:max_bytes(150000):strip_icc():format(webp)/GettyImages-1302402871-ea3debd2e3c64ec5a78a99e580b6a8d1.jpg)
Updated TikTok Velocity Dance Tutorial| Filmora

TikTok Velocity Dance Tutorial| Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
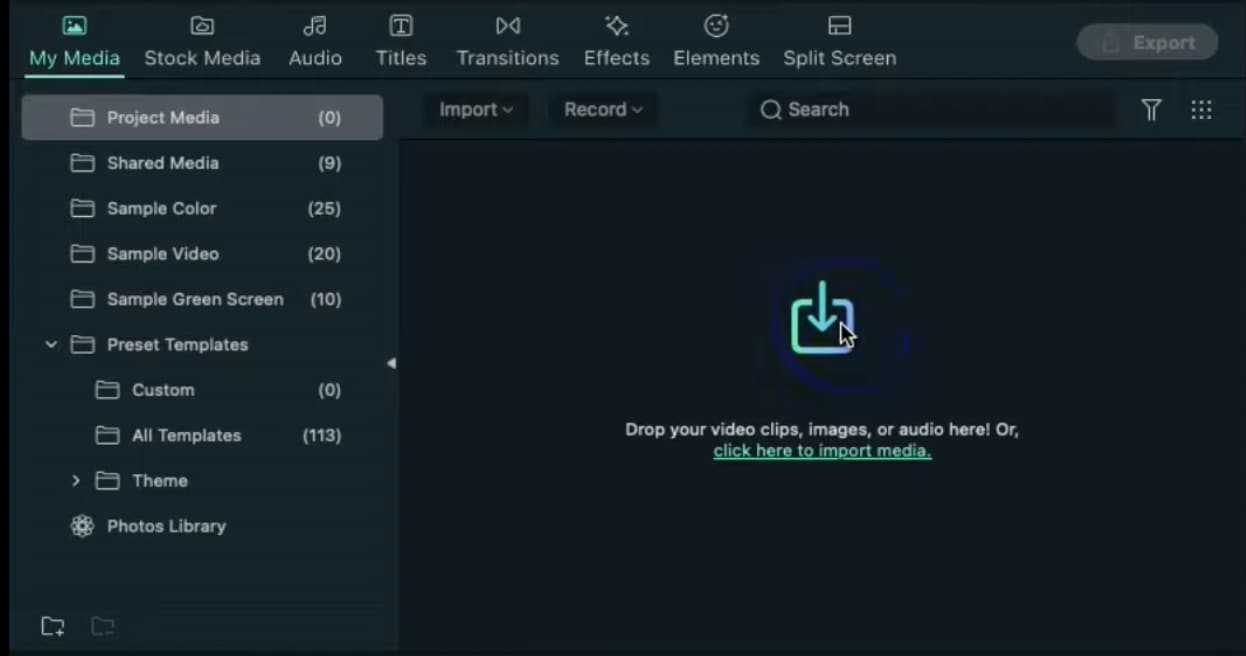
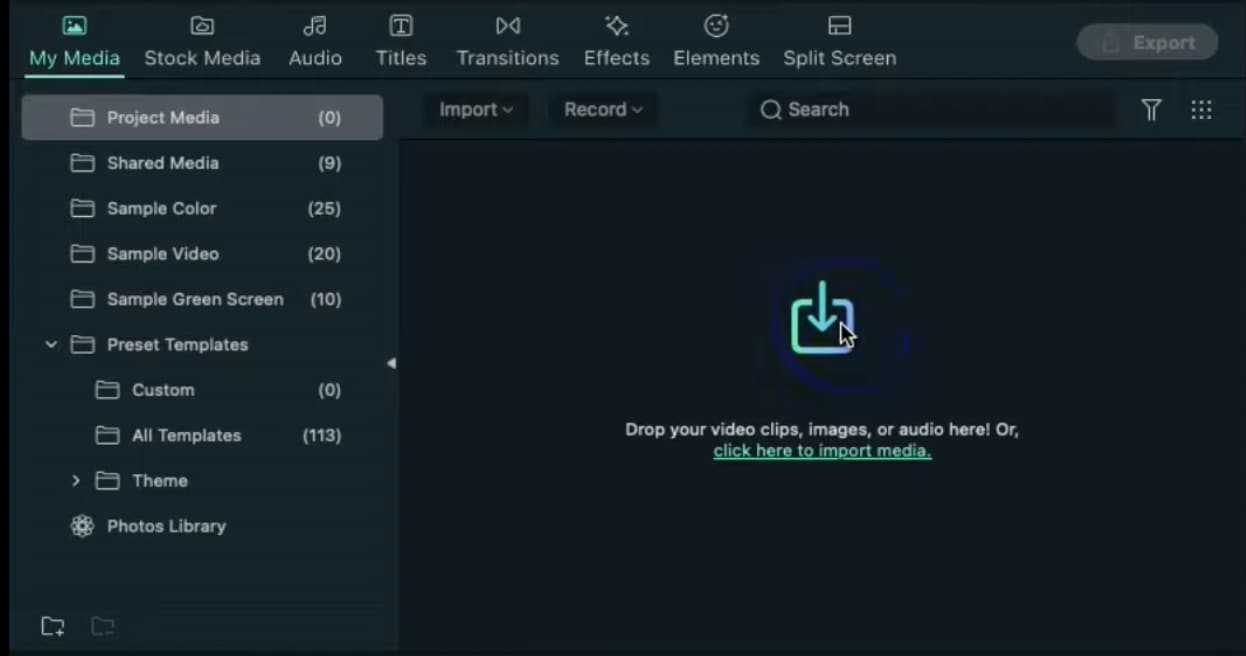
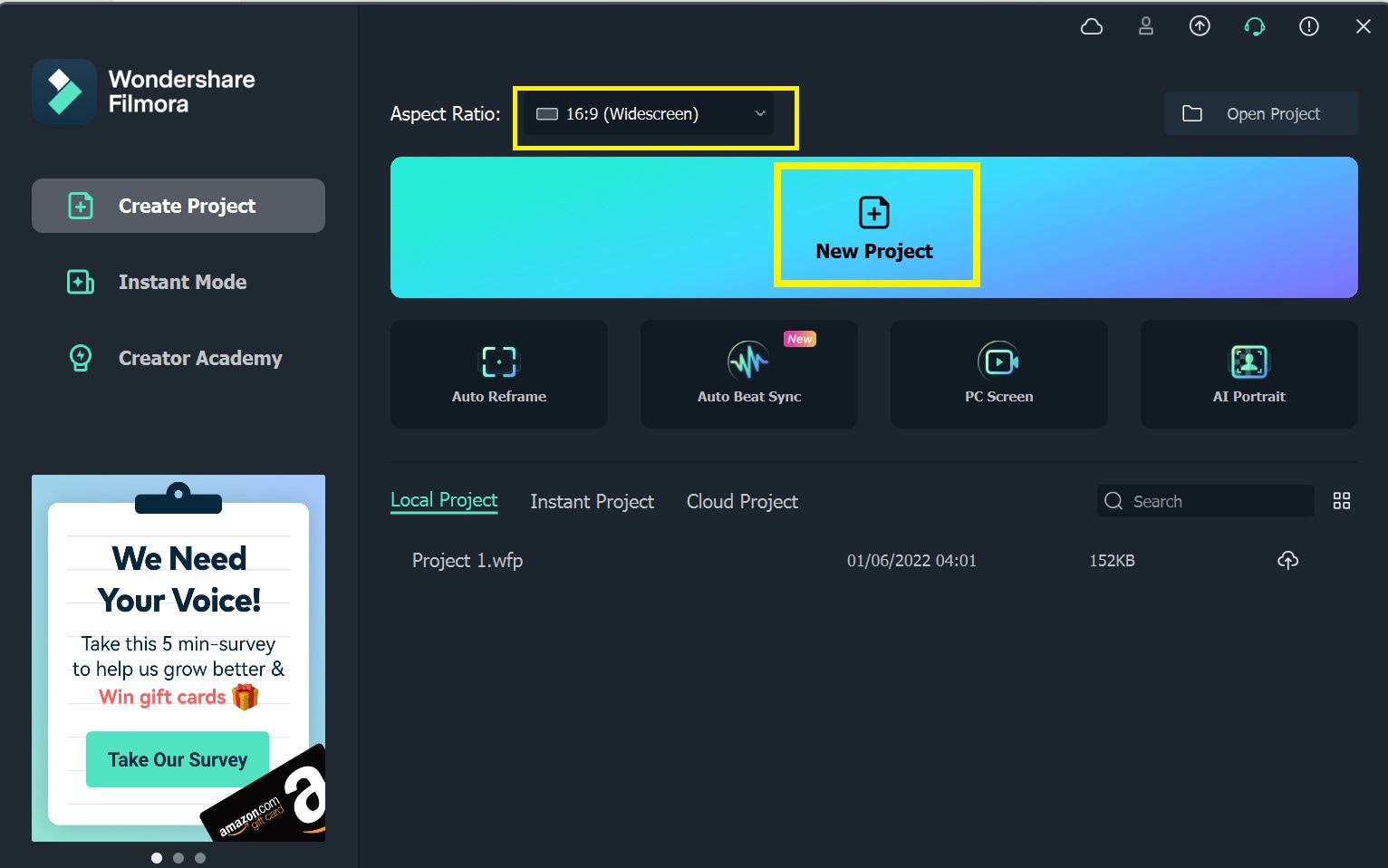
First, download the Filmora Video Editor . Run it and click on “New Project”.
Step 2
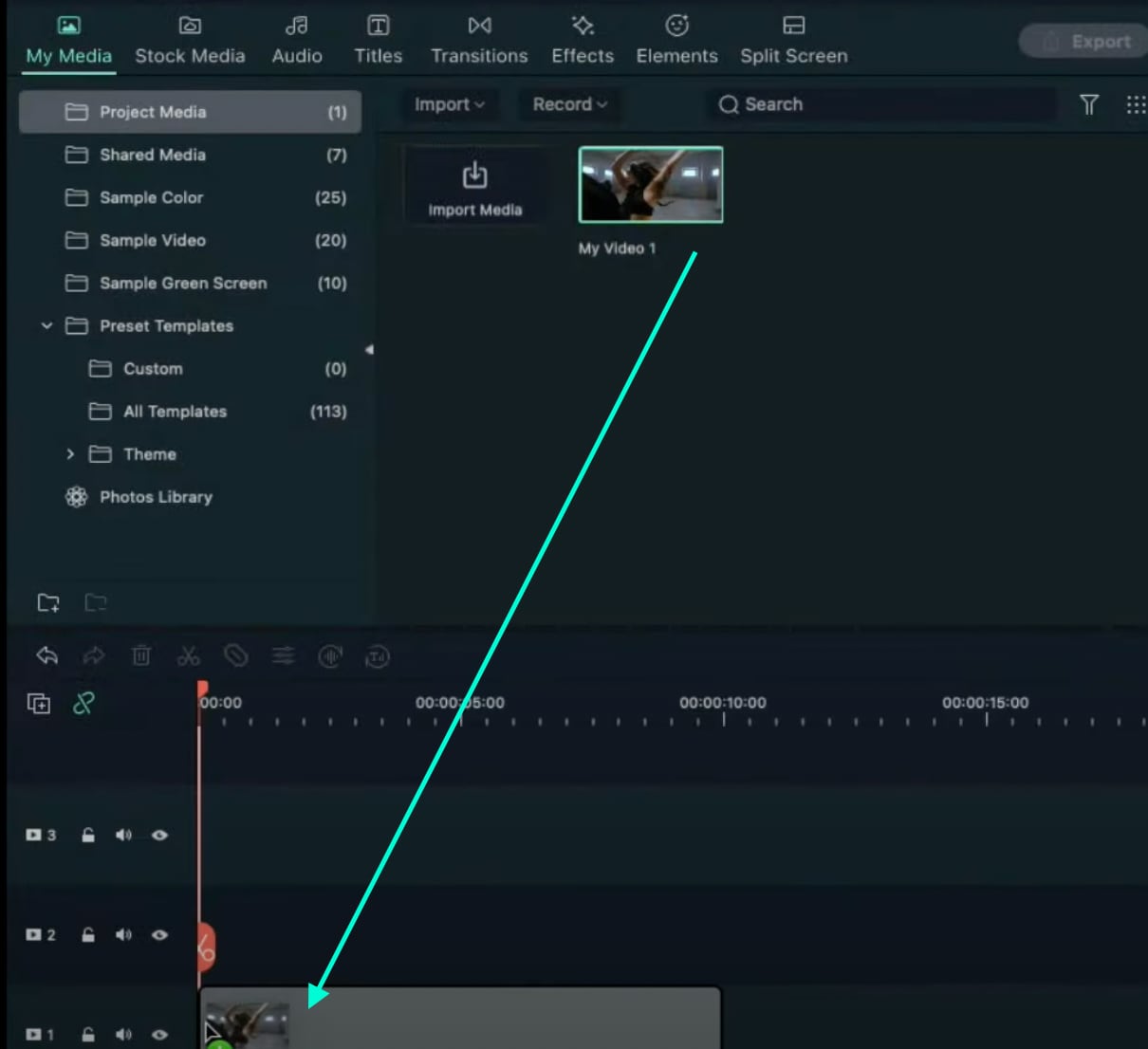
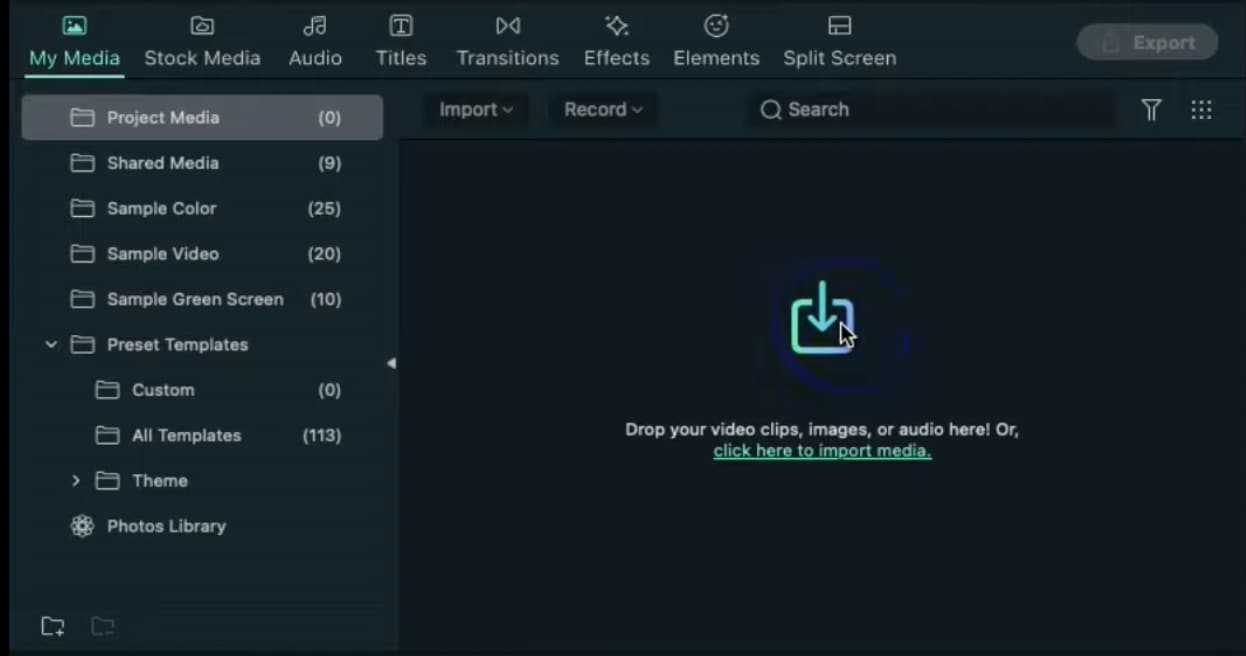
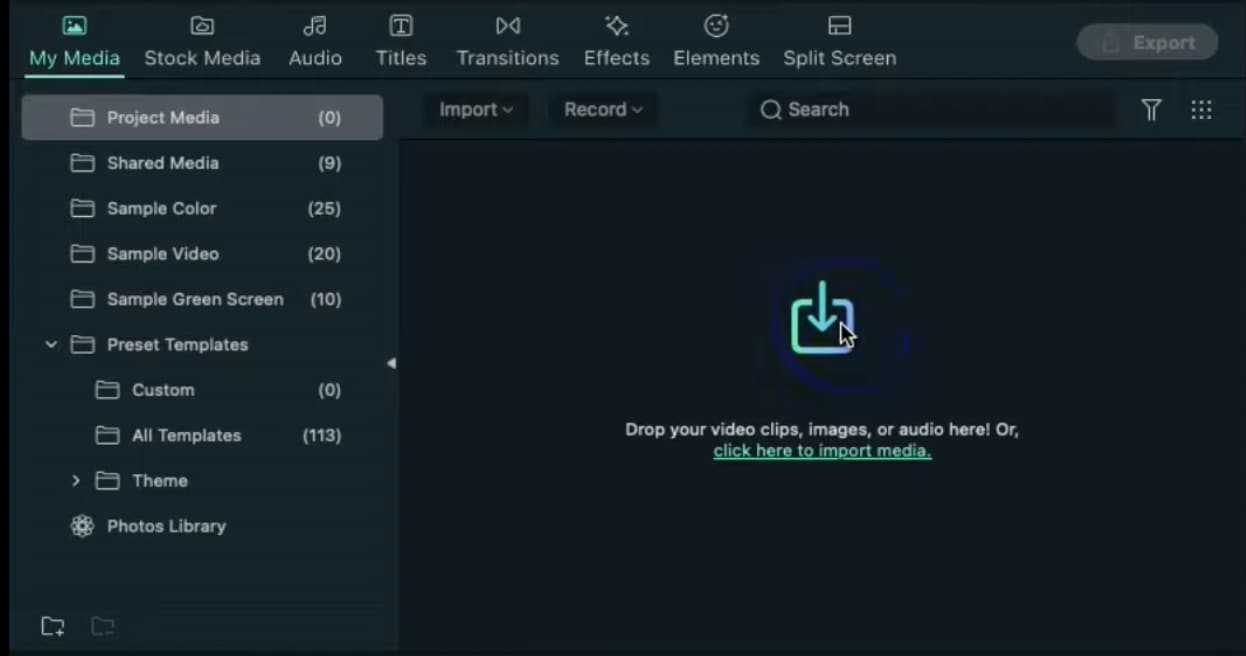
Import the video and audio you want to use for your edit.

