:max_bytes(150000):strip_icc():format(webp)/bestfirestickapps-5bcba08546e0fb005177a983-0591296fac8241ccb8497f9f29901acd.jpg)
Updated In 2024, Exploring the Best Slow-Motion App

Exploring the Best Slow-Motion App
In today’s era, plain and boring views do not get as much audience attention. Effects and presets are important for creating Instagram-worthy reels or content for other social platforms. Adding a slow-motion effect to your videos is one of the tactics to enhance engagement. However, the question comes to downloading slow-motion apps for this purpose.
The Android and iOS devices offer a built-in slo-mo feature for users’ ease. However, when it comes to going to the next level, there are slow-motion video apps downloaded. These apps permit seamless editing tools and techniques for creating effective slo-mos. This article will discuss the top video slow-motion app downloads for both Android and iOS. Ultimately, we’ll give you a tip on creating slo-mos using an alternative.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Leading Down to The Top Slow-Motion App to Download Right Now
This section will cover both users, whether you prefer an Android interface or an iPhone camera. Find the top video editing apps for slow motion for both devices. The brief review and key features of applications are discussed below for your ease:
Slow Motion Applications for Android
Google Play is a versatile platform for downloading slo-mo video apps. However, out of so many options, it might become hard for you to select an app. Hence, in this section, we’ll discuss some reliable Android apps for that purpose:
- Slow Motion: Slow mo, Fast mo
- Slow Motion Video Fast&Slow Mo
- Slow Motion Video Editor
- Slow Motion Video Maker
- Slow Motion Editor
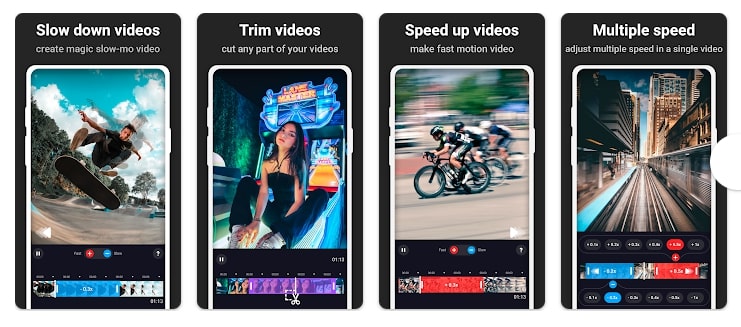
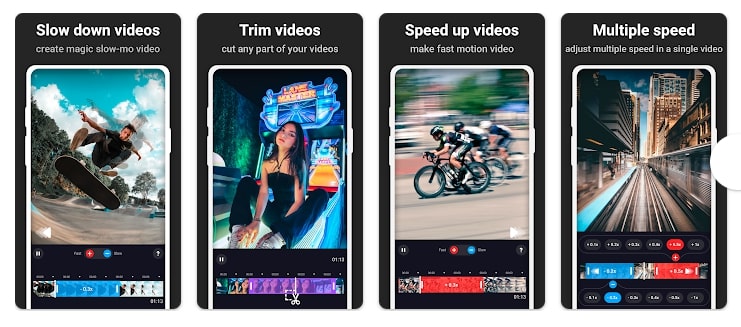
1. Slow Motion: Slow mo, Fast mo
To want an editing application with multiple slow-motion settings is natural. This slow-motion app bestows users with 10 precise playback speed options for creating slow-mos. The playback speed range is from 0.1x to 0.95x, which means a detailed slow-motion appearance. In addition, users can fashion the slo-mos effects at different speeds on different video fragments within a clip.

Key Features
- You can curate a multi-effect video by adding a fast-speed effect at specific frames.
- Trim and cut videos to add different effects to different segments while maintaining quality.
- Enables the previewing option to analyze and alter any mistakes or make further adjustments.
2. Slow Motion Video Fast&Slow Mo
This is a video editing app for slow motion where the creation possibilities do not stop. The application not only offers video speed change options but also audio speed change. This app lets you add funny voices and edit pranking videos easily. The simple settings enable slo-mo on complete video, while the advanced settings can separate video frames.

Key Features
- Add both slow-motion and high-speed effects at once in your dancing videos for inspiration.
- You can slow down a video to 1/2nd, 1/3rd, and 1/5th of its original speed.
- Adding any speed effect doesn’t change video quality, and you can export them in HD quality.
3. Slow Motion Video Editor
Create first-rate slo-mos using this slo-mo video editor app and embed multiple effects in them. This application is curated for content creators to inspire their audience. There are four speed change options for fashioning a slow motion:- 2x,- 4x,- 8x, and 16x. This means the app enables you to decelerate a video to 1/16th of its original speed.

Key Features
- Frame split options to apply slow motion effect to distinct video segments.
- Ability to apply and adjust music tracks on your video within the app.
- Multiple video and image frames enhance the visual stability of your videos.
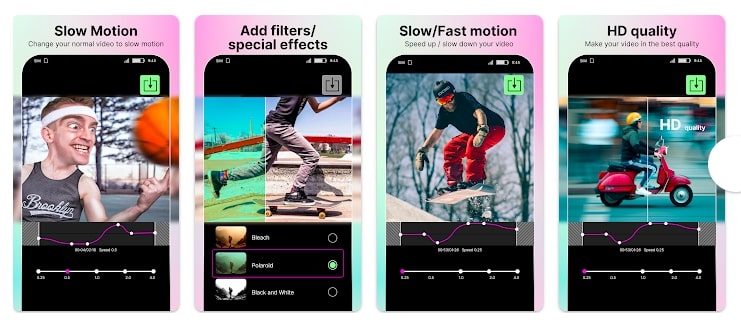
4. Slow Motion Video Maker
Get a completely creative and innovative package with this app to slow down video. The application enables the reduction of video speed along with the option to apply music. You can even record a video in slow motion or add the slow motion to a pre-recorded one. Adjust your video duration according to the requirements using the Trim tool.

Key Features
- Add the element of laughter to your videos using the high playback speed options 2x, 3x, and 4x.
- Avoid losing video pixels and publish videos directly to Instagram, Facebook, and more.
- Speed up your videos at different durations to express your artistic ideas.
5. Slow Motion Editor
Instead of completing the formality of creating a slow motion, use this app to create compelling slow motion. The video editor offers multiple filters and effects to uplift a video and make it worthy of viewing. The app offers professional tools to cut and customize videos according to your taste. If your phone’s Slomo camera doesn’t respond, utilize this app to capture scenes in slow motion.

Key Features
- Add diverse speed effects like time-lapse, reverse speed, and live camera capturing.
- This slow-motion app is compatible with Android 4.0 and higher versions.
- The application offers special slow-motion effects like Hair Flips, Baseball Swings, and more.
Slow Motion Applications for iPhone
The app store choices may confuse the audience when choosing a suitable app. This section reflects some reliable iPhone applications tailored to fulfill slo-mo creation:
- SloMo Slow Motion Video Editor
- Slow Motion Video Editor
- Slow Mo & Fast Motion
- Slow Motion Video Fx Editor
- TimeFreeze
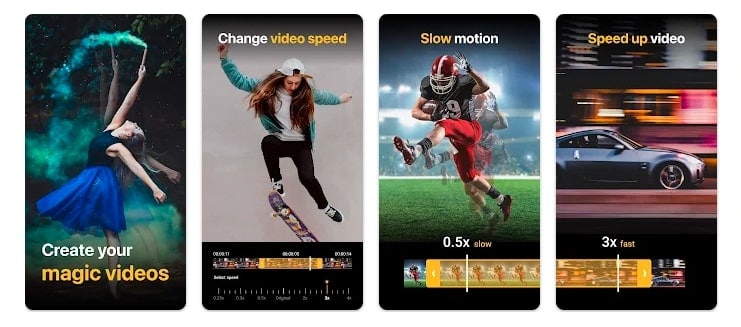
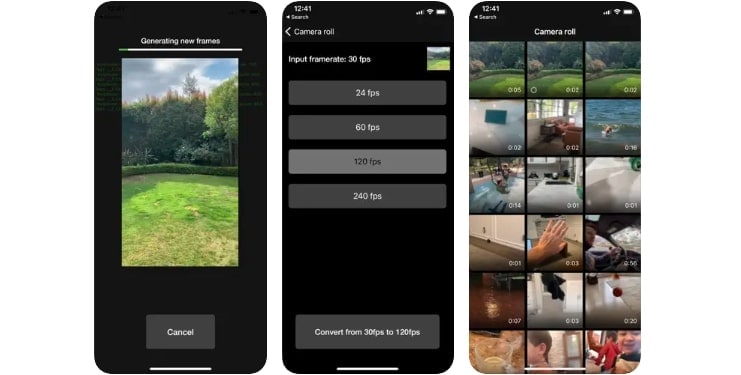
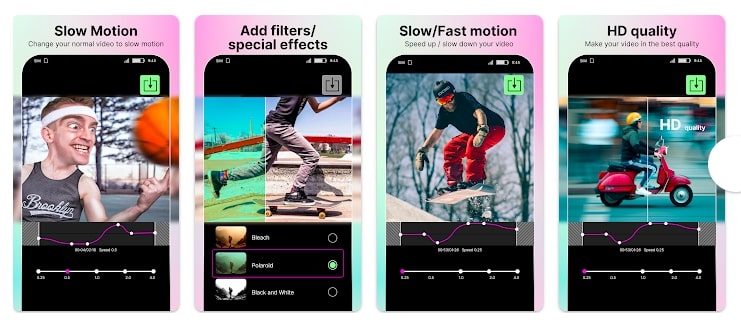
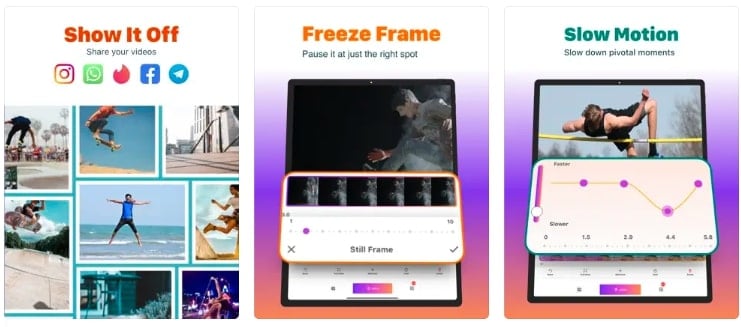
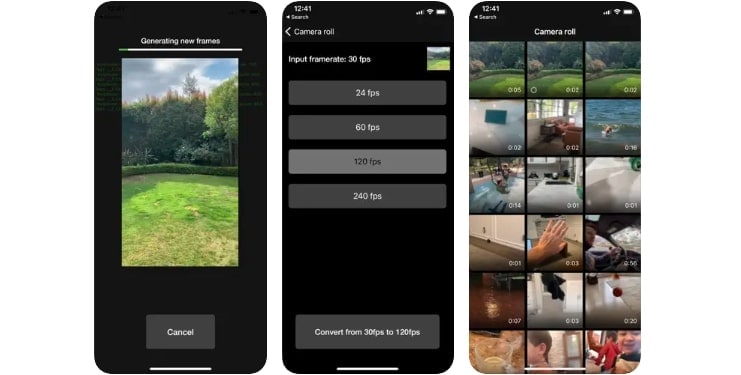
1. SloMo Slow Motion Video Editor
Step into epic creativity with this slow video app to craft high-quality slo-mos. The application creates smooth slow motion by manipulating the frame rate to 120 or 240 fps. You can manipulate frames at specific durations to add craft to a cinematic scene. Change the video playback speed for slow motion up to 12x and add a freeze frame effect for highlighting several points.

