:max_bytes(150000):strip_icc():format(webp)/title-b16094ee6f3340328084b9e5cc01426f.jpg)
Updated Let Us Talk About the Famous Photoshop and Most Commonly Used Glitch Effect. The Article Understudy Will Discuss in Detail About Photo Glitch Effect

Let Us Talk About the Famous Photoshop and Most Commonly Used Glitch Effect. The Article Understudy Will Discuss in Detail About Photo Glitch Effect
Many of us are fascinated by glitch art. The aesthetic effect it adds to your content is unmatched. You can add color and class to your pictures with glitch picture effects. Someone who isn’t aware of the glitch effect is inspired by any technical mishap or digital error. The damage that the malfunctioning of a system causes is used as an art and an effect to beautify things.
You can add the glitch image effect to your photos easily. There are multiple cool templates available on the internet that could be used. You can also make your own stunning yet customized glitch effect Photoshop. If this has impressed you, then stay here because we will talk a lot about glitch photo editors.
In this article
01 Part 1. How Do You Do Photo Glitch Effect in Photoshop?
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
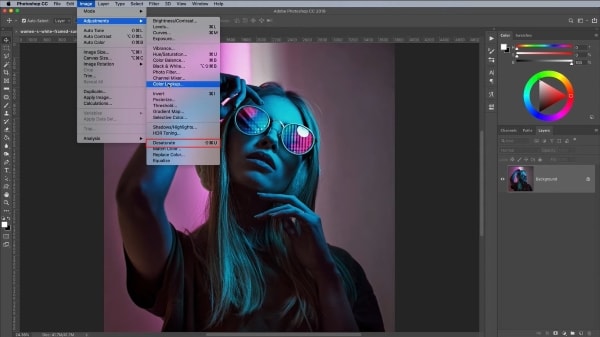
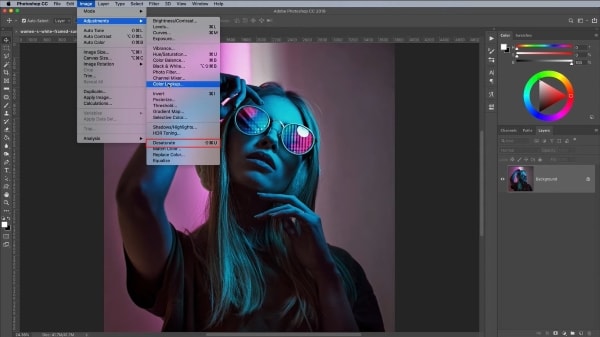
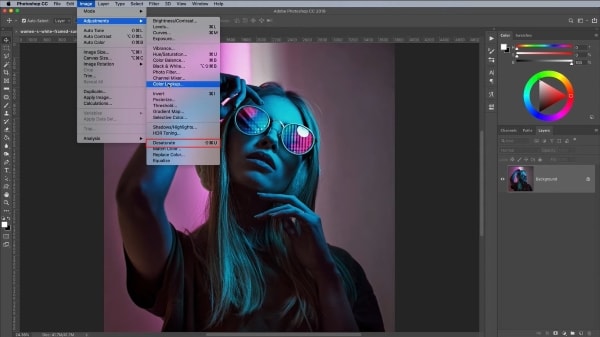
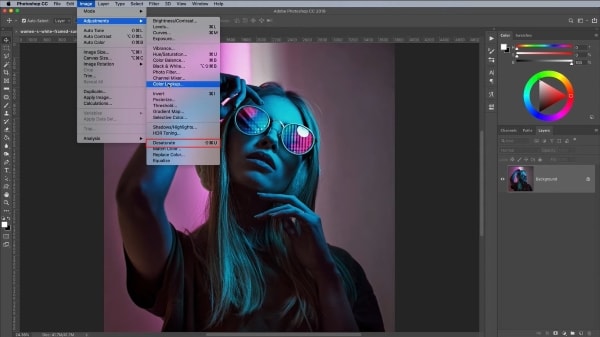
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

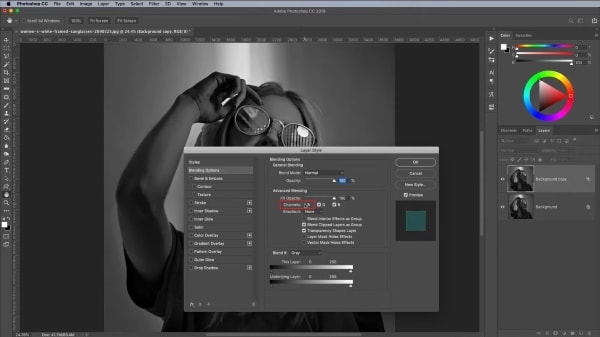
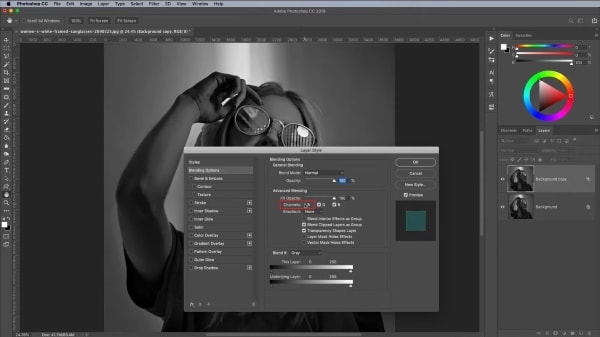
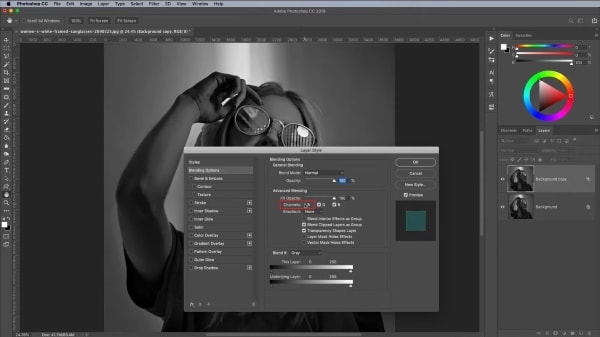
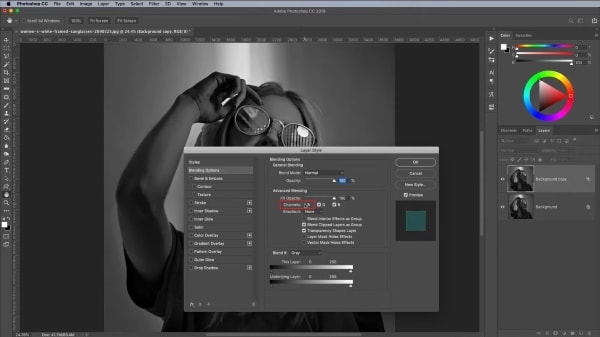
Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

