:max_bytes(150000):strip_icc():format(webp)/GettyImages-1218764238-30613399ad1b4cffab4ab474184b9c88.jpg)
Updated The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy

The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
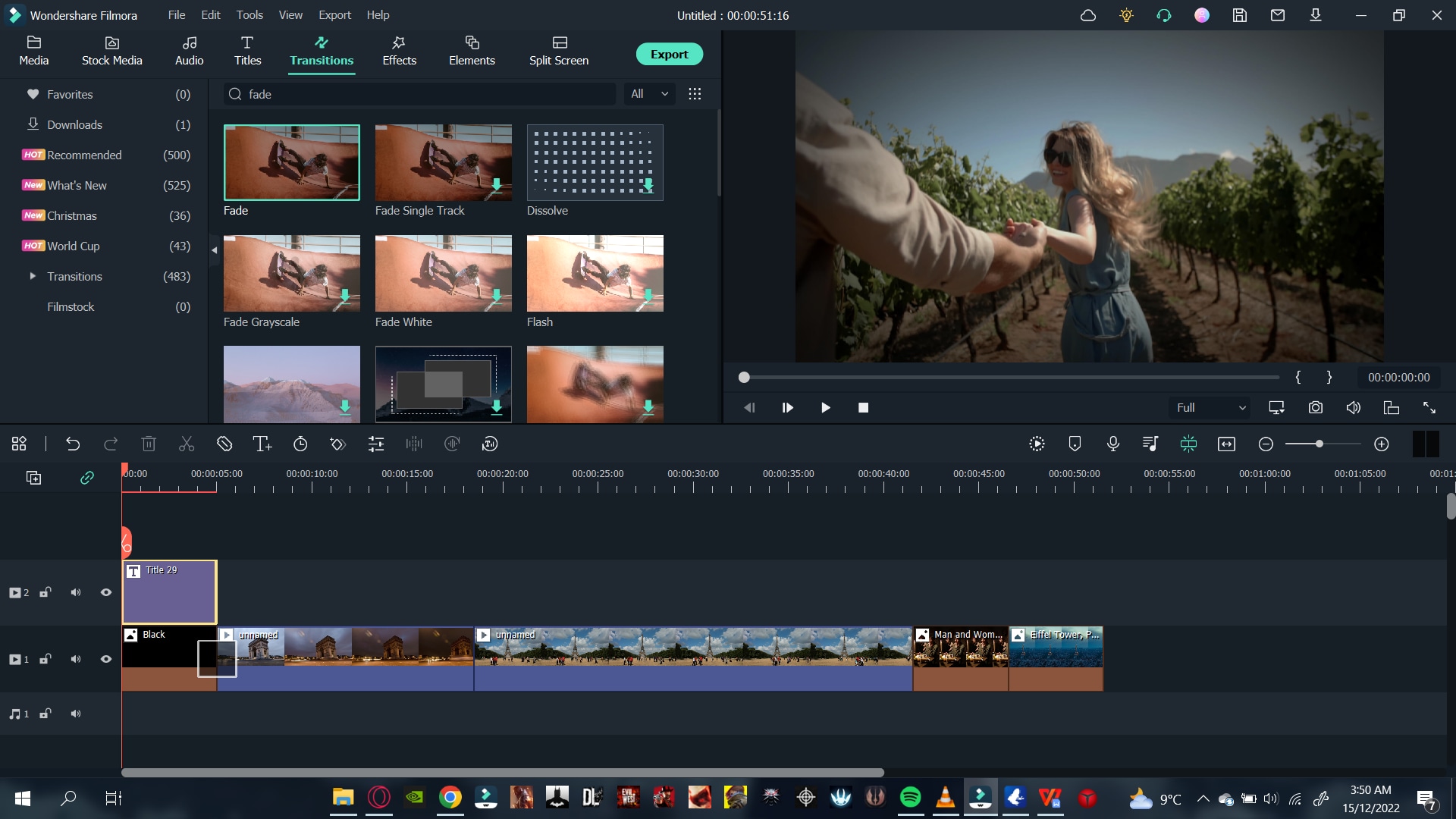
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
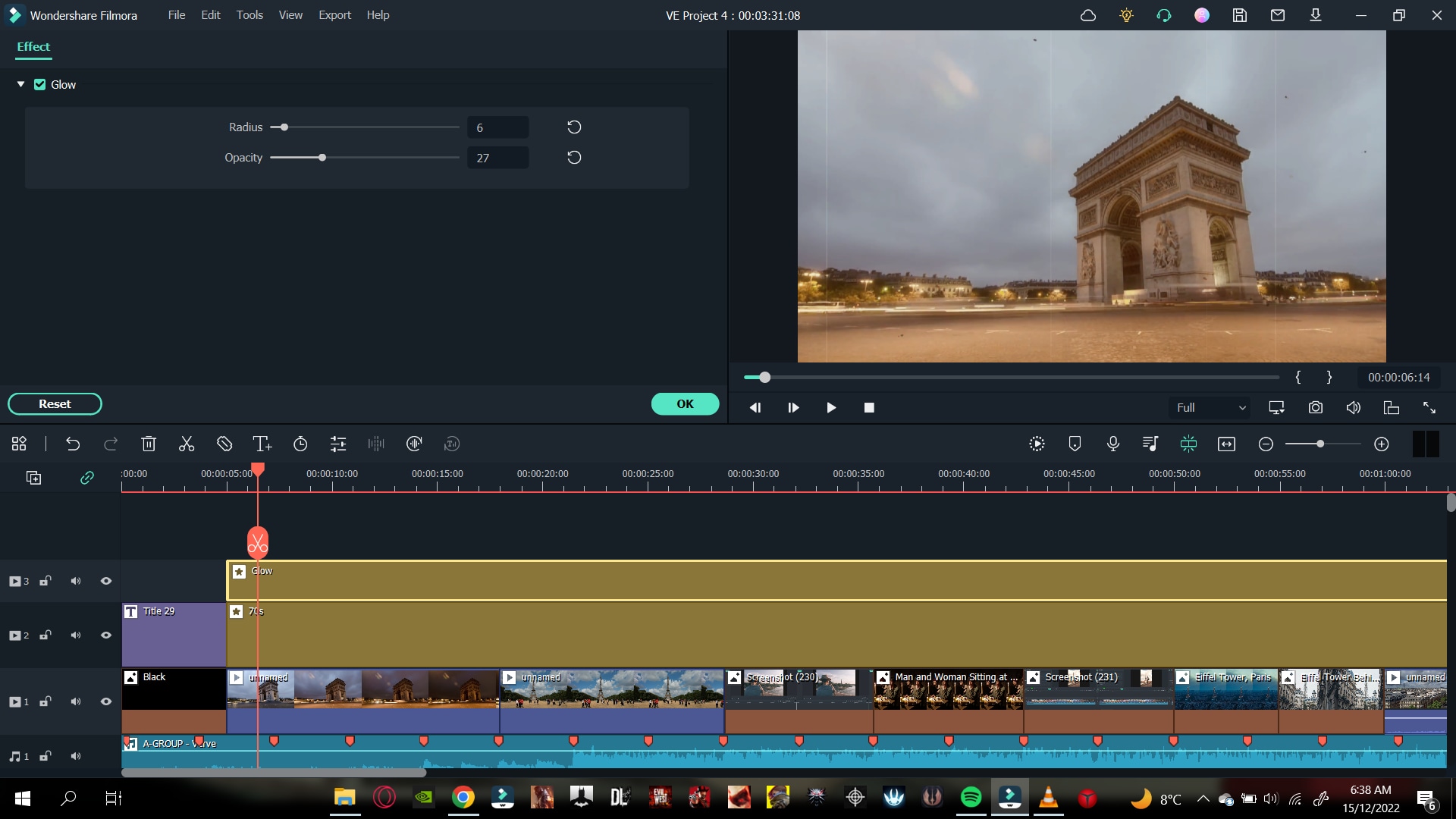
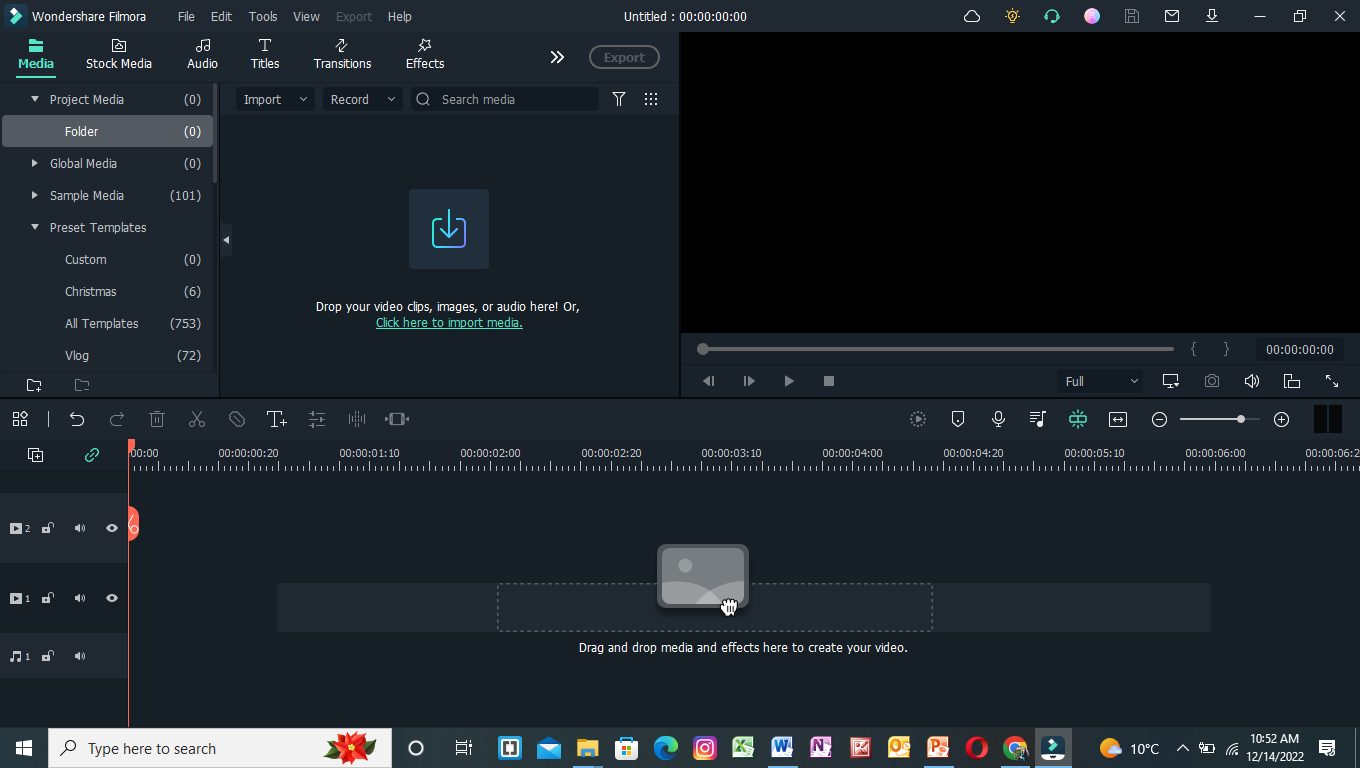
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
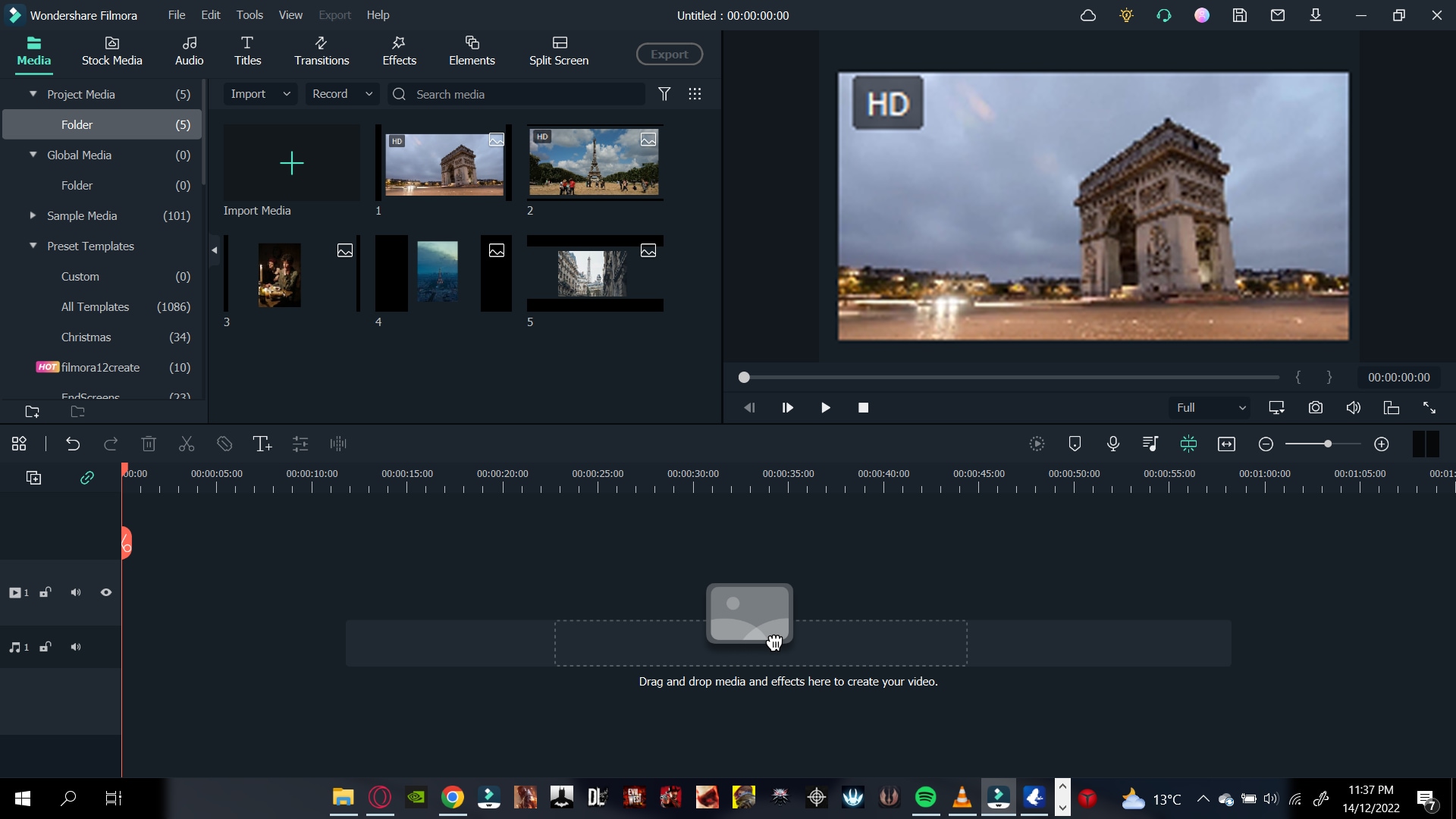
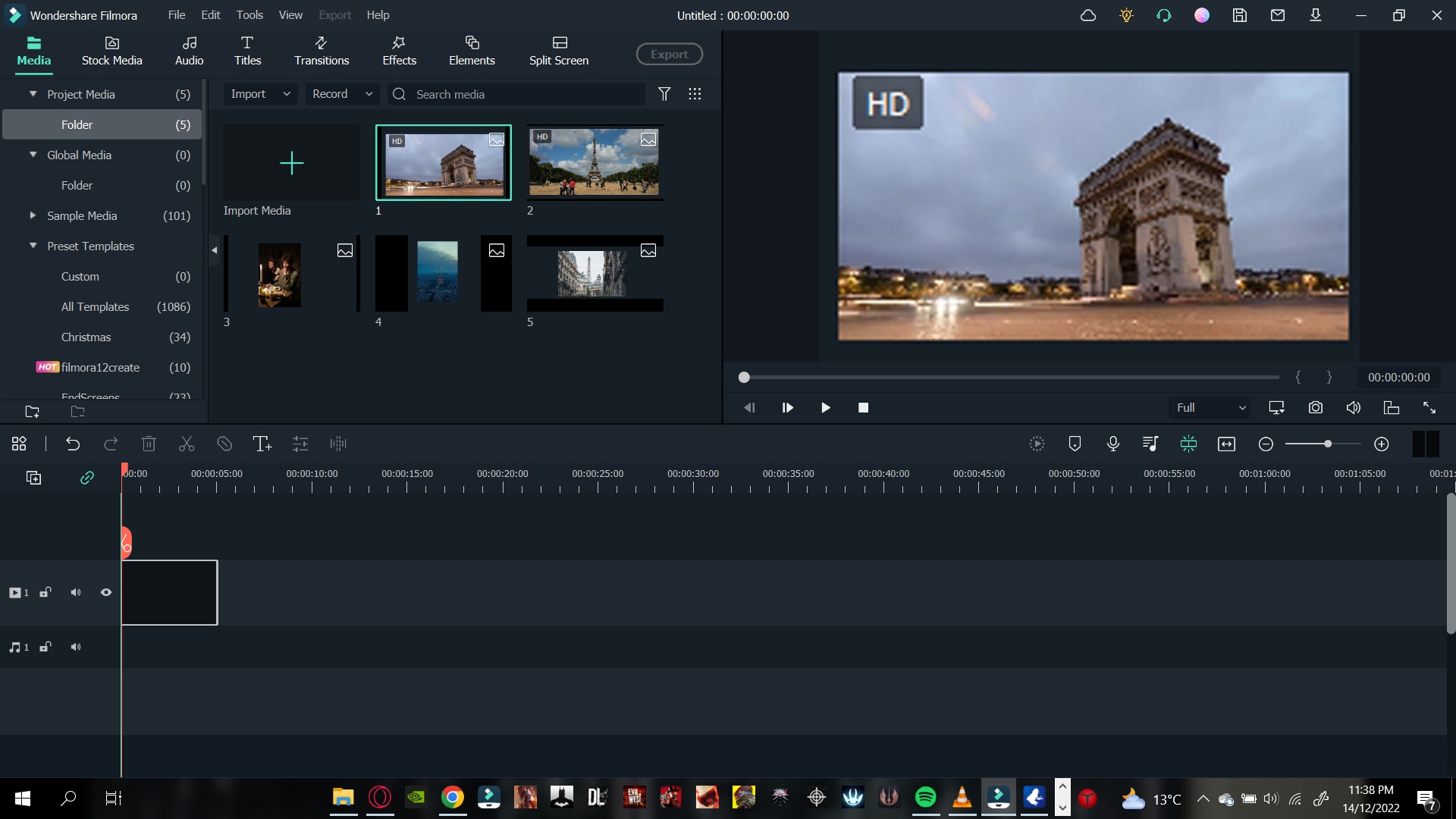
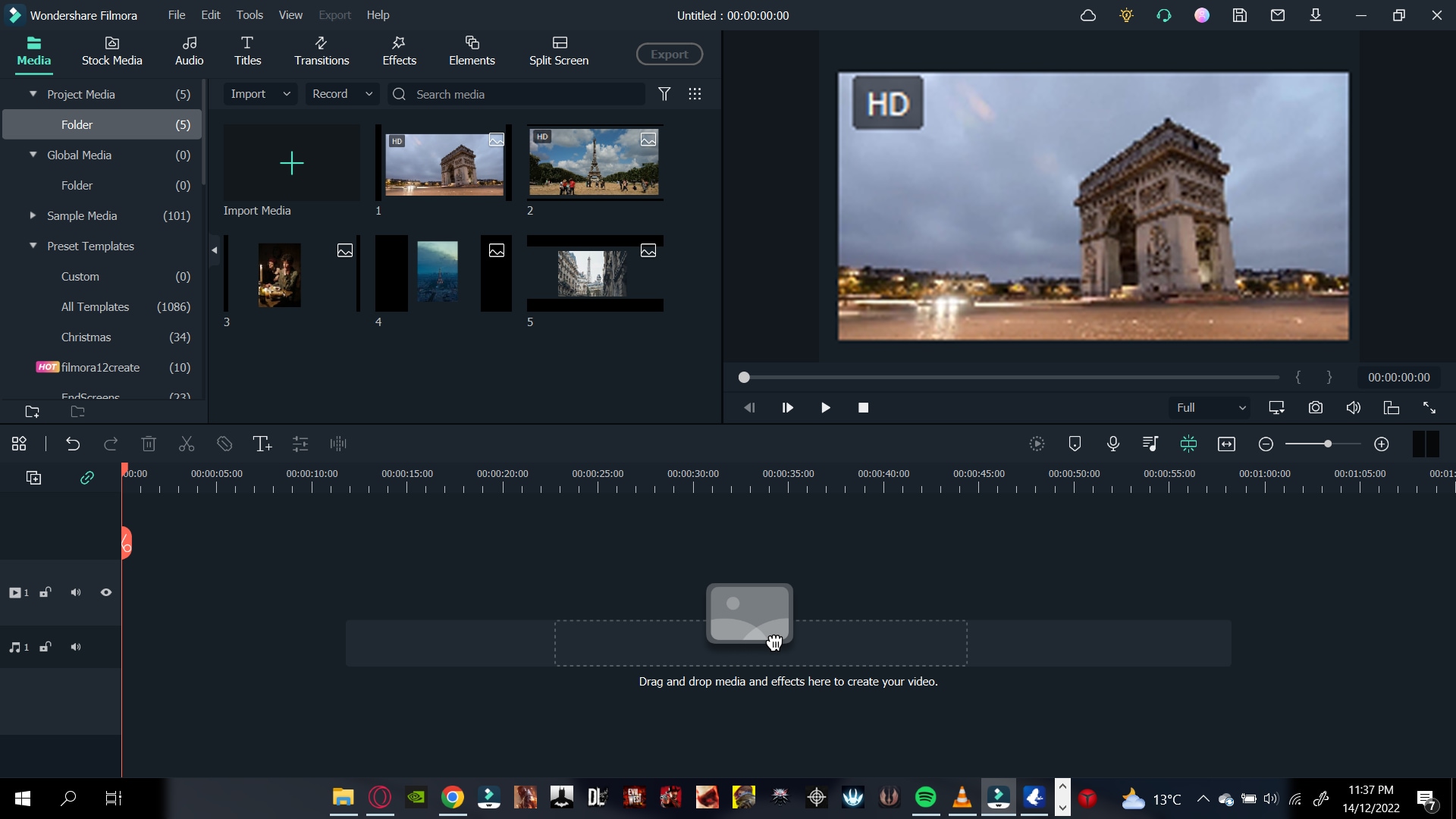
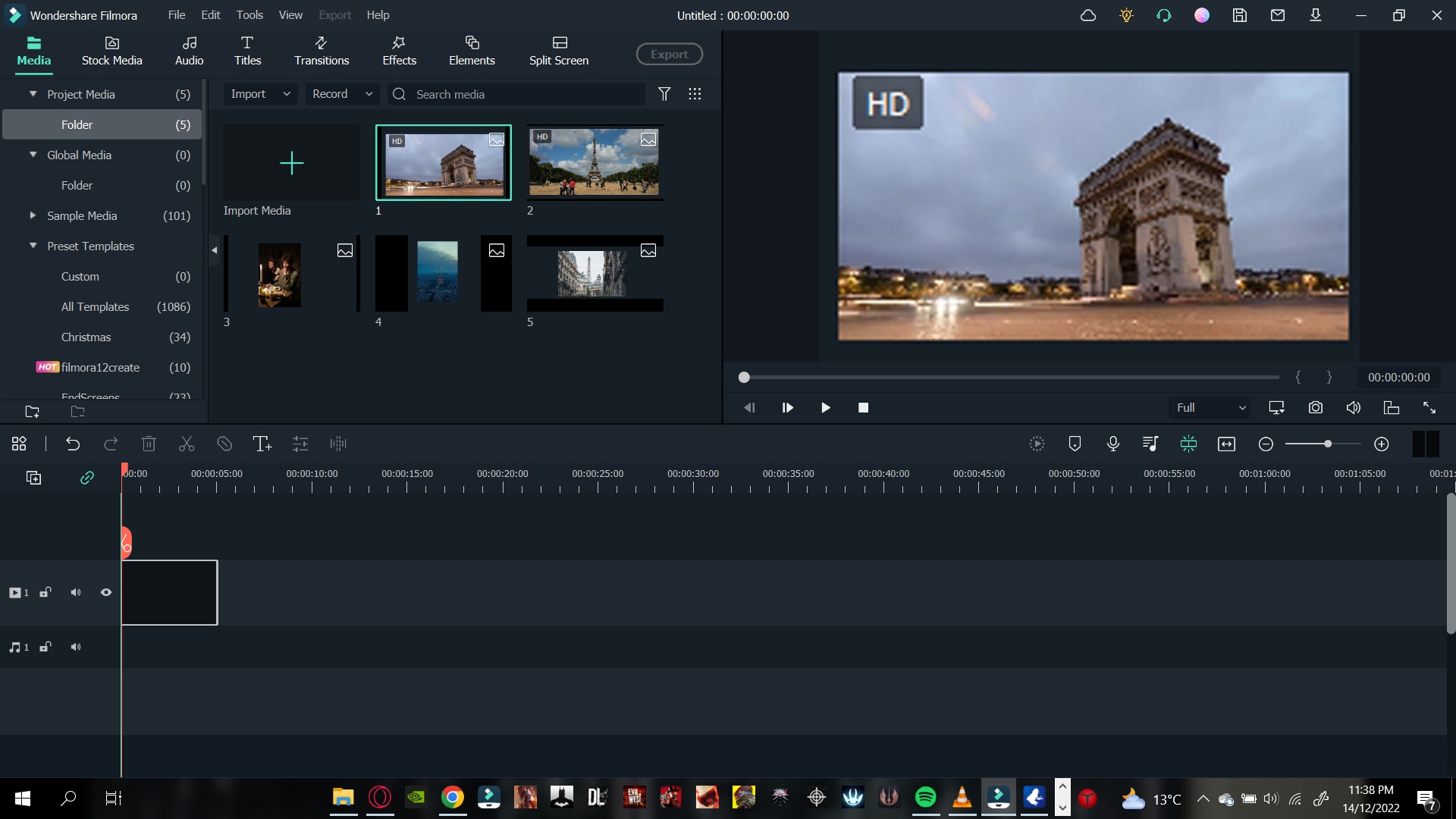
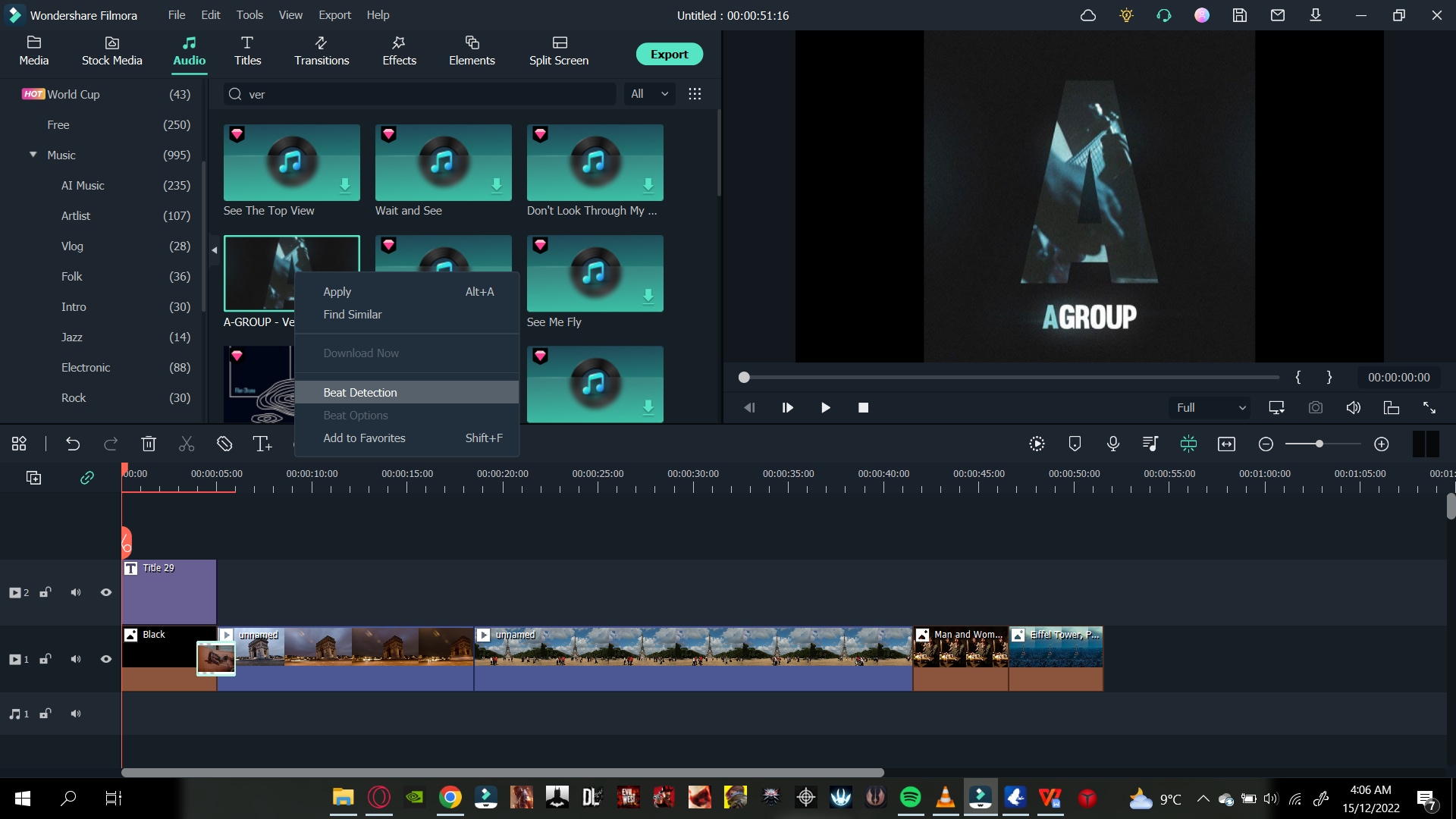
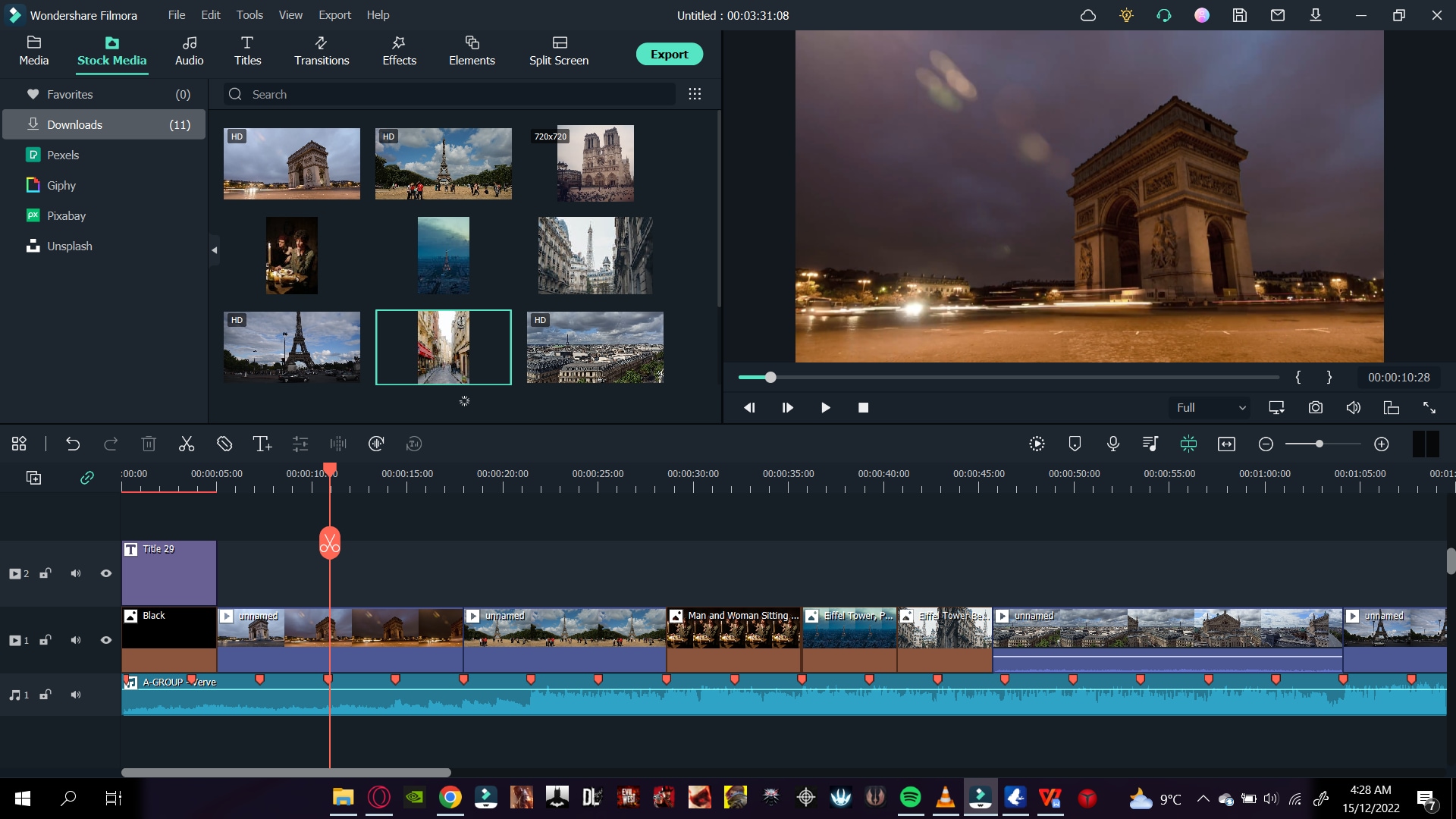
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
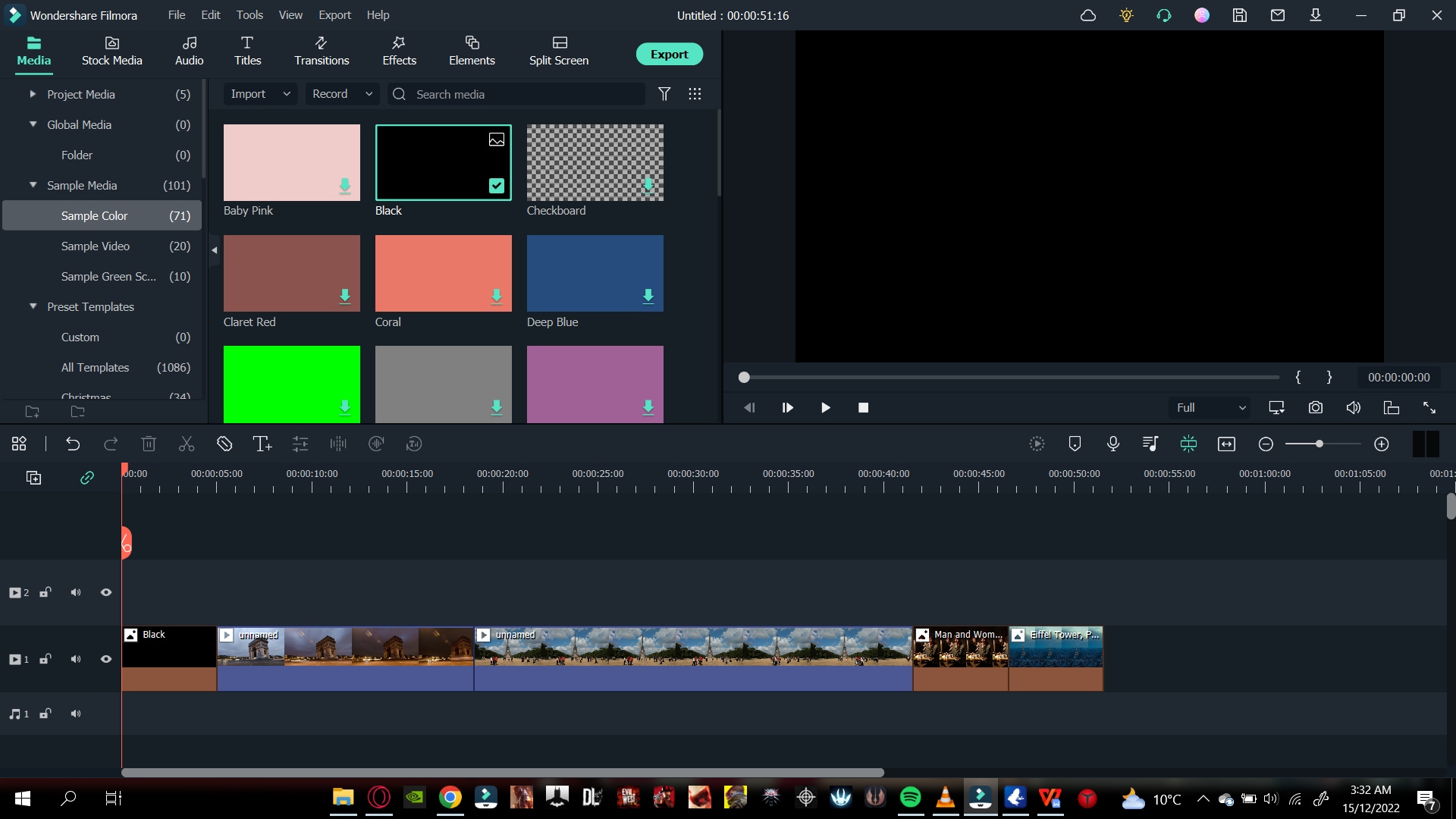
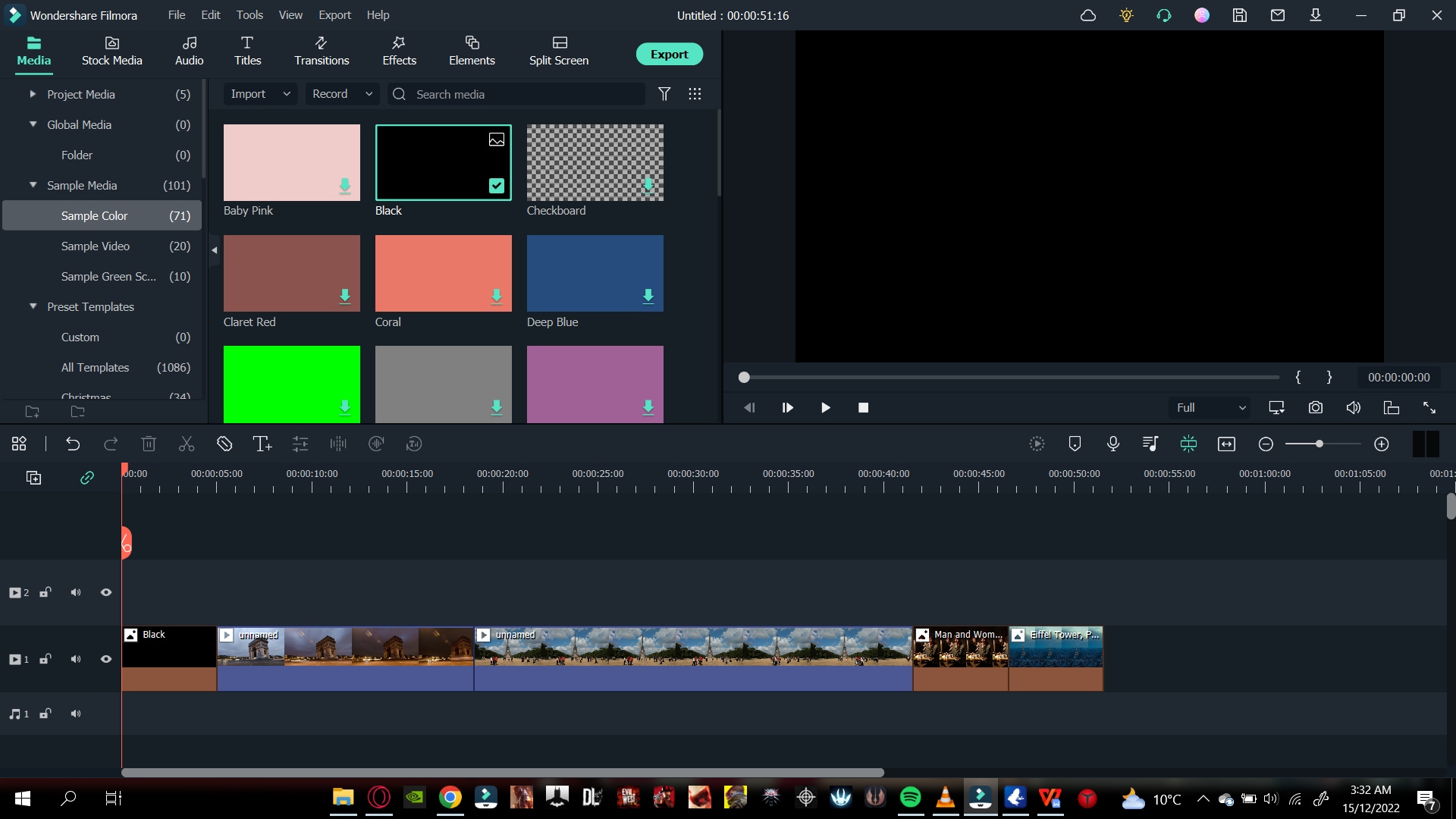
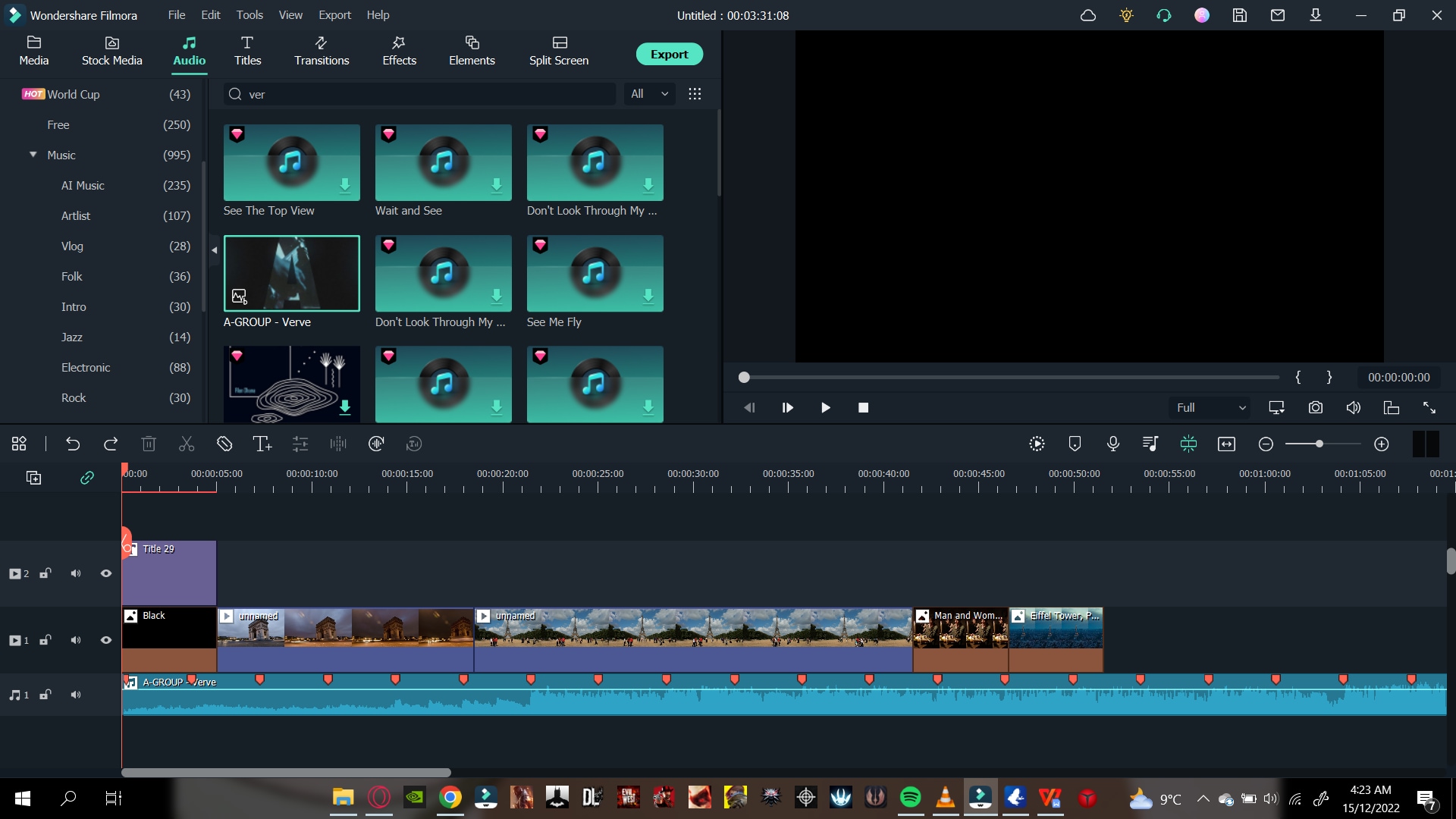
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
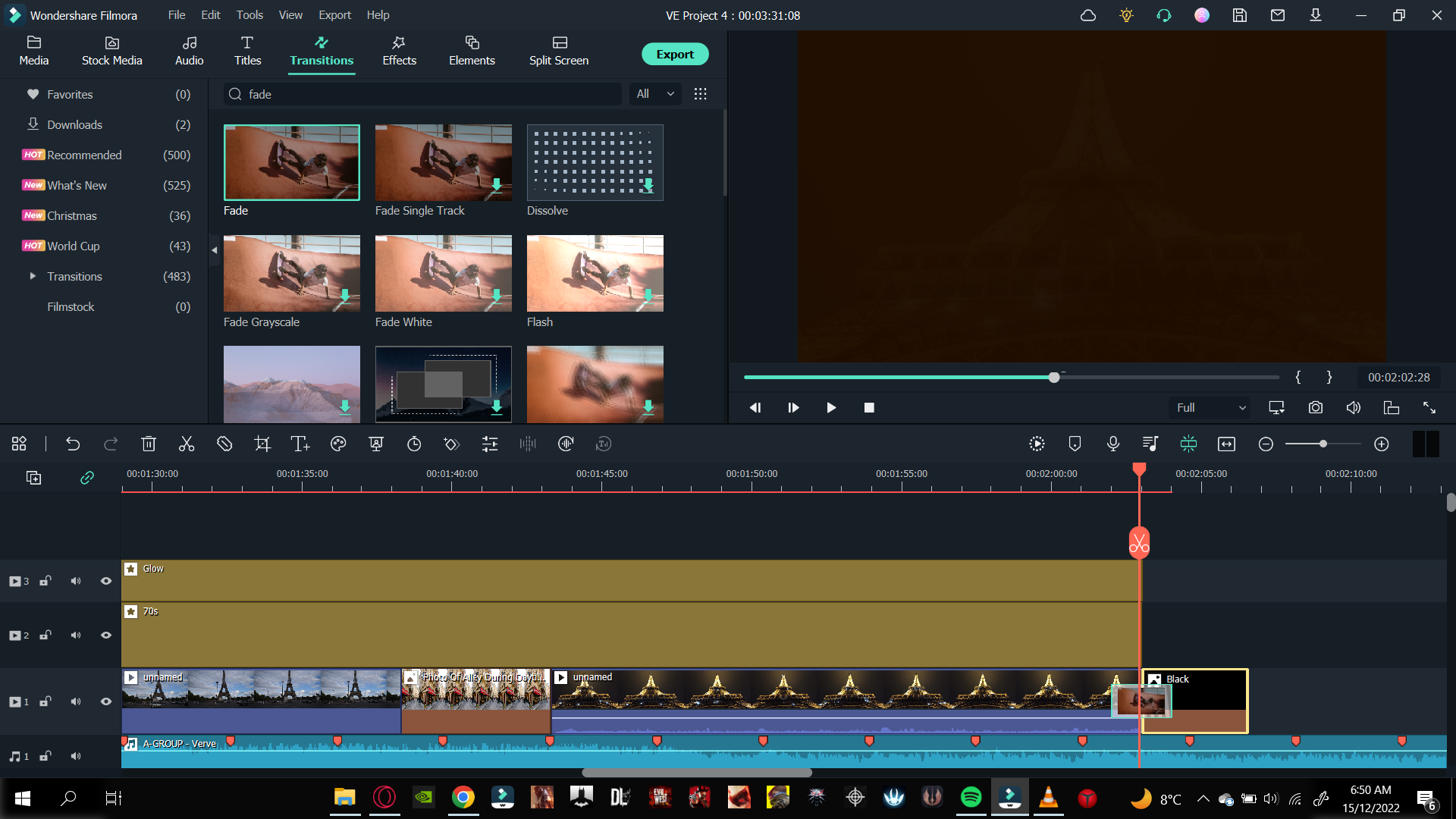
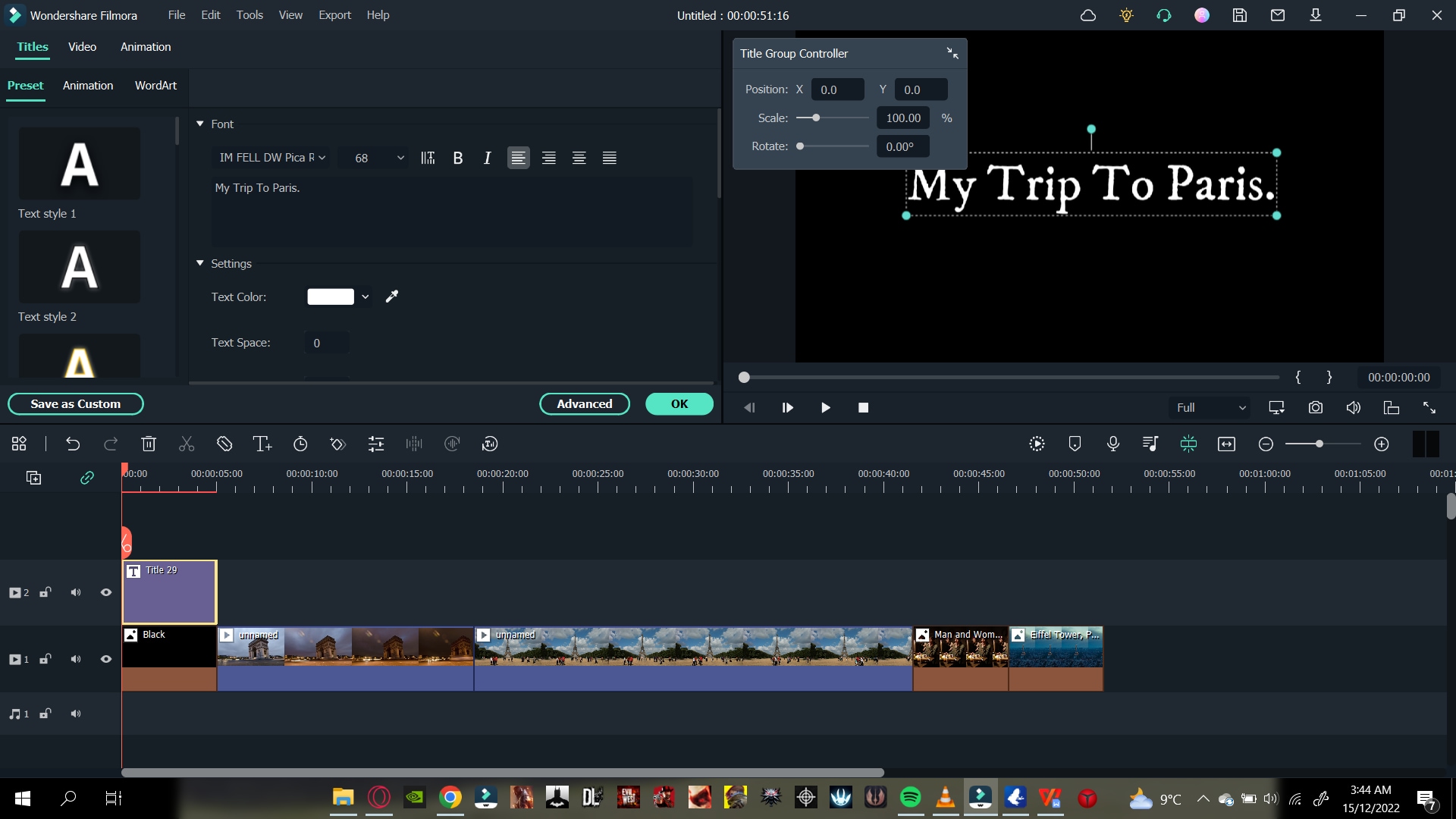
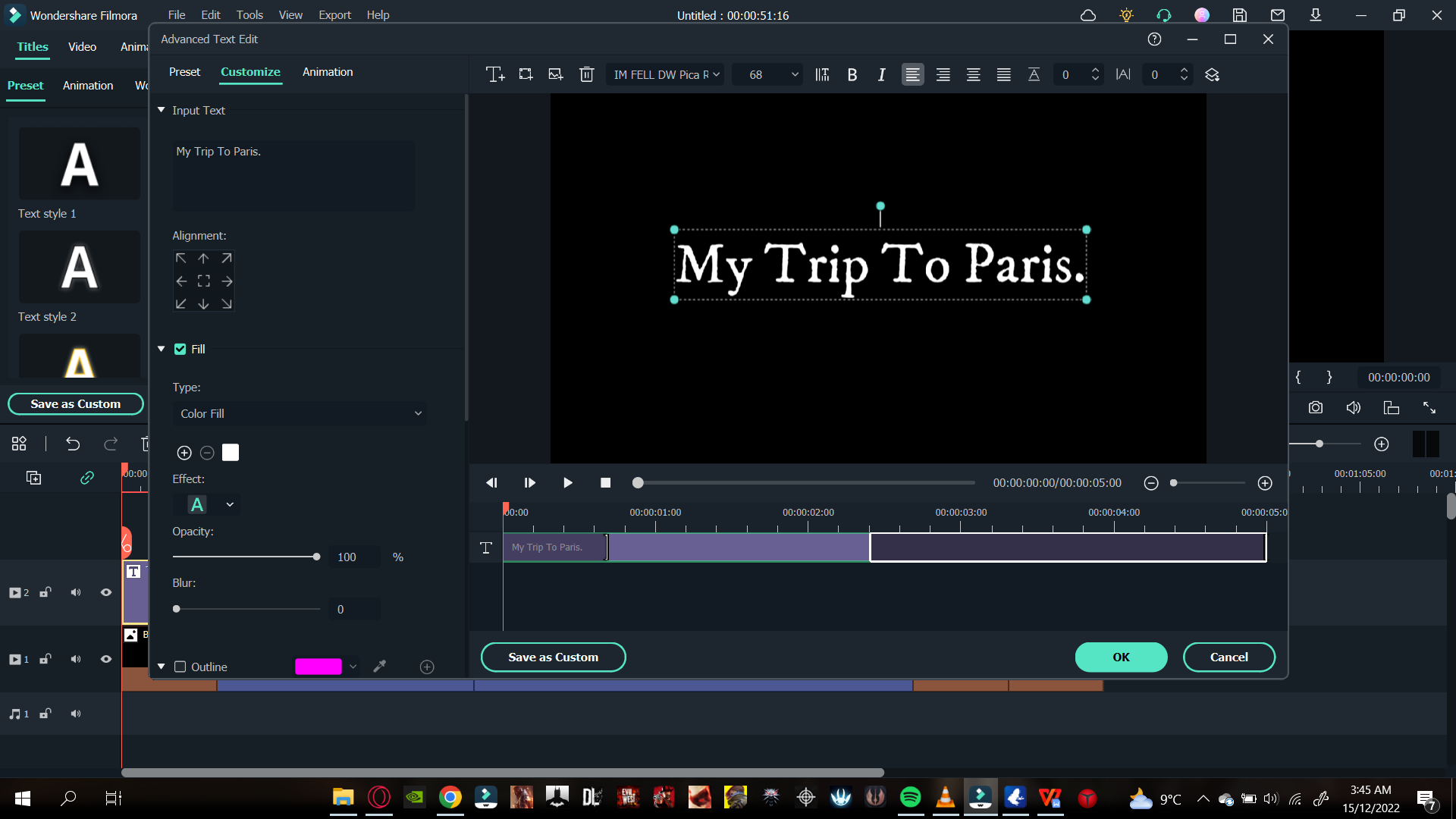
Step 4: Explore Your Editing Skills
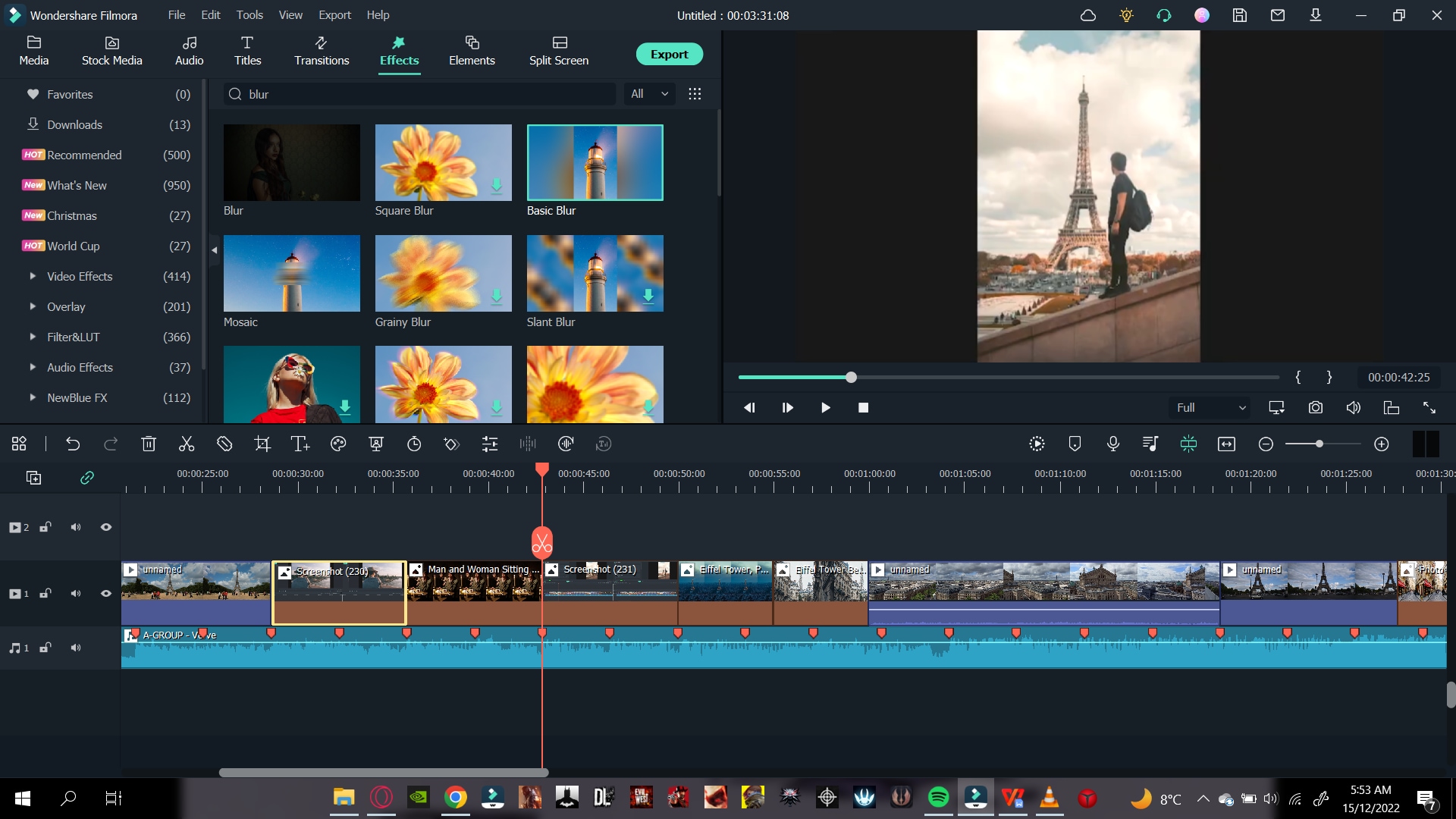
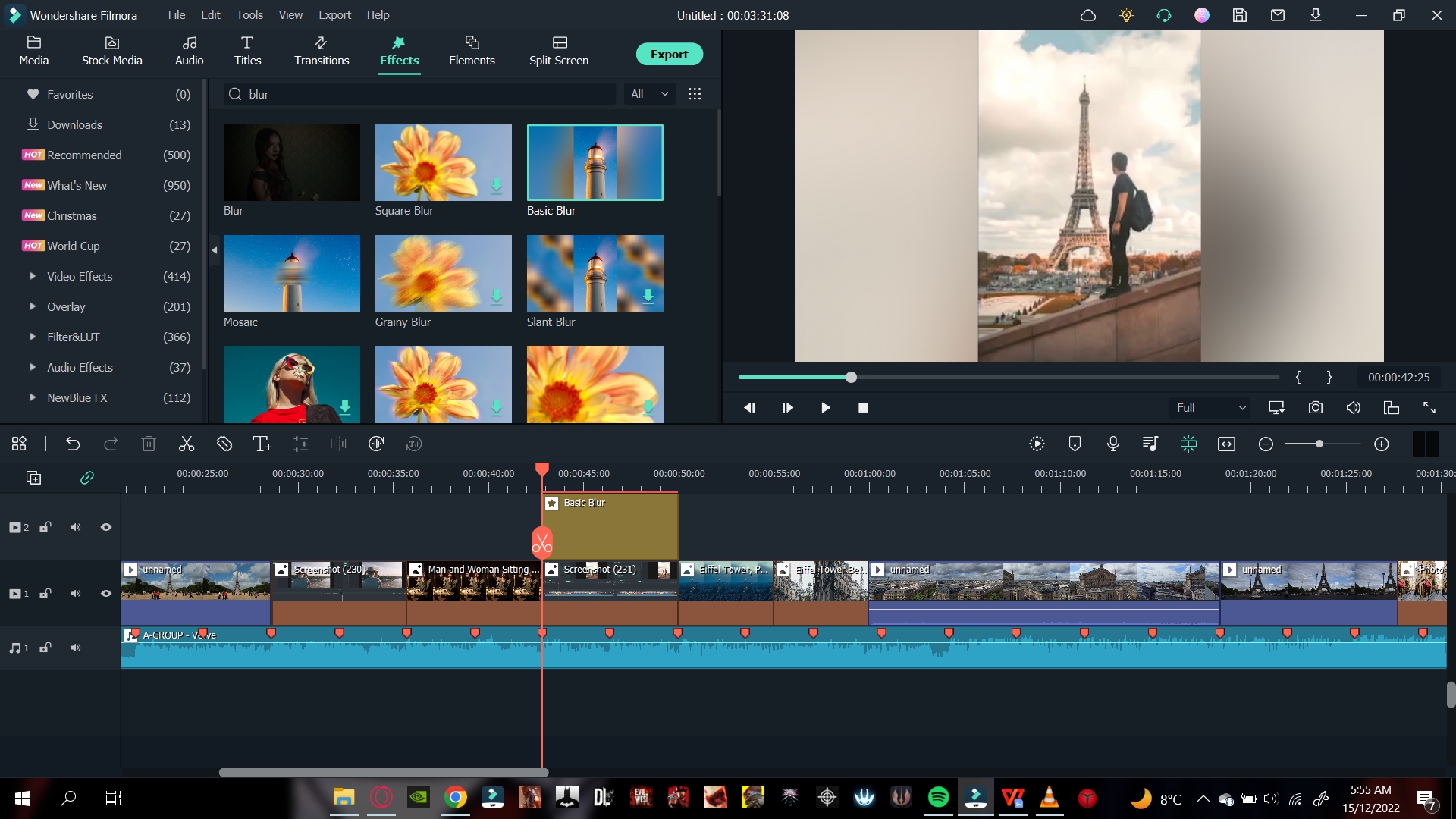
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
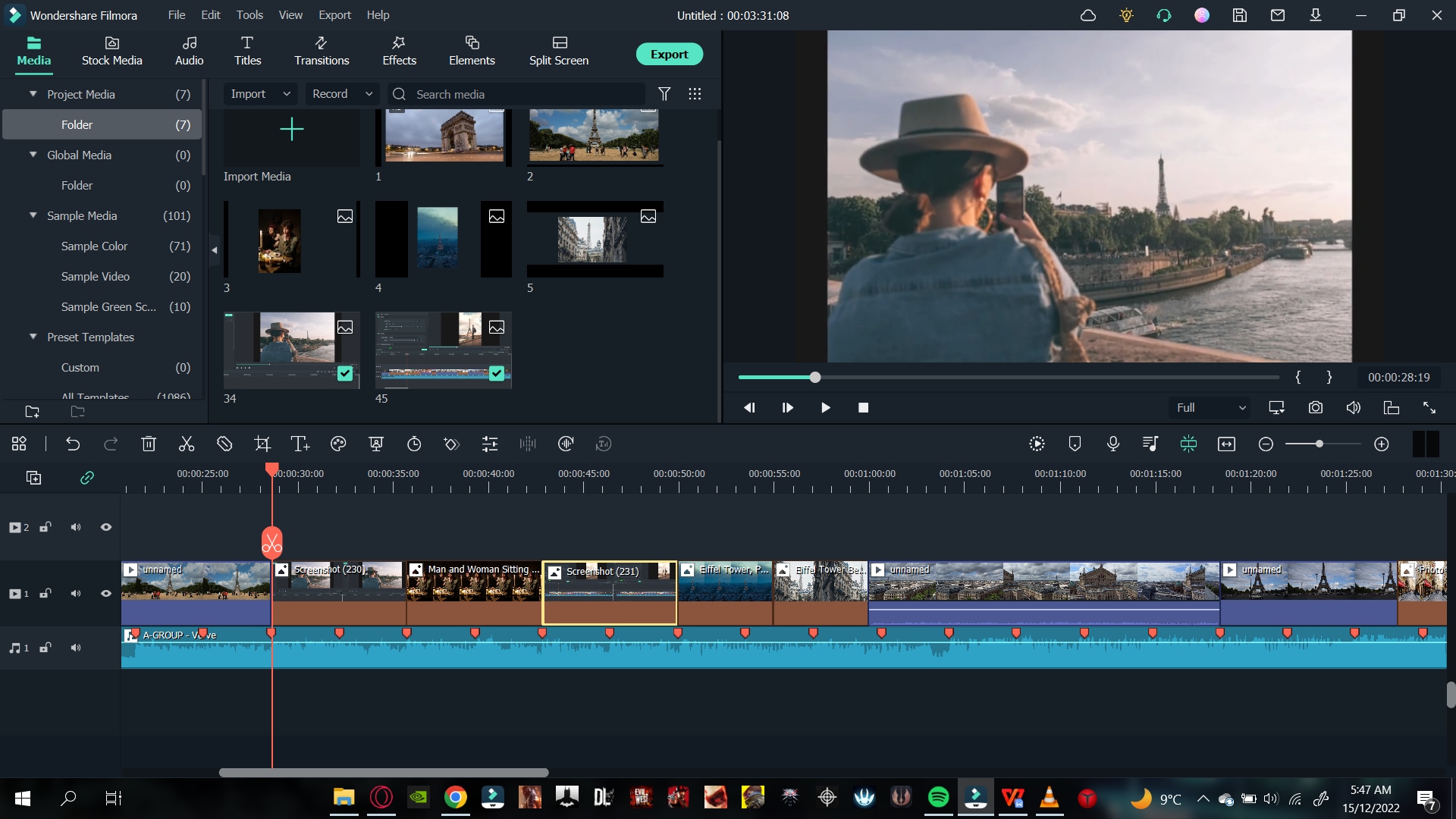
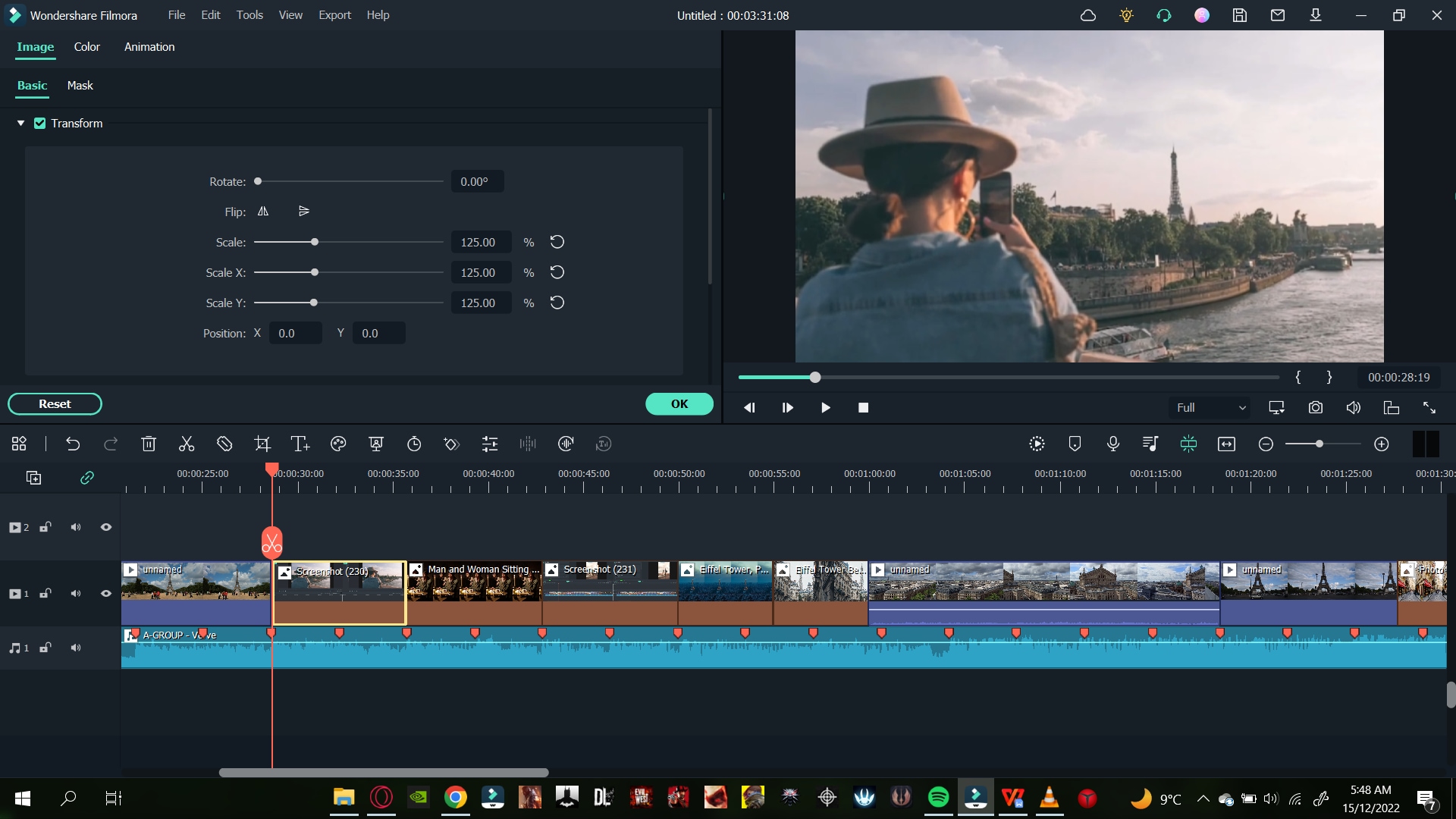
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
