:max_bytes(150000):strip_icc():format(webp)/samsung-soundbar-dolby-atmos-569f1fdd925e46ab8b3e1f51d95e1e6c.jpg)
Updated Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly for 2024

Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly
Simple Tricks Make 3d GIF Production of Inspiration Pop up Constantly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
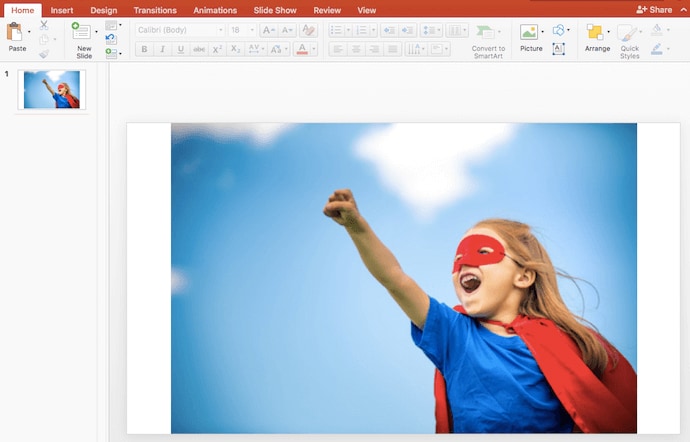
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
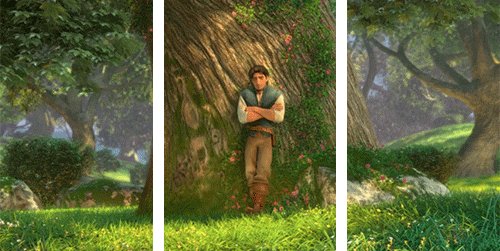
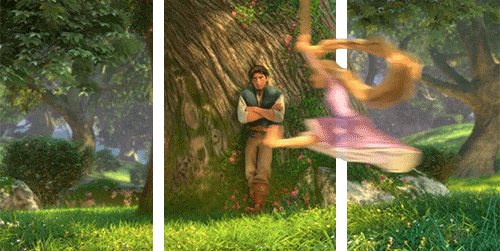
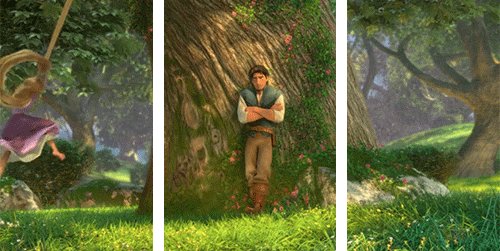
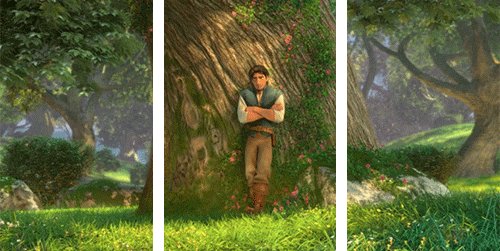
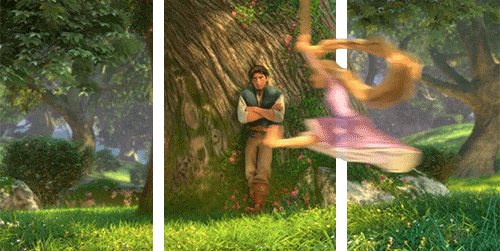
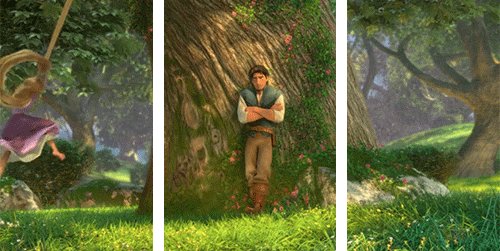
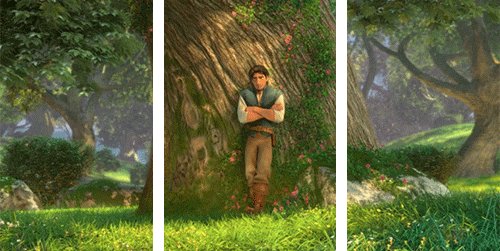
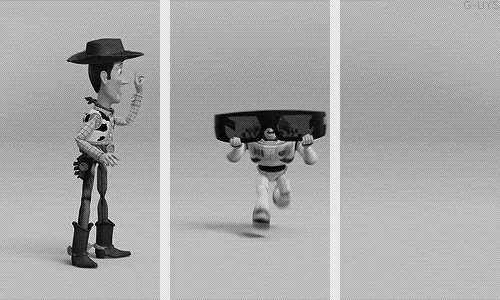
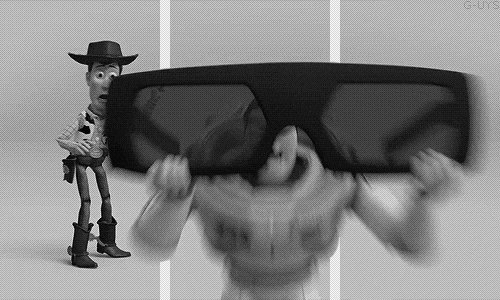
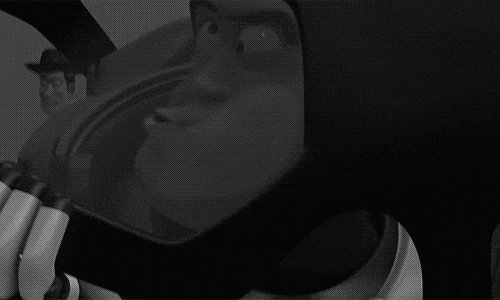
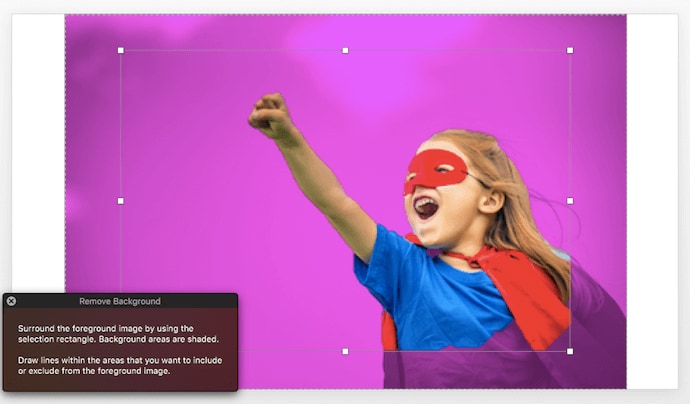
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
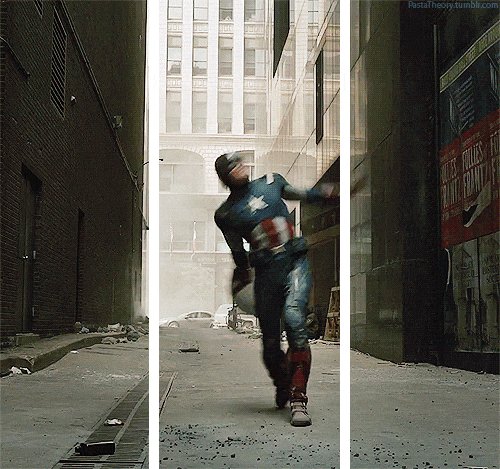
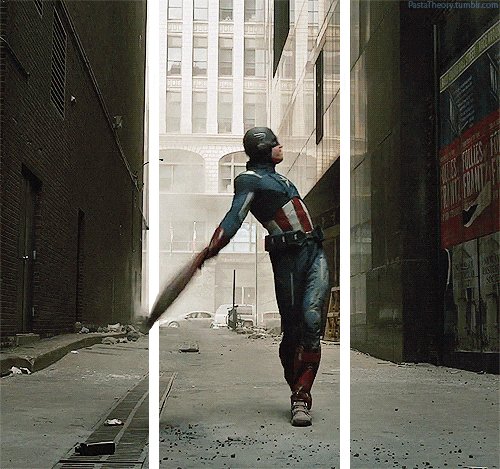
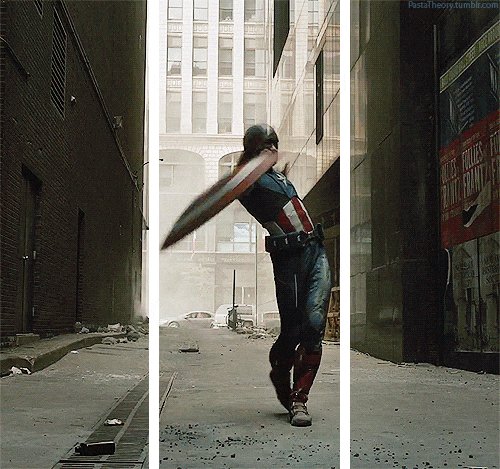
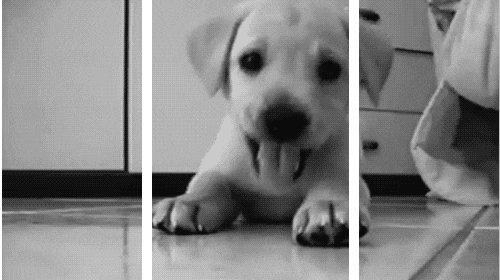
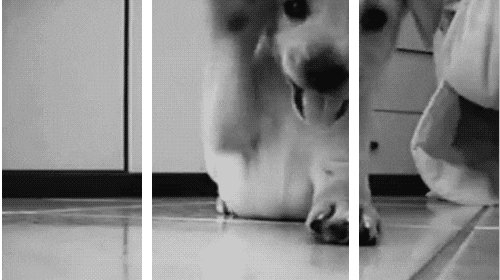
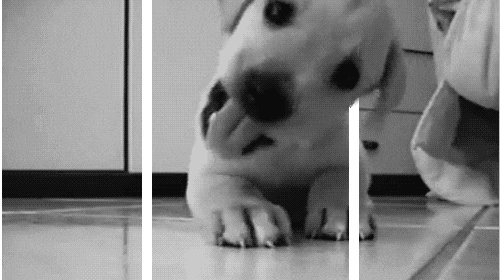
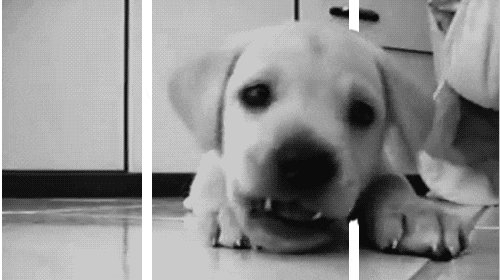
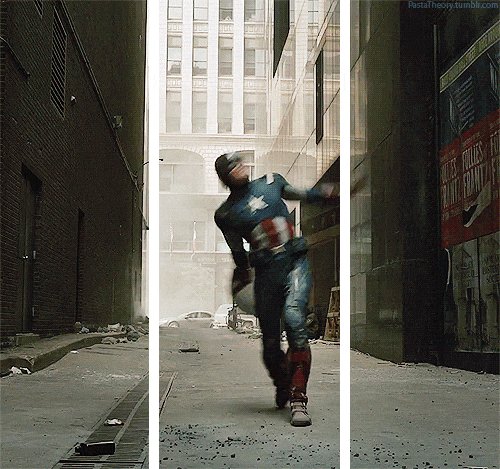
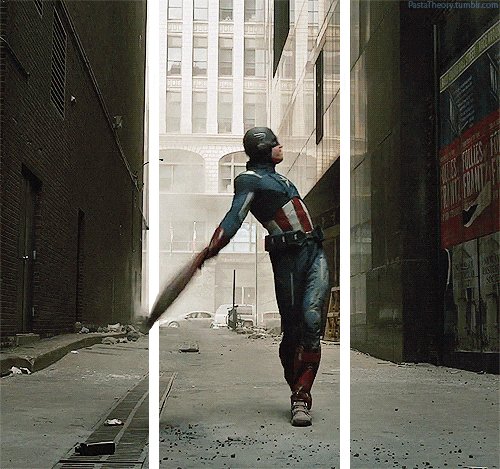
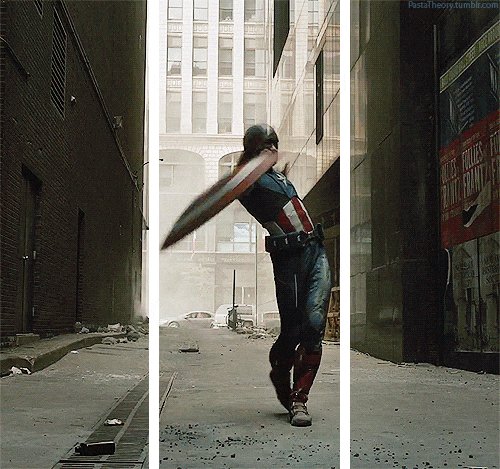
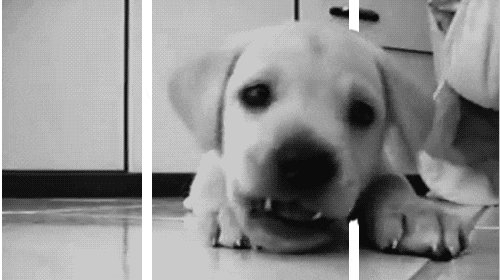