Step 3
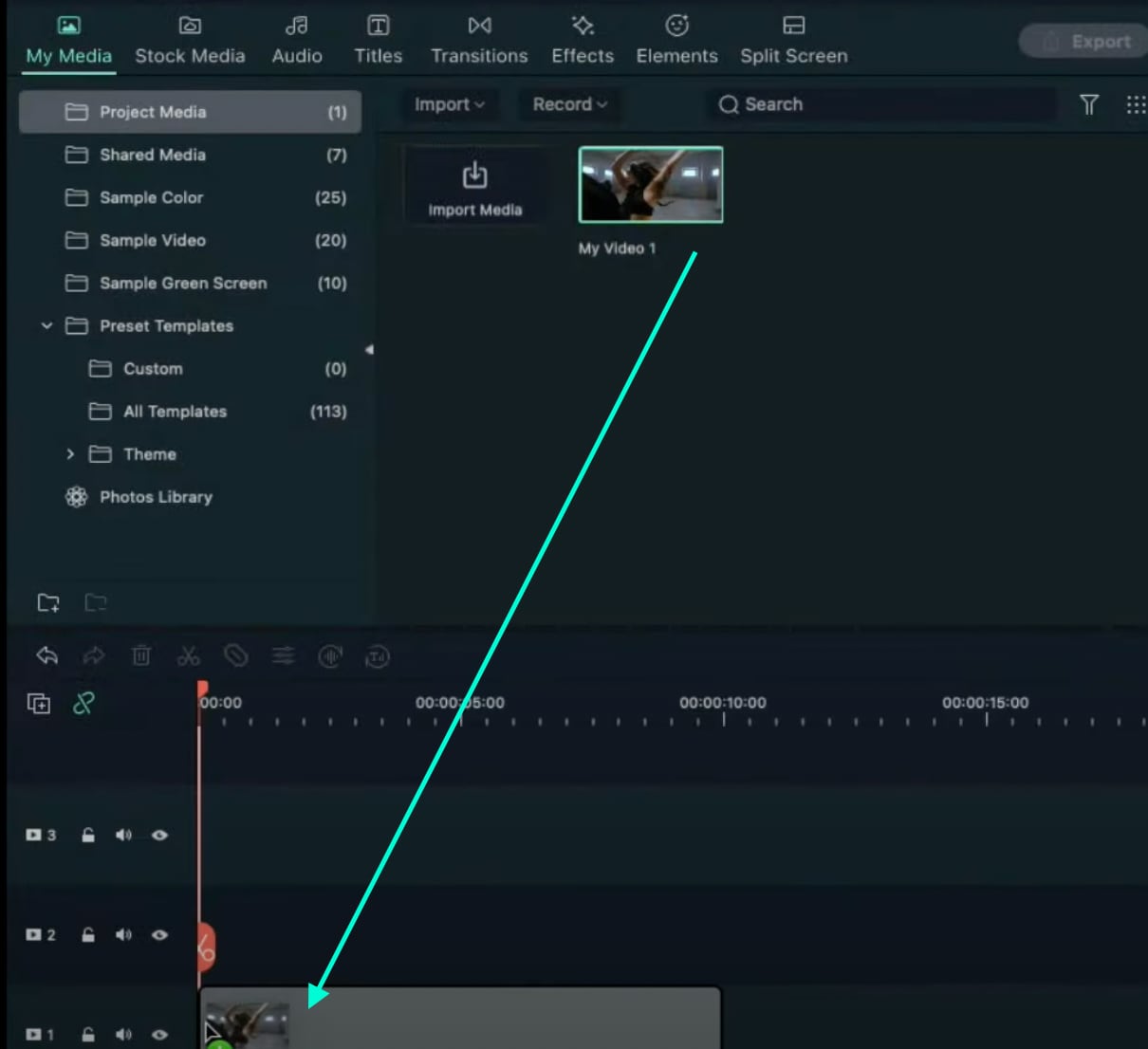
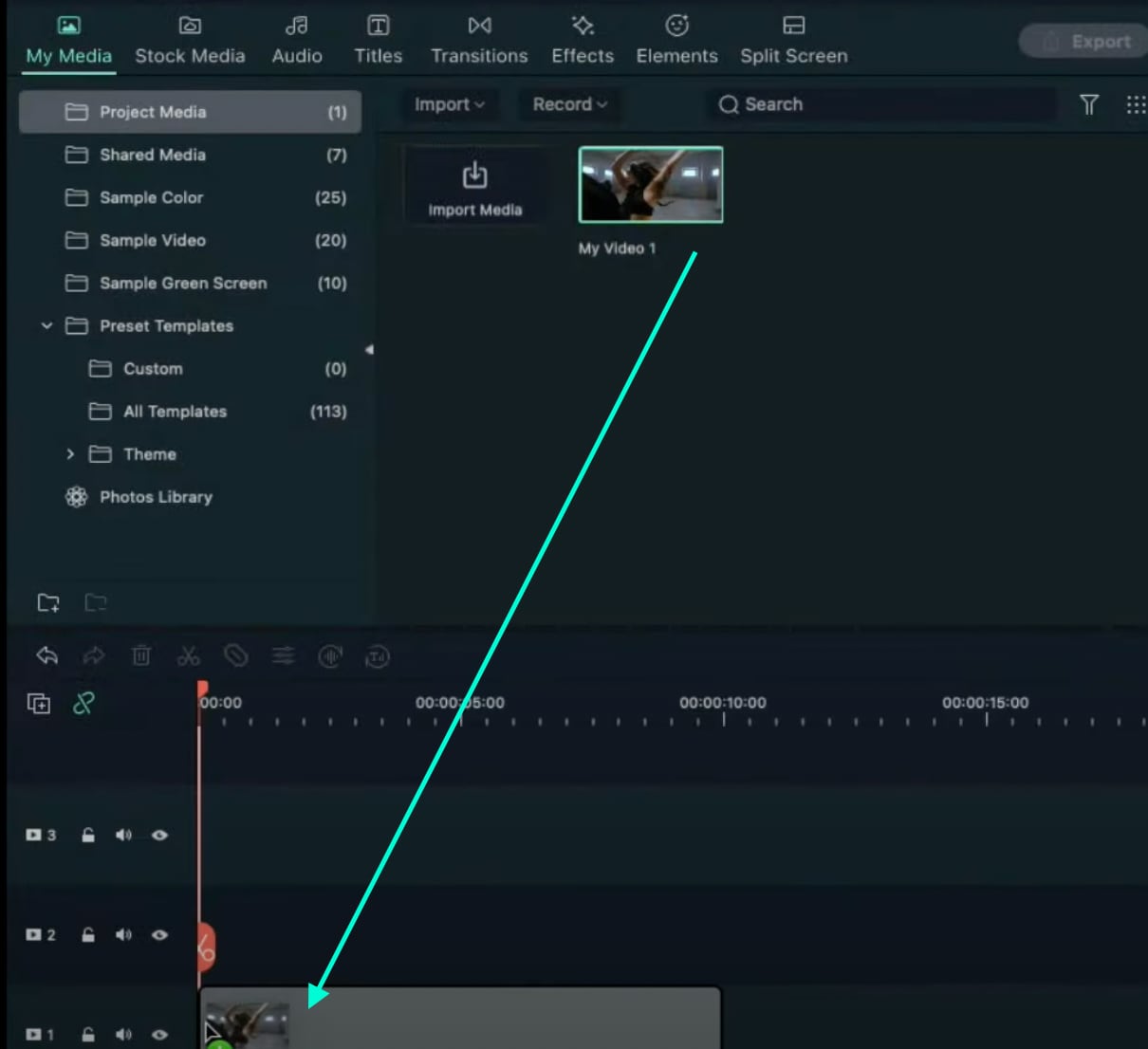
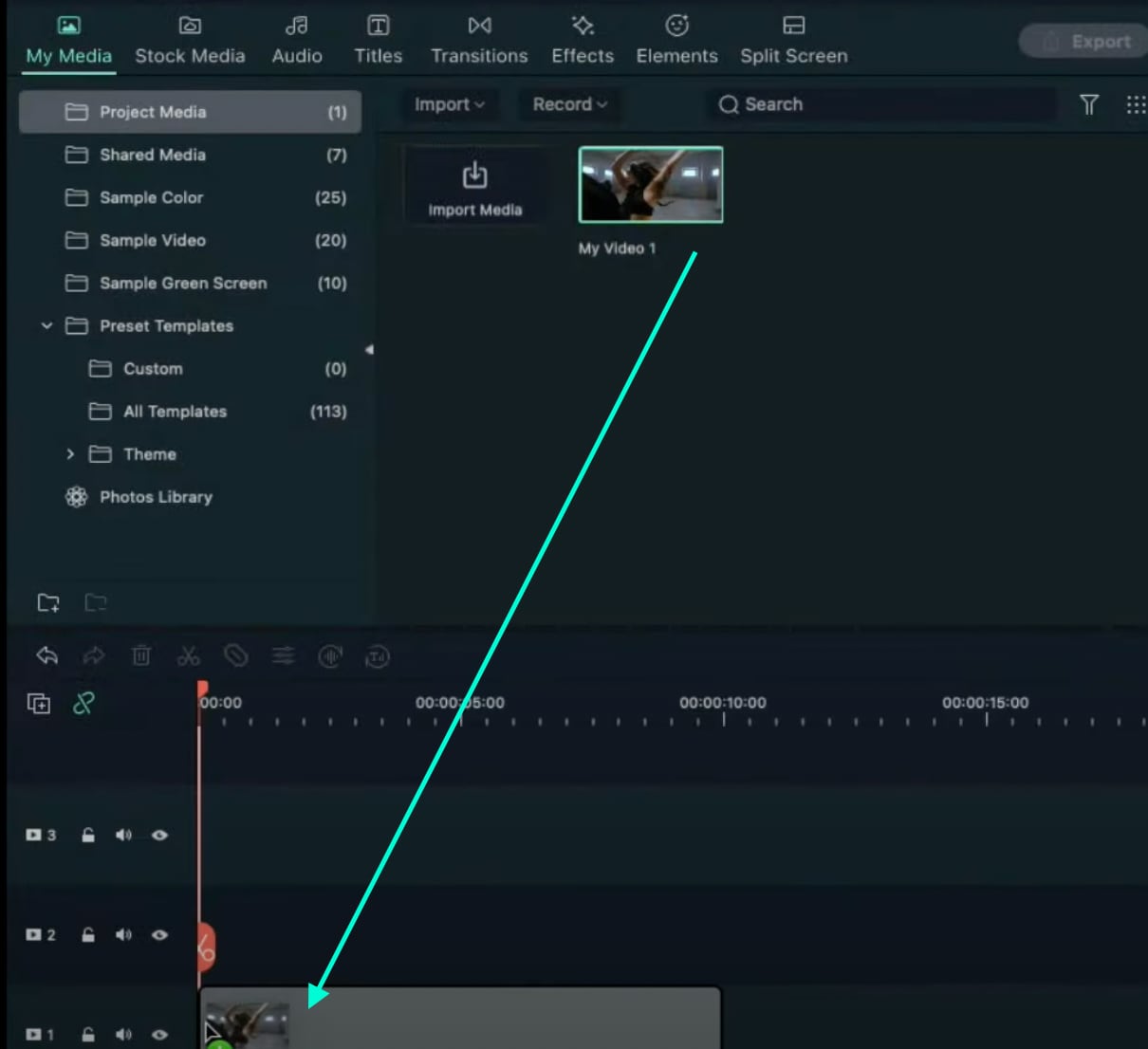
Drag the Audio into the Timeline. Then, Drag your Video clip to Track 1 on the Timeline.

Step 4
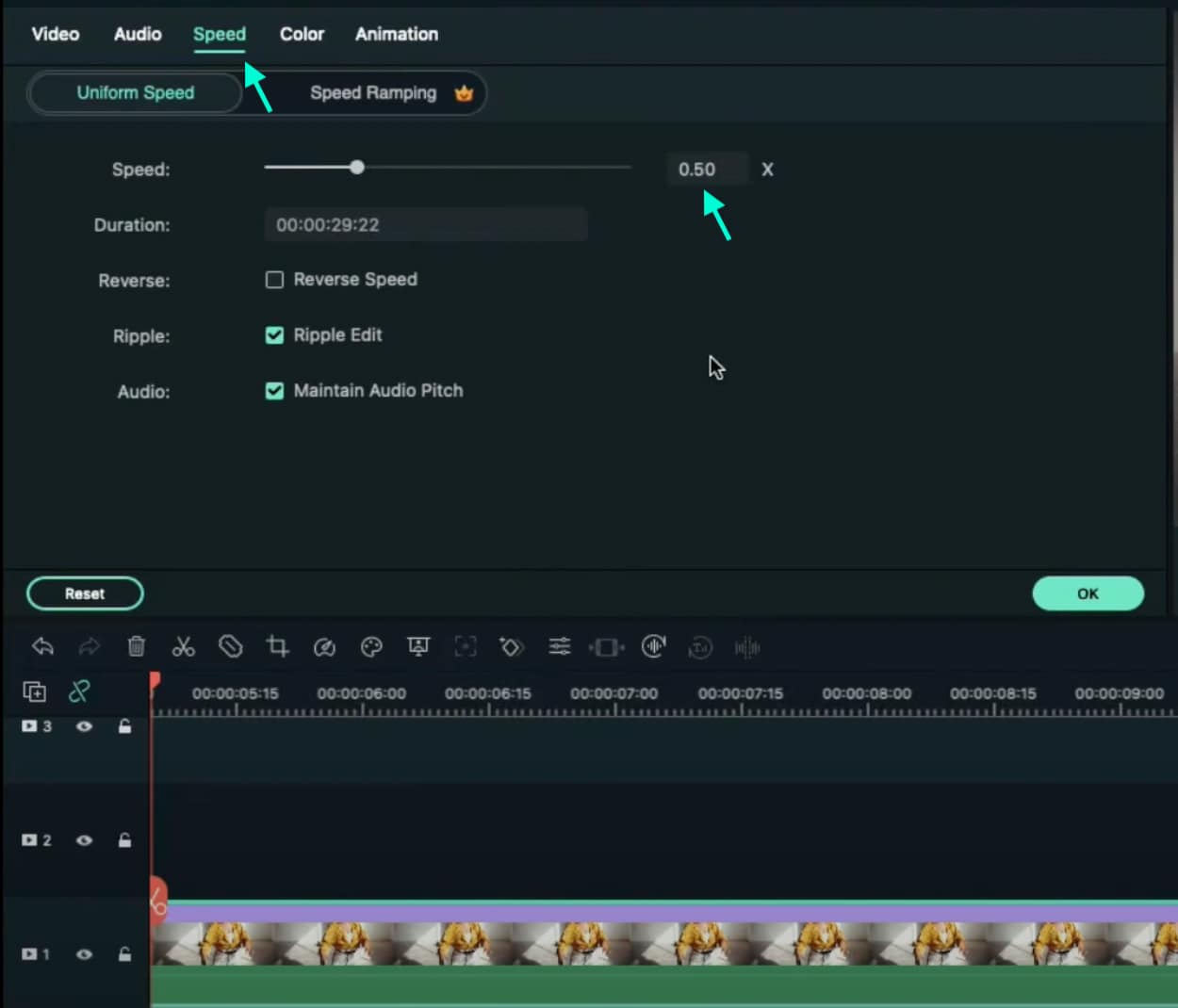
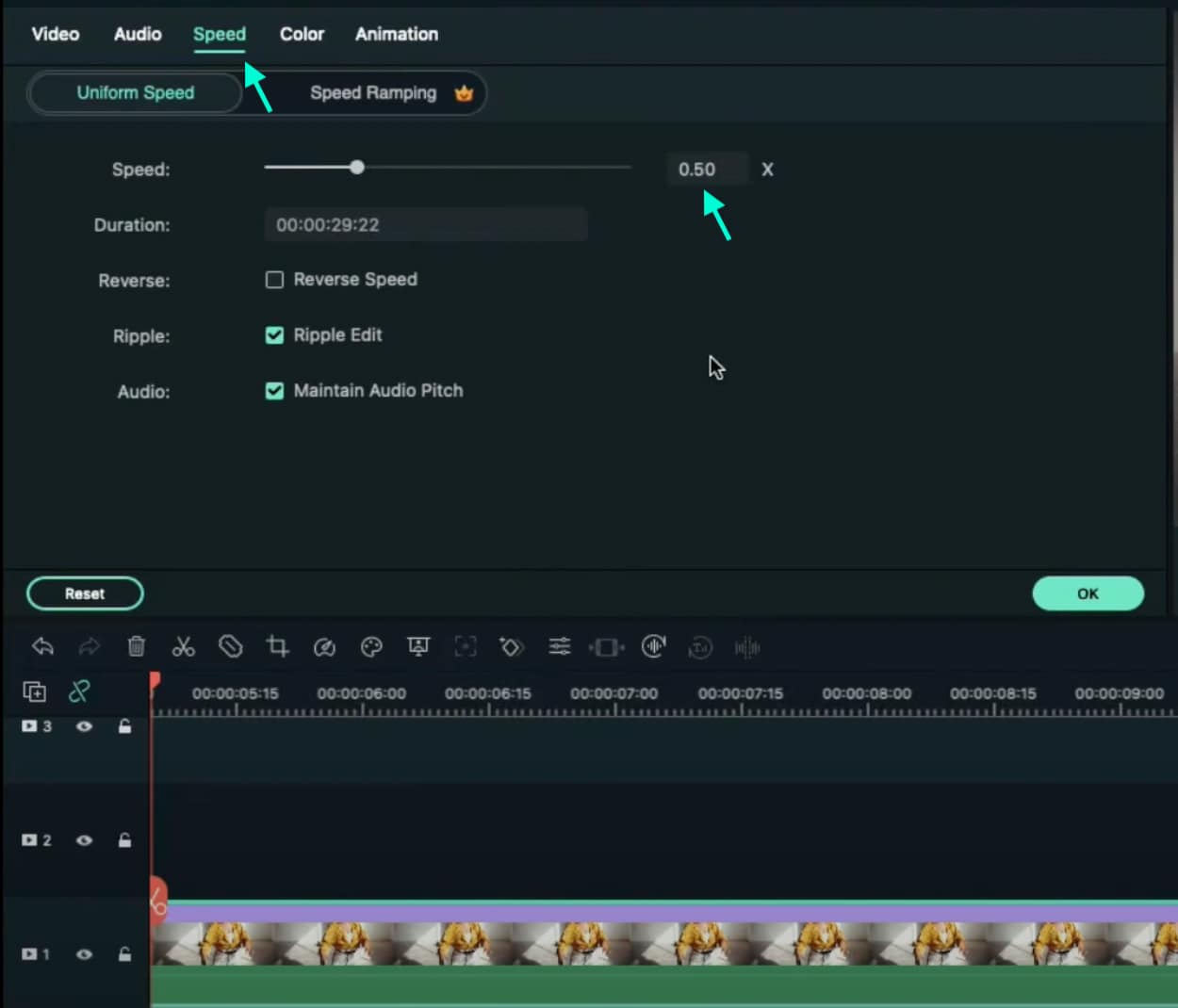
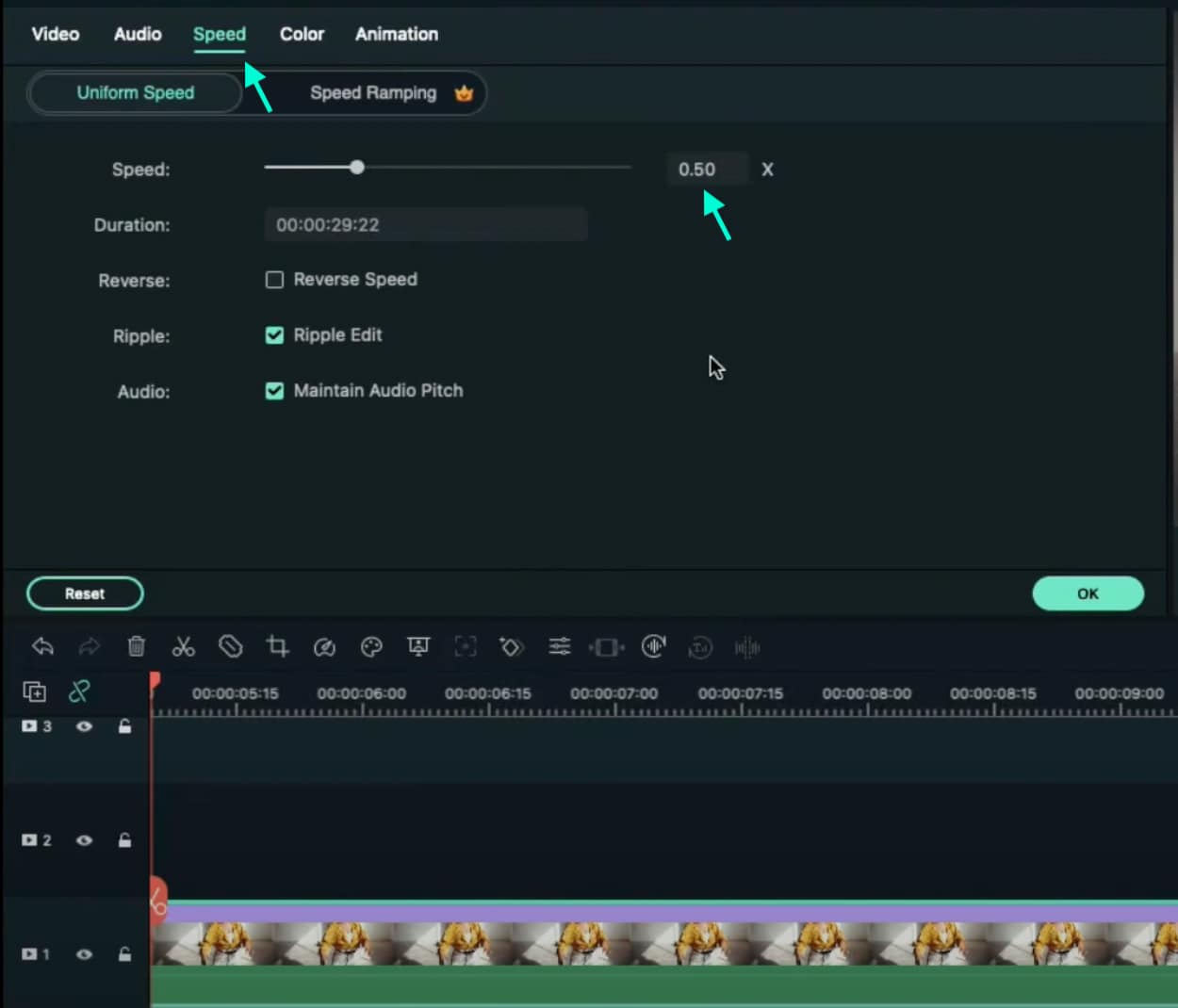
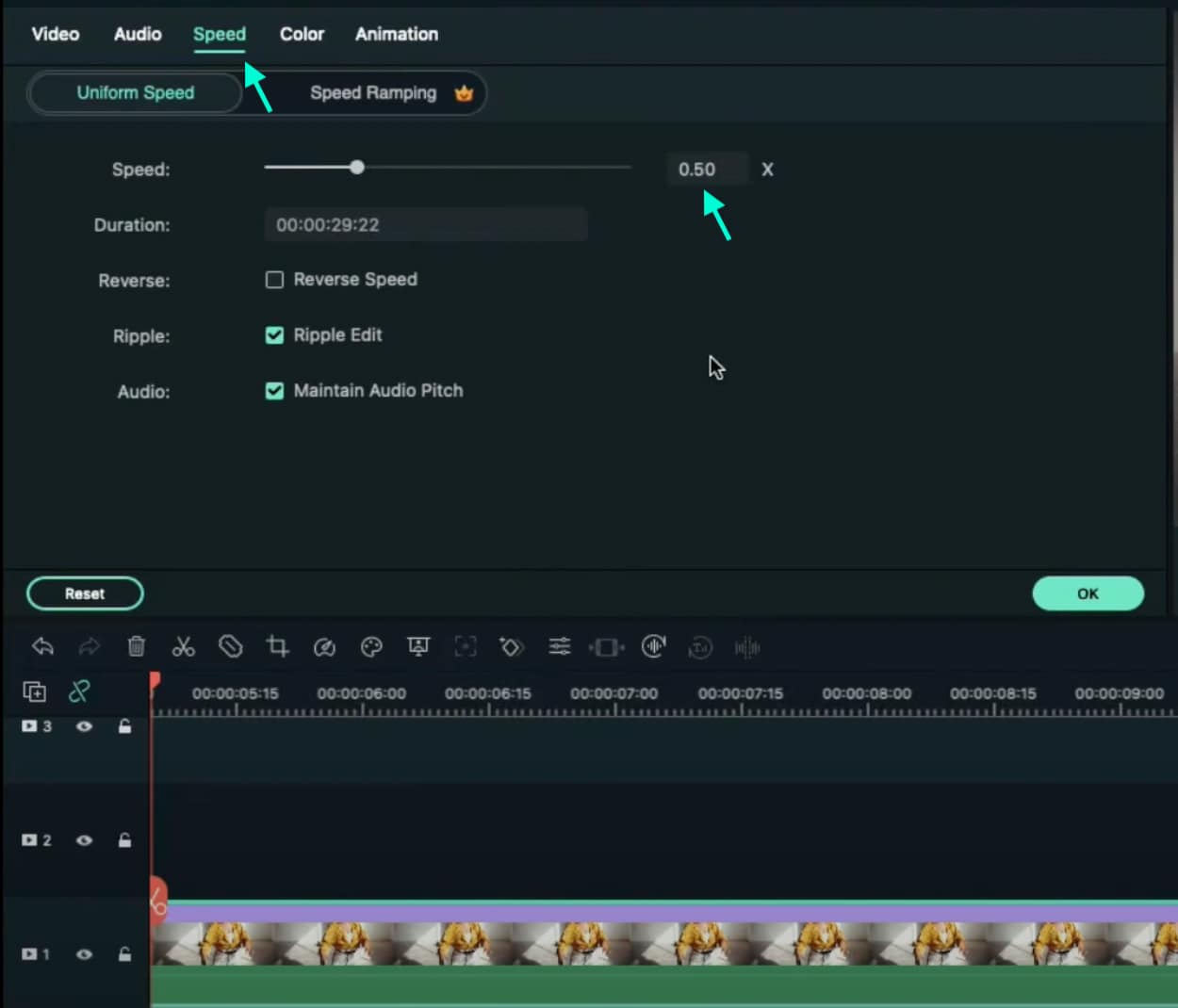
Double-click on the Video clip, go to the Speed tab, and change the Speed value to “0.50”. Click on OK.

Step 5
Next, place the Playhead one frame before the first spike (beat) on the Audio clip. Here, split the Video clip. Click on the Video from the right, go to Speed and change it to “8”.

Step 6
Move the Playhead three frames forward → Split the video → click on the clip from the right → go to Speed → change it back to “0.50”. Do this same process as in Steps 5 and 6 to every Audio spike (beat) you see on the audio clip.
Step 7
That’s it! Render the video and you can watch the final preview. Congratulations on creating a TikTok velocity dance effect in Filmora.

Summary
What you’ve learned:
- How to create a unique velocity dance effect in Filmora
- How to edit video based on unique audio clips
- Edit the speed settings of a video clip in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
First, download the Filmora Video Editor . Run it and click on “New Project”.
Step 2
Import the video and audio you want to use for your edit.

Step 3
Drag the Audio into the Timeline. Then, Drag your Video clip to Track 1 on the Timeline.

Step 4
Double-click on the Video clip, go to the Speed tab, and change the Speed value to “0.50”. Click on OK.

Step 5
Next, place the Playhead one frame before the first spike (beat) on the Audio clip. Here, split the Video clip. Click on the Video from the right, go to Speed and change it to “8”.

Step 6
Move the Playhead three frames forward → Split the video → click on the clip from the right → go to Speed → change it back to “0.50”. Do this same process as in Steps 5 and 6 to every Audio spike (beat) you see on the audio clip.
Step 7
That’s it! Render the video and you can watch the final preview. Congratulations on creating a TikTok velocity dance effect in Filmora.

