
Updated In 2024, Best Audio Waveform Generator

Best Audio Waveform Generator
For more than a century, sound waves and broadcasts have played an important role in shaping media as we know it. Here’s how to implement them into your social media strategy. They have become popular in short video animations used to promote audio on social media, commonly referred to as audiograms.
Before learning everything there is to know about audiograms and how to make them, let’s gain a better understanding of the significance of these patterns.
Part 1. What is an audio waveform?
A sound wave is the vibration of air molecules, which is how sound travels. The waveform describes the wave using a graph of how the air molecule is displaced over time.
Amplitude is the strength of a wave’s action; the higher the amplitude, the more the air molecules are displaced. This also translates into loudness for the human ear; increasing the amplitude of the wave will increase how loud it appears to us. Sine, triangle, square, and sawtooth waveforms are the most typical periodic waveforms.
Part 2. What is audio wave animation?
A waveform animation video is a short video clip that can be uploaded to social media that combines an audio file with a static background image and a straightforward waveform animation. Audio animations, an example of audio visualization, make for fantastic video content, which is increasingly valuable on ever-noisy social media platforms.
Part 3. Why do we use audio visualization?
We all know that there is a special way of feeling called synesthesia, which is both a psychological and a linguistic phenomenon. Similar to how you automatically link this rain scene with the sound of heavy rain when you see it. People’s newly awakened senses are more about the synthesis of sensory experience with actual life experience than they are entirely about actual information. Therefore, for clean audio, enhancing it with complementary visual animation effects will improve the user’s visual experience and, to some extent, offer additional information and impact to your audio.

Part 4. Best Audio Waveform Generator
Audio visualization can be presented in a variety of ways. The simplest kind of processing involves taking low-dimensional information like frequency, loudness, and rhythm and converting them into images in the form of colors, forms, strokes, etc. However, modern artificial intelligence technology can now extract high-dimensional visual attributes including style, tone, and emotion. But, for most non-technical players, such processes are obviously out of their league, therefore your best choice is to use a basic audio waveform generator. Following, we’ll suggest 10 desktop or online generators so you may quickly finish the audio visualization project and create your audio-related videos.
Audio Visualizer on Desktop
You may add audio spectrum visualizers to videos using a variety of tools. But one of the best software we recommend is Filmora audio visualizer because you can edit all sound effects on this platform with just one button. Filmora has audio keyframing and a built-in equalizer that can create unique sound effects and make the audio recording more appealing when you hear it.
Price: US$ 49.99/Year
Pros
- Filmora Audio Visualizer provides you with 25 types of audio and concludes circle audio spectrum.
- Easy to use for the beginner and there are more other audio features that you can easily use and start editing your file.
- It’s super affordable as compared to other audio editing software.
Cons
- Pattern shape can’t be defined by yourself, also doesn’t support your custom template
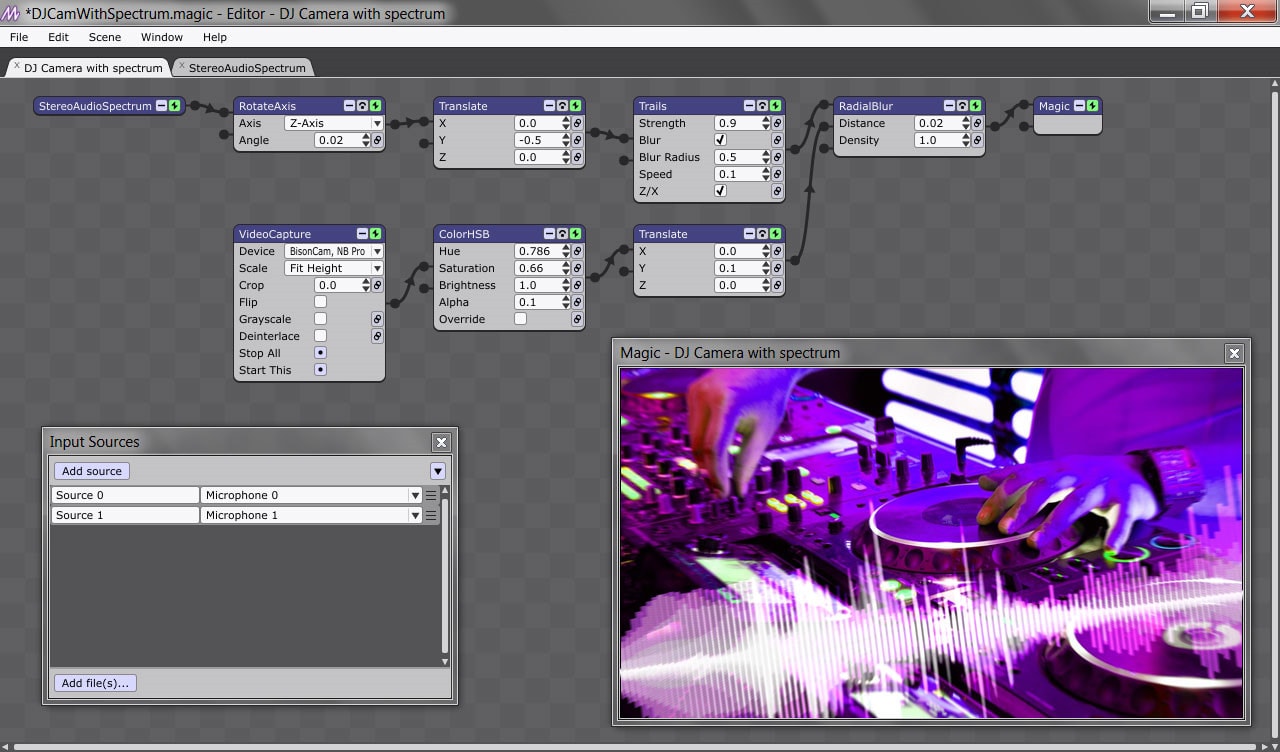
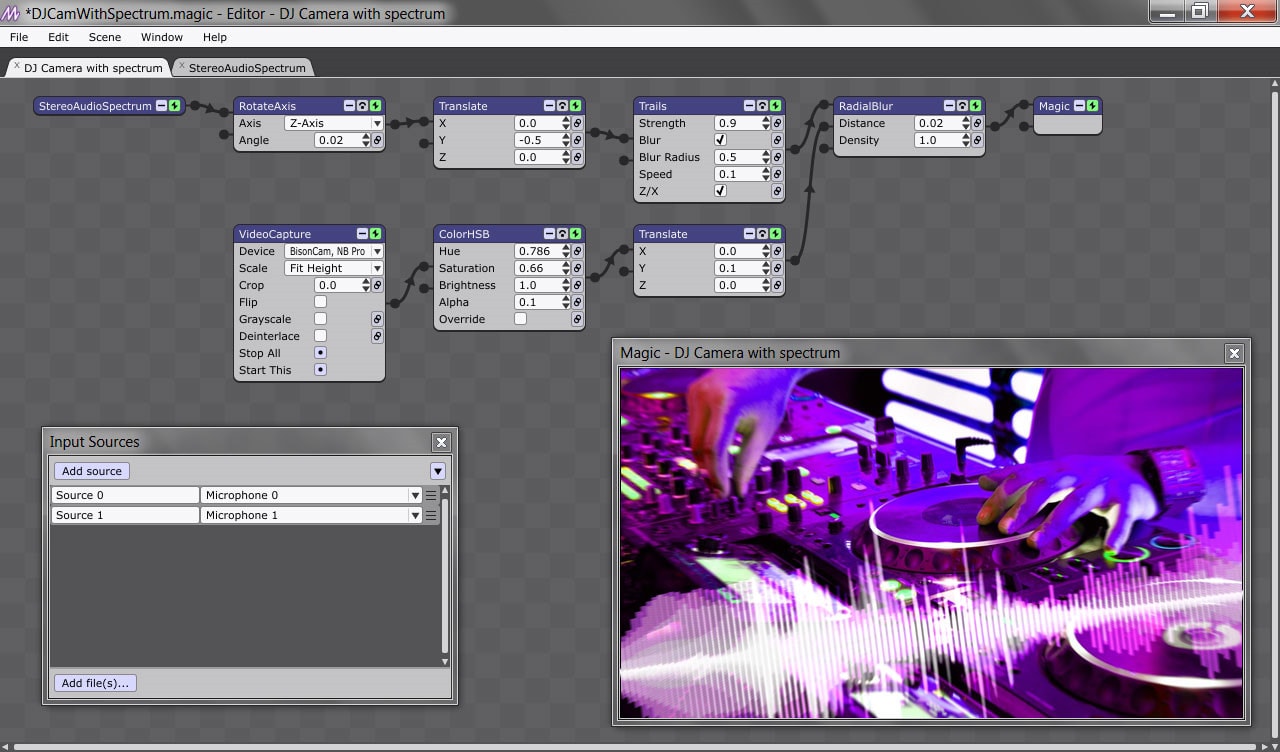
VJs and all other artists who like to combine sound and images during live performances can use the Performer edition of this cross-platform music visualization software. The Studio edition offers all the functions that are necessary to create music visualizations or music videos in real-time. You can use both editions of Magic to generate 2D and 3D graphics that respond to music or mix photos, 3D files, or videos. In addition, you can easily enter full-screen mode and project your videos using LED displays or projectors. Magic Music Visuals also allows its users to combine an unlimited number of audio inputs simultaneously, meaning you can effortlessly mix two or more tracks. This music visualization software allows you to export videos in mp4 and MOV files, but the length of the rendering process depends on the length of the video and the performance of the computer you are using.