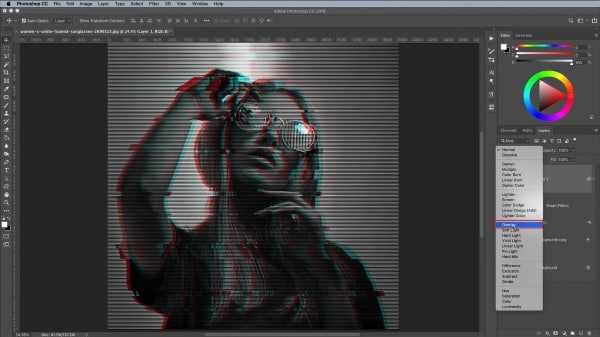
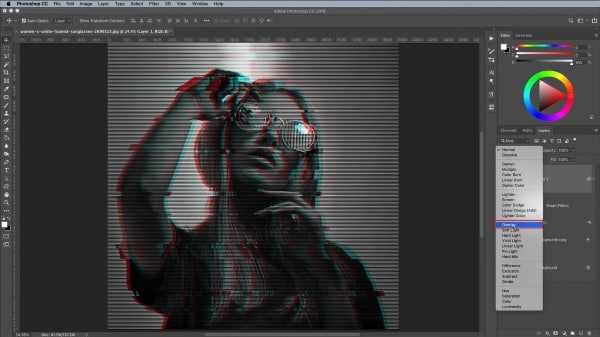
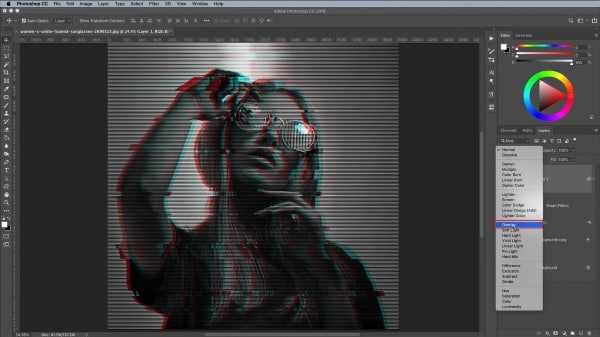
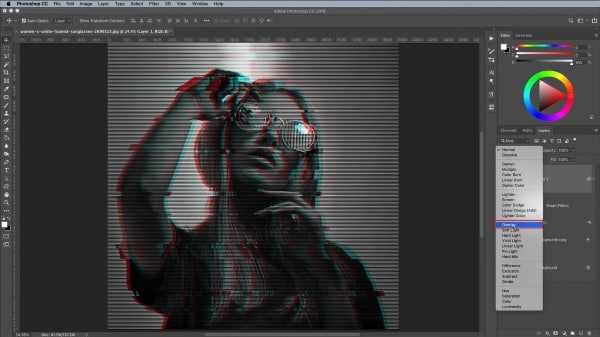
Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
Learn How to Create a Kinetic Typography Text Effect in Filmora, One of the Best Video Editors for All Skill Levels. Check Out This Simple Step-by-Step Guide
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Go ahead and download the Filmora video editor before all else. The program will install and start automatically. Just hit “Download” and then “Install”.
Step 2
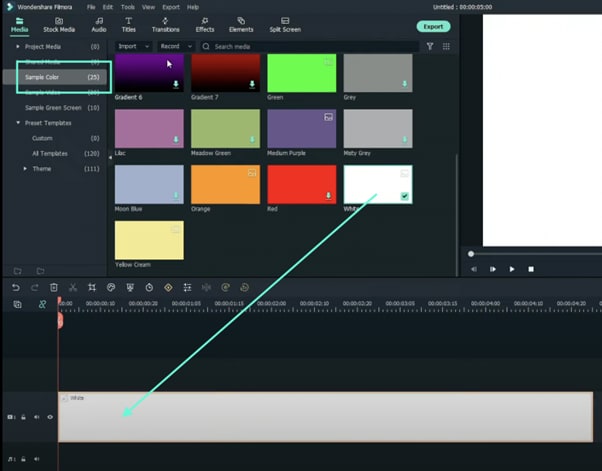
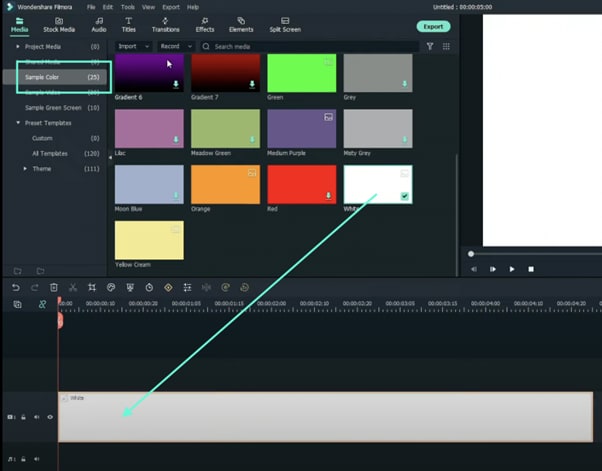
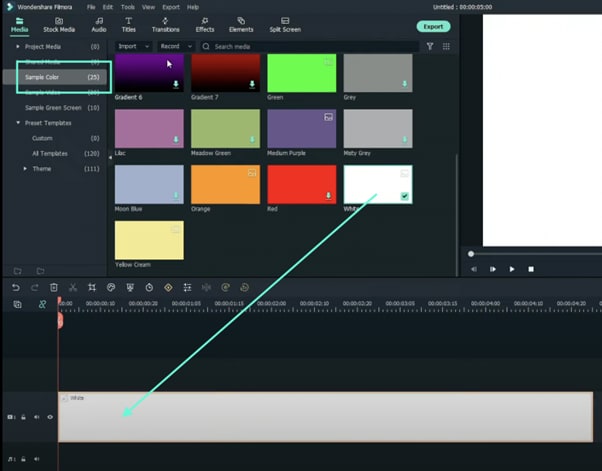
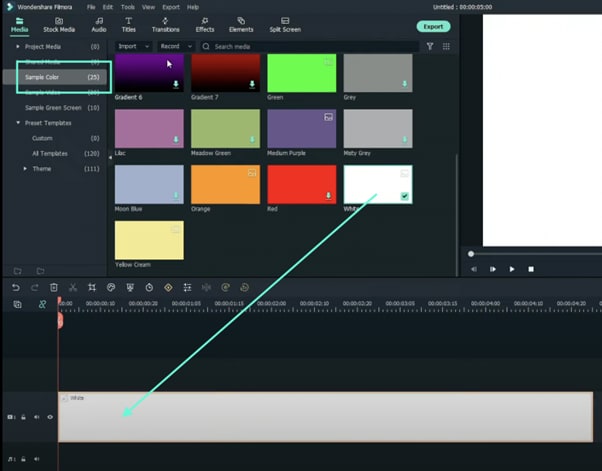
Once the program starts, open a New Project. Then, go to “Sample Color” and drag any color you want to the Timeline.

