:max_bytes(150000):strip_icc():format(webp)/GettyImages-1134410016-75c4b547097941299e55dceeef4b764c.jpg)
Updated Powerpoint Supported Video Format and User Tips for 2024

Powerpoint Supported Video Format and User Tips
It doesn’t matter if you are a student or a working person; you must have made a PowerPoint presentation in your life. It can be a business presentation, educational presentation, or any work-related presentation if you are an employee. The types of presentation may vary, but the way to make a presentation is almost the same.
We are here to share a few tips and tricks to make your presentations unique like, you can add videos, voice-overs, and much more things. Remember one thing; there are certain video formats that PowerPoint supports. The video formats for PowerPoint presentations are discussed below, read ahead, and you’ll know more about them.
In this article
01 Overview of PowerPoint Supported Video Format
02 How to Insert or Embed Video in PowerPoint?
03 How to Turn Your Presentation into A Video with PowerPoint?
04 How to Match Color and Remove Image Background in PowerPoint?
Part 1. Overview of PowerPoint Supported Video Format
The supported video formats for PowerPoint are different for both Windows and macOS. All the supported formats for both types of the operating system are discussed below individually:

Windows
ASF: Advanced System Format (ASF) is a proprietary video and audio container format. It is an extensible file format design.
AVI: AVI is an Audio Video Interleave file. It is a multimedia container format made by Microsoft. It allows synchronous audio with video playback.
MP4, M4V, MOV: MPEG-4 file format is also known as MP4 or M4V. It is a common video file format. In comparison, MOV is developed by Apple Inc. It is the same as MP4 but is made for Apple devices.
MPEG, MPG: It is a famous file format for movies that are distributed over the internet. They use specific compression that makes downloading and steaming easy and fast.
WMV: WMV was introduced by Microsoft, and it stands for Windows Media Video. It is a compressed file container. The format is based on ASF.
macOS
AVI, VFW: AVI stands for Audio Video Interleave, and VFW stands for Video for Windows. Both are multimedia container files. AVI is encoded into VFW.
MP4, MPEG-4: MP4 is a digital video file format. MPEG-4 uses compression, but it is less common than the MP4 extension. MPEG encodes audio tracks.
M4V: It is a video container format developed by Apple Inc. It is similar to MP4. MV4 is used to encode video files in iTunes.
MPG, MPEG, MPE, M75, M15: MPG, MPEG, MPE, M75, and M15 are all the different types of formats developed by the Moving Pictures Expert Group.
M2V: It contains only video data and no other files. It is encoded by using MPEG-2 compression. It is mostly used by DVD authorized applications.
TS: It is a Video Transport Stream file and is used to store MPEG-2 compressed video data. It is used by digital broadcasting systems.
MOV, QT: QT and MOV both were developed by Apple Inc. Both the formats can hold multiple types of multimedia formats (audio, video, and subtitles).
DIF: DIF stands for Data Interchange Format. It is a text-based file format and is used for tabular and spreadsheet data. It is also used to transfer data between spreadsheets.
Part 2. How to Insert or Embed Video in PowerPoint?
PowerPoint is the simplest way to make a presentation. You might impress your boss with a good presentation. Do you ever consider adding videos from your computer across your slides? Have you ever embedded a video in PowerPoint? Allow us to help you out with this. The process to insert or embed a video in PowerPoint is not difficult; you can do this in a few simple steps.
How to Insert a Video in PowerPoint
The video format for PowerPoint differs for different versions. The steps to insert a video in PowerPoint do not deviate much. You can follow the following instructions and insert the video:
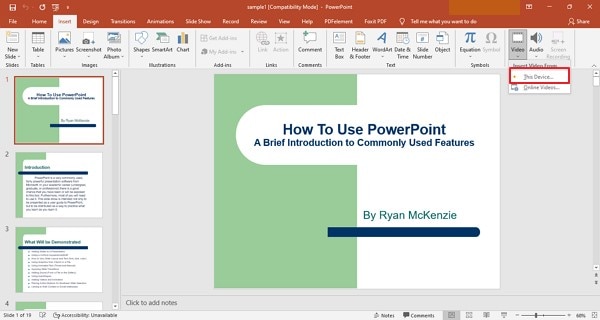
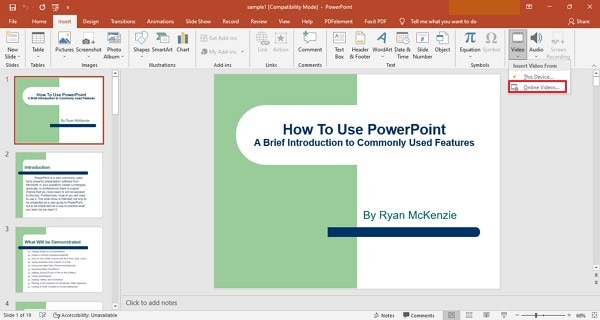
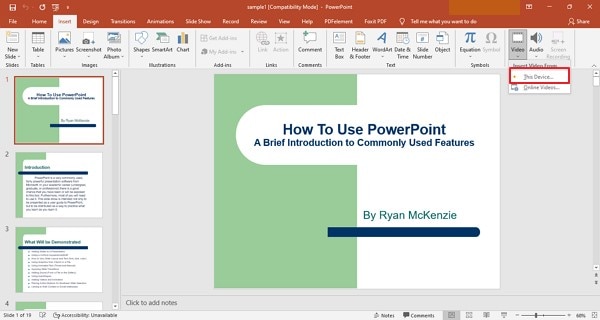
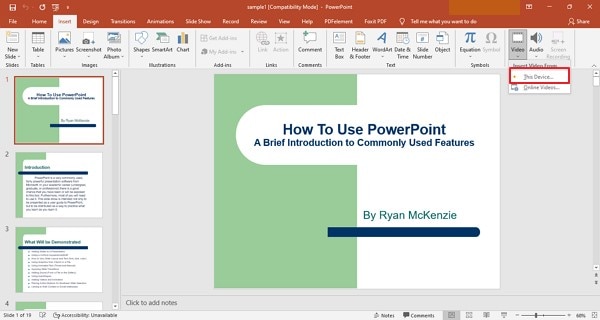
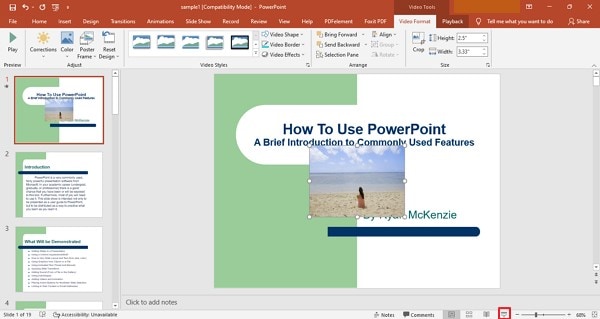
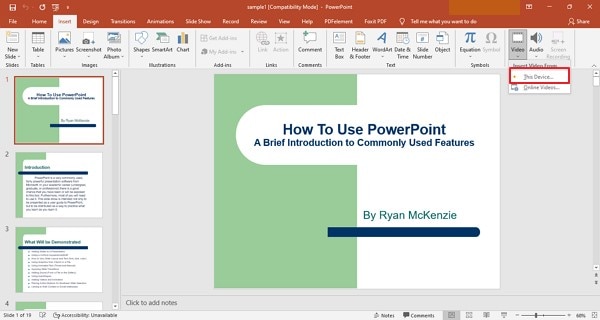
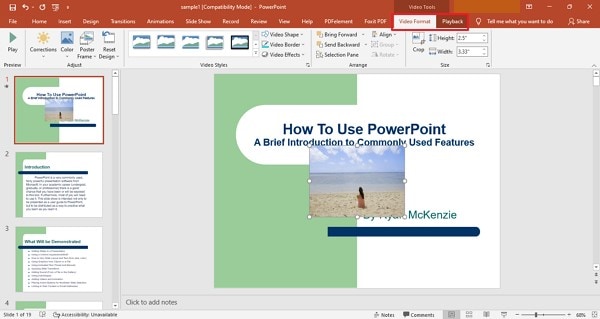
Step 1: First, you need to select the slide in which the video is supposed to be inserted. Select the video from the device you are using by heading to the ‘Insert’ tab. There, look for the ‘Video’ option and click on it to select the ‘This Device’ option.

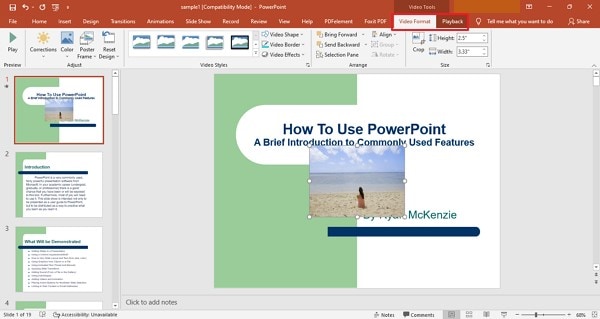
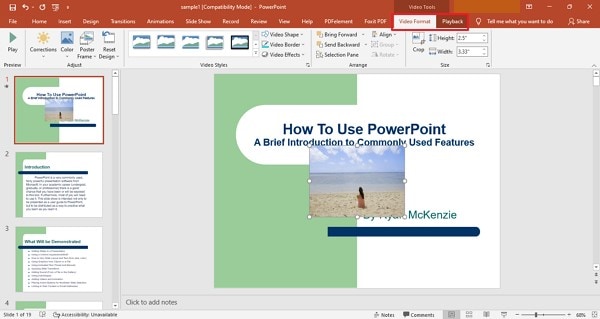
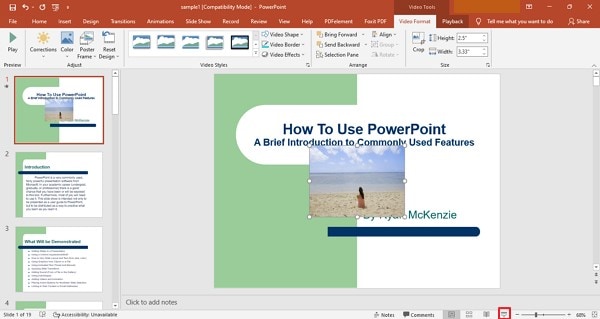
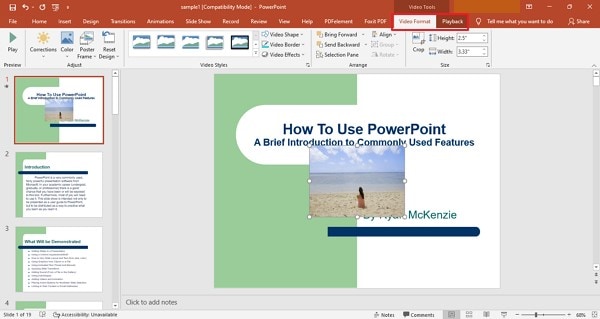
Step 2: After you have located and selected the video, click on ‘Insert.’ Adjust the video settings from the ‘Format’ and ‘Playback’ toolbar according to your needs. You can resize the video, add effects, play full screen, etc.

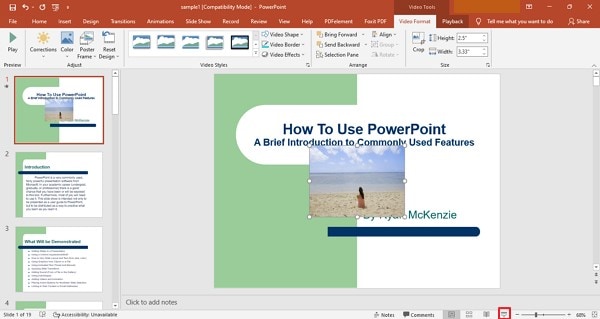
Step 3: After all the settings are done, you need to preview the slideshow to check if the video is playing according to your desire or not.

How to Embed a Video in PowerPoint
If you are looking to add an online video across PowerPoint, the platform allows you to either embed its code or use its URL for adding it within your slides. To follow this, look into the steps featured below.
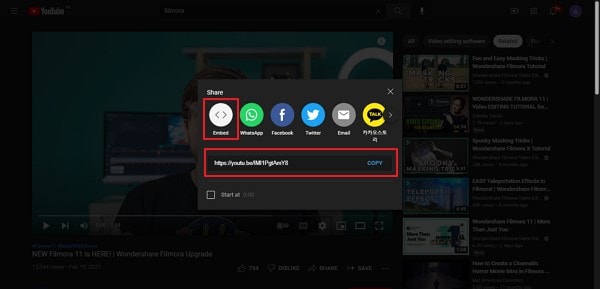
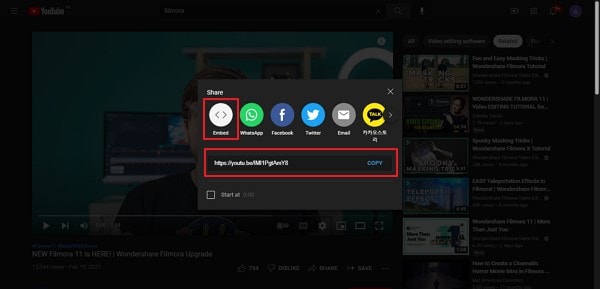
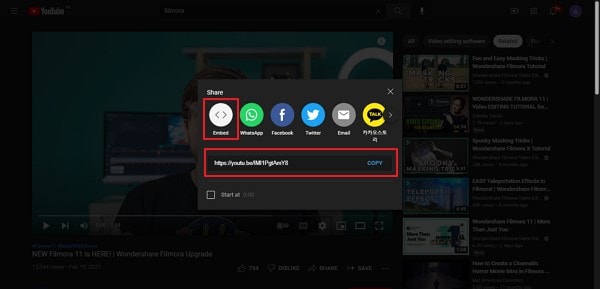
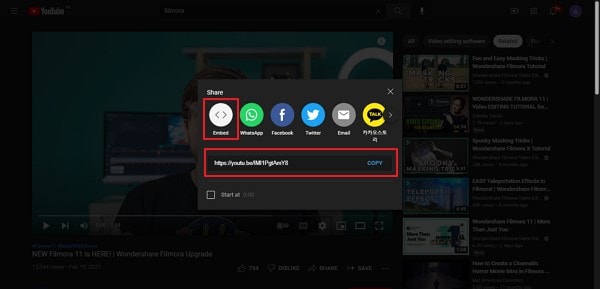
Step 1: Access the online video across your browser that you wish to embed in your PowerPoint slides. You can either copy its embed code or simply copy its URL. However, this video can only be from YouTube, SlideShare, Vimeo, Stream, or Flipgrid, as allowed by PowerPoint.

