:max_bytes(150000):strip_icc():format(webp)/X-Logo-on-Phone-35c83db6a3c34b689ab069ff50b96bcc.jpg)
Updated In 2024, The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy

The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Easy Guide to Zoom Video in VLC
Even though VLC Media Player is not the default video player in any operating system, most users install VLC Player separately on their computers. This is because VLC Media Player offers several useful and advanced features that the default media player like Windows Media Player lacks. There are situations when users need to zoom into certain parts of a video, and that is where VLC zoom in video feature comes in handy.
You may need to zoom into videos to pay attention to details and focus on parts around the subject that others are missing out. For example, you have recorded a video, and you have played it on VLC to zoom in and ensure that there is nothing distracting before you publish the video. Now, we will illustrate all the different ways on how to zoom in VLC Media Player. We will also suggest a better alternative to zoom into videos easily.
Part 1: Zoom VLC Video Using Interactive Zoom
VLC Media Player comes with Interactive Zoom feature that lets you zoom into a section of a video irrespective of its resolution. You can use Interactive Zoom feature to zoom nearly eight times the original size of the video. While you zoom your video with Interactive Zoom option, VLC Media Player zooms the video digitally, and if the video resolution is not high, you can see some deterioration in video quality as you zoom in. Here are the steps on how to VLC zoom with Interactive Zoom.
Step1First, you have to enable Interactive Zoom feature. Launch VLC Player and go to Tools menu option.
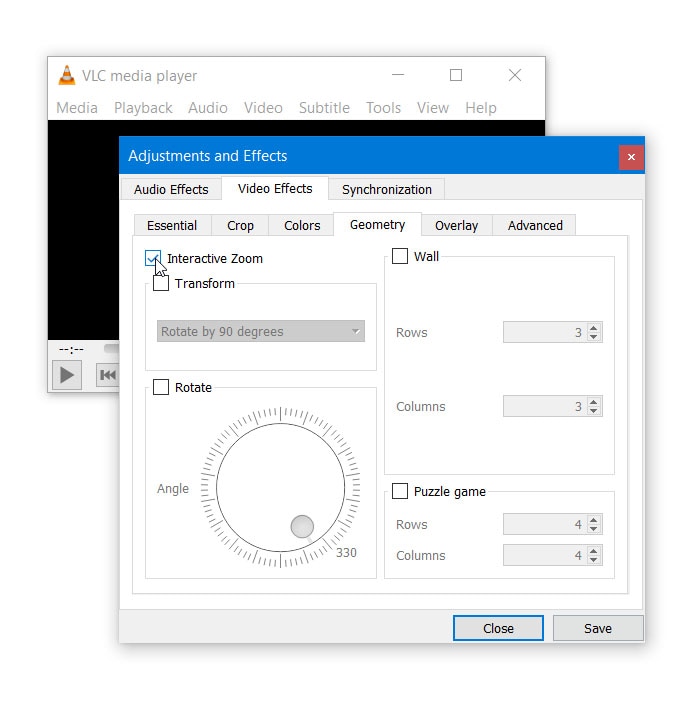
Step2Select Effects and Filters and you will see Adjustments and Effects window open.
Step3Go to Video Effects tab and then go to Geometry tab.
Step4Turn on Interactive Zoom option. Click on Save and Close buttons.

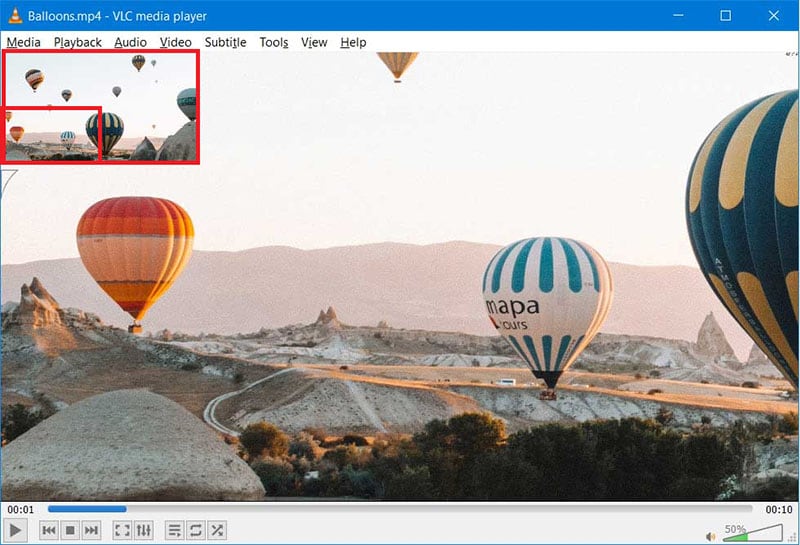
Step5Play a video and you will see a Picture in Picture window in the top-left corner where you can see live preview of the video. You will notice a rectangular box that you can drag around the PiP window to zoom that section of the video.

