:max_bytes(150000):strip_icc():format(webp)/GettyImages-534572567-56facec43df78c784197b92d.jpg)
Updated In 2024, Some Effective Slow Motion Video Editors You Can Try

Some Effective Slow Motion Video Editors You Can Try
Slow-motion videos help in sports analysis to gain insights into the performance. Slow motion is beneficial for observing precise movements in instructional videos. Moreover, such videos are crucial for product showcasing in advertising and marketing. Due to the various uses of slow-motion videos, you may need to create one with an edit video slow motion online free.
Thus, this article will focus on some top-notch slow-motion video editors online for free. With these tools, you can produce slow-motion videos at the desired pace. Moreover, we will introduce a desktop tool that leaves behind all online video editors slow motion free.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: [Top List] Best Slow Motion Video Editors To Work Within 2024
Have you ever worked with slow-motion video editors? In this section, we will shed light on some of the best online video editors that are slow-motion free. By using them, you can produce professional quality slow-motion videos with ease:
1. VEED.io
VEED.io is a prominent tool that you can access through a web browser. Along with its many features, this tool lets you slow down a video with proficiency. It lets you change the video speed to up to 0.5x. Moreover, you can enter the custom speed for more modification. For precision, you can slow down certain parts by splitting the clips. Hence, this tool gives you complete control for making slow-motion videos.

Pros
- This tool shows compatibility with many file formats. For example, you can import videos in MOV, MP3, AVI, and other formats.
- After slowing down a video, this tool lets you perform basic video editing. You can cut, crop, trim, and annotate the slow-motion video.
Cons
- This tool freezes and lacks fast processing speed.
2. Canva
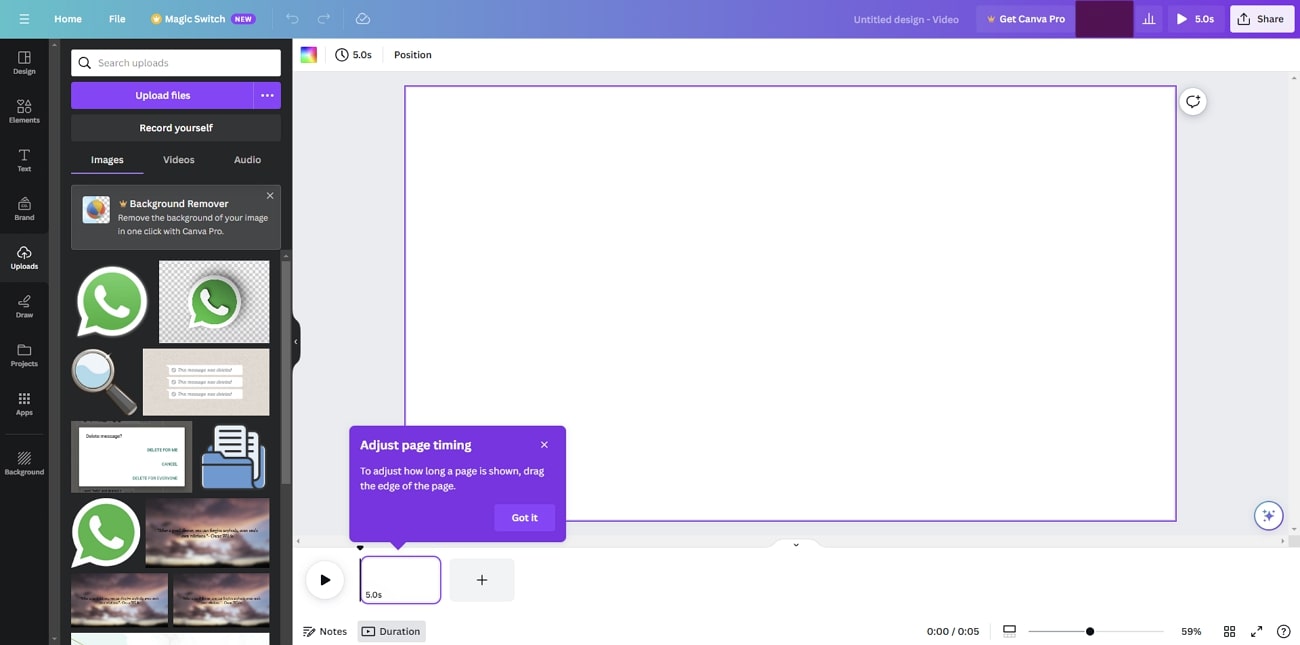
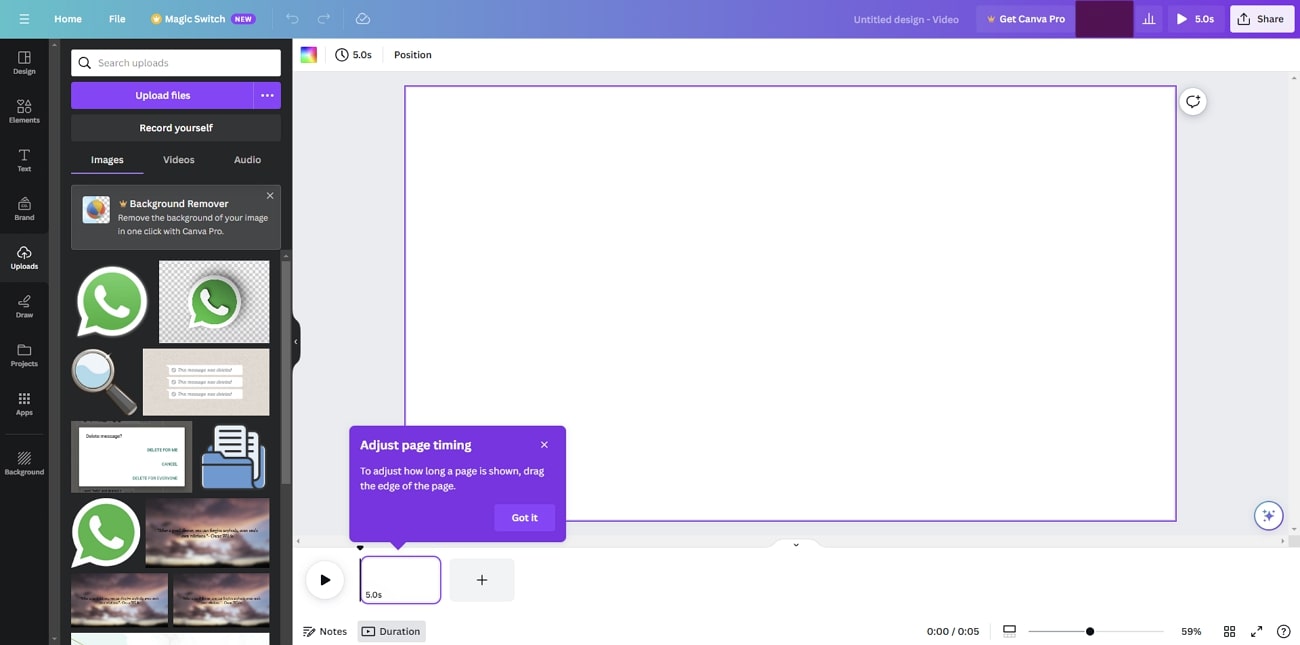
Have you ever edited a video through Canva? This famous edit video slow motion online free tool offers many tools to execute basic and advanced editing. Among them, it contains the feature to add a slow-motion effect to a video. After uploading the video, you can reduce the speed to 0.1x. While adding a slow-motion effect, you can add comments to the video for more modification.

Pros
- This tool provides many options for uploading a video. For instance, you can upload videos from Facebook, Google Drive, Google Photos, or Dropbox.
- It includes a collaboration link to help your teammates access the video. You can also enter groups, people, and tags for collaboration.
Cons
- The options for template designs and export are limited.
3. Typito
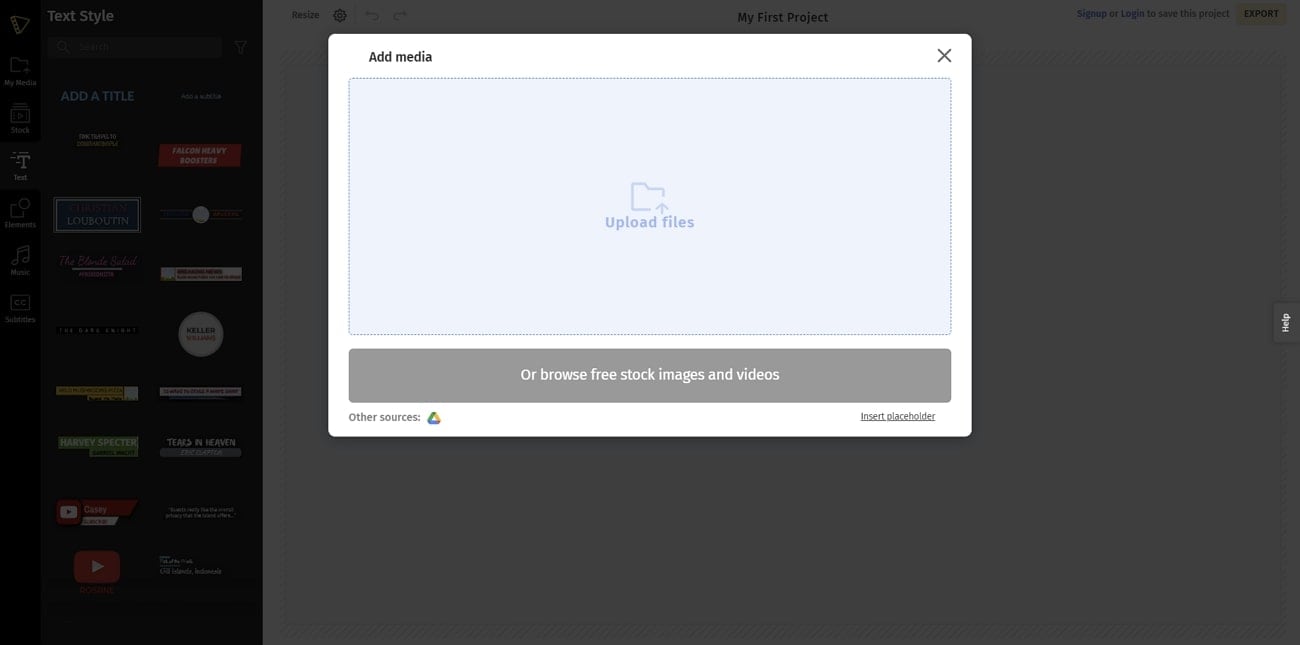
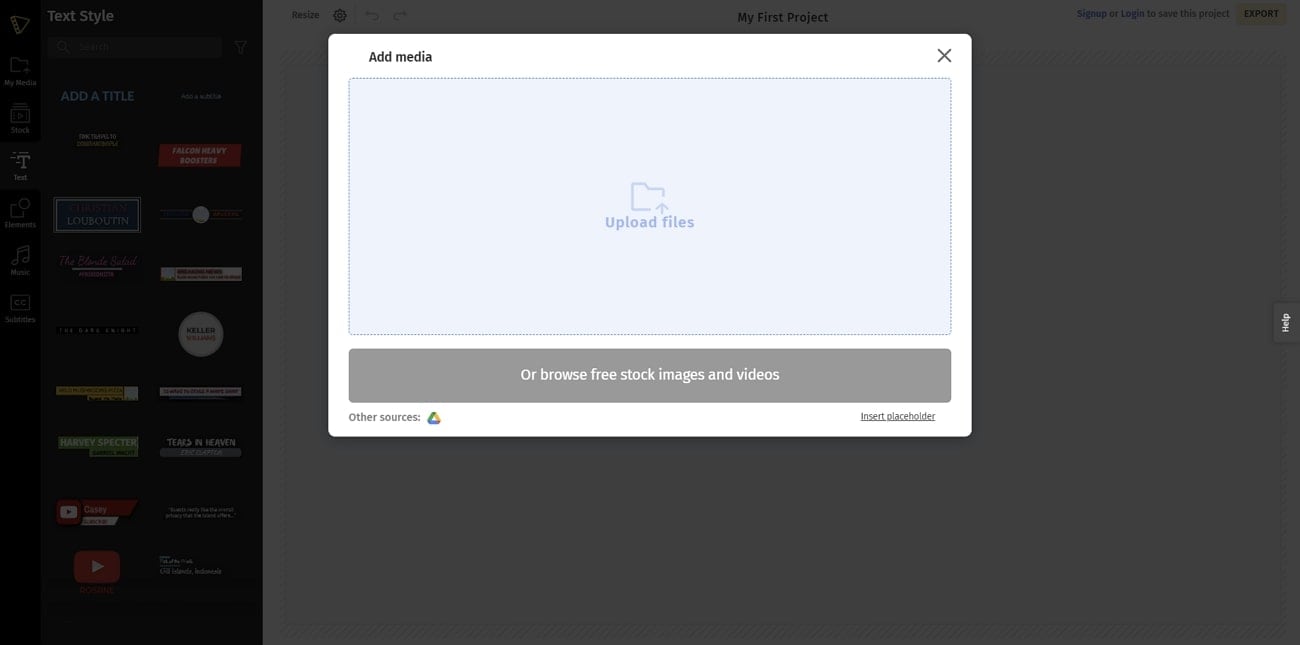
Typito is a reliable tool that supports over 20 video file formats. With its video speed modifier, you can speed up or slow down a video file without hassle. Furthermore, it supports many aspect ratios, like a square letterbox, vertical, etc. Moreover, it contains a stock media library containing royalty-free videos and images. Thus, it’s a competent online tool featuring a reliable option to make slow-motion videos.

