:max_bytes(150000):strip_icc():format(webp)/GettyImages-454939687-56cac7b03df78cfb37988474.jpg)
Updated Looking for a Legitimate Tutorial to Create and Add Text Effects in Adobe Premiere Pro? Here Are the Simple Steps for Premiere Pro Text Effects and Find an Alternative Way

Looking for a Legitimate Tutorial to Create and Add Text Effects in Adobe Premiere Pro? Here Are the Simple Steps for Premiere Pro Text Effects and Find an Alternative Way
If you want to edit your raw video footage and turn ordinary clips into eye-catching videos, you will need a professional video editor. Adobe Premiere Pro is the most commonly used premium video editor that most professionals prefer. When it comes to editing videos, text effects play a major role along with video effects and animations.
If you are new to Adobe Premiere Pro, you will experience a steep learning curve. This is because the user interface is specially designed for professional video editors. Therefore, you might not get Premiere Pro text effects readily available. In this article, we will illustrate how you can add Adobe Premiere Pro text effects to your video project. We will also state the best alternative to Premiere Pro to add stunning text effects easily.
Part 1. Steps to Add Text Effects to Adobe Premiere
Text effects are an essential part of videos to enhance the video content immensely. You can add opening titles and end credits with text effects and animations. You can display the dialogues on the screen as subtitles. Showing location information and shooting date through text effects is quite regular these days. Besides, the use of lower thirds for social media promotion in videos is common. Without further ado, let us look at the steps to add Premiere text effects.
Step1 Add Your Text
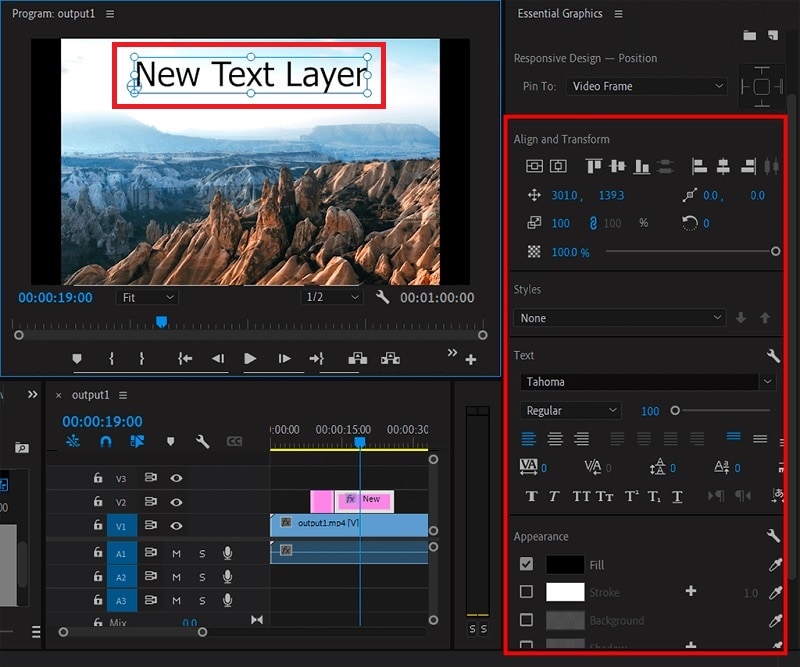
First of all, you need to import your video and add text to it and apply different text effects. Here we are starting from scratch for better illustration. Go to Window> Essential Graphics> Text Tool(T). Type your text as per your requirements. You will notice a new text layer appearing under Edit tab.

Select the text layer and you will see all the properties that you can tweak. For example, go to Align and Transform section to reposition and resize your text properly. Go to Text section to change the style of the text. Similarly, there is an Appearance section to adjust color, shadow, and much more.
Step2 Apply Pre-Animated Template
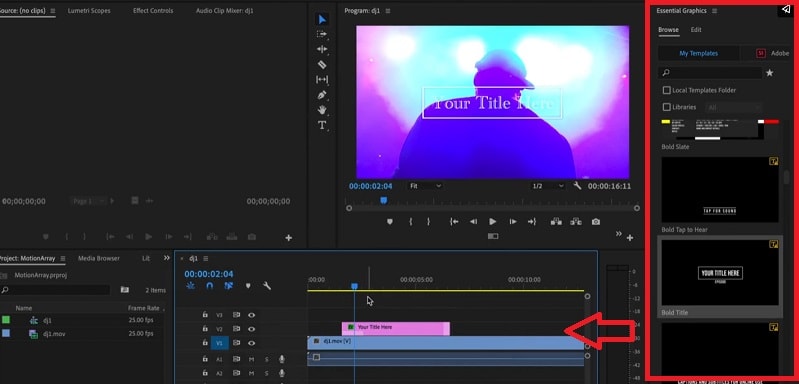
Go to Graphics> Essential Graphics and browser through the title templates available to match your requirements. Once you have selected one title template, drag and drop it into your timeline above your video clip.

Double-click on the text to edit the content and type your title. Go to Essential Graphics panel and customize the text effect as per your preference. You can also choose the available elements included in the template to enhance the text effects as you think fit.
Step3 Edit the Text Effect and Animation
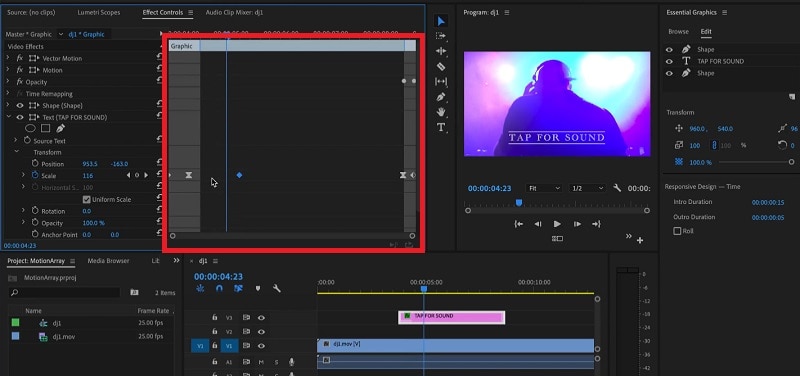
Select the text layer on your timeline to check out the keyframes applied in the template. Go to Effects Control panel and open Keyframe box by dragging it to the right. Adjust the keyframe to speed up or slow down the animation.

Bring the keyframes closer or spread them apart respectively. You can also adjust Velocity Controls present under different text properties as per the speed requirements.
Part 2. Alternative Way to Make Text Effects
If you are new to Adobe Premiere Pro, you will find title effects Premiere Pro difficult to add and edit as per your requirements. It is very common for amateur video editors to look for an easy alternative to Premiere Pro. We recommend Wondershare Filmora as the best alternative to Adobe Premiere text effects.
Filmora has a super intuitive user interface that is suitable for everyone including those who do not have prior video editing experience. There are more text effects and animations available that you can customize to get the desired effect. Here are the steps to add text effects to your video on Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for both Windows and macOS. Launch the application and click on New Project on the welcome screen.

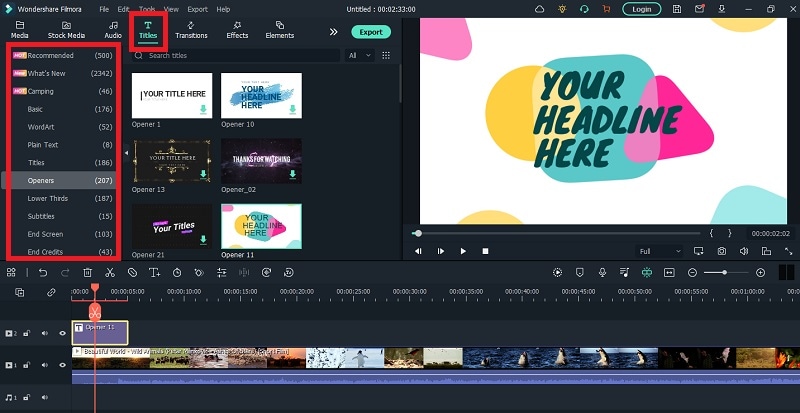
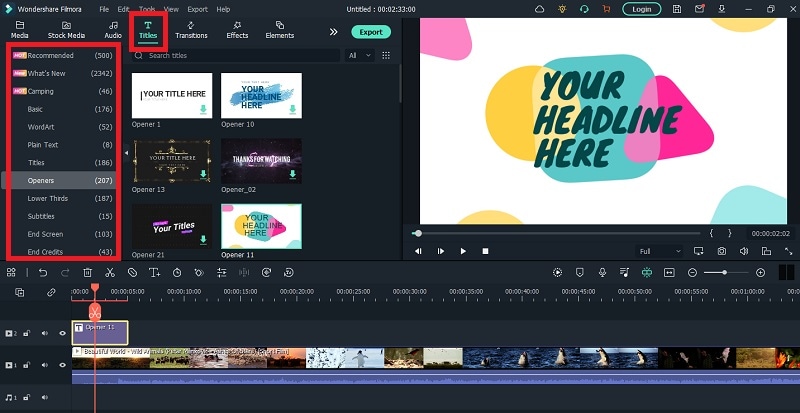
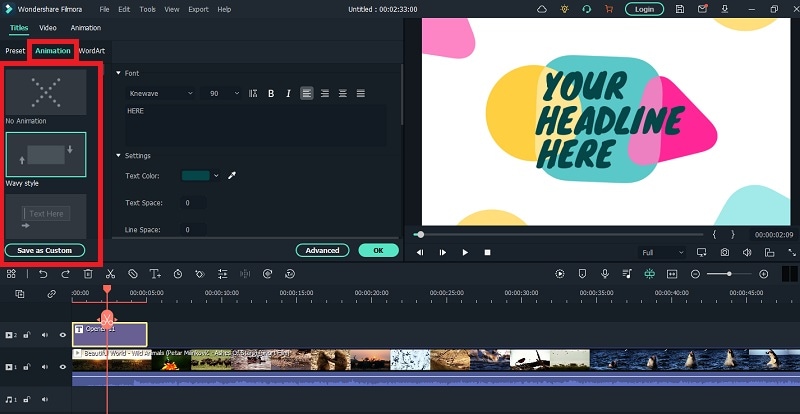
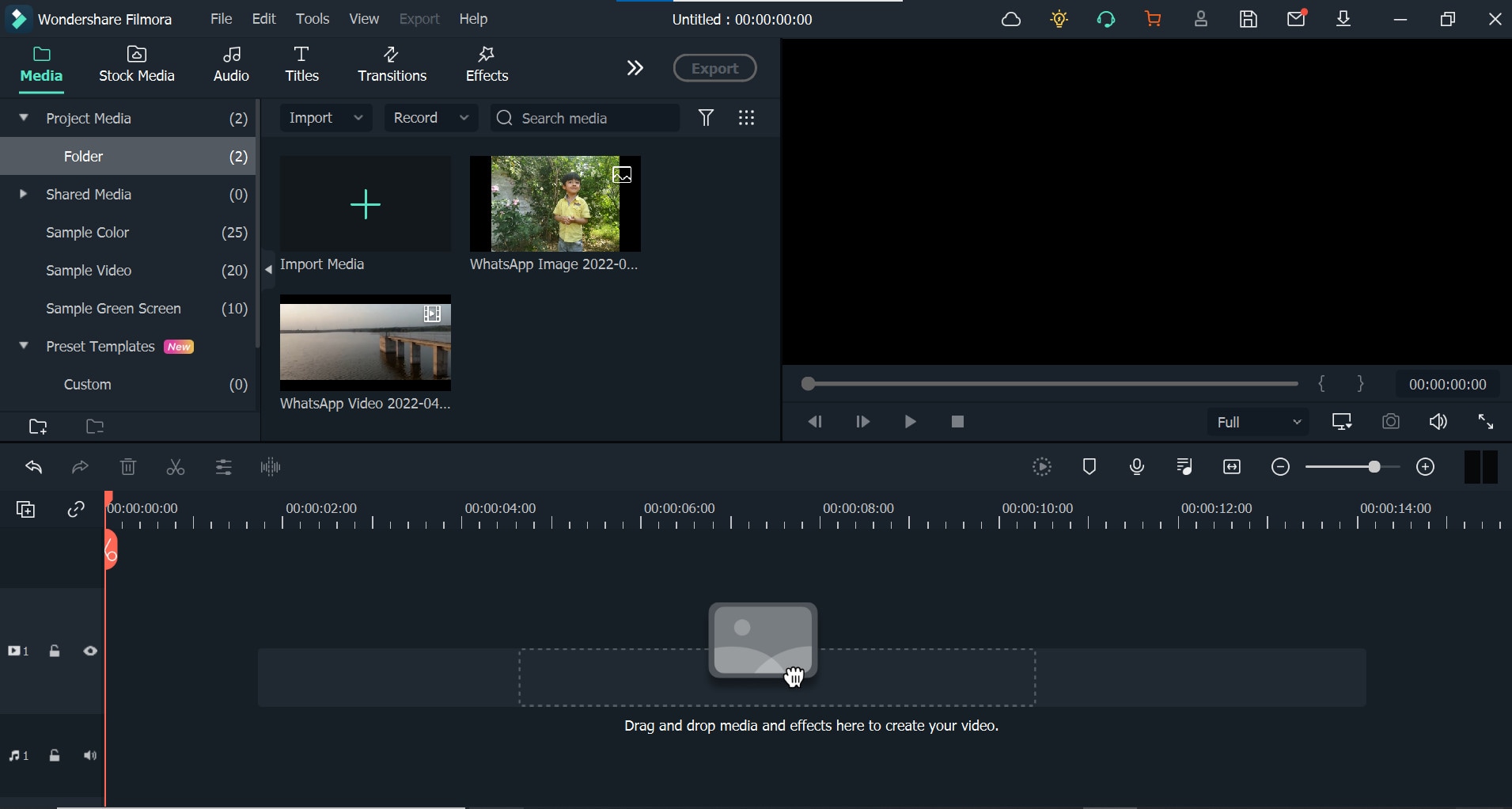
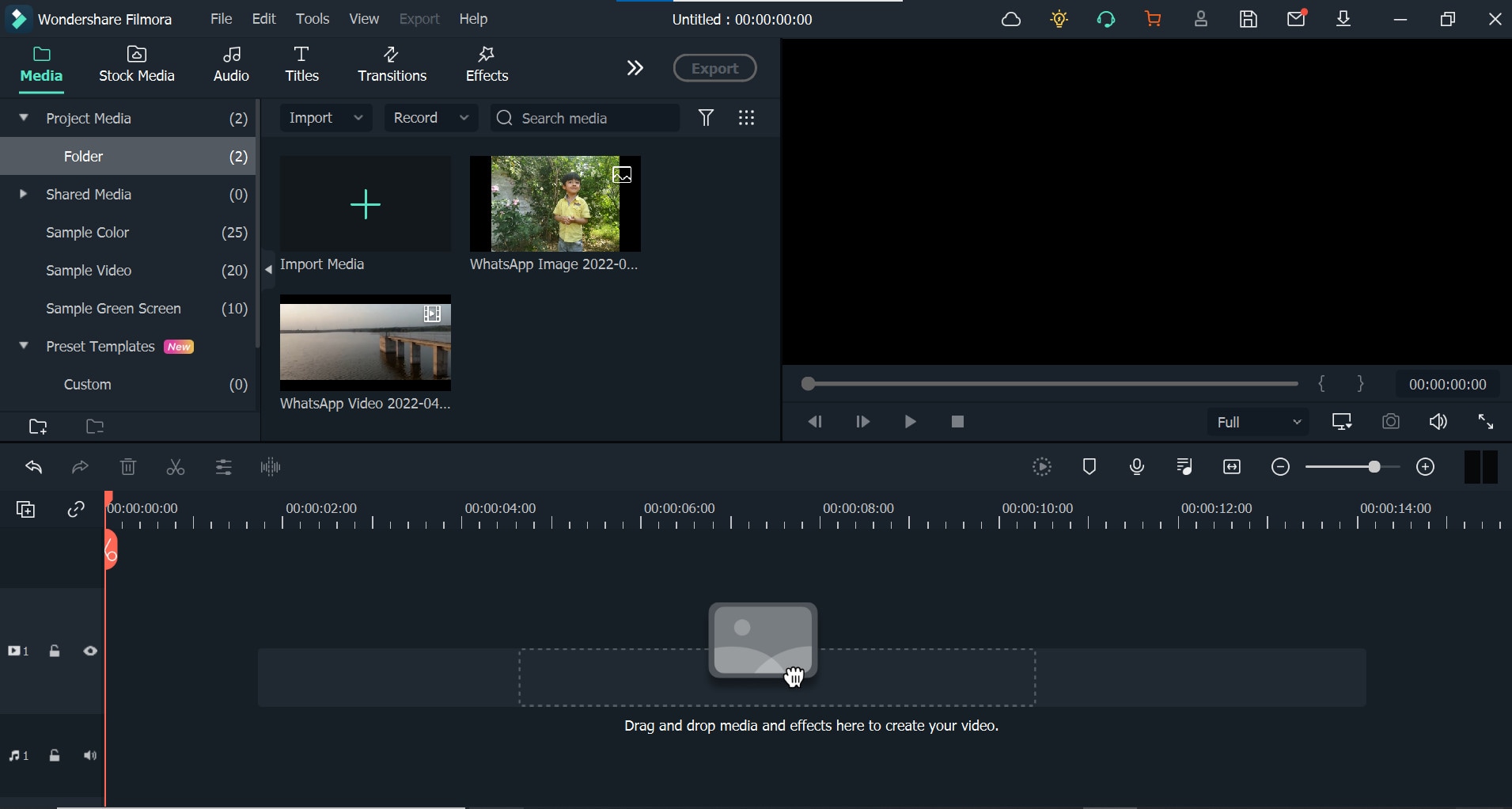
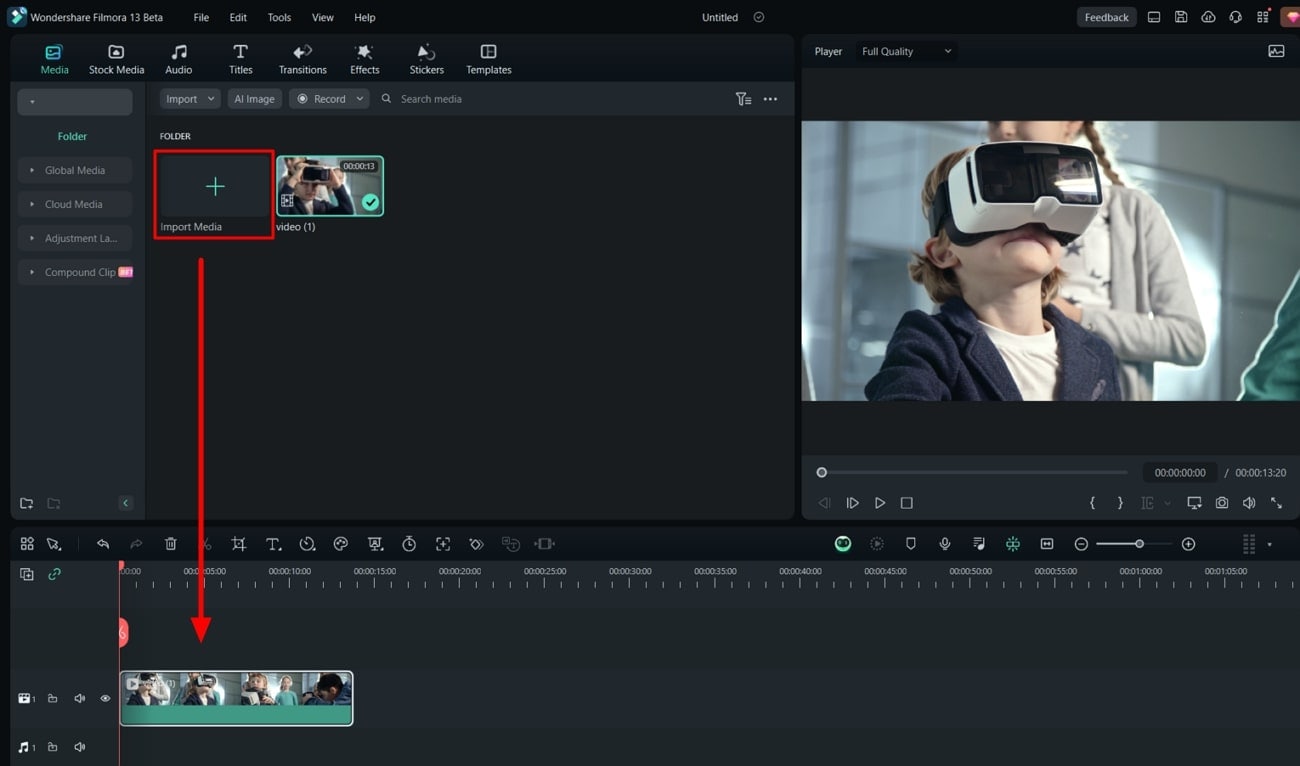
Step2 Drag and drop your video clips under Project Media folder and then onto the timeline. Go to Titles and you will see different categories of text effects and templates.

