Updated In 2024, Gimp Green Screen

Gimp Green Screen
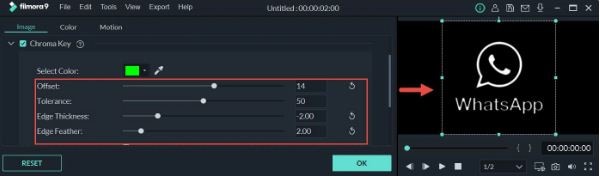
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
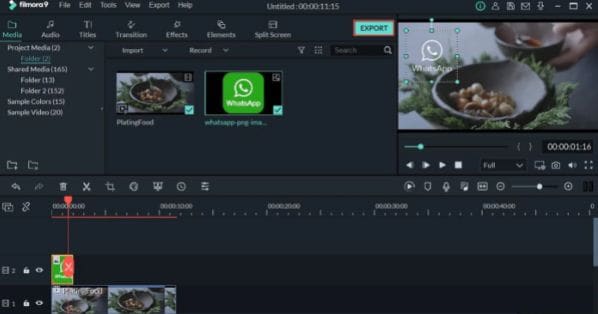
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Looking Into The Top Free Slow Motion Apps (Android & iOS)
Slow-motion videos are the recent and most popular trend of social media. Influencers are trying their best to make appealing slow-motion videos for unique content. Not everyone can afford traditional cameras to record videos in slow-mo. That’s why transforming normal video into slow-motion with free slow-motion apps is accessible to all.
For this purpose, countless apps have been developed to provide editing tools right in your palm. Regardless of the smartphone device you are using, there are solutions for everyone. Thoroughly read this article if you want to explore some free slow-mo apps for Android and iOS users.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects 

Part 1: Progressive Android Application For Creating Free Slow-Mos
Starting with Android applications, there are some great free slow-motion apps you can come across. An overview of such apps will help you find out the best option to go with in Android:
- Velomingo - Velocity Edit Maker
- Slow Motion Video Maker
- Slow Motion Video Camera
- Splice - Video Editor & Maker
- Video Speed Changer: SlowMo F
1. Velomingo - Velocity Edit Maker
Find and transform your videos by applying multiple velocity templates using this free slow-motion app. For someone who isn’t very skilled at creating slow motions, this application can be helpful. It provides hundreds of pre-developed speed change templates for creating slow motions. After creating slo-mos, you can share them on your social handles like TikTok, Instagram, and Facebook.

Pros
- Offers high-quality export options to retain video quality while saving it.
- Offers a watermark removal option that helps in self-promotion.
Cons
- The application does not offer custom options for speed change, which limits creativity.
2. Slow Motion Video Maker
Open the doors of creativity with this free slo-mo app that is designed to modify video speed. The application slows down a video to one-fourth of its standard speed. Along with slowing down normal videos, you can bring back hyper-lapse video to normal speed. The tool offers a timeline editing panel for scene-specific editing.

Pros
- You can also increase the video speed using this application.
- Create and edit videos without worrying about their quality, as the app ensures high quality.
Cons
- Audience demand for more video playback options for fast and slow motion.
3. Slow Motion Video Camera
Do you want to create seamless slow motions and SloPros using a free slow-motion app? This application transforms your video into slo-mos using its playback speed options. There are five options for creating a slow motion that ranges from 1x to 5x. The application is compatible with Android version 4.3 and higher versions.

Pros
- Seamless supports all video formats to create a SloPro video.
- Offers visual and audio assets to enhance your video post-production.
Cons
- Shows a lot of Ads that annoy editors the most, especially during editing.
4. Splice - Video Editor & Maker
This free slow-motion app changes the speed of your video using a speed slider and timeline. The audio tracks are displayed separately on the timeline, which means you can maintain audio pitch and quality. Create slow motion for specific scenes or the whole video while providing adjustment options. There are 400+ music tracks in its audio assets library.

Pros
- A powerful interface that is an all-in-one video editor for creating compelling videos.
- Timeline editing interface to adjust text, visual, and speed effects.
Cons
- Doesn’t offer some important features like project file backup options that are on paid plans.
5. Video Speed Changer: SlowMo F
Use this free slo-mo app to create slow-motion videos in the best quality possible. The application offers distinct speed options, the slowest being 0.5x. With its timeline editing interface and trim options, you can apply an effect to specific video segments. The editor streamlines videos in any format and allows you to share them on social platforms.

