:max_bytes(150000):strip_icc():format(webp)/GettyImages-screen-mirroring-842272124-5a7897e104d1cf0037763c0a.jpg)
Updated The Only Guide Youll Ever Need to Learn GIF Design

The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
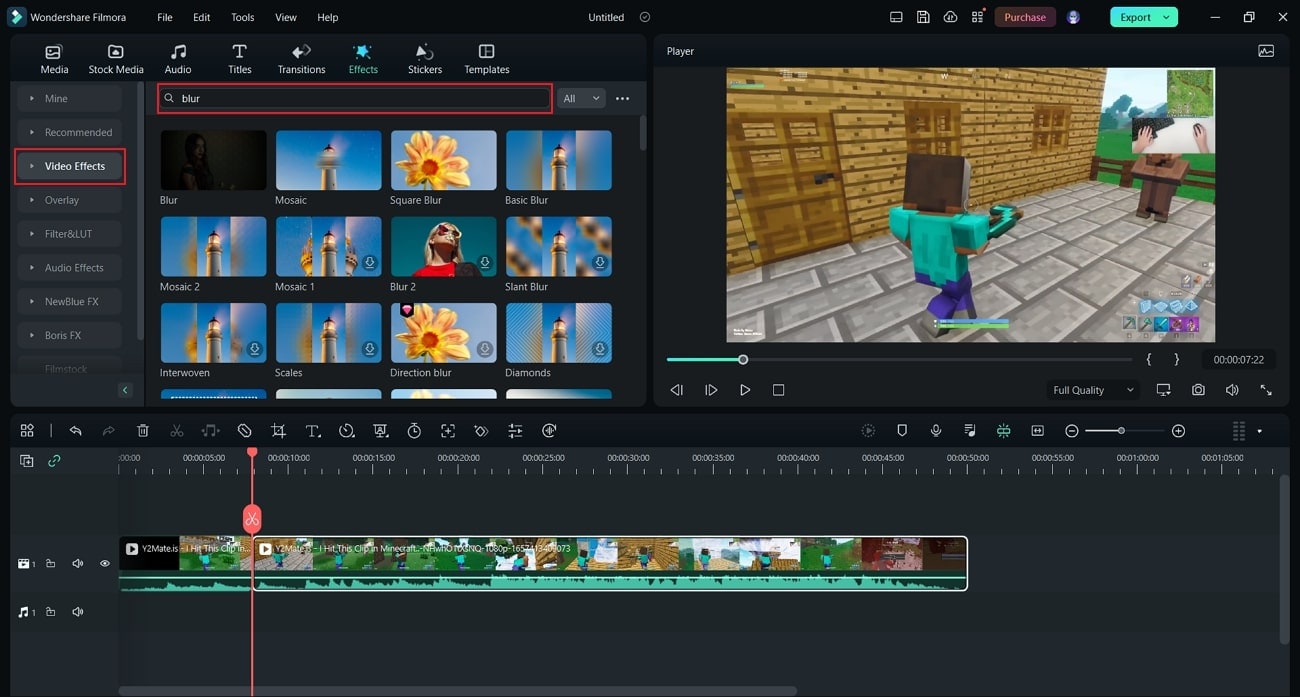
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
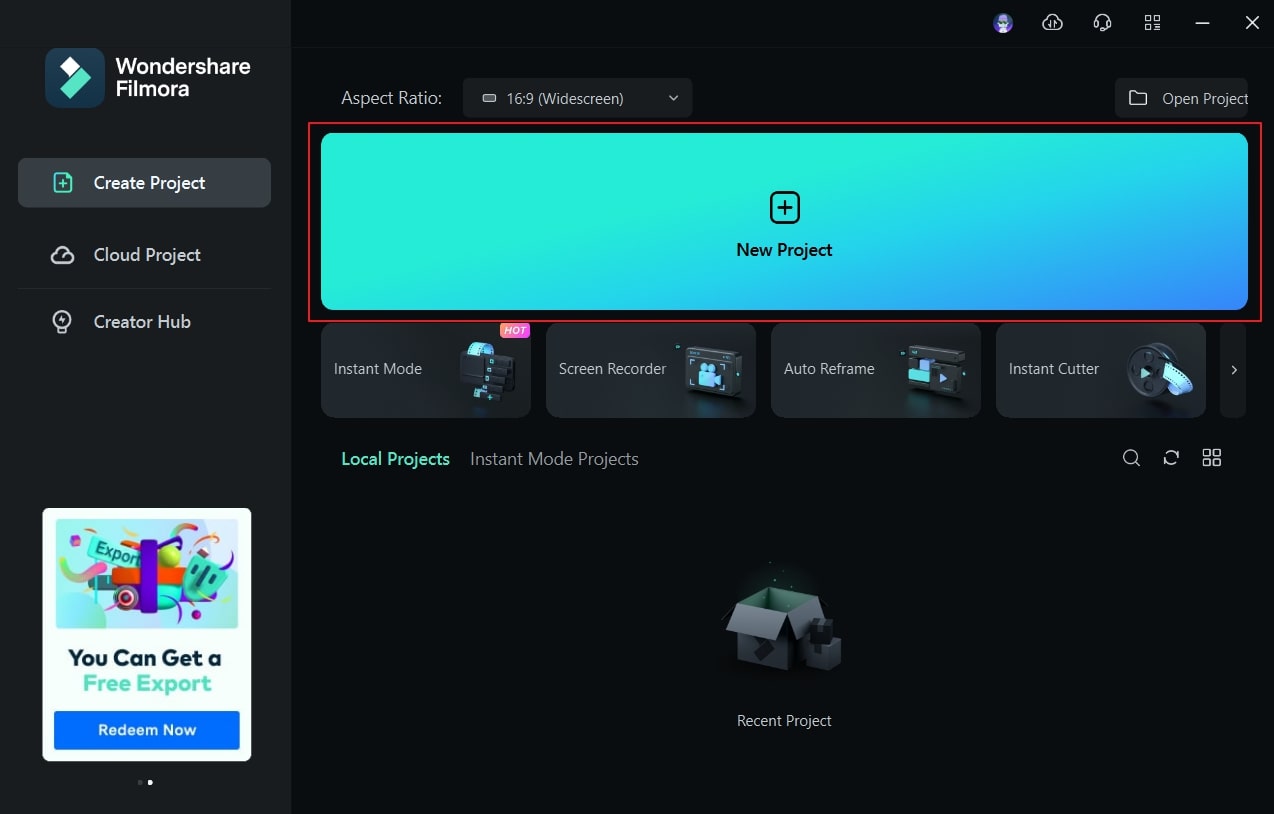
