:max_bytes(150000):strip_icc():format(webp)/GettyImages-527803604-ad6f389c89ff4be1b953a3c2cdc64c09.jpg)
Updated In 2024, Best Tips for Camtasia Freeze-Frame

Best Tips for Camtasia Freeze-Frame
Best Tips of Camtasia Freeze Frame
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A freeze-frame is a technique whereby editors can suddenly halt motion in a film to make it look like a photograph. Then the still shot in the movie is usually used to create suspense or add emphasis to a scene. When freeze-frame gets added at the film’s end, it leaves the viewer guessing what will happen next.

Freezing or extending a frame will allow users to pace their video better. More importantly, freeze-frame applies on a per track basis, which helps buy users more time for a voiceover or an annotation. This article will teach you how to freeze-frame in Camtasia perfectly.
In this article
01 [How to Do Freeze-frame or Extended Frame in Camtasia?](#Part 1)
02 [What’s the Best Freeze-frame Video Editing Effect in Camtasia?](#Part 2)
03 [Best 5 Alternatives to Freeze-frame](#Part 3)
Part 1 How to Do Freeze-frame or Extended Frame in Camtasia?
If you are looking to bring in more creativity to your video clips by doing freeze-frame in Camtasia or extend frame, here is a step-by-step guide:
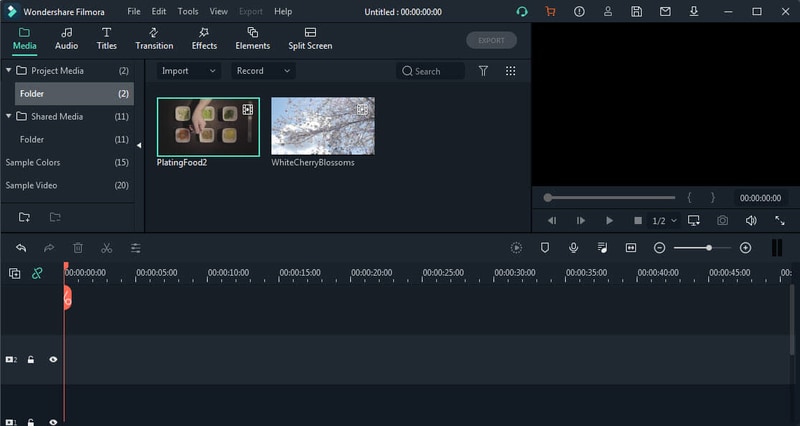
Step 1: Select the Video Part and Enter Duration
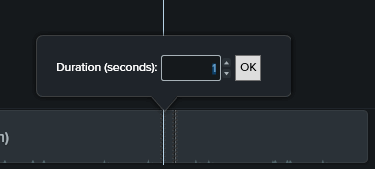
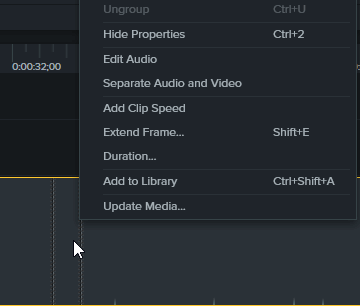
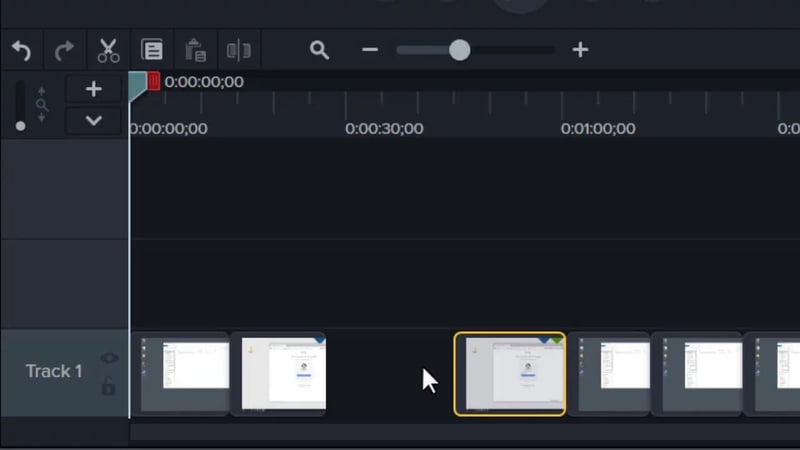
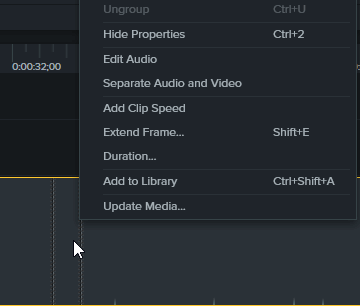
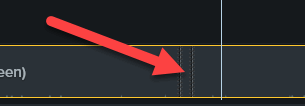
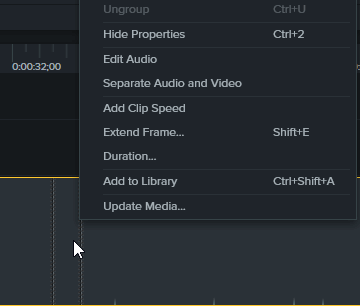
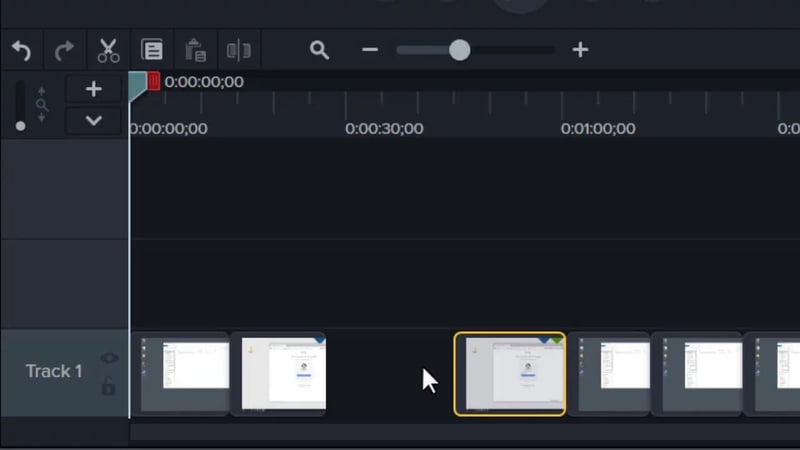
You have to move the Playhead to the frame if you want to extend. Then right-click on the track you wish to extend to choose the Extend Frame option or press shift+E.
For the keyboard shortcut to work, select the track first.

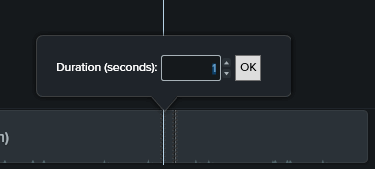
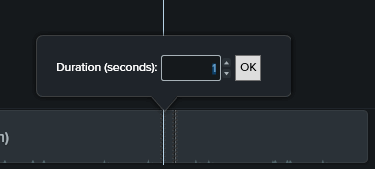
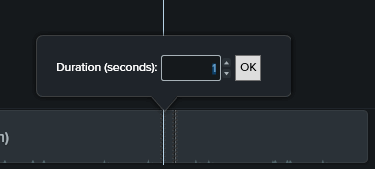
Now, enter the desired duration in seconds.

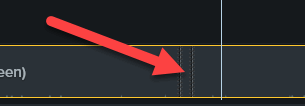
This will, in turn, create a stitched clip, provided that the auto-stitch in preferences hasn’t been disabled.