Step3 Select a template whichever you think is perfect for your project and drop it on the timeline. Adjust its position on the timeline as per where you want it to appear. Double-click on it to edit the title and type in your text. Similarly, you can reposition the text from Viewer as per your need.

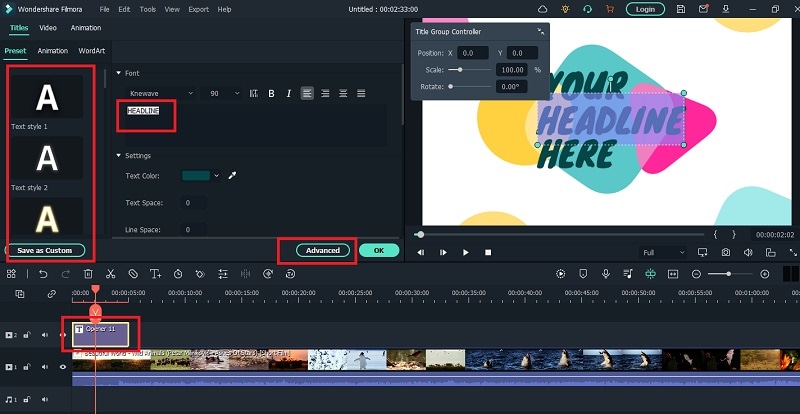
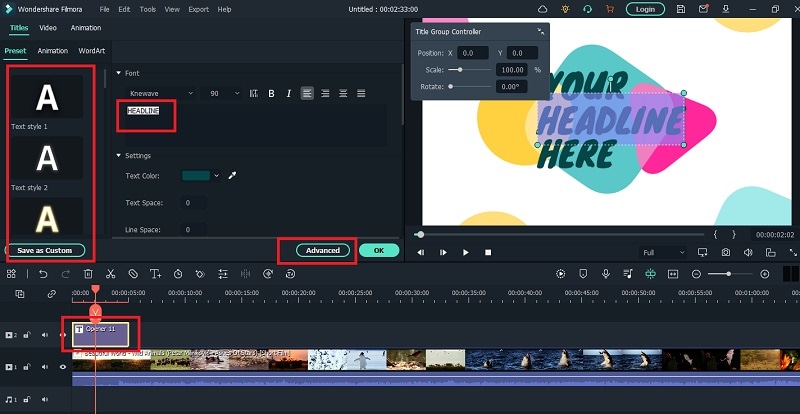
Select the text style as well as adjust fonts and settings to get different styles for your texts. There is also an Advanced section available for detailed editing and getting the desired text effect.
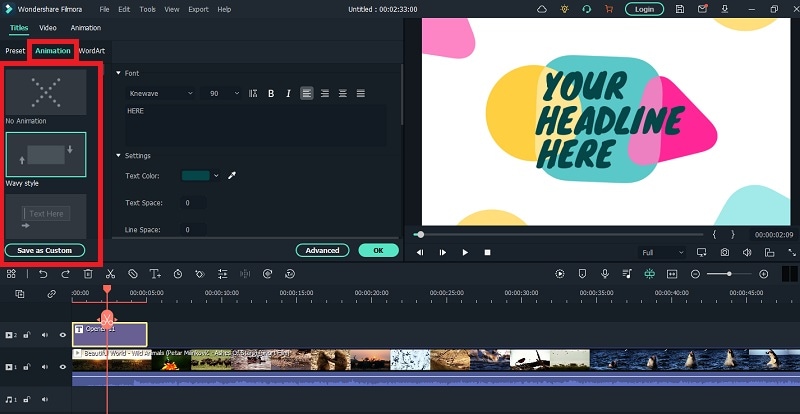
Step4 You can animate the texts in your video from Animation section. Choose from the animation presets to animate individual text in the video. Besides, you can also add keyframes and animate the text as per your preference.

Part 3. Related FAQs on Adobe Premiere Pro
1. How do you make text look good in Premiere Pro?
There are several steps you need to take to make text look good in Premiere Pro. First of all, the color of the text should be in contrast to the background. You can add a rectangle highlighter in the background. Experiment with font and text of the text. Apply a text effect from the different templates available. Customize the effect to get the desired result.
2. How do you add typing effects in Premiere?
Add your text to your video so that a text layer appears on the timeline. Animate the text Effects> Video Effects> Liner Wipe and double-click to get the typing effect. Tweak the parameters like transition completion, wipe angle, and others to smoothen out the animation. Draw a cursor icon using rectangle tool and animation it to move with the text using keyframes.
3. How do I open text effects controls in Premiere Pro?
Select the text layer from the timeline of the project. From the main menu, go to Windows> Effects Control option to open effect controls for text. Otherwise, you can directly go to Effects Control tab located below the menu bar after selecting your text layer.
The Bottom Line
Adding text effects in Premiere Pro can be slightly overwhelming for an amateur video editor who does not have enough experience with Premiere Pro. We have stated the simple steps to apply Premiere Pro text effects to your video project. However, we recommend Wondershare Filmora as the best and the easiest alternative to Premiere Pro where you get more text effects and add them instantly and effortlessly.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for both Windows and macOS. Launch the application and click on New Project on the welcome screen.

Step2 Drag and drop your video clips under Project Media folder and then onto the timeline. Go to Titles and you will see different categories of text effects and templates.

Step3 Select a template whichever you think is perfect for your project and drop it on the timeline. Adjust its position on the timeline as per where you want it to appear. Double-click on it to edit the title and type in your text. Similarly, you can reposition the text from Viewer as per your need.

Select the text style as well as adjust fonts and settings to get different styles for your texts. There is also an Advanced section available for detailed editing and getting the desired text effect.
Step4 You can animate the texts in your video from Animation section. Choose from the animation presets to animate individual text in the video. Besides, you can also add keyframes and animate the text as per your preference.

Part 3. Related FAQs on Adobe Premiere Pro
1. How do you make text look good in Premiere Pro?
There are several steps you need to take to make text look good in Premiere Pro. First of all, the color of the text should be in contrast to the background. You can add a rectangle highlighter in the background. Experiment with font and text of the text. Apply a text effect from the different templates available. Customize the effect to get the desired result.
2. How do you add typing effects in Premiere?
Add your text to your video so that a text layer appears on the timeline. Animate the text Effects> Video Effects> Liner Wipe and double-click to get the typing effect. Tweak the parameters like transition completion, wipe angle, and others to smoothen out the animation. Draw a cursor icon using rectangle tool and animation it to move with the text using keyframes.
3. How do I open text effects controls in Premiere Pro?
Select the text layer from the timeline of the project. From the main menu, go to Windows> Effects Control option to open effect controls for text. Otherwise, you can directly go to Effects Control tab located below the menu bar after selecting your text layer.
The Bottom Line
Adding text effects in Premiere Pro can be slightly overwhelming for an amateur video editor who does not have enough experience with Premiere Pro. We have stated the simple steps to apply Premiere Pro text effects to your video project. However, we recommend Wondershare Filmora as the best and the easiest alternative to Premiere Pro where you get more text effects and add them instantly and effortlessly.
Best Ways to Add Photos to Tik Tok Video
Our globe is filled up with the talented people who are making different shades of creativity. The credit also goes to the built-in featured tools which empowers the people to show their creative ideas and present them in a better way.
In this era, the world has completely transformed and social media is playing its vital role. A few years back, we can hardly send or receive messages and can make calls from phones. But today, there are hundreds of social media platforms that are interconnected and can perform a lot more than just messaging and calls. The Tik Tok is one of them and you can easily edit your videos at the palm of our hand.

How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
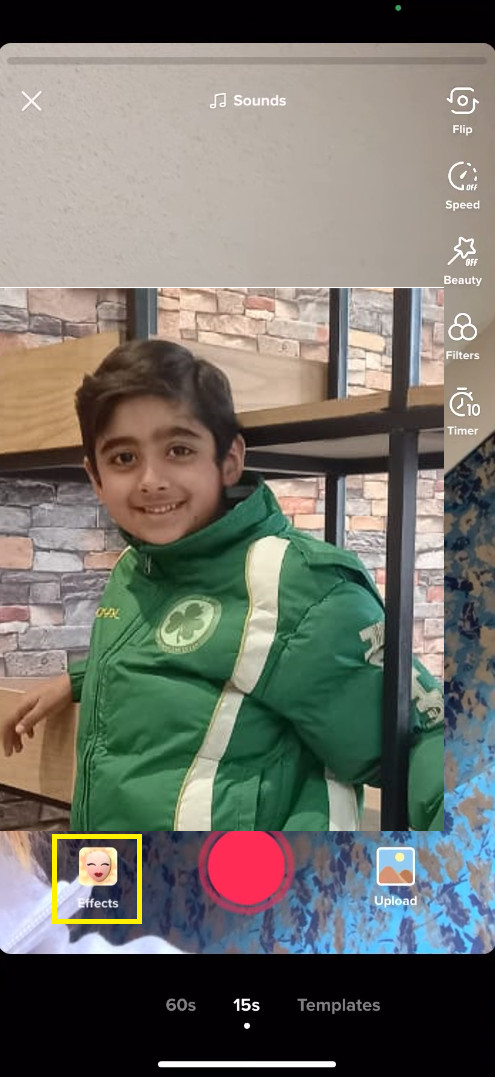
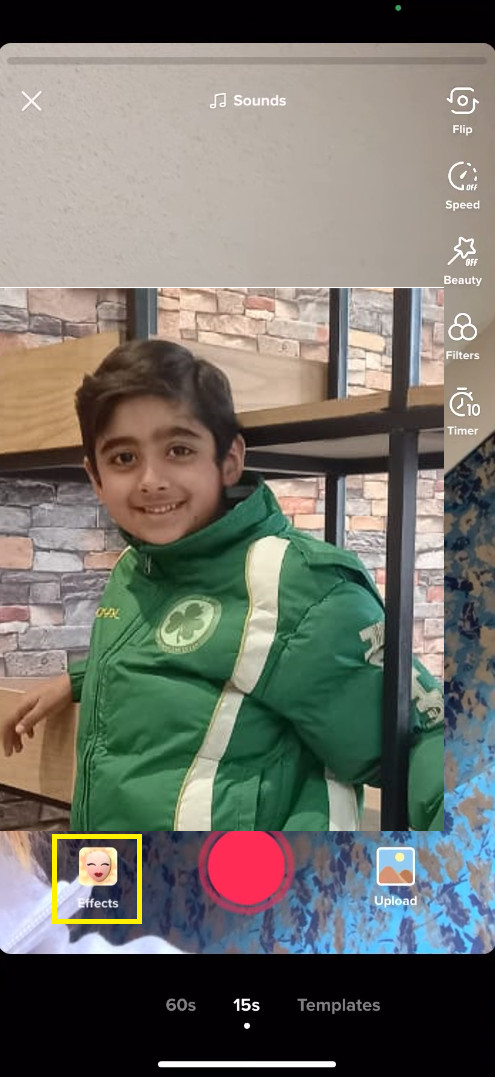
1. Adding a Picture from Effects.
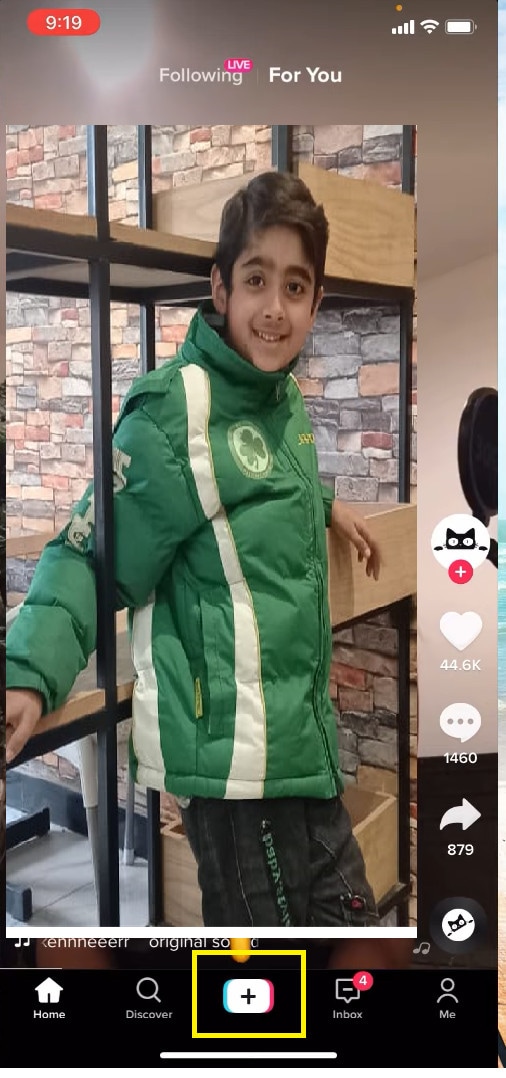
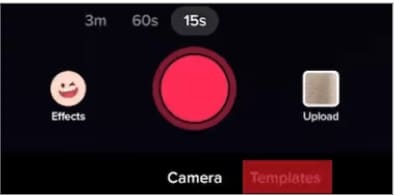
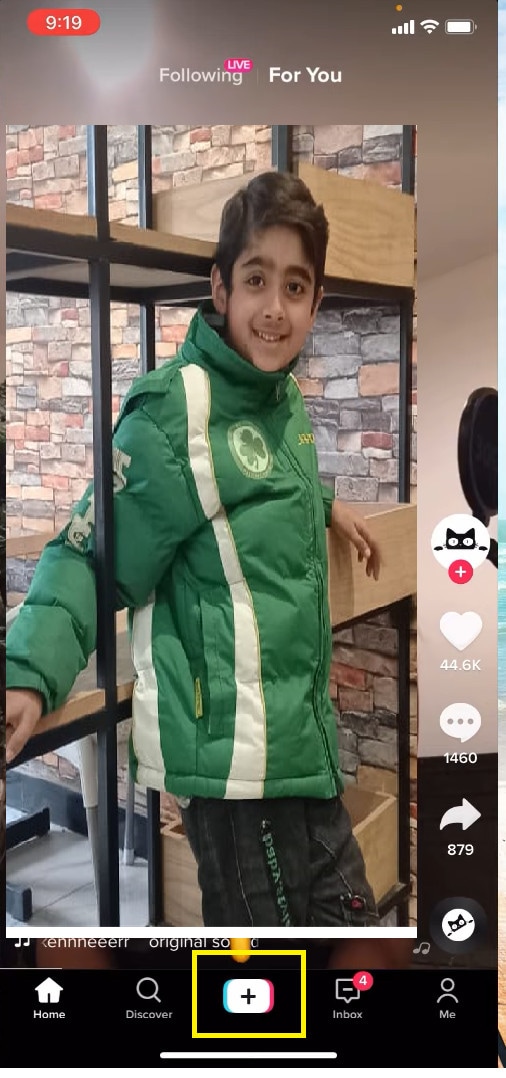
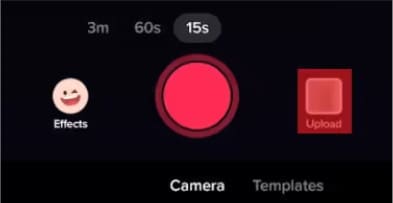
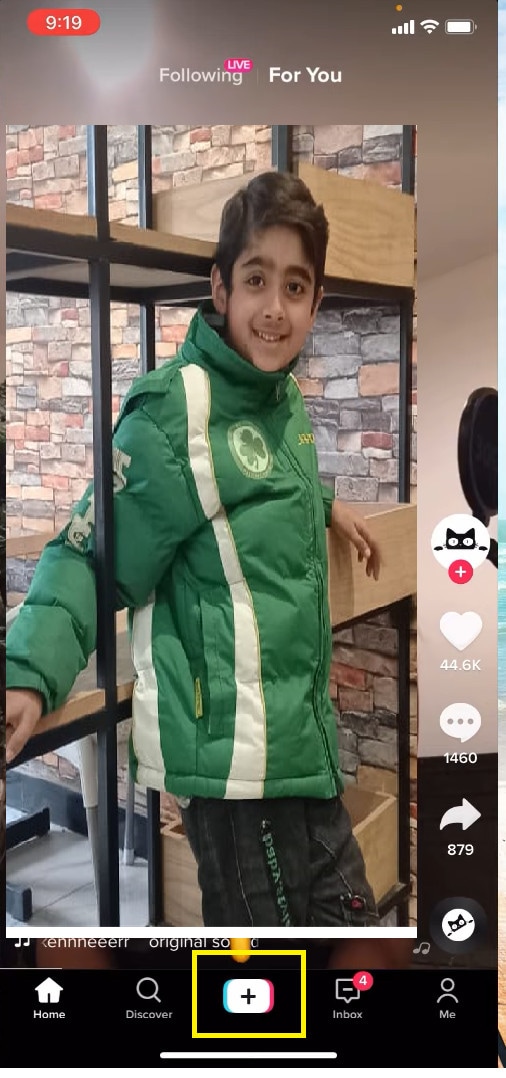
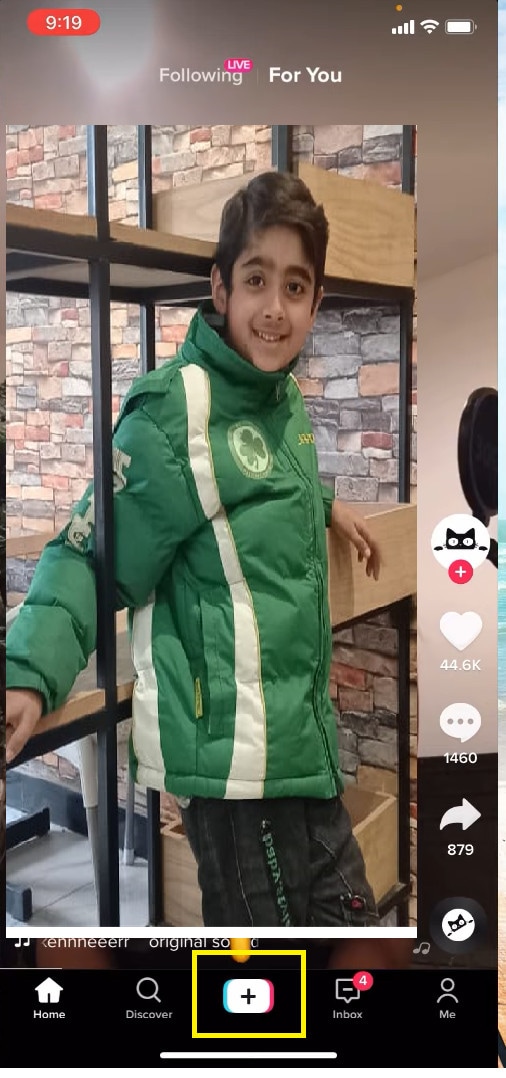
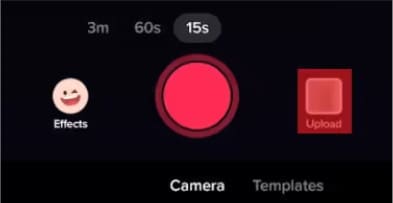
- Go to the bottom of the screen and press that + sign.

