:max_bytes(150000):strip_icc():format(webp)/best-sports-movies-creed-michael-b-jordan-cbca95120e5243edb7eca00403eaa626.jpg)
Updated Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn

Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Best Wedding LUTs for Premiere Pro
A wedding is an important event that legally combines two souls. Hence, this occasion is momentous and special for both partners. Thus, wedding pictures and videos are captured to record these memorable moments. But your visual content may need better quality due to camera problems or amateur photography.
In this situation, using wedding LUTs Premiere Pro is an ideal solution. This article provides the best free wedding LUTs, including implementation steps.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 1: What Are The Best Wedding LUTs Available for Premiere Pro?
LUTs and look-up tables are unique editing tools that enhance color gradients. For videos and photos, LUTs are a great source of color-enhancing tools. Meanwhile, for enhancing video content, there are specialized wedding LUTs free. To choose the best wedding LUT for yourself, proceed here:
1. Colorify Wedding LUTs
Upscale your important wedding videography and photography with Colorify Wedding LUTs. This LUT wedding pack has special color presets that provide stunning visual looks. The color presets are packed within filters that enhance color brightness and sharpness. Thus, your important wedding videos and photos will be enhanced with enchanting colors. After all, this is amongst the best wedding LUTs available.

2. Blackmagic Film Wedding and Standard LUTs
Wedding visual content is always special. With Blackmagic wedding LUTs for Premiere Pro, you can enhance color schemas. Hence, your videos can be transformed with engaging black gradients. There are 25 LUTs to upscale the colors of your visual content. Every LUT offers unique color grades for upgrading color resolutions and overall quality.

3. Slog3 Film Wedding and Standard LUTs
Weddings are incomplete without the videos of this critical event. Thus, upscaling video colors is essential to promote video quality and engagement. In this matter, using this wedding LUTs free download is a great solution. After all, the pack contains 25 Sony Slog3 wedding LUTs. So, you can apply LUTs on your all-important wedding videos. The colors will be enhanced with stylish and unique gradients.

4. Film Wedding LUTs Pack
Add cinematic looks to your wedding photos and videos with this LUTs pack. There are 20 LUT film grades that can improve and enhance your wedding content. Meanwhile, you can also adjust intensity, contrast, and saturation. All the LUT colors preset are available in unique color composure and styles. This LUTs Premiere Pro free pack is compatible with Mac and Windows.

5. Rustic Wedding LUTs
Make your wedding photography and videography more enchanting. This wedding LUTs for Premiere Pro pack comprises 11 LUT presets in cube format. So, you can apply these LUTs to your wedding visual content. Meanwhile, you will see instant color corrections and color enhancements. This way, your wedding content will appear livelier and more engaging.

Part 2: How Can You Add Wedding LUTs in Premiere Pro?
Wedding LUTs are useful tools for upgrading colors within wedding visual content. Premiere Pro is the most frequently used tool for video editing with several features. As a user, you may not understand the operations of Premiere Pro software. Thus, to add LUTs through Premiere Pro, follow these easy steps:
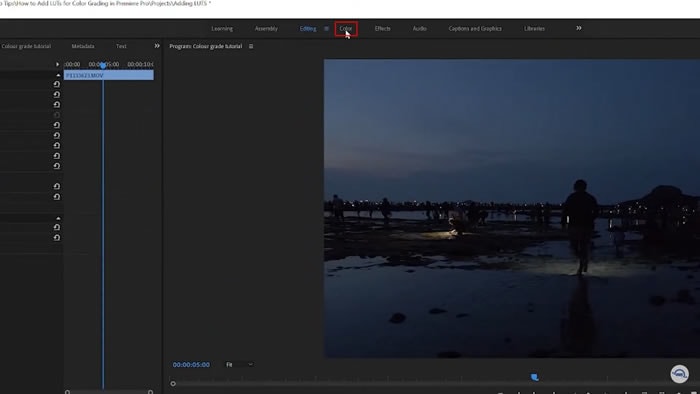
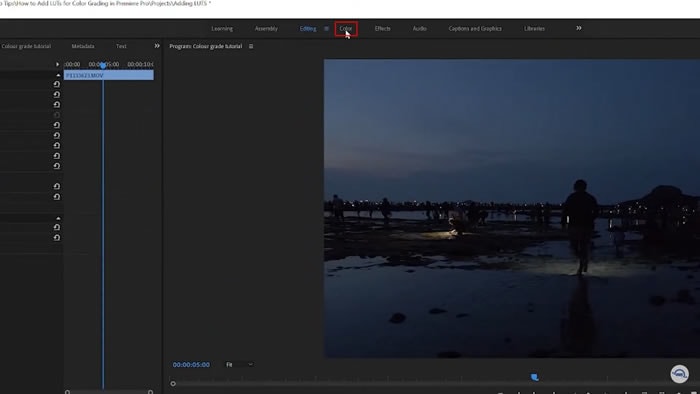
Step 1: Open Adobe Premiere Pro on your device. Make sure to add a video clip that needs editing in the timeline. After this, move into the “Color” workspace from the top of your screen.