Key Features
- Share your creation directly on social apps to gain popularity.
- Multiple video export ratios to fulfill the requirements for each application.
- Bring the best out of your creation via colors by employing 40+ built-in features.
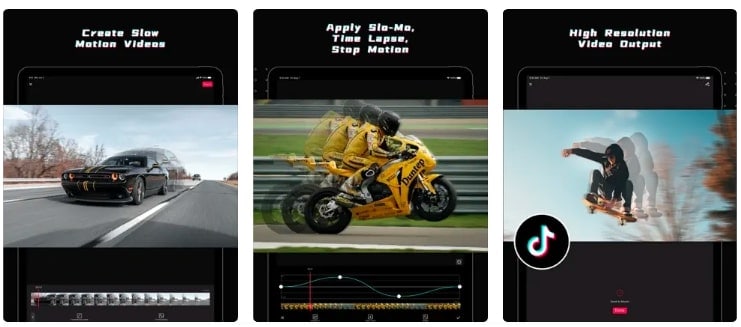
2. Slow Motion Video Editor
Say goodbye to the manual methods of creating slow motions and use this automated slow video app. It offers various speed templates to add uniqueness to your content. To create a pure slow-motion video, you can use the custom playback option. While creating slow motion, the app offers an audio speed adjustment option to optimize the video.

Key Features
- Immerse your videos with this application’s amazing and interactive built-in music collection.
- Use this app as a source to directly share your creations with friends and audience.
- This app is accessible on iOS 11.0 and newer versions with support for other Apple devices.
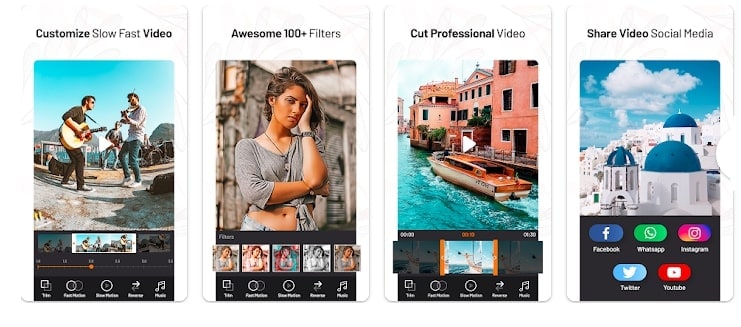
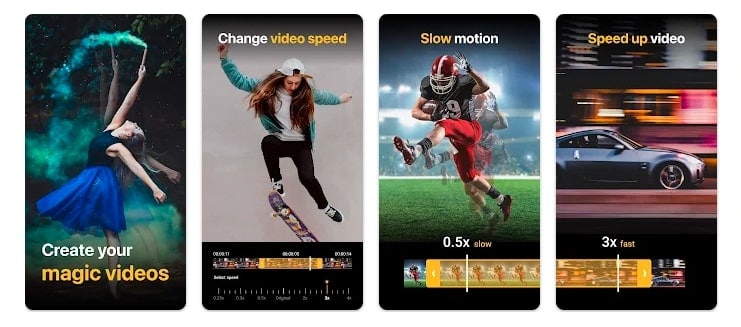
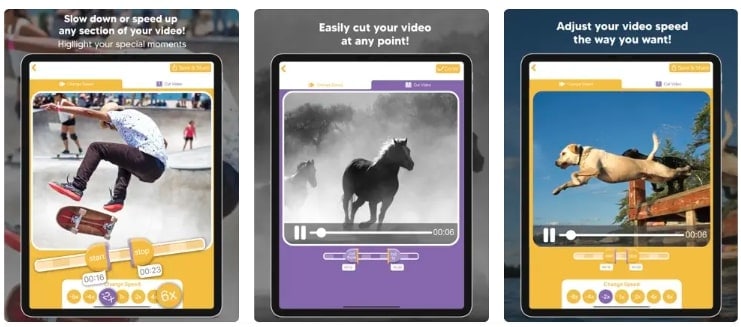
3. Slow Mo & Fast Motion
Shoot slow-motion videos directly with this slow-motion video maker app. Along with a Slomo recorder, the app also has a speed changer that transforms basic videos into slow motion. Its multiple ranged speed options can add details to your videos. The timeline interface enables users to seamlessly add slow-motion effects to some scenes.

Key Features
- Trim your videos to eliminate any unnecessary or glitched scenes.
- Turn up the fastest speed for a scene and give it a funny effect.
- The application is only available for iOS 14.0, macOS 14.0, and higher versions.
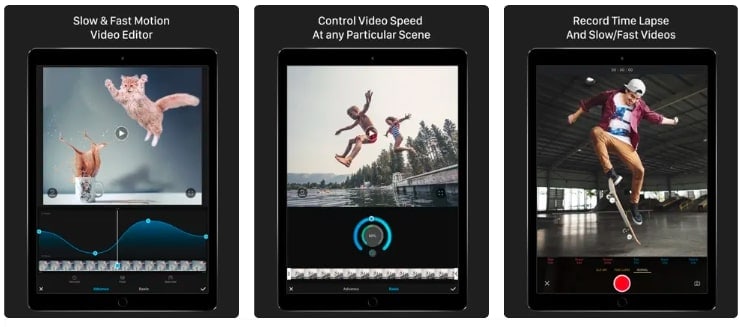
4. Slow Motion Video Fx Editor
Utilize the powers of this iOS app to create the slowest slow-motioned video on 12x playback speed along with 240 fps framerate. This Slomo video editor app can turn the whole video upside down with its amazing live speed control action. In addition, there are no limits to its other editing features to enhance the video graphics.

Key Features
- Liberates you from low-quality content and offers the high-resolution export option.
- Works seamlessly with social platforms to help you showcase your creations.
- A laid-back user interface to help both skilled and seasoned editors to craft perfection.
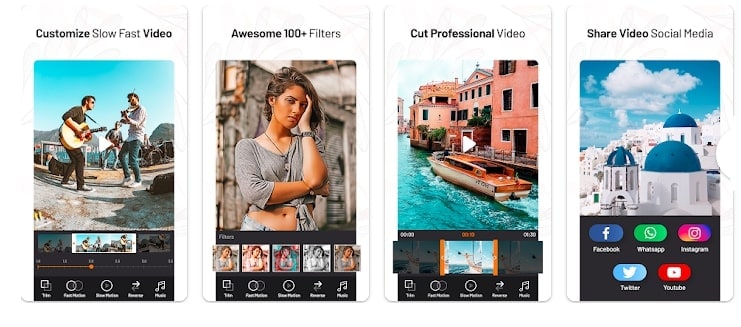
5. TimeFreeze
This is one of the best slow-motion apps to fashion smooth, slow-motion videos. TimeFreeze uses frame rate functioning to curate slow motion in a professional manner. Users can select from 4 frame rate options: 24 fps, 60 fps, 120 fps, and 240 fps. The 120 and 240 fps are usually integrated framerates of professional cameras to record with precision.

Key Features
- Simple and intuitive interface crafted specifically for the creation of slo-mo videos.
- Supports iOS 12.1 and higher versions to craft slow motions seamlessly.
- The application is free to utilize and takes up only 25.3 MB of your iOS storage.
Part 2: Desktop Alternative: Make Better Slow-Motion Videos with Wondershare Filmora
Filmora is considered the best slow-motion app for making videos in slow motion with just a few clicks. The speed ramping feature is user-friendly and caters to both beginners and seasoned video editors. It provides the flexibility to select various speeds for your videos to grant precise control. Moreover, the software lets you edit video by highlighting a serene moment or adding excitement to an action scene.
Additionally, this feature simplifies the process of crafting professional-looking videos. Filmora offers an array of templates, filters, and transitions to add cinematic quality. Plus, it works with different types of video files, and you can export high-quality videos. This slow-motion app is nothing but a game changer for those who like to use speed effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video with Speed Ramping
Speed Ramping lets you smoothly switch between fast and slow motion in one video. It’s not just fancy but helps you make certain parts stand out or show off details. Now, let’s learn the detailed steps to slow down video by utilizing this feature of Filmora:
Step 1Download the Software and Import the Video File
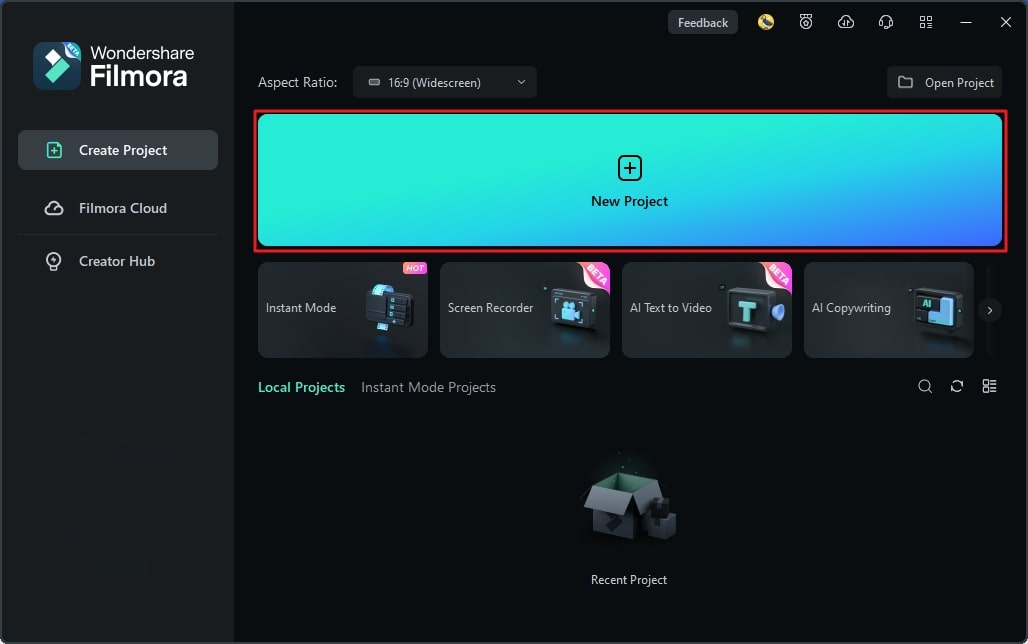
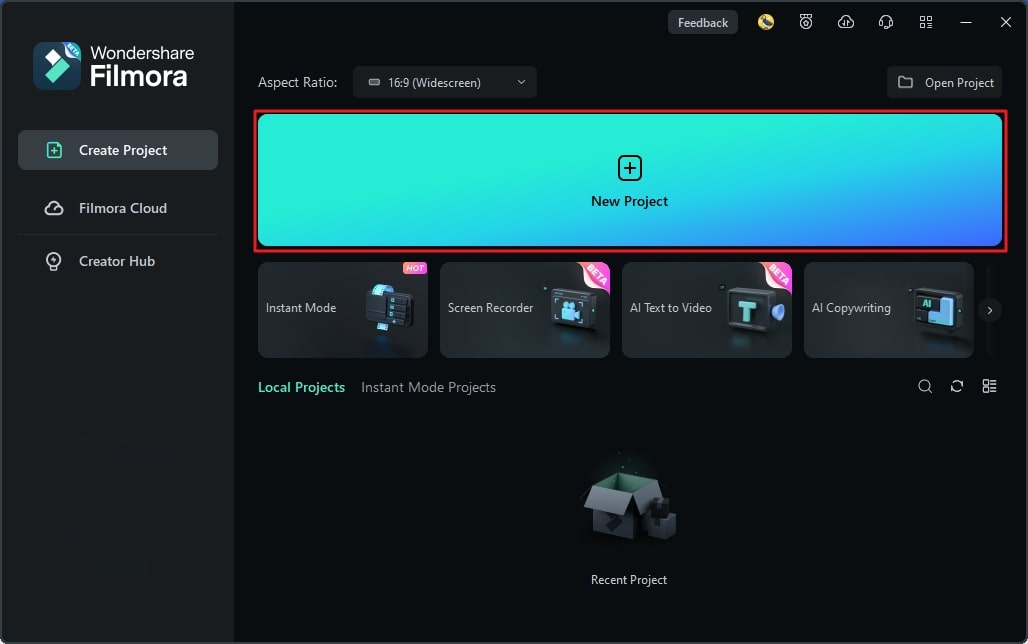
Initiate the process by downloading Filmora’s latest version, 13, from your favorite web browser. Now, complete the installation process and launch the software at your end. Then, proceed further by accessing the main interface of the tool and selecting the “New Project.” This action will lead you to a new window and allow you to import media from your system.