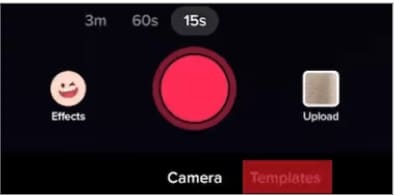
- Select the large red icon Camera to take short video.
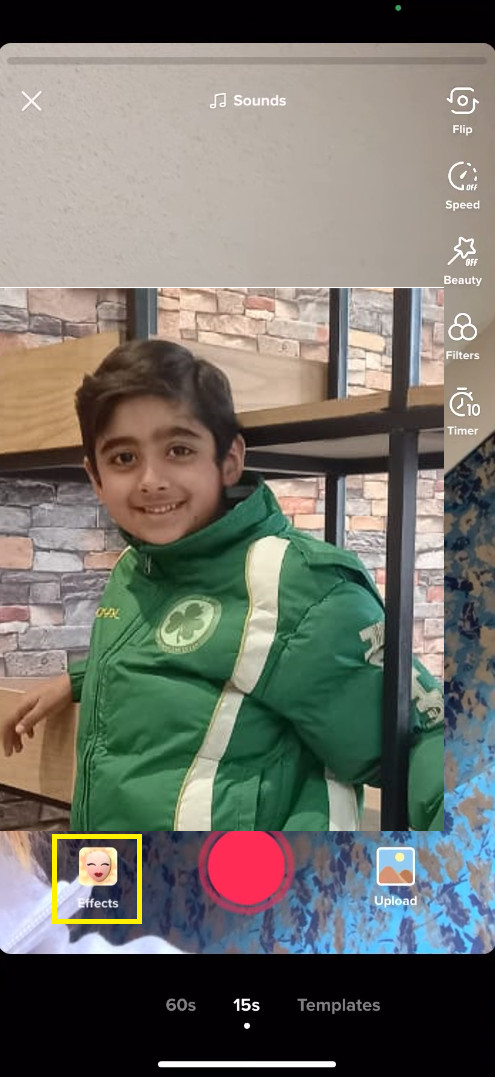
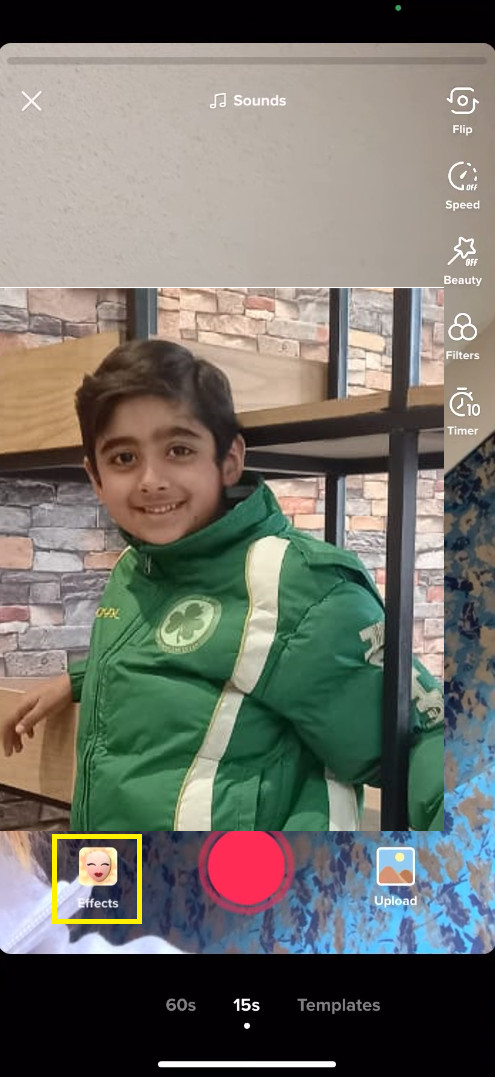
- Hit the Effects tab at the left of the Record button.

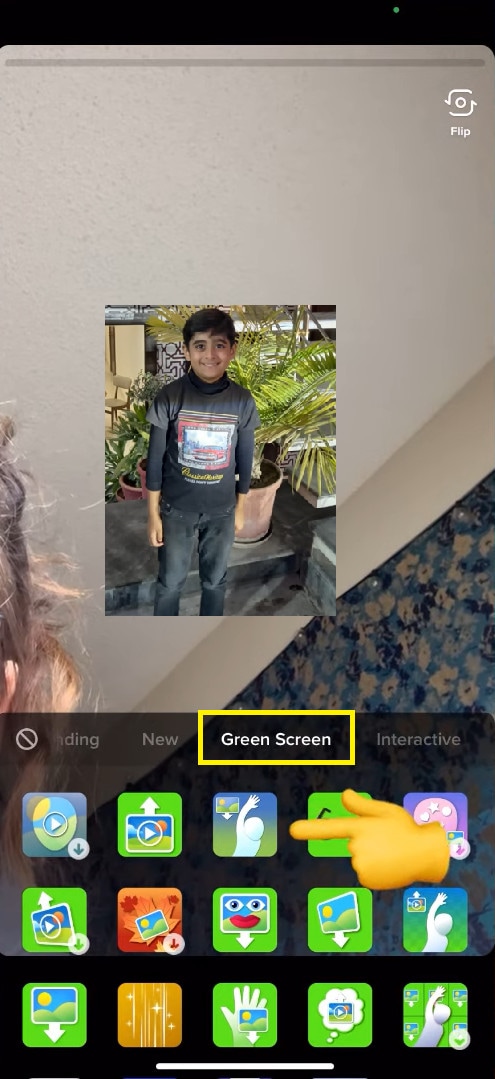
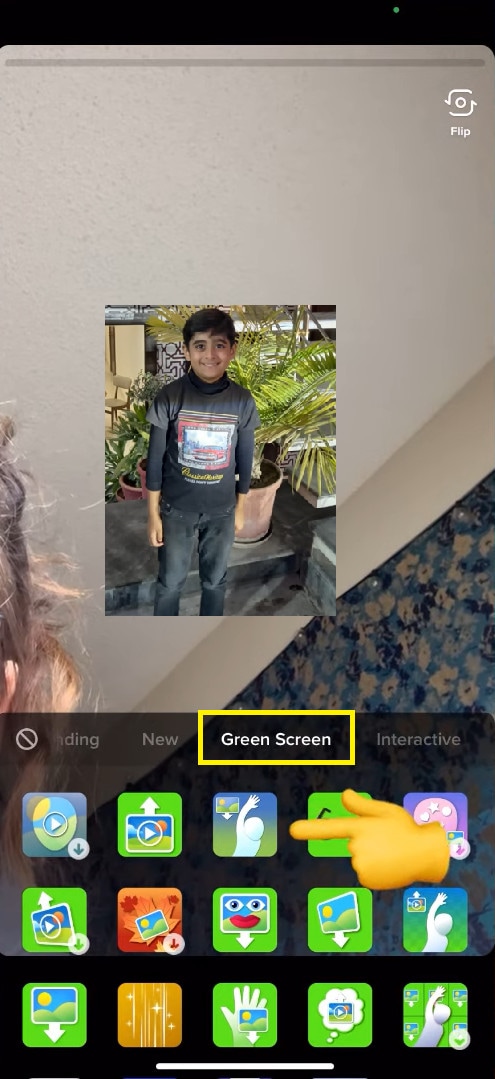
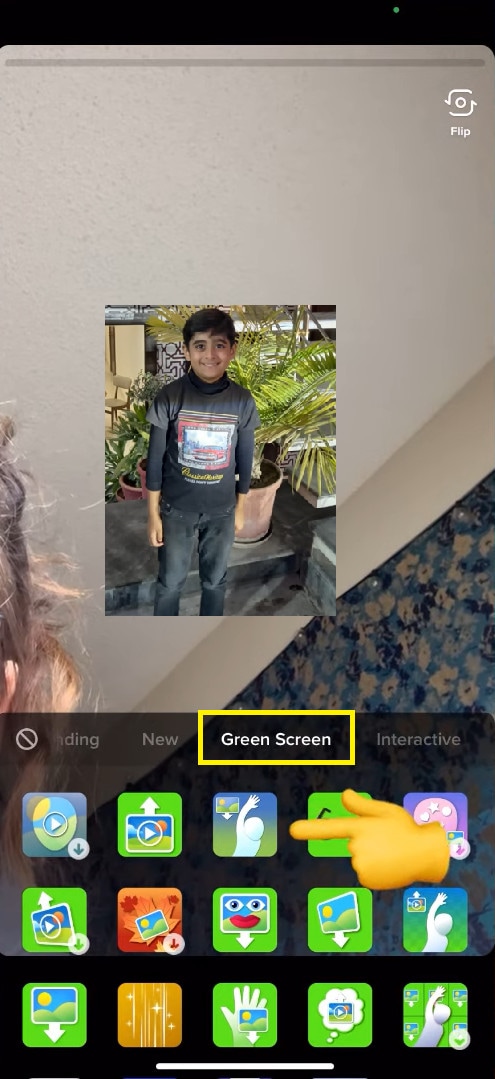
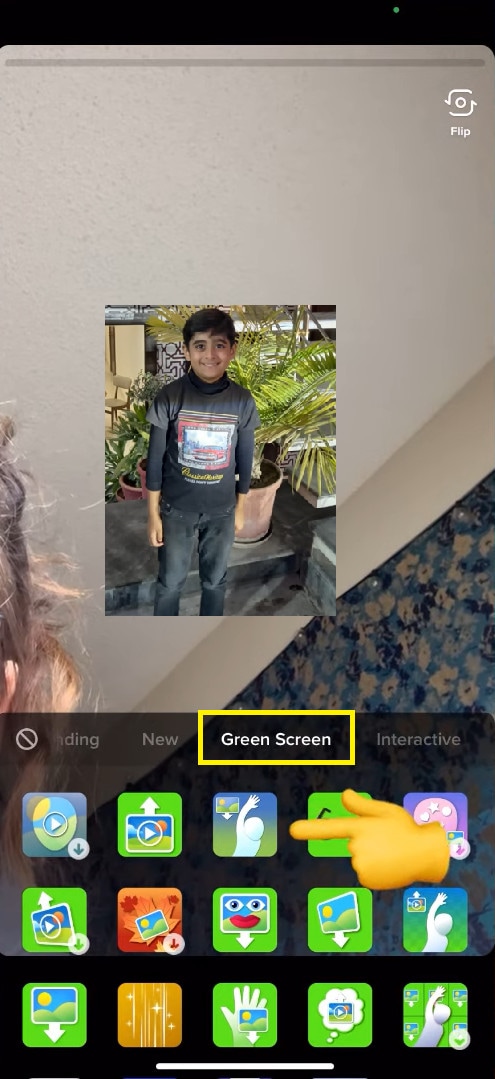
- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
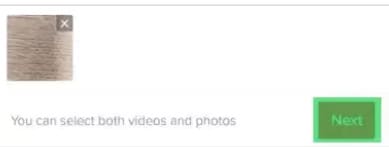
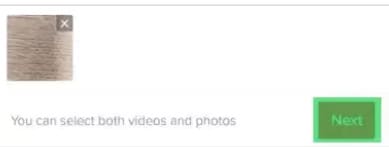
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
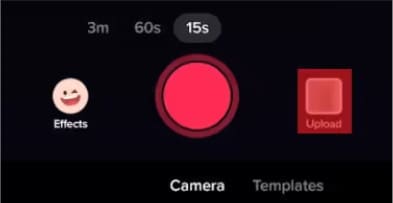
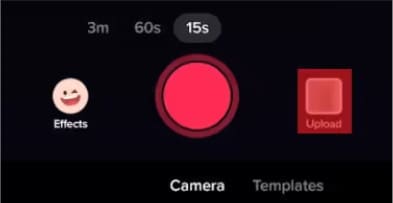
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

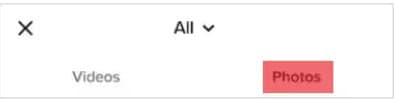
- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
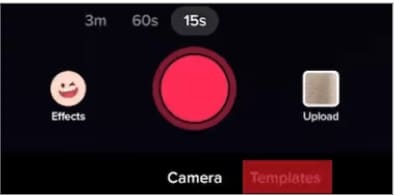
- Open the Tik Tok app and hit the “+” sign.

