
Updated Text Animation Intro Tutorial in Filmora

Text Animation Intro Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
Best Animated Text Generator
Text in a video has become an essential part to highlight important points so that the viewers get the message you want to convey through your video. Showing static text may not always get the attention of the viewers immediately. Subconsciously, they may ignore or forget the text you have displayed in your video very quickly. That is where animated text can be impactful.
When you show animated text in your video, it grabs the attention of the viewers instantly and they get intrigued to see the text displayed. Besides, if the animation is eye-catching, it is very likely that they will remember the text shown in the video. In order to create animated text, you will need an animated text generator. Here is the list of the top 10 best animated text makers.
1. Filmora
Wondershare Filmora is an extremely popular text animation software where there are literally unlimited animated text templates available. The templates are categorized so that you can get the appropriate text animated depending on your video category. Most importantly, you will get all the latest and trendy text animations.

The user interface is extremely intuitive and hence, it is equally suitable for amateurs and professionals. The software is available for both Mac and Windows users. You can simply drag and drop the text animations on your video and edit them instantly to get the perfect outcome. Here are some key features of Wondershare Filmora.
- Wide range of text animation templates
- Different categories transitions and effects
- Choose from variety of graphical elements
- Easy to operate with intuitive user interface
- Record your screen and webcam with greenscreen
- Keyframing, motion tracking, and auto reframe
- Extensive audio editing, color matching and correction
- Edit 4K videos, export in any desired file format
2. Adobe Express
Adobe has a wide range of video editors and it is the most reliable brand among professional video editors. Adobe Express is a premium text animation online tool where you can add animated text to your photos instantly and export them as MP4 file. Therefore, the online tool is extremely useful for social media enthusiasts. However, the platform does not support adding animated text to video.

Adobe Express is labelled as the branding tool where you can create trendy images with templates and choose from different animated text presets. You can access the online tool from all devices from your web browser. Most importantly, it is a completely free animated text generator from Adobe and you can add animated text to your images within a few minutes.
- Funky and trendy animated text templates
- Wide range of text styles and effects
- Different color presets for colourful video
- Several text animation styles to choose from.
- Different aspect ratios for different videos
3. Animaker
Animaker is one of the leading animated text makers online. You can make short videos with animated text just by drag and drop technique. The user interface is super easy to operate and it is the reason behind its popularity. There are unlimited templates to choose from and get started with your animated text video. In fact, the platform has the best photo and video asset library that you can use in your video to make it more attractive.

You can publish your video in 4K resolution and resize them for different platforms where you are going to publish them. Unlike Adobe Express, you can add music to your animated text videos. There are also characters that you can use in your text animation for eye-catching video making. Here are the key features of Animaker.
- Drag and drop user interface
- Tons of ready-made templates
- Millions of stock photos and videos
- Access to stock music library
- Simple but powerful character builder
- Edit 4K videos and adjust aspect ratio
4. Textanim
Textanim is a true animated text generator GIF online. All you need to do is type your text and select a text style from the templates available. Thereafter, you can adjust certain text style and format such as background color, animation motion direction, animation duration and likewise. After setting all the parameters, click on Generate button and you will see the animated text generated on your screen. You can simply download the animated text in GIF format or you can get embed code to integrate anywhere including social media platforms. Here are the key features of Textanim.
- Create limited but beautiful text animations
- Tons of fonts and text styles to choose from
- Customize animation and background
- Supports different native language for text
- Export in GIF as well as get embed code

5. MakerMoon
MakerMoon comes with a dedicated animated text generator even though there is a full-featured video editor available online. The platform is suitable for creating animated text for websites that you can use for headers and titles. Choose from the available animated text templates and customize them as per your requirements. You can animate words as well as individual letters. You can save animated text video in GIF as well as get embed code. Here are the key features of MakerMoon.
- Different animation effects to select from
- Customize certain parameters of animation
- Different text shadow styles and formats
- Several fonts, animate letters and words
- Get multiple slides and shuffle animation

6. Loading.io
Loading.io is a dedicated animated text generator GIF online platform. There are demo effects available that you can choose and customize as per your preference. The user interface is as easy as it can get and hence, it is suitable for amateurs as well. Starting from color palette and background color to font style and speed of animation, you can edit everything so that you can personalize the animated text. You can save your animated text in different file formats including GIF. There are several advanced options available to customize the animation on the text. Here are the key features of Loading.io.
- Choose from different templates to get started
- Different types of text animations to pick from
- Customize almost every aspect of the templates
- Advanced options to edit animation and change parameters
- Different output file formats to save your animated text video
- Super intuitive user interface and embed animated text in websites

7. FlexClip Animated Text Generator
FlexClip is a renowned online video editor and it features a free animated text generator. You can create engaging and attractive animated text video conveniently. There are different categories of customizable text animation templates available to get started. In fact, there are different text styles available with animations that you can apply to your video and customize them instantly.
There is a wide array of stock photos and videos along with music that you can use on your video for better content and traction. There are also hundreds of fonts to choose from and you can create promo and storyboard videos instantly. Here are the key features of FlexClip Animated Text Generator.
- Wide array of animation text templates
- Different text styles in different categories
- Dynamic graphical elements to enhance text
- Free stock assets to enhance video content
- You can upload your customized fonts and styles

8. RenderForest Animated Text Generator
RenderForest is a stylish animated text generator that is highly useful for creating brand videos. There are different templates and packs available to pick from to get started. The templates are extremely trendy and eye-catching and there is a high chance that your video will get extremely high traction. You can create engaging promo for social media platforms. You can customize the templates and change font styles as well as add music to enhance the video content. Here are the key features of RenderForest Animated Text Generator.
- Several stunning animated text templates
- Stylish typography which you can personalize
- Add stock music to your video
- Add different scenes to the templates
- Change color presets and palettes
- Download HD videos in different file format