Price: Free demo available, $44.95 for a full version license
Pros
- Amazing Visual Effects
- Efficient Text Processing
- Lots of Blending modes
- Custom Color correction
Cons
- No Video Stabilization tool
- Audio waveform and hardware acceleration features are not available
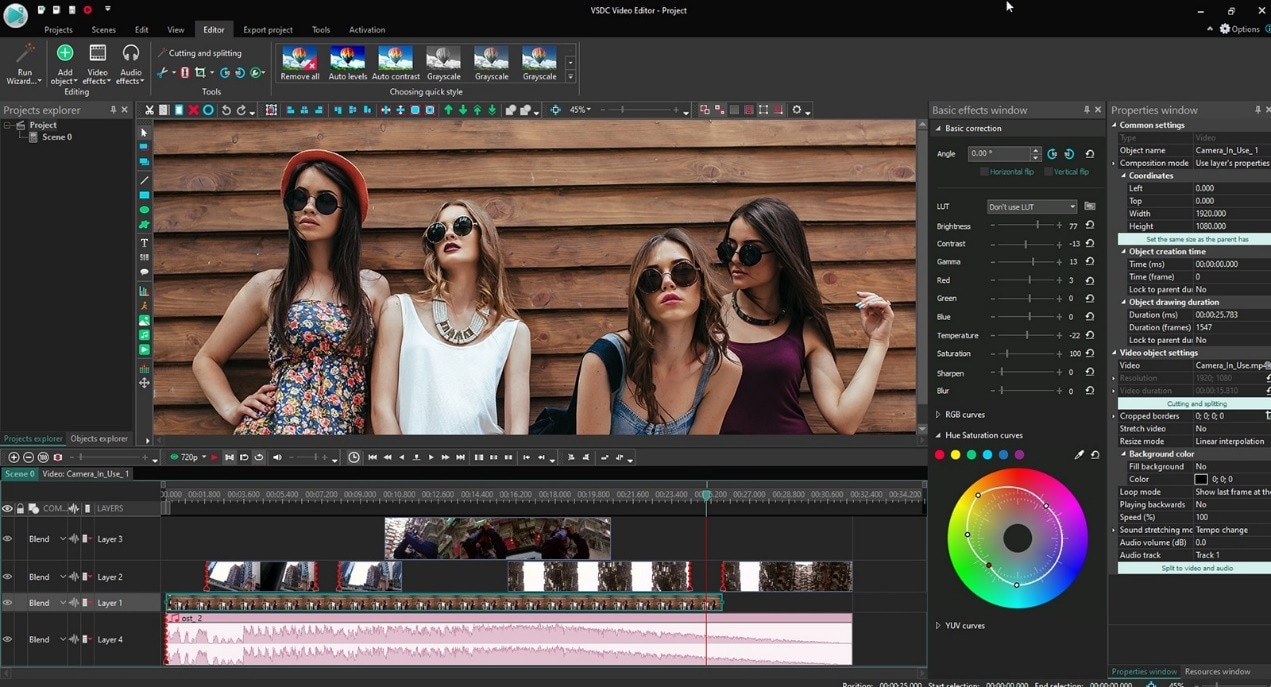
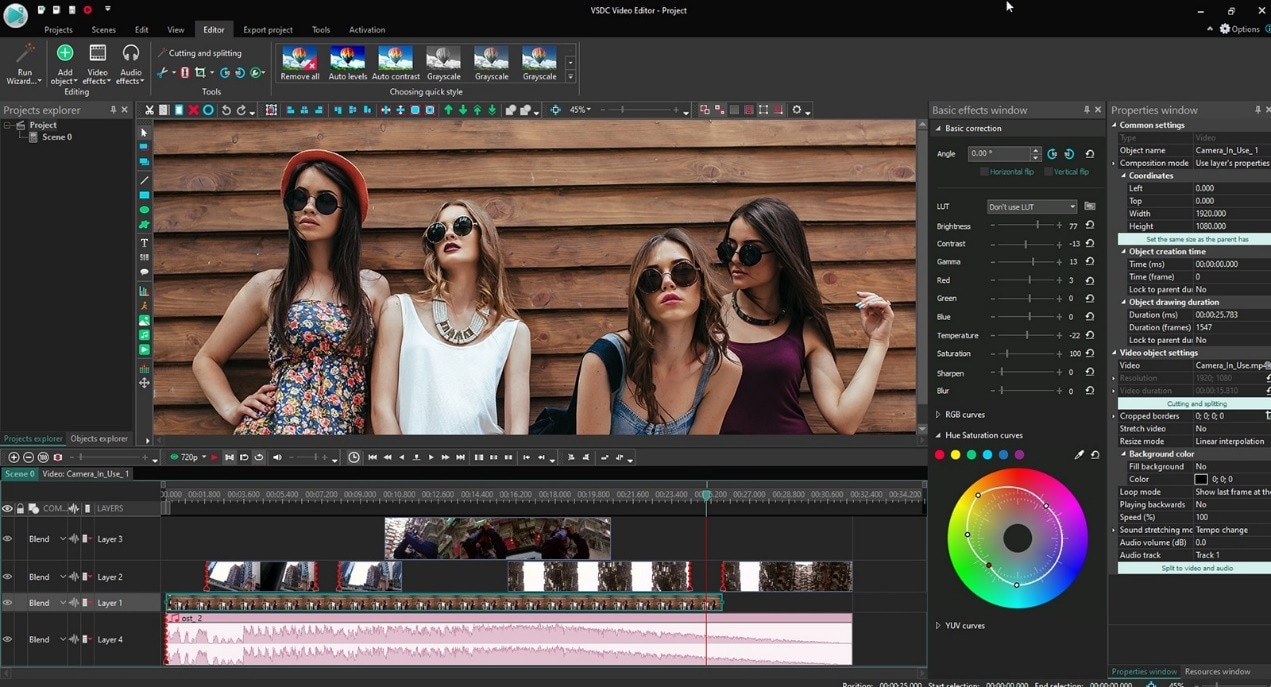
Music visualization is just one of the countless video editing options offered by VDSC Video Editor Free. In addition to creating music-based videos, you can also use this video editing software product to stabilize videos recorded by action cameras, enhance colors in footage captured by a wide range of cameras and drones, create 3D graphics, or export high-quality videos. Resolution to your social media accounts directly from the software. The editor’s Audio Visualizer contains five hundred presets that you can use to create a captivating music video for your latest track. In addition to Spectrum, which displays sounds within a set color range, VDSC Video Editor also offers Audio Abstraction, which generates colorful abstract shapes based on the music you select. While visualizing audio with VDSC Audio Visualizer is a fun and simple process, video creators with no prior video editing experience may need some time to get used to the software’s interface.

Price: Free
Pros
- Every tool for video editing is available
- Amazing Visual Effects
- Efficient Text Processing
- Lots of Blending modes
- Custom Color correction
Cons
- Pro Editing Features are Missing
- No Video Stabilization tool
- Audio waveform and hardware acceleration features are not available
- Standard voiceover and masking tools
Audio Visualizer Online
- Media.io Music Visualizer Online
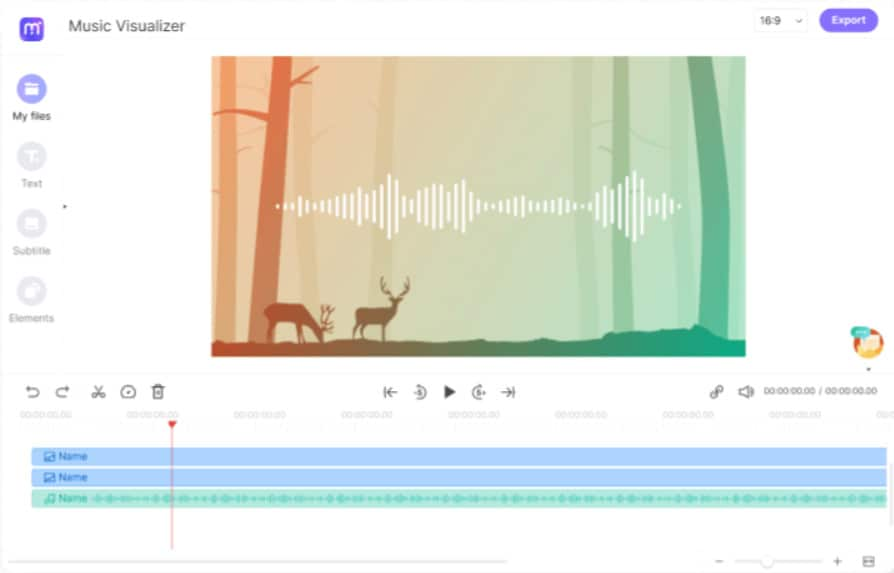
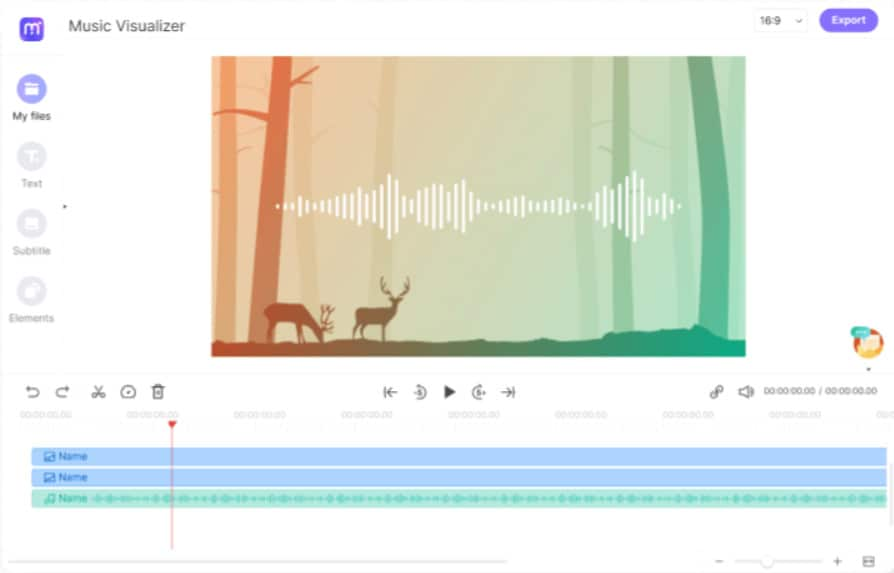
Want to add eye-catching visuals to your audio? Media.io Music Visualizer web app is the perfect app for you. You can add audio waveforms to any audio format, including M4A, M4R, MP3, OGG, AU, and many more. After loading the audio, this program allows you to add a captivating progression and a cover photo of your choice. Additionally, users of Media.io can trim, split, rearrange, and remove audio. You can even add subtitles, subtitles, and texts. If you’re fine with visualizing music, it lets you choose the aspect ratio before exporting to 1080P MP4. Just try it!

Price: Free
Pros
- It has consistently been upgraded and improved since its inception when it was pretty great already.
- The product is great based on how it was marketed, and it is a great tool. This is easily accomplished by use among three brands.
- An excellent experience with a great community of entrepreneurs and marketers supporting the ecosystem.
Cons
- It doesn’t have a direct publication on Instagram but offers 2 ways: via app notification (which can be annoying at times) or integration with Zapier, through a wizard.
Renderforest is a platform that enables users to design whole websites or upload visual assets for online use. However, to start visualizing your music with Renderforest, you must first register and create your account. Then just choose between visualization templates with text or photo holders, add the artist’s name and track title, then add a background photo or video. You can proceed to choose a visualization style that perfectly matches the music, chooses its color, and finally uploads the song you want to use in your video. Once done, you should simply click on the Preview icon and Renderforest will send you an email containing a video of the music visualization. Keep in mind that all videos created using the free version of the platform will be watermarked and cannot exceed the one-minute limit.

Price: Free version accessible; $9.99 is the starting price for subscriptions.
Pros
- It has got loads of beautiful templates to choose from, which could even fit perfectly into the kind of logo animation project you may have in mind.
- The effortless, natural, effective, rational, and impressive way to share your amazing ideas with the world. Just let your imagination go wild and keep going.
- A wide variety of templates and animations, with lots of customization available. And it offers amazing customer service.
Cons
- The only thing that is a downside is that there is a watermark by default, which can only be removed by paying.
- It is fairly expensive for the lack of many features.
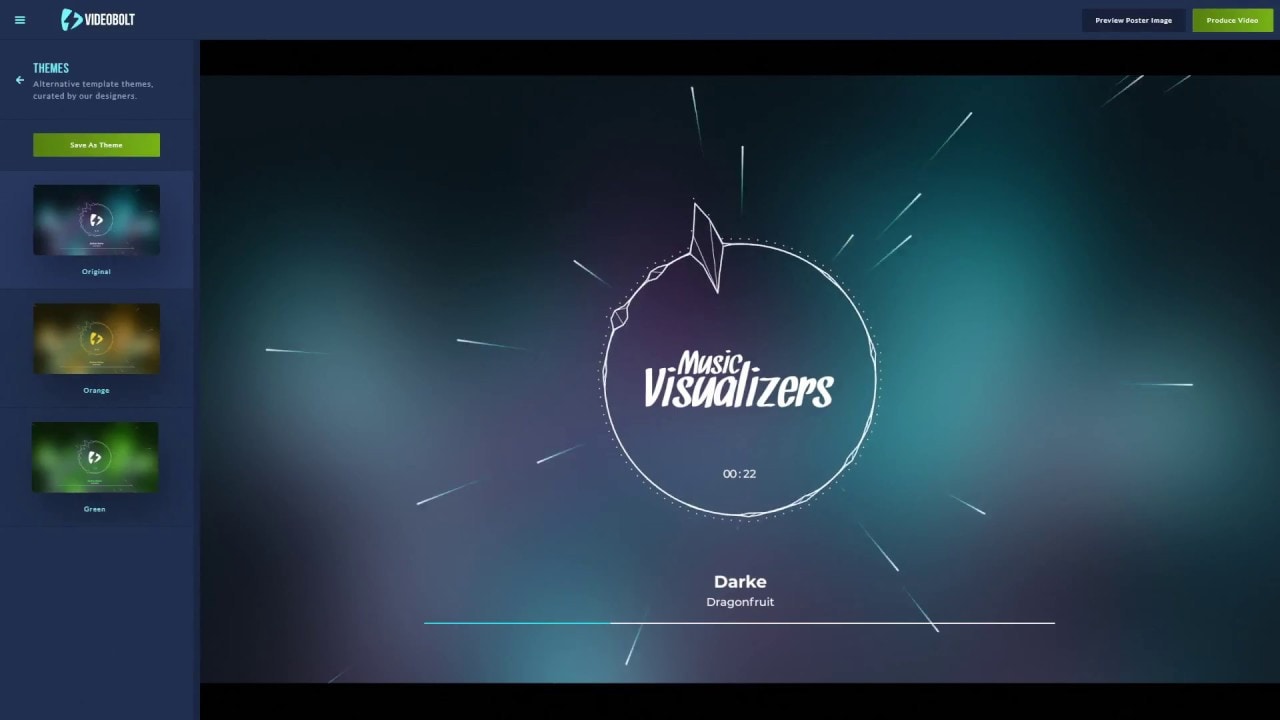
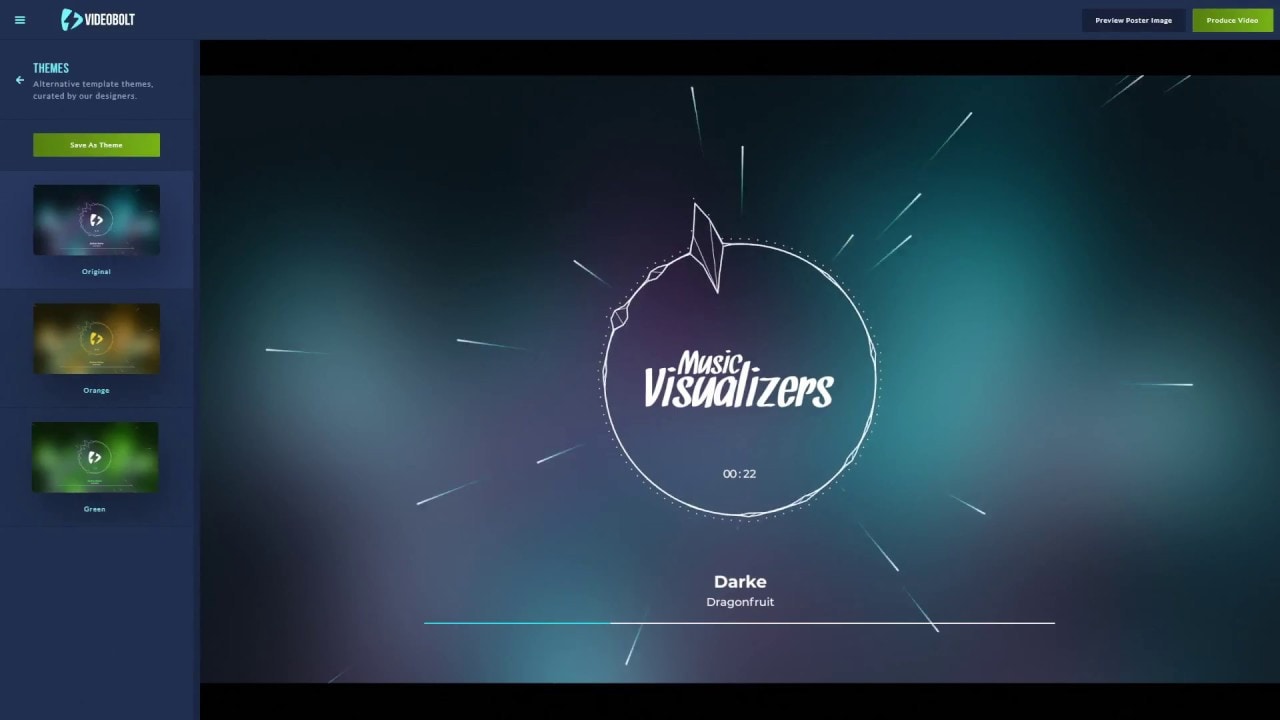
The collection of music visualization templates that this website offers is really impressive as you can choose from a wide variety of templates during the video creation process. However, you must purchase one of the available subscription plans to customize the template you’ve selected and export it without a watermark. After selecting a music visualization template, just click the Edit button below it and start working on your project. You can either upload a song from your computer or use SoundCloud to import the song you want to visualize into your project. You can improve the quality of your video by adding a cover or using a variation of the template you originally selected. The only downside is that you won’t be able to edit the videos produced by Videobolt Music Visualizer during the free trial period.