Pros
- You can display your own brand video with this tool. It allows you to upload your brand colors, designs, and fonts for brand marketing.
- It offers a real-time video preview to analyze the final result. By doing so, you can download satisfactory slow-motion videos.
Cons
- Sometimes, the tool encounters glitches, which can disrupt its overall performance.
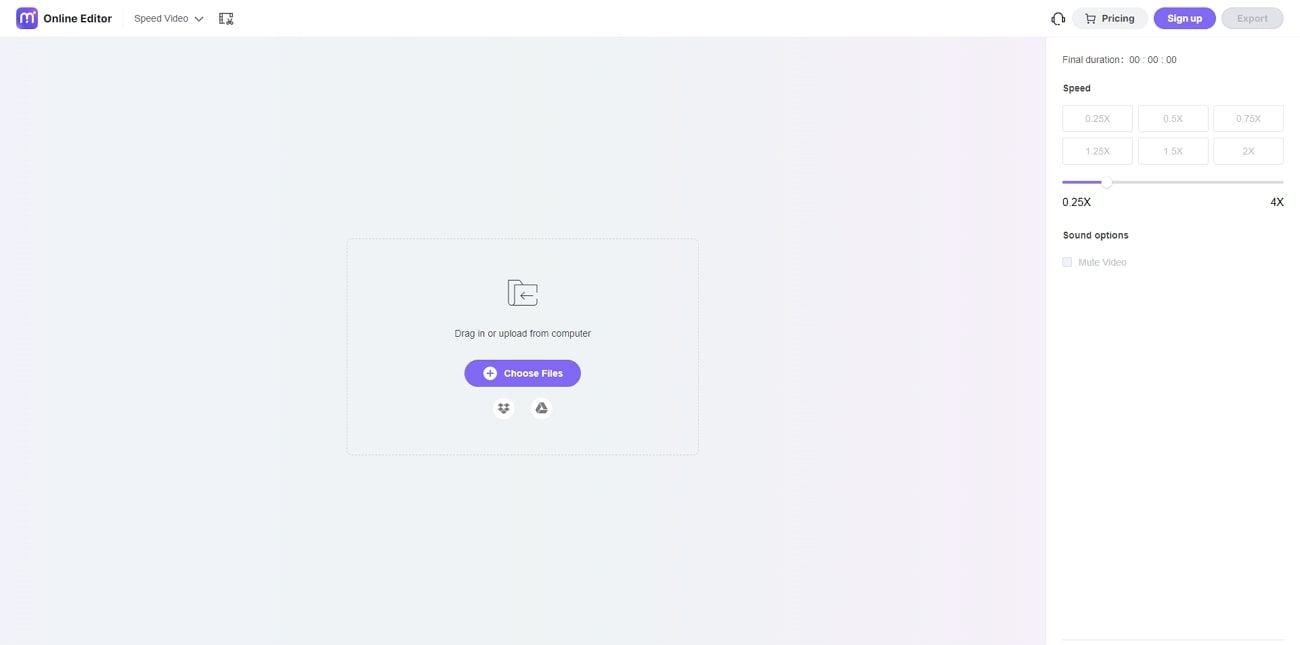
4. Media.io
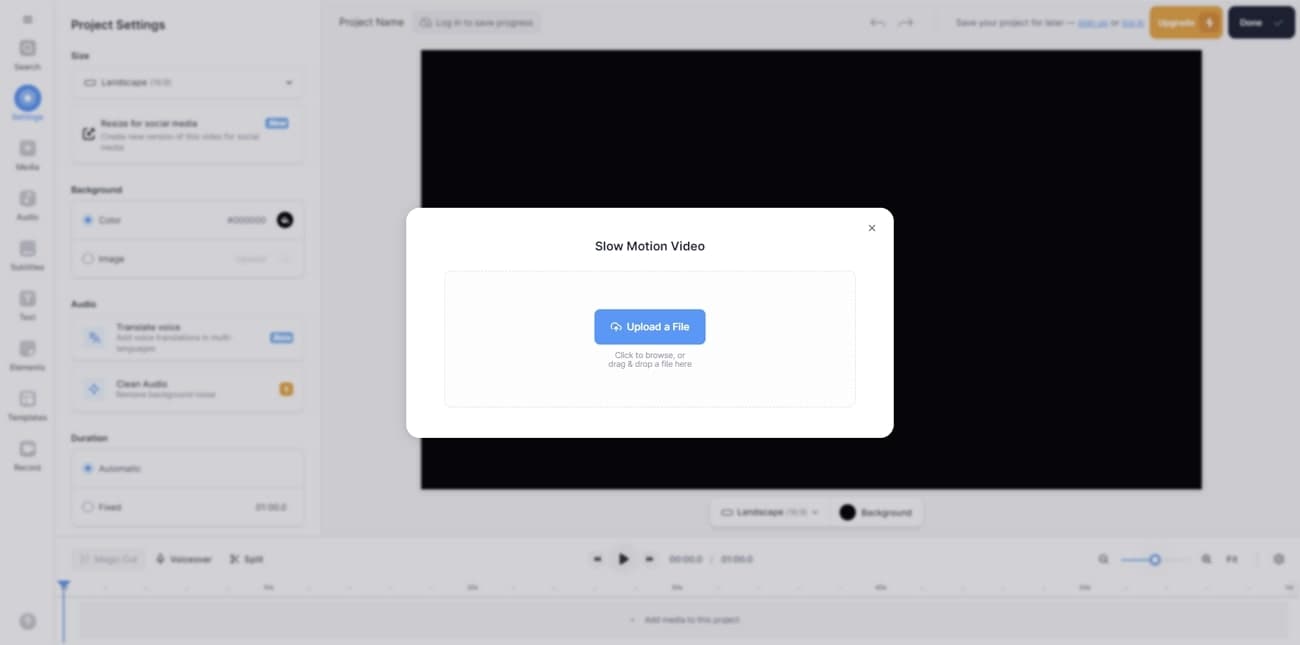
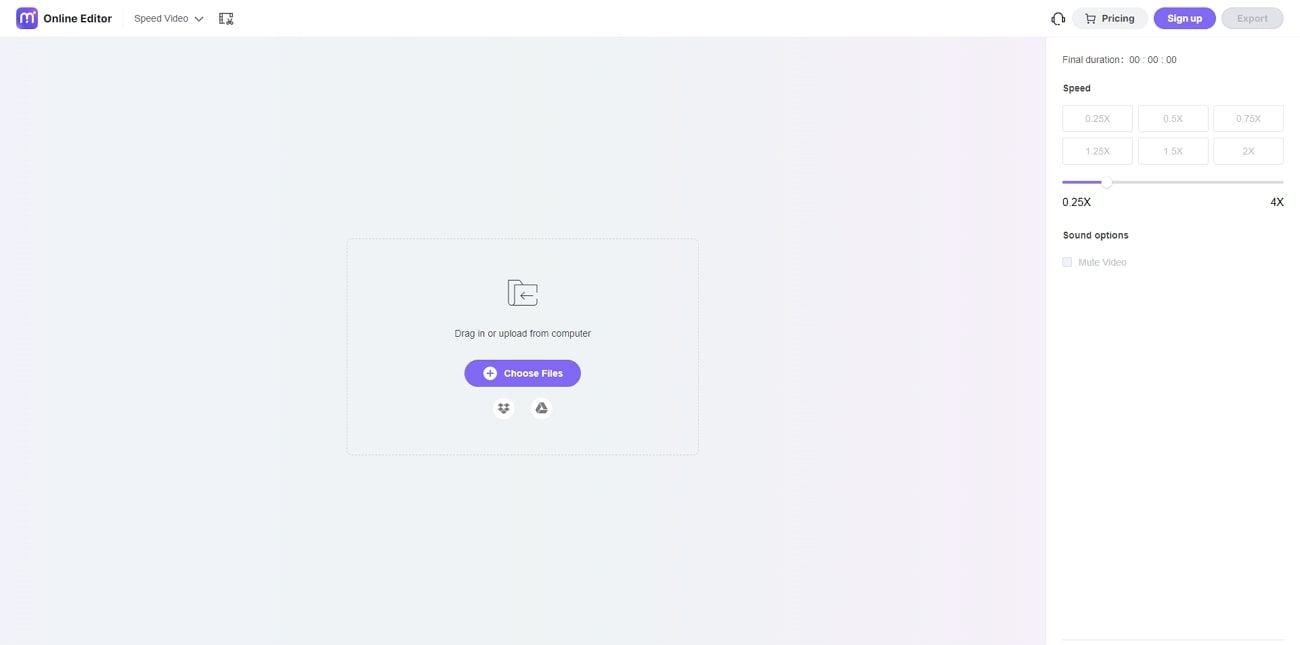
Media.io is a capable online tool famous for its flawless results. After importing the video, you can reduce it to the lowest speed, which is 0.25x. Meanwhile, you can also increase the video speed to 4x efficiently. One of the best things about this tool is that it can edit the motion effect to YouTube URLs directly. Hence, this slow down video online free can benefit you in making slow-motion videos.

Pros
- This tool contains many free additional features. For instance, it contains a video converter, letting you convert the file format into another one.
- To remove unwanted audio from a video, you can mute the video. Thus, with a single click, you can mute the video instantly.
Cons
- You cannot upload large file sizes on this tool. Thus, you can face file size restrictions on Media.io.
5. Flixier
This online video editor slow motion free tool has an easy-to-use interface that you can operate without watching tutorials. It can slow down a video at any frame rate without decreasing its quality. To reduce the video speed, you can drag the slider with great ease. Moreover, you can add powerful effects to enhance the slowed-down video. Hence, it’s an advanced tool for creating slow-motion videos.

Pros
- It contains an AI subtitle generator through which you can transcribe your videos. It supports all common languages for the generation of video subtitles.
- To make your video pleasing in a visual way, you can add many filters. This tool consists of many filters which can improve your facial appearance.
Cons
- Flixier takes extra time to process video files. Thus, making slow-motion videos with this tool is time-consuming.
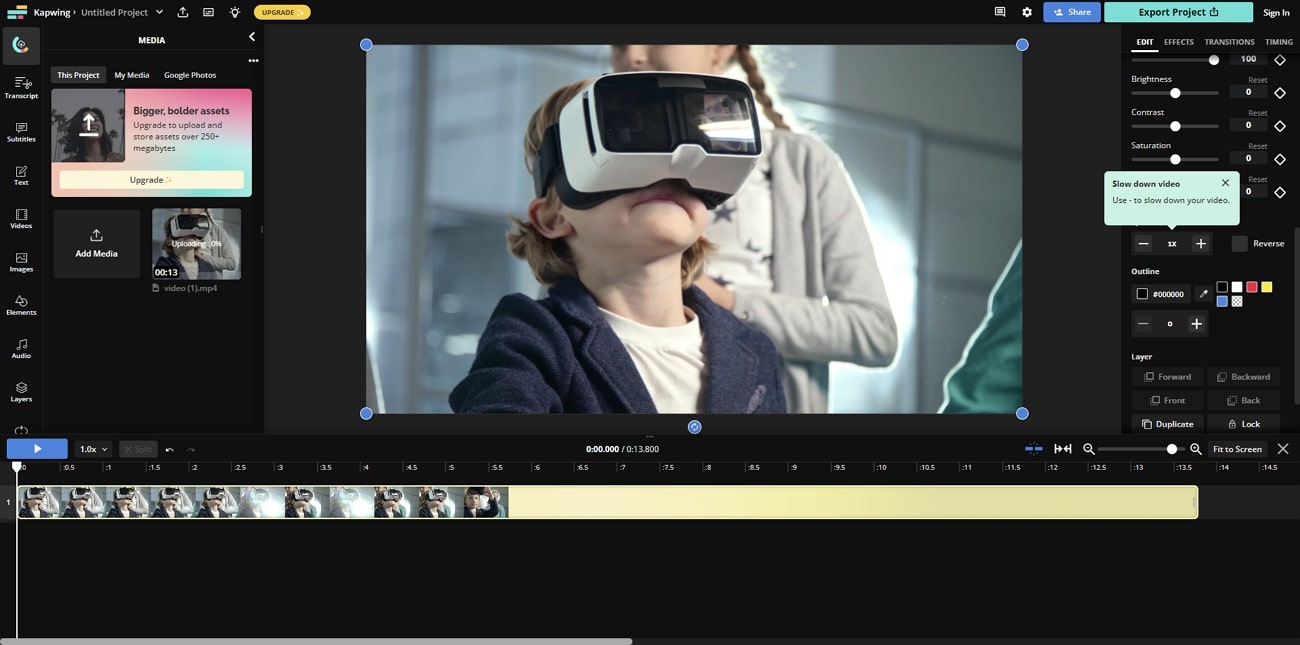
6. Kapwing
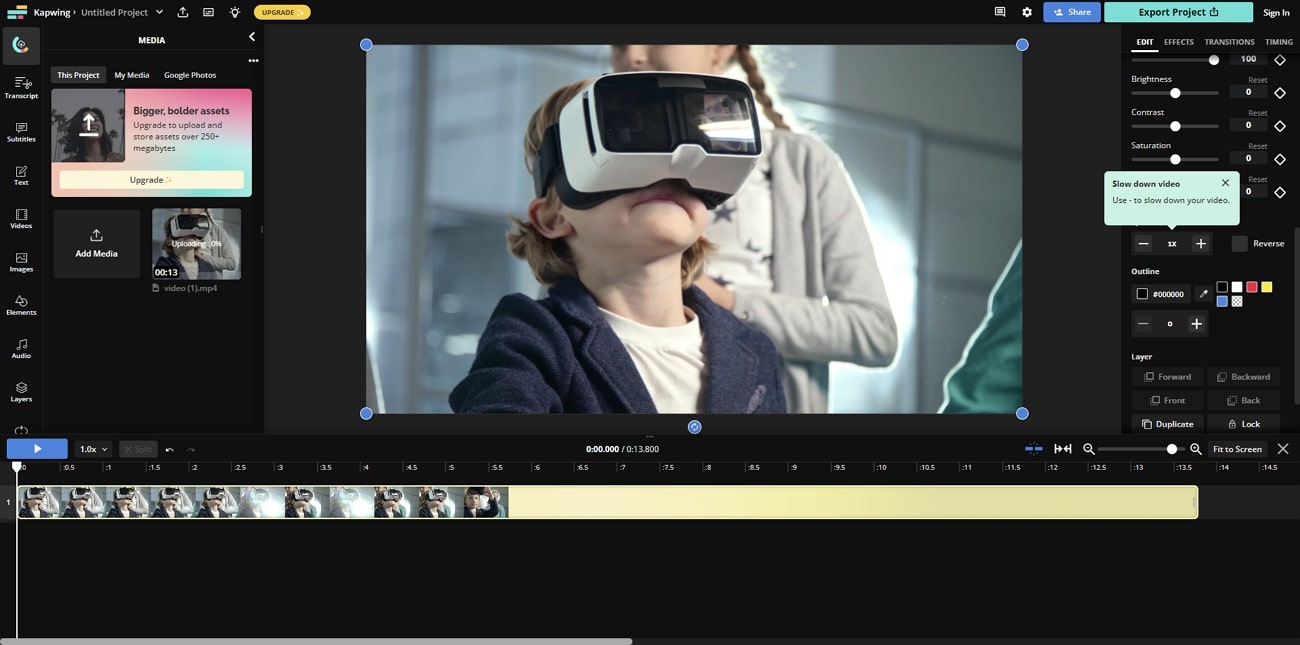
This online tool uses advanced technology to slow down a video without losing quality. Whether your video is 4K or 1080p, the tool maintains the original resolution of the video. You can import the video from your device within a few seconds. It also allows you to paste the URL of the video quickly. Afterward, you can adjust the speed slider to manage the video speed in a preferred way.