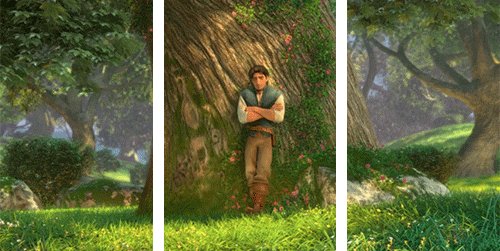
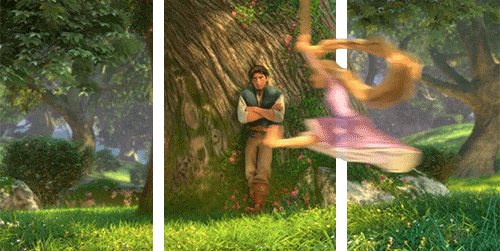
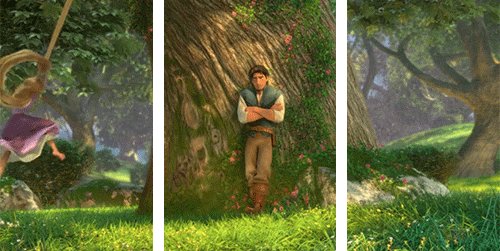
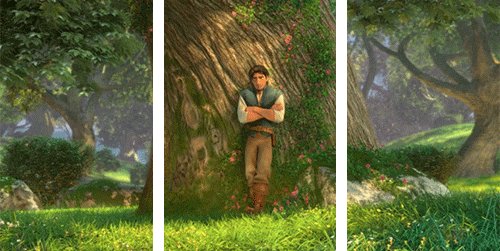
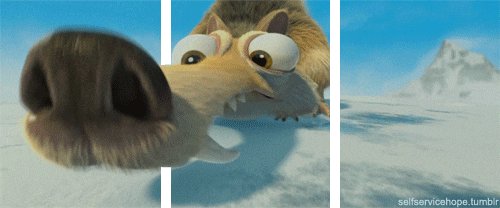
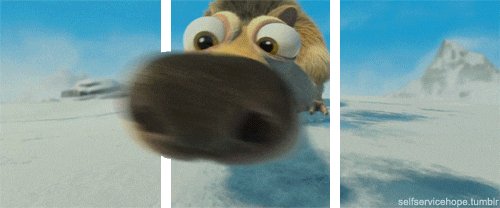
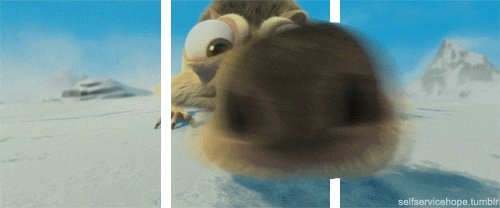
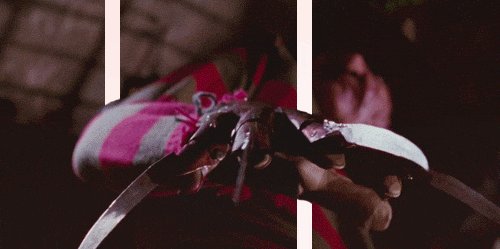
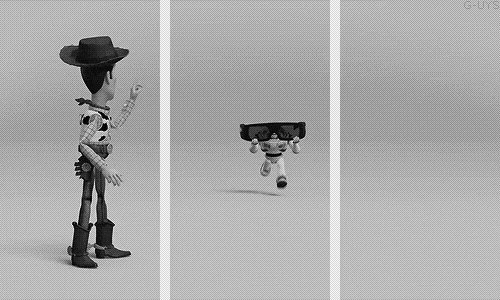
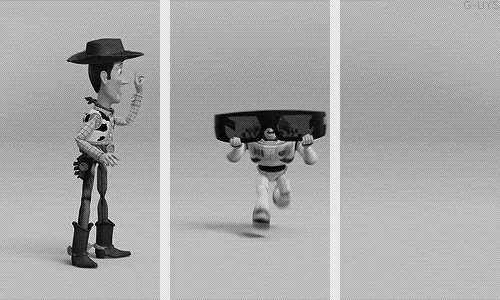
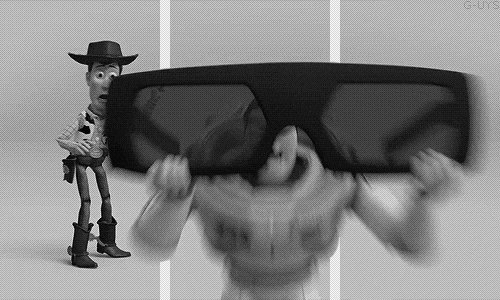
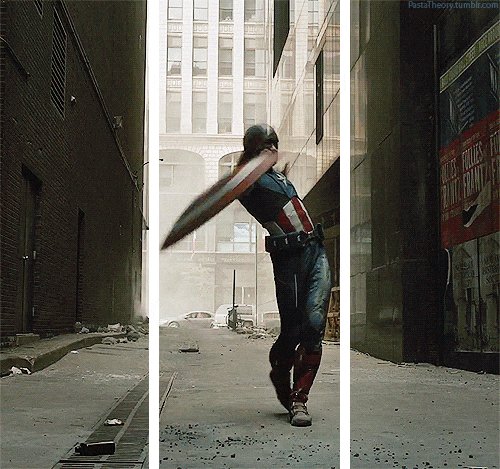
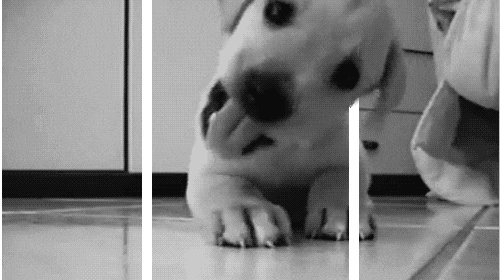
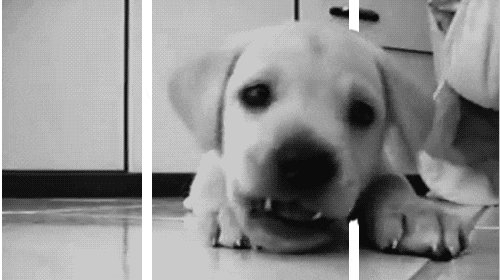
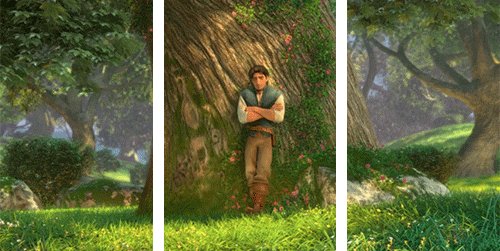
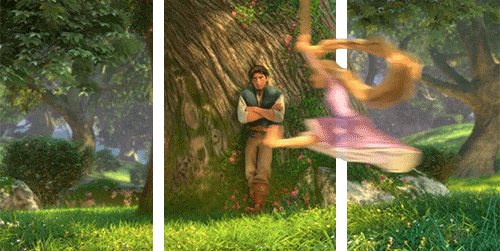
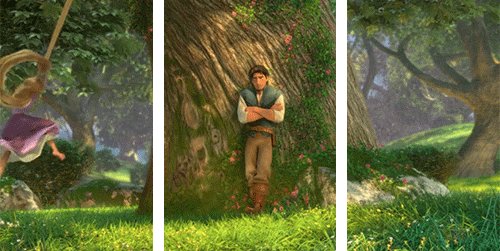
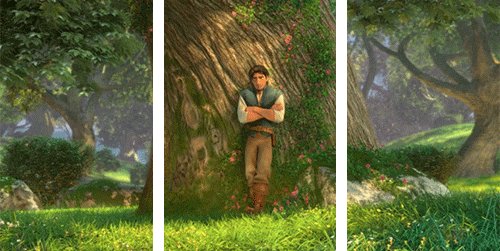
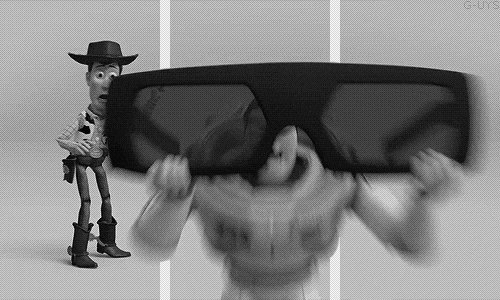
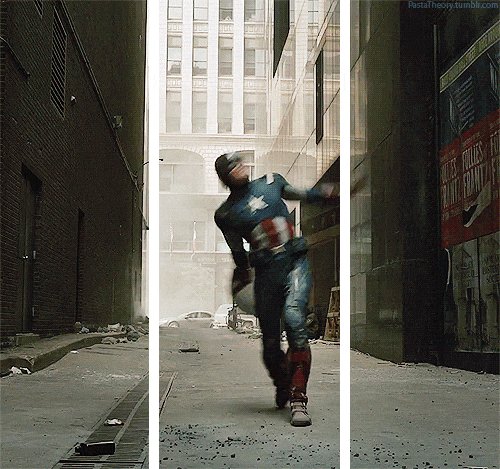
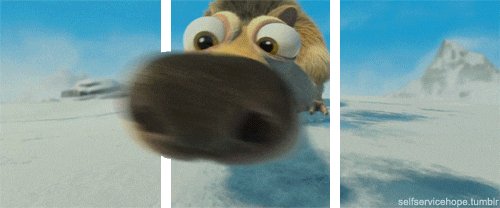
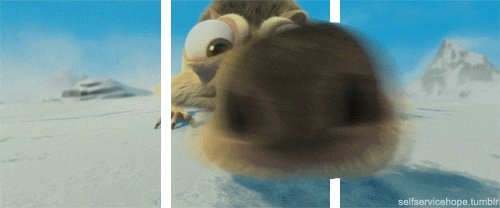
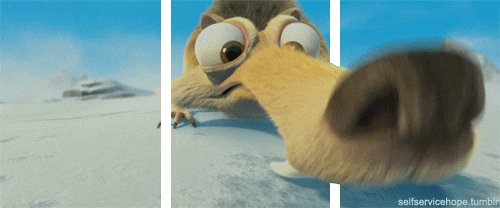
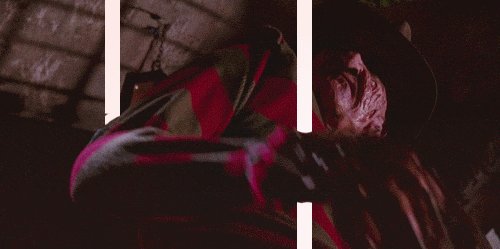
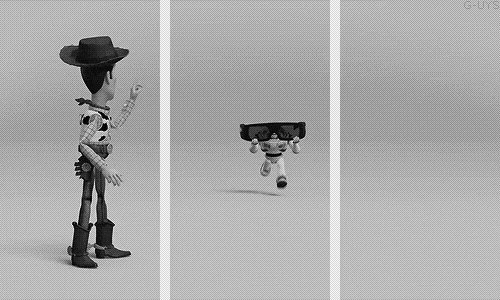
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
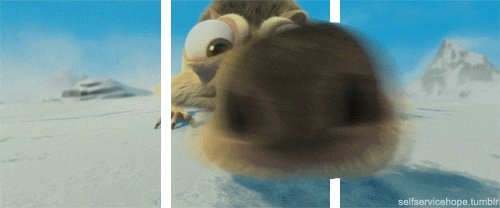
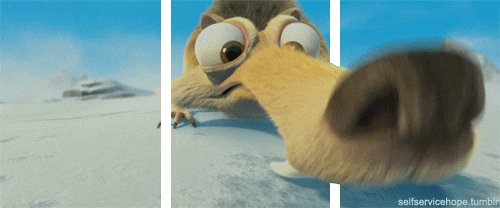
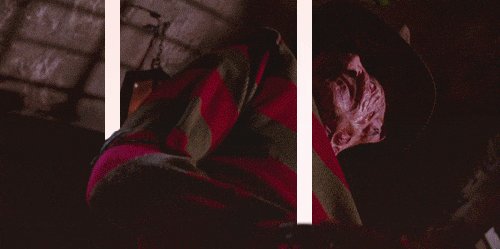
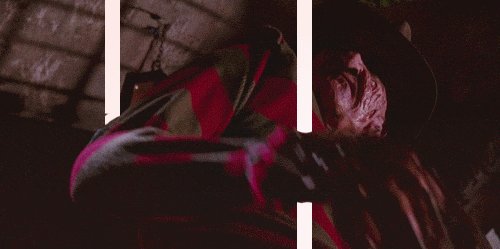
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
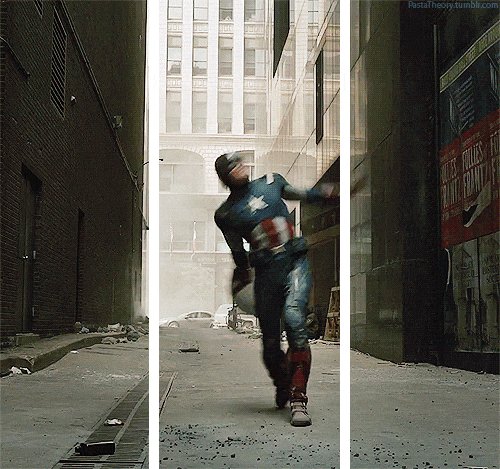
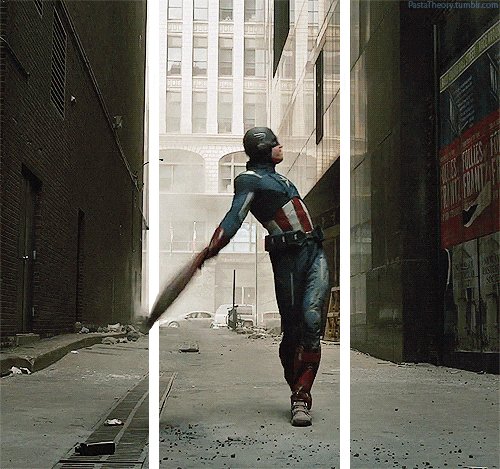
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