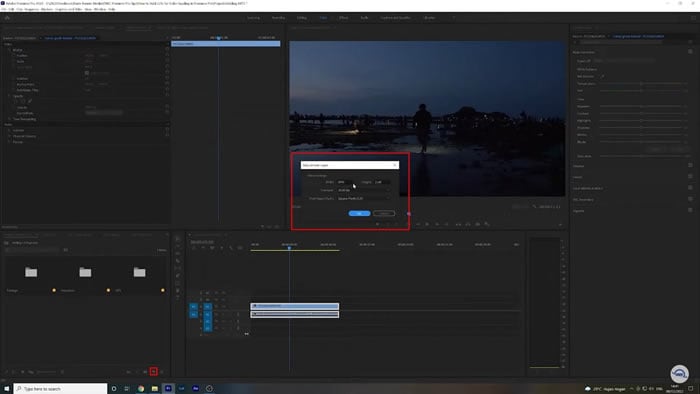
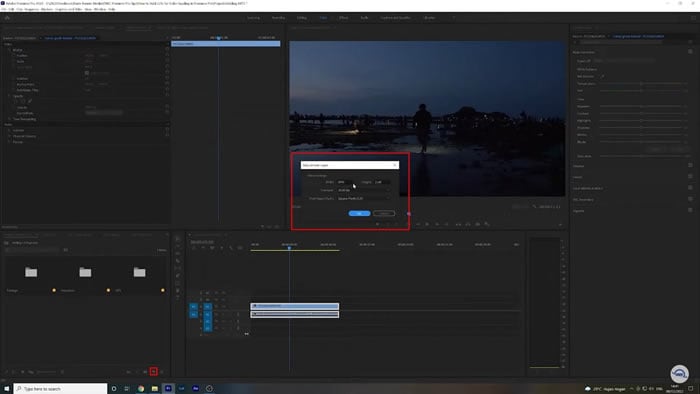
Step 2: On the bottom left, there is a project window. From there, you need to click the “New Item” tab and choose “Adjustment Layer.” Now adjust the settings of the video from the available panel. This includes “Width,” “Height,” “Timebase,” and “Pixel Aspect Ratio.” Click “OK.” after you are done with settings.