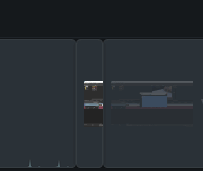
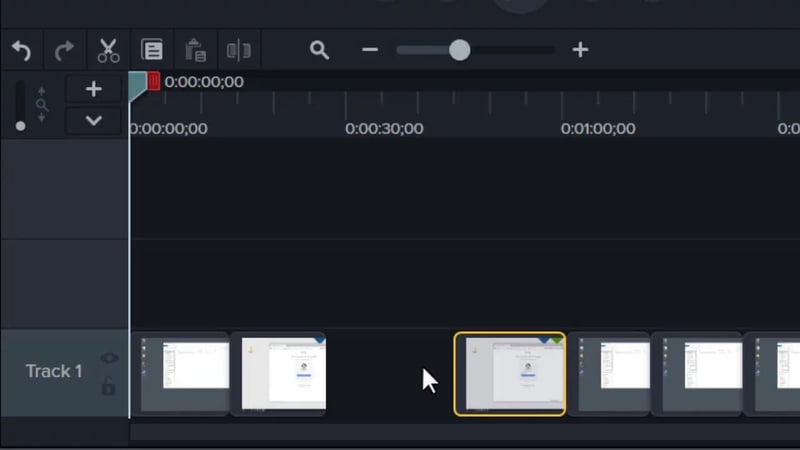
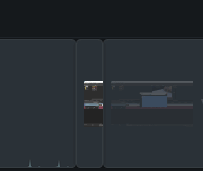
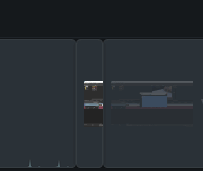
In addition, if the auto-stitch has been disabled, the clip will be split into three, as shown below, with the middle clip containing the extended frame.

Step 2: Change the Duration
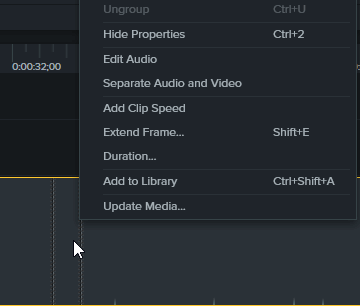
To change the freeze duration in Camtasia freeze frame, right-click on the still portion of the clip and choose the Duration option. However, this will work with both split segments and stitched segments.

Part 2 What’s the Best Freeze-frame Video Editing Effect in Camtasia?
The freeze-frame effect in Camtasia is an excellent feature with a unique, elegant glitch and warp design. This well-organized and straightforward template is perfect for any event and features a full HD version and different freeze time effects. It is easy to use and customize, render your new awesome video, and drop media.
Here is the best Camtasia freeze-frame video editing effect of 2021, which is how to extend the frame and customize the amount of time in Camtasia Studio:

Step 1: Upload the Video
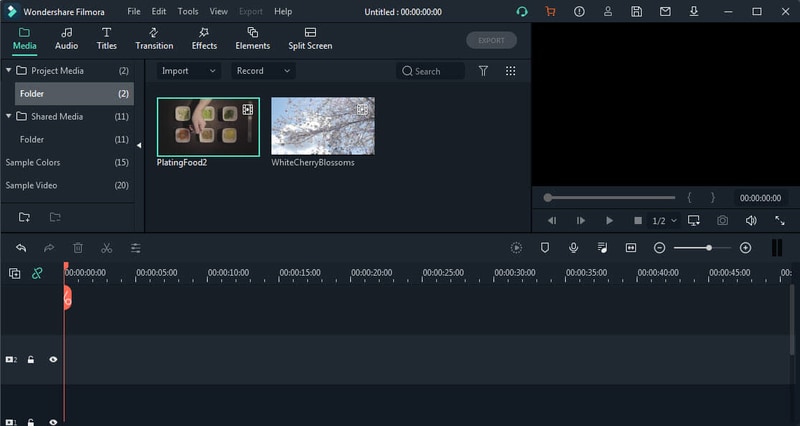
Download the Camtasia software, install and open it on your PC. Then drag and drop the video that must be freeze-frame on the timeline.
Step 2: Select Video Portion and Duration
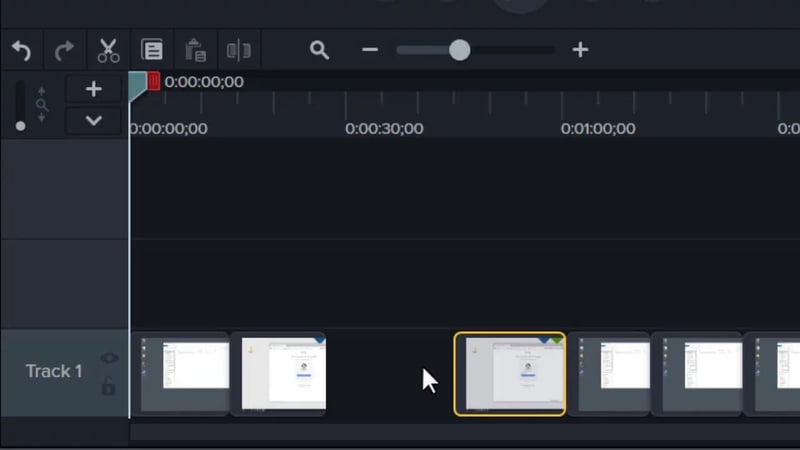
Play the click on the timeline and when it gets to the position, you want to freeze-frame, pause the video and left-click on the Playhead to select extend the frame.
Now, select the desired duration you want to extend the freeze-frame
Step 3: Extend Frame
Next is to go back to the timeline and left-click on the Playhead to select extend frame, then, click on split tool. After that, drag the extended frame to the upper new layer.
Step 4: Add Clip Speed
Right-click on the extended frame and apply “add clip speed” to select the amount of time required.
Step 5: Export and Save
Finally, reposition it back to the main track and play your video. Then, when you feel satisfied with the result, export and save it on your device.
For a more detailed, interactive explanation and understanding, watch the video
https://m.youtube.com/watch?v=j4zHxtflMsM
Part 3 Best 5 Alternatives to Freeze-frame
Here are the top five (5) alternatives to Camtasia freeze frames. We have mentioned their pros and cons for better understanding.
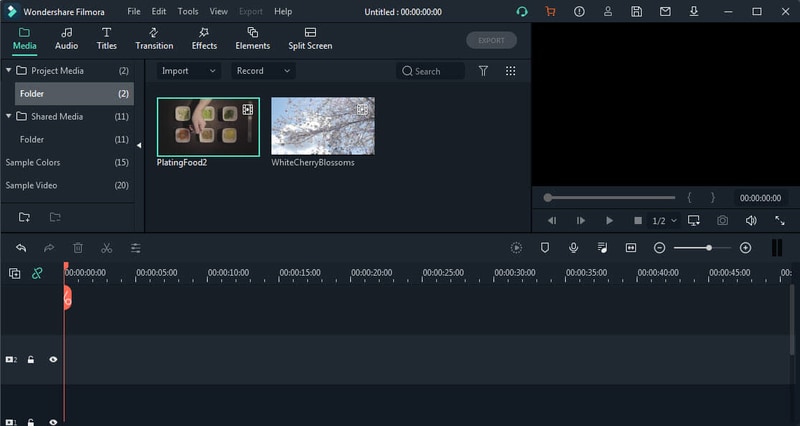
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
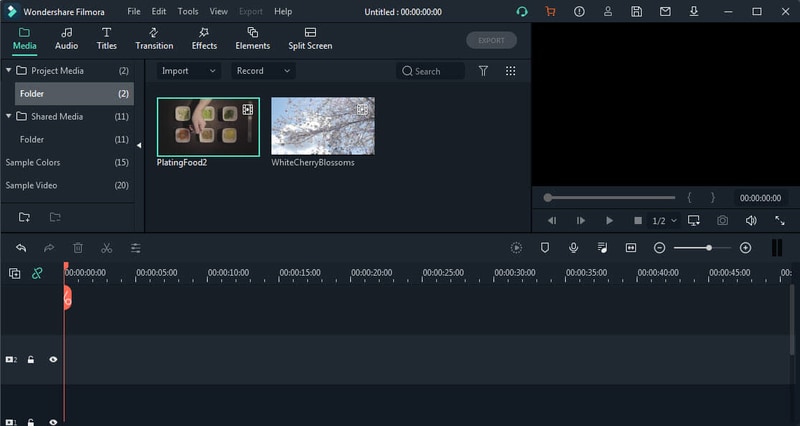
Filmora is our first alternative for freeze frames in Camtasia. It is an easy-to-use video editing software with excellent tools and an outline of creative video effects. Being the best Mac video editor, it is safe to say you can directly make your freeze-frame effect from scratch.
Filmora is free to download, supports Mac and Windows devices, and has a practical freeze-frame effect function.
Pros:
● Ease of use
● No payment until required
● The full-featured video editing tool
● Tons of effects are available
Cons:
● Some effects are not free.

