:max_bytes(150000):strip_icc():format(webp)/SetaLiveWallpaperinWindows11-b8ca3913592d4a5790808131bf8f34e1.jpg)
Updated In 2024, Camtasia Vs Captivate Which Is Better

Camtasia Vs Captivate Which Is Better
Being a video editor, it’s critical to keep ahead of the curve in our fast-changing global world. From small enterprises to major corporations, eLearning applications have shown to be a significant tool for cutting expenses and increasing profits. Software like Camtasia and Captivate are in high demand as e-learning becomes a more vital aspect of our life. When it comes to creating a course or video instruction, these two applications are quite quick and useful. Whether you should choose a Camtasia or a Captivate relies entirely on your industry and what you want to accomplish with this application.
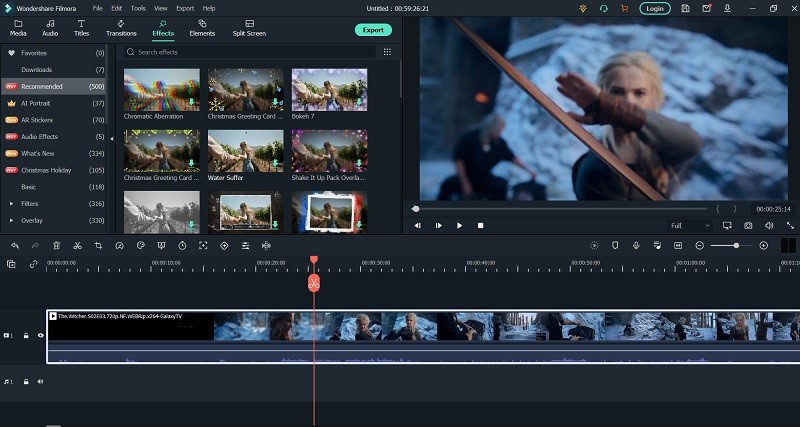
Often times between Camtasia vs Captivate, the question arises: “Which software is superior?” As a result, we’ve compared Camtasia and Captivate based on the software packages themselves, as well as some important features, similarities, and differences. Software stimulation, production, demonstration screencasts, and translation of PowerPoint presentations into various formats are all possible using TechSmith Camtasia and Adobe Captivate. Camtasia offers fewer online learning alternatives, but it boasts incredible screen and video capture, as well as video editing facilities. This application allows you to alter the sound and visual characteristics manually. Video artists may improve video quality by using auxiliary microphones and cameras. The editing of the video is Camtasia’s most impressive function. It allows you to cut and paste films, add transitions and subtitles to them, as well as do color grading and color correction.
Part 1. Overall Comparison
Each piece of software may be used to create eLearning and lesson material. Despite the fact that Adobe Captivate offers amazing transitional features and visual effect tools, it does not include video editing, which is, in my view, the backbone of developing eLearning material that adheres to the learning management system. As a result, Adobe Captivate needs the use of Adobe Premiere to edit and correct any problems in your films. Adobe Captivate, on the other hand, is the greatest alternative for developing quality eLearning and lesson software material. It’s an excellent tool for developing online courses and tutorials. However, as previously said, Adobe Captivate is not simple to use and is not recommended for novices. Camtasia, on the other hand, seems to be the most economical and practical alternative for you based on your abilities if you are an entry-level editor and want to master the fundamentals of video editing and lesson production on your own.
Attributes360-degree Learning Experience
| | Camtasia | Adobe Captivate | |
| ——————- | ———————————————————————- | ———————————————————————- |
| Ease of Use | Easy and simple User Interface | User-friendly and simple gestures for adding and creating |
| Requirement | Camtasia supports a dual-core processor with a clock speed of 2.0GHz. | A 1.0GHz CPU can run Captivate. |
| Special Feature | Annotations for Multi-Track Timelines Learning in all directions | |
| Support system | Camtasia is only compatible with 64-bit operating systems. | Captivate is compatible with both 32-bit and 64-bit operating systems. |
| Price | Camtasia costs $249 | Captivate comes for $34/month. |
| Best for | Best for professional video editing and production | It’s great for transferring and watching videos. |
| Value For Money | Value for Money is a bit high | It provides both monthly and one-time subscription options. |
| Recording | Camtasia features a function that allows you to record screens. | Captivate has a clever function that enables you to capture videos. |
| Overall Rating | Less than Adobe Captivate in terms of overall rating and user reviews. | Higher Rating and user feedbacks. |
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
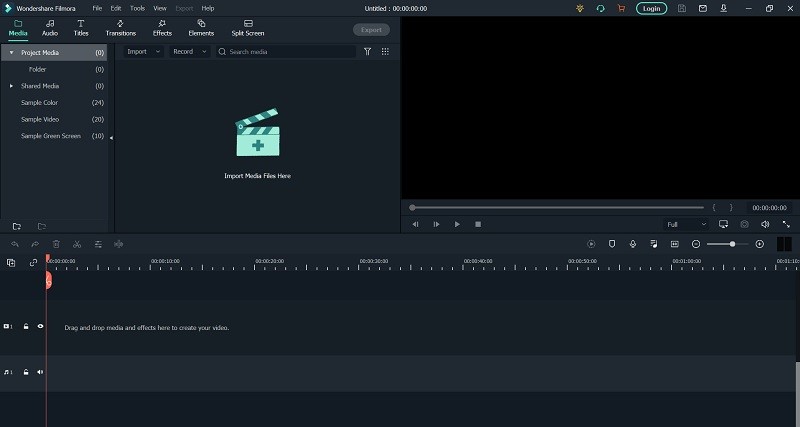
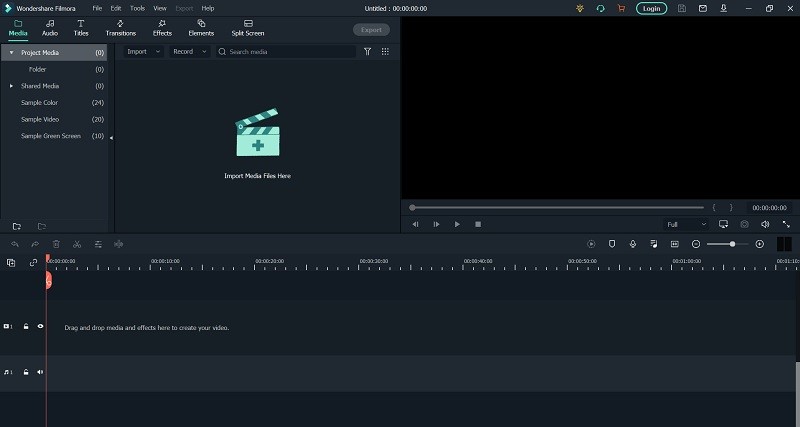
Step 1: Download and install Filmora Toolkit.
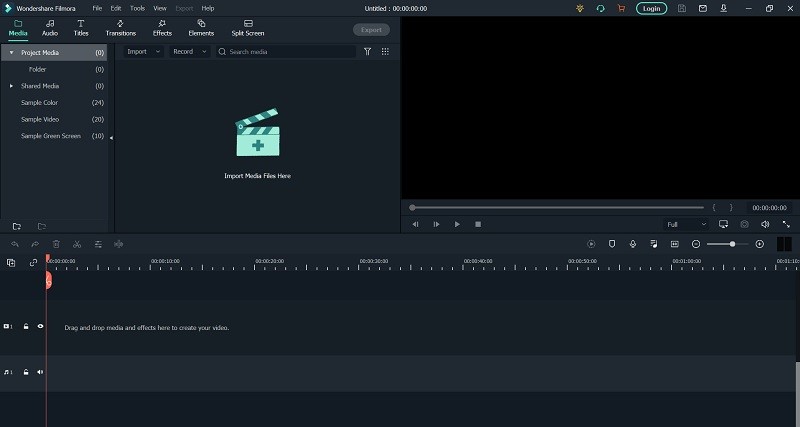
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