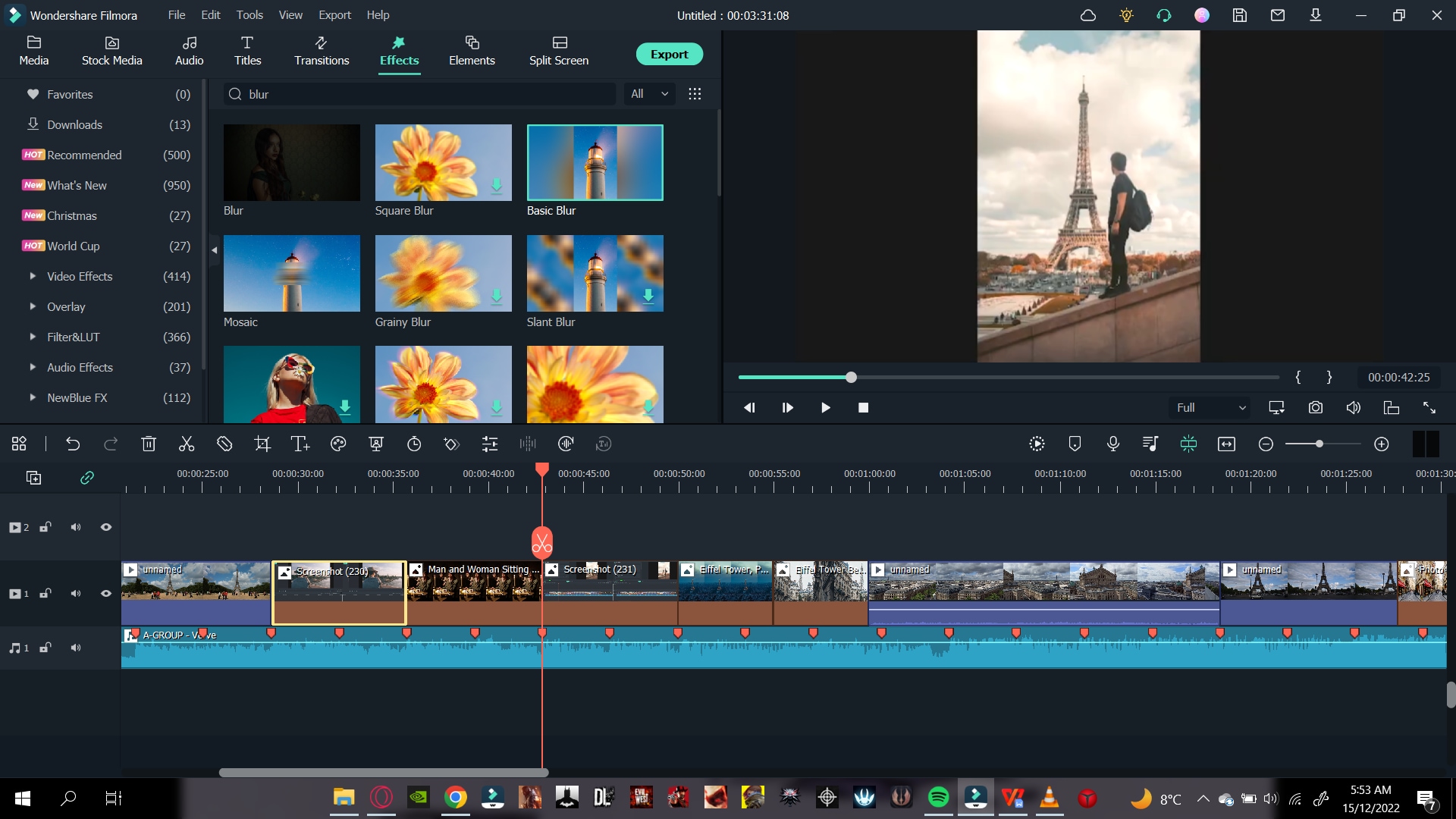
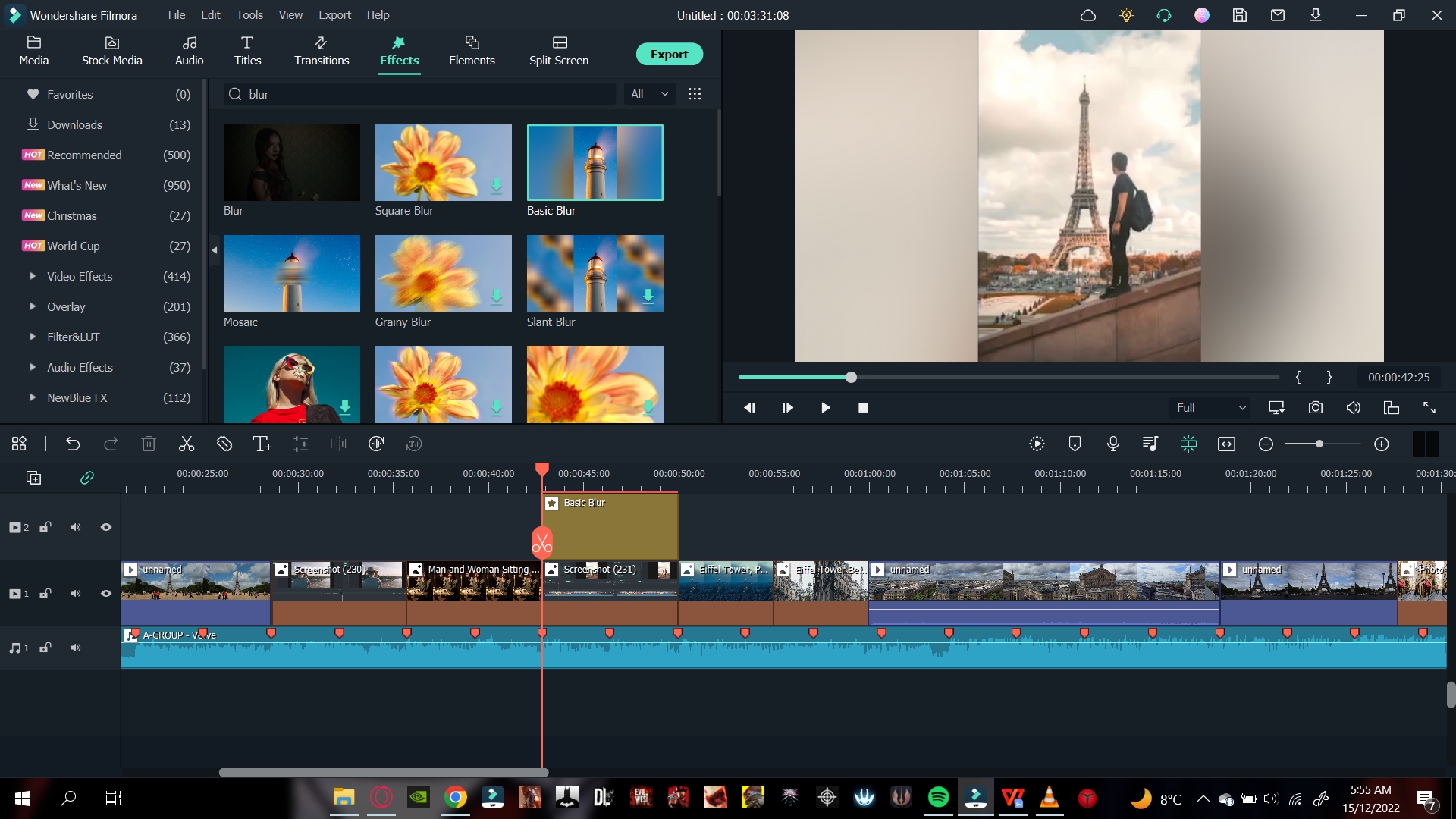
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
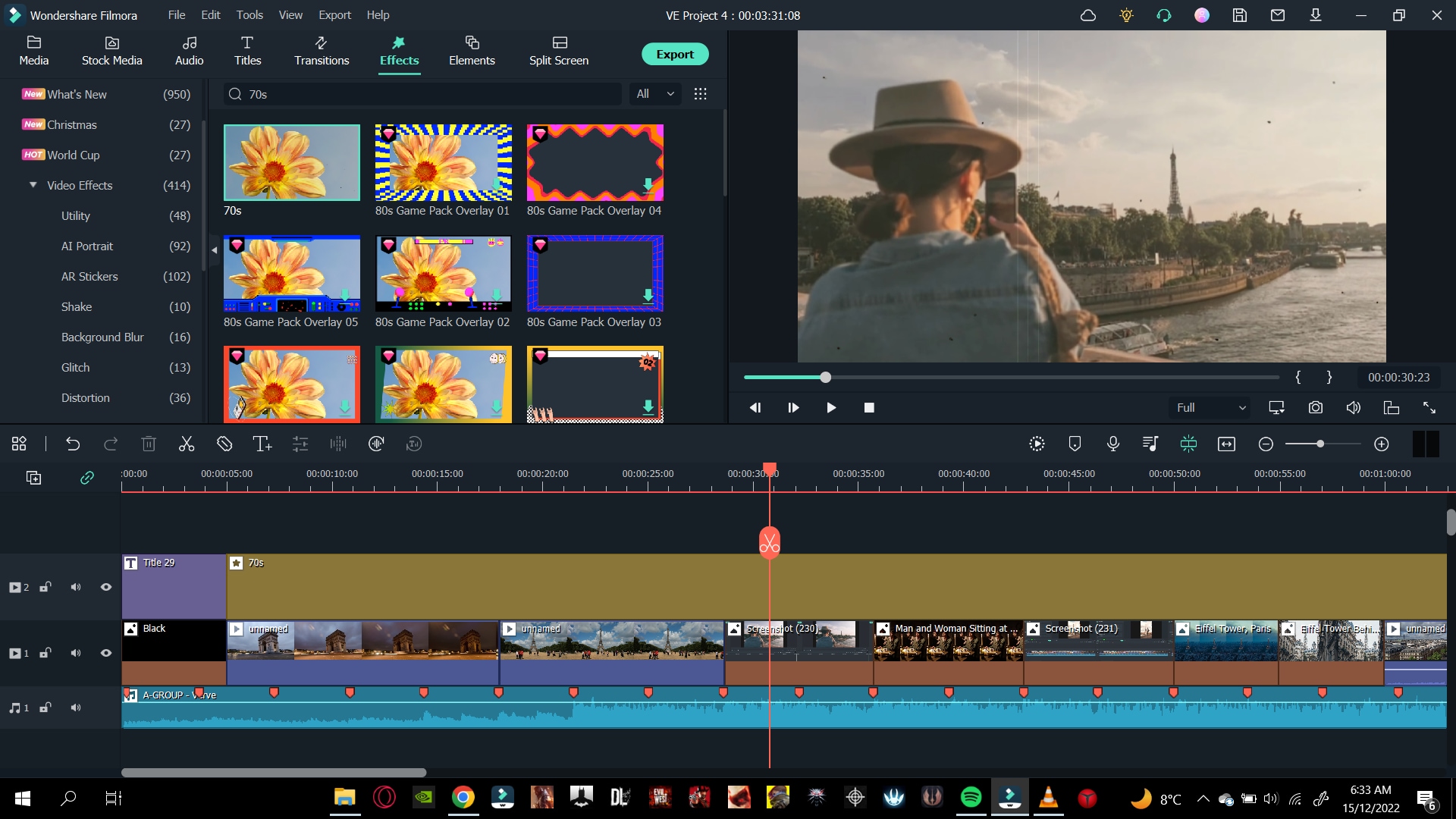
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
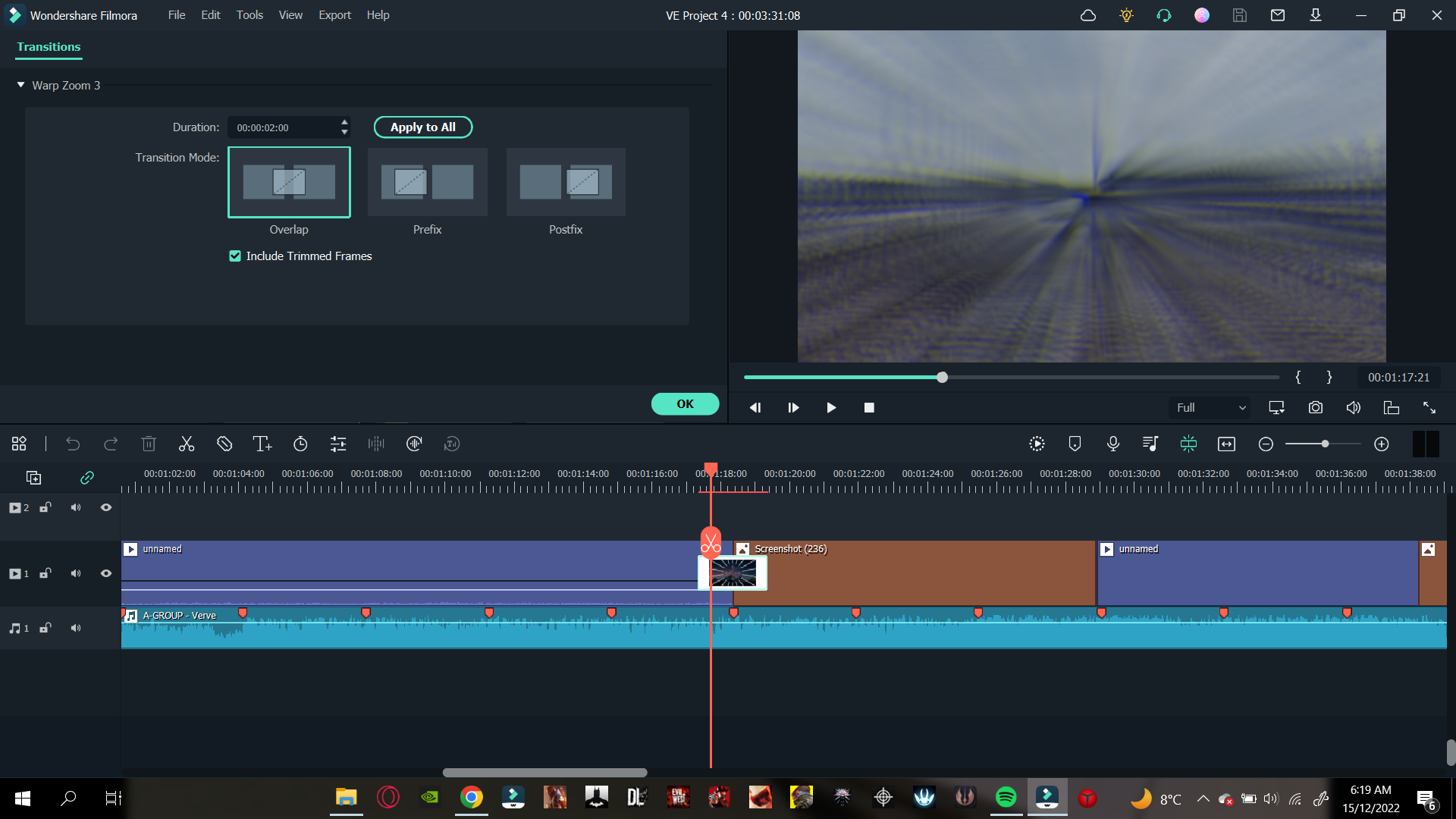
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
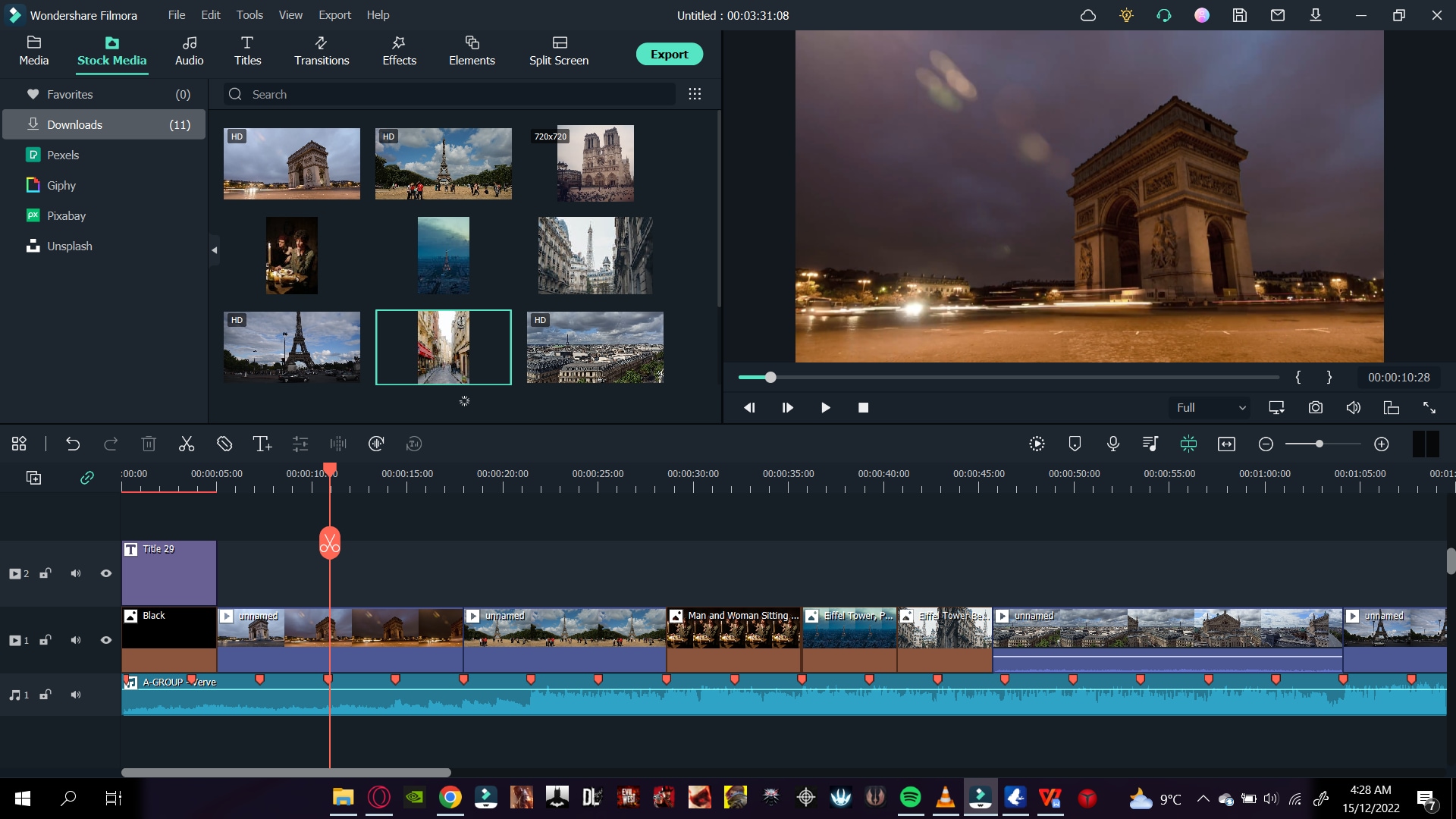
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
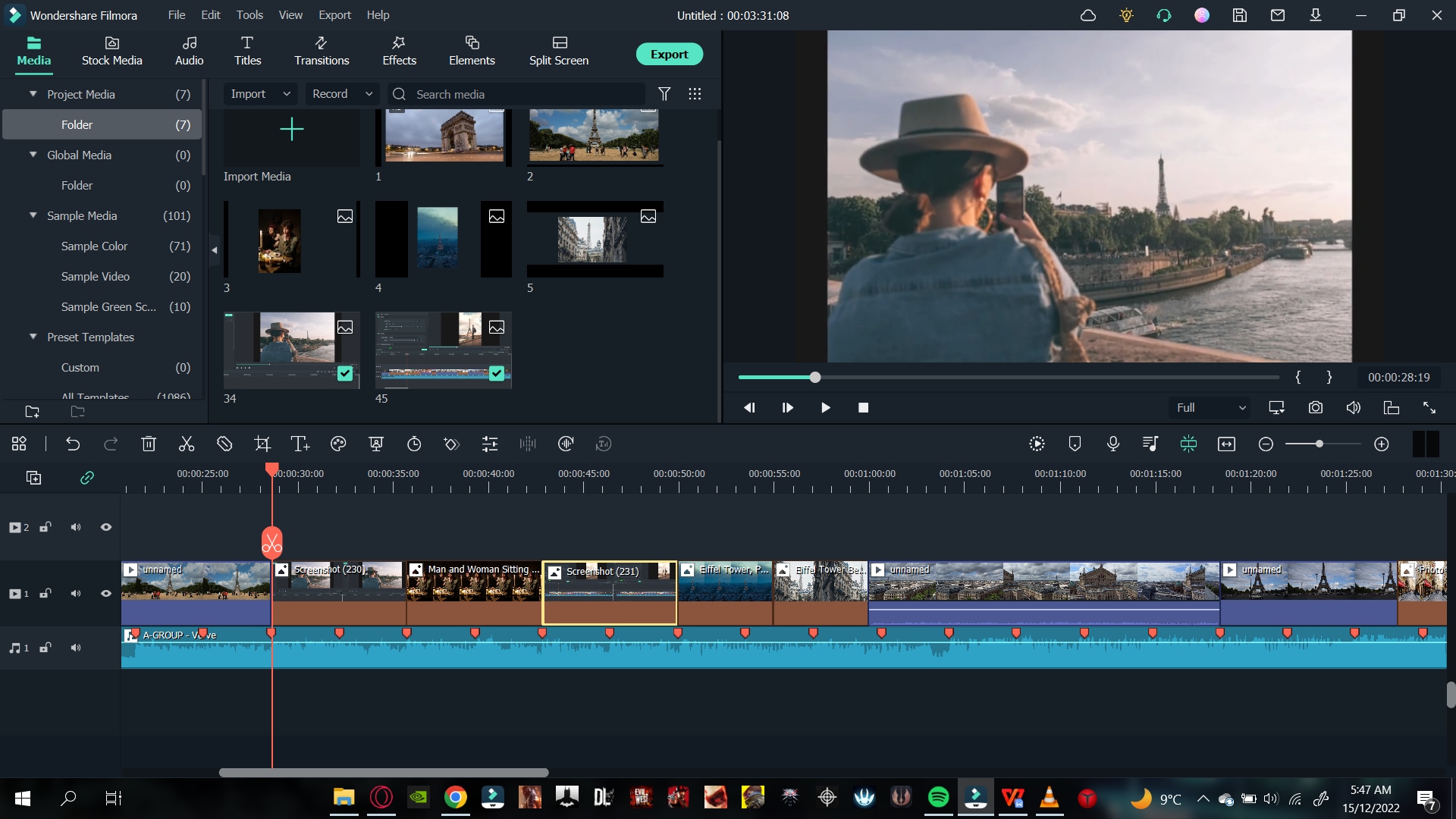
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
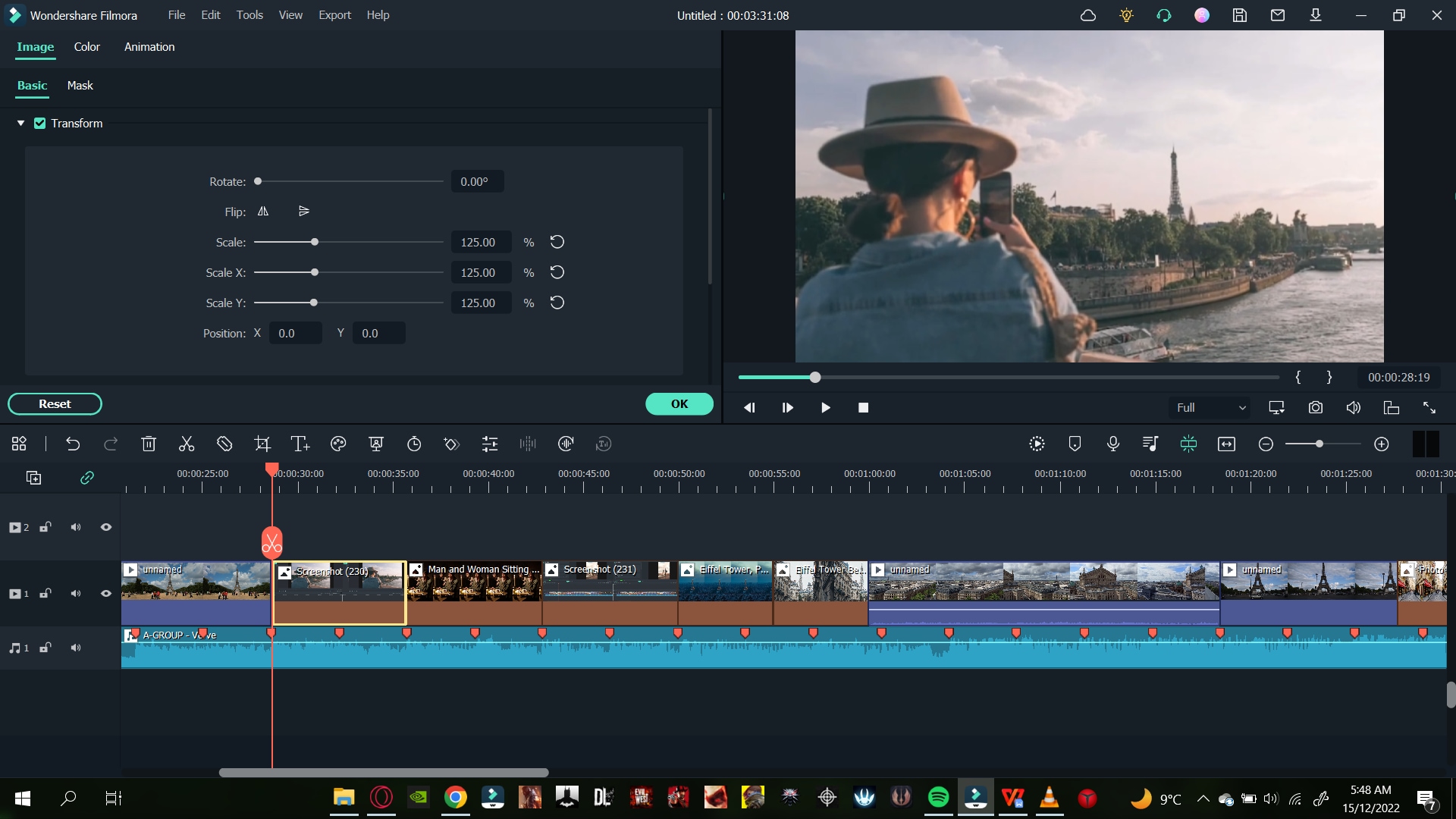
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Splice App for Android - Guide to Download & Use
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
The ease of use and ready availability push most people to choose Android phones. Likewise, they are compatible with many devices, needing just a simple plug-and-play action. Besides, you can perform various actions with your Android device, like taking photos, capturing videos, and sharing them with friends.
You may also wish to combine your videos and compile a beautiful story. You also need to make your videos stand out and engage your viewers. Well, several apps are available to splice Android and make an interesting single video. Find how to use various apps in this article to splice your videos on Android.