Pros
- An intuitive user interface with high-quality video processing for optimized results.
- Provides regular updates in your system notifications to edit better.
Cons
- The editor comes with multiple ad displays, and there is no paid plan to avoid them.
Part 2: Directed iOS Apps For Functioning Slow Motion Video Editing
Being an iOS user, you might seek a different list of free slow-mo apps for your device. When creating a slow-motion video , it is preferred that you go by this provided list of applications. This will help you manage a good-quality of slow motion video in no time:
- SloMo Slow Motion Video Editor
- Video Editor & Maker – Vidma
- Slow Motion Video Editor
- Velomingo: Velocity Edit Maker
- InShot – Video Editor
1. SloMo Slow Motion Video Editor
Are you in search of a free slow-motion app for iPhone with an intuitive user interface? This video editor specializes in slow-motion content and assists in other speed modification tasks. Its interface reflects simplicity as it initiates editing immediately after import. Tailored to create slo-mo, the application boosts video frame rates up to 120fps and 240fps.

Pros
- Offers a smooth, slow motion with a still frame option to highlight a part.
- Offers 40+ visual features to enhance the graphical element in your videos.
Cons
- The application needs to fix some bugs related to its subscription plans.
2. Video Editor & Maker – Vidma
Are you in pursuit of a free slo-mo app that seamlessly produces trending slow-motion videos? Its Velocity Edit Maker tool is tailored to meet your needs. With seamless controls over playback speed and positioning on the velocity graph, you can create amazing slo-mos. The application features a beginner’s level speed change interface with a voice edit option.

Pros
- AI-backed algorithms that allow automated art generation via prompts for graphics.
- Offers keyframing that helps you to transform boring video via animations throughout.
Cons
- The free version lacks flexibility in some features, and you’ll have to avail the paid versions.
3. Slow Motion Video Editor
If you want to attain a professional-grade slow-motion effect on your iPhone, employ this free slow-motion app. The editor comes with a wide array of customizable speed settings to achieve the speed change goals. It leverages a sophisticated interface featuring a timeline bar and velocity graph. To control speed, you can employ a downward slide gesture on different timelines.

Pros
- Built-in music assets that fit both slo-mo and time-lapse videos.
- Creates slow-motion or even high-speed videos without declining their resolutions.
Cons
- It is only specified for speed change and lacks editing features; hence, users need to switch a lot.
4. Velomingo: Velocity Edit Maker
Embarking on the journey of crafting slow-motion sequences with precision using this free slow-motion app. Users are free to use the pre-installed velocity presets on their videos. These will result in captivating slow-motion and high-speed effects. While you cannot customize these presets, the application ensures slow-motion quality along with audio and visual quality maintenance.

Pros
- Upon export, you can improve the video quality and remove the watermark.
- Avoid any quality loss upon export by directly publishing content to social applications.
Cons
- Lacks a custom preset option because if you have to add the same effect, you will need to do the editing all over again,
5. InShot – Video Editor
The free slow-motion app assists in the creation of effective slow motions with other features. It introduces an uncomplicated technique for decreasing video speed through a slider. With its timeline editing and selective time frame options, you can apply slow motion to specific video parts. It not only offers slow motion but also fast motion effects with an extensive interface.