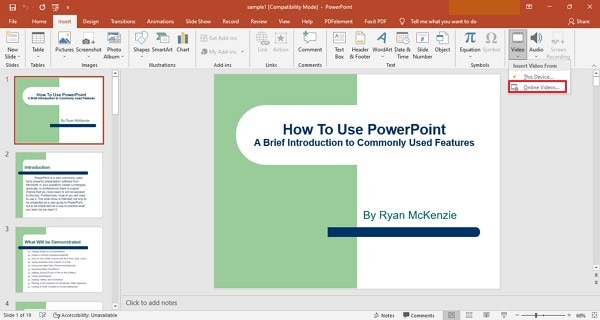
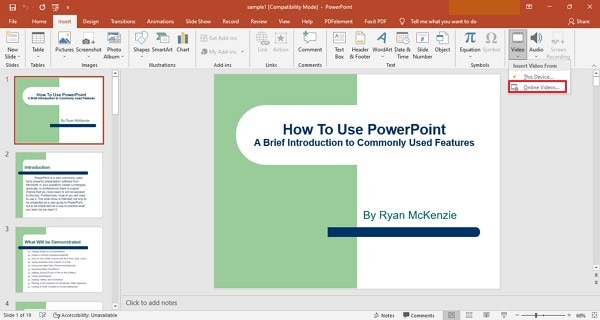
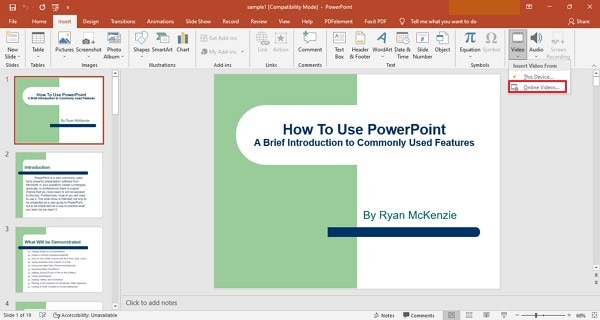
Step 2: Once copied, open your slides, and navigate to the “Insert” panel. Select “Video” from the available options and proceed to click on “Online Videos.”

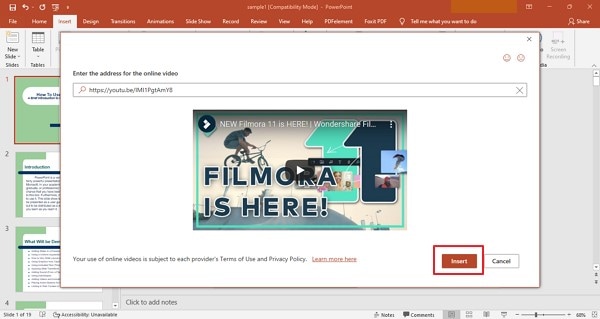
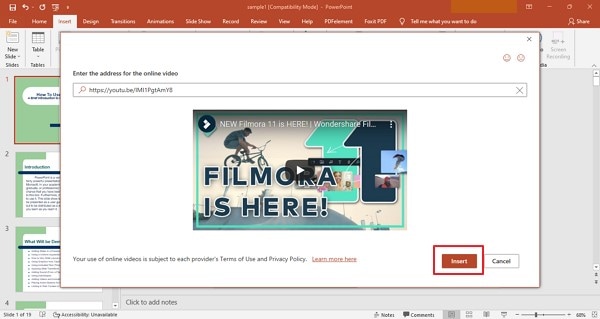
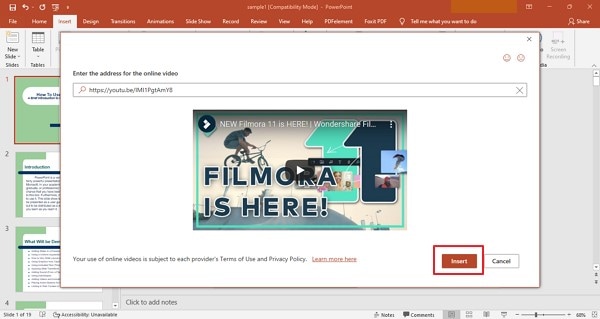
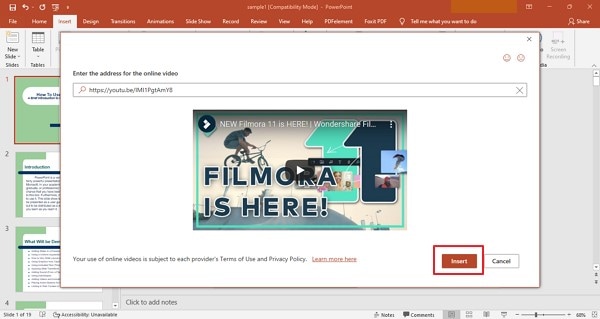
Step 3: A new window opens up. Paste the copied code or URL across the provided space and tap “Insert” to add the online video across your slides. You can enhance the video across the “Video Format” and “Playback” sections.

Part 3. How to Turn Your Presentation into A Video with PowerPoint?
Inserting videos in PowerPoint presentations is normal; now, it’s time to discover something new. Have you ever thought of making a PowerPoint presentation a video itself? It is interesting! Your superior authority might get impressed and give you a promotion; who knows.
How to save your presentation as a video in PowerPoint? It can be done in a few simple steps. These steps are concisely discussed in the section below; follow to help yourself.
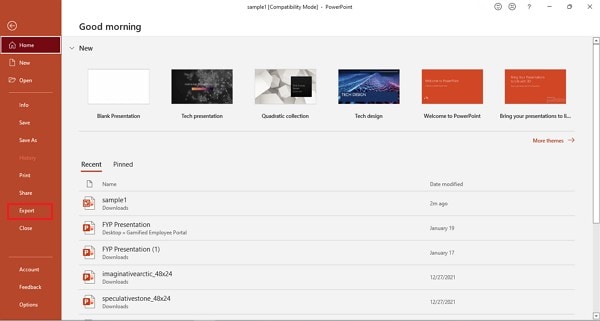
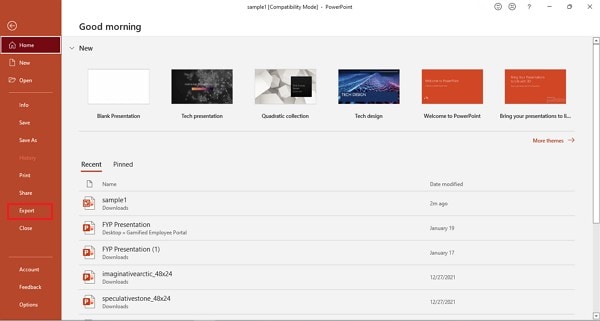
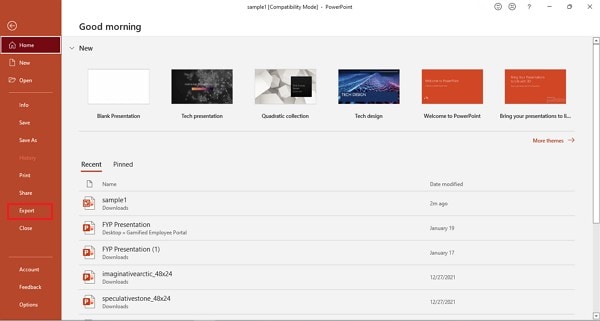
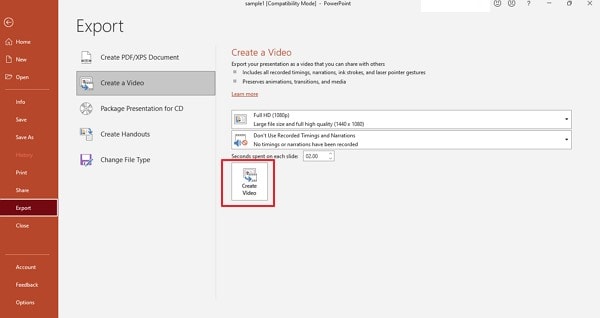
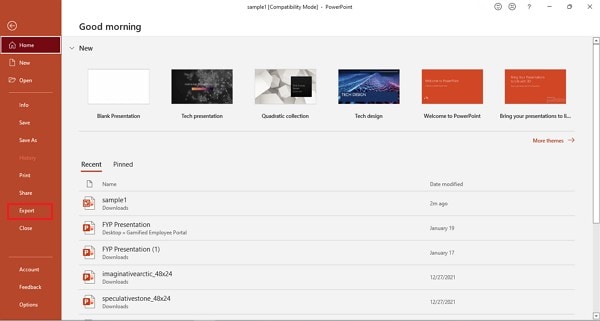
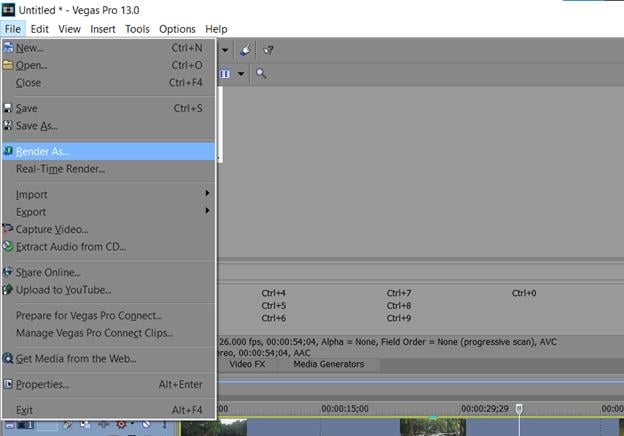
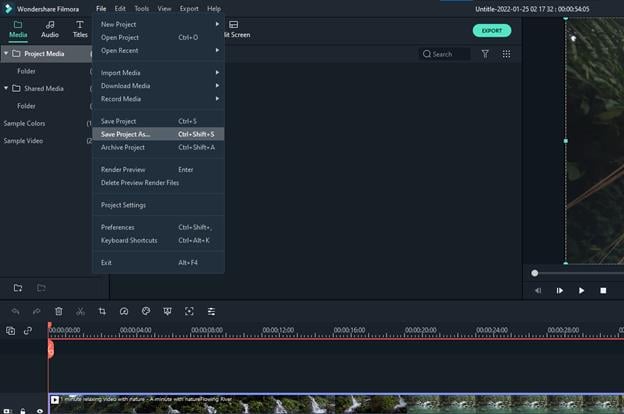
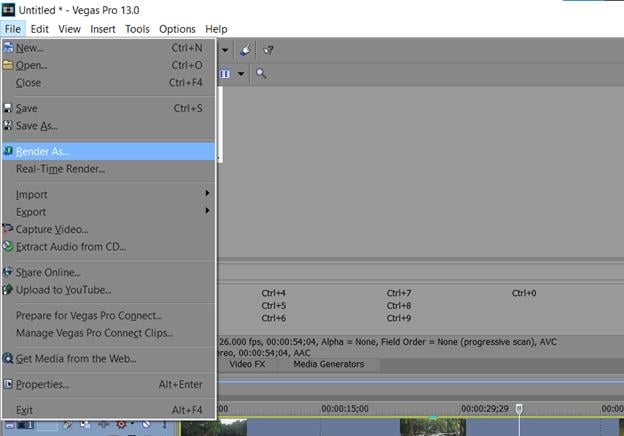
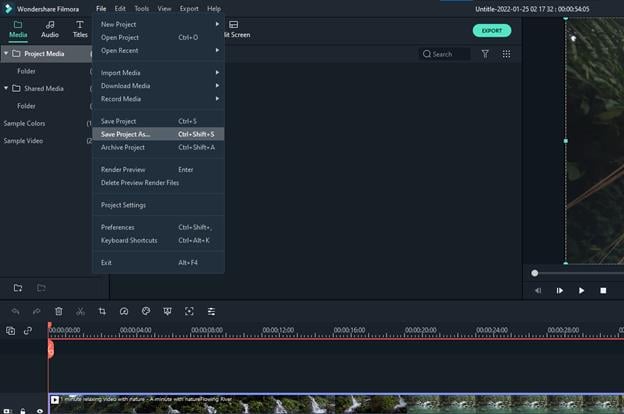
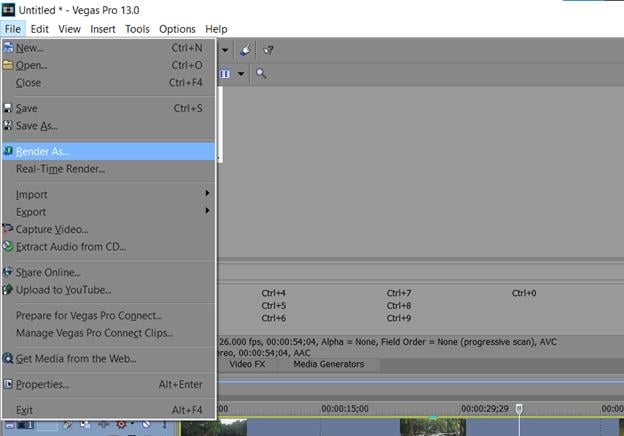
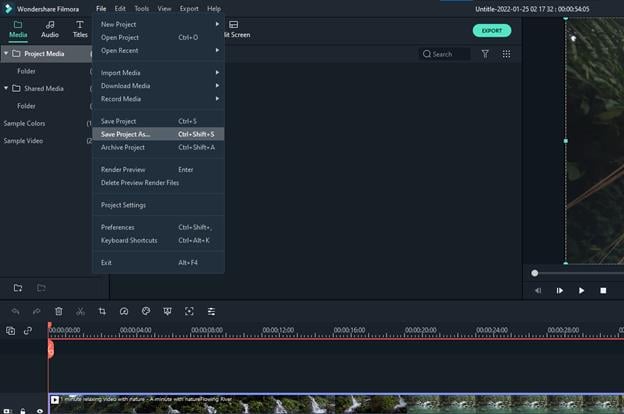
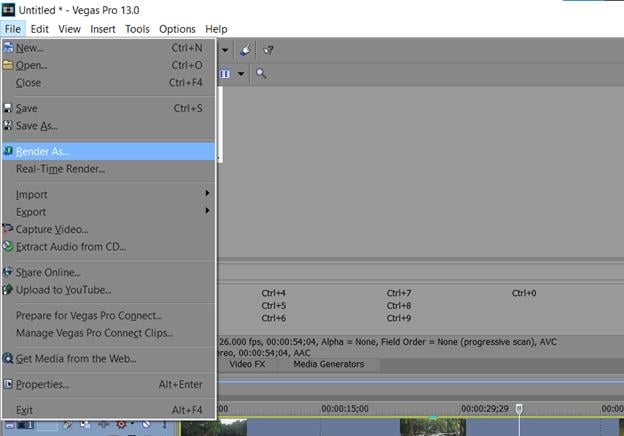
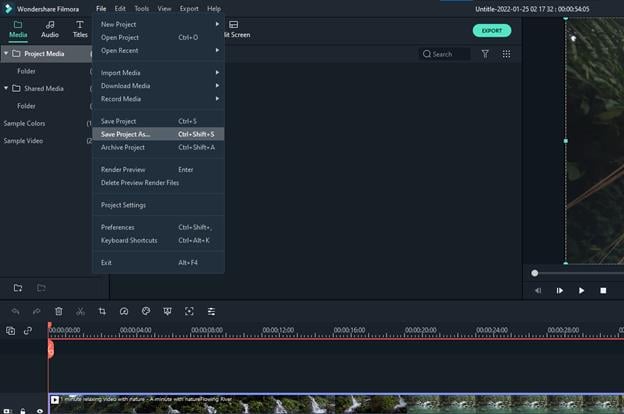
Step 1: You need to save the presentation that you made at first. After saving the original file, you need to click on ‘Export’ from the main menu.