02Kinemaster
This is a free video editing application that edits your smartphone with much more fun and accessibility. It is equipped with top-notch editing tools and features and supports iOS and Android devices. Kinemaster is also a powerful application you can get creative with and makes it the top 5 alternatives to Camtasia freeze frame.
Pros:
● Easy-to-use editing tools.
● User-friendly interface.
Cons:
● There is a watermark at the end of the video
● Limited video format support.

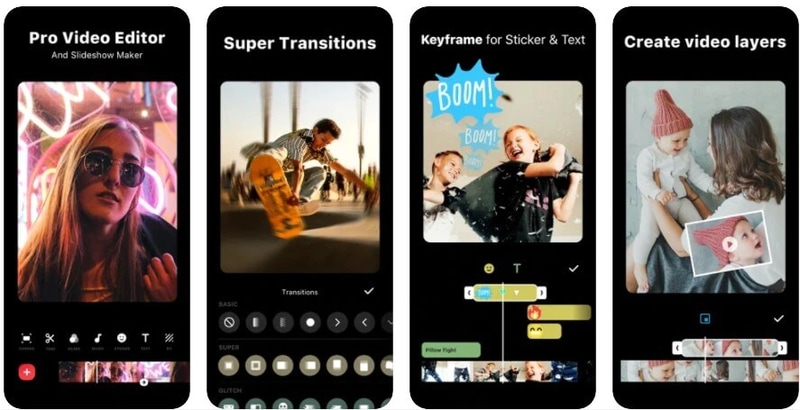
03InShot
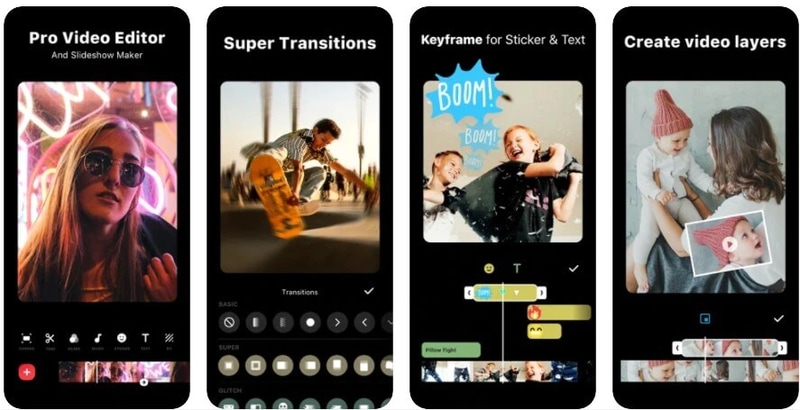
This is a free iOS and Android video editing application and a multi-featured application that assits you to get creative and edit videos with limitless features and the freeze-frame effect inclusive of its element.
Pros:
● Easy to use
● A wide range of quick, accessible features and editing tools to use.
Cons:
● Purchase needed to access the top features.
● Hardly intuitive.

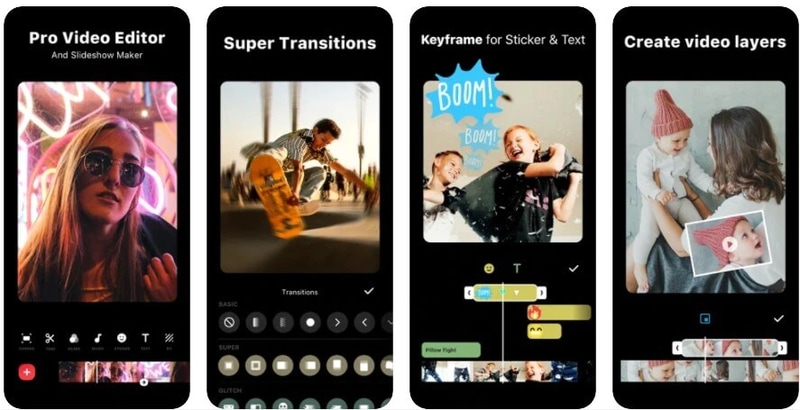
04Videoshop video editor.
This is an effortless video editing application that is specifically for iOS devices. In addition, it comes furnished with remarkable video editing tools and stunning features to transform your video. This freeze-frame Camtasia alternative app is easy to use and gives your videos a creative shine.
Pros
● It is straightforward to use
● It has a detailed UI design
Cons:
● It has some glitches
● It has limited resolution support.
● The CIT can support a large amount of content.

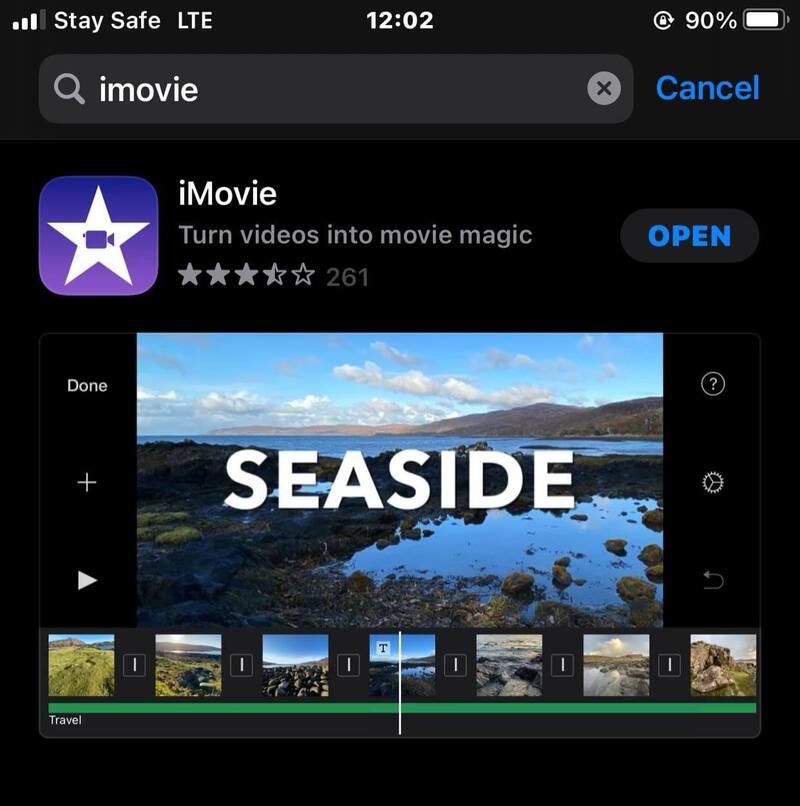
05iMovie
iMovie application is popularly known to create and edit videos into a movie-like shine. However, the application is accessible for iOS video editing software equipped with the freeze-frame effect. iMovie is stocked with a bonus of powerful features to make your pop and stand out amongst others.
Pros:
● it has a user-friendly interface
● Allow users to share videos directly after editing
● It is straightforward and intuitive to use without guidelines
Cons:
● It supports a limited video format
● Video edits take up lots of phone storage.
● It crashes if video content is significant.

● Ending Thoughts →
● This article guided using the Camtasia freeze-frame and explained extending the freeze-frame features.
● The report also included the top 5 alternatives to freeze-frame Camtasia and rated Filmora as the number one due to its many latest effects in the upgraded version.
A freeze-frame is a technique whereby editors can suddenly halt motion in a film to make it look like a photograph. Then the still shot in the movie is usually used to create suspense or add emphasis to a scene. When freeze-frame gets added at the film’s end, it leaves the viewer guessing what will happen next.

