:max_bytes(150000):strip_icc():format(webp)/switcheshero-4f3b792cb7014baf919e7c68b91e96ab.jpg)
Updated In 2024, How to Create Discord Logo GIF

How to Create Discord Logo GIF
How to Make Discord Logo GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
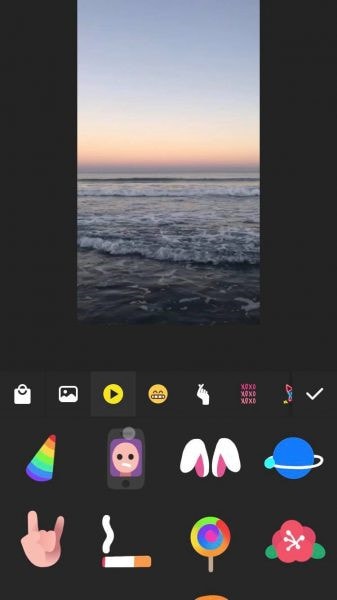
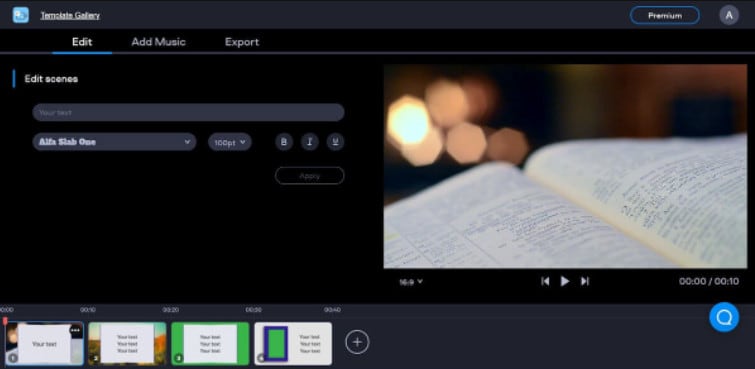
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

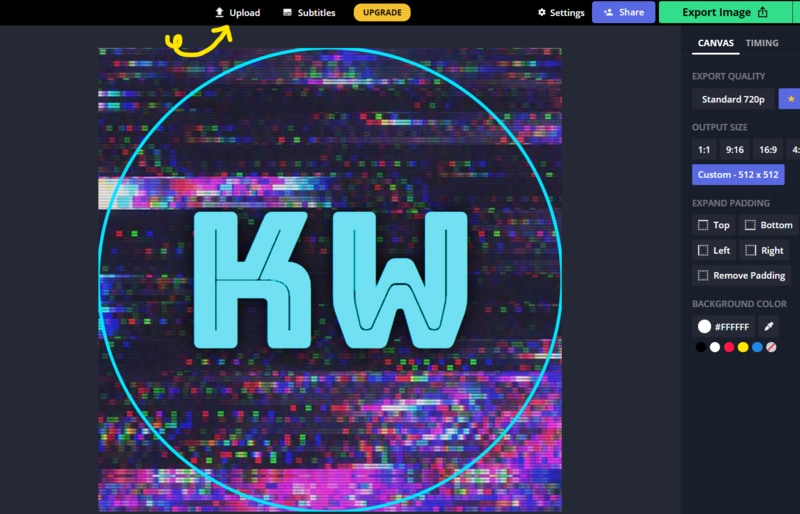
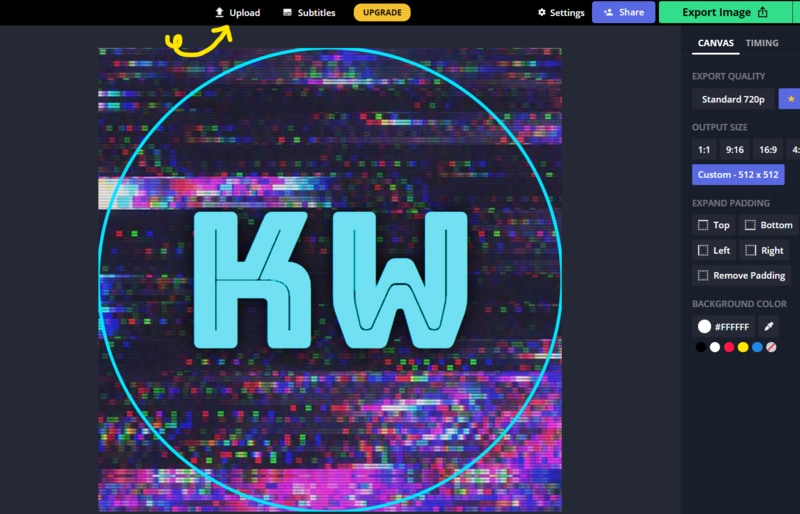
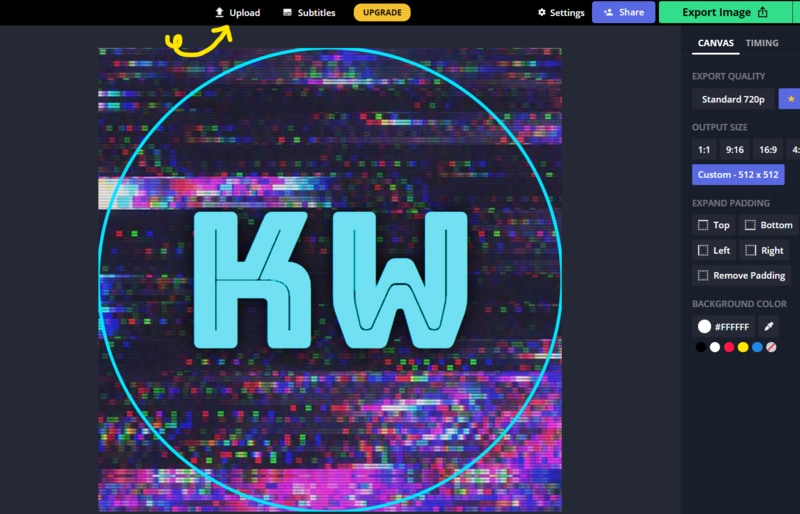
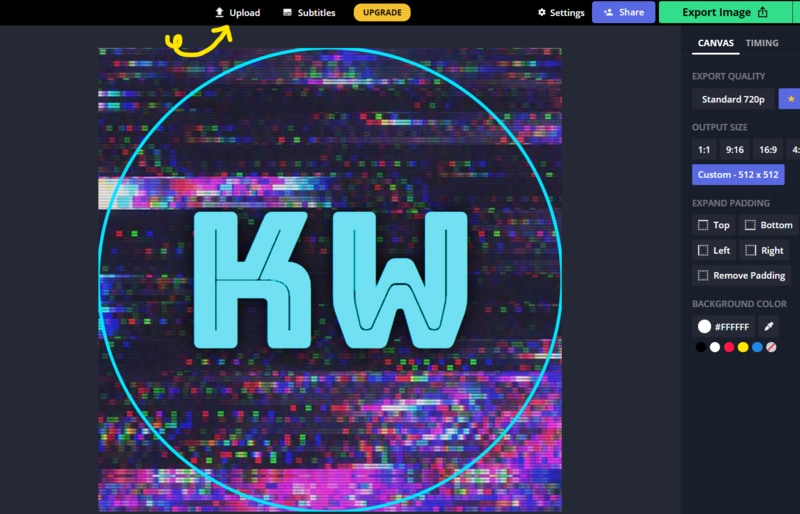
● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
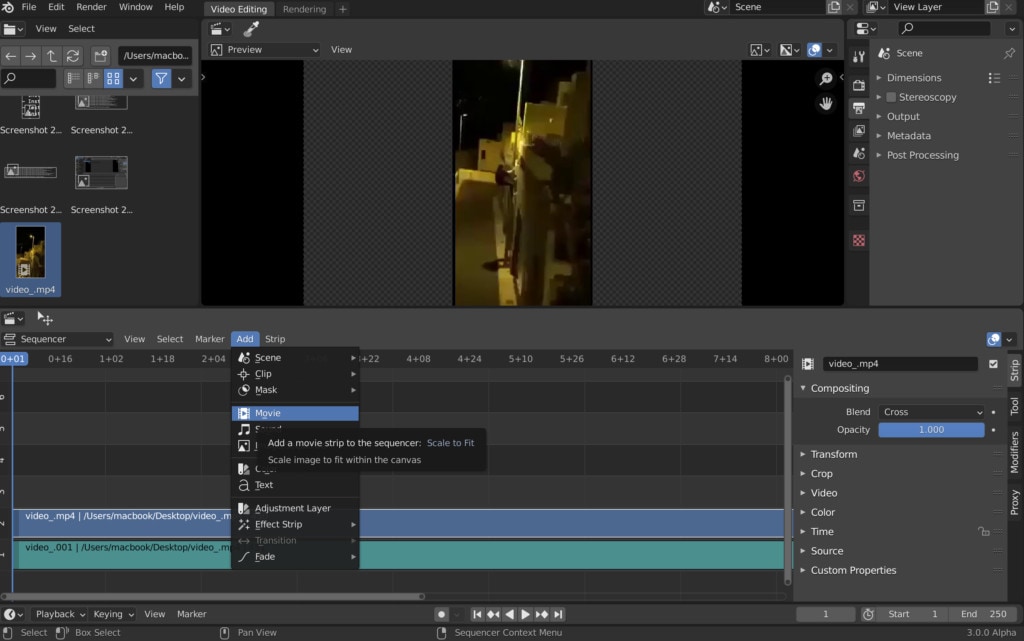
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
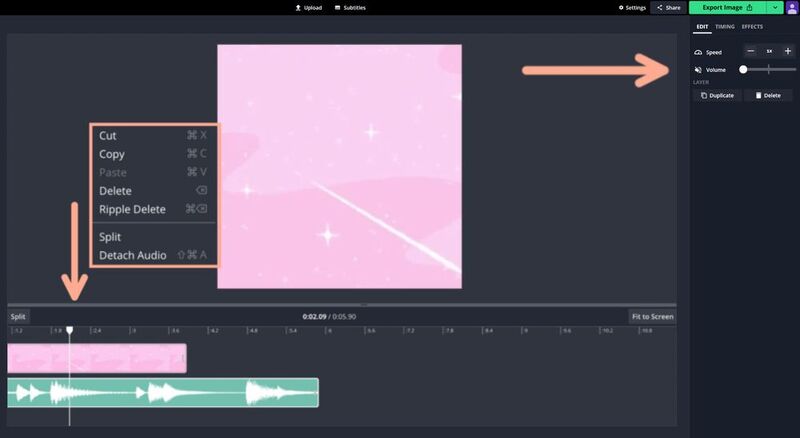
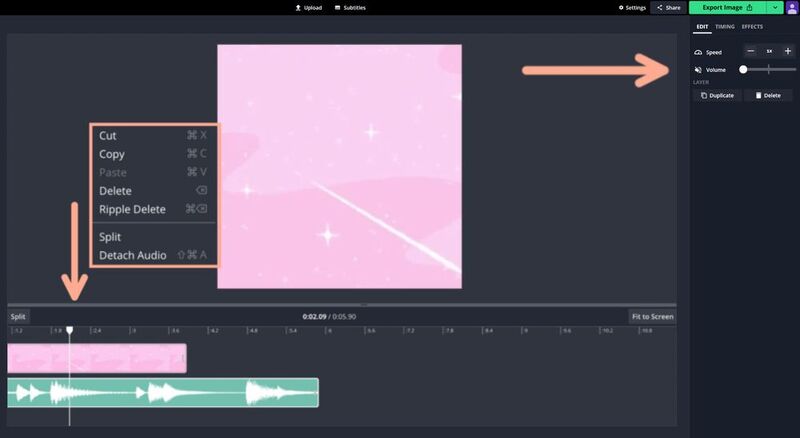
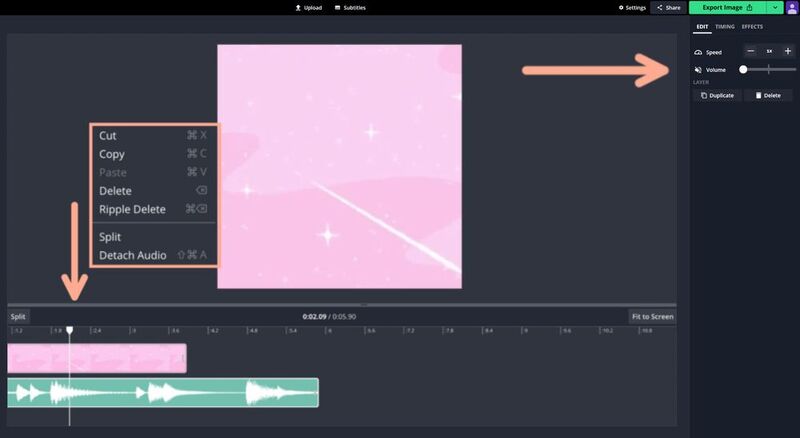
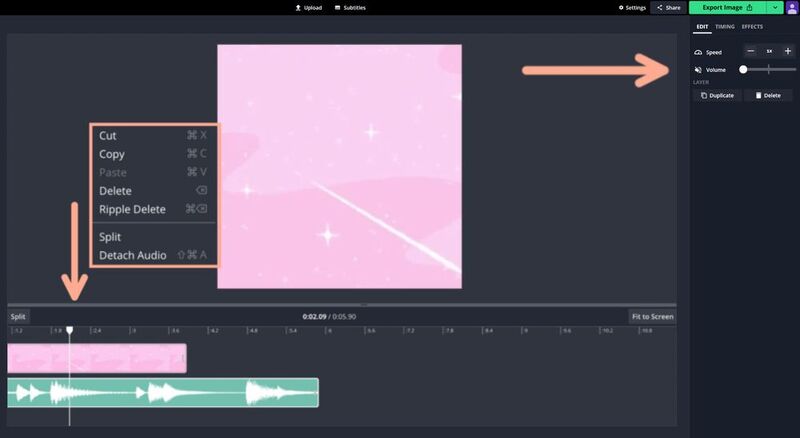
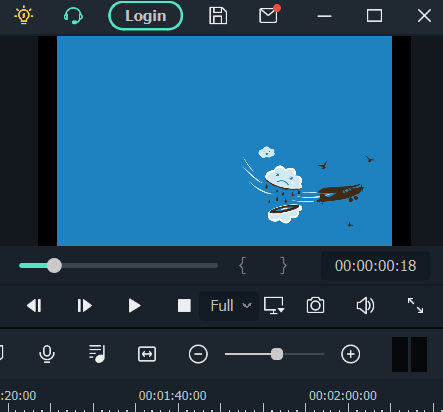
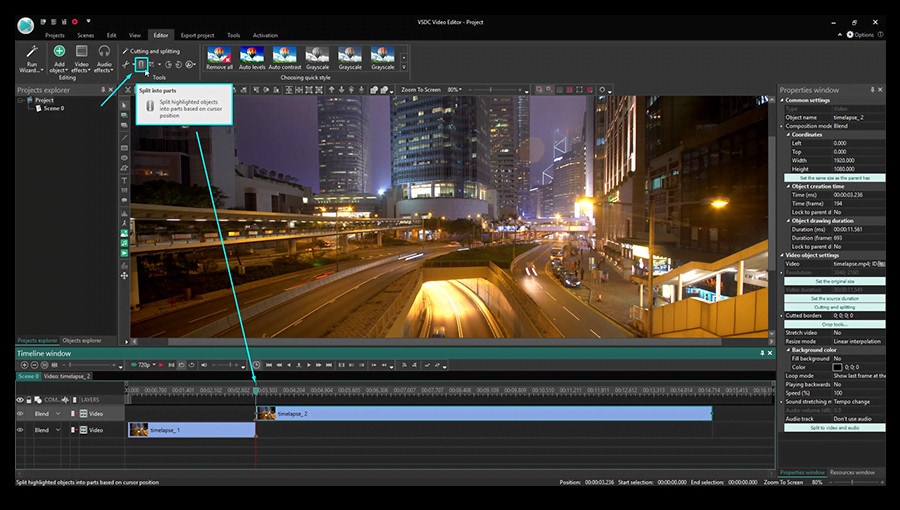
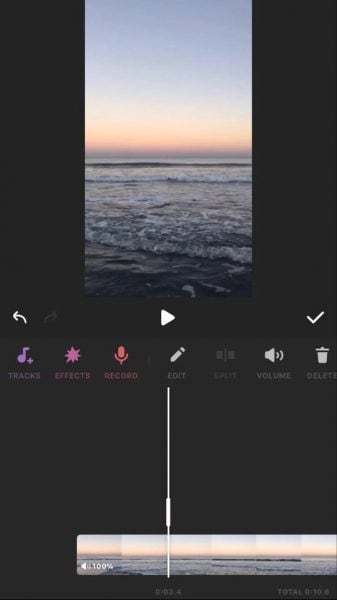
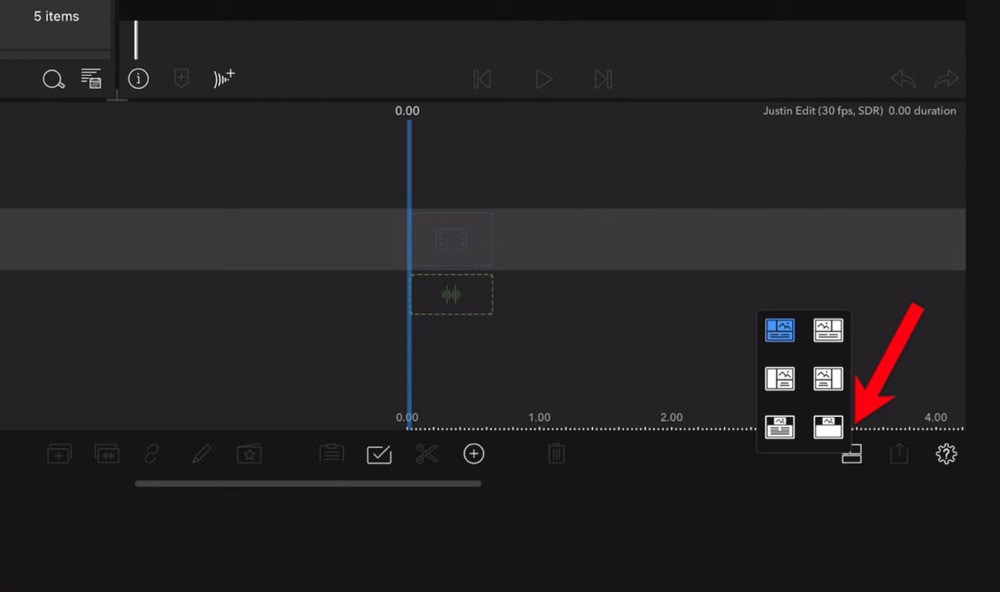
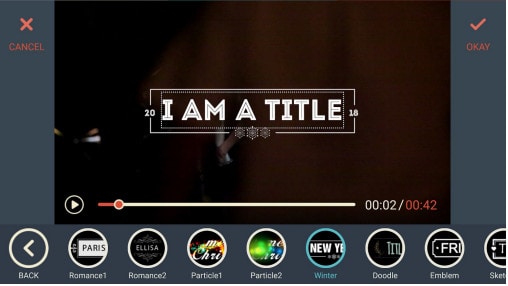
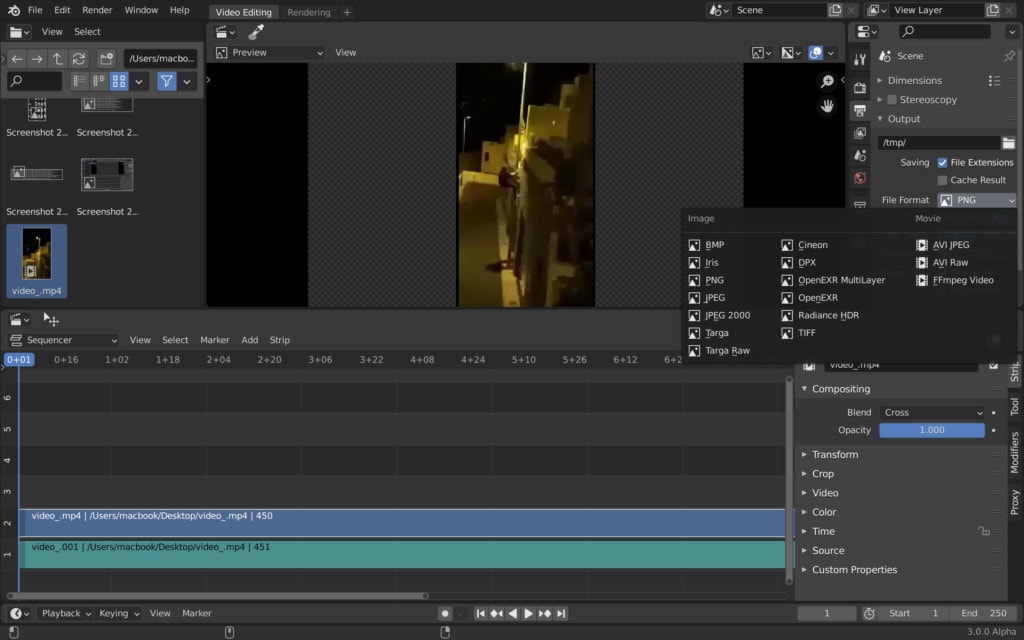
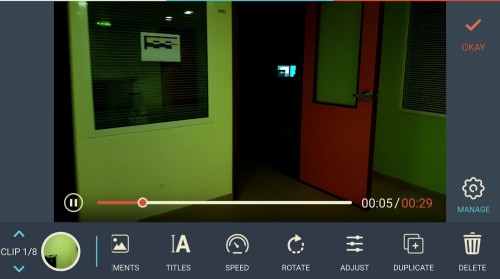
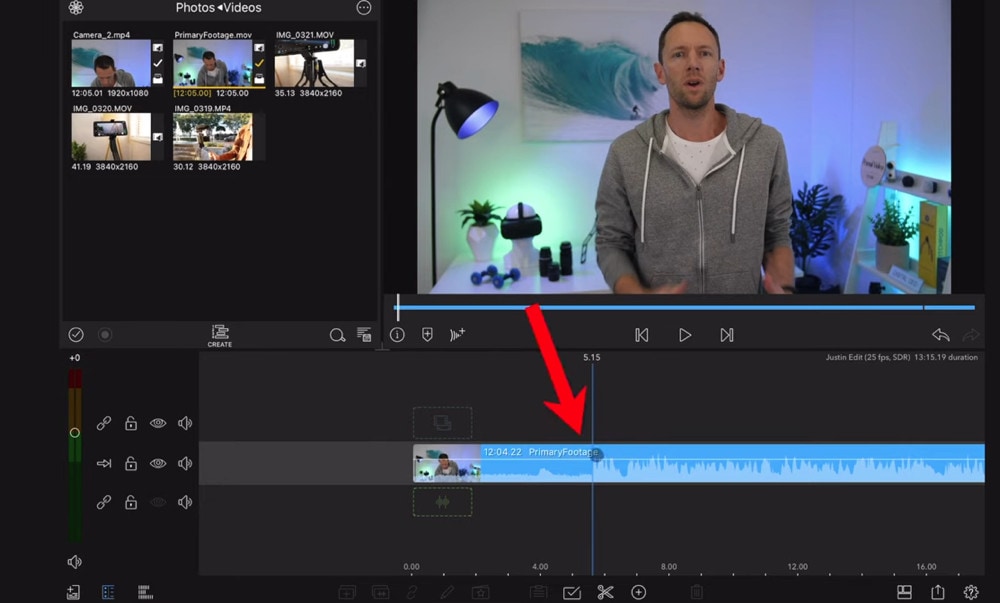
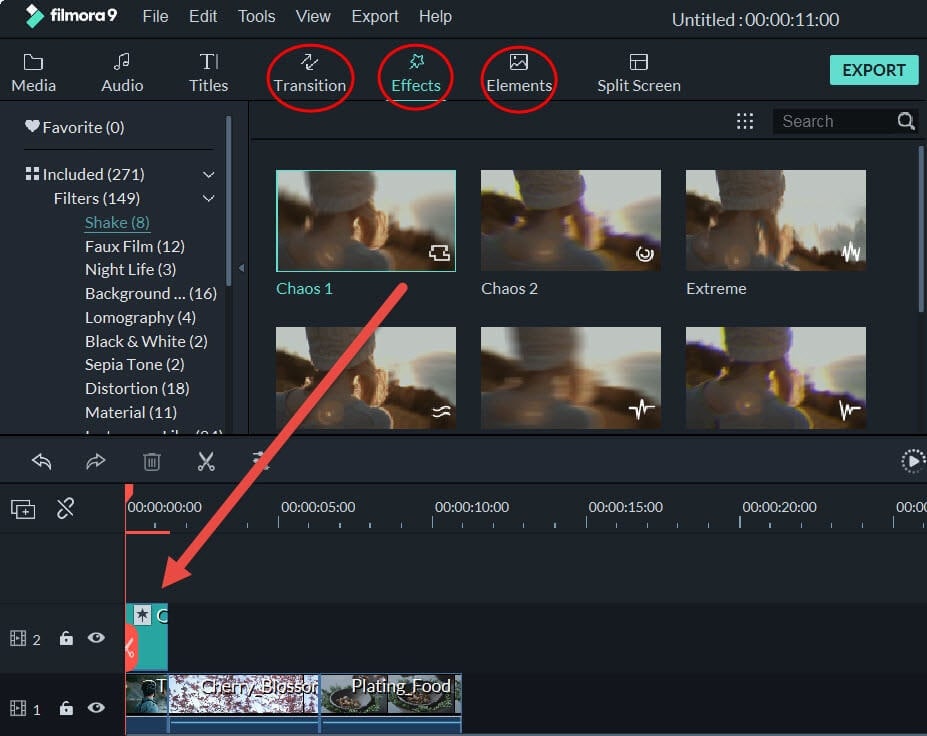
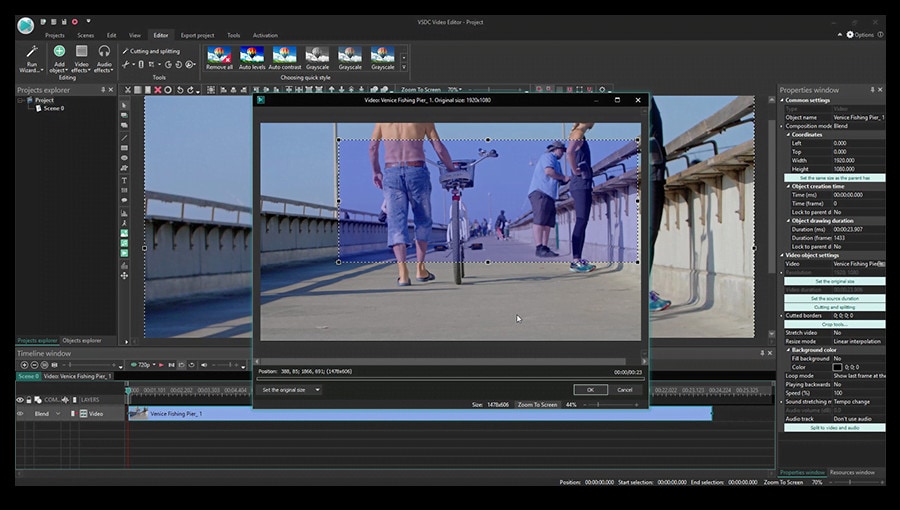
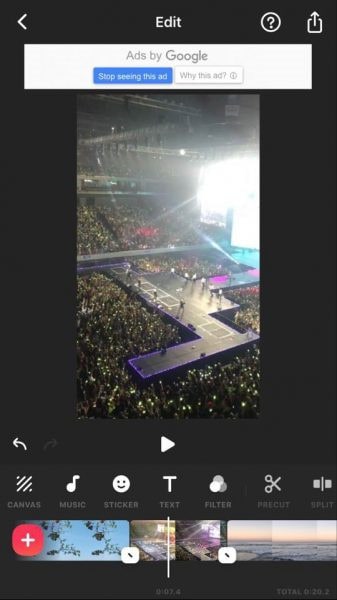
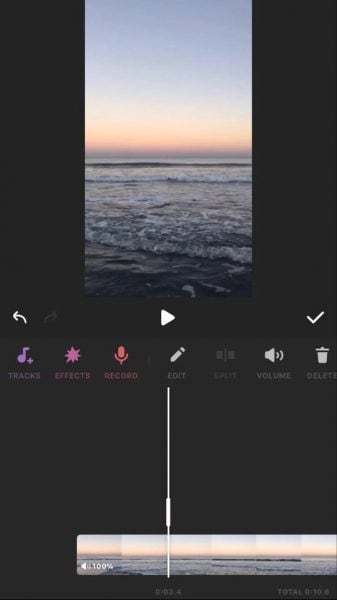
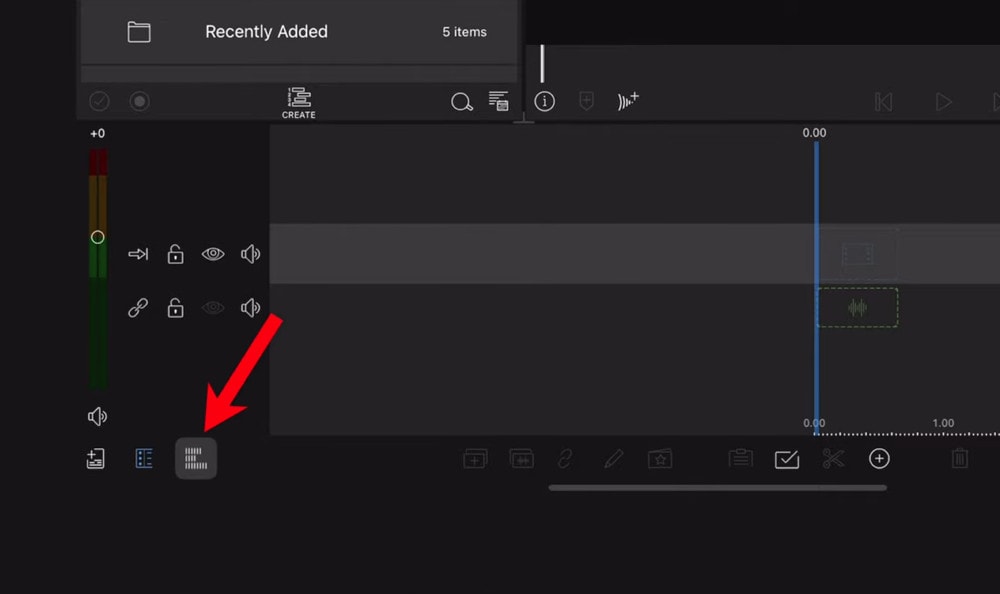
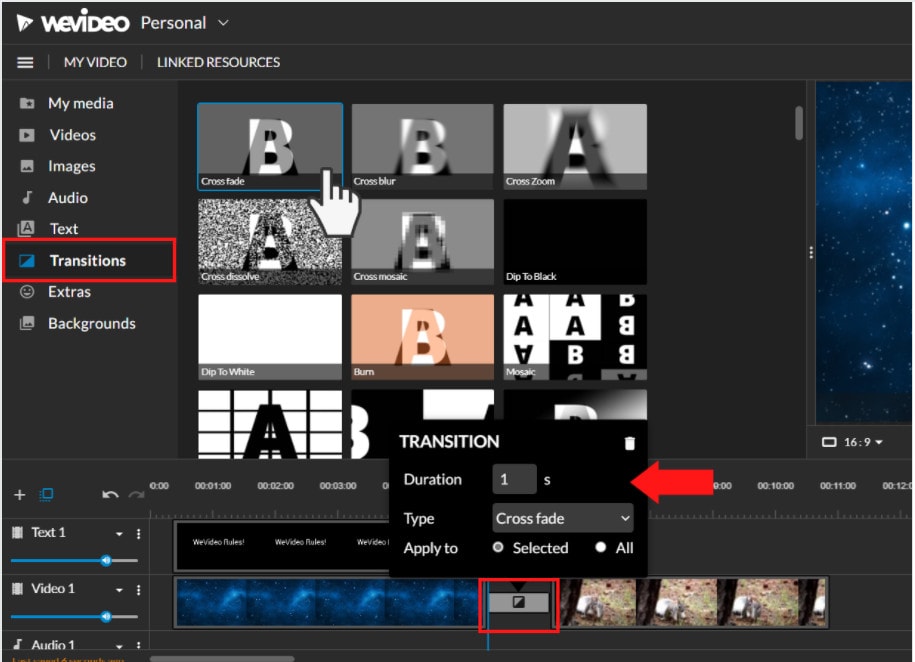
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