Step 2Access the Speed Ramping Feature and Choose Template
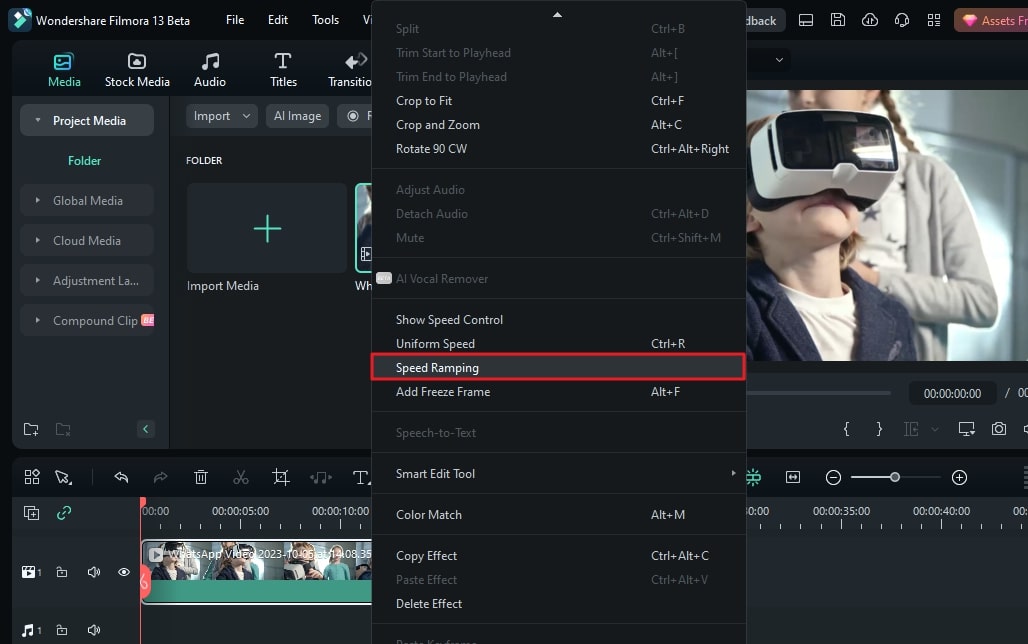
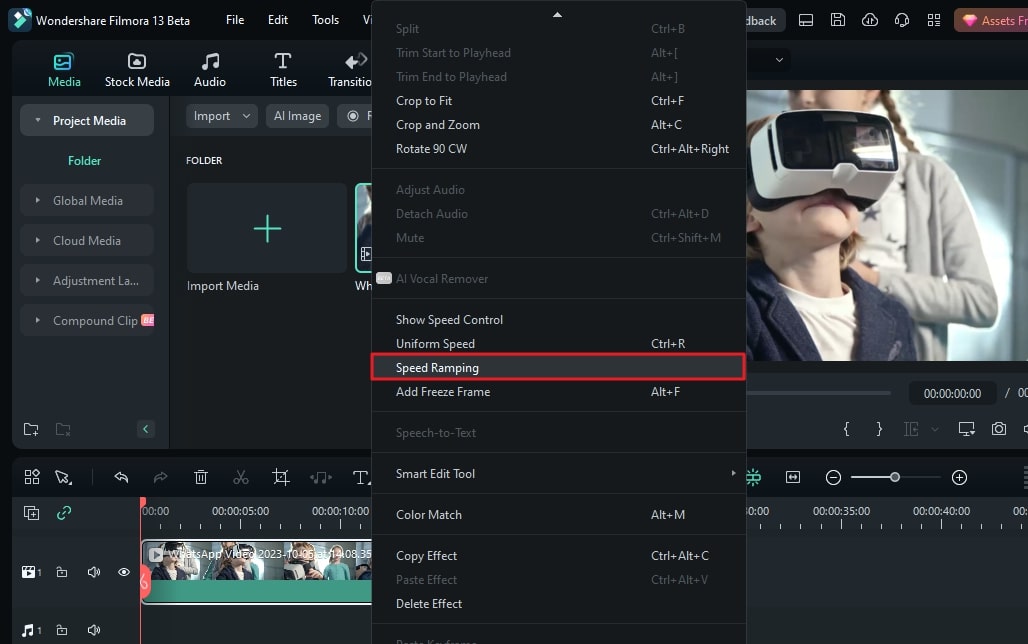
Once you have imported your video file, drag it to the timeline section. Now, navigate to the video and right-click to access the “Speed Ramping” feature by searching a drop-down menu. Then, you will find an editing panel on the right of the same window. Here, you can choose any of the templates according to your requirements for seamless speed ramping.

Step 3Personalize Video via Speed Ramping Adjustments
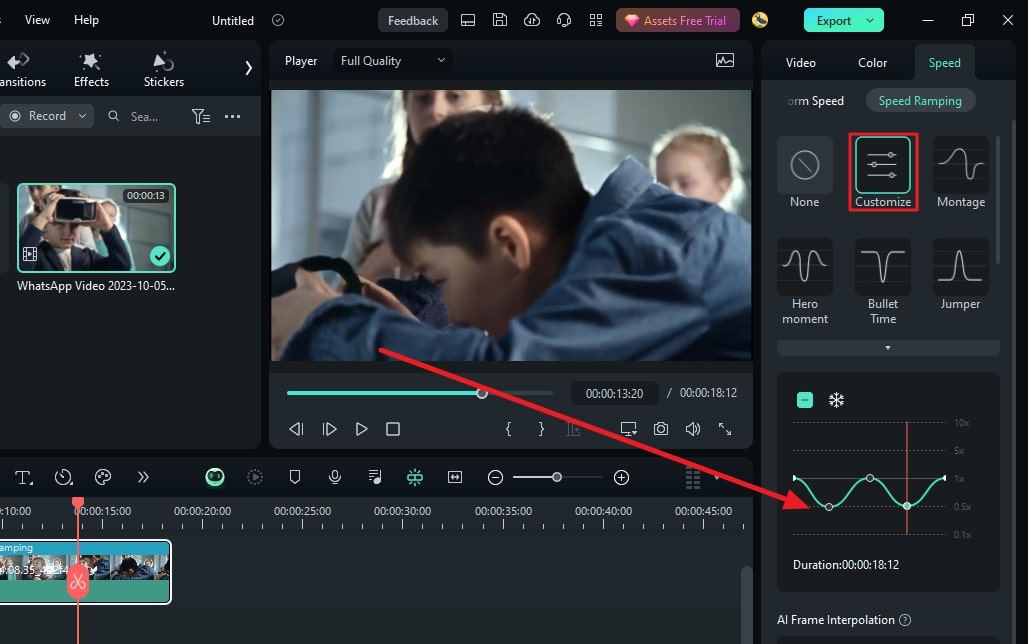
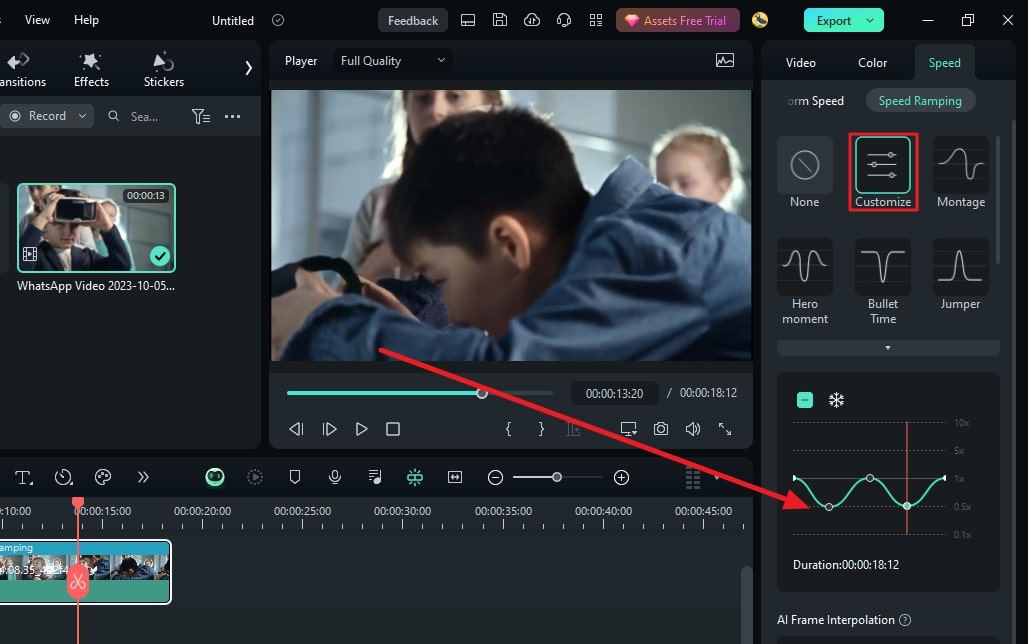
In addition to choosing preset templates, you can click on the “Customize” tab and move downward. Afterward, visit the editing panel and place the dots to move downward to slow down the speed. Plus, if you hold the dots upward, this action will speed up the playback speed of the video. After making all required changes, preview your changes and move forward to save changes through the “Export” button.

Exclusive AI Video Editing Features of Wondershare Filmora
Wondershare Filmora is a modern video editing application that is capable of much more than just being a slow video app. The below section contains a brief introduction to a few of its AI editing features. Read the following segment to enhance your video editing experience in Filmora:
1. Remove Background
Filmora’s intuitive background remover feature removes unwanted backgrounds from your videos. You can say goodbye to the green screen as it also provides various visual effects. Moreover, create exotic compositions by transporting yourself to different locations. This tool is perfect for vloggers as they can unlock endless editing possibilities. You can also make unforgettable storylines with your videos and amaze your audience.
2. Motion Tracking
The motion tracking feature brings magic to videos by tracking down moving objects. Consider capturing a stunning scenic view with your camera. With the help of motion tracking, you can add various texts along the waterfall. Furthermore, imagine highlighting the special moments in an epic advantage with dynamic effects. Therefore, take a leap of faith by captivating the audience with your stunning videos.
3. Auto Beat Sync
Auto beat sync by Filmora is like having a personal DJ that helps edit your videos. This tool perfectly matches the music to the rhythm of your moving video. Additionally, create an epic montage with the beat syncing with your video. The feature adds professionalism to your videos and makes them note-worthy. That is why you take your videos to the next level with auto beta sync.
4. Auto Reframe
The auto reframe feature adjusts your footage to fit various ratios perfectly. Say you want to upload that landscape image you took to other mediums. Therefore, with auto reframe, you can select the desired aspect ratio. It crops and pans out the video within the respect frame of choice. Furthermore, you can save a lot of time and resources and ensure a stunning video.
Conclusion
Upon reaching a conclusion, this article has provided users with some insights into the significance of slow-motion apps. The article took into consideration some of the download slow-motion apps that show compatibility with iPhone and Android.
In times when you need to create professional slo-mos, we suggest using Wondershare Filmora. This editing software isn’t just compatible with iOS and Android but also with macOS, Windows, and Linux systems. In addition, the application offers multiple editing tools and techniques to create and enhance slo-mos.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Leading Down to The Top Slow-Motion App to Download Right Now
This section will cover both users, whether you prefer an Android interface or an iPhone camera. Find the top video editing apps for slow motion for both devices. The brief review and key features of applications are discussed below for your ease:
Slow Motion Applications for Android
Google Play is a versatile platform for downloading slo-mo video apps. However, out of so many options, it might become hard for you to select an app. Hence, in this section, we’ll discuss some reliable Android apps for that purpose:
- Slow Motion: Slow mo, Fast mo
- Slow Motion Video Fast&Slow Mo
- Slow Motion Video Editor
- Slow Motion Video Maker
- Slow Motion Editor
1. Slow Motion: Slow mo, Fast mo
To want an editing application with multiple slow-motion settings is natural. This slow-motion app bestows users with 10 precise playback speed options for creating slow-mos. The playback speed range is from 0.1x to 0.95x, which means a detailed slow-motion appearance. In addition, users can fashion the slo-mos effects at different speeds on different video fragments within a clip.