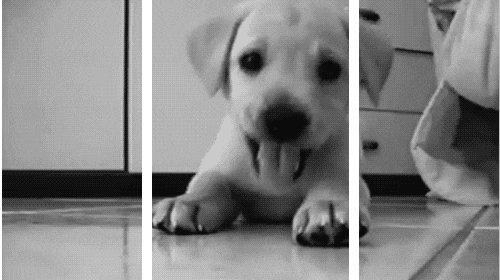
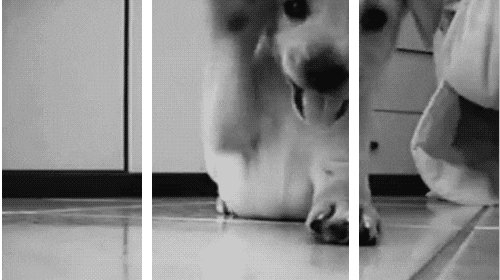
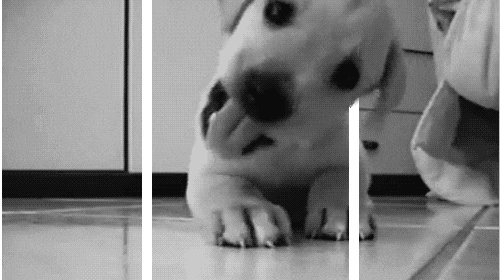
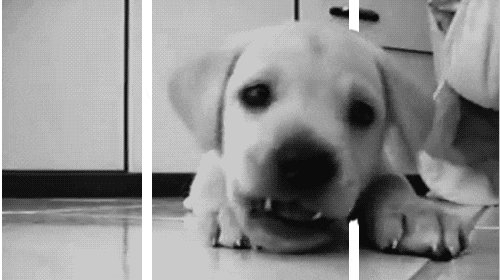
● Who wouldn’t love puppies? Well, here’s two.