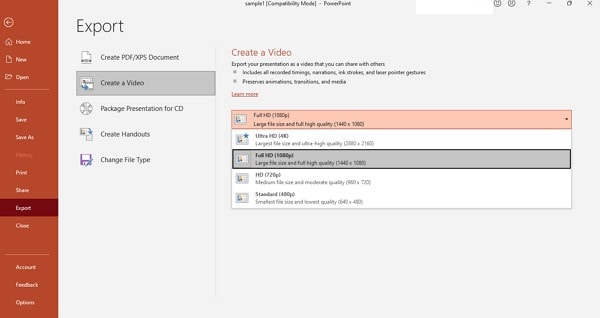
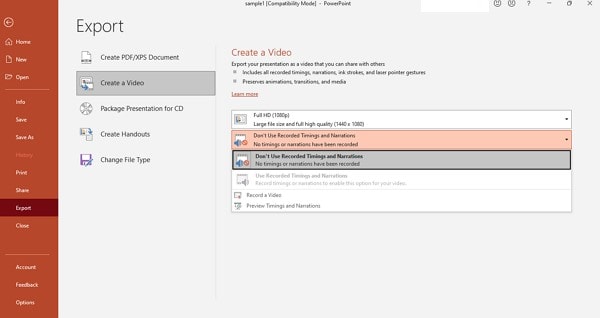
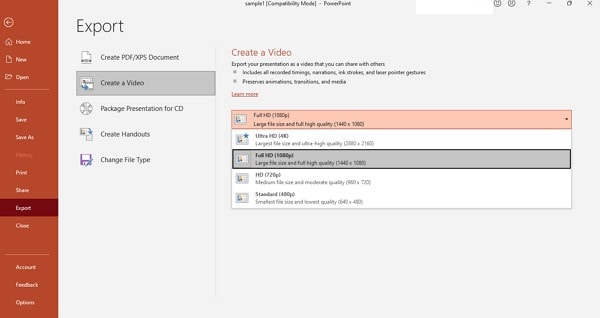
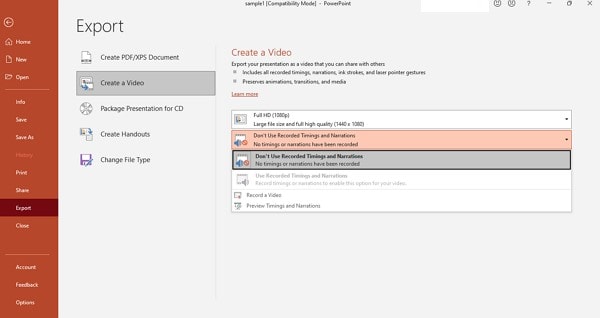
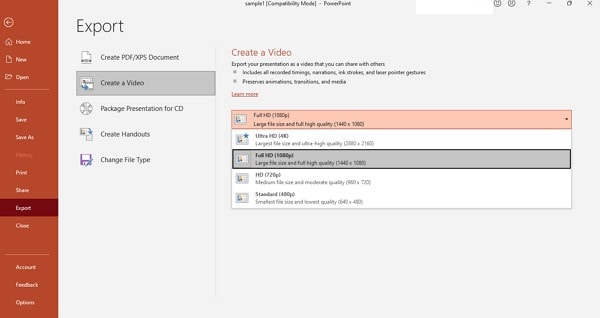
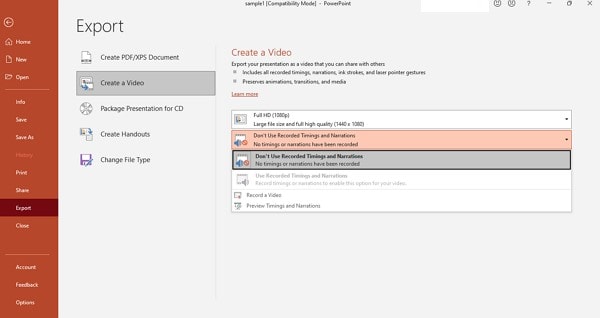
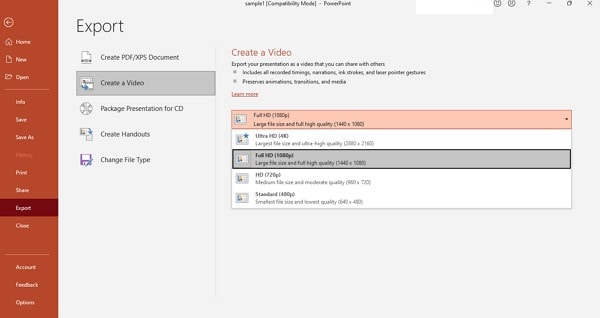
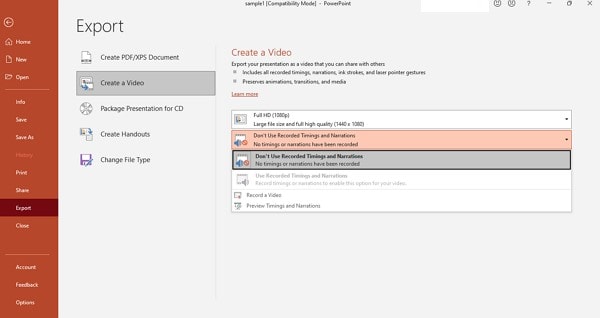
Step 2: From the ‘Export’ menu, click on the ‘Create Video’ option. Select the video quality as per your needs. You can use pre-recorded narrations with the timings. In case no recorded narrations exist, you can record your own.

Step 3: The recorded narration will play over your video. If you don’t want narrations, you can simply skip these settings and move on.

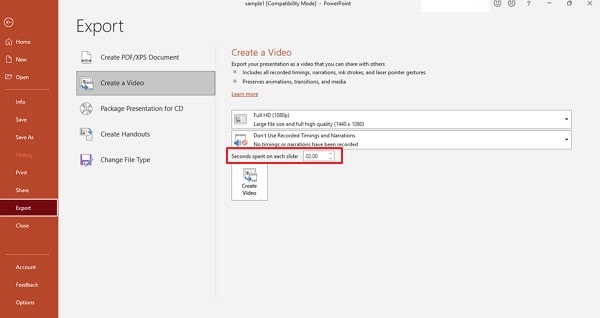
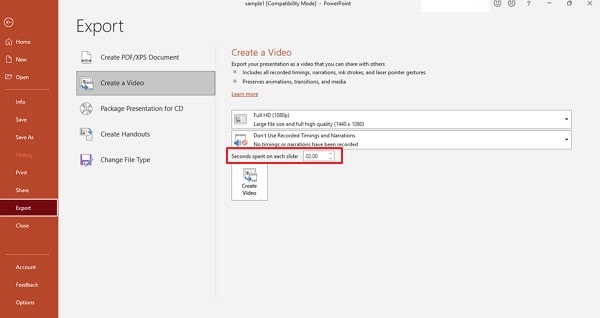
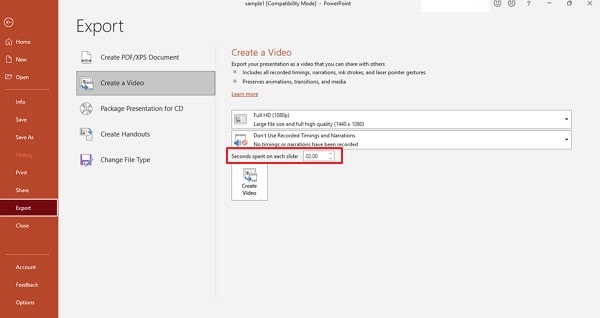
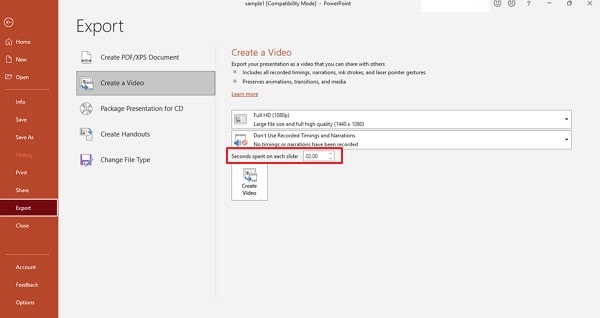
Step 4: Next step is to select how much time a single slide will be shown. Keep in mind the longest slide; select an appropriate time so that all the material in the slides can be read easily.

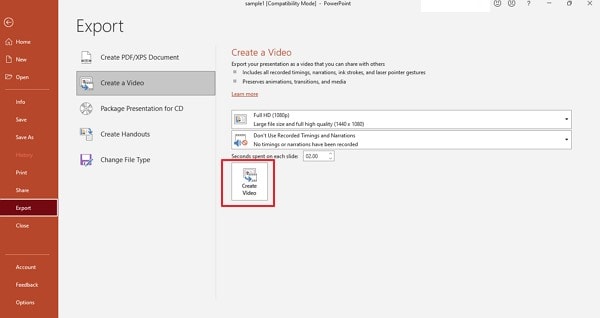
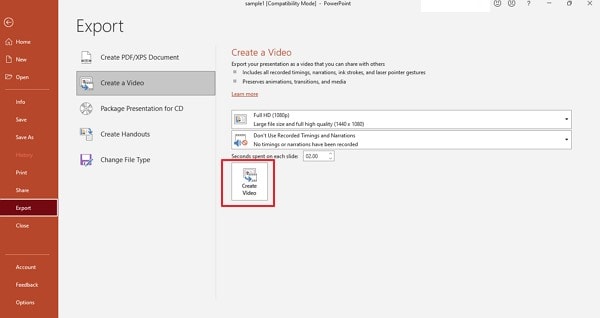
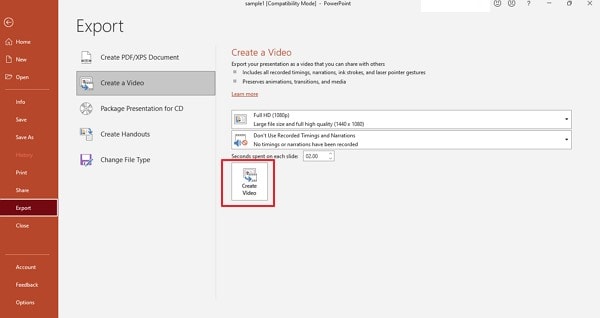
Step 5: Now, moving towards the final step, click on ‘Create Video.’ This will generate and save the new PowerPoint video on your respective device.