In this article
01 Is Splice available on Android?
02 How to Use Splice for Android Video Editing
03Additional Video Splice Apps for Android
Is Splice available on Android?
Yes! The Android operating system can facilitate the splicing of videos. Even though it may not be available on some older versions by default, you can incorporate and install apps to use for Android splicing. By this, you’ll be able to add various effects to your videos, such as incorporating music, adding text, including titles, and other effects. You can also crop and trim your clip to a desirable play level. Nonetheless, you can use online methods to splice your videos instantly without installing any app.
This article proves that apart from using Splice video editor for Android, you can use other engaging apps to merge your videos. And it doesn’t end there!
Easily share your spliced clips on other platforms. To do this, ensure you set the output format and other settings to suit specific platforms like YouTube, WhatsApp, and Twitter. Check out the steps to follow to splice Android with various apps.
How to Use Splice for Android Video Editing
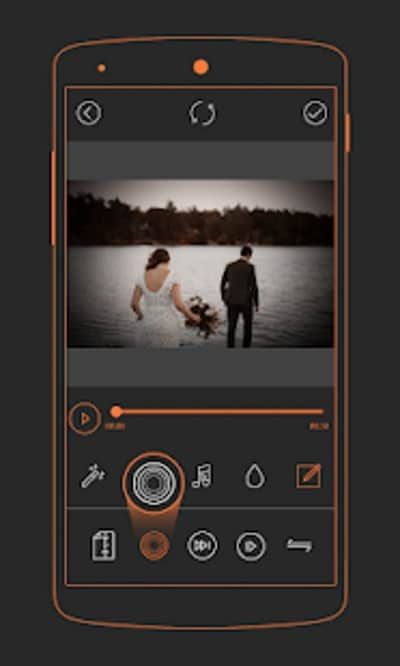
The Splice Video Editor is a powerful tool that is also easy to use. It suits on-the-go editing action, enabling you to capture and edit your videos without the need to transfer them to a computer. It also brings you various simple editing features like cropping, muting, adding audio, reversing video, merging, blurring, fast and slow motion, among many other effects.
More so, it will effectively convert your video into several output formats like MP3 and GIF. It works pretty fast, and you have a perfect chance to directly share your edited videos on media sites like Facebook, WhatsApp, Instagram, Twitter, and many others.
Step-by-step instructions for using the Splice app on Android to splice videos together
The Splice video editor for Android is at your reach to merge several videos in simple steps. And with the escalating rate of technology usage, Splice has just got you covered. You can use it for free with limited features. Follow these steps to splice the apk.
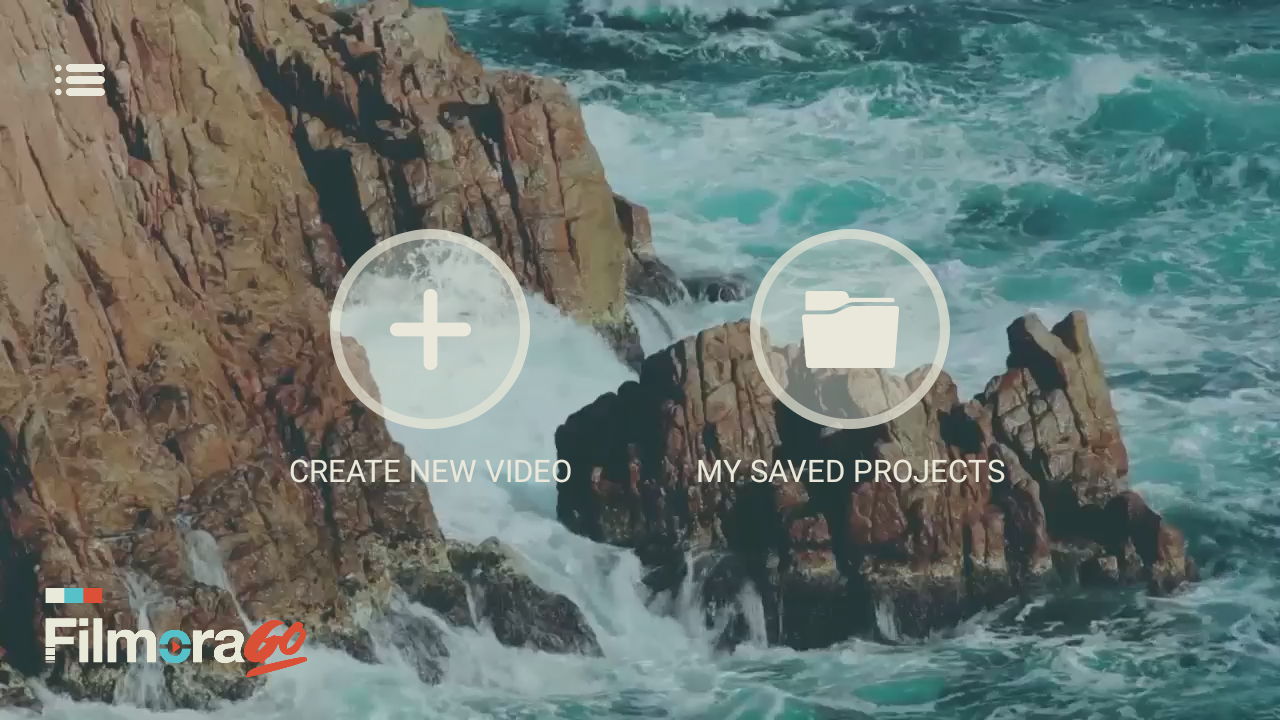
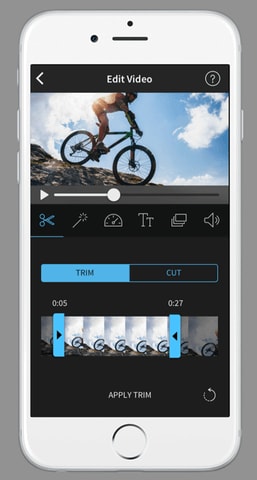
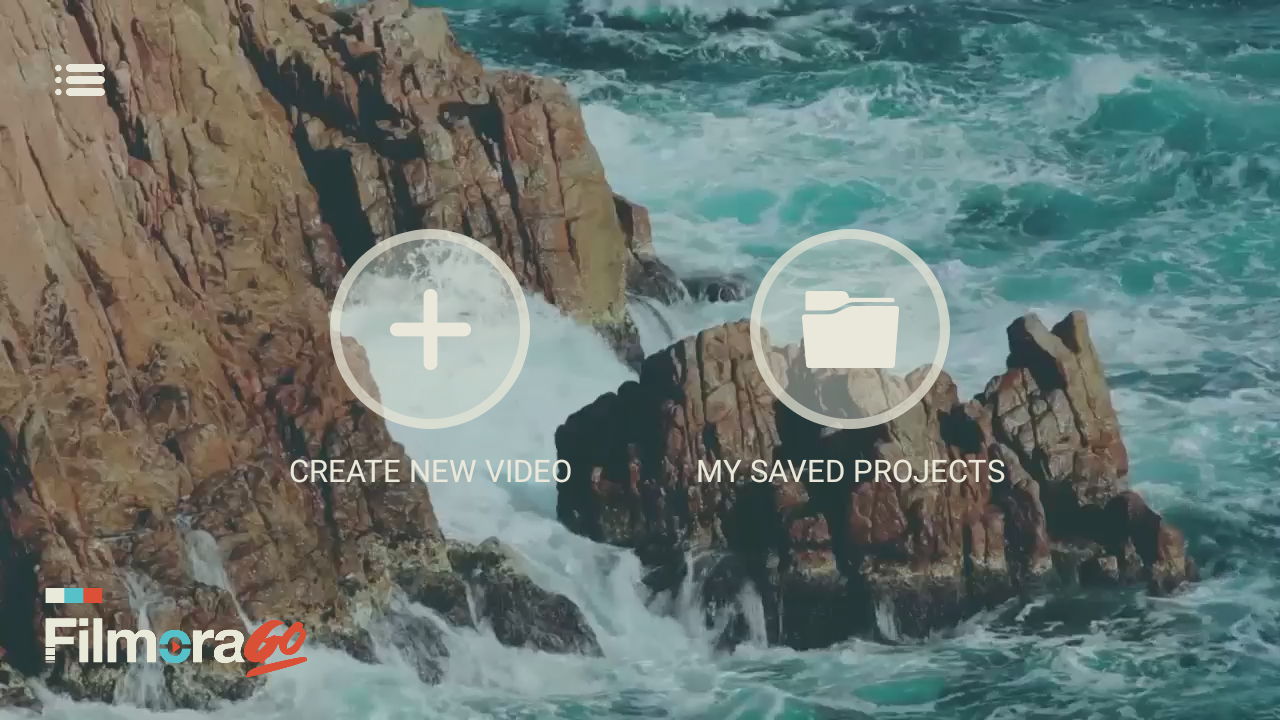
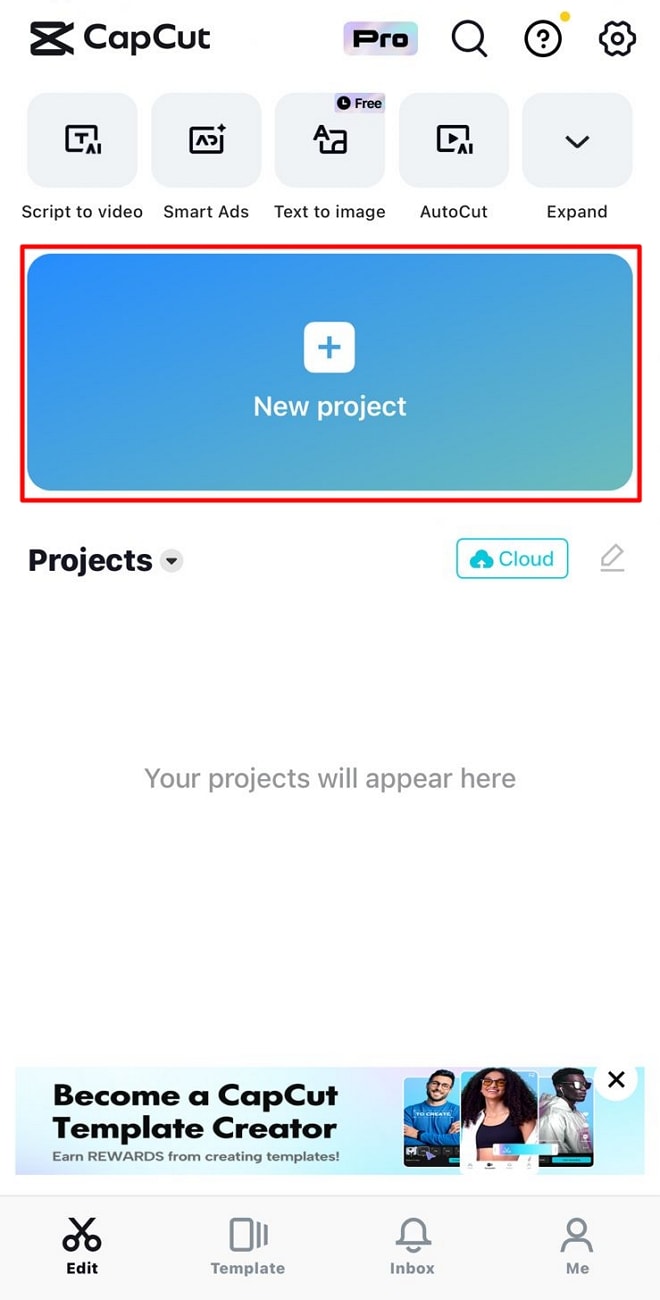
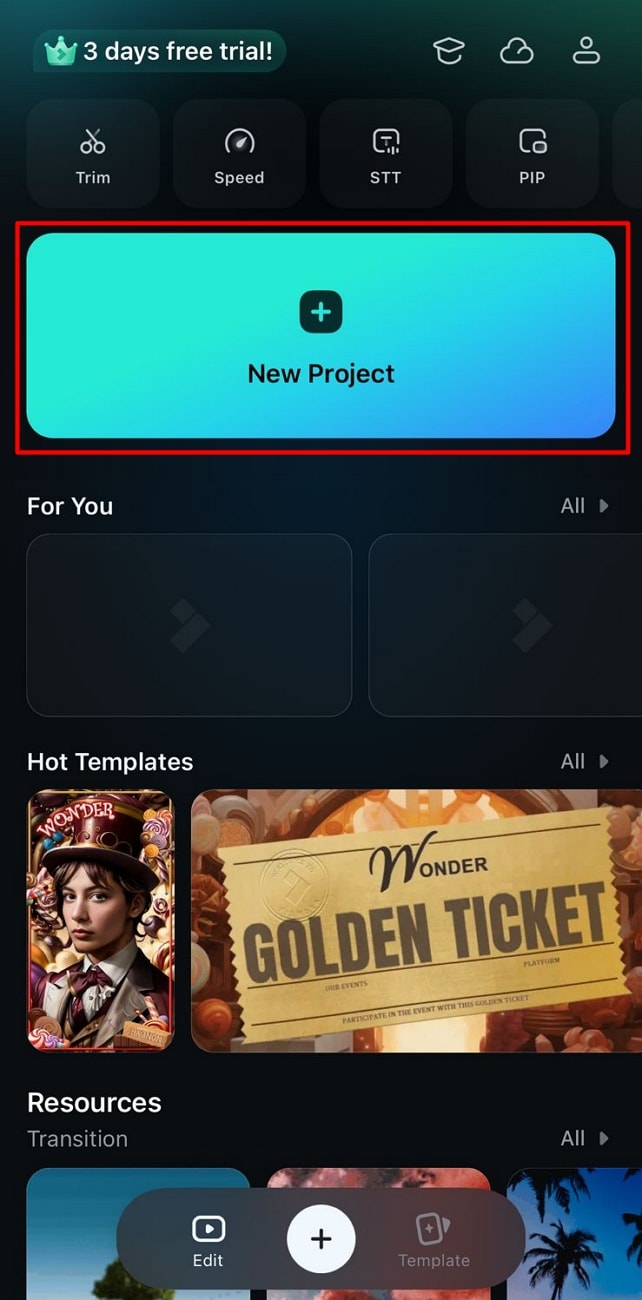
Step 1: Begin a new project
Ensure you have installed the Splice app for Android on your device. Once launched, go to the app screen and press the “+” button. You can then give your project a name before you continue with some other settings of the project. These include the transition selection, the orientation of the project, border options, etc. Next, click on the “Done” button to confirm your selections.