Freezing or extending a frame will allow users to pace their video better. More importantly, freeze-frame applies on a per track basis, which helps buy users more time for a voiceover or an annotation. This article will teach you how to freeze-frame in Camtasia perfectly.
In this article
01 [How to Do Freeze-frame or Extended Frame in Camtasia?](#Part 1)
02 [What’s the Best Freeze-frame Video Editing Effect in Camtasia?](#Part 2)
03 [Best 5 Alternatives to Freeze-frame](#Part 3)
Part 1 How to Do Freeze-frame or Extended Frame in Camtasia?
If you are looking to bring in more creativity to your video clips by doing freeze-frame in Camtasia or extend frame, here is a step-by-step guide:
Step 1: Select the Video Part and Enter Duration
You have to move the Playhead to the frame if you want to extend. Then right-click on the track you wish to extend to choose the Extend Frame option or press shift+E.
For the keyboard shortcut to work, select the track first.

Now, enter the desired duration in seconds.

This will, in turn, create a stitched clip, provided that the auto-stitch in preferences hasn’t been disabled.

In addition, if the auto-stitch has been disabled, the clip will be split into three, as shown below, with the middle clip containing the extended frame.

Step 2: Change the Duration
To change the freeze duration in Camtasia freeze frame, right-click on the still portion of the clip and choose the Duration option. However, this will work with both split segments and stitched segments.

Part 2 What’s the Best Freeze-frame Video Editing Effect in Camtasia?
The freeze-frame effect in Camtasia is an excellent feature with a unique, elegant glitch and warp design. This well-organized and straightforward template is perfect for any event and features a full HD version and different freeze time effects. It is easy to use and customize, render your new awesome video, and drop media.
Here is the best Camtasia freeze-frame video editing effect of 2021, which is how to extend the frame and customize the amount of time in Camtasia Studio:

Step 1: Upload the Video
Download the Camtasia software, install and open it on your PC. Then drag and drop the video that must be freeze-frame on the timeline.
Step 2: Select Video Portion and Duration
Play the click on the timeline and when it gets to the position, you want to freeze-frame, pause the video and left-click on the Playhead to select extend the frame.
Now, select the desired duration you want to extend the freeze-frame
Step 3: Extend Frame
Next is to go back to the timeline and left-click on the Playhead to select extend frame, then, click on split tool. After that, drag the extended frame to the upper new layer.
Step 4: Add Clip Speed
Right-click on the extended frame and apply “add clip speed” to select the amount of time required.
Step 5: Export and Save
Finally, reposition it back to the main track and play your video. Then, when you feel satisfied with the result, export and save it on your device.
For a more detailed, interactive explanation and understanding, watch the video
https://m.youtube.com/watch?v=j4zHxtflMsM
Part 3 Best 5 Alternatives to Freeze-frame
Here are the top five (5) alternatives to Camtasia freeze frames. We have mentioned their pros and cons for better understanding.
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is our first alternative for freeze frames in Camtasia. It is an easy-to-use video editing software with excellent tools and an outline of creative video effects. Being the best Mac video editor, it is safe to say you can directly make your freeze-frame effect from scratch.
Filmora is free to download, supports Mac and Windows devices, and has a practical freeze-frame effect function.
Pros:
● Ease of use
● No payment until required
● The full-featured video editing tool
● Tons of effects are available
Cons:
● Some effects are not free.

02Kinemaster
This is a free video editing application that edits your smartphone with much more fun and accessibility. It is equipped with top-notch editing tools and features and supports iOS and Android devices. Kinemaster is also a powerful application you can get creative with and makes it the top 5 alternatives to Camtasia freeze frame.
Pros:
● Easy-to-use editing tools.
● User-friendly interface.
Cons:
● There is a watermark at the end of the video
● Limited video format support.

03InShot
This is a free iOS and Android video editing application and a multi-featured application that assits you to get creative and edit videos with limitless features and the freeze-frame effect inclusive of its element.
Pros:
● Easy to use
● A wide range of quick, accessible features and editing tools to use.
Cons:
● Purchase needed to access the top features.
● Hardly intuitive.

04Videoshop video editor.
This is an effortless video editing application that is specifically for iOS devices. In addition, it comes furnished with remarkable video editing tools and stunning features to transform your video. This freeze-frame Camtasia alternative app is easy to use and gives your videos a creative shine.
Pros
● It is straightforward to use
● It has a detailed UI design
Cons:
● It has some glitches
● It has limited resolution support.
● The CIT can support a large amount of content.

05iMovie
iMovie application is popularly known to create and edit videos into a movie-like shine. However, the application is accessible for iOS video editing software equipped with the freeze-frame effect. iMovie is stocked with a bonus of powerful features to make your pop and stand out amongst others.
Pros:
● it has a user-friendly interface
● Allow users to share videos directly after editing
● It is straightforward and intuitive to use without guidelines
Cons:
● It supports a limited video format
● Video edits take up lots of phone storage.
● It crashes if video content is significant.

● Ending Thoughts →
● This article guided using the Camtasia freeze-frame and explained extending the freeze-frame features.
● The report also included the top 5 alternatives to freeze-frame Camtasia and rated Filmora as the number one due to its many latest effects in the upgraded version.
A freeze-frame is a technique whereby editors can suddenly halt motion in a film to make it look like a photograph. Then the still shot in the movie is usually used to create suspense or add emphasis to a scene. When freeze-frame gets added at the film’s end, it leaves the viewer guessing what will happen next.

Freezing or extending a frame will allow users to pace their video better. More importantly, freeze-frame applies on a per track basis, which helps buy users more time for a voiceover or an annotation. This article will teach you how to freeze-frame in Camtasia perfectly.
In this article
01 [How to Do Freeze-frame or Extended Frame in Camtasia?](#Part 1)
02 [What’s the Best Freeze-frame Video Editing Effect in Camtasia?](#Part 2)
03 [Best 5 Alternatives to Freeze-frame](#Part 3)
Part 1 How to Do Freeze-frame or Extended Frame in Camtasia?
If you are looking to bring in more creativity to your video clips by doing freeze-frame in Camtasia or extend frame, here is a step-by-step guide:
Step 1: Select the Video Part and Enter Duration
You have to move the Playhead to the frame if you want to extend. Then right-click on the track you wish to extend to choose the Extend Frame option or press shift+E.
For the keyboard shortcut to work, select the track first.

Now, enter the desired duration in seconds.

This will, in turn, create a stitched clip, provided that the auto-stitch in preferences hasn’t been disabled.

In addition, if the auto-stitch has been disabled, the clip will be split into three, as shown below, with the middle clip containing the extended frame.

Step 2: Change the Duration
To change the freeze duration in Camtasia freeze frame, right-click on the still portion of the clip and choose the Duration option. However, this will work with both split segments and stitched segments.

Part 2 What’s the Best Freeze-frame Video Editing Effect in Camtasia?
The freeze-frame effect in Camtasia is an excellent feature with a unique, elegant glitch and warp design. This well-organized and straightforward template is perfect for any event and features a full HD version and different freeze time effects. It is easy to use and customize, render your new awesome video, and drop media.
Here is the best Camtasia freeze-frame video editing effect of 2021, which is how to extend the frame and customize the amount of time in Camtasia Studio:

Step 1: Upload the Video
Download the Camtasia software, install and open it on your PC. Then drag and drop the video that must be freeze-frame on the timeline.
Step 2: Select Video Portion and Duration
Play the click on the timeline and when it gets to the position, you want to freeze-frame, pause the video and left-click on the Playhead to select extend the frame.
Now, select the desired duration you want to extend the freeze-frame
Step 3: Extend Frame
Next is to go back to the timeline and left-click on the Playhead to select extend frame, then, click on split tool. After that, drag the extended frame to the upper new layer.
Step 4: Add Clip Speed
Right-click on the extended frame and apply “add clip speed” to select the amount of time required.
Step 5: Export and Save
Finally, reposition it back to the main track and play your video. Then, when you feel satisfied with the result, export and save it on your device.
For a more detailed, interactive explanation and understanding, watch the video
https://m.youtube.com/watch?v=j4zHxtflMsM
Part 3 Best 5 Alternatives to Freeze-frame
Here are the top five (5) alternatives to Camtasia freeze frames. We have mentioned their pros and cons for better understanding.
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is our first alternative for freeze frames in Camtasia. It is an easy-to-use video editing software with excellent tools and an outline of creative video effects. Being the best Mac video editor, it is safe to say you can directly make your freeze-frame effect from scratch.
Filmora is free to download, supports Mac and Windows devices, and has a practical freeze-frame effect function.
Pros:
● Ease of use
● No payment until required
● The full-featured video editing tool
● Tons of effects are available
Cons:
● Some effects are not free.