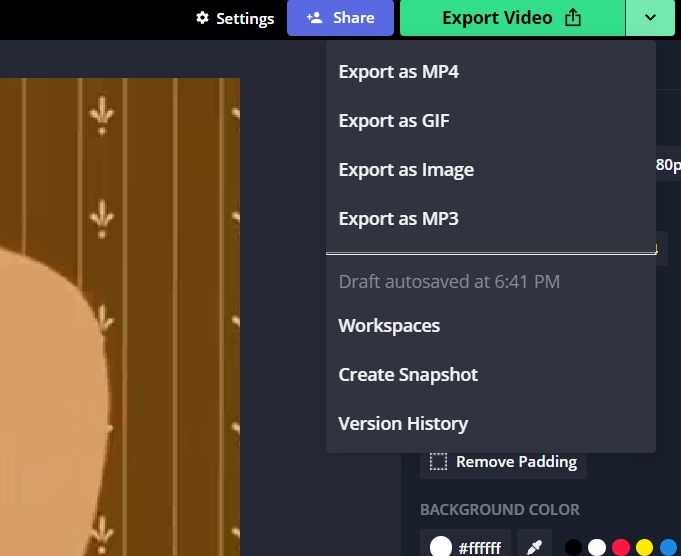
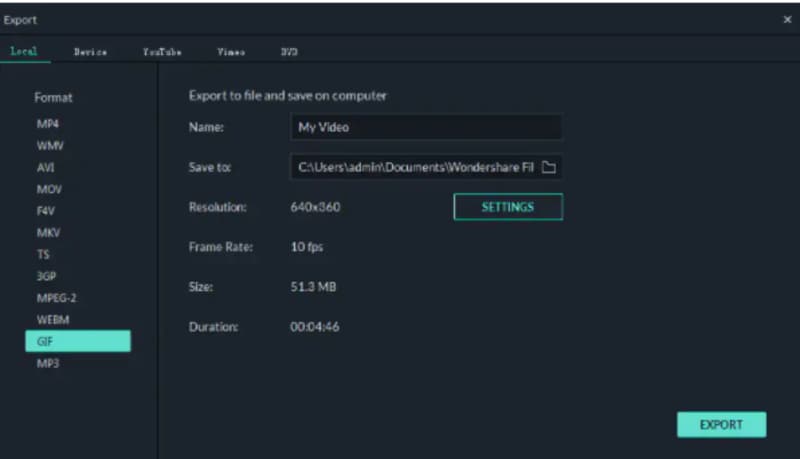
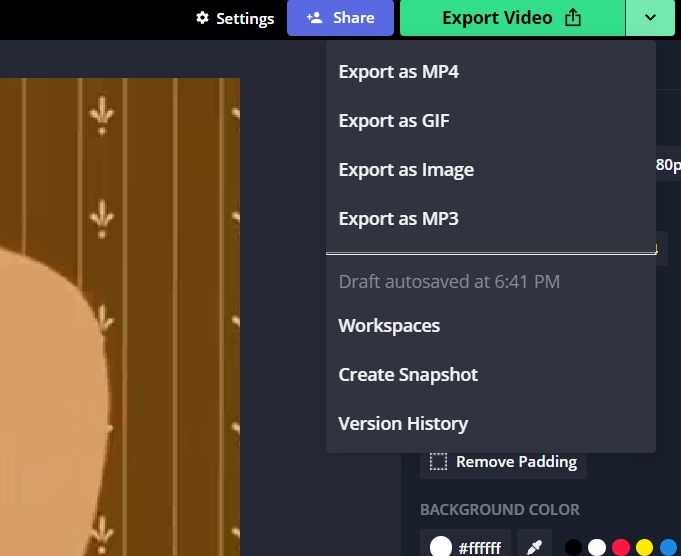
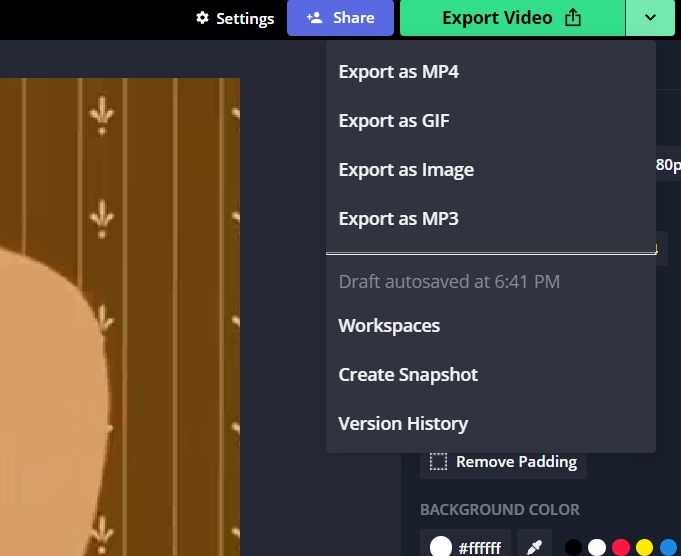
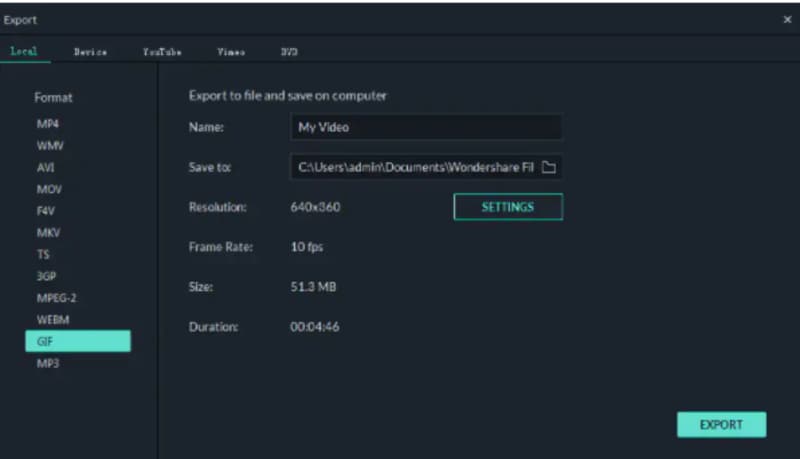
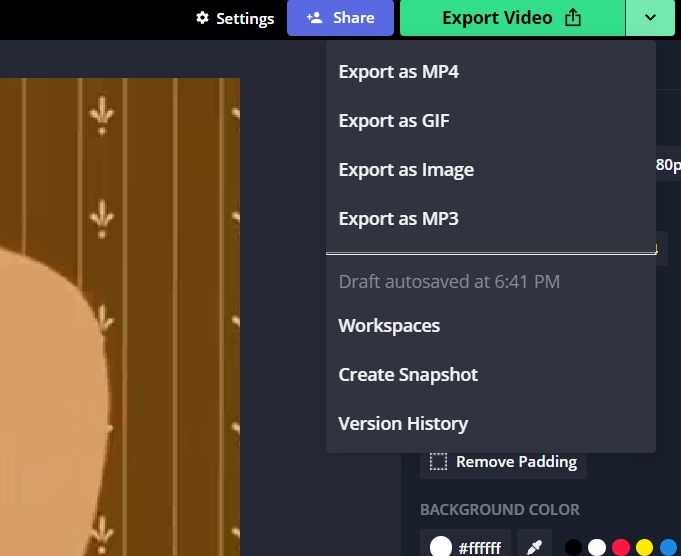
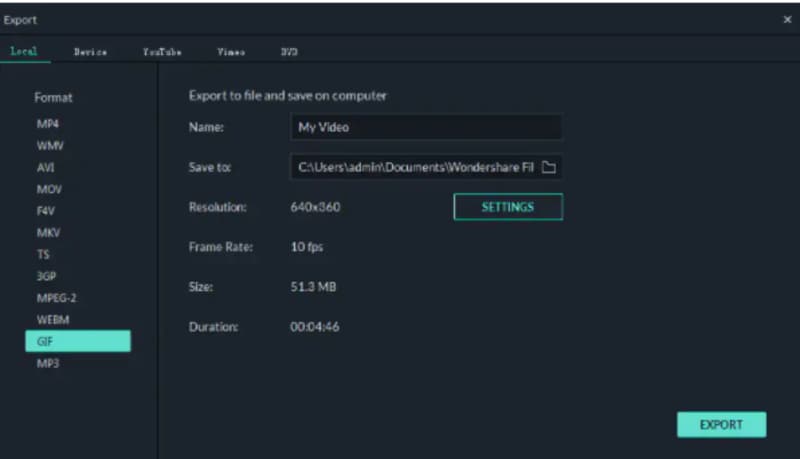
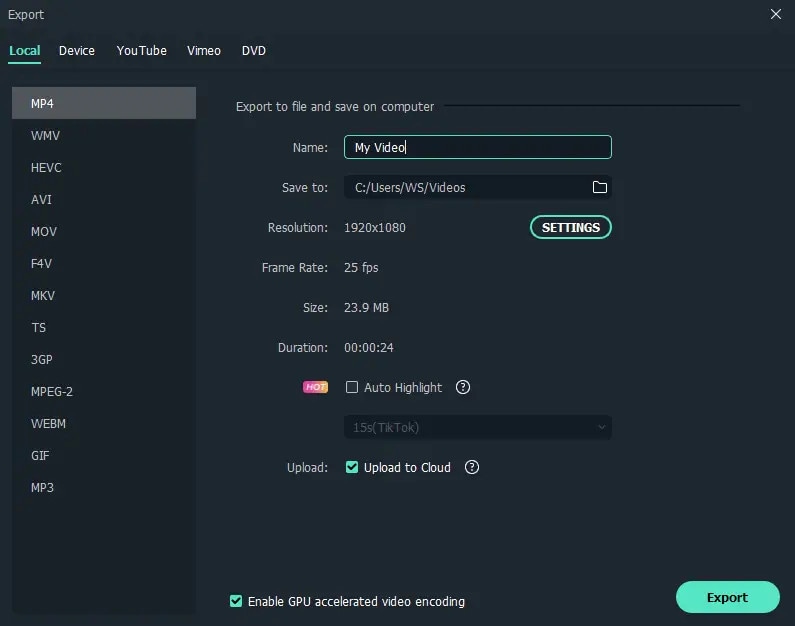
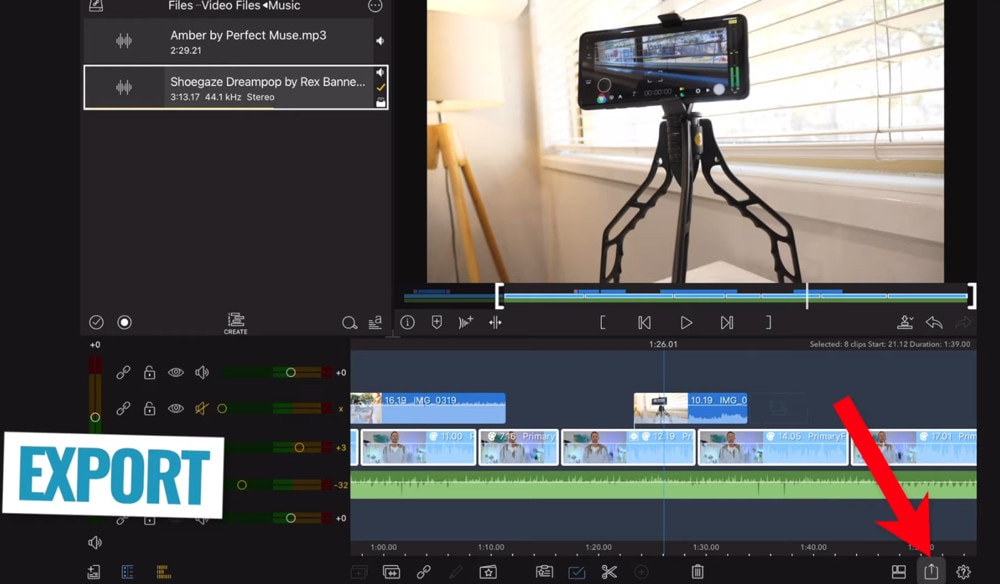
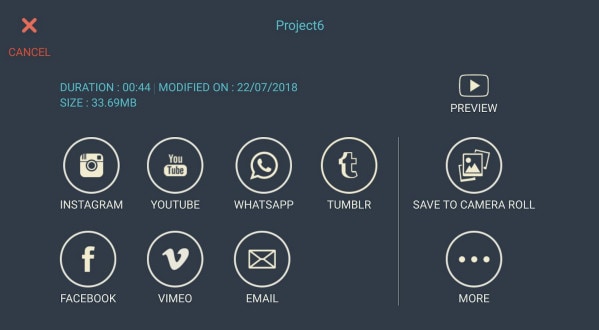
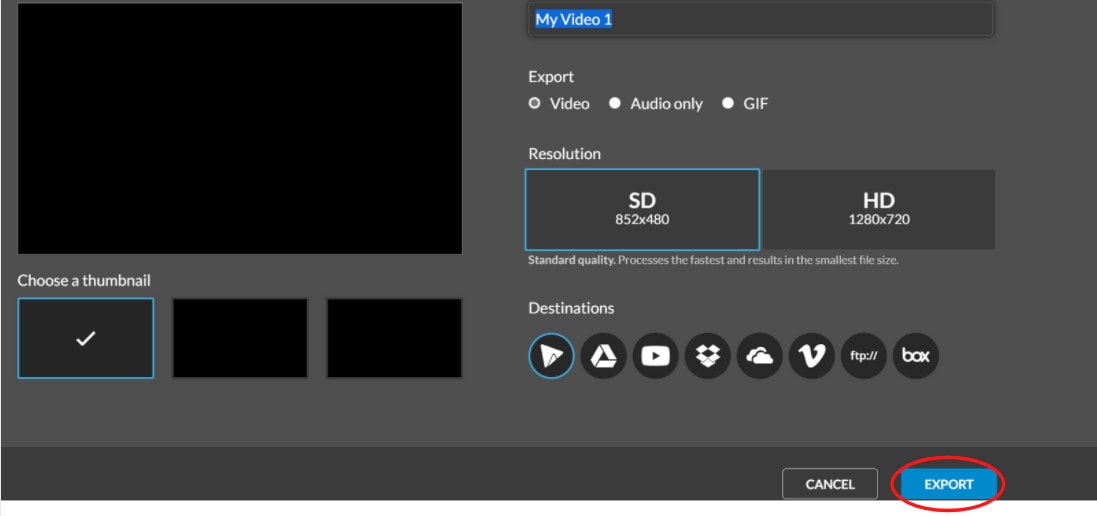
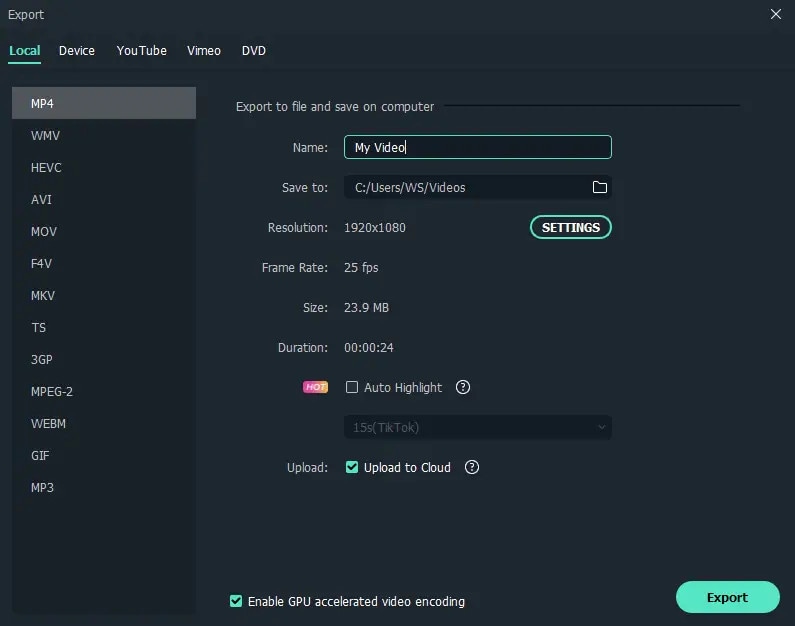
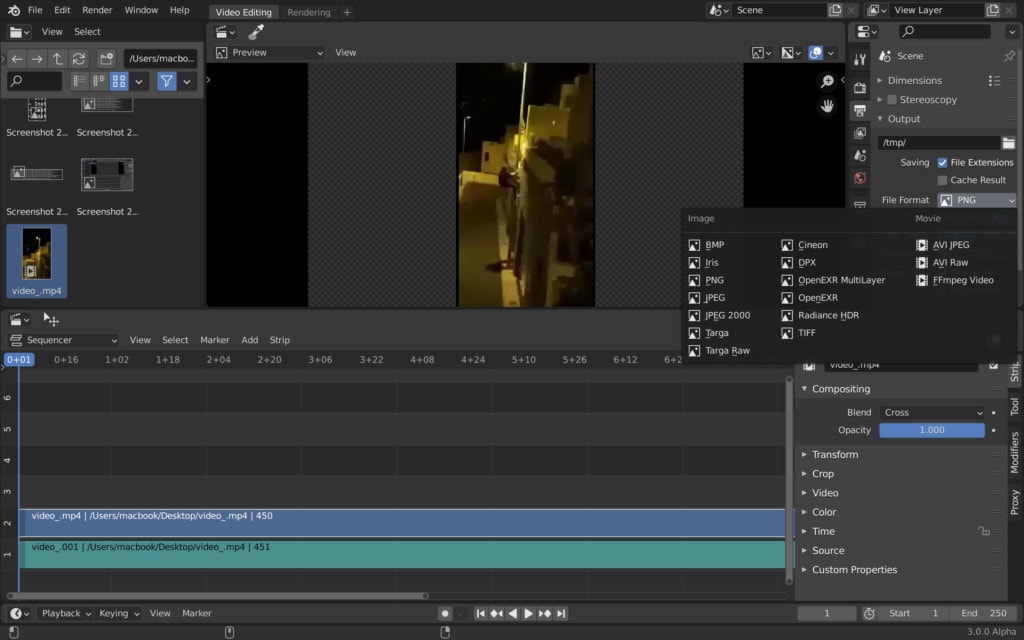
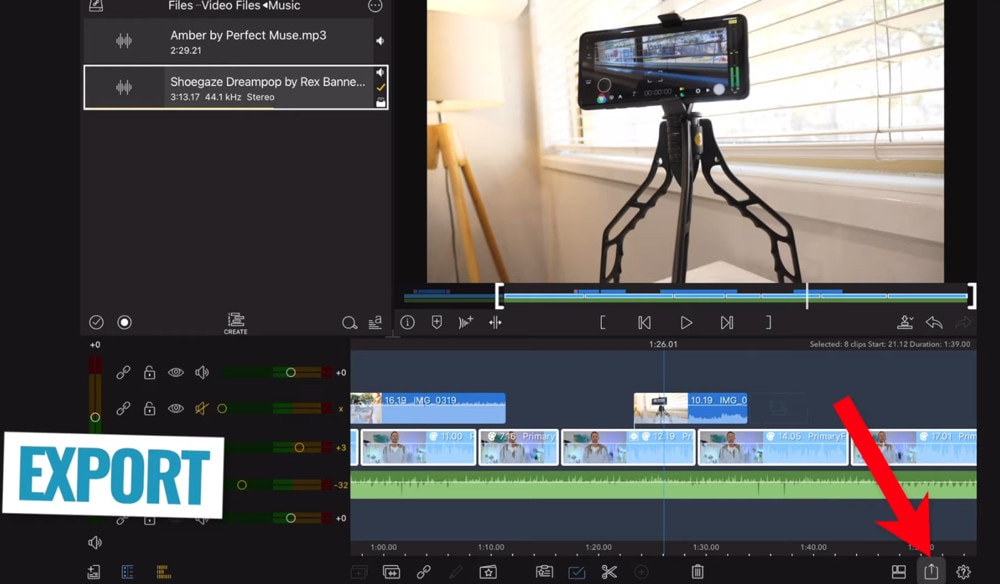
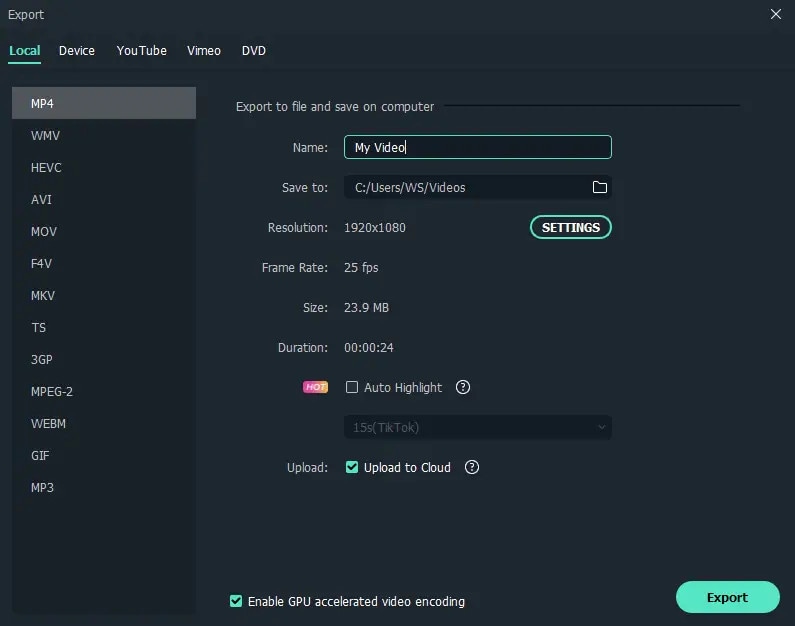
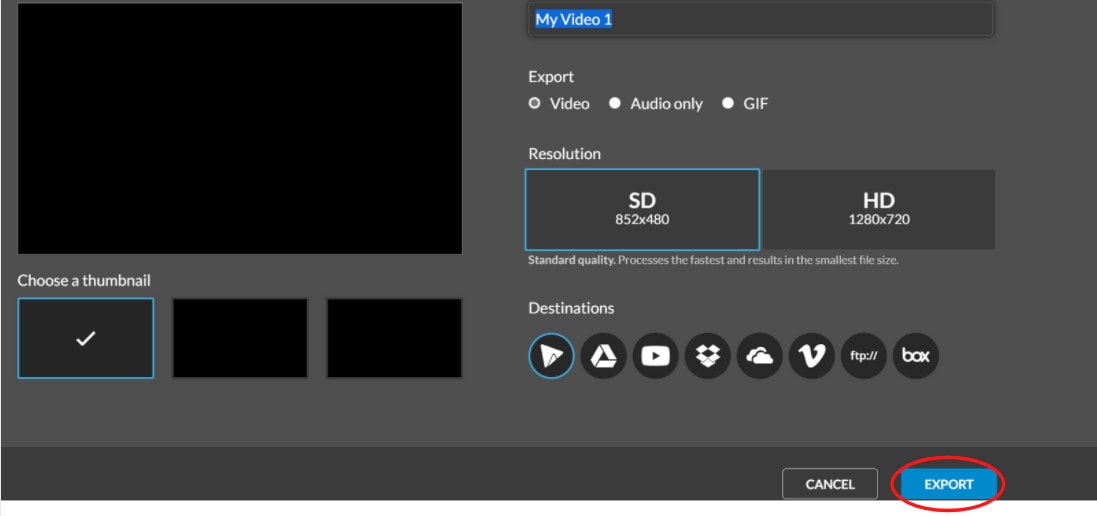
● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

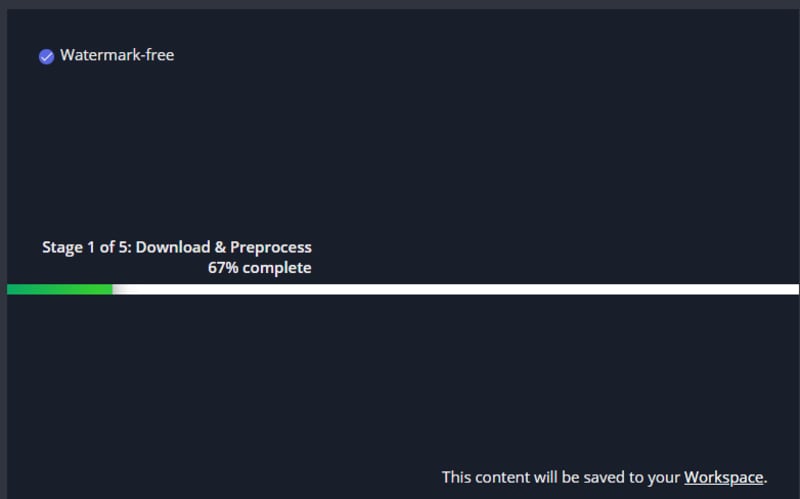
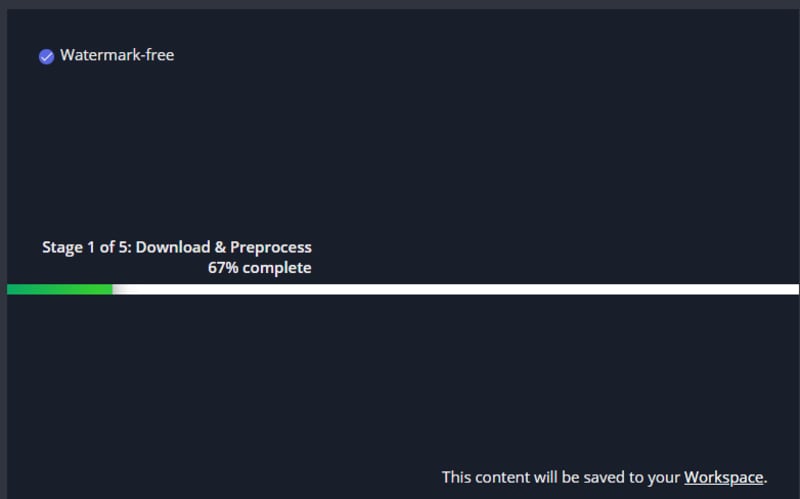
● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