Step 2: Begin your project
Begin the creation of your project and choose the purpose of your video. Enter the title of your project, then continue to set room for your photos or videos. You can also set the text and zoom options.
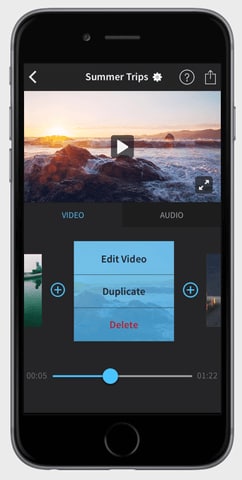
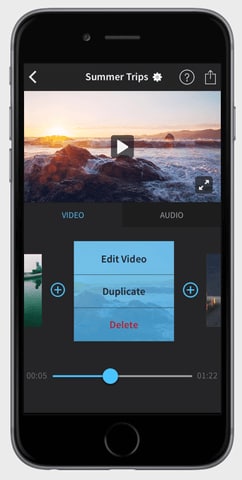
Step 3: Insert your videos
Next, add the “+” button to the title’s right side. Likewise, add the video button to enable you to include the videos for splicing. You should notice the album screen opening up. Now, select the videos you wish to add to the project from the album screen. Ensure you put them in the order you want them to appear once sliced. Next, indicate the transition to be applied to your videos and wait for the chosen videos to be uploaded into the project. The Spice app allows you to view your project before exporting it.
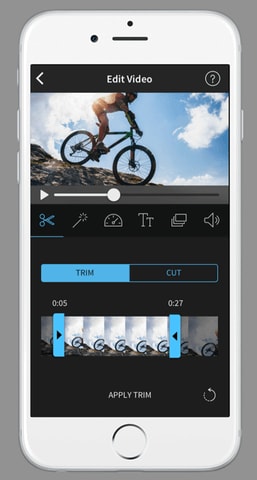
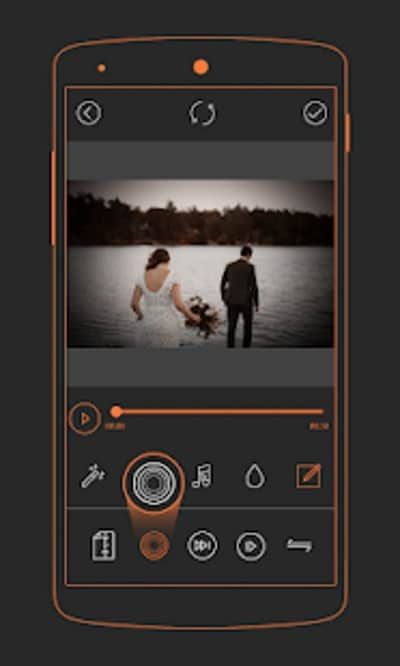
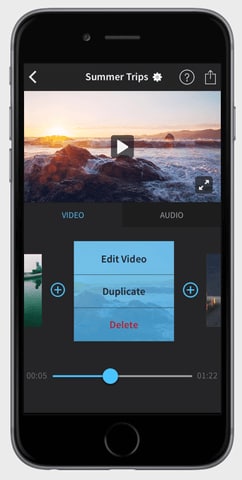
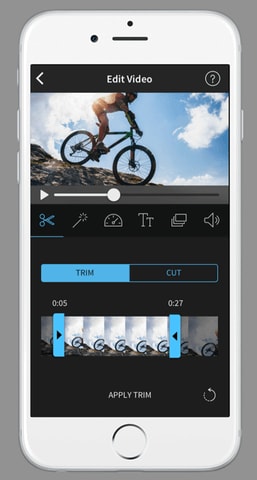
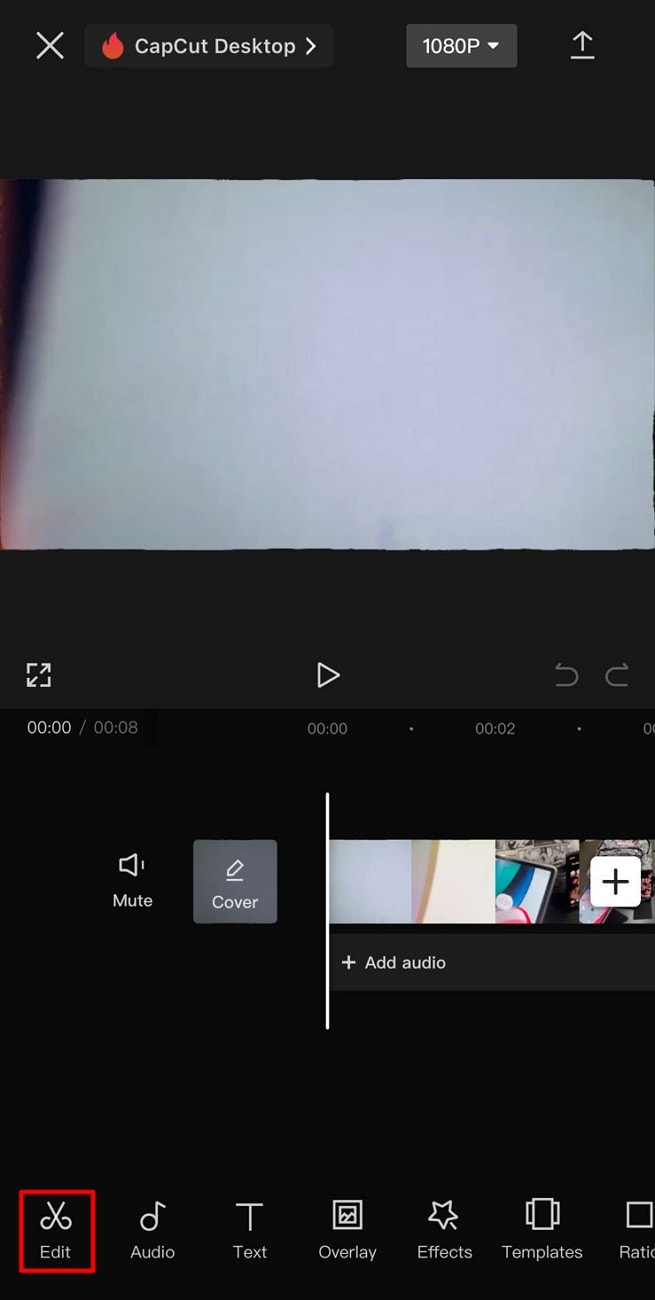
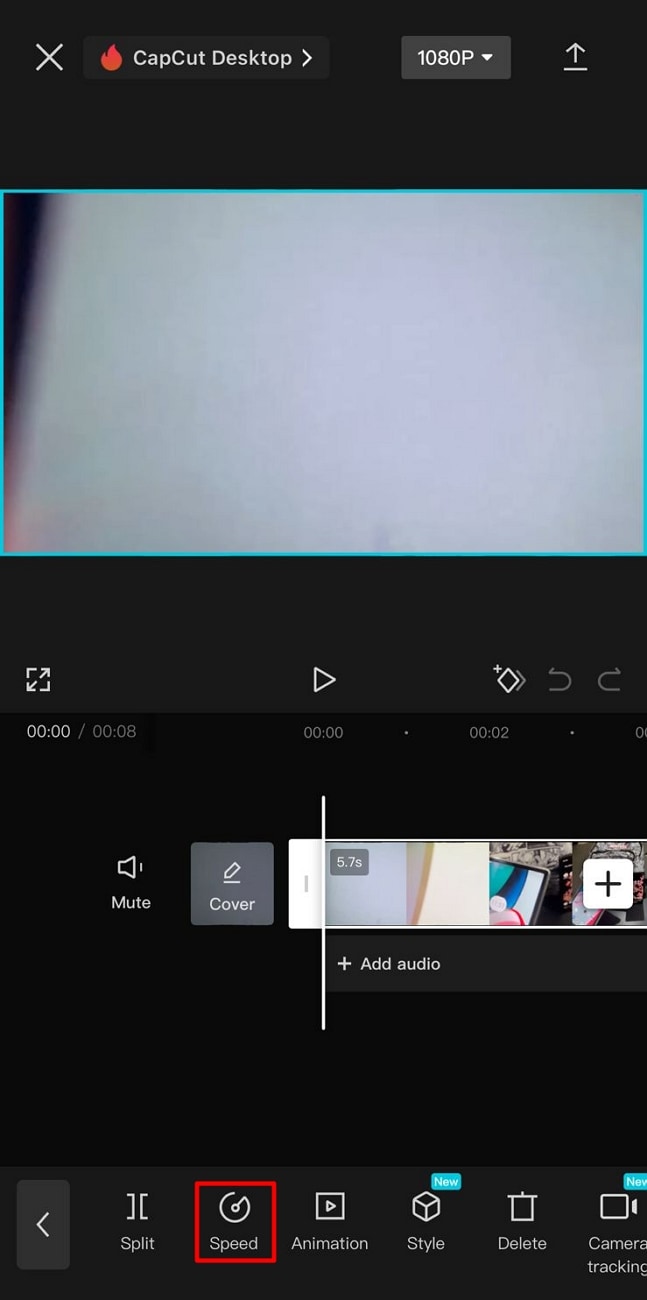
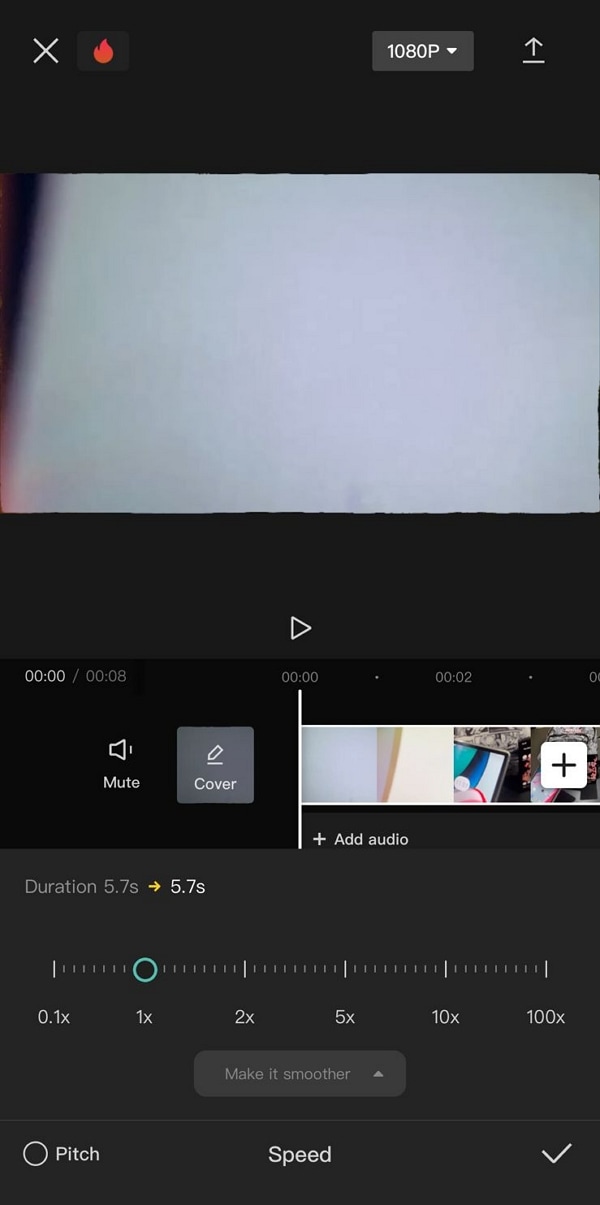
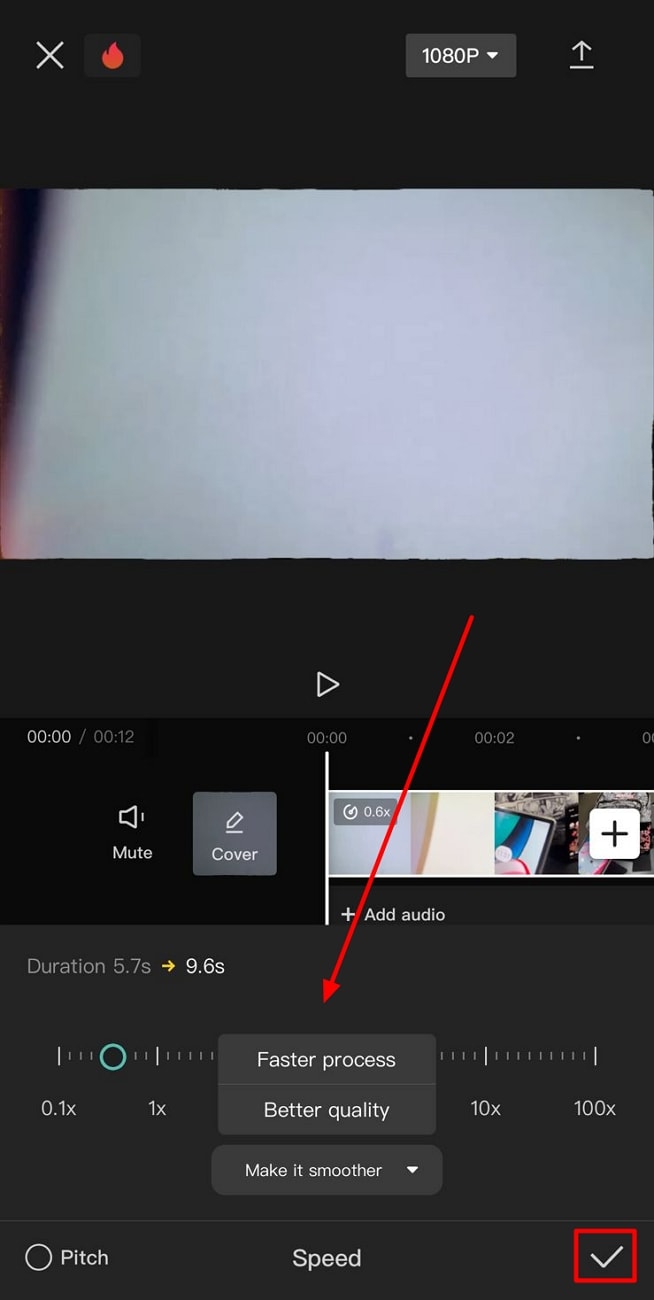
Step 4. Edit and export
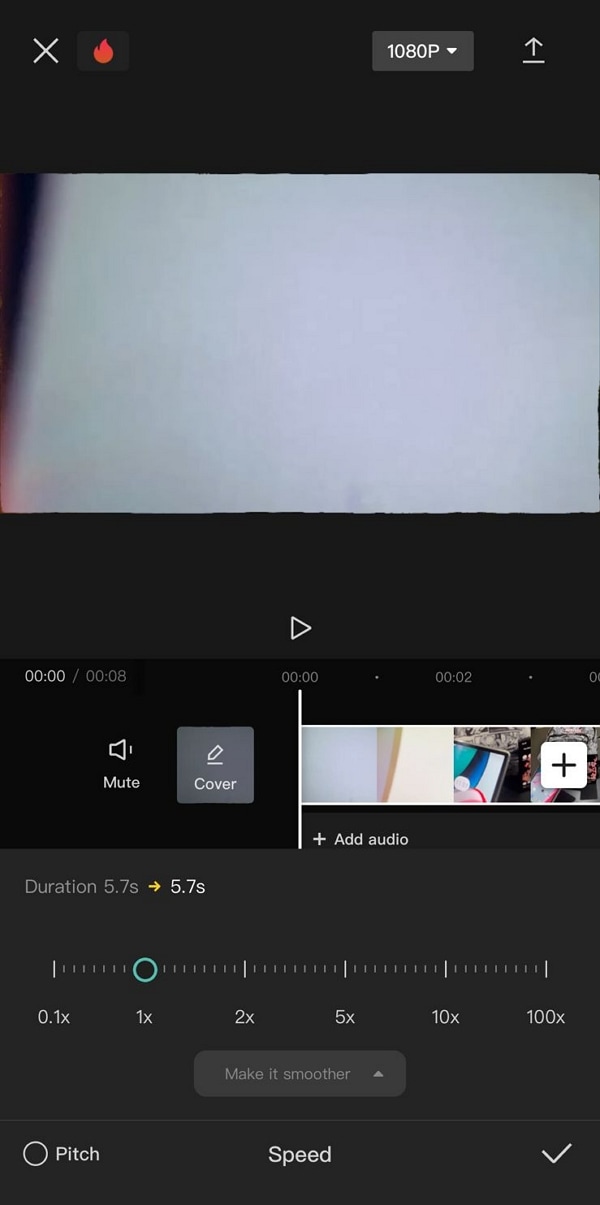
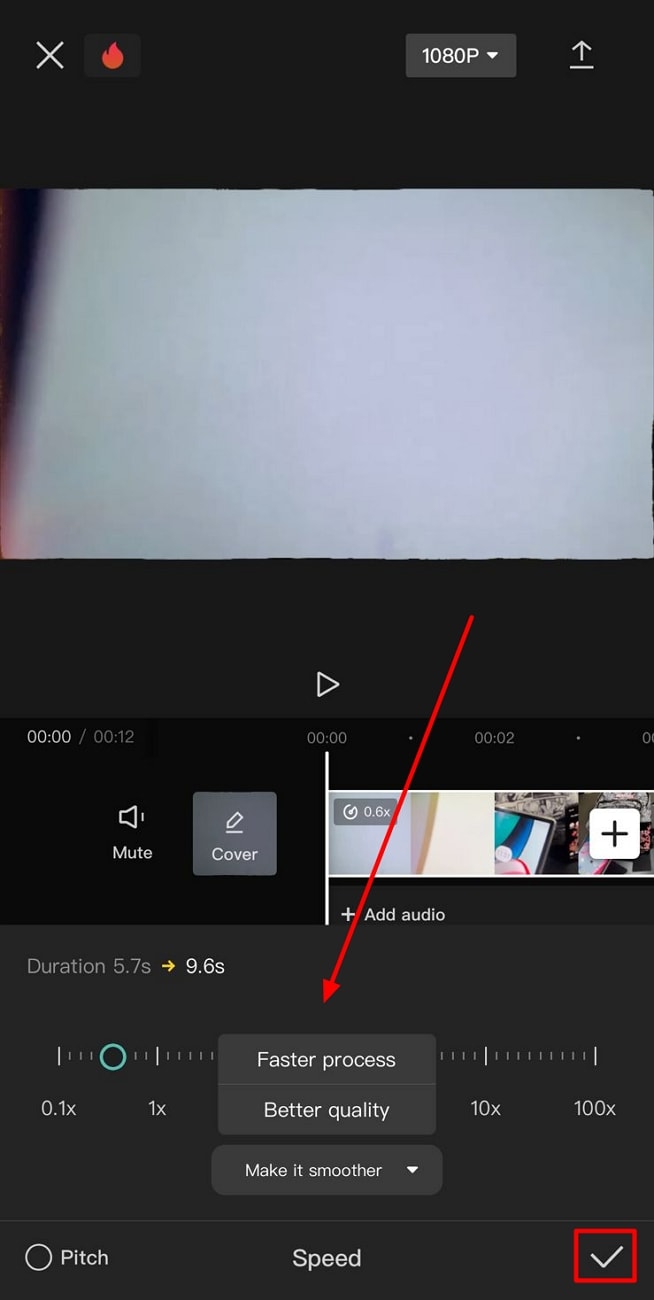
Most importantly, you should edit your video and make it splendid for your viewers. To do so, click on the “Pencil” button to unleash other editing options. Among the edits you can make include cropping, adjusting speed, trimming, and much more. Likewise, utilize the slider points to edit the start and endpoints of your video. You can also edit the audio and adjust the volumes where necessary.