Pros
- The free version allows users to remove watermarks without any hassle.
- The Chroma key function cuts out the object and removes the background efficiently.
Cons
- Restriction of creative assets in the free version, and you’ll have to avail yourself of a subscription.
Part 3: Make Slow Motion Video Making Easy With Wondershare Filmora
There is a lot of competition for free slow-motion apps in the digital market. The platform, with an intuitive interface and more advanced options, stands at the top. Among such winning platforms include Wondershare Filmora, which is a video editor. It offers the latest features with AI integrations that keep users amazed. You can embrace creativity in your projects while saving hours of effort.
This platform can assist beginners and professionals by easing their tasks. If we come to the point, Filmora allows you to slow down your videos with customization. Besides, you can use its AI feature to get desired music and assistance through copilot editors.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Integral Features of Filmora to Discover
Filmora is not just limited to cutting or merging tools; you can alter imaginations into reality. If you want to know how to read the main functionalities given.
AI Thumbnail Creator
As a content creator, you must know that thumbnail grab viewer’s attention to watch the video. That’s why creating an attractive thumbnail remains integral to video editing. Filmora offers an AI feature to ease this process with creativity. It provides thumbnail templates that you can edit and align with your videos. Besides, it can automatically detect the best shots in the video and bring it out as a thumbnail.
Speed Ramping
The literal meaning of speed ramping is a smooth change in video speed. You will not find speed ramping in the above-discussed free slow-motion apps. Filmora allows you to adjust the extent you want to slow down or speed up the video simultaneously. Besides a smooth transition in speed, it ensures the high quality of your slow-motion videos.
AI Image
If you are tired of internet surfing for copyright-free images, head to Filmora. Using the AI Image generator of Filmora, you will own the legal rights of the created image. To get the desired image, you have to describe some points that you want in the image. Optionally, you can pick one of the available image styles to get accurate results.
AI Smart Masking
Discover the endless possibilities on Filmora and use advanced skills to create transitions. It provides smart masking that recognizes objects in videos and automatically generates a mask. With AI masking, you can perform color correction on your media. Also, it can freeze frames to craft stunning still images. Users can mask objects and change video backgrounds with a single brush stroke.
AI Audio Stretch
Imagine finding a perfect song for a Vlog that is shorter in length for your video. This situation confuses you about switching to another song or cutting the video duration. Not more with Filmora, because it offers AI audio stretch that understands vocals in music. Thus, you will get re-timed audio instantly. Plus, it can remix different audio clips to produce a dynamic suite of soundtracks.
Conclusion
In short, creating slow-motion videos is necessary to maintain your social persona. Anyone can turn their videos into slow motion without putting effort into editing. This article has also shown some of the best choices in free slow-motion apps for Android and iOS. However, if you want more options than just slowing down videos, you should try Wondershare Filmora.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Progressive Android Application For Creating Free Slow-Mos
Starting with Android applications, there are some great free slow-motion apps you can come across. An overview of such apps will help you find out the best option to go with in Android:
- Velomingo - Velocity Edit Maker
- Slow Motion Video Maker
- Slow Motion Video Camera
- Splice - Video Editor & Maker
- Video Speed Changer: SlowMo F
1. Velomingo - Velocity Edit Maker
Find and transform your videos by applying multiple velocity templates using this free slow-motion app. For someone who isn’t very skilled at creating slow motions, this application can be helpful. It provides hundreds of pre-developed speed change templates for creating slow motions. After creating slo-mos, you can share them on your social handles like TikTok, Instagram, and Facebook.

Pros
- Offers high-quality export options to retain video quality while saving it.
- Offers a watermark removal option that helps in self-promotion.
Cons
- The application does not offer custom options for speed change, which limits creativity.
2. Slow Motion Video Maker
Open the doors of creativity with this free slo-mo app that is designed to modify video speed. The application slows down a video to one-fourth of its standard speed. Along with slowing down normal videos, you can bring back hyper-lapse video to normal speed. The tool offers a timeline editing panel for scene-specific editing.

Pros
- You can also increase the video speed using this application.
- Create and edit videos without worrying about their quality, as the app ensures high quality.
Cons
- Audience demand for more video playback options for fast and slow motion.
3. Slow Motion Video Camera
Do you want to create seamless slow motions and SloPros using a free slow-motion app? This application transforms your video into slo-mos using its playback speed options. There are five options for creating a slow motion that ranges from 1x to 5x. The application is compatible with Android version 4.3 and higher versions.

Pros
- Seamless supports all video formats to create a SloPro video.
- Offers visual and audio assets to enhance your video post-production.
Cons
- Shows a lot of Ads that annoy editors the most, especially during editing.
4. Splice - Video Editor & Maker
This free slow-motion app changes the speed of your video using a speed slider and timeline. The audio tracks are displayed separately on the timeline, which means you can maintain audio pitch and quality. Create slow motion for specific scenes or the whole video while providing adjustment options. There are 400+ music tracks in its audio assets library.

Pros
- A powerful interface that is an all-in-one video editor for creating compelling videos.
- Timeline editing interface to adjust text, visual, and speed effects.
Cons
- Doesn’t offer some important features like project file backup options that are on paid plans.
5. Video Speed Changer: SlowMo F
Use this free slo-mo app to create slow-motion videos in the best quality possible. The application offers distinct speed options, the slowest being 0.5x. With its timeline editing interface and trim options, you can apply an effect to specific video segments. The editor streamlines videos in any format and allows you to share them on social platforms.

Pros
- An intuitive user interface with high-quality video processing for optimized results.
- Provides regular updates in your system notifications to edit better.
Cons
- The editor comes with multiple ad displays, and there is no paid plan to avoid them.
Part 2: Directed iOS Apps For Functioning Slow Motion Video Editing
Being an iOS user, you might seek a different list of free slow-mo apps for your device. When creating a slow-motion video , it is preferred that you go by this provided list of applications. This will help you manage a good-quality of slow motion video in no time:
- SloMo Slow Motion Video Editor
- Video Editor & Maker – Vidma
- Slow Motion Video Editor
- Velomingo: Velocity Edit Maker
- InShot – Video Editor
1. SloMo Slow Motion Video Editor
Are you in search of a free slow-motion app for iPhone with an intuitive user interface? This video editor specializes in slow-motion content and assists in other speed modification tasks. Its interface reflects simplicity as it initiates editing immediately after import. Tailored to create slo-mo, the application boosts video frame rates up to 120fps and 240fps.