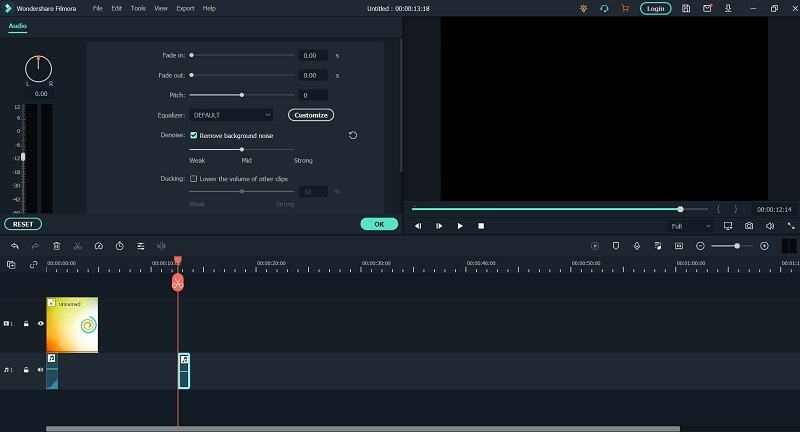
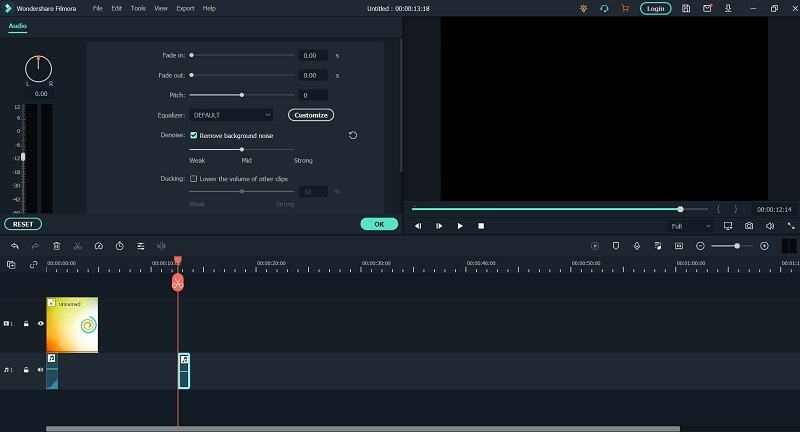
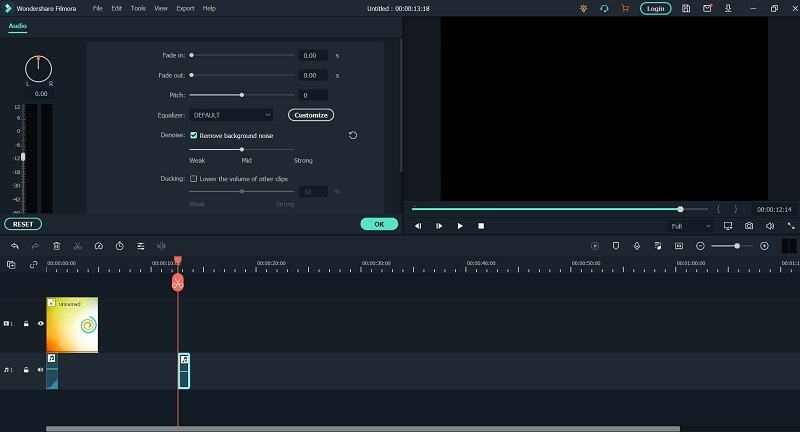
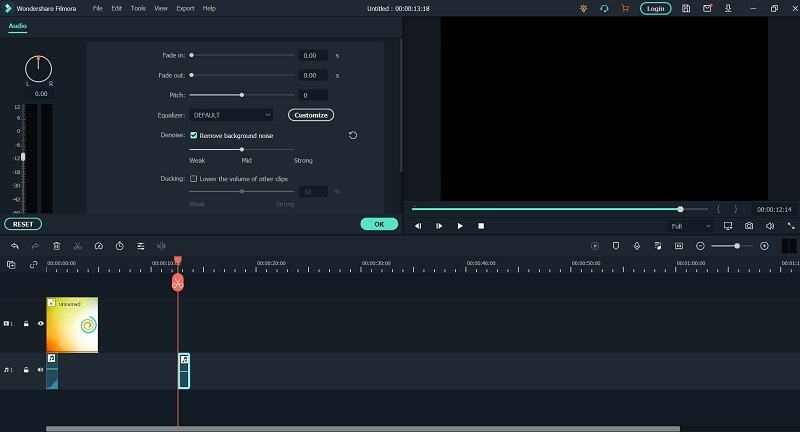
Step 2: Remove Any Unnecessary Background Sounds
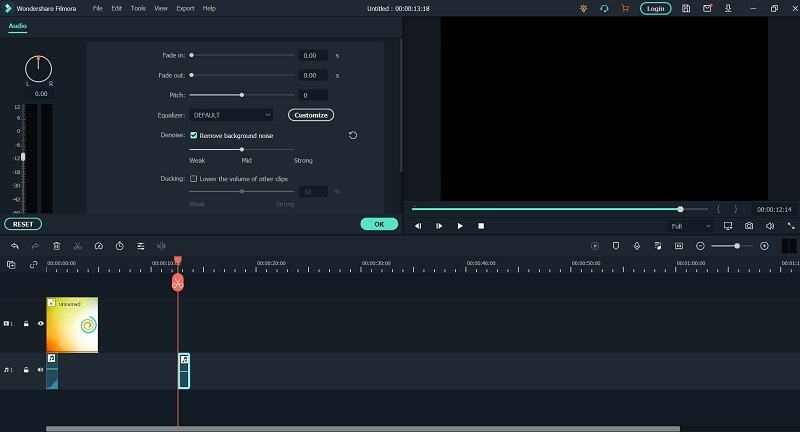
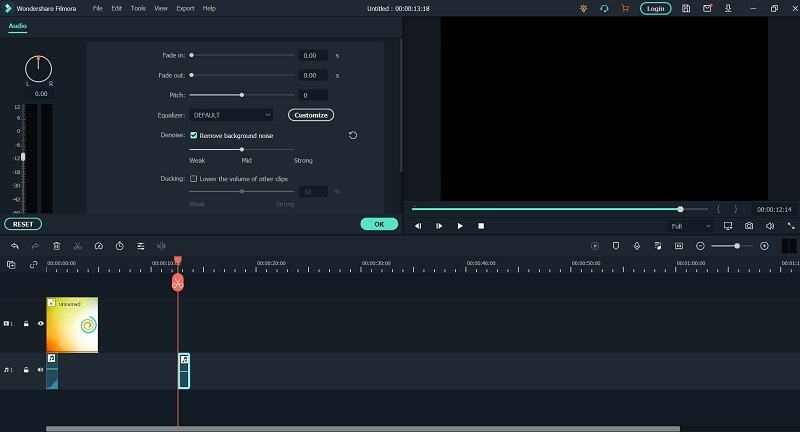
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