Summary
What you’ve learned:
- How to create a unique velocity dance effect in Filmora
- How to edit video based on unique audio clips
- Edit the speed settings of a video clip in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
First, download the Filmora Video Editor . Run it and click on “New Project”.
Step 2
Import the video and audio you want to use for your edit.

Step 3
Drag the Audio into the Timeline. Then, Drag your Video clip to Track 1 on the Timeline.

Step 4
Double-click on the Video clip, go to the Speed tab, and change the Speed value to “0.50”. Click on OK.

Step 5
Next, place the Playhead one frame before the first spike (beat) on the Audio clip. Here, split the Video clip. Click on the Video from the right, go to Speed and change it to “8”.

Step 6
Move the Playhead three frames forward → Split the video → click on the clip from the right → go to Speed → change it back to “0.50”. Do this same process as in Steps 5 and 6 to every Audio spike (beat) you see on the audio clip.
Step 7
That’s it! Render the video and you can watch the final preview. Congratulations on creating a TikTok velocity dance effect in Filmora.

Summary
What you’ve learned:
- How to create a unique velocity dance effect in Filmora
- How to edit video based on unique audio clips
- Edit the speed settings of a video clip in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
First, download the Filmora Video Editor . Run it and click on “New Project”.
Step 2
Import the video and audio you want to use for your edit.

Step 3
Drag the Audio into the Timeline. Then, Drag your Video clip to Track 1 on the Timeline.

Step 4
Double-click on the Video clip, go to the Speed tab, and change the Speed value to “0.50”. Click on OK.

Step 5
Next, place the Playhead one frame before the first spike (beat) on the Audio clip. Here, split the Video clip. Click on the Video from the right, go to Speed and change it to “8”.

Step 6
Move the Playhead three frames forward → Split the video → click on the clip from the right → go to Speed → change it back to “0.50”. Do this same process as in Steps 5 and 6 to every Audio spike (beat) you see on the audio clip.
Step 7
That’s it! Render the video and you can watch the final preview. Congratulations on creating a TikTok velocity dance effect in Filmora.

Summary
What you’ve learned:
- How to create a unique velocity dance effect in Filmora
- How to edit video based on unique audio clips
- Edit the speed settings of a video clip in Filmora
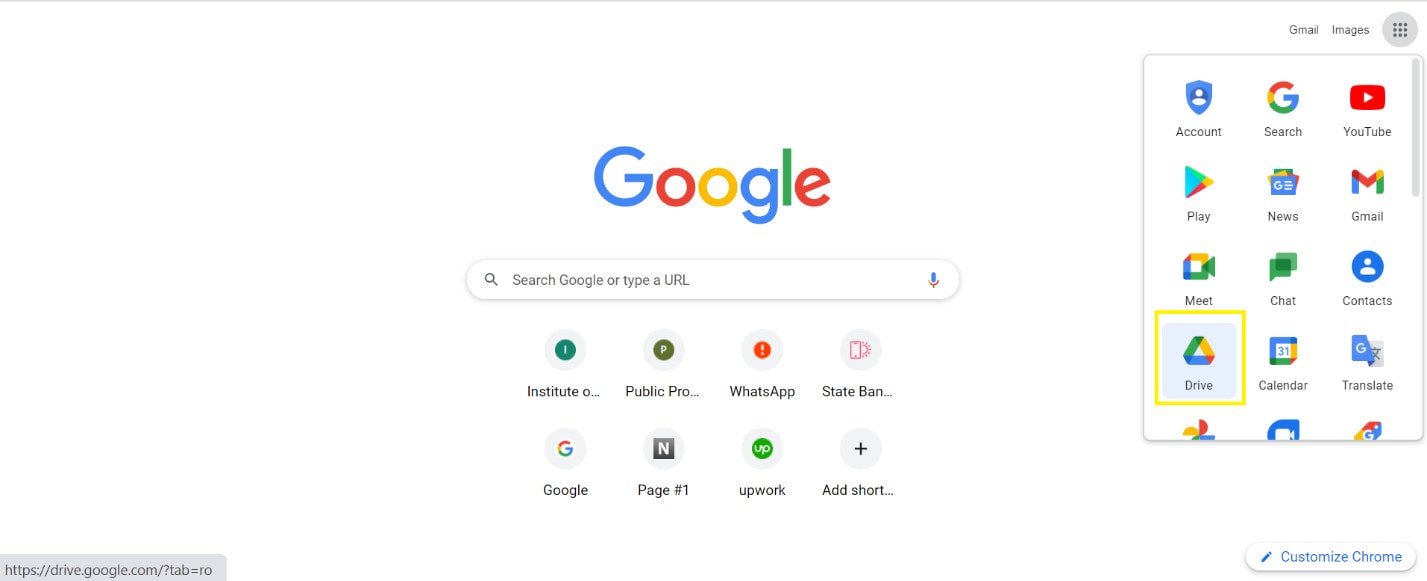
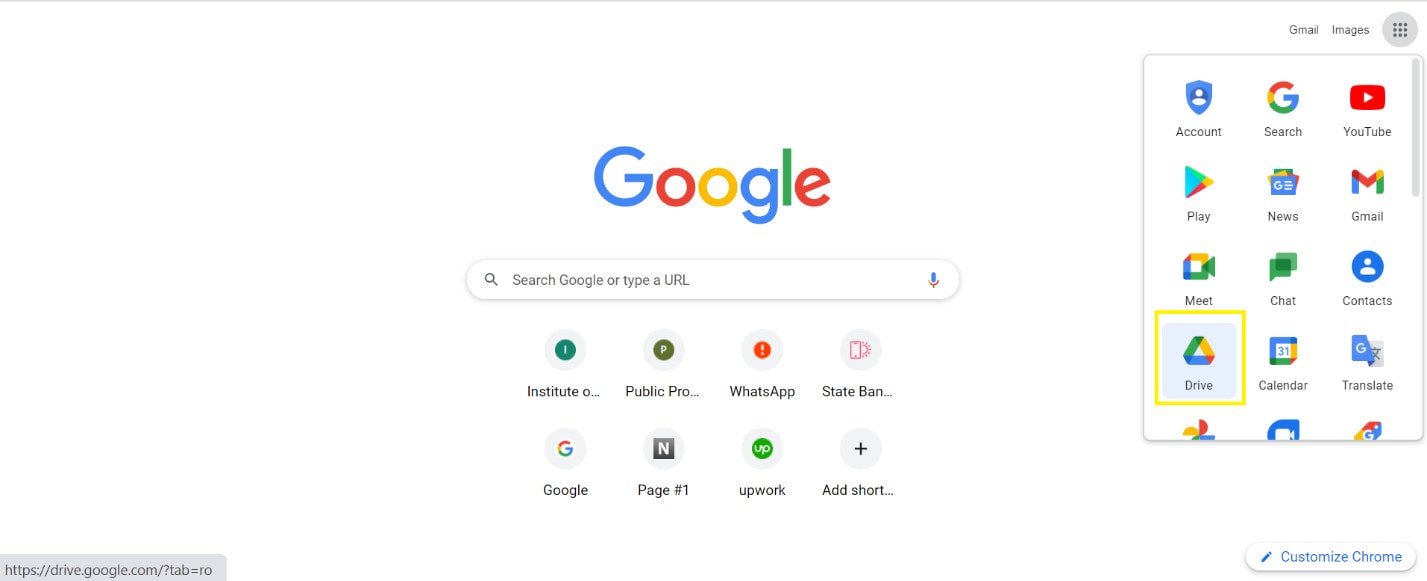
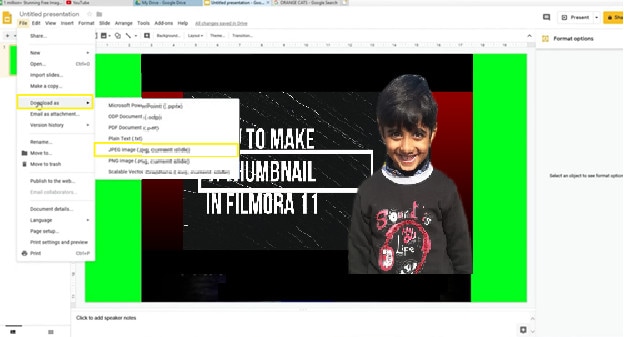
How to Change Video Thumbnail in Google Drive
What is a Google drive?
“Google drive is a self-hosted cloud-based site that provides free space to store your files and pictures to share them with your friends and family”.
Google Drive is also used to promote businesses or websites. You can upload a video to Google Drive and embed the file in your blog or any other website.
What is a Thumbnail?
“A Thumbnail is a still image that acts as
a preview image of your video.”
A thumbnail is the first thing seen by the viewers while watching videos. It is the only thing that forces the viewer either to watch the video or not because it previews the video content. It is also shown in the search results. A thumbnail is just like the cover or title of a book. You will read a book by its cover. In the same way, a video is viewed by its thumbnail.
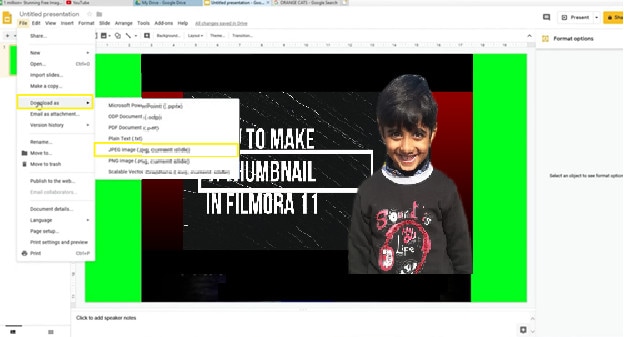
Google drive is also used for the promotion of websites and businesses. It does not offer to add a thumbnail or cover image like YouTube has the option to set and can change the thumbnail of the video. As we all know Google drive is not a streaming platform and has its own boundaries.
Normally, the google drive can generate a thumbnail from the video and uses the generated thumbnail ignoring the one you have uploaded. But on the other hand, if it cannot generate a thumbnail the uploaded thumbnail will be displayed. Usually, the default thumbnail may have weird facial expressions or may not be attractive for the viewers to open the video.
Here we are discussing a few alternatives to change the thumbnail of the video in Google drive.
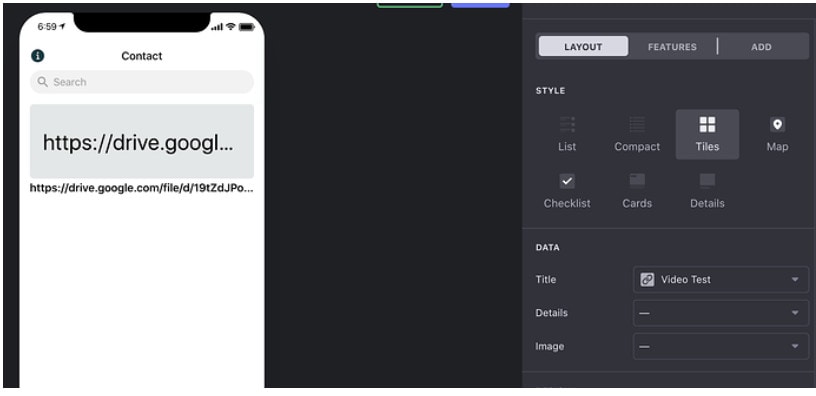
Select a separate image to be housed in a separate column to set as a thumbnail image and then go into the details, title, and Image settings.

How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
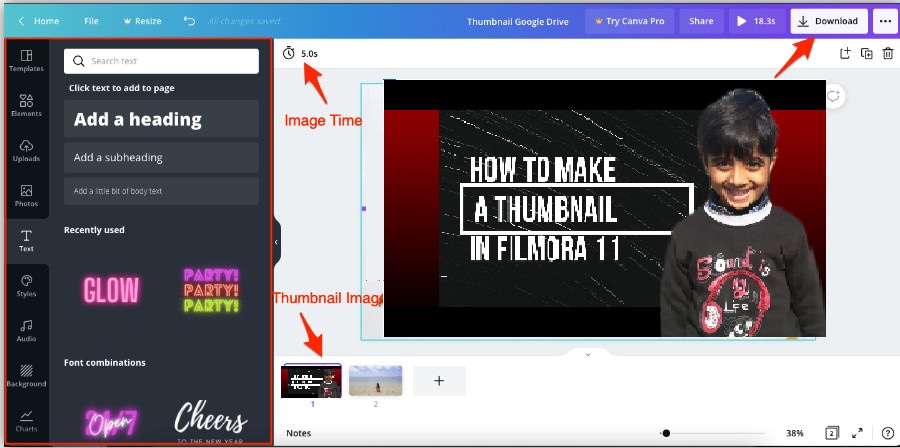
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
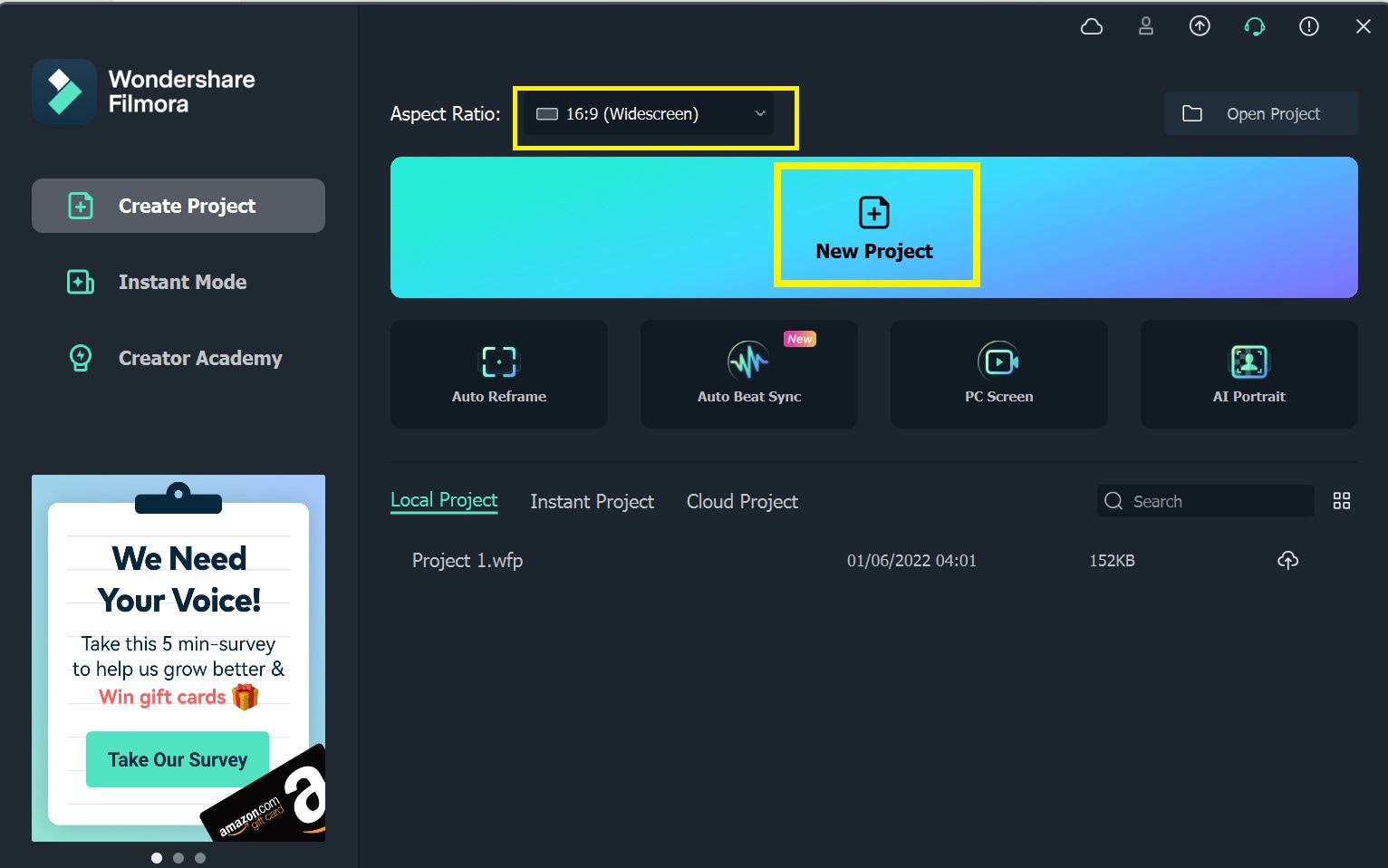
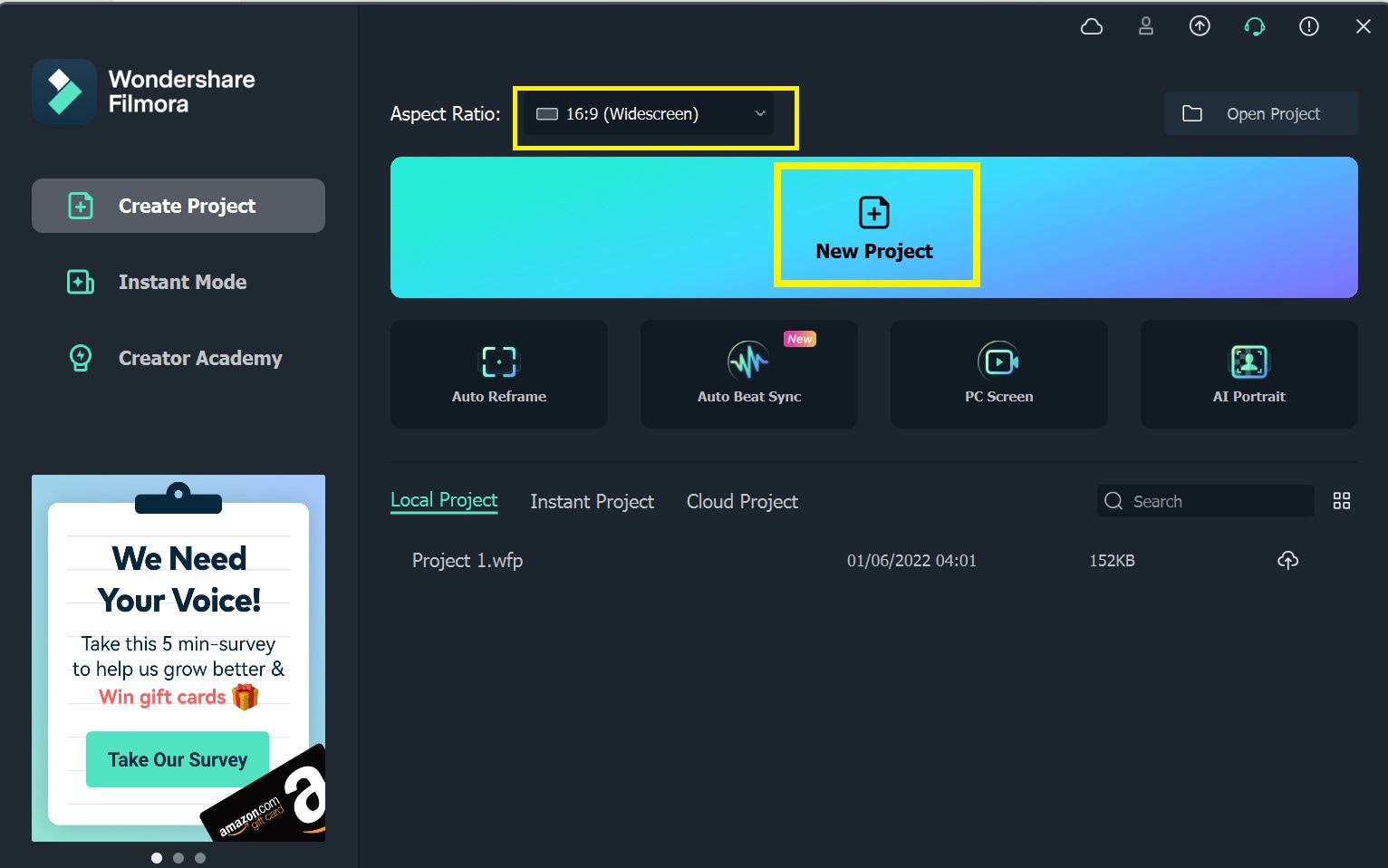
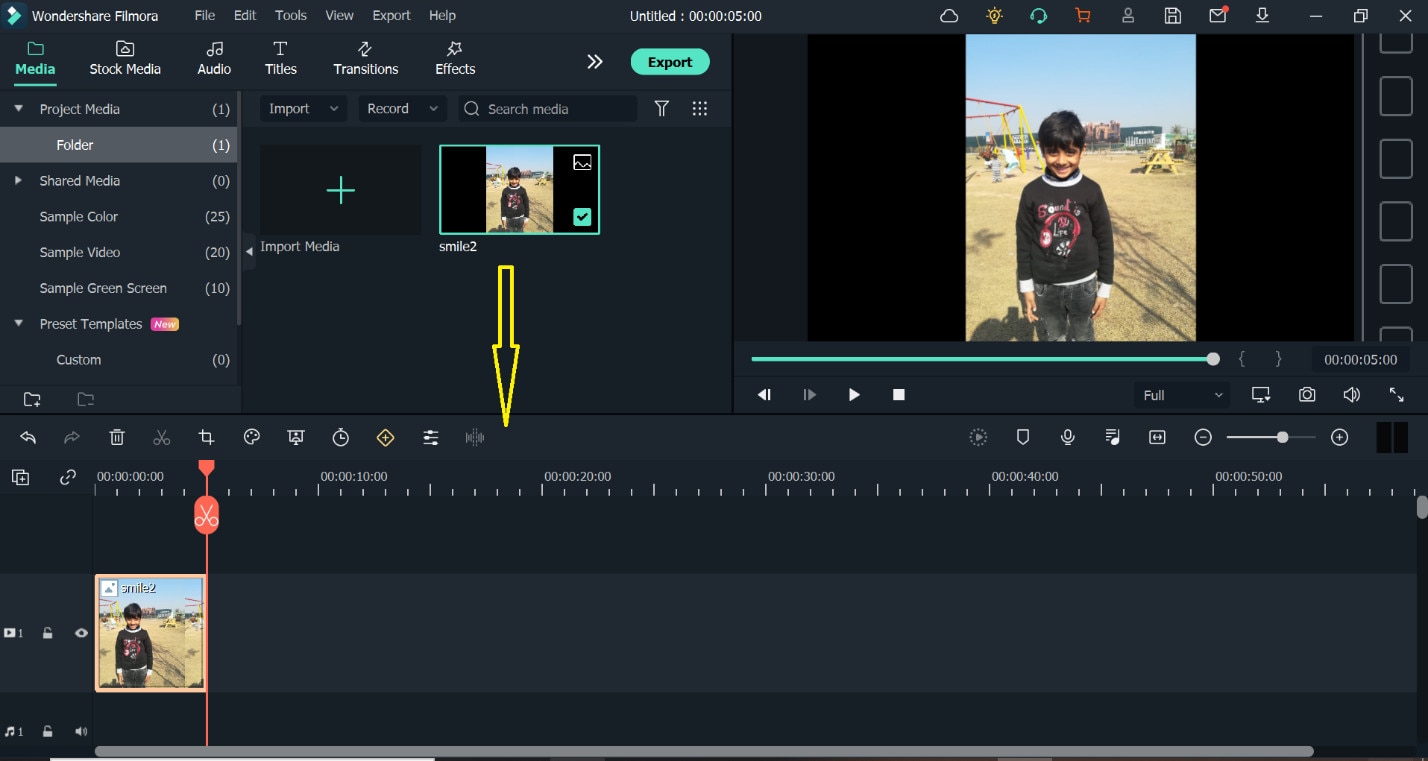
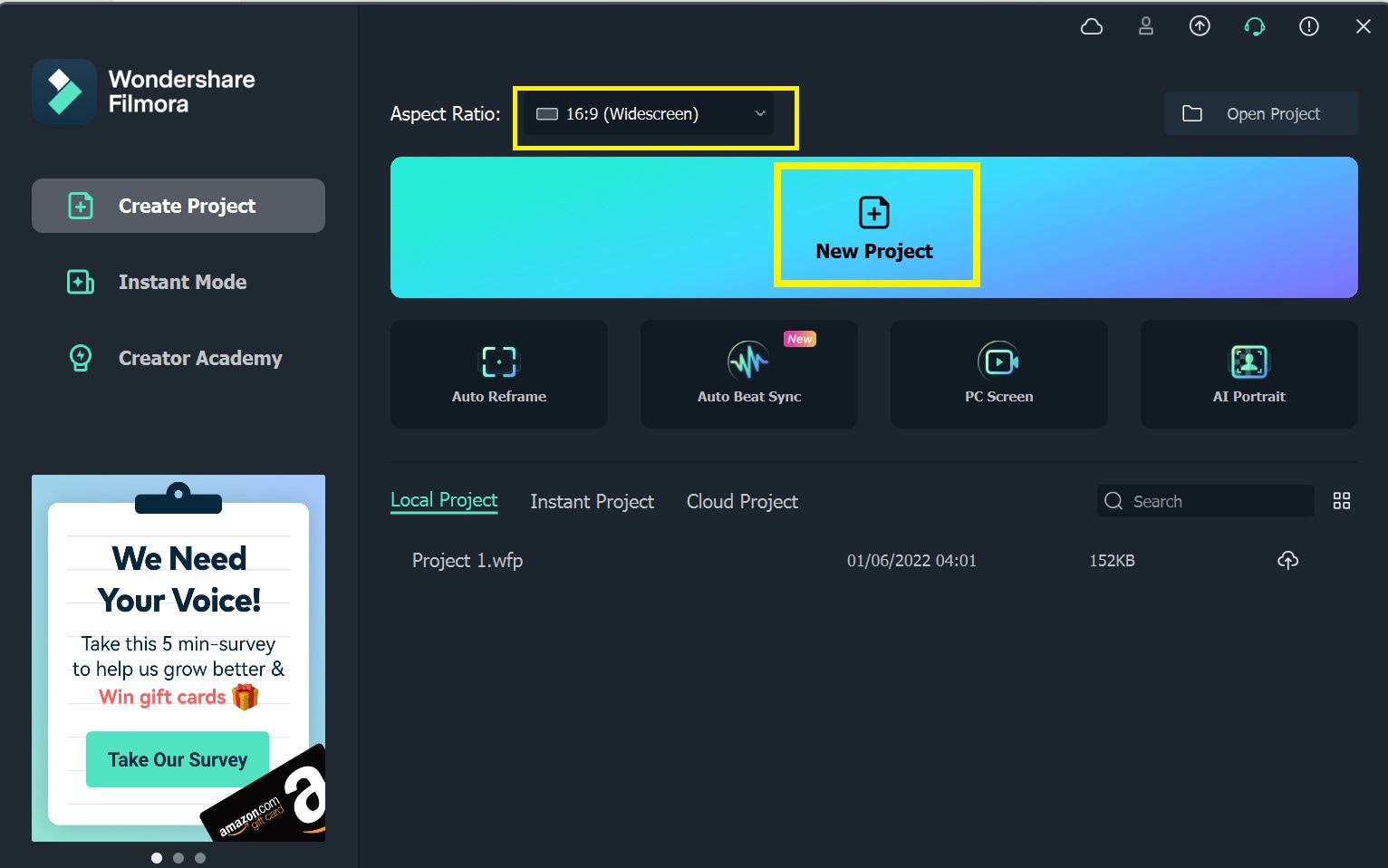
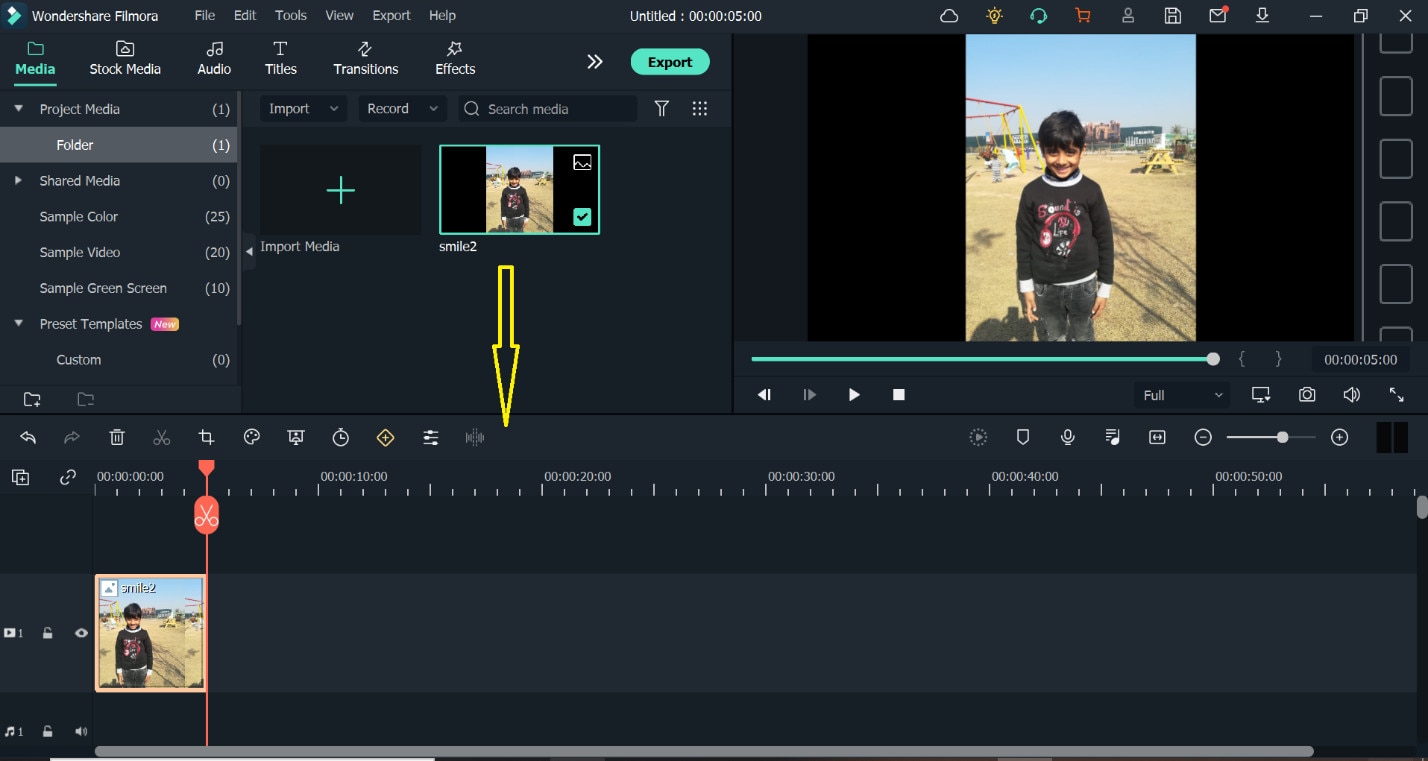
- Open Wonder Share Filmora 11 and click on New Project.

