:max_bytes(150000):strip_icc():format(webp)/full-frame-shot-of-speakers-1138109687-33289baddc314b44ae87abc2fc8060cd-e7bccad6d81244509ed97ddf557f89e4.jpg)
Updated Looking for Free Tools to Create Radial Blur Images Online? Read Our Full Guide to Learn About the 6 Best Programs to Add This Effect to Your Pictures

Looking for Free Tools to Create Radial Blur Images Online? Read Our Full Guide to Learn About the 6 Best Programs to Add This Effect to Your Pictures
Radial blur is commonly used in photography and graphics to create a sense of movement or dynamism and help you simulate several different effects, such as a spinning wheel or a moving car. It’s also often used to create a dream-like or ethereal effect. Regardless of how you add it, radial blur can give a lot of visual interest to your otherwise static photos.
Therefore, if you’re looking for a way to add some dynamics to your photos, read on to learn about 6 free tools to create radial blur effects online!
What Is Radial Blur?
Radial blur is a blurring effect that starts from one point in an image and blurs outwards (or inwards) from (or to) that point. The word ‘radial’ means “arranged like rays that come from or go to a common center,” which is precisely how radial blur works.
Here are some common uses of the Radial motion blur effect:
- Create a sense of movement
- Add depth to a photo
- Simulate camera movement
- Create an interesting background
Best 6 Free Online Radial Blur Image Tools
If you want to create a radial blur effect on your photos but don’t have the required resources like storage space, budget, or the right software, we recommend you try using the following tools:
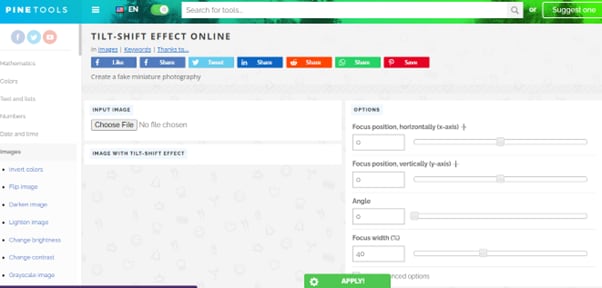
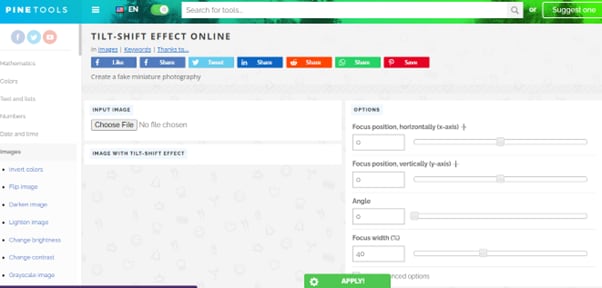
1.Pine Tools
Pine Tools is a terrific online program with many image editing features, such as invert color, blur, special filters, effects, crop images, and more.
Using its radial blur feature, you can quickly add depth to your images and apply the motion blur effect. To do so, visit the Pine Tools website, choose “Blur” from the left panel, and upload your image. Then, under the “Options” header, select “Radial Blur” and click “Apply.” The best thing about this online tool is that you can set different parameters before creating the effect.

Key Features:
- Numerous image editing tools
- Various parameters for creating radial blur effects, such as size, strongness, and axis (x, y)
- No editing knowledge is required to use the program
Pros
- Drag and drop interface
- Free to use
- No sign up required
Cons
- Takes time to finish the process
- UI is a bit old
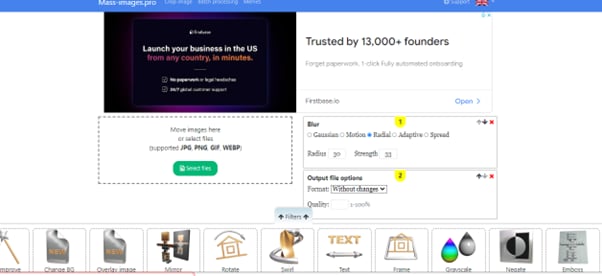
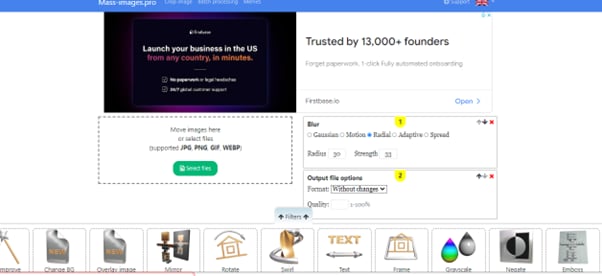
2.Mass-images.pro
With Mass-images.pro tool, you can crop your images, do batch processing, or create memes in no time. Moreover, the program offers multiple image editing features to help you quickly apply basic changes to your pictures. These include Change BG, Auto Improve, Overlay image, Rotate, Swirl, Radial Blur, Text, Pixelization, and many more filters.
To create the radial motion blur effect on your images using the Mass-images.pro tool, you have to simply upload your file, set the radius and strength, and click “Download.” You can also configure the format and quality of your picture before downloading it.