9. TextStudio
TextStudio is a popular 3D text animation generator platform. There are hundreds of text templates and fonts to pick from to get started with your animated text creation. There are not many dedicated and legitimate 3D text animation generators available online. In fact, you can also create 3D logos with the text generator for social media platforms.
There are literally unlimited 3D text animation templates. The user interface is easy to operate and you can customize the texts and animations quickly. The only issue is that the platform has annoying ads across the website. The platform supports many native languages in which you can create text animations. Here are the key features that stand out for TextStudio.
- Unlimited stunning 3D text templates
- Different text styles available to apply
- Choose from different animations
- Supports HD video creation with customized background
- Supports multiple native languages
- Save animated text video in different file formats

10. Kapwing
You can create stunning animated text videos with Kapwing animated text video editor. Kapwing is a full-featured online video editor and you can choose from various templates available. Thereafter, you can customize them as per your requirements. Alternatively, you can upload your video and add different animated text effects to enhance your video content. In fact, you can create animated text videos from scratch for different devices and platforms. Here are the key features of Kapwing animated text video editor.
- Choose from a wide range of animated text templates.
- Select from different text styles and add them to your video.
- Different categories of video elements and animations.
- Add audio effects to animated text for better impact.
- Wide range of graphical elements to enhance text content.

Editor’s Pick: Wondershare Filmora
If you are serious about adding animated text to your video so that your video gets attention and engagement, you have to opt for Filmora. No other animated text generator in the above list has as many animated text templates as Filmora. Most importantly, the templates are trendy and modern to get immediate attention from the viewers. You can customize them to fit seamlessly in your video.
You can create customized animated text with keyframing and motion tracking. Besides, you can add audio effects while showing animated text to make it more impactful. Moreover, there are unlimited effects and elements that will enhance your animated text. You can save you video in any resolution, aspect ratio, and file format. We highly recommend Wondershare Filmora as the text animation software for designing stunning animated text for your video.
The Verdict
Getting animated text for your video is no more a job of experts. You can generate animated texts and create short videos that you can upload on social media platforms. Besides, you can choose from ready-made templates and create professional videos instantly. If you want to add animated text to your video, we recommend Wondershare Filmora for its wide range of animated text effects and super intuitive user interface.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
5 Tips for Faster Editing in Filmora Video Editor
It’s an indisputable fact that editing is an essential aspect of video creation, and it’s what brings your initial idea to life. However, it can be very daunting and time-consuming, especially when working on a video project containing lots of footage.
In this post, we will walk you through the five best tips that can come in handy to operate fast and smoothly while editing videos of any size. All you just need is the Filmora video editor. You don’t even require technical knowledge.
1. Organize your Media
Since a video project usually has various elements, keeping track of them can take a lot of work. So, the first editing step should be to organize the files so that it is easy to follow them. To do that, you need to do the following;
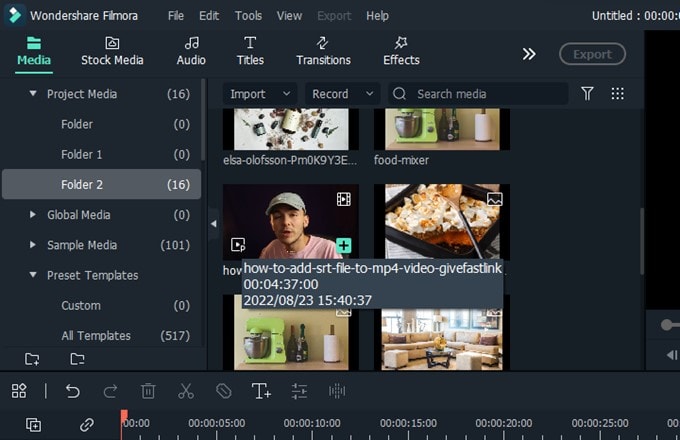
Create a Folder for Each Media File in your Project
Creating folders involves sorting your video files into various categories, thus making it easy for you to look into specific files and find the missing ones quickly when you need them. For example, you can create a folder for A roll, B roll, Photos, Audio, Sound FX, Music, and Drone Footage. Follow the steps below to see how you can use Filmora to create a folder for each file in your video project;
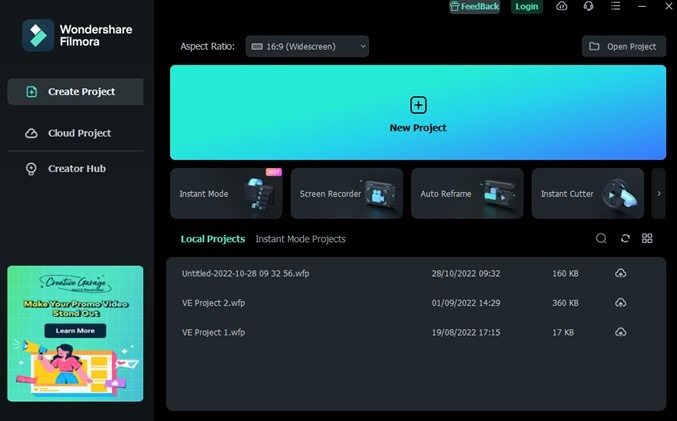
Step1 Launch Filmora and click Create Project.