Part 4. How to Match Color and Remove Image Background in PowerPoint?
There are two different things that you can do to make your presentation better. These are distinctive concerning video format for PowerPoint. Removal of background in PowerPoint is discussed, followed by Color Matching.
Remove Image Background
A simple way to remove background in PowerPoint is discussed in the following steps, read them for further assistance:
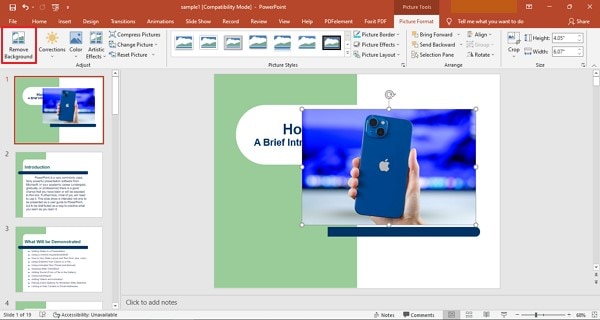
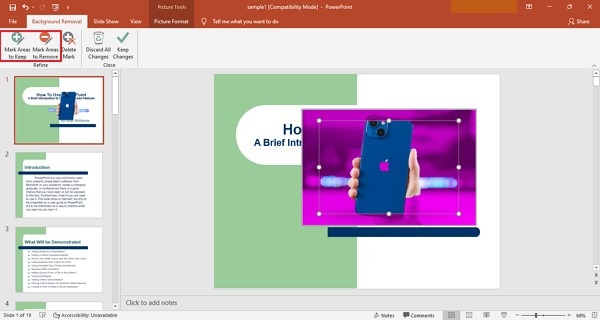
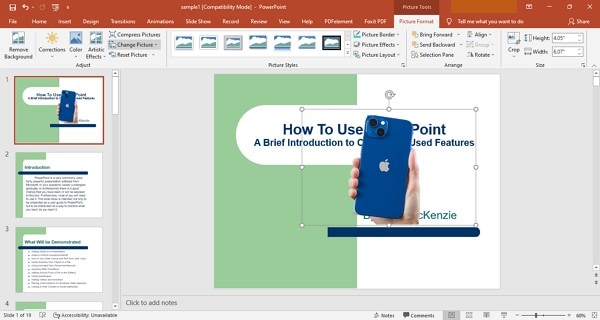
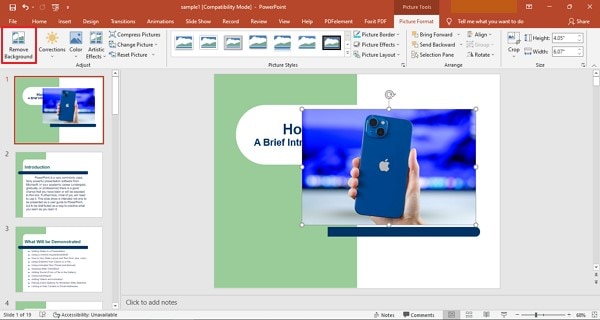
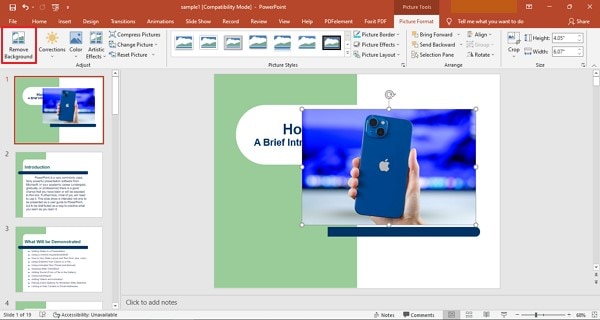
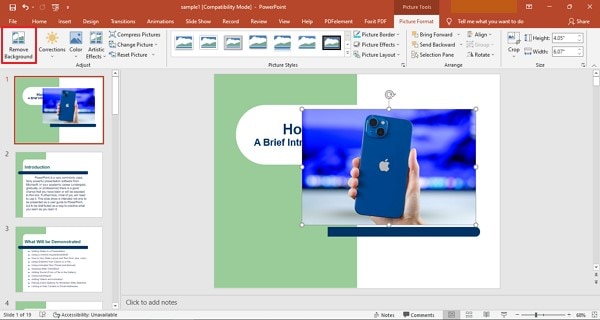
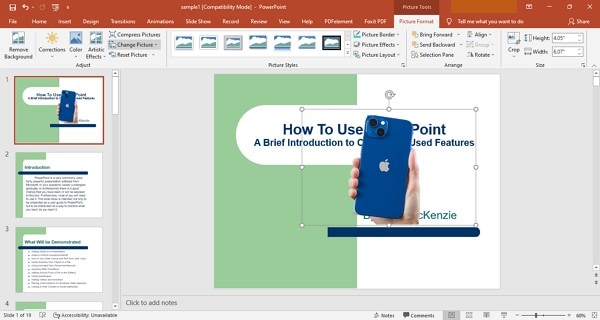
Step 1: Start by opening the PowerPoint software. Afterward, move to the ‘Insert’ tab and hit the ‘Pictures’ option to insert the image you plan to work with. As you click the photo, the ‘Picture Format’ tab will appear on the taskbar. Select the ‘Remove Background’ option on the left-most side below the taskbar.

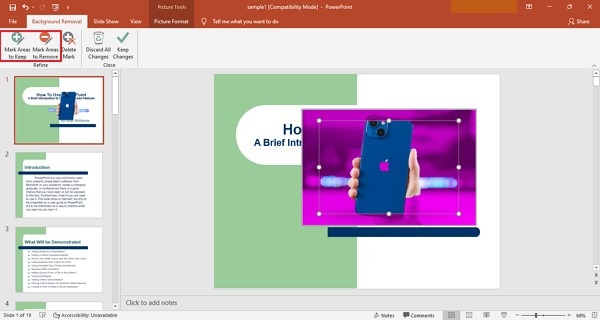
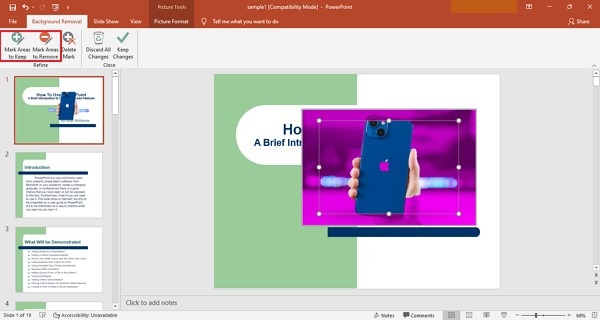
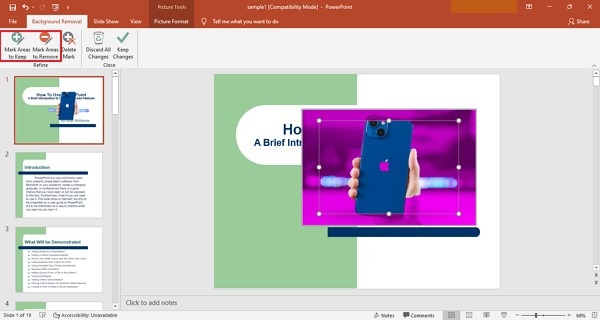
Step 2: When you click ‘Remove Background,’ it will give options. Select the ‘Mark Areas to Keep’ option and draw the section that you want to save. You can also select the option ‘Mark Areas to Remove.’ It depends on the type of photo on which the task is being performed.

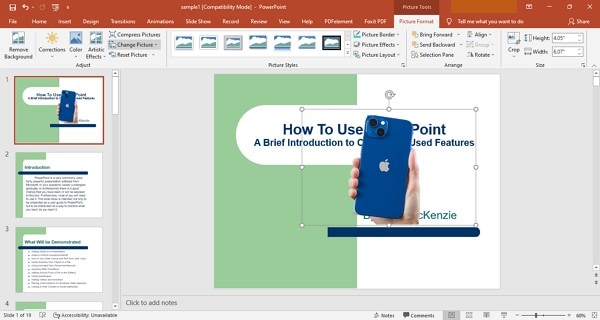
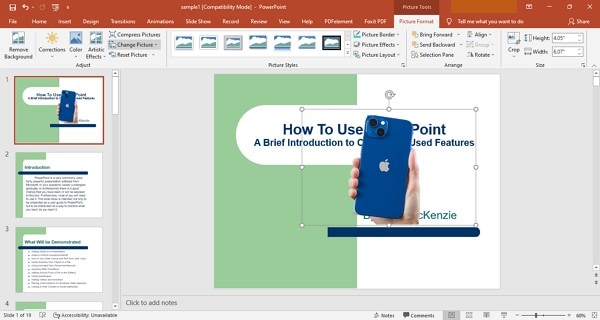
Step 3: Once all the necessary editing is done, click on the option ‘Keep Changes.’ You can save the image separately by clicking on ‘Save as Picture.’

Match Color in PowerPoint
Eyedropper helps you to match colors in your presentation. This takes a few clicks, and you have done color matching.
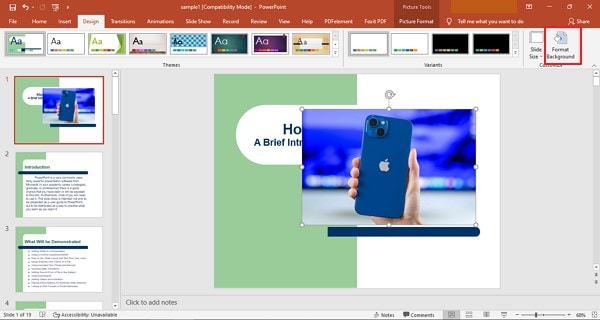
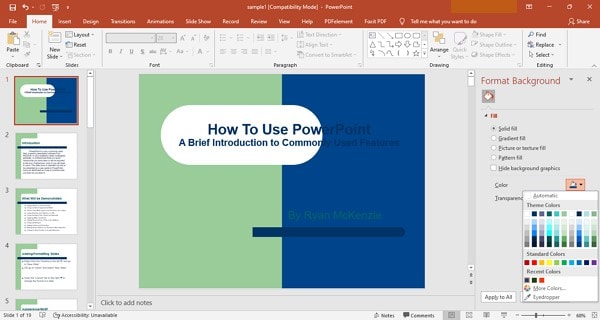
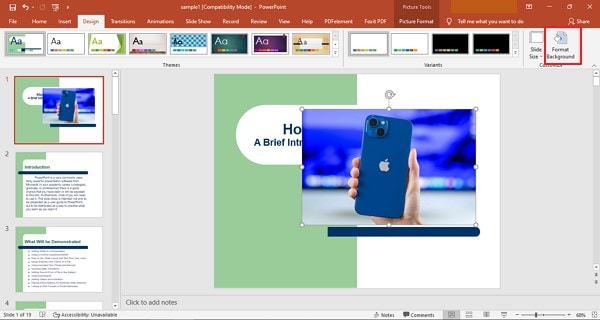
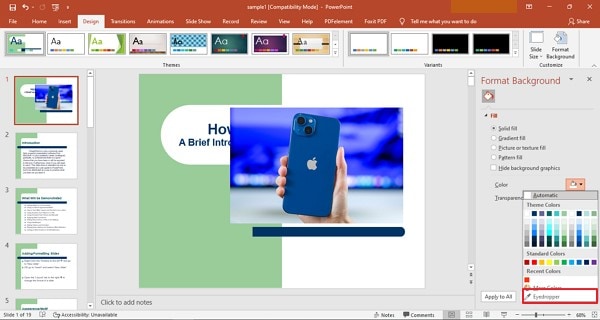
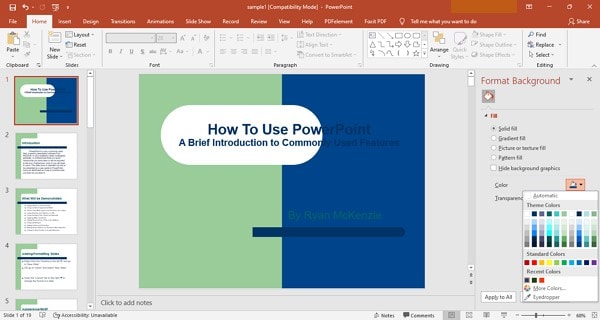
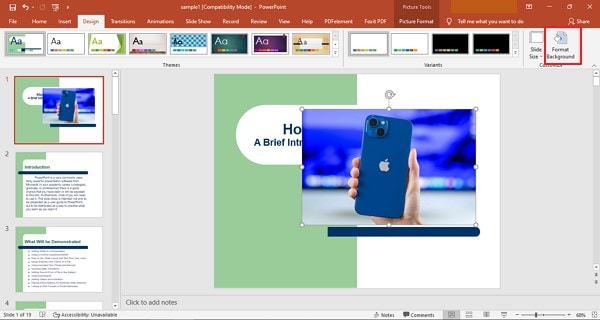
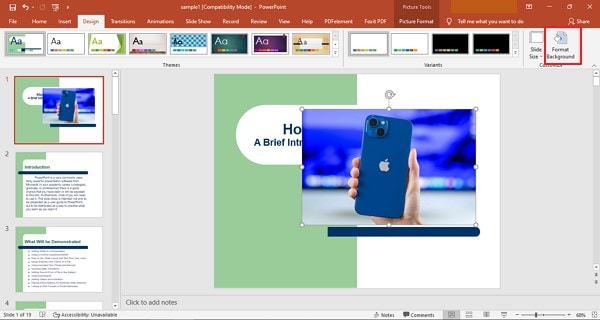
Step 1: For this, you need to open PowerPoint and select the image that you want to match the color of its background with the rest of the slide. Navigate to the “Design” panel and select the “Format Background” option.

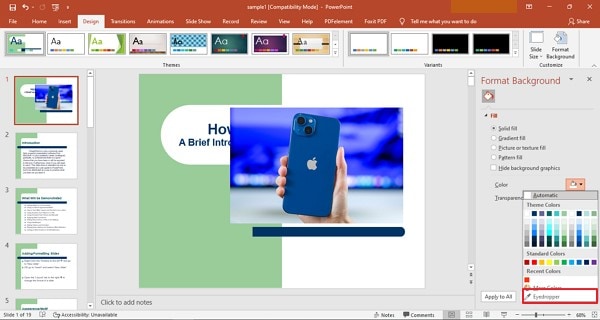
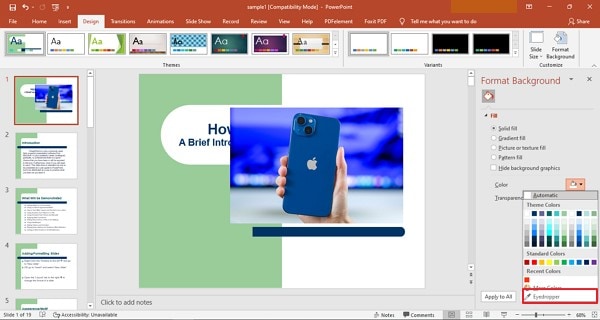
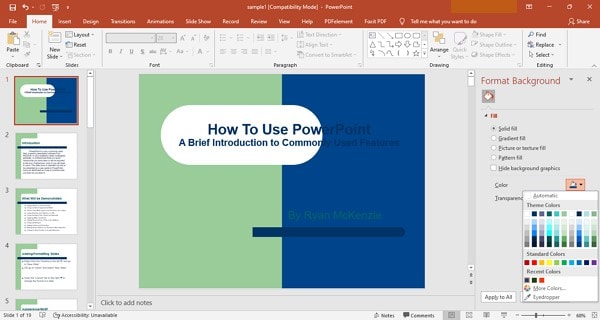
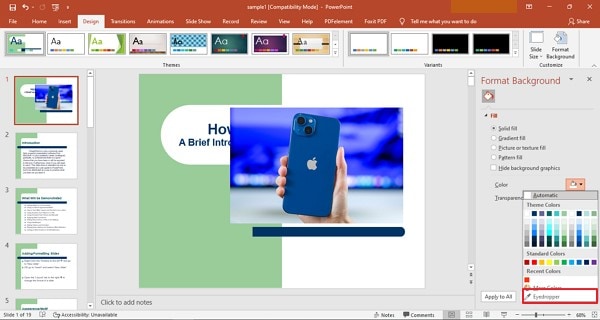
Step 2: Click on ‘Drawing tool’ from the ribbon. Select the option of ‘Solid Fill’ from the menu bar at the top of the screen. Now, from ‘Solid Fill,’ move the mouse towards the ‘Eyedropper’ option. Tap on the background color that you wish to match within the background.