Key features:
- Offers multiple format options for uploading and downloading your images
- Can change the radius of blur and intensity effects
- Can process multiple photos at once
Pros
- Free to use
- Many input and output formats
- Simple and straightforward to use
- Image quality option
Cons
- No advanced image editing features
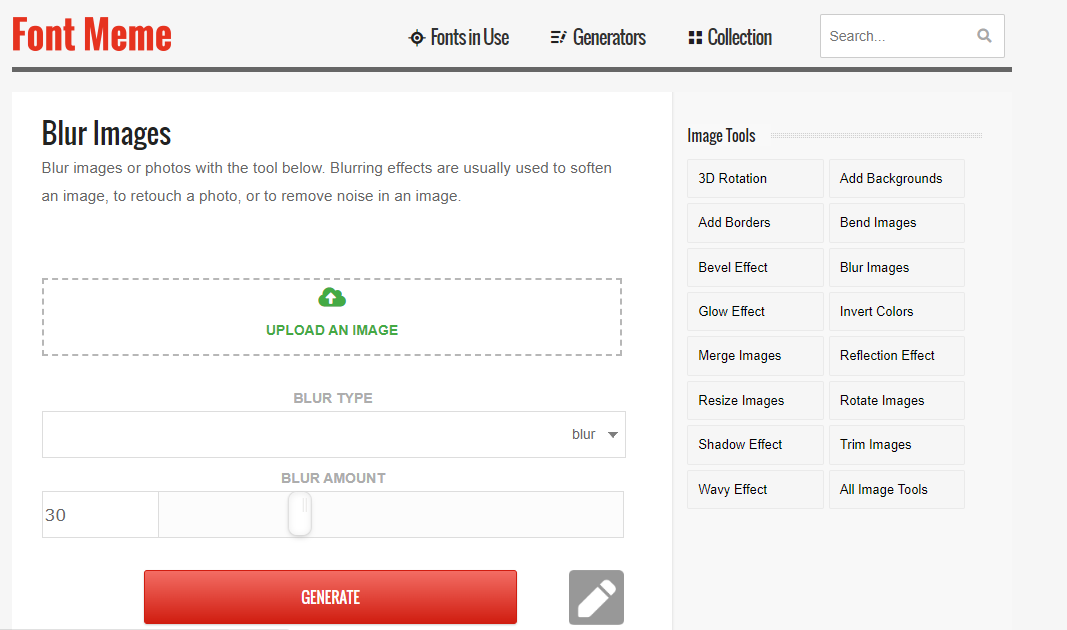
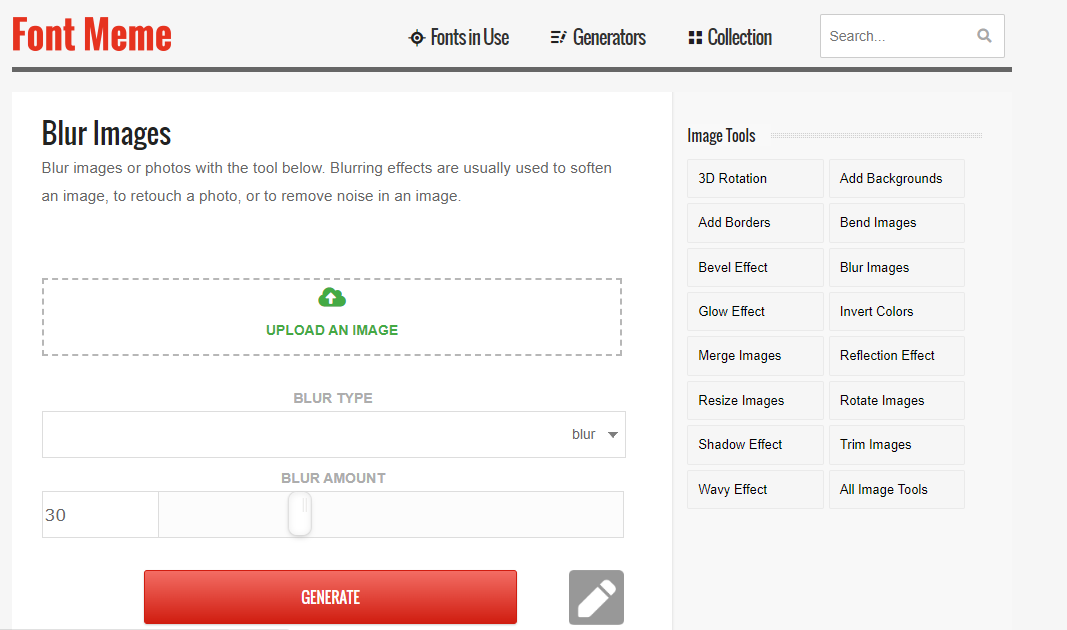
3. Font Meme
Font Meme is an online resource for fonts and typography. Still, it offers other image editing features, such as 3D Rotation, Bevel Effect, Glow Effect, Invert Colors, Blend Images, and Add Background, to help you create memes instantly.
You can also use the Font Meme to create a radial blur image by uploading the image and selecting the “Blur Type” from the drop-down menu. Next, set the blur amount and click “Generate.”