Pros
- Offers a smooth, slow motion with a still frame option to highlight a part.
- Offers 40+ visual features to enhance the graphical element in your videos.
Cons
- The application needs to fix some bugs related to its subscription plans.
2. Video Editor & Maker – Vidma
Are you in pursuit of a free slo-mo app that seamlessly produces trending slow-motion videos? Its Velocity Edit Maker tool is tailored to meet your needs. With seamless controls over playback speed and positioning on the velocity graph, you can create amazing slo-mos. The application features a beginner’s level speed change interface with a voice edit option.

Pros
- AI-backed algorithms that allow automated art generation via prompts for graphics.
- Offers keyframing that helps you to transform boring video via animations throughout.
Cons
- The free version lacks flexibility in some features, and you’ll have to avail the paid versions.
3. Slow Motion Video Editor
If you want to attain a professional-grade slow-motion effect on your iPhone, employ this free slow-motion app. The editor comes with a wide array of customizable speed settings to achieve the speed change goals. It leverages a sophisticated interface featuring a timeline bar and velocity graph. To control speed, you can employ a downward slide gesture on different timelines.

Pros
- Built-in music assets that fit both slo-mo and time-lapse videos.
- Creates slow-motion or even high-speed videos without declining their resolutions.
Cons
- It is only specified for speed change and lacks editing features; hence, users need to switch a lot.
4. Velomingo: Velocity Edit Maker
Embarking on the journey of crafting slow-motion sequences with precision using this free slow-motion app. Users are free to use the pre-installed velocity presets on their videos. These will result in captivating slow-motion and high-speed effects. While you cannot customize these presets, the application ensures slow-motion quality along with audio and visual quality maintenance.

Pros
- Upon export, you can improve the video quality and remove the watermark.
- Avoid any quality loss upon export by directly publishing content to social applications.
Cons
- Lacks a custom preset option because if you have to add the same effect, you will need to do the editing all over again,
5. InShot – Video Editor
The free slow-motion app assists in the creation of effective slow motions with other features. It introduces an uncomplicated technique for decreasing video speed through a slider. With its timeline editing and selective time frame options, you can apply slow motion to specific video parts. It not only offers slow motion but also fast motion effects with an extensive interface.

Pros
- The free version allows users to remove watermarks without any hassle.
- The Chroma key function cuts out the object and removes the background efficiently.
Cons
- Restriction of creative assets in the free version, and you’ll have to avail yourself of a subscription.
Part 3: Make Slow Motion Video Making Easy With Wondershare Filmora
There is a lot of competition for free slow-motion apps in the digital market. The platform, with an intuitive interface and more advanced options, stands at the top. Among such winning platforms include Wondershare Filmora, which is a video editor. It offers the latest features with AI integrations that keep users amazed. You can embrace creativity in your projects while saving hours of effort.
This platform can assist beginners and professionals by easing their tasks. If we come to the point, Filmora allows you to slow down your videos with customization. Besides, you can use its AI feature to get desired music and assistance through copilot editors.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Integral Features of Filmora to Discover
Filmora is not just limited to cutting or merging tools; you can alter imaginations into reality. If you want to know how to read the main functionalities given.
AI Thumbnail Creator
As a content creator, you must know that thumbnail grab viewer’s attention to watch the video. That’s why creating an attractive thumbnail remains integral to video editing. Filmora offers an AI feature to ease this process with creativity. It provides thumbnail templates that you can edit and align with your videos. Besides, it can automatically detect the best shots in the video and bring it out as a thumbnail.
Speed Ramping
The literal meaning of speed ramping is a smooth change in video speed. You will not find speed ramping in the above-discussed free slow-motion apps. Filmora allows you to adjust the extent you want to slow down or speed up the video simultaneously. Besides a smooth transition in speed, it ensures the high quality of your slow-motion videos.
AI Image
If you are tired of internet surfing for copyright-free images, head to Filmora. Using the AI Image generator of Filmora, you will own the legal rights of the created image. To get the desired image, you have to describe some points that you want in the image. Optionally, you can pick one of the available image styles to get accurate results.
AI Smart Masking
Discover the endless possibilities on Filmora and use advanced skills to create transitions. It provides smart masking that recognizes objects in videos and automatically generates a mask. With AI masking, you can perform color correction on your media. Also, it can freeze frames to craft stunning still images. Users can mask objects and change video backgrounds with a single brush stroke.
AI Audio Stretch
Imagine finding a perfect song for a Vlog that is shorter in length for your video. This situation confuses you about switching to another song or cutting the video duration. Not more with Filmora, because it offers AI audio stretch that understands vocals in music. Thus, you will get re-timed audio instantly. Plus, it can remix different audio clips to produce a dynamic suite of soundtracks.
Conclusion
In short, creating slow-motion videos is necessary to maintain your social persona. Anyone can turn their videos into slow motion without putting effort into editing. This article has also shown some of the best choices in free slow-motion apps for Android and iOS. However, if you want more options than just slowing down videos, you should try Wondershare Filmora.
Funny Content Ideas for YouTube Videos and Funny Music Background
When it comes to entertainment, YouTube always makes it to the top of the list. You can find any type of video on YouTube. Talking about entertainment, funny videos are among the most-watched. There are various types of funny videos.
Sometimes the compilation of pranks makes us laugh. Sometimes it’s the comedy that makes us laugh. In any case, we love watching funny videos. If you are in a bad mood, these videos help lighten your mood. Many YouTube channels create funny content. They are the reason you laugh and enjoy spending time on YouTube. PewDiePie, Liza Koshy is among the famous channels.
The article below will discuss more funny videos. You will also learn about funny background music from this article.
In this article
01 5 Funny Content Ideas for YouTube Videos
02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects 