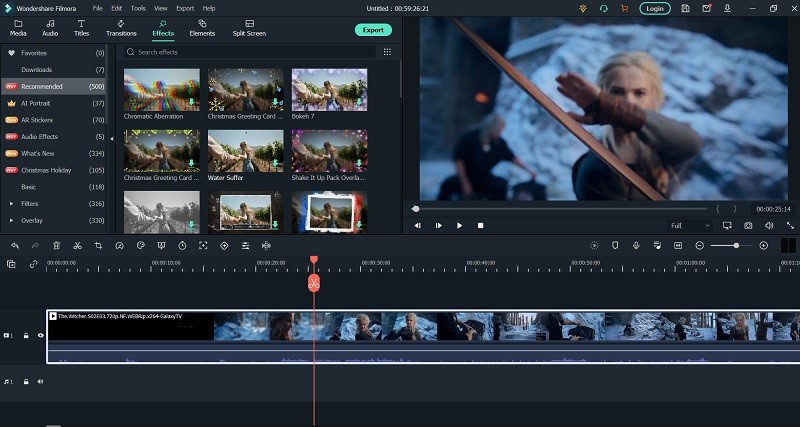
Step 3: Perform Professional Video Editing
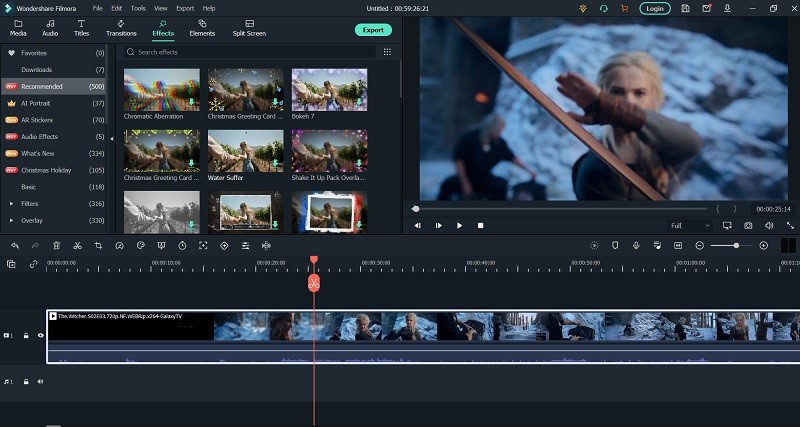
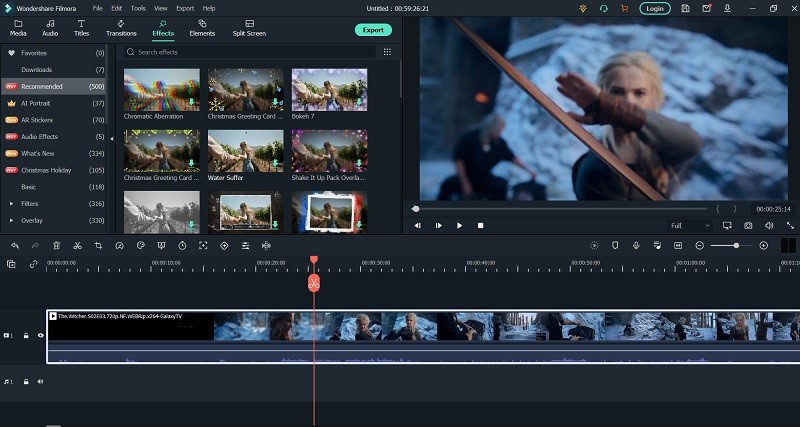
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