Key Features:
- Instantly creates the radial blur effect on images
- Offers multiple image editing options
- A Complete resource for font and typography
Pros
- Available for free
- Quick and easy to use
- Intuitive UI
Cons
- No advanced image editing features
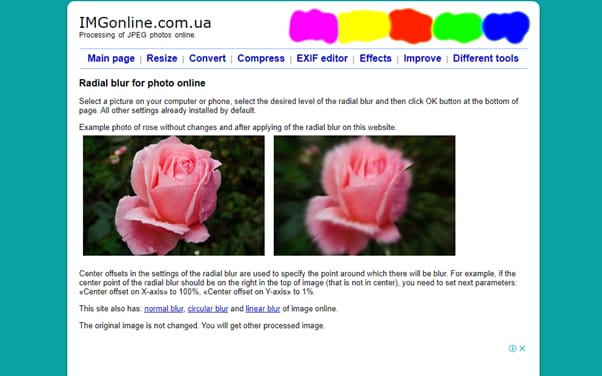
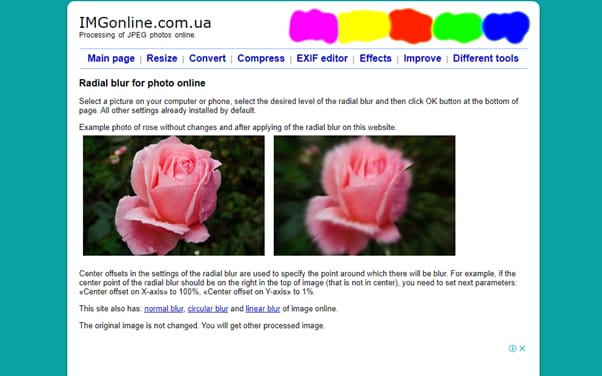
4.IMGonline.com.ua
IMGonline is another free online tool that offers image resizing, converting, compression, EXIF editor, effects, and other tools.
IMGonline can also help you create beautiful radial blur images in the nick of time. It’s a great and easy platform to add an extra effect to your photos. Simply upload your picture, choose the amount of blur you want, click “OK,” and download the results.

Key Features:
- Also has circular blur, usual blur, and linear blur features
- Does not change the original image during the process
- Multiple radial blur settings
- Offers JPEG and PNG as output formats
Pros
- Simple user interface
- Quick processing time
- Free
- Multiple image input formats
Cons
- Cannot process large image files
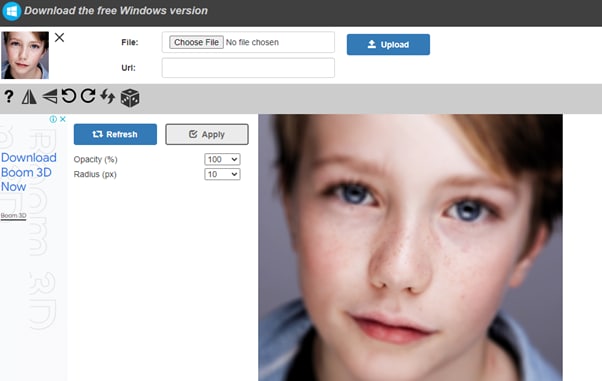
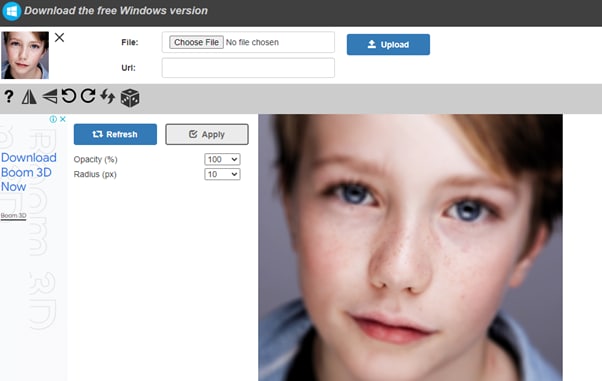
5.Pop Art Studio
Pop Art Studio is an effective online tool that allows you to create pop art images and offers numerous options for users to choose from, including different colors, fonts, and layouts. You can also upload your photos to the tool to convert them into pop art.
To use Pop Art Studio, simply upload an image to the website or paste the URL and then adjust the opacity and radius of the radial blur. Once you’re happy with the results, download the image.

Key Features:
- Lets you paste the URL of the image
- Can configure the opacity and radius of the blur
- Instant process of the image
Pros
- Useful for creating and editing artwork
- Available for free
- Available as software
Cons
- Applies watermark to your images
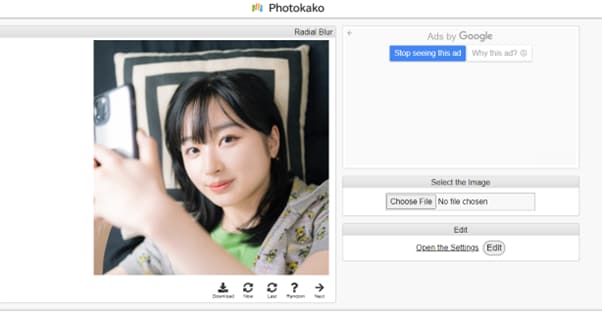
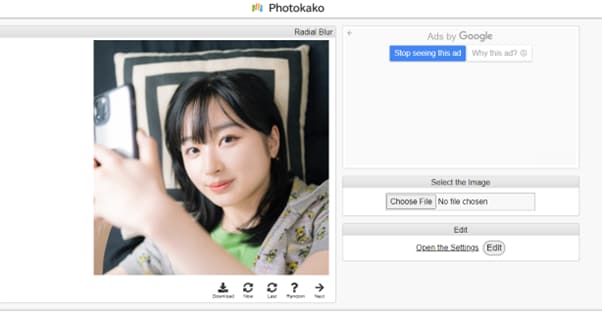
6.Photokako
Photokako is a Japanese photo editor that creates radial motion blur effects in your images with just a few clicks by uploading them from your system or pulling the image from a URL.
Besides that, this tool offers several other advanced image editing features, including Transform, Illustrate, Reduce Colors, Parallel Universe, Retro, Ilusion, Frame, and Mood.