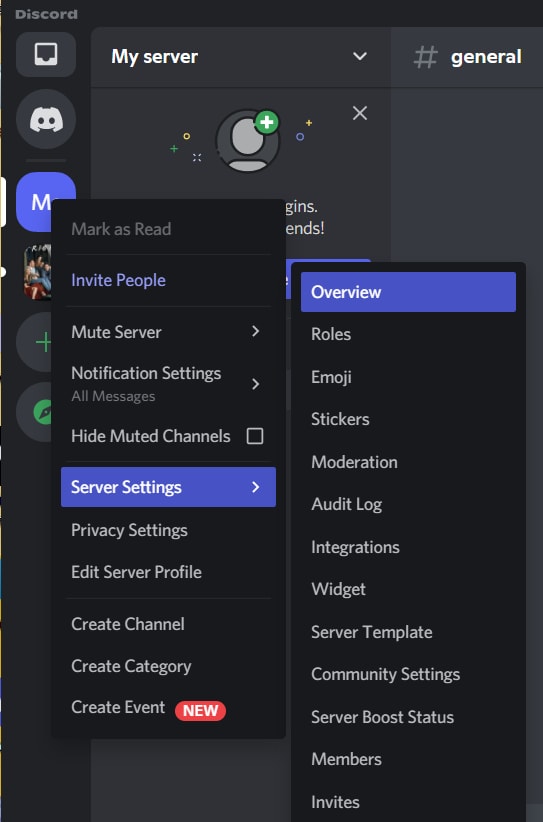
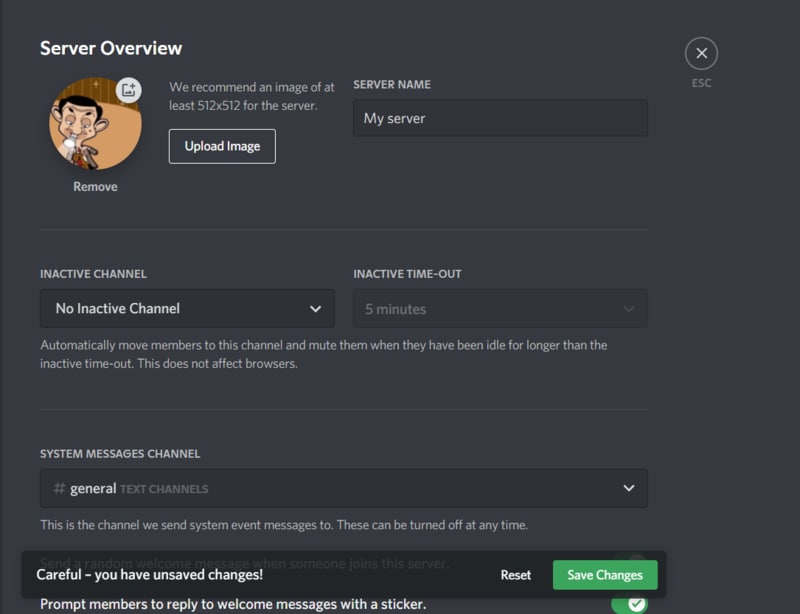
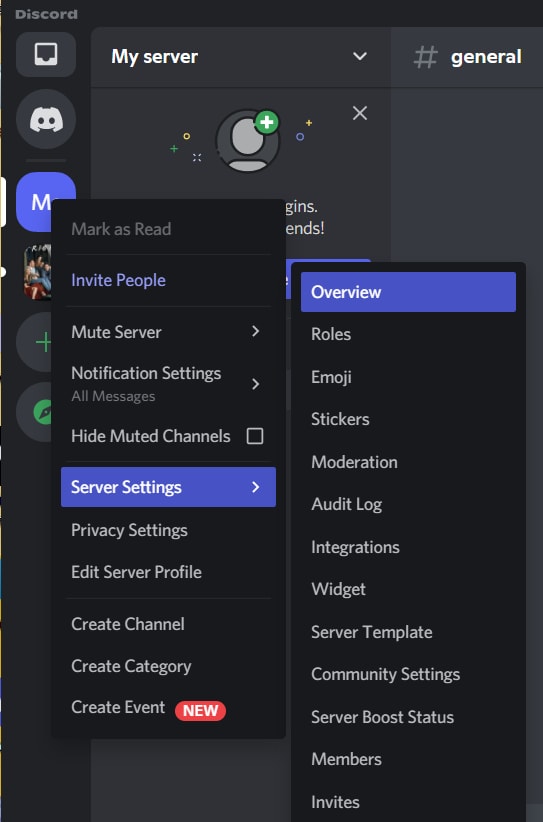
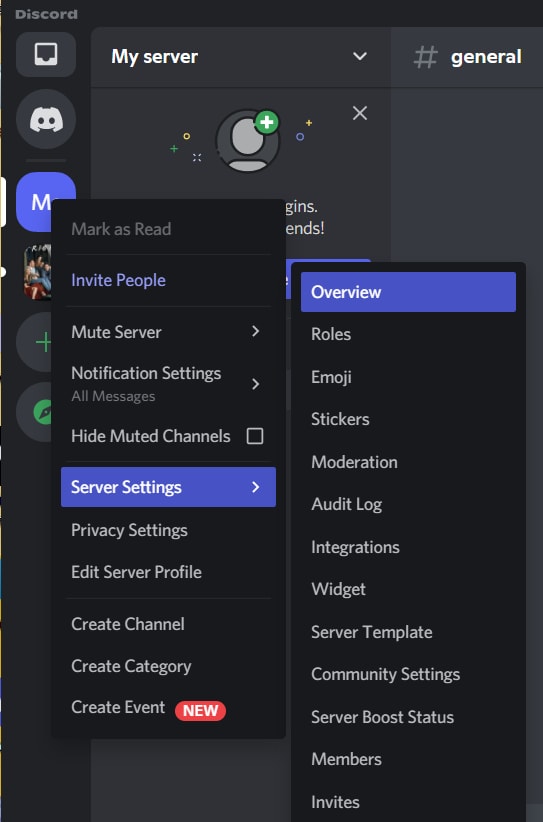
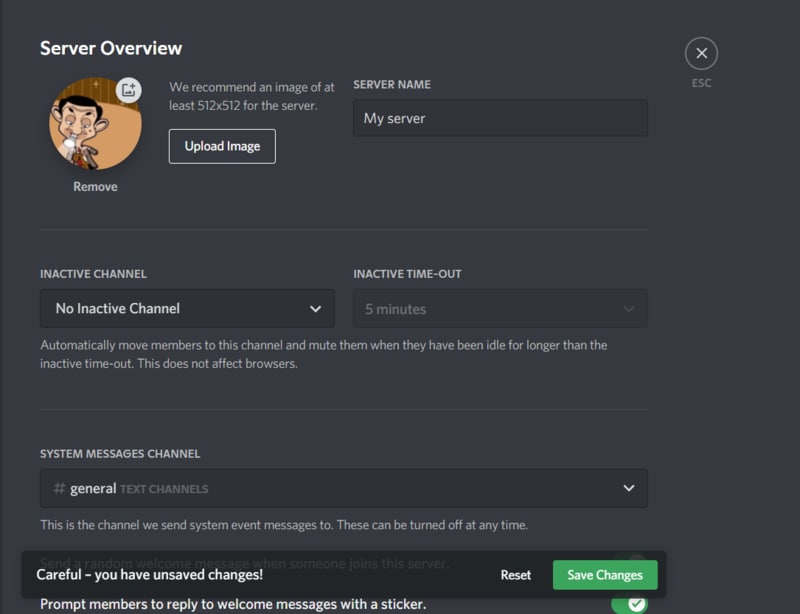
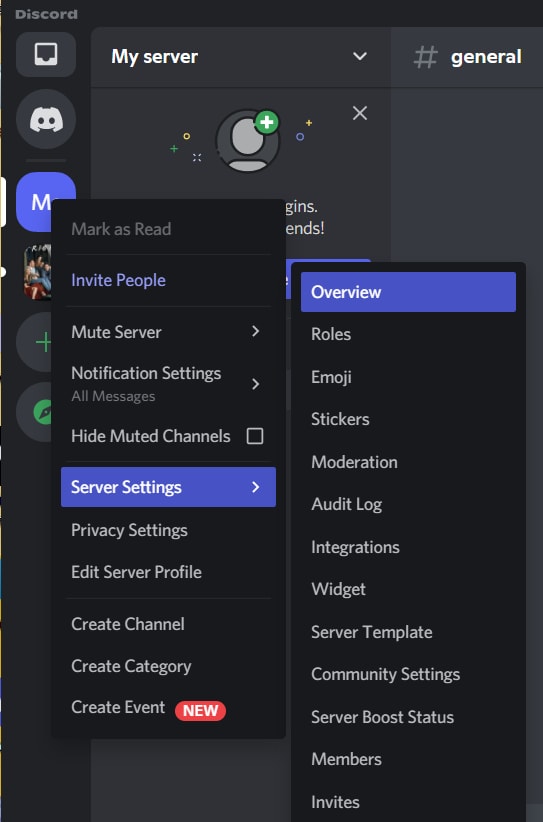
● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

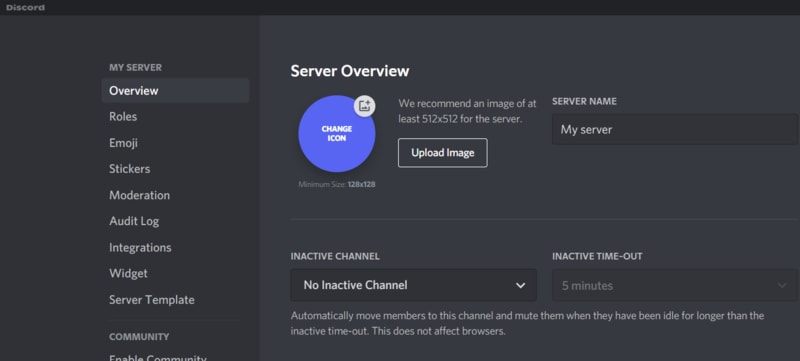
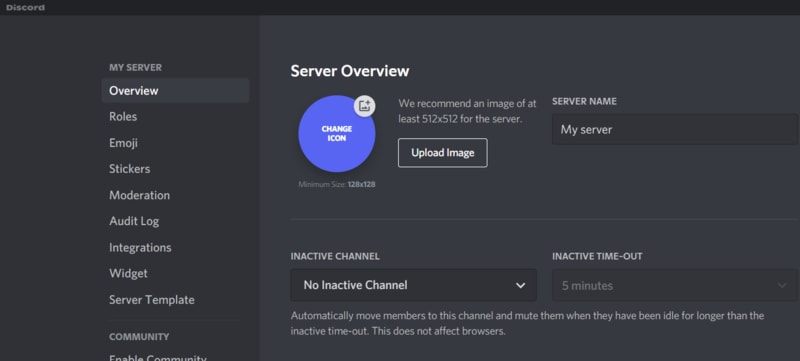
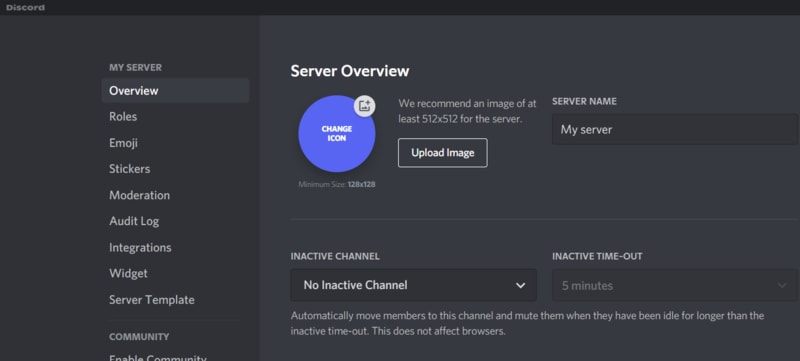
● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

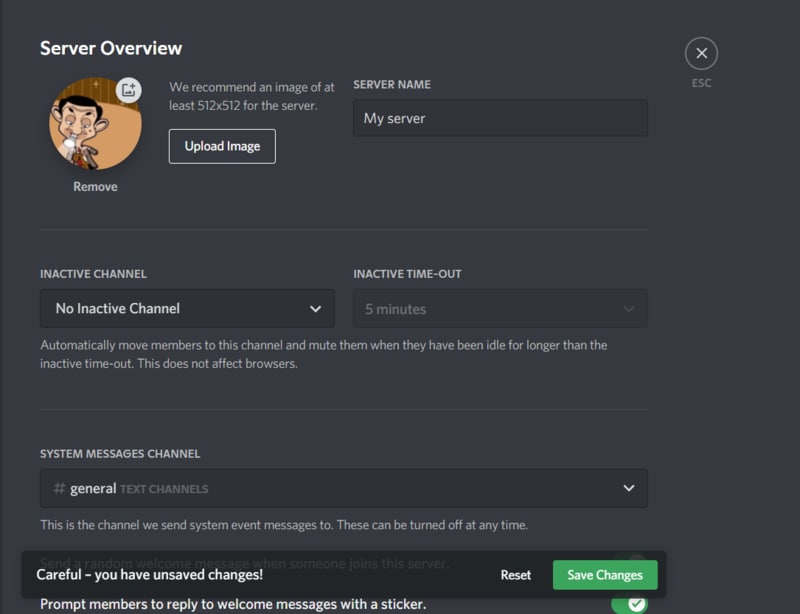
● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
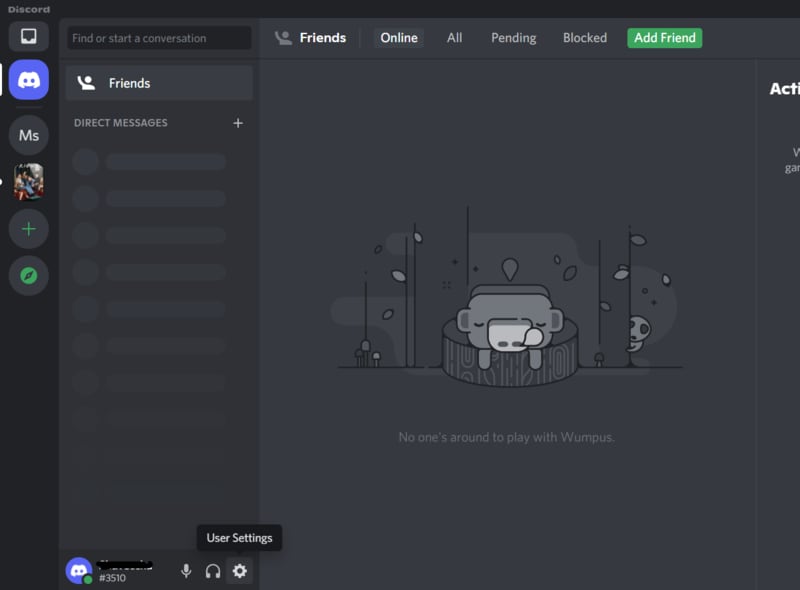
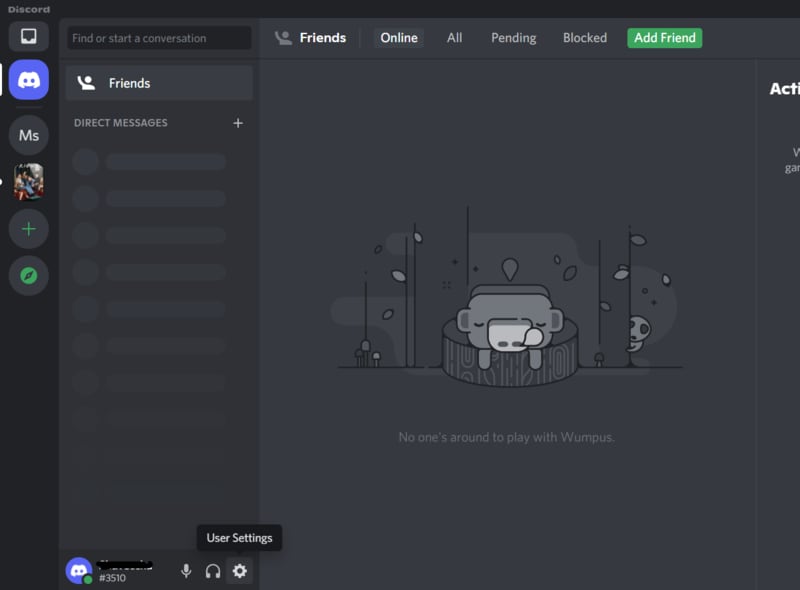
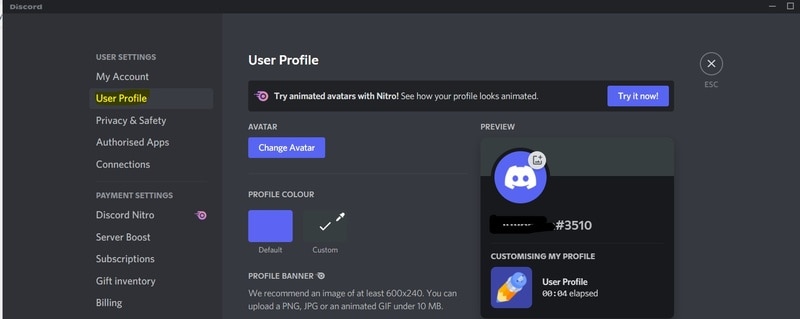
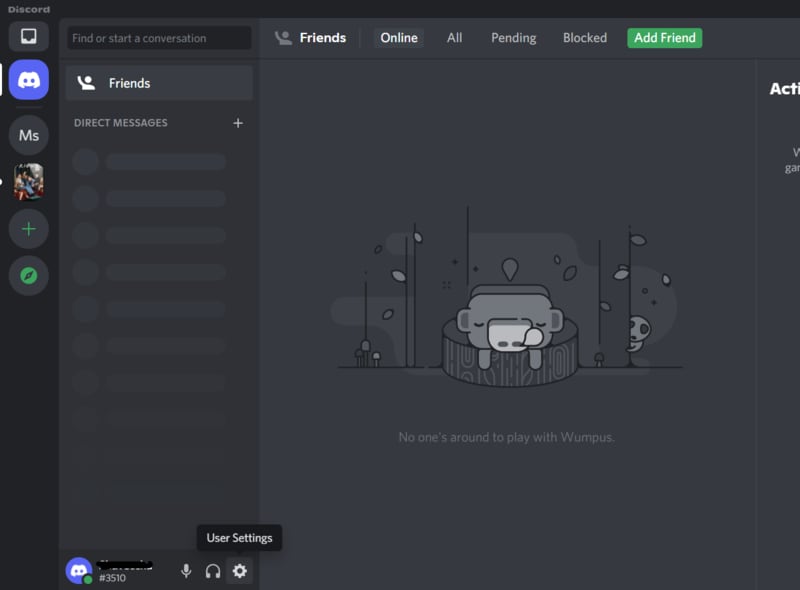
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

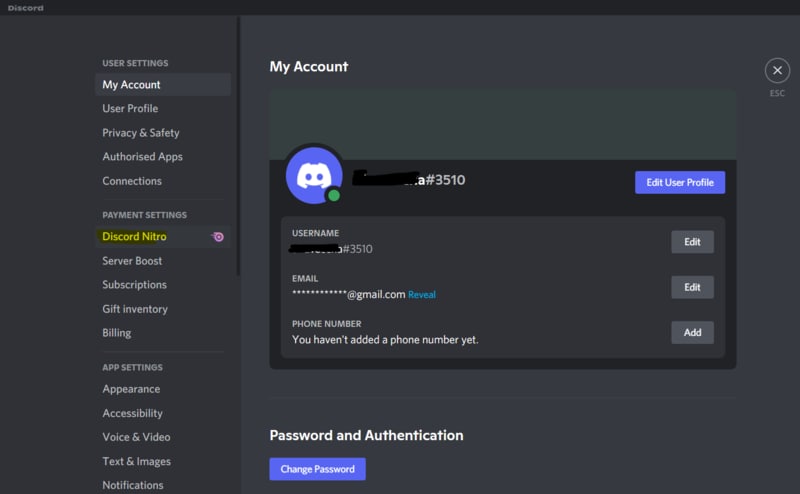
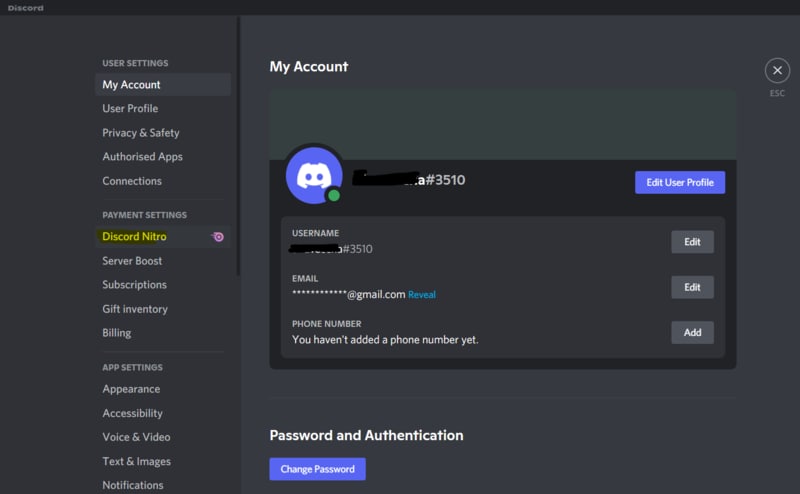
● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

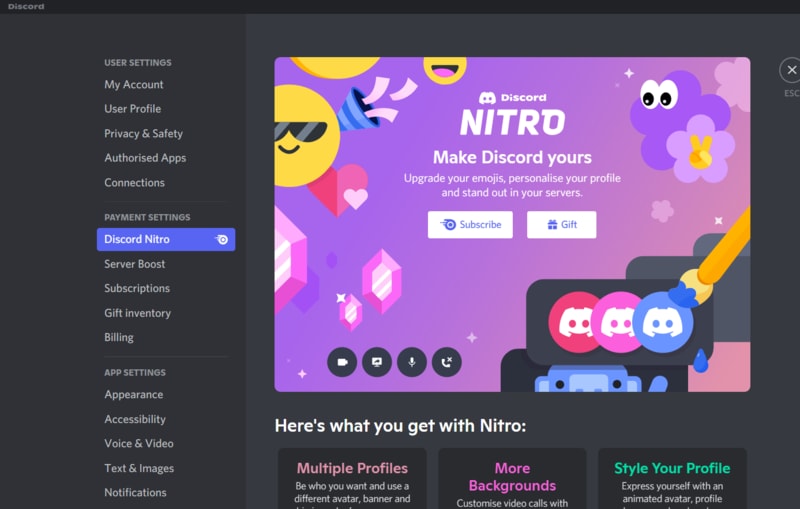
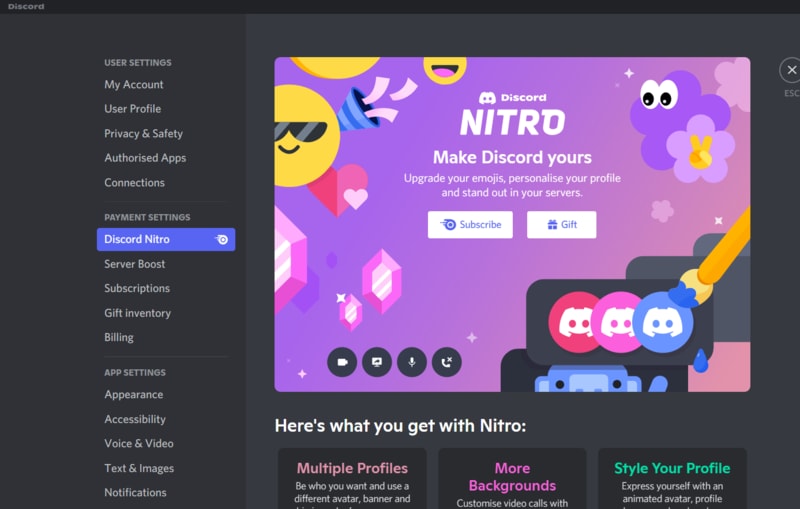
● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

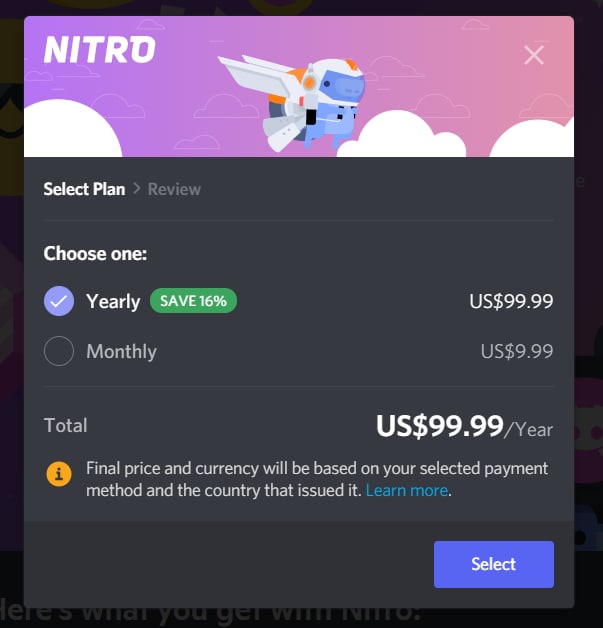
● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

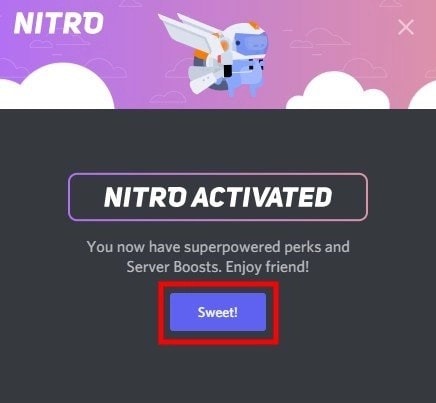
● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
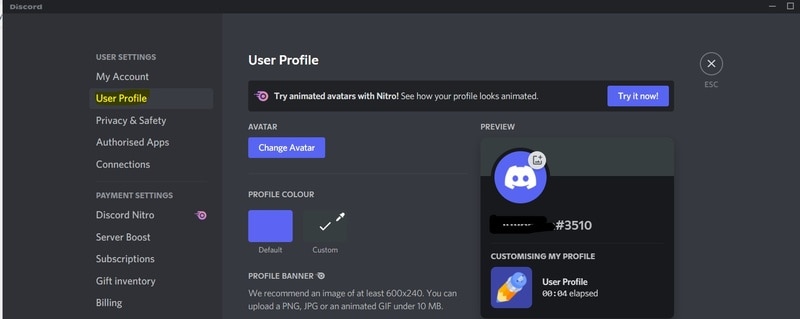
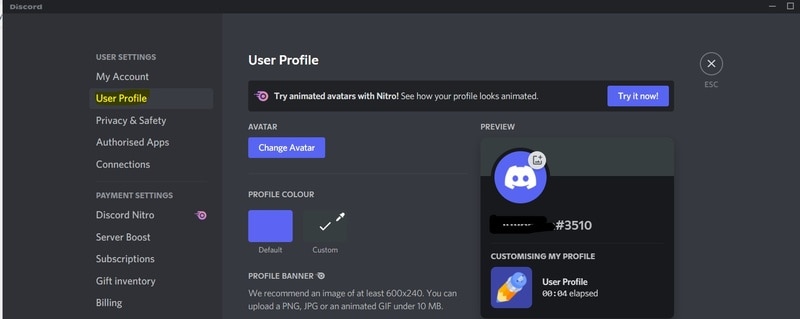
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

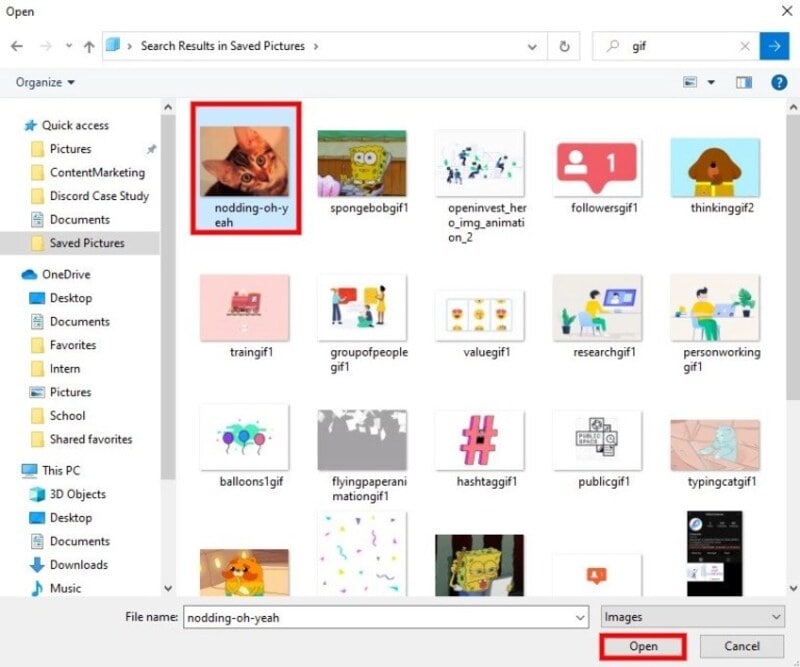
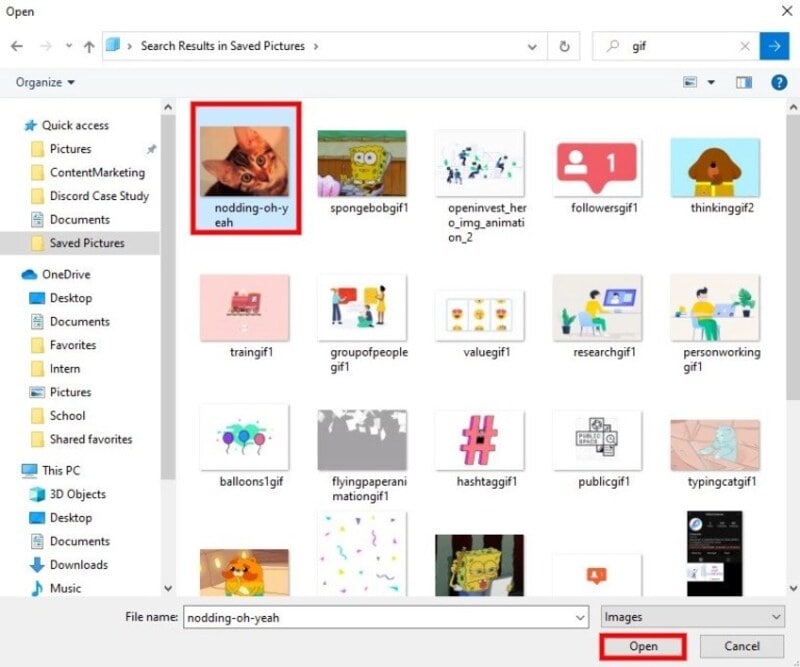
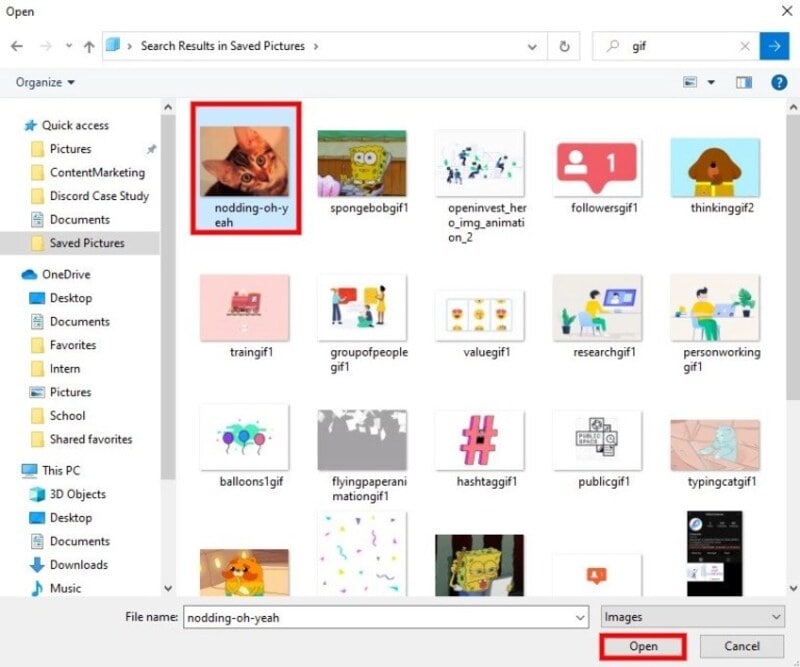
● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