Step 3
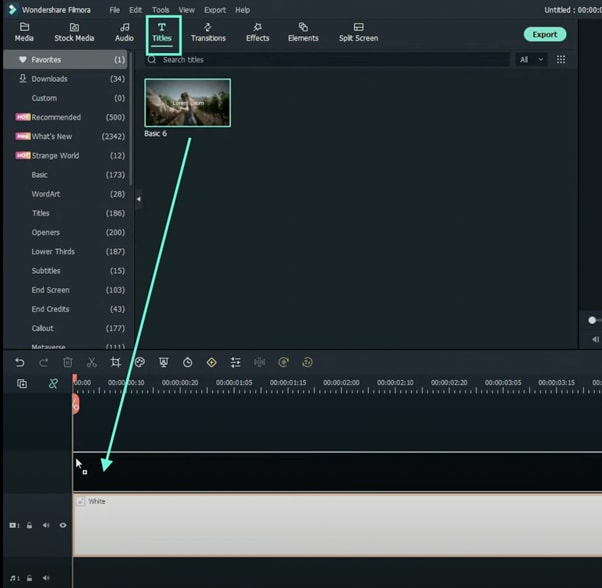
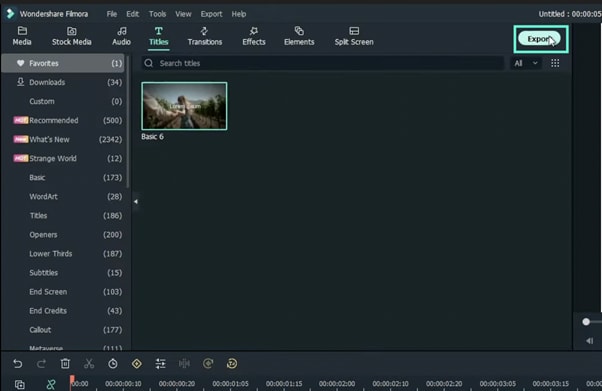
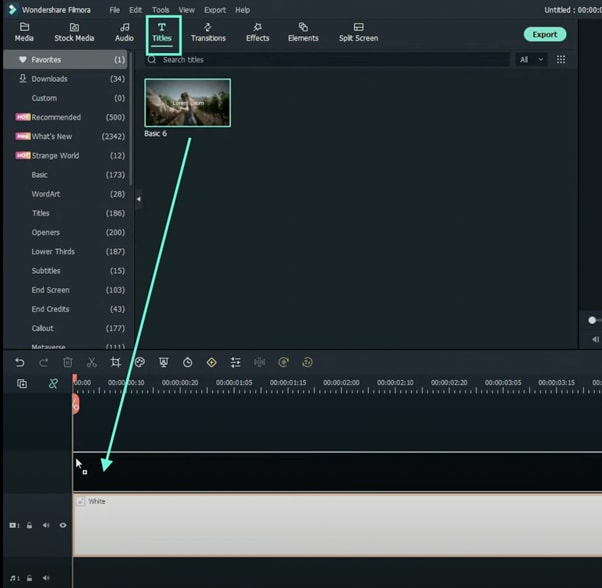
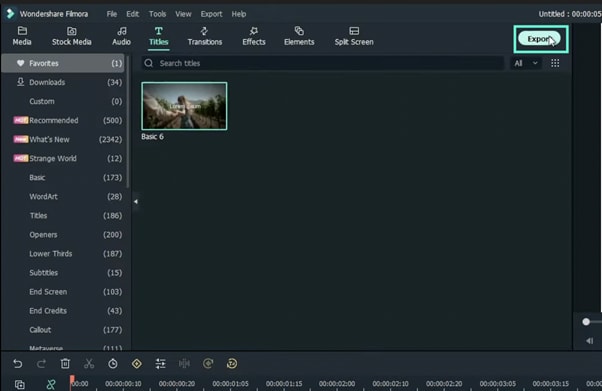
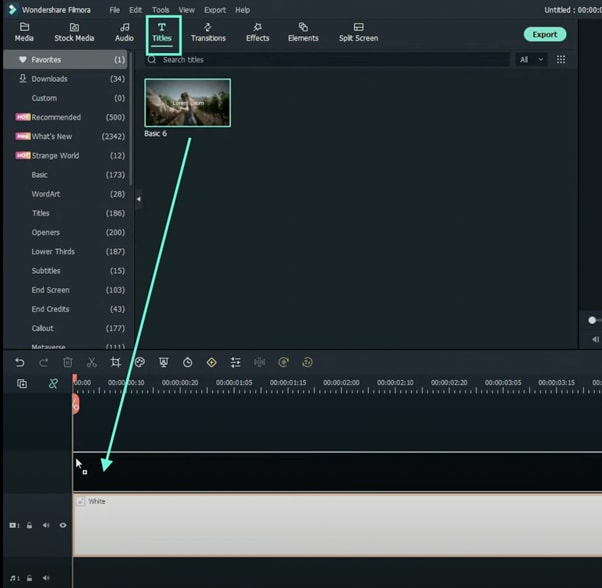
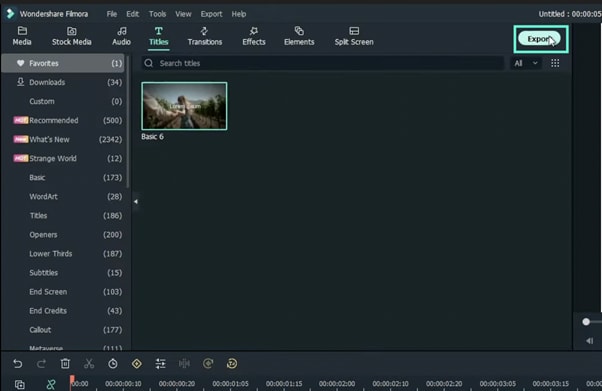
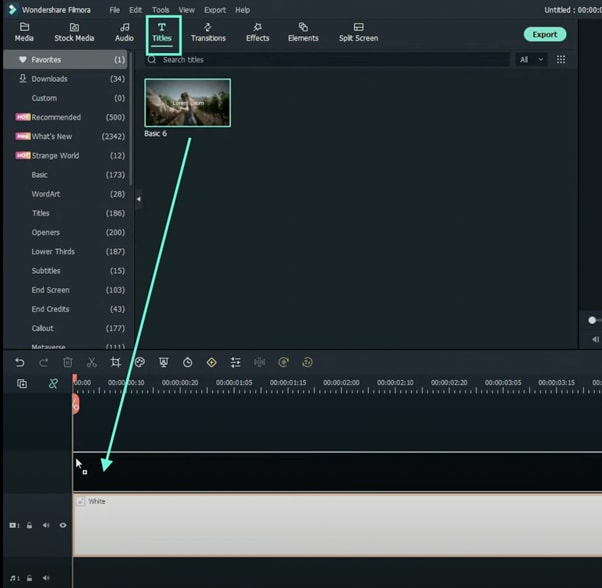
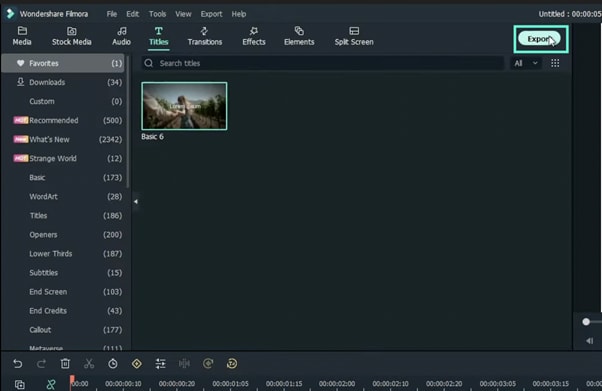
Now, head over to the “Titles” tab and drag the Basic Title to the Timeline. Place it above the Sample Color clip.