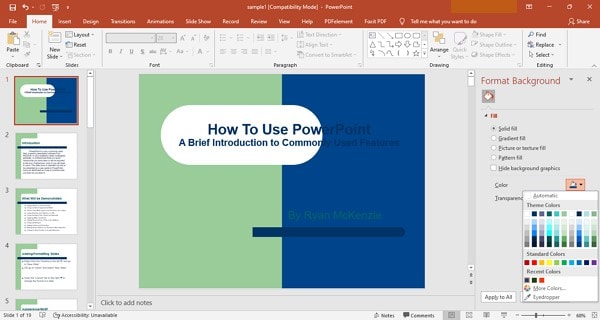
Step 3: Select the area that you want to change the background to its desired color. Access the option of “Solid Fill” after selecting the appropriate section of the document and select the color from the preview window present in the recent colors.

Closing Words
After reading the above article, you will be able to make incredible PowerPoint presentations. As videos add great information to your presentation so hence, we discussed in detail various video formats for PowerPoint. Now let’s share something new.
Do you know anything about Wondershare Filmora ? The software is a video editor with tons of great features and functionalities. You can create stunning videos with Filmora and its wide list of features. The video editor lets you trim, join, cut, split, and do much more than this. You get so many different effects, transitions, and elements with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02 How to Insert or Embed Video in PowerPoint?
03 How to Turn Your Presentation into A Video with PowerPoint?
04 How to Match Color and Remove Image Background in PowerPoint?
Part 1. Overview of PowerPoint Supported Video Format
The supported video formats for PowerPoint are different for both Windows and macOS. All the supported formats for both types of the operating system are discussed below individually:

Windows
ASF: Advanced System Format (ASF) is a proprietary video and audio container format. It is an extensible file format design.
AVI: AVI is an Audio Video Interleave file. It is a multimedia container format made by Microsoft. It allows synchronous audio with video playback.
MP4, M4V, MOV: MPEG-4 file format is also known as MP4 or M4V. It is a common video file format. In comparison, MOV is developed by Apple Inc. It is the same as MP4 but is made for Apple devices.
MPEG, MPG: It is a famous file format for movies that are distributed over the internet. They use specific compression that makes downloading and steaming easy and fast.
WMV: WMV was introduced by Microsoft, and it stands for Windows Media Video. It is a compressed file container. The format is based on ASF.
macOS
AVI, VFW: AVI stands for Audio Video Interleave, and VFW stands for Video for Windows. Both are multimedia container files. AVI is encoded into VFW.
MP4, MPEG-4: MP4 is a digital video file format. MPEG-4 uses compression, but it is less common than the MP4 extension. MPEG encodes audio tracks.
M4V: It is a video container format developed by Apple Inc. It is similar to MP4. MV4 is used to encode video files in iTunes.
MPG, MPEG, MPE, M75, M15: MPG, MPEG, MPE, M75, and M15 are all the different types of formats developed by the Moving Pictures Expert Group.
M2V: It contains only video data and no other files. It is encoded by using MPEG-2 compression. It is mostly used by DVD authorized applications.
TS: It is a Video Transport Stream file and is used to store MPEG-2 compressed video data. It is used by digital broadcasting systems.
MOV, QT: QT and MOV both were developed by Apple Inc. Both the formats can hold multiple types of multimedia formats (audio, video, and subtitles).
DIF: DIF stands for Data Interchange Format. It is a text-based file format and is used for tabular and spreadsheet data. It is also used to transfer data between spreadsheets.
Part 2. How to Insert or Embed Video in PowerPoint?
PowerPoint is the simplest way to make a presentation. You might impress your boss with a good presentation. Do you ever consider adding videos from your computer across your slides? Have you ever embedded a video in PowerPoint? Allow us to help you out with this. The process to insert or embed a video in PowerPoint is not difficult; you can do this in a few simple steps.
How to Insert a Video in PowerPoint
The video format for PowerPoint differs for different versions. The steps to insert a video in PowerPoint do not deviate much. You can follow the following instructions and insert the video:
Step 1: First, you need to select the slide in which the video is supposed to be inserted. Select the video from the device you are using by heading to the ‘Insert’ tab. There, look for the ‘Video’ option and click on it to select the ‘This Device’ option.

Step 2: After you have located and selected the video, click on ‘Insert.’ Adjust the video settings from the ‘Format’ and ‘Playback’ toolbar according to your needs. You can resize the video, add effects, play full screen, etc.

Step 3: After all the settings are done, you need to preview the slideshow to check if the video is playing according to your desire or not.

How to Embed a Video in PowerPoint
If you are looking to add an online video across PowerPoint, the platform allows you to either embed its code or use its URL for adding it within your slides. To follow this, look into the steps featured below.
Step 1: Access the online video across your browser that you wish to embed in your PowerPoint slides. You can either copy its embed code or simply copy its URL. However, this video can only be from YouTube, SlideShare, Vimeo, Stream, or Flipgrid, as allowed by PowerPoint.

Step 2: Once copied, open your slides, and navigate to the “Insert” panel. Select “Video” from the available options and proceed to click on “Online Videos.”

Step 3: A new window opens up. Paste the copied code or URL across the provided space and tap “Insert” to add the online video across your slides. You can enhance the video across the “Video Format” and “Playback” sections.

Part 3. How to Turn Your Presentation into A Video with PowerPoint?
Inserting videos in PowerPoint presentations is normal; now, it’s time to discover something new. Have you ever thought of making a PowerPoint presentation a video itself? It is interesting! Your superior authority might get impressed and give you a promotion; who knows.
How to save your presentation as a video in PowerPoint? It can be done in a few simple steps. These steps are concisely discussed in the section below; follow to help yourself.
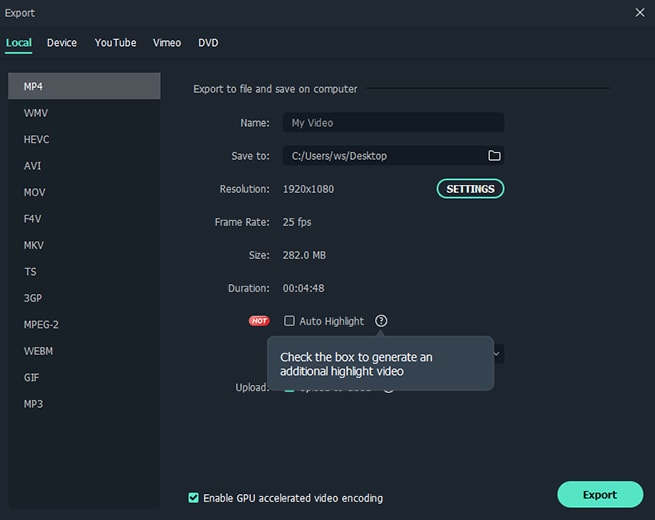
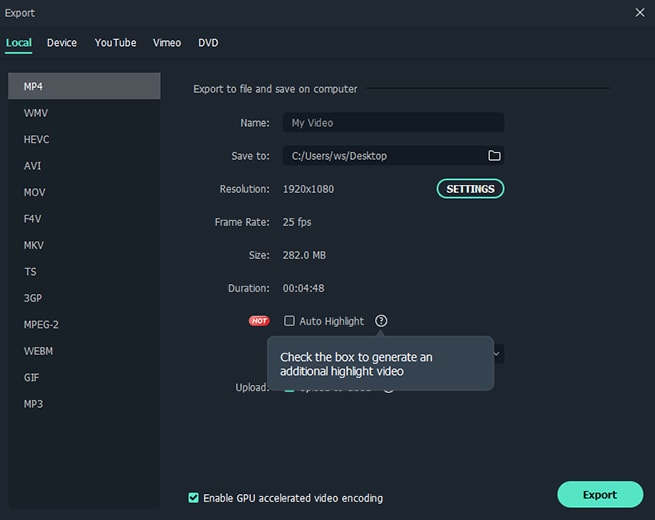
Step 1: You need to save the presentation that you made at first. After saving the original file, you need to click on ‘Export’ from the main menu.

Step 2: From the ‘Export’ menu, click on the ‘Create Video’ option. Select the video quality as per your needs. You can use pre-recorded narrations with the timings. In case no recorded narrations exist, you can record your own.

Step 3: The recorded narration will play over your video. If you don’t want narrations, you can simply skip these settings and move on.

Step 4: Next step is to select how much time a single slide will be shown. Keep in mind the longest slide; select an appropriate time so that all the material in the slides can be read easily.

Step 5: Now, moving towards the final step, click on ‘Create Video.’ This will generate and save the new PowerPoint video on your respective device.

Part 4. How to Match Color and Remove Image Background in PowerPoint?
There are two different things that you can do to make your presentation better. These are distinctive concerning video format for PowerPoint. Removal of background in PowerPoint is discussed, followed by Color Matching.
Remove Image Background
A simple way to remove background in PowerPoint is discussed in the following steps, read them for further assistance:
Step 1: Start by opening the PowerPoint software. Afterward, move to the ‘Insert’ tab and hit the ‘Pictures’ option to insert the image you plan to work with. As you click the photo, the ‘Picture Format’ tab will appear on the taskbar. Select the ‘Remove Background’ option on the left-most side below the taskbar.

Step 2: When you click ‘Remove Background,’ it will give options. Select the ‘Mark Areas to Keep’ option and draw the section that you want to save. You can also select the option ‘Mark Areas to Remove.’ It depends on the type of photo on which the task is being performed.

Step 3: Once all the necessary editing is done, click on the option ‘Keep Changes.’ You can save the image separately by clicking on ‘Save as Picture.’

Match Color in PowerPoint
Eyedropper helps you to match colors in your presentation. This takes a few clicks, and you have done color matching.
Step 1: For this, you need to open PowerPoint and select the image that you want to match the color of its background with the rest of the slide. Navigate to the “Design” panel and select the “Format Background” option.

Step 2: Click on ‘Drawing tool’ from the ribbon. Select the option of ‘Solid Fill’ from the menu bar at the top of the screen. Now, from ‘Solid Fill,’ move the mouse towards the ‘Eyedropper’ option. Tap on the background color that you wish to match within the background.

Step 3: Select the area that you want to change the background to its desired color. Access the option of “Solid Fill” after selecting the appropriate section of the document and select the color from the preview window present in the recent colors.

Closing Words
After reading the above article, you will be able to make incredible PowerPoint presentations. As videos add great information to your presentation so hence, we discussed in detail various video formats for PowerPoint. Now let’s share something new.
Do you know anything about Wondershare Filmora ? The software is a video editor with tons of great features and functionalities. You can create stunning videos with Filmora and its wide list of features. The video editor lets you trim, join, cut, split, and do much more than this. You get so many different effects, transitions, and elements with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02 How to Insert or Embed Video in PowerPoint?
03 How to Turn Your Presentation into A Video with PowerPoint?
04 How to Match Color and Remove Image Background in PowerPoint?
Part 1. Overview of PowerPoint Supported Video Format
The supported video formats for PowerPoint are different for both Windows and macOS. All the supported formats for both types of the operating system are discussed below individually:

Windows
ASF: Advanced System Format (ASF) is a proprietary video and audio container format. It is an extensible file format design.
AVI: AVI is an Audio Video Interleave file. It is a multimedia container format made by Microsoft. It allows synchronous audio with video playback.
MP4, M4V, MOV: MPEG-4 file format is also known as MP4 or M4V. It is a common video file format. In comparison, MOV is developed by Apple Inc. It is the same as MP4 but is made for Apple devices.
MPEG, MPG: It is a famous file format for movies that are distributed over the internet. They use specific compression that makes downloading and steaming easy and fast.
WMV: WMV was introduced by Microsoft, and it stands for Windows Media Video. It is a compressed file container. The format is based on ASF.
macOS
AVI, VFW: AVI stands for Audio Video Interleave, and VFW stands for Video for Windows. Both are multimedia container files. AVI is encoded into VFW.
MP4, MPEG-4: MP4 is a digital video file format. MPEG-4 uses compression, but it is less common than the MP4 extension. MPEG encodes audio tracks.
M4V: It is a video container format developed by Apple Inc. It is similar to MP4. MV4 is used to encode video files in iTunes.
MPG, MPEG, MPE, M75, M15: MPG, MPEG, MPE, M75, and M15 are all the different types of formats developed by the Moving Pictures Expert Group.
M2V: It contains only video data and no other files. It is encoded by using MPEG-2 compression. It is mostly used by DVD authorized applications.
TS: It is a Video Transport Stream file and is used to store MPEG-2 compressed video data. It is used by digital broadcasting systems.
MOV, QT: QT and MOV both were developed by Apple Inc. Both the formats can hold multiple types of multimedia formats (audio, video, and subtitles).
DIF: DIF stands for Data Interchange Format. It is a text-based file format and is used for tabular and spreadsheet data. It is also used to transfer data between spreadsheets.
Part 2. How to Insert or Embed Video in PowerPoint?
PowerPoint is the simplest way to make a presentation. You might impress your boss with a good presentation. Do you ever consider adding videos from your computer across your slides? Have you ever embedded a video in PowerPoint? Allow us to help you out with this. The process to insert or embed a video in PowerPoint is not difficult; you can do this in a few simple steps.
How to Insert a Video in PowerPoint
The video format for PowerPoint differs for different versions. The steps to insert a video in PowerPoint do not deviate much. You can follow the following instructions and insert the video:
Step 1: First, you need to select the slide in which the video is supposed to be inserted. Select the video from the device you are using by heading to the ‘Insert’ tab. There, look for the ‘Video’ option and click on it to select the ‘This Device’ option.