02Kinemaster
This is a free video editing application that edits your smartphone with much more fun and accessibility. It is equipped with top-notch editing tools and features and supports iOS and Android devices. Kinemaster is also a powerful application you can get creative with and makes it the top 5 alternatives to Camtasia freeze frame.
Pros:
● Easy-to-use editing tools.
● User-friendly interface.
Cons:
● There is a watermark at the end of the video
● Limited video format support.

03InShot
This is a free iOS and Android video editing application and a multi-featured application that assits you to get creative and edit videos with limitless features and the freeze-frame effect inclusive of its element.
Pros:
● Easy to use
● A wide range of quick, accessible features and editing tools to use.
Cons:
● Purchase needed to access the top features.
● Hardly intuitive.

04Videoshop video editor.
This is an effortless video editing application that is specifically for iOS devices. In addition, it comes furnished with remarkable video editing tools and stunning features to transform your video. This freeze-frame Camtasia alternative app is easy to use and gives your videos a creative shine.
Pros
● It is straightforward to use
● It has a detailed UI design
Cons:
● It has some glitches
● It has limited resolution support.
● The CIT can support a large amount of content.

05iMovie
iMovie application is popularly known to create and edit videos into a movie-like shine. However, the application is accessible for iOS video editing software equipped with the freeze-frame effect. iMovie is stocked with a bonus of powerful features to make your pop and stand out amongst others.
Pros:
● it has a user-friendly interface
● Allow users to share videos directly after editing
● It is straightforward and intuitive to use without guidelines
Cons:
● It supports a limited video format
● Video edits take up lots of phone storage.
● It crashes if video content is significant.

● Ending Thoughts →
● This article guided using the Camtasia freeze-frame and explained extending the freeze-frame features.
● The report also included the top 5 alternatives to freeze-frame Camtasia and rated Filmora as the number one due to its many latest effects in the upgraded version.
A freeze-frame is a technique whereby editors can suddenly halt motion in a film to make it look like a photograph. Then the still shot in the movie is usually used to create suspense or add emphasis to a scene. When freeze-frame gets added at the film’s end, it leaves the viewer guessing what will happen next.

Freezing or extending a frame will allow users to pace their video better. More importantly, freeze-frame applies on a per track basis, which helps buy users more time for a voiceover or an annotation. This article will teach you how to freeze-frame in Camtasia perfectly.
In this article
01 [How to Do Freeze-frame or Extended Frame in Camtasia?](#Part 1)
02 [What’s the Best Freeze-frame Video Editing Effect in Camtasia?](#Part 2)
03 [Best 5 Alternatives to Freeze-frame](#Part 3)
Part 1 How to Do Freeze-frame or Extended Frame in Camtasia?
If you are looking to bring in more creativity to your video clips by doing freeze-frame in Camtasia or extend frame, here is a step-by-step guide:
Step 1: Select the Video Part and Enter Duration
You have to move the Playhead to the frame if you want to extend. Then right-click on the track you wish to extend to choose the Extend Frame option or press shift+E.
For the keyboard shortcut to work, select the track first.

Now, enter the desired duration in seconds.

This will, in turn, create a stitched clip, provided that the auto-stitch in preferences hasn’t been disabled.

In addition, if the auto-stitch has been disabled, the clip will be split into three, as shown below, with the middle clip containing the extended frame.

Step 2: Change the Duration
To change the freeze duration in Camtasia freeze frame, right-click on the still portion of the clip and choose the Duration option. However, this will work with both split segments and stitched segments.

Part 2 What’s the Best Freeze-frame Video Editing Effect in Camtasia?
The freeze-frame effect in Camtasia is an excellent feature with a unique, elegant glitch and warp design. This well-organized and straightforward template is perfect for any event and features a full HD version and different freeze time effects. It is easy to use and customize, render your new awesome video, and drop media.
Here is the best Camtasia freeze-frame video editing effect of 2021, which is how to extend the frame and customize the amount of time in Camtasia Studio:

Step 1: Upload the Video
Download the Camtasia software, install and open it on your PC. Then drag and drop the video that must be freeze-frame on the timeline.
Step 2: Select Video Portion and Duration
Play the click on the timeline and when it gets to the position, you want to freeze-frame, pause the video and left-click on the Playhead to select extend the frame.
Now, select the desired duration you want to extend the freeze-frame
Step 3: Extend Frame
Next is to go back to the timeline and left-click on the Playhead to select extend frame, then, click on split tool. After that, drag the extended frame to the upper new layer.
Step 4: Add Clip Speed
Right-click on the extended frame and apply “add clip speed” to select the amount of time required.
Step 5: Export and Save
Finally, reposition it back to the main track and play your video. Then, when you feel satisfied with the result, export and save it on your device.
For a more detailed, interactive explanation and understanding, watch the video
https://m.youtube.com/watch?v=j4zHxtflMsM
Part 3 Best 5 Alternatives to Freeze-frame
Here are the top five (5) alternatives to Camtasia freeze frames. We have mentioned their pros and cons for better understanding.
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is our first alternative for freeze frames in Camtasia. It is an easy-to-use video editing software with excellent tools and an outline of creative video effects. Being the best Mac video editor, it is safe to say you can directly make your freeze-frame effect from scratch.
Filmora is free to download, supports Mac and Windows devices, and has a practical freeze-frame effect function.
Pros:
● Ease of use
● No payment until required
● The full-featured video editing tool
● Tons of effects are available
Cons:
● Some effects are not free.

02Kinemaster
This is a free video editing application that edits your smartphone with much more fun and accessibility. It is equipped with top-notch editing tools and features and supports iOS and Android devices. Kinemaster is also a powerful application you can get creative with and makes it the top 5 alternatives to Camtasia freeze frame.
Pros:
● Easy-to-use editing tools.
● User-friendly interface.
Cons:
● There is a watermark at the end of the video
● Limited video format support.

03InShot
This is a free iOS and Android video editing application and a multi-featured application that assits you to get creative and edit videos with limitless features and the freeze-frame effect inclusive of its element.
Pros:
● Easy to use
● A wide range of quick, accessible features and editing tools to use.
Cons:
● Purchase needed to access the top features.
● Hardly intuitive.

04Videoshop video editor.
This is an effortless video editing application that is specifically for iOS devices. In addition, it comes furnished with remarkable video editing tools and stunning features to transform your video. This freeze-frame Camtasia alternative app is easy to use and gives your videos a creative shine.
Pros
● It is straightforward to use
● It has a detailed UI design
Cons:
● It has some glitches
● It has limited resolution support.
● The CIT can support a large amount of content.

05iMovie
iMovie application is popularly known to create and edit videos into a movie-like shine. However, the application is accessible for iOS video editing software equipped with the freeze-frame effect. iMovie is stocked with a bonus of powerful features to make your pop and stand out amongst others.
Pros:
● it has a user-friendly interface
● Allow users to share videos directly after editing
● It is straightforward and intuitive to use without guidelines
Cons:
● It supports a limited video format
● Video edits take up lots of phone storage.
● It crashes if video content is significant.