Pros
- Kapwing is an all-round video editor offering many features. Using this video editor, users can combine and split video tracks.
- The AI audio enhancer of this tool can improve the sound quality of your audio. You can improve the quality of your voice recording and background music with this feature.
Cons
- To use its premium features, you must buy its subscription plans. However, its subscription plans can be expensive for some users.
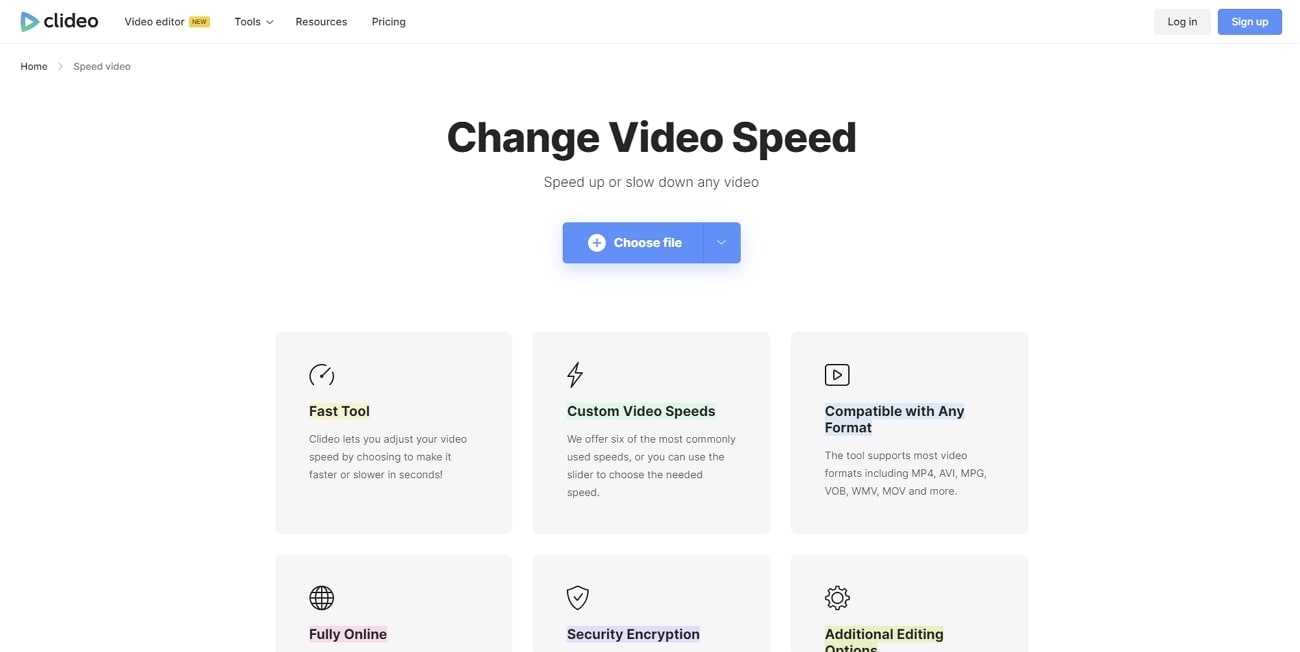
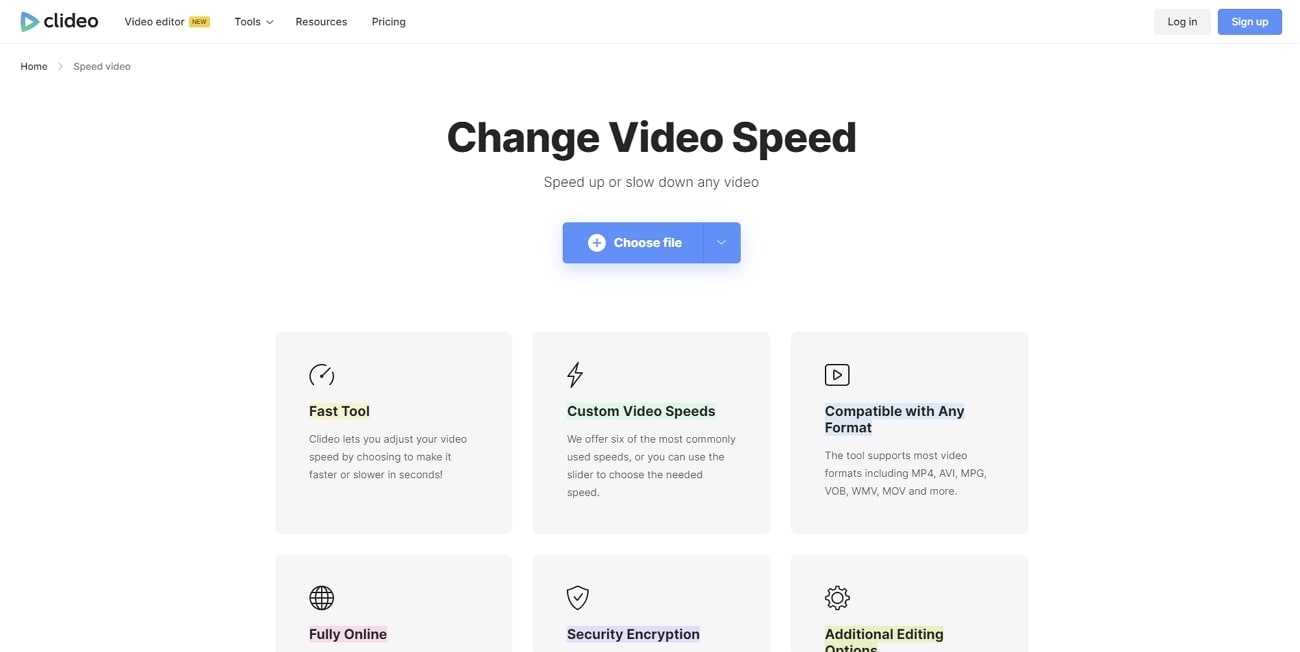
7. Clideo
Do you want a basic tool for slowing down videos? Clideo is one of the simple tools that has intuitive controls to modify a video. It has a fast processing speed to offer users instant results. It provides six commonly used speeds for video clips. In addition, you can use the speed slider to adjust the speed in a personalized way. Meanwhile, the tool ensures complete security to protect your valuable video files.

Pros
- This slow down video online free can function as a great video compressor. It decreases the video file size without compromising its resolution.
- It acts as a video maker, allowing you to create videos from images. Moreover, you can produce videos with GIFs of desired quality.
Cons
- It adds a watermark to the videos in its free version.
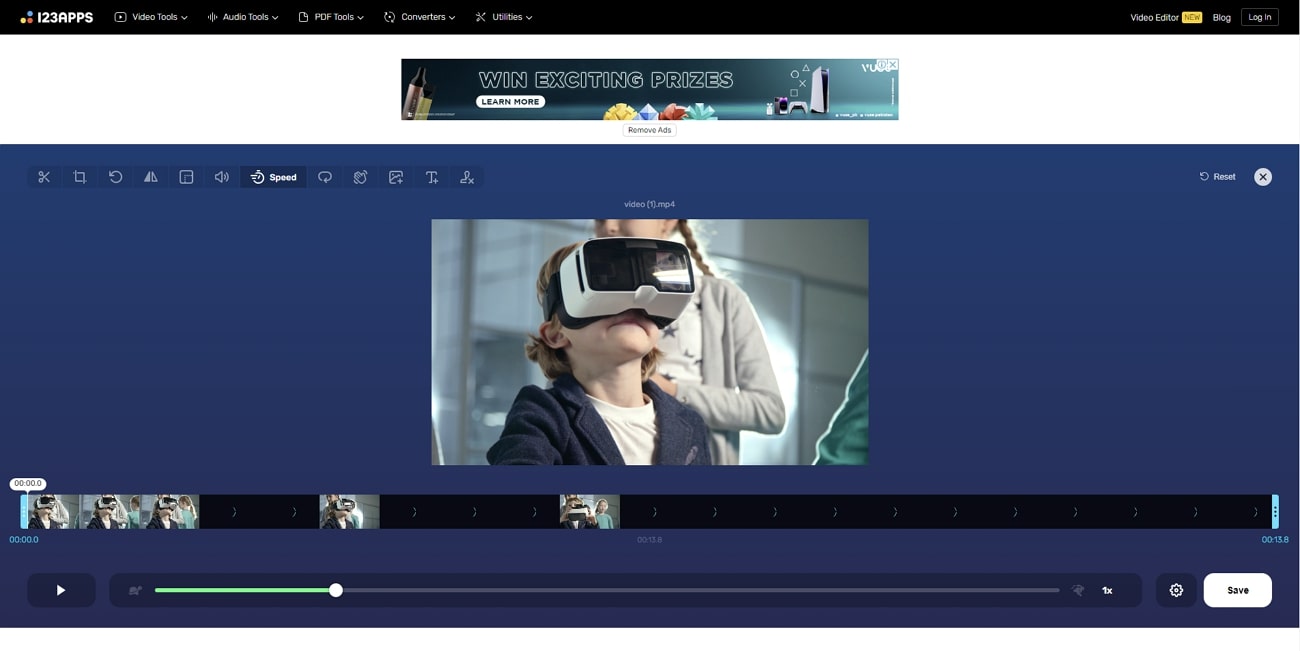
8. Online Video Cutter
This comprehensive slow motion video online without watermark tool offers a great user experience in making slow-motion videos. Without adding a watermark, it can create slow-mo videos as best as possible. Along with various video speeds, it provides many file formats. Moreover, you can slow down videos without creating an account. Within a few taps, you can make slow-motion videos in high resolution.

Pros
- To describe your video clips, add text to them using this tool. It lets you select the desired text font, style, size, and color.
- It contains a screen recorder to capture the current activities of your desktop. After recording, you can edit and export the video flawlessly.
Cons
- The interface of this tool contains many pop-up ads, which can be annoying.
Part 2: Alternative For Better Results: Wondershare Filmora
After knowing the drawbacks of online tools, you must want an alternative. Wondershare Filmora is a skillful tool comprising good qualities as a video editor. It targets every need of a professional video editor with its robust features. With its friendly user interface, you can perform video editing without hurdles. It lets you apply effects, transitions, animations, and other modifications with ease.
Moreover, it allows users to control the speed of the videos. After dragging the video to the timeline, you can adjust its speed accordingly. It retains the frame rate of the video with high-end rendering. Also, it contains tons of AI options to improvise the video clip. Hence, Filmora is a must-have offline tool catering to all the needs of video editors.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Directions to Make Slow-Motion Video
In this section, we will enlist the simple steps to create slow-motion videos. Thus, check the following instructions to generate slow-motion videos in a flawless way.
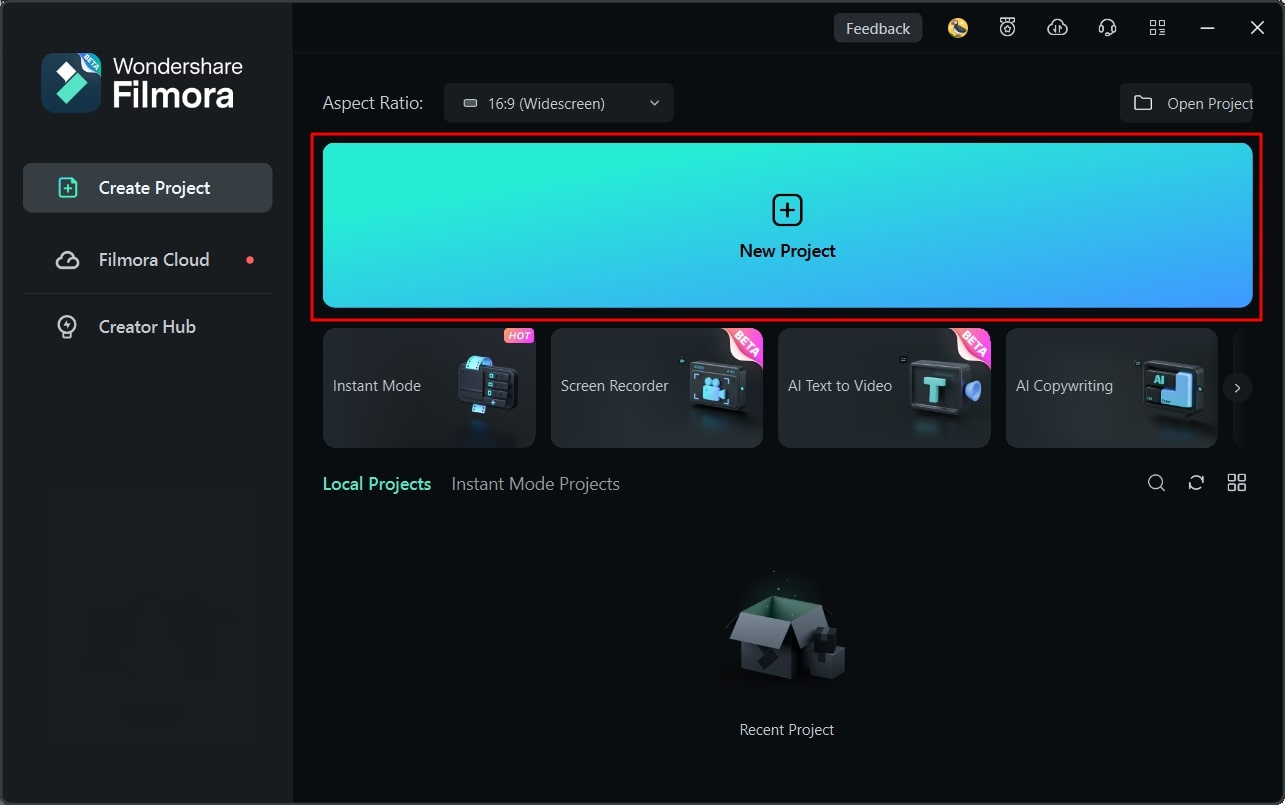
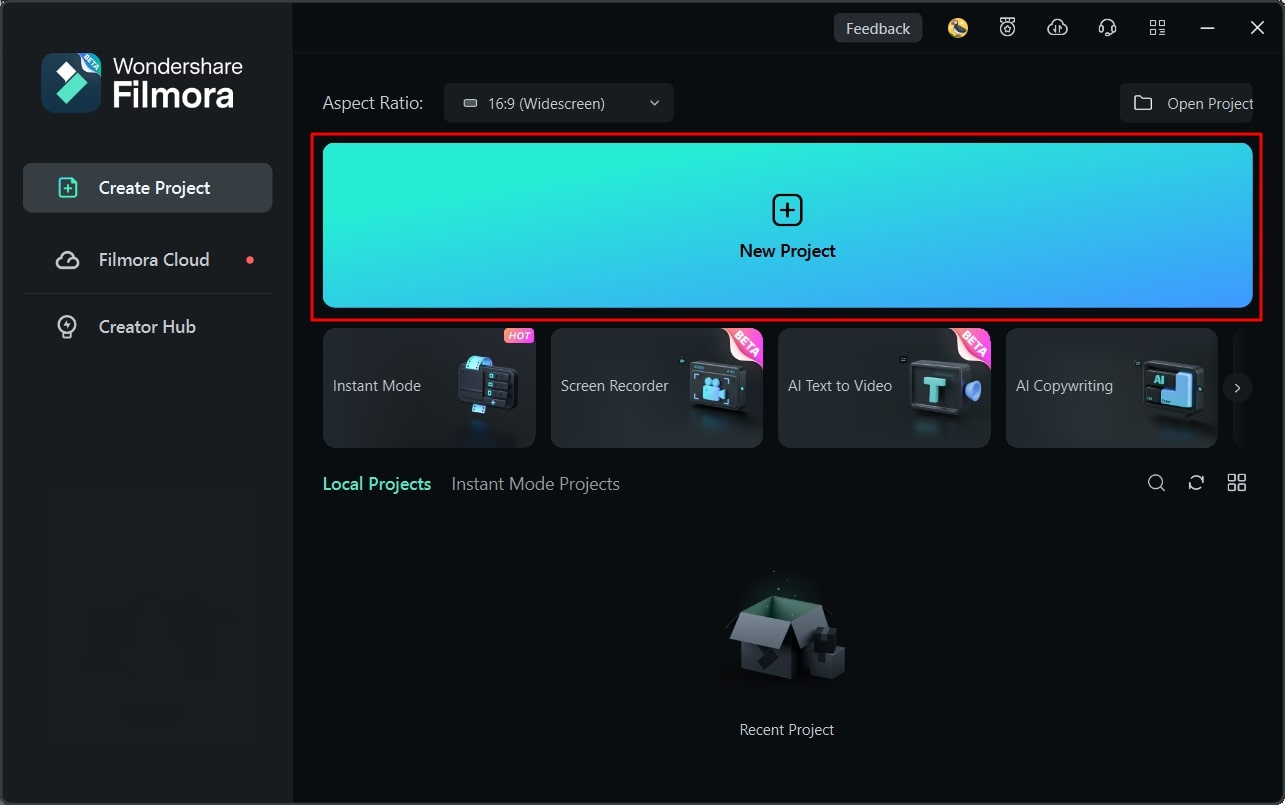
Step 1Sign Into Filmora
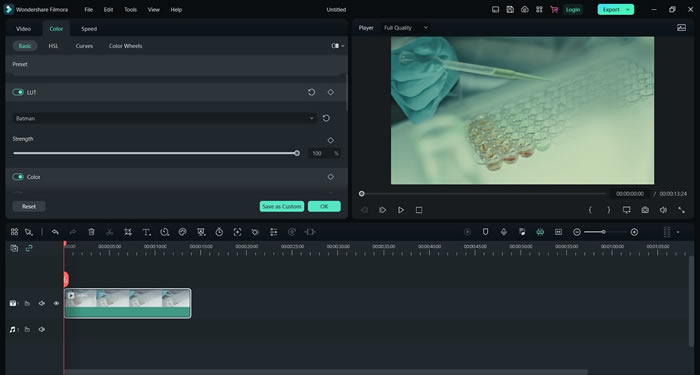
Start by launching Filmora on your PC. Once done, head to the top bar and select “Profile”. From there, sign into the account and select the “New Project” button.