02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects 

02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects 

02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects 

Blender Tips - How to Make Blender Render Transparent Background
Blender Tips - How to Make Blender Render Transparent Background
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Also read:
- In 2024, Speed up Video on Splice
- How to Create Cinematic Style Videos?
- If You Are Into GIFs and Want to Know a Great Extent of Information About It Then We Have Got You Covered in This Article. Here Is What We Have Learned so Far About It
- How-To Tutorials of Kapwing Collage Maker
- MP3 Cutter Download
- Top 8 Sites to Download Glitch Transition for Premiere Pro
- How to Get Zoom on TV Easy Solutions for 2024
- Use Mobile Phones to Shoot a Video Is Very Convenient Compare with Professional Cameras. In This Article, Well List You some Tips to Help Capture a High-Quality Video on Your Phone for 2024
- Updated 10 Best Free Video Player for Windows 11
- New An Ultimate Guide To Edit a Music Video Aspect Ratio and First Cut for 2024
- In 2024, Splitting a Video in VSDC Step by Step
- In 2024, 12 Best Marketing Slideshow Templates
- New In 2024, Best Things People Know About Wedding Slideshow
- In 2024, Unlocking the Power of DaVinci Resolve Scopes Enhance Your Color Grad
- New 2024 Approved Detailed Tutorial to Crop Video in KineMaster
- Updated Top List 20 Best LUTs for Music Videos
- Updated 2024 Approved Detailed Tutorial to Rotate Videos in Cyberlink PowerDirector
- How to use Pokemon Go Joystick on Vivo V27e? | Dr.fone
- How To Unlock Any Xiaomi 13 Ultra Phone Password Using Emergency Call
- In 2024, Easy Ways to Manage Your Oppo Find N3 Flip Location Settings | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 13 mini to other iPhone 12 Pro Max devices? | Dr.fone
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Samsung Galaxy S23 Tactical Edition | Dr.fone
- How To Unlock iPhone 14 Plus Without Passcode? 4 Easy Methods | Dr.fone
- In 2024, How to Change your OnePlus Nord N30 5G Location on Twitter | Dr.fone
- In 2024, How Can We Bypass ZTE Nubia Z60 Ultra FRP?
- In 2024, How to Fake Snapchat Location on Apple iPhone SE (2022) | Dr.fone
- Updated In 2024, How To Make Pinterest Slideshow in Simple Ways
- In 2024, Best Itel A60 Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- Prevent Cross-Site Tracking on Samsung Galaxy A54 5G and Browser | Dr.fone
- Restore Missing App Icon on Infinix Note 30 5G Step-by-Step Solutions | Dr.fone
- How to Track Apple iPhone XR Location by Number | Dr.fone
- In 2024, Lock Your Vivo T2 Pro 5G Phone in Style The Top 5 Gesture Lock Screen Apps
- How To Leave a Life360 Group On Vivo V27 Without Anyone Knowing? | Dr.fone
- Title: Updated In 2024, Gimp Green Screen
- Author: Chloe
- Created at : 2024-06-26 06:24:18
- Updated at : 2024-06-27 06:24:18
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-gimp-green-screen/
- License: This work is licensed under CC BY-NC-SA 4.0.