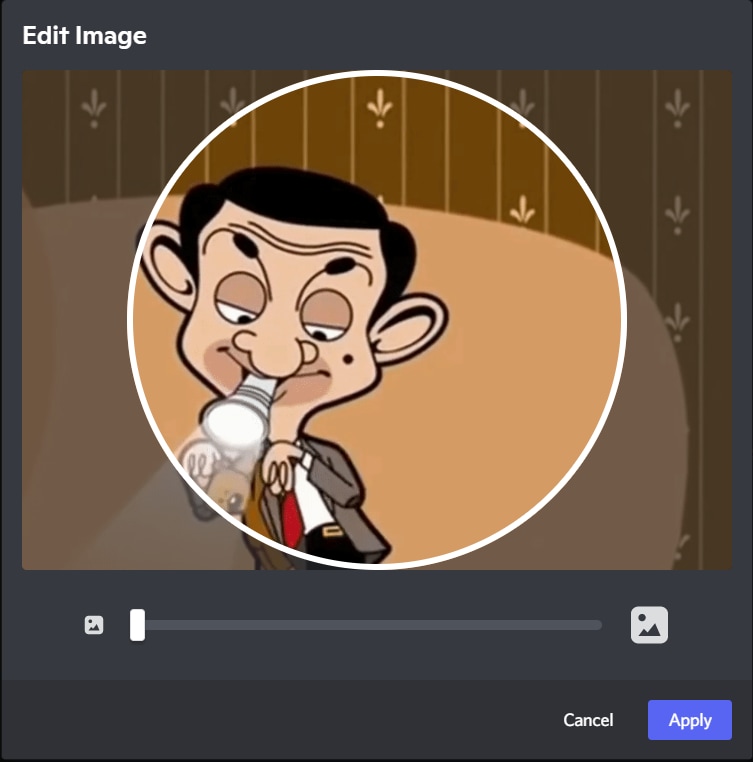
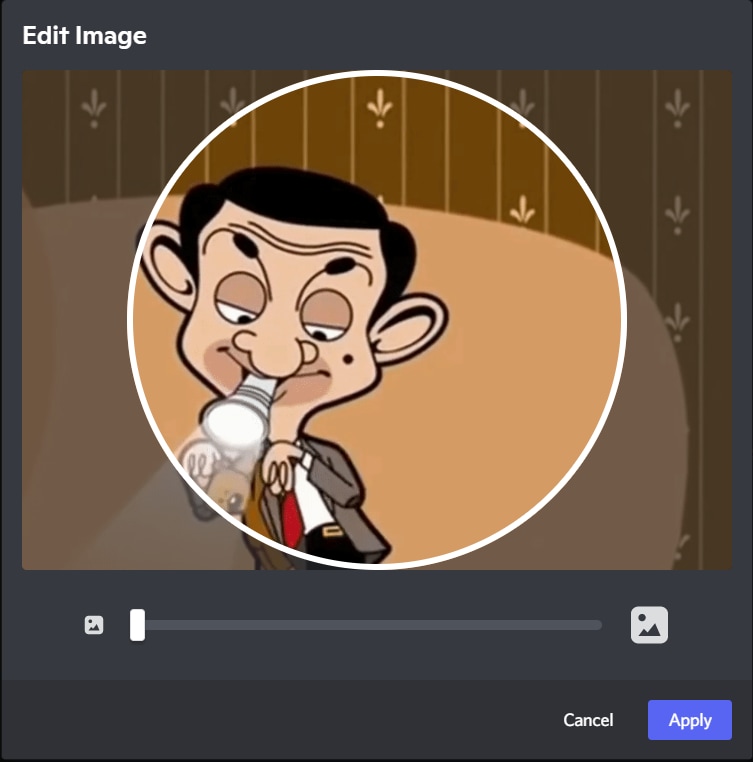
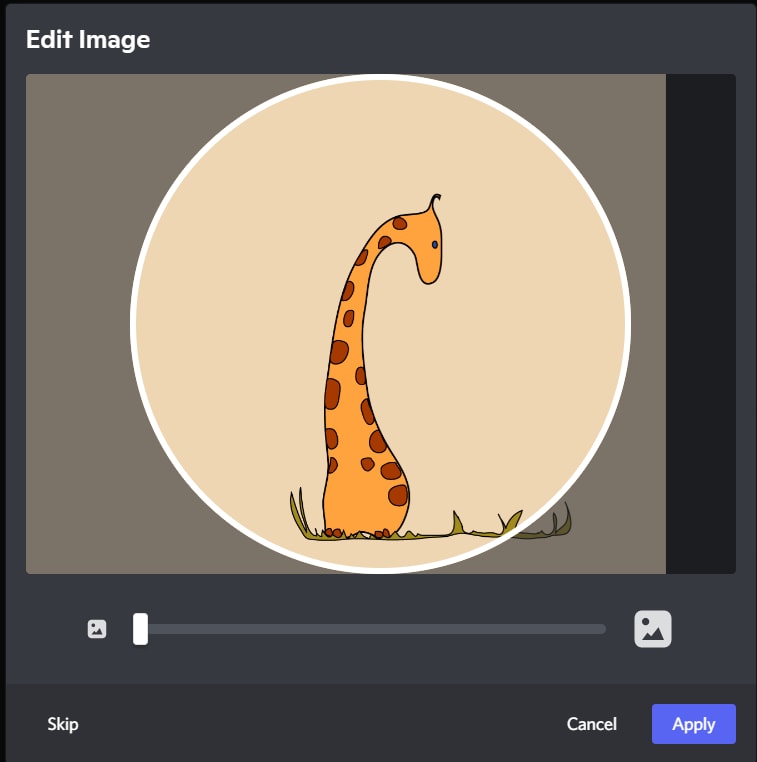
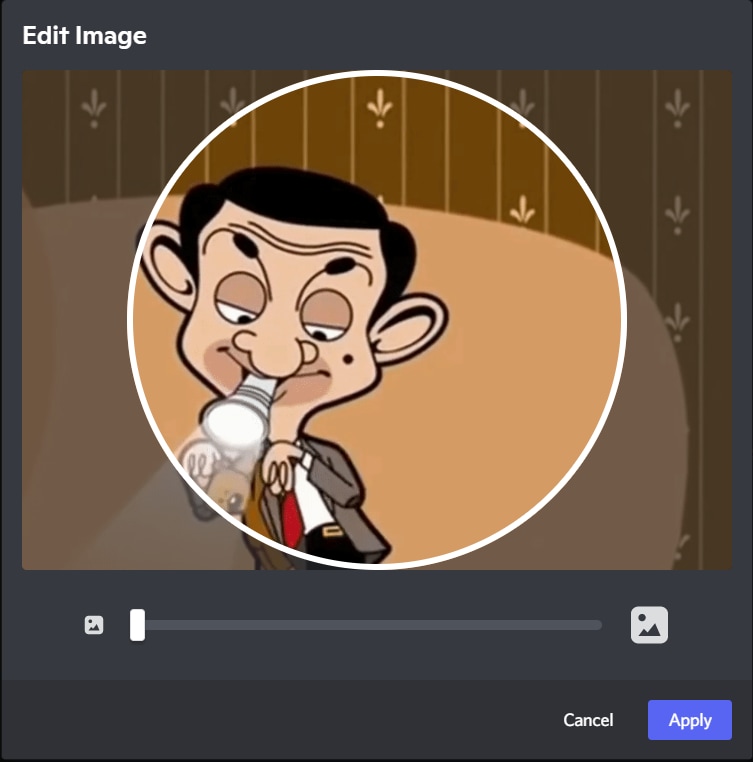
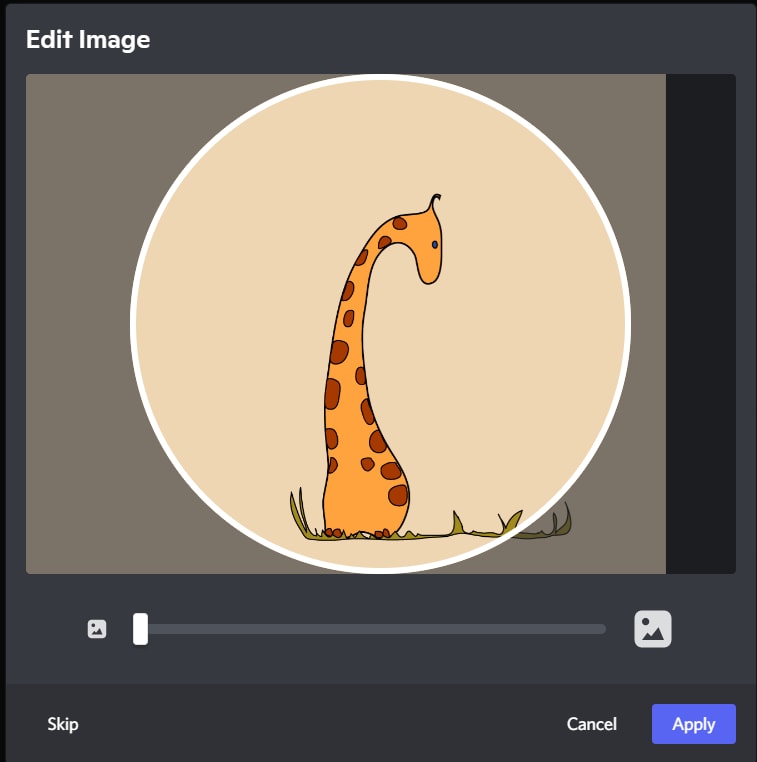
● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
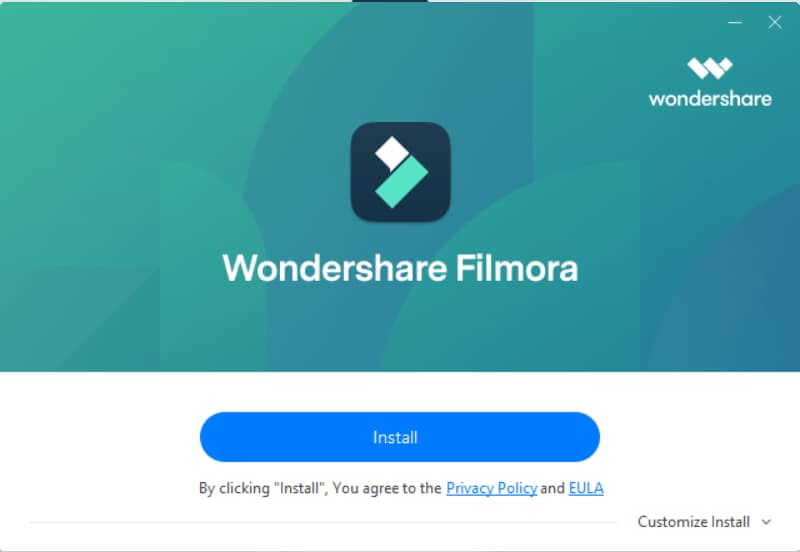
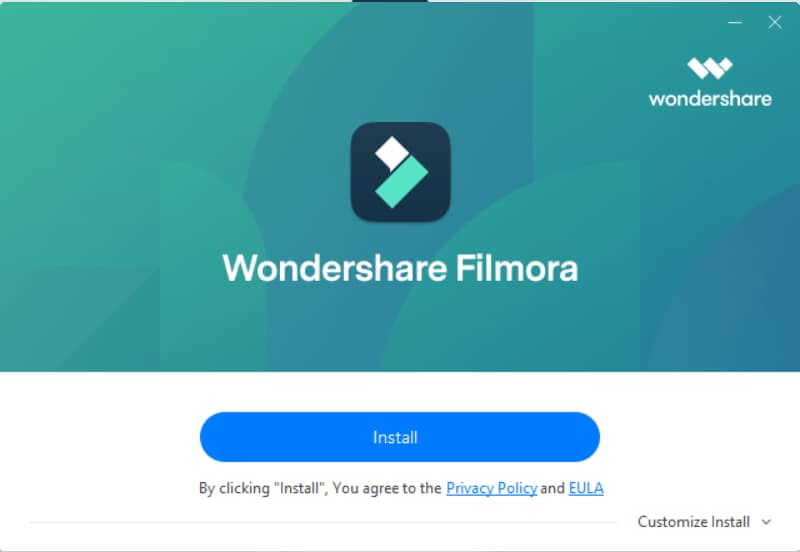
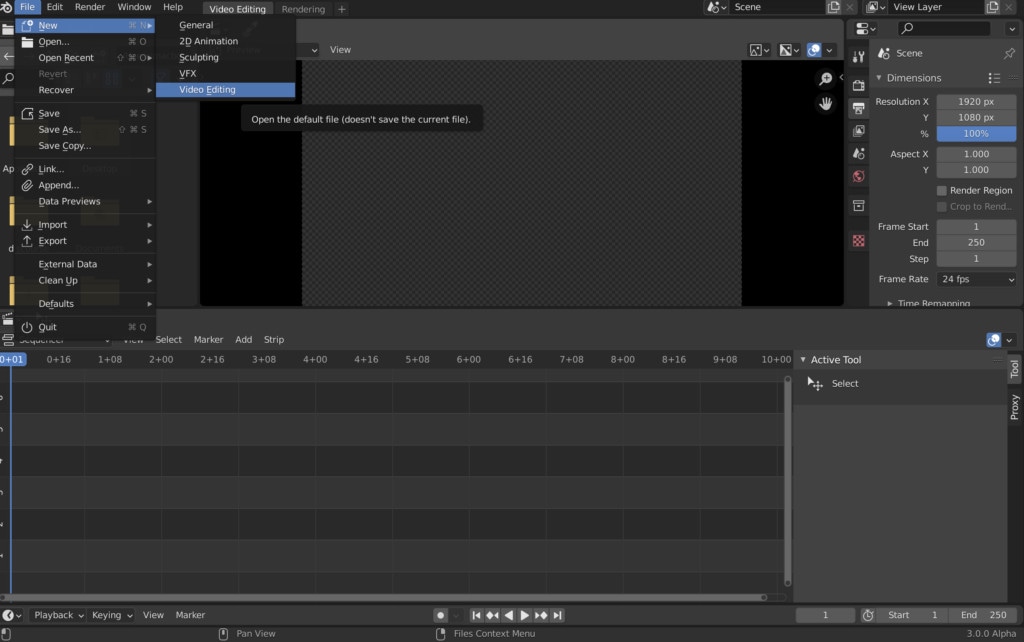
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

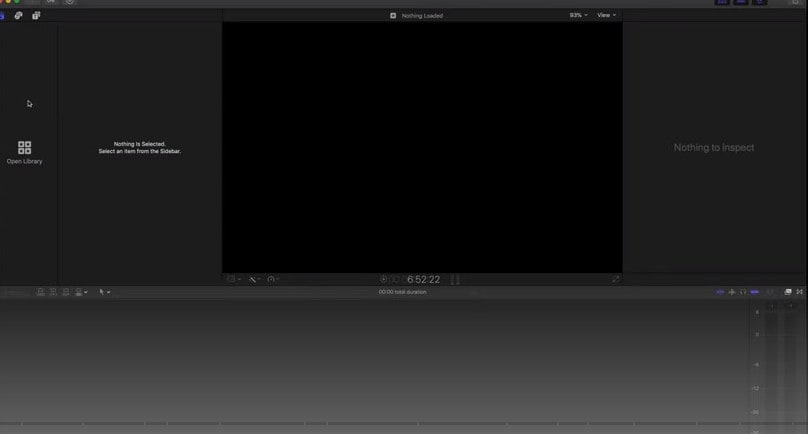
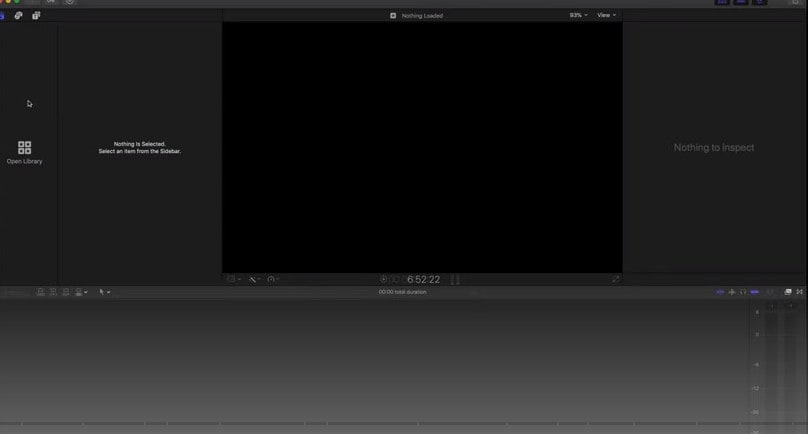
● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

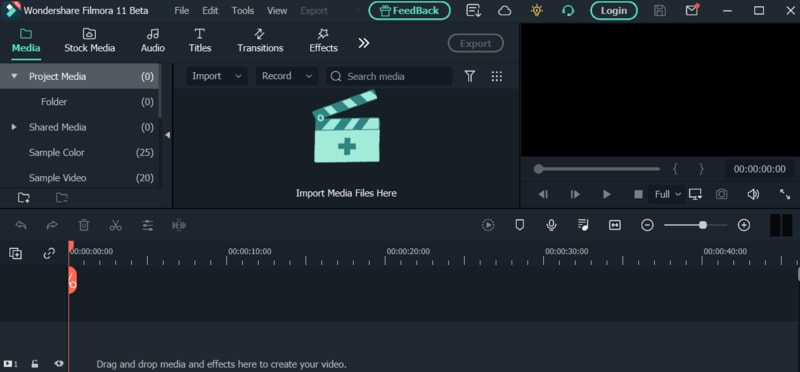
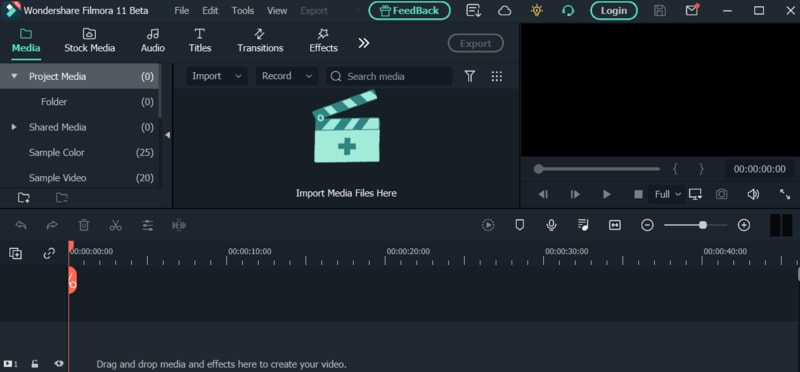
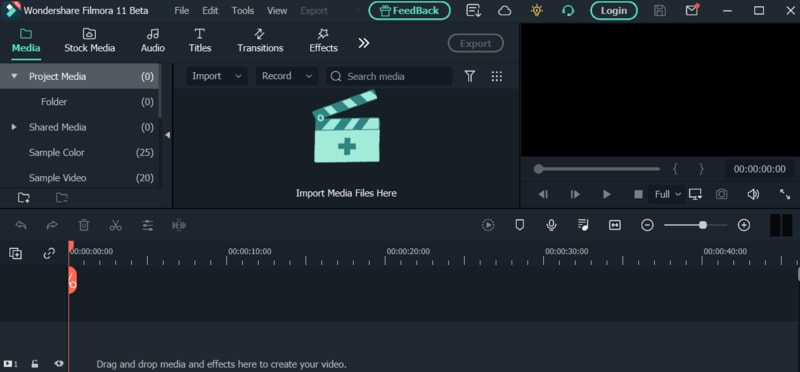
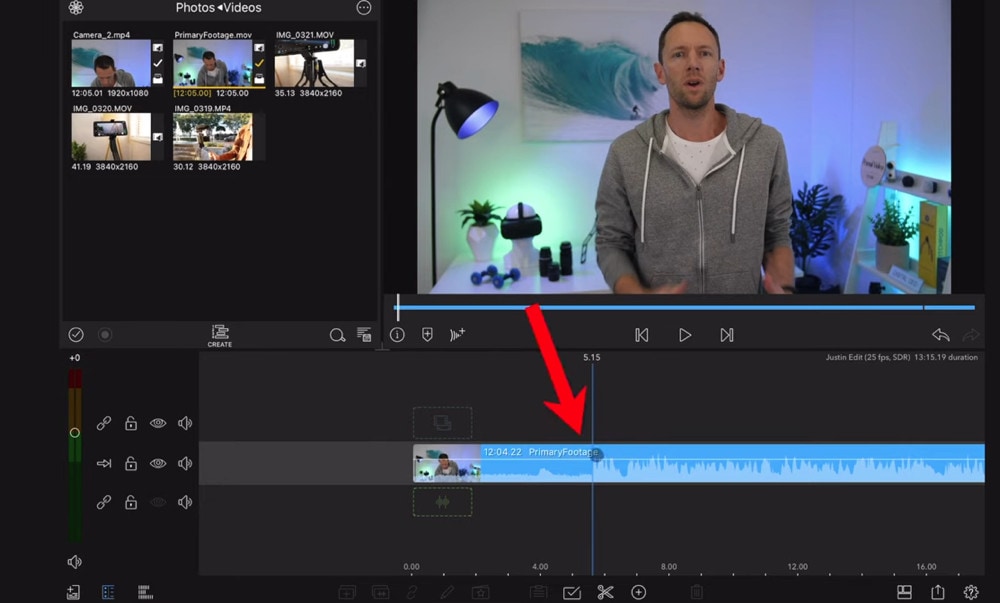
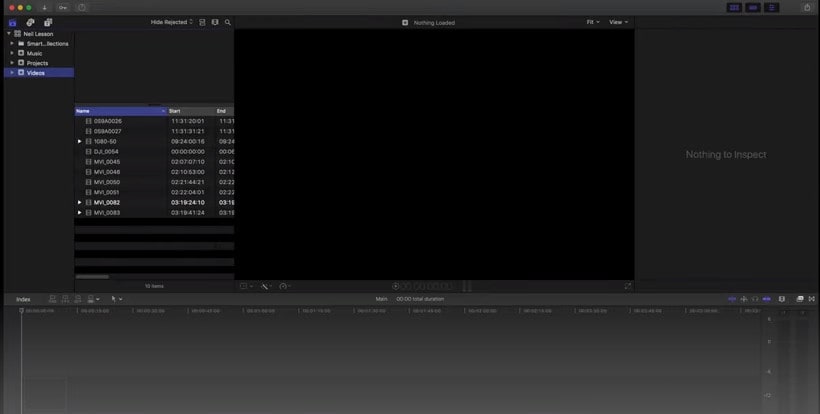
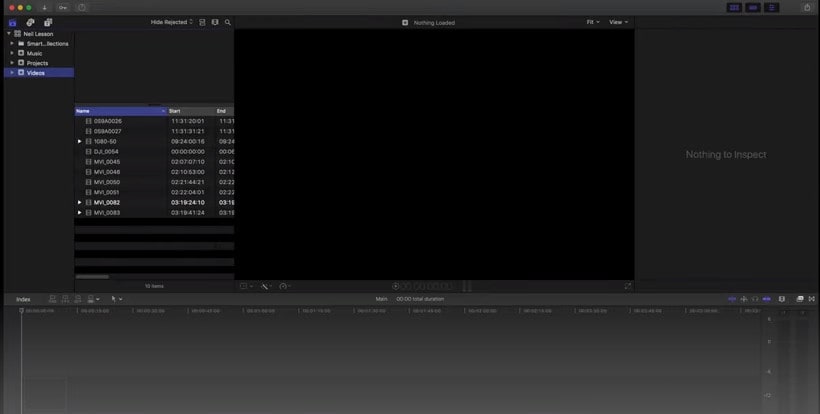
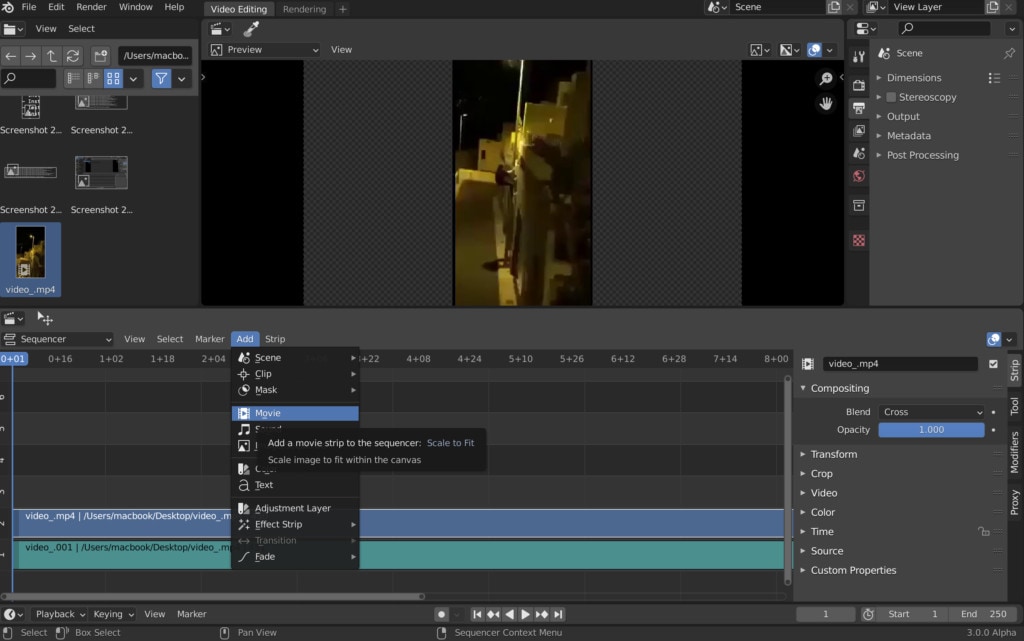
● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

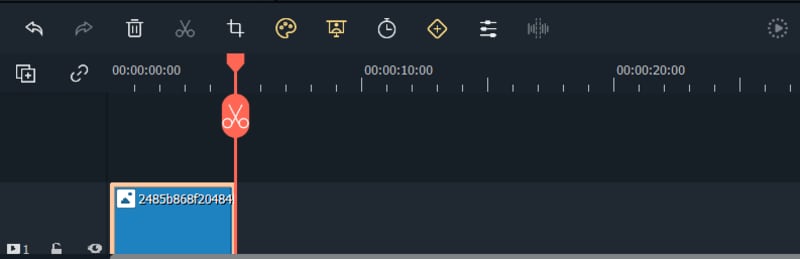
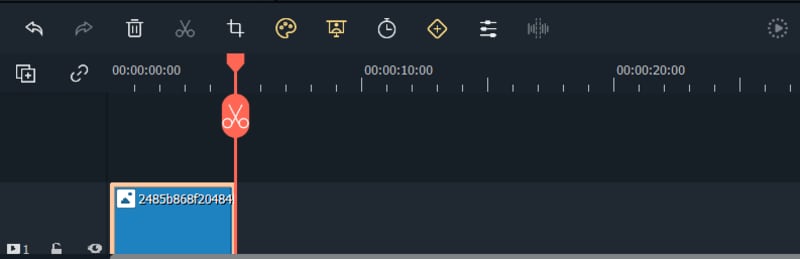
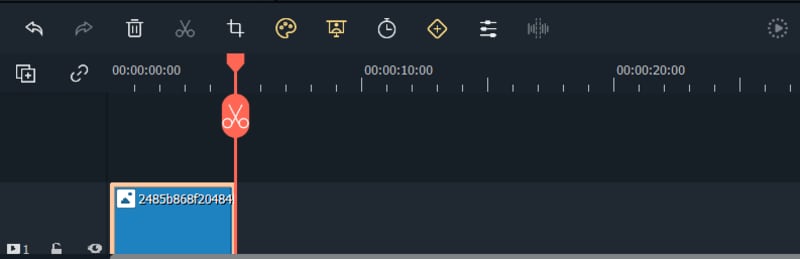
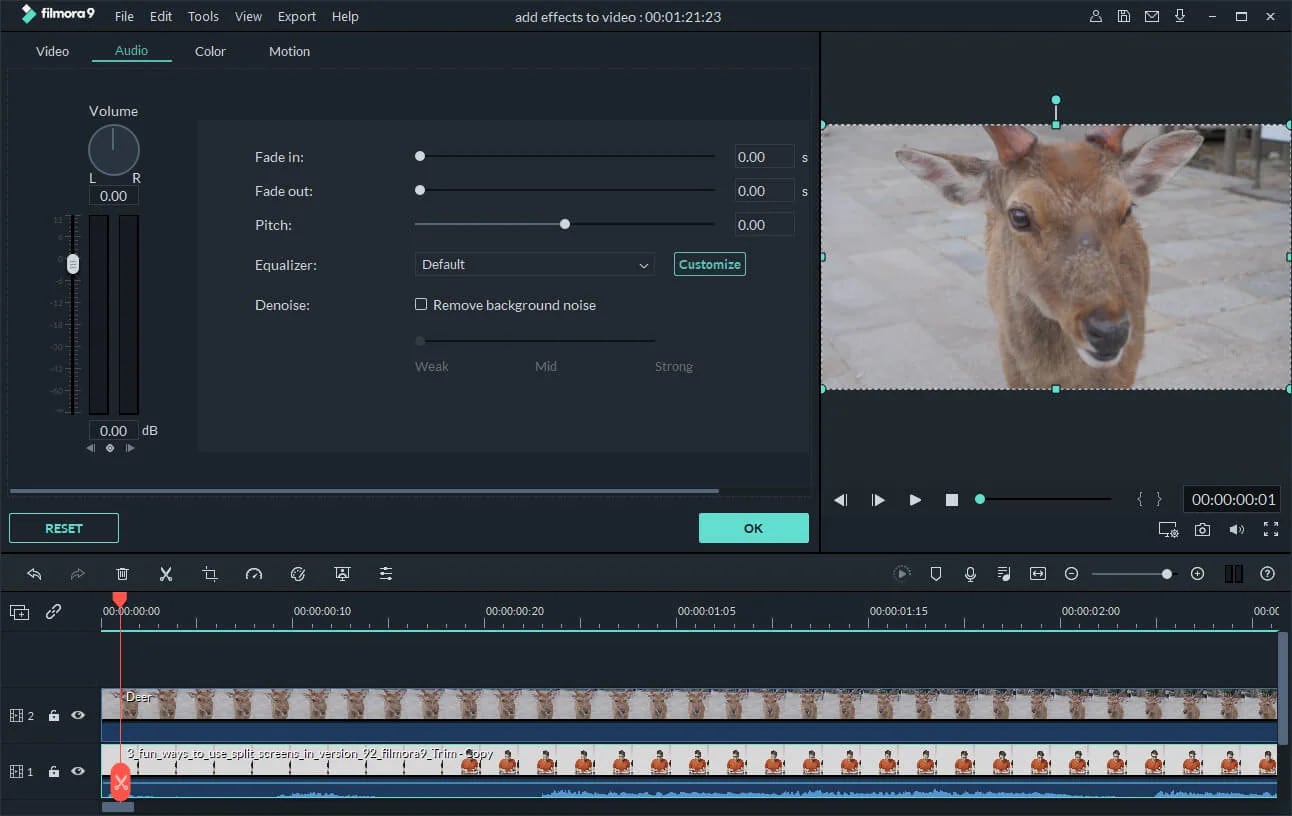
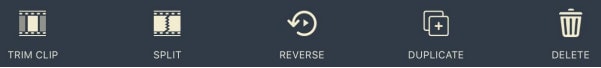
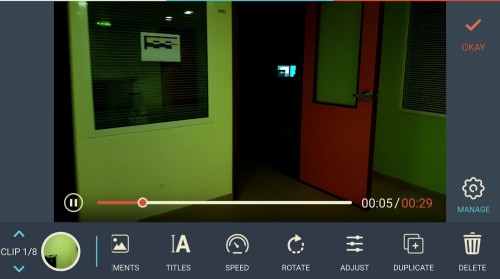
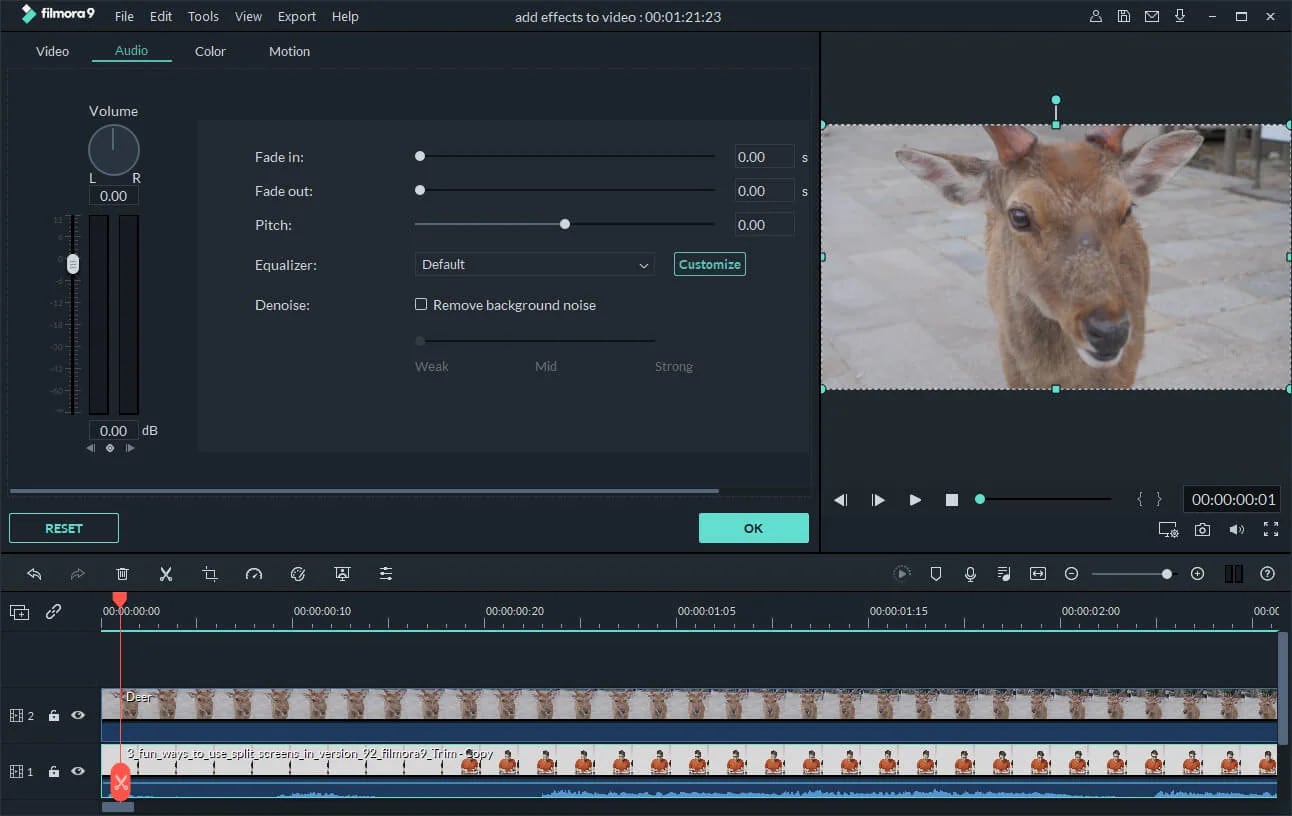
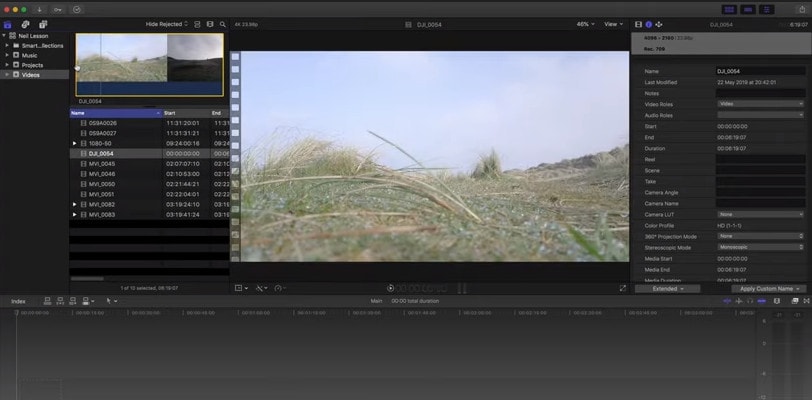
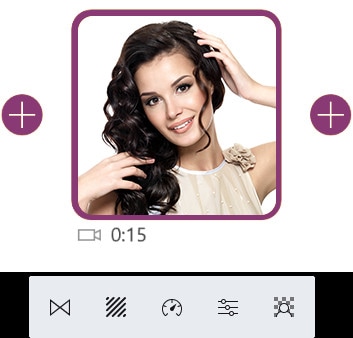
● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