Step6Wherever you place the rectangular box in PiP window, that part will be zoomed and shown outside the PiP window. You can increase or decrease the level of magnification from the vertical slider present below PiP window.
Part 2: Zoom Video Using VLC Video Menu
Apart from Interactive Zoom, there is also an inbuilt Zoom option available under Video Menu. While Interactive Zoom is for detailed zooming, Zoom through Video menu on VLC is for instant zooming. Moreover, Zoom through Video menu is effective only when you view the video on VLC Player. If you are watching the video on full screen, the zooming effect will not be easily noticeable. Here are the steps on how to zoom in VLC player using VLC Video menu.
Step1Open VLC Media player in windowed mode and play the desired video.
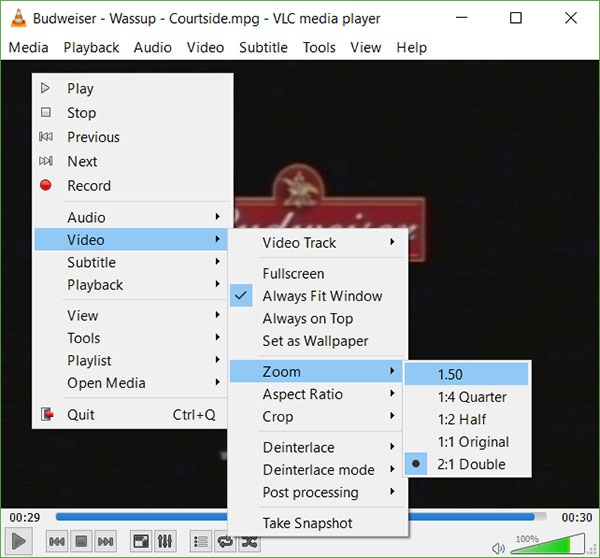
Step2Go to Video menu and select Zoom option.
Step3You will come across several options such as 1:4 quarter, 1:2 half, 1:1 original, and 2:1 double. You can select from one of them as per your requirements.

Otherwise, you can press Shift + Z keys together to try out different zoom options.
Part 3: Zoom VLC Video Using Magnifier
If you are using VLC Media Player on your Windows desktop computer, you can use the inbuilt Magnifier tool to zoom into a video that you are playing on VLC. You can zoom into videos to read any text in the background but this leads to low resolution and distortion. You can zoom in by 16 times which is the highest among all the three methods. Here are the steps on how to VLC zoom video using Magnifier tool.
Step1Open VLC Player and play the desired video.
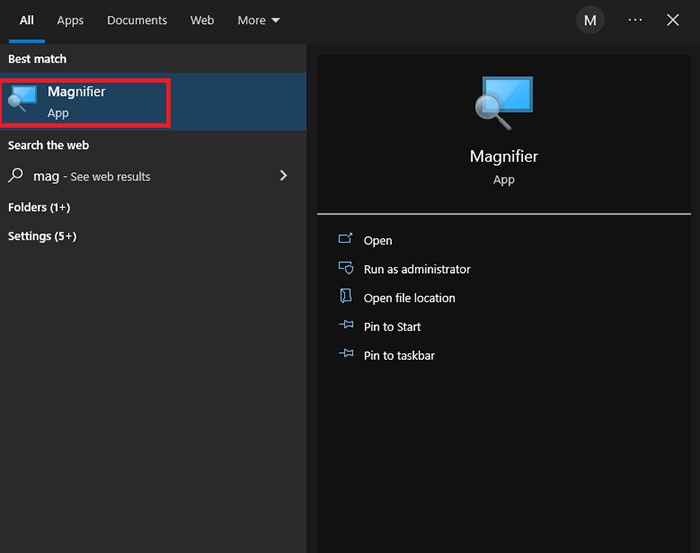
Step2Go to Start menu on Windows and search for “Magnifier”.