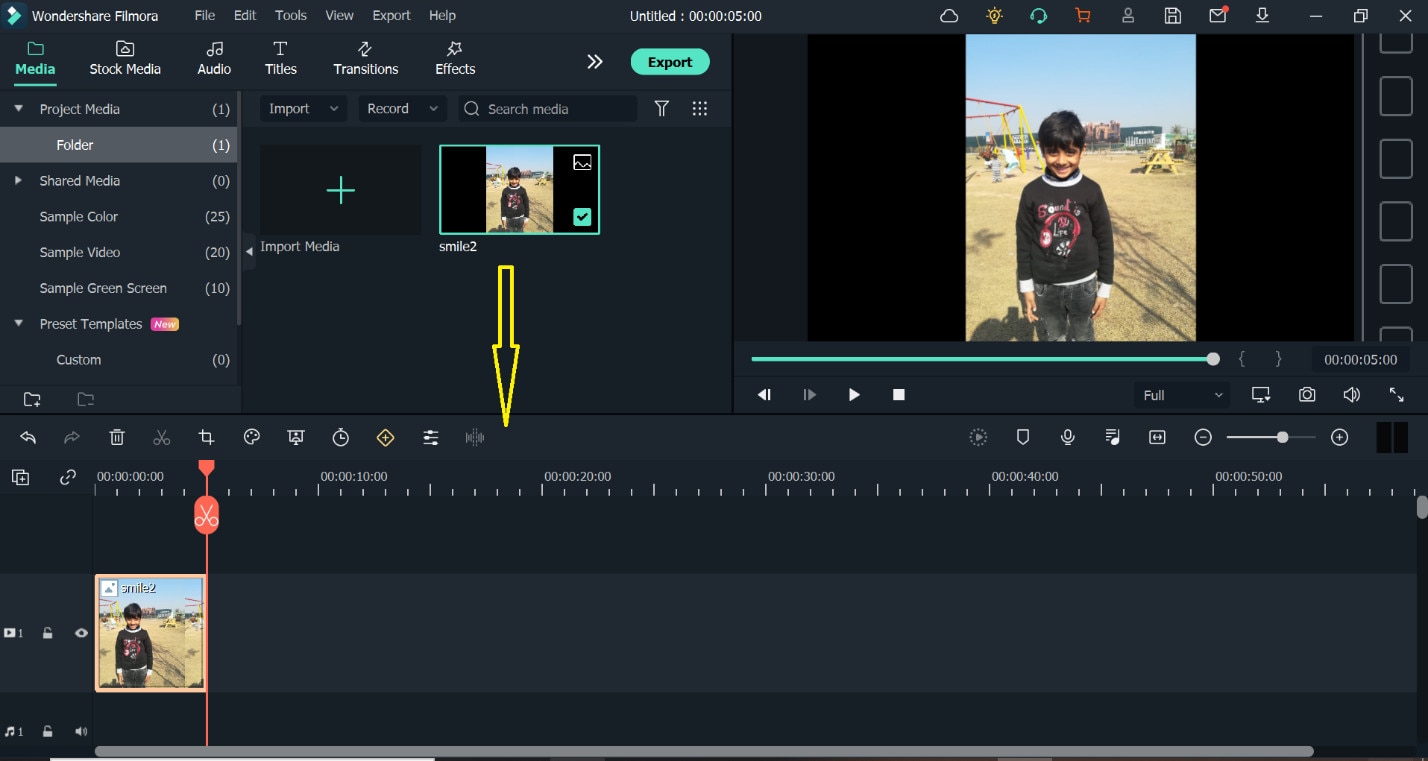
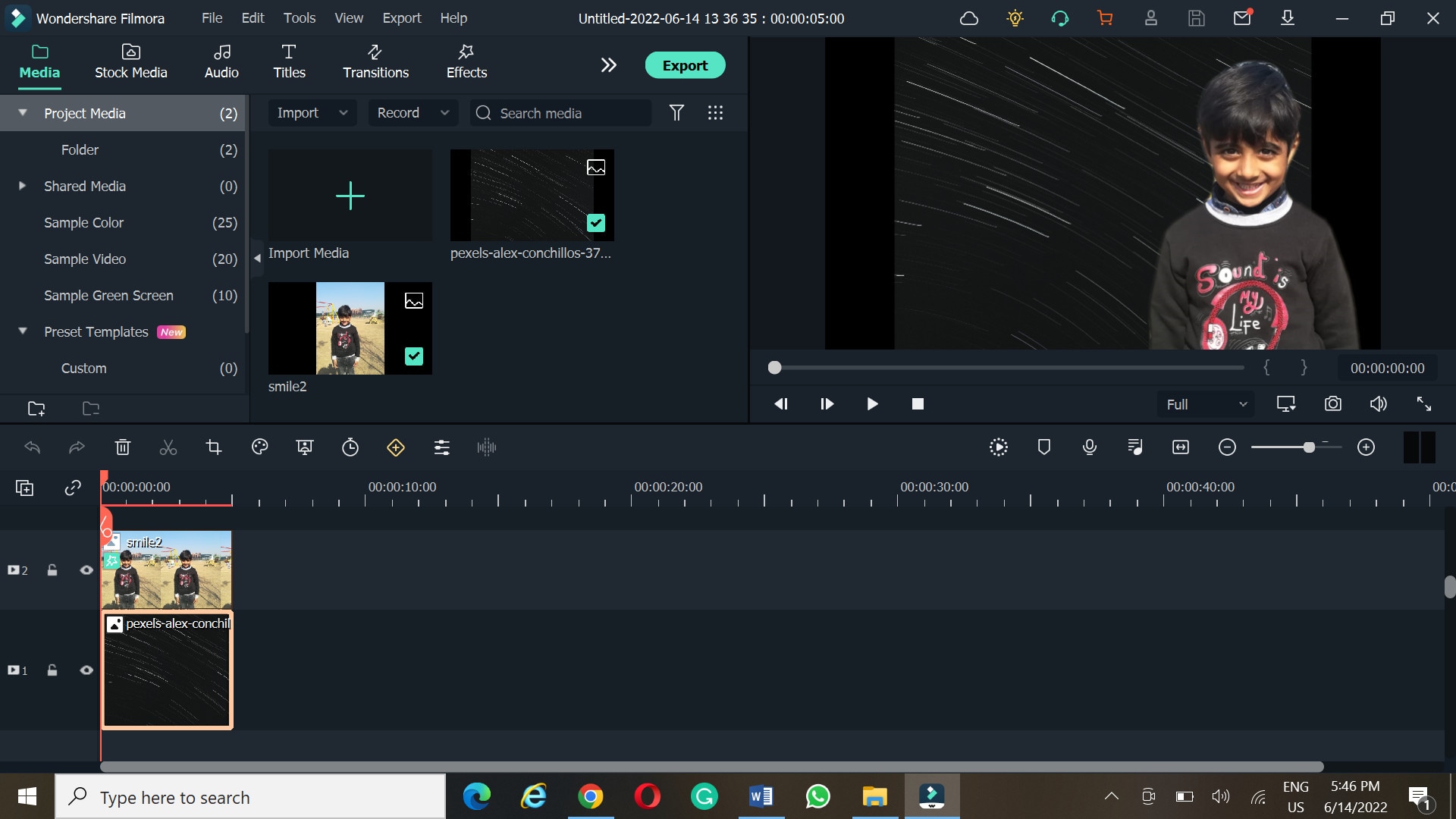
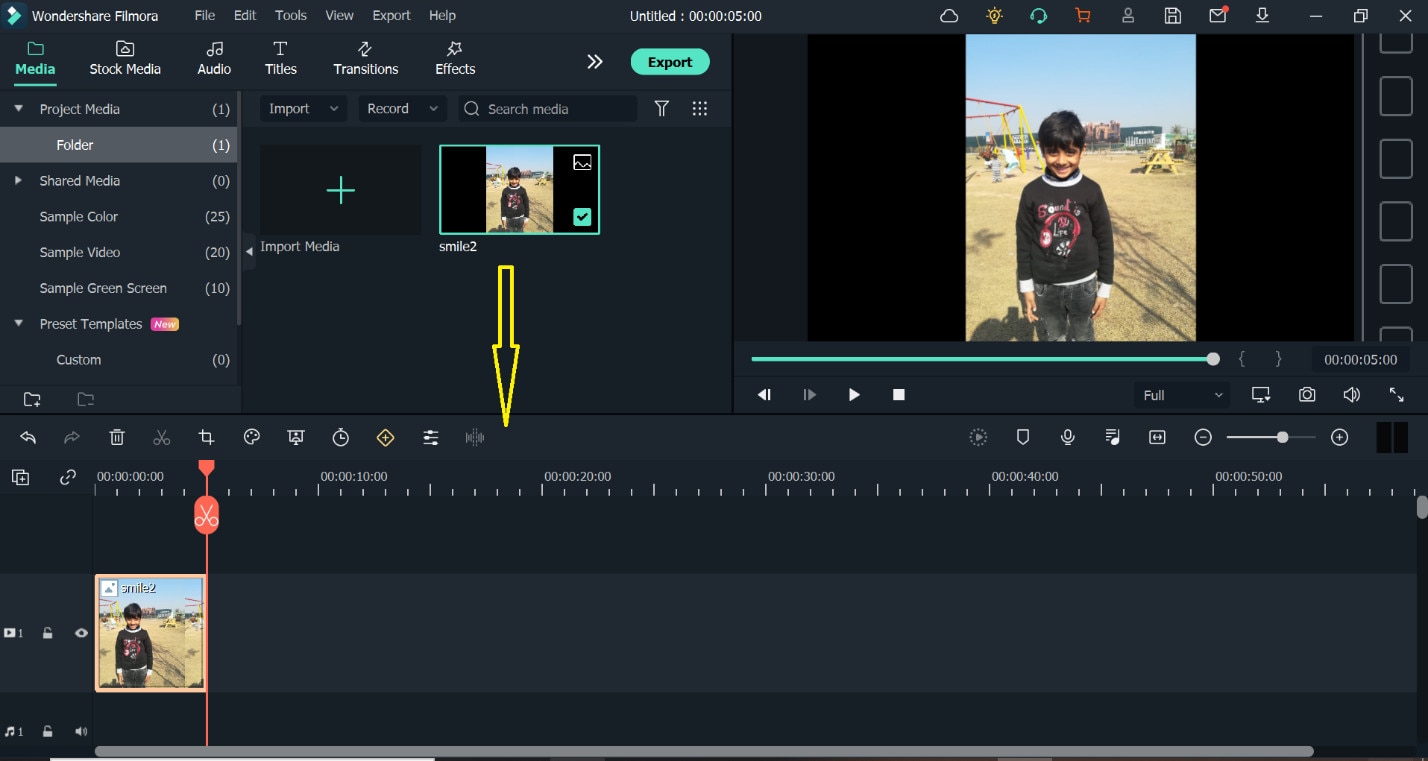
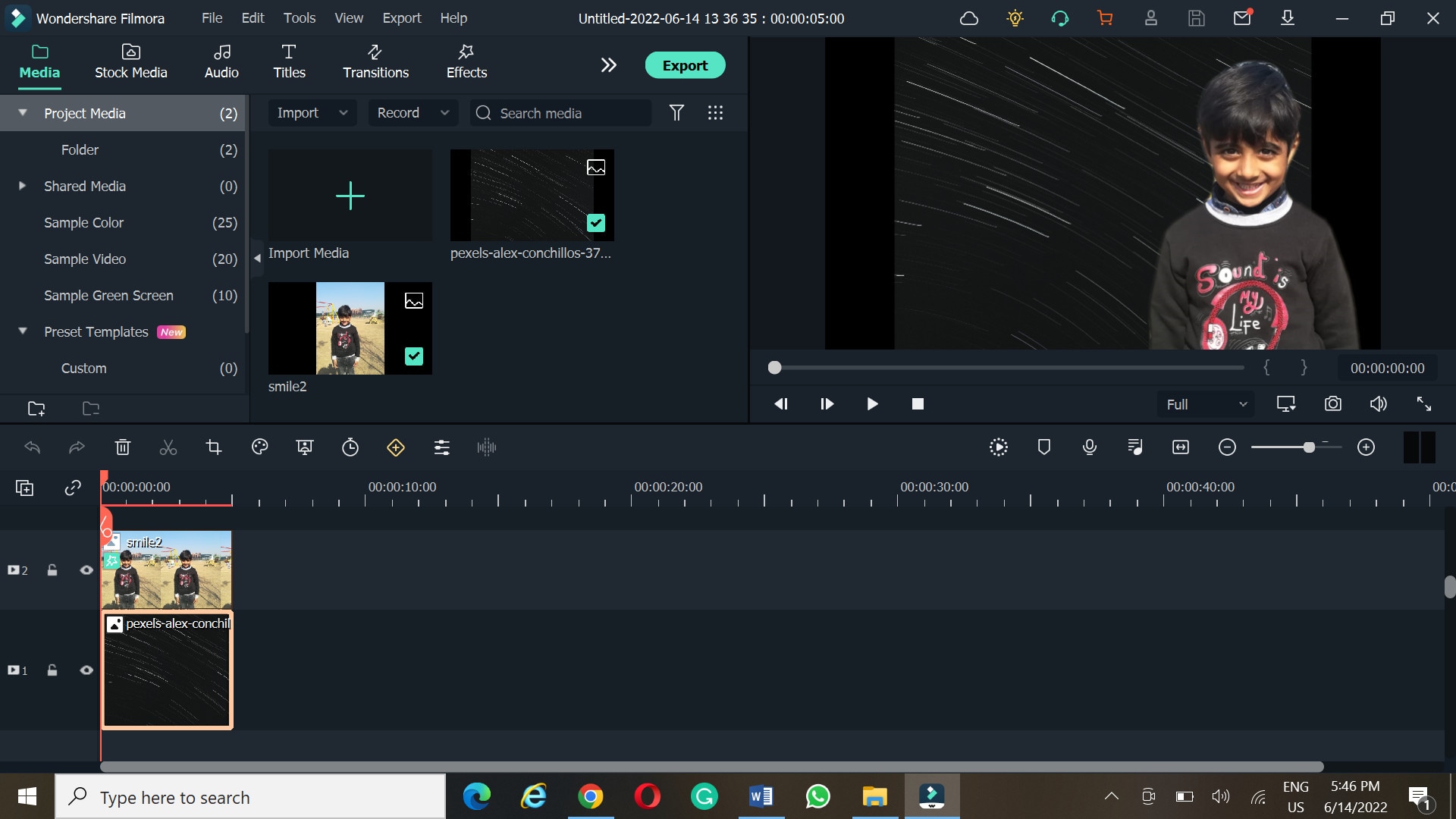
- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
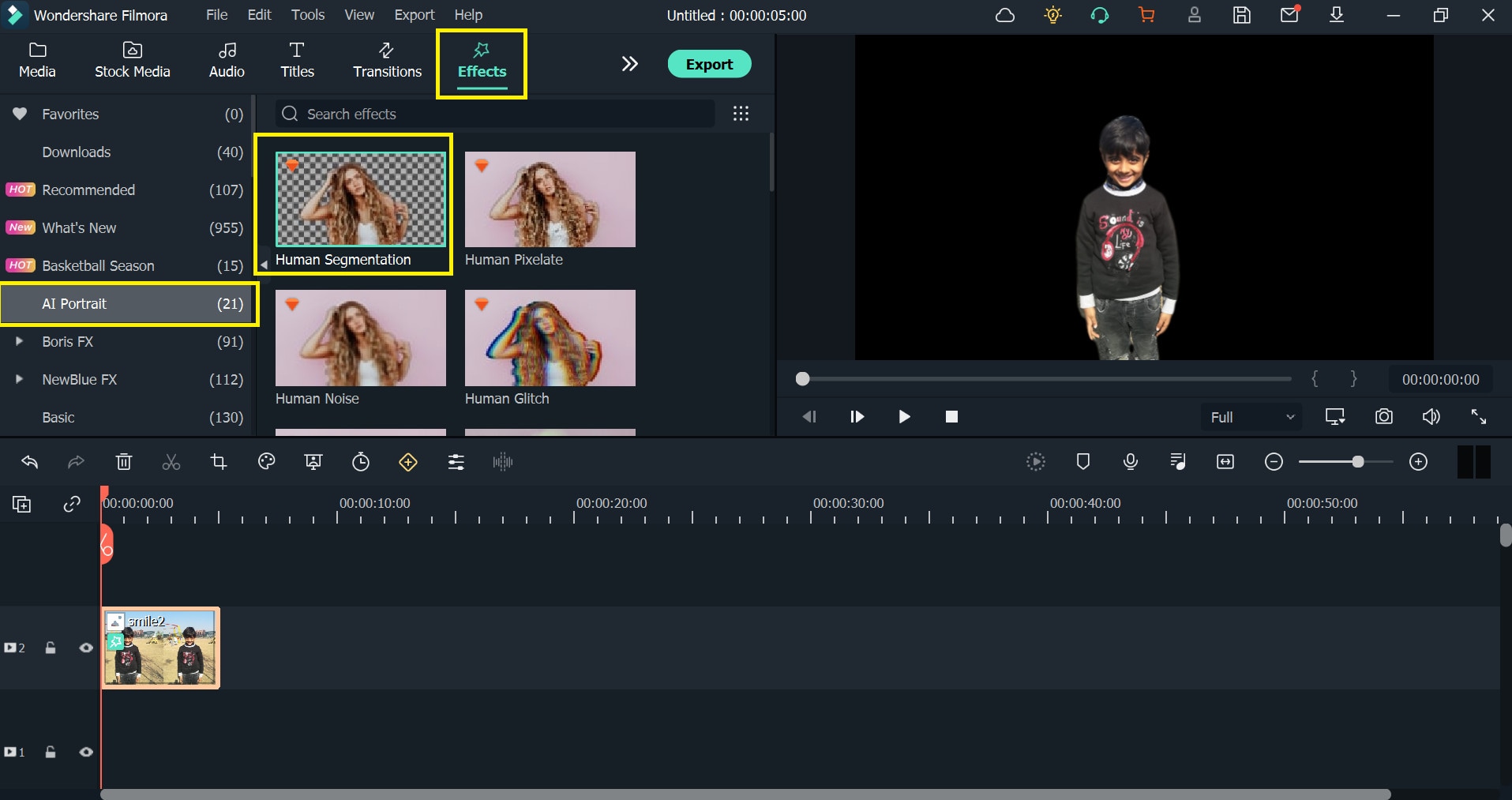
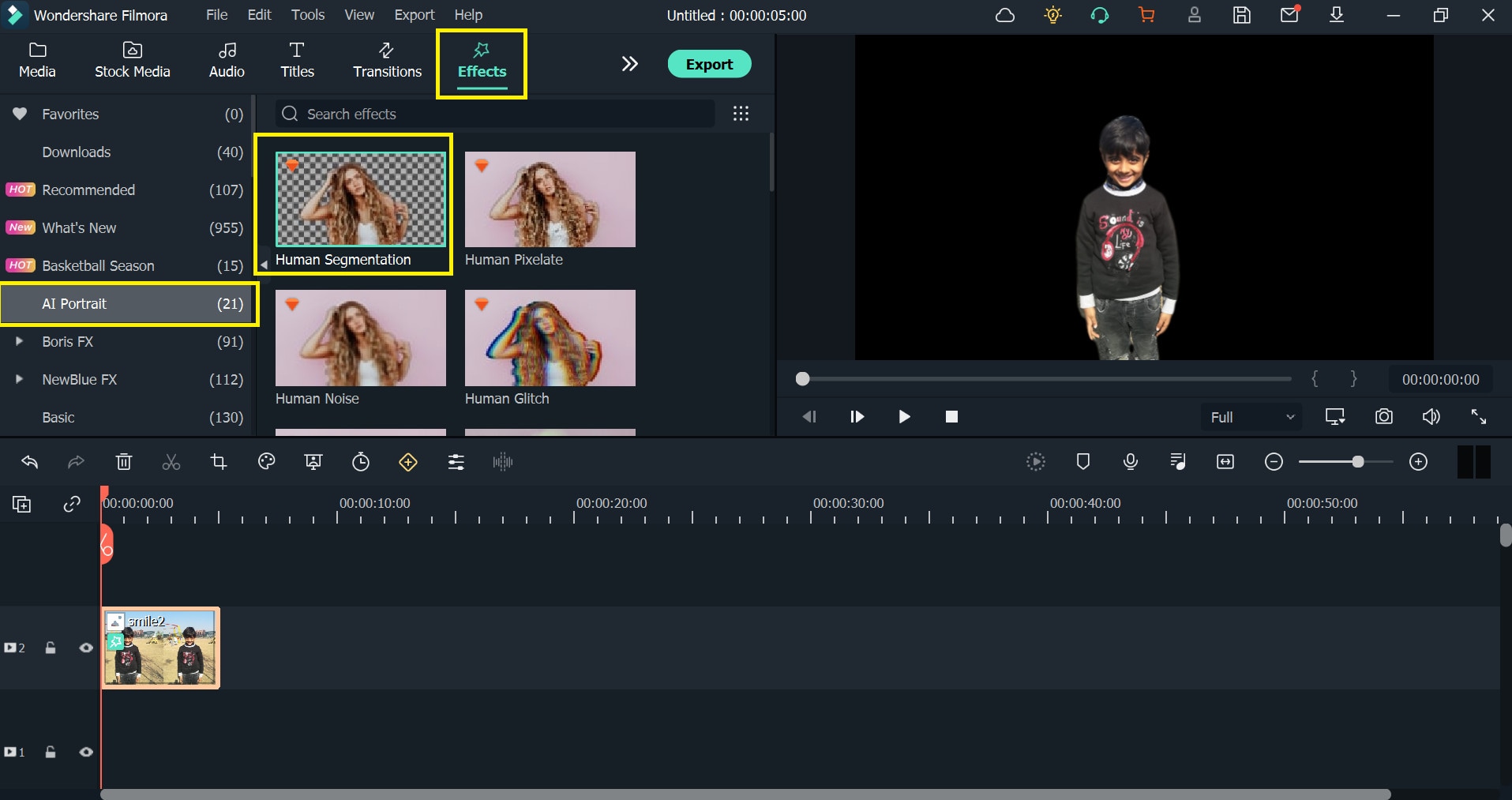
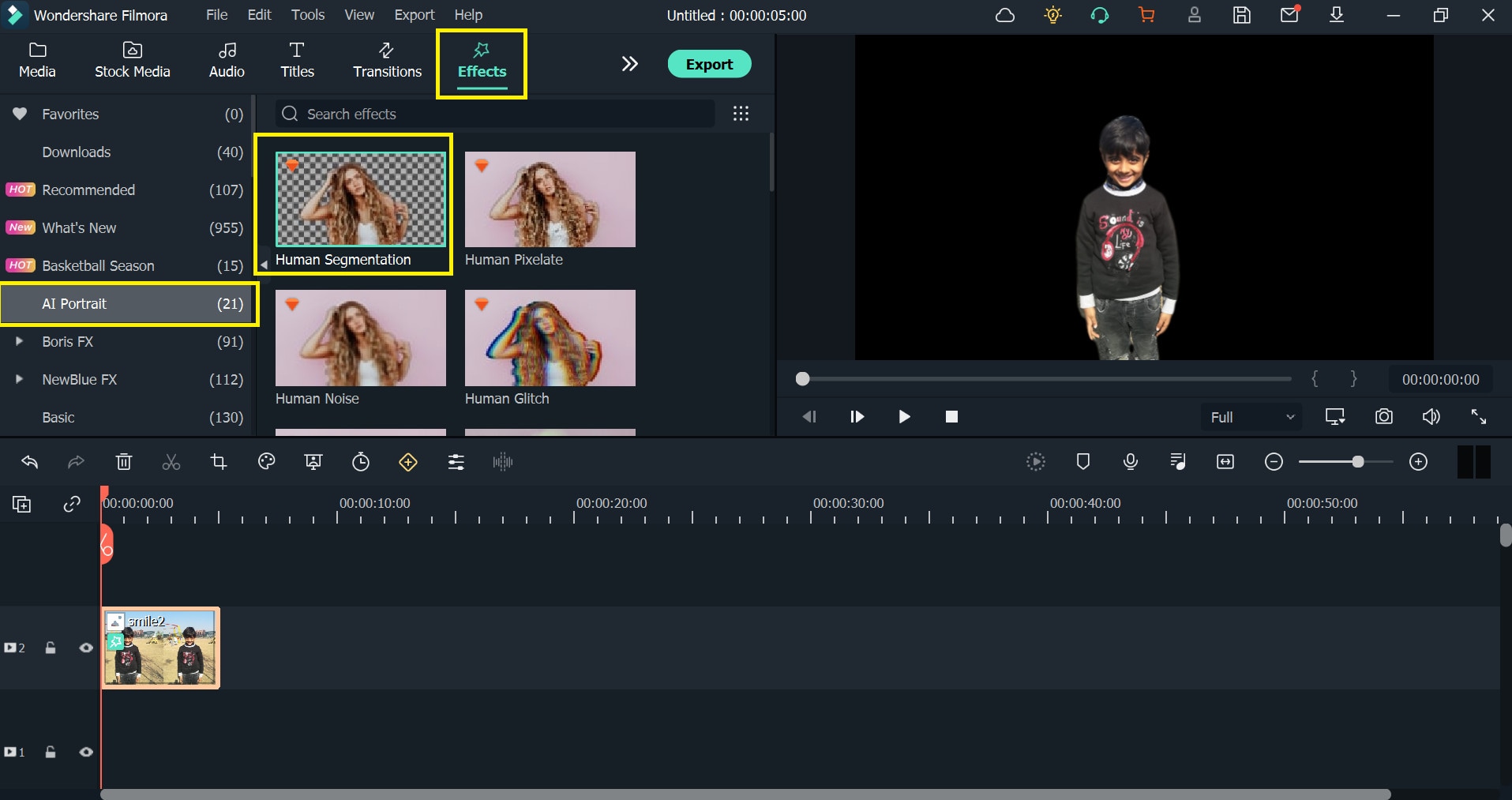
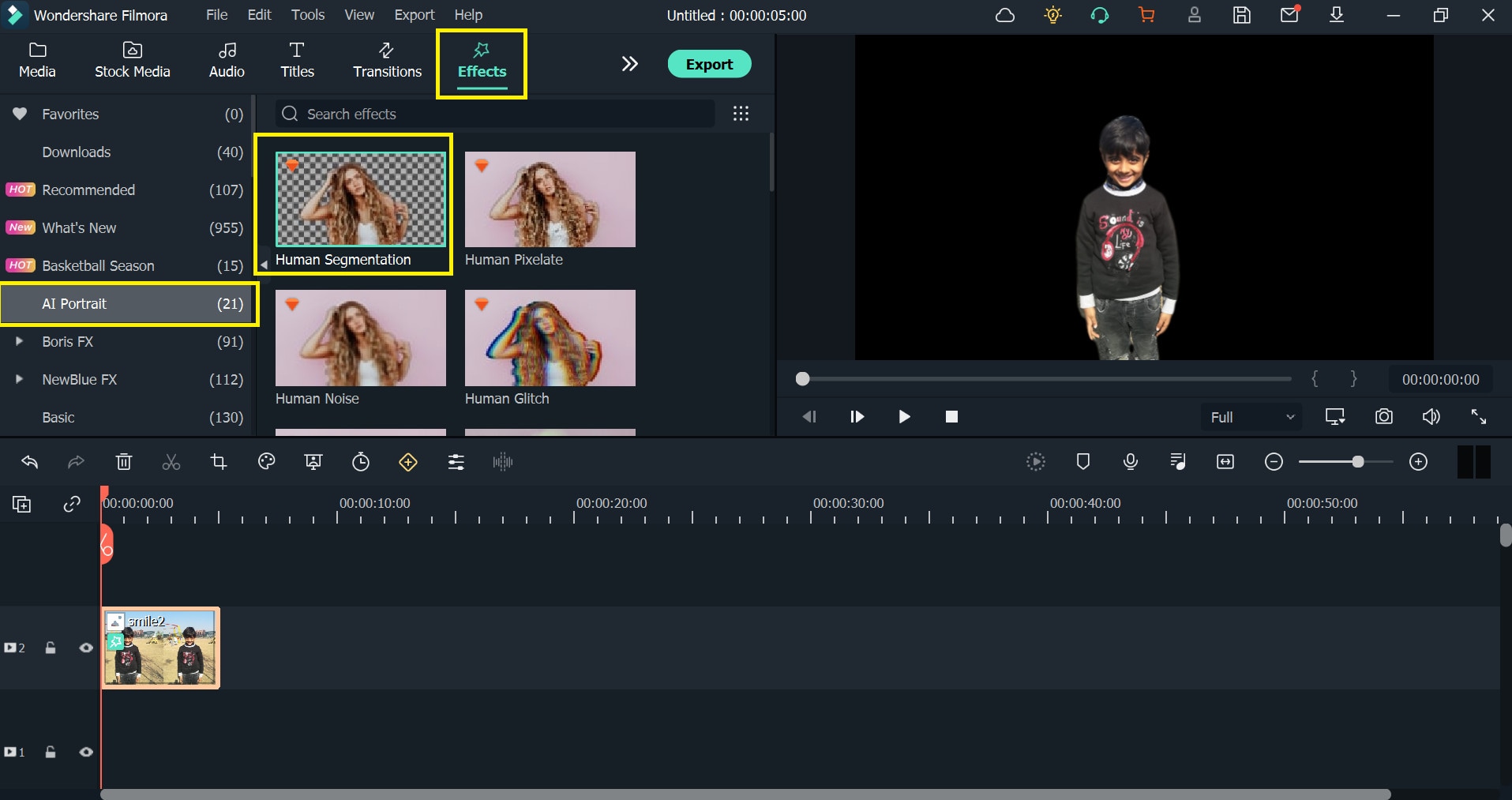
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
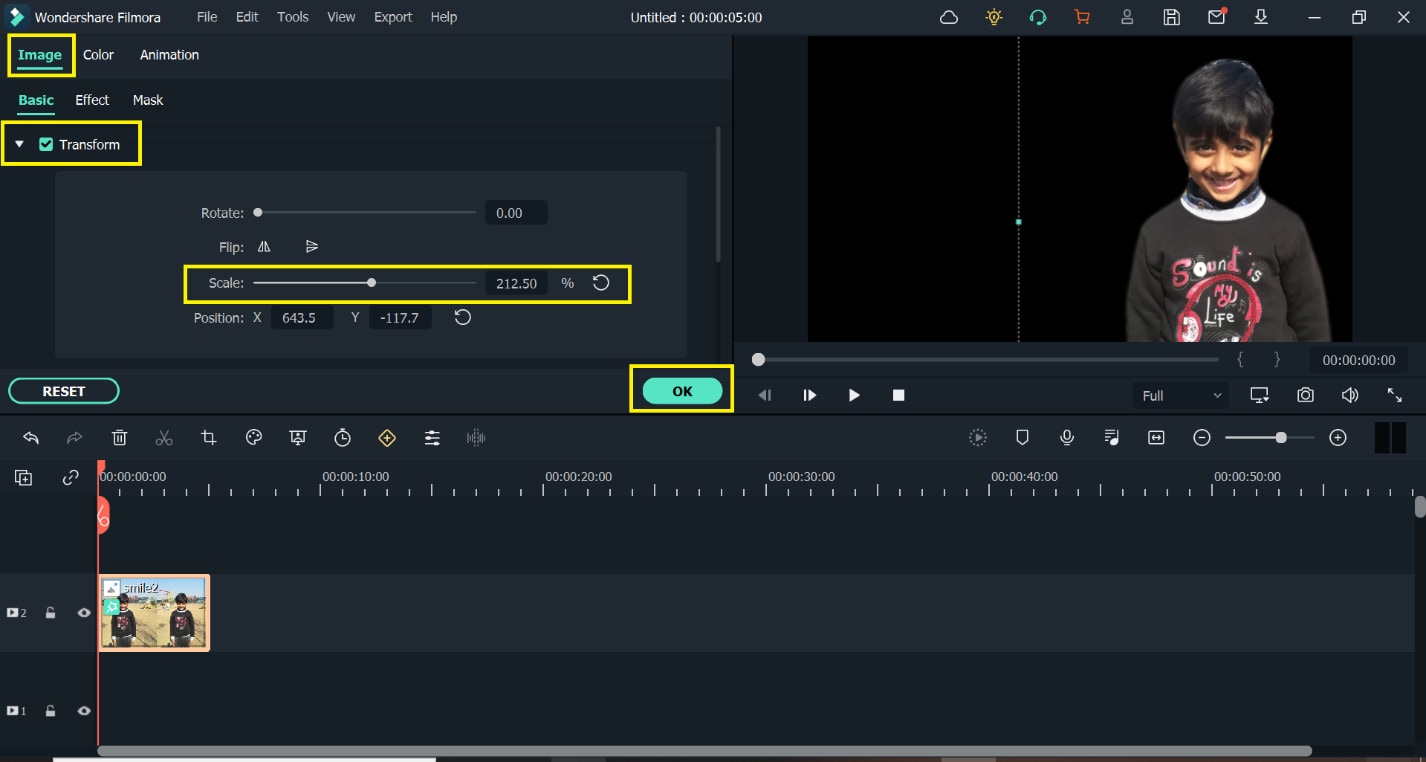
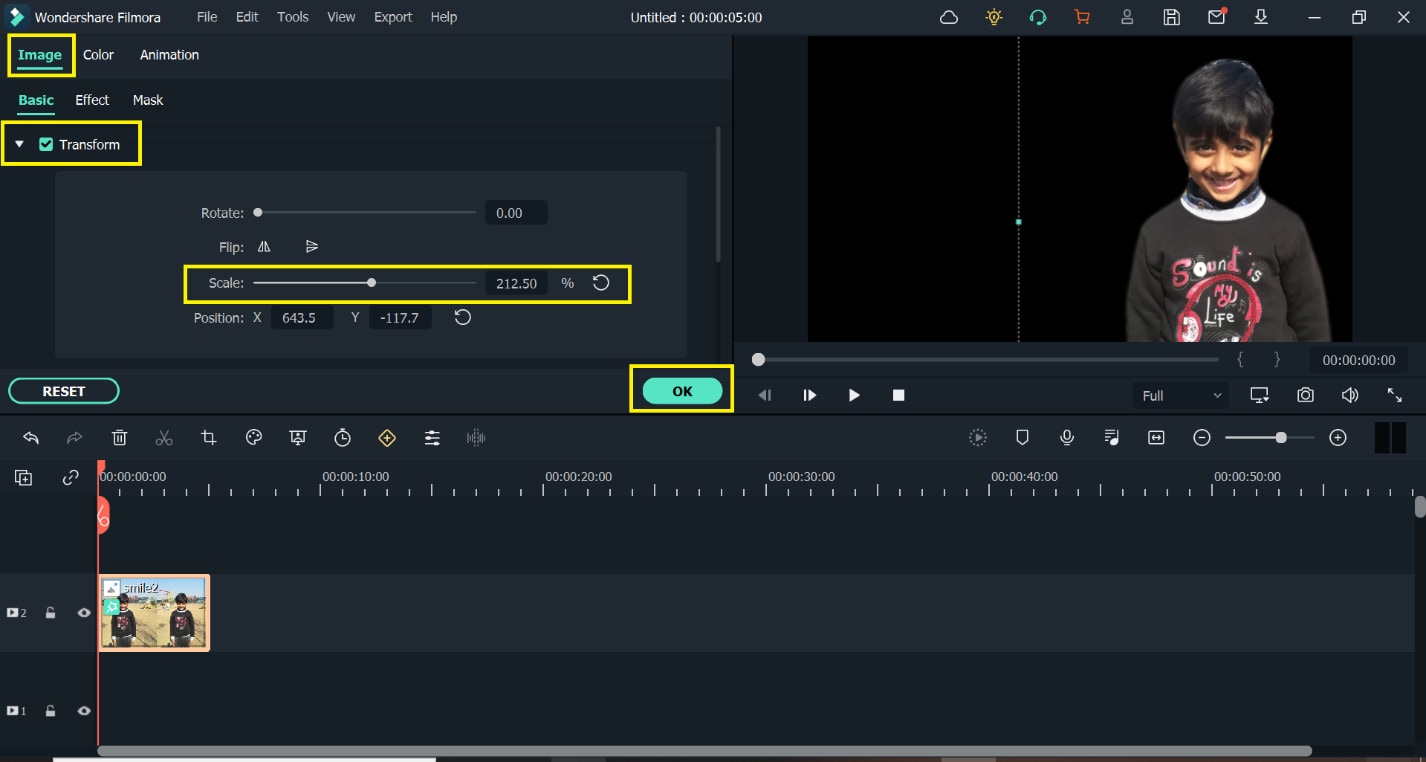
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
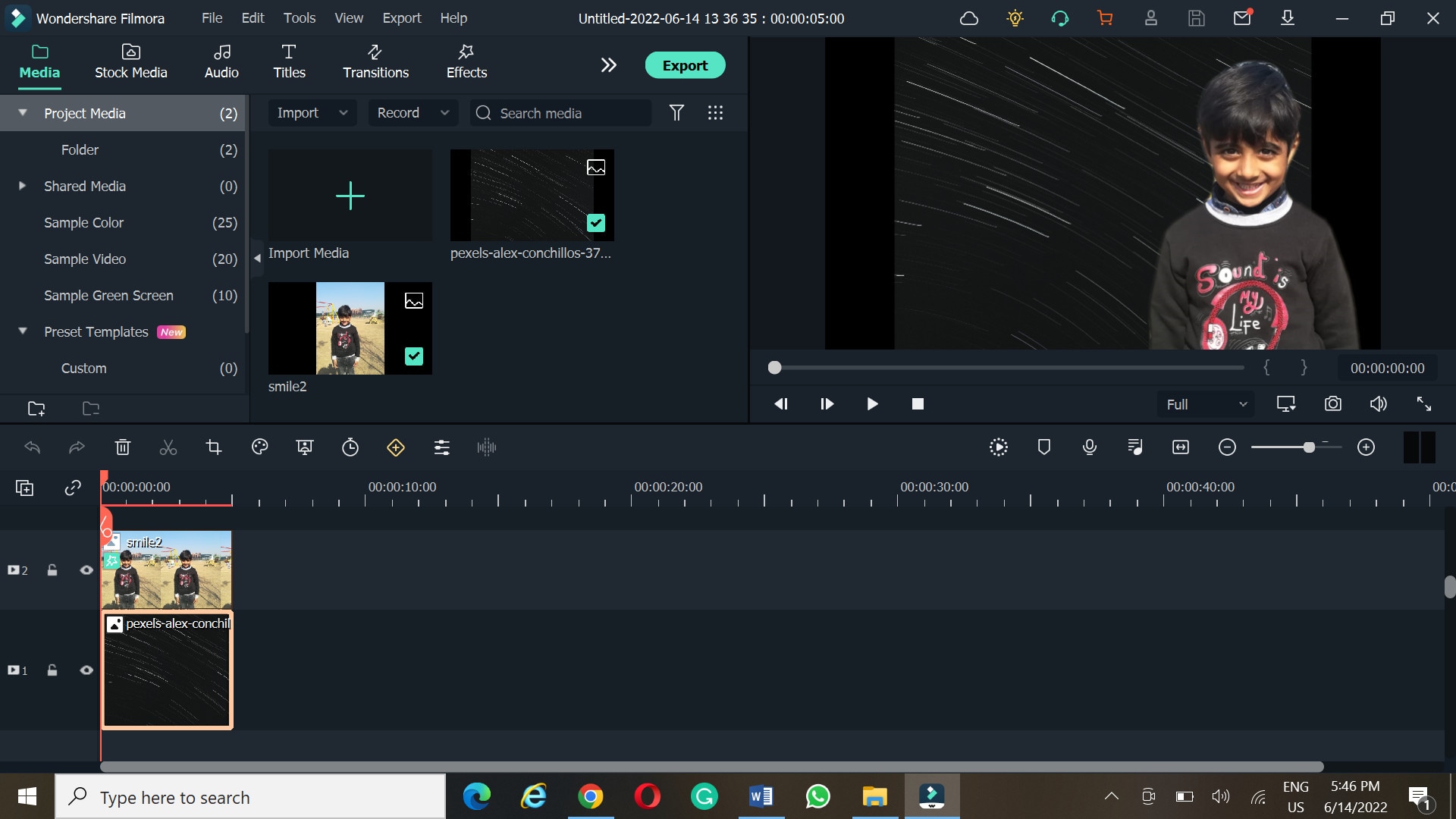
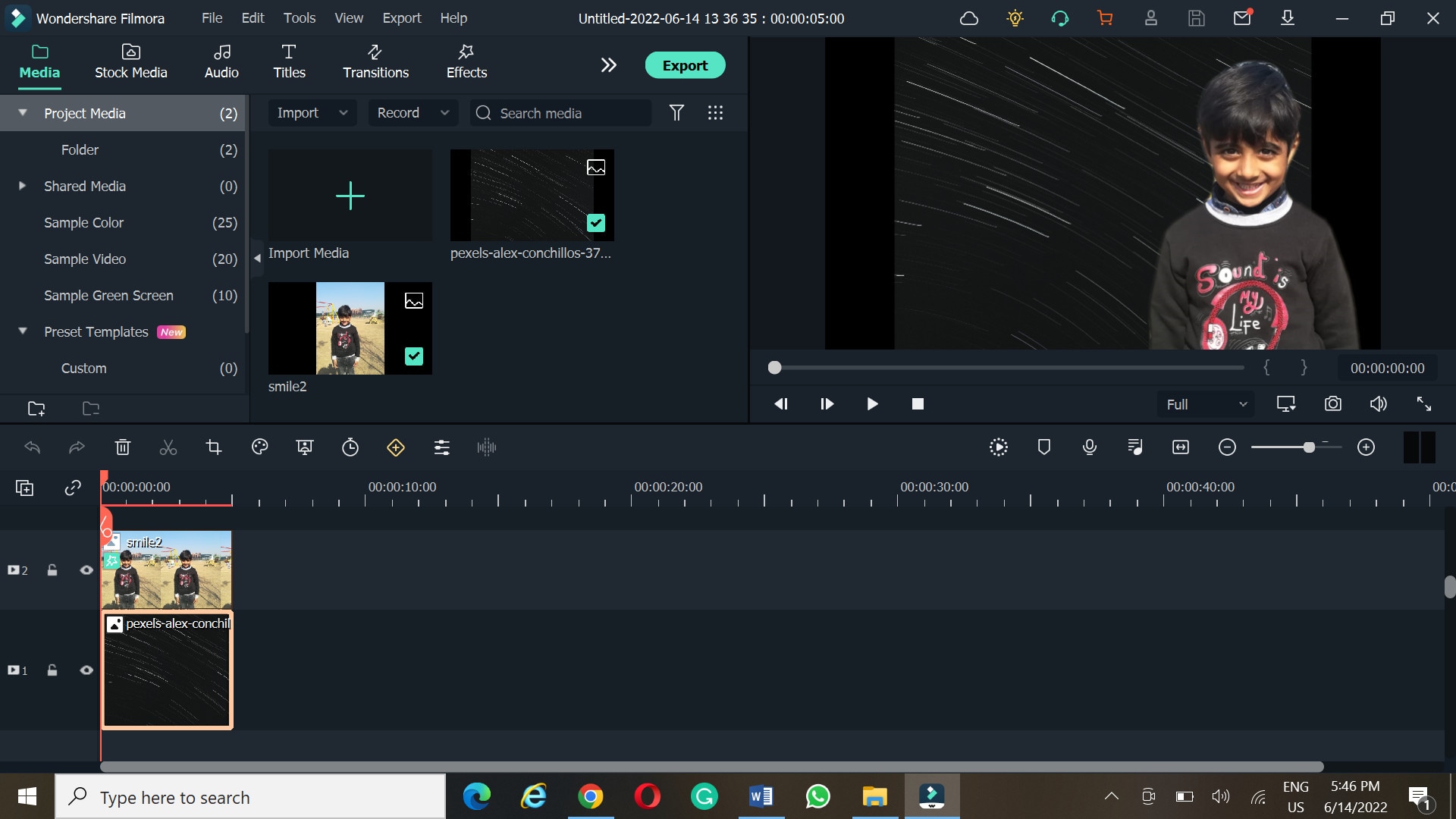
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