Price: Free trial available, subscription plans start from $7.99 per month
Pros
- The quality and ease to create awesome-looking intros have been an invaluable tool in my work. Simple to use with excellent assistance available.
- This tool has helped me make an awesome-looking music video and an intro as well.
- Particularly the quality of the final product and the ability to change the templates to compliment the client’s brand guidelines.
Cons
- The overall experience is poor, and their support is terrible.
- As someone with not that much money to spend, it is a bit costly.
- Sometimes it’s hard to find exactly what you need.
Conclusion
Filmora Audio Visualizer is one of the top-rated audio editing software tools due to its incredible features and interface. If you want to create amazing sound effects on your video, we highly recommend you download this software on your computer to enjoy all the amazing editing tools. Social media content creators, musicians, and VJs can produce stunning videos with any of the music visualizers we’ve listed in this article. What’s your favorite music visualizer to use to create videos based on music? Please let us know by leaving a comment below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Price: US$ 49.99/Year
Pros
- Filmora Audio Visualizer provides you with 25 types of audio and concludes circle audio spectrum.
- Easy to use for the beginner and there are more other audio features that you can easily use and start editing your file.
- It’s super affordable as compared to other audio editing software.
Cons
- Pattern shape can’t be defined by yourself, also doesn’t support your custom template
VJs and all other artists who like to combine sound and images during live performances can use the Performer edition of this cross-platform music visualization software. The Studio edition offers all the functions that are necessary to create music visualizations or music videos in real-time. You can use both editions of Magic to generate 2D and 3D graphics that respond to music or mix photos, 3D files, or videos. In addition, you can easily enter full-screen mode and project your videos using LED displays or projectors. Magic Music Visuals also allows its users to combine an unlimited number of audio inputs simultaneously, meaning you can effortlessly mix two or more tracks. This music visualization software allows you to export videos in mp4 and MOV files, but the length of the rendering process depends on the length of the video and the performance of the computer you are using.

Price: Free demo available, $44.95 for a full version license
Pros
- Amazing Visual Effects
- Efficient Text Processing
- Lots of Blending modes
- Custom Color correction
Cons
- No Video Stabilization tool
- Audio waveform and hardware acceleration features are not available
Music visualization is just one of the countless video editing options offered by VDSC Video Editor Free. In addition to creating music-based videos, you can also use this video editing software product to stabilize videos recorded by action cameras, enhance colors in footage captured by a wide range of cameras and drones, create 3D graphics, or export high-quality videos. Resolution to your social media accounts directly from the software. The editor’s Audio Visualizer contains five hundred presets that you can use to create a captivating music video for your latest track. In addition to Spectrum, which displays sounds within a set color range, VDSC Video Editor also offers Audio Abstraction, which generates colorful abstract shapes based on the music you select. While visualizing audio with VDSC Audio Visualizer is a fun and simple process, video creators with no prior video editing experience may need some time to get used to the software’s interface.

Price: Free
Pros
- Every tool for video editing is available
- Amazing Visual Effects
- Efficient Text Processing
- Lots of Blending modes
- Custom Color correction
Cons
- Pro Editing Features are Missing
- No Video Stabilization tool
- Audio waveform and hardware acceleration features are not available
- Standard voiceover and masking tools
Audio Visualizer Online
- Media.io Music Visualizer Online
Want to add eye-catching visuals to your audio? Media.io Music Visualizer web app is the perfect app for you. You can add audio waveforms to any audio format, including M4A, M4R, MP3, OGG, AU, and many more. After loading the audio, this program allows you to add a captivating progression and a cover photo of your choice. Additionally, users of Media.io can trim, split, rearrange, and remove audio. You can even add subtitles, subtitles, and texts. If you’re fine with visualizing music, it lets you choose the aspect ratio before exporting to 1080P MP4. Just try it!

Price: Free
Pros
- It has consistently been upgraded and improved since its inception when it was pretty great already.
- The product is great based on how it was marketed, and it is a great tool. This is easily accomplished by use among three brands.
- An excellent experience with a great community of entrepreneurs and marketers supporting the ecosystem.
Cons
- It doesn’t have a direct publication on Instagram but offers 2 ways: via app notification (which can be annoying at times) or integration with Zapier, through a wizard.
Renderforest is a platform that enables users to design whole websites or upload visual assets for online use. However, to start visualizing your music with Renderforest, you must first register and create your account. Then just choose between visualization templates with text or photo holders, add the artist’s name and track title, then add a background photo or video. You can proceed to choose a visualization style that perfectly matches the music, chooses its color, and finally uploads the song you want to use in your video. Once done, you should simply click on the Preview icon and Renderforest will send you an email containing a video of the music visualization. Keep in mind that all videos created using the free version of the platform will be watermarked and cannot exceed the one-minute limit.

Price: Free version accessible; $9.99 is the starting price for subscriptions.
Pros
- It has got loads of beautiful templates to choose from, which could even fit perfectly into the kind of logo animation project you may have in mind.
- The effortless, natural, effective, rational, and impressive way to share your amazing ideas with the world. Just let your imagination go wild and keep going.
- A wide variety of templates and animations, with lots of customization available. And it offers amazing customer service.
Cons
- The only thing that is a downside is that there is a watermark by default, which can only be removed by paying.
- It is fairly expensive for the lack of many features.
The collection of music visualization templates that this website offers is really impressive as you can choose from a wide variety of templates during the video creation process. However, you must purchase one of the available subscription plans to customize the template you’ve selected and export it without a watermark. After selecting a music visualization template, just click the Edit button below it and start working on your project. You can either upload a song from your computer or use SoundCloud to import the song you want to visualize into your project. You can improve the quality of your video by adding a cover or using a variation of the template you originally selected. The only downside is that you won’t be able to edit the videos produced by Videobolt Music Visualizer during the free trial period.

Price: Free trial available, subscription plans start from $7.99 per month
Pros
- The quality and ease to create awesome-looking intros have been an invaluable tool in my work. Simple to use with excellent assistance available.
- This tool has helped me make an awesome-looking music video and an intro as well.
- Particularly the quality of the final product and the ability to change the templates to compliment the client’s brand guidelines.
Cons
- The overall experience is poor, and their support is terrible.
- As someone with not that much money to spend, it is a bit costly.
- Sometimes it’s hard to find exactly what you need.
Conclusion
Filmora Audio Visualizer is one of the top-rated audio editing software tools due to its incredible features and interface. If you want to create amazing sound effects on your video, we highly recommend you download this software on your computer to enjoy all the amazing editing tools. Social media content creators, musicians, and VJs can produce stunning videos with any of the music visualizers we’ve listed in this article. What’s your favorite music visualizer to use to create videos based on music? Please let us know by leaving a comment below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use Adjustment Layer in Photoshop?
Adobe Photoshop is a famous and powerful image editor through which you can draw captivating illustrations proficiently. Using this advanced software, you can also work on complex 3D artwork efficiently. You can change image backgrounds and eliminate the flaws in your pictures using Photoshop.
As Photoshop is a layer-based editing software, this article will focus on how to resize the layer in Photoshop effectively. Moreover, you can also discover how to create an adjustment layer in Photoshop within a few clicks.

Part 1: What is Layer in Photoshop?
Do you know how layers work in Photoshop? By using layers in Photoshop, you can execute flawless editing without modifying the composition of the whole image. Moreover, it does not alter the original image, so you can revert the changes anytime you want. You can easily adjust the saturation, brightness, contrast, and other elements on each layer in Photoshop. Moreover, you can add special effects to each layer according to your choice.