Key Features:
- Option to adjust blur smoothness and opacity
- Comes with Basic Settings to edit the image further
- Multiple output formats, including JPG, PNG-24, BMP, TIFF-24, TIFF-48, GIF, PNG-8, and PNG-32.
Pros
- Sophisticated online tool
- Multiple ways to upload a picture
- Free and easy to use
Cons
- The user interface is less intuitive
Bonus Tips – How To Add Radial Blur Effect To Images In Filmora
The programs mentioned above work only online and do not offer advanced features to add more customization options to the level of radial blurring or change its position on the images. Therefore, we recommend using the desktop software - Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora is a free and premium video editing software recommended by many content creators and professionals. With this software, you can create stunning radial effects on your images or memes with more customization options available.
Here’s how you can add the radial blur effect to images in Filmora by following three simple steps:
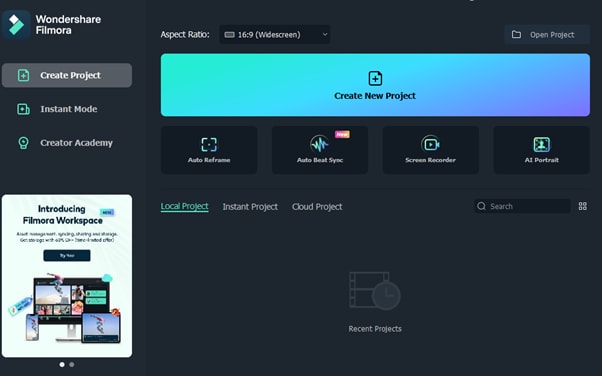
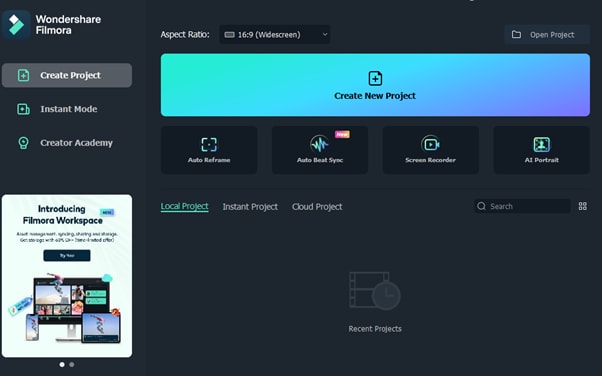
Step1 In the first step, go to the Filmora website, download the file, and install the software. Launch it and click the “Create New Project” option. Then drag & drop your file or click the “Click here to add Media file” to import it.

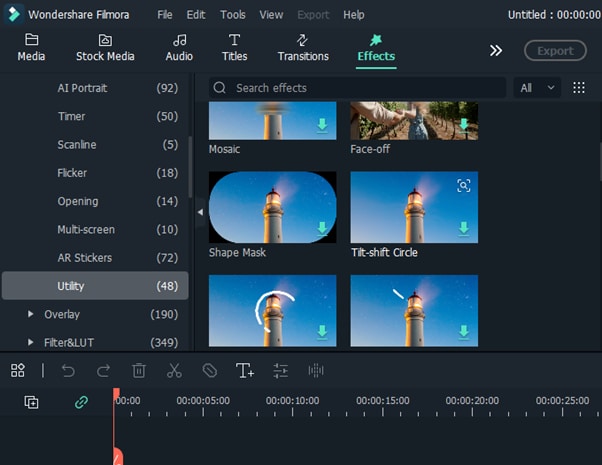
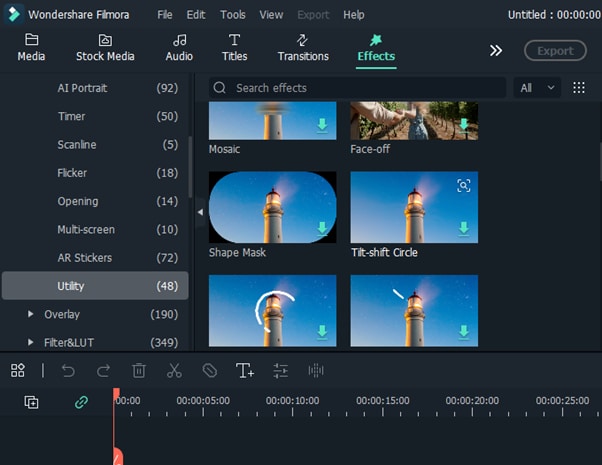
Step2 In the second step, go to the “Effects” tab, choose the Tilt-shift Circle for the radial blur effect, and add it to the timeline.