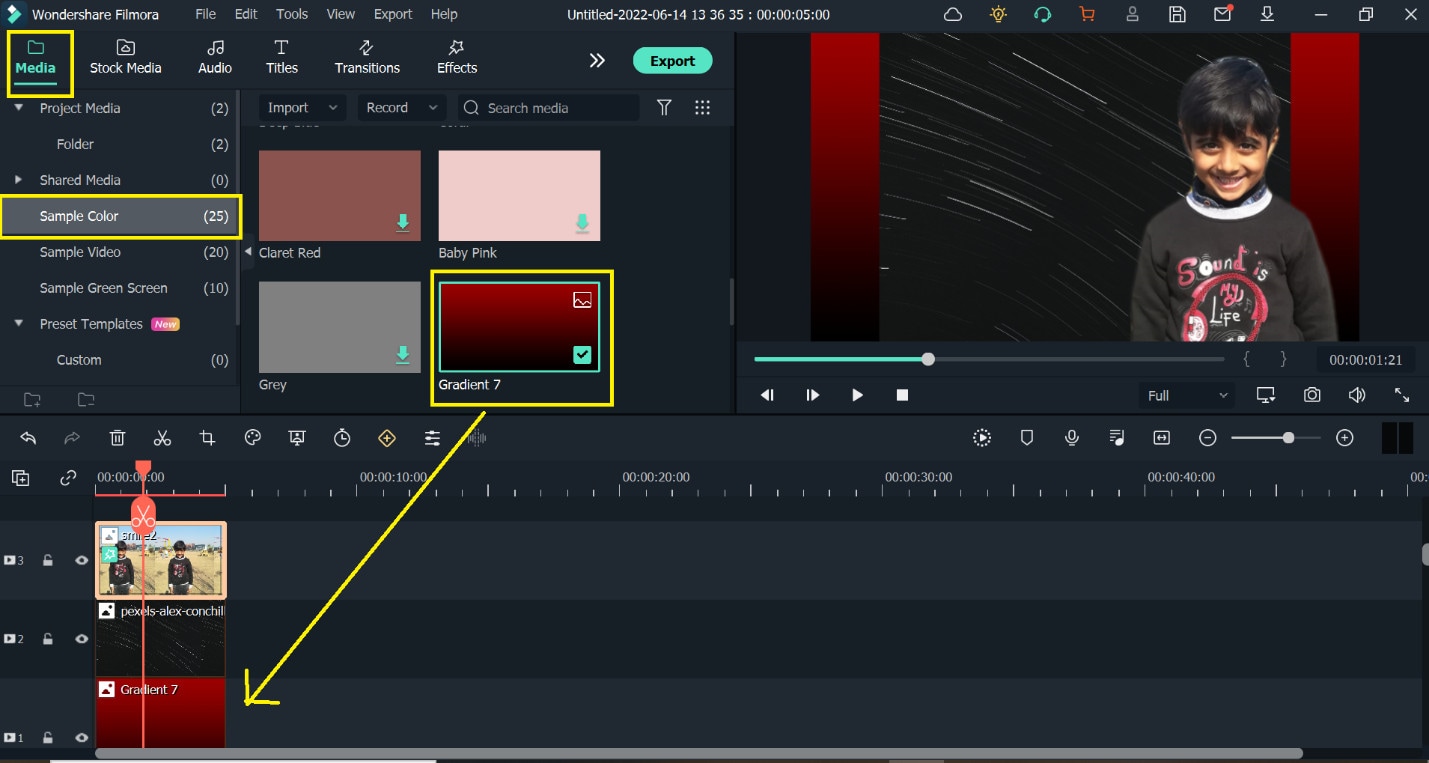
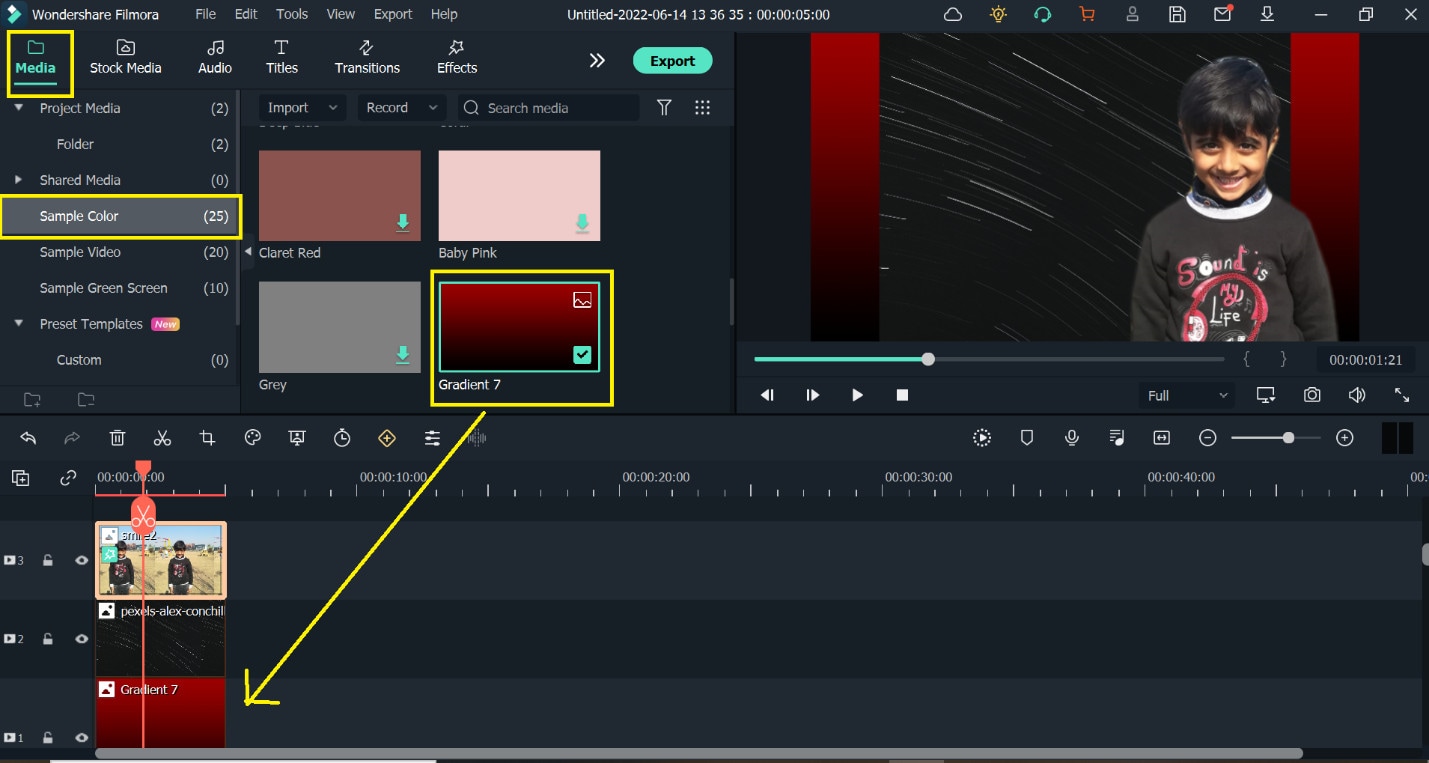
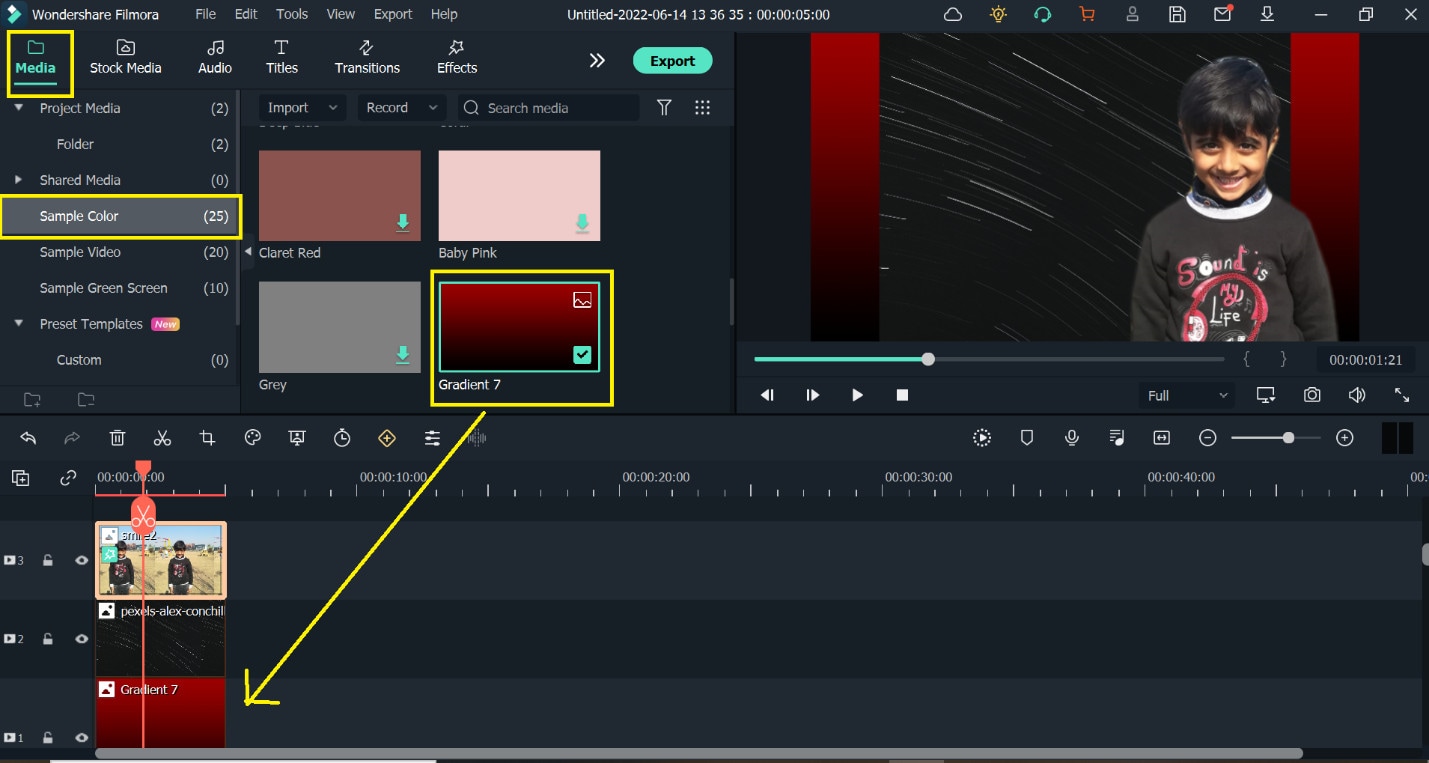
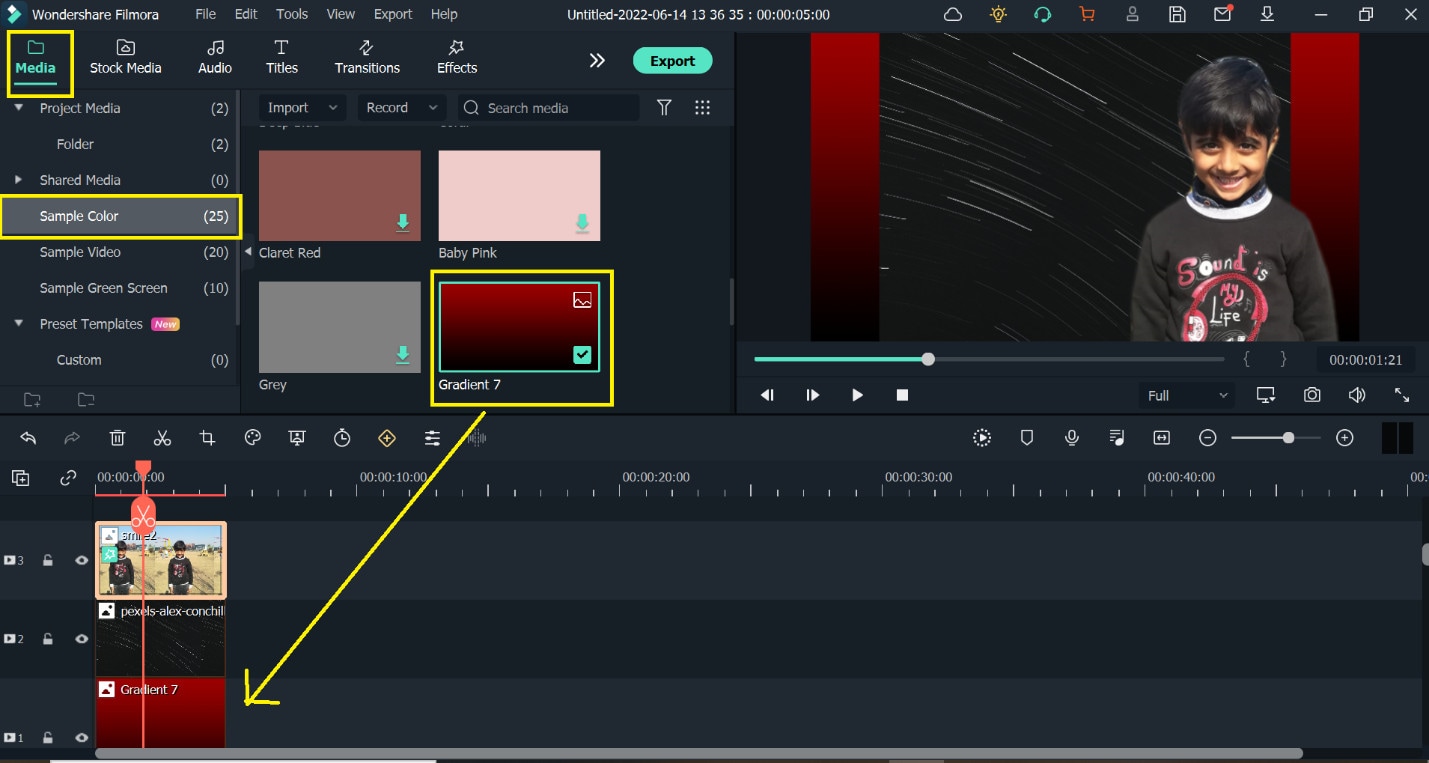
- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