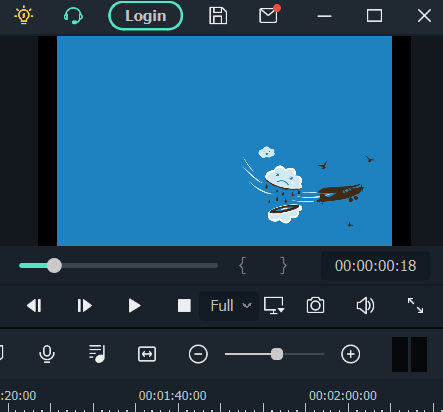
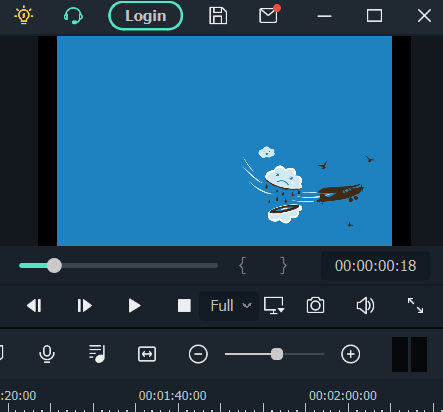
● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

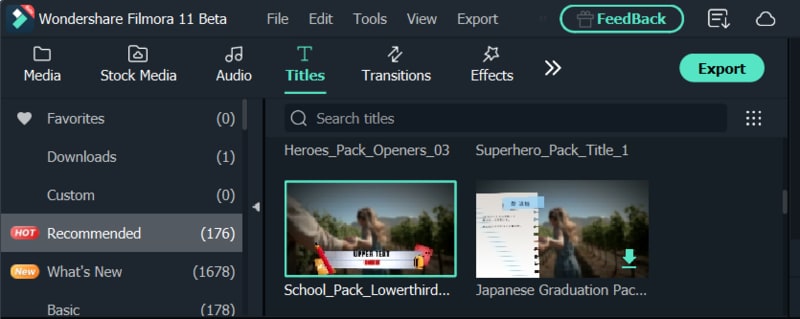
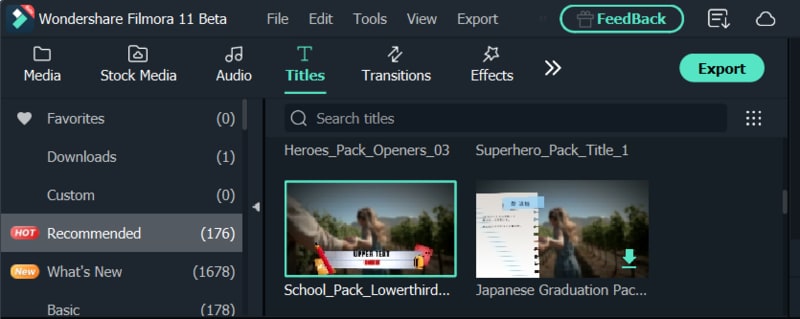
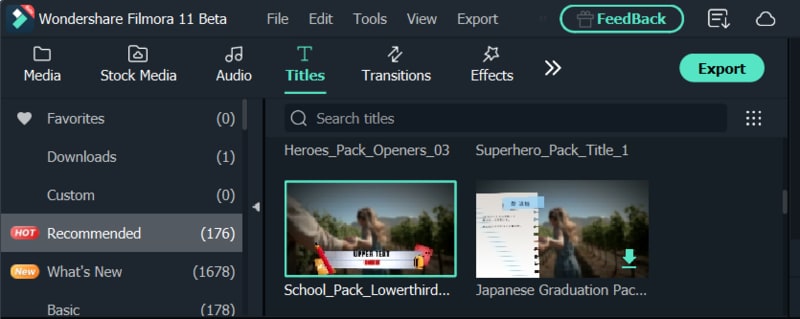
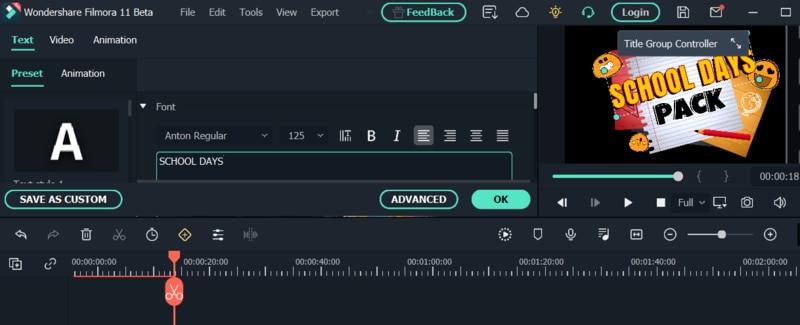
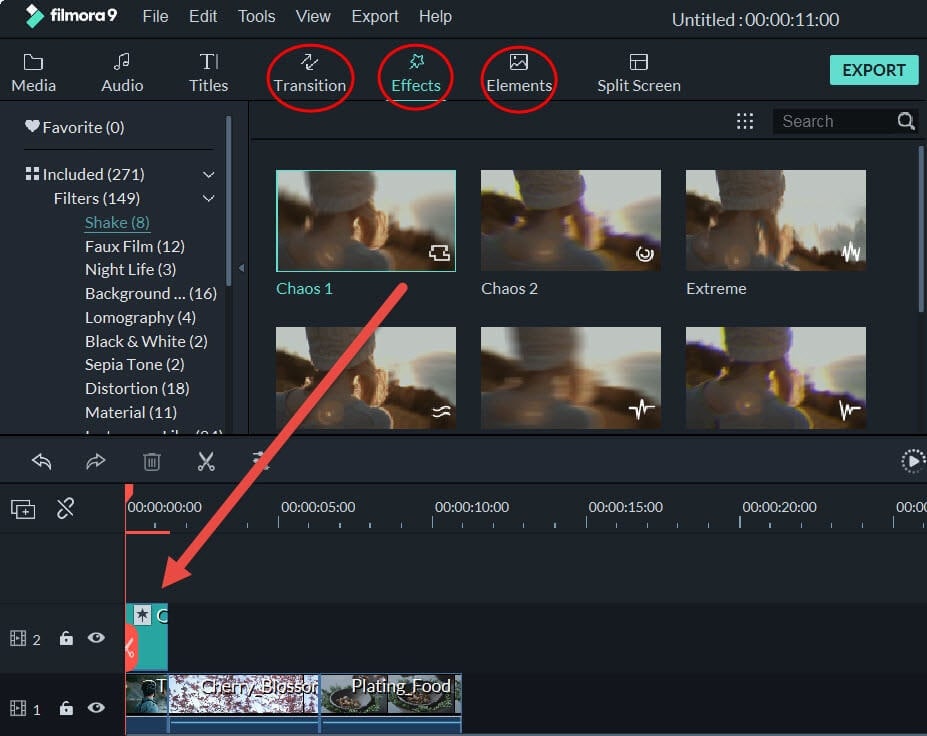
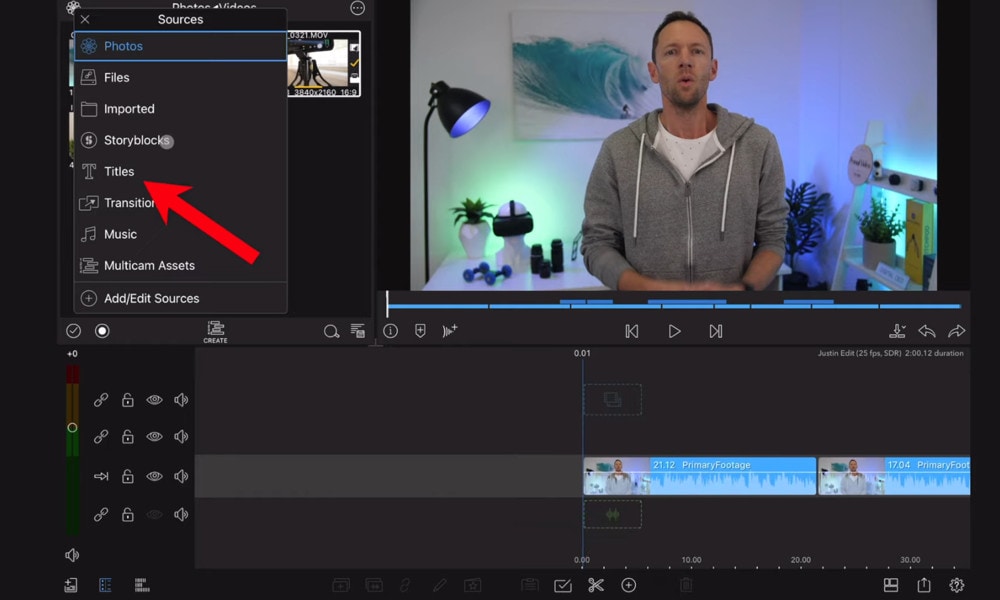
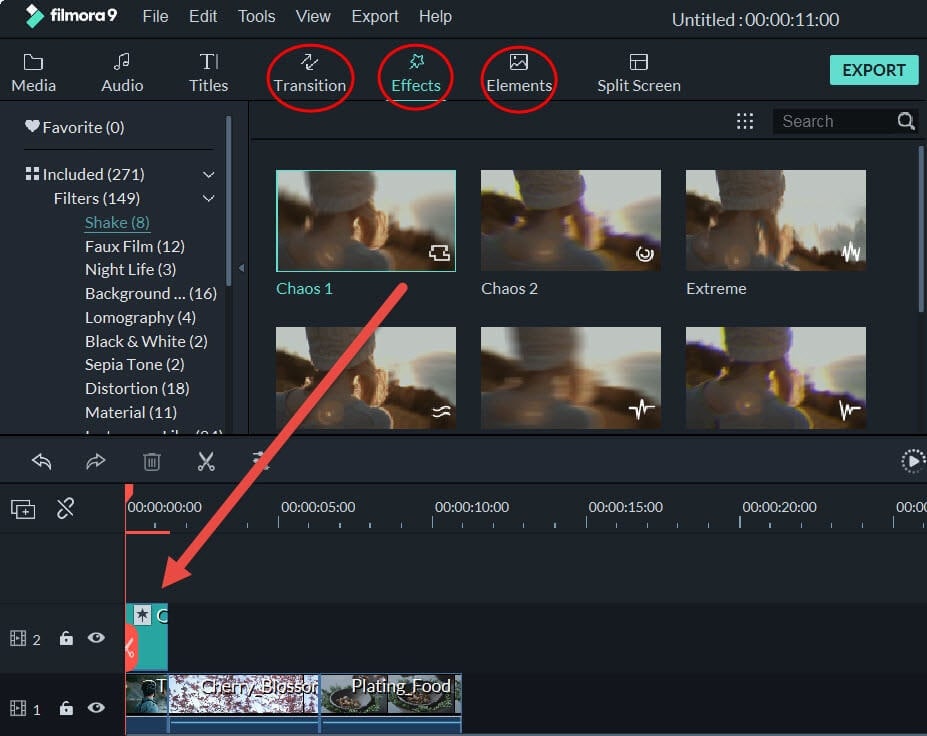
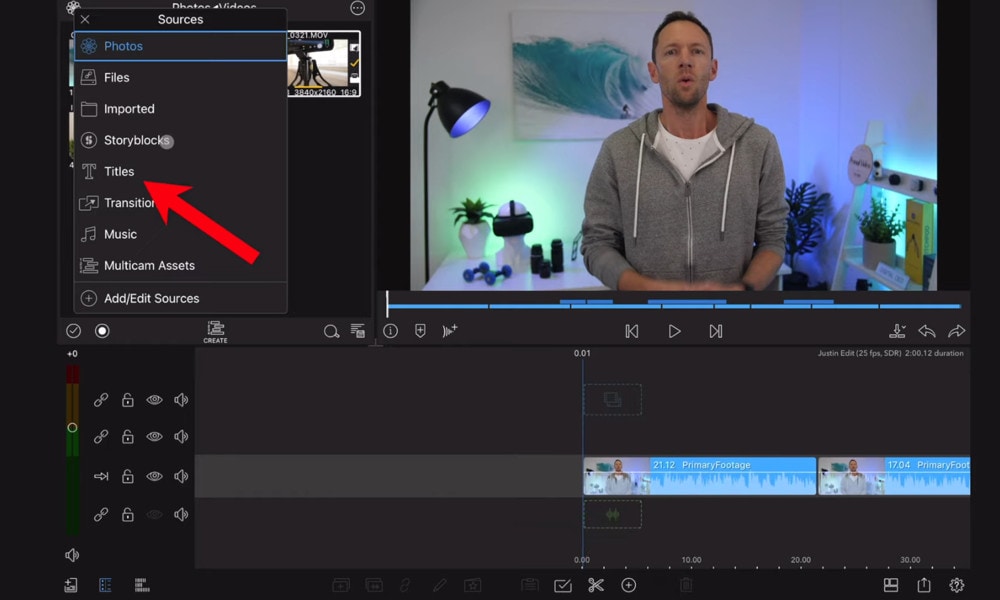
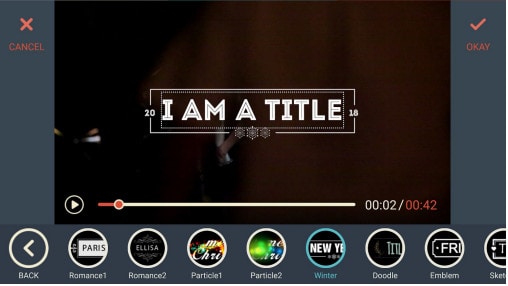
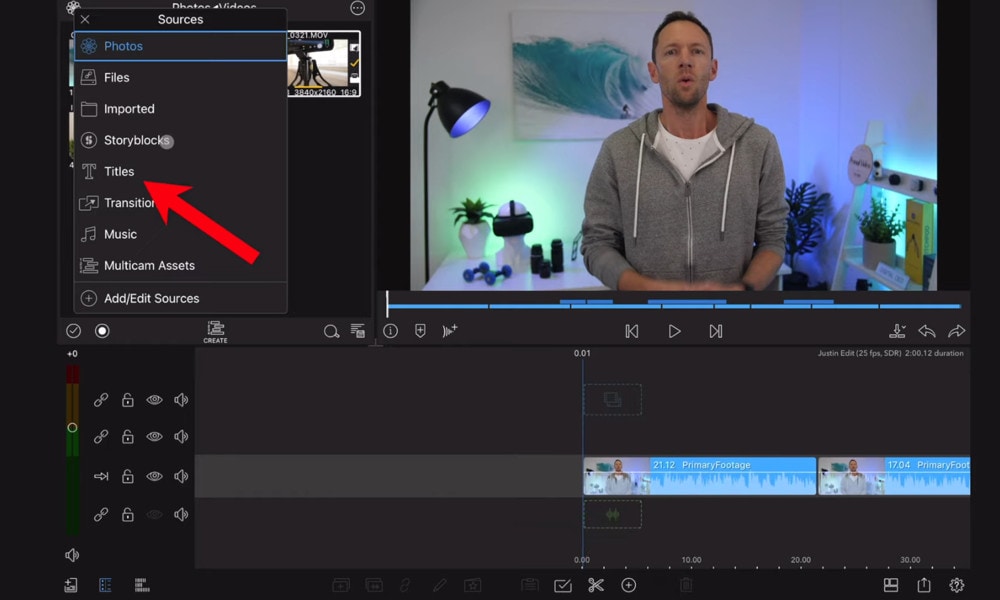
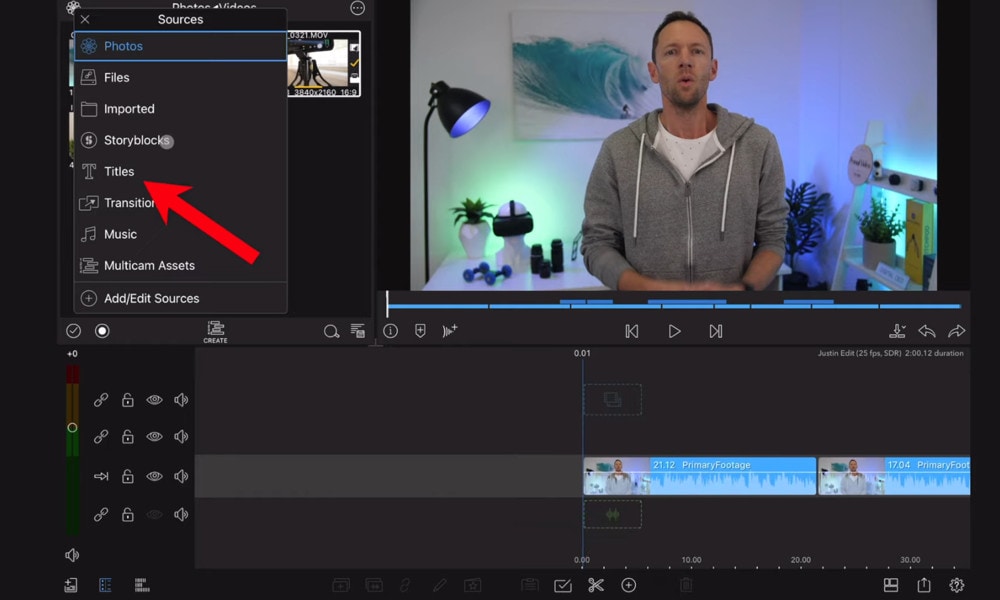
● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

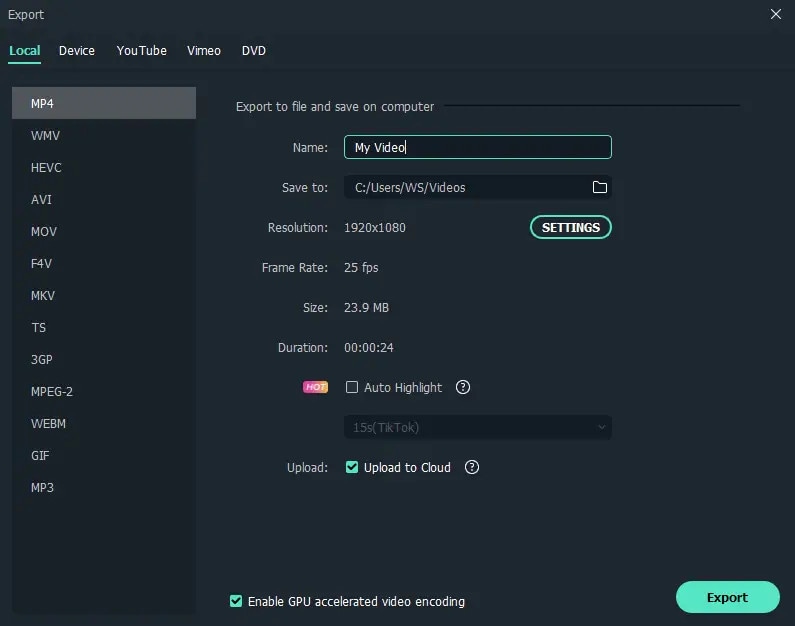
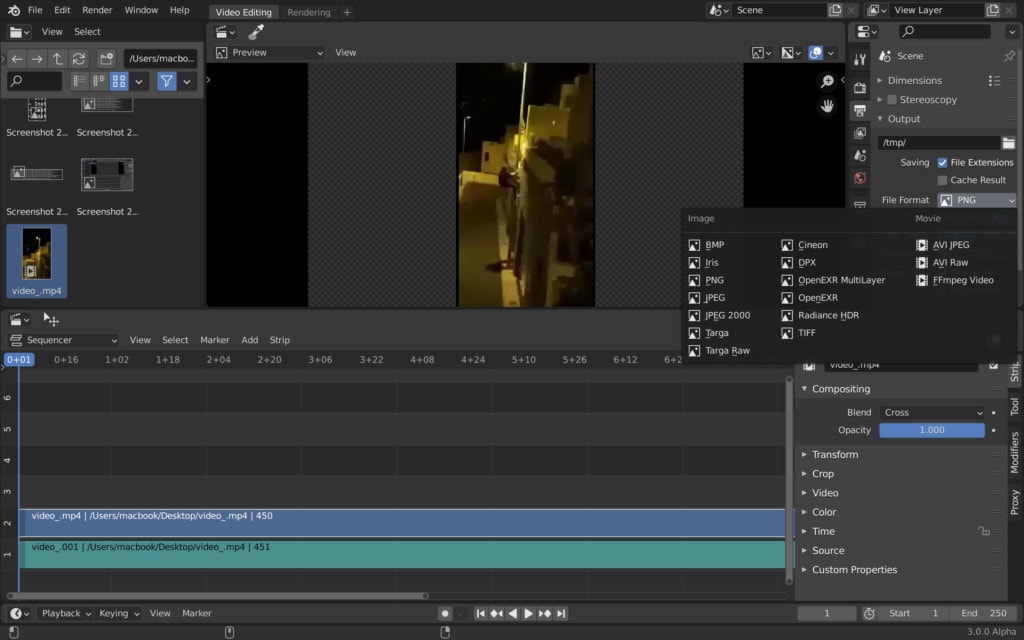
● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

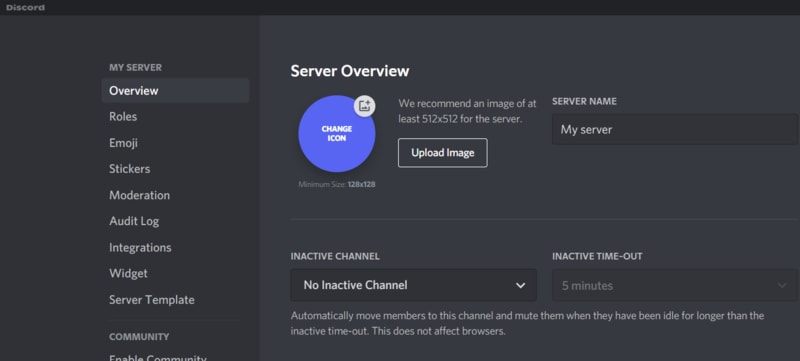
● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

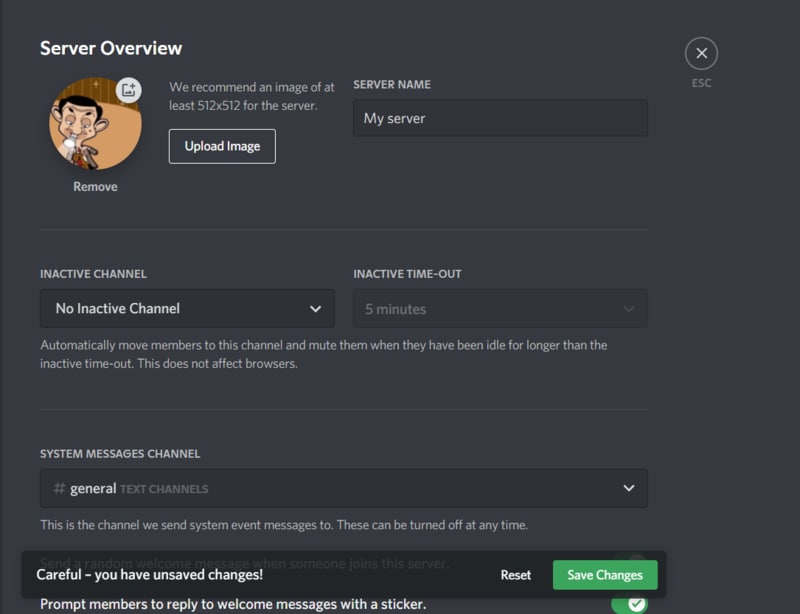
● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
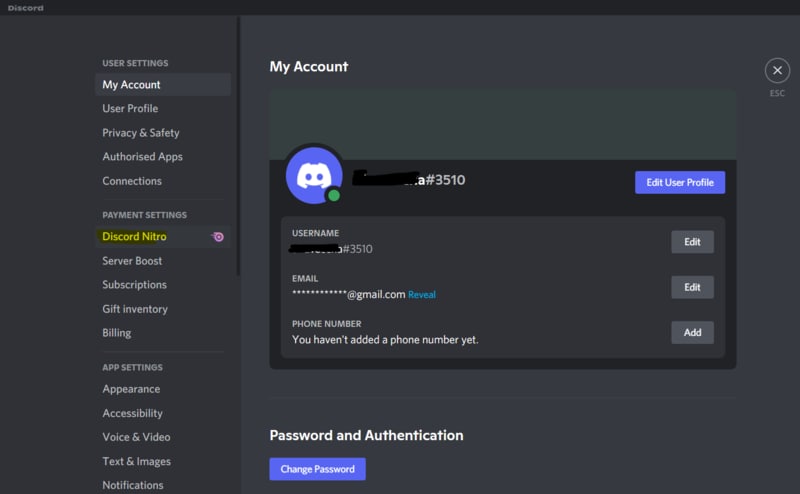
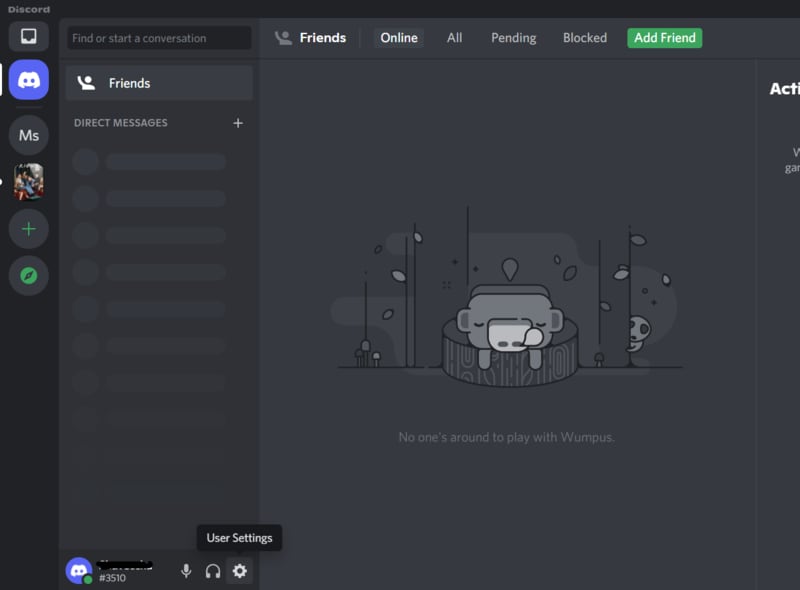
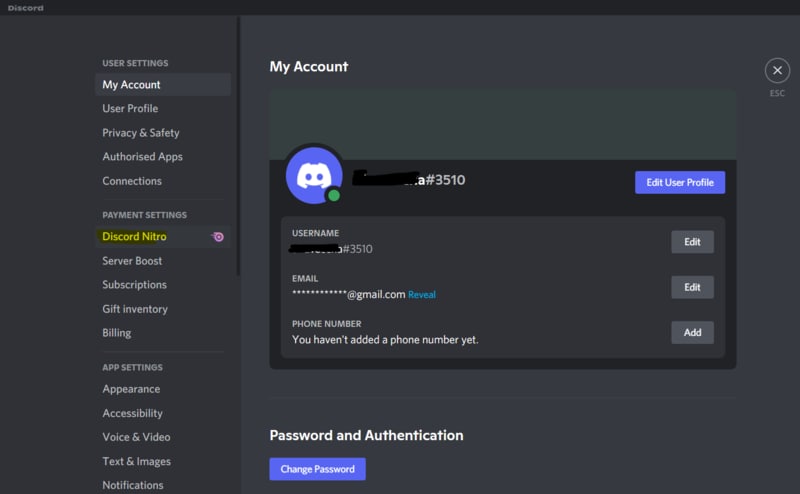
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

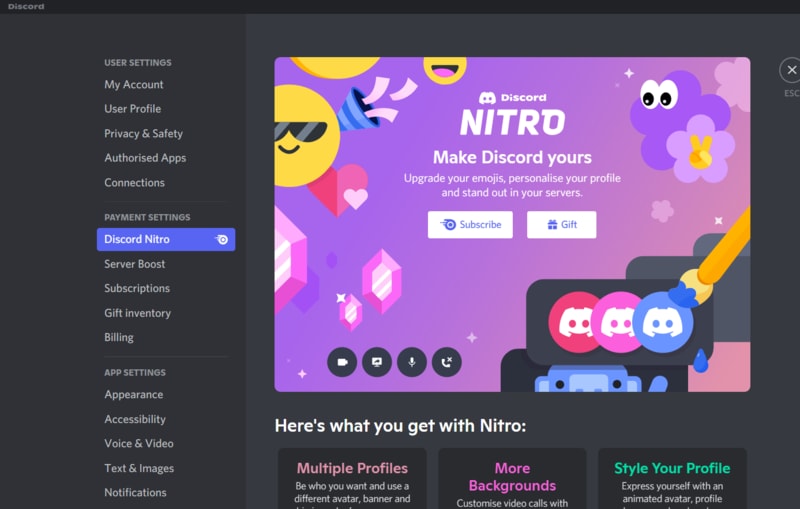
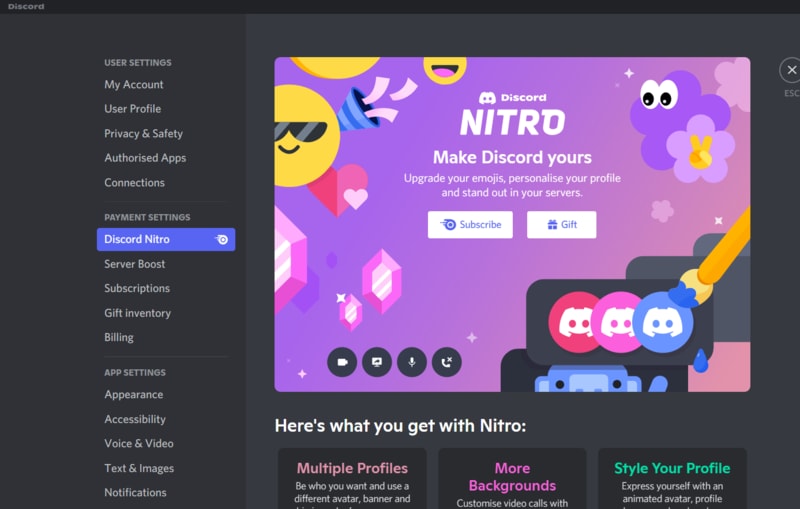
● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