Step3Click on Magnifier App. Once it opens, place the mouse pointer on the video and you will see its magnified version.
Step4Press Windows and “+” keys to zoom in while press Windows and “-“ keys to zoom out.

Part 4: VLC Alternative to Zoom in Videos
If you are not satisfied with VLC Player zoom feature, you can use a video editor to zoom into your video conveniently so that you can check any focused section on your video. You can also read any text on the video comfortably. We recommend Wondershare Filmora as an alternative to VLC Media Player for zooming into videos. Filmora is a professional video editor and here is the list of the steps on how to zoom into videos with Filmora.
Step 1: Download and install Wondershare Filmora and it is available for Windows and Mac users.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Launch Wondershare and click on New Project option.
Step 3: Import your video on Filmora into Project Media folder by drag and drop option.

Step 4: Drag and drop the video file into Timeline. Click on Crop icon on the top bar of Timeline.
Step 5: Go to Pan & Zoom tab and move the rectangular box and play the video to watch its magnified video. You can also export the video after cropping in your desired file format.

Conclusion
There are several scenarios when you need to zoom into a video to focus on the details. VLC Media Player comes with instant zoom as well as detailed zoom options to satisfy your requirements. You can even use Magnifier App on Windows to zoom into videos. But for the best result, we recommend Wondershare Filmora as the best VLC Player alternative for zooming videos.
Free Download For macOS 10.14 or later
Step 2: Launch Wondershare and click on New Project option.
Step 3: Import your video on Filmora into Project Media folder by drag and drop option.

Step 4: Drag and drop the video file into Timeline. Click on Crop icon on the top bar of Timeline.
Step 5: Go to Pan & Zoom tab and move the rectangular box and play the video to watch its magnified video. You can also export the video after cropping in your desired file format.