Step 4
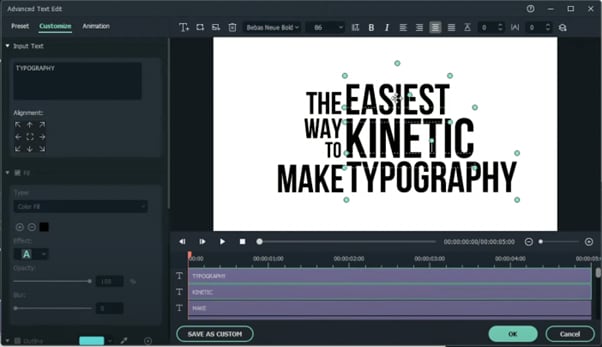
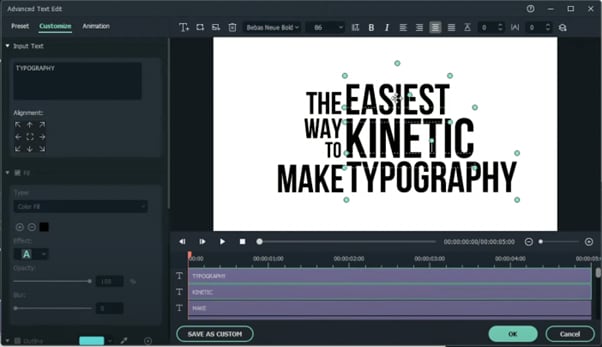
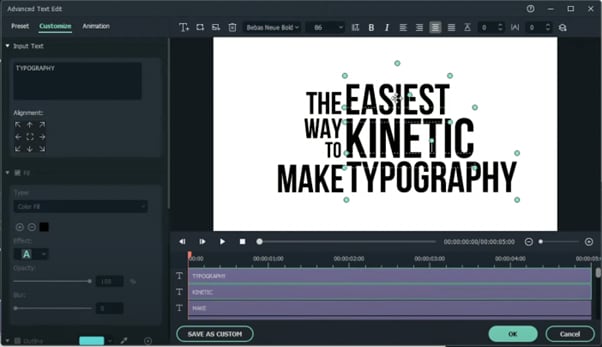
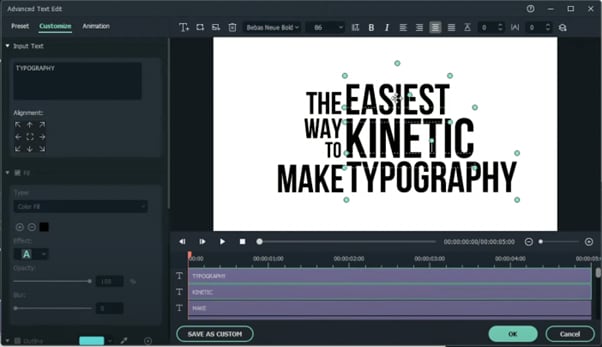
Right-click on the Title clip in the Timeline and select Edit Properties from the menu. From there, click on “ADVANCED” to open the advanced settings. Here, you can change the font, adjust the text size, and place your titles wherever you want on the screen.

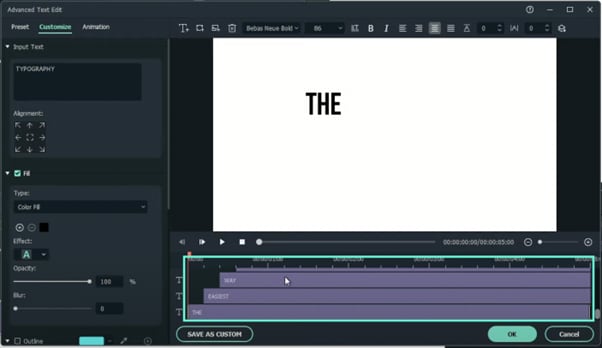
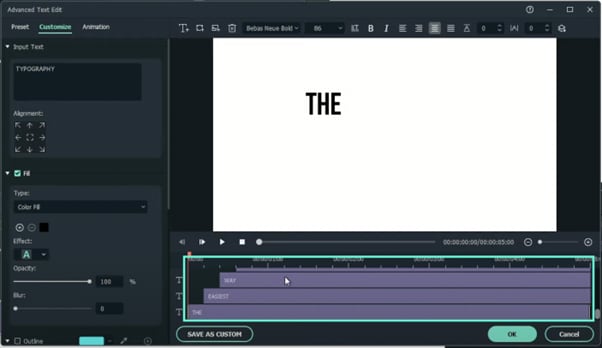
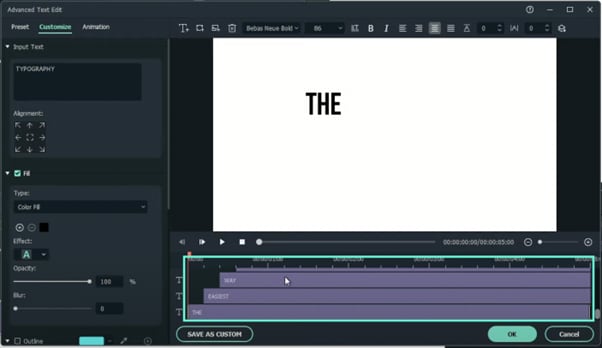
Step 5
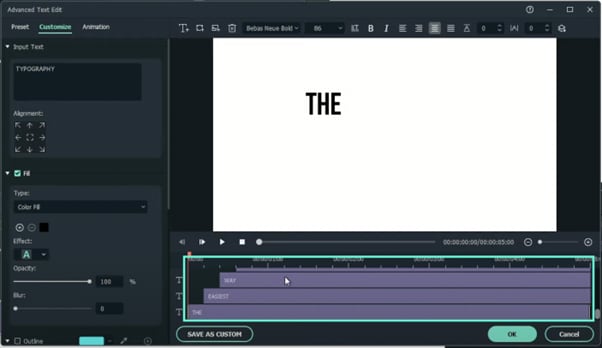
Now, start with the second text layer from the bottom and move it 5 frames forward. Move each text layer above 5 layers forward from the previous layer. This will display each word a few milliseconds after the previous one.
When you’re done, click OK.

Step 6
Export the Timeline to save your text animation as a new clip.

Step 7
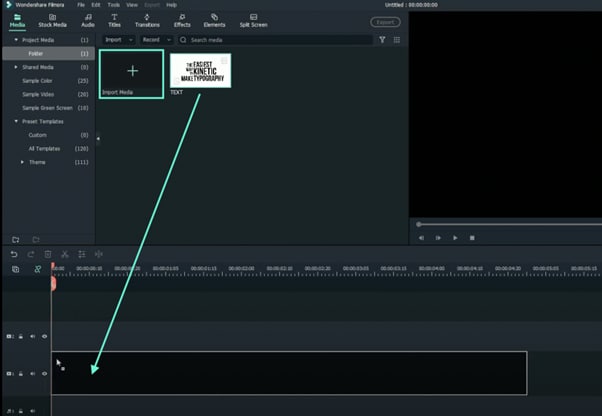
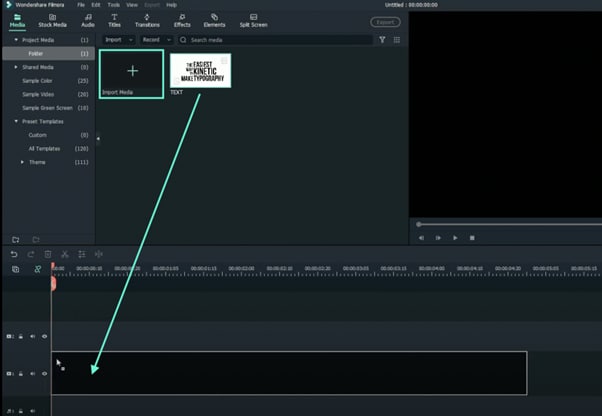
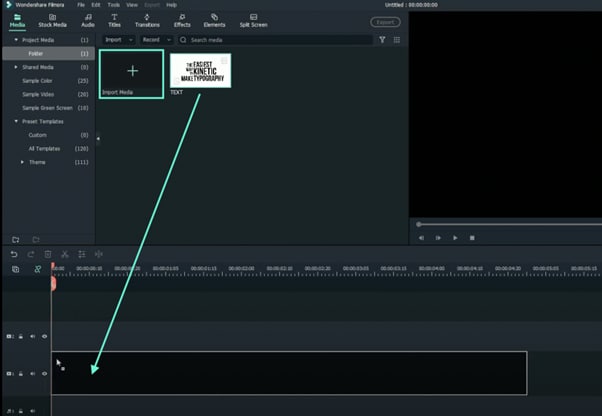
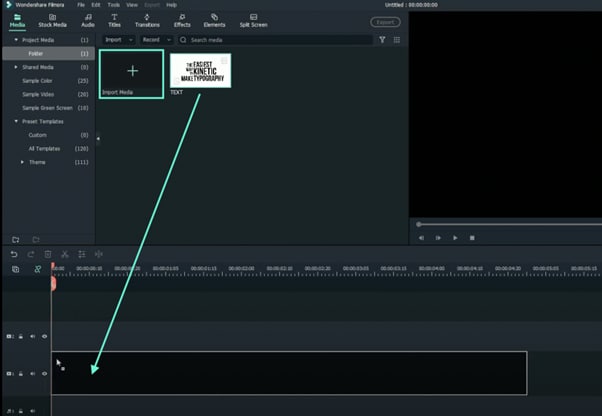
Now, delete all the clips from the Timeline and import the text video you just exported. Drag it to the Timeline.