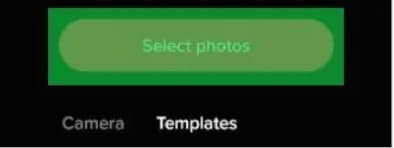
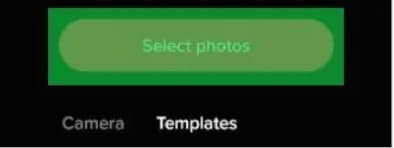
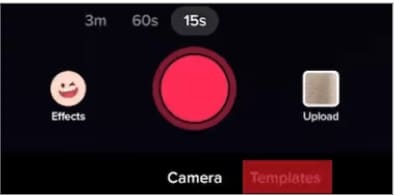
- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
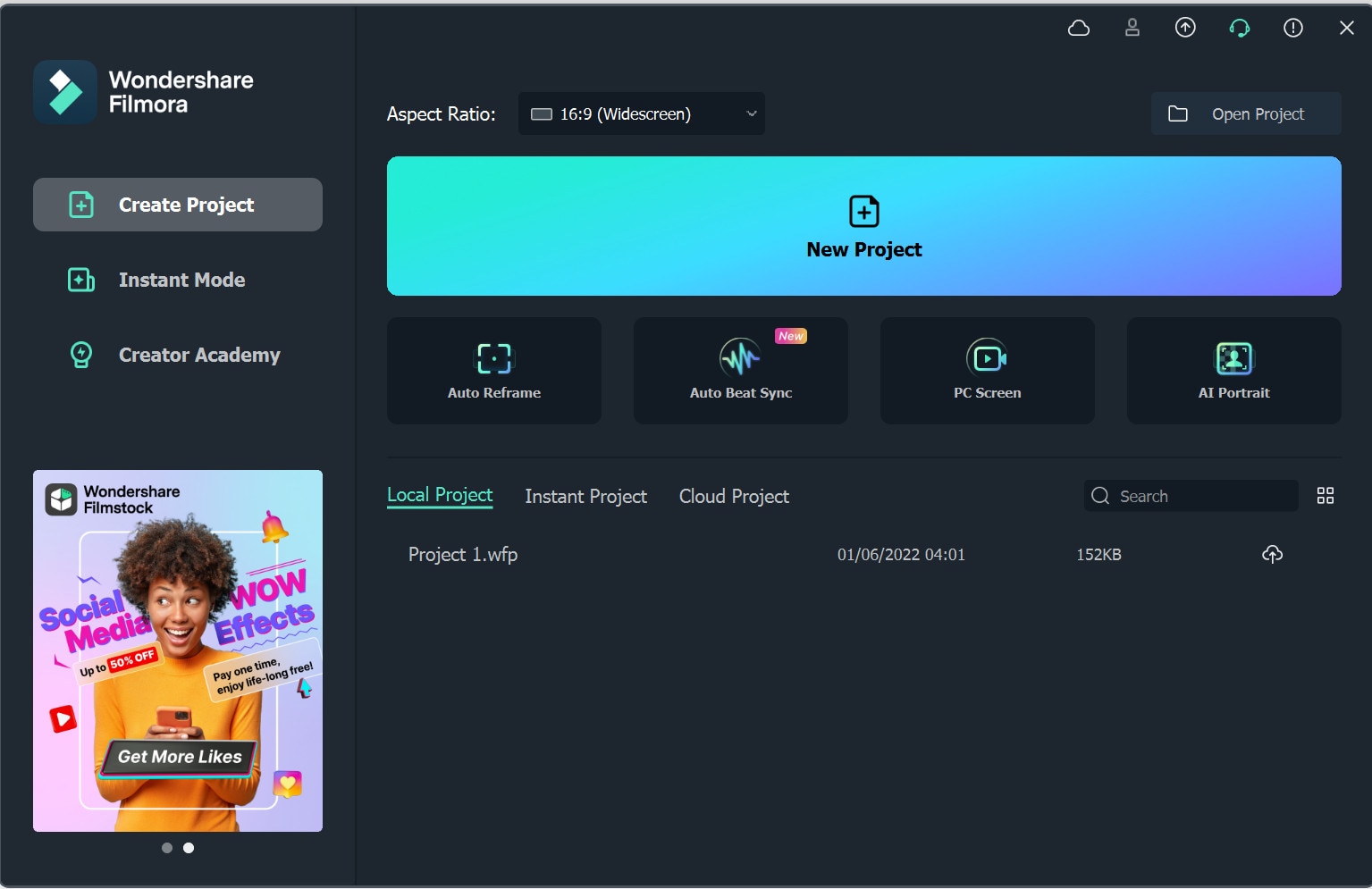
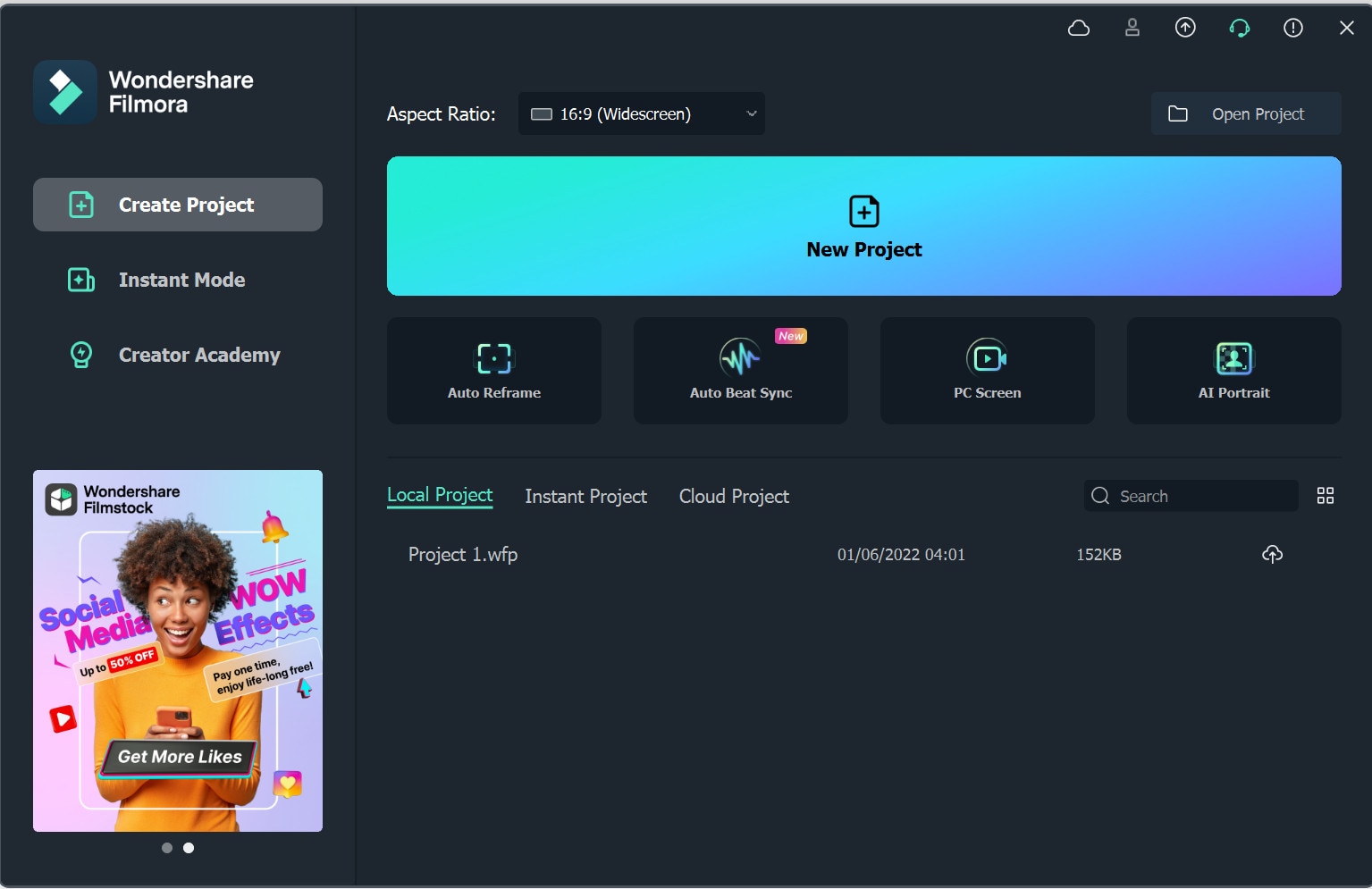
- Open the Filmora 11 and click on the New Project.
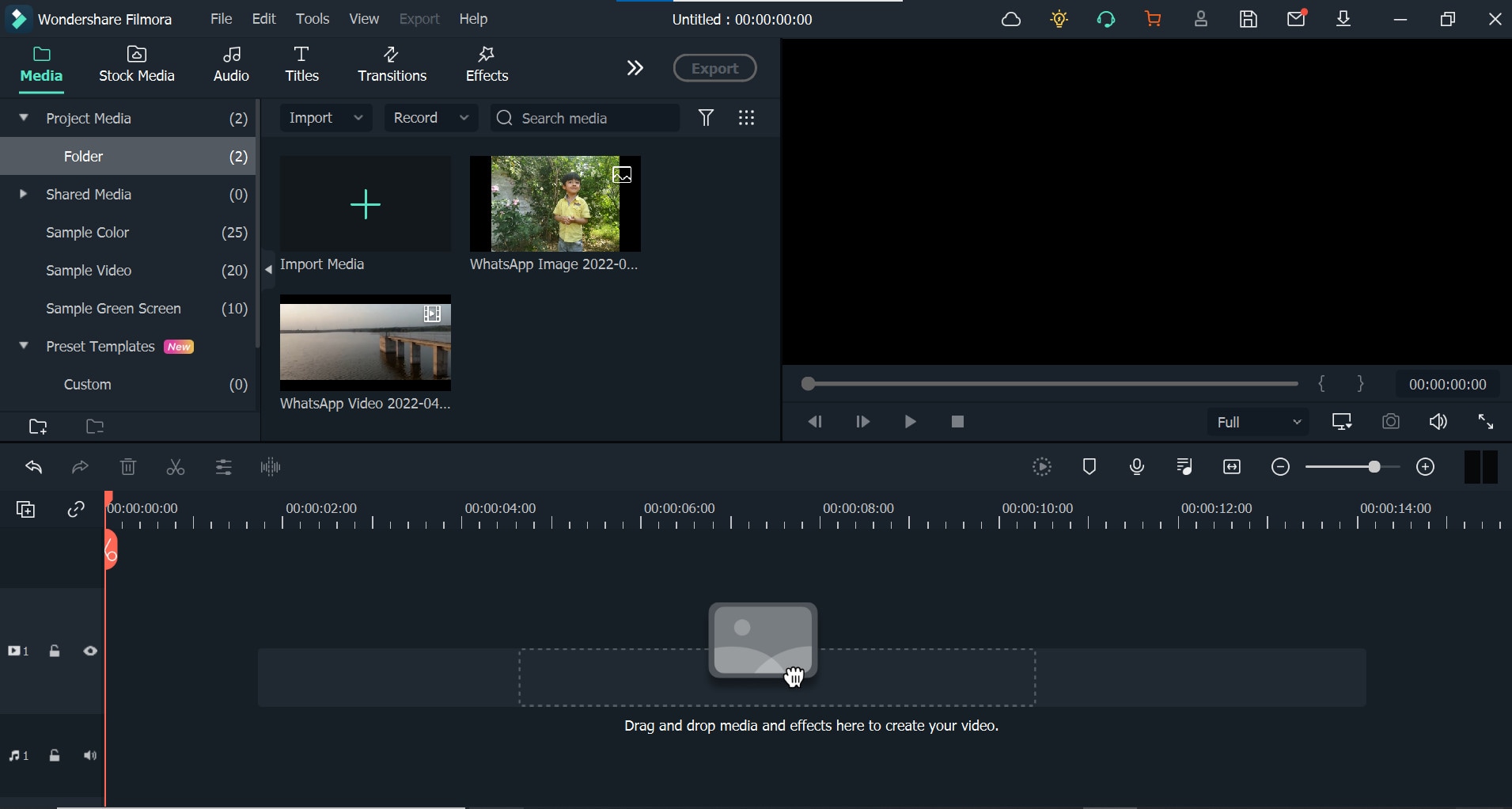
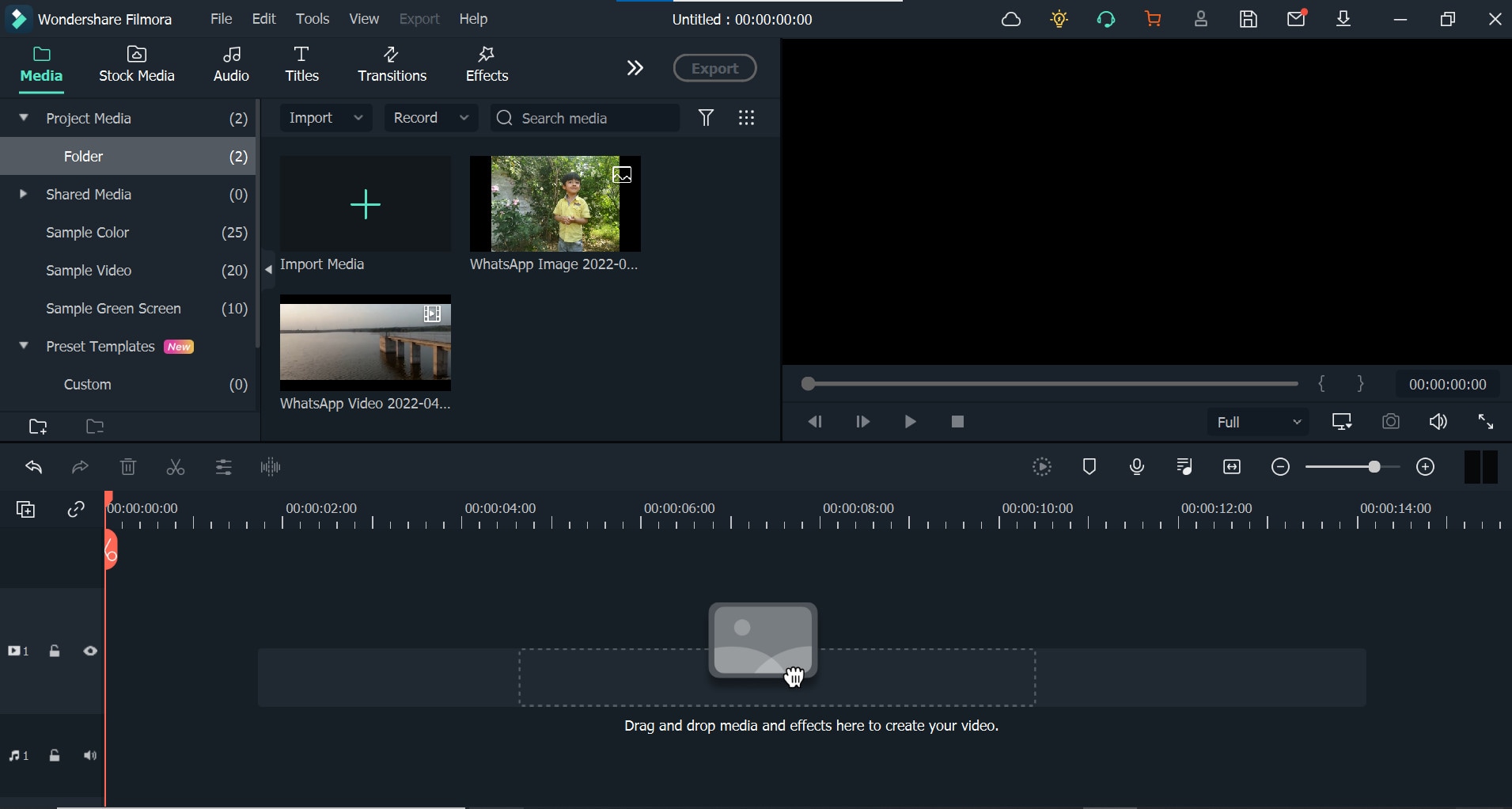
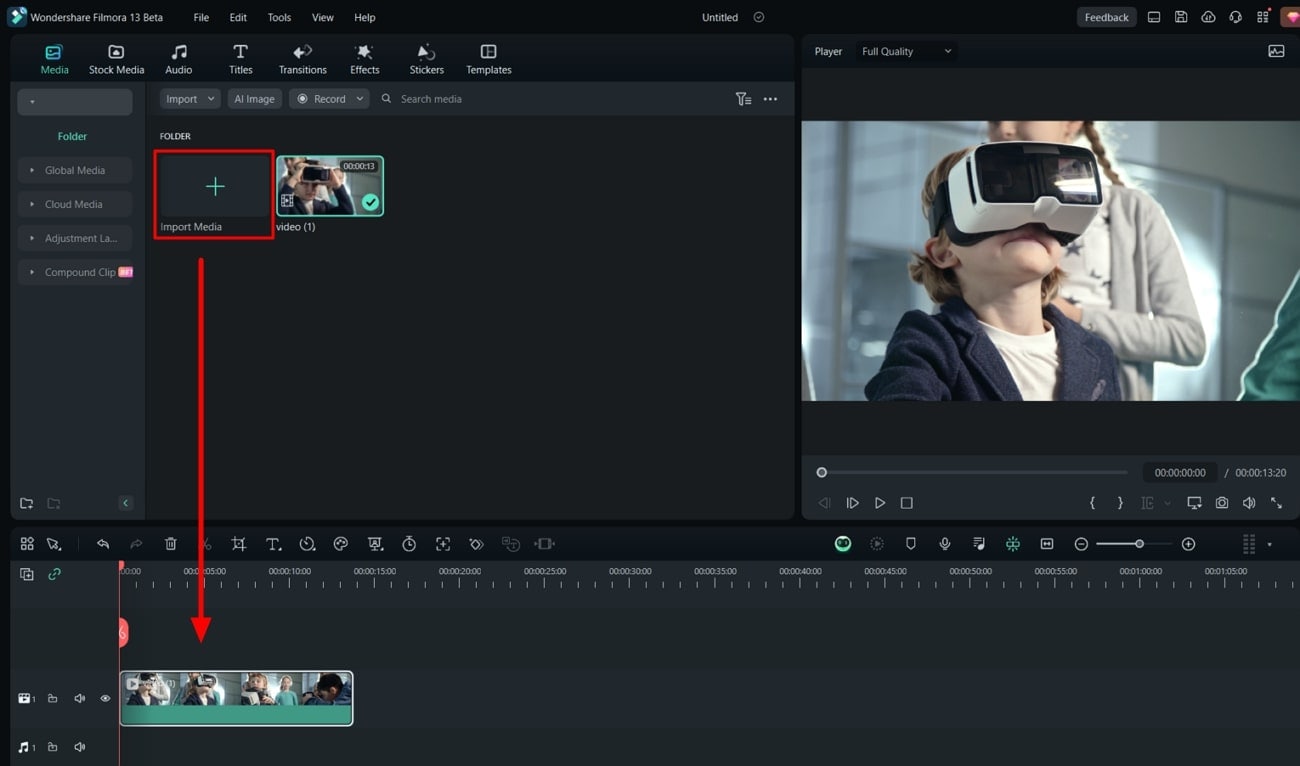
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
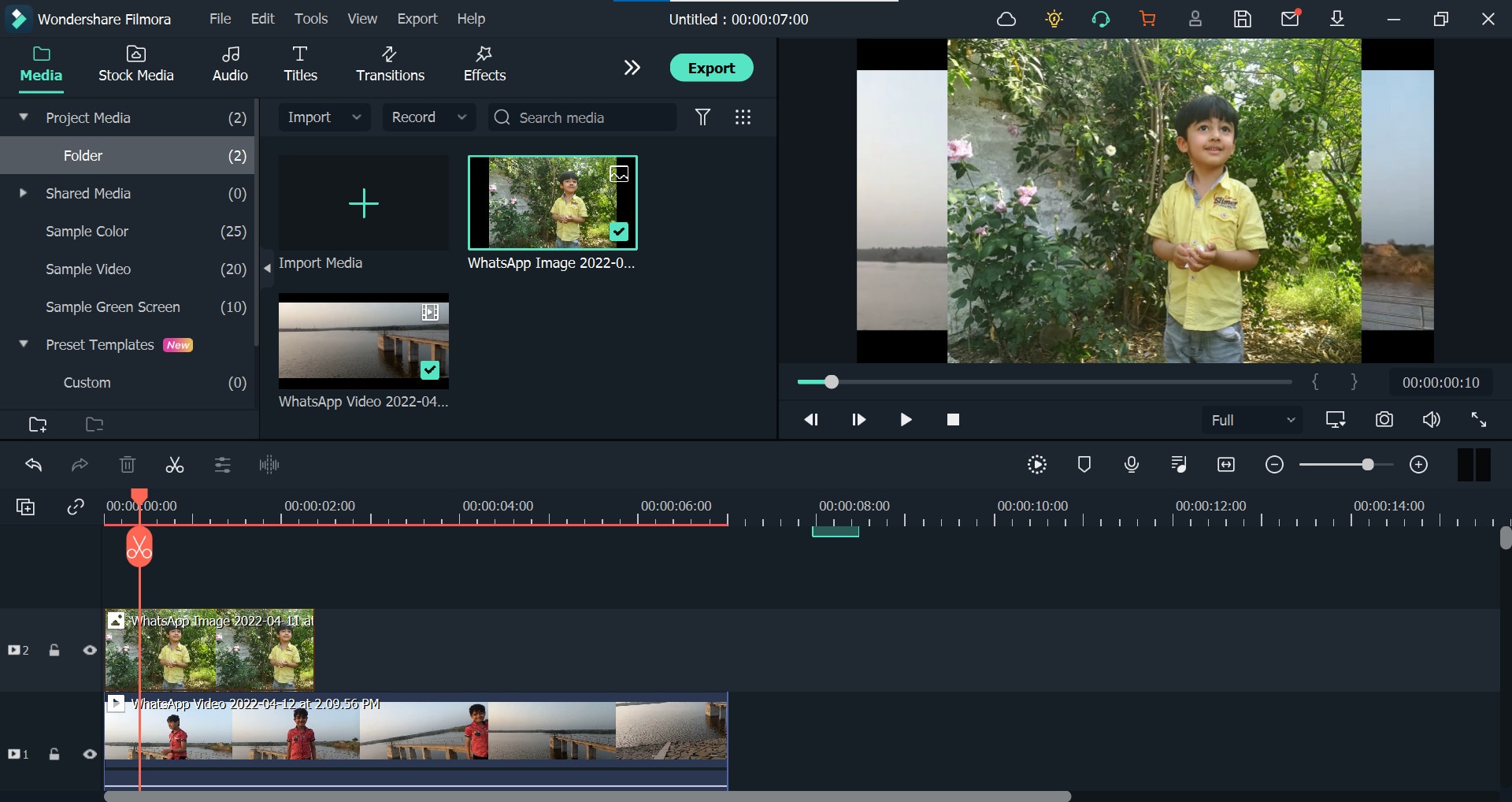
- Drag the video and drop it into the timeline.
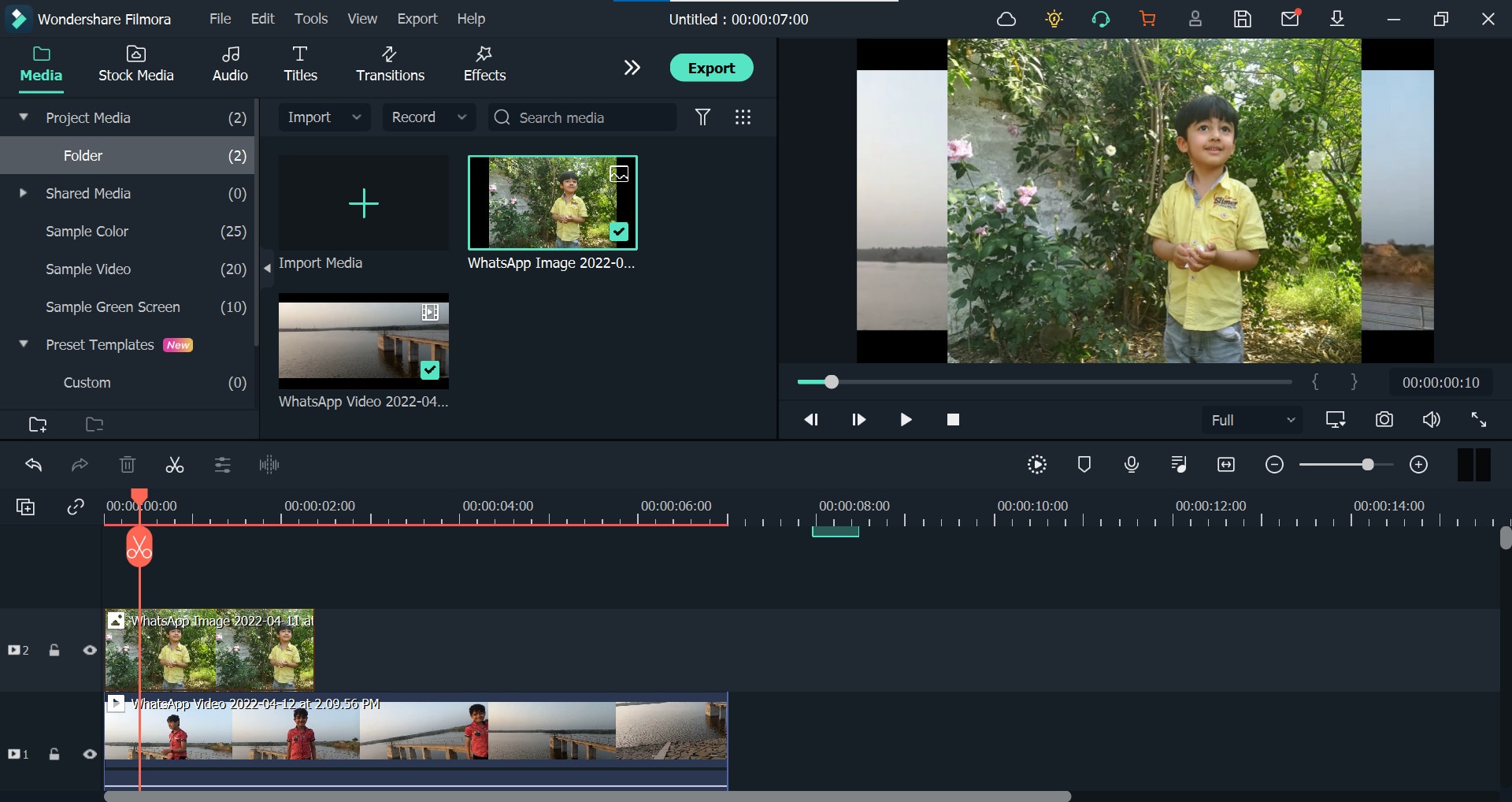
- Now drag the image and drop it above the video track.