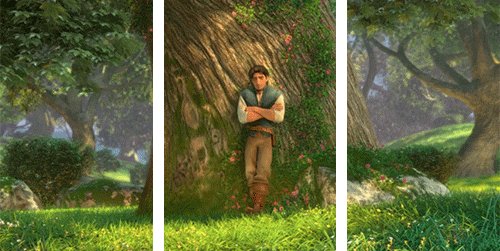
● When you’re tangled up in things you don’t understand.

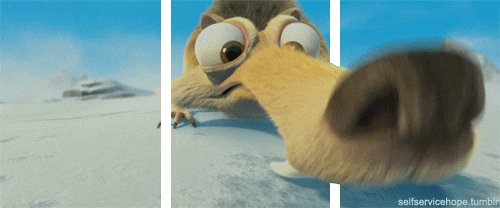
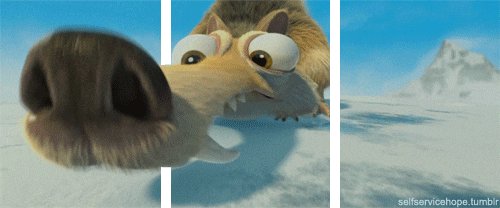
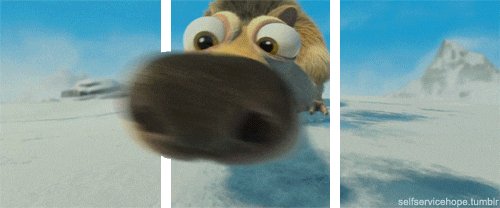
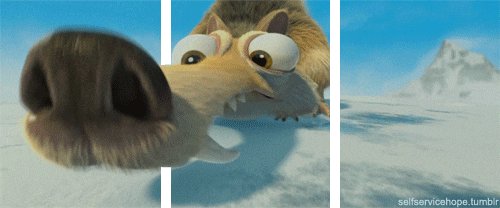
● You definitely don’t want to see this squirrel in your backyard.

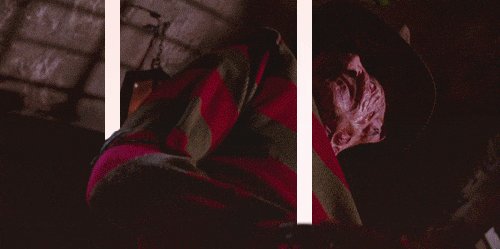
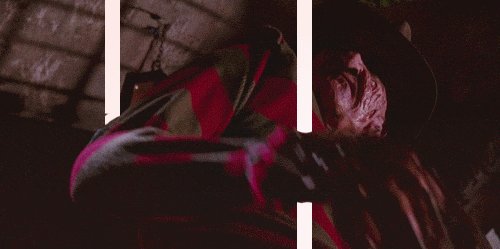
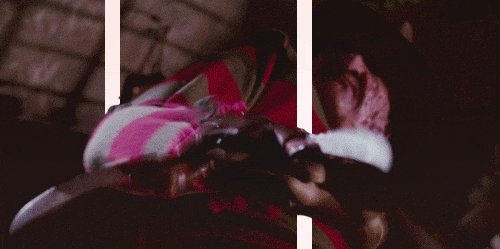
● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
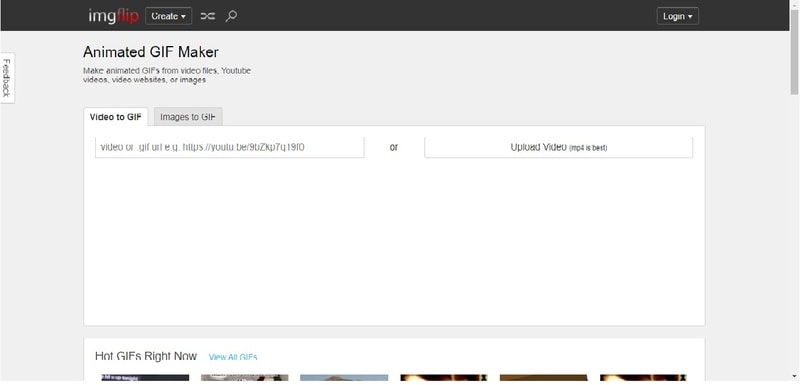
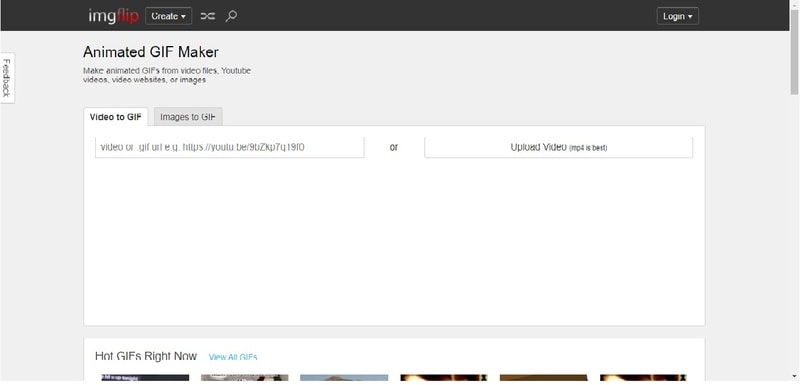
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
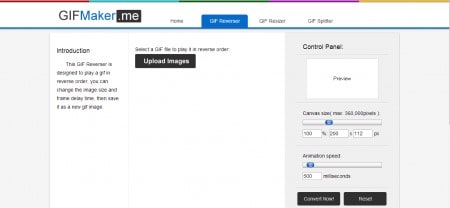
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
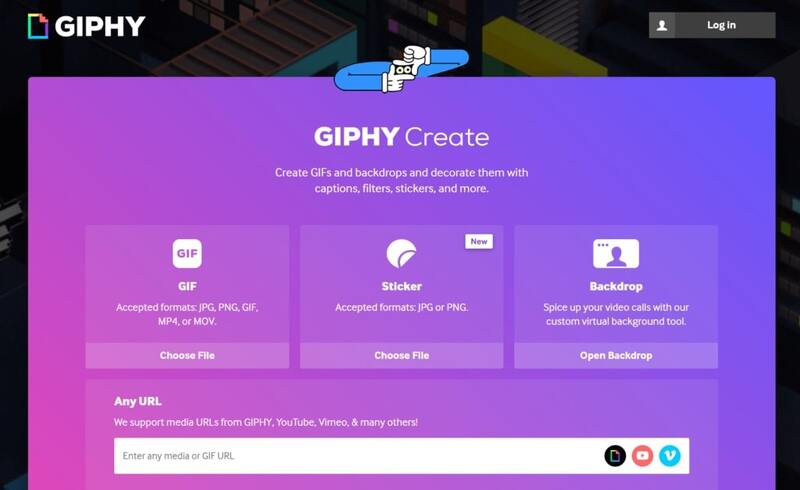
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
8 Tips to Apply Cinematic Color Grading to Your Video
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
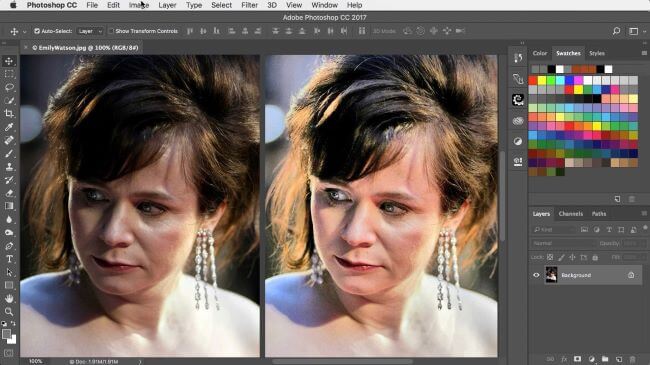
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
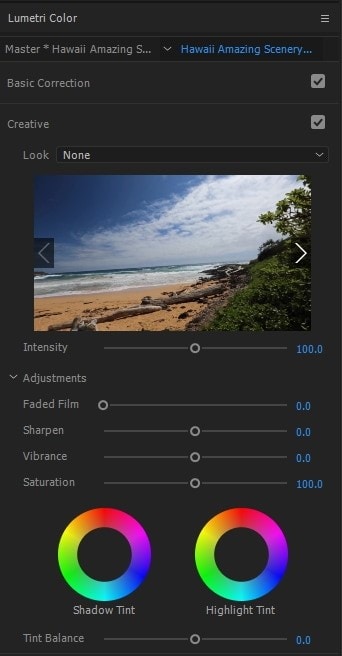
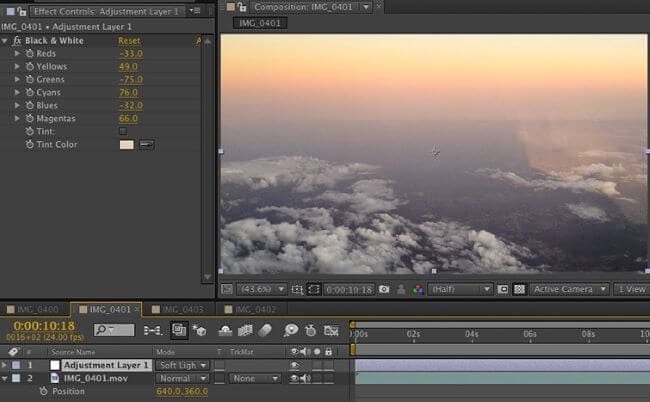
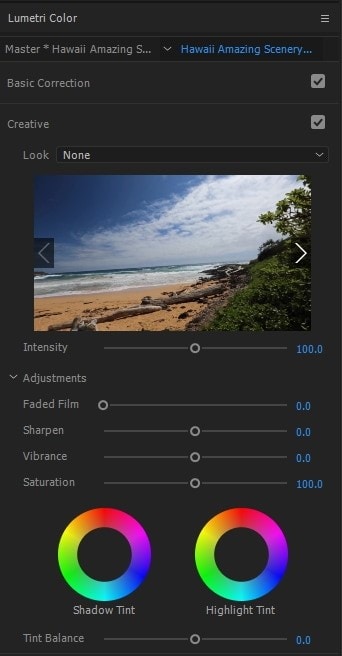
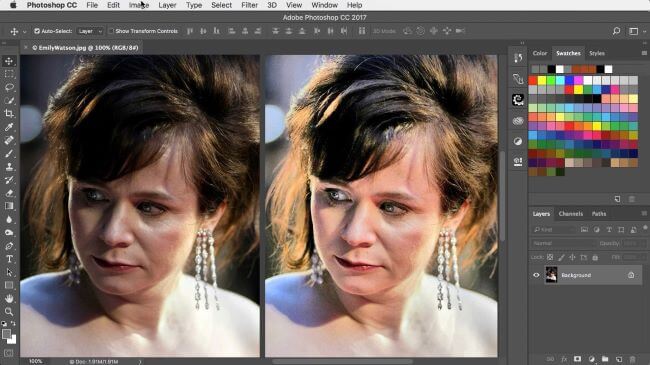
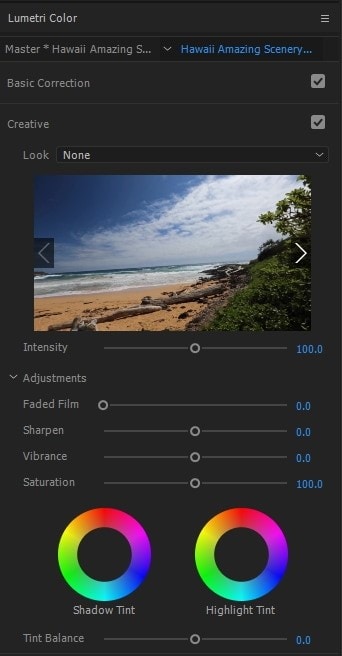
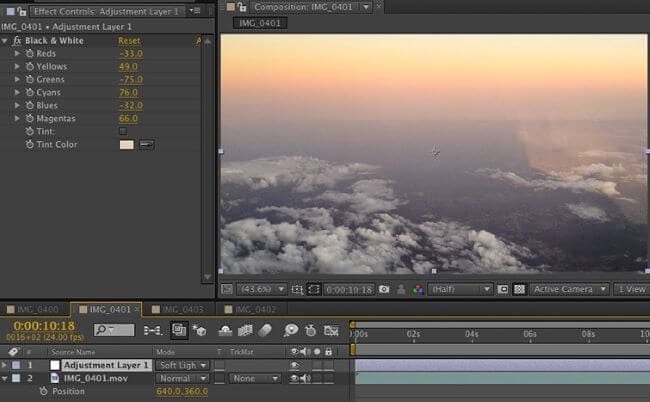
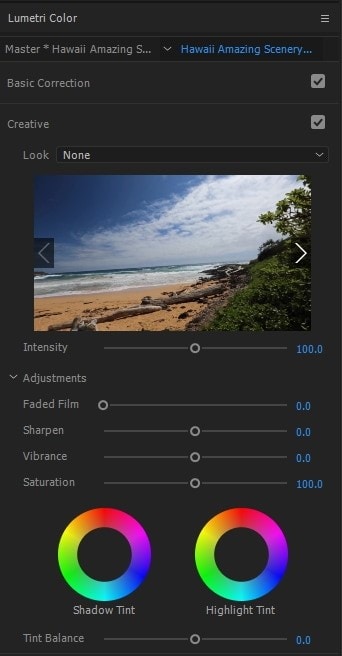
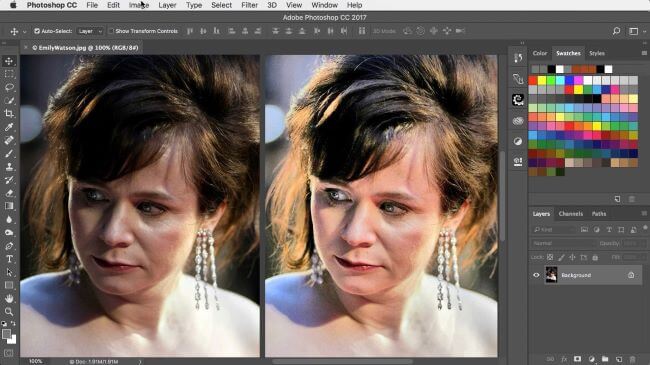
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