Step3 Finally, configure the size, X-axis, Y-axis, and intensity of the effect by double-clicking it in the timeline. You’re all set! Export your file by clicking on the “Export” button.
Last Words
In this article, we’ve provided the 6 best tools to create radial blur effects online for free and discussed their key features, pros, and cons to help you choose the right program.
In the end, we’ve provided a bonus tip to show you how to add the radial blur effect to images using the Wondershare Filmora software.
Hopefully, you’ve found this article helpful and can now quickly apply the radial motion effect to your pictures.
What Is Radial Blur?
Radial blur is a blurring effect that starts from one point in an image and blurs outwards (or inwards) from (or to) that point. The word ‘radial’ means “arranged like rays that come from or go to a common center,” which is precisely how radial blur works.
Here are some common uses of the Radial motion blur effect:
- Create a sense of movement
- Add depth to a photo
- Simulate camera movement
- Create an interesting background
Best 6 Free Online Radial Blur Image Tools
If you want to create a radial blur effect on your photos but don’t have the required resources like storage space, budget, or the right software, we recommend you try using the following tools:
1.Pine Tools
Pine Tools is a terrific online program with many image editing features, such as invert color, blur, special filters, effects, crop images, and more.
Using its radial blur feature, you can quickly add depth to your images and apply the motion blur effect. To do so, visit the Pine Tools website, choose “Blur” from the left panel, and upload your image. Then, under the “Options” header, select “Radial Blur” and click “Apply.” The best thing about this online tool is that you can set different parameters before creating the effect.

Key Features:
- Numerous image editing tools
- Various parameters for creating radial blur effects, such as size, strongness, and axis (x, y)
- No editing knowledge is required to use the program
Pros
- Drag and drop interface
- Free to use
- No sign up required
Cons
- Takes time to finish the process
- UI is a bit old
2.Mass-images.pro
With Mass-images.pro tool, you can crop your images, do batch processing, or create memes in no time. Moreover, the program offers multiple image editing features to help you quickly apply basic changes to your pictures. These include Change BG, Auto Improve, Overlay image, Rotate, Swirl, Radial Blur, Text, Pixelization, and many more filters.
To create the radial motion blur effect on your images using the Mass-images.pro tool, you have to simply upload your file, set the radius and strength, and click “Download.” You can also configure the format and quality of your picture before downloading it.

Key features:
- Offers multiple format options for uploading and downloading your images
- Can change the radius of blur and intensity effects
- Can process multiple photos at once
Pros
- Free to use
- Many input and output formats
- Simple and straightforward to use
- Image quality option
Cons
- No advanced image editing features
3. Font Meme
Font Meme is an online resource for fonts and typography. Still, it offers other image editing features, such as 3D Rotation, Bevel Effect, Glow Effect, Invert Colors, Blend Images, and Add Background, to help you create memes instantly.
You can also use the Font Meme to create a radial blur image by uploading the image and selecting the “Blur Type” from the drop-down menu. Next, set the blur amount and click “Generate.”

Key Features:
- Instantly creates the radial blur effect on images
- Offers multiple image editing options
- A Complete resource for font and typography
Pros
- Available for free
- Quick and easy to use
- Intuitive UI
Cons
- No advanced image editing features
4.IMGonline.com.ua
IMGonline is another free online tool that offers image resizing, converting, compression, EXIF editor, effects, and other tools.
IMGonline can also help you create beautiful radial blur images in the nick of time. It’s a great and easy platform to add an extra effect to your photos. Simply upload your picture, choose the amount of blur you want, click “OK,” and download the results.

Key Features:
- Also has circular blur, usual blur, and linear blur features
- Does not change the original image during the process
- Multiple radial blur settings
- Offers JPEG and PNG as output formats
Pros
- Simple user interface
- Quick processing time
- Free
- Multiple image input formats
Cons
- Cannot process large image files
5.Pop Art Studio
Pop Art Studio is an effective online tool that allows you to create pop art images and offers numerous options for users to choose from, including different colors, fonts, and layouts. You can also upload your photos to the tool to convert them into pop art.
To use Pop Art Studio, simply upload an image to the website or paste the URL and then adjust the opacity and radius of the radial blur. Once you’re happy with the results, download the image.

Key Features:
- Lets you paste the URL of the image
- Can configure the opacity and radius of the blur
- Instant process of the image
Pros
- Useful for creating and editing artwork
- Available for free
- Available as software
Cons
- Applies watermark to your images
6.Photokako
Photokako is a Japanese photo editor that creates radial motion blur effects in your images with just a few clicks by uploading them from your system or pulling the image from a URL.
Besides that, this tool offers several other advanced image editing features, including Transform, Illustrate, Reduce Colors, Parallel Universe, Retro, Ilusion, Frame, and Mood.

Key Features:
- Option to adjust blur smoothness and opacity
- Comes with Basic Settings to edit the image further
- Multiple output formats, including JPG, PNG-24, BMP, TIFF-24, TIFF-48, GIF, PNG-8, and PNG-32.
Pros
- Sophisticated online tool
- Multiple ways to upload a picture
- Free and easy to use
Cons
- The user interface is less intuitive
Bonus Tips – How To Add Radial Blur Effect To Images In Filmora
The programs mentioned above work only online and do not offer advanced features to add more customization options to the level of radial blurring or change its position on the images. Therefore, we recommend using the desktop software - Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora is a free and premium video editing software recommended by many content creators and professionals. With this software, you can create stunning radial effects on your images or memes with more customization options available.
Here’s how you can add the radial blur effect to images in Filmora by following three simple steps:
Step1 In the first step, go to the Filmora website, download the file, and install the software. Launch it and click the “Create New Project” option. Then drag & drop your file or click the “Click here to add Media file” to import it.