● Ending Thoughts →
● This article guided using the Camtasia freeze-frame and explained extending the freeze-frame features.
● The report also included the top 5 alternatives to freeze-frame Camtasia and rated Filmora as the number one due to its many latest effects in the upgraded version.
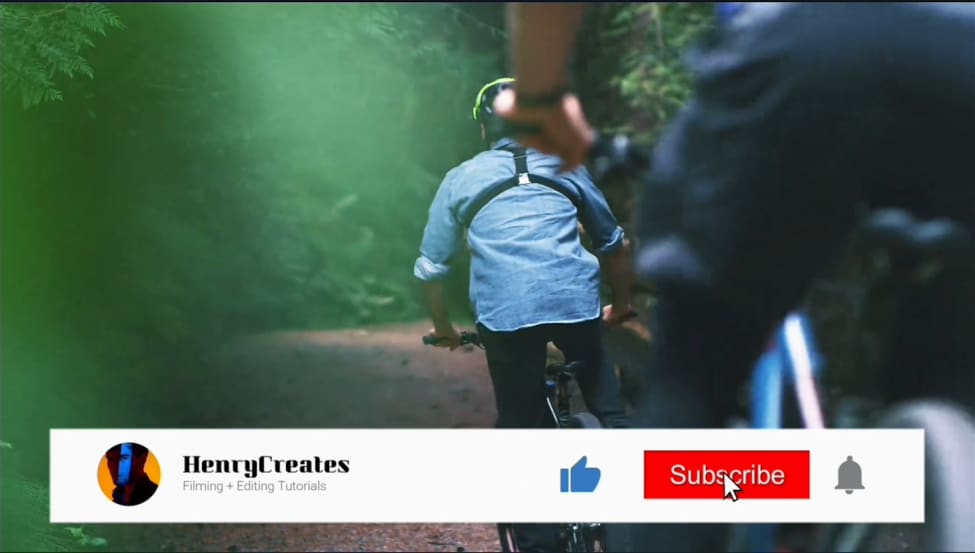
How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Step by Step to Rotate Videos Using OBS
Obs is video editing software that is used to create and edit videos. It is a powerful tool that can be used to do a variety of things, such as add text, music, and special effects to videos. It also allows you to cut and trim videos, and to merge them with other videos. Additionally, obs allows you to live stream your videos, which can be a great way to share them with others. Overall, obs is a powerful tool that can be used to create and edit amazing videos.
The main interface of Obs Studio is relatively simple, and it is easy to use. The top of the screen contains a number of icons that allow you to access different features of the software, such as the video editor, the live streamer, and the settings. The bottom of the screen contains a timeline, which allows you to easily edit your videos. The timeline also contains a number of tools that allow you to trim your videos, add text and music, and more. Overall, the main interface of Obs Studio is simple and easy to use.
There are many benefits to using obs, including:
- It is free to download and use.
- It is a powerful tool that can be used to create and edit amazing videos.
- It allows you to live stream your videos, which can be a great way to share them with others.
- There are many online communities where you can find help and advice from other users.
- Overall, obs is a great program that can be used to create and edit amazing videos.
There are many reasons why you might want to rotate a video. For example, if you captured a video of a person or object upside down, you would want to rotate it so that it is right-side up. Or, if you recorded a video in landscape mode but want to view it in portrait mode, you would need to rotate the video.
Luckily, there are a number of ways to rotate videos on different devices. In this article, we will show you how to rotate videos using Obs.
Step-by-step on how to rotate videos using Obs
How to rotate using the rotate tool in the video editor?
First, to use the rotate tool in the Edit tab, simply follow the steps below:
Step 1: Open the video editor and drag your video to the editor.