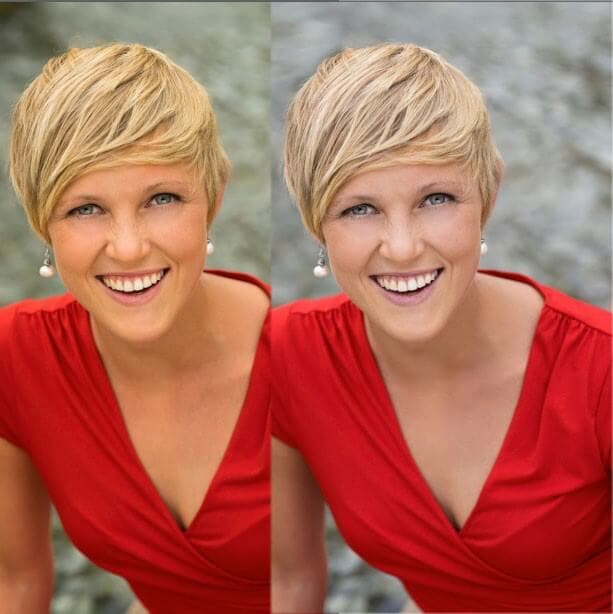
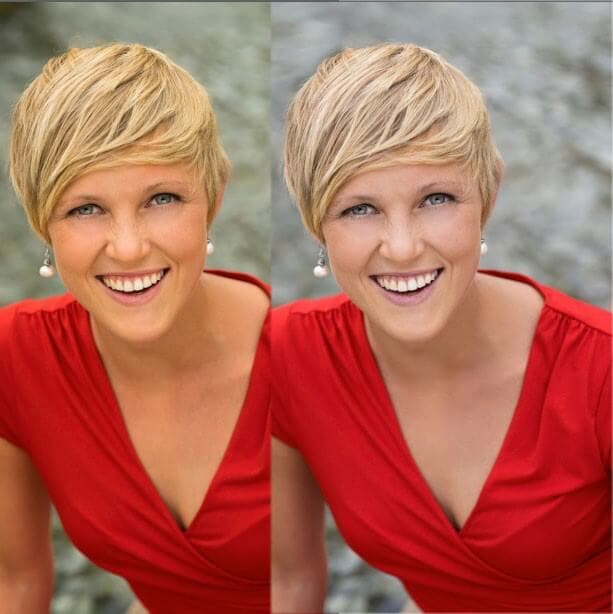
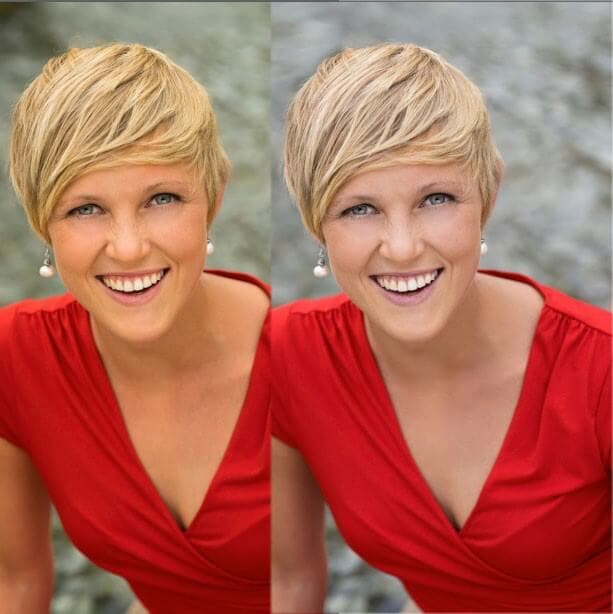
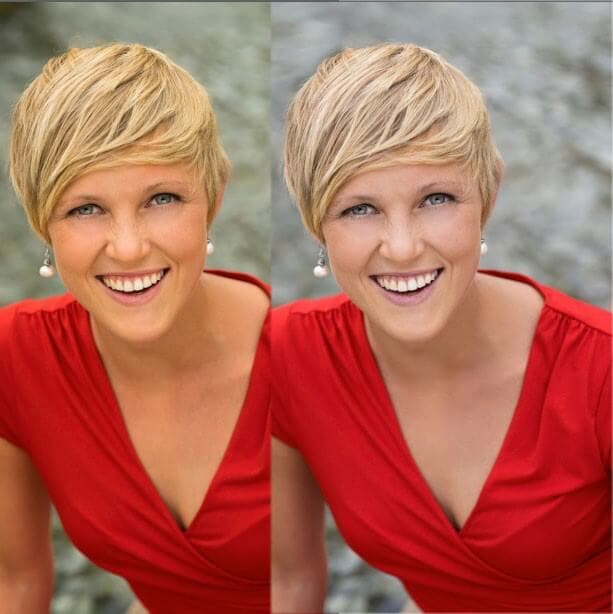
2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