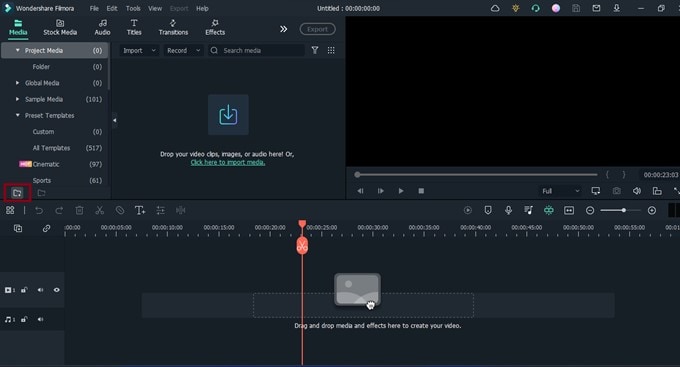
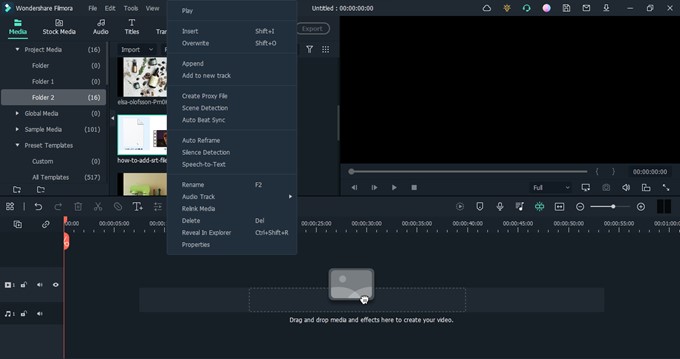
Step2 Navigate to the bottom left corner before the Timeline > click the Folder icon from there, as shown in the image below;

Step3 Click on the folder icon until you reach the total number of folders you need to categorize your video files.
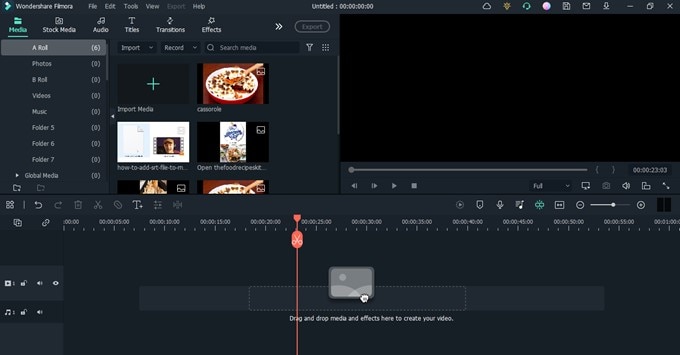
Right-click on each folder and name it accordingly.

After you name each folder, use the Import button to upload each video files you need to edit your video.

![]()
Note: since the media files you import into your project get the name associated with the code given by the source, it becomes hard to capture a specific file while editing. You need to rename each of the elements you imported for easier access.
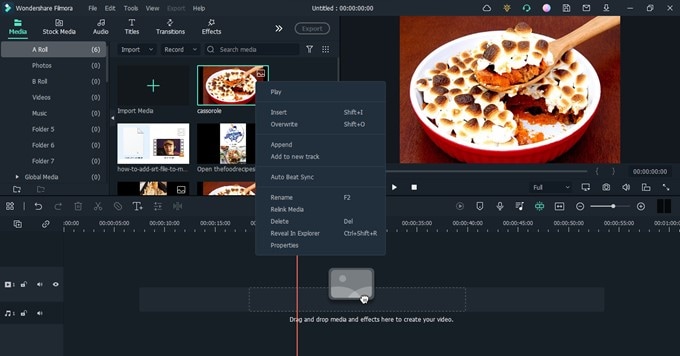
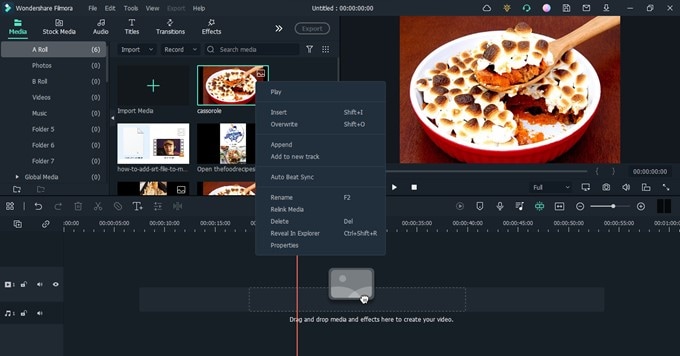
Step4 Rename all imported files. To rename your imported files, right-click on them to add a preferred name. Then, click Rename from the pop-up list to name the files.

2. The Use of Proxies
Another tip that enhances a quick editing process is the use of proxies. Proxies can be described as low-resolution versions of your video files. So, if you’re working on video files that drag back playback speed, like 4K footage, you can create a proxy to enable your PC to handle the file seamlessly.
A tool like Filmora editor can help create proxies of your video file flawlessly. You just have to follow the steps below;
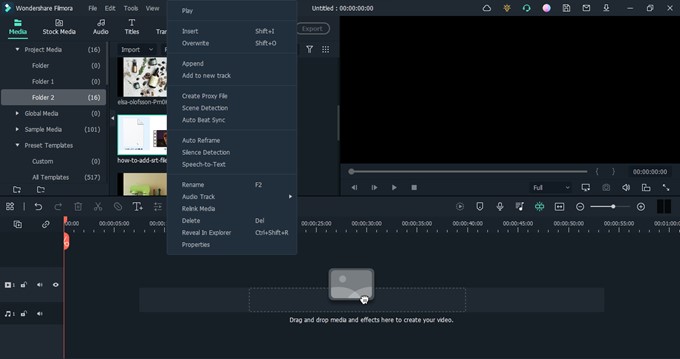
Step1 Locate the large video file you imported to Filmora and right-click it. Then, select Create Proxy File.