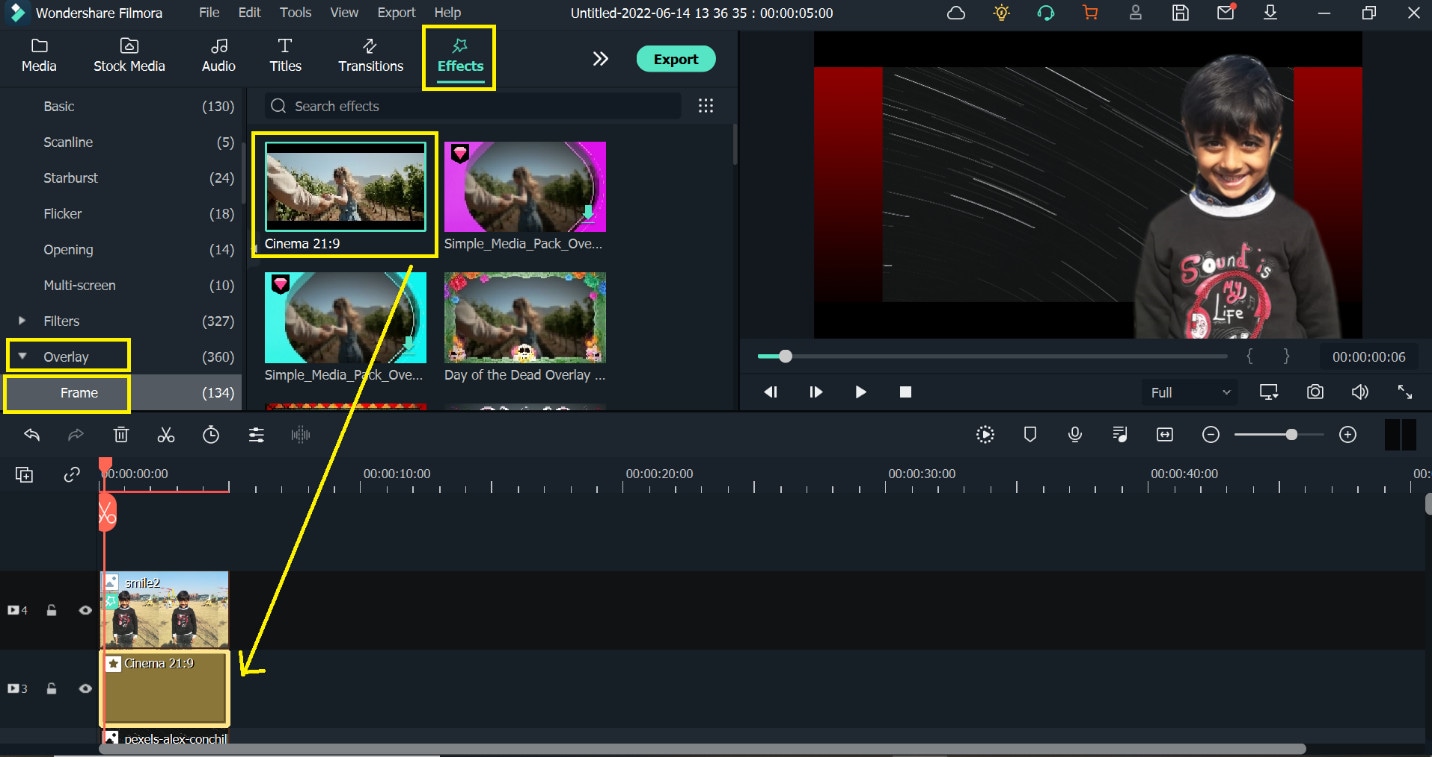
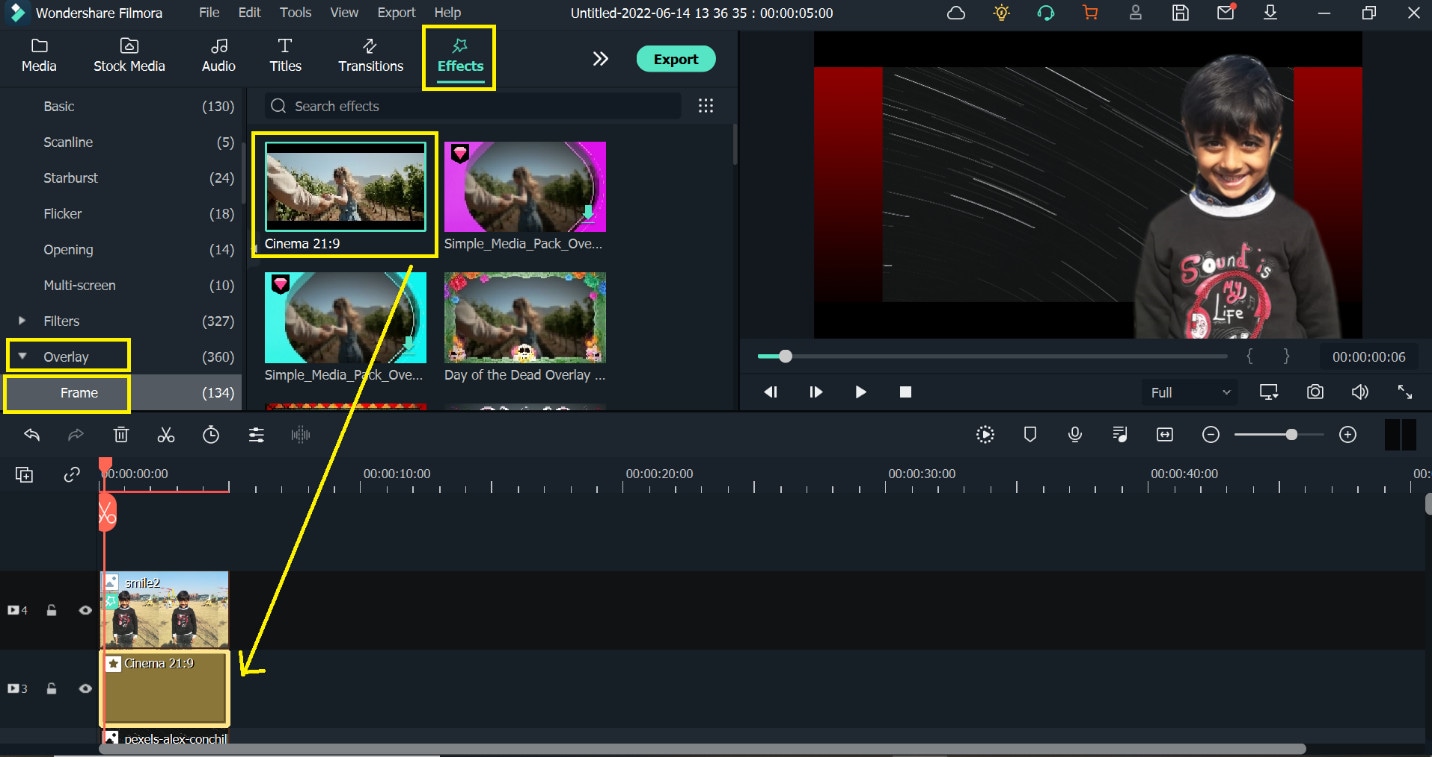
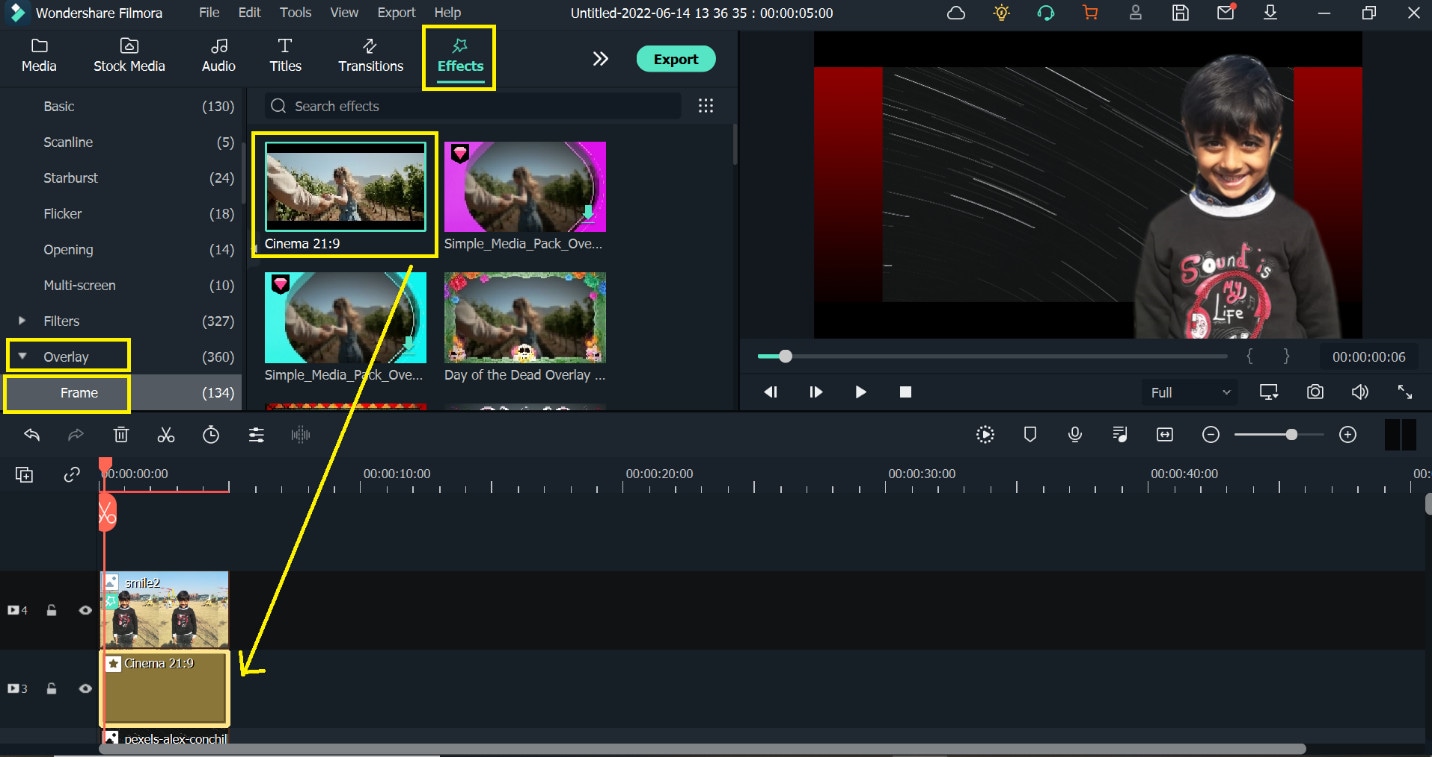
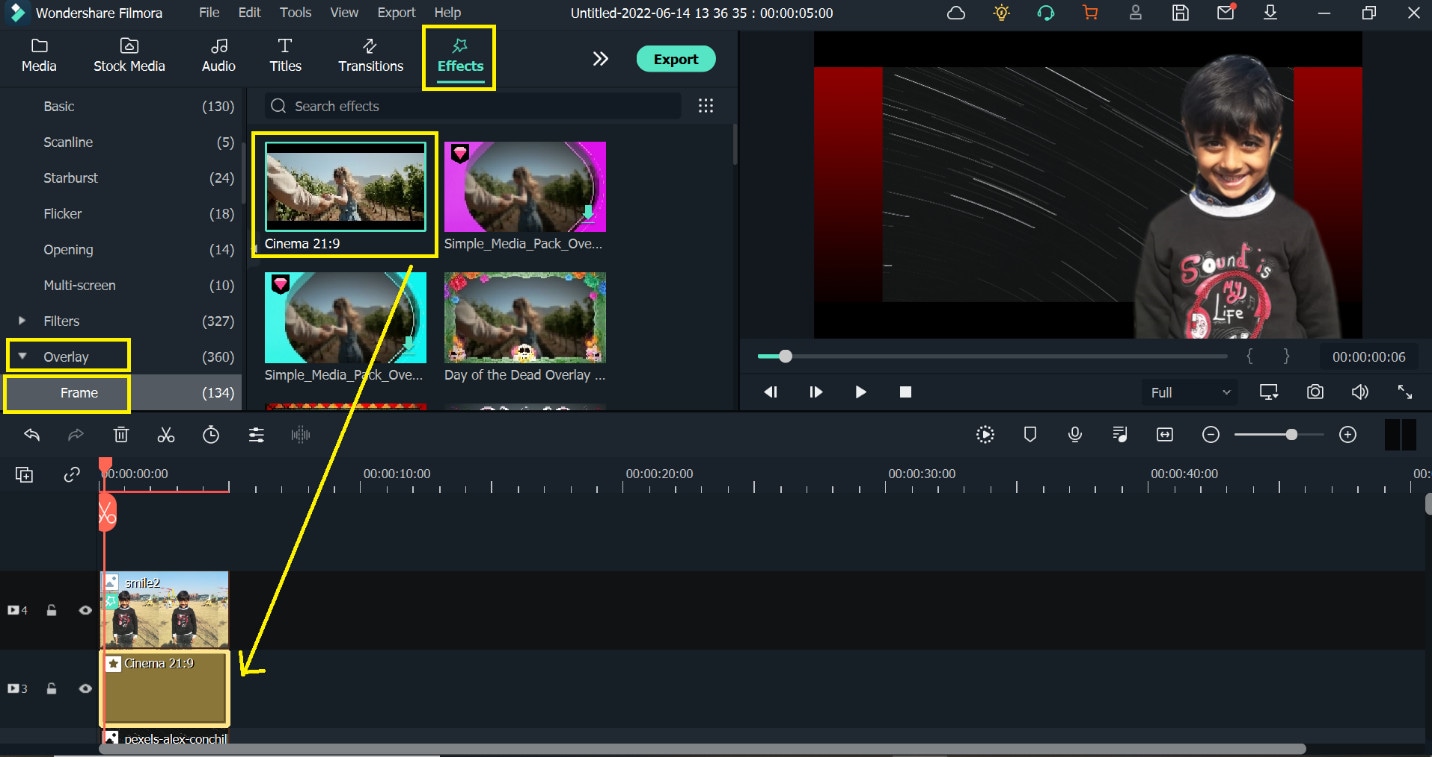
- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
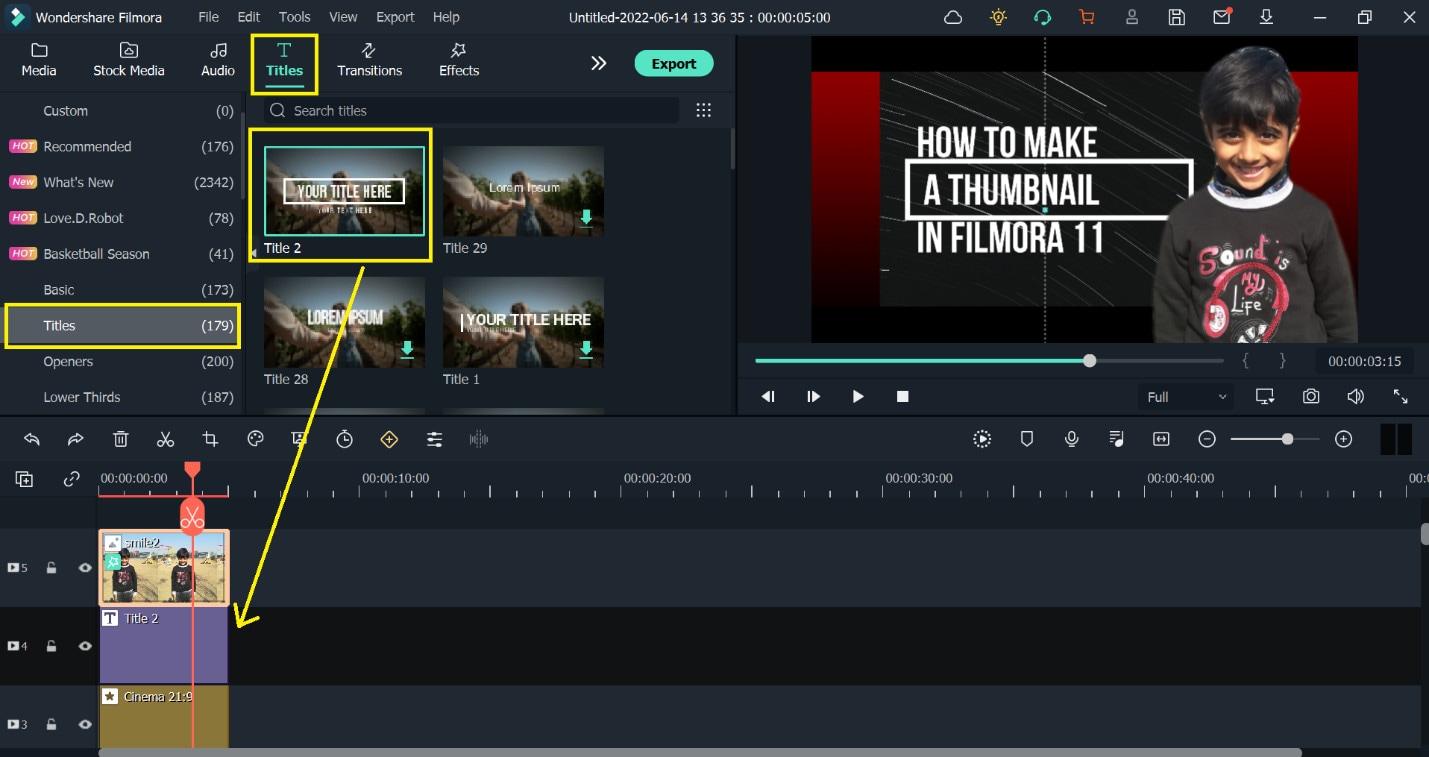
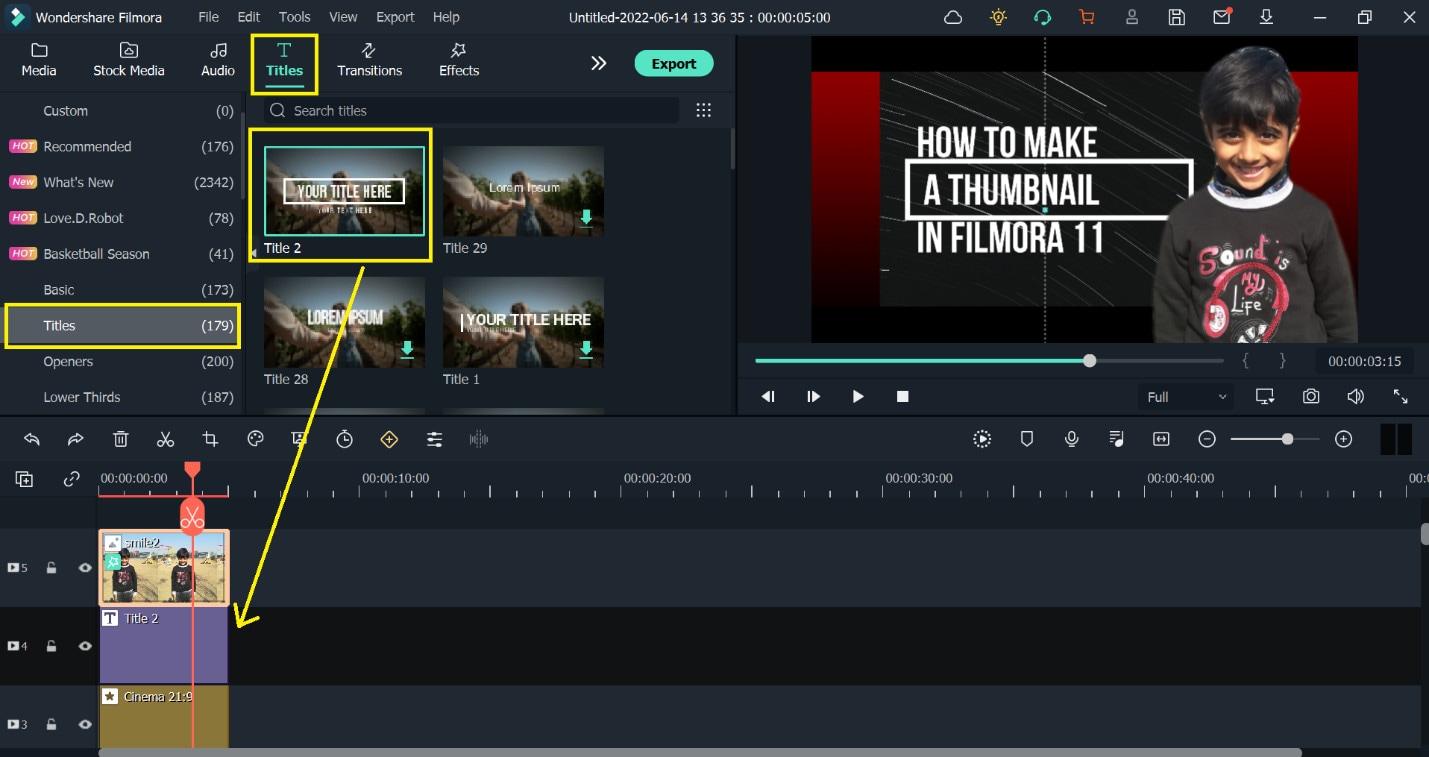
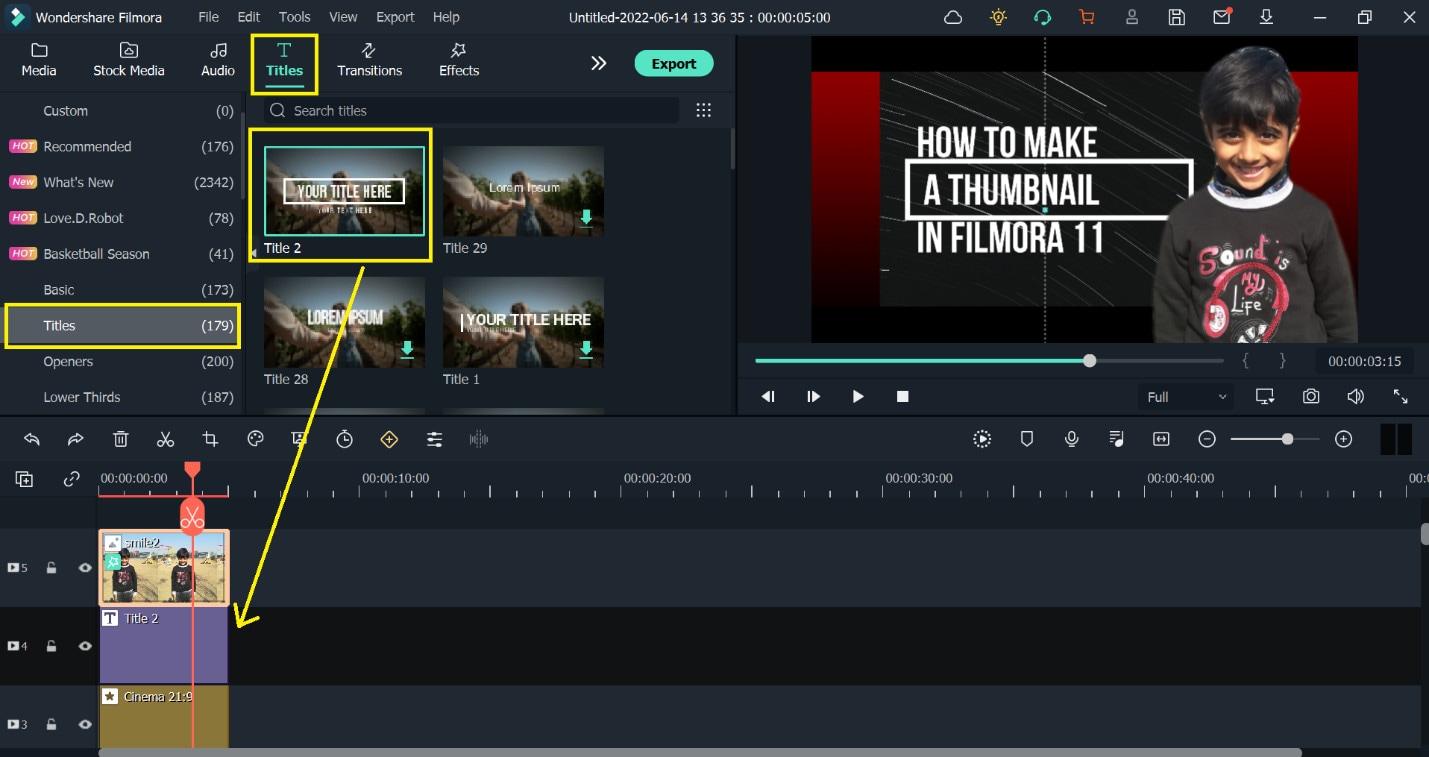
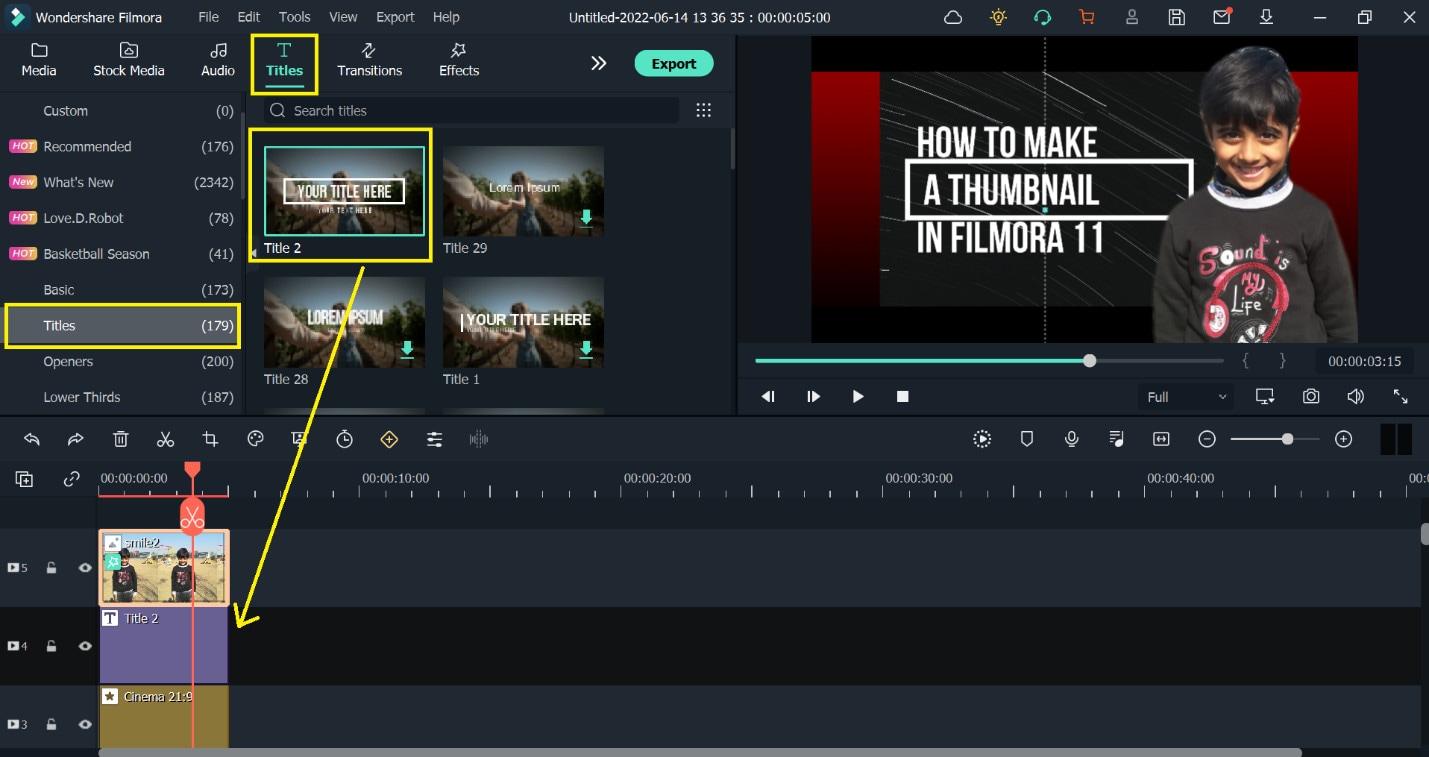
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