Step2 In the second step, go to the “Effects” tab, choose the Tilt-shift Circle for the radial blur effect, and add it to the timeline.

Step3 Finally, configure the size, X-axis, Y-axis, and intensity of the effect by double-clicking it in the timeline. You’re all set! Export your file by clicking on the “Export” button.
Last Words
In this article, we’ve provided the 6 best tools to create radial blur effects online for free and discussed their key features, pros, and cons to help you choose the right program.
In the end, we’ve provided a bonus tip to show you how to add the radial blur effect to images using the Wondershare Filmora software.
Hopefully, you’ve found this article helpful and can now quickly apply the radial motion effect to your pictures.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Best Frame Rate for 4K Video
People in the videography ad filmmaking world use complicated terminology like Ultra High Def to describe 4K videos. Even though you are not a complete stranger to the term 4K, you might still be unaware of what it means.
In a nutshell, 4K is the highest resolution you can watch your movies and videos. The details are incredibly crisp, meaning you can see pimples or the pores on an actor’s face through the screen. However, the frame rate will significantly affect how you enjoy a 4K video. Therefore, it would be wise to learn how to choose the ideal frame rate to suit your needs.
Keep reading this article to learn more about frame rates and which is suitable for a 4K video.

How Do Frame Rates Affect Video Viewing?
The motion will appear smoother if your video contains more frames per second. Even though your viewers are not tech-savvy, they will definitely notice the difference.
Consider a video of a duck drinking water from a pond. If you film and playback the same video in 24, 30, and 60fps, you will see a noticeable difference, assuming your shutter speed is set according to the 180-degree shutter rule.
If you are filming quicker motions of wildlife and birds, you are better off sticking to higher resolutions to give the viewer a pleasant experience and ensure the motion is fluid.
On the other hand, lower frame rates like 24fps are ideal for human movements, which are not as smooth as wildlife. Suppose you used 60fps for a cinematic film or a TV show. The video would look a bit odd because that is not how we see things in the natural world. In addition, your viewers aren’t used to such smoothness.
Viewing Requirements of 4K Videos
You may have heard about 4K videos and wondered what people mean by that term. In simple terms, a 4K video is a high-resolution video that is four times the usual 1080p HD video. When it comes to 4K videos, there are two standard resolutions. One of them is the standard for Digital Cinema which is 4096*2160 pixels. The other is for television and is 3840*2160 pixels.
To stream 4K content, you need a bandwidth between 10 and 20 Mbps. On the other hand, streaming platforms like Netflix require higher bandwidths of not less than 15 Mbps. In addition to the bandwidth we mentioned earlier, you need a 4KTV or 4K monitor.
This specification was brought up at the UHD Alliance, a union of more than 50 tech companies working together to support 4K content. Tech companies ought to ensure the devices they produce are compatible with 4K videos, which are becoming increasingly popular.
Below is a list of requirements any electronic device should fulfill before being termed a 4KTV or 4K monitor.

- A resolution of not less than 3840*2160.
- A 10-bit color depth that allows for 1,024 shades of red, yellow, and blue.
- A high dynamic range for color accuracy.
- An excellent combination of black level and peak brightness. The peak brightness should not exceed 1,000 nits, and the black level shouldn’t go below 0.5 nits. Alternatively, the peak brightness shouldn’t exceed 540 nits; neither should the black level plummet below 0.0005 nits.
Best Frame Rate for 4K Video
We all know that the frame rate you choose for your video will significantly impact the viewer’s experience and the overall style of your video. The frame rate will also affect how the video looks. For instance, a frame rate lower than 24fps will make your video look unprofessional and of poor quality. The content will also flicker because there aren’t many still images per second.
On the other hand, a lower FPS causes the file size to be smaller, causing it to consume a lower bandwidth. The vice versa is also true. Now that you understand these facts, you might wonder which frame rate would be best for your 4K videos.
Research reveals that the most acceptable frame rate is 30fps and 60fps. This is because the motion will appear natural to the human eye without being too fast or unrealistic.
If you are wondering what is the best frame rate for 4k videos, we urge you to select 60fps because it contains more detail. The higher frame rate also makes the motion look very smooth and crisp. Perhaps you want to shoot a slow-motion video. In that case, an even higher frame rate of 120fps would be ideal.
How To Choose The Base Frame Rates for Your Next Video
Choosing a frame rate for your videos is not complicated. However, it is not a straightforward process either. There are numerous moving parts that ought to work harmoniously for your video to turn out perfect and guarantee your audience will have a pleasant viewing experience. Before we dive into choosing the best frame rate for your 4K videos, let’s help you understand the filmmaking process.
Most filmmakers and videographers see it fit to shoot videos in 120p or 4K. This step makes their work easier during the editing process. If the raw footage is in 4K, they can de-emphasize or retain specific plot points that would look great in the final video. However, not everyone is shooting a video for Hollywood. Therefore, shooting in 4K on your laptop for your YouTube channel might be difficult.
Below are some factors you should consider when choosing the best frame rate for a 4k video.