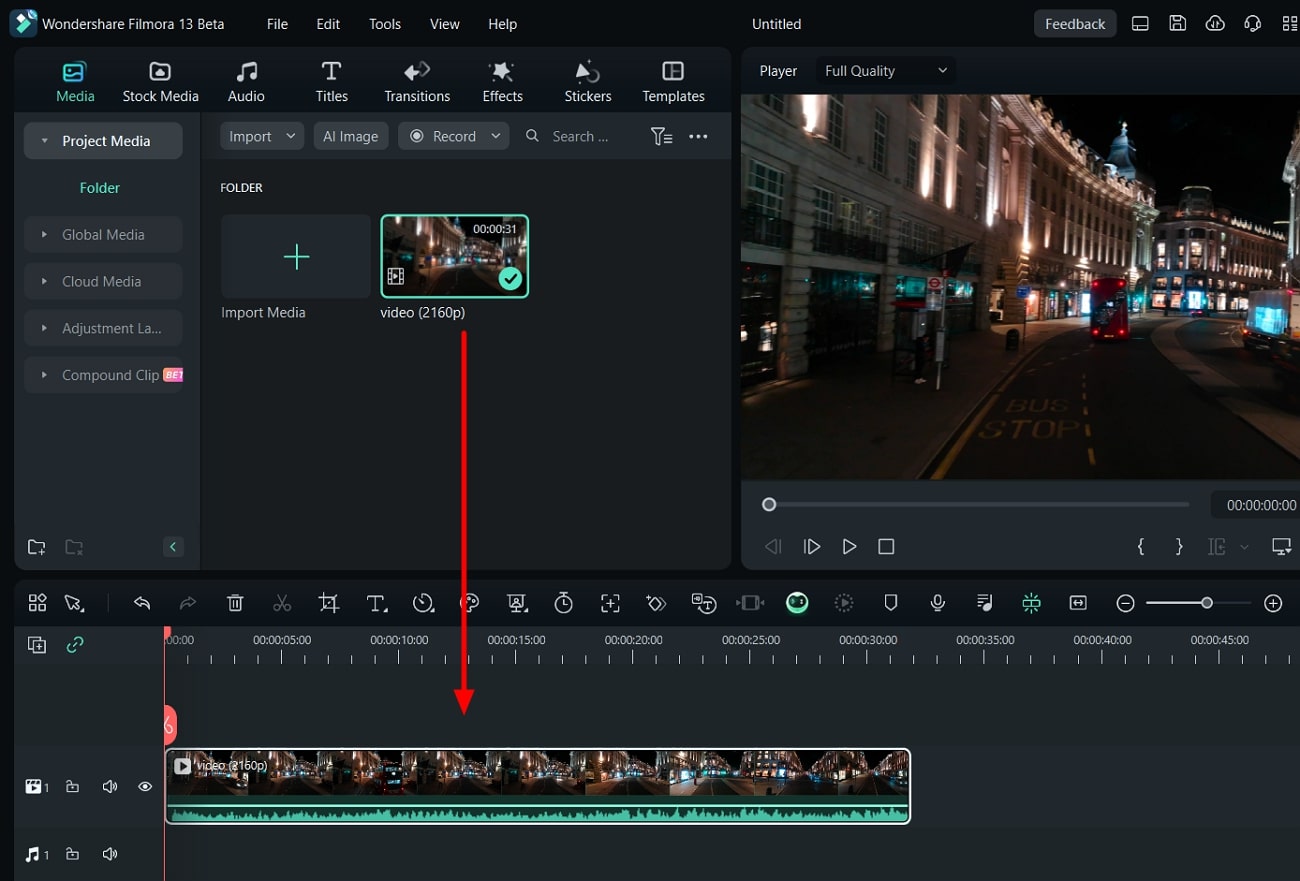
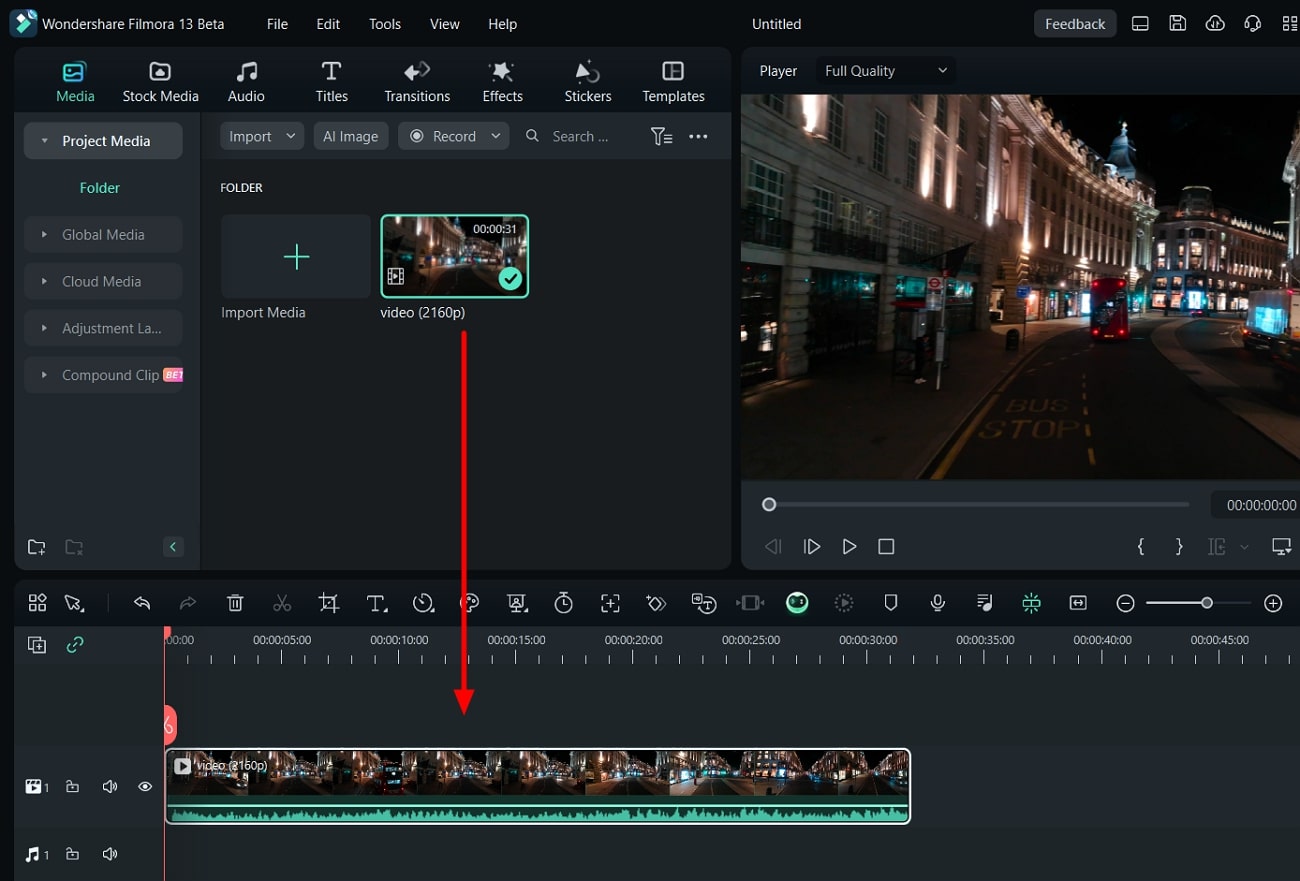
Step 2Add Video on Timeline
Now, on the main interface of Filmora, press “Ctrl + I”. In this manner, you can import the video clips from your computer. Once done, drag and drop the video file to the timeline for editing.

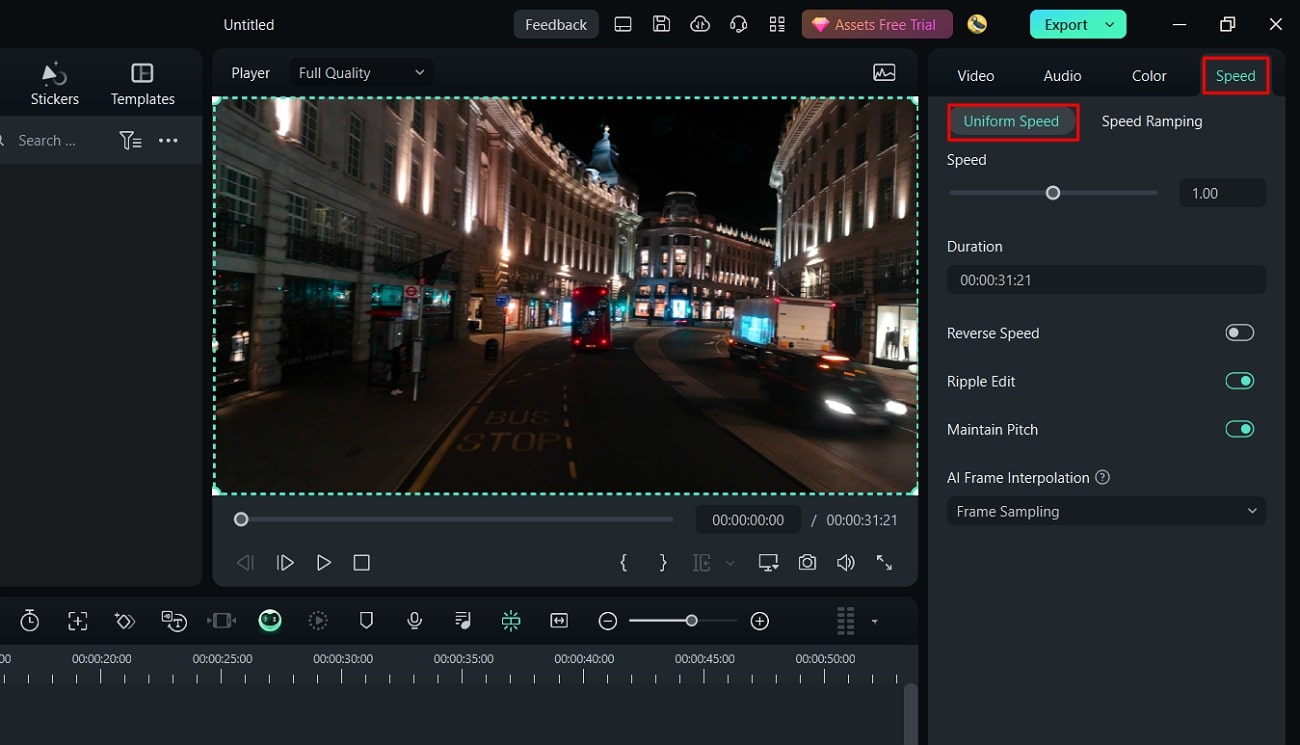
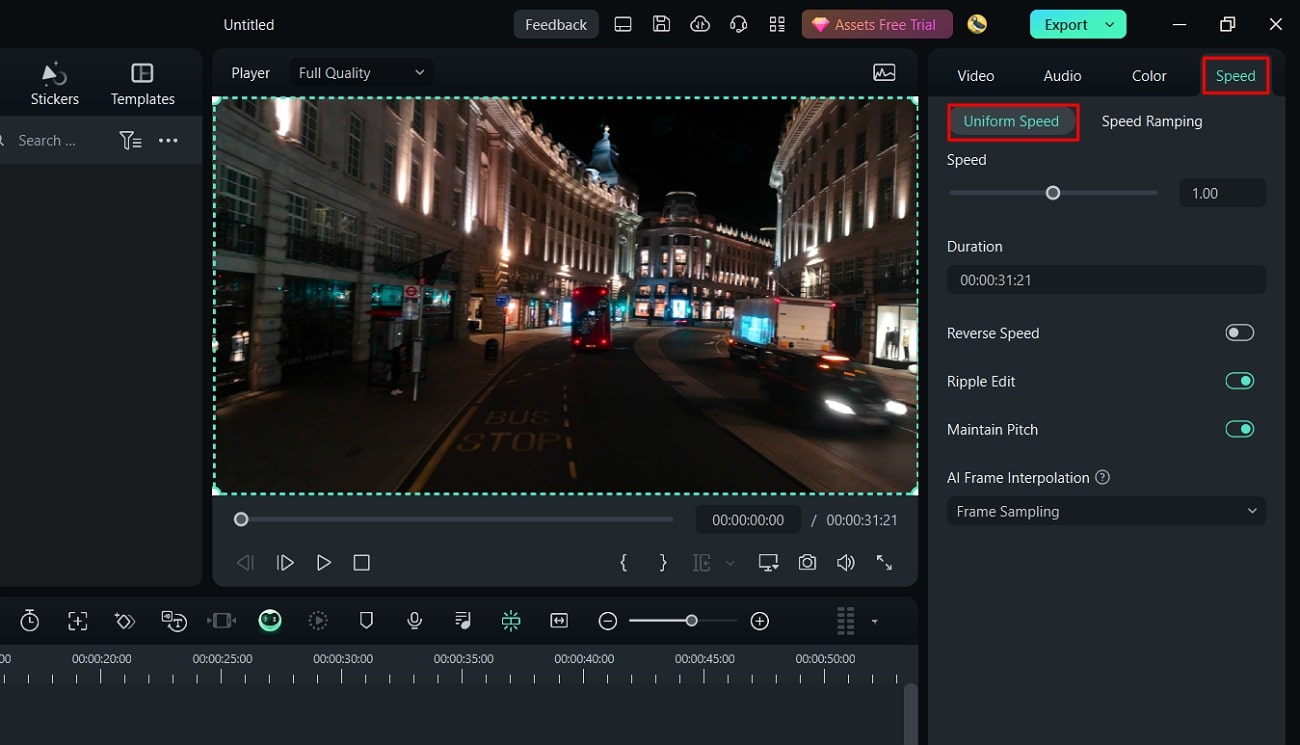
Step 3Go to the Speed Tab
Select the video on the timeline and go to the right panel. Through this panel, click on the “Speed” tab and tap “Uniform Speed”.