Step 2: After you have located and selected the video, click on ‘Insert.’ Adjust the video settings from the ‘Format’ and ‘Playback’ toolbar according to your needs. You can resize the video, add effects, play full screen, etc.

Step 3: After all the settings are done, you need to preview the slideshow to check if the video is playing according to your desire or not.

How to Embed a Video in PowerPoint
If you are looking to add an online video across PowerPoint, the platform allows you to either embed its code or use its URL for adding it within your slides. To follow this, look into the steps featured below.
Step 1: Access the online video across your browser that you wish to embed in your PowerPoint slides. You can either copy its embed code or simply copy its URL. However, this video can only be from YouTube, SlideShare, Vimeo, Stream, or Flipgrid, as allowed by PowerPoint.

Step 2: Once copied, open your slides, and navigate to the “Insert” panel. Select “Video” from the available options and proceed to click on “Online Videos.”

Step 3: A new window opens up. Paste the copied code or URL across the provided space and tap “Insert” to add the online video across your slides. You can enhance the video across the “Video Format” and “Playback” sections.

Part 3. How to Turn Your Presentation into A Video with PowerPoint?
Inserting videos in PowerPoint presentations is normal; now, it’s time to discover something new. Have you ever thought of making a PowerPoint presentation a video itself? It is interesting! Your superior authority might get impressed and give you a promotion; who knows.
How to save your presentation as a video in PowerPoint? It can be done in a few simple steps. These steps are concisely discussed in the section below; follow to help yourself.
Step 1: You need to save the presentation that you made at first. After saving the original file, you need to click on ‘Export’ from the main menu.

Step 2: From the ‘Export’ menu, click on the ‘Create Video’ option. Select the video quality as per your needs. You can use pre-recorded narrations with the timings. In case no recorded narrations exist, you can record your own.

Step 3: The recorded narration will play over your video. If you don’t want narrations, you can simply skip these settings and move on.

Step 4: Next step is to select how much time a single slide will be shown. Keep in mind the longest slide; select an appropriate time so that all the material in the slides can be read easily.

Step 5: Now, moving towards the final step, click on ‘Create Video.’ This will generate and save the new PowerPoint video on your respective device.

Part 4. How to Match Color and Remove Image Background in PowerPoint?
There are two different things that you can do to make your presentation better. These are distinctive concerning video format for PowerPoint. Removal of background in PowerPoint is discussed, followed by Color Matching.
Remove Image Background
A simple way to remove background in PowerPoint is discussed in the following steps, read them for further assistance:
Step 1: Start by opening the PowerPoint software. Afterward, move to the ‘Insert’ tab and hit the ‘Pictures’ option to insert the image you plan to work with. As you click the photo, the ‘Picture Format’ tab will appear on the taskbar. Select the ‘Remove Background’ option on the left-most side below the taskbar.

Step 2: When you click ‘Remove Background,’ it will give options. Select the ‘Mark Areas to Keep’ option and draw the section that you want to save. You can also select the option ‘Mark Areas to Remove.’ It depends on the type of photo on which the task is being performed.

Step 3: Once all the necessary editing is done, click on the option ‘Keep Changes.’ You can save the image separately by clicking on ‘Save as Picture.’

Match Color in PowerPoint
Eyedropper helps you to match colors in your presentation. This takes a few clicks, and you have done color matching.
Step 1: For this, you need to open PowerPoint and select the image that you want to match the color of its background with the rest of the slide. Navigate to the “Design” panel and select the “Format Background” option.

Step 2: Click on ‘Drawing tool’ from the ribbon. Select the option of ‘Solid Fill’ from the menu bar at the top of the screen. Now, from ‘Solid Fill,’ move the mouse towards the ‘Eyedropper’ option. Tap on the background color that you wish to match within the background.

Step 3: Select the area that you want to change the background to its desired color. Access the option of “Solid Fill” after selecting the appropriate section of the document and select the color from the preview window present in the recent colors.

Closing Words
After reading the above article, you will be able to make incredible PowerPoint presentations. As videos add great information to your presentation so hence, we discussed in detail various video formats for PowerPoint. Now let’s share something new.
Do you know anything about Wondershare Filmora ? The software is a video editor with tons of great features and functionalities. You can create stunning videos with Filmora and its wide list of features. The video editor lets you trim, join, cut, split, and do much more than this. You get so many different effects, transitions, and elements with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02 How to Insert or Embed Video in PowerPoint?
03 How to Turn Your Presentation into A Video with PowerPoint?
04 How to Match Color and Remove Image Background in PowerPoint?
Part 1. Overview of PowerPoint Supported Video Format
The supported video formats for PowerPoint are different for both Windows and macOS. All the supported formats for both types of the operating system are discussed below individually:

Windows
ASF: Advanced System Format (ASF) is a proprietary video and audio container format. It is an extensible file format design.
AVI: AVI is an Audio Video Interleave file. It is a multimedia container format made by Microsoft. It allows synchronous audio with video playback.
MP4, M4V, MOV: MPEG-4 file format is also known as MP4 or M4V. It is a common video file format. In comparison, MOV is developed by Apple Inc. It is the same as MP4 but is made for Apple devices.
MPEG, MPG: It is a famous file format for movies that are distributed over the internet. They use specific compression that makes downloading and steaming easy and fast.
WMV: WMV was introduced by Microsoft, and it stands for Windows Media Video. It is a compressed file container. The format is based on ASF.
macOS
AVI, VFW: AVI stands for Audio Video Interleave, and VFW stands for Video for Windows. Both are multimedia container files. AVI is encoded into VFW.
MP4, MPEG-4: MP4 is a digital video file format. MPEG-4 uses compression, but it is less common than the MP4 extension. MPEG encodes audio tracks.
M4V: It is a video container format developed by Apple Inc. It is similar to MP4. MV4 is used to encode video files in iTunes.
MPG, MPEG, MPE, M75, M15: MPG, MPEG, MPE, M75, and M15 are all the different types of formats developed by the Moving Pictures Expert Group.
M2V: It contains only video data and no other files. It is encoded by using MPEG-2 compression. It is mostly used by DVD authorized applications.
TS: It is a Video Transport Stream file and is used to store MPEG-2 compressed video data. It is used by digital broadcasting systems.
MOV, QT: QT and MOV both were developed by Apple Inc. Both the formats can hold multiple types of multimedia formats (audio, video, and subtitles).
DIF: DIF stands for Data Interchange Format. It is a text-based file format and is used for tabular and spreadsheet data. It is also used to transfer data between spreadsheets.
Part 2. How to Insert or Embed Video in PowerPoint?
PowerPoint is the simplest way to make a presentation. You might impress your boss with a good presentation. Do you ever consider adding videos from your computer across your slides? Have you ever embedded a video in PowerPoint? Allow us to help you out with this. The process to insert or embed a video in PowerPoint is not difficult; you can do this in a few simple steps.
How to Insert a Video in PowerPoint
The video format for PowerPoint differs for different versions. The steps to insert a video in PowerPoint do not deviate much. You can follow the following instructions and insert the video:
Step 1: First, you need to select the slide in which the video is supposed to be inserted. Select the video from the device you are using by heading to the ‘Insert’ tab. There, look for the ‘Video’ option and click on it to select the ‘This Device’ option.

Step 2: After you have located and selected the video, click on ‘Insert.’ Adjust the video settings from the ‘Format’ and ‘Playback’ toolbar according to your needs. You can resize the video, add effects, play full screen, etc.

Step 3: After all the settings are done, you need to preview the slideshow to check if the video is playing according to your desire or not.

How to Embed a Video in PowerPoint
If you are looking to add an online video across PowerPoint, the platform allows you to either embed its code or use its URL for adding it within your slides. To follow this, look into the steps featured below.
Step 1: Access the online video across your browser that you wish to embed in your PowerPoint slides. You can either copy its embed code or simply copy its URL. However, this video can only be from YouTube, SlideShare, Vimeo, Stream, or Flipgrid, as allowed by PowerPoint.

Step 2: Once copied, open your slides, and navigate to the “Insert” panel. Select “Video” from the available options and proceed to click on “Online Videos.”

Step 3: A new window opens up. Paste the copied code or URL across the provided space and tap “Insert” to add the online video across your slides. You can enhance the video across the “Video Format” and “Playback” sections.

Part 3. How to Turn Your Presentation into A Video with PowerPoint?
Inserting videos in PowerPoint presentations is normal; now, it’s time to discover something new. Have you ever thought of making a PowerPoint presentation a video itself? It is interesting! Your superior authority might get impressed and give you a promotion; who knows.
How to save your presentation as a video in PowerPoint? It can be done in a few simple steps. These steps are concisely discussed in the section below; follow to help yourself.
Step 1: You need to save the presentation that you made at first. After saving the original file, you need to click on ‘Export’ from the main menu.

Step 2: From the ‘Export’ menu, click on the ‘Create Video’ option. Select the video quality as per your needs. You can use pre-recorded narrations with the timings. In case no recorded narrations exist, you can record your own.

Step 3: The recorded narration will play over your video. If you don’t want narrations, you can simply skip these settings and move on.

Step 4: Next step is to select how much time a single slide will be shown. Keep in mind the longest slide; select an appropriate time so that all the material in the slides can be read easily.

Step 5: Now, moving towards the final step, click on ‘Create Video.’ This will generate and save the new PowerPoint video on your respective device.

Part 4. How to Match Color and Remove Image Background in PowerPoint?
There are two different things that you can do to make your presentation better. These are distinctive concerning video format for PowerPoint. Removal of background in PowerPoint is discussed, followed by Color Matching.
Remove Image Background
A simple way to remove background in PowerPoint is discussed in the following steps, read them for further assistance:
Step 1: Start by opening the PowerPoint software. Afterward, move to the ‘Insert’ tab and hit the ‘Pictures’ option to insert the image you plan to work with. As you click the photo, the ‘Picture Format’ tab will appear on the taskbar. Select the ‘Remove Background’ option on the left-most side below the taskbar.

Step 2: When you click ‘Remove Background,’ it will give options. Select the ‘Mark Areas to Keep’ option and draw the section that you want to save. You can also select the option ‘Mark Areas to Remove.’ It depends on the type of photo on which the task is being performed.

Step 3: Once all the necessary editing is done, click on the option ‘Keep Changes.’ You can save the image separately by clicking on ‘Save as Picture.’

Match Color in PowerPoint
Eyedropper helps you to match colors in your presentation. This takes a few clicks, and you have done color matching.
Step 1: For this, you need to open PowerPoint and select the image that you want to match the color of its background with the rest of the slide. Navigate to the “Design” panel and select the “Format Background” option.

Step 2: Click on ‘Drawing tool’ from the ribbon. Select the option of ‘Solid Fill’ from the menu bar at the top of the screen. Now, from ‘Solid Fill,’ move the mouse towards the ‘Eyedropper’ option. Tap on the background color that you wish to match within the background.

Step 3: Select the area that you want to change the background to its desired color. Access the option of “Solid Fill” after selecting the appropriate section of the document and select the color from the preview window present in the recent colors.