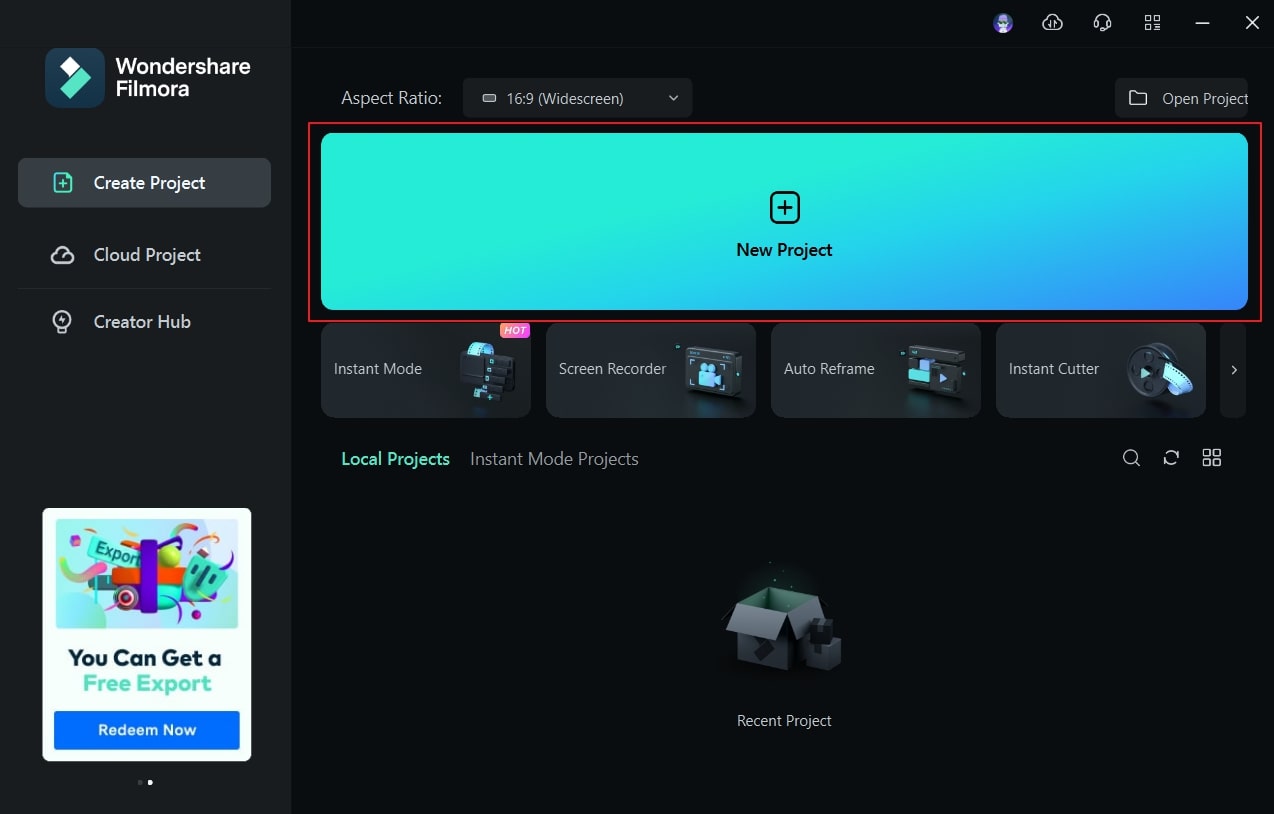
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
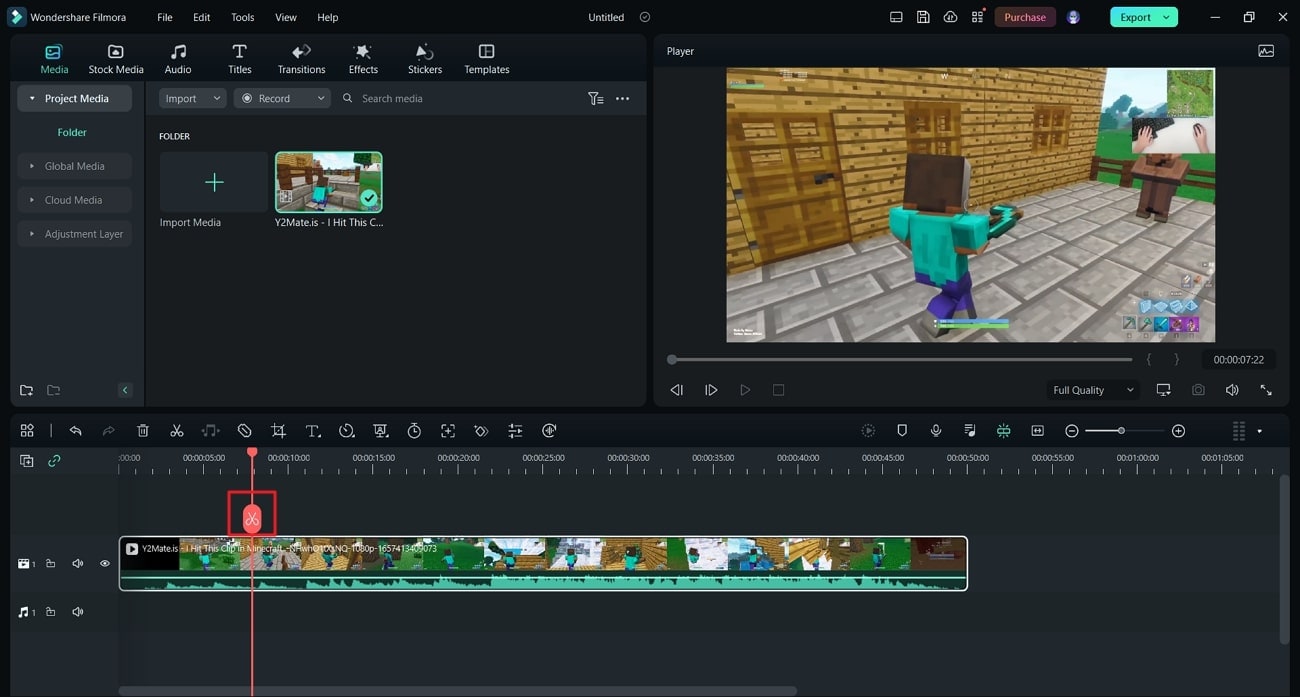
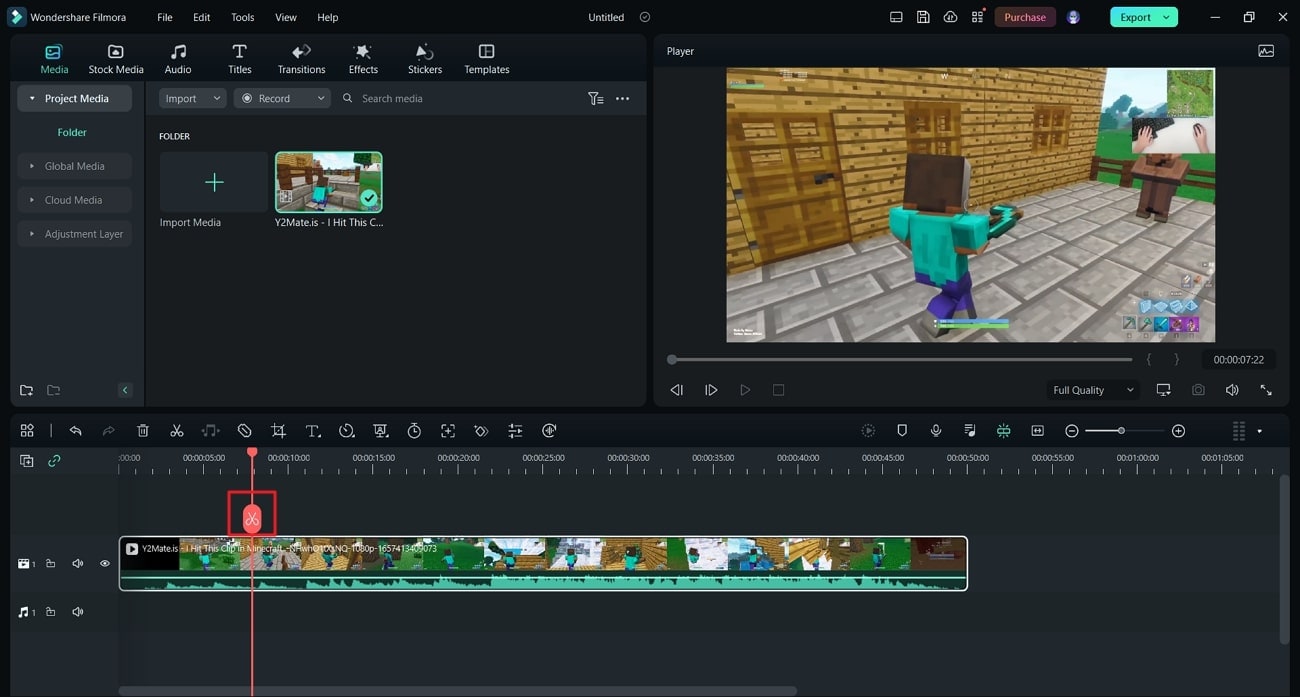
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
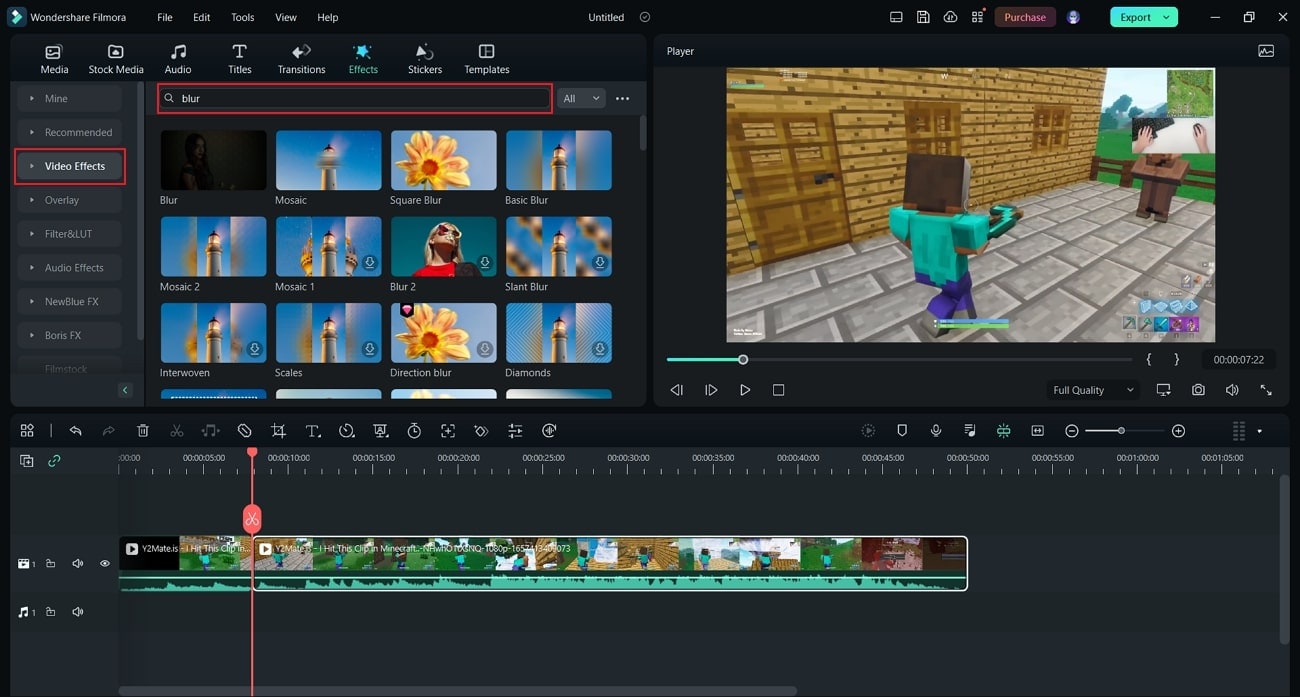
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
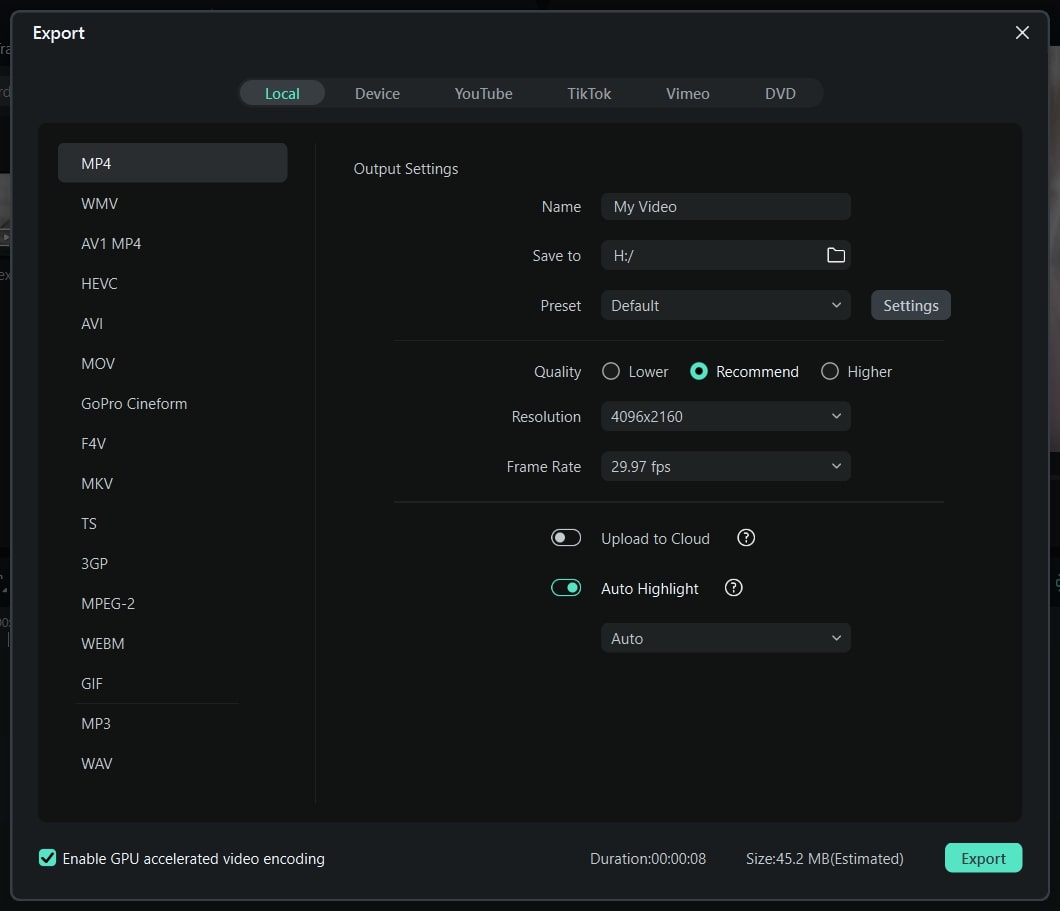