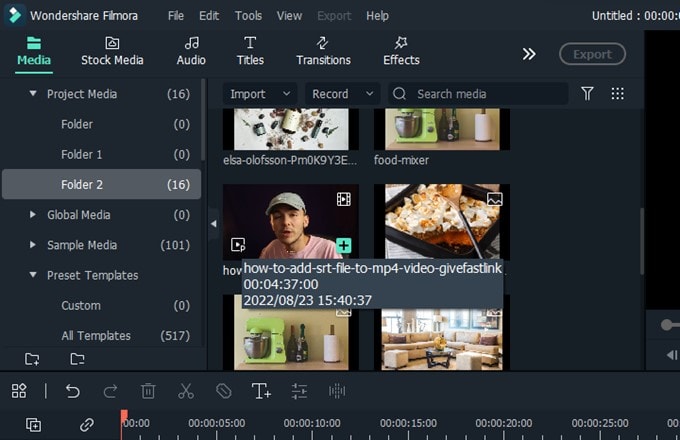
Step2 You should see the proxy icon at the bottom right corner of your video once it completes. This takes only a few minutes.

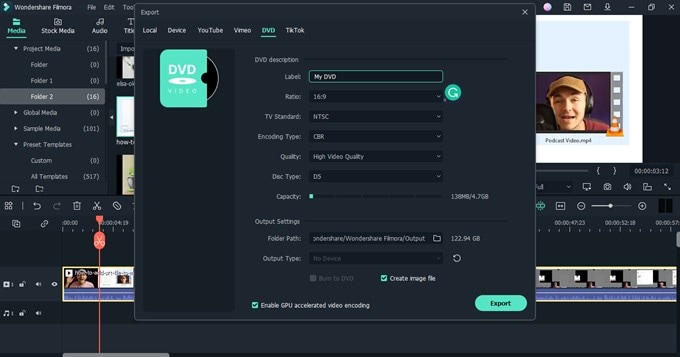
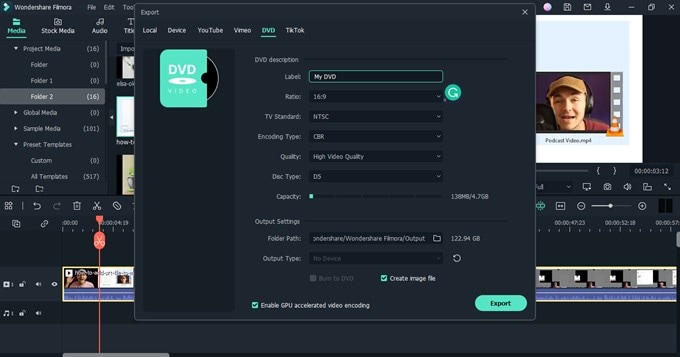
Step3 Drag-n-drop the video to the timeline and perform the necessary editing. Afterward, use the Export button to save the file to your PC.

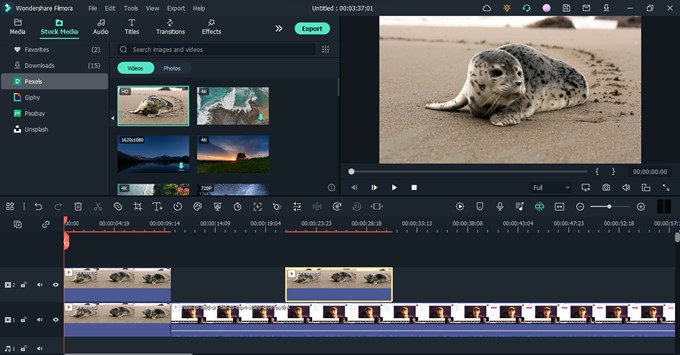
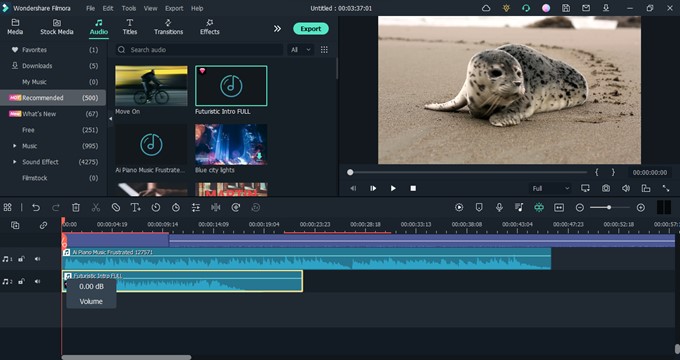
3. Keep Your Videos and Audio Tracks Organized
This is similar to our first tip, and fortunately, the Filmora video editor facilitates this kind of operation quickly and easily. It involves organizing video and audio clips in the timeline while editing. For instance, use video track #1 for graphics or text, #2 for your B roll, and #1 for the main footage taken.
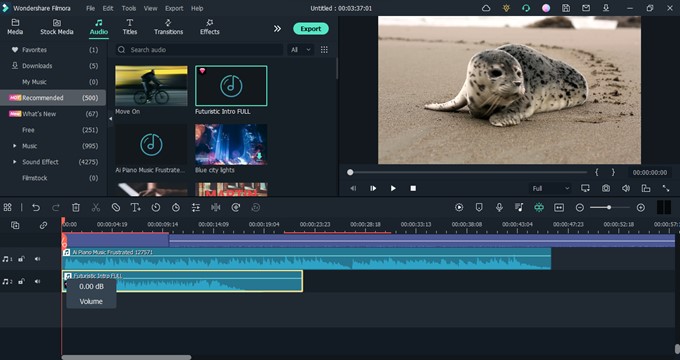
You will also do the same for Audio, for instance, Audio track #1 for music, Audio track #2 for dialogues, and many more. This will allow you to edit various clips simultaneously, making the editing process faster and easier. Here are the steps to use this tip;
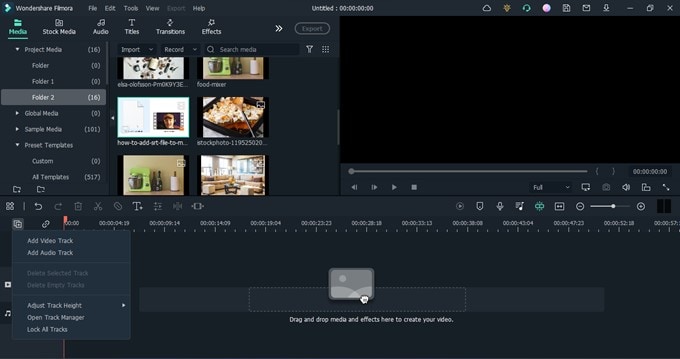
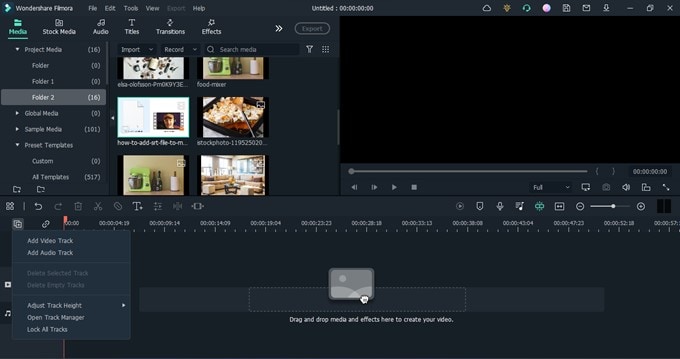
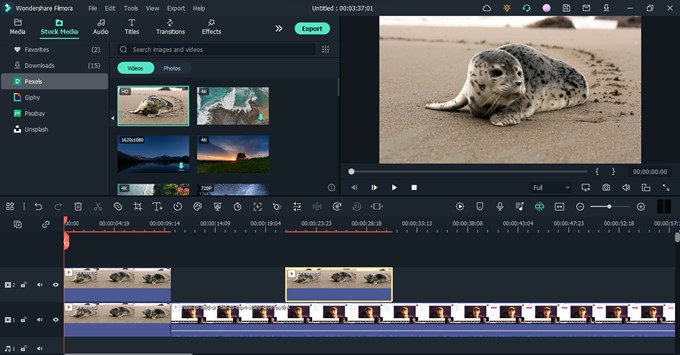
Step1 Click on the Add icon at the left side of the Timeline and select Add Video Track or Add Audio Track to add more timelines for your clips.