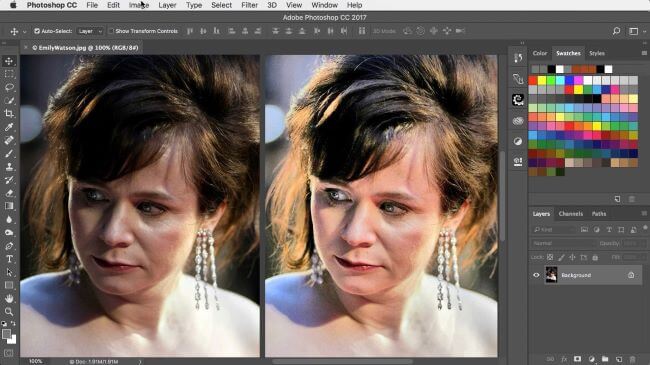
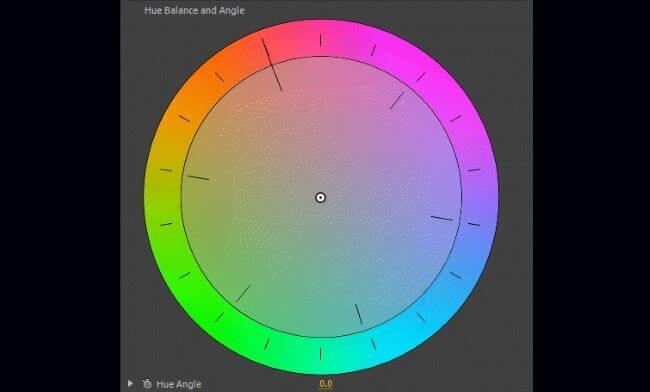
3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

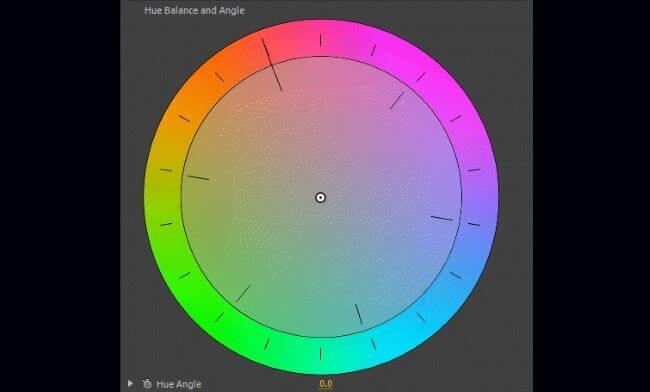
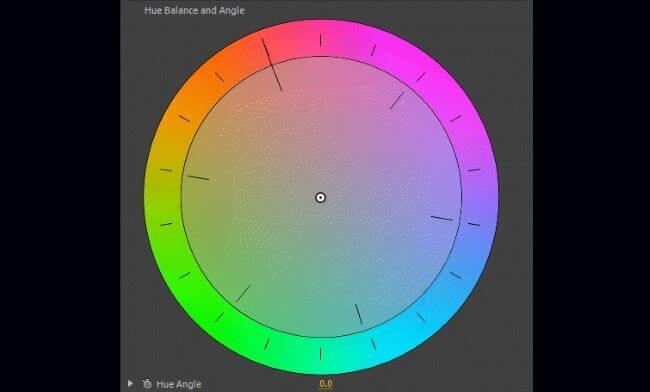
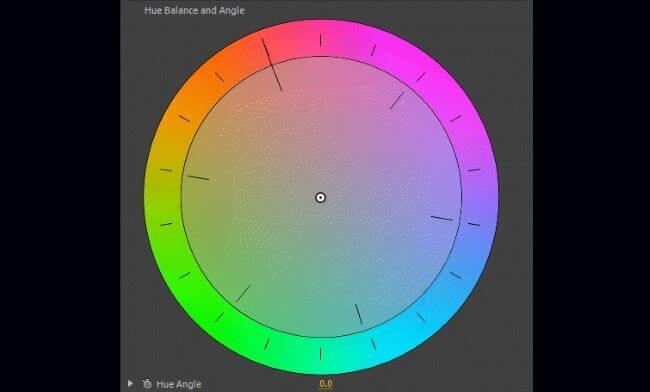
4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

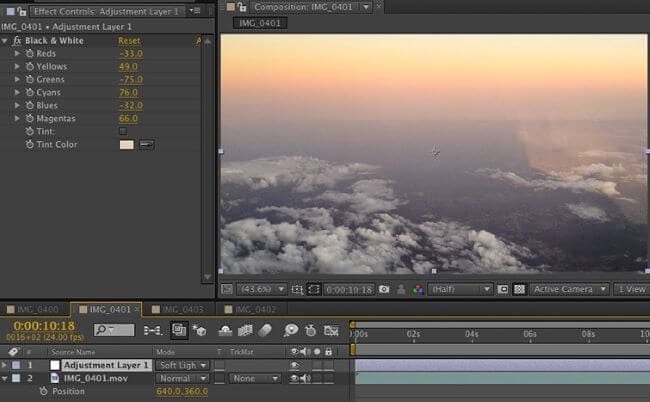
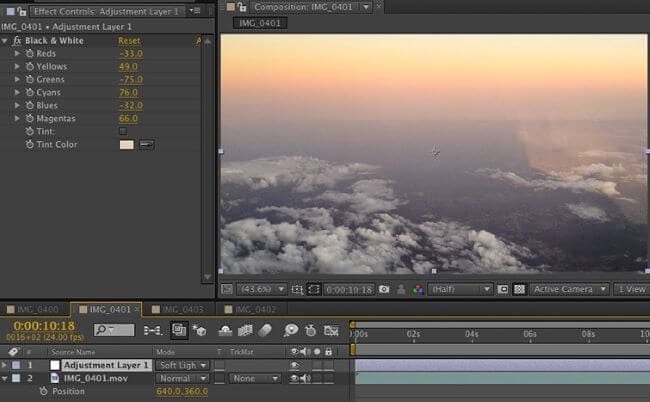
5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

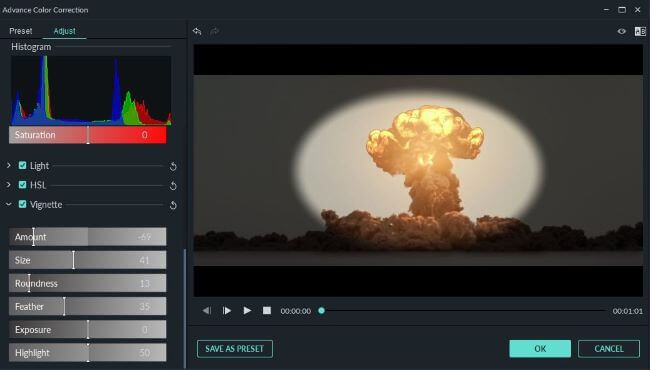
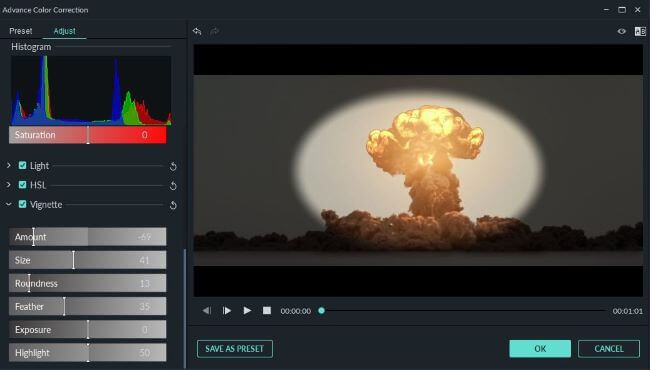
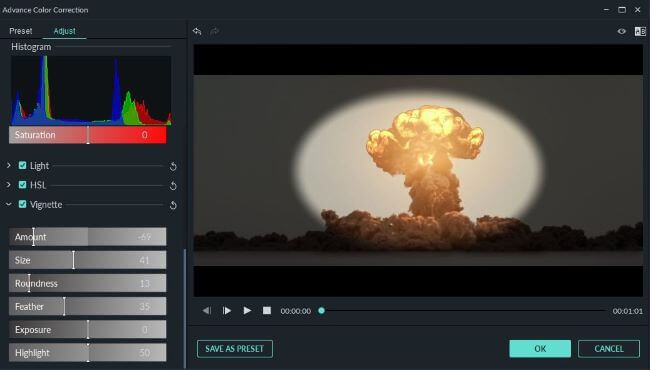
8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