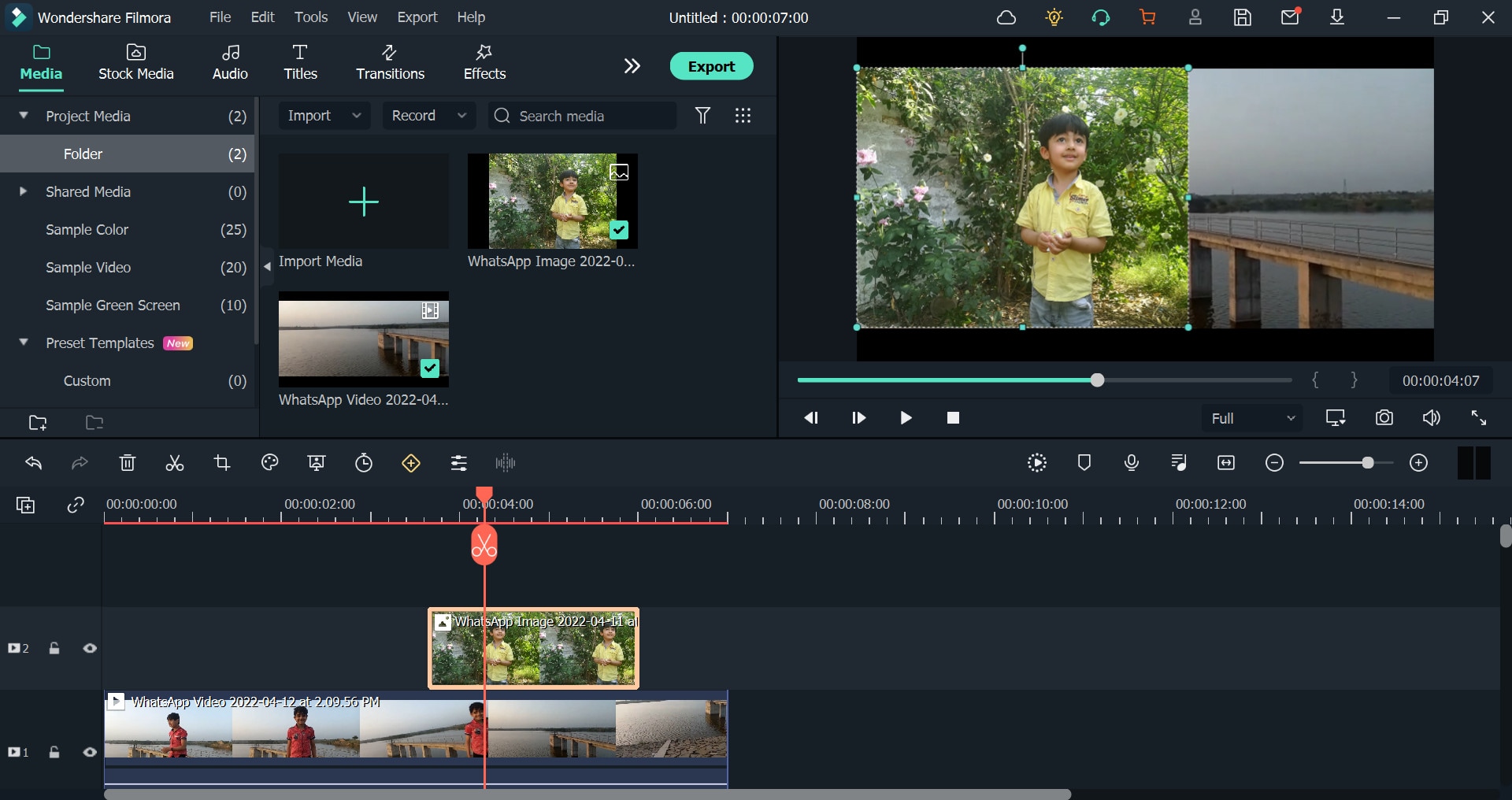
In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
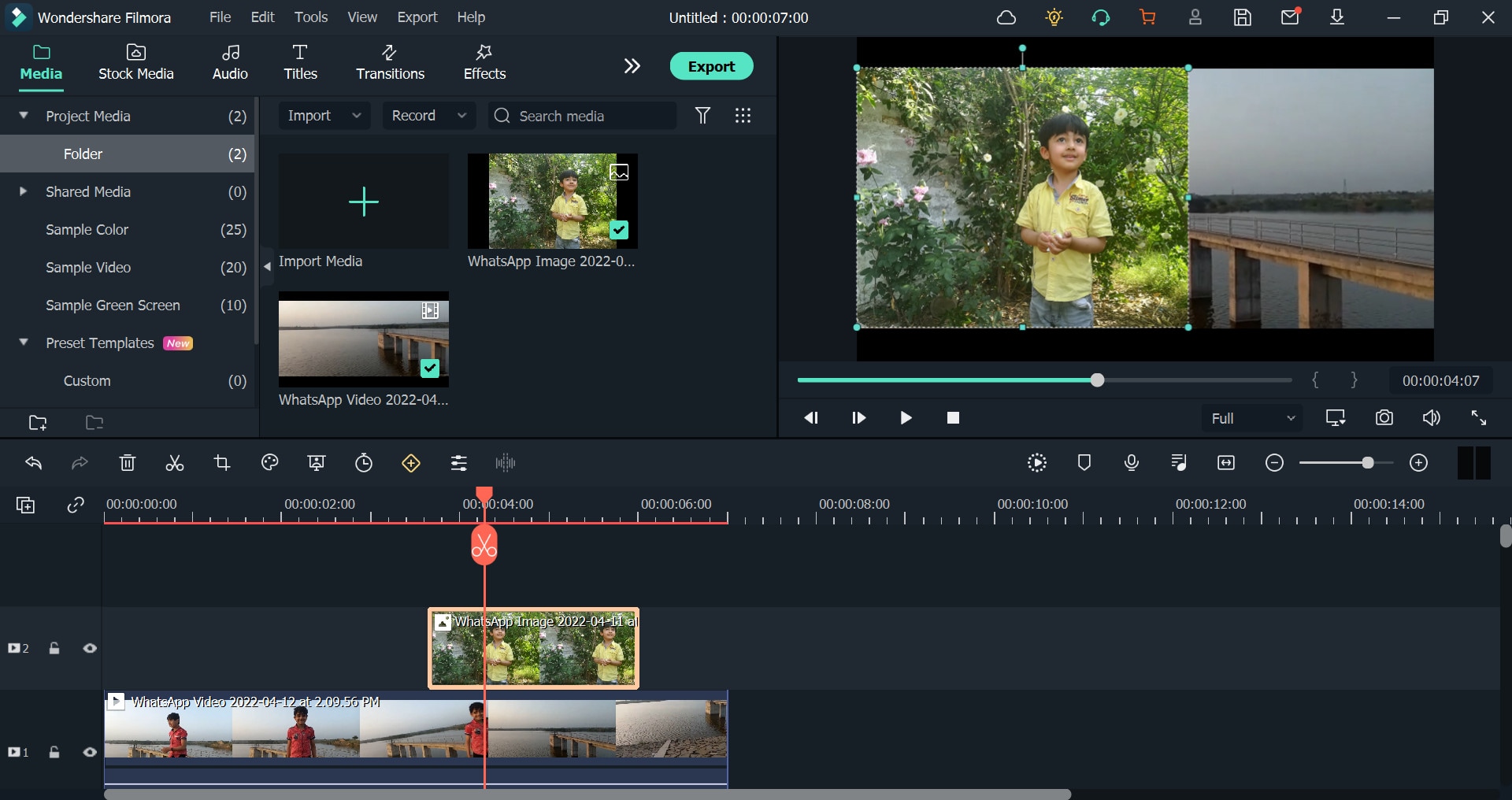
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
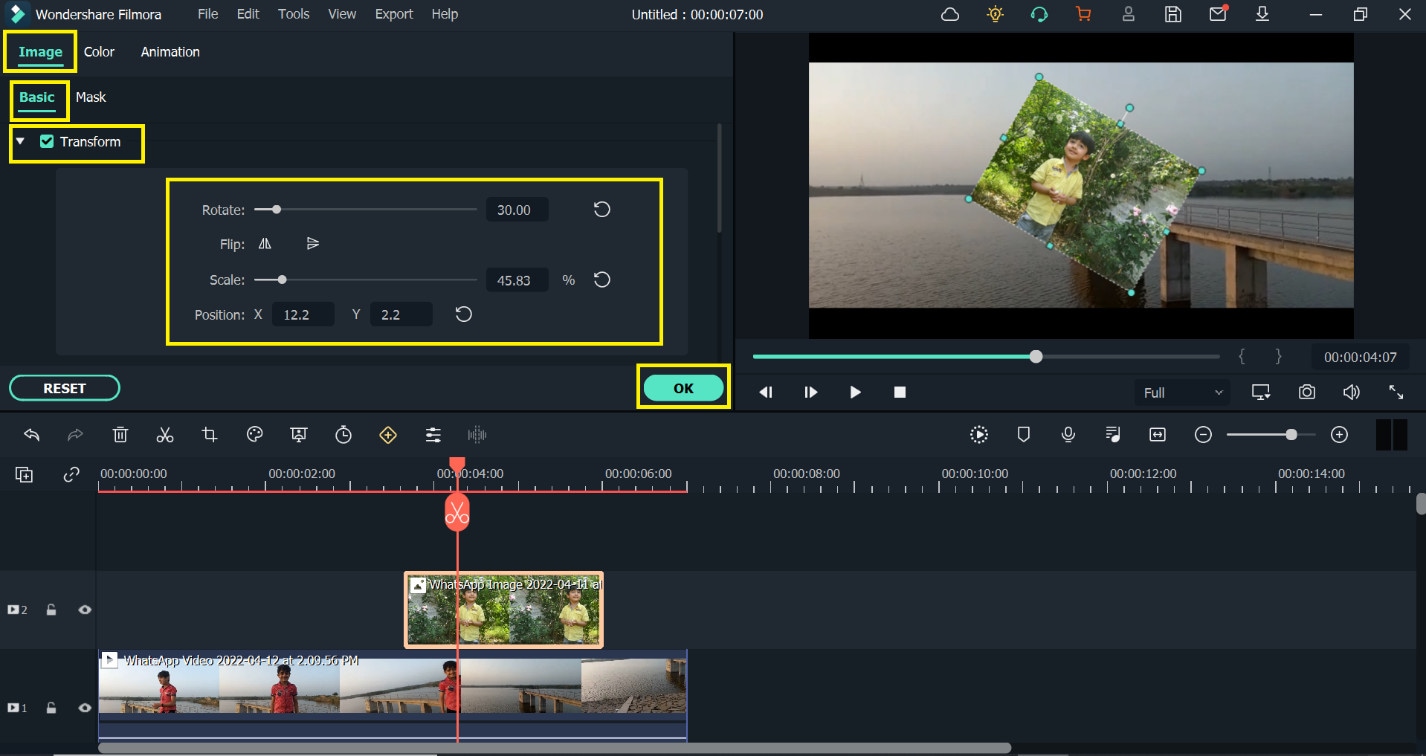
- Double click on the picture in the preview window.
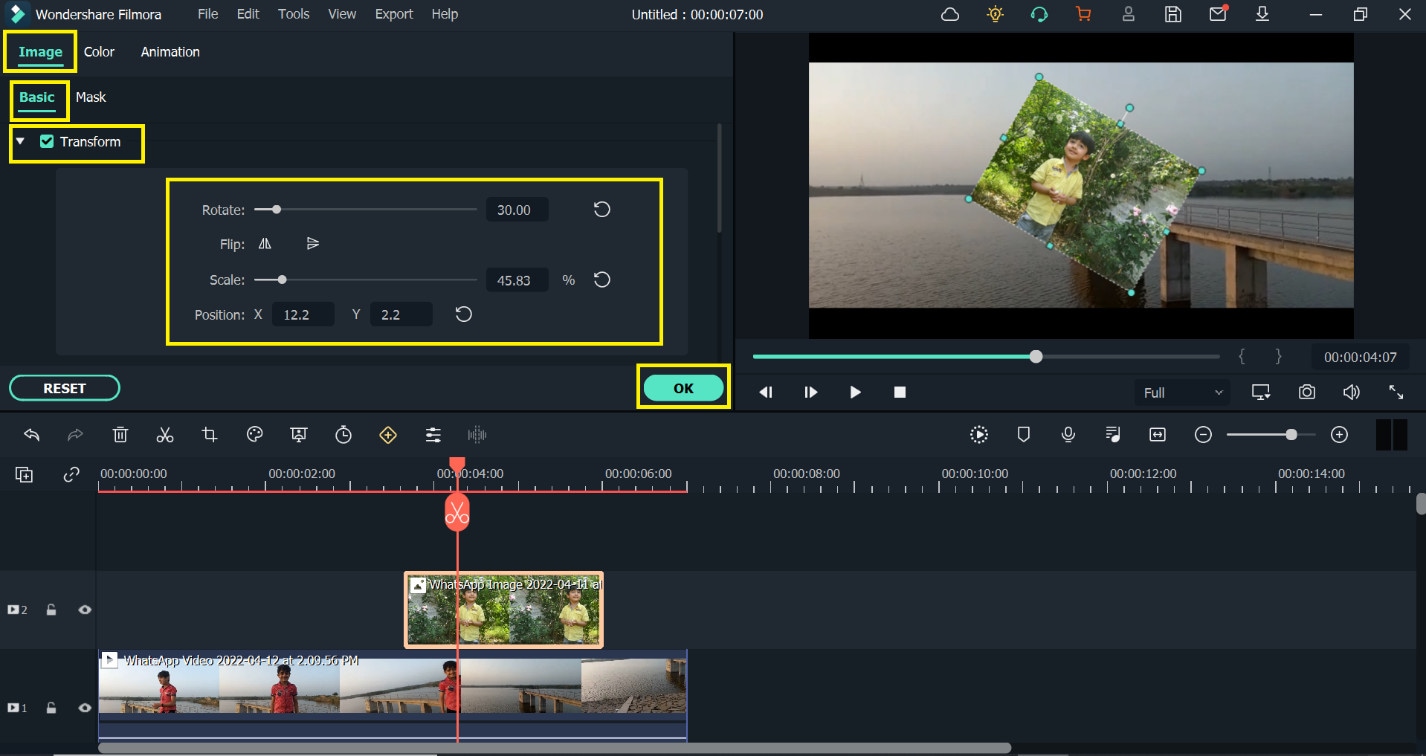
- You will see the Image editing panel on the left side to edit more professionally.
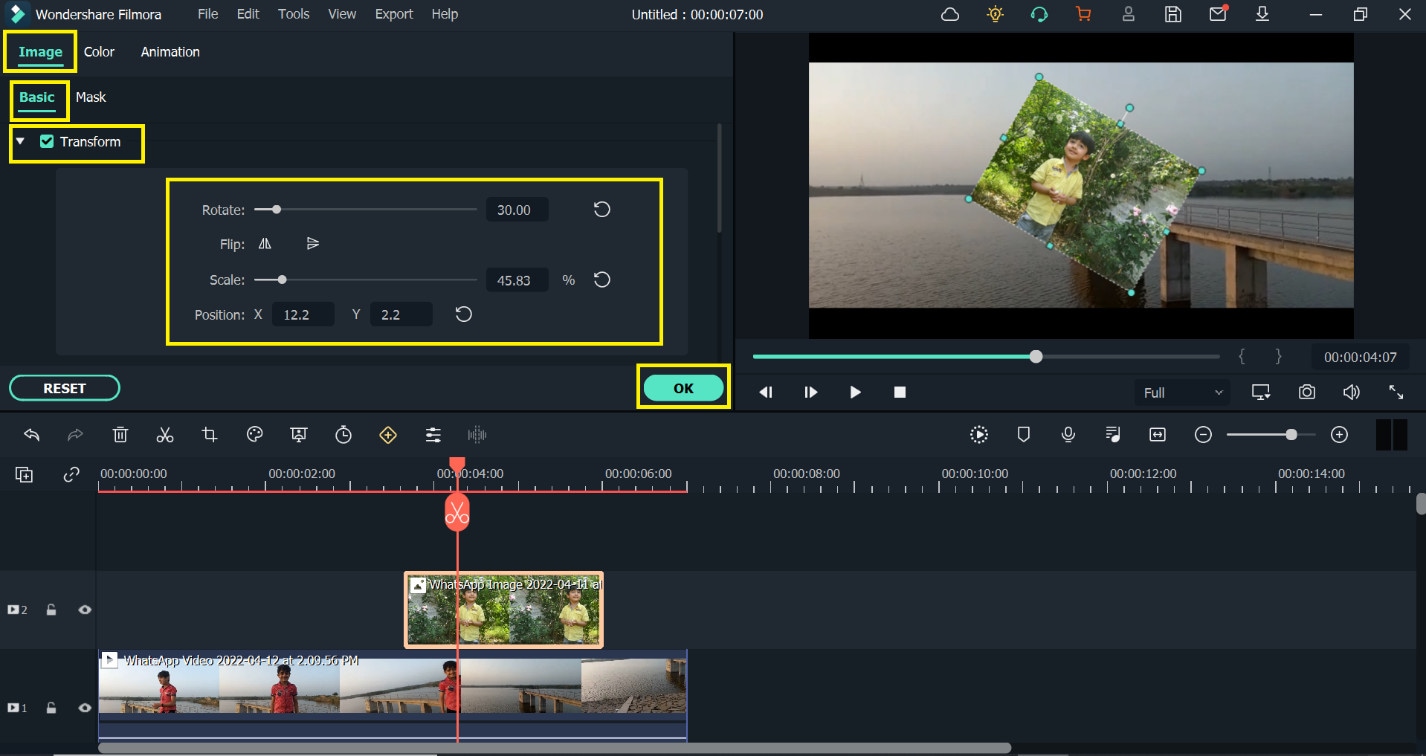
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