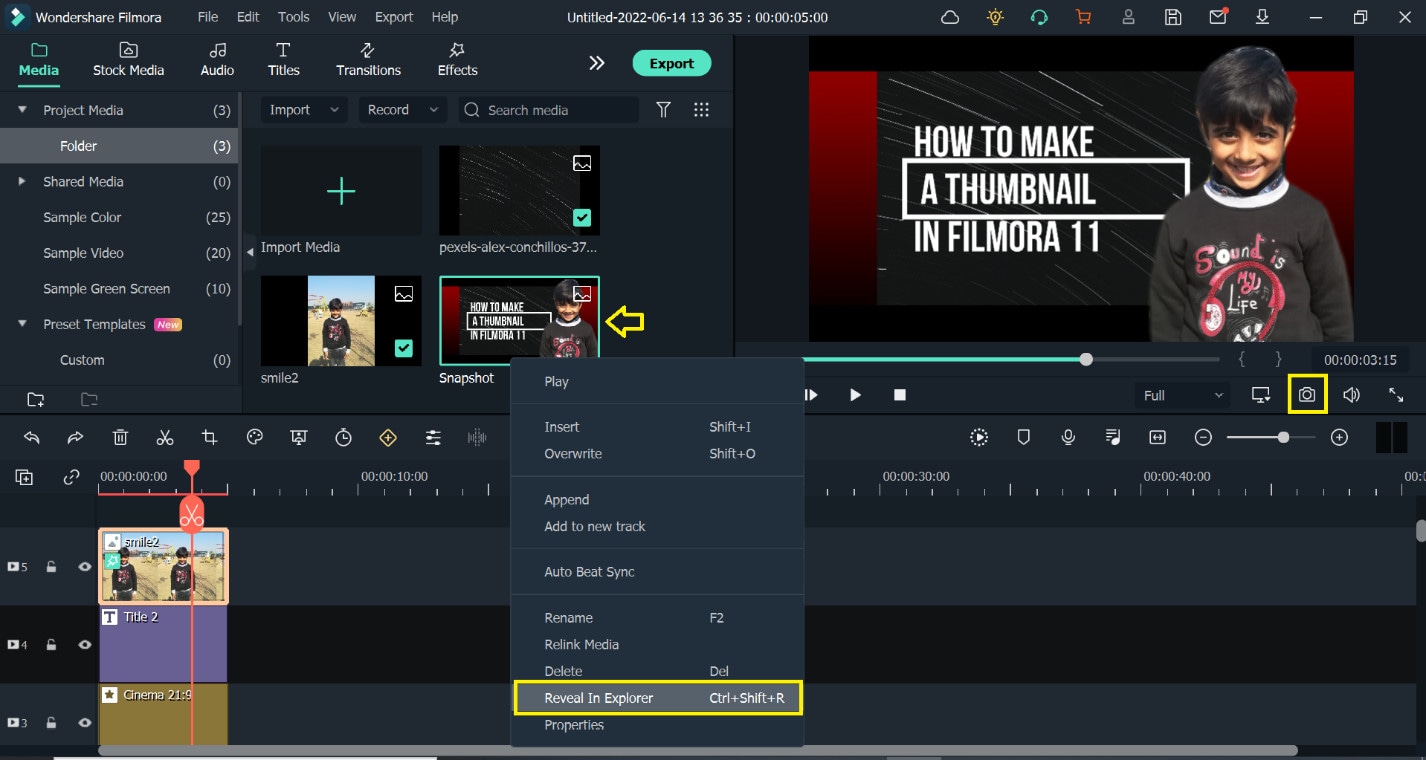
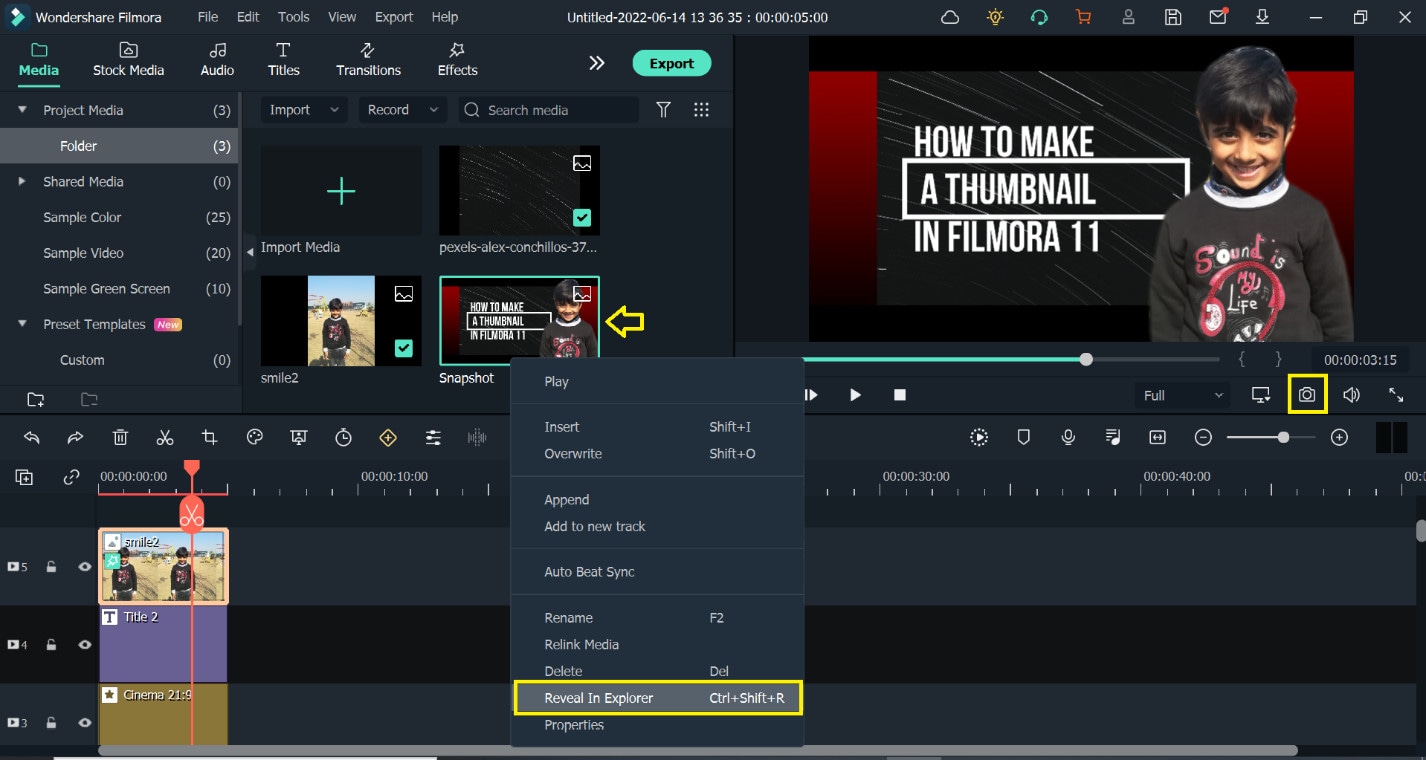
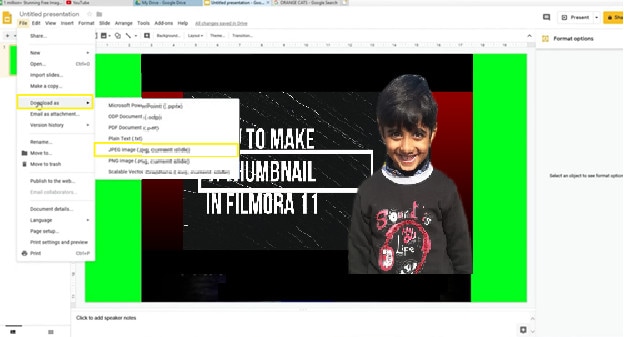
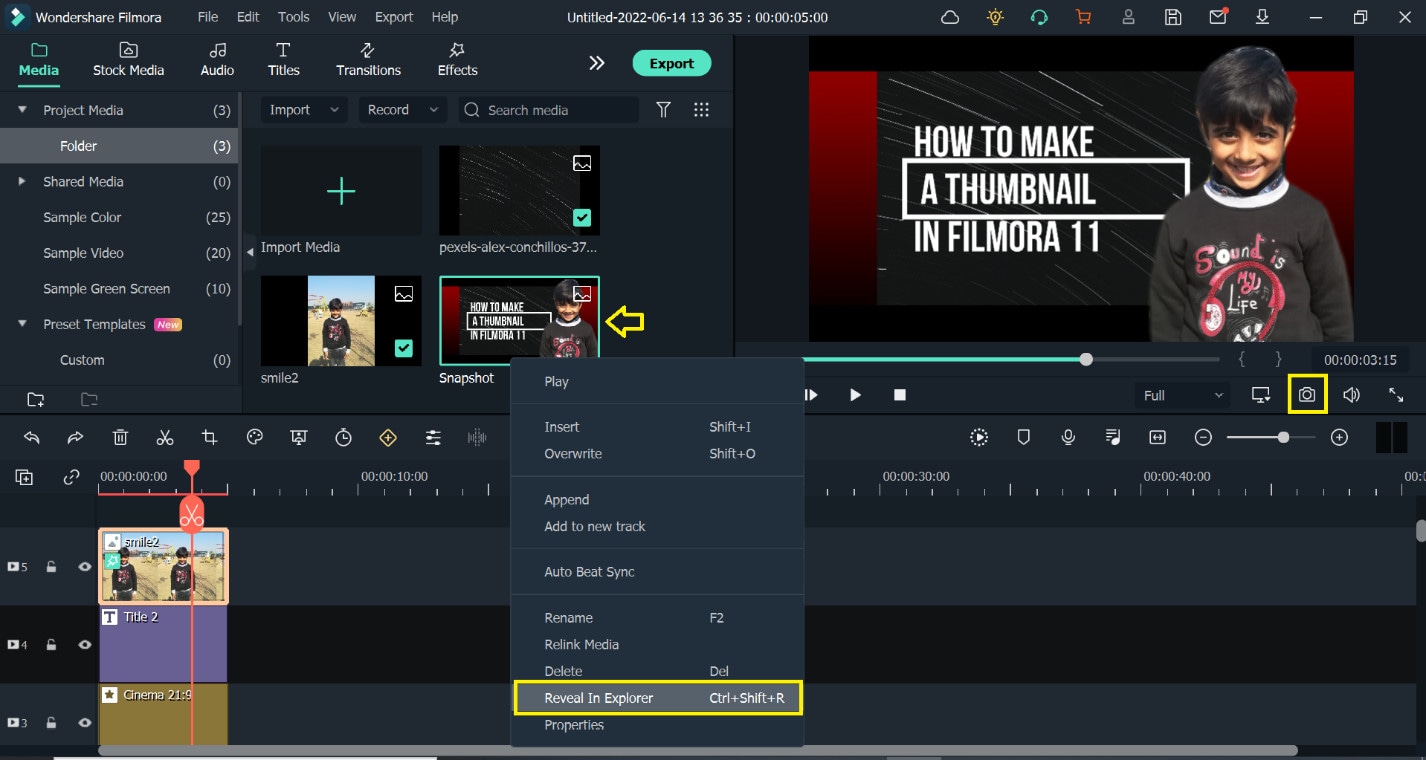
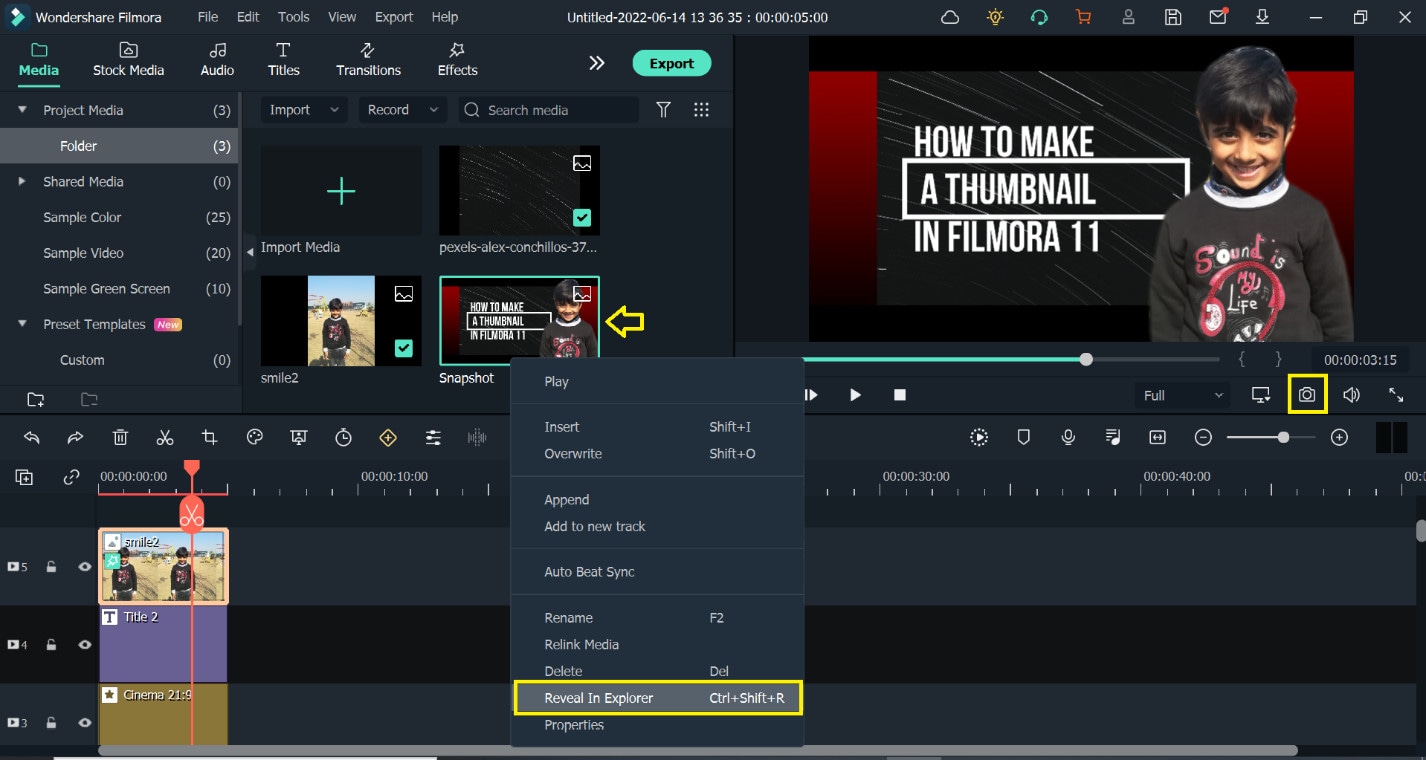
- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
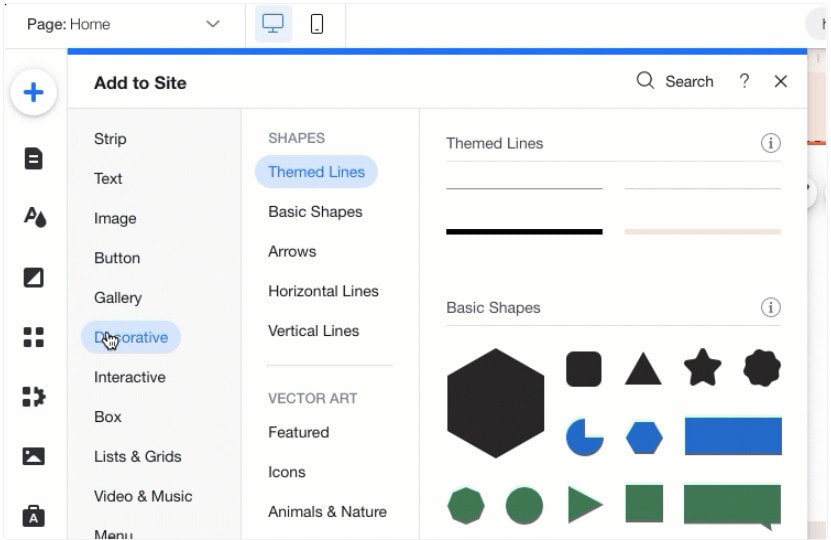
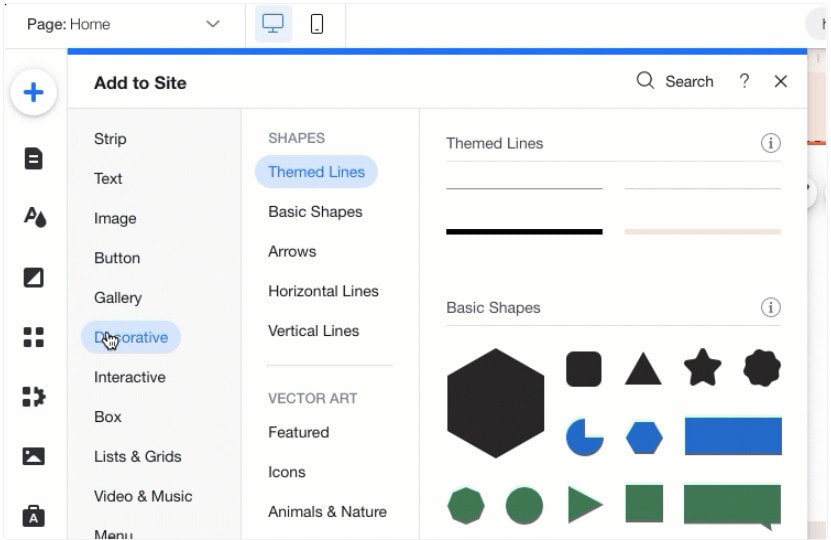
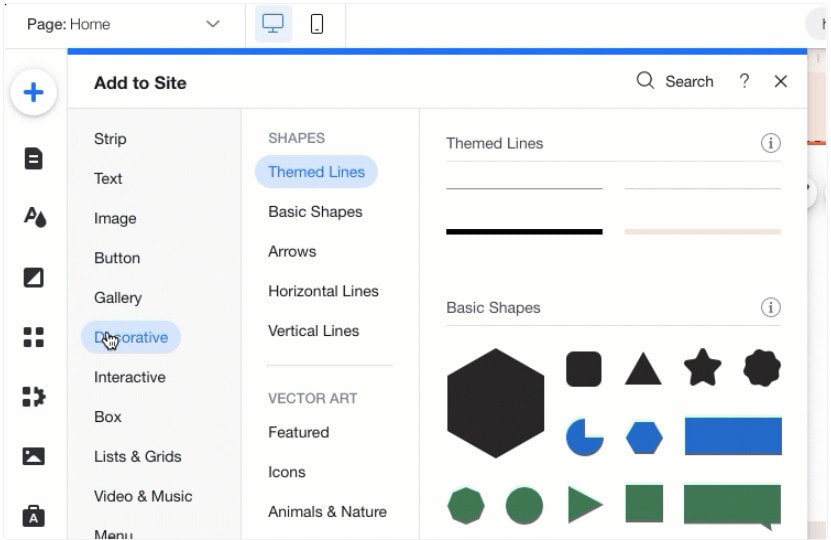
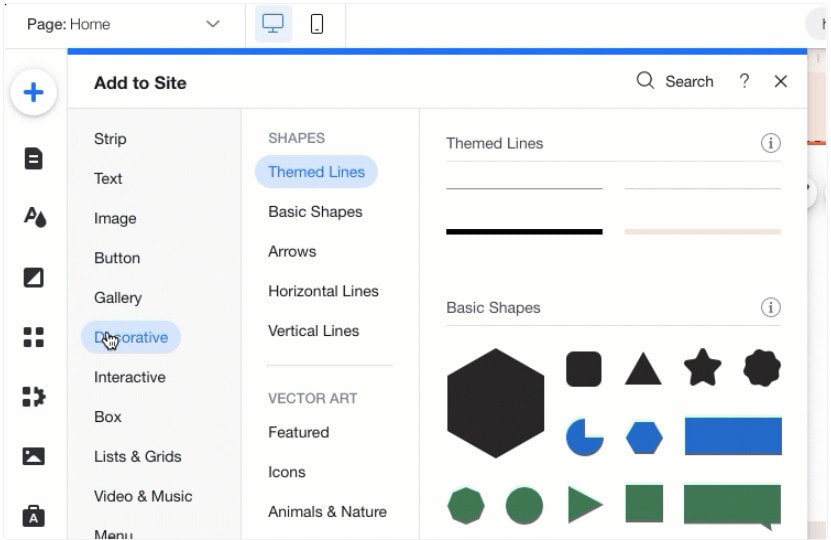
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