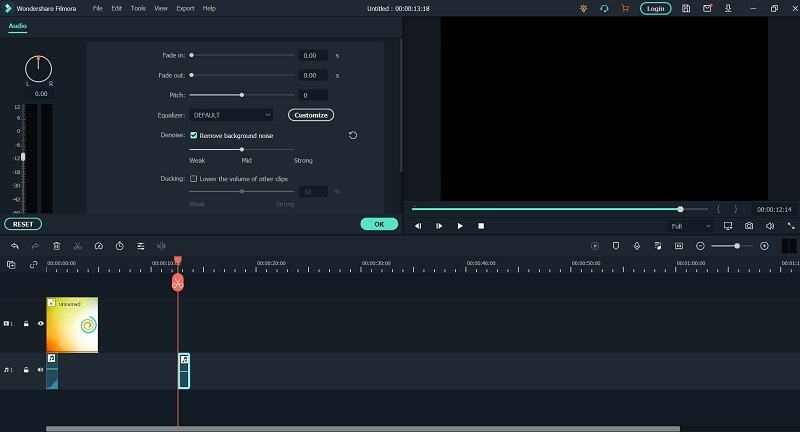
Step 4: Enhance Audio Quality
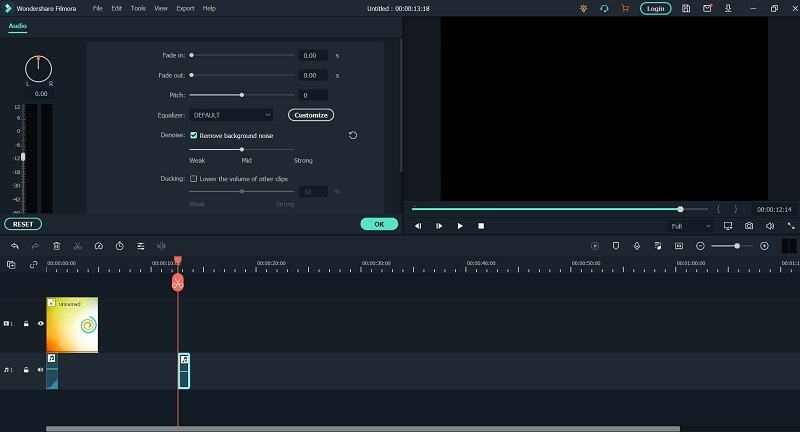
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