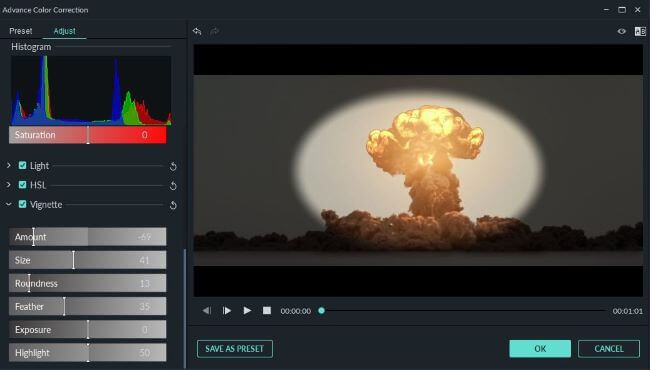
8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
How to Make Animated Text Video on Computer/iPhone/Android/Online
In the recent times, there are many animated text video generators available; which ones are worthwhile of your time and effort? The days when only experienced video editors and designers could create animated text video are long gone. Anyone with a computer or smartphone can easily make text to animate, shimmer, and change colors thanks to the development of animated text generators. Here, we’ve put up a list of the top ways to add animated text to image so you can narrow down your search.
Animated text videos maintain audience interest, and costs nothing to produce high-quality content. Use word animation to make your next presentation, creative video, or demo video engaging and simple to follow. You may choose from a variety of distinctive font and text styles in a matter of minutes to make your films stand out. Contrary to common opinion, you can also convert text to animated video. You may create these films at no cost. The most effective methods for doing it on all devices are mentioned below.
Part 1. How to make animated text video on computer?
The first on the list is Filmora, which has a clear user interface and simple drag-and-drop features. The greatest video animation software for professional editors and artists can be found at Filmora . You can quickly make entertaining animated films with full HD support, horizontal and vertical video layouts, and predefined visuals. Text-to-speech, the possibility to add background music and sound effects, and voiceover are examples of audio functionality. You may upload your own songs or choose from Filmora’s stock music collection.
Steps to create animated text video with Filmora:
Step1Download and launch Filmora Video Editor
You probably still consider yourself a novice in the field of video editing if you don’t yet know how to include animated words in your films. With Filmora for Windows and Mac, you can achieve a powerful, user-friendly piece of software so you can get started producing excellent material right immediately. Visit the official links to download and install the tool hand in hand:
Step2Create a New Project and Add Files
The New Project button should appear when you start the program. To enter the project window, click the button. You will then be directed to your storage space. Go to the location where you have the video files saved. Hold down the control button while clicking on each file to select it all at once. Hit the Import button afterwards to add them to the Project media.
Step3Add Text Animation to Your Video
Refer to the Annotations tab to initiate the text animation. This enables you to keep the text size and length consistent throughout the whole video. To fit your tastes and the way your video flows best, you may edit the layers you’ve created. Then, by selecting Effects menu, beneath your preferred motion effect, you may change the animation of your text motion intro and outro.
Step4Save your Video
Click Export to save your video. Options for Resolution and Bitrate should be available on the new window. Up to 4K video resolutions are supported by Filmora . However, you may continue and save your film at this point since Filmora automatically selects the ideal size and quality ratio so you can export more quickly without sacrificing quality. Finally, click Export, and everything will be yours. By selecting the Upload to YouTube option, you may also upload your video to YouTube immediately.
Part 2. How to Create Animated Text Video on iPhone (Video Maker App)
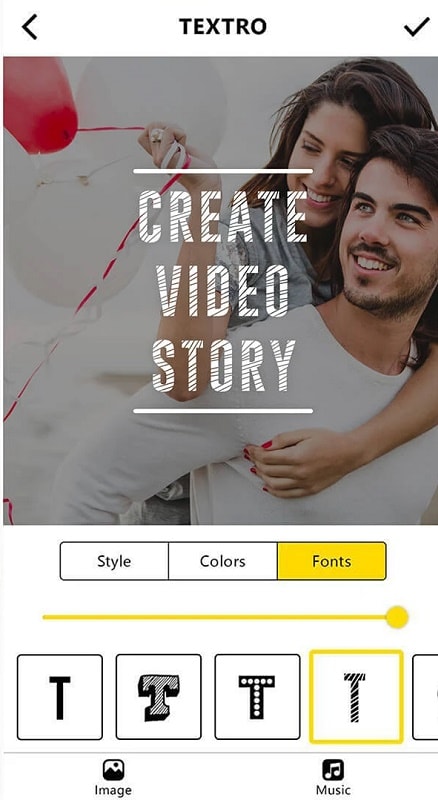
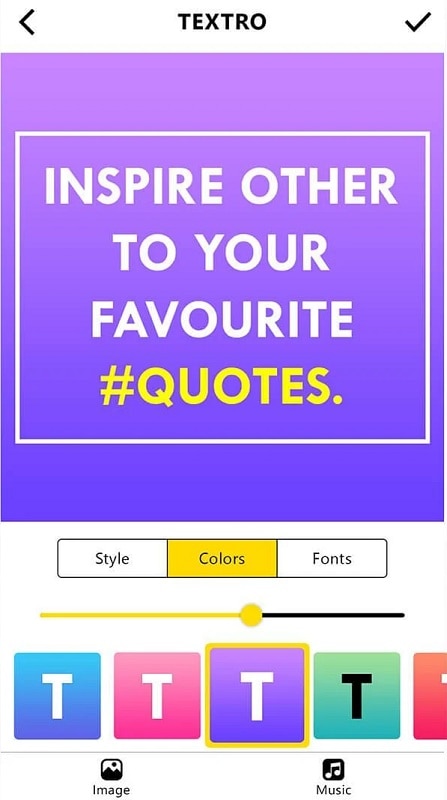
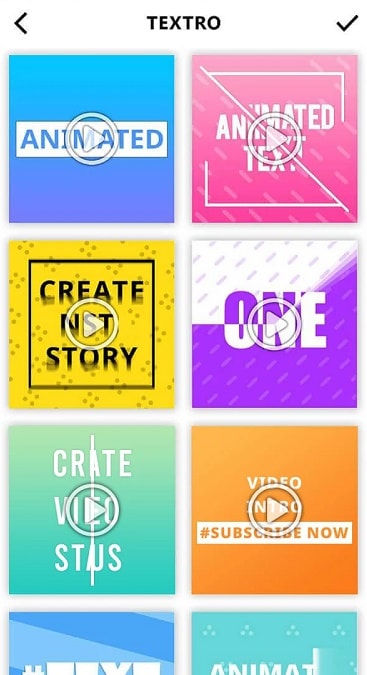
The Video Maker App does an excellent job of spicing up text. You may apply basic animations to your text and alter modifications to change the outcome. It offers a very flexible editor along with a huge selection of fonts, colors, text effects, and—most importantly—animations. Additionally, a variety of fashionable text effects, ranging from neon to 3D, are available with this application.
Link to Download: Text Animation on Video Maker
Steps to Create Animated Text Video on iPhone:
Step1Download Text Animation on Video Maker. This unique iOS software enables you to quickly apply vibrant text overlays to any footage. Download this on your iPhone by clicking the associated link to the App store.

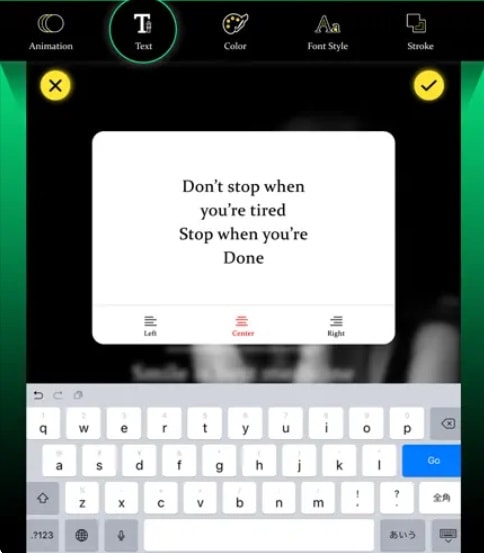
Step2Choose a movie or image from your media roll, and then add custom text to the video to make it animated. Click the Next button in the upper right corner to continue.

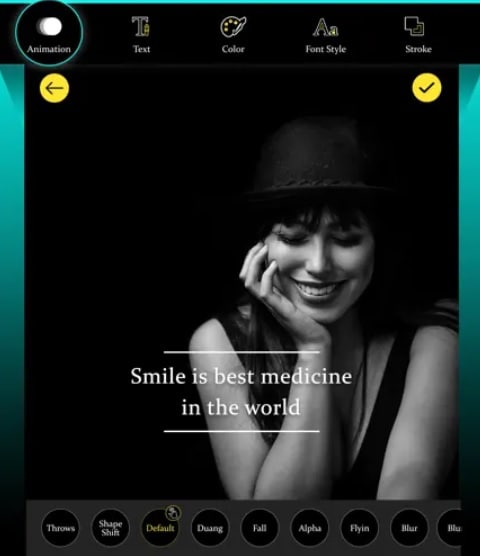
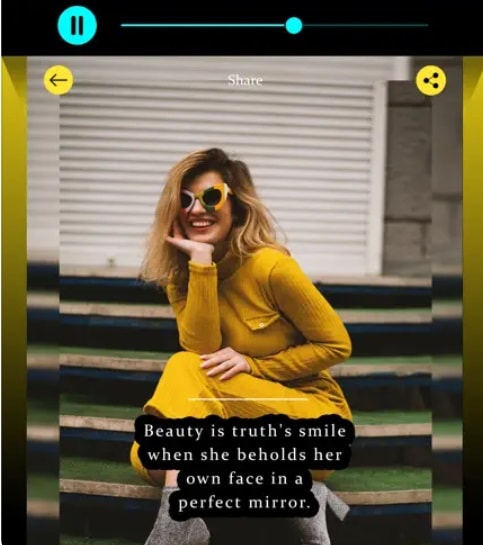
Step3Select a design from the vast array that is offered. Once you’ve chosen the animation you like most, you may further alter it by choosing a filter and text color.

Step4Click the three dots symbol at the bottom right of your screen to save the animated text movie to your camera roll. Additionally, you have the option of saving your movie in GIF format.

Part 3. How to Create Animated Text Video on Android
Users may experiment with various degrees of editing capabilities with Textor. The program offers powerful features that are simple to use and provide rapid sharing choices across numerous digital channels, making it a suitable match for experienced and inexperienced users alike. Textro is a simple, elegant tool that lets you make stunning text movies or video intros for your videos. This software is a fantastic choice for marketers trying to sell their brand on social media because of its variety of features that assist generate a premium quality output.
Link to Download: Textor
Steps to Create Animated Text Video on Android:
- Simply download the app to begin going. When you first launch the program, it will prompt you to add text.

- You may embellish your post with text, images, icons, and logos. By pressing the random button, you may make a completely new combination of colors or modify the post’s color scheme using the already-existing possibilities.

- Text may be animated using the fade, slide, grow, pan, zoom, focus, and fill effects. These effects may all be manually applied and help your project stand out from the competition.

- The post may be instantly shared on Instagram or saved to your phone. Additionally, you may share the project directly on other social platforms or download it to your phone.

Part 4. How to Create Animated Text Video Online
A DIY intro and slideshow-style animated video creator in the cloud, FlexClip. There is a selection of well created, editable templates to which you may add dynamic text. You may choose a template that best suits your requirements and edit the text inside it. There are a variety of ready-to-use animations available. The fonts, colors, text size, alignment, and other elements of these animations are all readily editable.
Link: FlexClip Online
Steps to Create Animated Text Video Online:
Step1Upload Your Video
To add the video to the FlexClip media library, launch the FlexClip video editor and choose “Local Files.” To move it to the storyboard where it will be modified, click the “Plus” button. The video may also be dropped directly into the editor by dragging it from the folder.