Additional Video Splice Apps for Android
You can’t run out of options when it comes to splicing video. Here are some useful video splice apps for Android at your reach.
• Filmora
Filmora is suitable for mobile phone editing. It is rich in editing features to record, select a theme, apply effects, and easily share your video on other platforms. With this app, you can add animated text, adjust video color and brightness, customize watermarks, and much more. It is, however, slow and often crashes when dealing with larger files. Follow these steps to splice Android.
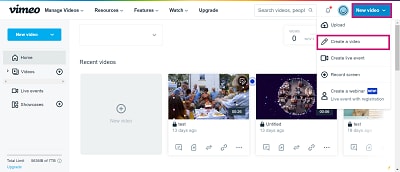
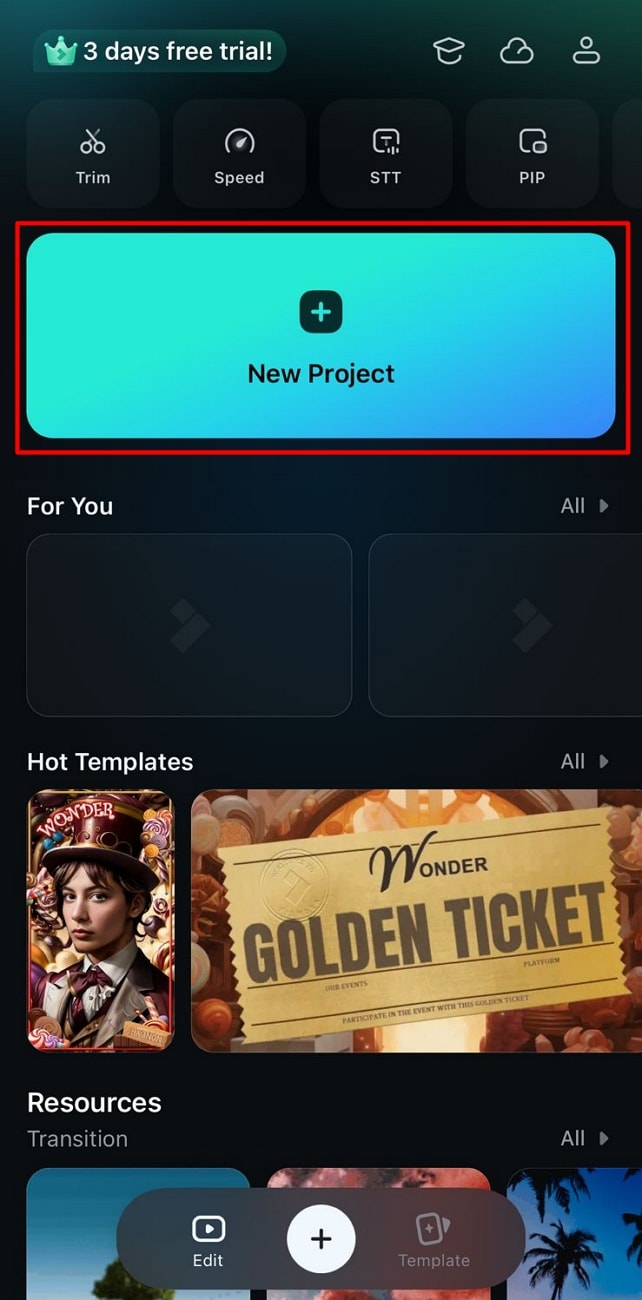
Step 1. Once successfully downloaded and installed, launch the app on your Android phone and select a built-in template to use.
Step 2. Then go to your Android gallery and choose the videos you wish to splice. Remember, you can add several clips for merging. Remember to load your videos in the order you wish them to appear in the spliced video.