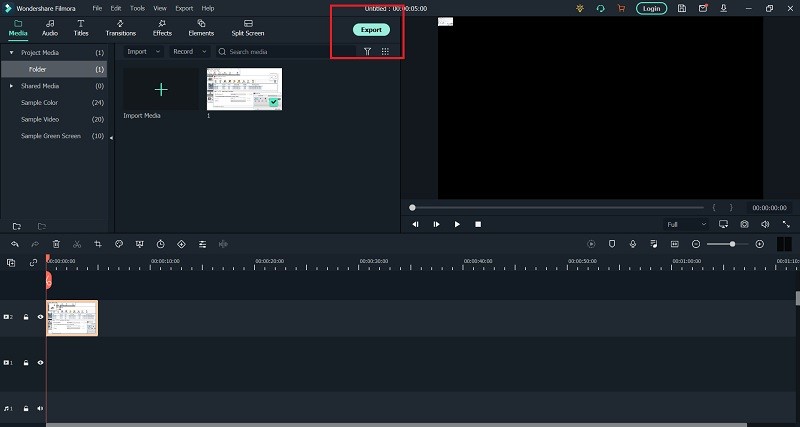
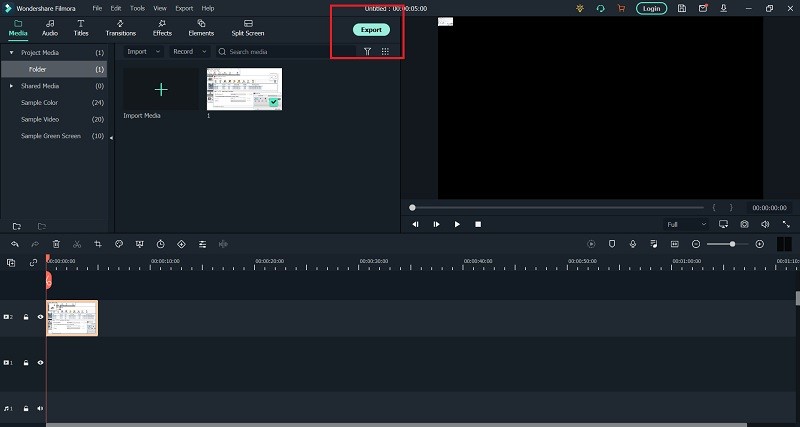
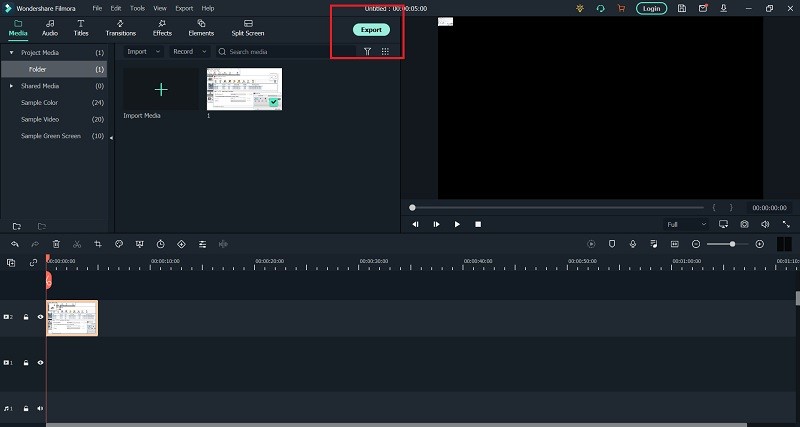
Step 5: Download/Share the video
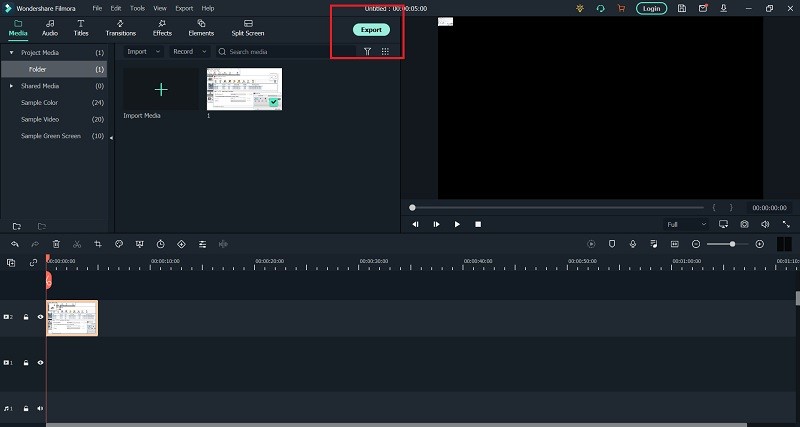
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
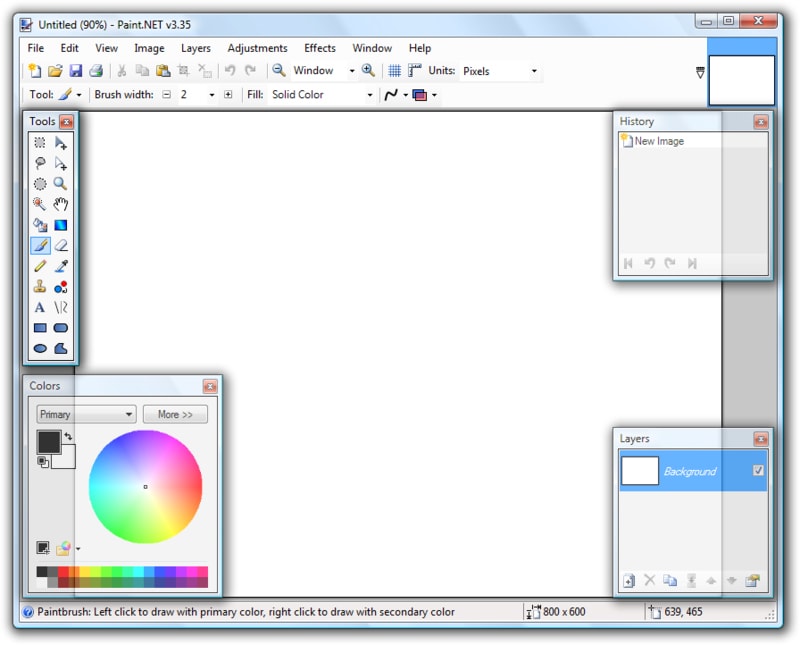
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
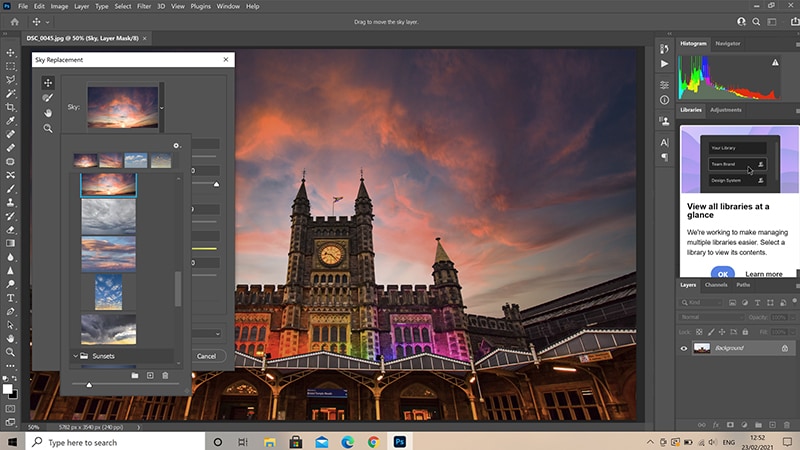
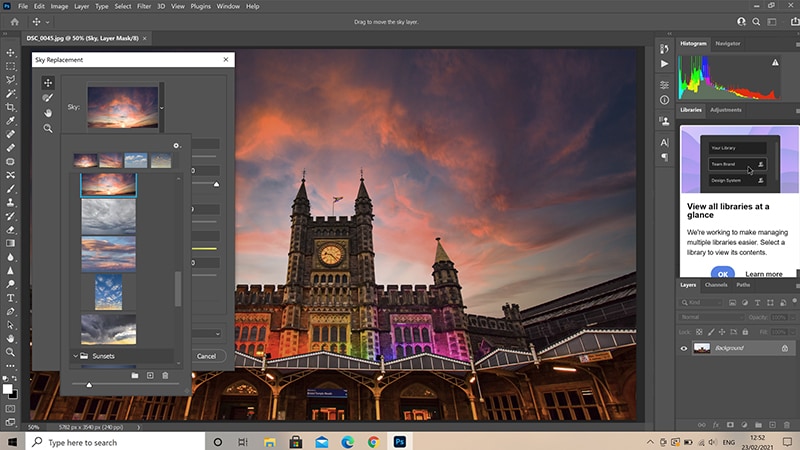
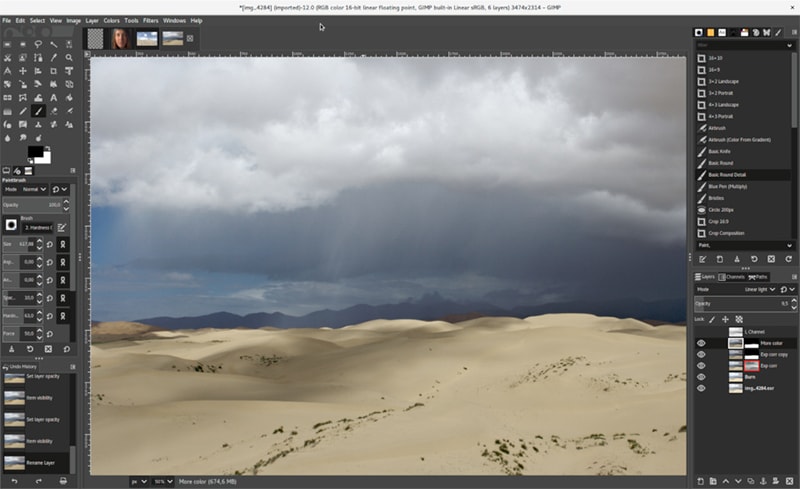
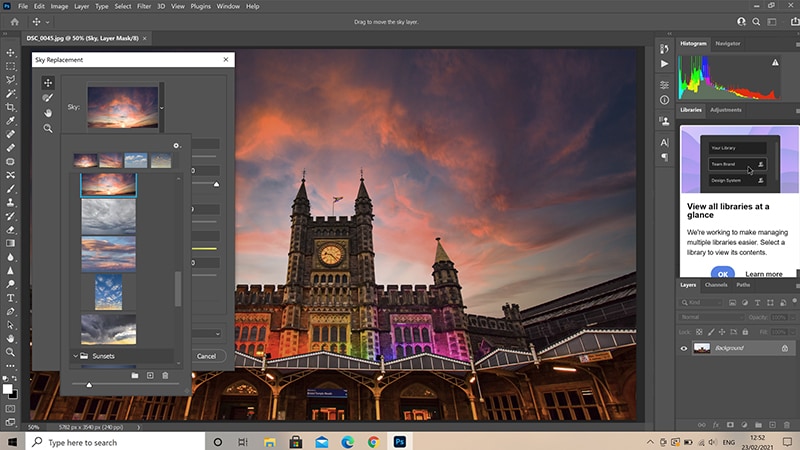
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
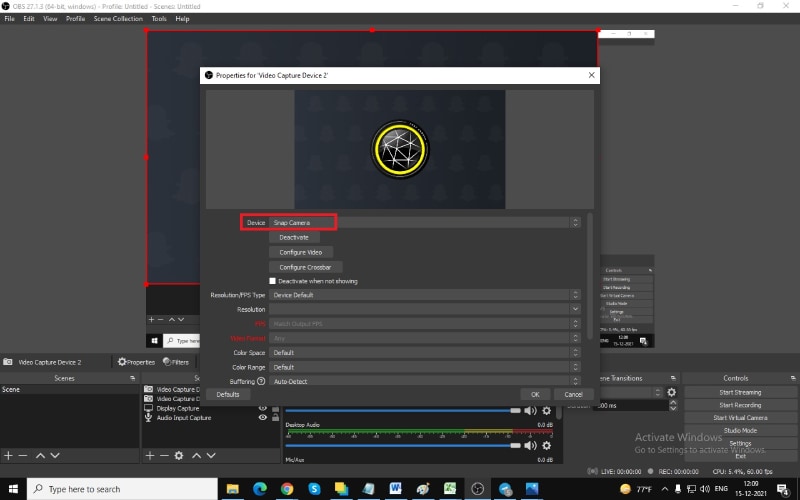
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
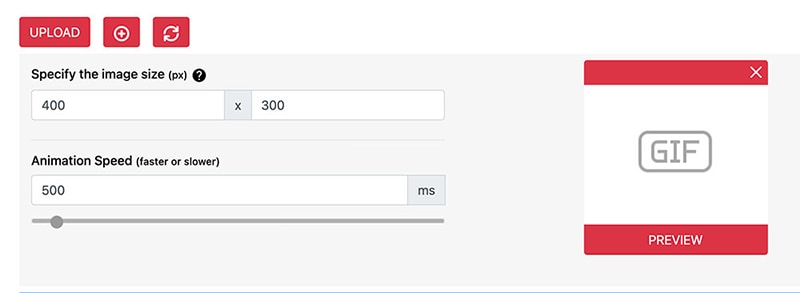
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How To Use Virtual Green Screen to Shoot Video
We have seen video creators on YouTube using green screen effects to beautify their background to make the video look professional and eye-catching. The same is applicable for gamers who live stream their gameplay on Twitch. Instead of physically hanging green screens in the background, some video creators opt for virtual green screens. Yes, it is possible to shoot videos with a virtual green background, and you do not have to buy screen greens and deal with the problem of hanging them in the background.
The concept of using virtual greenscreen is rather new, but it is getting popular among amateur video creators who do not want to invest in purchasing green screens initially. When you use a virtual background to shoot your video, the actual physical background is replaced completely with a virtual green background. Thereafter, you have to replace this virtual background with anything by using a video editor. In this article, we will illustrate how to use a virtual green screen to shoot video.
1. Free Virtual Green Screen
In order to shoot a video with green virtual background, you cannot shoot your video with your regular camera app. Otherwise, your physical background will get recorded, and replacing that through video editor is going to be time-consuming. Therefore, there are specific apps available through which you have to shoot your video so that your physical background gets completely replaced by virtual greenscreen in real-time.
Snap Camera from Snapchat is a free app through which you can shoot your video to get a virtual green background. The app comes with a Green Screen filter that makes this virtual background effect possible. However, you will need a camera recording app that can record your video with green screen effects from Snap Camera. We will be using OBS Studio for recording the video which is also available for free. Snap Camera is compatible with Windows 10 and Mac 10.11+, and hence, you can use it to shoot video from your computer webcam. Here are the steps to follow –
Step 1: Download and install Snap Camera app on your computer.
Step 2: Set up your webcam perfectly so that its angle is direct to your face.
Step 3: Open Snap Camera app and you will see yourself on the app through your webcam. Select the appropriate Lens(filter) and you have to select Green Screen Snap Filter.