File size
Shooting your video at a higher frame rate means more still images are packed into a single second of the video. Therefore, you will end up with a larger file size. If you want to shoot a video for your YouTube channel, it would be wise to stick to a smaller frame rate.
Purpose
It wouldn’t make sense to shoot a talking head video at more than 24fps. However, a higher frame rate would be ideal for a travel vlog, where the details need to be crisp.
Medium of delivery
The standard frame rate for television is 24fps. On the other hand, it would be best to stick to a higher frame rate of 60fps if you intend to shoot content for the silver screen.
Motion in the video
Lastly, the movement within the video will play a massive role in the frame rate you choose. The faster the motion, the higher the frame rate needs to be. For instance, action movies don’t do well in frame rates of less than 60 fps.
How To Set the Frame Rate of Your Editing Tools
Even though you didn’t use the ideal frame rate for 4k video during filming, you could use an editing tool to tweak the frame rate to where you need it to be. In our opinion, Wondershare Filmora is an excellent editing tool to set the ideal frame rate and take your videos to the next level.
Wondershare Filmora is a feature-rich platform that takes the tedium out of editing your videos and makes the outcome look spectacular. People won’t believe you when you say you edited the video yourself!
The platform is user-friendly, eliminating the need for a learning curve. You also don’t need to be an experienced editor or graphic designer to use this platform. Here is a list of nifty features you might find helpful on this platform.
- GIF support
- Audio equalizer
- Advanced text editing
- Noise removal
- Scene detection
- Audio mixer
- Color tuning
Out of all the wonderful features mentioned above, we will zero in on 4K editing support for now. You can use this feature to edit and export videos up to 4K without breaking a sweat.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Wondershare Filmora allows you to customize your 4K videos by zooming in on a particular scene, tilting the video, or incorporating panning to give it a serene effect. We guarantee you will have fun using this platform and will get better at creating exquisite 4K content for your channel.
Below is a simple guide on using Wondershare Filmora to set the 4k video frame rate.
Step1 Launch the platform on your device and select the “File” tab. After a drop-down menu appears, select “Project Settings.”

Step2 In the dialogue box, select “Frame Rate” and choose the frame rate you think is ideal for your video.

Step3 Click “OK” and edit the videos as you like.
Conclusion
4K is the trend of the era, and it would be a shame if you got left behind. The viewer’s expectations are rising steadily, and they would rather skip your video to watch another if the quality is not up to par. In addition to giving you a competitive edge, 4K videos are very crisp and allow you to enjoy deep, vibrant colors.
You can also capture still photos from the video without compromising on quality. We can go on and on about the benefits of adopting 4K resolution in your videos. Therefore, it would be wise to increase your knowledge base and learn everything there is to know about 4K videos and how to set the best frame rates.
Free Download For macOS 10.14 or later
Wondershare Filmora allows you to customize your 4K videos by zooming in on a particular scene, tilting the video, or incorporating panning to give it a serene effect. We guarantee you will have fun using this platform and will get better at creating exquisite 4K content for your channel.
Below is a simple guide on using Wondershare Filmora to set the 4k video frame rate.
Step1 Launch the platform on your device and select the “File” tab. After a drop-down menu appears, select “Project Settings.”

Step2 In the dialogue box, select “Frame Rate” and choose the frame rate you think is ideal for your video.

Step3 Click “OK” and edit the videos as you like.
Conclusion
4K is the trend of the era, and it would be a shame if you got left behind. The viewer’s expectations are rising steadily, and they would rather skip your video to watch another if the quality is not up to par. In addition to giving you a competitive edge, 4K videos are very crisp and allow you to enjoy deep, vibrant colors.
You can also capture still photos from the video without compromising on quality. We can go on and on about the benefits of adopting 4K resolution in your videos. Therefore, it would be wise to increase your knowledge base and learn everything there is to know about 4K videos and how to set the best frame rates.
How to Add Text Animation Online
Before you can publish your recorded video to your viewers, you need to polish the video so that you can get everyone’s appreciation. This is where the magic of video editing comes into the scene. Editing your video is not just about trimming unnecessary parts and adding transitions and effects. The titles and texts you display on your video play a major role in your video content. In fact, you can create a video based on texts and titles only.
Instead of showing static texts, you should create animated texts and place them in the video wherever appropriate. You do not need to download a video editor on your computer or smartphone to add animated text to your video. You can make text animation online using an online text animation maker. We will illustrate the steps to create animated text with three different online editors.
Part 1. Use Biteable Animated Text
Biteable is a popular online platform where you can create amazing animated text video using Biteable text video maker. You can add animated text to your videos as well as photos. The user interface of Biteable is extremely easy for all users. You have to first create an account for free to get started. There are various templates available to create your animated text video from scratch. Here are the steps to use Biteable online text animation maker to create a video based on animated texts.
Step1Open your web browser and visit “biteable.com/animated/text”. Click on “Make a video with animated text” button.

Step2Create an account by following the on-screen instructions. Click on New Video button and select “Create a video from scratch”.

Step3Enter a name for the video and select a video shape as per your preference. Click on Continue button.

Step4Under Titles, select any template and it will be added to the Timeline. Similarly, you can add multiple titles templates, text templates, number templates and likewise. You will see them in the Timeline placed side by side. You can stretch their durations as per your requirements.