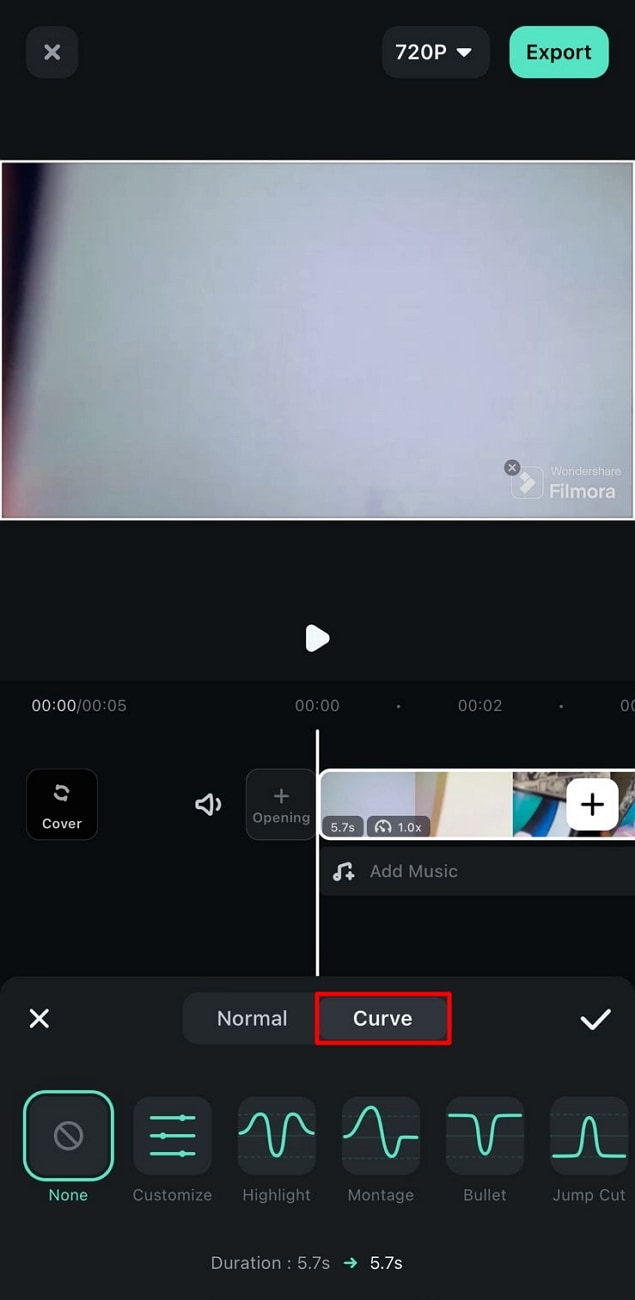
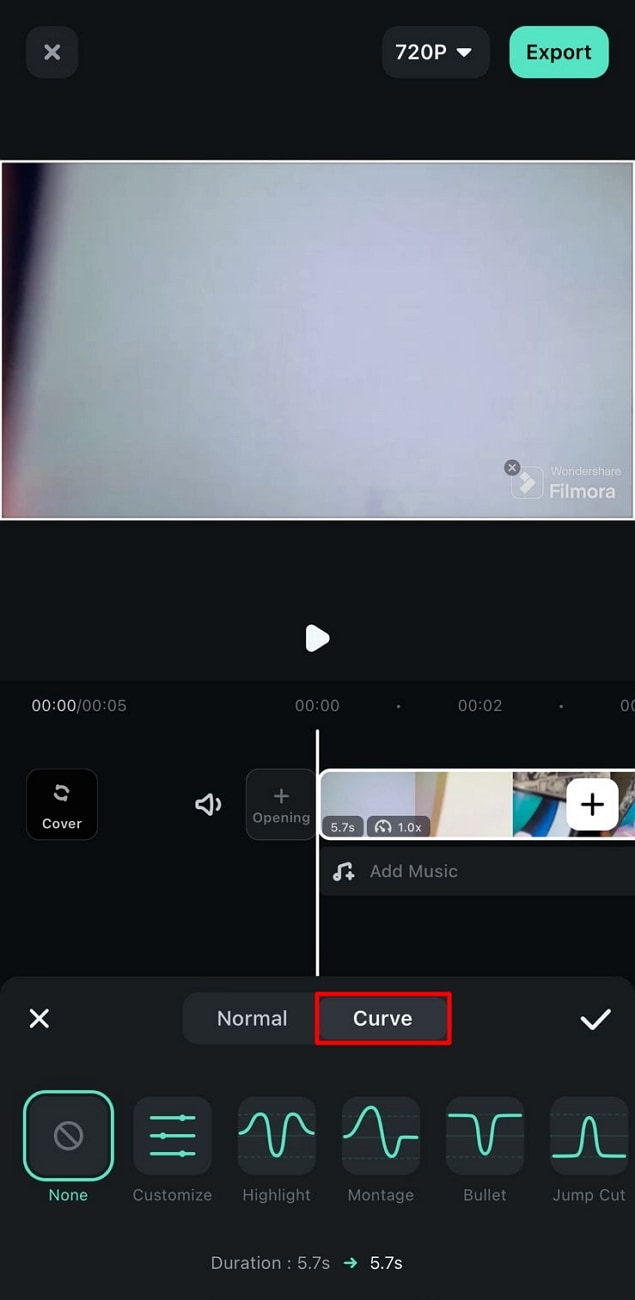
Step 3. Merge the videos and then start to edit your video clips. You can trim, add filters, overlays, music, and much more. It is also important to add some background music to make your video engaging and attractive to your audience.
Step 4. The final step is to click on the “Export” tab to save your spliced video and share it on social media platforms. You can directly share your videos on YouTube, Facebook, and Twitter, among others.
• Vimeo Create
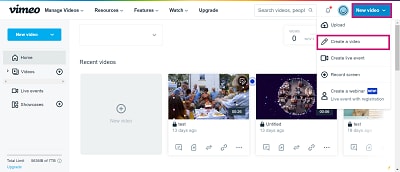
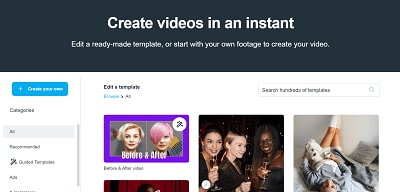
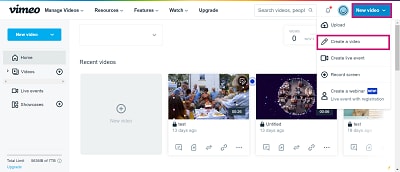
Vimeo supports mobile applications and can be used to splice Android. Sign up for the app on your Android, and launch it. Then follow these steps to merge the video.
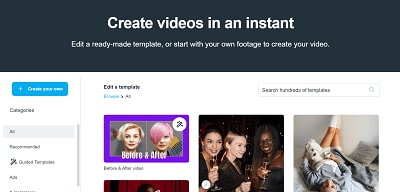
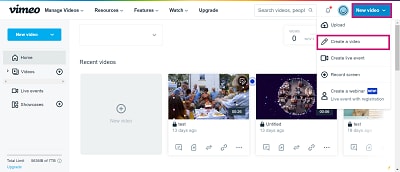
Step 1. To begin splicing your video, select the “Start” button, then compose the main interface. Then go to the “Storyboard” and begin to choose the videos you wish to combine.