Step 4: You should see a green virtual background by now. Now, you have to launch OBS Studio (webcam recording software).
Step 5: Go to Sources and click on “+” icon and select Video Capture Device option.

Step 6: While configuration the new device, select Snap Camera as Device. This will enable green screen virtual backgrounds and you can start recording. After recording is done, save the file on your hard drive.

Now that you have recorded the video with green virtual background without green screen, it is time to edit the virtual greenscreen out with the video editor.
2. Best Way To Apply Green Screen Effect To Your Recorded Video
The best video editor to add green effect to your recorded video with virtual green screen is Wondershare Filmora. There are loads of video editors available with green screen feature but Filmora has the simplest steps to add green screen effects. That is why you do not have to be an expert video editor to add green screen effects to your video.
Apart from green screen effects, you can enhance the video quality by adjusting different parameters and adding other video effects to make the video interesting. Here are the steps to follow to add green screen effects to the recorded video with green virtual background.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Download and install Wondershare Filmora. Launch the video editor and select Create New Project option to get started.
Step 2: Import the recorded video with virtual green screen and drag it onto the Timeline.
Step 3: Get the stunning photo or video effect with which you want to replace the virtual background without green screen in the recorded video. Put it directly on the Timeline.
Please note that your recorded green screen video is above the replacement video on the Timeline.

Step 4: Double-click on the recorded video and you will see a panel on the upper-left side. From that panel, turn on Chroma Key option. We have already stated that green screen effect is technically referred to as Chroma Key.
Now you will the superimposed version of the replacement video effect on the green screen background of your recorded video.

Step 5: You can adjust several parameters available to fine tune the green screen effect. When you are done, click on Ok button.
Conclusion
You can now have virtual background without green screen purchase on your video. All you need is a proper application to replace your physical background with a virtual green screen and record the entire video. We have recommended free Snap Camera app and OBS Studio for this job. Then you need to edit the green screen virtual backgrounds with a video editor for which we have recommended Wondershare Filmora.
For macOS 10.12 or later
Step 1: Download and install Wondershare Filmora. Launch the video editor and select Create New Project option to get started.
Step 2: Import the recorded video with virtual green screen and drag it onto the Timeline.
Step 3: Get the stunning photo or video effect with which you want to replace the virtual background without green screen in the recorded video. Put it directly on the Timeline.
Please note that your recorded green screen video is above the replacement video on the Timeline.

Step 4: Double-click on the recorded video and you will see a panel on the upper-left side. From that panel, turn on Chroma Key option. We have already stated that green screen effect is technically referred to as Chroma Key.
Now you will the superimposed version of the replacement video effect on the green screen background of your recorded video.

Step 5: You can adjust several parameters available to fine tune the green screen effect. When you are done, click on Ok button.
Conclusion
You can now have virtual background without green screen purchase on your video. All you need is a proper application to replace your physical background with a virtual green screen and record the entire video. We have recommended free Snap Camera app and OBS Studio for this job. Then you need to edit the green screen virtual backgrounds with a video editor for which we have recommended Wondershare Filmora.
For macOS 10.12 or later
Step 1: Download and install Wondershare Filmora. Launch the video editor and select Create New Project option to get started.
Step 2: Import the recorded video with virtual green screen and drag it onto the Timeline.
Step 3: Get the stunning photo or video effect with which you want to replace the virtual background without green screen in the recorded video. Put it directly on the Timeline.
Please note that your recorded green screen video is above the replacement video on the Timeline.

Step 4: Double-click on the recorded video and you will see a panel on the upper-left side. From that panel, turn on Chroma Key option. We have already stated that green screen effect is technically referred to as Chroma Key.
Now you will the superimposed version of the replacement video effect on the green screen background of your recorded video.

Step 5: You can adjust several parameters available to fine tune the green screen effect. When you are done, click on Ok button.
Conclusion
You can now have virtual background without green screen purchase on your video. All you need is a proper application to replace your physical background with a virtual green screen and record the entire video. We have recommended free Snap Camera app and OBS Studio for this job. Then you need to edit the green screen virtual backgrounds with a video editor for which we have recommended Wondershare Filmora.
For macOS 10.12 or later
Step 1: Download and install Wondershare Filmora. Launch the video editor and select Create New Project option to get started.
Step 2: Import the recorded video with virtual green screen and drag it onto the Timeline.
Step 3: Get the stunning photo or video effect with which you want to replace the virtual background without green screen in the recorded video. Put it directly on the Timeline.
Please note that your recorded green screen video is above the replacement video on the Timeline.

Step 4: Double-click on the recorded video and you will see a panel on the upper-left side. From that panel, turn on Chroma Key option. We have already stated that green screen effect is technically referred to as Chroma Key.
Now you will the superimposed version of the replacement video effect on the green screen background of your recorded video.