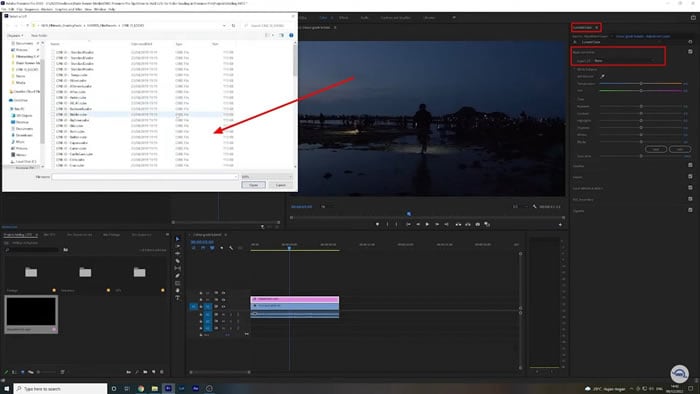
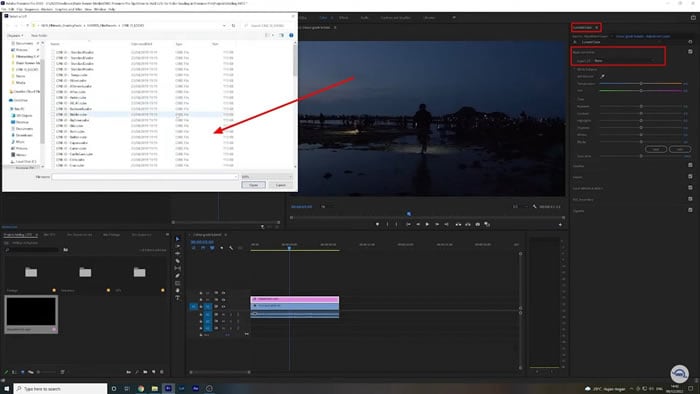
Step 3: Drag the adjustment layer into the timeline from the project window. Set the length of the adjustment layer similar to the video’s length. Select the adjustment layer, and click “Lumetri Color” from the right-hand panel. From the “Basic Correction” category, set “Input LUT” and click the “Browse” option from the drop-down menu. Choose your LUT pack from the folder and press “Open” to apply the LUTs to the video.

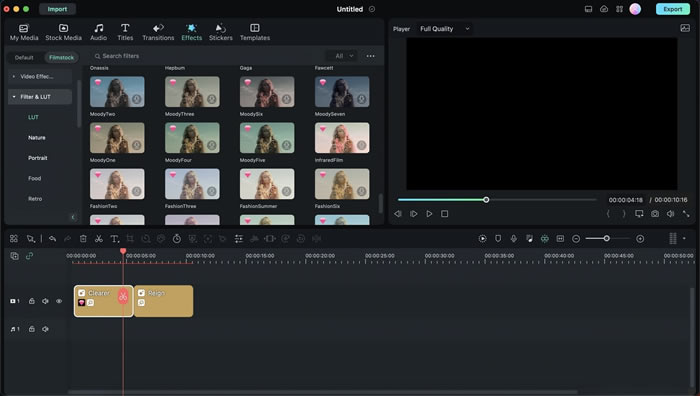
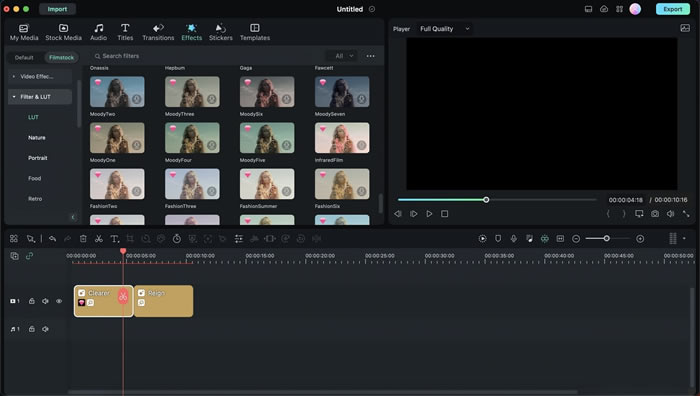
Part 3: Finding The Best Wedding LUTs in Wondershare Filmora
Video editing can consume a lot of time and resources. While using LUTs, you can enhance the color gradients of your photos and videos without editing. Meanwhile, finding good yet reliable wedding LUTs can be difficult. In Wondershare Filmora , you can find more than 200 LUTs to support your needs. The interesting thing is every LUT will be unique with more distinctive colors.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Meanwhile, Filmora also upscales video content through effects, stickers, and text. You can even use AI audio stretch, AI audio denoise, and silence detection.