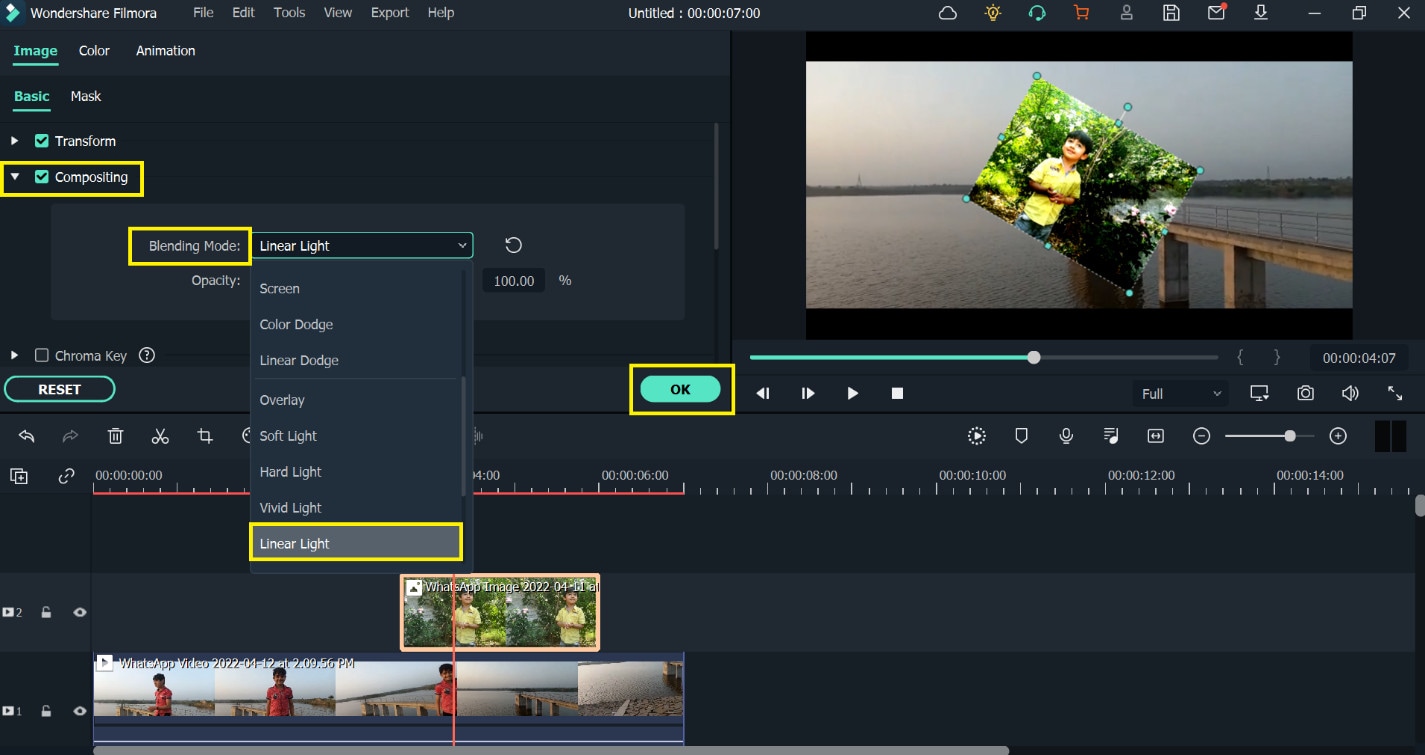
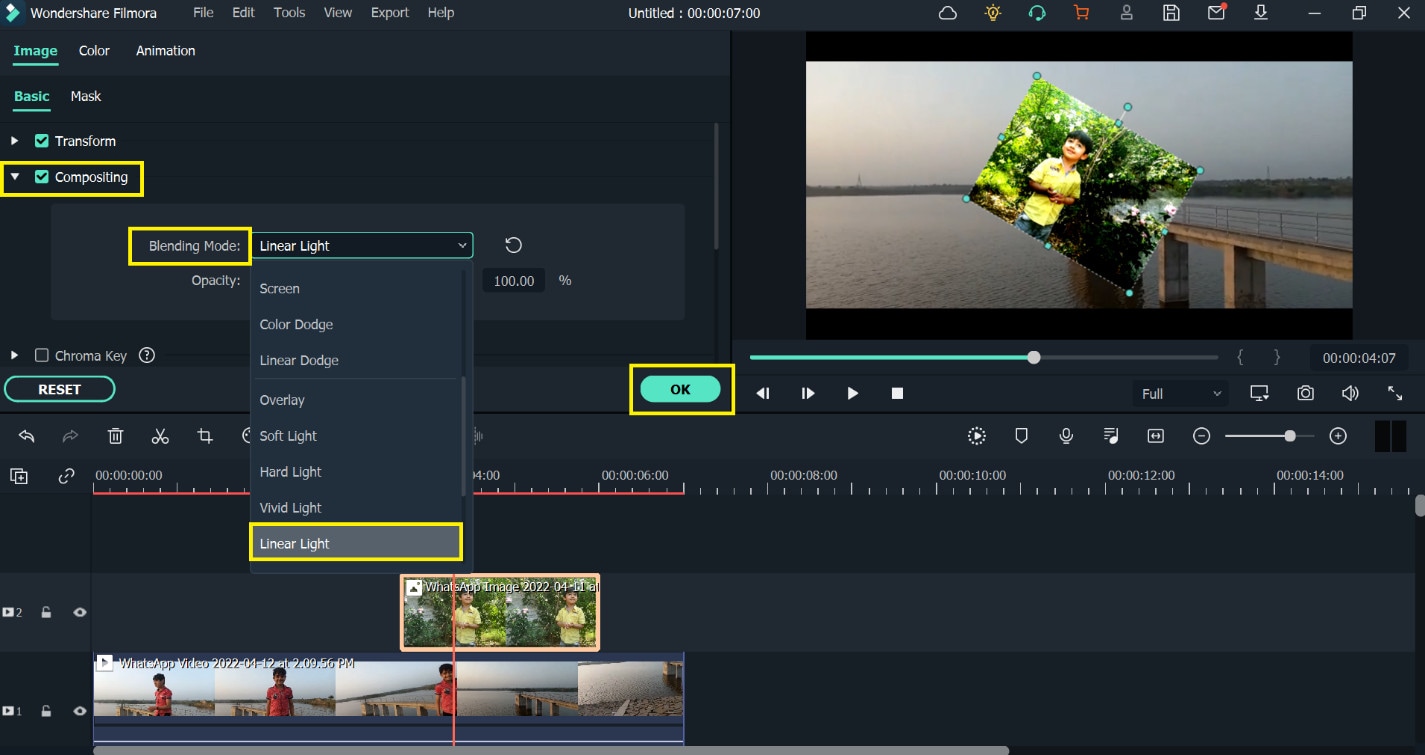
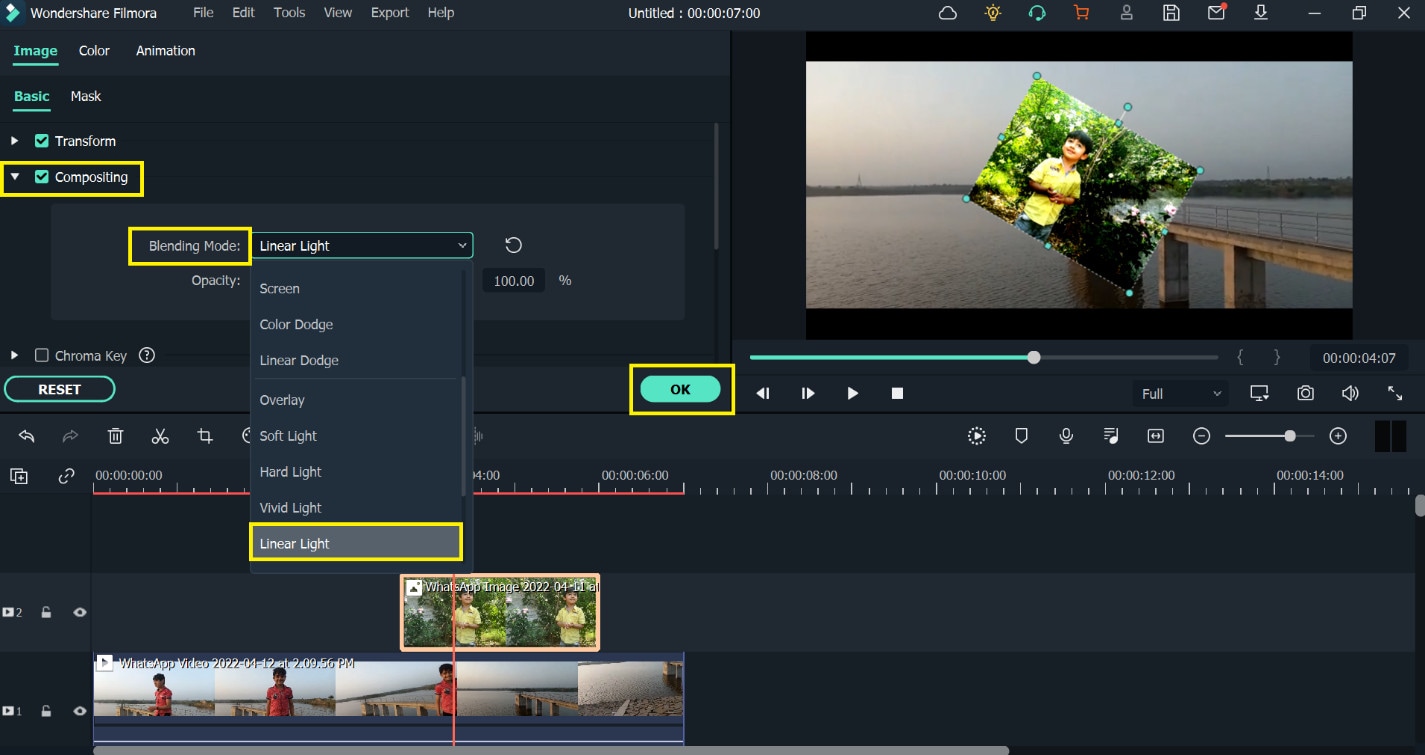
- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
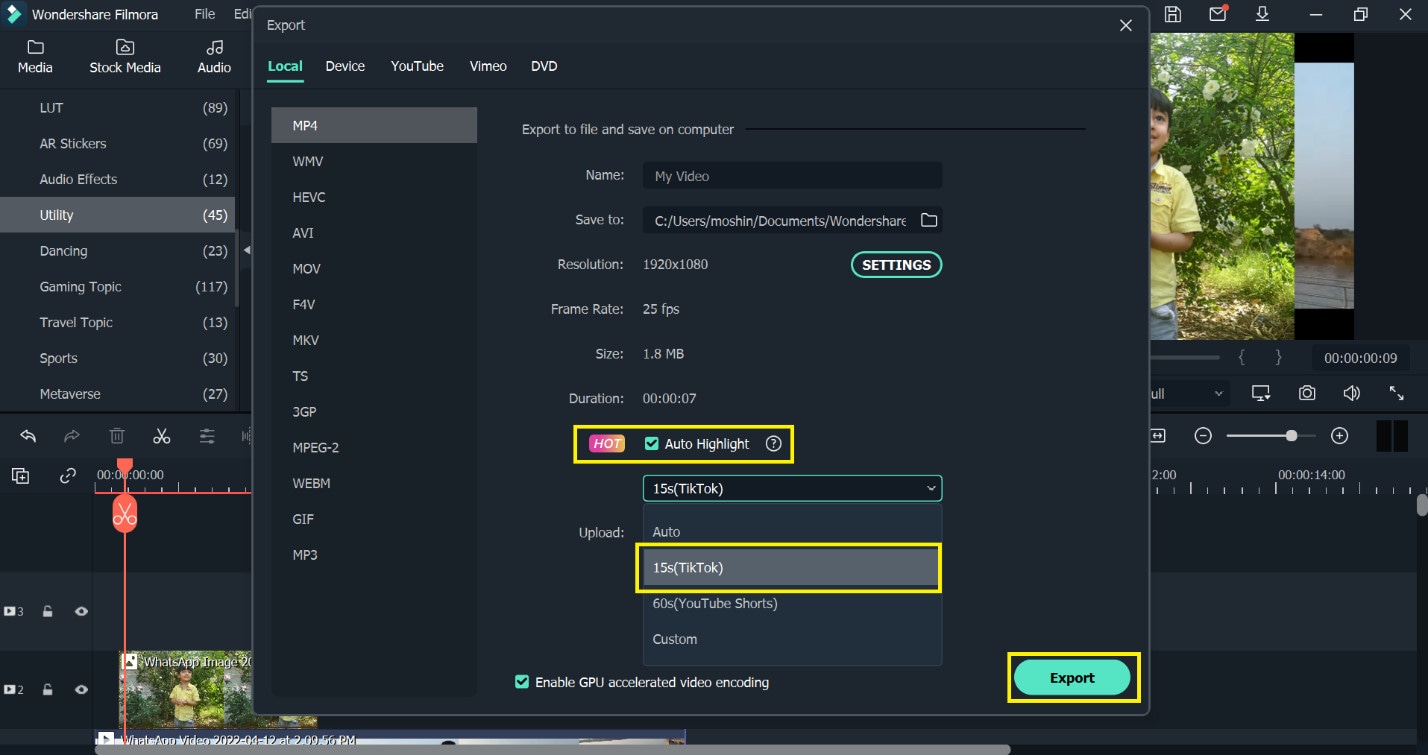
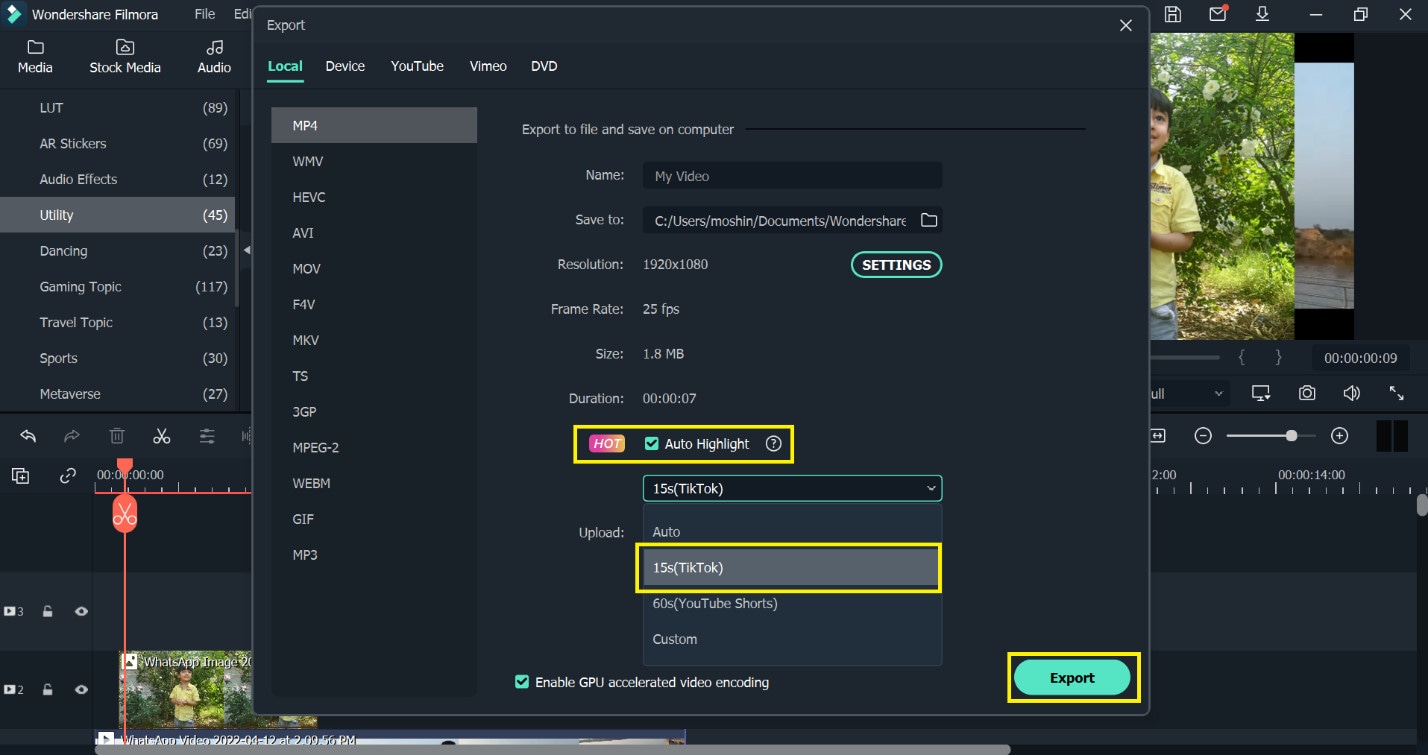
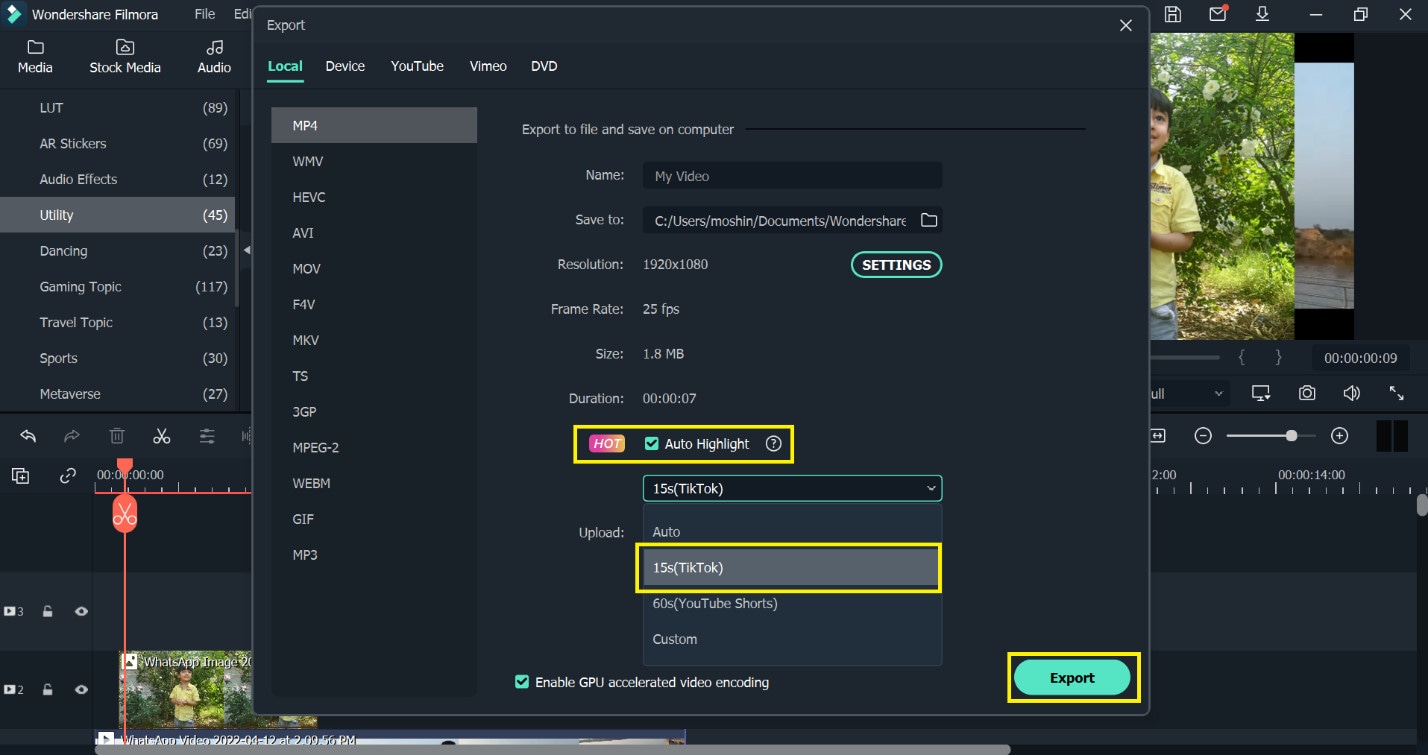
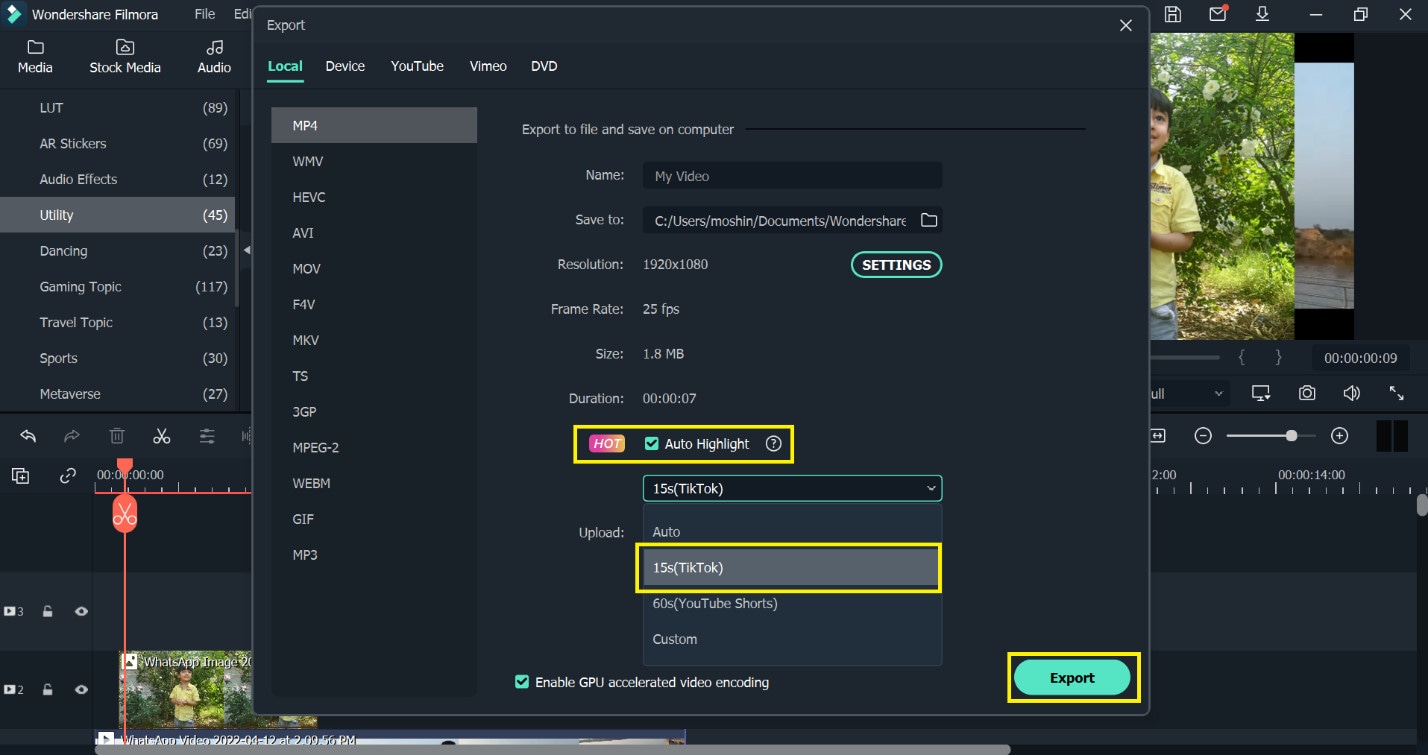
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
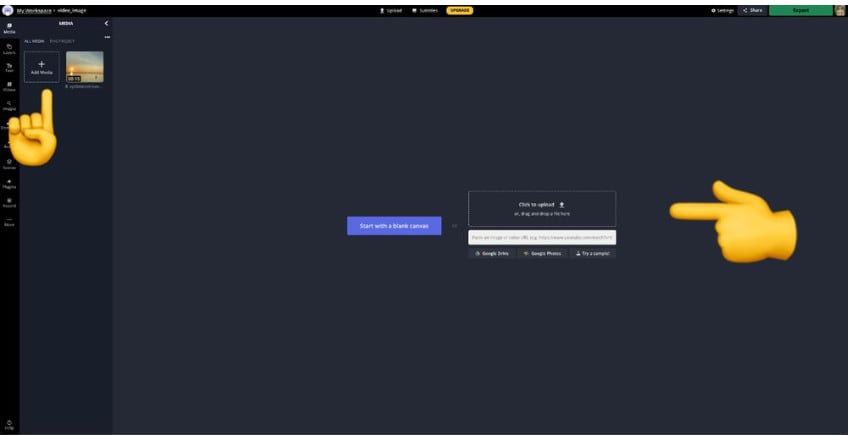
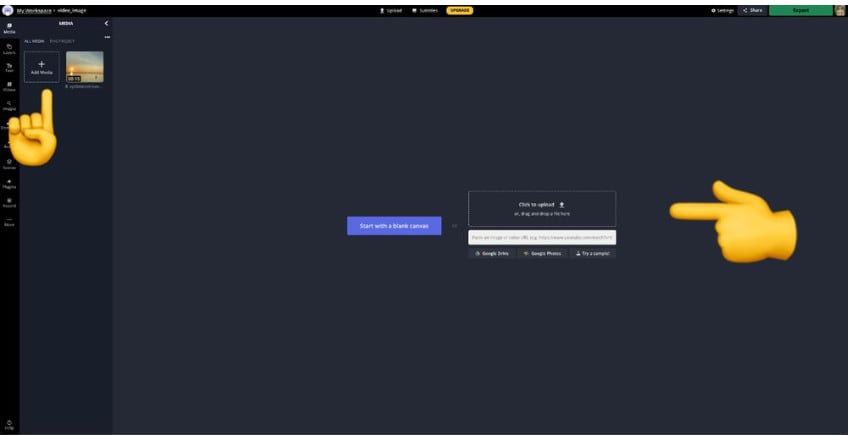
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