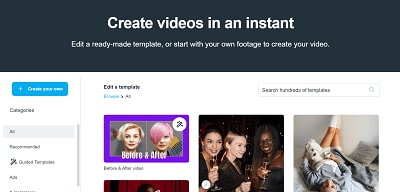
Step 2. Head on over to the “Style” area and choose one to use, then click on the “Next” button.
Step 3. Additionally, you can easily add background music to make it more engaging. Vimeo doesn’t allow you to add music from other sites. However, it brings you a rich catalog from which to choose any kind of music.

Step 4. Preview and export your video. You can see what your video looks like before sharing it. Use the “Preview” feature to check if your video is good enough or needs amendments. Next, select the “Save” option to save and share your video.
Conclusion
● It is worthwhile to produce quality and engaging videos for your audience. One aspect always stands out – combining the best videos for a detailed message. You have learned about the best splice video editor for Android to compose any kind of video. Besides, these apps let you edit your video by adding quality precepts, transitions, and other effects for a professional-looking piece./p>
The ease of use and ready availability push most people to choose Android phones. Likewise, they are compatible with many devices, needing just a simple plug-and-play action. Besides, you can perform various actions with your Android device, like taking photos, capturing videos, and sharing them with friends.
You may also wish to combine your videos and compile a beautiful story. You also need to make your videos stand out and engage your viewers. Well, several apps are available to splice Android and make an interesting single video. Find how to use various apps in this article to splice your videos on Android.

In this article
01 Is Splice available on Android?
02 How to Use Splice for Android Video Editing
03Additional Video Splice Apps for Android
Is Splice available on Android?
Yes! The Android operating system can facilitate the splicing of videos. Even though it may not be available on some older versions by default, you can incorporate and install apps to use for Android splicing. By this, you’ll be able to add various effects to your videos, such as incorporating music, adding text, including titles, and other effects. You can also crop and trim your clip to a desirable play level. Nonetheless, you can use online methods to splice your videos instantly without installing any app.
This article proves that apart from using Splice video editor for Android, you can use other engaging apps to merge your videos. And it doesn’t end there!
Easily share your spliced clips on other platforms. To do this, ensure you set the output format and other settings to suit specific platforms like YouTube, WhatsApp, and Twitter. Check out the steps to follow to splice Android with various apps.
How to Use Splice for Android Video Editing
The Splice Video Editor is a powerful tool that is also easy to use. It suits on-the-go editing action, enabling you to capture and edit your videos without the need to transfer them to a computer. It also brings you various simple editing features like cropping, muting, adding audio, reversing video, merging, blurring, fast and slow motion, among many other effects.
More so, it will effectively convert your video into several output formats like MP3 and GIF. It works pretty fast, and you have a perfect chance to directly share your edited videos on media sites like Facebook, WhatsApp, Instagram, Twitter, and many others.
Step-by-step instructions for using the Splice app on Android to splice videos together
The Splice video editor for Android is at your reach to merge several videos in simple steps. And with the escalating rate of technology usage, Splice has just got you covered. You can use it for free with limited features. Follow these steps to splice the apk.
Step 1: Begin a new project
Ensure you have installed the Splice app for Android on your device. Once launched, go to the app screen and press the “+” button. You can then give your project a name before you continue with some other settings of the project. These include the transition selection, the orientation of the project, border options, etc. Next, click on the “Done” button to confirm your selections.

Step 2: Begin your project
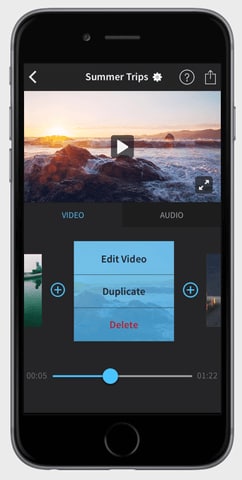
Begin the creation of your project and choose the purpose of your video. Enter the title of your project, then continue to set room for your photos or videos. You can also set the text and zoom options.
Step 3: Insert your videos
Next, add the “+” button to the title’s right side. Likewise, add the video button to enable you to include the videos for splicing. You should notice the album screen opening up. Now, select the videos you wish to add to the project from the album screen. Ensure you put them in the order you want them to appear once sliced. Next, indicate the transition to be applied to your videos and wait for the chosen videos to be uploaded into the project. The Spice app allows you to view your project before exporting it.
Step 4. Edit and export
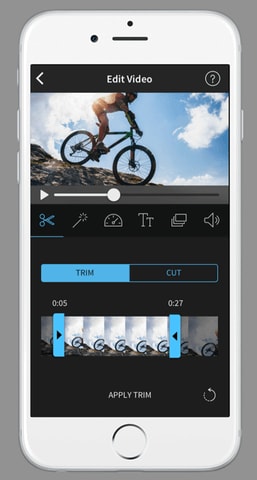
Most importantly, you should edit your video and make it splendid for your viewers. To do so, click on the “Pencil” button to unleash other editing options. Among the edits you can make include cropping, adjusting speed, trimming, and much more. Likewise, utilize the slider points to edit the start and endpoints of your video. You can also edit the audio and adjust the volumes where necessary.

Additional Video Splice Apps for Android
You can’t run out of options when it comes to splicing video. Here are some useful video splice apps for Android at your reach.
• Filmora
Filmora is suitable for mobile phone editing. It is rich in editing features to record, select a theme, apply effects, and easily share your video on other platforms. With this app, you can add animated text, adjust video color and brightness, customize watermarks, and much more. It is, however, slow and often crashes when dealing with larger files. Follow these steps to splice Android.
Step 1. Once successfully downloaded and installed, launch the app on your Android phone and select a built-in template to use.
Step 2. Then go to your Android gallery and choose the videos you wish to splice. Remember, you can add several clips for merging. Remember to load your videos in the order you wish them to appear in the spliced video.

Step 3. Merge the videos and then start to edit your video clips. You can trim, add filters, overlays, music, and much more. It is also important to add some background music to make your video engaging and attractive to your audience.
Step 4. The final step is to click on the “Export” tab to save your spliced video and share it on social media platforms. You can directly share your videos on YouTube, Facebook, and Twitter, among others.
• Vimeo Create
Vimeo supports mobile applications and can be used to splice Android. Sign up for the app on your Android, and launch it. Then follow these steps to merge the video.
Step 1. To begin splicing your video, select the “Start” button, then compose the main interface. Then go to the “Storyboard” and begin to choose the videos you wish to combine.

Step 2. Head on over to the “Style” area and choose one to use, then click on the “Next” button.
Step 3. Additionally, you can easily add background music to make it more engaging. Vimeo doesn’t allow you to add music from other sites. However, it brings you a rich catalog from which to choose any kind of music.

Step 4. Preview and export your video. You can see what your video looks like before sharing it. Use the “Preview” feature to check if your video is good enough or needs amendments. Next, select the “Save” option to save and share your video.
Conclusion
● It is worthwhile to produce quality and engaging videos for your audience. One aspect always stands out – combining the best videos for a detailed message. You have learned about the best splice video editor for Android to compose any kind of video. Besides, these apps let you edit your video by adding quality precepts, transitions, and other effects for a professional-looking piece./p>
The ease of use and ready availability push most people to choose Android phones. Likewise, they are compatible with many devices, needing just a simple plug-and-play action. Besides, you can perform various actions with your Android device, like taking photos, capturing videos, and sharing them with friends.
You may also wish to combine your videos and compile a beautiful story. You also need to make your videos stand out and engage your viewers. Well, several apps are available to splice Android and make an interesting single video. Find how to use various apps in this article to splice your videos on Android.

In this article
01 Is Splice available on Android?
02 How to Use Splice for Android Video Editing
03Additional Video Splice Apps for Android
Is Splice available on Android?
Yes! The Android operating system can facilitate the splicing of videos. Even though it may not be available on some older versions by default, you can incorporate and install apps to use for Android splicing. By this, you’ll be able to add various effects to your videos, such as incorporating music, adding text, including titles, and other effects. You can also crop and trim your clip to a desirable play level. Nonetheless, you can use online methods to splice your videos instantly without installing any app.
This article proves that apart from using Splice video editor for Android, you can use other engaging apps to merge your videos. And it doesn’t end there!
Easily share your spliced clips on other platforms. To do this, ensure you set the output format and other settings to suit specific platforms like YouTube, WhatsApp, and Twitter. Check out the steps to follow to splice Android with various apps.
How to Use Splice for Android Video Editing
The Splice Video Editor is a powerful tool that is also easy to use. It suits on-the-go editing action, enabling you to capture and edit your videos without the need to transfer them to a computer. It also brings you various simple editing features like cropping, muting, adding audio, reversing video, merging, blurring, fast and slow motion, among many other effects.
More so, it will effectively convert your video into several output formats like MP3 and GIF. It works pretty fast, and you have a perfect chance to directly share your edited videos on media sites like Facebook, WhatsApp, Instagram, Twitter, and many others.
Step-by-step instructions for using the Splice app on Android to splice videos together
The Splice video editor for Android is at your reach to merge several videos in simple steps. And with the escalating rate of technology usage, Splice has just got you covered. You can use it for free with limited features. Follow these steps to splice the apk.
Step 1: Begin a new project
Ensure you have installed the Splice app for Android on your device. Once launched, go to the app screen and press the “+” button. You can then give your project a name before you continue with some other settings of the project. These include the transition selection, the orientation of the project, border options, etc. Next, click on the “Done” button to confirm your selections.

Step 2: Begin your project
Begin the creation of your project and choose the purpose of your video. Enter the title of your project, then continue to set room for your photos or videos. You can also set the text and zoom options.
Step 3: Insert your videos
Next, add the “+” button to the title’s right side. Likewise, add the video button to enable you to include the videos for splicing. You should notice the album screen opening up. Now, select the videos you wish to add to the project from the album screen. Ensure you put them in the order you want them to appear once sliced. Next, indicate the transition to be applied to your videos and wait for the chosen videos to be uploaded into the project. The Spice app allows you to view your project before exporting it.
Step 4. Edit and export
Most importantly, you should edit your video and make it splendid for your viewers. To do so, click on the “Pencil” button to unleash other editing options. Among the edits you can make include cropping, adjusting speed, trimming, and much more. Likewise, utilize the slider points to edit the start and endpoints of your video. You can also edit the audio and adjust the volumes where necessary.

Additional Video Splice Apps for Android
You can’t run out of options when it comes to splicing video. Here are some useful video splice apps for Android at your reach.
• Filmora
Filmora is suitable for mobile phone editing. It is rich in editing features to record, select a theme, apply effects, and easily share your video on other platforms. With this app, you can add animated text, adjust video color and brightness, customize watermarks, and much more. It is, however, slow and often crashes when dealing with larger files. Follow these steps to splice Android.
Step 1. Once successfully downloaded and installed, launch the app on your Android phone and select a built-in template to use.
Step 2. Then go to your Android gallery and choose the videos you wish to splice. Remember, you can add several clips for merging. Remember to load your videos in the order you wish them to appear in the spliced video.

Step 3. Merge the videos and then start to edit your video clips. You can trim, add filters, overlays, music, and much more. It is also important to add some background music to make your video engaging and attractive to your audience.
Step 4. The final step is to click on the “Export” tab to save your spliced video and share it on social media platforms. You can directly share your videos on YouTube, Facebook, and Twitter, among others.
• Vimeo Create
Vimeo supports mobile applications and can be used to splice Android. Sign up for the app on your Android, and launch it. Then follow these steps to merge the video.
Step 1. To begin splicing your video, select the “Start” button, then compose the main interface. Then go to the “Storyboard” and begin to choose the videos you wish to combine.

Step 2. Head on over to the “Style” area and choose one to use, then click on the “Next” button.
Step 3. Additionally, you can easily add background music to make it more engaging. Vimeo doesn’t allow you to add music from other sites. However, it brings you a rich catalog from which to choose any kind of music.

Step 4. Preview and export your video. You can see what your video looks like before sharing it. Use the “Preview” feature to check if your video is good enough or needs amendments. Next, select the “Save” option to save and share your video.
Conclusion
● It is worthwhile to produce quality and engaging videos for your audience. One aspect always stands out – combining the best videos for a detailed message. You have learned about the best splice video editor for Android to compose any kind of video. Besides, these apps let you edit your video by adding quality precepts, transitions, and other effects for a professional-looking piece./p>
The ease of use and ready availability push most people to choose Android phones. Likewise, they are compatible with many devices, needing just a simple plug-and-play action. Besides, you can perform various actions with your Android device, like taking photos, capturing videos, and sharing them with friends.
You may also wish to combine your videos and compile a beautiful story. You also need to make your videos stand out and engage your viewers. Well, several apps are available to splice Android and make an interesting single video. Find how to use various apps in this article to splice your videos on Android.

In this article
01 Is Splice available on Android?
02 How to Use Splice for Android Video Editing
03Additional Video Splice Apps for Android
Is Splice available on Android?
Yes! The Android operating system can facilitate the splicing of videos. Even though it may not be available on some older versions by default, you can incorporate and install apps to use for Android splicing. By this, you’ll be able to add various effects to your videos, such as incorporating music, adding text, including titles, and other effects. You can also crop and trim your clip to a desirable play level. Nonetheless, you can use online methods to splice your videos instantly without installing any app.
This article proves that apart from using Splice video editor for Android, you can use other engaging apps to merge your videos. And it doesn’t end there!
Easily share your spliced clips on other platforms. To do this, ensure you set the output format and other settings to suit specific platforms like YouTube, WhatsApp, and Twitter. Check out the steps to follow to splice Android with various apps.
How to Use Splice for Android Video Editing
The Splice Video Editor is a powerful tool that is also easy to use. It suits on-the-go editing action, enabling you to capture and edit your videos without the need to transfer them to a computer. It also brings you various simple editing features like cropping, muting, adding audio, reversing video, merging, blurring, fast and slow motion, among many other effects.
More so, it will effectively convert your video into several output formats like MP3 and GIF. It works pretty fast, and you have a perfect chance to directly share your edited videos on media sites like Facebook, WhatsApp, Instagram, Twitter, and many others.
Step-by-step instructions for using the Splice app on Android to splice videos together
The Splice video editor for Android is at your reach to merge several videos in simple steps. And with the escalating rate of technology usage, Splice has just got you covered. You can use it for free with limited features. Follow these steps to splice the apk.
Step 1: Begin a new project
Ensure you have installed the Splice app for Android on your device. Once launched, go to the app screen and press the “+” button. You can then give your project a name before you continue with some other settings of the project. These include the transition selection, the orientation of the project, border options, etc. Next, click on the “Done” button to confirm your selections.

Step 2: Begin your project
Begin the creation of your project and choose the purpose of your video. Enter the title of your project, then continue to set room for your photos or videos. You can also set the text and zoom options.
Step 3: Insert your videos
Next, add the “+” button to the title’s right side. Likewise, add the video button to enable you to include the videos for splicing. You should notice the album screen opening up. Now, select the videos you wish to add to the project from the album screen. Ensure you put them in the order you want them to appear once sliced. Next, indicate the transition to be applied to your videos and wait for the chosen videos to be uploaded into the project. The Spice app allows you to view your project before exporting it.
Step 4. Edit and export
Most importantly, you should edit your video and make it splendid for your viewers. To do so, click on the “Pencil” button to unleash other editing options. Among the edits you can make include cropping, adjusting speed, trimming, and much more. Likewise, utilize the slider points to edit the start and endpoints of your video. You can also edit the audio and adjust the volumes where necessary.

Additional Video Splice Apps for Android
You can’t run out of options when it comes to splicing video. Here are some useful video splice apps for Android at your reach.
• Filmora
Filmora is suitable for mobile phone editing. It is rich in editing features to record, select a theme, apply effects, and easily share your video on other platforms. With this app, you can add animated text, adjust video color and brightness, customize watermarks, and much more. It is, however, slow and often crashes when dealing with larger files. Follow these steps to splice Android.
Step 1. Once successfully downloaded and installed, launch the app on your Android phone and select a built-in template to use.
Step 2. Then go to your Android gallery and choose the videos you wish to splice. Remember, you can add several clips for merging. Remember to load your videos in the order you wish them to appear in the spliced video.

Step 3. Merge the videos and then start to edit your video clips. You can trim, add filters, overlays, music, and much more. It is also important to add some background music to make your video engaging and attractive to your audience.
Step 4. The final step is to click on the “Export” tab to save your spliced video and share it on social media platforms. You can directly share your videos on YouTube, Facebook, and Twitter, among others.
• Vimeo Create
Vimeo supports mobile applications and can be used to splice Android. Sign up for the app on your Android, and launch it. Then follow these steps to merge the video.
Step 1. To begin splicing your video, select the “Start” button, then compose the main interface. Then go to the “Storyboard” and begin to choose the videos you wish to combine.