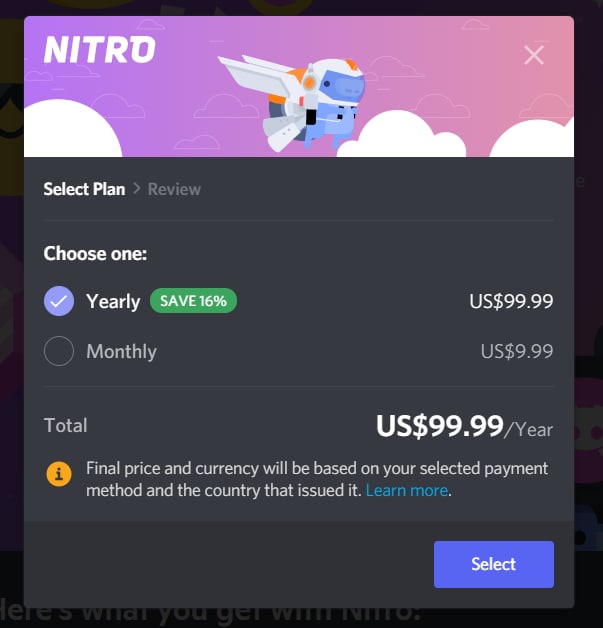
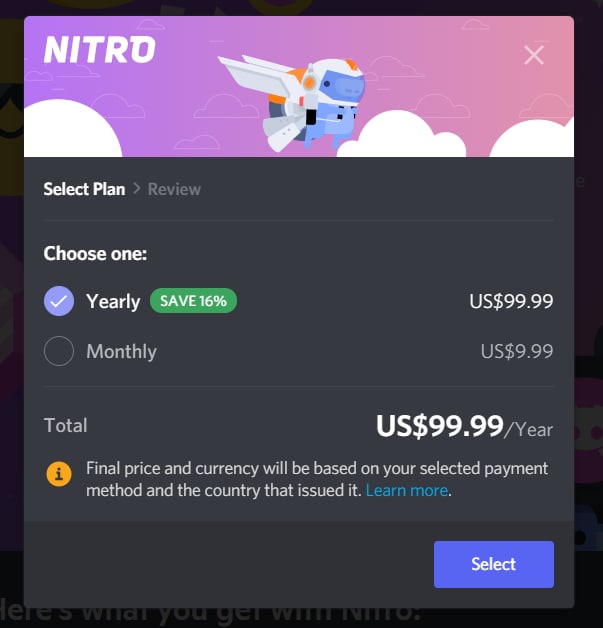
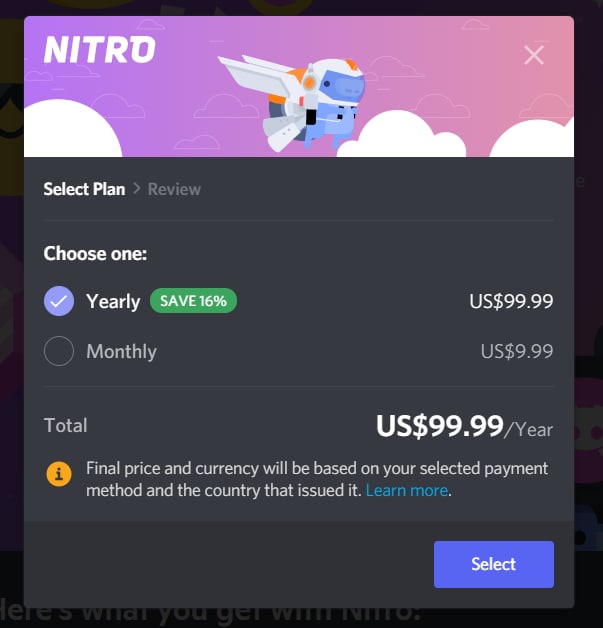
● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

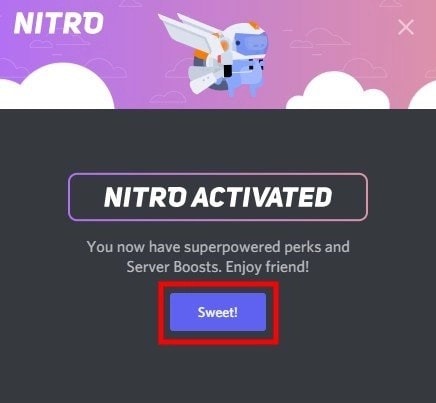
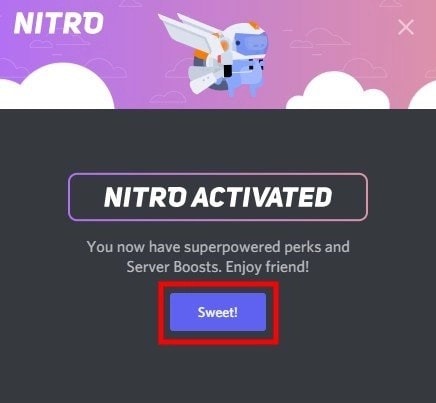
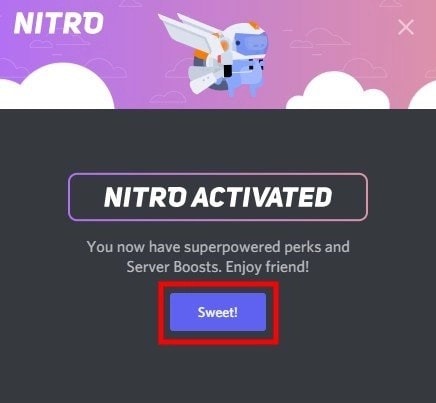
● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
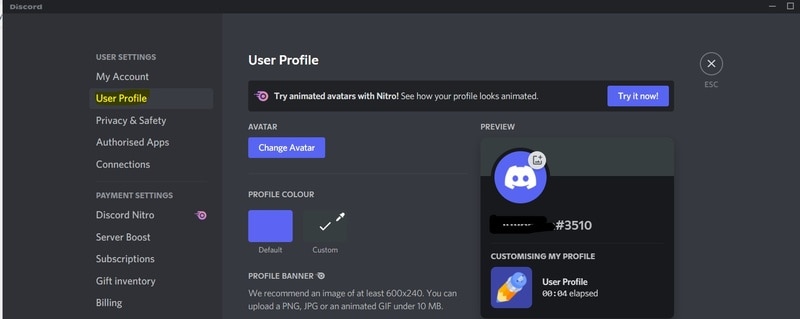
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

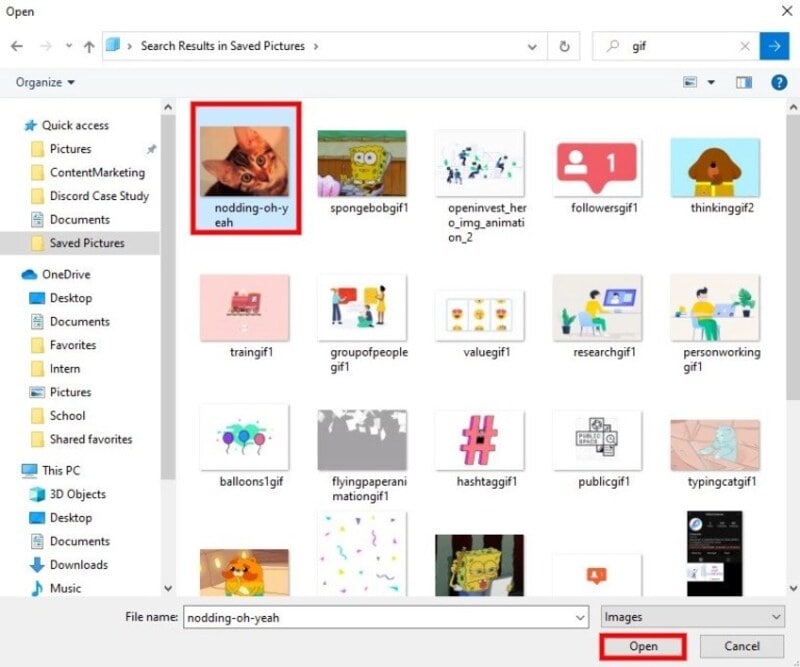
● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

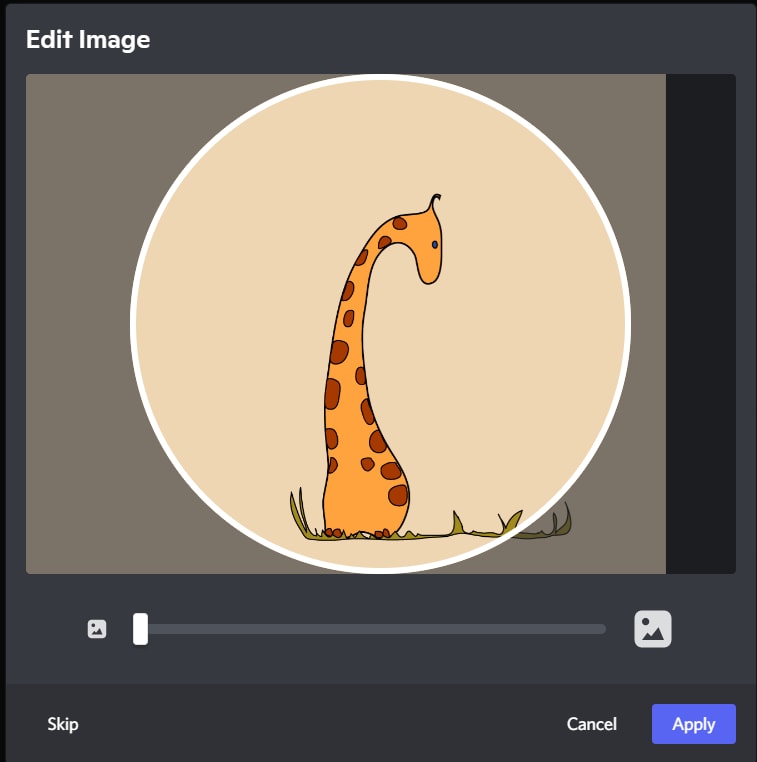
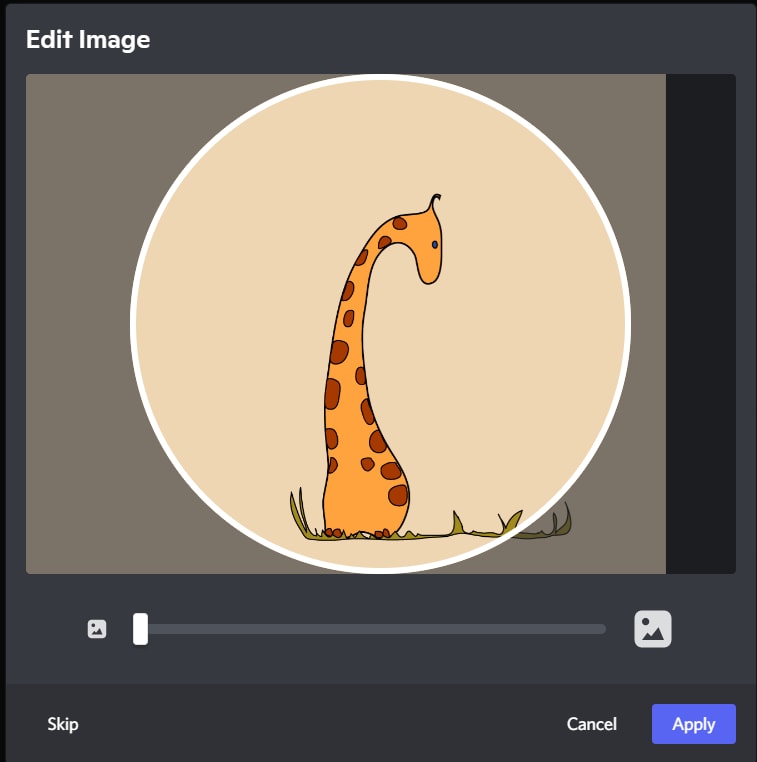
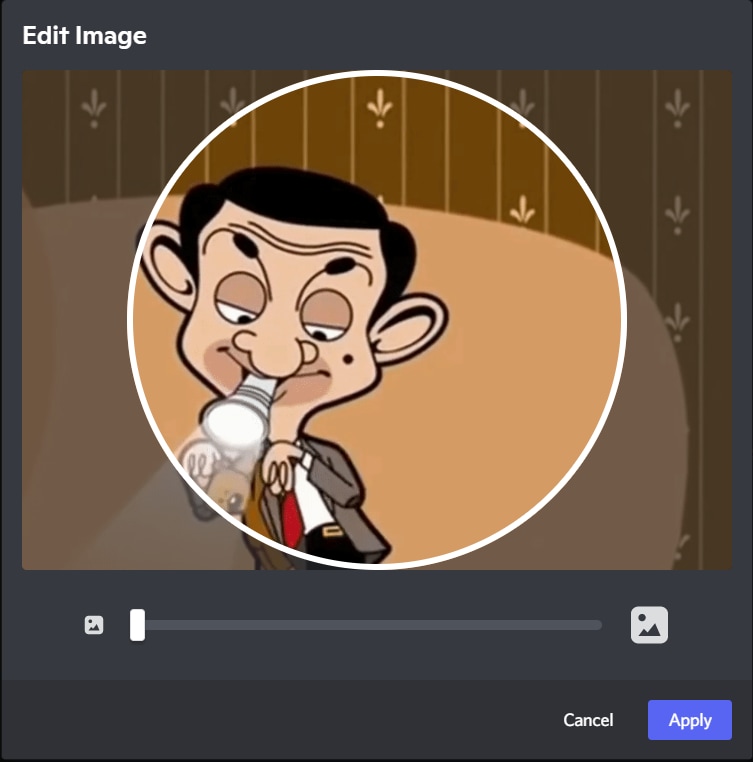
● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

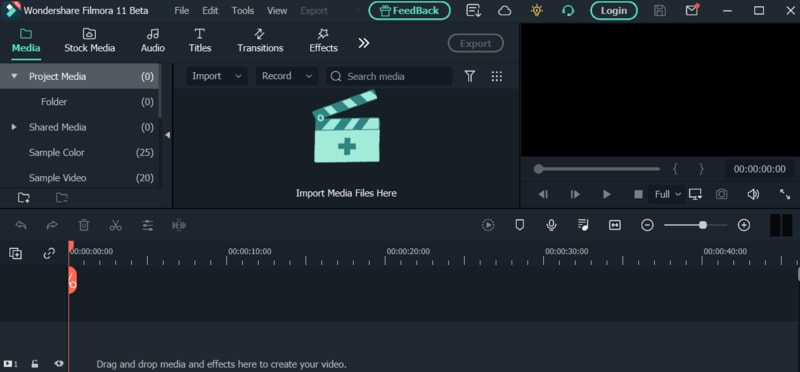
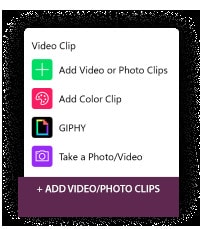
● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

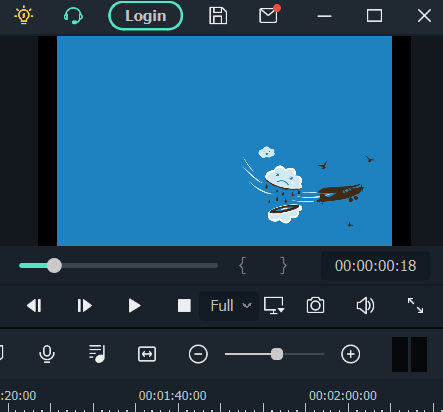
● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

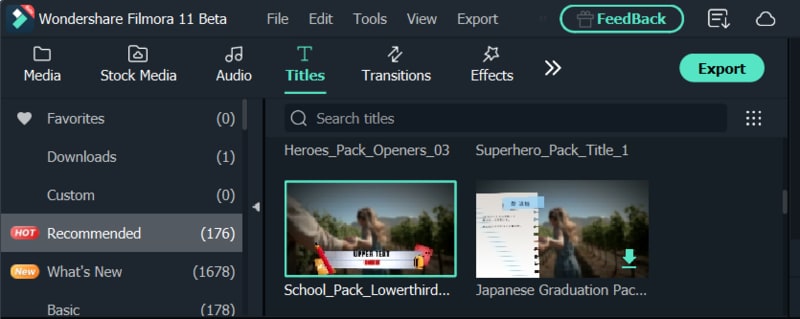
● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

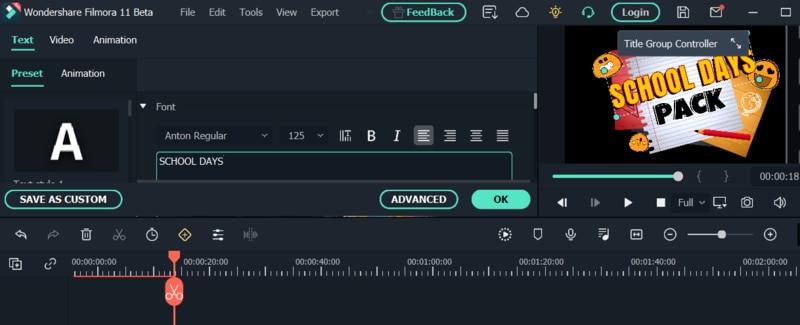
● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

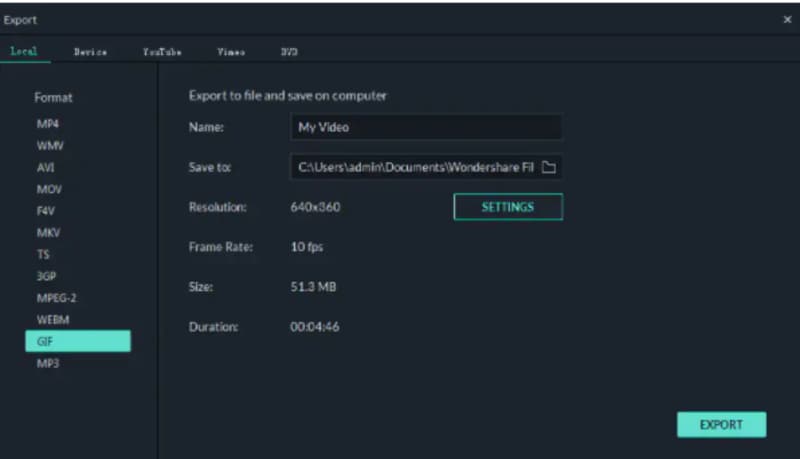
● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

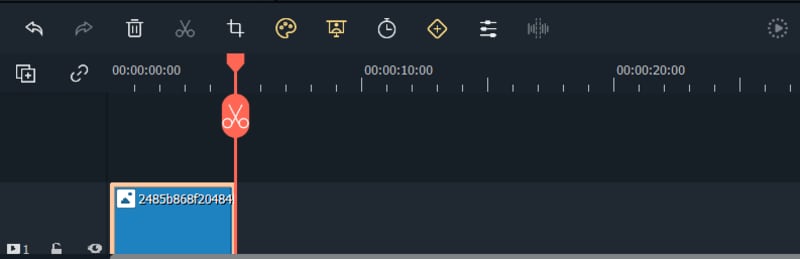
● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
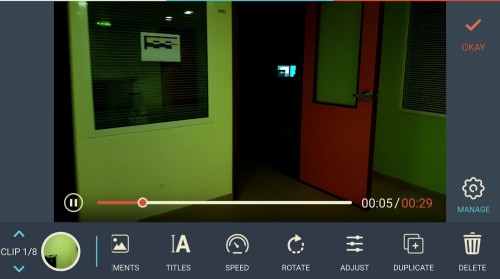
Step 4: Explore Your Editing Skills
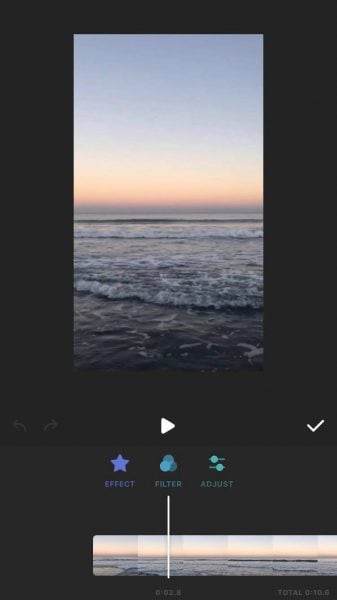
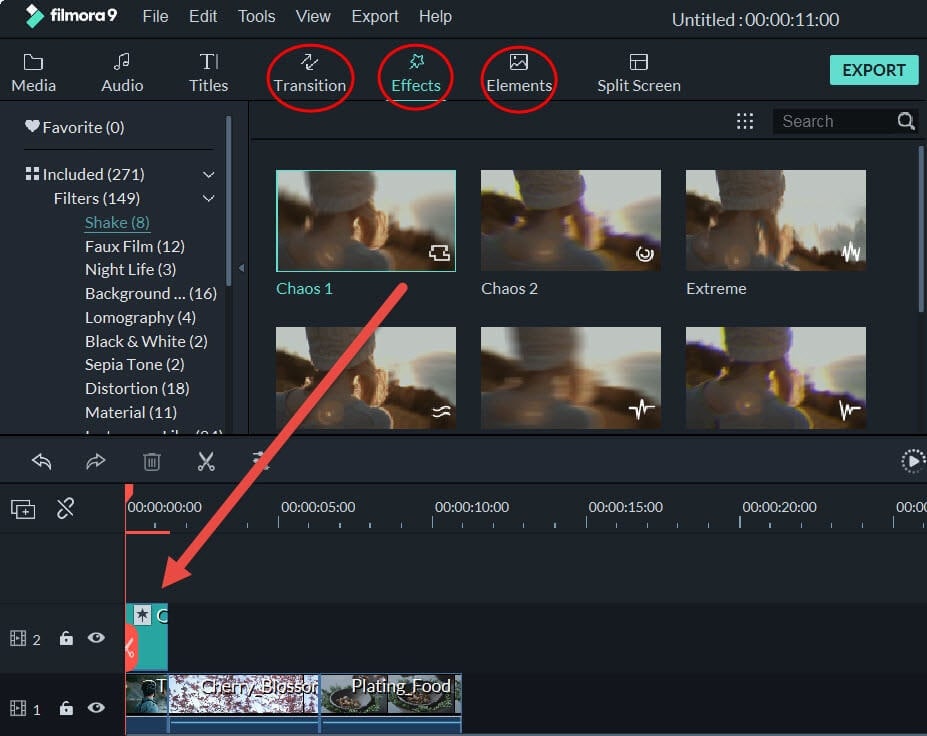
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
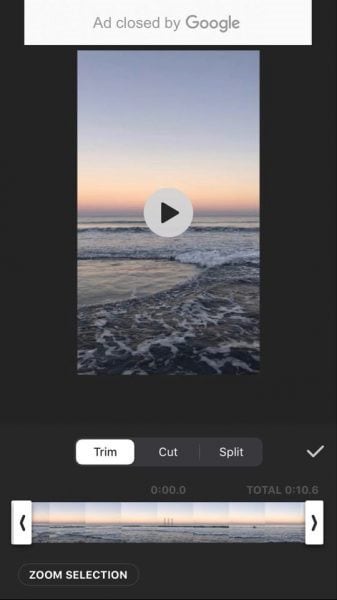
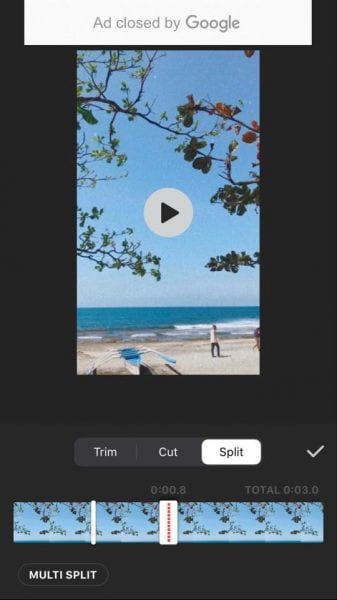
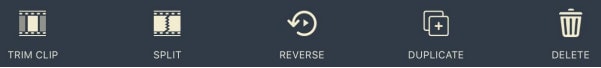
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
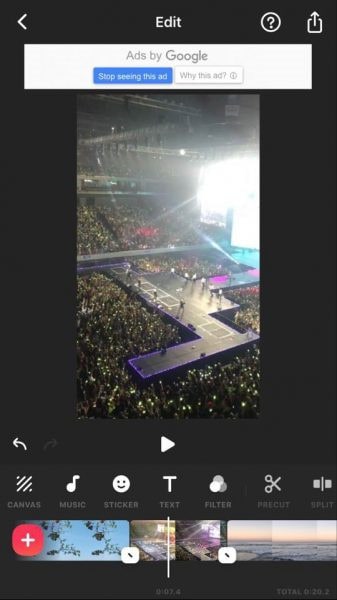
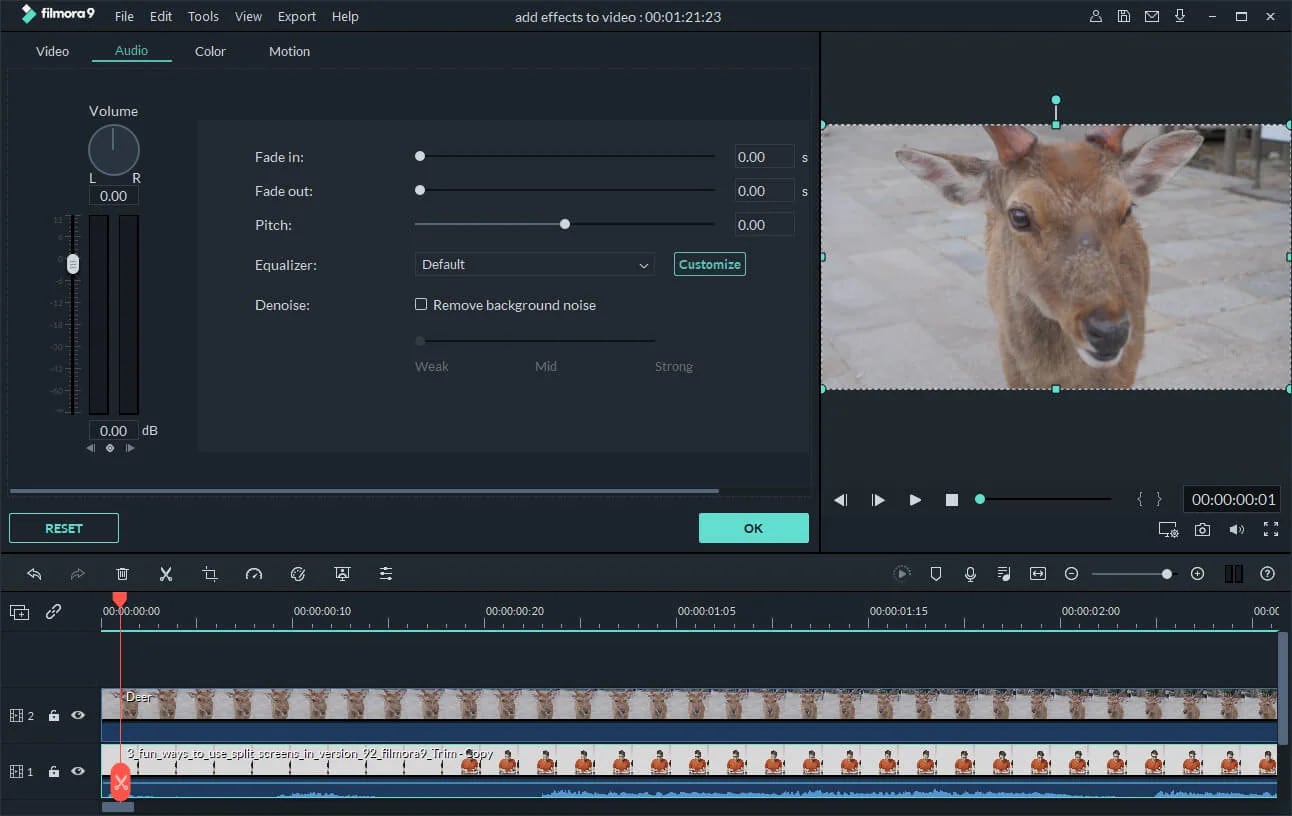
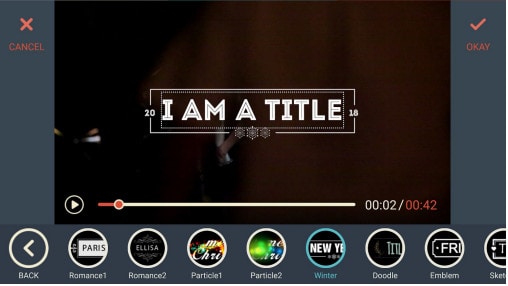
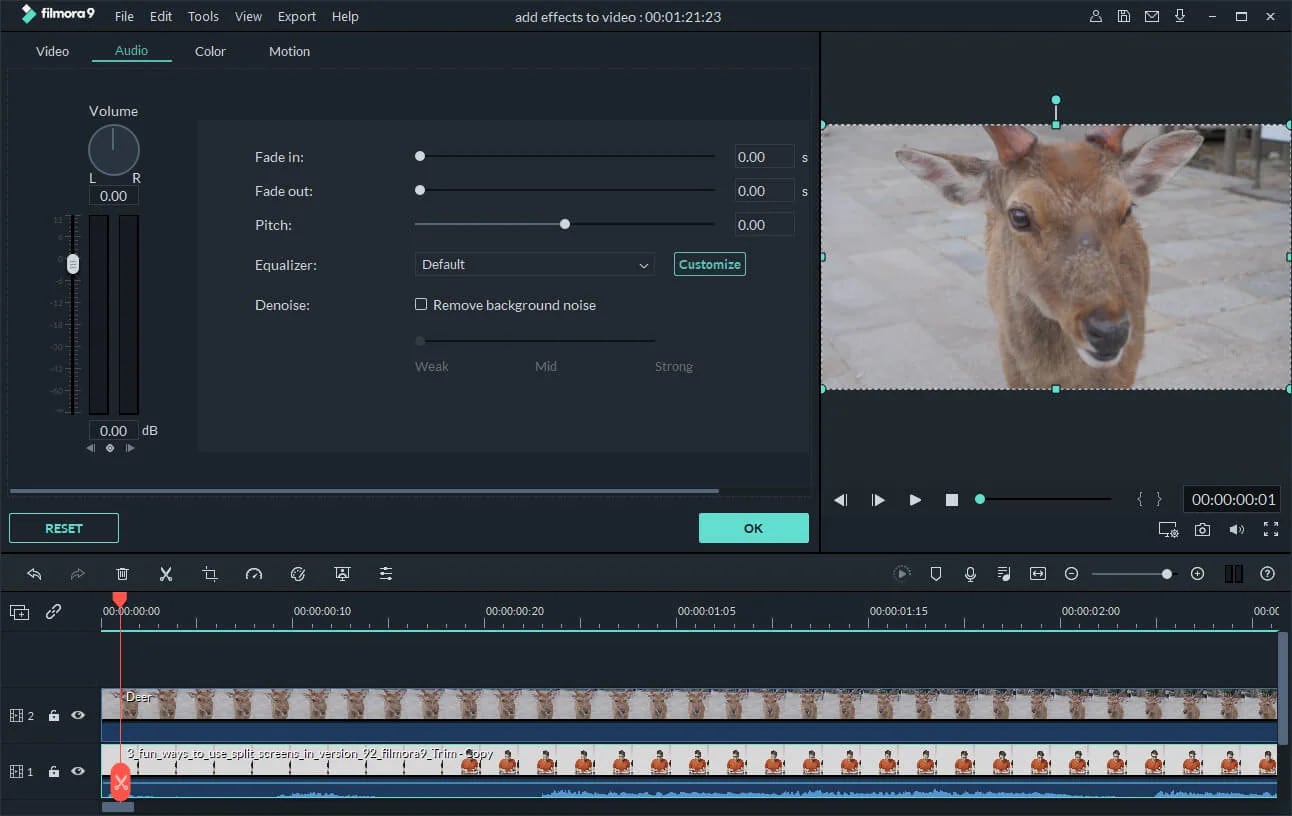
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
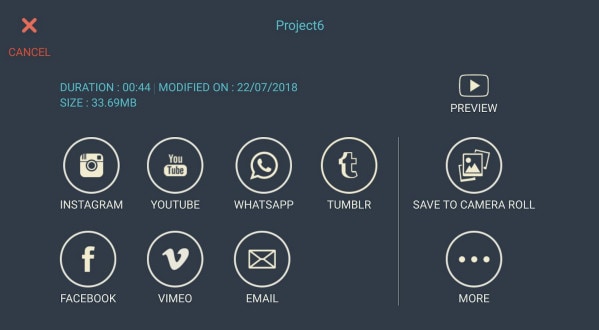
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How to Edit FLV Video Files with FLV Editor [Windows, Mac,Android, iPhone & Online]
FLV is a common container format for transferring digital video and audio information over the Internet. A.flv file is a flash video that may be seen on your computer with Adobe Flash Player, Adobe Air, or some third-party Adobe Flash plugins.
FLV has become the standard video format for web-based streaming video service providers such as Hulu and VEVO due to its superior functionality and tiny size. It’s also the default format for Quicktime on Mac systems.
If you wish to edit FLV videos without any problems, you should utilize a multipurpose video editor that supports the FLV file format.
Best FLV Editor to Edit FlV Video on Windows and Mac - Filmroa Video Editor
Filmora Video Editor is a professional FLV video editing application. This software allows you to edit 4K video files, share completed films directly on social media platforms, and add subtitles and audio files.
You may mix multiple films and enhance your footage with numerous transitions and other effects using this FLV video editing software. Furthermore, the free Filmora application is ideal for adding audio files or video clips from the wide library and uploading your soundtrack.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Therefore, you can use the following steps to edit FLV video on Windows and Mac:
Step 1: Import file:

Step 2: Edit the FLV file:

Acquire the perfect tool in your palm for anything you want to do, such as clipping, cropping, rotating, and more.