There are different sorts of layers in Photoshop. For example, fill layers consist of color patterns, and type layers allow you to create text and shapes. You can also move and change the position of layers to insert a specific element into the image. Thus, layers are the essential component of Photoshop, enabling you to add text, shapes, and special effects to the images effortlessly.
Part 2: How to Resize a Layer in Photoshop?
Do you want to learn how to change the size of a layer in Photoshop? Here are the simple steps that you can follow to resize a layer in Photoshop:
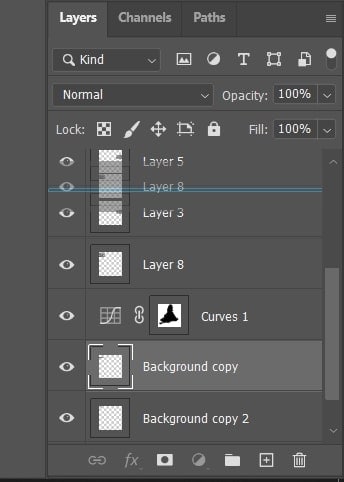
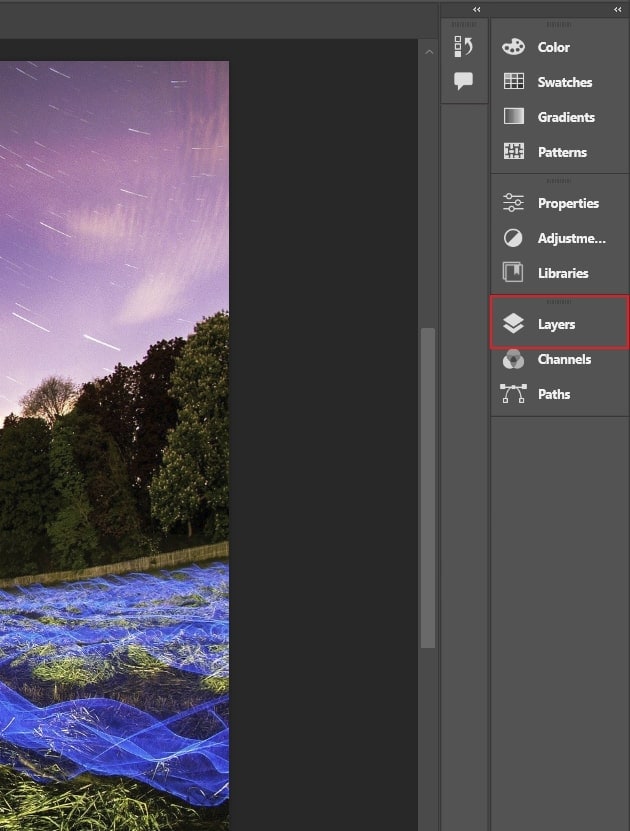
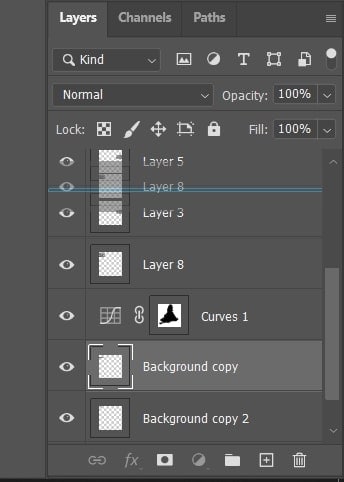
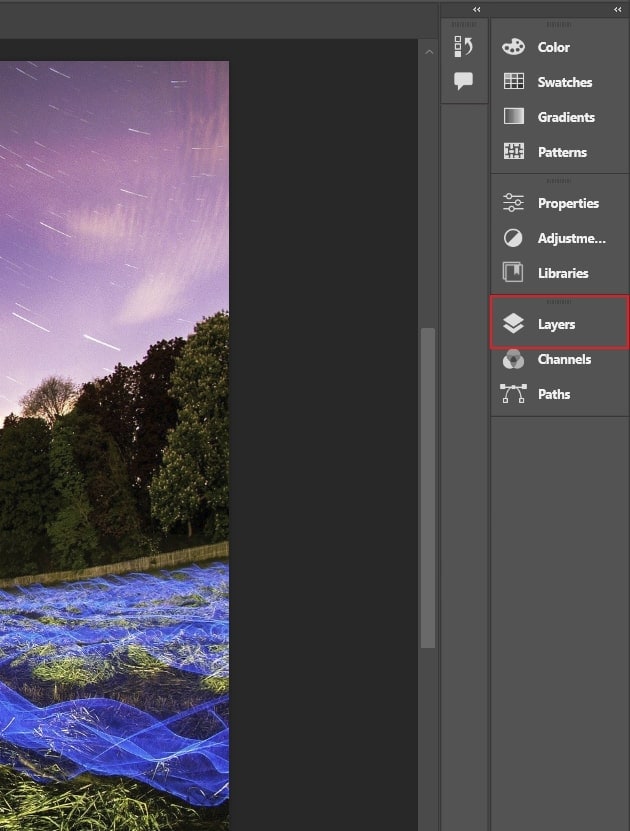
Step1 Go to the right panel of Photoshop and click on “Layers.” From there, choose the layer that you want to resize.

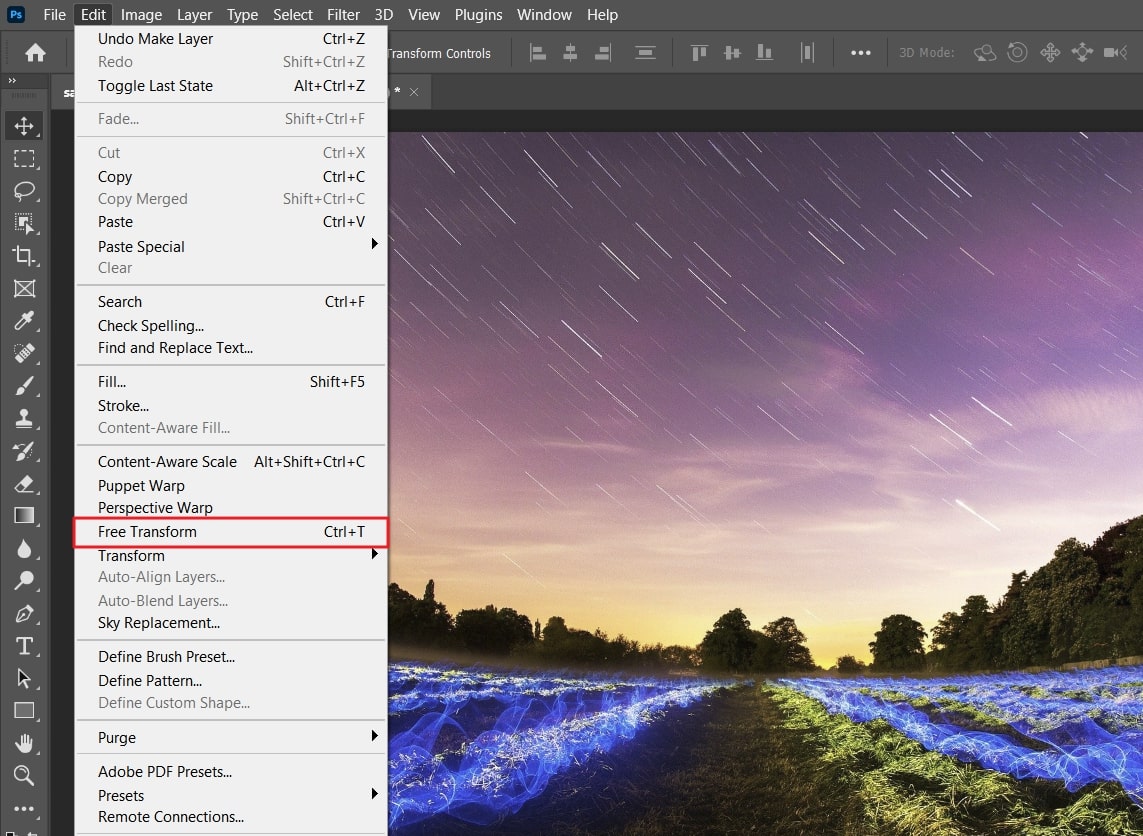
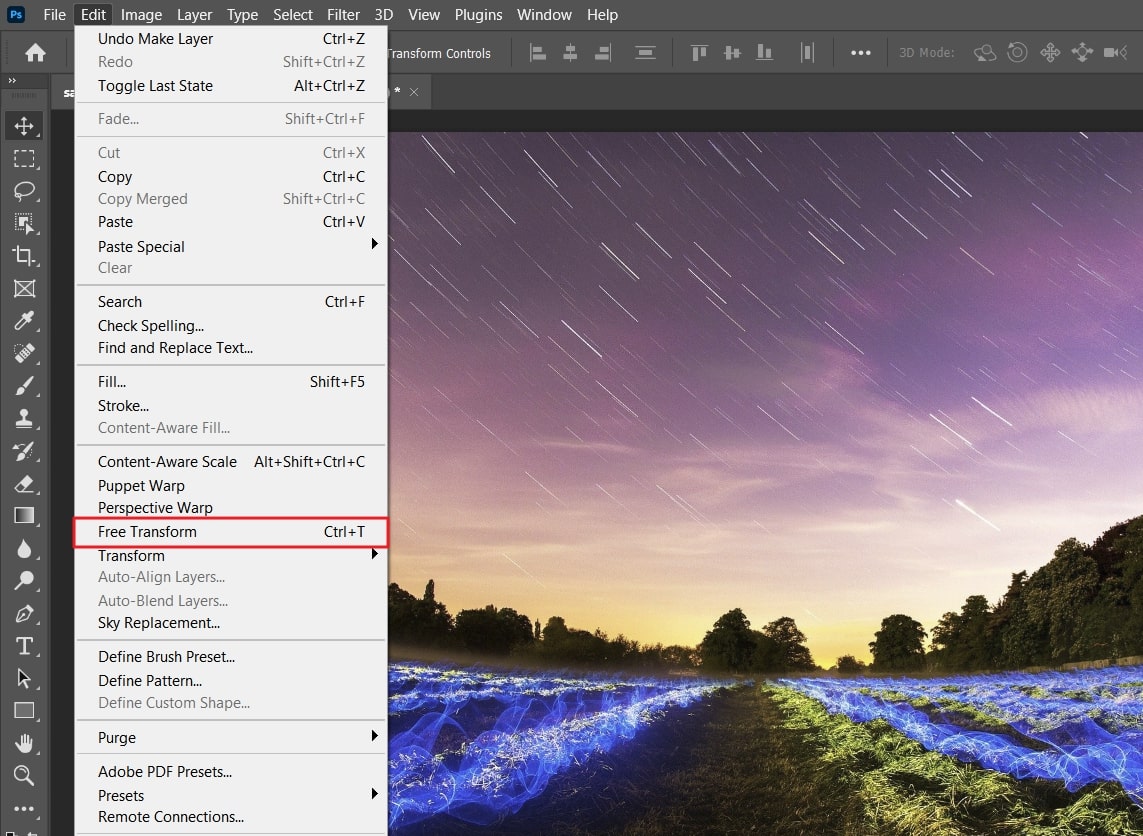
Step2 Once done with selecting the layer, go to the “Edit” tab given at the top. From there, tap on “Free Transform,” which will display the resize bars.