Step 5: You can adjust several parameters available to fine tune the green screen effect. When you are done, click on Ok button.
Conclusion
You can now have virtual background without green screen purchase on your video. All you need is a proper application to replace your physical background with a virtual green screen and record the entire video. We have recommended free Snap Camera app and OBS Studio for this job. Then you need to edit the green screen virtual backgrounds with a video editor for which we have recommended Wondershare Filmora.
10 Best Free GIF Background Remover for PC and Online
10 Best Free GIF Background Remover for PC and Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
Also read:
- New Many People Choose Video Editing or Post-Editing as Their Career in These Days. Is This a Good Choice? How to Start a Video Editing Career? This Article Will Tell You the Complete Details
- New Change Speed of a Video on iPhone for 2024
- Updated How to Make Your CSGO Montage Impressive for 2024
- In 2024, What Can Be Better than Converting Apple Video Format Into Other Formats so that You Can Use the Files Easily. We Have a Few Options that You Can Use for This Purpose
- New 2024 Approved How to Add Subtitles to Videos With Kapwing
- New Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- New 3 Ways to Create Motion Text Effects for Your Video
- New How to Fade to Black Premiere Pro
- New 2024 Approved Top 10 3D Slideshow Software Review
- In 2024, Learn to Splice Videos Together on iPhone
- New Gifs Can Convey Your Emotions in a Way that Words Cannot, so They Are Becoming a Popular Way to Express Yourself, and You Must Know How to Make a Gif and You Wont Believe that Its Not Difficult to Do
- Updated 10 Catchy Pixel Art Wallpapers and How to Custom Your Own
- New In 2024, Steps to Rotate Videos in Lightworks
- New In 2024, Best Audio Plug-Ins For Video Editors
- 2024 Approved Do You Need to Create a Video for Your Business Online but Feel You Do Not Have the Skill and Time to Do That? Try Out These AI Video Generators that Will Work for You to Carry Out Tasks Effectively
- Videos Look Better when Edited Professionally. If Youre Looking to Edit Recorded Video with a Pro-Level Editing Then Weve Got You Covered. Learn About Editing Recorded Videos with the Best Toolkit Here
- Updated In 2024, Add some Sci-Fi Touch to Your Next Video Content Using Wondershare Filmora Editing Tools to Create an Alternate Reality Effect
- Do You Want to Remove Unnecessary Sound From Your Video? We Are Providing You the List of the Best Software to Remove Audio From Video for Mac and Apple for 2024
- Updated Free Ways To Split Video For Whatsapp Status On All Platforms
- New In 2024, Online Video Makers
- New In 2024, Top 9 Best Solutions To Go For When Creating an AI Thumbnail
- 2024 Approved Progressive Solutions to Adding VHS Effects to Video with Ease
- New In 2024, 5 Ways to Denoise a Video
- 2024 Approved Learn to Use Montage with These Movies
- In 2024, Steps to Rotate Videos in Lightworks
- Rules of Three or Thirds Is a Classic Trick in Photography, and the Result of Video and Photo Is Really Great. This Article Will Show You How to Use Rule of Thirds to Make a Better Video for 2024
- Updated In 2024, How Can You Deny These Best 10 Free Speech to Text Software
- New In 2024, Step by Step to Resize Video in Davinci Resolve
- New 2024 Approved How to Convert Videos to Slow Motion? Complete Guide
- New Video Marketing Is Adopted by Most Companies in This Digital Era. In This Post, We Are Going to Share some Useful Tips to Create a Better Product Video Ads to Help Prompt Business
- Updated Top 8 Video Editor with Useful Masking for 2024
- New Best Cloud Storage Service for Videos for 2024
- Free Ways to Download Mobile Phone Green Screen Videos and Pictures No Copyright
- New Are You Looking for the Best App to Prank Your Friends? Here Is a Complete Guide on the Funcall App, How to Use It to Change Your Voice, and Its Best Alternatives
- Learn About some of the Best Photo Collage with Music Tools for 2024
- Updated 2024 Approved 2 Solutions to Cut Video in VLC on Windows
- 2024 Approved Guide to Create Intro Video with KineMaster
- New 8 Ways To Live Stream Pre-Recorded Video for 2024
- In 2024, How to Create the Stranger Things Upside Down Effect
- In 2024, Do You Know About some Efficient Slow-Motion Video Editors? Read This Article to Find Out the Best Slow-Motion Video Editing Tools that You Can Try
- Updated 2024 Approved How to Create Emoji on Mac That Take Less Than 10 Mins
- Updated Do You Wish to Know How FFmpeg Can Remove Audio From a Video? If Yes, Keep Scrolling This Guide to Remove Audio From Video with FFmpeg and Other Alternative Software
- New Top Ever Ways Make Tiktok Slideshow Solved
- Tutorial to Add Effects with Movavi Slideshow Maker for 2024
- How to Factory Reset Lava Yuva 3 in 5 Easy Ways | Dr.fone
- Best Anti Tracker Software For Tecno Camon 20 Pro 5G | Dr.fone
- Fix Unfortunately Settings Has Stopped on Poco X5 Pro Quickly | Dr.fone
- How to Bypass FRP from Nokia?
- In 2024, 6 Methods to Mirror Apple iPhone 15 Plus to your Windows PC | Dr.fone
- 3 Ways to Fake GPS Without Root On Xiaomi Redmi A2 | Dr.fone
- Top 12 Prominent Samsung Galaxy F04 Fingerprint Not Working Solutions
- Full Guide to Fix iToolab AnyGO Not Working On Infinix Note 30i | Dr.fone
- How to identify some outdated your drivers with Windows Device Manager in Windows 11
- In 2024, 9 Best Phone Monitoring Apps for Xiaomi Redmi K70 Pro | Dr.fone
- Title: Updated In 2024, Camtasia Vs Captivate Which Is Better
- Author: Chloe
- Created at : 2024-04-24 07:08:32
- Updated at : 2024-04-25 07:08:32
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-camtasia-vs-captivate-which-is-better/
- License: This work is licensed under CC BY-NC-SA 4.0.