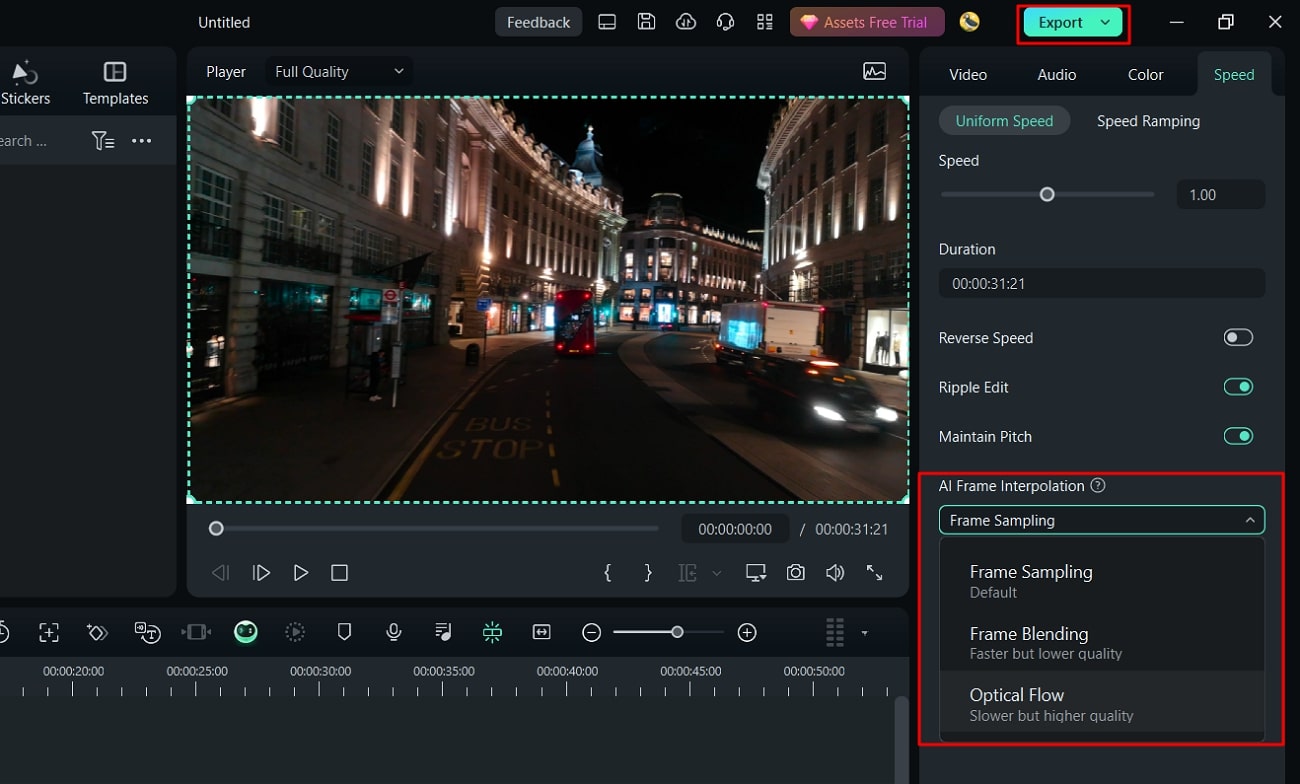
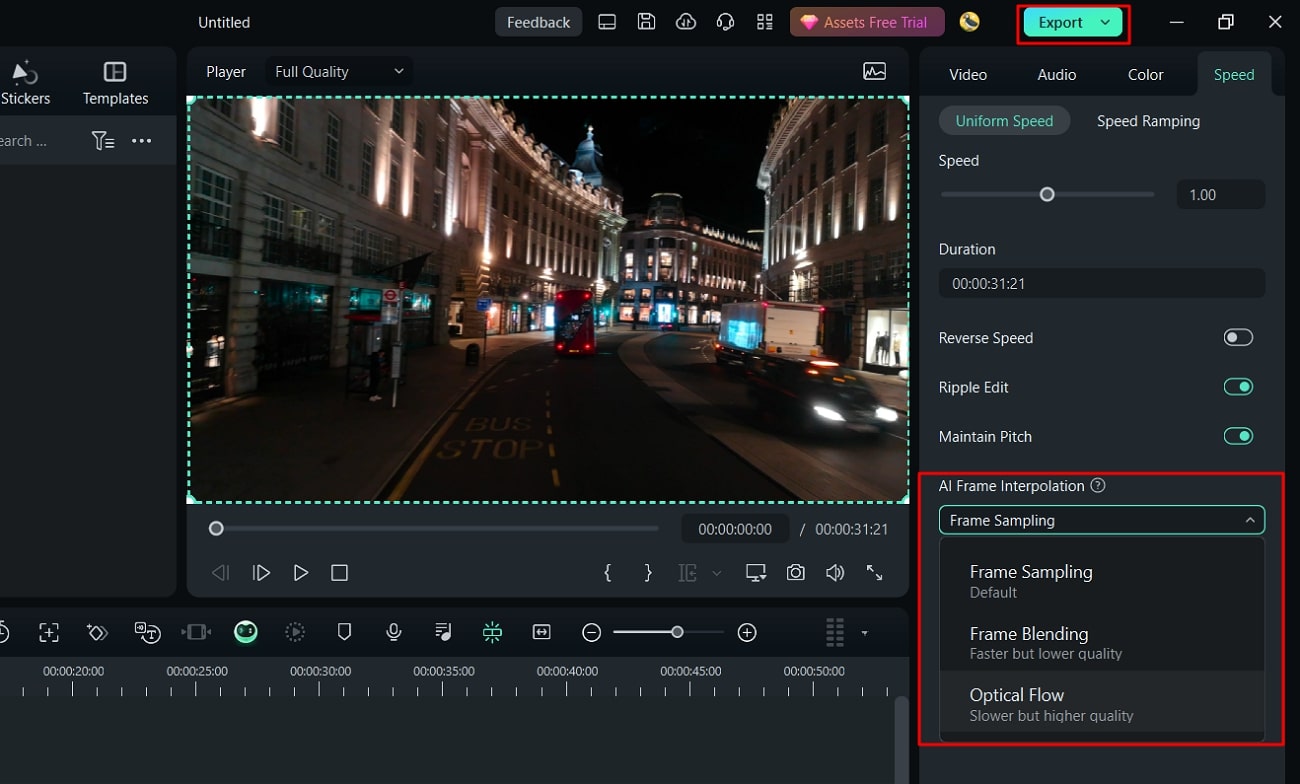
Step 4Choose Optical Flow
Expand “AI Frame Interpolation” and tap “Optical Flow”. Now, stay on the timeline and select “Render Preview” from the top toolbar. By doing so, you can export the video in the selected file format.

Key Features Highlighting Filmora
AI Vocal Remover: This AI feature isolates the music from any song. It preserves the high resolution of the video while removing vocals. Also, it extracts other unwanted elements from audio. Hence, it automatically removes vocals from an audio file.
AI Copywriting: This feature is integrated with ChatGPT to produce AI-generated scripts. Content creators can generate YouTube descriptions and titles from this smart feature. To do so, you can enter the question in the given box. After some seconds, the AI tool will answer your queries.
AI Image: By using this feature, you can convert your text to images in an automated way. You can describe the image in the text in the given box. Afterward, the tool will create an AI image in three resolutions.
Part 3: What Are Some Major Drawbacks to Using Online Slow Motion Video Editors Compared to Offline Editors?
There are some disadvantages to using online slow-motion video editors as compared to offline tools. Here are some of the common drawbacks of slow motion video editor online free that you should consider:
Network Dependency
Online slow-motion video editors need credible and fast internet connections. You can’t access their website with a poor internet connection. If there is a poor network connection, the tool will take extra time to upload and process videos.
Limitations of Features
Unlike offline slow-motion video editors, online free tools have limited features. They don’t offer advanced options to make professional enhancements. Moreover, advanced tools need high-end computing sources. This may not be present on web-based slow-motion video editors.
Privacy Concerns
Desktop tools use enhanced encryption methods for data privacy. However, online sites may contain hidden malicious files which can harm your data. Hence, online users may face privacy threats when making slow-motion videos.
User Interface and Subscription Packages
It’s common that online slow-motion video editors lack intuitive controls. The interface of online tools is difficult to operate for beginners. Moreover, the subscription packages can be expensive for some users. In contrast, desktop tools have better user interface experience with affordable plans.
Conclusion
Slow-motion videos are useful for deep analysis. It helps in highlighting the minor details of a product. There are many online video editors slow motion free to create slow-motion effects. However, desktop tools like Filmora are a better alternative to such online tools. This tool uses high-end computing algorithms to make slow-motion videos with precision.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: [Top List] Best Slow Motion Video Editors To Work Within 2024
Have you ever worked with slow-motion video editors? In this section, we will shed light on some of the best online video editors that are slow-motion free. By using them, you can produce professional quality slow-motion videos with ease:
1. VEED.io
VEED.io is a prominent tool that you can access through a web browser. Along with its many features, this tool lets you slow down a video with proficiency. It lets you change the video speed to up to 0.5x. Moreover, you can enter the custom speed for more modification. For precision, you can slow down certain parts by splitting the clips. Hence, this tool gives you complete control for making slow-motion videos.

Pros
- This tool shows compatibility with many file formats. For example, you can import videos in MOV, MP3, AVI, and other formats.
- After slowing down a video, this tool lets you perform basic video editing. You can cut, crop, trim, and annotate the slow-motion video.
Cons
- This tool freezes and lacks fast processing speed.
2. Canva
Have you ever edited a video through Canva? This famous edit video slow motion online free tool offers many tools to execute basic and advanced editing. Among them, it contains the feature to add a slow-motion effect to a video. After uploading the video, you can reduce the speed to 0.1x. While adding a slow-motion effect, you can add comments to the video for more modification.

Pros
- This tool provides many options for uploading a video. For instance, you can upload videos from Facebook, Google Drive, Google Photos, or Dropbox.
- It includes a collaboration link to help your teammates access the video. You can also enter groups, people, and tags for collaboration.
Cons
- The options for template designs and export are limited.
3. Typito
Typito is a reliable tool that supports over 20 video file formats. With its video speed modifier, you can speed up or slow down a video file without hassle. Furthermore, it supports many aspect ratios, like a square letterbox, vertical, etc. Moreover, it contains a stock media library containing royalty-free videos and images. Thus, it’s a competent online tool featuring a reliable option to make slow-motion videos.

Pros
- You can display your own brand video with this tool. It allows you to upload your brand colors, designs, and fonts for brand marketing.
- It offers a real-time video preview to analyze the final result. By doing so, you can download satisfactory slow-motion videos.
Cons
- Sometimes, the tool encounters glitches, which can disrupt its overall performance.
4. Media.io
Media.io is a capable online tool famous for its flawless results. After importing the video, you can reduce it to the lowest speed, which is 0.25x. Meanwhile, you can also increase the video speed to 4x efficiently. One of the best things about this tool is that it can edit the motion effect to YouTube URLs directly. Hence, this slow down video online free can benefit you in making slow-motion videos.

Pros
- This tool contains many free additional features. For instance, it contains a video converter, letting you convert the file format into another one.
- To remove unwanted audio from a video, you can mute the video. Thus, with a single click, you can mute the video instantly.
Cons
- You cannot upload large file sizes on this tool. Thus, you can face file size restrictions on Media.io.
5. Flixier
This online video editor slow motion free tool has an easy-to-use interface that you can operate without watching tutorials. It can slow down a video at any frame rate without decreasing its quality. To reduce the video speed, you can drag the slider with great ease. Moreover, you can add powerful effects to enhance the slowed-down video. Hence, it’s an advanced tool for creating slow-motion videos.

Pros
- It contains an AI subtitle generator through which you can transcribe your videos. It supports all common languages for the generation of video subtitles.
- To make your video pleasing in a visual way, you can add many filters. This tool consists of many filters which can improve your facial appearance.
Cons
- Flixier takes extra time to process video files. Thus, making slow-motion videos with this tool is time-consuming.
6. Kapwing
This online tool uses advanced technology to slow down a video without losing quality. Whether your video is 4K or 1080p, the tool maintains the original resolution of the video. You can import the video from your device within a few seconds. It also allows you to paste the URL of the video quickly. Afterward, you can adjust the speed slider to manage the video speed in a preferred way.

Pros
- Kapwing is an all-round video editor offering many features. Using this video editor, users can combine and split video tracks.
- The AI audio enhancer of this tool can improve the sound quality of your audio. You can improve the quality of your voice recording and background music with this feature.
Cons
- To use its premium features, you must buy its subscription plans. However, its subscription plans can be expensive for some users.
7. Clideo
Do you want a basic tool for slowing down videos? Clideo is one of the simple tools that has intuitive controls to modify a video. It has a fast processing speed to offer users instant results. It provides six commonly used speeds for video clips. In addition, you can use the speed slider to adjust the speed in a personalized way. Meanwhile, the tool ensures complete security to protect your valuable video files.

Pros
- This slow down video online free can function as a great video compressor. It decreases the video file size without compromising its resolution.
- It acts as a video maker, allowing you to create videos from images. Moreover, you can produce videos with GIFs of desired quality.
Cons
- It adds a watermark to the videos in its free version.
8. Online Video Cutter
This comprehensive slow motion video online without watermark tool offers a great user experience in making slow-motion videos. Without adding a watermark, it can create slow-mo videos as best as possible. Along with various video speeds, it provides many file formats. Moreover, you can slow down videos without creating an account. Within a few taps, you can make slow-motion videos in high resolution.

Pros
- To describe your video clips, add text to them using this tool. It lets you select the desired text font, style, size, and color.
- It contains a screen recorder to capture the current activities of your desktop. After recording, you can edit and export the video flawlessly.
Cons
- The interface of this tool contains many pop-up ads, which can be annoying.
Part 2: Alternative For Better Results: Wondershare Filmora
After knowing the drawbacks of online tools, you must want an alternative. Wondershare Filmora is a skillful tool comprising good qualities as a video editor. It targets every need of a professional video editor with its robust features. With its friendly user interface, you can perform video editing without hurdles. It lets you apply effects, transitions, animations, and other modifications with ease.
Moreover, it allows users to control the speed of the videos. After dragging the video to the timeline, you can adjust its speed accordingly. It retains the frame rate of the video with high-end rendering. Also, it contains tons of AI options to improvise the video clip. Hence, Filmora is a must-have offline tool catering to all the needs of video editors.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Directions to Make Slow-Motion Video
In this section, we will enlist the simple steps to create slow-motion videos. Thus, check the following instructions to generate slow-motion videos in a flawless way.
Step 1Sign Into Filmora
Start by launching Filmora on your PC. Once done, head to the top bar and select “Profile”. From there, sign into the account and select the “New Project” button.

Step 2Add Video on Timeline
Now, on the main interface of Filmora, press “Ctrl + I”. In this manner, you can import the video clips from your computer. Once done, drag and drop the video file to the timeline for editing.

Step 3Go to the Speed Tab
Select the video on the timeline and go to the right panel. Through this panel, click on the “Speed” tab and tap “Uniform Speed”.

Step 4Choose Optical Flow
Expand “AI Frame Interpolation” and tap “Optical Flow”. Now, stay on the timeline and select “Render Preview” from the top toolbar. By doing so, you can export the video in the selected file format.