Conclusion
There are several scenarios when you need to zoom into a video to focus on the details. VLC Media Player comes with instant zoom as well as detailed zoom options to satisfy your requirements. You can even use Magnifier App on Windows to zoom into videos. But for the best result, we recommend Wondershare Filmora as the best VLC Player alternative for zooming videos.
Gimp Green Screen
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
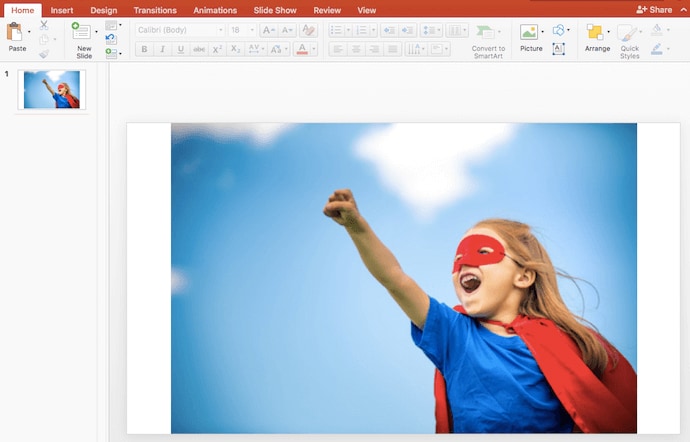
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
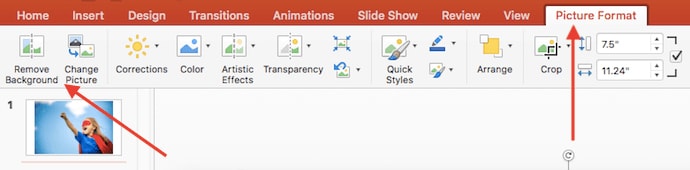
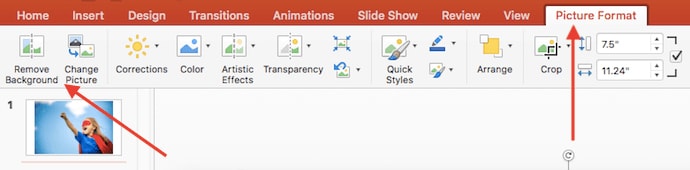
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
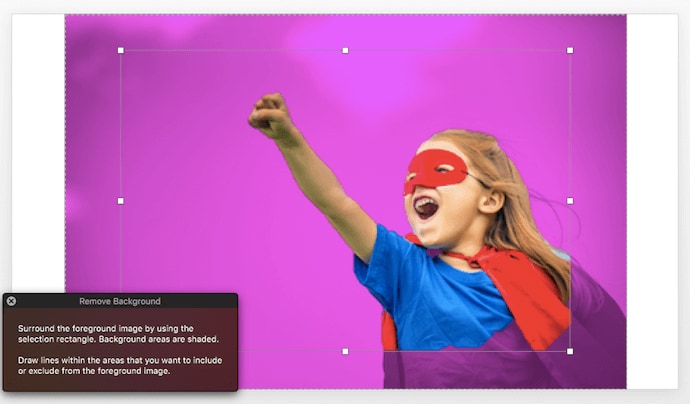
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Things You Need to Know About Transparent PNG Remove and Convert
Things You Need to Know About Transparent PNG Remove and Convert
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Also read:
- Updated YouTube Being One of the Most Used Video Platforms Uses Artificial Intelligence to Recommend Videos. Click Here to Know About YouTube AI in Detail
- New 2024 Approved 6 Best MP4 Mergers to Join Videos Easily
- New 2024 Approved Camtasia Vs Captivate - Which to Choose?
- New Can You Make an Fcpx Slideshow? Undoubtedly Yes, with the Unlimited Best Fcpx Slideshow Templates Available. To Know How to, Follow the Discussion Below
- New How to Create a Glitch Text Effect for 2024
- Create Motion Effect with Path Blur In Photoshop
- New Easy Way to Create an Alternate Reality Effect for 2024
- In 2024, Are You Eager to Discover the Top-Rated and Reliable LUTs that Can Be Used in Shotcut? This Article Will Help You a Lot with This Matter
- New 10+ Royalty-Free 5 Second Countdown Footage HD & 4K Clips Included for 2024
- Detailed Steps to Rotate Videos in Lightworks for 2024
- Updated 2024 Approved Little Tricks to Create Canva Slideshow No One Is Telling You
- 2024 Approved Want to Find a Good Camera for YouTube? This Article Brings You some of the Best Options of Different Varieties for Your Channel
- Updated Detailed Steps to Rotate Videos in Lightworks
- 2024 Approved Are You Trying to Make Your Video Pause on a Specific Frame? Learn How to Do so Quickly and with Ease by Adding a Freeze-Frame Effect in These Freeze-Frame Video Editing Apps
- New Do You Want to Replace the Sky in Your Media? Read the Article to Learn How to Change the Sky App on Your Mobile Phone
- New 2024 Approved 5 Tips for Faster Editing in Filmora Video Editor
- Updated 2024 Approved Powerpoint Supported Video Format and User Tips
- Updated Best 10 Options Slow Down Video Online with Perfection
- New Want to Add Motion Effects to Your Texts in Your Video? Learn the Simple Steps to Create Motion Text Effects in Popular Video Editors
- Updated In 2024, Add Some Shake to Videos with Alight Motion
- New 4 Methods to Crop a Video on Android Easily for 2024
- Updated 2024 Approved How to Create a Slideshow with Movavi Slideshow Maker
- New Best 6 WebM to GIF Converters
- How to Bypass FRP on Oppo Find X6?
- How to Transfer Data from Vivo Y100 5G to Samsung Phone | Dr.fone
- In 2024, How to Change your Realme 12 Pro+ 5G Location on Twitter | Dr.fone
- How to Remove Apple iPhone 6 Plus Device from iCloud
- How to Restore Deleted OnePlus Open Photos An Easy Method Explained.
- What You Need To Know To Improve Your Infinix Hot 40i Hard Reset | Dr.fone
- In 2024, Top 5 Oppo Reno 11F 5G Bypass FRP Tools for PC That Actually Work
- Remove Google FRP lock on Xiaomi Redmi Note 12R
- In 2024, 7 Ways to Lock Apps on Apple iPhone 13 and iPad Securely
- How to Fake GPS on Android without Mock Location For your OnePlus Ace 2V | Dr.fone
- In 2024, Best 3 Software to Transfer Files to/from Your Realme Narzo N53 via a USB Cable | Dr.fone
- How to Reset your Poco M6 Pro 4G Lock Screen Password
- Title: Updated In 2024, The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- Author: Chloe
- Created at : 2024-04-24 07:08:38
- Updated at : 2024-04-25 07:08:38
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-the-only-guide-youll-ever-need-to-learn-gif-design-that-get-shared-like-crazy/
- License: This work is licensed under CC BY-NC-SA 4.0.