Key Features of Wondershare Filmora
Making video editing simpler and smarter, Wondershare Filmora is a trusted solution. After all, this software comes with extensive functionalities. Let’s find some of its other extended features:
AI Smart Cutout and Reframe
Using AI smart cutout feature, users can paint backgrounds and even people. This way, the imperfections in videos are rectified for a flawless experience. Meanwhile, with auto-reframe, you can even resize a row of videos. No need for any editing skills in all cases.
Unlimited Editing Tools
The availability of pan and zoom, crop, keyframing, masking, and other tools make Filmora special. This means users don’t need to look for other editing tools. Every type of video adjustment is present within a single solution. After video editing, you can proceed with video export to the device.
Extended Audio Technology
With Filmora, you can enhance your video engagement by adding audio tracks. The video and audio synchronization is clear and appropriate. Meanwhile, you can use an audio visualizer to make your music come alive. With audio ducking, fade your music to stand out in the dialogue.
Part 4: What are The Benefits and Drawbacks of Using LUTs?
LUTs are video editing mechanisms that optimally improve video quality. There are many benefits to using LUTs. Also, there are drawbacks of LUTs that cannot be neglected. Let’s discuss both benefits and disadvantages:
Benefits
- LUTs are fast and efficient in their color grading schemas. So they can enhance upscale color resolutions in a calculated way.
- With maximum consistency, LUTs apply color grading across the frames in the video. Hence, this provides a consistent look to the video in unique colors.
- Using LUTs, you can carry experiments on your video through filter presets. The presets are available in different colors and styles, and you can adjust them.
Drawbacks
- There is a lack of personalization in most LUT filter presets. Hence, you cannot customize the color and styles for desired looks.
- Due to limited precision, LUTs can involve color inaccuracies in their process. This happens because LUTs follow discrete values rather than using continuous gradients.
Conclusion
Like other events, weddings are also important occasions. This is why videography and photography are standard in this type of event. To improve the quality of video content, you need wedding LUTs Premiere Pro free. Meanwhile, in this article, you discovered the 5 best wedding LUTs to use. Finally, Wondershare Filmora has the availability of more than 200 LUT presets. You can even find wedding LUTs free in Filmora.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 1: What Are The Best Wedding LUTs Available for Premiere Pro?
LUTs and look-up tables are unique editing tools that enhance color gradients. For videos and photos, LUTs are a great source of color-enhancing tools. Meanwhile, for enhancing video content, there are specialized wedding LUTs free. To choose the best wedding LUT for yourself, proceed here:
1. Colorify Wedding LUTs
Upscale your important wedding videography and photography with Colorify Wedding LUTs. This LUT wedding pack has special color presets that provide stunning visual looks. The color presets are packed within filters that enhance color brightness and sharpness. Thus, your important wedding videos and photos will be enhanced with enchanting colors. After all, this is amongst the best wedding LUTs available.

2. Blackmagic Film Wedding and Standard LUTs
Wedding visual content is always special. With Blackmagic wedding LUTs for Premiere Pro, you can enhance color schemas. Hence, your videos can be transformed with engaging black gradients. There are 25 LUTs to upscale the colors of your visual content. Every LUT offers unique color grades for upgrading color resolutions and overall quality.

3. Slog3 Film Wedding and Standard LUTs
Weddings are incomplete without the videos of this critical event. Thus, upscaling video colors is essential to promote video quality and engagement. In this matter, using this wedding LUTs free download is a great solution. After all, the pack contains 25 Sony Slog3 wedding LUTs. So, you can apply LUTs on your all-important wedding videos. The colors will be enhanced with stylish and unique gradients.

4. Film Wedding LUTs Pack
Add cinematic looks to your wedding photos and videos with this LUTs pack. There are 20 LUT film grades that can improve and enhance your wedding content. Meanwhile, you can also adjust intensity, contrast, and saturation. All the LUT colors preset are available in unique color composure and styles. This LUTs Premiere Pro free pack is compatible with Mac and Windows.

5. Rustic Wedding LUTs
Make your wedding photography and videography more enchanting. This wedding LUTs for Premiere Pro pack comprises 11 LUT presets in cube format. So, you can apply these LUTs to your wedding visual content. Meanwhile, you will see instant color corrections and color enhancements. This way, your wedding content will appear livelier and more engaging.

Part 2: How Can You Add Wedding LUTs in Premiere Pro?
Wedding LUTs are useful tools for upgrading colors within wedding visual content. Premiere Pro is the most frequently used tool for video editing with several features. As a user, you may not understand the operations of Premiere Pro software. Thus, to add LUTs through Premiere Pro, follow these easy steps:
Step 1: Open Adobe Premiere Pro on your device. Make sure to add a video clip that needs editing in the timeline. After this, move into the “Color” workspace from the top of your screen.