Step2 Drag-n-drop the video clips and audio clips to the relevant timeline.

4. Keyboard Shortcuts
These are commands on the keyboard of your pc that will enable you to edit your projects easily and quickly. Various options can be available by keying in specific orders rather than going through a long process using the mouse. This knowledge can be a real time-saver when handling projects. To get more enlightened on the setup in Filmora, follow the steps outlined below;
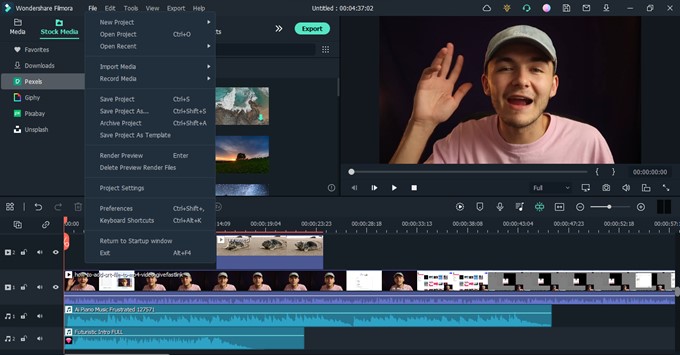
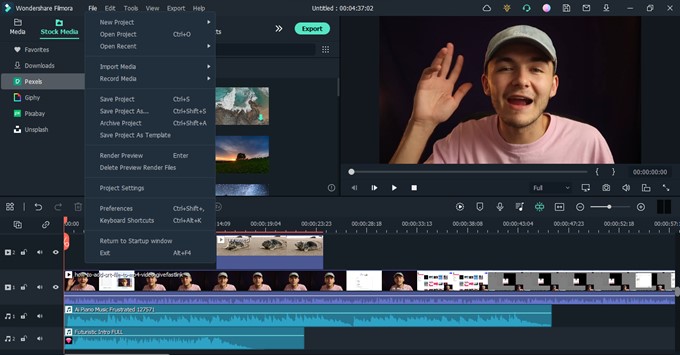
Step1 Open Filmora and click File from the top side.
Step2 Select Keyboard Shortcuts from the drop-down list.

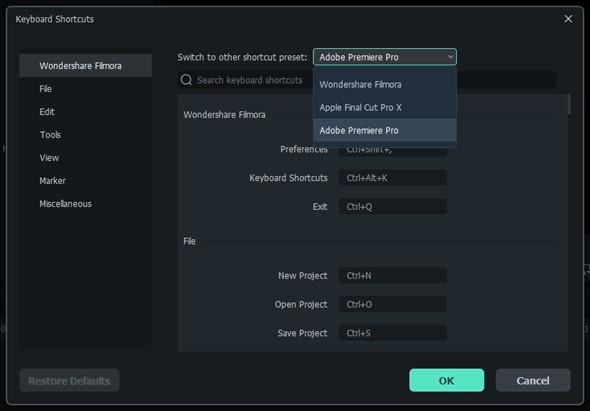
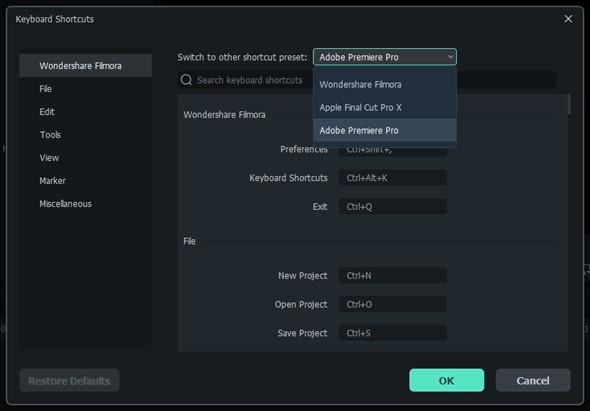
Step3 The new pop-up window on your PC screen will display all shortcuts you can employ while using Filmora, and the interesting part is that you can customize the shortcut keys to your preference. Moreover, you can freely switch keyboard shortcuts between Filmora, Adobe Premiere Pro, and Final Cut Pro.