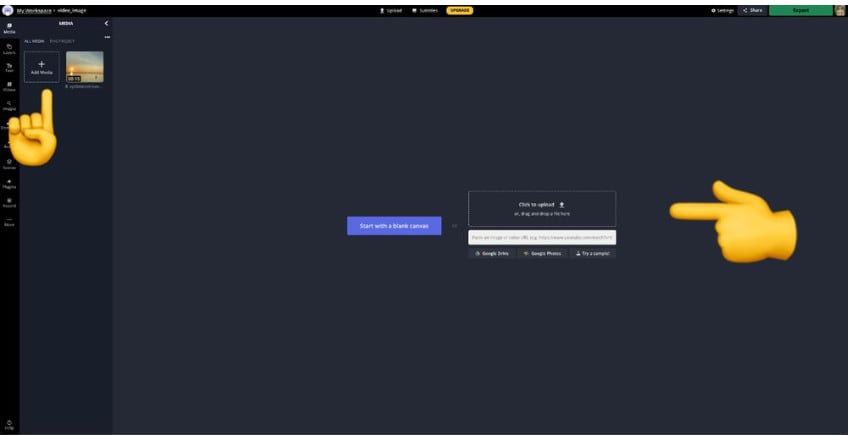
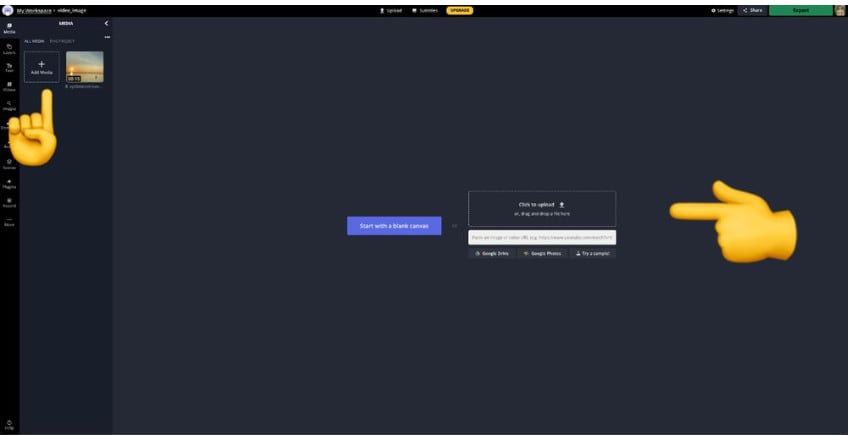
- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
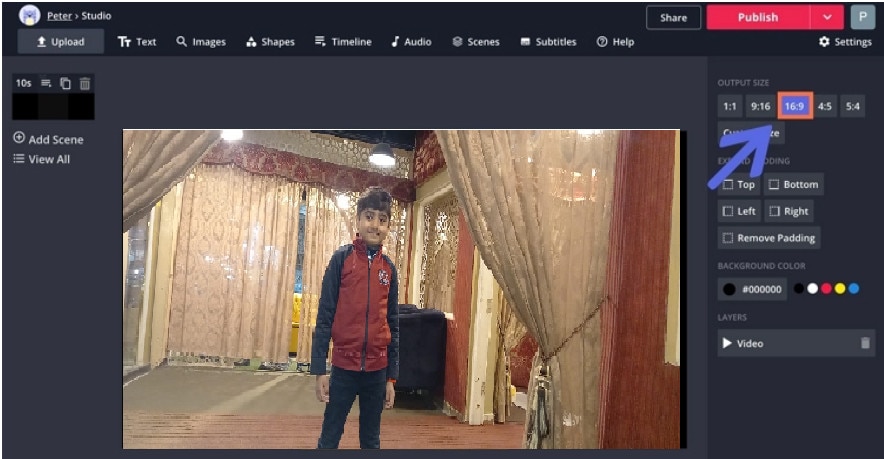
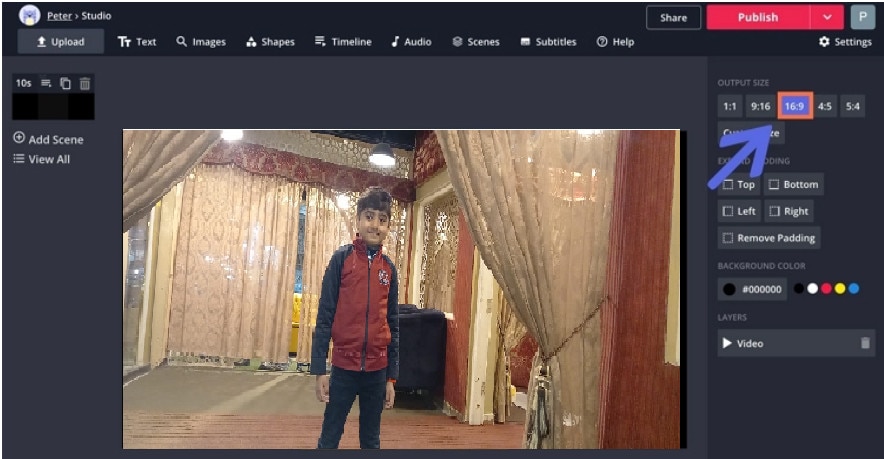
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
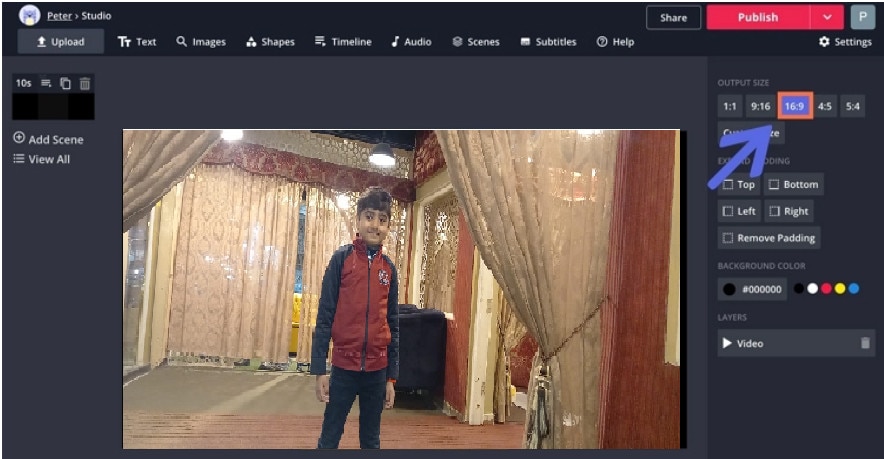
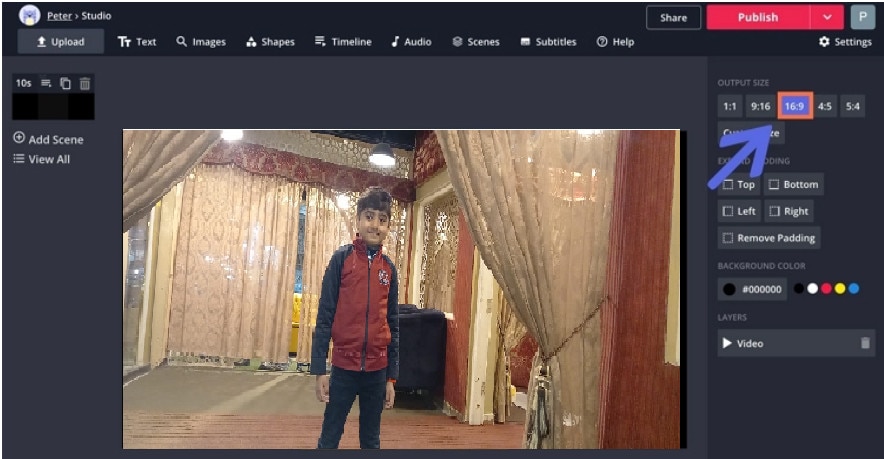
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
1. Adding a Picture from Effects.
- Go to the bottom of the screen and press that + sign.

- Select the large red icon Camera to take short video.
- Hit the Effects tab at the left of the Record button.

- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

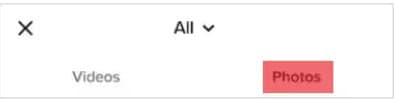
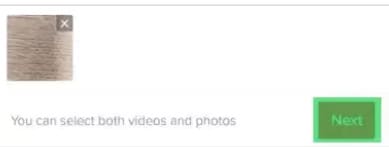
- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
- Open the Filmora 11 and click on the New Project.
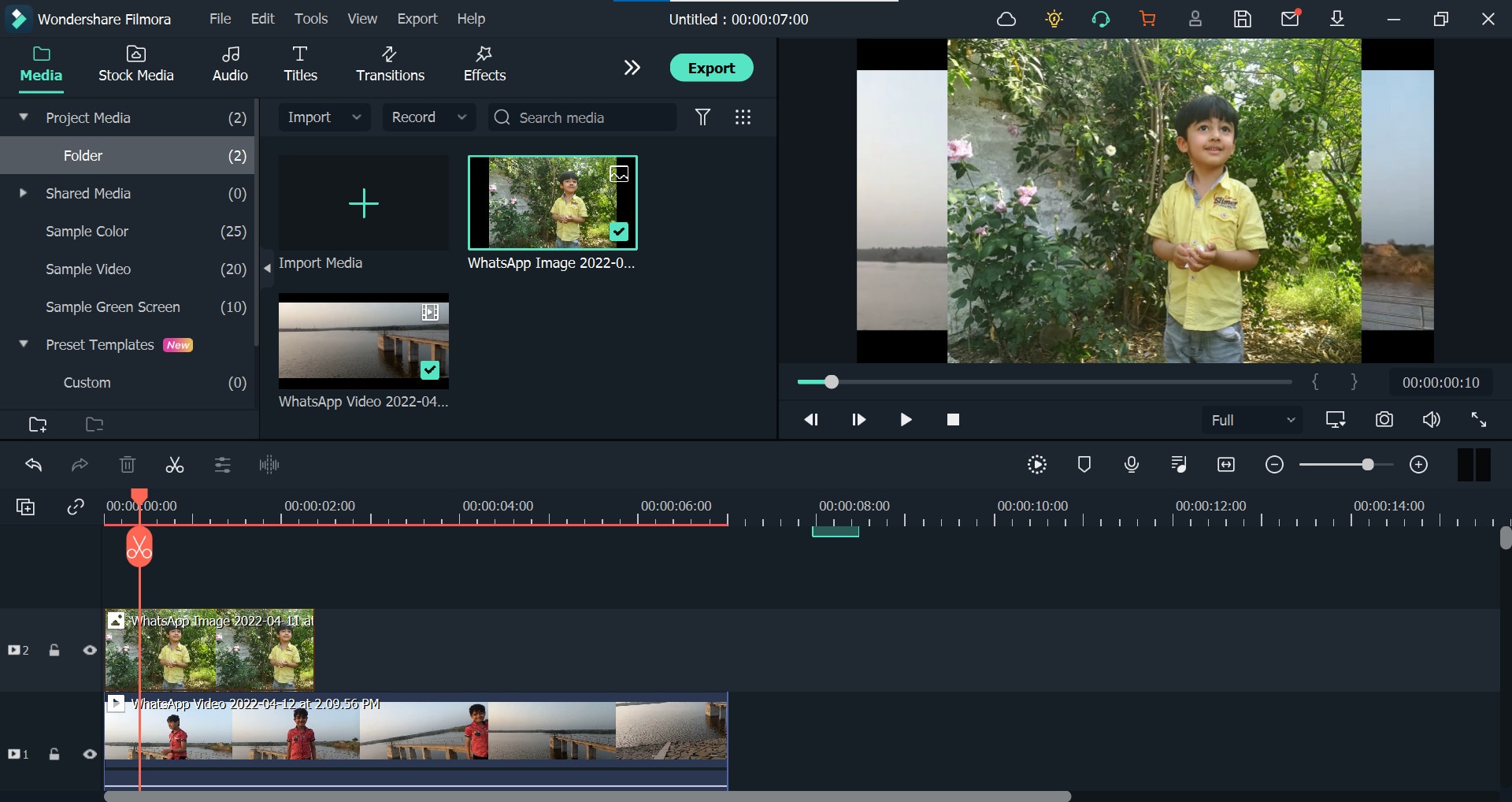
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
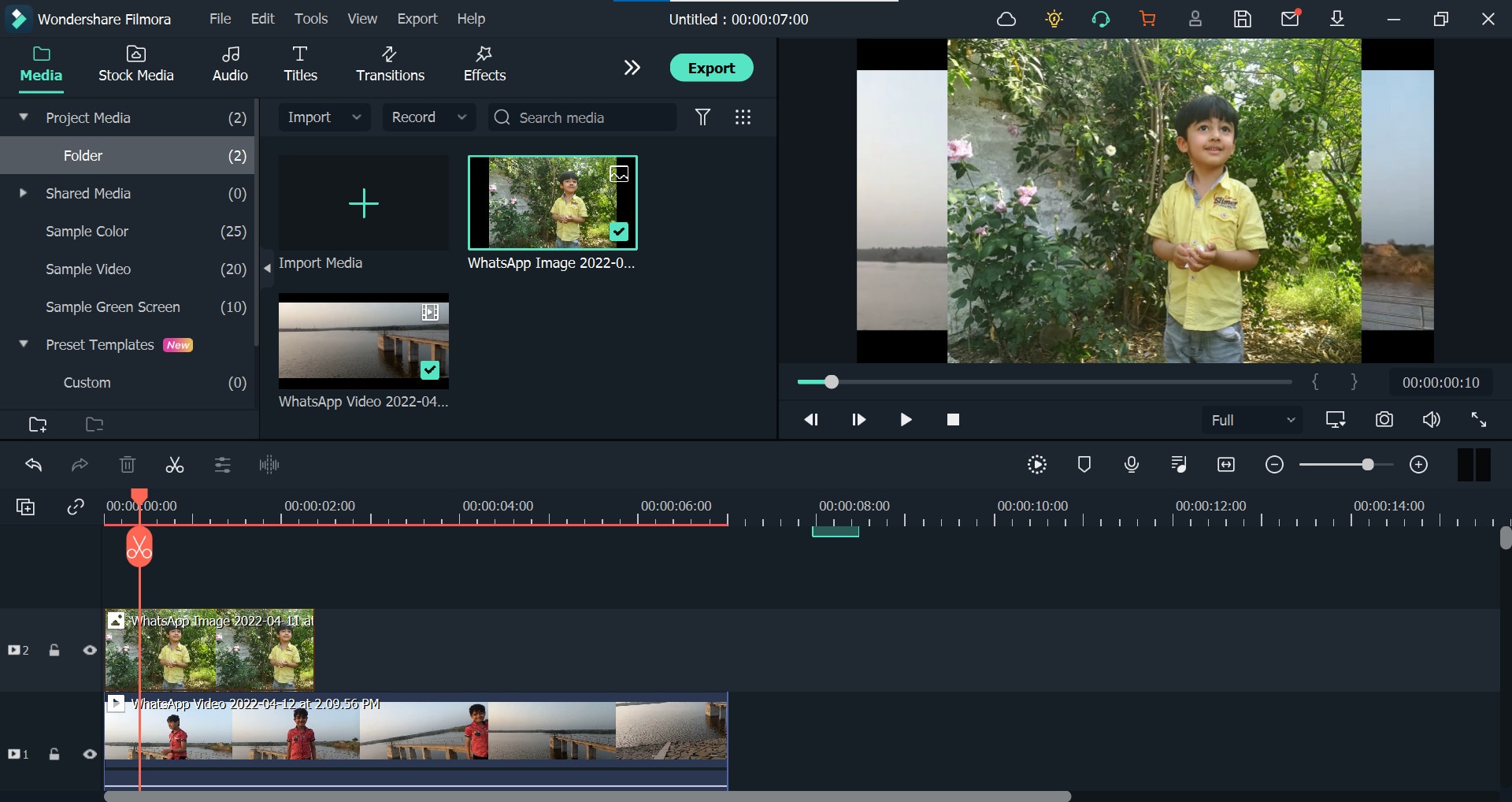
- Now drag the image and drop it above the video track.