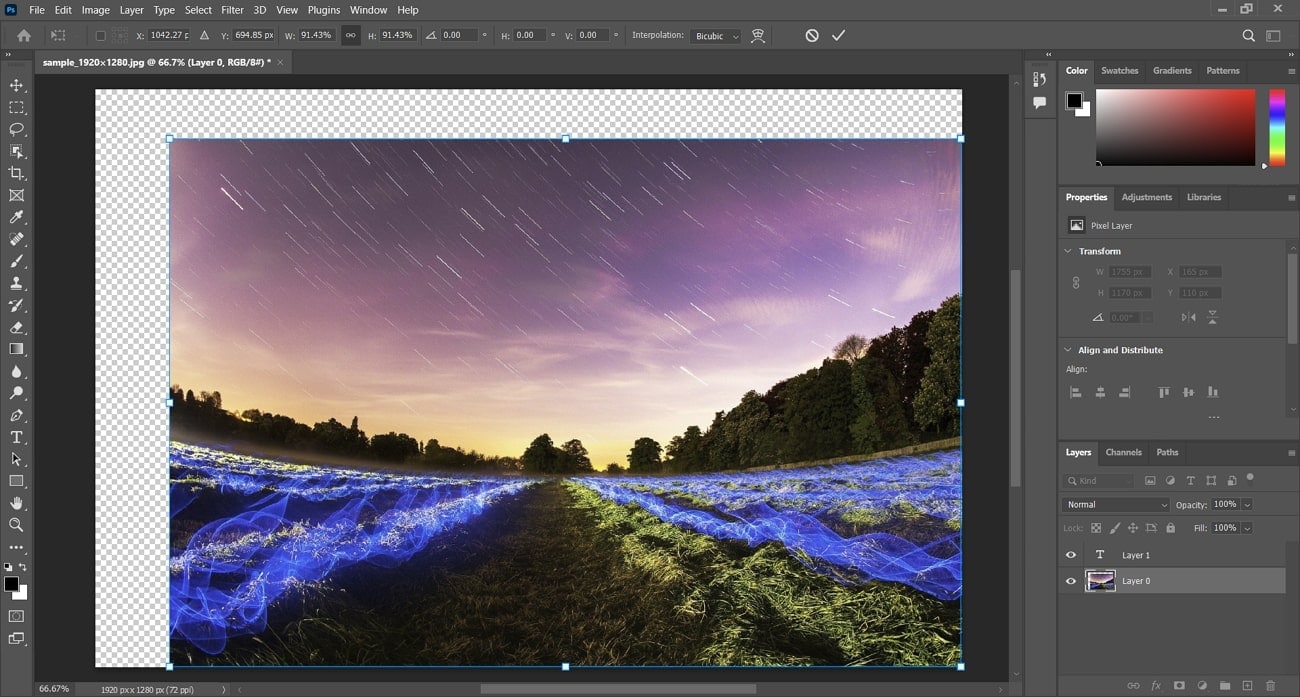
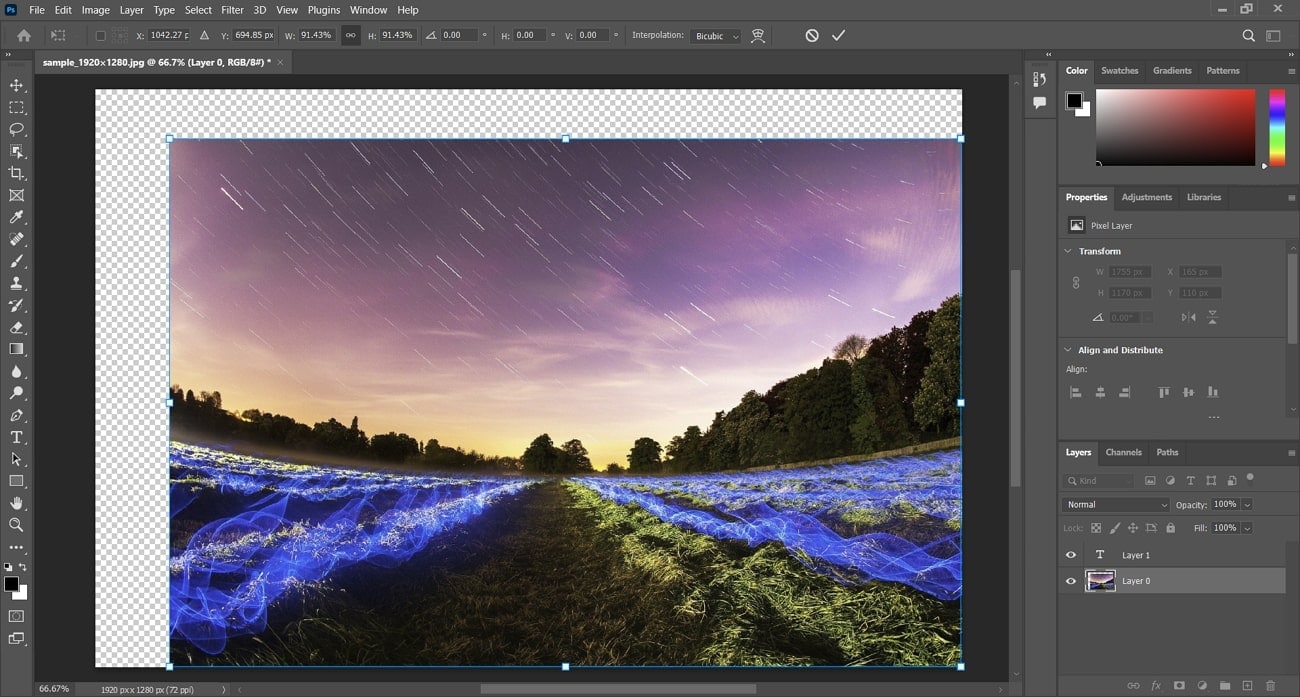
Step3 Now, you can drag and drop the layer according to your preferences. You can also change the height and width of the layer by holding the “Shift” key. Once done, fill in the checkmark at the top options bar. To finalize the resize of your layer, press “Enter” for Windows and “Return” for Mac.

Part 3: How to Change Layer Color in Photoshop?
Do you want to change the color of the layer in Photoshop? Here are the simple steps that you can follow:
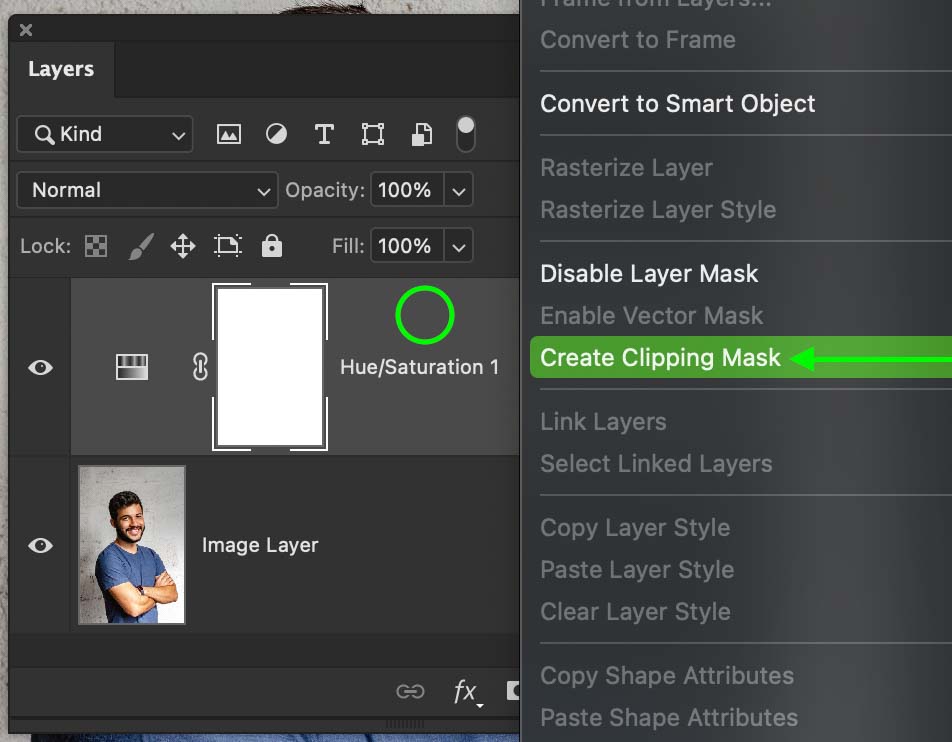
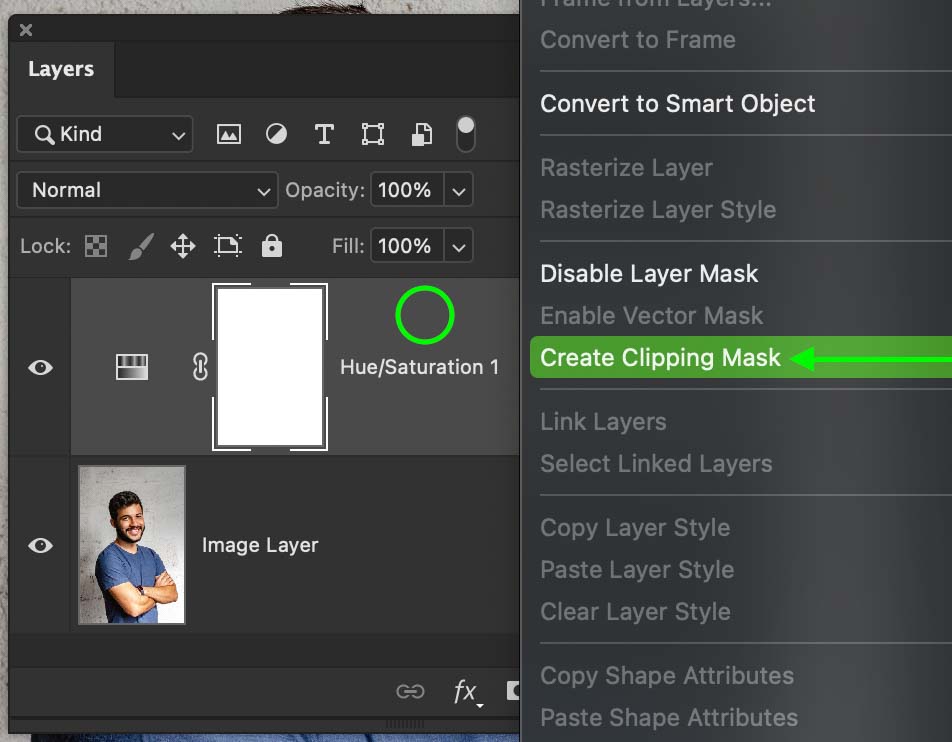
Step1 To begin, create a new hue/saturation adjustment layer using the “Adjustments Panel.” Now, double-click on this newly created adjustment layer and select “Create Clipping Mask.” This will let you make color-changing adjustments.

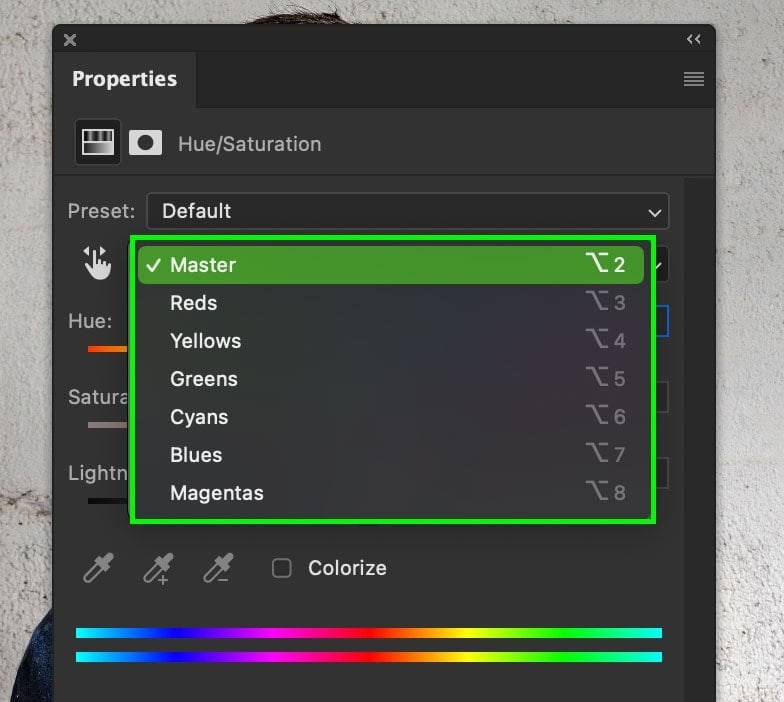
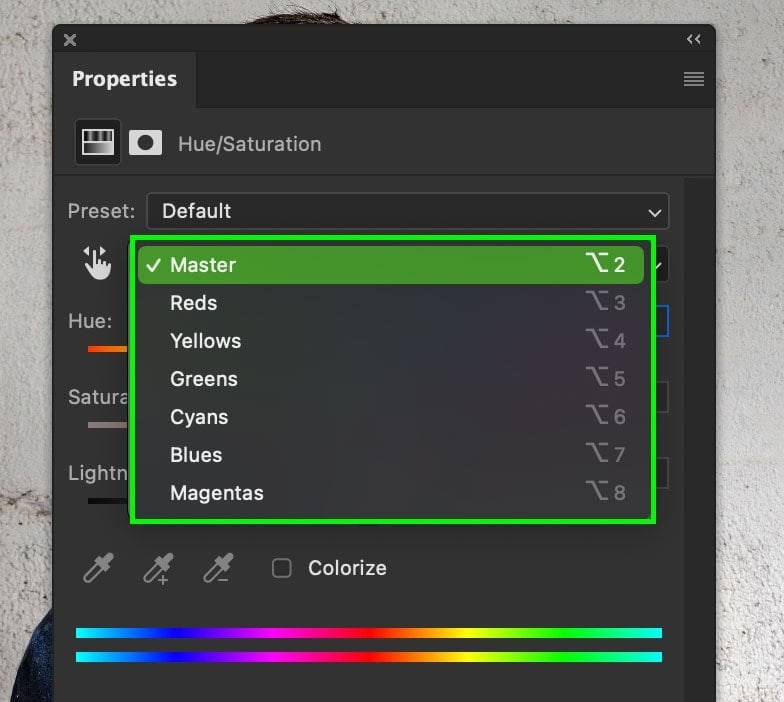
Step2 After creating the clipping mask, you will be able to see a right-angle arrow that is directed down to the image. Now make sure to select the colors of the color channel to make some changes. Afterward, double-click on the “Hue/Saturation” adjustment layer and choose the “Preset” option. Once done, choose the color of your choice.