Key Features
- You can curate a multi-effect video by adding a fast-speed effect at specific frames.
- Trim and cut videos to add different effects to different segments while maintaining quality.
- Enables the previewing option to analyze and alter any mistakes or make further adjustments.
2. Slow Motion Video Fast&Slow Mo
This is a video editing app for slow motion where the creation possibilities do not stop. The application not only offers video speed change options but also audio speed change. This app lets you add funny voices and edit pranking videos easily. The simple settings enable slo-mo on complete video, while the advanced settings can separate video frames.

Key Features
- Add both slow-motion and high-speed effects at once in your dancing videos for inspiration.
- You can slow down a video to 1/2nd, 1/3rd, and 1/5th of its original speed.
- Adding any speed effect doesn’t change video quality, and you can export them in HD quality.
3. Slow Motion Video Editor
Create first-rate slo-mos using this slo-mo video editor app and embed multiple effects in them. This application is curated for content creators to inspire their audience. There are four speed change options for fashioning a slow motion:- 2x,- 4x,- 8x, and 16x. This means the app enables you to decelerate a video to 1/16th of its original speed.

Key Features
- Frame split options to apply slow motion effect to distinct video segments.
- Ability to apply and adjust music tracks on your video within the app.
- Multiple video and image frames enhance the visual stability of your videos.
4. Slow Motion Video Maker
Get a completely creative and innovative package with this app to slow down video. The application enables the reduction of video speed along with the option to apply music. You can even record a video in slow motion or add the slow motion to a pre-recorded one. Adjust your video duration according to the requirements using the Trim tool.

Key Features
- Add the element of laughter to your videos using the high playback speed options 2x, 3x, and 4x.
- Avoid losing video pixels and publish videos directly to Instagram, Facebook, and more.
- Speed up your videos at different durations to express your artistic ideas.
5. Slow Motion Editor
Instead of completing the formality of creating a slow motion, use this app to create compelling slow motion. The video editor offers multiple filters and effects to uplift a video and make it worthy of viewing. The app offers professional tools to cut and customize videos according to your taste. If your phone’s Slomo camera doesn’t respond, utilize this app to capture scenes in slow motion.

Key Features
- Add diverse speed effects like time-lapse, reverse speed, and live camera capturing.
- This slow-motion app is compatible with Android 4.0 and higher versions.
- The application offers special slow-motion effects like Hair Flips, Baseball Swings, and more.
Slow Motion Applications for iPhone
The app store choices may confuse the audience when choosing a suitable app. This section reflects some reliable iPhone applications tailored to fulfill slo-mo creation:
- SloMo Slow Motion Video Editor
- Slow Motion Video Editor
- Slow Mo & Fast Motion
- Slow Motion Video Fx Editor
- TimeFreeze
1. SloMo Slow Motion Video Editor
Step into epic creativity with this slow video app to craft high-quality slo-mos. The application creates smooth slow motion by manipulating the frame rate to 120 or 240 fps. You can manipulate frames at specific durations to add craft to a cinematic scene. Change the video playback speed for slow motion up to 12x and add a freeze frame effect for highlighting several points.

Key Features
- Share your creation directly on social apps to gain popularity.
- Multiple video export ratios to fulfill the requirements for each application.
- Bring the best out of your creation via colors by employing 40+ built-in features.
2. Slow Motion Video Editor
Say goodbye to the manual methods of creating slow motions and use this automated slow video app. It offers various speed templates to add uniqueness to your content. To create a pure slow-motion video, you can use the custom playback option. While creating slow motion, the app offers an audio speed adjustment option to optimize the video.

Key Features
- Immerse your videos with this application’s amazing and interactive built-in music collection.
- Use this app as a source to directly share your creations with friends and audience.
- This app is accessible on iOS 11.0 and newer versions with support for other Apple devices.
3. Slow Mo & Fast Motion
Shoot slow-motion videos directly with this slow-motion video maker app. Along with a Slomo recorder, the app also has a speed changer that transforms basic videos into slow motion. Its multiple ranged speed options can add details to your videos. The timeline interface enables users to seamlessly add slow-motion effects to some scenes.

Key Features
- Trim your videos to eliminate any unnecessary or glitched scenes.
- Turn up the fastest speed for a scene and give it a funny effect.
- The application is only available for iOS 14.0, macOS 14.0, and higher versions.
4. Slow Motion Video Fx Editor
Utilize the powers of this iOS app to create the slowest slow-motioned video on 12x playback speed along with 240 fps framerate. This Slomo video editor app can turn the whole video upside down with its amazing live speed control action. In addition, there are no limits to its other editing features to enhance the video graphics.

Key Features
- Liberates you from low-quality content and offers the high-resolution export option.
- Works seamlessly with social platforms to help you showcase your creations.
- A laid-back user interface to help both skilled and seasoned editors to craft perfection.
5. TimeFreeze
This is one of the best slow-motion apps to fashion smooth, slow-motion videos. TimeFreeze uses frame rate functioning to curate slow motion in a professional manner. Users can select from 4 frame rate options: 24 fps, 60 fps, 120 fps, and 240 fps. The 120 and 240 fps are usually integrated framerates of professional cameras to record with precision.

Key Features
- Simple and intuitive interface crafted specifically for the creation of slo-mo videos.
- Supports iOS 12.1 and higher versions to craft slow motions seamlessly.
- The application is free to utilize and takes up only 25.3 MB of your iOS storage.
Part 2: Desktop Alternative: Make Better Slow-Motion Videos with Wondershare Filmora
Filmora is considered the best slow-motion app for making videos in slow motion with just a few clicks. The speed ramping feature is user-friendly and caters to both beginners and seasoned video editors. It provides the flexibility to select various speeds for your videos to grant precise control. Moreover, the software lets you edit video by highlighting a serene moment or adding excitement to an action scene.
Additionally, this feature simplifies the process of crafting professional-looking videos. Filmora offers an array of templates, filters, and transitions to add cinematic quality. Plus, it works with different types of video files, and you can export high-quality videos. This slow-motion app is nothing but a game changer for those who like to use speed effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video with Speed Ramping
Speed Ramping lets you smoothly switch between fast and slow motion in one video. It’s not just fancy but helps you make certain parts stand out or show off details. Now, let’s learn the detailed steps to slow down video by utilizing this feature of Filmora:
Step 1Download the Software and Import the Video File
Initiate the process by downloading Filmora’s latest version, 13, from your favorite web browser. Now, complete the installation process and launch the software at your end. Then, proceed further by accessing the main interface of the tool and selecting the “New Project.” This action will lead you to a new window and allow you to import media from your system.

Step 2Access the Speed Ramping Feature and Choose Template
Once you have imported your video file, drag it to the timeline section. Now, navigate to the video and right-click to access the “Speed Ramping” feature by searching a drop-down menu. Then, you will find an editing panel on the right of the same window. Here, you can choose any of the templates according to your requirements for seamless speed ramping.

Step 3Personalize Video via Speed Ramping Adjustments
In addition to choosing preset templates, you can click on the “Customize” tab and move downward. Afterward, visit the editing panel and place the dots to move downward to slow down the speed. Plus, if you hold the dots upward, this action will speed up the playback speed of the video. After making all required changes, preview your changes and move forward to save changes through the “Export” button.

Exclusive AI Video Editing Features of Wondershare Filmora
Wondershare Filmora is a modern video editing application that is capable of much more than just being a slow video app. The below section contains a brief introduction to a few of its AI editing features. Read the following segment to enhance your video editing experience in Filmora:
1. Remove Background
Filmora’s intuitive background remover feature removes unwanted backgrounds from your videos. You can say goodbye to the green screen as it also provides various visual effects. Moreover, create exotic compositions by transporting yourself to different locations. This tool is perfect for vloggers as they can unlock endless editing possibilities. You can also make unforgettable storylines with your videos and amaze your audience.
2. Motion Tracking
The motion tracking feature brings magic to videos by tracking down moving objects. Consider capturing a stunning scenic view with your camera. With the help of motion tracking, you can add various texts along the waterfall. Furthermore, imagine highlighting the special moments in an epic advantage with dynamic effects. Therefore, take a leap of faith by captivating the audience with your stunning videos.
3. Auto Beat Sync
Auto beat sync by Filmora is like having a personal DJ that helps edit your videos. This tool perfectly matches the music to the rhythm of your moving video. Additionally, create an epic montage with the beat syncing with your video. The feature adds professionalism to your videos and makes them note-worthy. That is why you take your videos to the next level with auto beta sync.
4. Auto Reframe
The auto reframe feature adjusts your footage to fit various ratios perfectly. Say you want to upload that landscape image you took to other mediums. Therefore, with auto reframe, you can select the desired aspect ratio. It crops and pans out the video within the respect frame of choice. Furthermore, you can save a lot of time and resources and ensure a stunning video.
Conclusion
Upon reaching a conclusion, this article has provided users with some insights into the significance of slow-motion apps. The article took into consideration some of the download slow-motion apps that show compatibility with iPhone and Android.
In times when you need to create professional slo-mos, we suggest using Wondershare Filmora. This editing software isn’t just compatible with iOS and Android but also with macOS, Windows, and Linux systems. In addition, the application offers multiple editing tools and techniques to create and enhance slo-mos.
The Background in Your Footage Might Be Bland or Unpleasant. This Article Will Discuss Video Background Templates You Can Use to Spice Things up and Make Your Videos Go Viral
Content creation has evolved from a part-time hobby to a full-time job. Platforms like YouTube give creative minds an outlet for their ideas and an opportunity to make money from their videos. However, if your videos are sub-par, your target audience will not support your channel and watch your content. Changing the background in your videos is one way to make them more visually appealing.
Today, numerous editing tools like Filmstock can help you effortlessly change the background of your video. Stay tuned to discover some exciting video background templates and how to use Wondershare Filmora to edit your videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