Step 8
Right-click on the clip in the Timeline and go to Edit Properties.
Step 9
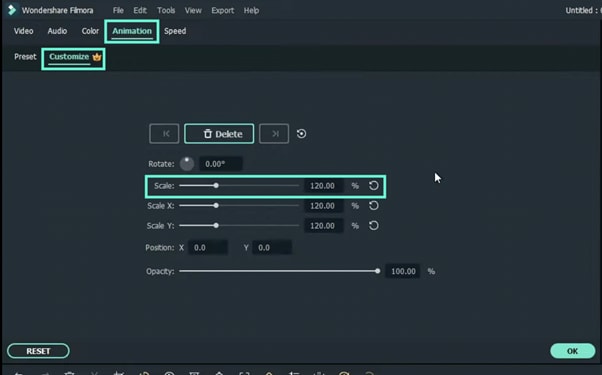
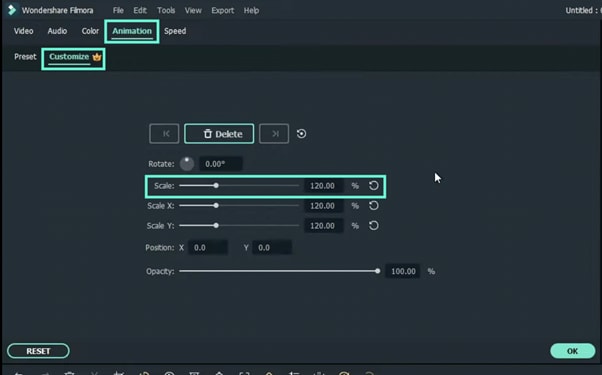
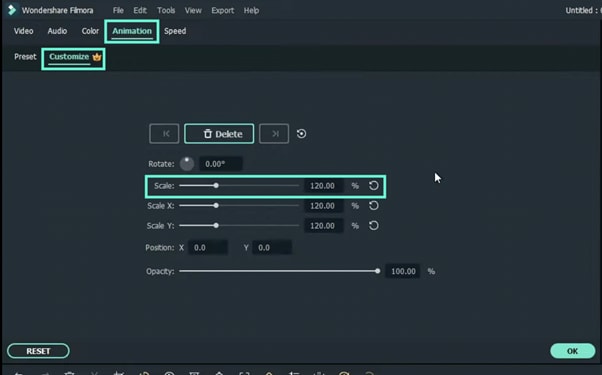
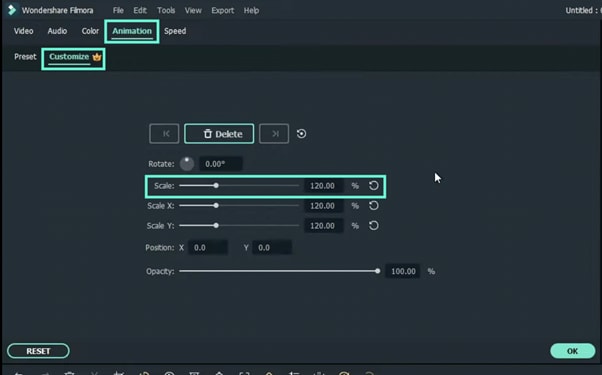
Click on the Animation tab. Then, go to the Customize tab. Here, change the Scale setting to 120%.

Step 10
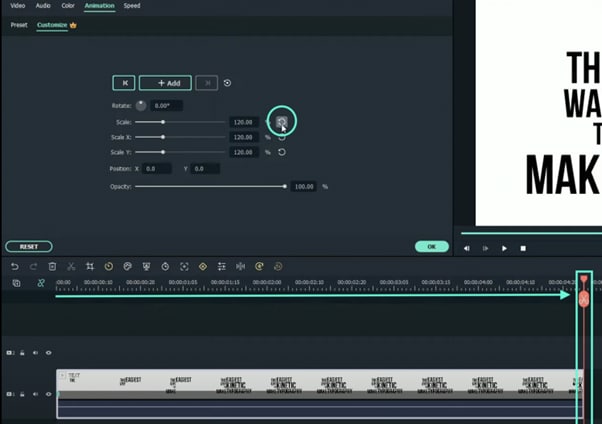
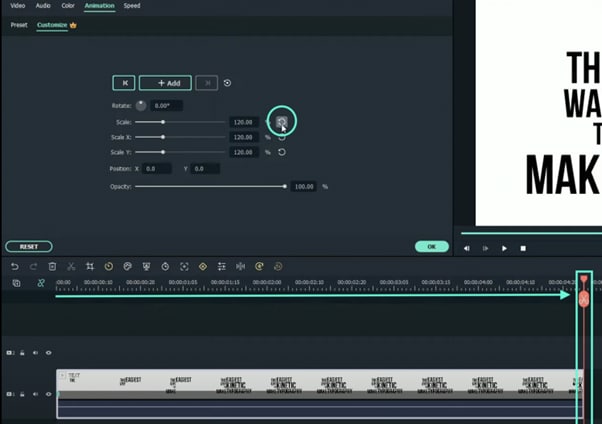
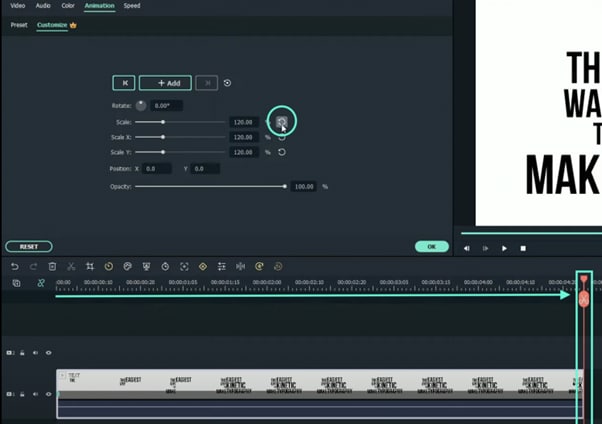
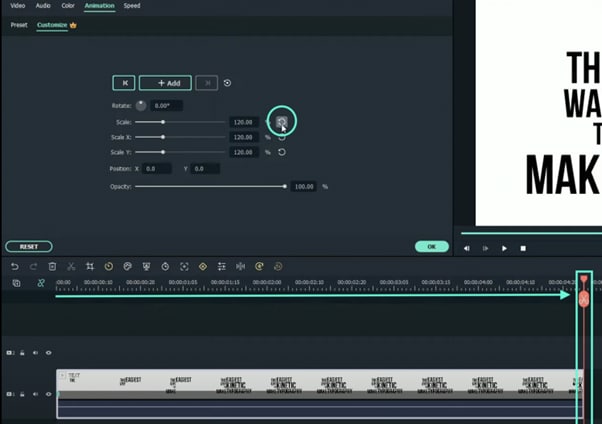
Next, move the Playhead to the end of the clip in the timeline. Then, reset the Scale and click OK.