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
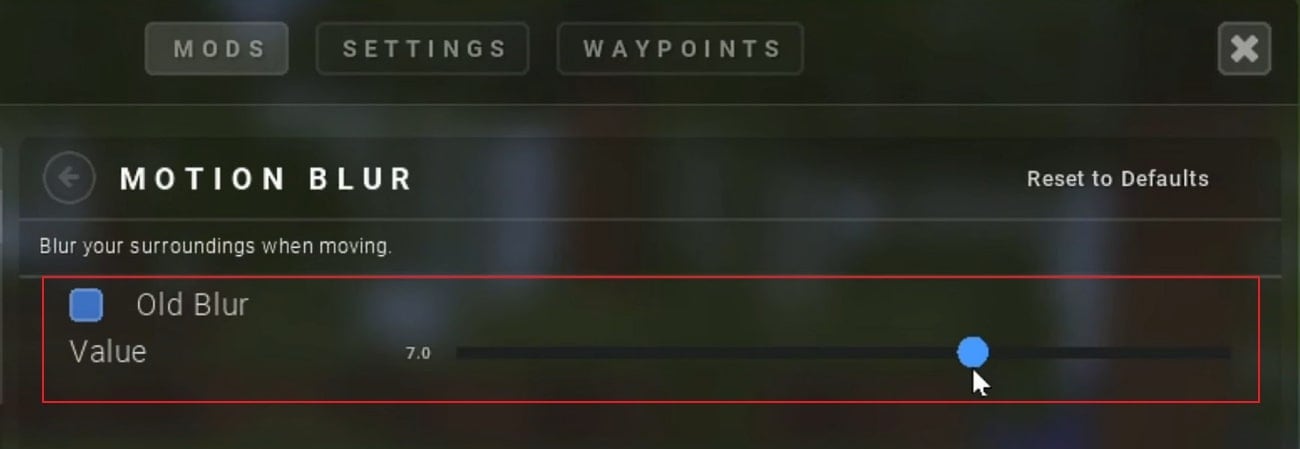
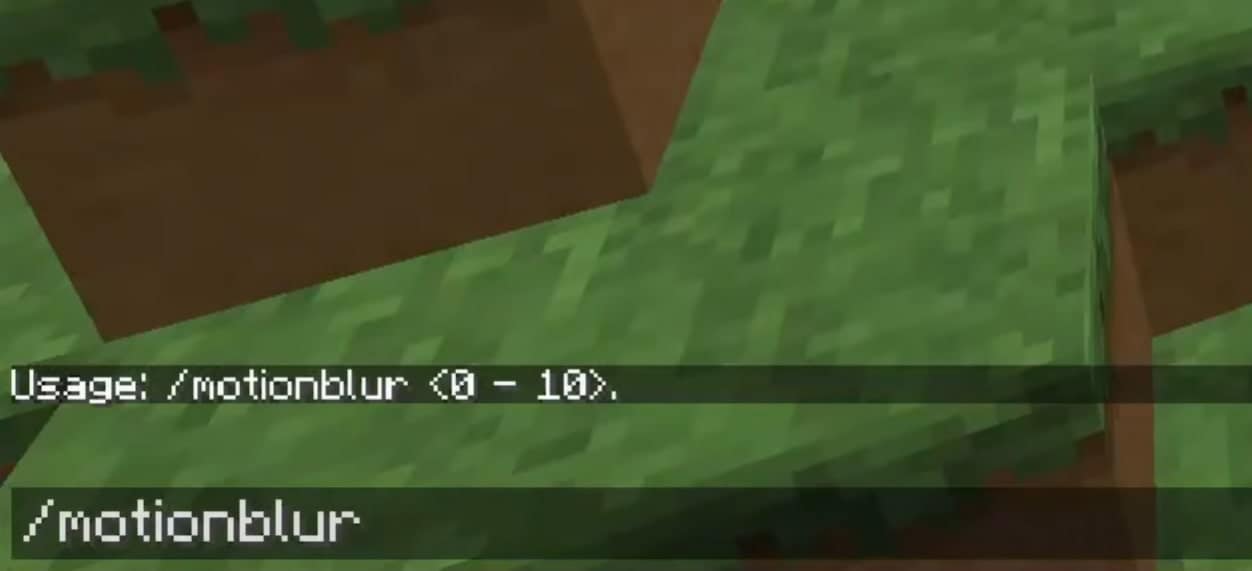
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
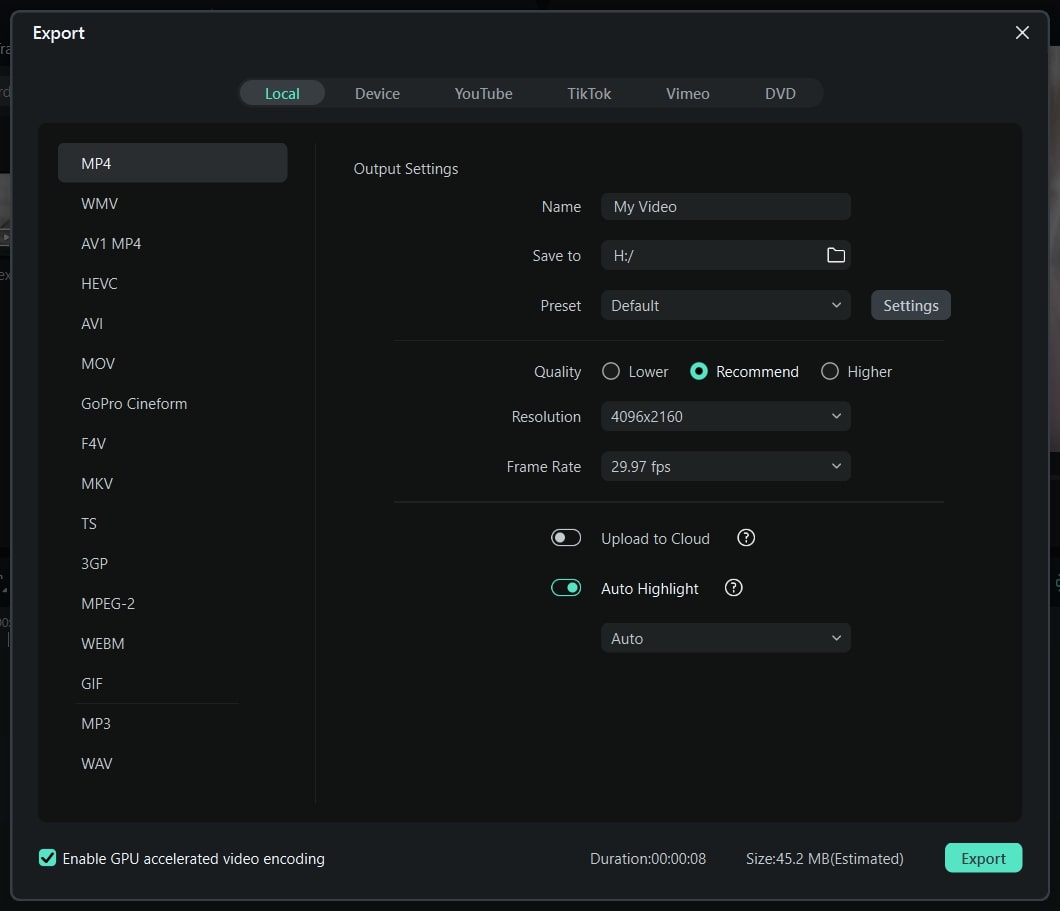
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Phone Aspect Ratio Vertical Definition, Types & Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
How to Turn On/Off Motion Blur in Minecraft?
Minecraft has been one of the most played games in the community. Known among hundreds of thousands of users, this game has been a prominent choice of many YouTube gamers. Streamers from all over the world are fond of playing this strategy game.
Although the game tentatively has a very basic graphic system, it has improved a lot with multiple features. Such is the addition of Minecraft motion blur, which has had mixed reviews throughout the community. For this article, we will be working on how to turn on/off the motion blur effect in Minecraft. The discussion covers everything related to the feature and its functionality.