Furthermore, all editing capabilities in the toolbar allow drag-and-drop, making it even easier to touch up your films quickly. Consider the following scenario:
- Drag and drop a transition into the video/photo, or right-click it and select “Apply to All.”
- Please drag & drop a title template to the position where you want it to appear, then adjust it.
- To use the effects, select one from the 50+ available video effects, select it, and apply it to your photos/videos instantaneously.
Step 3: Save or Export the file:

When you’re done, export your modified MP4 files to Windows/Mac and quickly share them on YouTube, with the option of sending a message to Facebook and Twitter. When you click Create in the program window’s middle right corner, you’ll be taken to the Output window below.
Alternative Way to Edit FlV Video on Windows
1. VSDC
VSDC is a free video editor along with a lot of advanced features. Cut, combine, trim, crop, and other editing capabilities are available to help you polish your FLV films.
Although it may not look logical, learning the editing capabilities hidden within modular boxes is simple. One noteworthy aspect of VSDC is its ability to produce good visual effects using many trendy video effects, transitions, and filters.
Furthermore, strong chroma keys, color correction, object modification, and other editing tools can be utilized to edit FLV videos. It not only creates excellent FLV videos, but it also supports a wide range of media conversion, allowing you to convert FLV files to various formats and export them without a watermark.
Therefore, follow the below mentioned steps to edit FLV video using VSDC:
Step 1: Install the software on the Windows. Open the application and import the video.

Step 2: Use cutting and splitting tools to edit the video.
The first icon is a picture of a pair of scissors, which is a cutting tool. It’s very useful when you need to cut the beginning or end of a film. Place the cursor exactly where you want to cut, then select “Trim start” or “Trim finish” from the dropdown cutting menu (the small triangle next to the scissors icon).

Cropping is also simple. If you have too much additional space around the scene object recorded, just choose the file you want to trim and select the cropping icon from the “Cutting and Splitting” option. A new window will appear, allowing you to select the region of the scene that should stay.

Step 3: Apply effects and transitions.
To use one, first select the video file you wish to edit, then go to the Video effects tab and select the effect you want to use. On the timeline, a new tab will appear, containing all of the effects done to the selected object. You can alter the effect’s duration and position in time by dragging it with the mouse there. The properties pane on the right-hand side can be used to change other parameters.
Transitions follow the same rule. Place your cursor where you want the transition to begin, then choose a transition from the Video effects dropdown menu and manually adjust the duration.

Step 4: Save changes and export video.
Make sure your movie appears exactly how you want it to before exporting it. If the video appears choppy, use the red preview button and lower the preview quality. When the PC’s resources are insufficient to process the video in real time, lagging can occur. Keep in mind that it has no bearing on the outcome. When you’re finished, navigate to the Export project tab and select an export format.

2. Adobe Premiere Pro:
Professional video editors use Premiere Pro to make everything from YouTube videos to Hollywood films like Mank, a 2021 Oscar candidate. It’s also widely utilized in the workflows of designers, animators, and VFX artists, and we can see why after lengthy testing.
We found the software’s UI to be simple to use, and it increased our productivity by separating things into various workspaces, such as editing, effects, and audio. When we tested it on both Mac and PC, we discovered that each workspace helps handle a specific activity while minimizing distraction.
Edit the FLV video with Adobe Premiere Pro using the following steps:
Step 1: Import the video and create initial sequence.

Step 2: In the Timeline, trim and rearrange clips, add audio, and transitions.

Step 3: Add title and graphics.
In Premiere Pro, you may make onscreen titles, as well as stylize and animate your images.

Step 4: Export your video.

Alternative Way to Edit FlV Video on Mac
1. Blender:
Under the GNU General Public License, Blender is a free, open-source 3D content production program that runs on all major operating systems. Blender is one of the greatest video editors for both Windows and Mac, with advanced features such as modifier-based modeling tools, powerful character animation capabilities, a node-based material, etc.
Because it is developed for professionals, it is tough to use as a beginner. However, it is unrestricted in its use and distribution. In addition, color options are changeable and versatile in the UI.
In contrast, this free video editor is perfect for semi-pros or those who want to enhance their video editing skills. However, you’ll need a lot of time and effort to learn it.
Step 1: Open the application.

Step 2: Then, go into File->New->Video Editing to open the video editor.

Step 3: Import the video and start editing using the editing tools.

Step 4: Save and export the video.

2. Final Cut Pro:
When it comes to video editing software, Apple’s Final Cut Pro is one of the industry standards. As a result, it’s widely utilized in the television and film industries - at least among Mac users. However, one of the truly convincing reasons to choose it over Premiere Pro is because it is subscription-free: you only pay once.
The software’s Magnetic Timeline, grouping tools, a vast selection of effects, solid organizational capabilities, and simple ways to add and edit audio make it a favorite among professional video editors. 360° video, HDR, and powerful color correcting tools are among the other capabilities. It’s a strong software with a lot of features.
Follow the steps to edit FLV video using Final Cut Pro:
Step 1: Create Project.
To make a movie in Final Cut Pro, you must first establish a project, which keeps track of your editing selections and the media you utilize.

Step 2: Select and add clips to the timeline:
The second stage in making a movie with Final Cut Pro is to add and arrange clips in your project. In the timeline, you can move and reorder clips.


Step 3: Cut and trim video:
Final Cut Pro has a number of features for altering the start and stop points of clips in the timeline, as well as regulating the pacing of shots from one to the next.

Step 4: Edit the video by adding effects and transitions:
Final Cut Pro includes a number of advanced editing features that make it simple to create a professional film. Visual enhancements and colour correction are among the finishing touches.

Step 5: Save and export video:

2 Ways to Edit FlV Video on Android:
1. Inshot:
For Android users, Inshot is a fantastic image and video editor. This Android video editor allows you to add popular stickers and emoticons to your films, making them more fashionable and unique.
The program supports HD video output, allowing you more control over your footage. Moreover, the additional sound and video can be synchronized with the available video chronology.
You can quickly blend more than two movies into one with rich effects and sound with this Android editor app. In addition, you can generate a watermark using unique text provided in the app, and subtitles support allow you to produce one with a variety of fonts.
Following are the steps that you can follow to edit FLV video using Inshot:
Step 1: Open the app and import the video.
Tap “Video” to open your phone’s gallery folder and begin editing a video in the InShot app. Select a video to work with. Adjust the canvass after your video has been loaded into the InShot App. For your other social media accounts, there are aspect ratios and sizes that work well with the video. It also has the option of being in portrait or landscape mode.

Step 2: Trim and split videos.


Step 3: Merge videos (optional):
By combining clips, you can combine them into a single film or project. Simply choose the videos you want to import from the drop-down menu. By tapping the “+” button on the lower left of the screen, you can insert and merge more videos. Your project will then be updated using the selected video.

Step 4: Apply filters, add music, text and stickers.




Step 5: Once you are done with the editing process, save the file.

2. Videoshow:
VideoShow has a lot of video editing options. It is a simple and practical video editing program and movie scene maker for art directors and beginners. Using this video cutter, you may reverse, blur, duplicate, edit, merge and split collage clips or films.
You can also use VideoShow to adjust the audio or add subtitles to any video. It also allows you to use different filters on any video on your device. Over 50 intricate themes are included in the program, allowing you to create gorgeous music videos, slide shows, and vlogs in no time.
The annual subscription package is for $135.19, or you can also make a one-time purchase for $225.78.
However, to edit the video, you can use the following steps:
Step 1: Download and install the videoshow application and open it. Upload the video that you want to edit.

Step 2: Edit the video by applying filters or cutting and trimming the part of the video that you want to remove.

Step 3: Save changes and export the video to your preferred location.

2 Ways to Edit FlV Video on iPhone:
1. LumaFusion:
No other software program on the iPhone comes close to the feature set that LumaFusion offers for video editing. It is the only premium app on this list, and it is well worth every penny.
But, of course, YouTubers aren’t the only ones who use the program; mobile journalists and professional video producers who don’t want to lug along their bulky camera equipment and editing apparatus also use it.
LumaFusion deals with up to six video and audio tracks for photographs, movies, audio, titles, and graphics, and six audio tracks for narration, music, and sound effects. You also receive a magnetic timeline; importing clips is a breeze once they’ve been imported.
There are many transitions and effects to choose from, all of which can be layered. Finally, it includes much royalty-free music, sound effects, and other assets. So if you need a professional video editing tool for your iPhone, LumaFusion ($29.99) is the way to go.
Follow these steps to edit FLV video using LumaFusion:
Step 1: To create your first project, press + at the bottom of the screen. You can create a new project by tapping that area or by tapping the Plus button.

Step 2: Import video:
The Import section is located in the top left corner of the screen. This defaults to the Photos tab when you initially launch a new project. All of the photographs and videos can be seen here.

Step 3: Check layout and adjust volume levels


Step 4: Edit the video and add titles.


Step 5: Export the video.

2. Filmora Go:
Without a doubt, Filmora is one of the greatest free video editors for iPhone that does not contain any watermarks. In addition, it’s compatible with both iPhones and Android devices and has a simple user interface.
Filmora is the greatest iPhone video editor for beginners, with themed filters and effects that add flair to your videos without any work.
Filmora has many unique features, including themes for your videos and ‘Materials,’ which are visual effects created by the program. Unfortunately, materials are only available with Filmora Pro, so keep that in mind.
Aside from that, you’ll find all of the typical features here. You can also add titles to videos, utilize stickers and effects, and add music to the background of your movie. You may also add another clip in picture-in-picture mode, which is beneficial.
Below are the following steps to edit FLV video:
Step 1: Open the application and select ‘Create new video’. Now, import the video by choosing the video icon.

Step 2: Edit the video. Within the edit tool, you can trim and split the video. You can also improve the video quality by adding titles, transitions, and music, and voiceovers.




Step 3: After editing the video, select ‘SAVE’ and export the video or download it.

2 Ways to Edit FlV Video Online:
1. Fastreel:
If you’re seeking the finest free online video editor, Fastreel is a terrific tool to start with. This online video editing software provides a wide range of editing options. It can merge, edit, crop, and compress videos to make sharing easier.
It also includes many pre-made templates that you can change to create titles and transitions and other editing features like reverse, looping, and rotating. It’s also quite simple to use, and you can have polished videos in minutes.
There are also numerous pricing options to suit different customers, ranging from a completely free plan with watermarks to paid subscriptions with no limitations.
Use the following steps to edit FLV video:
Step 1: Open Fastreel web and import the video.

Step 2: Use templates to make it look attractive.

Step 3: Edit the video using the template.
Templates are unfinished videos with all of the effects already applied, such as backdrops, transitions, animated stickers, and titles. There are blank spots for your photos or videos, and you can arrange them in any sequence you like. You can also add music from the Fastreel library or upload your own track after entering your text.

Step 4: Once you are done with edits, save the video and export it.

2. WeVideo:
When you’re seeking the greatest video producer online, another wonderful choice to explore is WeVideo.
Google, Dropbox, Rover, and Roche are just a few of the huge names that trust our online editor. Its fast, versatile editing engine and vast stock content collection for adding stock movies, photos, and audio tracks to your productions are ideal for business users.
WeVideo also stands out since it provides unlimited cloud storage for all of your videos, which you can download and watch on any device. The only drawback is that all of this comes at a price, with WeVideo offering a variety of payment plans ranging from $4.99 to $36.99 a month.
Follow the steps to edit videos using WeVideo:
Step 1: Open WeVideo and import the video file.

Step 2: Click on create new video in the left-hand corner of the screen.

Step 3: Edit the video.
The video clip you imported will appear in the viewing window to the right once you click on it. By moving the arrows and either end, you can edit out the beginning or end of your footage.
- Drag the clip into your timeline from your media pool.
- Place the clip on your timeline by dragging and dropping it.
- Click the scissor symbol after moving the blue marker to the spot where you want to cut your clip.
- Once the material has been chopped, you can erase bits of it by selecting it with your mouse and then pressing delete on your keyboard or rearrange the clips in the timeline by dragging and dropping them to other positions.

Step 4: Add effects, transitions, and music to the video.


Step 5: Save and export the video by clicking on the Finish tab.


FAQs about editing FLV video
- How to open FLV files?
Any FLV player is required to view FLV files. Various players are available, including VLC, FLV Player, Sothink FLV Player for Mac, Tonec Free FLV Player, Any FLV Player, and others.
- Is Filmora compatible with Mac?
Filmora requires macOS Sierra (version 10.12) or later and the Big Sur (version 11) and Apple M1 chips. Touch Bar compatibility for MacBook Pro users and custom shortcuts to speed up editing.
- What is the best online FLV editor?
There are numerous free online editors to choose from. Fastreel, WeVideo, and FlexClip Video Maker are a few of the most popular.
- Is FLV better than MP4?
Because FLV and MP4 are the two most popular video file formats, it’s crucial to know which one is preferable. Adobe’s proprietary format is FLV. Both formats employ video and audio codecs and have equal performance levels. In their unprocessed state, MP4 files are more adaptable. You can, however, use an FLV file at the same time if you have the correct player.
- How do I choose a video editor?
When comparing video editing software, there are six crucial elements to consider.
- Budget and cost
- Ease of use/learning curve
- Multi-GPGPU acceleration and video format support
- Tools for advanced editing
- Music, special effects, and other goodies
- Customer service is second to none.
For macOS 10.14 or later
Therefore, you can use the following steps to edit FLV video on Windows and Mac:
Step 1: Import file:

Step 2: Edit the FLV file:

Acquire the perfect tool in your palm for anything you want to do, such as clipping, cropping, rotating, and more.

Furthermore, all editing capabilities in the toolbar allow drag-and-drop, making it even easier to touch up your films quickly. Consider the following scenario:
- Drag and drop a transition into the video/photo, or right-click it and select “Apply to All.”
- Please drag & drop a title template to the position where you want it to appear, then adjust it.
- To use the effects, select one from the 50+ available video effects, select it, and apply it to your photos/videos instantaneously.
Step 3: Save or Export the file:

When you’re done, export your modified MP4 files to Windows/Mac and quickly share them on YouTube, with the option of sending a message to Facebook and Twitter. When you click Create in the program window’s middle right corner, you’ll be taken to the Output window below.
Alternative Way to Edit FlV Video on Windows
1. VSDC
VSDC is a free video editor along with a lot of advanced features. Cut, combine, trim, crop, and other editing capabilities are available to help you polish your FLV films.
Although it may not look logical, learning the editing capabilities hidden within modular boxes is simple. One noteworthy aspect of VSDC is its ability to produce good visual effects using many trendy video effects, transitions, and filters.
Furthermore, strong chroma keys, color correction, object modification, and other editing tools can be utilized to edit FLV videos. It not only creates excellent FLV videos, but it also supports a wide range of media conversion, allowing you to convert FLV files to various formats and export them without a watermark.
Therefore, follow the below mentioned steps to edit FLV video using VSDC:
Step 1: Install the software on the Windows. Open the application and import the video.

Step 2: Use cutting and splitting tools to edit the video.
The first icon is a picture of a pair of scissors, which is a cutting tool. It’s very useful when you need to cut the beginning or end of a film. Place the cursor exactly where you want to cut, then select “Trim start” or “Trim finish” from the dropdown cutting menu (the small triangle next to the scissors icon).

Cropping is also simple. If you have too much additional space around the scene object recorded, just choose the file you want to trim and select the cropping icon from the “Cutting and Splitting” option. A new window will appear, allowing you to select the region of the scene that should stay.

Step 3: Apply effects and transitions.
To use one, first select the video file you wish to edit, then go to the Video effects tab and select the effect you want to use. On the timeline, a new tab will appear, containing all of the effects done to the selected object. You can alter the effect’s duration and position in time by dragging it with the mouse there. The properties pane on the right-hand side can be used to change other parameters.
Transitions follow the same rule. Place your cursor where you want the transition to begin, then choose a transition from the Video effects dropdown menu and manually adjust the duration.

Step 4: Save changes and export video.
Make sure your movie appears exactly how you want it to before exporting it. If the video appears choppy, use the red preview button and lower the preview quality. When the PC’s resources are insufficient to process the video in real time, lagging can occur. Keep in mind that it has no bearing on the outcome. When you’re finished, navigate to the Export project tab and select an export format.

2. Adobe Premiere Pro:
Professional video editors use Premiere Pro to make everything from YouTube videos to Hollywood films like Mank, a 2021 Oscar candidate. It’s also widely utilized in the workflows of designers, animators, and VFX artists, and we can see why after lengthy testing.
We found the software’s UI to be simple to use, and it increased our productivity by separating things into various workspaces, such as editing, effects, and audio. When we tested it on both Mac and PC, we discovered that each workspace helps handle a specific activity while minimizing distraction.
Edit the FLV video with Adobe Premiere Pro using the following steps:
Step 1: Import the video and create initial sequence.

Step 2: In the Timeline, trim and rearrange clips, add audio, and transitions.

Step 3: Add title and graphics.
In Premiere Pro, you may make onscreen titles, as well as stylize and animate your images.

Step 4: Export your video.

Alternative Way to Edit FlV Video on Mac
1. Blender:
Under the GNU General Public License, Blender is a free, open-source 3D content production program that runs on all major operating systems. Blender is one of the greatest video editors for both Windows and Mac, with advanced features such as modifier-based modeling tools, powerful character animation capabilities, a node-based material, etc.
Because it is developed for professionals, it is tough to use as a beginner. However, it is unrestricted in its use and distribution. In addition, color options are changeable and versatile in the UI.
In contrast, this free video editor is perfect for semi-pros or those who want to enhance their video editing skills. However, you’ll need a lot of time and effort to learn it.
Step 1: Open the application.

Step 2: Then, go into File->New->Video Editing to open the video editor.

Step 3: Import the video and start editing using the editing tools.

Step 4: Save and export the video.

2. Final Cut Pro:
When it comes to video editing software, Apple’s Final Cut Pro is one of the industry standards. As a result, it’s widely utilized in the television and film industries - at least among Mac users. However, one of the truly convincing reasons to choose it over Premiere Pro is because it is subscription-free: you only pay once.
The software’s Magnetic Timeline, grouping tools, a vast selection of effects, solid organizational capabilities, and simple ways to add and edit audio make it a favorite among professional video editors. 360° video, HDR, and powerful color correcting tools are among the other capabilities. It’s a strong software with a lot of features.
Follow the steps to edit FLV video using Final Cut Pro:
Step 1: Create Project.
To make a movie in Final Cut Pro, you must first establish a project, which keeps track of your editing selections and the media you utilize.

Step 2: Select and add clips to the timeline:
The second stage in making a movie with Final Cut Pro is to add and arrange clips in your project. In the timeline, you can move and reorder clips.


Step 3: Cut and trim video:
Final Cut Pro has a number of features for altering the start and stop points of clips in the timeline, as well as regulating the pacing of shots from one to the next.

Step 4: Edit the video by adding effects and transitions:
Final Cut Pro includes a number of advanced editing features that make it simple to create a professional film. Visual enhancements and colour correction are among the finishing touches.

Step 5: Save and export video:

2 Ways to Edit FlV Video on Android:
1. Inshot:
For Android users, Inshot is a fantastic image and video editor. This Android video editor allows you to add popular stickers and emoticons to your films, making them more fashionable and unique.
The program supports HD video output, allowing you more control over your footage. Moreover, the additional sound and video can be synchronized with the available video chronology.
You can quickly blend more than two movies into one with rich effects and sound with this Android editor app. In addition, you can generate a watermark using unique text provided in the app, and subtitles support allow you to produce one with a variety of fonts.
Following are the steps that you can follow to edit FLV video using Inshot:
Step 1: Open the app and import the video.
Tap “Video” to open your phone’s gallery folder and begin editing a video in the InShot app. Select a video to work with. Adjust the canvass after your video has been loaded into the InShot App. For your other social media accounts, there are aspect ratios and sizes that work well with the video. It also has the option of being in portrait or landscape mode.

Step 2: Trim and split videos.


Step 3: Merge videos (optional):
By combining clips, you can combine them into a single film or project. Simply choose the videos you want to import from the drop-down menu. By tapping the “+” button on the lower left of the screen, you can insert and merge more videos. Your project will then be updated using the selected video.

Step 4: Apply filters, add music, text and stickers.




Step 5: Once you are done with the editing process, save the file.

2. Videoshow:
VideoShow has a lot of video editing options. It is a simple and practical video editing program and movie scene maker for art directors and beginners. Using this video cutter, you may reverse, blur, duplicate, edit, merge and split collage clips or films.
You can also use VideoShow to adjust the audio or add subtitles to any video. It also allows you to use different filters on any video on your device. Over 50 intricate themes are included in the program, allowing you to create gorgeous music videos, slide shows, and vlogs in no time.
The annual subscription package is for $135.19, or you can also make a one-time purchase for $225.78.
However, to edit the video, you can use the following steps:
Step 1: Download and install the videoshow application and open it. Upload the video that you want to edit.

Step 2: Edit the video by applying filters or cutting and trimming the part of the video that you want to remove.

Step 3: Save changes and export the video to your preferred location.

2 Ways to Edit FlV Video on iPhone:
1. LumaFusion:
No other software program on the iPhone comes close to the feature set that LumaFusion offers for video editing. It is the only premium app on this list, and it is well worth every penny.
But, of course, YouTubers aren’t the only ones who use the program; mobile journalists and professional video producers who don’t want to lug along their bulky camera equipment and editing apparatus also use it.
LumaFusion deals with up to six video and audio tracks for photographs, movies, audio, titles, and graphics, and six audio tracks for narration, music, and sound effects. You also receive a magnetic timeline; importing clips is a breeze once they’ve been imported.
There are many transitions and effects to choose from, all of which can be layered. Finally, it includes much royalty-free music, sound effects, and other assets. So if you need a professional video editing tool for your iPhone, LumaFusion ($29.99) is the way to go.
Follow these steps to edit FLV video using LumaFusion:
Step 1: To create your first project, press + at the bottom of the screen. You can create a new project by tapping that area or by tapping the Plus button.

Step 2: Import video:
The Import section is located in the top left corner of the screen. This defaults to the Photos tab when you initially launch a new project. All of the photographs and videos can be seen here.

Step 3: Check layout and adjust volume levels


Step 4: Edit the video and add titles.


Step 5: Export the video.

2. Filmora Go:
Without a doubt, Filmora is one of the greatest free video editors for iPhone that does not contain any watermarks. In addition, it’s compatible with both iPhones and Android devices and has a simple user interface.
Filmora is the greatest iPhone video editor for beginners, with themed filters and effects that add flair to your videos without any work.
Filmora has many unique features, including themes for your videos and ‘Materials,’ which are visual effects created by the program. Unfortunately, materials are only available with Filmora Pro, so keep that in mind.
Aside from that, you’ll find all of the typical features here. You can also add titles to videos, utilize stickers and effects, and add music to the background of your movie. You may also add another clip in picture-in-picture mode, which is beneficial.
Below are the following steps to edit FLV video:
Step 1: Open the application and select ‘Create new video’. Now, import the video by choosing the video icon.

Step 2: Edit the video. Within the edit tool, you can trim and split the video. You can also improve the video quality by adding titles, transitions, and music, and voiceovers.




Step 3: After editing the video, select ‘SAVE’ and export the video or download it.

2 Ways to Edit FlV Video Online:
1. Fastreel:
If you’re seeking the finest free online video editor, Fastreel is a terrific tool to start with. This online video editing software provides a wide range of editing options. It can merge, edit, crop, and compress videos to make sharing easier.
It also includes many pre-made templates that you can change to create titles and transitions and other editing features like reverse, looping, and rotating. It’s also quite simple to use, and you can have polished videos in minutes.
There are also numerous pricing options to suit different customers, ranging from a completely free plan with watermarks to paid subscriptions with no limitations.
Use the following steps to edit FLV video:
Step 1: Open Fastreel web and import the video.

Step 2: Use templates to make it look attractive.

Step 3: Edit the video using the template.
Templates are unfinished videos with all of the effects already applied, such as backdrops, transitions, animated stickers, and titles. There are blank spots for your photos or videos, and you can arrange them in any sequence you like. You can also add music from the Fastreel library or upload your own track after entering your text.

Step 4: Once you are done with edits, save the video and export it.

2. WeVideo:
When you’re seeking the greatest video producer online, another wonderful choice to explore is WeVideo.
Google, Dropbox, Rover, and Roche are just a few of the huge names that trust our online editor. Its fast, versatile editing engine and vast stock content collection for adding stock movies, photos, and audio tracks to your productions are ideal for business users.
WeVideo also stands out since it provides unlimited cloud storage for all of your videos, which you can download and watch on any device. The only drawback is that all of this comes at a price, with WeVideo offering a variety of payment plans ranging from $4.99 to $36.99 a month.
Follow the steps to edit videos using WeVideo:
Step 1: Open WeVideo and import the video file.

Step 2: Click on create new video in the left-hand corner of the screen.

Step 3: Edit the video.
The video clip you imported will appear in the viewing window to the right once you click on it. By moving the arrows and either end, you can edit out the beginning or end of your footage.
- Drag the clip into your timeline from your media pool.
- Place the clip on your timeline by dragging and dropping it.
- Click the scissor symbol after moving the blue marker to the spot where you want to cut your clip.
- Once the material has been chopped, you can erase bits of it by selecting it with your mouse and then pressing delete on your keyboard or rearrange the clips in the timeline by dragging and dropping them to other positions.

Step 4: Add effects, transitions, and music to the video.


Step 5: Save and export the video by clicking on the Finish tab.


FAQs about editing FLV video
- How to open FLV files?
Any FLV player is required to view FLV files. Various players are available, including VLC, FLV Player, Sothink FLV Player for Mac, Tonec Free FLV Player, Any FLV Player, and others.
- Is Filmora compatible with Mac?
Filmora requires macOS Sierra (version 10.12) or later and the Big Sur (version 11) and Apple M1 chips. Touch Bar compatibility for MacBook Pro users and custom shortcuts to speed up editing.
- What is the best online FLV editor?
There are numerous free online editors to choose from. Fastreel, WeVideo, and FlexClip Video Maker are a few of the most popular.
- Is FLV better than MP4?
Because FLV and MP4 are the two most popular video file formats, it’s crucial to know which one is preferable. Adobe’s proprietary format is FLV. Both formats employ video and audio codecs and have equal performance levels. In their unprocessed state, MP4 files are more adaptable. You can, however, use an FLV file at the same time if you have the correct player.
- How do I choose a video editor?
When comparing video editing software, there are six crucial elements to consider.
- Budget and cost
- Ease of use/learning curve
- Multi-GPGPU acceleration and video format support
- Tools for advanced editing
- Music, special effects, and other goodies
- Customer service is second to none.
For macOS 10.14 or later
Therefore, you can use the following steps to edit FLV video on Windows and Mac:
Step 1: Import file:

Step 2: Edit the FLV file:

Acquire the perfect tool in your palm for anything you want to do, such as clipping, cropping, rotating, and more.

Furthermore, all editing capabilities in the toolbar allow drag-and-drop, making it even easier to touch up your films quickly. Consider the following scenario:
- Drag and drop a transition into the video/photo, or right-click it and select “Apply to All.”
- Please drag & drop a title template to the position where you want it to appear, then adjust it.
- To use the effects, select one from the 50+ available video effects, select it, and apply it to your photos/videos instantaneously.
Step 3: Save or Export the file:

When you’re done, export your modified MP4 files to Windows/Mac and quickly share them on YouTube, with the option of sending a message to Facebook and Twitter. When you click Create in the program window’s middle right corner, you’ll be taken to the Output window below.
Alternative Way to Edit FlV Video on Windows
1. VSDC
VSDC is a free video editor along with a lot of advanced features. Cut, combine, trim, crop, and other editing capabilities are available to help you polish your FLV films.
Although it may not look logical, learning the editing capabilities hidden within modular boxes is simple. One noteworthy aspect of VSDC is its ability to produce good visual effects using many trendy video effects, transitions, and filters.
Furthermore, strong chroma keys, color correction, object modification, and other editing tools can be utilized to edit FLV videos. It not only creates excellent FLV videos, but it also supports a wide range of media conversion, allowing you to convert FLV files to various formats and export them without a watermark.
Therefore, follow the below mentioned steps to edit FLV video using VSDC:
Step 1: Install the software on the Windows. Open the application and import the video.