- Simple Video Background Template Pack Free for Download
- Weather Background Template for Your Video
- Download Dance Loop Background Template Video Pack for Free
- Retro Greenscreen Background Templates for Any Video Themes (Download Free)
- Background Template Pack for Horror Videos
- Free Sci-Fi Stage Background Video Templates
- Creative Background Intro Template
- Video Backgrounds for Instagram Videos
- Dynamic Background Templates for Cinematic Videos
- Starry Sky Background Video Templates
- Ink Background Templates for All Kinds of Videos
- Epic Film Backgrounds Video Templates Pack
- Landscape Background Templates Pack
- Background Template Pack for Stock Videos
- Free Abstract Background Templates to Make Your Video Colorful
- Background Templates for Makeup Videos (Free for Download)
- Retro Music Visualization Background Templates
- Golden Luxury Background Templates to Make Your Video Elegant
- Rainbow Background Template Videos
- Moonrise Background Video Template Pack (Downloadable for Free)
- How To Change Background in Your Video With Filmora for Desktop
- How To Change Video Background With Filmora for Mobile
20 Fantastic Video Background Templates for Download
We have now come to the fun part of this article, where we present twenty awesome video background templates from Filmstock . We hope you will find something you like by the time we get to the last one.
1. Simple Video Background Template Pack Free for Download
You can never go wrong with a simple background, free from visual distractions. After all, the main focus should be on the video and no other distracting elements.
2. Weather Background Template for Your Video
If your video has a theme surrounding the sky, thunderstorms, or meteors, then this weather background is the perfect choice. We could never tire of looking at the sky and the serene feelings it elicits.
3. Download Dance Loop Background Template Video Pack for Free
The dance loop background is a powerful, electric display suitable for retro and psychedelic scenes. You could also use this background if your video has lots of stage lighting, smoke, or a disco ball.
4. Retro Greenscreen Background Templates for Any Video Themes (Download Free)
Similar to the previous background, this video template background is a fireball and is sure to make the background of your video light up with excitement. The vibrant colors also make it hard to miss.
5. Background Template Pack for Horror Videos
Horror enthusiasts will love this template because we guarantee it could give your viewers a heart attack. However, if your fanbase is into spooky stuff and the supernatural, go for it!
6. Free Sci-Fi Stage Background Video Templates
Sci-Fi backgrounds are becoming a hit nowadays, especially for dance videos. The neon colors pack a mean punch, and your audience won’t resist clicking on your videos.
7. Creative Background Intro Template
When creating content, creativity is the name of the game. This unique background template has colorful and astonishing geometric shapes to take your video to the next level.
8. Video Backgrounds for Instagram Videos
The tell-tale gradient of colors in the new Instagram logo could make a fitting background for your story or feed, making your rivals go green with envy. However, this background template is also suitable for any video.
9. Dynamic Background Templates for Cinematic Videos
If you have ever been to the cinemas, you understand how grand and immersive the display can be. This video background template gives your videos a similar vibe, engulfing anyone who watches.
10. Starry Sky Background Video Templates
Japanese comics are a fan favorite with their whimsical characters and exciting animations. You could use this starry sky background if you create animated videos and would like to set the mood even further.
11. Ink Background Templates for All Kinds of Videos
Perhaps you want to create a video to commemorate your child’s birthday or a loved one’s wedding day. This ink background template has some beautiful pastel colors and is pretty laid back, making it the perfect choice for family-related videos or the holidays.
12. Epic Film Backgrounds Video Templates Pack
If you post documentaries and factual content, your audience needs to take you a bit seriously. This epic film background is perfect for you as it contains stunning light effects, old paper, maps, and desert and winter scenes to add some oomph to your message and cement it in the viewer’s mind.
13. Landscape Background Templates Pack
Most of the templates we have seen are 2-dimensional. If you want to stand out from the rest, you could edit your videos using this landscape background template with a 3D environment to make your viewers feel like they can touch the waves in the ocean or the mountain’s terrain.
14. Background Template Pack for Stock Videos
Suppose you post educational content teaching your audience about the stock market and other financial matters. This background template video about the stock market is the perfect choice because a starry sky background would simply look out of place. The dominant blue color also sends a subliminal message to your viewers’ subconscious that they can trust you and that your information is reliable.
15. Free Abstract Background Templates to Make Your Video Colorful
If you are making a music video or a fun life hacks video, this abstract background will make your content stand out. The vibrant colors also help your audience enjoy watching your videos and crave more content.
16. Background Templates for Makeup Videos (Free for Download)
A significant percentage of makeup artists honed their skills by watching tutorials online. If you want to start creating makeup vlogs on your channel, it will help to consider this video background template. The delicate colors give your video a feminine touch and resonate with the people watching your videos.
17. Retro Music Visualization Background Templates
Lyric videos have become increasingly popular, especially among people who don’t speak the native language in the song. You could make your music or lyric video come alive with this free video background template that captures the attention of anyone who watches it.
18. Golden Luxury Background Templates to Make Your Video Elegant
The metallic and golden silk textures in this background scream luxury and can make your viewers feel like they can feel the soft material beneath their touch. You could use this background to create house tour videos or travel vlogs of picturesque destinations.
19. Rainbow Background Template Videos
We haven’t forgotten about the kids, who enjoy watching content online as much as adults. You could get this video background template free of charge and create educational content for the young and capture their attention with bright pastel colors.
20. Moonrise Background Video Template Pack (Downloadable for Free)
The last video background template on our list is the moonrise background, which features beautiful shades of the moon partially shielded from view by delicate clouds. This background is suitable for music videos or spooky content.
How To Change Background in Your Video With Filmora for Desktop
Having seen the great video templates in this article, you might wonder how to use them to edit your videos. Filmora is an example of an efficient editing tool that will take your content from drab to fab. The platform has a desktop version that you can install effortlessly on your device and work on the go.
Below is a simple guide on how to use Filmora to change the background in your videos.
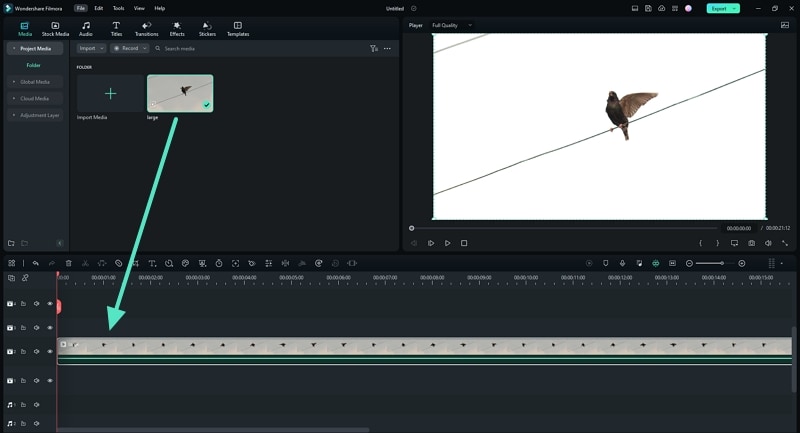
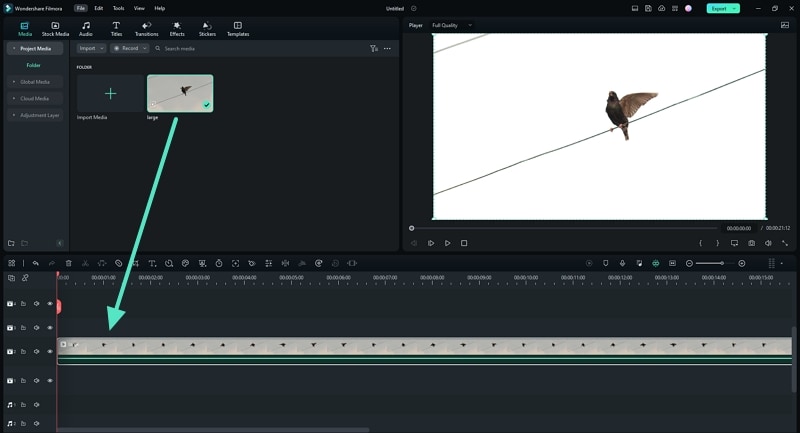
Step1 Launch Filmora on your device and click on the logo to import media from your internal storage. Alternatively, as shown, you could drag and drop the video to the designated region.

Step2 Drag the footage to the timeline as shown below.

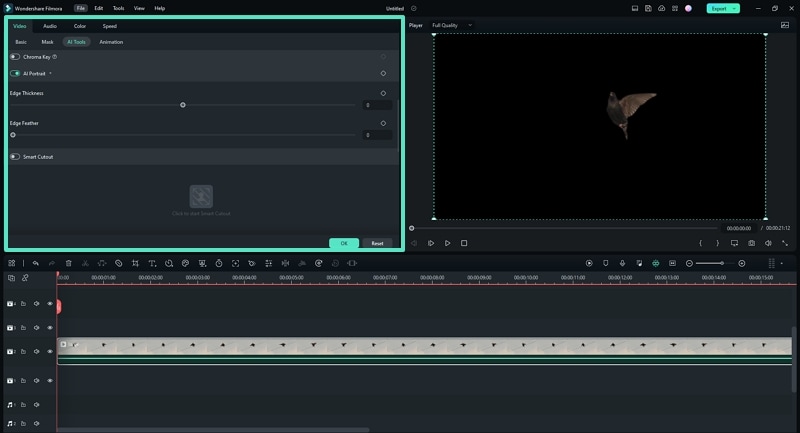
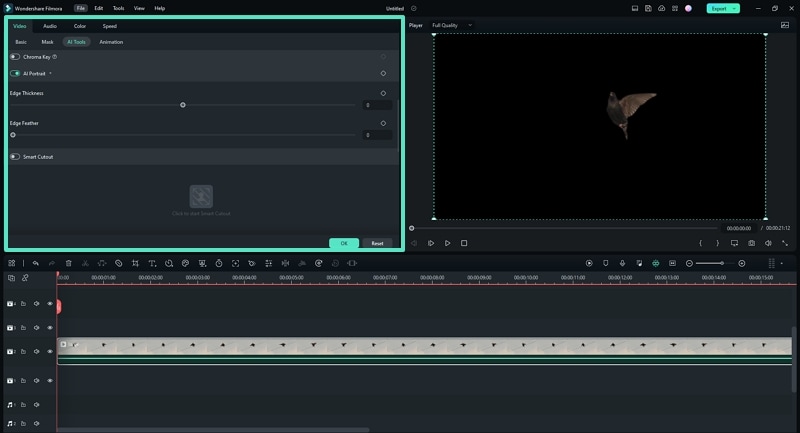
Step3 Use the AI portrait tool to eliminate the old background.

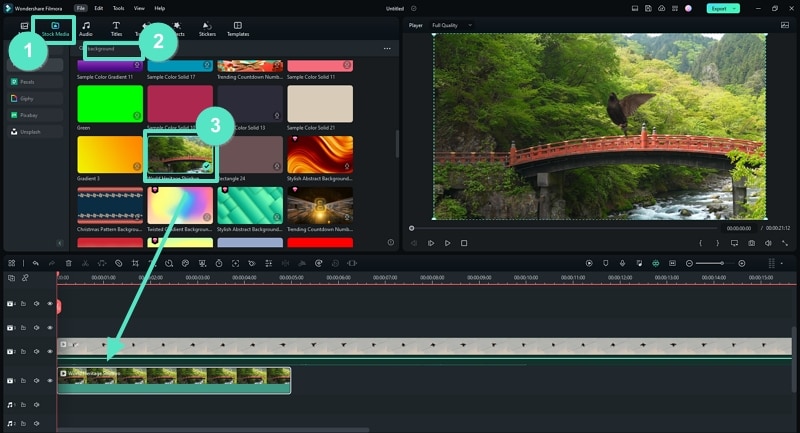
Step4 Click on the “Media” tab and type “Background” in the search bar. Peruse through the available options and choose the option that tickles your fancy. Drag and drop the background to the timeline under your footage.

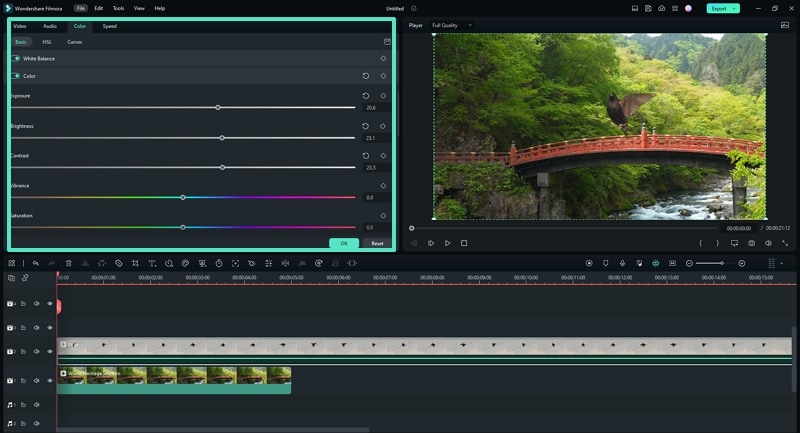
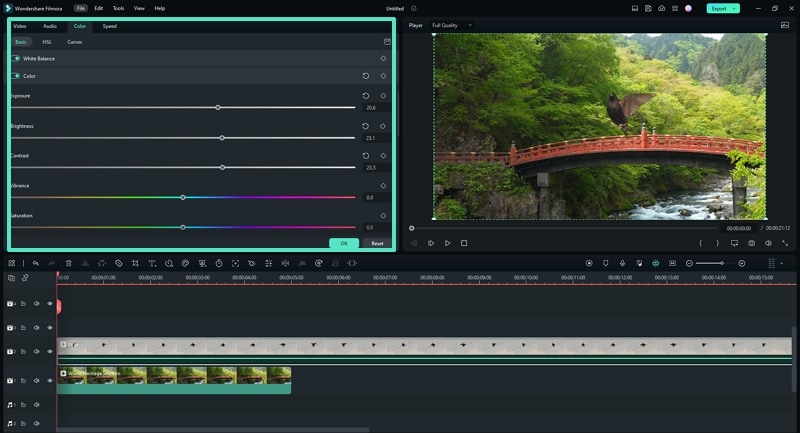
Step5 Adjust the color of the footage to suit your liking and ensure it blends with the background you have chosen. Once you are happy with the outcome, click “Export” to save a copy of the video to your device.