Key Features Highlighting Filmora
AI Vocal Remover: This AI feature isolates the music from any song. It preserves the high resolution of the video while removing vocals. Also, it extracts other unwanted elements from audio. Hence, it automatically removes vocals from an audio file.
AI Copywriting: This feature is integrated with ChatGPT to produce AI-generated scripts. Content creators can generate YouTube descriptions and titles from this smart feature. To do so, you can enter the question in the given box. After some seconds, the AI tool will answer your queries.
AI Image: By using this feature, you can convert your text to images in an automated way. You can describe the image in the text in the given box. Afterward, the tool will create an AI image in three resolutions.
Part 3: What Are Some Major Drawbacks to Using Online Slow Motion Video Editors Compared to Offline Editors?
There are some disadvantages to using online slow-motion video editors as compared to offline tools. Here are some of the common drawbacks of slow motion video editor online free that you should consider:
Network Dependency
Online slow-motion video editors need credible and fast internet connections. You can’t access their website with a poor internet connection. If there is a poor network connection, the tool will take extra time to upload and process videos.
Limitations of Features
Unlike offline slow-motion video editors, online free tools have limited features. They don’t offer advanced options to make professional enhancements. Moreover, advanced tools need high-end computing sources. This may not be present on web-based slow-motion video editors.
Privacy Concerns
Desktop tools use enhanced encryption methods for data privacy. However, online sites may contain hidden malicious files which can harm your data. Hence, online users may face privacy threats when making slow-motion videos.
User Interface and Subscription Packages
It’s common that online slow-motion video editors lack intuitive controls. The interface of online tools is difficult to operate for beginners. Moreover, the subscription packages can be expensive for some users. In contrast, desktop tools have better user interface experience with affordable plans.
Conclusion
Slow-motion videos are useful for deep analysis. It helps in highlighting the minor details of a product. There are many online video editors slow motion free to create slow-motion effects. However, desktop tools like Filmora are a better alternative to such online tools. This tool uses high-end computing algorithms to make slow-motion videos with precision.
How to Add Effects on TikTok
In TikTok, users may develop and produce visually appealing videos to share with their viewers. The program enables users to apply effects to TikTok videos in order to facilitate this kind of production. TikTok offers a lot of features, making it simple to become lost inside the application. The utilization of TikTok’s built-in effects is one of the elements that contributes to their films’ engaging nature. To know how to add effects to TikTok videos, you must thus follow the instructions provided in the article below.
To know how to add effect to TikTok is a daunting task if you don’t know the steps. However, it’s time to get familiar with the most prevalent and coolest effects of the app if you want to build a sizable following on this platform and produce films that go viral. With this guide you can add effects to your video to make it more visually appealing; this is one of the best possibilities. These effects might include slow motion, stickers, or even special effects like visual effects.
Part 1. Using TikTok In-App Effects
If you use Tik Tok often, you undoubtedly already know that this app has several effects available as well. These consist of stickers, time effects, video coverings, and filter effects. As soon as you record or submit a video clip, these effects are readily triggered. Simply locate the “Effects” option to begin adding them to your movie. However, using text or caption effects is not possible in this manner. However, it is a useful method for improving your Tik Tok video before sharing it.
Steps to Add Effects to TikTok Using Built-in Effects:
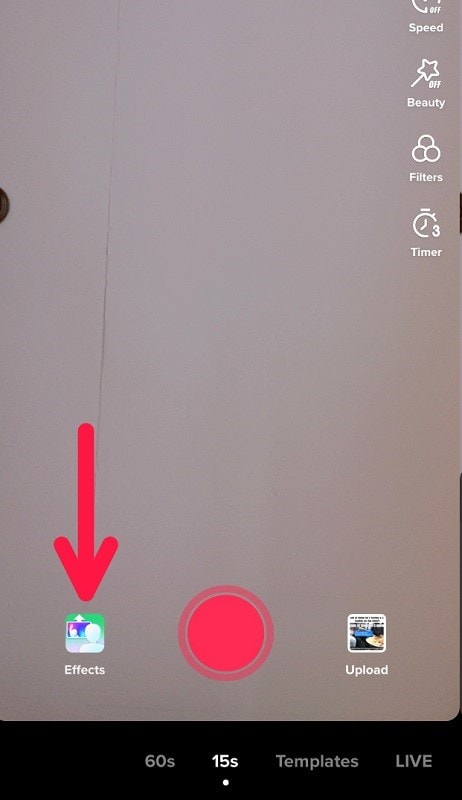
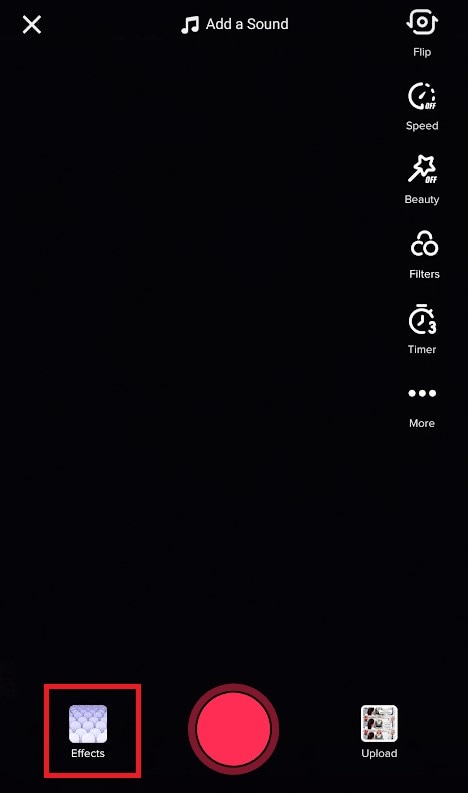
Step1 Open the app after installation and add a video by touching the “+” button to start a new recording or by tapping the “Upload” button to upload media files from your picture library.

Step2 On the right side of the screen, tap “Filters.” You may now apply effects when a video file is available by touching the “Effects” button in the bottom left corner of the app.

Step3 Choose the filter you want to use. To search, use the scroll, or choose a category to focus the sort of filter you want to apply.
Step4 Click on “Effects.” Once again, scroll to search or choose an effect category to browse. Tap “Save” to save the changes you’ve made. Tap “Next” and then “Post” to continue.

Part 2. Adding Effects Before Recording
Many people are hesitant to record a TikTok video with more than one filter effect applied. You’ve probably seen that a lot of well-known makers create videos that combine many different effects. Actually, the procedure is rather easy. You may apply as many filters as you’d like on the TikTok app while recording time stamps one at a time only! It is not feasible or the option is not presently accessible on the app if you wish to apply many effects at once.
Steps to Add Effects to TikTok Videos Before Recording:
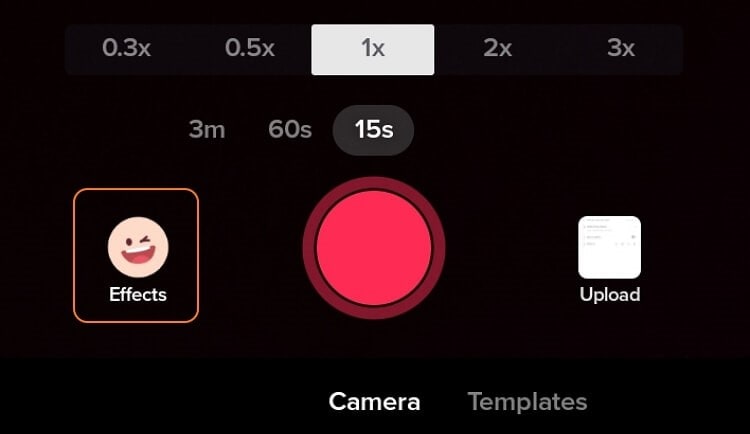
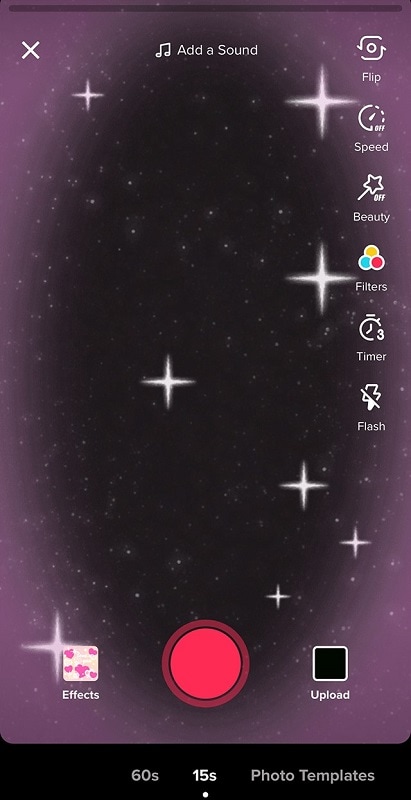
Step1 Open the TikTok app and click the Create button in the lower-middle of the screen.

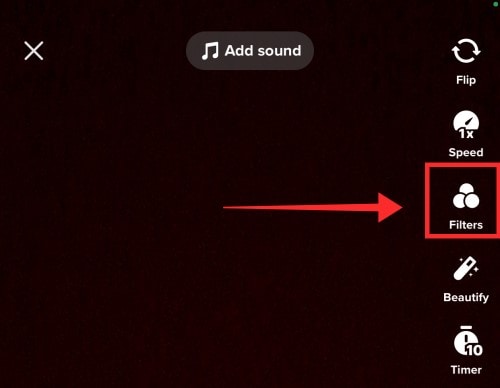
Step2 On the right side of the screen, tap Filters. The screen’s bottom will reveal a pop-up menu for filters.

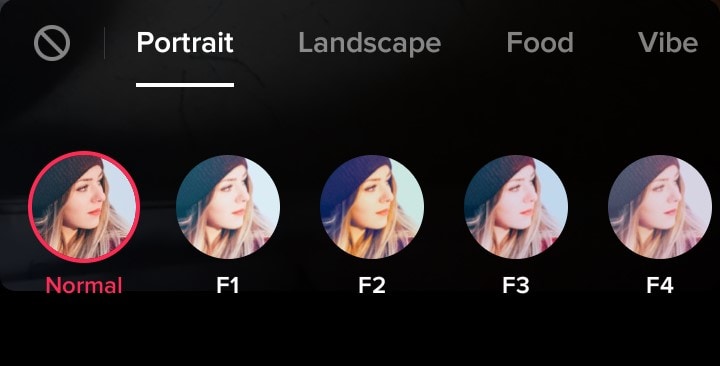
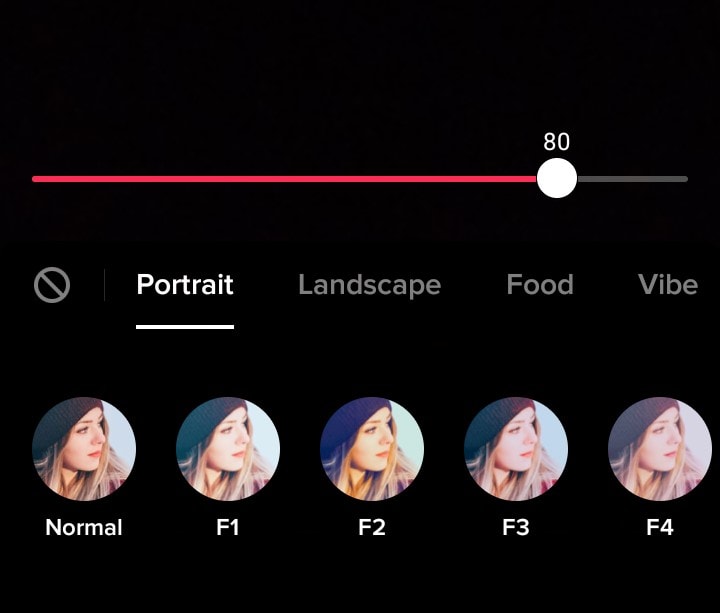
Step3 To see the choices, swipe. By tapping the tabs, you may quickly navigate to that particular set of filters. Alternatively, you may just swipe and browse through each choice. Select a filter by tapping it. To lessen or intensify the filter effect, move the slider to the left or right.

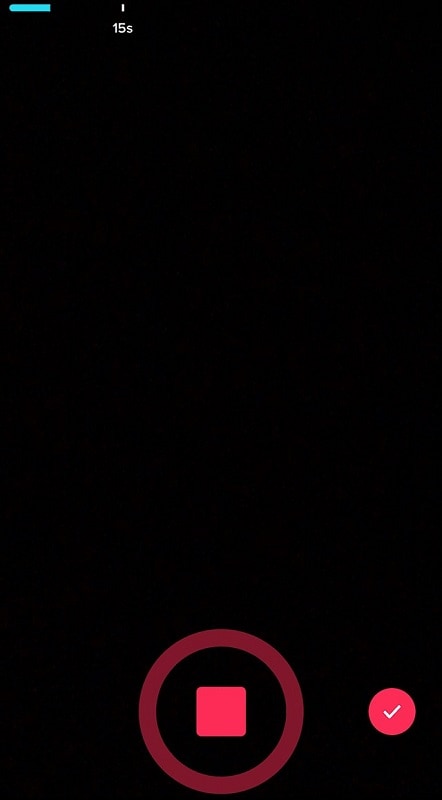
Step4 If you like the result, press the screen to start recording your video normally. Tap the Stop symbol at the very left to remove the filter.

Part 3. Adding Effects After Recording
Forgot to use a filter effect before to beginning your recording? Not to worry! On the Preview page, you may also apply a filter to your clips. By selecting Visual under Effects after recording or uploading your TikTok video, you may also add some lovely dynamic filter effects. You may achieve that by saving the films to your camera roll after applying each effect individually to the same clip. then launch the app’s video recorder, add the previously recorded video, and choose a new filter to apply to the video clip.
Steps to Add Effects to TikTok After Recording:
Step1 The first step is to launch the program on your phone and touch the “+” icon. Simply choose a filter effect for your movie by going right to the Filters section here.
![]()
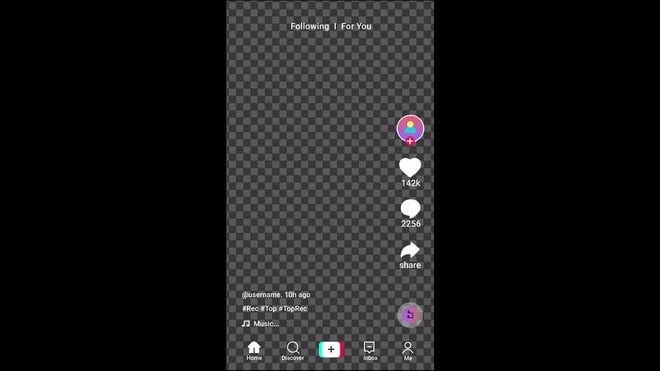
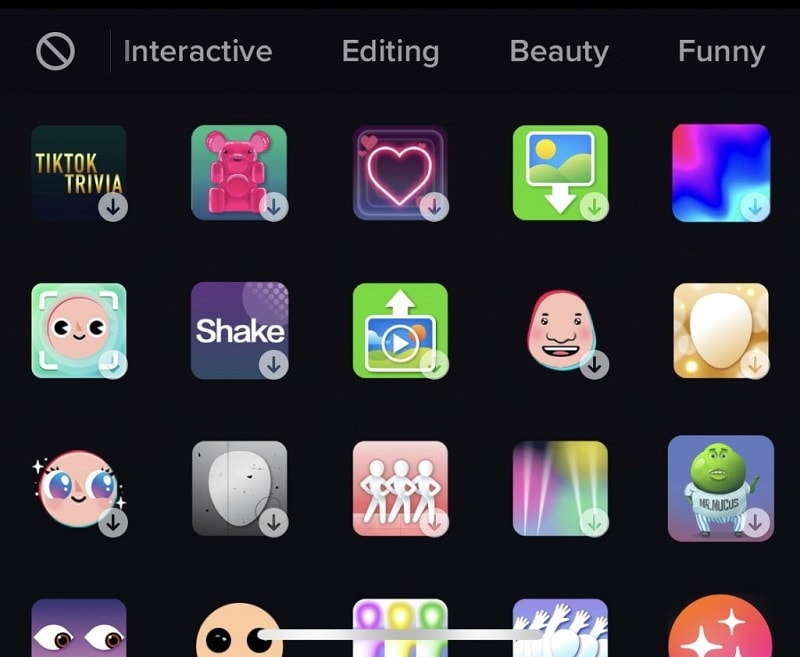
Step2 The filters button, which is indicated by three circles, must be tapped in the second stage. You may choose the TikTok effect you wish to use once all of the effects are shown on the screen.