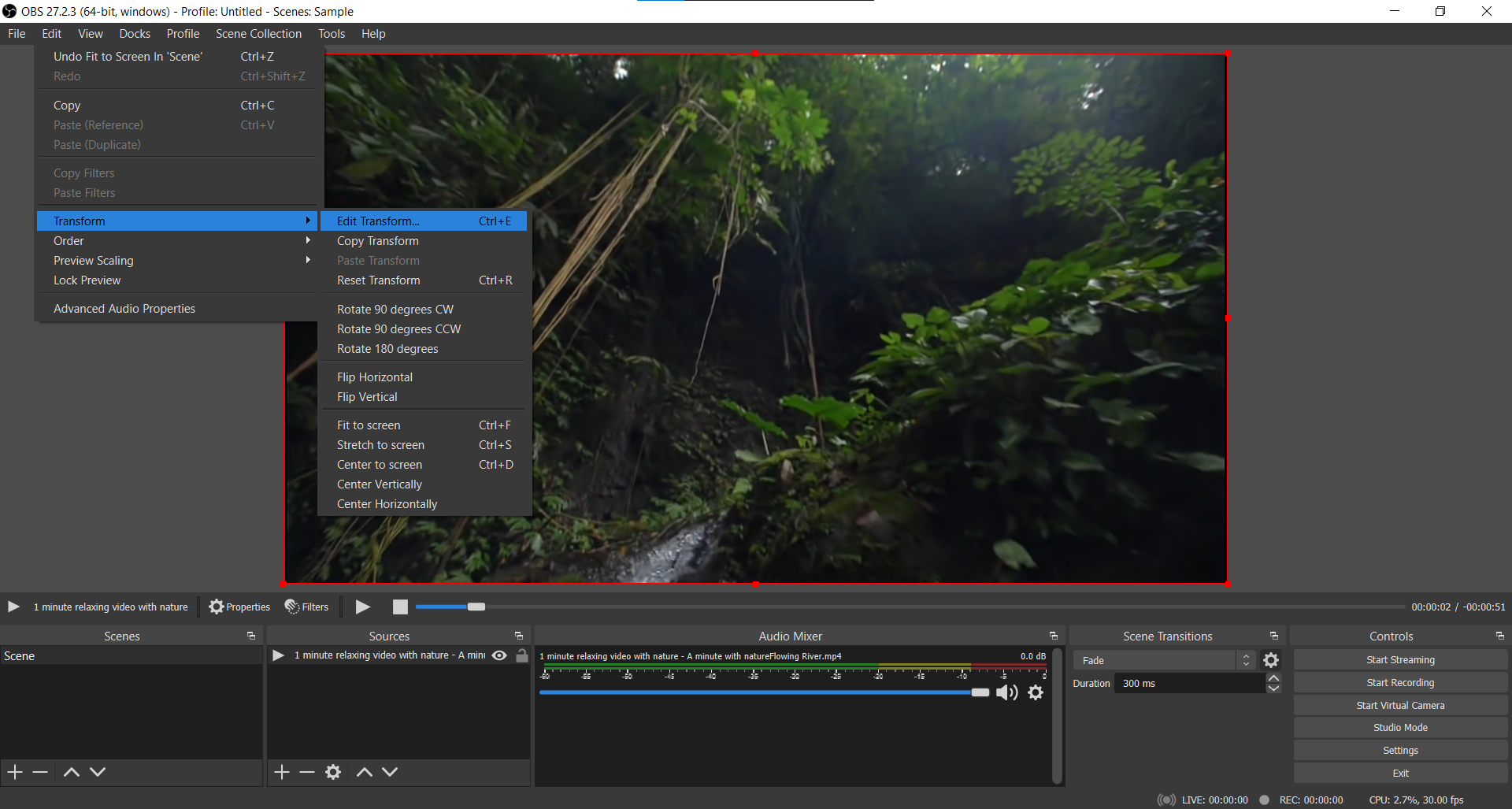
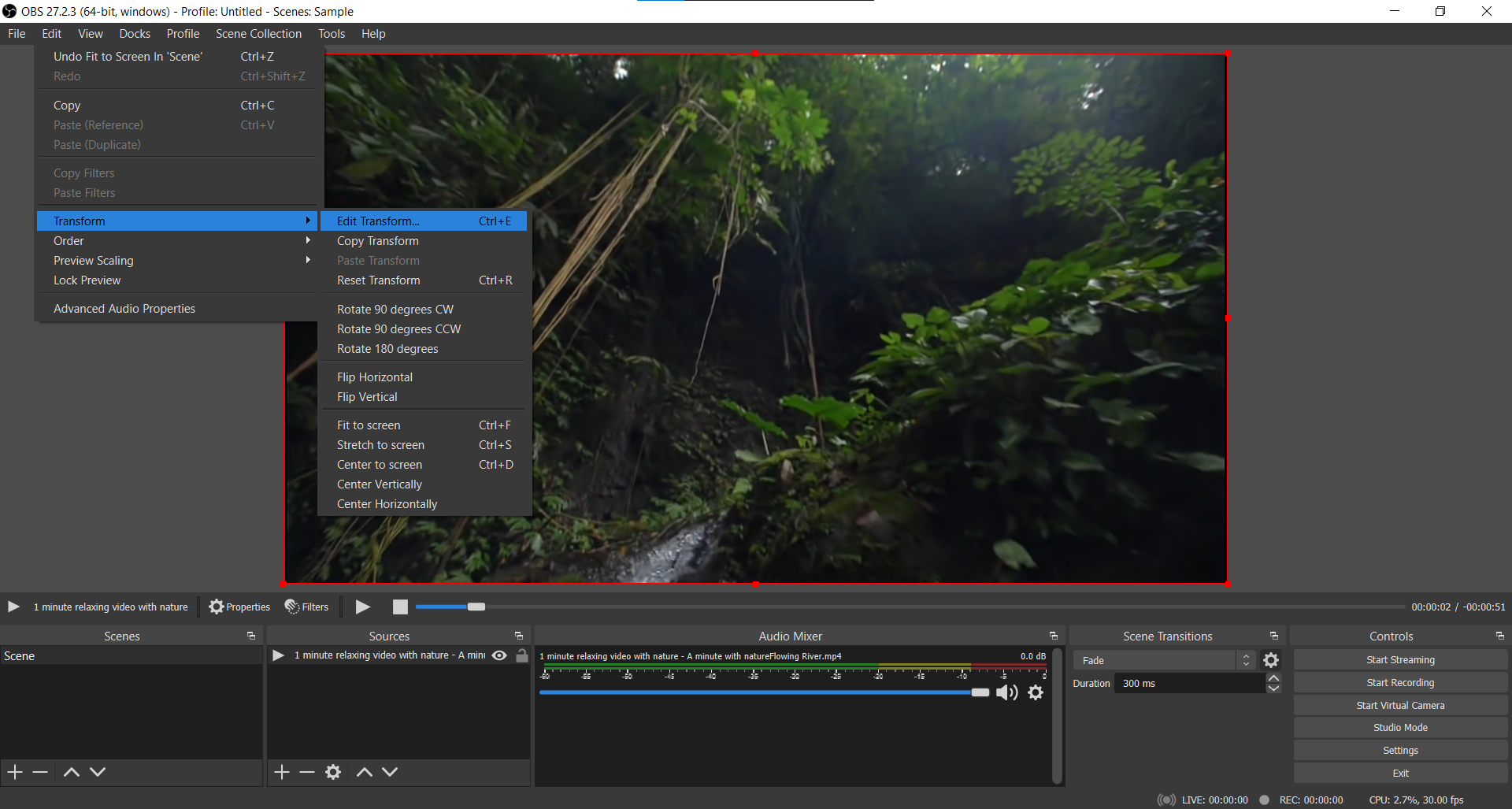
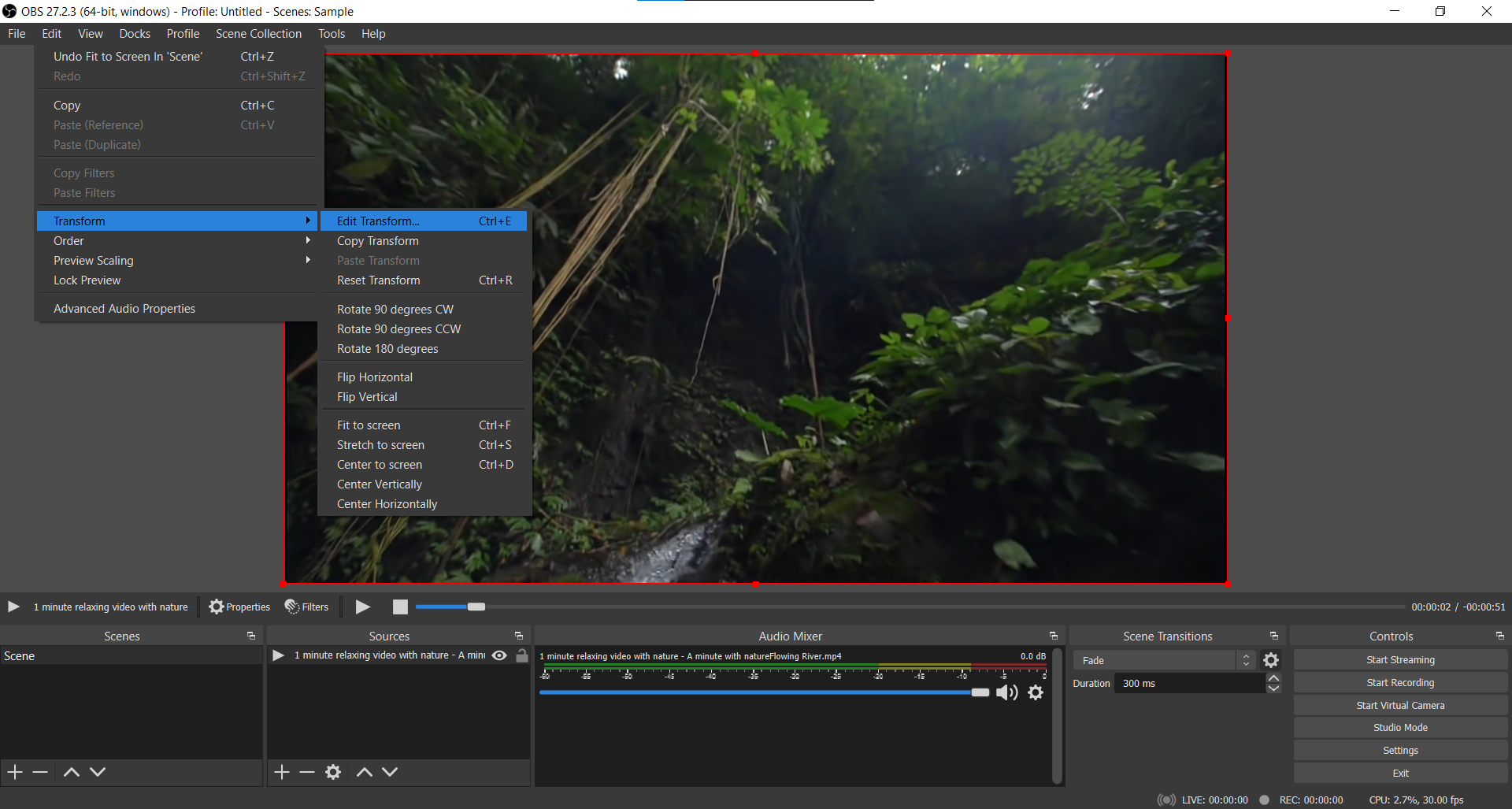
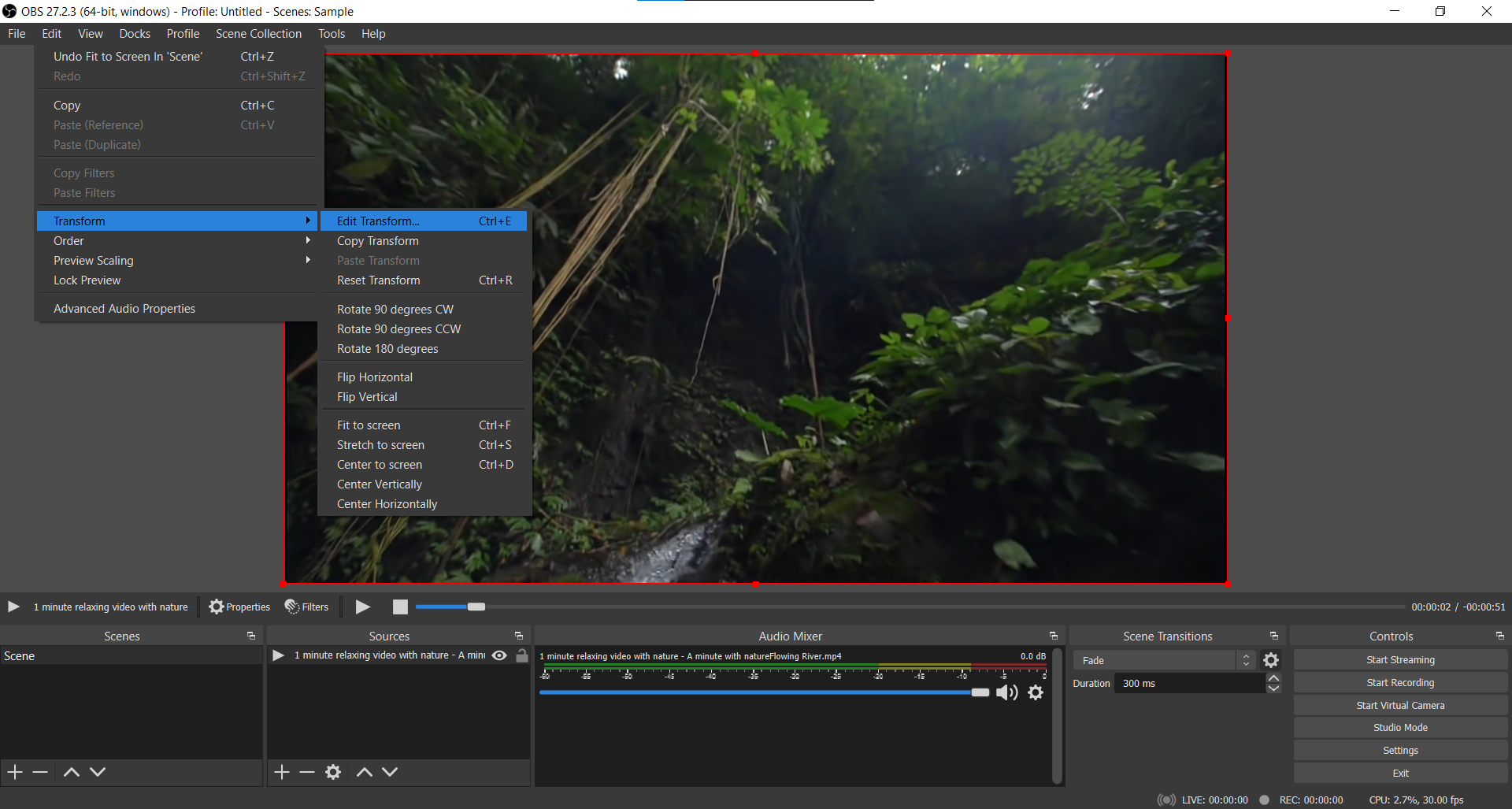
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Also read:
- Detailed Guide to Resize Your Video in VLC for 2024
- New 8 Unexpected Ways to Add Emoji to Photo Online for 2024
- New How to Add Subtitles to Videos With Kapwing
- New Quick Solved How to Add Subtitles to a Video on iPhones for 2024
- New Before & After Editing Trick | Wondershare Filmora Tutorial for 2024
- 2024 Approved GIF Splitting Into Frames Is an Interesting Activity to Do with the Right Tools. Convert GIFs Into Frames Easily with Tools and Use Them as Needed
- In 2024, How to Crop a Video in Davinci Resolve Step by Step
- Updated How to Convert Images Into Video - Kapwing Tutorial for 2024
- Updated Detailed Steps to Rotate Videos in Davinci Resolve for 2024
- 2024 Approved Progressive Solutions to Add VHS Effects to Video with Ease
- New Top 8 Memoji Makers to Make a Memoji on PC, Android & iPhone
- Best Online YouTube Video Trimmer for 2024
- Guide to Make Timelapse Video with iMovie
- Updated 2024 Approved Powerpoint Supported Video Format and User Tips
- New In 2024, How to Speed up a Video on Splice
- This Article Talks About Pixel Art Wallpapers. It Gives Examples of Different Pixel Art to Show You How to Customize Your Own Pixel Art Wallpapers, and How to Make a Pixel Art Gif on Filmora
- 2024 Approved Learn How to Effectively Use Masking in After Effects with This Comprehensive Guide. Includes Step-by-Step Instructions and an Alternative Masking Technique
- New 2024 Approved Fast and Easy Method to Match Color in Photoshop
- How to Use Filmora Slideshow Maker for Making Slideshow? What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- New In 2024, Add Stylish Text to Videos
- In 2024, AVI Editor for Windows 11/10/8.1/8/7 Easily Edit AVI Files on PC
- New Looking For the Best VHS Video Effect Makers? Get To Know the Top List for 2024
- Do You Want to Know How to Make a Collage in Lightroom? It Doesnt Matter Whether You Are a Novice or a Professional; This Guide Will Teach You to Do It Well for 2024
- Why You Should Master Slideshows In Lightroom, Fresh Insight?
- Sync Audio With Video With Filmora for 2024
- New 2024 Approved Making Slow Motion Videos in Premiere Pro A Review on The Best Methods
- Updated Detailed Tutorial to Crop Video in KineMaster for 2024
- New 2024 Approved Best Text Animations In After Effects
- In 2024, How to Remove Background Noise From Video Sony Vegas
- New 2024 Approved Ultimate Guide to Making Cinematography for Music Video
- Updated Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly
- Updated Whats The Best Laptops For Video Editing
- Updated In 2024, 10 Top Vloggers on YouTube