How To Change Video Background With Filmora for Mobile
Filmora also has a mobile app that works best when you want to edit the background of your video using your smartphone or tablet. The app is not all that different from the desktop version, only that it is optimized for mobile users to enhance your experience.
Here is a step-by-step guide on how to change the background of your video using Filmora for mobile.
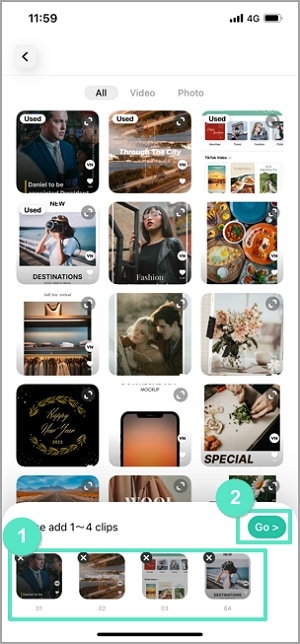
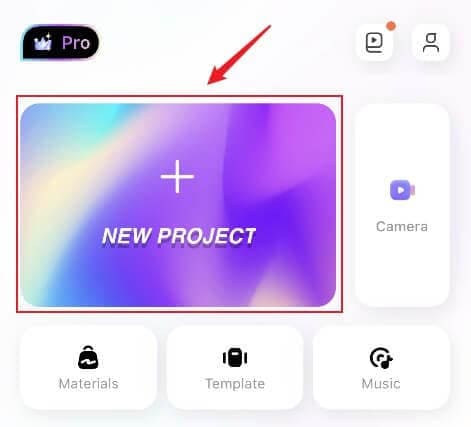
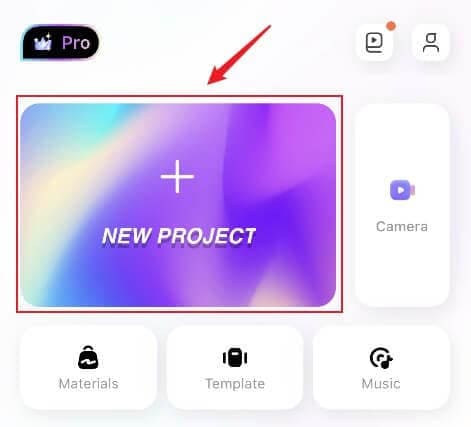
Step1 Launch the app on your phone and select “New Project.”

Step2 Select the video you want to edit and click “Import.”

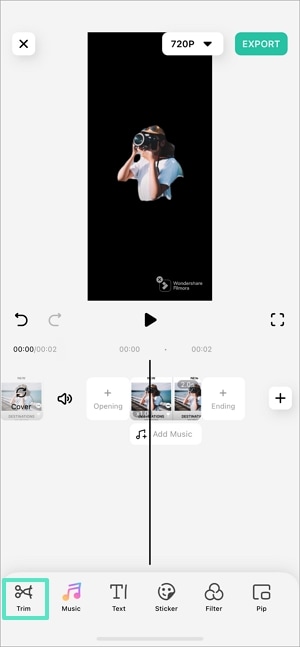
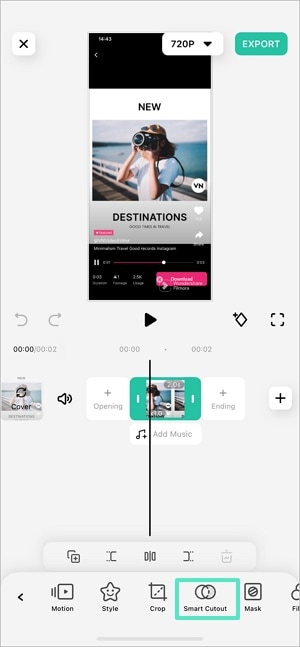
Step3 Tap on the “Trim” button to get access to other trimming options.

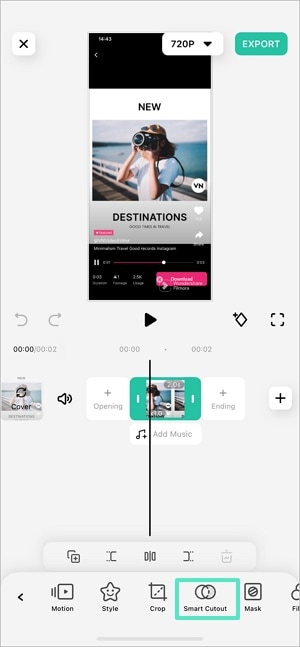
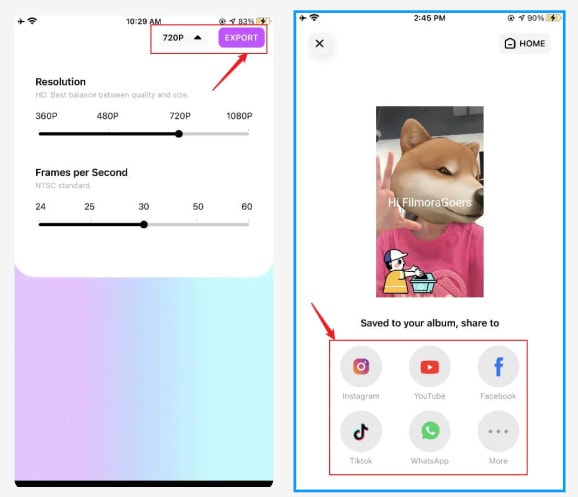
Step4 Select the “Smart Cutout” button.

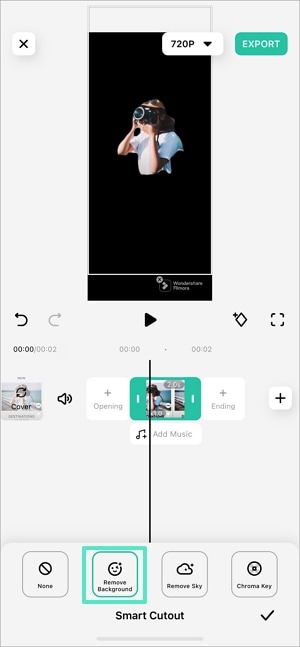
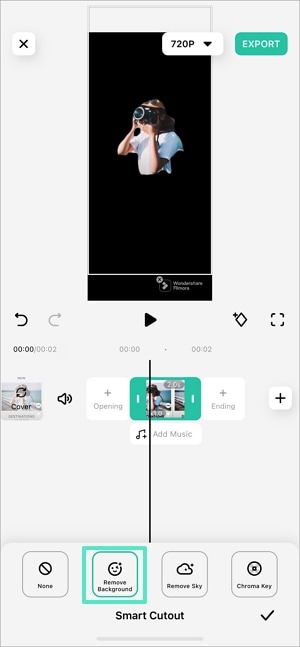
Step5 Click on “Remove Background” to remove the existing background in the video you uploaded.

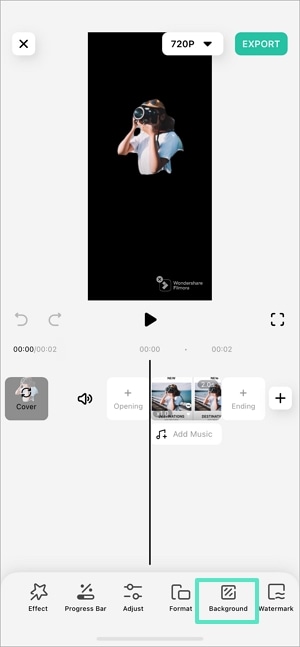
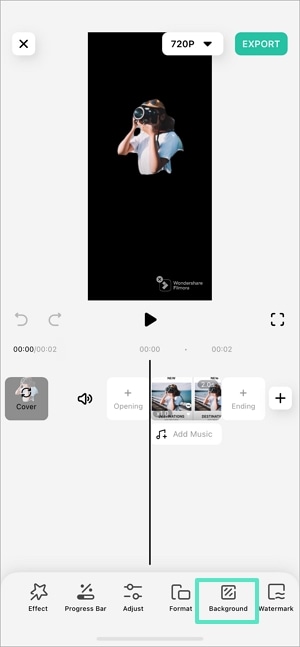
Step6 Navigate to the main toolbar and select “Background.”

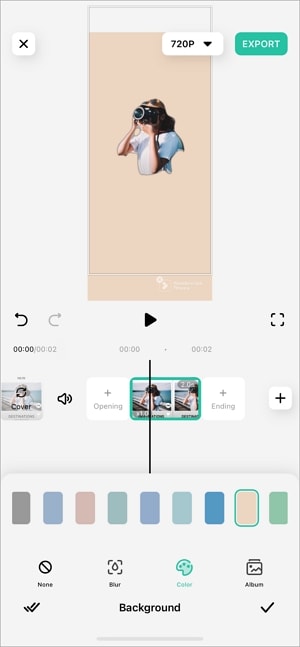
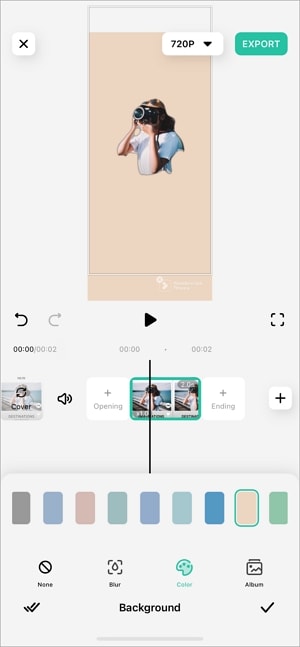
Step7 You can choose the stock backgrounds in the app and change the colors as you see fit. Alternatively, you can import a media file from your internal storage to use as a background. If you are satisfied with the new background, tap on “EXPORT” to share the new media on social platforms or save it to your mobile devices.