Step 2: On the bottom left, there is a project window. From there, you need to click the “New Item” tab and choose “Adjustment Layer.” Now adjust the settings of the video from the available panel. This includes “Width,” “Height,” “Timebase,” and “Pixel Aspect Ratio.” Click “OK.” after you are done with settings.

Step 3: Drag the adjustment layer into the timeline from the project window. Set the length of the adjustment layer similar to the video’s length. Select the adjustment layer, and click “Lumetri Color” from the right-hand panel. From the “Basic Correction” category, set “Input LUT” and click the “Browse” option from the drop-down menu. Choose your LUT pack from the folder and press “Open” to apply the LUTs to the video.

Part 3: Finding The Best Wedding LUTs in Wondershare Filmora
Video editing can consume a lot of time and resources. While using LUTs, you can enhance the color gradients of your photos and videos without editing. Meanwhile, finding good yet reliable wedding LUTs can be difficult. In Wondershare Filmora , you can find more than 200 LUTs to support your needs. The interesting thing is every LUT will be unique with more distinctive colors.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Meanwhile, Filmora also upscales video content through effects, stickers, and text. You can even use AI audio stretch, AI audio denoise, and silence detection.

Key Features of Wondershare Filmora
Making video editing simpler and smarter, Wondershare Filmora is a trusted solution. After all, this software comes with extensive functionalities. Let’s find some of its other extended features:
AI Smart Cutout and Reframe
Using AI smart cutout feature, users can paint backgrounds and even people. This way, the imperfections in videos are rectified for a flawless experience. Meanwhile, with auto-reframe, you can even resize a row of videos. No need for any editing skills in all cases.
Unlimited Editing Tools
The availability of pan and zoom, crop, keyframing, masking, and other tools make Filmora special. This means users don’t need to look for other editing tools. Every type of video adjustment is present within a single solution. After video editing, you can proceed with video export to the device.
Extended Audio Technology
With Filmora, you can enhance your video engagement by adding audio tracks. The video and audio synchronization is clear and appropriate. Meanwhile, you can use an audio visualizer to make your music come alive. With audio ducking, fade your music to stand out in the dialogue.
Part 4: What are The Benefits and Drawbacks of Using LUTs?
LUTs are video editing mechanisms that optimally improve video quality. There are many benefits to using LUTs. Also, there are drawbacks of LUTs that cannot be neglected. Let’s discuss both benefits and disadvantages:
Benefits
- LUTs are fast and efficient in their color grading schemas. So they can enhance upscale color resolutions in a calculated way.
- With maximum consistency, LUTs apply color grading across the frames in the video. Hence, this provides a consistent look to the video in unique colors.
- Using LUTs, you can carry experiments on your video through filter presets. The presets are available in different colors and styles, and you can adjust them.
Drawbacks
- There is a lack of personalization in most LUT filter presets. Hence, you cannot customize the color and styles for desired looks.
- Due to limited precision, LUTs can involve color inaccuracies in their process. This happens because LUTs follow discrete values rather than using continuous gradients.
Conclusion
Like other events, weddings are also important occasions. This is why videography and photography are standard in this type of event. To improve the quality of video content, you need wedding LUTs Premiere Pro free. Meanwhile, in this article, you discovered the 5 best wedding LUTs to use. Finally, Wondershare Filmora has the availability of more than 200 LUT presets. You can even find wedding LUTs free in Filmora.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
How To Fade Audio With Movavi Editor
Movavi Video Editor Plus is the best option if you want to use its user-friendly Movavi fade audio feature set with plenty of functionality. There are versions of the app on Mac and Windows. For all intents and purposes, Movavi fade out music functionality is an excellent piece of this video editing software. The Movavi Video Editor Plus package comes with standard advanced features and functionality. You may also store your work and share your Movavi fade out audio exports across devices that have the software installed.
Looking for how to fade out music in Movavi? We’ve got you solutions to it. The ability to quickly and simply check that the beginning and conclusion of any audio is one of the best Movavi fade audio features. Prior to the audio, there must be a distinct period of quiet. Finding the program, like Movavi Audio fade out, that best suits your requirements is essential whether you want to fade-in, fad-out, trim, crop, clip, or combine audio files or segments of a music. Find out the details in the upcoming sections.
Part 1. How to Fade Audio with Movavi Editor
When the song’s ending is not featured in the video, fade-out is used to provide an added level of professionalism. Even if you’ve never altered a video before, using Movavi Video Editor Plus is simple. A step-by-step tutorial that walks you through all the tools you’ll need is shown to you when the software initially launches. Additionally, you may always search the Movavi official website for advice.
Steps to use Movavi Fade Audio:
Step1The first step is to import the audio and video files you want to utilize. Drag and drop the files into the software or choose “Add Files” from the Media Bin area to do this. Drag and drop the clip into the timeline after that.