Part 1: What is Motion Blur in Games?
Before you further discuss Minecraft motion blur, it might be vital for you to understand what the effect actually is. Motion blur effect has made a mark in video editing for presenting a realistic approach to videos.
For fast-moving objects, you can consider using the motion blur effect to display their swiftness. The use of the effect is consistently based on improving the user experience and showing objects in a realistic environment. The use of motion blur in games is based on providing a similar experience that was considered for videos.
As most games utilize stop-motion animation, it tends to lag at a lower frame rate. Motion blur enhances the gaming effects and smoothens them in a lower frame rate. This allows users to get a smooth game experience at a lower and adjustable frame rate. Motion blur in games has been added with the objective of smoothening the gameplay.
Part 2: Does Minecraft Have Motion Blur?
Minecraft has provided the option of including the motion blur effect in its game. For a better visual experience, this effect has turned out to be quite beneficial. The existence of motion blur in Minecraft is equivalent to smoother gameplay, which is accomplished under a low frame rate. Rather than having screens with higher frame rates, you can get a low-end option.
All of this is essentially possible with the help of the motion blur effect. Even though Minecraft has a low-graphic display, it does not lag with motion blur. This is why the particular effect is recognized and acknowledged in the market. It has been discovered that Minecraft allows users to add motion blur from the graphic settings.
However, you must ensure that the device you are implementing has the tendency to control and manage the change and smoothness. Improper management of the motion blur under complex conditions will lead to multiple problems.