Conclusion
Your videos can only go viral if you make a valiant effort to post top-tier content. A pro tip when changing the background to your video is to ensure it blends well with the footage to avoid harsh lines that look unprofessional. A little practice goes a long way, and within no time, you will be editing your videos like a pro! Your fans will also notice a significant change in the quality of your videos over time.
Free Download For macOS 10.14 or later

- Simple Video Background Template Pack Free for Download
- Weather Background Template for Your Video
- Download Dance Loop Background Template Video Pack for Free
- Retro Greenscreen Background Templates for Any Video Themes (Download Free)
- Background Template Pack for Horror Videos
- Free Sci-Fi Stage Background Video Templates
- Creative Background Intro Template
- Video Backgrounds for Instagram Videos
- Dynamic Background Templates for Cinematic Videos
- Starry Sky Background Video Templates
- Ink Background Templates for All Kinds of Videos
- Epic Film Backgrounds Video Templates Pack
- Landscape Background Templates Pack
- Background Template Pack for Stock Videos
- Free Abstract Background Templates to Make Your Video Colorful
- Background Templates for Makeup Videos (Free for Download)
- Retro Music Visualization Background Templates
- Golden Luxury Background Templates to Make Your Video Elegant
- Rainbow Background Template Videos
- Moonrise Background Video Template Pack (Downloadable for Free)
- How To Change Background in Your Video With Filmora for Desktop
- How To Change Video Background With Filmora for Mobile
20 Fantastic Video Background Templates for Download
We have now come to the fun part of this article, where we present twenty awesome video background templates from Filmstock . We hope you will find something you like by the time we get to the last one.
1. Simple Video Background Template Pack Free for Download
You can never go wrong with a simple background, free from visual distractions. After all, the main focus should be on the video and no other distracting elements.
2. Weather Background Template for Your Video
If your video has a theme surrounding the sky, thunderstorms, or meteors, then this weather background is the perfect choice. We could never tire of looking at the sky and the serene feelings it elicits.
3. Download Dance Loop Background Template Video Pack for Free
The dance loop background is a powerful, electric display suitable for retro and psychedelic scenes. You could also use this background if your video has lots of stage lighting, smoke, or a disco ball.
4. Retro Greenscreen Background Templates for Any Video Themes (Download Free)
Similar to the previous background, this video template background is a fireball and is sure to make the background of your video light up with excitement. The vibrant colors also make it hard to miss.
5. Background Template Pack for Horror Videos
Horror enthusiasts will love this template because we guarantee it could give your viewers a heart attack. However, if your fanbase is into spooky stuff and the supernatural, go for it!
6. Free Sci-Fi Stage Background Video Templates
Sci-Fi backgrounds are becoming a hit nowadays, especially for dance videos. The neon colors pack a mean punch, and your audience won’t resist clicking on your videos.
7. Creative Background Intro Template
When creating content, creativity is the name of the game. This unique background template has colorful and astonishing geometric shapes to take your video to the next level.
8. Video Backgrounds for Instagram Videos
The tell-tale gradient of colors in the new Instagram logo could make a fitting background for your story or feed, making your rivals go green with envy. However, this background template is also suitable for any video.
9. Dynamic Background Templates for Cinematic Videos
If you have ever been to the cinemas, you understand how grand and immersive the display can be. This video background template gives your videos a similar vibe, engulfing anyone who watches.
10. Starry Sky Background Video Templates
Japanese comics are a fan favorite with their whimsical characters and exciting animations. You could use this starry sky background if you create animated videos and would like to set the mood even further.
11. Ink Background Templates for All Kinds of Videos
Perhaps you want to create a video to commemorate your child’s birthday or a loved one’s wedding day. This ink background template has some beautiful pastel colors and is pretty laid back, making it the perfect choice for family-related videos or the holidays.
12. Epic Film Backgrounds Video Templates Pack
If you post documentaries and factual content, your audience needs to take you a bit seriously. This epic film background is perfect for you as it contains stunning light effects, old paper, maps, and desert and winter scenes to add some oomph to your message and cement it in the viewer’s mind.
13. Landscape Background Templates Pack
Most of the templates we have seen are 2-dimensional. If you want to stand out from the rest, you could edit your videos using this landscape background template with a 3D environment to make your viewers feel like they can touch the waves in the ocean or the mountain’s terrain.
14. Background Template Pack for Stock Videos
Suppose you post educational content teaching your audience about the stock market and other financial matters. This background template video about the stock market is the perfect choice because a starry sky background would simply look out of place. The dominant blue color also sends a subliminal message to your viewers’ subconscious that they can trust you and that your information is reliable.
15. Free Abstract Background Templates to Make Your Video Colorful
If you are making a music video or a fun life hacks video, this abstract background will make your content stand out. The vibrant colors also help your audience enjoy watching your videos and crave more content.
16. Background Templates for Makeup Videos (Free for Download)
A significant percentage of makeup artists honed their skills by watching tutorials online. If you want to start creating makeup vlogs on your channel, it will help to consider this video background template. The delicate colors give your video a feminine touch and resonate with the people watching your videos.
17. Retro Music Visualization Background Templates
Lyric videos have become increasingly popular, especially among people who don’t speak the native language in the song. You could make your music or lyric video come alive with this free video background template that captures the attention of anyone who watches it.
18. Golden Luxury Background Templates to Make Your Video Elegant
The metallic and golden silk textures in this background scream luxury and can make your viewers feel like they can feel the soft material beneath their touch. You could use this background to create house tour videos or travel vlogs of picturesque destinations.
19. Rainbow Background Template Videos
We haven’t forgotten about the kids, who enjoy watching content online as much as adults. You could get this video background template free of charge and create educational content for the young and capture their attention with bright pastel colors.
20. Moonrise Background Video Template Pack (Downloadable for Free)
The last video background template on our list is the moonrise background, which features beautiful shades of the moon partially shielded from view by delicate clouds. This background is suitable for music videos or spooky content.
How To Change Background in Your Video With Filmora for Desktop
Having seen the great video templates in this article, you might wonder how to use them to edit your videos. Filmora is an example of an efficient editing tool that will take your content from drab to fab. The platform has a desktop version that you can install effortlessly on your device and work on the go.
Below is a simple guide on how to use Filmora to change the background in your videos.
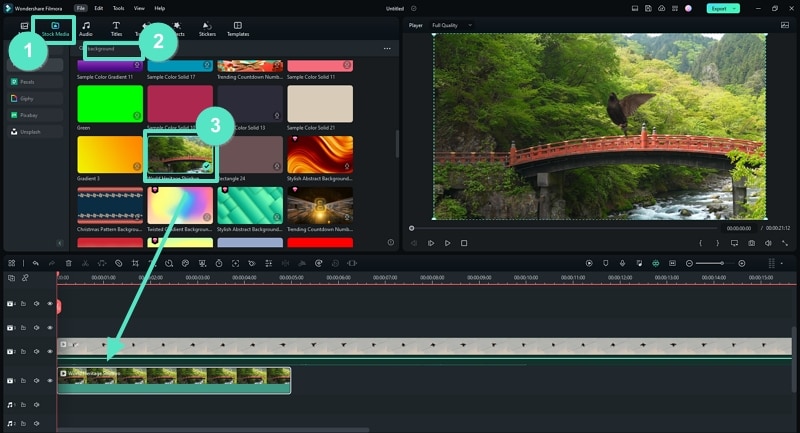
Step1 Launch Filmora on your device and click on the logo to import media from your internal storage. Alternatively, as shown, you could drag and drop the video to the designated region.

Step2 Drag the footage to the timeline as shown below.

Step3 Use the AI portrait tool to eliminate the old background.

Step4 Click on the “Media” tab and type “Background” in the search bar. Peruse through the available options and choose the option that tickles your fancy. Drag and drop the background to the timeline under your footage.

Step5 Adjust the color of the footage to suit your liking and ensure it blends with the background you have chosen. Once you are happy with the outcome, click “Export” to save a copy of the video to your device.

How To Change Video Background With Filmora for Mobile
Filmora also has a mobile app that works best when you want to edit the background of your video using your smartphone or tablet. The app is not all that different from the desktop version, only that it is optimized for mobile users to enhance your experience.
Here is a step-by-step guide on how to change the background of your video using Filmora for mobile.
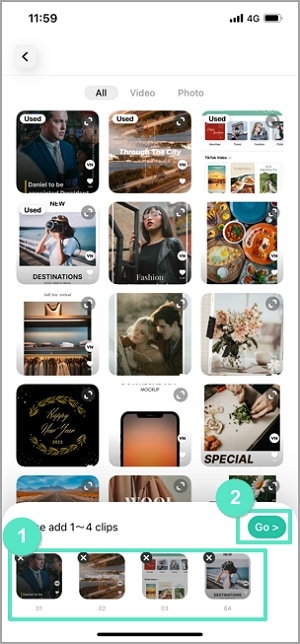
Step1 Launch the app on your phone and select “New Project.”

Step2 Select the video you want to edit and click “Import.”

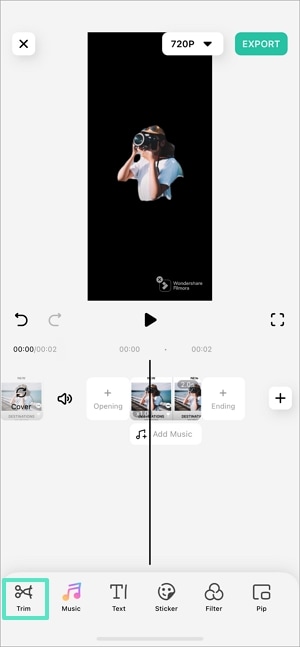
Step3 Tap on the “Trim” button to get access to other trimming options.

Step4 Select the “Smart Cutout” button.

Step5 Click on “Remove Background” to remove the existing background in the video you uploaded.

Step6 Navigate to the main toolbar and select “Background.”

Step7 You can choose the stock backgrounds in the app and change the colors as you see fit. Alternatively, you can import a media file from your internal storage to use as a background. If you are satisfied with the new background, tap on “EXPORT” to share the new media on social platforms or save it to your mobile devices.

Conclusion
Your videos can only go viral if you make a valiant effort to post top-tier content. A pro tip when changing the background to your video is to ensure it blends well with the footage to avoid harsh lines that look unprofessional. A little practice goes a long way, and within no time, you will be editing your videos like a pro! Your fans will also notice a significant change in the quality of your videos over time.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
A Complete Overview of VSCO Video Editor
VSCO video editor is a professional video editing software for windows and mac that is used to create professional videos like the ones found in museums, on tv, in advertisements, and more.
In addition, VSCO is a free app for your phone, tablet, and desktop that lets you edit, adjust, and share your photos.
VSCO Video Editor is one of the best video editing apps on Android and iOS. It has an amazing user interface, which makes it extremely easy to use.
This article will show you how to use VSCO video editor and what it offers. First, here’s a complete overview of the VSCO video editor.
Part 1. Key features of VSCO video editor
VSCO video editor is an advanced video editor designed for home users. It provides features and effects that are not present in other editing programs.
This program has a straightforward interface and can be used easily by beginners and experienced editors who want to create high-quality videos like music videos and short films.VSCO video editor has an all-in-one video editing platform that lets you quickly make beautiful videos and share them with your friends.
The app has a simple user interface with four main sections: edit, create, share, and view.
Edit: Here, you can quickly edit your photos and videos by cropping, rotating, and adjusting the brightness and contrast. You can also add stickers to your photos or trim the length of your videos.
Create: This section lets you add music to your projects by importing audio files from your library or making new ones from scratch. Several filters are available for adding effects like black & white or sepia tone to your photos or videos.
Share: This section lets you upload your creations to social media accounts such as Facebook, Instagram, or YouTube for easy sharing with friends and family members who aren’t using VSCO Video Editor themselves!
View: Once you’ve created something new in this section it will appear on the top bar at the bottom of the screen so that you can watch it again later on without having to open up any other app.
Part 2. Using VSCO Video Editor
VSCO is a video editor that allows you to apply different special effects, filters, and other visual elements. If you have been looking for a new video editor, it might be worth checking out this software.
We will give you some details about what it can do and how you can use it to create beautiful videos on your computer.
Step-By-Step Guide for Using VSCO Video Editor
Step1 Download the VSCO video editor from the Google Play or Apple store .
Step2 Open the app and select “Create Video,” then choose a template for your first video.
Step3 Now, you are ready to create a new video by adding music, text, and effects on top of your footage. VSCO has a ton of pre-made templates that you can use as inspiration for your projects.
Step4 Once you have created your video and edited it, you can share it on Instagram, Facebook, and Twitter.
Useful Tips for Using VSCO Video Editor
The best part of this app is that it supports all file formats, so you do not have to worry about converting any file format into another one. You can easily export your work into different formats.
The app also allows users to create music videos from their photos without prior knowledge of audio editing or music composition.
The first thing you need to do is download the VSCO Video Editor app on your device. Once you have downloaded the app, open it and sign up for a free account. Once you have created an account, log in using your Facebook or email ID.
Go to Settings > General > Update Center and tap on the ‘Check for Updates button. The update center will show a list of available updates for your device. Tap on the update that interests you most and wait for it to install on your device.
Once done installing the new version of VSCO Video Editor, open it and start using it immediately!
Part 3. Best Alternative to VSCO Video Editor
Filmora
Regarding video editing software, Filmora is about as versatile as it gets. Although Filmora is Wondershare’s standard, straightforward, and high-quality video editing program, it also comes in Filmora and Filmora Scrn versions (for screen recording and editing).