Step3 You have access to a wide variety of effects once you enter the effects gallery. Select the effect that best suits your video and that you prefer. After making your decision, leave the effects gallery and upload the recording.
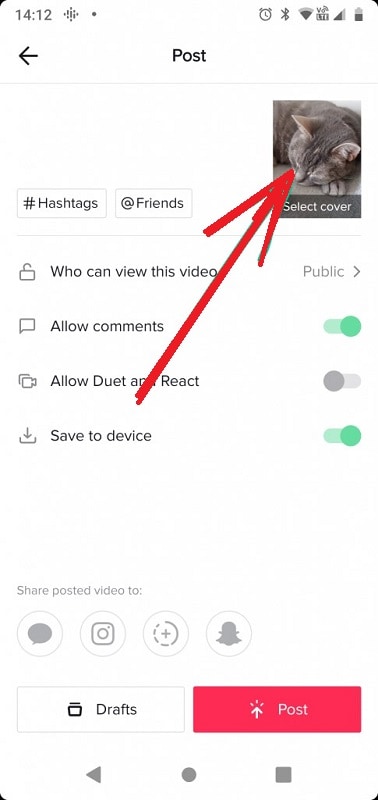
Step4 Click the review button to examine your video with the effect applied before publishing it. This will lead you to a preview screen. Before you actually publish it, you may also add music and other components.

Part 4. Add Filter on Video in TikTok
You may apply the filters after you film the movie, just as you do with the effects. You just need to visit visual. There is no way to identify the filter that your favorite TikToker used on his video on TikTok. Don’t worry, they often include the effect they employ in the hashtag or description, so you are still welcome to utilize it. To hunt for filter effects on TikTok, you might request a search function.
Steps to Add Filter on Videos in TikTok:
Step1 Click the “+” symbol in the bottom menu’s center after launching the TikTok app on your phone. Press the “+” button to start your camera before applying a specific filter.

Step2 The “effects” symbol, which looks like a winking emoji, should be tapped. You will have access to a wide variety of TikTok filters once inside. On your screen, click the Filters symbol in the top right corner.

Step3 The options screen opens when you press the effect filter button. Your effect will appear in your video once you just hit the red button. When you are presented with all of these filters, choose the one that best fits your video and give it a try.

Step4 You may apply the filter to your video after you have officially made your decision. After doing this, leave the filter gallery and begin recording your video. Now that all of these procedures have been completed, you are able to capture your video with the effect on it.

The Bottom Line
Filters on TikTok work similarly to filters on other social media applications. However, there is no option or function in the TikTok app that allows you to look for a filter effect under the Filters or Effects tab. However, since most TikTok users constantly upload videos with any filter and strive to put the filter’s name and hashtags on the films, you may search for some videos with the identical filter. Your films will get flair and individuality thanks to this simple technique, which also gives certain filters a chance to catch on as trends.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
[Top List] 20 Best LUTs for Music Videos
Have you ever wondered how music videos look so good and professional? One of the secrets lies in using LUTs, or Lookup Tables. With LUTs, music videos can match the song’s mood and create a unique atmosphere for each track. Every music video has a different color grading, which helps convey the song’s emotions and feelings.
Furthermore, using LUTs, music video creators can apply a consistent color grading to their videos. And the best part? You can also use music video LUTs to make your videos look more cinematic and professional, regardless of your level of expertise.
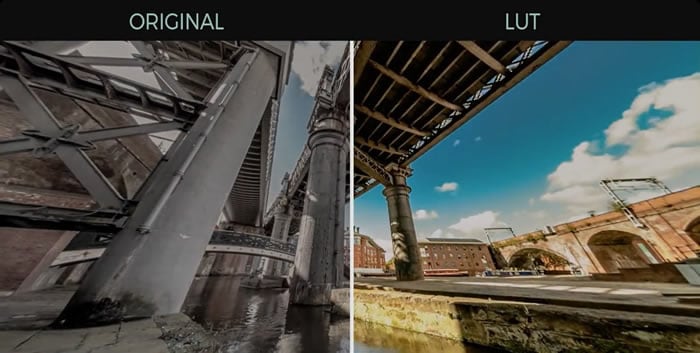
Part 1: What Should One Know About LUTs?
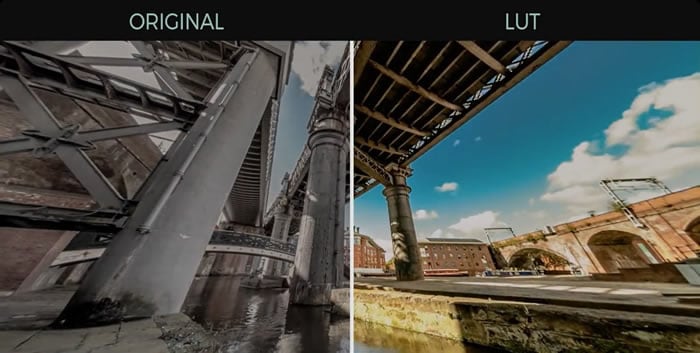
LUTs are “Lookup Tables,” which are small files containing color grading presets. In video editing or color-grading software, you can apply them to images or videos. Moreover, you can use LUTs for music video color grading, but first, learn more about LUTs.
Lookup Tables are often used in the film and video industry to give footage a particular look or feel. For instance, a vintage or retro LUT creates a more old-style feel with warmth and muddiness. They can help ensure that footage has a consistent color grading throughout a project. Moreover, they map the original footage’s colors to new ones based on a predetermined color grading preset.
It makes applying a specific look to footage easy without manually adjusting individual colors or settings. There are different types of LUTs, like basic LUTs for overall color and contrast adjustments. Additionally, there are creative LUTs for specific looks and technical LUTs to correct color or exposure issues. You can create LUTs using software or purchase them from online marketplaces.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Best Cinematic LUTs for Music Videos in 2024
Music enthusiasts who kept themselves busy from recording to video editing, LUTs are for you. You can download paid or free music video LUTs to give your videos a cinematic feel. For this purpose, here are some of the best cinematic LUTs for music videos you can download.
1. Blue Tone Cinematic LUTs
Blue Tone Cinematic LUTs is an excellent option to give your music video a dramatic and moody look. This LUT pack adds a blue hue to your footage and enhances the shadows, giving your video a more cinematic feel. It has five cinematic-style LUTs that you can use for your videos. Use it for music videos with a sad theme or to convey a sense of mystery.

2. CINEMATIC LUTS: VINTAGE
Another perfect for creating a vintage look for your music video is Cinematic LUTs: Vintage. This pack has 12 fantastic old-style 60s cinematic LUTs. It gives your footage a warm and nostalgic feel with its sepia tone and soft contrast. You can use it for music videos with a retro vibe or to create a feeling of nostalgia and longing. Furthermore, it creates a desaturated warm tone to give an old cinematic feel.

3. Cinematic Color LUTs
Cinematic Color LUTs is yet another great choice to give your music video a vibrant and energetic look. It adds a punchy and rich color to your footage, making it perfect for music videos with a lively beat. This LUT pack has 16 LUTs, giving you more saturated and brighter colors for your media. Similarly, you can use these LUTs to bring out the energy and excitement in your music.

4. Cinema LUTs Sci-Fi
If you want to give your music video a futuristic color tone, then Cinema LUTs Sci-Fi is a great option. This pack has 20 LUTs with different opacity. Using these LUTs, you can create a cinematic look with a modern and futuristic feel. It gives your footage a high-contrast look with cool blue tones. It creates a perfect ambiance for music videos with a sci-fi or futuristic theme.

5. Cinematic DJI D-Log and Standard LUTs
Lastly, Cinematic DJI D-Log and Standard LUTs is a versatile LUT pack. You can use this pack for a variety of music video themes. It gives your footage a warm and cozy feel with its soft and natural colors. Similarly, you can use it for music videos focusing on emotions and feelings like love, friendship, or family. It’s perfect for creating a warm and intimate atmosphere.

6. VIBRANT HUE VIDEO LUTS | PIXMELLOW
Vibrant Hue LUT pack is a pack of 15 that increases the vibrancy of colors in music videos. Moreover, it is a perfect pack for making music videos look more captivating and livelier. With this LUT, your music video will come to life with intensified reds, blues, and greens. Furthermore, using this pack, you will be able to add a burst of energy to every frame.

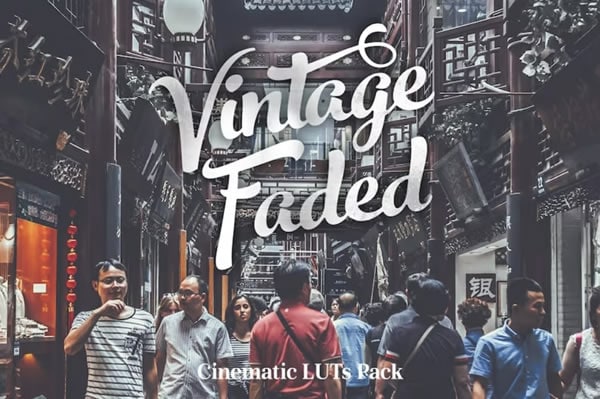
7. Vintage Faded
If you’re looking to add a nostalgic and timeless feel to your music video, this is the perfect pack. This LUT pack creates a vintage aesthetic for your music footage. Additionally, it gives your footage a warm and slightly desaturated look. With a touch of softness and subtle color shifts, it enhances the overall atmosphere of your video. Moreover, this pack gives you 10 old-style LUTs for music videos.

8. MOODY LUTS
For music videos that aim to create an air of mystery and intrigue, Moody LUTs is the ideal companion. This pack adds depth and shadows, creating a moody ambiance in your music video. It highlights contrasting tones and shadows, allowing for dramatic lighting effects. Furthermore, this is a pack of over 50 .cube LUTs, perfect for giving a moody look to your music videos.

9. Soft and Dreamy LUTs
If you want your music video to be soft and dreamlike, this pack is the way to go. This pack lets your music video bathes in pastel tones. Moreover, the colors appear gentle and delicate, creating a feeling of calmness. Besides this, you’ll get 11 dreamy LUTs with a soft touch of colors. Furthermore, using this pack, you can give your music video a soft and dreamlike feel.

10. +CINE MONOCHROME LUTS
The +Cine monochrome LUTs pack is the best bet for a bold and striking visual statement. It turns your music video into a monochromatic masterpiece. In addition, this pack uses shades of a single color to give your music footage a more artistic feel. Additionally, the using hue of a single tone will create a bold and modern cinematic look. You can add different monochromatic shades with this LUT pack.

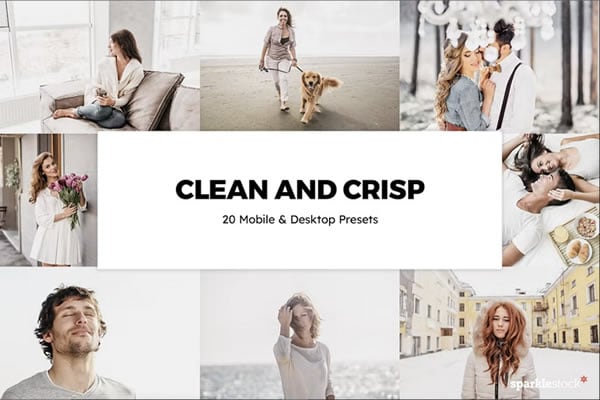
11. 20 Clean and Crisp Lightroom Presets & LUTs
Clean and Crisp is a music video LUT pack that gives your video a polished and pristine look. Moreover, this pack enhances the clarity and sharpness of your footage. Furthermore, it brightens colors to make every detail stand out. Additionally, adding a touch of brightness to the colors will make your music videos appear vivid and well-defined.

12. CL-Sunset
CL-Sunset is a fantastic choice for music videos that embrace the warmth and beauty of a sunset. This LUT adds a golden glow to your footage. Furthermore, it highlights the magical yellow hues that appear during twilight. Moreover, it enhances the oranges, yellows, and reds, creating a warm and inviting atmosphere. With this 32 LUTs pack, your music video will shine like the rays of the sun.

13. Neon City LUTs
Neon City LUTs is a pack that captures the essence of vibrant nightlife with its color grading. This pack of 25 LUTs intensifies the neon colors, making your videos appear electrifying. It adds a futuristic flair to your video, enhancing the blues, pinks, and purples. Furthermore, your music video will transport viewers to a neon-lit world filled with excitement and energy.

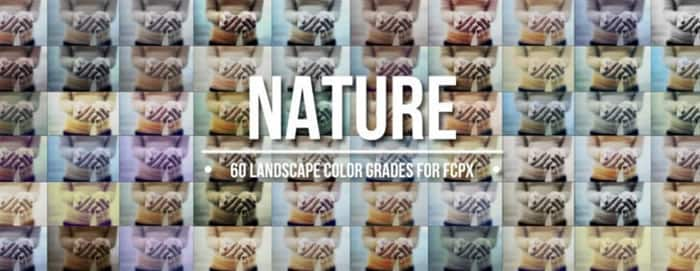
14. FCPX LUT Nature
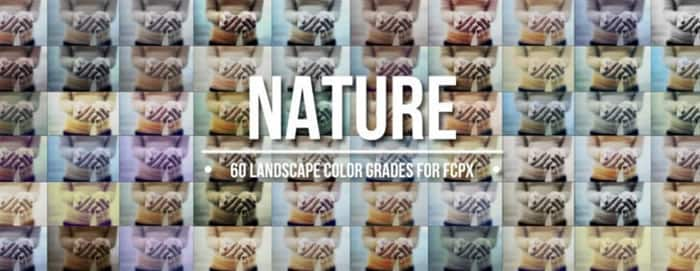
It is a great pack for music videos that embrace the beauty of nature and the great outdoors. PCPX LUT Nature has over 60 landscape LUTs that you can use. Additionally, it enhances the natural colors, saturating the greens, blues, and browns. Moreover, by highlighting certain hues in your video, this pack creates a vibrant and earthy look. It brings out the richness of landscapes and the textures of natural elements.

15. 50 Mystical LUTs and Presets Pack
If you want to transport your viewers to a realm of fantasy and enchantment, it is the right pack. Mystical LUT pack offers more than 50 LUTS. Moreover, it adds a touch of magic to your footage, creating a fantasy work like color grading. It introduces subtle color shifts, creating a magical palette of purples, blues, and pinks. Furthermore, using this pack, your music video will unfold like a fairy tale.

16. 100 Contrast LUTs
For music videos that demand a bold and dynamic visual style, this contrast LUT pack is a perfect choice. This high-contrast LUT pack has over 100 LUTs, each with its own uniqueness. Furthermore, it enhances the contrast between lights and darks to create an impactful look. It highlights the blacks and whites to give your music video depth and dimension.

17. 6 SOFT PASTEL LUTS
If you’re aiming for a gentle and soothing visual tone in your music video, this pack is the ideal option. This LUT saturates your footage with soft pastel colors, which creates a dreamy atmosphere. It enhances pinks, lavenders, and light blues and creates a romantic look. Moreover, your music video will have a soft and inviting feel when using any of the 6 LUTs.

18. Urban Moods LUT Pack
Urban Moods LUT pack is for music videos that embrace the raw and gritty essence of urban environments. This pack adds a touch of desaturation and a hint of coolness to give your footage a raw urban look. It enhances the grays, blues, and muted tones to create a city-life feel. Additionally, your music video will give a faded urban vibe. It is one of the best packs of LUTs for music videos.

19. Pop Movie Look LUTs
Pop Movie Look is the perfect pack to infuse your music video with a vibrant and playful visual style. This LUT enhances the primary colors and introduces bold and vivid tones. Furthermore, it adds a touch of saturation and contrast, creating a visually striking and energetic look. Moreover, you can create a 90s pop music color tone for your video.