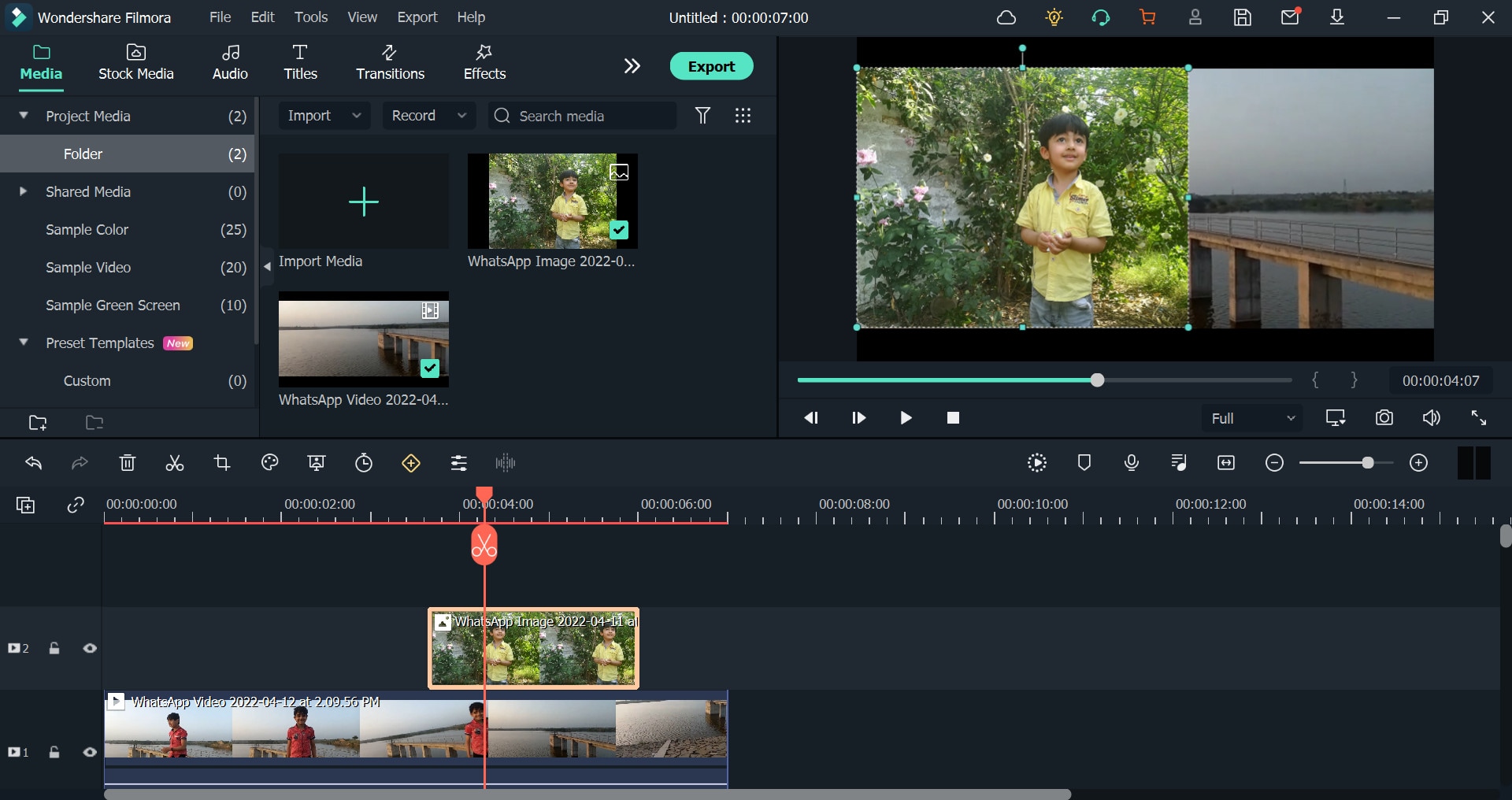
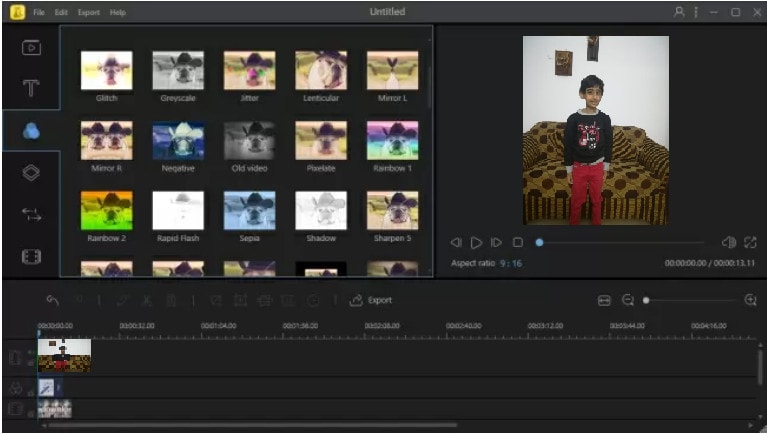
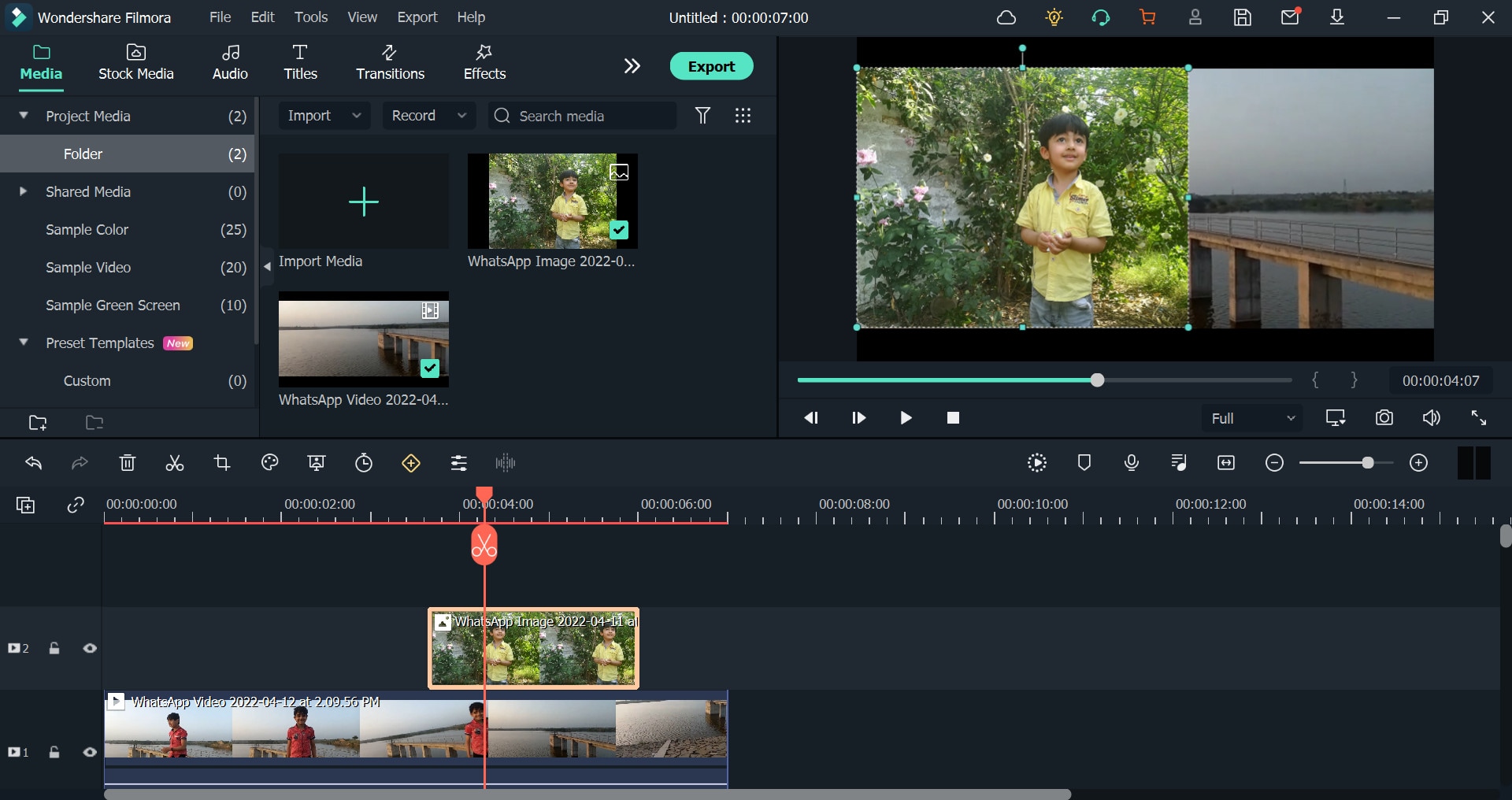
In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
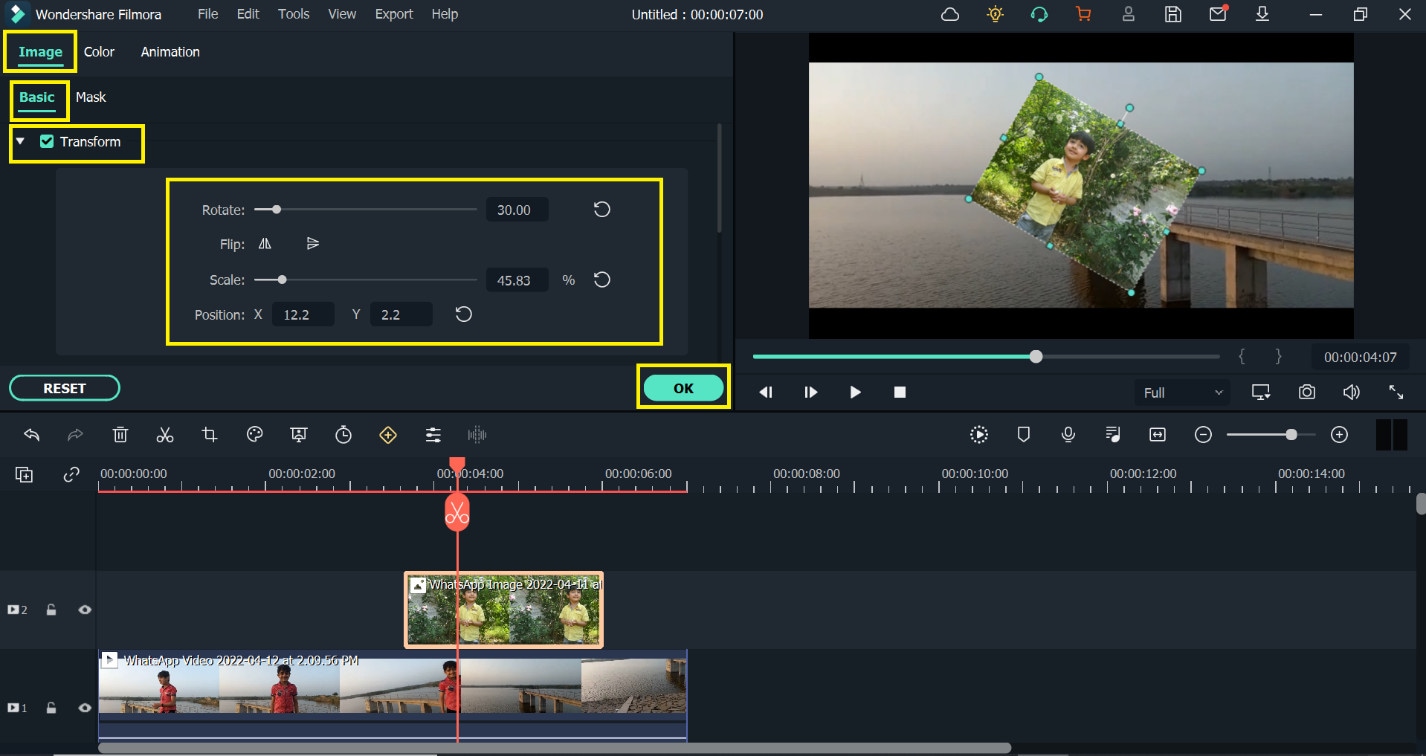
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

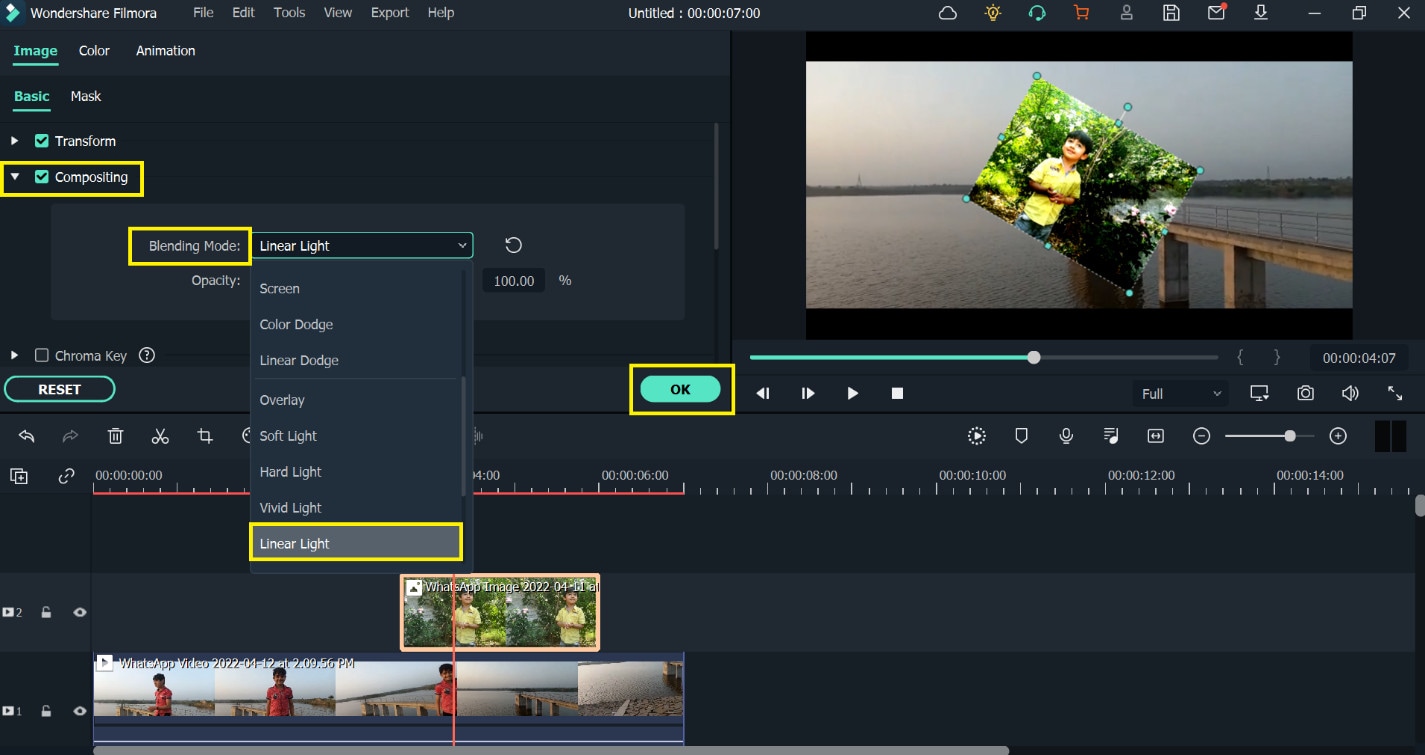
- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
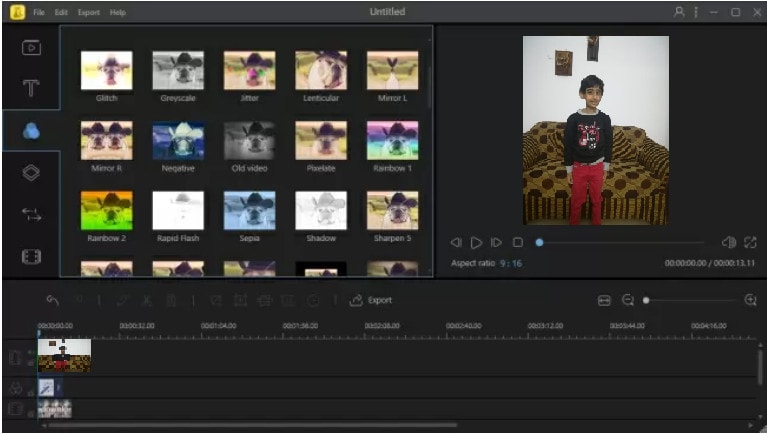
- Install the Bee Cut app from the app store.
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
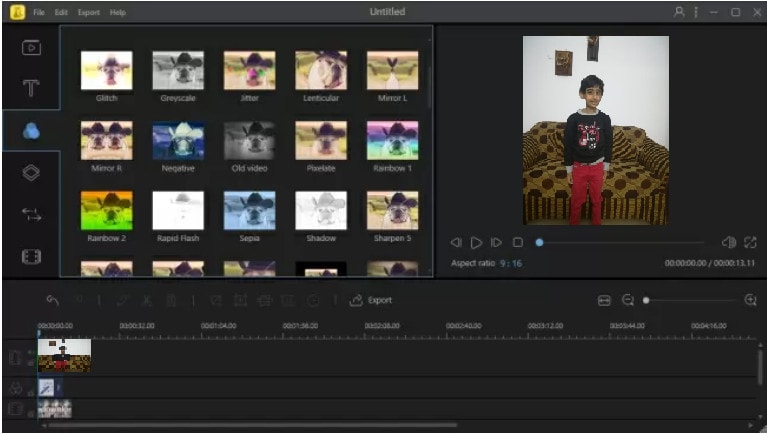
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
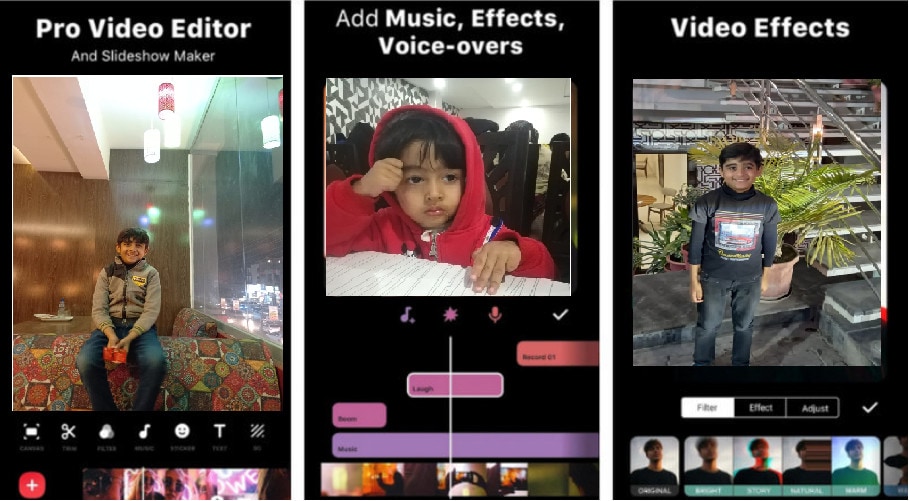
Using Inshot for Android.
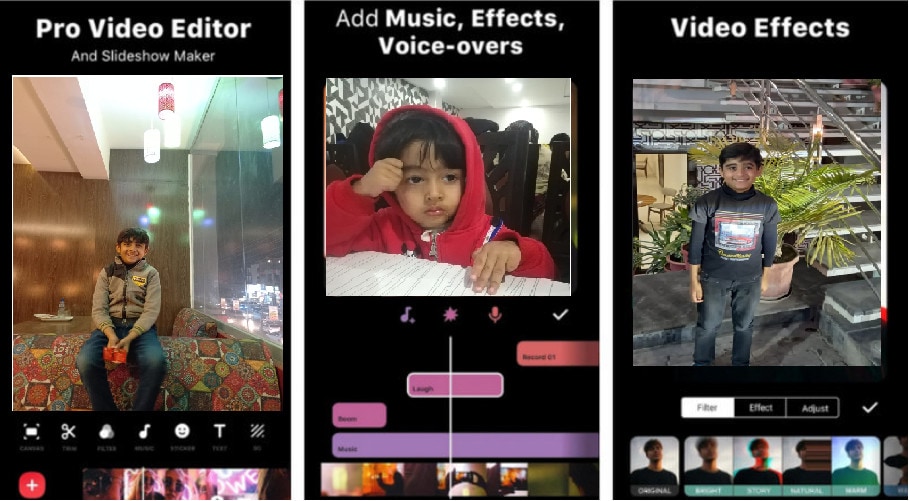
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
1. Adding a Picture from Effects.
- Go to the bottom of the screen and press that + sign.

- Select the large red icon Camera to take short video.
- Hit the Effects tab at the left of the Record button.

- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
- Open the Filmora 11 and click on the New Project.
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
- Now drag the image and drop it above the video track.

In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
1. Adding a Picture from Effects.
- Go to the bottom of the screen and press that + sign.

- Select the large red icon Camera to take short video.
- Hit the Effects tab at the left of the Record button.

- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
- Open the Filmora 11 and click on the New Project.
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
- Now drag the image and drop it above the video track.

In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Working Out All Important Details of Slowing Down Video in After Effects
The discovery of manipulating various aspects of video is advancing in every era. One such advancement is manipulating time duration to create slow-mo. Slowing down a video has advantages in many industries and multiple contexts. For instance, it focuses the audience’s attention on a video shot or during a sports match. They also help in comprehending scientific processes during research.
If you also want to experiment with this video aspect, then you’re at the right place. This article will provide you with a detailed guide on how to slow down video in After Effects. Along with slow down footage After Effects, you can learn about an alternative. Both video editors are professional when it comes to making a slow-mo. Keep reading the article to learn more about the slow-down clip After Effects.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
Also read:
- Updated This Article Is Regarding the Guideline for Splitting the Video Clips in Adobe After Effects. Here, You Will Also Know About the Most Appropriate Substitute, Wondershare Filmora. Being Economical, You Can Also Use It Practically
- In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- 2024 Approved Recording Video in Slow Motion Some Considerable Points
- New How To Make Ninja Jump Effect
- Learn About How You Can Create a Smooth Speed Ramp with Premiere Pro. Also, Find Alternative Software “WonderShare Filmora” For the Same Purpose with a Much Easier User Interface
- In 2024, Designed for You! Best Image (JPG/PNG) to GIF Converters
- How to Do Motion Graphics in Filmora
- New Finding The Finest Way to Add Subtitles to Videos | Filmora for 2024
- In 2024, How to Use Rule of Thirds in Video
- Updated Detailed Guide to the Best Convertors for Turning GIF Into PDF Files. Know Their Features, Pros, Cons, and More
- Updated Are You Looking to Store Your Videos Securely and Efficiently? Look No Further than Our Top Pick for the Best Cloud Storage Service for Videos
- New 2024 Approved How to Denoise in After Effects – Audio and Video Noise Removal
- Updated An Ultimate Guide on the Significance of Music in Videos and How to Choose the Right Music for Your Videos with Wondershare Filmora
- Updated In 2024, Finding the Best Game Recorder for PC
- Updated In 2024, 8 Unexpected Ways to Add Emoji to Photo Online
- In 2024, 6 Best MP4 Mergers to Join Videos Easily
- 2024 Approved Discover How to Download Mobile Phone Green Screen Videos and Pictures for Free. Elevate Your Content with HD Quality Green Screen Frames
- New 2024 Approved 100 Working Methods to Learn How to Rotate TikTok Video
- New Want to Save Your Edited Video File in MP4 Format in Windows Movie Maker? Here Are the Simple Steps Along with a Better Alternative
- New 2024 Approved How To Make A Video Longer
- Best CapCut Templates for Slow Motion Video Trend for 2024
- How to Make Foggy Text Reflection Effect
- In 2024, In This Article, We Will Review Movavi Video Editor and List Out Movavi Video Suites Features
- Looking for a Legitimate Tutorial to Create and Add Text Effects in Adobe Premiere Pro? Here Are the Simple Steps for Premiere Pro Text Effects and Find an Alternative Way
- In 2024, To Know How to Add Effects in Premiere Pro, You Need to Follow This Guide as It Has All You Need to Know to Add Effects in Premiere Pro. Learn More Here
- Updated How to Make Text Reveal Effect Easily
- Updated Top 12 Sony Vegas Slideshow Templates for Free Download
- Learn How to Create Your Own Custom Animated Text Intro in the Filmora Video Editor. Follow a Few Simple Steps to Create Something that Looks Incredible for 2024
- 2024 Approved A Guide to Create Your Own LOL Montage Video
- New Have You Ever Applied the Gaussian Blur Effect to Your Videos? Read This Article to Find a Reliable and Convenient Tool to Generate the Gaussian Blur Effect
- Updated How to Use Twixtor Effect to Add Slow-Motion Effect to Video?
- Recommended Best Applications for Mirroring Your OnePlus Nord N30 SE Screen | Dr.fone
- How to play an MP4 on Motorola ?
- In 2024, 5 Ways to Transfer Music from Vivo V30 to Other Android Devices Easily | Dr.fone
- In 2024, 2 Ways to Monitor Vivo V29 Pro Activity | Dr.fone
- How To Transfer Data From Apple iPhone 8 To Other iPhone devices? | Dr.fone
- In 2024, How to Transfer Data from Infinix Smart 8 Plus to Other Android Devices? | Dr.fone
- In 2024, A Complete Guide To OEM Unlocking on Infinix Hot 40
- Change Location on Yik Yak For your Infinix GT 10 Pro to Enjoy More Fun | Dr.fone
- In 2024, How To Remove the Two Factor Authentication From Apple iPhone 15
- Ultimate guide to get the meltan box pokemon go For Tecno Pova 5 | Dr.fone
- In 2024, How Can You Transfer Files From Samsung Galaxy A05s To iPhone 15/14/13? | Dr.fone
- 5 Ways to Reset OnePlus 12 Without Volume Buttons | Dr.fone
- In 2024, Full Tutorial to Bypass Your Samsung Galaxy M54 5G Face Lock?
- Title: Updated Looking for a Legitimate Tutorial to Create and Add Text Effects in Adobe Premiere Pro? Here Are the Simple Steps for Premiere Pro Text Effects and Find an Alternative Way
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/updated-looking-for-a-legitimate-tutorial-to-create-and-add-text-effects-in-adobe-premiere-pro-here-are-the-simple-steps-for-premiere-pro-text-effects-and-f/
- License: This work is licensed under CC BY-NC-SA 4.0.