Step 2. Head on over to the “Style” area and choose one to use, then click on the “Next” button.
Step 3. Additionally, you can easily add background music to make it more engaging. Vimeo doesn’t allow you to add music from other sites. However, it brings you a rich catalog from which to choose any kind of music.

Step 4. Preview and export your video. You can see what your video looks like before sharing it. Use the “Preview” feature to check if your video is good enough or needs amendments. Next, select the “Save” option to save and share your video.
Conclusion
● It is worthwhile to produce quality and engaging videos for your audience. One aspect always stands out – combining the best videos for a detailed message. You have learned about the best splice video editor for Android to compose any kind of video. Besides, these apps let you edit your video by adding quality precepts, transitions, and other effects for a professional-looking piece./p>
How to Make A Slideshow Video (+Filmora Techniques)
You have taken photos and videos all over your trip. Showing them to your friends and family can be a hassle if you have a lot of pictures. Viewing them all at once is possible by creating a slideshow video.
The slideshow video combines all the memories in one place. To make one on your own, we prefer just one best UI editing tools, Wondershare Filmora.
Before we create a slideshow, ensure to learn the basics of the slideshow video. Then, scroll below to get more!
Part 1. What Is a Slideshow Video?
A slideshow video is a video that combines your photos and videos to create a montage. This slideshow can be used as a collection of memories you can watch whenever you like.
You might have a photo album lying around somewhere in your house. A slideshow video can act like a modern-day photo album. But instead of photos, you can also add videos and create a monument of your precious memories.
Modern-day content creators on Youtube and other platforms can use a slideshow method to create short recap videos of their travels.
Part 2. What Are Some of the Uses of Slideshow Videos?
A slideshow video can be a great way to summarize all the moments of a marriage ceremony, graduation event, etc. And the list goes on and on.
- A wedding ceremony
- Anniversary recording
- A graduation ceremony
- A birthday party
- Your pet
- Your friends
- Your family
- A trip that you went on
Part 3. What Are the Benefits of a Slideshow?
There are many benefits to creating a slideshow video.
A long-lasting memory
Creating a slideshow video can be a digital reminiscent, allowing you to hold a precious video with your friends and family. Apart from physical portraits, a slideshow video will be a digital backup for your memories that you can watch in the future.
Easy to save and share
Since a video slideshow is a digital content, typically with an extension .mp4, .mov, etc., you can watch it whenever and wherever you want. Moreover, you can conveniently send it to the person who spent the time and shares the same memories with you.
Part 4. What Will You Need To Make a Slideshow?
To create an attractive slideshow video, you must fulfill the following requirements.
1. Good Quality Photos
To create a good slideshow, you must have good-quality photos with good resolution. Always take pictures with a good-quality camera or a mobile phone whenever you want to create a slideshow. Using filters in the editing software can disrupt the quality of your slideshow.
2. Video Clips
The slideshow is always combined with videos and photos. After taking good-quality images, remember always to record short video clips you can add between your pictures.
3. A Good Video Editor - Wondershare Filmora
To edit a slideshow video, you will need editing software. There’s no better tool to do the job than Wondershare Filmora . Wondershare Filmora enables you to make creative and appealing videos. It has a very engaging system UI that allows even novice users to get the hang of it quickly. You will learn how to make a slideshow in a few simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Finest Approach to Slow Down a Video: CapCut All-in-One Video Editor
Since the slow-motion trend captured everyone’s attention, it never went out of fashion. Keeping this in view, many content creators followed the trend and created slo-mos. In filmmaking, slow motion assisted in emphasizing high-action scenes and details. Many tools and software like Adobe After Effects or Adobe Premiere Pro can do this.
Smartphone video editors were introduced to enhance the application of slow motion. One of these editors is CapCut , a multifunctional video editor capable of slo-mo creation. This article will focus on how to do slow-mo in CapCut. With tools brief review, you can find the detailed guide on the CapCut slow-mo effect . Along with learning how to do some in CapCut, we’ll look into its alternative.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: CapCut Video Editor: An Exceptional Mobile App for Video Editing
CapCut is an editing application that caters to the needs of both Android and iPhone users. Whether you are working as a seasoned editor or a team member, it assists all. It harbors numerous video editing tools like the CapCut slow-motion effect. Moreover, users can also access keyframe editor, effects and filters, stock videos, and more.

The tool offers a sleek user interface with cutting-edge AI technology for automated editing. The interface looks artistic and organized for accessible editing. Along with video editing, users can perform audio, text, and image editing. You can access its Resource collection on its site, which is full of tips and tutorials. To give you a broader vision of CapCut slow-mo effect, here are some of its features:
- Video Filters and Effects: CapCut has a free collection of effects and filters to enhance your footage. The video effects and filters add uniqueness and hide any irregularities in videos. The collection keeps updating, and you can use Business, Ads, and other categories.
- Stock Videos: Use CapCut’s free stock media instead of roaming through the internet. If you must show your abilities as an editor, then try its royalty-free videos. These videos are editable, and you can apply multiple pre-installed animations and stickers to them.
- Keyframe Animation: Although CapCut offers a range of stock animations, you can create one. With its keyframe functioning, users can create custom animations. It offers custom settings like scale, position, opacity, and more adjustments.
- Background Remover: If you want to erase messy backgrounds and replace them, CapCut can assist. Its background remover eliminates video backgrounds with accuracy. Moreover, you can replace them with solid or gradient colors, images, and videos.
- Video Upscaler: This tool is available online and enhances video resolution up to 4K. The tool is compatible with diverse video contexts and gives professional outcomes. The tool is backed by AI, and hence, you just need to upload the video for upscaling.
Part 2: How to Create a Slow Mo on CapCut? A Guide
There are two seamless methods of creating slow-mo on CapCut via “Normal” and “Curve” options. The normal method involves slowing down videos via basic playback speed alteration. However, the Curve method involves multiple speed templates for this. If you do not find an expected speed template, you can utilize the “Custom” option. Following is the procedural guide to the CapCut slow-mo effect:
Step 1
After downloading and launching CapCut on your device, access its main menu. From the main menu, click the “New Project” option and upload a video.

Step 2
Once you have added the video, navigate towards the toolbar at the bottom. From there, locate and select the “Edit” option.

Step 3
From the appearing options, select the “Speed” option for the CapCut slow-mo effect.

Step 4
In the speed display, adjust the position of the slider to add the slo-mo effect. Further, go to the “Normal” section to start speed manipulation.

Step 5
Drag the playback speed slider toward the left side of the screen. This will add a slow-mo effect and will increase the video’s duration. In this section, you can also expand the “Make it smoother” option to enhance the quality. Moreover, you can also enable the “Pitch” option to maintain audio quality. Afterward, click the “ü” icon at the bottom right corner to finalize the slo-mo effect.

Part 3: CapCut Slow Mo Alternative: Wondershare Filmora for Smartphone Users
After seeing how to slow down videos on CapCut, you must think that it is so easy. However, there is an alternative editor that offers a minimal interface with similar qualities. Wondershare Filmora is a professional slow-motion creator catered to your needs. Whether you are skilled or just beginning your journey, it can assist you.
Using this CapCut slow-motion video has its benefits, as it offers multiple speed change options. You can change video speed using Normal playback speed or speed “Curve” alteration. In this section, we’ll teach you how to create a slow motion in Filmora. We are going to use the Curve technique to manipulate speed professionally.
Step-by-Step Guide to Slow Down Video in Filmora App
You can find multiple speed templates here to craft a cinematic-level slow motion. By utilizing the Custom speed setting options, this effect is possible. To fashion professional-grade and artistic slow motion in Filmora, follow these steps:
Step 1Import Videos After Creating a New Project
Download the Filmora app from the Play Store or App Store and launch it. Then, click the “New Project” tab and import a video from the device gallery.

Step 2Access the Speed Curve Option
After importing the video, navigate towards the timeline panel and select the video. From the options appearing in the bar at the bottom, select “Speed.” In the speed section, select the “Curve” section to access speed settings.

Step 3Adjust the Speed Curve Settings
From the appearing options, click the “Customize” option and start editing. To create the slo-mo effect, drag the slider in the downward direction. If you notice, the slider points are distant from each other. It is to edit videos and slow down videos at different durations. Once you are done editing in this CapCut slow-mo effect alternative, hit “Export.”

Bonus Part: Edit Your Slow Mo Video on Desktop with Filmora Desktop
No doubt Wondershare Filmora offers precise editing features compared to other apps. However, skilled and professional editors just prefer the desktop version to bring precision. In addition, there is an optical flow option and an extensive timeline panel. Both these features ensure professional outcomes and a smooth slow-motion effect.
Wondershare Filmora is a powerful alternative to CapCut slow-motion download. The software has a range of video editing features that open unlimited editing opportunities. With its various effects and filters, you can seize the audience’s attention. In addition, the software is compatible with Linux and macOS devices for diversity.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create Slow Motion in Filmora for Desktop
In this method, we’ll use Filmora’s Uniform Speed functionality to generate a slow-motion video. This feature uses a simple speed slider to enhance or decelerate video speed. Find the guide to Filmora’s Uniform Speed feature attached below:
Step 1Access the Speed Tab to Start Editing
After opening a project in Filmora, select the video in the timeline and access the settings panel. From there, go to the “Speed” > “Uniform Speed” option and change the slider’s position. By dragging it towards the left side, you can add a slow-motion effect.

Step 2Add Optical Flow Effect
To add a layer of smoothness to your slow-motion video, access “AI Frame Interpolation.” You can find this option at the bottom of the Uniform Speed tab. Expand this option and select the “Optical Flow” option.

Step 3Activate Rendering and Export Video
To analyze the outcome of activating optical flow, navigate towards the timeline panel. From the given options, click on the “Render Preview” icon and wait for its completion. Once the rendering is complete, click the “Export” button after the preview.

Video Editing Features of Filmora
CapCut and Wondershare Filmora both possess AI powers to ensure seamless video creation. However, Filmora offers more video editing features, and all of them offer customization. The interface is just perfect for every professional or non-professional. With its accessible interface, you must try the following video editing tools:
1. Screen Recorder
For the seamless generation of tutorials and ‘How to” videos, this editor offers a screen recorder. The recorder is embedded with custom settings to cater to each user’s requirements. You can accommodate screen resolution, microphone settings, and cam settings with it.
2. Keyframing
Transform your illustrations into reality using Filmora’s keyframe editing feature. You can add keyframes at different points in the timeline to adjust the movements. There are custom settings like position, scale, opacity, color, and more for each keyframe.
3. Split Screen
Make your videos happening and captivating simultaneously with Filmora’s split screen option. This allows you to add distinct videos and auto-adjust them at different split screens. You can also enable manual visual, audio, and AI editing for each split video.
4. Assets Backup & Sync
Why worry about finishing a project at once when you can edit it later with Filmora? With its cloud backup option, you can start editing a video where you left off. In addition, the tool also offers synchronization across devices. This means you can access your videos, downloaded assets, and other storage data with a simple login.
5. AI Text-Based Editing
As discussed earlier, the AI algorithms allow you to edit with full efficiency. This feature of Filmora enhances productivity via text-to-speech function. It creates captions out of a video and allows you to seamlessly cut videos by removing text.
Conclusion
In conclusion, this article considered how to do slow-mo in CapCut. In addition, we saw how you can create a slow-motion video on a smartphone using CapCut. During times that demand the creation of sophisticated slow-motion content, we suggest Filmora. This editing software offers a myriad of editing tools and techniques, facilitating the creation and adjustment of slow motion.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: CapCut Video Editor: An Exceptional Mobile App for Video Editing
CapCut is an editing application that caters to the needs of both Android and iPhone users. Whether you are working as a seasoned editor or a team member, it assists all. It harbors numerous video editing tools like the CapCut slow-motion effect. Moreover, users can also access keyframe editor, effects and filters, stock videos, and more.

The tool offers a sleek user interface with cutting-edge AI technology for automated editing. The interface looks artistic and organized for accessible editing. Along with video editing, users can perform audio, text, and image editing. You can access its Resource collection on its site, which is full of tips and tutorials. To give you a broader vision of CapCut slow-mo effect, here are some of its features:
- Video Filters and Effects: CapCut has a free collection of effects and filters to enhance your footage. The video effects and filters add uniqueness and hide any irregularities in videos. The collection keeps updating, and you can use Business, Ads, and other categories.
- Stock Videos: Use CapCut’s free stock media instead of roaming through the internet. If you must show your abilities as an editor, then try its royalty-free videos. These videos are editable, and you can apply multiple pre-installed animations and stickers to them.
- Keyframe Animation: Although CapCut offers a range of stock animations, you can create one. With its keyframe functioning, users can create custom animations. It offers custom settings like scale, position, opacity, and more adjustments.
- Background Remover: If you want to erase messy backgrounds and replace them, CapCut can assist. Its background remover eliminates video backgrounds with accuracy. Moreover, you can replace them with solid or gradient colors, images, and videos.
- Video Upscaler: This tool is available online and enhances video resolution up to 4K. The tool is compatible with diverse video contexts and gives professional outcomes. The tool is backed by AI, and hence, you just need to upload the video for upscaling.
Part 2: How to Create a Slow Mo on CapCut? A Guide
There are two seamless methods of creating slow-mo on CapCut via “Normal” and “Curve” options. The normal method involves slowing down videos via basic playback speed alteration. However, the Curve method involves multiple speed templates for this. If you do not find an expected speed template, you can utilize the “Custom” option. Following is the procedural guide to the CapCut slow-mo effect:
Step 1
After downloading and launching CapCut on your device, access its main menu. From the main menu, click the “New Project” option and upload a video.

Step 2
Once you have added the video, navigate towards the toolbar at the bottom. From there, locate and select the “Edit” option.

Step 3
From the appearing options, select the “Speed” option for the CapCut slow-mo effect.

Step 4
In the speed display, adjust the position of the slider to add the slo-mo effect. Further, go to the “Normal” section to start speed manipulation.

Step 5
Drag the playback speed slider toward the left side of the screen. This will add a slow-mo effect and will increase the video’s duration. In this section, you can also expand the “Make it smoother” option to enhance the quality. Moreover, you can also enable the “Pitch” option to maintain audio quality. Afterward, click the “ü” icon at the bottom right corner to finalize the slo-mo effect.

Part 3: CapCut Slow Mo Alternative: Wondershare Filmora for Smartphone Users
After seeing how to slow down videos on CapCut, you must think that it is so easy. However, there is an alternative editor that offers a minimal interface with similar qualities. Wondershare Filmora is a professional slow-motion creator catered to your needs. Whether you are skilled or just beginning your journey, it can assist you.
Using this CapCut slow-motion video has its benefits, as it offers multiple speed change options. You can change video speed using Normal playback speed or speed “Curve” alteration. In this section, we’ll teach you how to create a slow motion in Filmora. We are going to use the Curve technique to manipulate speed professionally.
Step-by-Step Guide to Slow Down Video in Filmora App
You can find multiple speed templates here to craft a cinematic-level slow motion. By utilizing the Custom speed setting options, this effect is possible. To fashion professional-grade and artistic slow motion in Filmora, follow these steps:
Step 1Import Videos After Creating a New Project
Download the Filmora app from the Play Store or App Store and launch it. Then, click the “New Project” tab and import a video from the device gallery.

Step 2Access the Speed Curve Option
After importing the video, navigate towards the timeline panel and select the video. From the options appearing in the bar at the bottom, select “Speed.” In the speed section, select the “Curve” section to access speed settings.

Step 3Adjust the Speed Curve Settings
From the appearing options, click the “Customize” option and start editing. To create the slo-mo effect, drag the slider in the downward direction. If you notice, the slider points are distant from each other. It is to edit videos and slow down videos at different durations. Once you are done editing in this CapCut slow-mo effect alternative, hit “Export.”

Bonus Part: Edit Your Slow Mo Video on Desktop with Filmora Desktop
No doubt Wondershare Filmora offers precise editing features compared to other apps. However, skilled and professional editors just prefer the desktop version to bring precision. In addition, there is an optical flow option and an extensive timeline panel. Both these features ensure professional outcomes and a smooth slow-motion effect.
Wondershare Filmora is a powerful alternative to CapCut slow-motion download. The software has a range of video editing features that open unlimited editing opportunities. With its various effects and filters, you can seize the audience’s attention. In addition, the software is compatible with Linux and macOS devices for diversity.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create Slow Motion in Filmora for Desktop
In this method, we’ll use Filmora’s Uniform Speed functionality to generate a slow-motion video. This feature uses a simple speed slider to enhance or decelerate video speed. Find the guide to Filmora’s Uniform Speed feature attached below:
Step 1Access the Speed Tab to Start Editing
After opening a project in Filmora, select the video in the timeline and access the settings panel. From there, go to the “Speed” > “Uniform Speed” option and change the slider’s position. By dragging it towards the left side, you can add a slow-motion effect.

Step 2Add Optical Flow Effect
To add a layer of smoothness to your slow-motion video, access “AI Frame Interpolation.” You can find this option at the bottom of the Uniform Speed tab. Expand this option and select the “Optical Flow” option.

Step 3Activate Rendering and Export Video
To analyze the outcome of activating optical flow, navigate towards the timeline panel. From the given options, click on the “Render Preview” icon and wait for its completion. Once the rendering is complete, click the “Export” button after the preview.

Video Editing Features of Filmora
CapCut and Wondershare Filmora both possess AI powers to ensure seamless video creation. However, Filmora offers more video editing features, and all of them offer customization. The interface is just perfect for every professional or non-professional. With its accessible interface, you must try the following video editing tools:
1. Screen Recorder
For the seamless generation of tutorials and ‘How to” videos, this editor offers a screen recorder. The recorder is embedded with custom settings to cater to each user’s requirements. You can accommodate screen resolution, microphone settings, and cam settings with it.
2. Keyframing
Transform your illustrations into reality using Filmora’s keyframe editing feature. You can add keyframes at different points in the timeline to adjust the movements. There are custom settings like position, scale, opacity, color, and more for each keyframe.
3. Split Screen
Make your videos happening and captivating simultaneously with Filmora’s split screen option. This allows you to add distinct videos and auto-adjust them at different split screens. You can also enable manual visual, audio, and AI editing for each split video.
4. Assets Backup & Sync
Why worry about finishing a project at once when you can edit it later with Filmora? With its cloud backup option, you can start editing a video where you left off. In addition, the tool also offers synchronization across devices. This means you can access your videos, downloaded assets, and other storage data with a simple login.
5. AI Text-Based Editing
As discussed earlier, the AI algorithms allow you to edit with full efficiency. This feature of Filmora enhances productivity via text-to-speech function. It creates captions out of a video and allows you to seamlessly cut videos by removing text.
Conclusion
In conclusion, this article considered how to do slow-mo in CapCut. In addition, we saw how you can create a slow-motion video on a smartphone using CapCut. During times that demand the creation of sophisticated slow-motion content, we suggest Filmora. This editing software offers a myriad of editing tools and techniques, facilitating the creation and adjustment of slow motion.
Also read:
- New How I Got Free After Effects Templates Slideshow with Simple Trick for 2024
- New How to Vlog? A Ultimate Guide for Beginners
- Best MOV to GIF Converters
- Mastering DaVinci Resolve Scopes A Comprehensive Guide
- Updated 2024 Approved How To Achieve LumaFusion Color Grading Through LUTs
- New Whats The Best Laptops For Video Editing for 2024
- Updated 2024 Approved What Is Animated GIF | GIF Example & Advantages of GIF
- Updated In 2024, What Are the Best Video Background Changers Online?
- Updated In 2024, Working Out All Important Details of Slowing Down Video in After Effects
- Updated How To Change Sky Background With Adobe Photoshop Best Ways
- Updated Want to Add an Exciting Countdown Timer to Your Wedding, Product Launch or Any Other Video Using After Effects or an Alternative Tool? This Article Will Help You Learn All About After Effects Countdown and the Procedure
- Updated 2024 Approved Kdenlive Review – Is It The Best Video Editor?
- Updated While Emojis Have High End Credibility Towards Different Media Utilities, People Also Ask About Ways and Methods to Add Emoji to iPhone. Be Here to Get the Easiest Solutions to the Query
- New Have You Ever Applied the Gaussian Blur Effect to Your Videos? Read This Article to Find a Reliable and Convenient Tool to Generate the Gaussian Blur Effect
- Updated 2024 Approved Boost the Pace of Your Instagram Reels Videos with These Simple Tricks
- In 2024, 4 Ways to Add White Border to Video on Mobile and Desktop
- Finding Best GIF Websites Is Easy as Pie — Heres What You Should Know
- New How to Make Text Reveal Effect Easily
- New 10 Best Old Film Overlays to Make Your Videos Look Vintage
- 2024 Approved 18 Video Editors Weve Tested Heres What We Learned
- 2024 Approved Steps to Rotate Videos in Lightworks
- In 2024, How to Watch Hulu Outside US On Samsung Galaxy S24+ | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Honor Magic5 Ultimate | Dr.fone
- Simple ways to get lost videos back from Pixel 7a
- Updated In 2024, The Power of YouTube Live Selling Unlock Your Sales Potential
- Can I use iTools gpx file to catch the rare Pokemon On Infinix GT 10 Pro | Dr.fone
- Fake Android Location without Rooting For Your Nokia C300 | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Motorola Moto G34 5G | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Realme Narzo 60 Pro 5G? | Dr.fone
- 11 Ways to Fix it When My Samsung Galaxy F04 Wont Charge | Dr.fone
- In 2024, How to Track a Lost Vivo V30 Lite 5G for Free? | Dr.fone
- Updated Create AI Avatar Video with AI Script for 2024
- In 2024, How To Fix Auto Lock Greyed Out on iPhone 6s Plus
- 4 Easy Ways for Your Vivo X90S Hard Reset | Dr.fone
- In 2024, How to Mirror Apple iPhone 12 Pro Max to Other iPhone? | Dr.fone
- In 2024, How To Activate and Use Life360 Ghost Mode On Apple iPhone 8 Plus | Dr.fone
- How to use iSpoofer on Motorola Razr 40? | Dr.fone
- In 2024, 4 Ways to Unlock iPhone 6 Plus to Use USB Accessories Without Passcode | Dr.fone
- How Can I Use a Fake GPS Without Mock Location On Realme Note 50? | Dr.fone
- 5 Ways to Restart Lenovo ThinkPhone Without Power Button | Dr.fone
- Title: Updated The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- Author: Chloe
- Created at : 2024-05-20 03:38:18
- Updated at : 2024-05-21 03:38:18
- Link: https://ai-editing-video.techidaily.com/updated-the-only-guide-youll-ever-need-to-learn-gif-design-that-get-shared-like-crazy/
- License: This work is licensed under CC BY-NC-SA 4.0.