Step 11
Watch the final preview. Then, Render and Export the video and you’re done. Congratulations.
Summary
What you’ve learned:
- How to create a kinetic movement effect on text in Filmora
- How to adjust the scale of a video in Filmora
- Adjust and manipulate text layers
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Go ahead and download the Filmora video editor before all else. The program will install and start automatically. Just hit “Download” and then “Install”.
Step 2
Once the program starts, open a New Project. Then, go to “Sample Color” and drag any color you want to the Timeline.

Step 3
Now, head over to the “Titles” tab and drag the Basic Title to the Timeline. Place it above the Sample Color clip.

Step 4
Right-click on the Title clip in the Timeline and select Edit Properties from the menu. From there, click on “ADVANCED” to open the advanced settings. Here, you can change the font, adjust the text size, and place your titles wherever you want on the screen.

Step 5
Now, start with the second text layer from the bottom and move it 5 frames forward. Move each text layer above 5 layers forward from the previous layer. This will display each word a few milliseconds after the previous one.
When you’re done, click OK.

Step 6
Export the Timeline to save your text animation as a new clip.

Step 7
Now, delete all the clips from the Timeline and import the text video you just exported. Drag it to the Timeline.

Step 8
Right-click on the clip in the Timeline and go to Edit Properties.
Step 9
Click on the Animation tab. Then, go to the Customize tab. Here, change the Scale setting to 120%.

Step 10
Next, move the Playhead to the end of the clip in the timeline. Then, reset the Scale and click OK.

Step 11
Watch the final preview. Then, Render and Export the video and you’re done. Congratulations.
Summary
What you’ve learned:
- How to create a kinetic movement effect on text in Filmora
- How to adjust the scale of a video in Filmora
- Adjust and manipulate text layers
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Go ahead and download the Filmora video editor before all else. The program will install and start automatically. Just hit “Download” and then “Install”.
Step 2
Once the program starts, open a New Project. Then, go to “Sample Color” and drag any color you want to the Timeline.

Step 3
Now, head over to the “Titles” tab and drag the Basic Title to the Timeline. Place it above the Sample Color clip.

Step 4
Right-click on the Title clip in the Timeline and select Edit Properties from the menu. From there, click on “ADVANCED” to open the advanced settings. Here, you can change the font, adjust the text size, and place your titles wherever you want on the screen.

Step 5
Now, start with the second text layer from the bottom and move it 5 frames forward. Move each text layer above 5 layers forward from the previous layer. This will display each word a few milliseconds after the previous one.
When you’re done, click OK.

Step 6
Export the Timeline to save your text animation as a new clip.

Step 7
Now, delete all the clips from the Timeline and import the text video you just exported. Drag it to the Timeline.

Step 8
Right-click on the clip in the Timeline and go to Edit Properties.
Step 9
Click on the Animation tab. Then, go to the Customize tab. Here, change the Scale setting to 120%.

Step 10
Next, move the Playhead to the end of the clip in the timeline. Then, reset the Scale and click OK.

Step 11
Watch the final preview. Then, Render and Export the video and you’re done. Congratulations.
Summary
What you’ve learned:
- How to create a kinetic movement effect on text in Filmora
- How to adjust the scale of a video in Filmora
- Adjust and manipulate text layers
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Go ahead and download the Filmora video editor before all else. The program will install and start automatically. Just hit “Download” and then “Install”.
Step 2
Once the program starts, open a New Project. Then, go to “Sample Color” and drag any color you want to the Timeline.

Step 3
Now, head over to the “Titles” tab and drag the Basic Title to the Timeline. Place it above the Sample Color clip.

Step 4
Right-click on the Title clip in the Timeline and select Edit Properties from the menu. From there, click on “ADVANCED” to open the advanced settings. Here, you can change the font, adjust the text size, and place your titles wherever you want on the screen.

Step 5
Now, start with the second text layer from the bottom and move it 5 frames forward. Move each text layer above 5 layers forward from the previous layer. This will display each word a few milliseconds after the previous one.
When you’re done, click OK.

Step 6
Export the Timeline to save your text animation as a new clip.

Step 7
Now, delete all the clips from the Timeline and import the text video you just exported. Drag it to the Timeline.

Step 8
Right-click on the clip in the Timeline and go to Edit Properties.
Step 9
Click on the Animation tab. Then, go to the Customize tab. Here, change the Scale setting to 120%.

Step 10
Next, move the Playhead to the end of the clip in the timeline. Then, reset the Scale and click OK.

Step 11
Watch the final preview. Then, Render and Export the video and you’re done. Congratulations.
Summary
What you’ve learned:
- How to create a kinetic movement effect on text in Filmora
- How to adjust the scale of a video in Filmora
- Adjust and manipulate text layers
How to Use GIMP GREEN SCREEN
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
A Comprehensive Guide on VHS Technology and Its Influence on Video Editing
Videos are a person’s crucial and cherished memory, and no one wants to compromise their quality. People tend to rely on several effects to exceed the quality of the beloved videos. VHS is the most used effect, popular in professional and personal videos. It stands for “Video Home System” and is often integrated with noises, color bleeding, and smooth glitches.
With VHS-style videos, you can not only make videos more high-class but can also intuitively define their worth. If you are new to this field, you should get familiar with the VHS effects in video. This context will provide basic information about VHS tapes and how to add VHS effects to videos.
Part 1: What Is VHS Technology? An Overview of the 70s Sensation
From definition to usability, every piece of information plays an important role in your videography journey. Don’t worry if you don’t have video editing skills or know what VHS means. This section will provide you with reliable information about this:
What Do You Mean by VHS Technology?
VHS, also known as Video Home System, are the auditory artifacts and visual glitches you see in the pictures. It creates a sense of distortion in the video, making the viewer think the camera equipment is malfunctioning. From the 1980s to the 1990s, this effect gained considerable popularity among video creators and viewers.
In recent years, retro lovers have brought this intuitive effect again into a trend to create a perfect flashback scene. The nostalgic and vintage appeal of these effects is insane. VHS is not just one effect because it divides into further categories. You are also free to select the VHS effects according to the theme of your video and the scene you are going to create.
Key Aspects of The VHS Effects
Several key aspects are crucial to making high-quality VHS effects in the videos. You can see some of the key aspects listed and discussed here:
- **Tracking Lines of VHS:**The VHS tapes are integrated with magnetic strips to sort audio and video signals. However, over time, these tapes degraded, leading to glitches in playback with noticeable distortion.
- **Video Color Bleeding:**You must have noticed that color is bleeding in the VHS videos. In this, the colors in the videos are quite smudged and mixed. This together adds the unique yet smoother distortion in the videos.
- **Vintage and Glitching:**Vintage and glitches are essential to videos with VHS effects. This was initially caused by the limitations of playback equipment and signal interference. At this time, people add glitch VHS to the videos in a manual manner to add a sense of interference in the scene.
- **Noise and Jitters:**VHS tapes are known to be susceptible to wrappings and jitters. It causes a slightly unstable effect in the videos in the form of distorted objects. Moreover, the grainy and noisy appearance due to analog recording technology is also a part of this effect.