Step4 For clicking CTRL+ALT+N will allow you to create a new folder for your file.
5. Edit in Stages
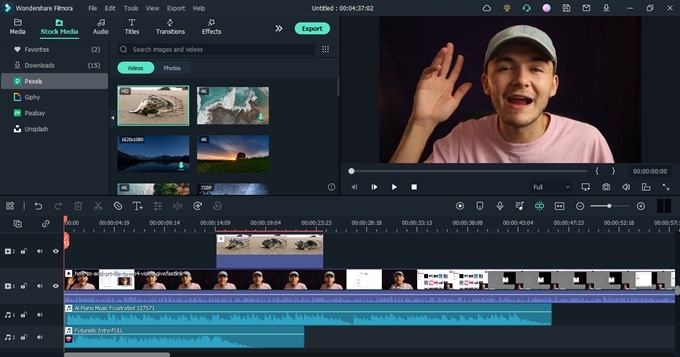
Our final tip is to edit in stages. Yes, it is necessary to edit in stages when dealing with editing work. This helps to limit the time you spend on a project. In the beginning, you should do a rough cut. You can begin by editing the A roll at first and then move on to edit the B roll, moving on to the Sound FX, Music, Graphics, and Color Correction, and then reviewing the entire project before exporting it.
In case while editing the A roll, you find something that requires a quick fix in its audio, focus on it and, if possible, use a marker icon to describe it. This will help you not get confused once you get to the Audio stage. See the steps to use Filmora to do this below;
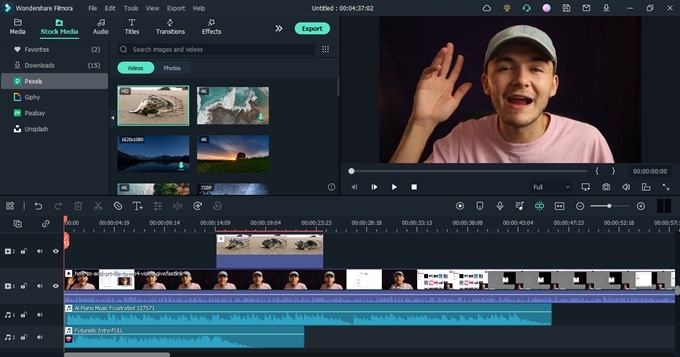
Step1 Firstly, focus on your video footage. Move them to the required timeline.

Step2 Next, move your B-roll to the relevant timeline. Then, apply the required editing.
Step3 Afterward, move drag-n-drop the audio clips to the timeline and apply the needed edits.

Repeat the process for different operations in stages until you finish.
Conclusion
The editing process is about having a free mind where creativity is the primary focus. When you can do that, you will be able to complete your projects in a short time and work on various tasks simultaneously. The tips discussed in this article will go a long way in helping you handle your projects using Filmora.
You can use Filmora to edit videos and other media files downloaded from YouTube, Vimeo, and many more video-sharing sites. Follow these tips and make editing your video projects quite easy and fast.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step4 Rename all imported files. To rename your imported files, right-click on them to add a preferred name. Then, click Rename from the pop-up list to name the files.

2. The Use of Proxies
Another tip that enhances a quick editing process is the use of proxies. Proxies can be described as low-resolution versions of your video files. So, if you’re working on video files that drag back playback speed, like 4K footage, you can create a proxy to enable your PC to handle the file seamlessly.
A tool like Filmora editor can help create proxies of your video file flawlessly. You just have to follow the steps below;
Step1 Locate the large video file you imported to Filmora and right-click it. Then, select Create Proxy File.

Step2 You should see the proxy icon at the bottom right corner of your video once it completes. This takes only a few minutes.

Step3 Drag-n-drop the video to the timeline and perform the necessary editing. Afterward, use the Export button to save the file to your PC.

3. Keep Your Videos and Audio Tracks Organized
This is similar to our first tip, and fortunately, the Filmora video editor facilitates this kind of operation quickly and easily. It involves organizing video and audio clips in the timeline while editing. For instance, use video track #1 for graphics or text, #2 for your B roll, and #1 for the main footage taken.
You will also do the same for Audio, for instance, Audio track #1 for music, Audio track #2 for dialogues, and many more. This will allow you to edit various clips simultaneously, making the editing process faster and easier. Here are the steps to use this tip;
Step1 Click on the Add icon at the left side of the Timeline and select Add Video Track or Add Audio Track to add more timelines for your clips.

Step2 Drag-n-drop the video clips and audio clips to the relevant timeline.

4. Keyboard Shortcuts
These are commands on the keyboard of your pc that will enable you to edit your projects easily and quickly. Various options can be available by keying in specific orders rather than going through a long process using the mouse. This knowledge can be a real time-saver when handling projects. To get more enlightened on the setup in Filmora, follow the steps outlined below;
Step1 Open Filmora and click File from the top side.
Step2 Select Keyboard Shortcuts from the drop-down list.

Step3 The new pop-up window on your PC screen will display all shortcuts you can employ while using Filmora, and the interesting part is that you can customize the shortcut keys to your preference. Moreover, you can freely switch keyboard shortcuts between Filmora, Adobe Premiere Pro, and Final Cut Pro.

Step4 For clicking CTRL+ALT+N will allow you to create a new folder for your file.
5. Edit in Stages
Our final tip is to edit in stages. Yes, it is necessary to edit in stages when dealing with editing work. This helps to limit the time you spend on a project. In the beginning, you should do a rough cut. You can begin by editing the A roll at first and then move on to edit the B roll, moving on to the Sound FX, Music, Graphics, and Color Correction, and then reviewing the entire project before exporting it.
In case while editing the A roll, you find something that requires a quick fix in its audio, focus on it and, if possible, use a marker icon to describe it. This will help you not get confused once you get to the Audio stage. See the steps to use Filmora to do this below;
Step1 Firstly, focus on your video footage. Move them to the required timeline.