Step2Select the disconnect audio option from the edit menu. Additionally, you can see that the audio and video will no longer be connected by a little connection. Your titles’ location, color, and font may all be changed.

Step3Use the sliders on the Audio tab to set the fade duration by referring to the Audio Properties. Additional options may be used to increase the audio’s loudness, eliminate ambient noise, or even create an echo effect.

Step4Click on the export option to save this audio as an MP3. Select Audio Export. The MP3 choice is used by default. Select the Save Audio File tab after clicking the Export button. Choose the preferred format and press Start.

Part 2. Movavi Alternative to Fade Audio
Look no further than Filmora by Wondershare if you’re seeking for an effective and user-friendly Movavi audio fade out substitute. This program has all the tools you need to edit, apply special effects, and make titles for videos of a professional caliber. In contrast to Movavi, Filmora gives you the ability to create fade out music without requiring you to install a separate extension. In order to help you understand how to use this function using the Filmora video editing interface, we have enlisted the step-by-step guide for you as well.
Although there are several video editors on the market, Filmora has successfully carved out a position for itself with a variety of intriguing features. The application is appropriate for both new and more experienced users and was designed with novice users in mind. Its user interface (UI), which is rather simple when compared to professional applications. Among all the free video editing programs for beginners, Filmora also offers a far larger selection of effects, customizability, and correction tools, and its screen-splitting capability is much handier than Movavi fade audio feature.
Steps to Fade Out Audio in Filmora:
Step1Install Wondershare Filmora
The straightforward platform to start editing your audio and music files is Filmora, which is available for free. You must first download and install this application on your windows computer in order to utilize it without difficulty. Download the most current edition of this application first. It’s now time to install it on your computer when you’ve completed that. Simply install this program on your computer by following the standard setup instructions if you want to do it fast.
Step2Open Filmora Editor and Import Audio Files
In the step that follows, we’ll show you how to use this platform to fade in and out audio. Filmora may be immediately launched from your desktop or the search bar, then opened as seen below to begin going. By choosing the Video Editor option from the software’s home screen, you may now investigate the basic principles of editing. This will bring up the main interface for Filmora. To import your music and video files, just choose the Import button from the software’s main screen, as seen below:

Step3Load Built-in Audio Editor
You must drag the media files into the program’s timeline after importing them into Filmora. You may modify your media files using every tool in the timeline. To utilize the audio editor in Filmora, just right-click on the specific audio file and choose “Edit Audio” from the list, as seen below.

Step4Use Audio Fade-in/Fade-out
The initial step is to learn how to use Filmora to start fading in and, afterwards, fading out your audio recordings. The best aspect of Filmora is how simple it is to employ these techniques from the timeline. To achieve this, focus on the audio file that you want to change in the timeline; after you’ve picked it, the two icons will show up above the audio file. Drag the first one to the desired duration for the audio fade-in option, as demonstrated:

Step5Edit and Share Video/Sound
In addition to an audio editor, Filmora has a built-in toolset for video editing. You may utilize basic to sophisticated editing techniques inside the program. To choose the basic editor, just click on the video file within the timeline as seen below. There is support for all widely used video and audio formats, including MP3. Click “Export” and choose “File Format” to do this.
By pressing the Format button, choose the required configuration from the list. On a computer, the particular document will be saved to the designated directory.
The Bottom Line
Have you learned how to fade out music in Movavi? If so, then you would also find out that the Movavi fade audio alternative, Filmora , provides a selection of audio editing options in addition to video editing features. The Movavi editor is capable of spicing up your videos and audios, however; Filmora’s workflow is a little more established and well-defined than Movavi’s, which is what propels it to the top of the audio editing field. As a result, Filmora would be the better option if you intend to work as a video editor for a long time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Doable Ways to Create Transparent Background in Procreate
Doable Ways to Make Transparent Background in Procreate
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Also read:
- New Read on to Learn About OpenCV Object Tracking, What It Is, and How to Implement It in Python, and OpenCV
- Updated Best 22 Video Editing Tips to Know for 2024
- In 2024, How to Find Free Online Slideshow Maker with No Watermark
- New 2024 Approved 3 Best Motion Blur Plugins for Adobe After Effects
- Updated How to Create Sony Vegas Freeze Frame for 2024
- New How to Add Subtitles in VLC Media Play
- New Step By Step Guide on Using Media Player Classic To Rotate A Video
- New 2024 Approved Competitive Guide To Use Slow Motion in After Effects
- New How to Create a Freeze Frame Sequence Effect
- In 2024, The Frames per Second Can Enhance or Hamper Your Ability to Enjoy Watching a Video on YouTube. This Article Will Define Frame Rates and Help You Choose the Best FPS
- Updated How To Zoom In On TikTok Videos?
- Updated How to Use Zoom in Google
- New 2024 Approved | How to Livestream Zoom on Facebook?
- New Looking for a Legitimate Tutorial to Create and Add Text Effects in Adobe Premiere Pro? Here Are the Simple Steps for Premiere Pro Text Effects and Find an Alternative Way
- 2024 Approved What Are the 10 Best GIF Creator?
- How to Zoom in on PowerPoint Easy Ways
- Are You Looking to Freeze-Frame in FCP? If Yes, Read One, as Here Is a Guide About How to Freeze-Frame in Final Cut Pro (FCP) with Ease for 2024
- Updated A Complete Guideline About QuickTime Player
- How to Create The Best Video Collages for 2024
- Updated Guide on VHS Technology and Its Influence on Video Editing
- Updated In 2024, Step by Step to Resize Video in Davinci Resolve
- 2024 Approved Replacing Sky in Your Pictures Using Online and Offline Tools
- Does find my friends work on Xiaomi Redmi Note 13 Pro 5G | Dr.fone
- Sim Unlock Nokia 150 (2023) Phones without Code 2 Ways to Remove Android Sim Lock
- In 2024, 11 Best Location Changers for Vivo X100 | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Xiaomi Redmi Note 12 Pro 4G | Dr.fone
- Undelete lost messages from Samsung Galaxy Z Fold 5
- How To Create an Apple Developer Account From iPhone 15 Pro
- In 2024, How To Do Vivo V30 Lite 5G Screen Sharing | Dr.fone
- Free Keyword Difficulty checker tool
- In 2024, Effective Ways To Fix Checkra1n Error 31 On iPhone 6
- In 2024, How to Remove and Reset Face ID on iPhone 12 Pro
- How To Transfer WhatsApp From Apple iPhone 15 Plus to other iPhone 14 Pro devices? | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock from Tecno Spark 20 Pro Phones with/without a PC
- MOV files are unwatchable on Galaxy S23 Tactical Edition
- In 2024, Unlock Apple iPhone SE Without Passcode Easily
- In 2024, 5 Techniques to Transfer Data from Oppo A1x 5G to iPhone 15/14/13/12 | Dr.fone
- How to Unlock iPhone 7 with a Mask On
- Recommended Best Applications for Mirroring Your Realme 12 5G Screen | Dr.fone
- Title: Updated Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/updated-looking-for-exciting-methods-to-create-alluring-gifs-worthy-of-making-a-mass-appeal-heres-all-about-gif-design-you-will-ever-want-to-know-and-learn./
- License: This work is licensed under CC BY-NC-SA 4.0.
