Features
- A small collection of royalty-free music
- Transitions
- Motion elements
- Filters
- Overlays
Download this app here: Apple store and Google play store .
How to edit videos with Filmora
This is a step-by-step procedure you can follow on how to edit your videos with Filmora:
Step1 You import a new video by clicking new project or open a recent project, then you can enter the following work area.

Step2 Edit your video as creatively as you like, we have a large number of templates, filters and stickers.

Step3 Choose the right music for your video. Not only do we have a wealth of built-in music resources, you can also link to iTunes, allowing Filmora to gain access to your iTunes library. Of course, Filmora also supports extracting the audio within the video.

Step4 After you finish editing, click export to export your video. In the export settings, you can change the resolution as well as the sharpness of the video. You can also share it to common social media platforms with one click.

FAQs About Vsco Video Editor
How to put Vsco in your Instagram bio?
Put your VSCO link in your Instagram bio now that you have one. In your profile settings, you can do the following:
- Toggle your profile picture.
- Decide on Edit profile.
- In the Website field, paste the link.
- By tapping the tick, you can save the changes.

Can I publish videos to my VSCO profile or save them to my studio?
Videos you edit in VSCO can either be published to VSCO or saved to your Camera Roll/Gallery.
You must edit a video before exporting it by tapping “Next” in the top right corner of the screen to save it to your Camera Roll or Gallery.
Tap the + Import icon in your Studio, select the “Videos” section to find your video, and then tap “Post” in the bottom right corner to upload it to VSCO.
Conclusion
VSCO was one of the first video editing applications to feature non-destructive editing. Now VSCO Video also has a companion iPad app that you can use to edit while you’re on-the-go as well.
The app connects to your mobile device using the Adobe Creative Cloud and allows you to edit in real-time while simultaneously sharing your progress with friends and other members of the VSCO community.
Part 1. Key features of VSCO video editor
VSCO video editor is an advanced video editor designed for home users. It provides features and effects that are not present in other editing programs.
This program has a straightforward interface and can be used easily by beginners and experienced editors who want to create high-quality videos like music videos and short films.VSCO video editor has an all-in-one video editing platform that lets you quickly make beautiful videos and share them with your friends.
The app has a simple user interface with four main sections: edit, create, share, and view.
Edit: Here, you can quickly edit your photos and videos by cropping, rotating, and adjusting the brightness and contrast. You can also add stickers to your photos or trim the length of your videos.
Create: This section lets you add music to your projects by importing audio files from your library or making new ones from scratch. Several filters are available for adding effects like black & white or sepia tone to your photos or videos.
Share: This section lets you upload your creations to social media accounts such as Facebook, Instagram, or YouTube for easy sharing with friends and family members who aren’t using VSCO Video Editor themselves!
View: Once you’ve created something new in this section it will appear on the top bar at the bottom of the screen so that you can watch it again later on without having to open up any other app.
Part 2. Using VSCO Video Editor
VSCO is a video editor that allows you to apply different special effects, filters, and other visual elements. If you have been looking for a new video editor, it might be worth checking out this software.
We will give you some details about what it can do and how you can use it to create beautiful videos on your computer.
Step-By-Step Guide for Using VSCO Video Editor
Step1 Download the VSCO video editor from the Google Play or Apple store .
Step2 Open the app and select “Create Video,” then choose a template for your first video.
Step3 Now, you are ready to create a new video by adding music, text, and effects on top of your footage. VSCO has a ton of pre-made templates that you can use as inspiration for your projects.
Step4 Once you have created your video and edited it, you can share it on Instagram, Facebook, and Twitter.
Useful Tips for Using VSCO Video Editor
The best part of this app is that it supports all file formats, so you do not have to worry about converting any file format into another one. You can easily export your work into different formats.
The app also allows users to create music videos from their photos without prior knowledge of audio editing or music composition.
The first thing you need to do is download the VSCO Video Editor app on your device. Once you have downloaded the app, open it and sign up for a free account. Once you have created an account, log in using your Facebook or email ID.
Go to Settings > General > Update Center and tap on the ‘Check for Updates button. The update center will show a list of available updates for your device. Tap on the update that interests you most and wait for it to install on your device.
Once done installing the new version of VSCO Video Editor, open it and start using it immediately!
Part 3. Best Alternative to VSCO Video Editor
Filmora
Regarding video editing software, Filmora is about as versatile as it gets. Although Filmora is Wondershare’s standard, straightforward, and high-quality video editing program, it also comes in Filmora and Filmora Scrn versions (for screen recording and editing).

Features
- A small collection of royalty-free music
- Transitions
- Motion elements
- Filters
- Overlays
Download this app here: Apple store and Google play store .
How to edit videos with Filmora
This is a step-by-step procedure you can follow on how to edit your videos with Filmora:
Step1 You import a new video by clicking new project or open a recent project, then you can enter the following work area.

Step2 Edit your video as creatively as you like, we have a large number of templates, filters and stickers.

Step3 Choose the right music for your video. Not only do we have a wealth of built-in music resources, you can also link to iTunes, allowing Filmora to gain access to your iTunes library. Of course, Filmora also supports extracting the audio within the video.

Step4 After you finish editing, click export to export your video. In the export settings, you can change the resolution as well as the sharpness of the video. You can also share it to common social media platforms with one click.

FAQs About Vsco Video Editor
How to put Vsco in your Instagram bio?
Put your VSCO link in your Instagram bio now that you have one. In your profile settings, you can do the following:
- Toggle your profile picture.
- Decide on Edit profile.
- In the Website field, paste the link.
- By tapping the tick, you can save the changes.

Can I publish videos to my VSCO profile or save them to my studio?
Videos you edit in VSCO can either be published to VSCO or saved to your Camera Roll/Gallery.
You must edit a video before exporting it by tapping “Next” in the top right corner of the screen to save it to your Camera Roll or Gallery.
Tap the + Import icon in your Studio, select the “Videos” section to find your video, and then tap “Post” in the bottom right corner to upload it to VSCO.
Conclusion
VSCO was one of the first video editing applications to feature non-destructive editing. Now VSCO Video also has a companion iPad app that you can use to edit while you’re on-the-go as well.
The app connects to your mobile device using the Adobe Creative Cloud and allows you to edit in real-time while simultaneously sharing your progress with friends and other members of the VSCO community.
Also read:
- The Best 10 GIF to JPGPNG Converters
- Updated 2024 Approved Finding The Best LUTs for Wondershare Filmora
- Do You Want to Use the Best LUTs for Your Media Content but Need Help Finding Them? Here Is the Overview of the Best Free LUTs for You to Use
- New Add Camera Shake to Video in Adobe After Effects for 2024
- 2024 Approved What Are The Stages Of Film Production - 2023
- Guide To Cropping and Combining Content in Wondershare Filmora Latest
- In 2024, If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
- Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- New Learn How to Feather Shapes in After Effects and Add a Professional Touch to Your Designs. This Comprehensive Guide Covers Everything From the Basics to Advanced Techniques. Perfect for Beginners and Experts Alike
- 2024 Approved Learn About some of the Best Apps for Photo Collage for PC
- In 2024, Why You Should Master Slideshows In Lightroom, Fresh Insight?
- How to Add Transitions in Adobe Premiere Pro
- Updated 15 Free Cinematic LUTs for Your Film for 2024
- Find Out the Best Animated Text Video Tools and Learn How to Animate Text in a Video in Simple Steps. Discover the Best Fonts to Animate Text Along with the Text Animation Templates
- 2024 Approved How to Create a Slideshow on iPhone
- In 2024, Learn How to Use 3D Camera Tracking in Adobe After Effects and Take Your Skills to the Next Level
- In 2024, Ways to Make Sure Your Video Editing Course Is Worthing to Watch
- Updated 2024 Approved | Best 8 Online GIF to APNG Converters
- In 2024, 15 Best Free MP4 Video Rotators Windows,Mac, Android, iPhone & Online
- Updated 2024 Approved Add Text Animation to A Video Online
- Is Augmented Reality Conferencing the Future of Workplace Collaboration, In 2024
- New Converting an SRT File to VTT Is Extremely Easy. The Article Enlists Various Methods You Can Use to Convert an SRT File to VTT, Introducing You to Filmora, Which Allows You to Edit Your SRT Files
- Updated Are You Eager to Discover All About Dynamic Videos? You Are in the Right Place because This Article Provides Insight Into Dynamic Video Collages
- In 2024, Are You Finding It Challenging to Convert GIFs Into JPG or PNG Images? Do Not Worry! The Best Free Online Tool and Software to Change Your GIF Into PNG or JPG Images Are Below
- Updated In 2024, Find The Best Free Canon LUTs
- The Article Is a Guide About the Split of the Videos in VLC. There Is Also a Particular Description of Its Alternative Wondershare Filmora. It Is Suitable as Well as Reasonable
- 2024 Approved Ultimate Guide on Converting Word to SRT
- To Determine or Change the Video Aspect Ratio Online. Use a Ratio Calculator to Calculate Pixel Dimensions and Aspect Ratios of Images or Videos for 2024
- Updated In 2024, Top 8 Augmented Reality Video Games
- New In 2024, MP3 Cutter Download
- Updated In 2024, How To Make A Video Longer
- Updated 2024 Approved How to Create After Effects Gifs
- 2024 Approved How to Denoise in After Effects – Audio and Video Noise Removal
- Discover 8 Top-Rated Video and Photo Merger Tools for Desktop, Mobile, and Online Use. Elevate Your Media Game and Create Stunning Visuals with Ease for 2024
- What Is a Transparent Logo and Why Do You Need It for 2024
- New Art of Time Manipulation A Guide to After Effects Slow Motion Mastery
- How to Loop Videos with iMovie
- Updated 8 Apps to Custom Your GIF Stickers for 2024
- The way to convert MTS for Nova Y91
- In 2024, 3 Facts You Need to Know about Screen Mirroring Lenovo ThinkPhone | Dr.fone
- In 2024, Apple iPhone SE Asking for Passcode after iOS 17/14 Update, What to Do?
- New 2024 Approved A Detailed Review of Murf.ai AI Text-to-Speech Tool
- What is Fake GPS Location Pro and Is It Good On Honor 100 Pro? | Dr.fone
- How to fix error 1015 while restoring iPhone 8 Plus | Stellar
- In 2024, How to Unlock Apple ID Activation Lock On iPhone 6s Plus?
- In 2024, Does Sony Xperia 1 V Have Find My Friends? | Dr.fone
- In 2024, How To Unlock Xiaomi Redmi Note 12R Phone Without Password?
- 4 Ways to Transfer Music from Asus ROG Phone 8 Pro to iPhone | Dr.fone
- How can I get more stardust in pokemon go On Apple iPhone 11? | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Realme V30 | Dr.fone
- In 2024, How To Check if Your Lava Blaze Pro 5G Is Unlocked
- New 2024 Approved How I Animate Discord Profile Pictures
- Title: Updated In 2024, Exploring the Best Slow-Motion App
- Author: Chloe
- Created at : 2024-04-24 07:08:42
- Updated at : 2024-04-25 07:08:42
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-exploring-the-best-slow-motion-app/
- License: This work is licensed under CC BY-NC-SA 4.0.