Step2 Next, move your B-roll to the relevant timeline. Then, apply the required editing.
Step3 Afterward, move drag-n-drop the audio clips to the timeline and apply the needed edits.

Repeat the process for different operations in stages until you finish.
Conclusion
The editing process is about having a free mind where creativity is the primary focus. When you can do that, you will be able to complete your projects in a short time and work on various tasks simultaneously. The tips discussed in this article will go a long way in helping you handle your projects using Filmora.
You can use Filmora to edit videos and other media files downloaded from YouTube, Vimeo, and many more video-sharing sites. Follow these tips and make editing your video projects quite easy and fast.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Do You Want to Make Your Background Disappear and Replace with an Attractive Background? Here Is How to Add a Green Screen to Zoom App and Add Any Virtual Background of Your Choice
If you are a regular user of Zoom app because you have to attend meetings and video conferences every now and then, you should know how to create a green screen for Zoom calls. There are going to be times when you would not want to show what is in your background because it might look distracting. Besides, changing the background from time to time breaks the monotony of your Zoom calls.
Zoom app allows you to change your background and set any available virtual background. However, the effect of virtual background may not be accurate and smooth unless you have a uniform background color. If you use green screen background for Zoom, you can replace it with any virtual background that will look very realistic to your audiences. We will illustrate how to create a green screen background for Zoom.
Part 1. How to add green screen to Zoom on computer?
Regular Zoom users prefer arranging and attending video conferences from their computers. Zoom desktop app makes it more convenient to attend Zoom conference with a wider screen and better visibility. Make sure you have a uniform green screen in your background before attending Zoom call so that you can replace it with any available virtual background on Zoom. Here are the steps on how to create a green screen for Zoom app on your computer.
Step1Open Zoom app and make sure you are logged into your account. Adjust the webcam so that only you and your green screen should be visible in the frame.
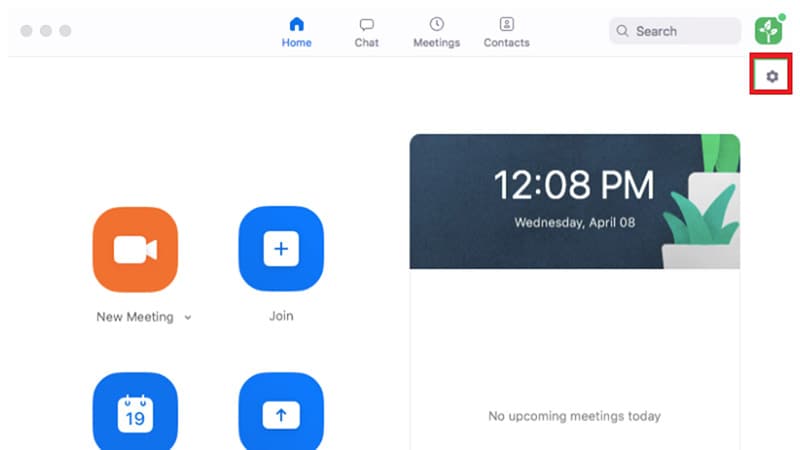
Step2Click on Settings (gear icon) located in the top-right corner.

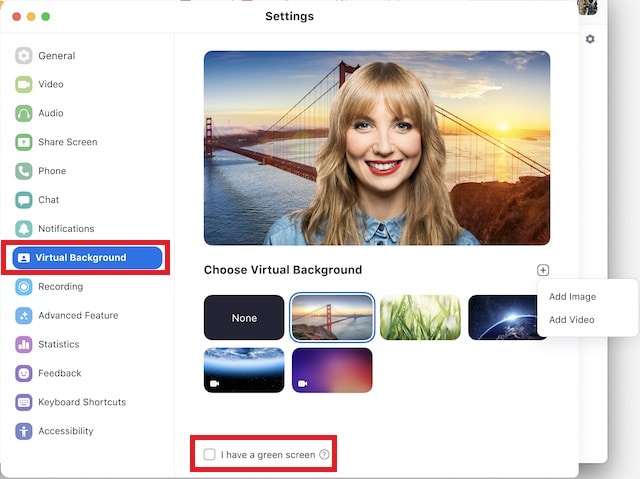
Step3Once Settings window opens, click on Virtual background option on the left panel.
Step4Turn on the option “I have a green screen” located at the bottom. Thereafter, choose a virtual background with which you want to replace the green screen in your video.

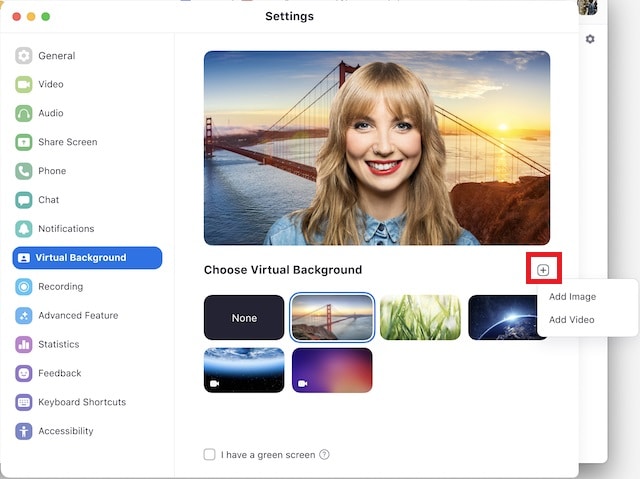
Step5Apart from the present virtual background, you can add photo or video to replace green screen background.