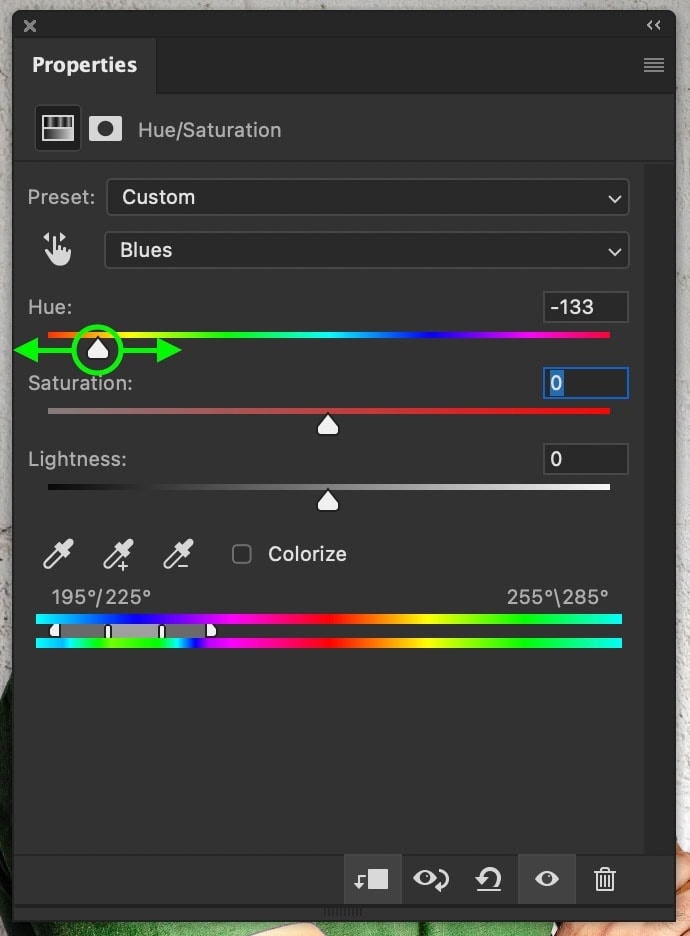
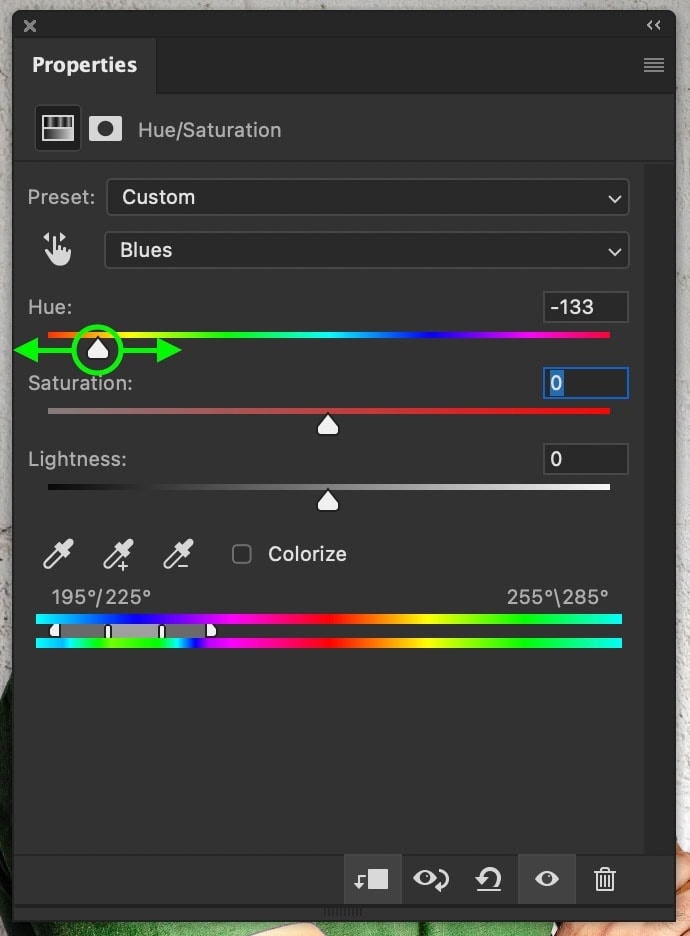
Step3 Once you have chosen the color, make sure to adjust the saturation accordingly. Afterward, manage the hue slider to your preferred color. Once done, you can adjust the sliders of saturation and lightness according to your choice.

Part 4: How to Use Adjustment Layers in Photoshop?
If you are unaware of how to use adjustment layers in Photoshop, this section will provide you with all the details. Thus, continue reading to find out the significance of adjustment layers in Photoshop.
4.1 Why Do You Need to Add an Adjustment Layer?
Raw images always come with lots of imperfections. If you want to edit and enhance them flawlessly, adjustment layers can help you. By adding the adjustment layer, you can manage the levels and curves of the images to make the shadows darker in the picture. Moreover, you can increase or decrease the contrast of the image in specific parts using the adjustment layers properly.
If your image has light problems, you can set the exposure by adding an adjustment layer. Furthermore, you can make the colors of the image pop out by adjusting the color balance. This is also possible with adjustment layers, as it makes the whole process of image editing efficient. Other components that you can modify using adjustment layers are brightness, curves, hue, photo filter, vibrance, etc.
4.2 What Kinds of Adjustment Layers Can You Try?
There are different kinds of adjustment layers that you can try in Photoshop. To discover about them, proceed to the following section.
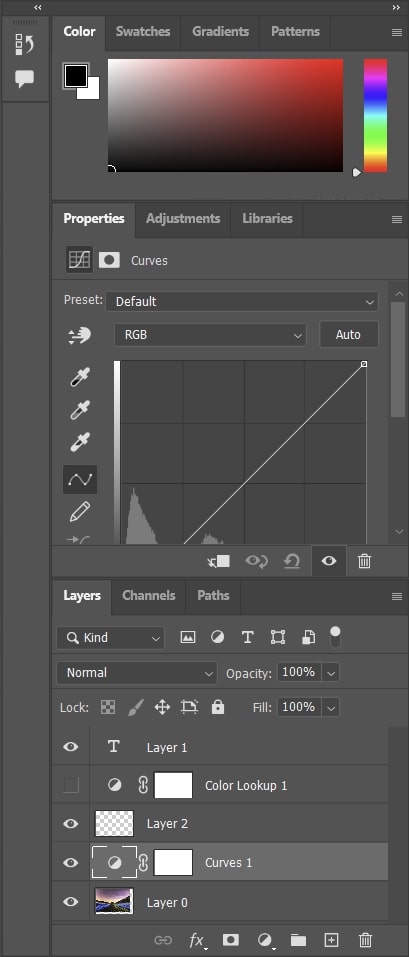
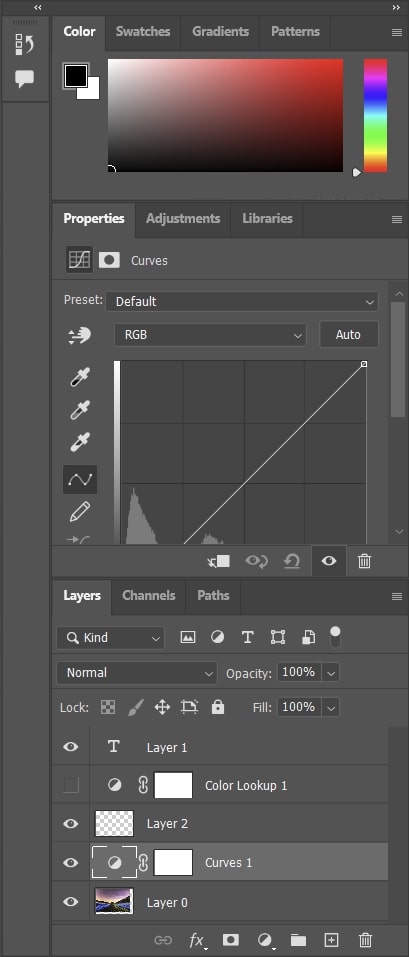
1. Add a Color Lookup Adjustment Layer
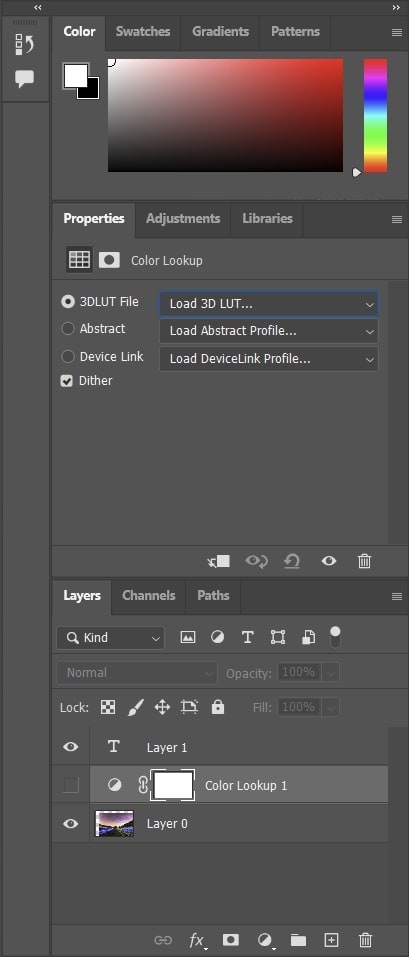
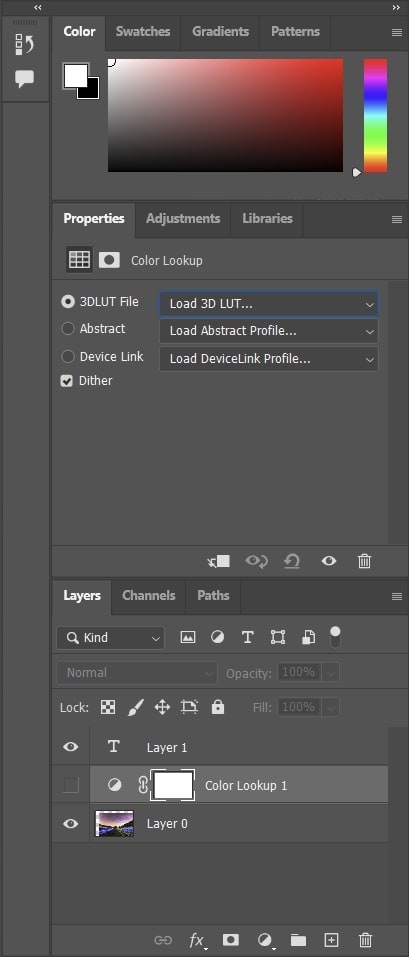
Once you have opened the image in Photoshop, add an adjustment layer and select the option of “Color Lookup” from the “Layers Panel.” From the properties, you can choose any of the color lookup tables. Here you can select any suitable preset to create a new look in your image. You can try different presets according to your image. Once done, you can use the “Blend Mode” option to make final adjustments.