Closing Words
After reading the above article, you will be able to make incredible PowerPoint presentations. As videos add great information to your presentation so hence, we discussed in detail various video formats for PowerPoint. Now let’s share something new.
Do you know anything about Wondershare Filmora ? The software is a video editor with tons of great features and functionalities. You can create stunning videos with Filmora and its wide list of features. The video editor lets you trim, join, cut, split, and do much more than this. You get so many different effects, transitions, and elements with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Camtasia vs Final Cut Pro
With many available video editing solutions in the market today, it is a bit hard to choose the best video editing software for your unique needs. Remember, it’s all about investing money. In every purchase, you need to be sure about purchasing no matter the amount. In the case of video editing software, the concern is just significant as you should find software that perfectly suits your requirements. A video editing software may be having excellent features, but become complex when working with. On the other hand, the software may be quite user-friendly, but its range of tools is not as large.
Implementing tools such as Camtasia or Final Cut Pro requires a great deal of contemplating and comparison of crucial factors. You may be wondering, when you compare Camtasia vs Final cut pro, which is the best to use. To make a clear comparison between these two video editing programs, one has to judge all the crucial elements. Though the two programs share some degree of similarity, this article will help you understand if Final Cut Pro is better than Camtasia. We are going to compare Final Cut Pro X vs Techsmith Camtasia using their features, pros, and Cons, market prices, functionality, and customer support to help you fully understand them.
Overall Comparison
This table will help you compare Camtasia vs Final cut pro.
674 reviews341 reviews$ 249.99 for a user license$139.99 upgrade$299.99 per licenseRelatively easy to use A bit complicated for beginners</6h>
| | Camtasia | Final Cut Pro | |
| ——————— | ————————————————————————————————————————- | ————————————————————————————————————————— |
| Overall rating | 674 reviews | 341 reviews |
| Entry-level Price | $ 249.99 for a user license $139.99 upgrade | $299.99 per license |
| Ease of use | Relatively easy to use | A bit complicated for beginners |
| Market share | Small-Business (50.5% of reviews) Mid-Market (26.0% of reviews) Enterprise (23.4% of reviews) | Small-Business (71.0% of reviews) Mid-Market (17.05 reviews) Enterprise (11.9% of reviews) |
| Value of money | 2/10 – low cost | 4/10 – average cost |
| Customer support | Provide Email Languages supported; English, French, Germany, Japanese. | Email Languages supported; English |
| Functionality | Speed is a bit slow Various exporting settings. Enough editing capability. Does not support live recording from a camera. | Speed is higher than its comparison Exporting settings are limited Not as efficient as its comparison Has DV camera support |
| Support system | Desktop, Cloud | Desktop, Cloud, Mobile |
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
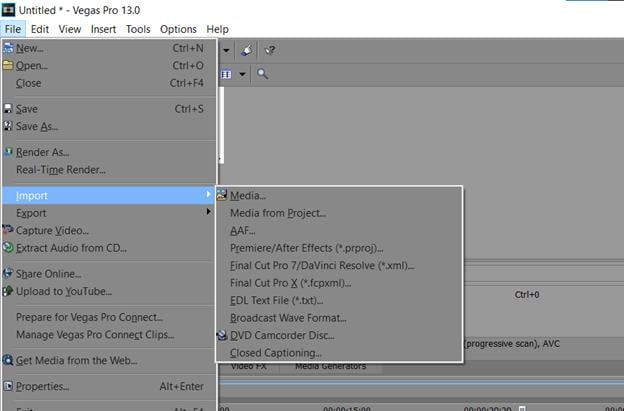
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
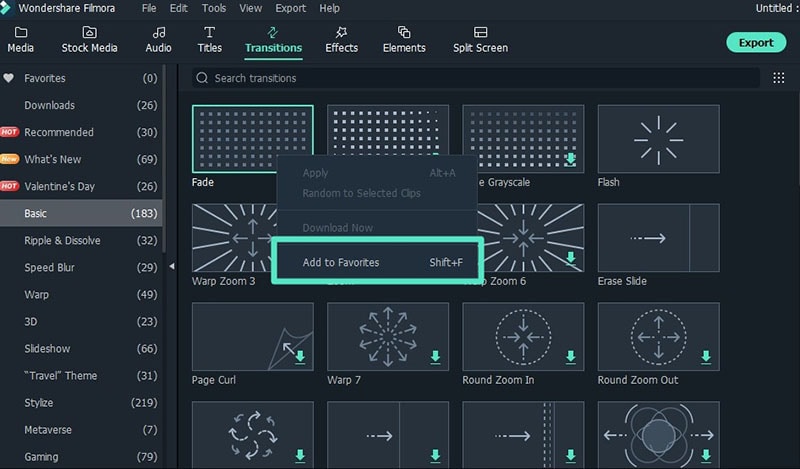
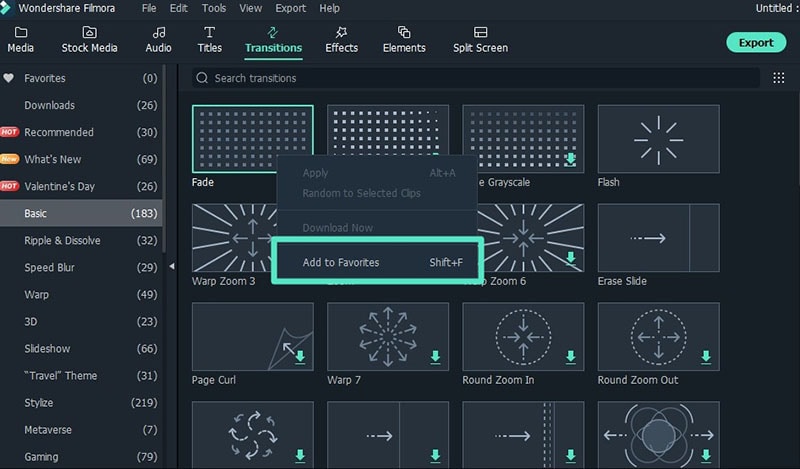
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
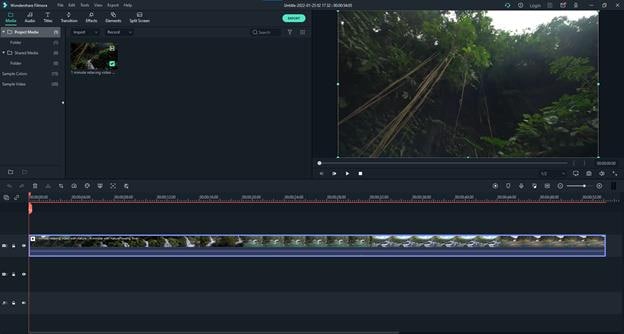
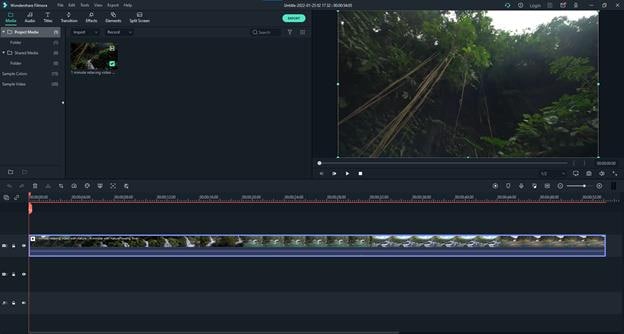
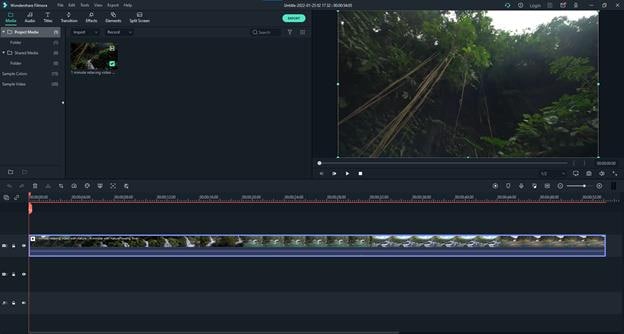
Step 2: Import your media

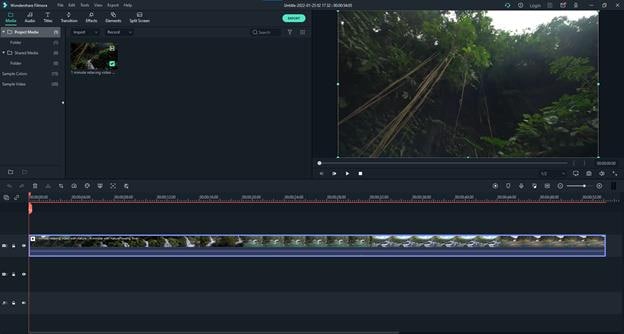
The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
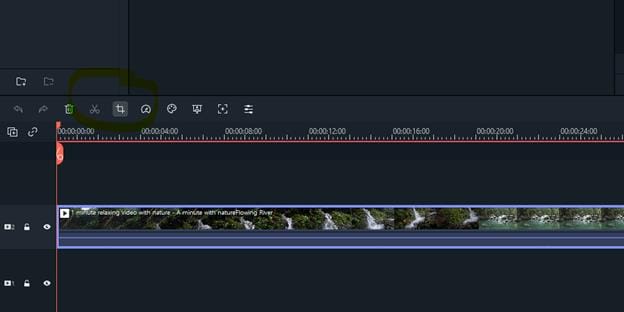
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
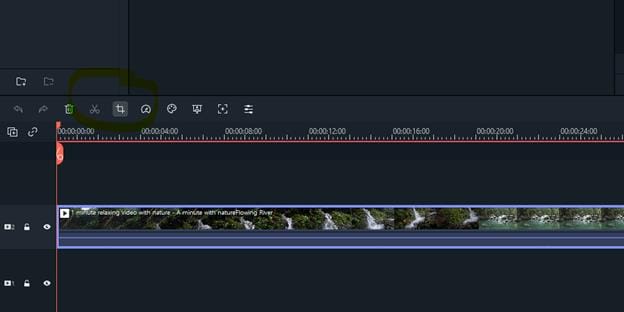
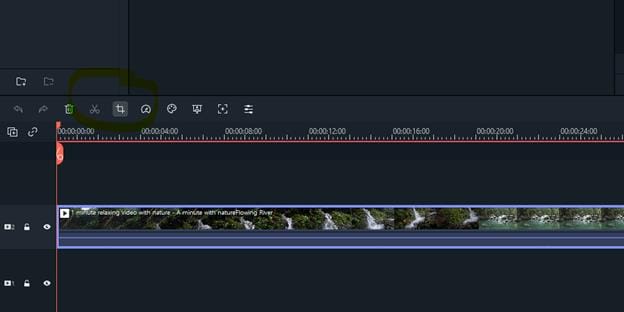
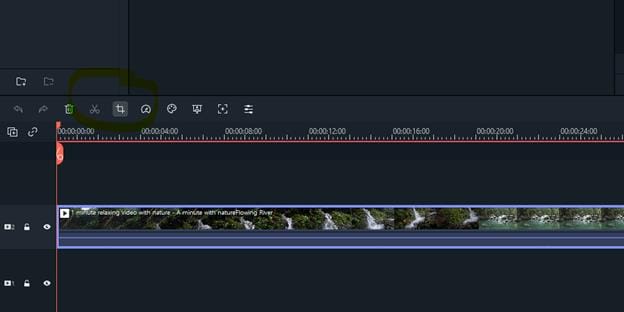
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
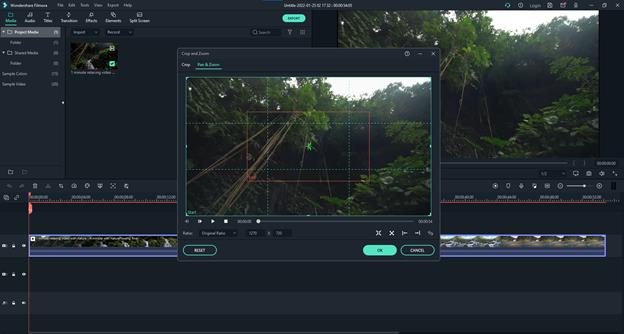
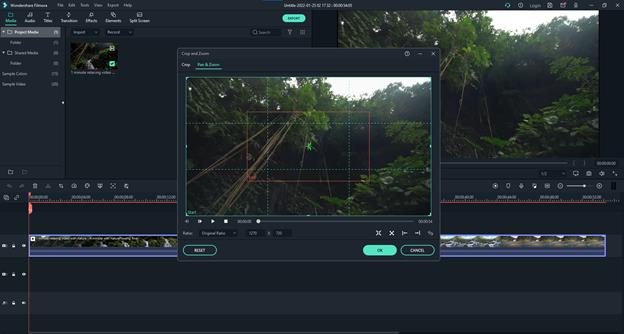
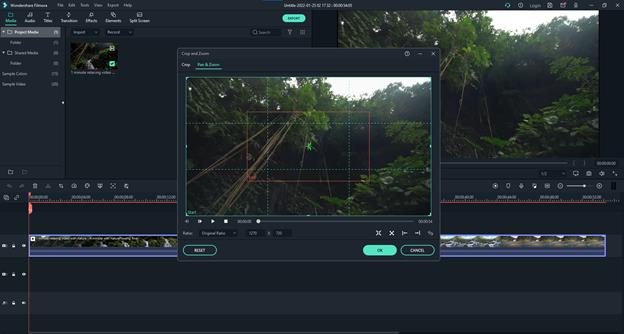
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
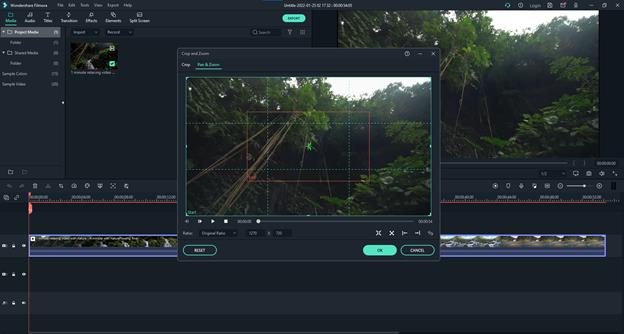
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Detailed Guide to Crop Videos in Sony Vegas Pro
Sony Vegas Pro is a video editing software package for non-linear editing (NLE) originally published by Sonic Foundry, now owned and run by Magix Software GmbH. Written in the C++ programming language, the software uses the Microsoft Windows operating system and is compatible with 64-bit versions.
It has been used to produce TV shows and feature films. More recently, Sony released a consumer video-editing program known as Movie Studio Platinum 13, which was designed for consumer-level editors. In the previous year by Sonic Foundry, a division of Sony Pictures Digital. The software was re-branded as Sony Vegas following Sonic Foundry’s merger with Sony Pictures Digital in 2007, and after the latter sold off Sonic Foundry in 2008, it became a part of MAGIX.
Other video editing products from Sony include Movie Studio, Sound Forge Pro, and ACID Pro.
The original version was called Sound Forge. The software was upgraded to incorporate features of the newly acquired product Vegas, which had been released as a Windows version of the original DOS-based Non-Linear Editor (NLE) developed by US company, Canopus.
About Sony Vegas Pro
The powerful video editing software makes it easy to create professional-quality videos. It provides the users with some special features like easy trimming, splitting and merging of clips, etc. By using Vegas Pro you can easily crop your short video (a clip) and also resize it.
Sony Vegas Pro is a video editing software produced by Sony Creative Software. It is used for professional video, audio post-production and 3D animation.
Sony Vegas Pro is a video editing software that is used worldwide. It has great features and it can be utilized by individuals who are newbies in the field of creating videos. Sony Vegas Pro 12, 11, 10 have been installed many times on Windows 7, 8, 8.1 operating systems without encountering any problems. But some users face problems with the installation process of Sony Vegas Pro 13, 14 versions. Many individuals have got different difficulties.
Cropping means cutting off a part of the video. Instead of enlarging the video by moving its borders, you have to trim it from both sides. The editing procedure includes removing unwanted parts from short videos, making them shorter and more effective. It can also create suspense or interest for audiences. Here are the steps to crop a video in Sony Vegas Pro:
Step-by-step on how to crop videos using Vegas Pro?
Step 1: Click on ‘Import’ and import the video to be edited. Click on it and drag-drop to timeline. You can see a green indicator in the form of a splitter between two clips in the timeline, which shows where the clip ends and starts playing.

Step 2: Open the video you want to edit, in the timeline of your project. Right-click on the clip and select “Video Event Pan/Crop”.

Step 3: Alternatively, you can also select crop effect by pressing the icon in the clip. Or, select the Crop icon from the toolbar to add it to a track.

Step 4: The crop window will pop up. You can now drag the dotted rectangle to the ‘crop’ part of the video that you want. Press enter once done to apply the crop. You can also use the “Previous Frame” or “Next Frame” button to navigate to another frame of your video and drag the dotted rectangle from there, without changing your current frame.

Step 5: When you have finished adjusting the crop area, go to File > Export > Render Video. In the Render Video window that pops up, select the file format and quality of your render. You can also adjust the size, frame rate, and bitrate options from here. Once ready, press “Render” to begin rendering your video with the cropped area. This will give you a new output video where only the selected portion of the previous video is visible.