Step 2: Use cutting and splitting tools to edit the video.
The first icon is a picture of a pair of scissors, which is a cutting tool. It’s very useful when you need to cut the beginning or end of a film. Place the cursor exactly where you want to cut, then select “Trim start” or “Trim finish” from the dropdown cutting menu (the small triangle next to the scissors icon).

Cropping is also simple. If you have too much additional space around the scene object recorded, just choose the file you want to trim and select the cropping icon from the “Cutting and Splitting” option. A new window will appear, allowing you to select the region of the scene that should stay.

Step 3: Apply effects and transitions.
To use one, first select the video file you wish to edit, then go to the Video effects tab and select the effect you want to use. On the timeline, a new tab will appear, containing all of the effects done to the selected object. You can alter the effect’s duration and position in time by dragging it with the mouse there. The properties pane on the right-hand side can be used to change other parameters.
Transitions follow the same rule. Place your cursor where you want the transition to begin, then choose a transition from the Video effects dropdown menu and manually adjust the duration.

Step 4: Save changes and export video.
Make sure your movie appears exactly how you want it to before exporting it. If the video appears choppy, use the red preview button and lower the preview quality. When the PC’s resources are insufficient to process the video in real time, lagging can occur. Keep in mind that it has no bearing on the outcome. When you’re finished, navigate to the Export project tab and select an export format.

2. Adobe Premiere Pro:
Professional video editors use Premiere Pro to make everything from YouTube videos to Hollywood films like Mank, a 2021 Oscar candidate. It’s also widely utilized in the workflows of designers, animators, and VFX artists, and we can see why after lengthy testing.
We found the software’s UI to be simple to use, and it increased our productivity by separating things into various workspaces, such as editing, effects, and audio. When we tested it on both Mac and PC, we discovered that each workspace helps handle a specific activity while minimizing distraction.
Edit the FLV video with Adobe Premiere Pro using the following steps:
Step 1: Import the video and create initial sequence.

Step 2: In the Timeline, trim and rearrange clips, add audio, and transitions.

Step 3: Add title and graphics.
In Premiere Pro, you may make onscreen titles, as well as stylize and animate your images.

Step 4: Export your video.

Alternative Way to Edit FlV Video on Mac
1. Blender:
Under the GNU General Public License, Blender is a free, open-source 3D content production program that runs on all major operating systems. Blender is one of the greatest video editors for both Windows and Mac, with advanced features such as modifier-based modeling tools, powerful character animation capabilities, a node-based material, etc.
Because it is developed for professionals, it is tough to use as a beginner. However, it is unrestricted in its use and distribution. In addition, color options are changeable and versatile in the UI.
In contrast, this free video editor is perfect for semi-pros or those who want to enhance their video editing skills. However, you’ll need a lot of time and effort to learn it.
Step 1: Open the application.

Step 2: Then, go into File->New->Video Editing to open the video editor.

Step 3: Import the video and start editing using the editing tools.

Step 4: Save and export the video.

2. Final Cut Pro:
When it comes to video editing software, Apple’s Final Cut Pro is one of the industry standards. As a result, it’s widely utilized in the television and film industries - at least among Mac users. However, one of the truly convincing reasons to choose it over Premiere Pro is because it is subscription-free: you only pay once.
The software’s Magnetic Timeline, grouping tools, a vast selection of effects, solid organizational capabilities, and simple ways to add and edit audio make it a favorite among professional video editors. 360° video, HDR, and powerful color correcting tools are among the other capabilities. It’s a strong software with a lot of features.
Follow the steps to edit FLV video using Final Cut Pro:
Step 1: Create Project.
To make a movie in Final Cut Pro, you must first establish a project, which keeps track of your editing selections and the media you utilize.

Step 2: Select and add clips to the timeline:
The second stage in making a movie with Final Cut Pro is to add and arrange clips in your project. In the timeline, you can move and reorder clips.


Step 3: Cut and trim video:
Final Cut Pro has a number of features for altering the start and stop points of clips in the timeline, as well as regulating the pacing of shots from one to the next.

Step 4: Edit the video by adding effects and transitions:
Final Cut Pro includes a number of advanced editing features that make it simple to create a professional film. Visual enhancements and colour correction are among the finishing touches.

Step 5: Save and export video:

2 Ways to Edit FlV Video on Android:
1. Inshot:
For Android users, Inshot is a fantastic image and video editor. This Android video editor allows you to add popular stickers and emoticons to your films, making them more fashionable and unique.
The program supports HD video output, allowing you more control over your footage. Moreover, the additional sound and video can be synchronized with the available video chronology.
You can quickly blend more than two movies into one with rich effects and sound with this Android editor app. In addition, you can generate a watermark using unique text provided in the app, and subtitles support allow you to produce one with a variety of fonts.
Following are the steps that you can follow to edit FLV video using Inshot:
Step 1: Open the app and import the video.
Tap “Video” to open your phone’s gallery folder and begin editing a video in the InShot app. Select a video to work with. Adjust the canvass after your video has been loaded into the InShot App. For your other social media accounts, there are aspect ratios and sizes that work well with the video. It also has the option of being in portrait or landscape mode.

Step 2: Trim and split videos.


Step 3: Merge videos (optional):
By combining clips, you can combine them into a single film or project. Simply choose the videos you want to import from the drop-down menu. By tapping the “+” button on the lower left of the screen, you can insert and merge more videos. Your project will then be updated using the selected video.

Step 4: Apply filters, add music, text and stickers.




Step 5: Once you are done with the editing process, save the file.

2. Videoshow:
VideoShow has a lot of video editing options. It is a simple and practical video editing program and movie scene maker for art directors and beginners. Using this video cutter, you may reverse, blur, duplicate, edit, merge and split collage clips or films.
You can also use VideoShow to adjust the audio or add subtitles to any video. It also allows you to use different filters on any video on your device. Over 50 intricate themes are included in the program, allowing you to create gorgeous music videos, slide shows, and vlogs in no time.
The annual subscription package is for $135.19, or you can also make a one-time purchase for $225.78.
However, to edit the video, you can use the following steps:
Step 1: Download and install the videoshow application and open it. Upload the video that you want to edit.

Step 2: Edit the video by applying filters or cutting and trimming the part of the video that you want to remove.

Step 3: Save changes and export the video to your preferred location.

2 Ways to Edit FlV Video on iPhone:
1. LumaFusion:
No other software program on the iPhone comes close to the feature set that LumaFusion offers for video editing. It is the only premium app on this list, and it is well worth every penny.
But, of course, YouTubers aren’t the only ones who use the program; mobile journalists and professional video producers who don’t want to lug along their bulky camera equipment and editing apparatus also use it.
LumaFusion deals with up to six video and audio tracks for photographs, movies, audio, titles, and graphics, and six audio tracks for narration, music, and sound effects. You also receive a magnetic timeline; importing clips is a breeze once they’ve been imported.
There are many transitions and effects to choose from, all of which can be layered. Finally, it includes much royalty-free music, sound effects, and other assets. So if you need a professional video editing tool for your iPhone, LumaFusion ($29.99) is the way to go.
Follow these steps to edit FLV video using LumaFusion:
Step 1: To create your first project, press + at the bottom of the screen. You can create a new project by tapping that area or by tapping the Plus button.

Step 2: Import video:
The Import section is located in the top left corner of the screen. This defaults to the Photos tab when you initially launch a new project. All of the photographs and videos can be seen here.

Step 3: Check layout and adjust volume levels


Step 4: Edit the video and add titles.


Step 5: Export the video.

2. Filmora Go:
Without a doubt, Filmora is one of the greatest free video editors for iPhone that does not contain any watermarks. In addition, it’s compatible with both iPhones and Android devices and has a simple user interface.
Filmora is the greatest iPhone video editor for beginners, with themed filters and effects that add flair to your videos without any work.
Filmora has many unique features, including themes for your videos and ‘Materials,’ which are visual effects created by the program. Unfortunately, materials are only available with Filmora Pro, so keep that in mind.
Aside from that, you’ll find all of the typical features here. You can also add titles to videos, utilize stickers and effects, and add music to the background of your movie. You may also add another clip in picture-in-picture mode, which is beneficial.
Below are the following steps to edit FLV video:
Step 1: Open the application and select ‘Create new video’. Now, import the video by choosing the video icon.

Step 2: Edit the video. Within the edit tool, you can trim and split the video. You can also improve the video quality by adding titles, transitions, and music, and voiceovers.




Step 3: After editing the video, select ‘SAVE’ and export the video or download it.

2 Ways to Edit FlV Video Online:
1. Fastreel:
If you’re seeking the finest free online video editor, Fastreel is a terrific tool to start with. This online video editing software provides a wide range of editing options. It can merge, edit, crop, and compress videos to make sharing easier.
It also includes many pre-made templates that you can change to create titles and transitions and other editing features like reverse, looping, and rotating. It’s also quite simple to use, and you can have polished videos in minutes.
There are also numerous pricing options to suit different customers, ranging from a completely free plan with watermarks to paid subscriptions with no limitations.
Use the following steps to edit FLV video:
Step 1: Open Fastreel web and import the video.

Step 2: Use templates to make it look attractive.

Step 3: Edit the video using the template.
Templates are unfinished videos with all of the effects already applied, such as backdrops, transitions, animated stickers, and titles. There are blank spots for your photos or videos, and you can arrange them in any sequence you like. You can also add music from the Fastreel library or upload your own track after entering your text.

Step 4: Once you are done with edits, save the video and export it.

2. WeVideo:
When you’re seeking the greatest video producer online, another wonderful choice to explore is WeVideo.
Google, Dropbox, Rover, and Roche are just a few of the huge names that trust our online editor. Its fast, versatile editing engine and vast stock content collection for adding stock movies, photos, and audio tracks to your productions are ideal for business users.
WeVideo also stands out since it provides unlimited cloud storage for all of your videos, which you can download and watch on any device. The only drawback is that all of this comes at a price, with WeVideo offering a variety of payment plans ranging from $4.99 to $36.99 a month.
Follow the steps to edit videos using WeVideo:
Step 1: Open WeVideo and import the video file.

Step 2: Click on create new video in the left-hand corner of the screen.

Step 3: Edit the video.
The video clip you imported will appear in the viewing window to the right once you click on it. By moving the arrows and either end, you can edit out the beginning or end of your footage.
- Drag the clip into your timeline from your media pool.
- Place the clip on your timeline by dragging and dropping it.
- Click the scissor symbol after moving the blue marker to the spot where you want to cut your clip.
- Once the material has been chopped, you can erase bits of it by selecting it with your mouse and then pressing delete on your keyboard or rearrange the clips in the timeline by dragging and dropping them to other positions.

Step 4: Add effects, transitions, and music to the video.


Step 5: Save and export the video by clicking on the Finish tab.


FAQs about editing FLV video
- How to open FLV files?
Any FLV player is required to view FLV files. Various players are available, including VLC, FLV Player, Sothink FLV Player for Mac, Tonec Free FLV Player, Any FLV Player, and others.
- Is Filmora compatible with Mac?
Filmora requires macOS Sierra (version 10.12) or later and the Big Sur (version 11) and Apple M1 chips. Touch Bar compatibility for MacBook Pro users and custom shortcuts to speed up editing.
- What is the best online FLV editor?
There are numerous free online editors to choose from. Fastreel, WeVideo, and FlexClip Video Maker are a few of the most popular.
- Is FLV better than MP4?
Because FLV and MP4 are the two most popular video file formats, it’s crucial to know which one is preferable. Adobe’s proprietary format is FLV. Both formats employ video and audio codecs and have equal performance levels. In their unprocessed state, MP4 files are more adaptable. You can, however, use an FLV file at the same time if you have the correct player.
- How do I choose a video editor?
When comparing video editing software, there are six crucial elements to consider.
- Budget and cost
- Ease of use/learning curve
- Multi-GPGPU acceleration and video format support
- Tools for advanced editing
- Music, special effects, and other goodies
- Customer service is second to none.
For macOS 10.14 or later
Therefore, you can use the following steps to edit FLV video on Windows and Mac:
Step 1: Import file:

Step 2: Edit the FLV file:

Acquire the perfect tool in your palm for anything you want to do, such as clipping, cropping, rotating, and more.

Furthermore, all editing capabilities in the toolbar allow drag-and-drop, making it even easier to touch up your films quickly. Consider the following scenario:
- Drag and drop a transition into the video/photo, or right-click it and select “Apply to All.”
- Please drag & drop a title template to the position where you want it to appear, then adjust it.
- To use the effects, select one from the 50+ available video effects, select it, and apply it to your photos/videos instantaneously.
Step 3: Save or Export the file:

When you’re done, export your modified MP4 files to Windows/Mac and quickly share them on YouTube, with the option of sending a message to Facebook and Twitter. When you click Create in the program window’s middle right corner, you’ll be taken to the Output window below.
Alternative Way to Edit FlV Video on Windows
1. VSDC
VSDC is a free video editor along with a lot of advanced features. Cut, combine, trim, crop, and other editing capabilities are available to help you polish your FLV films.
Although it may not look logical, learning the editing capabilities hidden within modular boxes is simple. One noteworthy aspect of VSDC is its ability to produce good visual effects using many trendy video effects, transitions, and filters.
Furthermore, strong chroma keys, color correction, object modification, and other editing tools can be utilized to edit FLV videos. It not only creates excellent FLV videos, but it also supports a wide range of media conversion, allowing you to convert FLV files to various formats and export them without a watermark.
Therefore, follow the below mentioned steps to edit FLV video using VSDC:
Step 1: Install the software on the Windows. Open the application and import the video.

Step 2: Use cutting and splitting tools to edit the video.
The first icon is a picture of a pair of scissors, which is a cutting tool. It’s very useful when you need to cut the beginning or end of a film. Place the cursor exactly where you want to cut, then select “Trim start” or “Trim finish” from the dropdown cutting menu (the small triangle next to the scissors icon).

Cropping is also simple. If you have too much additional space around the scene object recorded, just choose the file you want to trim and select the cropping icon from the “Cutting and Splitting” option. A new window will appear, allowing you to select the region of the scene that should stay.

Step 3: Apply effects and transitions.
To use one, first select the video file you wish to edit, then go to the Video effects tab and select the effect you want to use. On the timeline, a new tab will appear, containing all of the effects done to the selected object. You can alter the effect’s duration and position in time by dragging it with the mouse there. The properties pane on the right-hand side can be used to change other parameters.
Transitions follow the same rule. Place your cursor where you want the transition to begin, then choose a transition from the Video effects dropdown menu and manually adjust the duration.

Step 4: Save changes and export video.
Make sure your movie appears exactly how you want it to before exporting it. If the video appears choppy, use the red preview button and lower the preview quality. When the PC’s resources are insufficient to process the video in real time, lagging can occur. Keep in mind that it has no bearing on the outcome. When you’re finished, navigate to the Export project tab and select an export format.

2. Adobe Premiere Pro:
Professional video editors use Premiere Pro to make everything from YouTube videos to Hollywood films like Mank, a 2021 Oscar candidate. It’s also widely utilized in the workflows of designers, animators, and VFX artists, and we can see why after lengthy testing.
We found the software’s UI to be simple to use, and it increased our productivity by separating things into various workspaces, such as editing, effects, and audio. When we tested it on both Mac and PC, we discovered that each workspace helps handle a specific activity while minimizing distraction.
Edit the FLV video with Adobe Premiere Pro using the following steps:
Step 1: Import the video and create initial sequence.

Step 2: In the Timeline, trim and rearrange clips, add audio, and transitions.

Step 3: Add title and graphics.
In Premiere Pro, you may make onscreen titles, as well as stylize and animate your images.

Step 4: Export your video.

Alternative Way to Edit FlV Video on Mac
1. Blender:
Under the GNU General Public License, Blender is a free, open-source 3D content production program that runs on all major operating systems. Blender is one of the greatest video editors for both Windows and Mac, with advanced features such as modifier-based modeling tools, powerful character animation capabilities, a node-based material, etc.
Because it is developed for professionals, it is tough to use as a beginner. However, it is unrestricted in its use and distribution. In addition, color options are changeable and versatile in the UI.
In contrast, this free video editor is perfect for semi-pros or those who want to enhance their video editing skills. However, you’ll need a lot of time and effort to learn it.
Step 1: Open the application.

Step 2: Then, go into File->New->Video Editing to open the video editor.

Step 3: Import the video and start editing using the editing tools.

Step 4: Save and export the video.

2. Final Cut Pro:
When it comes to video editing software, Apple’s Final Cut Pro is one of the industry standards. As a result, it’s widely utilized in the television and film industries - at least among Mac users. However, one of the truly convincing reasons to choose it over Premiere Pro is because it is subscription-free: you only pay once.
The software’s Magnetic Timeline, grouping tools, a vast selection of effects, solid organizational capabilities, and simple ways to add and edit audio make it a favorite among professional video editors. 360° video, HDR, and powerful color correcting tools are among the other capabilities. It’s a strong software with a lot of features.
Follow the steps to edit FLV video using Final Cut Pro:
Step 1: Create Project.
To make a movie in Final Cut Pro, you must first establish a project, which keeps track of your editing selections and the media you utilize.

Step 2: Select and add clips to the timeline:
The second stage in making a movie with Final Cut Pro is to add and arrange clips in your project. In the timeline, you can move and reorder clips.


Step 3: Cut and trim video:
Final Cut Pro has a number of features for altering the start and stop points of clips in the timeline, as well as regulating the pacing of shots from one to the next.

Step 4: Edit the video by adding effects and transitions:
Final Cut Pro includes a number of advanced editing features that make it simple to create a professional film. Visual enhancements and colour correction are among the finishing touches.

Step 5: Save and export video:

2 Ways to Edit FlV Video on Android:
1. Inshot:
For Android users, Inshot is a fantastic image and video editor. This Android video editor allows you to add popular stickers and emoticons to your films, making them more fashionable and unique.
The program supports HD video output, allowing you more control over your footage. Moreover, the additional sound and video can be synchronized with the available video chronology.
You can quickly blend more than two movies into one with rich effects and sound with this Android editor app. In addition, you can generate a watermark using unique text provided in the app, and subtitles support allow you to produce one with a variety of fonts.
Following are the steps that you can follow to edit FLV video using Inshot:
Step 1: Open the app and import the video.
Tap “Video” to open your phone’s gallery folder and begin editing a video in the InShot app. Select a video to work with. Adjust the canvass after your video has been loaded into the InShot App. For your other social media accounts, there are aspect ratios and sizes that work well with the video. It also has the option of being in portrait or landscape mode.

Step 2: Trim and split videos.


Step 3: Merge videos (optional):
By combining clips, you can combine them into a single film or project. Simply choose the videos you want to import from the drop-down menu. By tapping the “+” button on the lower left of the screen, you can insert and merge more videos. Your project will then be updated using the selected video.

Step 4: Apply filters, add music, text and stickers.




Step 5: Once you are done with the editing process, save the file.

2. Videoshow:
VideoShow has a lot of video editing options. It is a simple and practical video editing program and movie scene maker for art directors and beginners. Using this video cutter, you may reverse, blur, duplicate, edit, merge and split collage clips or films.
You can also use VideoShow to adjust the audio or add subtitles to any video. It also allows you to use different filters on any video on your device. Over 50 intricate themes are included in the program, allowing you to create gorgeous music videos, slide shows, and vlogs in no time.
The annual subscription package is for $135.19, or you can also make a one-time purchase for $225.78.
However, to edit the video, you can use the following steps:
Step 1: Download and install the videoshow application and open it. Upload the video that you want to edit.

Step 2: Edit the video by applying filters or cutting and trimming the part of the video that you want to remove.

Step 3: Save changes and export the video to your preferred location.

2 Ways to Edit FlV Video on iPhone:
1. LumaFusion:
No other software program on the iPhone comes close to the feature set that LumaFusion offers for video editing. It is the only premium app on this list, and it is well worth every penny.
But, of course, YouTubers aren’t the only ones who use the program; mobile journalists and professional video producers who don’t want to lug along their bulky camera equipment and editing apparatus also use it.
LumaFusion deals with up to six video and audio tracks for photographs, movies, audio, titles, and graphics, and six audio tracks for narration, music, and sound effects. You also receive a magnetic timeline; importing clips is a breeze once they’ve been imported.
There are many transitions and effects to choose from, all of which can be layered. Finally, it includes much royalty-free music, sound effects, and other assets. So if you need a professional video editing tool for your iPhone, LumaFusion ($29.99) is the way to go.
Follow these steps to edit FLV video using LumaFusion:
Step 1: To create your first project, press + at the bottom of the screen. You can create a new project by tapping that area or by tapping the Plus button.

Step 2: Import video:
The Import section is located in the top left corner of the screen. This defaults to the Photos tab when you initially launch a new project. All of the photographs and videos can be seen here.

Step 3: Check layout and adjust volume levels


Step 4: Edit the video and add titles.


Step 5: Export the video.

2. Filmora Go:
Without a doubt, Filmora is one of the greatest free video editors for iPhone that does not contain any watermarks. In addition, it’s compatible with both iPhones and Android devices and has a simple user interface.
Filmora is the greatest iPhone video editor for beginners, with themed filters and effects that add flair to your videos without any work.
Filmora has many unique features, including themes for your videos and ‘Materials,’ which are visual effects created by the program. Unfortunately, materials are only available with Filmora Pro, so keep that in mind.
Aside from that, you’ll find all of the typical features here. You can also add titles to videos, utilize stickers and effects, and add music to the background of your movie. You may also add another clip in picture-in-picture mode, which is beneficial.
Below are the following steps to edit FLV video:
Step 1: Open the application and select ‘Create new video’. Now, import the video by choosing the video icon.

Step 2: Edit the video. Within the edit tool, you can trim and split the video. You can also improve the video quality by adding titles, transitions, and music, and voiceovers.




Step 3: After editing the video, select ‘SAVE’ and export the video or download it.

2 Ways to Edit FlV Video Online:
1. Fastreel:
If you’re seeking the finest free online video editor, Fastreel is a terrific tool to start with. This online video editing software provides a wide range of editing options. It can merge, edit, crop, and compress videos to make sharing easier.
It also includes many pre-made templates that you can change to create titles and transitions and other editing features like reverse, looping, and rotating. It’s also quite simple to use, and you can have polished videos in minutes.
There are also numerous pricing options to suit different customers, ranging from a completely free plan with watermarks to paid subscriptions with no limitations.
Use the following steps to edit FLV video:
Step 1: Open Fastreel web and import the video.

Step 2: Use templates to make it look attractive.

Step 3: Edit the video using the template.
Templates are unfinished videos with all of the effects already applied, such as backdrops, transitions, animated stickers, and titles. There are blank spots for your photos or videos, and you can arrange them in any sequence you like. You can also add music from the Fastreel library or upload your own track after entering your text.

Step 4: Once you are done with edits, save the video and export it.

2. WeVideo:
When you’re seeking the greatest video producer online, another wonderful choice to explore is WeVideo.
Google, Dropbox, Rover, and Roche are just a few of the huge names that trust our online editor. Its fast, versatile editing engine and vast stock content collection for adding stock movies, photos, and audio tracks to your productions are ideal for business users.
WeVideo also stands out since it provides unlimited cloud storage for all of your videos, which you can download and watch on any device. The only drawback is that all of this comes at a price, with WeVideo offering a variety of payment plans ranging from $4.99 to $36.99 a month.
Follow the steps to edit videos using WeVideo:
Step 1: Open WeVideo and import the video file.

Step 2: Click on create new video in the left-hand corner of the screen.

Step 3: Edit the video.
The video clip you imported will appear in the viewing window to the right once you click on it. By moving the arrows and either end, you can edit out the beginning or end of your footage.
- Drag the clip into your timeline from your media pool.
- Place the clip on your timeline by dragging and dropping it.
- Click the scissor symbol after moving the blue marker to the spot where you want to cut your clip.
- Once the material has been chopped, you can erase bits of it by selecting it with your mouse and then pressing delete on your keyboard or rearrange the clips in the timeline by dragging and dropping them to other positions.

Step 4: Add effects, transitions, and music to the video.


Step 5: Save and export the video by clicking on the Finish tab.


FAQs about editing FLV video
- How to open FLV files?
Any FLV player is required to view FLV files. Various players are available, including VLC, FLV Player, Sothink FLV Player for Mac, Tonec Free FLV Player, Any FLV Player, and others.
- Is Filmora compatible with Mac?
Filmora requires macOS Sierra (version 10.12) or later and the Big Sur (version 11) and Apple M1 chips. Touch Bar compatibility for MacBook Pro users and custom shortcuts to speed up editing.
- What is the best online FLV editor?
There are numerous free online editors to choose from. Fastreel, WeVideo, and FlexClip Video Maker are a few of the most popular.
- Is FLV better than MP4?
Because FLV and MP4 are the two most popular video file formats, it’s crucial to know which one is preferable. Adobe’s proprietary format is FLV. Both formats employ video and audio codecs and have equal performance levels. In their unprocessed state, MP4 files are more adaptable. You can, however, use an FLV file at the same time if you have the correct player.
- How do I choose a video editor?
When comparing video editing software, there are six crucial elements to consider.
- Budget and cost
- Ease of use/learning curve
- Multi-GPGPU acceleration and video format support
- Tools for advanced editing
- Music, special effects, and other goodies
- Customer service is second to none.
OpenCV Object Tracking: The Complete Guide
OpenCV Tracking is a popular method used for tracking objects in a video in real-time. OpenCV is a powerful library used for image processing and computer vision applications.
From real-time video analysis to Augmented Reality, OpenCV Tracking has a wide range of uses and can help both private and public sectors to detect and track the desired object in an image or video.
In this comprehensive guide, we’ll explore OpenCV Tracking and its pre-built trackers**.** We will use the OpenCV library and Python to implement this Object Tracking application.
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Image Tracking
- Video Tracking
- What Are The Difficulties Of Object Tracking
- Stages Of The Object Tracking Process
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- Wish to Rock on YouTube, but Lacking Tricks? Here, We Will Tell You Everything About How the YouTube Algorithm AI Works and How You Can Perform Well According to AI
- Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- 2024 Approved How to Change Quicktime Player Speed on Mac?
- 2024 Approved Top LUTs for Sony HLG to Download
- Updated Best 10 3D Slideshow Software Review
- Updated Backup and Organize Your Tons of Footage in Minutes for 2024
- New 2024 Approved How to Add a Lower Third to Your Video
- The Craziest 10 AI Editors Youve Ever Seen
- Updated How to Record Video Streams With FFmpeg on Windows and Mac?
- New Color Correction Basics (S-LOG Footage)
- Updated If You Are a Free Video Editor Being a Windows User, VSDC Free Video Editor Is a Great Choice. But Is It the Best Video Editor You Should Use? Find Out From Our VSDC Free Video Editor Review
- 3 Different Methods to Correct Color Distortion in Videos for 2024
- Need to Learn About Halftone Effects? Learn How to Quickly Create a Halftone Effect in Adobe Photoshop with Simple, Easy-to-Follow Instructions for 2024
- 2 Ways to Fade in Text in Premiere Pro for 2024
- Updated Mastering Video Marketing An Expert Playbook
- Updated 7 Ways to Make GIF From Videos on Mac for 2024
- New 2024 Approved Make Super Easy Coin Magic With Filmora
- New 10 Best Sony LUT for Different Purposes
- Updated Finding The Best Filmic Pro LUTs For Video Editing
- Updated Which 10 Best Video Editing Online Makers Is Worth Your Attention for 2024
- Updated 2024 Approved Make Super Easy Coin Magic With Filmora
- Best Frame Rate for 4K Video
- How to Remove or Mute Audio in Video with Android Phones, In 2024
- Best Way to Freeze-Frame in Final Cut Pro
- 2024 Approved Google Meet Green Screen Is the Latest Addition to the Virtual Meeting App. It Is a Crucial Feature as It Allows Users to Maintain a Semblance of Privacy Through Virtual Backgrounds
- Updated 2024 Approved Video Inspiration for Birthday Slideshow
- 7 Best MP4 Editors for Mac Edit MP4 in Mac for 2024
- Updated In 2024, Denoise a Video in Adobe Premiere Pro – Audio and Video Noise Removal
- Updated In 2024, 10 Best Camera for YouTube Beginners
- Do You Need a Royalty-Free 5 Seconds Countdown Video for Your Video but Dont Not Where to Find One? We Will Introduce You to the Best HD and 4K Clips that You Can Always Try Anytime
- 2024 Approved Discover How You Can Use Vectorscope to Adjust Luminance, Color Grading, and More in Your Video Editing Projects
- 2024 Approved In This Article Ill Share to You some of the Skin Care Vlog Ideas for You to Start Doing a Skin Care Review on Your YouTube Channel. But Before that Ill Share with You How Important Is Skin Care?
- In 2024, What is the best Pokemon for pokemon pvp ranking On Asus ROG Phone 8? | Dr.fone
- How to Screen Mirroring Tecno Spark 10 Pro to PC? | Dr.fone
- Easy Guide How To Bypass Oppo Find X7 Ultra FRP Android 10/11/12/13
- How to Cast Honor Play 7T to Computer for iPhone and Android? | Dr.fone
- Can I use iTools gpx file to catch the rare Pokemon On Realme 12 5G | Dr.fone
- Complete guide for recovering video files on Motorola Edge 40
- In 2024, About Xiaomi Redmi 12 FRP Bypass
- A Quick Guide to Xiaomi Redmi 12 FRP Bypass Instantly
- In 2024, How To Bypass the Required Apple Store Verification For Apple iPhone 8 Plus
- In 2024, How To Delete iCloud Account Remove Your Apple ID Permanently On iPhone 6s
- Three Solutions to Hard Reset Xiaomi Redmi A2? | Dr.fone
- Top 8 iPhone 14 SMS/Message/Text Recovery Software | Stellar
- Why Your WhatsApp Live Location is Not Updating and How to Fix on your Vivo T2 5G | Dr.fone
- Top 10 AirPlay Apps in Motorola Razr 40 for Streaming | Dr.fone
- New 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You for 2024
- Super Easy Ways To Deal with HTC U23 Pro Unresponsive Screen | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock from Xiaomi Redmi Note 12 Pro 4G Phones with/without a PC
- Remove the Lock Screen Fingerprint Of Your Realme 12+ 5G
- This is how you can recover deleted pictures from Honor X50i+.
- New In 2024, Video Translator | Wondershare Virbo Online
- In 2024, How to Mirror Your Oppo A59 5G Screen to PC with Chromecast | Dr.fone
- Updated 2024 Approved Ideas of Learning How to Send WhatsApp Animated Gifs
- 5 Ways to Reset Xiaomi Redmi K70 Without Volume Buttons | Dr.fone
- A Detailed VPNa Fake GPS Location Free Review On Apple iPhone 12 | Dr.fone
- In 2024, How to Mirror PC Screen to Poco F5 Pro 5G Phones? | Dr.fone
- Title: Updated In 2024, How to Create Discord Logo GIF
- Author: Chloe
- Created at : 2024-04-24 07:08:43
- Updated at : 2024-04-25 07:08:43
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-how-to-create-discord-logo-gif/
- License: This work is licensed under CC BY-NC-SA 4.0.
