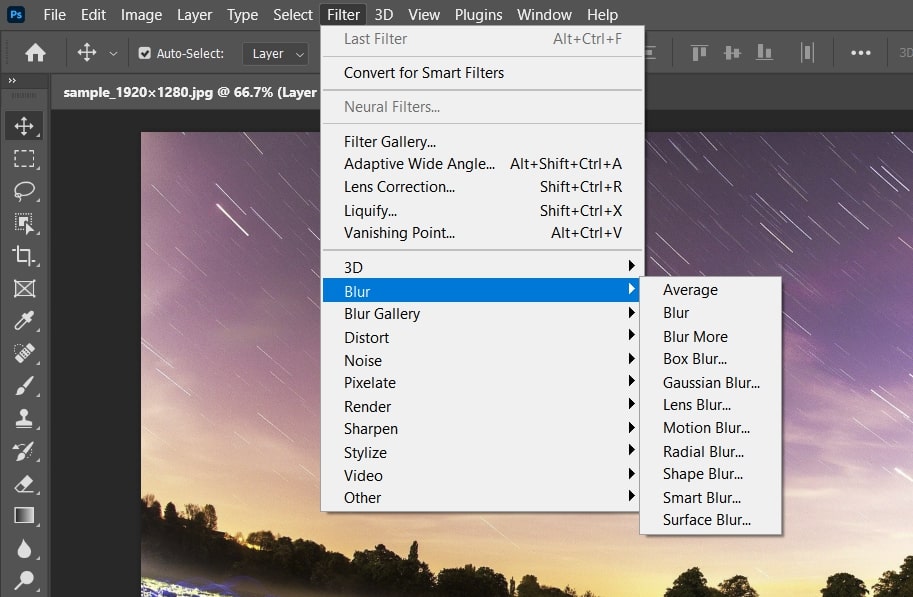
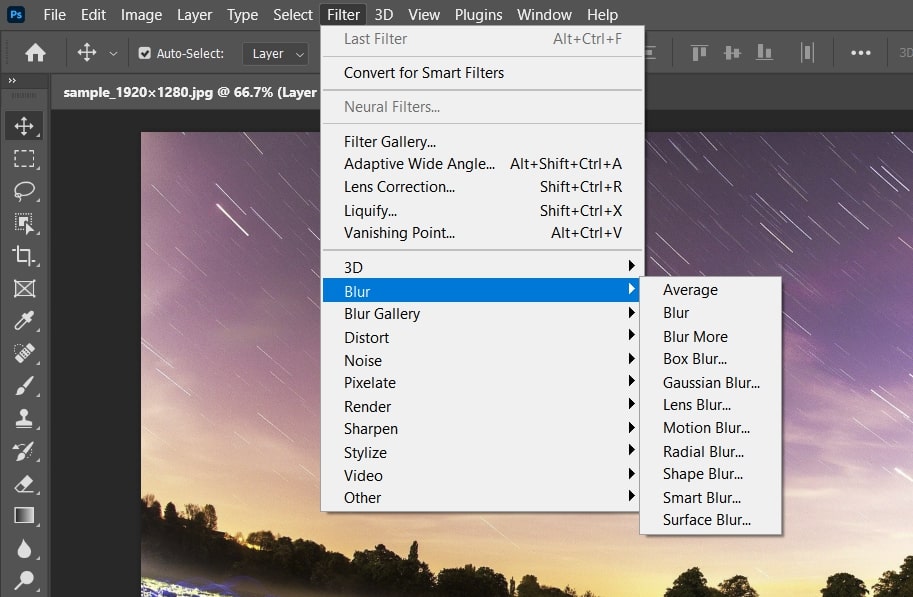
2. Add a Blur Adjustment Layer in Photoshop
First, you have to create an adjustment layer in Photoshop. Once done, you can navigate to the “Filters” and choose any blur effects, such as Gaussian Blur. You can also apply the motion or radial blur effect from the “Filters” tab. Once you have selected the blur effect, apply it to the adjustment layer. Moreover, you can also try the “Layer Mask” to paint on the specific parts you want to make sharp.

3. Add a Curves Adjustment Layer in Photoshop
If you want to change the color of particular pixels in the image, you can add the curves adjustment in Photoshop. By doing so, you can execute minor changes in your image easily. To do so, go to the “Adjustments Panel” and click on the “Curves” icon.
Now, in the properties panel, you can move the curves to adjust the specific tonal area of the image. You can also add more points to the curve and apply any preset from the preset menu.

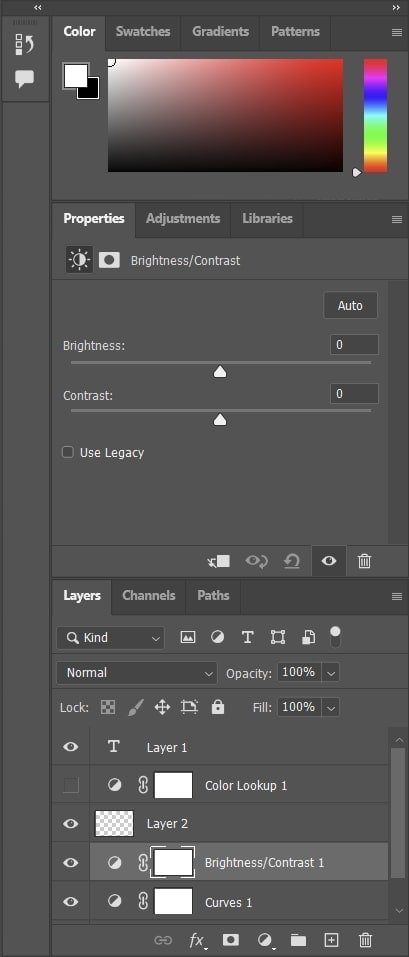
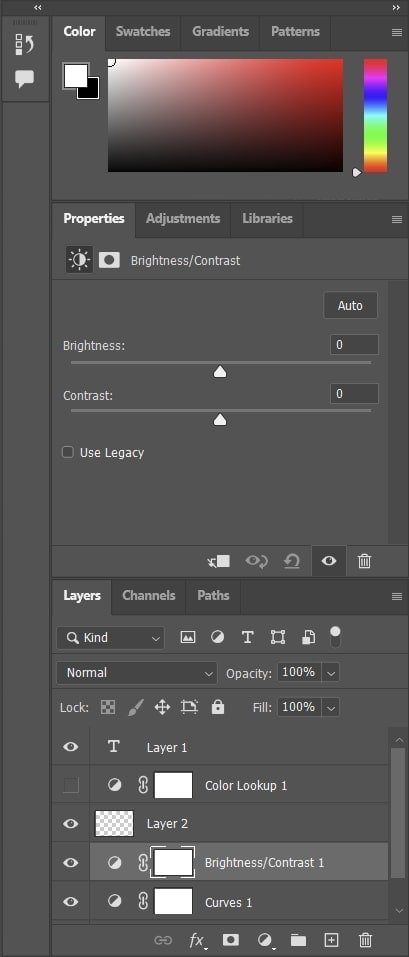
4. Make a Brightness and Contrast Layer in Photoshop
To make a brightness and contrast layer in Photoshop, go to the “Adjustments Panel” first. From there, tap on the “Brightness/Contrast” option that will instantly add a layer in the layers panel. Afterward, a properties panel will also open from which you can modify the settings. Here, you can drag the sliders of brightness and contrast to enhance them accordingly.

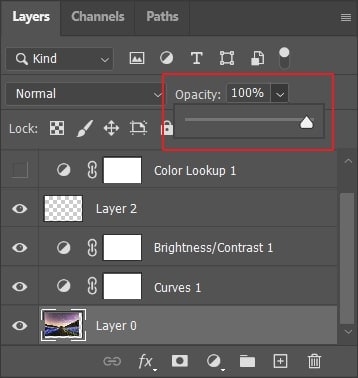
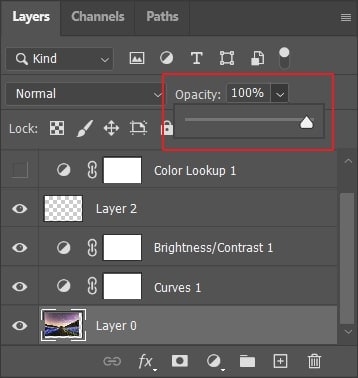
5. Adjust Layer Opacity in Photoshop
To learn how to adjust opacity in Photoshop, select the desired layer and click on the drop-down menu of “Opacity” in the layers panel. Next, move the slider to adjust the opacity accordingly. If you set the opacity value to 0%, the layer will become invisible.

Conclusion
Photoshop is widely used by professionals to perform high-end image editing. If you want to become an expert in using Photoshop, you must know how to add an adjustment layer in Photoshop. Through this article, you have learned about the importance of layers in image editing. Moreover, you have also discovered different kinds of adjustment layers that you can try to enhance your photos.
Adobe Photoshop is a famous and powerful image editor through which you can draw captivating illustrations proficiently. Using this advanced software, you can also work on complex 3D artwork efficiently. You can change image backgrounds and eliminate the flaws in your pictures using Photoshop.
As Photoshop is a layer-based editing software, this article will focus on how to resize the layer in Photoshop effectively. Moreover, you can also discover how to create an adjustment layer in Photoshop within a few clicks.

Part 1: What is Layer in Photoshop?
Do you know how layers work in Photoshop? By using layers in Photoshop, you can execute flawless editing without modifying the composition of the whole image. Moreover, it does not alter the original image, so you can revert the changes anytime you want. You can easily adjust the saturation, brightness, contrast, and other elements on each layer in Photoshop. Moreover, you can add special effects to each layer according to your choice.

There are different sorts of layers in Photoshop. For example, fill layers consist of color patterns, and type layers allow you to create text and shapes. You can also move and change the position of layers to insert a specific element into the image. Thus, layers are the essential component of Photoshop, enabling you to add text, shapes, and special effects to the images effortlessly.
Part 2: How to Resize a Layer in Photoshop?
Do you want to learn how to change the size of a layer in Photoshop? Here are the simple steps that you can follow to resize a layer in Photoshop:
Step1 Go to the right panel of Photoshop and click on “Layers.” From there, choose the layer that you want to resize.

Step2 Once done with selecting the layer, go to the “Edit” tab given at the top. From there, tap on “Free Transform,” which will display the resize bars.

Step3 Now, you can drag and drop the layer according to your preferences. You can also change the height and width of the layer by holding the “Shift” key. Once done, fill in the checkmark at the top options bar. To finalize the resize of your layer, press “Enter” for Windows and “Return” for Mac.

Part 3: How to Change Layer Color in Photoshop?
Do you want to change the color of the layer in Photoshop? Here are the simple steps that you can follow:
Step1 To begin, create a new hue/saturation adjustment layer using the “Adjustments Panel.” Now, double-click on this newly created adjustment layer and select “Create Clipping Mask.” This will let you make color-changing adjustments.

Step2 After creating the clipping mask, you will be able to see a right-angle arrow that is directed down to the image. Now make sure to select the colors of the color channel to make some changes. Afterward, double-click on the “Hue/Saturation” adjustment layer and choose the “Preset” option. Once done, choose the color of your choice.

Step3 Once you have chosen the color, make sure to adjust the saturation accordingly. Afterward, manage the hue slider to your preferred color. Once done, you can adjust the sliders of saturation and lightness according to your choice.

Part 4: How to Use Adjustment Layers in Photoshop?
If you are unaware of how to use adjustment layers in Photoshop, this section will provide you with all the details. Thus, continue reading to find out the significance of adjustment layers in Photoshop.
4.1 Why Do You Need to Add an Adjustment Layer?
Raw images always come with lots of imperfections. If you want to edit and enhance them flawlessly, adjustment layers can help you. By adding the adjustment layer, you can manage the levels and curves of the images to make the shadows darker in the picture. Moreover, you can increase or decrease the contrast of the image in specific parts using the adjustment layers properly.
If your image has light problems, you can set the exposure by adding an adjustment layer. Furthermore, you can make the colors of the image pop out by adjusting the color balance. This is also possible with adjustment layers, as it makes the whole process of image editing efficient. Other components that you can modify using adjustment layers are brightness, curves, hue, photo filter, vibrance, etc.
4.2 What Kinds of Adjustment Layers Can You Try?
There are different kinds of adjustment layers that you can try in Photoshop. To discover about them, proceed to the following section.
1. Add a Color Lookup Adjustment Layer
Once you have opened the image in Photoshop, add an adjustment layer and select the option of “Color Lookup” from the “Layers Panel.” From the properties, you can choose any of the color lookup tables. Here you can select any suitable preset to create a new look in your image. You can try different presets according to your image. Once done, you can use the “Blend Mode” option to make final adjustments.

2. Add a Blur Adjustment Layer in Photoshop
First, you have to create an adjustment layer in Photoshop. Once done, you can navigate to the “Filters” and choose any blur effects, such as Gaussian Blur. You can also apply the motion or radial blur effect from the “Filters” tab. Once you have selected the blur effect, apply it to the adjustment layer. Moreover, you can also try the “Layer Mask” to paint on the specific parts you want to make sharp.

3. Add a Curves Adjustment Layer in Photoshop
If you want to change the color of particular pixels in the image, you can add the curves adjustment in Photoshop. By doing so, you can execute minor changes in your image easily. To do so, go to the “Adjustments Panel” and click on the “Curves” icon.
Now, in the properties panel, you can move the curves to adjust the specific tonal area of the image. You can also add more points to the curve and apply any preset from the preset menu.

4. Make a Brightness and Contrast Layer in Photoshop
To make a brightness and contrast layer in Photoshop, go to the “Adjustments Panel” first. From there, tap on the “Brightness/Contrast” option that will instantly add a layer in the layers panel. Afterward, a properties panel will also open from which you can modify the settings. Here, you can drag the sliders of brightness and contrast to enhance them accordingly.

5. Adjust Layer Opacity in Photoshop
To learn how to adjust opacity in Photoshop, select the desired layer and click on the drop-down menu of “Opacity” in the layers panel. Next, move the slider to adjust the opacity accordingly. If you set the opacity value to 0%, the layer will become invisible.