Add VHS Effect to Video
Simply add video effects on Video with Filmora Video Effect Editor ! Experience the magic of cool yet outstanding video effects, where your videos come to life in beautiful visuals.
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: What are VHS Effects and What Is Its Use?
Now that you have learned what VHS technology is and what are its key aspects, you must be eager to learn about the VHS effects. Moreover, knowing the proper and effective usage of VHS effects is also an important thing. The below-given information will help you regarding this issue:
What are VHS Effects?
Video Home System, which is famous as VHS, is the type of effect that is used in videos to create manual distortion. It was initially developed by the Victor Company in Japan and was introduced in the 1970s. From then to now, VHS tapes gained reliable popularity across the world. The purpose of creating this effect was to give video recording capabilities to consumers.
In addition to this, the video format in which you can apply this effect was also recognized by potential marketers. The aim of creating this effect was to make affordable yet user-friendly videos. With the help of VHS effects, people could watch cinematic quality movies in their living rooms. The popularity of VHS never stops growing, and even now, video editors love to add this intuitive effect to their videos.
What is the Use of the VHS Effect?
You can use the VHS effects in several creative contexts to achieve artistic goals. Some of the uses of the VHS style are listed below for you:
Video Production
You are free to use the glitch VHS effect in filmmaking and video production projects. It is perfect for retro and vintage-themed movies. This effect also has the capability to add the old fashion sense to engage more users.
Motion and Designing Graphics
The VHS effects are also very helpful in graphic and motion designing. You can add eye-catching visual composition elements to every type of video. This may include scan lines, glitches, and, of course, distortion.
Social Media Content Creation
If you plan to share your past life with your followers, don’t forget to add the old life-themed VHS effects in the videos. This makes your video more retro-friendly and adds a sense of consistency to the videos.
Editing and Experimentations
Getting something new without losing the video quality is the dream of every video editor. The VHS effects can help you in making this dream come true. You can use this effect while editing your videos and can also use it as an experiment.

Part 3: Legacy and Influence of VHS in Video Making
The legacy and influence of this preliminary effect will continue to take hold in every age of digitalization. Here are some of the key points which will guide you about this to a further extent:
Democratization of VHS in Videos
You will never fail to see the pivotal role of VHS in democratizing video productions. It helps to make the video more accessible to a wider amount of audience. Before the introduction of VHS, video production was limited to professional studios. However, now every person can use this to make independent files and share their creativity with the world.
Editing Techniques and Influence
VHS has introduced a wide array of editing techniques and manuals to the users to manipulate video content. Moreover, the VHS editing system and techniques also encourage experimentation. You also get a sense of trying the latest editing skills. It is also known to explore and add a sense of storytelling through simple procedures.
Aesthetics and Pop Culture
In recent years, VHS has experienced several revivals of pop culture themes. It can add aesthetics and a sense of nostalgia to every type of video. You will also see VHS integrations on several music, ads, and events videos. You can also use this effect to preserve the digitalized content without extra effort.
Documentation and Accessibility
With the help of the VHS effect, you can formulate several types of documentation in lossless quality. It helps you to add retro appeal to all your formatted documentaries and make them easily accessible. Above all, you can also distribute the video content at an optimized speed without using any non-mainstream server.
Part 4: Wondershare Filmora: A Great Video Editor Influencing the Use of VHS Effects
You cannot apply the VHS effect to the videos without a reliable video editor. The most known and significant video editor that can help you apply the glitch VHS effect in videos is Filmora Video Editor . Using this premium-grade tool, you can create new projects at any time and customize its visual metrics.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
This premium-grade video editor understands the VHS definition and offers you a wide array of VHS effects. This includes VHS Distortion, VHS Static 1, Vintage Viewfinder, and more. You can drag any effect of your choice to the video in the timeline and apply it to the whole video or a personalized part of the video. One of the best things about Filmora is that it integrates versatile built-in templates. Through this, you can make videos without any issues.

Conclusion
To wrap things up, this discussion has guided you about VHS style and technology. Now, you know what VHS technology is, its key aspects, and what scenarios you can use it. Other than this, the legacy and influence of this effect are also mentioned above. For applying the VHS effects, you can use the industry standard video editor named Wondershare Filmora.
This video editor supports multiple VHS effects, and you can also customize its size and opacity. More valuable information about Filmora is listed above for you.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: What are VHS Effects and What Is Its Use?
Now that you have learned what VHS technology is and what are its key aspects, you must be eager to learn about the VHS effects. Moreover, knowing the proper and effective usage of VHS effects is also an important thing. The below-given information will help you regarding this issue:
What are VHS Effects?
Video Home System, which is famous as VHS, is the type of effect that is used in videos to create manual distortion. It was initially developed by the Victor Company in Japan and was introduced in the 1970s. From then to now, VHS tapes gained reliable popularity across the world. The purpose of creating this effect was to give video recording capabilities to consumers.
In addition to this, the video format in which you can apply this effect was also recognized by potential marketers. The aim of creating this effect was to make affordable yet user-friendly videos. With the help of VHS effects, people could watch cinematic quality movies in their living rooms. The popularity of VHS never stops growing, and even now, video editors love to add this intuitive effect to their videos.
What is the Use of the VHS Effect?
You can use the VHS effects in several creative contexts to achieve artistic goals. Some of the uses of the VHS style are listed below for you:
Video Production
You are free to use the glitch VHS effect in filmmaking and video production projects. It is perfect for retro and vintage-themed movies. This effect also has the capability to add the old fashion sense to engage more users.
Motion and Designing Graphics
The VHS effects are also very helpful in graphic and motion designing. You can add eye-catching visual composition elements to every type of video. This may include scan lines, glitches, and, of course, distortion.
Social Media Content Creation
If you plan to share your past life with your followers, don’t forget to add the old life-themed VHS effects in the videos. This makes your video more retro-friendly and adds a sense of consistency to the videos.
Editing and Experimentations
Getting something new without losing the video quality is the dream of every video editor. The VHS effects can help you in making this dream come true. You can use this effect while editing your videos and can also use it as an experiment.