20. OLD SCHOOL MOBILE & DESKTOP VIDEO LUTS | PIXMELLOW
It is a pack of LUTs for music videos that draw inspiration from retro aesthetics and a laid-back vibe. This pack creates a vintage and nostalgic look, adding warmth and a hint of sepia tones to your footage. Furthermore, this pack has 18 high-quality LUTs to create a retro look for your music videos. Moreover, you can impress your viewers with your music video color grading.

Part 3: Wondershare Filmora: An Exquisite Video Editor for Using LUTs
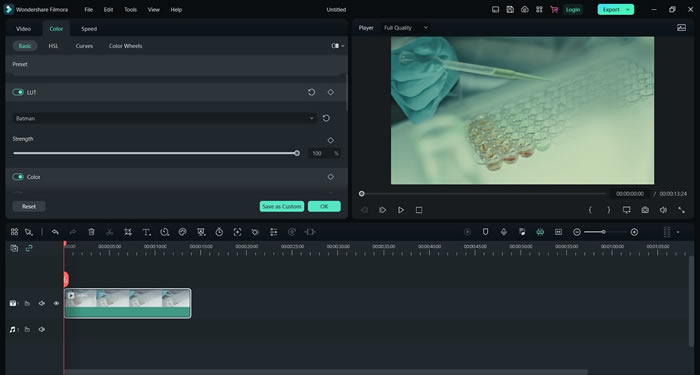
Wondershare Filmora is the right choice for you to make your music video edits stand out from others. You can create an amazing music video with its perfect blend of color adjustments, effects, and filters. Filmora has over 200+ LUTs that can help you achieve the feel and mood you want for your music video. You can apply some of the best LUTs for music videos to your footage to add a professional touch.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Additionally, with its unique transitions, you can take your video to the next level and give it a more creative feel. You can even change the speed of your video at any point to add more visual interest. Furthermore, Filmora has an AI denoiser that removes distortion and background noises. It ensures that the music video has a crisp and clear sound.

Key Features of Wondershare Filmora
- With Wondershare Filmora, you can save your music videos in up to 4K resolution. You can save your videos with an ultra-high resolution with more sharpness and details.
- Filmora also gives you access to over 10 billion free stock media resources that you can use. It makes it easy to find the perfect media file for your video.
- Furthermore, this tool has an audio visualizer that automatically matches the sound of your video. You can choose from over 25 different audio visualizers using this tool.
Conclusion
To conclude, it’s always welcoming to try a new project from scratch and then wait to see it become successful. Music is a passion; you need talent and some tools to take this passion to a new level. If you’re a passionate musician doing all the work from recording to editing, try to use some professional tools. Use LUTs for music videos and create professional-looking music videos for the world to see.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Best Cinematic LUTs for Music Videos in 2024
Music enthusiasts who kept themselves busy from recording to video editing, LUTs are for you. You can download paid or free music video LUTs to give your videos a cinematic feel. For this purpose, here are some of the best cinematic LUTs for music videos you can download.
1. Blue Tone Cinematic LUTs
Blue Tone Cinematic LUTs is an excellent option to give your music video a dramatic and moody look. This LUT pack adds a blue hue to your footage and enhances the shadows, giving your video a more cinematic feel. It has five cinematic-style LUTs that you can use for your videos. Use it for music videos with a sad theme or to convey a sense of mystery.

2. CINEMATIC LUTS: VINTAGE
Another perfect for creating a vintage look for your music video is Cinematic LUTs: Vintage. This pack has 12 fantastic old-style 60s cinematic LUTs. It gives your footage a warm and nostalgic feel with its sepia tone and soft contrast. You can use it for music videos with a retro vibe or to create a feeling of nostalgia and longing. Furthermore, it creates a desaturated warm tone to give an old cinematic feel.

3. Cinematic Color LUTs
Cinematic Color LUTs is yet another great choice to give your music video a vibrant and energetic look. It adds a punchy and rich color to your footage, making it perfect for music videos with a lively beat. This LUT pack has 16 LUTs, giving you more saturated and brighter colors for your media. Similarly, you can use these LUTs to bring out the energy and excitement in your music.

4. Cinema LUTs Sci-Fi
If you want to give your music video a futuristic color tone, then Cinema LUTs Sci-Fi is a great option. This pack has 20 LUTs with different opacity. Using these LUTs, you can create a cinematic look with a modern and futuristic feel. It gives your footage a high-contrast look with cool blue tones. It creates a perfect ambiance for music videos with a sci-fi or futuristic theme.

5. Cinematic DJI D-Log and Standard LUTs
Lastly, Cinematic DJI D-Log and Standard LUTs is a versatile LUT pack. You can use this pack for a variety of music video themes. It gives your footage a warm and cozy feel with its soft and natural colors. Similarly, you can use it for music videos focusing on emotions and feelings like love, friendship, or family. It’s perfect for creating a warm and intimate atmosphere.

6. VIBRANT HUE VIDEO LUTS | PIXMELLOW
Vibrant Hue LUT pack is a pack of 15 that increases the vibrancy of colors in music videos. Moreover, it is a perfect pack for making music videos look more captivating and livelier. With this LUT, your music video will come to life with intensified reds, blues, and greens. Furthermore, using this pack, you will be able to add a burst of energy to every frame.

7. Vintage Faded
If you’re looking to add a nostalgic and timeless feel to your music video, this is the perfect pack. This LUT pack creates a vintage aesthetic for your music footage. Additionally, it gives your footage a warm and slightly desaturated look. With a touch of softness and subtle color shifts, it enhances the overall atmosphere of your video. Moreover, this pack gives you 10 old-style LUTs for music videos.

8. MOODY LUTS
For music videos that aim to create an air of mystery and intrigue, Moody LUTs is the ideal companion. This pack adds depth and shadows, creating a moody ambiance in your music video. It highlights contrasting tones and shadows, allowing for dramatic lighting effects. Furthermore, this is a pack of over 50 .cube LUTs, perfect for giving a moody look to your music videos.

9. Soft and Dreamy LUTs
If you want your music video to be soft and dreamlike, this pack is the way to go. This pack lets your music video bathes in pastel tones. Moreover, the colors appear gentle and delicate, creating a feeling of calmness. Besides this, you’ll get 11 dreamy LUTs with a soft touch of colors. Furthermore, using this pack, you can give your music video a soft and dreamlike feel.

10. +CINE MONOCHROME LUTS
The +Cine monochrome LUTs pack is the best bet for a bold and striking visual statement. It turns your music video into a monochromatic masterpiece. In addition, this pack uses shades of a single color to give your music footage a more artistic feel. Additionally, the using hue of a single tone will create a bold and modern cinematic look. You can add different monochromatic shades with this LUT pack.

11. 20 Clean and Crisp Lightroom Presets & LUTs
Clean and Crisp is a music video LUT pack that gives your video a polished and pristine look. Moreover, this pack enhances the clarity and sharpness of your footage. Furthermore, it brightens colors to make every detail stand out. Additionally, adding a touch of brightness to the colors will make your music videos appear vivid and well-defined.

12. CL-Sunset
CL-Sunset is a fantastic choice for music videos that embrace the warmth and beauty of a sunset. This LUT adds a golden glow to your footage. Furthermore, it highlights the magical yellow hues that appear during twilight. Moreover, it enhances the oranges, yellows, and reds, creating a warm and inviting atmosphere. With this 32 LUTs pack, your music video will shine like the rays of the sun.

13. Neon City LUTs
Neon City LUTs is a pack that captures the essence of vibrant nightlife with its color grading. This pack of 25 LUTs intensifies the neon colors, making your videos appear electrifying. It adds a futuristic flair to your video, enhancing the blues, pinks, and purples. Furthermore, your music video will transport viewers to a neon-lit world filled with excitement and energy.

14. FCPX LUT Nature
It is a great pack for music videos that embrace the beauty of nature and the great outdoors. PCPX LUT Nature has over 60 landscape LUTs that you can use. Additionally, it enhances the natural colors, saturating the greens, blues, and browns. Moreover, by highlighting certain hues in your video, this pack creates a vibrant and earthy look. It brings out the richness of landscapes and the textures of natural elements.

15. 50 Mystical LUTs and Presets Pack
If you want to transport your viewers to a realm of fantasy and enchantment, it is the right pack. Mystical LUT pack offers more than 50 LUTS. Moreover, it adds a touch of magic to your footage, creating a fantasy work like color grading. It introduces subtle color shifts, creating a magical palette of purples, blues, and pinks. Furthermore, using this pack, your music video will unfold like a fairy tale.

16. 100 Contrast LUTs
For music videos that demand a bold and dynamic visual style, this contrast LUT pack is a perfect choice. This high-contrast LUT pack has over 100 LUTs, each with its own uniqueness. Furthermore, it enhances the contrast between lights and darks to create an impactful look. It highlights the blacks and whites to give your music video depth and dimension.

17. 6 SOFT PASTEL LUTS
If you’re aiming for a gentle and soothing visual tone in your music video, this pack is the ideal option. This LUT saturates your footage with soft pastel colors, which creates a dreamy atmosphere. It enhances pinks, lavenders, and light blues and creates a romantic look. Moreover, your music video will have a soft and inviting feel when using any of the 6 LUTs.

18. Urban Moods LUT Pack
Urban Moods LUT pack is for music videos that embrace the raw and gritty essence of urban environments. This pack adds a touch of desaturation and a hint of coolness to give your footage a raw urban look. It enhances the grays, blues, and muted tones to create a city-life feel. Additionally, your music video will give a faded urban vibe. It is one of the best packs of LUTs for music videos.

19. Pop Movie Look LUTs
Pop Movie Look is the perfect pack to infuse your music video with a vibrant and playful visual style. This LUT enhances the primary colors and introduces bold and vivid tones. Furthermore, it adds a touch of saturation and contrast, creating a visually striking and energetic look. Moreover, you can create a 90s pop music color tone for your video.

20. OLD SCHOOL MOBILE & DESKTOP VIDEO LUTS | PIXMELLOW
It is a pack of LUTs for music videos that draw inspiration from retro aesthetics and a laid-back vibe. This pack creates a vintage and nostalgic look, adding warmth and a hint of sepia tones to your footage. Furthermore, this pack has 18 high-quality LUTs to create a retro look for your music videos. Moreover, you can impress your viewers with your music video color grading.

Part 3: Wondershare Filmora: An Exquisite Video Editor for Using LUTs
Wondershare Filmora is the right choice for you to make your music video edits stand out from others. You can create an amazing music video with its perfect blend of color adjustments, effects, and filters. Filmora has over 200+ LUTs that can help you achieve the feel and mood you want for your music video. You can apply some of the best LUTs for music videos to your footage to add a professional touch.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Additionally, with its unique transitions, you can take your video to the next level and give it a more creative feel. You can even change the speed of your video at any point to add more visual interest. Furthermore, Filmora has an AI denoiser that removes distortion and background noises. It ensures that the music video has a crisp and clear sound.

Key Features of Wondershare Filmora
- With Wondershare Filmora, you can save your music videos in up to 4K resolution. You can save your videos with an ultra-high resolution with more sharpness and details.
- Filmora also gives you access to over 10 billion free stock media resources that you can use. It makes it easy to find the perfect media file for your video.
- Furthermore, this tool has an audio visualizer that automatically matches the sound of your video. You can choose from over 25 different audio visualizers using this tool.
Conclusion
To conclude, it’s always welcoming to try a new project from scratch and then wait to see it become successful. Music is a passion; you need talent and some tools to take this passion to a new level. If you’re a passionate musician doing all the work from recording to editing, try to use some professional tools. Use LUTs for music videos and create professional-looking music videos for the world to see.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- In 2024, Camera Shake Effects in Videos Helps to Showcase Aesthetics and Vibes. Do You Wish to Add a Camera Shake in Videos? Consider Using the Video Editor Discussed Here for This
- 2024 Approved Step by Step to Cut a Video in QuickTime
- 2024 Approved Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One
- Updated A Wedding Is One of the Exciting Parts that Will Happen in Your Life. Its Not that Easy to Plan a Wedding, Theres a Lot to Be Consider Like Wedding Dress, Food, Venue, Videographer Etc for 2024
- New 2024 Approved 2 Methods to Crop a Video in VLC
- The Glitch Effect Shows Errors and Flaws in the Image or a Video. The Write-Up Presents the Complete Procedure of Adding Premiere Pros Glitch Effect and Introduces Eight Free Glitch Effects for 2024
- New In 2024, Step by Step to Crop Videos Using Lightworks
- How to Merge Audio and Video Using FFmpeg for 2024
- Kdenlive Review – Is It The Best Video Editor, In 2024
- 2024 Approved Best Ways to Blur Zoom Background for Free
- If You Want to Record Video Streams on Windows or Mac Using FFmpeg, Read Our Guide and Learn How to Do This with Easy Step-by-Step Instructions for 2024
- In 2024, How to Create Freeze Frame Clone Effect
- In 2024, How to Delete White Background in Photoshop. How to Create a Transparent Background in Photoshop? Steps to Get Rid of White Background in Photoshop
- Best 10 Crazy-Cool Examples of AR Video
- 2024 Approved Top 7 Color Match Paint Apps
- Updated How to Be a YouTube Vlogger for 2024
- 2024 Approved If You Do Not Know How to QuickTime Trim Video Clips, You Are in the Right Place. We Have Provided Information that Will Help You Trim Videos with This Application and Make Them Engaging for Viewers
- Updated In 2024, 10 Best Suggestions for AI Video Interviews
- New Best 16 Motion Blur Apps for Videos & Photos
- In 2024, 2 Methods to Crop Video in VLC
- Updated Are You Looking to Remove Echo in Premiere Pro? Please Look at Our Guide for Advice and Suggestions on Getting the Best Possible Outcomes
- New How To Create A Green Screen Video In After Effects
- New YouTube Being One of the Most Used Video Platforms Uses Artificial Intelligence to Recommend Videos. Click Here to Know About YouTube AI in Detail
- New Add Effects to Video Online for 2024
- New 2024 Approved 11 Apps To Speed Up A Video On iPhone
- Vintage Film Effect 1980S - How to Create for 2024
- New In 2024, How To Make Ninja Jump Effect
- In 2024, Learn How to Blur the Background in Adobe Premiere Pro with Our Quick and Simple Step-by-Step Instructions to Make Your Subject More Attention-Grabbing
- New In 2024, How to Create Vintage Film Effect 1990S
- Ways to trade pokemon go from far away On Vivo Y27s? | Dr.fone
- In 2024, Tips and Tricks for Setting Up your Xiaomi Redmi Note 13 Pro+ 5G Phone Pattern Lock
- How To Use Allshare Cast To Turn On Screen Mirroring On Infinix Hot 40 Pro | Dr.fone
- In 2024, Preparation to Beat Giovani in Pokemon Go For Realme C55 | Dr.fone
- All About Factory Reset, What Is It and What It Does to Your Honor 100? | Dr.fone
- Everything To Know About Apple ID Password Requirements For iPhone 12 Pro Max
- All You Need To Know About Mega Greninja For Realme V30 | Dr.fone
- Easily Unlock Your Samsung Galaxy S23 FE Device SIM
- Unable to Save Excel 2007 Workbook Issue Fix 2024
- How to Resolve Samsung Galaxy M34 Screen Not Working | Dr.fone
- In 2024, How To Track IMEI Number Of Vivo Y100t Through Google Earth?
- The 6 Best SIM Unlock Services That Actually Work On Your Gionee F3 Pro Device
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Vivo X Flip
- Title: Updated In 2024, Some Effective Slow Motion Video Editors You Can Try
- Author: Chloe
- Created at : 2024-04-24 07:08:38
- Updated at : 2024-04-25 07:08:38
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-some-effective-slow-motion-video-editors-you-can-try/
- License: This work is licensed under CC BY-NC-SA 4.0.
