- Updated Add VHS Effects to Videos for Free A 2024 Guide
- Updated How to Add Subtitles to Videos With Kapwing for 2024
- 2024 Approved How To Make A Do-It-Yourself Video
- Updated Do You Know There Are Websites to Download Free Glitch Transition Effects for Premiere Pro? You Can Easily Download Them and Make Awesome Videos
- Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions for 2024
- New 2024 Approved How to Animate Designs With Canva GIF
- In 2024, How to Create Cinematic Style Videos?
- How to DIY VHS Overlay in After Effects, In 2024
- New How to Make Vintage Film Effect 1950S
- Updated 2024 Approved How to Create Text Animation for Videos
- New How to Add Font Effect
- Go Through This Guide on All Steps in Freezing Frame Sequences in Videos Using Filmora. Details Include Splitting the Clip, Reversing Speed, and More for 2024
- 2024 Approved Spooky Halloween Best 15+ Halloween Countdown Video Clips
- 2024 Approved Create a Brand Video to Make Your Business Shine
- New In 2024, The Right Ways to Slow Down a Video on iPhone
- New 2024 Approved The Latest 100+ Best TikTok Captions to Improve Your Next Post
- How to Restore Deleted Y78 5G Contacts An Easy Method Explained.
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Xiaomi Redmi A2+? | Dr.fone
- Unlock Apple ID without Phone Number On Apple iPhone 13
- How to Come up With the Best Pokemon Team On Realme Note 50? | Dr.fone
- How to Transfer Data from Tecno Spark 20 to Samsung Phone | Dr.fone
- How to Unlock Vivo Phone without PIN
- Top 6 Apps/Services to Trace Any Oppo A59 5G Location By Mobile Number | Dr.fone
- In 2024, How to Change Netflix Location to Get More Country Version On HTC U23 Pro | Dr.fone
- In 2024, How Can We Unlock Our Honor Magic 6 Pro Phone Screen?
- 9 Best Phone Monitoring Apps for Vivo T2 5G | Dr.fone
- Unlock Your Disabled Apple iPhone 11 Pro Without iTunes in 5 Ways | Dr.fone
- 3 Effective Ways to Bypass Activation Lock from iPhone 15 Plus
- Top 7 Phone Number Locators To Track Nokia C02 Location | Dr.fone
- In 2024, A Working Guide For Pachirisu Pokemon Go Map On Vivo V27 Pro | Dr.fone
- Updated Tips for Learning Graphics Animation for 2024
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Motorola Moto G84 5G
- In 2024, Best 3 Software to Transfer Files to/from Your Honor Magic 6 via a USB Cable | Dr.fone
- Disabled iPhone SE (2022) How to Unlock a Disabled iPhone SE (2022)? | Dr.fone
- Pokemon Go Error 12 Failed to Detect Location On Oppo Reno 8T? | Dr.fone
- Title: Updated In 2024, Best Tips for Camtasia Freeze-Frame
- Author: Chloe
- Created at : 2024-04-24 07:08:32
- Updated at : 2024-04-25 07:08:32
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-best-tips-for-camtasia-freeze-frame/
- License: This work is licensed under CC BY-NC-SA 4.0.