Step2Add and Customize Text
Enter the term you want to appear in the movie while choosing your chosen text (either Dynamic Texts or Basic Texts), then edit the text by changing the size, font, placement, color, and backdrop color. On the toolbar’s left side, choose the text by clicking there. To add dynamic or basic text to your movie, right-click on the text you want to use. To establish your brand, add some other items next to the text or utilize the existing textual overlay before adjusting the time.

Step3Export your Video
You should export your final video at this point. To accomplish this, just click “Export,” and your video will be instantly stored in your choice storage area as an MP4 file.

Conclusion
These were a few simple techniques for producing lovely text animations. The animation has a sharp, material design aesthetic. Though it seems that the most of the animations are standard. With the help of these tools, you may overlay text animations over photos and videos, making it appealing to a larger audience. No matter what sector you work in, word animation can give your films a polished appearance. Text animations may keep viewers on your page longer and prevent them from scrolling down. Use the above suggestions for any device to kickstart your own animated text video journey regardless of the device you’re on.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Things You Need to Know About Transparent PNG Remove and Convert
Things You Need to Know About Transparent PNG Remove and Convert
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Are you thinking of merging two photos together with an identical background and no loss of quality? Or, do you have to remove the background color in a design? In such cases, PNG images work best for all.
PNG images are used at a broad level by web designers, graphic designers, and many other professionals around the world. It enables them to have a transparent background along with the finest image quality. It’s even possible to convert a JPG image to PNG transparent using any image editor. However, the process can seem a bit tedious and become complex if you are not using the right tool.
So, to help you out, we will reveal here the best way to remove the background of a photo and convert JPG image to PNG transparent.
In this article
01 [How to Remove the Background of a Photo in PowerPoint](#Part 1)
02 [How to Convert JPG to Transparent PNG](#Part 2)
Part 1 How to Remove the Background of a Photo in PowerPoint
If there is anything that a designer hates in his precious photo, then it’s the background. It hides and distracts from the main subject at hand. You can use various photo editing tools to remove the background from PNG images or JPG. However, they may not do the job as easily as you are thinking.
Yes, we know that you may be wondering about Adobe Photoshop now. It can be used for removing the background too but are you ready to pay for it? No, right? This is when you can depend on PowerPoint to erase the background of a photo without any hassle. Make sure you have PowerPoint 2010 or a later version installed before beginning. Because the earlier Microsoft PowerPoint versions don’t have a background removal feature.
Step 1: Open the image in a new tab
Launch PowerPoint on your desktop or Mac and change the layout of the slide to “Blank”. Next, insert your image, which has a solid or high-contrast background. Such pictures are easier to transform and edit.

Step 2: Select the “Remove Background” option
Click on your image to get the “Picture Format” in the menu toolbar. On the left top side, choose the “Remove Background” option. Now, PowerPoint will try to remove the background automatically. If the final picture that you are getting is not satisfactory, move to the next step.

Step 3: Select the Area
From the given options in the toolbar, mark the areas that you want to keep or remove in the final result. As you can view, how some parts of the pictures have been cut. So, spread the box to cover the entire area of the image, which you want to keep. Remember, purple-highlighted areas are removed automatically.

If you want to ensure a better result, use the cursor. Start hovering over the background and the main subject to get the plus and minus sign. These signs are useful for getting a precise image at the end. The Minus sign allows you to mark the areas to be removed. The plus sign can be used to keep the marked areas in the final picture.
Step 4: Finishing Touches
Check your image carefully and see whether any area is left to be removed or not. You can zoom in to find the tiniest spot. When you are satisfied with every detail, click anywhere outside of the image to stop further edits. Congratulations! Your transparent PNG is ready to save. Go to “File”>”Save As” and find the option to save your picture in PNG transparent format.
Part 2 How to Convert JPG to Transparent PNG
Ever wondered how logos in a graphic match with the background image color? It’s possible with transparent PNG images only. The transparent PNG images format contains superior quality and no background. Hence, it is pretty helpful for the designers to add them to graphics and videos.
In case you have some JPG images but you want it in PNG images format, don’t worry. You can use Kapwing as it’s a trusted content creation and video editing platform. It can bring your idea to life. It can convert JPG to PNG transparent easily. With the AI-powered facility, you can enjoy a seamless editing and conversion experience. Kapwing makes it really simple and fast, but the best part is that you can get it done for free.
Step 1: Add Your JPG
Launch Kapwing in any browser of your choice. Log in using your account or sign up with a new one. Now, you will be redirected to the Kapwing studio, where you can do all the editing and conversion. Upload your image to the “Kapwing Studio” and use the “Remove Image from Background” tool.

If the image is already saved on your device, simply hit “Click to Upload” or, if you wish, drag and drop the JPG image to initiate the conversion. On the other hand, in case the image is not available, you can copy and paste from a URL in the “Paste an image or video URL” box.
Step 2: Pick a Tool
After the image upload finishes, the next thing is to start removing its background. Go to the right side of the “Image” tab and click on the “Erase” button. Otherwise, you can use the “Remove Background from Image” tool to start.

You have two options to choose from – Erase and Magic Wand. The first tool gives you full control over what you want to remove or keep. Adjust the “eraser size” by sliding right on the dial. This way, you can remove the background precisely.
Apart from that, the Magic Wand tool is amazing for removing a particular area at once. You can remove the picture background in less time and effort. If you want to remove a certain area of the same color, then the Magic Wand is the best tool to use. It eliminates similar groups of pixels together. To modify the sensitivity, move the same dial to the right as you did while selecting the “Erase” tool.
For some impressive results, adjust the zoom and choose “Move” to select the pixels you want to remove.
Step 3: Make the PNG and Download
After everything has been set, it’s time to download your PNG transparent file. Click “Done” and then move back to the Kapwing Studio for additional features. You can add watermarks, text, and a lot more. Finally, hit the “Publish” button placed at the top right and “Download” to save the PNG file to your desktop.
You can do more with Wondershare Filmora Video Editor !
For Win 7 or later (64-bit)
For macOS 10.12 or later
Have you ever tried to extract images from a video file? Well, many of us wish to do so but lack the right tools or don’t have any idea of how to do it. Some people just take a screenshot of the video and crop it for use in memes, images, etc. However, doing this will reduce its overall resolution and quality.
If you want to preserve quality during the extraction of images from a video, use Wondershare Filmora. It lets you take images out of a video file frame by frame without any compromise on quality. It features many other tools to show your creativity.
It’s the latest update. Filmora V11 is here! Find out what’s new in this latest video editing software release and how it can help you create incredible videos and images. You can remove any unwanted object from an image, add filters and overlays, all on the go.
● Ending Thoughts →
● So there you have it: the full story on transparent PNGs, removing background, and conversion from JPG to PNG file format. As you can see, it’s not too hard to combine one image in your design. However, we don’t want you to forget anything. Hence, remember these things when you try to convert JPG to PNG transparent.
● Whichever method you choose to turn a PNG image into a JPG, make sure you are familiar with the tool. If not, first spend time figuring out the features. Seek out what suits you and then start. We would recommend following the above tips carefully instead of using any other tool.
● Beware of using third-party websites for background removal from a PNG. Many will store your pictures, which can be accessed by other users. They are not safe for you by any means.
● It’s not an easy job to convert JPG to transparent PNG using PowerPoint, especially when an image contains multiple images and colors. For such pictures, you can use Kapwing. It has plenty of additional features that you can use for creative work.
● If you have any questions or have different ways of accomplishing this, feel free to comment below. Thanks for reading.
Also read:
- Updated An Ultimate Guide to Edit a Music Video Aspect Ratio and First Cut
- New In 2024, Deep Learning of AI Video Recognition - Guide
- 20 Best Video Background Templates
- New How to Create A Freeze Frame Sequence in Video for 2024
- Updated In 2024, 30+ Amazing Templates for VN Video Editor
- Turn Your Blog Content Into Audio Podcasts to Reach a Wider Audience and Increase Reader Participation for 2024
- 2024 Approved Have You Ever Played Roblox Games? Read This Article to Find Out How to Get Motion Blur in Roblox Using Simple and Efficient Ways
- In 2024, How to Use Twixtor Effect to Add Slow-Motion Effect to Video?
- How to Animate Text in A Video for 2024
- Updated How To Change Font In Premiere Pro
- Updated 2024 Approved What Is the Best Filmora Slideshow Templates? Experts Choice
- Updated 2024 Approved 15 Best LUTS to Buy
- 2024 Approved How to Easily Create a Free Eye-Catching Intro Videos with Invideo
- Updated Detailed Steps to Rotate Videos in Lightworks for 2024
- 2024 Approved This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically
- New In 2024, Easy Ways to Edit Recorded Video
- How to Screen Mirroring Realme C51 to PC? | Dr.fone
- Google Play Services Wont Update? 12 Fixes are Here on Vivo S17 Pro | Dr.fone
- In 2024, Here are Some of the Best Pokemon Discord Servers to Join On Vivo Y17s | Dr.fone
- Different Methods for Resetting Xiaomi Redmi Note 12 Pro 4G Phones with Screen Locked and Not | Dr.fone
- In 2024, How to Remove a Previously Synced Google Account from Your Samsung Galaxy S23 FE
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Xiaomi 13 Ultra Device
- In 2024, How To Unlock A Found iPhone 15 Plus?
- A Comprehensive Guide to iCloud Unlock On iPhone 6 Plus Online
- How to Update Apple iPhone XS without Data Loss? | Dr.fone
- Android Screen Stuck General OnePlus Nord CE 3 Lite 5G Partly Screen Unresponsive | Dr.fone
- In 2024, How Do You Remove Restricted Mode on Apple iPhone 13 mini | Dr.fone
- How to Use Phone Clone to Migrate Your Nubia Red Magic 9 Pro+ Data? | Dr.fone
- Title: Updated Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:38
- Updated at : 2024-04-25 07:08:38
- Link: https://ai-editing-video.techidaily.com/updated-simple-tricks-make-3d-gif-production-of-inspiration-pop-up-constantly-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