Step6Close Settings window and you will see that your green screen is replaced by your selected virtual background.
Part 2. How to add green screen to Zoom on mobile?
If you are an occasional Zoom user, you are more likely to use your smartphone to attend Zoom conferences. If you want green screen effect on your Zoom call, make sure you have a sizeable green screen in your background. This is because even if you happen to move your phone during the meeting, green screen background should come in the video frame all the time.
It is recommended to use a tripod to keep your smartphone fixed in one spot for better and consistent green screen effect. Here are the steps to answer your question how do you add a green screen to Zoom app on your mobile phone. The steps are the same for Android and iOS users.
Step1Open Zoom app on your smartphone and make sure you are signed into your account.
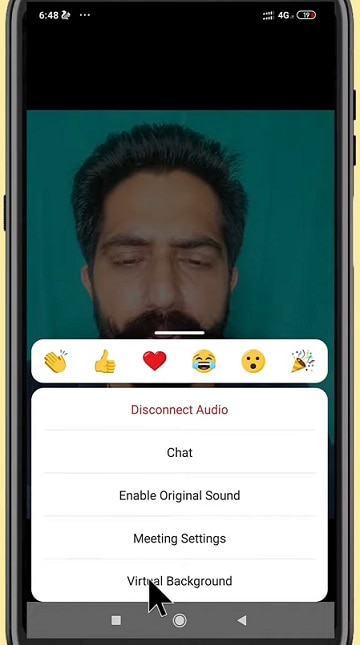
Step2Start a Zoom meeting and tap on More option located in the bottom-right corner.

Step3Tap on Virtual background and you can select any preset virtual background.

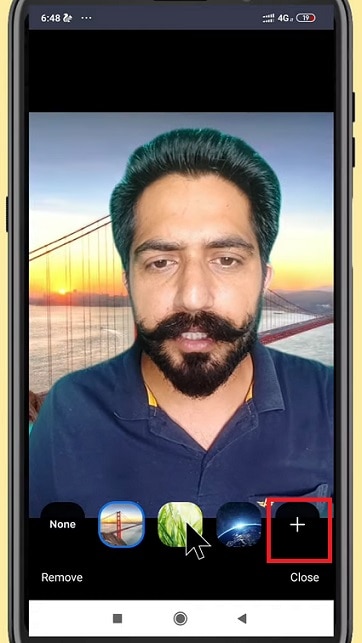
Step4If you want to replace green screen with a customized background, tap on “+” icon and select any photo or video from your phone.

Step5Tap on Close option and the selected virtual background will be applied to your Zoom video.
Part 3. Tips to use green screen on Zoom video
Here are some important tips to use green screen on Zoom video for a better outcome.
Buy Large Green Screen - Since you are going to invest in buying green screen, you should buy a large green screen instead of buying two. Firstly, when you have one large green screen, you can set it up without any wrinkles or overlaps.
Secondly, a large green screen means greater surface area, and even when you slightly change the angle of your camera, your background will still have green screen instead of the exterior wall showing up and ruining virtual background effect.
Buy Green Screen Stand - Along with green screen, you should buy a sizeable green screen stand. A regular green screen stand contains two vertical supports at both ends and one horizontal support where you hand the green screen.
You can buy it according to the size of green screen you have bought. And you need to buy stand because you cannot fix the green screen on the wall properly. If you use any other means, there are going to be wrinkles and uneven virtual background effect.
Green Screen Quality - You can purchase any shade of green screen, but we recommend you opt for vibrant green color for a better outcome. Most importantly, the color should be even across the surface, and there should not be light and dark patches to dampen the virtual background effect and make it look unrealistic. That is why you should not compromise with quality.
Avoid Green Objects - You should not wear anything green. If your green screen has a lighter shade, you can wear deep color dresses and vice versa. Most importantly, you should not keep anything that is green while attending Zoom attending as it will disturb the green screen effect and it will look embarrassing. If you need to keep any green objects in your Zoom meetings, you should have blue screen instead of green screen.
Focus On Lighting - Lighting is extremely important when you want to use green screen. You should place the light so that it spreads evenly across the green screen. Otherwise, there are going to be light and dark patches, and the effect can get disturbed. Make sure you do not cast any shadow on the green screen by positioning the green screen accordingly.
Select A Proper Background - Last but not least, when you change your green screen to any virtual background photo or video, make sure you keep your audiences in mind. If you are attending a meeting, you should keep a professional-looking background. The background should not be distracting and match the theme of your meeting.
Conclusion
We have answered your question, “How do you add a green screen to zoom?” You can use green screen on your Zoom desktop app as well as smartphone app. This will help you to make your usual background cover up with green screen and replace green screen with any virtual background. Keep in mind all the tips we have provided you so that the green screen effect is perfect.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- [New] Exploring and Locating Videos on Facebook Platform
- 2024 Approved Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions
- How to Create Fantastic Glitch Effects with Filmora? Read This Guide to Find Out How to Apply Glitch Effects on Your Videos and Make Custom Glitch Effects
- How To Restore Missing Photos Files from Motorola Moto G14.
- In 2024, Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Honor X7b? | Dr.fone
- Mastering Kindle Reading on iOS Devices - Tips and Tricks
- Monetize Smart A Creative Approach to Earning with Vimeo
- New Make A Tattoo Disappear Like A Magic for 2024
- The Dichotomy of Digital Immersion in VR for 2024
- Unlocking Windows' High Dynamic Range Potential for 2024
- Updated How To Add Motion Blur On CapCut? (IPhone & Android) for 2024
- Updated How to Correct Lens Distortion With Filmora
- Updated In 2024, How To Use Speed Ramping to Create an Intense Action Footage
- Title: Updated Text Animation Intro Tutorial in Filmora
- Author: Chloe
- Created at : 2024-12-08 00:08:56
- Updated at : 2024-12-12 06:06:22
- Link: https://ai-editing-video.techidaily.com/updated-text-animation-intro-tutorial-in-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.