Step5Double-click on each template to edit the text in them and select the text animations as per your preference. Play the video and if you are satisfied, click on Publish button to save the video.

Part 2. Use Motionden Video Maker
Motionden is yet another powerful text animation maker where you can create free text animations instantly. There are over 1500 templates available to choose from in order to create text videos from scratch. You can choose video templates from any category as per the video theme you want. Besides, you can upload your video or photo and add texts and music as per your preference. Here are the steps to create animated text online using Motionden Video Maker.
Step1Open your web browser and visit “motionden.com/video-maker/text-animation”. Click on “Make a video for free” button.

Step2Go to Create menu option and select any category of video templates. You can also check out the popular video templates and select anyone as per your preference.

Step3For the selected category, you need to select the desired video template. Click on Edit Video and you can make changes to the template on the video editor as per your requirements. You need to sign up for free in order to continue and edit the template.

Step4Click on individual scenes and click on texts to customize them. Once the editing is done for each scene, click on Make Video button to build and save the text video.

Part 3. Use Flexclip Text Animation Tool
You can use Flexclip Text Animation Tool to create text video from scratch as well as add text to your recorded video. You should use Biteable and Motionden to create video with text effects only directly using video template while you should use Flexclip to edit your video and add text. You can add text effects to photos and videos and here are the steps to follow.
Step1Open web browser and visit “flexclip.com/features/text-animation.html”. Click on Make Animated Video button.

Step2You can choose from the available templates to create video with text from scratch. If you want to add text to your recorded video, go to Media tab. Click on Local Files button and upload your recorded video.

Step3Drag and drop the uploaded video into the Timeline. Thereafter, go to Text tab.

Step4You will see all the different text effects and animations. Place your mouse pointer to preview the animation. Drag and drop the select text template to the video on the Viewer. You can check the Timeline and stretch or compress the text layer as per your requirements.

Step5Double-click on the text on Viewer window and customize the text as per your preference. Finally, click on Export button to save the edited video.

Conclusion
You can make video with animated text to make your presentation video eye-catching and attention-grabbing. We have mentioned three different online text animation makers that you can use to create animated text video from scratch by choosing different video templates. You can also edit your recorded video and add animated text wherever you want using Flexclip Text Animation Tool.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- 2024 Approved The Best Peter McKinnon LUTs Recommendation
- Step by Step to Split a Clip in VLC for 2024
- 2024 Approved How to Color Grading in Final Cut Pro
- Updated Best 8 Augmented Reality Video Games for 2024
- Free
- In 2024, Top 5 Video Filter Software Improve Your Videos with Filters
- New In 2024, MP3 Cutter Download
- In 2024, 8 Best Free Title Maker You Must Try and Put to Use
- Phone Aspect Ratio Vertical Definition, Types and Tips for 2024
- 2024 Approved Detailed Tutorial to Crop Video in KineMaster
- New Detailed Steps to Add Border to Video Using Premiere Pro
- Updated How to Make an Adobe Slideshow the Easy Way for 2024
- Best Video Title Generators for 2024
- Turn Your Text Into a Podcast Made Possible
- New 8 Top Premiere Pro Slideshow Templates
- New Easy Ways to Create Procreate GIFs
- Updated In 2024, Discover the Top Slow Motion Camera App to Use
- Add Background to Video With/Without a Green Screen
- In 2024, Rotate Video in iMovie
- Simple Step by Step Tutorial on Creating a Lightroom Collage for 2024
- Updated 2024 Approved Top Tricks for Learning Photo Slideshow
- 3 Facts You Need to Know about Screen Mirroring Poco F5 Pro 5G | Dr.fone
- In 2024, Universal Unlock Pattern for Samsung Galaxy S23 Tactical Edition
- How Do You Get Sun Stone Evolutions in Pokémon For OnePlus Ace 2 Pro? | Dr.fone
- A Quick Guide to Tecno Phantom V Flip FRP Bypass Instantly
- Top 5 Samsung Galaxy A15 4G Bypass FRP Tools for PC That Actually Work
- Reset iTunes Backup Password Of Apple iPhone 15 Pro Prevention & Solution | Dr.fone
- New 2024 Approved AI Translation | Wondershare Virbo Online
- Reset iTunes Backup Password Of Apple iPhone 14 Plus Prevention & Solution | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Tecno Phantom V Flip | Dr.fone
- In 2024, 3 Solutions to Find Your Realme 10T 5G Current Location of a Mobile Number | Dr.fone
- In 2024, 3 Effective Ways to Unlock iCloud Account Without Password On Apple iPhone 6
- How To Fix Part of the Touch Screen Not Working on Huawei Nova Y71 | Dr.fone
- How to Bypass Activation Lock from Apple iPhone SE (2022) or iPad?
- In 2024, Fake the Location to Get Around the MLB Blackouts on Infinix Hot 30 5G | Dr.fone
- Title: Updated Looking for Free Tools to Create Radial Blur Images Online? Read Our Full Guide to Learn About the 6 Best Programs to Add This Effect to Your Pictures
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/updated-looking-for-free-tools-to-create-radial-blur-images-online-read-our-full-guide-to-learn-about-the-6-best-programs-to-add-this-effect-to-your-picture/
- License: This work is licensed under CC BY-NC-SA 4.0.