Conclusion
Photoshop is widely used by professionals to perform high-end image editing. If you want to become an expert in using Photoshop, you must know how to add an adjustment layer in Photoshop. Through this article, you have learned about the importance of layers in image editing. Moreover, you have also discovered different kinds of adjustment layers that you can try to enhance your photos.
3 In-Camera Transitions Tricks To Make Videos Like a Pro
You must have seen it in videos when a scene changes to another place or time. How is it possible? Video transitions are a post-production technique that connects two different shots together. And it makes the whole video goes smooth and fluent.
Hopping directly from one clip to the next looks pretty queer. It disturbs the whole dynamics and charm of the video. To avoid this, we use video transitions. This makes the video appear much smoother and more linked.
You may think it is not easy, but after reading this article, you will know how simple it is. All you need is a camera and a few skills. In this article, we will focus on different in-camera transitions and let you know how to edit in a powerful video editor Filmora .
Whip Your Camera
You may have noticed that when an object moves quickly, the camera creates a blurred image of the object. We call it motion blur. The idea with this transition is to cut and paste your shots together by whipping your camera at the end of your first shot and at the beginning of your second one. This effect depends on two aspects. The first is by the speedy motion of the object out of the frame, and the second is by the camera’s movement.
Here is a stepwise guide for you to try
- Plan your shots, where and in what direction you will make the whip.
- Then take the first shot and whip the camera at the end of the shot in the direction the object is moving.
- For the next shot, whip the camera into the action and complete the shot.
- Import both shots in your editing tool and find the point of blur in both.
- Cut and paste them to add a blurring effect to your video.
You can whip your camera in any direction you want. Make sure the movement is fast enough to create a motion blur.
The result would be a smooth transition from the first shot to the second, as in this clip:

Fill The Frame
In this in-camera transition technique, you must fill the frame with an object or subject. Compose the shot with the main subject filling the frame from edge to edge. In this way, those who view the video immediately know what you want them to see.
Here is step-by-step guidance for this transition
- Plan the two shots you are going to take.
- Find a subject or an action that will fill the frame during recording.
- In the first shot, please make the subject move toward the frame so that it fills the frame.
- The second shot will take place at another time or place.
- To record the second shot, cover the frame with an object and then reveal the shot.
- Import both shots into Wondershare Filmora .
- Cut the two shots to the point where the frame is filled and paste these shots together.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
One important thing is to match the color and brightness of the object or subject. It will provide you with much better results. The video attached below explains all the steps of filling the frame.

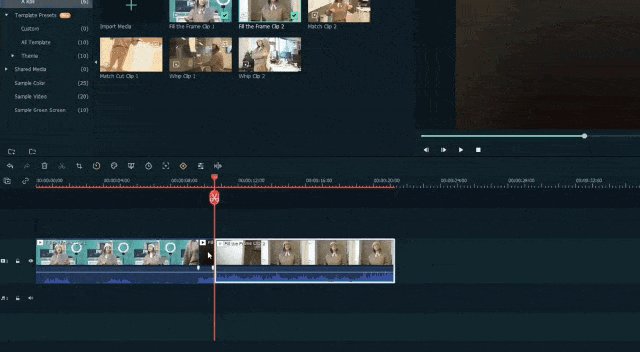
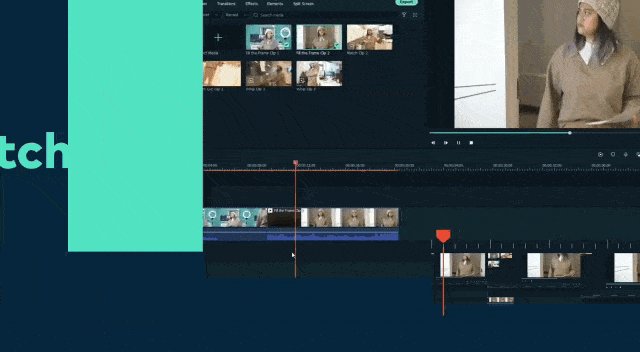
Match Cut
In a video, a match cut transitions from one shot to another. During this, the composition of the two shots is matched by action, subject, and subject matter. The goal is to make a visual match between two situations that don’t have a direct link. Here are the steps to creating a match-cut transition in your videos.
- Plan the shot you are going to take.
- Record the action in the first shot, for example, clapping your hands.
- Go to another place or scene to record the second shot.
- Repeat the same action in the second shot.
- Import both camera shots to Wondershare Filmora .
- Cut one shot to another when the action is at its peak.
This way, you can smoothly transition from one place or scene to another. There is a video attached below for a better understanding of the steps.

Final Words
You can use these techniques to create sublime in-camera transitions. Make sure to follow all the steps in the correct order. These transitions will make your videos look more creative and artistic. Plan your ideas, add these transitions to your videos, and create cool videos at home to post on social media.
If you find this article informative, remember to share it with your friends. Which of these transitions did you like the most, and are you going to try them?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
One important thing is to match the color and brightness of the object or subject. It will provide you with much better results. The video attached below explains all the steps of filling the frame.

Match Cut
In a video, a match cut transitions from one shot to another. During this, the composition of the two shots is matched by action, subject, and subject matter. The goal is to make a visual match between two situations that don’t have a direct link. Here are the steps to creating a match-cut transition in your videos.
- Plan the shot you are going to take.
- Record the action in the first shot, for example, clapping your hands.
- Go to another place or scene to record the second shot.
- Repeat the same action in the second shot.
- Import both camera shots to Wondershare Filmora .
- Cut one shot to another when the action is at its peak.
This way, you can smoothly transition from one place or scene to another. There is a video attached below for a better understanding of the steps.

Final Words
You can use these techniques to create sublime in-camera transitions. Make sure to follow all the steps in the correct order. These transitions will make your videos look more creative and artistic. Plan your ideas, add these transitions to your videos, and create cool videos at home to post on social media.
If you find this article informative, remember to share it with your friends. Which of these transitions did you like the most, and are you going to try them?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
The main focus of color grading is changing the colors and tones in your photographs. Recent updates to Lightroom and Photoshop’s color grading functionality have improved its use and increased its capabilities. Color grading is ideal for giving your photograph a bit extra interest and improving the lighting.
All forms of photography benefit from and depend on color grading. The color grading tools in Lightroom and Photoshop will be especially appreciated by landscape and portrait photographers. If you’re wondering what happened to split toning, it was replaced by the Color Grading module, which is why split toning is now referred to as color grading.
1. Getting to Color Grading
Select the photo you want to modify and go to the develop module in Lightroom to access the Color Grading tool. Then, move your cursor down to the Color Grading menu on the right side of the screen. To see three separate color wheels, choose this.
The same choices are available in Photoshop’s Camera Raw Filter. Simply scroll down on the right side of the screen once you’ve opened a photo in the Camera Raw Filter until you see Color Grading. The process of color grading is identical in Photoshop and Lightroom. I’ll be using Lightroom to demonstrate the example photographs for the purposes of this blog article.
2. How to Use Color Grading
The first thing you’ll notice is that there are actually three identical color wheels. Each color wheel, though, has a distinct purpose. Midtones are controlled by the top wheel, shadows, and highlights by the left and right wheels, respectively.
Before moving on to the color grading stage, it’s crucial to notice that you should balance the temperature and tint of your image. Instead of balancing the colors to create the image, color grading is a technique for enhancing the colors in the image.
Avoid using the midtones color wheel when using the Color Grading tool for the first time. First, try modifying only the highlights and shadows wheel. Warm hues in the highlights and cold colors in the shadows appear great in the majority of photographs. However, when using these sliders to create some truly incredible photos, you may let your creativity run wild!
I’ve added some yellow (warmth) to the highlights and some blue (coolness) to the shadows in this particular example. As a result, the sunlight in my image appears to be very warm and inviting, and the shadows take on a colder, bluer appearance.
The color wheels are actually fairly easy to use. To select a color, merely click and drag it anywhere on the color wheel. The color will become stronger the further you are from the circle’s center. Each circle has a hidden slider bar underneath it. This modifies the related color wheel’s brightness value. In other words, you can brighten or darken the highlights by adjusting the bar underneath the highlights color wheel. The ability to quickly change the brightness levels in the highlights, shadows, or midtones is a convenient feature.
Blending and balancing are the other two parameters that you can modify. You can alter how well the color in the highlights, midtones, or shadows blend with one another with the blending slider. The colors will blend in more naturally by moving the blending slider higher.
The amount of the image that is judged to be in the highlights, shadows, or midtones can be changed with the balance slider. For instance, if I move the balance slider to the right, less of the highlights will show the adjustment. Only the highlights with the highest brightness will be affected by the change.
3. HSL/Color Panel
Move to the HSL/Color Panel, which stands for Hue, Saturation, and Luminance, after your image is ready to use. It is located under Tone Curve in the Develop Panel. This adjustment panel, in contrast to the ones stated before, will let you change different colors in your image independently of one another. Hue, Saturation, and Luminance are the three modifications that each color will receive.
4. Hue
Hue is measured in terms of the color wheel’s degrees. It’s possible to change the color’s real shade in this panel. For instance, you can modify the turquoise or blue to a more greenish tone if your scenario is a beach (as in our example photo). It’s advisable to begin making adjustments to your panel’s Hue before moving on to the others.
5. Saturation
The strength of the hue is known as saturation. (Remember that this HSL panel modification only affects the saturation of individual colors, not the saturation of the entire image.) In order to achieve a more subdued, muted appearance for this example, I reduced the Saturation on the aqua, blue, and green hues. To increase the intensity of your shot, you can do the exact reverse. Find the tweaks that suit your photo and the appearance you want to achieve best.
6. Luminance
Each color’s luminance measures how brightly it reflects light. Use this tool to brighten or darken specific areas of your image (it works especially well to provide contrast to black and white images). To make the water and sky behind the model darker in this example photograph, I decreased the Luminance setting on the aqua panel.
7. Adjustment Brush
Further isolate a section of your image using the Adjustment Brush so that you can change the Hue and any other parameters you like. Your Adjustment Brush is the final brush icon on the top of your editing panel. Adjust your Hue and begin painting on your image where you wish to change the color to begin color grading.(At the bottom of the Adjustment Brush Panel, you can adjust the brush’s size or feathering.)
This is perfect if you only want to edit one part of your shot. You can keep using the adjustments after you’ve painted your image to witness more changes as they happen in real time.
Here are a few tips to set you on the correct course because color grading might take some time and practice to master. Shooting in RAW will give you the most dynamic control over your colors, so be sure to do this. Try your best to start with a good photograph and to alter your default settings so that the canvas is even. Use color psychology to visually transmit the mood or feeling you wish to portray through color grading.
Utilize each panel to practice and experiment. There is no right or wrong method to color grade; it all depends on how you want your photographs to look stylistically. Press the Reset button in the right -hand corner of your panel to return to your original image.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- [Updated] Professional's Guide to Photo Watermarking Solutions for 2024
- 2024 Approved 10 Best Sony LUT for Different Purposes
- 2024 Approved Learn How to Create Inspiring Motivational Videos Using AI. Explore Tools Like Midjourney, Runway Gen2, Chat-GPT, and Filmora AI for Seamless Content Creation. Start Your Journey
- 2024 Approved Top 6 Drones for Videography
- 2024 Approved Turn Your YouTube Videos Into Lively GIFs Without Saving Files
- Get the Newest Windows 11 Compatible Intel Iris Xe Graphics Card Driver Here!
- In 2024, Efficient Tricks to Scramble YouTube Playlists (PC/Phone/TV)
- In 2024, How to Find Elite Instagram Tones and Craft Unique Alarm Sounds
- Latest Guide on Minecraft Mod Downloads: 2024 Strategies and Best Practices
- New 2024 Approved How to Add Subtitles in Canva?
- New In 2024, How to Use Rule of Thirds in Video
- The Top Non-FireTV Gaming Consoles
- Ultimate Guide Top 10 Intriguing Zooid Entries
- Updated for 2024
- Updated Secret Tips & Tricks to Use in Filmora for 2024
- Vegas Pro 2021 Reviewed – A Sports Betting Journey for 2024
- Title: Updated In 2024, Best Audio Waveform Generator
- Author: Chloe
- Created at : 2025-02-26 22:42:30
- Updated at : 2025-03-04 04:08:30
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-best-audio-waveform-generator/
- License: This work is licensed under CC BY-NC-SA 4.0.