Part 3: Legacy and Influence of VHS in Video Making
The legacy and influence of this preliminary effect will continue to take hold in every age of digitalization. Here are some of the key points which will guide you about this to a further extent:
Democratization of VHS in Videos
You will never fail to see the pivotal role of VHS in democratizing video productions. It helps to make the video more accessible to a wider amount of audience. Before the introduction of VHS, video production was limited to professional studios. However, now every person can use this to make independent files and share their creativity with the world.
Editing Techniques and Influence
VHS has introduced a wide array of editing techniques and manuals to the users to manipulate video content. Moreover, the VHS editing system and techniques also encourage experimentation. You also get a sense of trying the latest editing skills. It is also known to explore and add a sense of storytelling through simple procedures.
Aesthetics and Pop Culture
In recent years, VHS has experienced several revivals of pop culture themes. It can add aesthetics and a sense of nostalgia to every type of video. You will also see VHS integrations on several music, ads, and events videos. You can also use this effect to preserve the digitalized content without extra effort.
Documentation and Accessibility
With the help of the VHS effect, you can formulate several types of documentation in lossless quality. It helps you to add retro appeal to all your formatted documentaries and make them easily accessible. Above all, you can also distribute the video content at an optimized speed without using any non-mainstream server.
Part 4: Wondershare Filmora: A Great Video Editor Influencing the Use of VHS Effects
You cannot apply the VHS effect to the videos without a reliable video editor. The most known and significant video editor that can help you apply the glitch VHS effect in videos is Filmora Video Editor . Using this premium-grade tool, you can create new projects at any time and customize its visual metrics.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
This premium-grade video editor understands the VHS definition and offers you a wide array of VHS effects. This includes VHS Distortion, VHS Static 1, Vintage Viewfinder, and more. You can drag any effect of your choice to the video in the timeline and apply it to the whole video or a personalized part of the video. One of the best things about Filmora is that it integrates versatile built-in templates. Through this, you can make videos without any issues.

Conclusion
To wrap things up, this discussion has guided you about VHS style and technology. Now, you know what VHS technology is, its key aspects, and what scenarios you can use it. Other than this, the legacy and influence of this effect are also mentioned above. For applying the VHS effects, you can use the industry standard video editor named Wondershare Filmora.
This video editor supports multiple VHS effects, and you can also customize its size and opacity. More valuable information about Filmora is listed above for you.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
Also read:
- How to Shoot Cinematic Footage with Phone
- Updated Editing Videos Was Never so Easy as It Is Now. With Video Enhancer Ai, This Task Is Very Simple to Do and No Trouble Will Be There in Getting the Things Done as Needed. Choose the Right AI Video Enhancer for Task Completion
- Updated In 2024, How To Create Quiz Videos Detailed Guide
- New In 2024, 6 Websites to Free Download Motivational Video Footage
- New Learn How to Create Quiz Videos for YouTube that Are Interactive and Can Get Your Audience Engaged with Your Content
- New 2024 Approved Add Camera Shake to Video in Adobe After Effects
- Every Compositor Should Know The Tips of Color Match in After Effects for 2024
- Updated How to Make an Aesthetic Slideshow
- Updated In 2024, Mastering OpenCV Object Tracking A Comprehensive Guide for Beginners and Experts
- Updated 2024 Approved How to Create a Smooth Cut Transition Effect?
- New In 2024, Adjust the TikTok Videos Length to Make Them Captivating
- In 2024, Are You a Video Editor Making Use of iMovie? Do You Wish to Read How to Change Orientation in iMovie? Youre in the Right Place! At the End of This Guide, Youd Have Learned How to Change Video Orientation in iMovie
- A Guide to Use Distortion Effect in Premeiere Pro
- Updated In 2024, Fast and Easy Method to Match Color in Photoshop
- In 2024, How to Create Vintage Film Effect 1990S
- Updated In 2024, Camtasia Vs. Final Cut Pro
- Updated Create True 3D Text Effects Using After Effects for 2024
- Updated How to Remove Audio From Video Without Watermark?
- Updated 2024 Approved How to Do Velocity Edits on PC
- New Do You Also Use Android to Create and Edit Videos? Read About the Efectum Video Effects Editor, Which Is Available in Your App Stores for Seamless Editing
- Updated 8 Ways To Live Stream Pre-Recorded Video
- Updated In 2024, 4 Methods to Crop a Video on Android Easily
- Updated Applying the Effect of Camera Shake in Video Creation for 2024
- The Necessity of the Creation of Video Content for Social Media Has Urged Many Editing Software to Come Out on the Market. We Have Reviewed some, Free of Them in This Article for You for 2024
- Updated How to Create Educational Teaching Videos in An Outstanding Way?
- In 2024, How to Create Intro Video with Filmora
- New 6 Instant Mp4 to GIF Online Tools
- New Create Eye-Catching Slow-Motion Videos to Set Your Own Trend. For This Purpose, Read This Article to Find and Learn to Use CapCuts New Slow-Motion Templates
- 2024 Approved Guide Adding Audio in Wondershare Filmora
- Updated Tactics to Make Transparent Image in Minimal Steps
- In 2024, Your Powerpoint Slides Are Not Always Perfect and Sometimes Need a Little Editing Before Being Sent to the Client. Here Are some Ways You Can Make Sure Your Powerpoint Is Not Wrong
- Hassle-Free Ways to Remove FRP Lock from Nokia G42 5G Phones with/without a PC
- 3uTools Virtual Location Not Working On Motorola Moto G14? Fix Now | Dr.fone
- In 2024, What You Want To Know About Two-Factor Authentication for iCloud From your iPhone 13 mini
- How To Change Your Apple iPhone 6s Plus Apple ID on MacBook
- How To Transfer Data From iPhone SE To Other iPhone 14 Pro devices? | Dr.fone
- How to Mirror PC Screen to Nokia 130 Music Phones? | Dr.fone
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Tecno Camon 30 Pro 5G | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Samsung Galaxy S23+ Phone FRP Lock
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Oppo Reno 8T 5G | Dr.fone
- In 2024, 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Xiaomi Redmi K70E
- Switch Cards Between Apple iPhone XR and other iPhones Will Move All Phone Services? | Dr.fone
- The Ultimate Guide to Xiaomi Redmi 13C 5G Pattern Lock Screen Everything You Need to Know
- How to Unlock Vivo Phone without Google Account?
- In 2024, 5 Ways to Transfer Music from Oppo A38 to Other Android Devices Easily | Dr.fone
- In 2024, How to Screen Mirroring Motorola Moto G84 5G? | Dr.fone
- Calls on Realme 12+ 5G Go Straight to Voicemail? 12 Fixes | Dr.fone
- How to Transfer Text Messages from Honor Magic 6 to New Phone | Dr.fone
- How to recover deleted pictures from Samsung Galaxy M54 5G.
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Nubia Red Magic 8S Pro+ | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Vivo V27 Pro? | Dr.fone
- In 2024, Ways to trade pokemon go from far away On Samsung Galaxy M34 5G? | Dr.fone
- In 2024, How to Show Wi-Fi Password on ZTE
- Why Your WhatsApp Location is Not Updating and How to Fix On Oppo Find N3 | Dr.fone
- In 2024, Unlock Your Boost Mobile Apple iPhone 12 Pro Before the Plan Expires
- Unlock Your Nubia Red Magic 9 Pro Phone with Ease The 3 Best Lock Screen Removal Tools
- Everything You Need to Know about Lock Screen Settings on your Xiaomi 14 Ultra
- In 2024, How to Transfer Data After Switching From Xiaomi Redmi Note 12 5G to Latest Samsung | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Motorola Edge 40 | Dr.fone
- How to Screen Mirroring Infinix Hot 30i to PC? | Dr.fone
- Fixing Persistent Pandora Crashes on Realme 11X 5G | Dr.fone
- Title: Updated Let Us Talk About the Famous Photoshop and Most Commonly Used Glitch Effect. The Article Understudy Will Discuss in Detail About Photo Glitch Effect
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/updated-let-us-talk-about-the-famous-photoshop-and-most-commonly-used-glitch-effect-the-article-understudy-will-discuss-in-detail-about-photo-glitch-effect./
- License: This work is licensed under CC BY-NC-SA 4.0.