Part 3: How to Get Motion Blur in Minecraft?
With an overview of the motion blur effect and what it is, we will now see how it can be obtained in the game. For the following steps, it can indeed work on the latest Minecraft versions, but it is precisely for versions 1.7.10 and 1.8.9.
Furthermore, we will focus on two different techniques to go along for getting motion blur in Minecraft. Let’s proceed to find out how to get motion blur in Minecraft by following these two methods:
Method 1: Using PVP Clients
Step1 You can consider using any appropriate PVP client, such as Lunar Client or Badlion , as they provide the appropriate mods to get motion blur in Minecraft. To start the process, you will have to install the PVP client on your computer from their official website.

Step2 Launch the client and proceed to select the version of Minecraft you are using and load the game. As you are within the game, move into the “Options” and look for “Video Settings.”

Step3 Look for the “Performance” options in the following settings and turn off “Fast Render” within the options. Once done, use the “Right Shift” button on your keyboard to access the Lunar Client menu. From there, you can set the intensity of motion blur from the available options.

Method 2: Use Forge
Step1 Another technique existing for getting motion blur within Minecraft is through Forge . While it is pretty common within the gaming community, it provides the option of using motion blur within the game. You must open their official website and download the version you wish to add to your game. In some cases, you might require installing Java on your computer.

Step2 Following this, open the Forge Installer to access the next screen. Select “Install Client” and continue to boot your Minecraft version where you wish to add motion blur.

Step3 You must access your Minecraft Launcher and look for “Forge” in the installations. Run the setup and quit the game. Download the motion blur mod to add to Minecraft. Look for the “.minecraft” folder in the “Local Disk (C:)” of your computer. Add the downloaded mod file to the “mods” folder.

Step4 You must run Minecraft and type “/motionblur” in the chat box. You can set up the intensity of the motion blur from 1 to 10.

Part 4: How to Disable Motion Blur in Minecraft?
What if you are looking for the right technique to disable the motion blur in Minecraft? In some cases, you might feel the issue of disabling the effect within the game as it might be messing with other things. To prevent your gameplay from getting dismantled, you will have to know how to disable it. For that, we will look into a guide showing how to turn off motion blur in Minecraft:
Step1 If you have used “Shaders” to get motion blur within the Minecraft game, you will have to access them. For that, open the game and redirect to its “Settings.” Proceed to the “Video Settings” and load into the “Shaders” menu.

Step2 Next, select “Shader Options” from the bottom-right corner of the screen and find the “Post-Processing Settings.”

Step3 On the next screen, you will have to turn off the “Motion Blur” option and decrease the “Bloom Strength” to 0.1. Click “Done” to save the settings.

Step4 You can also consider turning off the “Atmospheric Godrays” option from the “Atmospheric Options.” This will completely disable motion blur from Minecraft.

Bonus Tips – How to Add Motion Blur to Your Minecraft Gaming Video
Although you have found some ways to add motion blur to Minecraft, there can be a case where you might have forgotten to add it. You might have recorded the video, which leaves you to add the motion blur through a video editor. For this, Wondershare Filmora provides a perfected, impressive video editing panel that allows you to edit videos to perfection.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The video editor contains multiple features which are effective in enhancing the quality of the gaming video. You can export high-quality results with the option of setting the resolution of the video according to any platform or device. Such diversity under a simple interface is a treat to witness.
Key Features that Make Filmora Special
We will look into some quality features which make Wondershare Filmora a unique tool to work with:
- The AI Portrait feature allows the detection of the human within the video and enhances their outlook.
- It comes with the option of synchronizing the audio with the video automatically.
- You can also correct the color of your video to make it look ravishing.
Guide to Add Motion Blur in Minecraft Gaming Video
Following this, you will learn the right way to add Minecraft motion blur in your gaming video with the help of Wondershare Filmora:
Step1 Launch Filmora and Add Minecraft Video
Start by launching the latest Wondershare Filmora on your computer. Click on “New Project” and continue to the next screen. Select the “Import” icon to add the Minecraft gaming video.

Step2 Split Video to Add Effect
As you have added the video, drag it on the timeline. Following this, use the play head to navigate to the point where you wish to add motion blur. Use the “Scissors” icon to split the video from the point.

Step3 Apply the Motion Blur
Continue to the “Effects” tab and reach out to “Video Effects” from the left panel. Continue to search for “Blur” from the search bar. Use the first effect in the result and add it to the video in the timeline.

Step4 Add Transition and Export
To make your video smooth, look for “Dissolve” in the “Transitions” tab. As you search for it, add it to the part of your video. Once done, use the “Export” button to get the edited gaming video with motion blur.