Sony Vegas Pro provides advanced options for users to easily crop videos in multiple formats like - HDV, AVCHD, and many more.
And… Voila! You have successfully cropped your video in Sony Vegas Pro.
Alternatively, there is a better way to crop a video and that is using the Wondershare Filmora. It is easier and user-friendly. It also has a lot of features that you can choose from.
An Easier Way to Crop a Video with Filmora
Filmora Video Editor is a free windows movie maker. It is one of the best windows movie makers available in the market. Filmora uses MPEG-4 AVC codec for editing videos and also offers many output formats like MP4, AVI, FLV, etc. In addition to these features, it includes a video stabilization algorithm, picture in picture editor, and many more. It is a free windows movie maker so anyone who has a windows computer can download and use this software.
It includes many interesting and useful features which you will not find in other movie makers like:
Support for multiple videos, audio, image formats: The program offers support for multiple videos, audio, image formats. Video stabilization algorithm: Video stabilization algorithm is used to remove unwanted shakes from your videos. Apart from this it also contains a picture-in-picture editor and many more useful features.
Filmora is an indie filmmaker’s go-to tool to create gorgeous-looking videos. No matter your skill level, it’s easy enough for beginners and powerful enough for professionals.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Wondershare Filmora?
So, here are the steps to crop videos using Wondershare Filmora.
Step 1: Open the video you want to edit in Wondershare Filmora. Drag it and drop to timeline.

Step 2: In your timeline, select a portion of the video that needs cropping and click on ‘Crop and Zoom’ tab located at the bottom right corner of your screen. Here you can see the Crop and Zoom window where you can adjust the crop area. Adjust the size, shape of your video with these options.

Step 3: Once done with your adjustment click on ‘OK’ button to apply your crop. You can see that the selected portion of the video is now cropped.

Step 4: Finally, click on “Save” to save your video with cropping. Congratulations, you have successfully cropped your video! So, this was all about how to crop videos using Wondershare Filmora software step by step. Using these easy steps anyone can simple edit their videos and save them in multiple formats without any loss of quality or data.

Step 2: Open the video you want to edit, in the timeline of your project. Right-click on the clip and select “Video Event Pan/Crop”.

Step 3: Alternatively, you can also select crop effect by pressing the icon in the clip. Or, select the Crop icon from the toolbar to add it to a track.

Step 4: The crop window will pop up. You can now drag the dotted rectangle to the ‘crop’ part of the video that you want. Press enter once done to apply the crop. You can also use the “Previous Frame” or “Next Frame” button to navigate to another frame of your video and drag the dotted rectangle from there, without changing your current frame.

Step 5: When you have finished adjusting the crop area, go to File > Export > Render Video. In the Render Video window that pops up, select the file format and quality of your render. You can also adjust the size, frame rate, and bitrate options from here. Once ready, press “Render” to begin rendering your video with the cropped area. This will give you a new output video where only the selected portion of the previous video is visible.

Sony Vegas Pro provides advanced options for users to easily crop videos in multiple formats like - HDV, AVCHD, and many more.
And… Voila! You have successfully cropped your video in Sony Vegas Pro.
Alternatively, there is a better way to crop a video and that is using the Wondershare Filmora. It is easier and user-friendly. It also has a lot of features that you can choose from.
An Easier Way to Crop a Video with Filmora
Filmora Video Editor is a free windows movie maker. It is one of the best windows movie makers available in the market. Filmora uses MPEG-4 AVC codec for editing videos and also offers many output formats like MP4, AVI, FLV, etc. In addition to these features, it includes a video stabilization algorithm, picture in picture editor, and many more. It is a free windows movie maker so anyone who has a windows computer can download and use this software.
It includes many interesting and useful features which you will not find in other movie makers like:
Support for multiple videos, audio, image formats: The program offers support for multiple videos, audio, image formats. Video stabilization algorithm: Video stabilization algorithm is used to remove unwanted shakes from your videos. Apart from this it also contains a picture-in-picture editor and many more useful features.
Filmora is an indie filmmaker’s go-to tool to create gorgeous-looking videos. No matter your skill level, it’s easy enough for beginners and powerful enough for professionals.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Wondershare Filmora?
So, here are the steps to crop videos using Wondershare Filmora.
Step 1: Open the video you want to edit in Wondershare Filmora. Drag it and drop to timeline.

Step 2: In your timeline, select a portion of the video that needs cropping and click on ‘Crop and Zoom’ tab located at the bottom right corner of your screen. Here you can see the Crop and Zoom window where you can adjust the crop area. Adjust the size, shape of your video with these options.

Step 3: Once done with your adjustment click on ‘OK’ button to apply your crop. You can see that the selected portion of the video is now cropped.

Step 4: Finally, click on “Save” to save your video with cropping. Congratulations, you have successfully cropped your video! So, this was all about how to crop videos using Wondershare Filmora software step by step. Using these easy steps anyone can simple edit their videos and save them in multiple formats without any loss of quality or data.

Step 2: Open the video you want to edit, in the timeline of your project. Right-click on the clip and select “Video Event Pan/Crop”.

Step 3: Alternatively, you can also select crop effect by pressing the icon in the clip. Or, select the Crop icon from the toolbar to add it to a track.

Step 4: The crop window will pop up. You can now drag the dotted rectangle to the ‘crop’ part of the video that you want. Press enter once done to apply the crop. You can also use the “Previous Frame” or “Next Frame” button to navigate to another frame of your video and drag the dotted rectangle from there, without changing your current frame.

Step 5: When you have finished adjusting the crop area, go to File > Export > Render Video. In the Render Video window that pops up, select the file format and quality of your render. You can also adjust the size, frame rate, and bitrate options from here. Once ready, press “Render” to begin rendering your video with the cropped area. This will give you a new output video where only the selected portion of the previous video is visible.

Sony Vegas Pro provides advanced options for users to easily crop videos in multiple formats like - HDV, AVCHD, and many more.
And… Voila! You have successfully cropped your video in Sony Vegas Pro.
Alternatively, there is a better way to crop a video and that is using the Wondershare Filmora. It is easier and user-friendly. It also has a lot of features that you can choose from.
An Easier Way to Crop a Video with Filmora
Filmora Video Editor is a free windows movie maker. It is one of the best windows movie makers available in the market. Filmora uses MPEG-4 AVC codec for editing videos and also offers many output formats like MP4, AVI, FLV, etc. In addition to these features, it includes a video stabilization algorithm, picture in picture editor, and many more. It is a free windows movie maker so anyone who has a windows computer can download and use this software.
It includes many interesting and useful features which you will not find in other movie makers like:
Support for multiple videos, audio, image formats: The program offers support for multiple videos, audio, image formats. Video stabilization algorithm: Video stabilization algorithm is used to remove unwanted shakes from your videos. Apart from this it also contains a picture-in-picture editor and many more useful features.
Filmora is an indie filmmaker’s go-to tool to create gorgeous-looking videos. No matter your skill level, it’s easy enough for beginners and powerful enough for professionals.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Wondershare Filmora?
So, here are the steps to crop videos using Wondershare Filmora.
Step 1: Open the video you want to edit in Wondershare Filmora. Drag it and drop to timeline.

Step 2: In your timeline, select a portion of the video that needs cropping and click on ‘Crop and Zoom’ tab located at the bottom right corner of your screen. Here you can see the Crop and Zoom window where you can adjust the crop area. Adjust the size, shape of your video with these options.

Step 3: Once done with your adjustment click on ‘OK’ button to apply your crop. You can see that the selected portion of the video is now cropped.

Step 4: Finally, click on “Save” to save your video with cropping. Congratulations, you have successfully cropped your video! So, this was all about how to crop videos using Wondershare Filmora software step by step. Using these easy steps anyone can simple edit their videos and save them in multiple formats without any loss of quality or data.

Step 2: Open the video you want to edit, in the timeline of your project. Right-click on the clip and select “Video Event Pan/Crop”.

Step 3: Alternatively, you can also select crop effect by pressing the icon in the clip. Or, select the Crop icon from the toolbar to add it to a track.

Step 4: The crop window will pop up. You can now drag the dotted rectangle to the ‘crop’ part of the video that you want. Press enter once done to apply the crop. You can also use the “Previous Frame” or “Next Frame” button to navigate to another frame of your video and drag the dotted rectangle from there, without changing your current frame.

Step 5: When you have finished adjusting the crop area, go to File > Export > Render Video. In the Render Video window that pops up, select the file format and quality of your render. You can also adjust the size, frame rate, and bitrate options from here. Once ready, press “Render” to begin rendering your video with the cropped area. This will give you a new output video where only the selected portion of the previous video is visible.

Sony Vegas Pro provides advanced options for users to easily crop videos in multiple formats like - HDV, AVCHD, and many more.
And… Voila! You have successfully cropped your video in Sony Vegas Pro.
Alternatively, there is a better way to crop a video and that is using the Wondershare Filmora. It is easier and user-friendly. It also has a lot of features that you can choose from.
An Easier Way to Crop a Video with Filmora
Filmora Video Editor is a free windows movie maker. It is one of the best windows movie makers available in the market. Filmora uses MPEG-4 AVC codec for editing videos and also offers many output formats like MP4, AVI, FLV, etc. In addition to these features, it includes a video stabilization algorithm, picture in picture editor, and many more. It is a free windows movie maker so anyone who has a windows computer can download and use this software.
It includes many interesting and useful features which you will not find in other movie makers like:
Support for multiple videos, audio, image formats: The program offers support for multiple videos, audio, image formats. Video stabilization algorithm: Video stabilization algorithm is used to remove unwanted shakes from your videos. Apart from this it also contains a picture-in-picture editor and many more useful features.
Filmora is an indie filmmaker’s go-to tool to create gorgeous-looking videos. No matter your skill level, it’s easy enough for beginners and powerful enough for professionals.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Wondershare Filmora?
So, here are the steps to crop videos using Wondershare Filmora.
Step 1: Open the video you want to edit in Wondershare Filmora. Drag it and drop to timeline.

Step 2: In your timeline, select a portion of the video that needs cropping and click on ‘Crop and Zoom’ tab located at the bottom right corner of your screen. Here you can see the Crop and Zoom window where you can adjust the crop area. Adjust the size, shape of your video with these options.

Step 3: Once done with your adjustment click on ‘OK’ button to apply your crop. You can see that the selected portion of the video is now cropped.

Step 4: Finally, click on “Save” to save your video with cropping. Congratulations, you have successfully cropped your video! So, this was all about how to crop videos using Wondershare Filmora software step by step. Using these easy steps anyone can simple edit their videos and save them in multiple formats without any loss of quality or data.

Also read:
- New 2024 Approved Use Path Blur In Photoshop To Create Motion Effect
- In 2024, The Easiest Way to Make Time-Lapse Videos. Yes, You Can Make a Time-Lapse Video with Your Phone. It Powers a Very Simple and Easy Way to Make Time-Lapse Videos
- New In 2024, Steps to Rotate Videos in Lightworks
- How to Zoom Desktop Screen
- Explore the List of the Top Six Online Video Speed Controllers for Chrome, Safari, and Firefox
- New Best 8 AR Apps for Android and iOS | Help You See the World of AR
- How to Make Dynamic Video Collages for 2024
- New You Can Make Attractive Videos by Adding Text Behind Objects. This Article Will Explain How to Use Wondershare Filmora to Create These Videos
- New In 2024, 8 Apps to Custom GIF Stickers
- In 2024, Some Top Methods to Create AI Slow Motion Videos
- New Learn How to Slow Down Time-Lapse Videos on iPhone to Make Detailed and Captivating Slow-Motion Effects in Your Time-Lapse Captures
- How To Film a Slow Motion Video
- Updated 2024 Approved Progressive Solutions to Add VHS Effects to Video with Ease
- Want to Have Slow Zoom Effect in Your Video? We Will Illustrate How to Apply Slow Zoom Effect to Your Video on Your Smartphone, Computer, and TikTok
- New Learn to Merge Clips in DaVinci Resolve Simple Steps
- New In 2024, Best GIF to AVI Converters (Online + Software Solutions)
- New In 2024, VN Video Editor Templates A Game-Changer for Your Videos
- Updated Video Maker with Song
- 2024 Approved Little Tricks to Make Canva Slideshow No One Is Telling You
- New Change Video Speed with FFmpeg for 2024
- Convert Time-Lapse to Normal Video
- New Best Ways to Add Meme Text to Videos
- Updated A Complete Guide to the Best Brand Story Videos |2023| for 2024
- 2024 Approved Video Editors Use the Loading Text Effect to Create Impressive and Descriptive Videos. Let Us Understand the Detailed Steps to Customize the Loading Text Effect in Wondershare Filmora
- New Complete Guide 2024 A Review On 3D LUT Creator
- Updated Best Audio Waveform Generator for 2024
- In 2024, REVIEW Whats Top 10 Software to Make AI Upscaling Video
- In 2024, How to Change Google Play Location On Samsung Galaxy M14 4G | Dr.fone
- Sim Unlock Vivo Y100i Phones without Code 2 Ways to Remove Android Sim Lock
- How to Bypass FRP from Lenovo ThinkPhone?
- In 2024, Unlocking an iCloud Locked iPad and Apple iPhone 11 Pro Max
- In 2024, How to Change Location on TikTok to See More Content On your Oppo A1x 5G | Dr.fone
- How To Fake GPS On Oppo A2 For Mobile Legends? | Dr.fone
- In 2024, How to Unlock Apple iPhone 12 Pro Online? Here are 6 Easy Ways
- In 2024, Which Pokémon can Evolve with a Moon Stone For OnePlus 12? | Dr.fone
- Common Platforms for Live Streaming | Virbo AI Live Stream
- In 2024, How to Reset Apple ID and Apple Password On iPhone 6 Plus
- What is the best Pokemon for pokemon pvp ranking On Motorola Edge 40 Pro? | Dr.fone
- In 2024, How to Migrate Android Data From Oppo Reno 10 5G to New Android Phone? | Dr.fone
- Guide on How To Remove Apple ID From iPhone 7
- In 2024, Effective Ways To Fix Checkra1n Error 31 On iPhone 14 Plus
- Title: Updated Powerpoint Supported Video Format and User Tips for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:37
- Updated at : 2024-04-25 07:08:37
- Link: https://ai-editing-video.techidaily.com/updated-powerpoint-supported-video-format-and-user-tips-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