Last Words
With the guide provided, you will understand how to get motion blur in Minecraft. The offered methods will also help you in disabling this feature. With a clear overview, you will be able to manage your Minecraft game in a better way. Also, if you have forgotten to add motion blur in the game directly, you can include this in the gaming video with the help of Wondershare Filmora.
Free Download For macOS 10.14 or later
The video editor contains multiple features which are effective in enhancing the quality of the gaming video. You can export high-quality results with the option of setting the resolution of the video according to any platform or device. Such diversity under a simple interface is a treat to witness.
Key Features that Make Filmora Special
We will look into some quality features which make Wondershare Filmora a unique tool to work with:
- The AI Portrait feature allows the detection of the human within the video and enhances their outlook.
- It comes with the option of synchronizing the audio with the video automatically.
- You can also correct the color of your video to make it look ravishing.
Guide to Add Motion Blur in Minecraft Gaming Video
Following this, you will learn the right way to add Minecraft motion blur in your gaming video with the help of Wondershare Filmora:
Step1 Launch Filmora and Add Minecraft Video
Start by launching the latest Wondershare Filmora on your computer. Click on “New Project” and continue to the next screen. Select the “Import” icon to add the Minecraft gaming video.

Step2 Split Video to Add Effect
As you have added the video, drag it on the timeline. Following this, use the play head to navigate to the point where you wish to add motion blur. Use the “Scissors” icon to split the video from the point.

Step3 Apply the Motion Blur
Continue to the “Effects” tab and reach out to “Video Effects” from the left panel. Continue to search for “Blur” from the search bar. Use the first effect in the result and add it to the video in the timeline.

Step4 Add Transition and Export
To make your video smooth, look for “Dissolve” in the “Transitions” tab. As you search for it, add it to the part of your video. Once done, use the “Export” button to get the edited gaming video with motion blur.

Last Words
With the guide provided, you will understand how to get motion blur in Minecraft. The offered methods will also help you in disabling this feature. With a clear overview, you will be able to manage your Minecraft game in a better way. Also, if you have forgotten to add motion blur in the game directly, you can include this in the gaming video with the help of Wondershare Filmora.
Also read:
- Updated This Article Talks in Detail About How to Edit Videos with Windows Movie Maker 10, How to Download or Install It, and so On. It Further Involves the Use of an Alternative to This Tool. Check Out Now
- Updated Doable Ways to Make Transparent Background in Procreate for 2024
- Ideas to Make A Perfect Café Vlog
- 2024 Approved If You Want an App to Make Videos with Pictures and Music for Social Media Posts, We Are with the Best Apps to Make Videos with Music and Pictures
- Updated 4 Ways to Add White Borders on Mobile and Desktop
- Do You Still Waste Time Making Transparent Background in Paint
- New In 2024, How to Use a Stabilization Tool in Filmora
- In 2024, How to Loop Videos with iMovie
- Updated In 2024, How to Add Motion Blur in After Effects
- New 2024 Approved Best Ways to Add Photos to Tik Tok Video
- In This Article, Youll Find Four Solutions for Rotating Your Go-Pro Videos. The Following Tools Will Be Used for This Purpose
- In 2024, Video Course and Online Learning Are Very Popular Nowadays. Here We Are Going to Recommend some of the Best Video Websites for Teachers to Use
- How to Make Fortnite Thumbnail with Motion Blur, In 2024
- Best 8 Educational Video Websites for Teachers for 2024
- Does Your Video Shake so Much? Shaking Movement on Your Camera Is Often Inevitable, Especially if You Dont Use a Camera Stabilizer or a Camera with No Built-In Image Stabilization. As a Result, It Can Make Your Video Look Distracting and Difficult to Watch
- In 2024, How to Add Effects on TikTok
- In 2024, Tiktok Video Aspect Ratio
- In 2024, How To Create Quiz Videos Detailed Guide
- Updated How to Make a Slideshow with Movavi Slideshow Maker
- Guide How To Unbrick a Bricked Motorola Moto G73 5G Phone | Dr.fone
- In 2024, How To Change Motorola Moto G04 Lock Screen Password?
- In 2024, The Magnificent Art of Pokemon Go Streaming On Samsung Galaxy S23 Tactical Edition? | Dr.fone
- In 2024, How to Reset a Locked Vivo Y100i Power 5G Phone
- In 2024, How to Unlock Realme Narzo 60 5G Phone without PIN
- 3 Easy Ways to Factory Reset a Locked Apple iPhone 11 Pro Without iTunes | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Huawei Nova Y71? | Dr.fone
- The Easiest Methods to Hard Reset Lava Yuva 2 | Dr.fone
- Process of Screen Sharing Oppo Reno 8T to PC- Detailed Steps | Dr.fone
- How to Share/Fake Location on WhatsApp for Nubia Red Magic 8S Pro | Dr.fone
- Updated In 2024, 10 Best Animated Explainer Video Examples
- Can’t view HEVC H.265 content on HTC
- Here are Some Pro Tips for Pokemon Go PvP Battles On Vivo Y200e 5G | Dr.fone
- How to Unlock Disabled iPhone 11 Pro/iPad Without Computer | Dr.fone
- In 2024, How to Transfer Contacts from Samsung Galaxy A24 to Other Android Devices Devices? | Dr.fone
- How to Unlock Samsung Galaxy A14 5G Phone with Broken Screen
- Title: Updated The Only Guide Youll Ever Need to Learn GIF Design
- Author: Chloe
- Created at : 2024-04-24 07:08:14
- Updated at : 2024-04-25 07:08:14
- Link: https://ai-editing-video.techidaily.com/updated-the-only-guide-youll-ever-need-to-learn-gif-design/
- License: This work is licensed under CC BY-NC-SA 4.0.