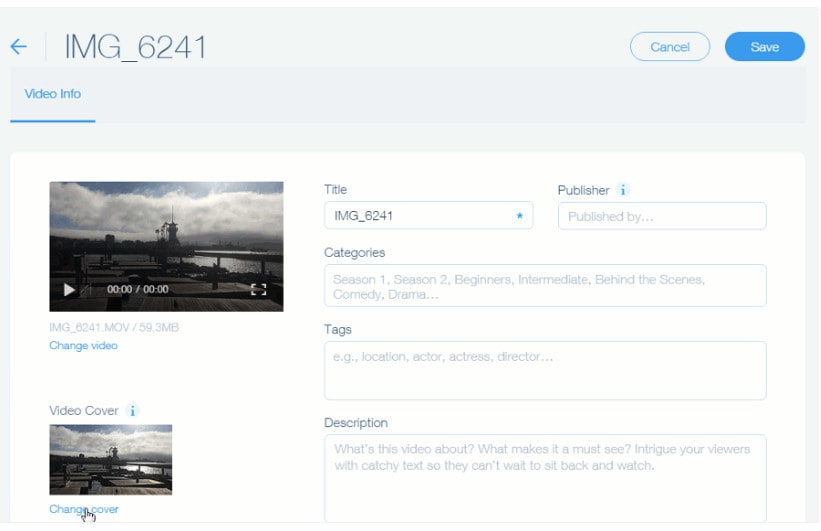
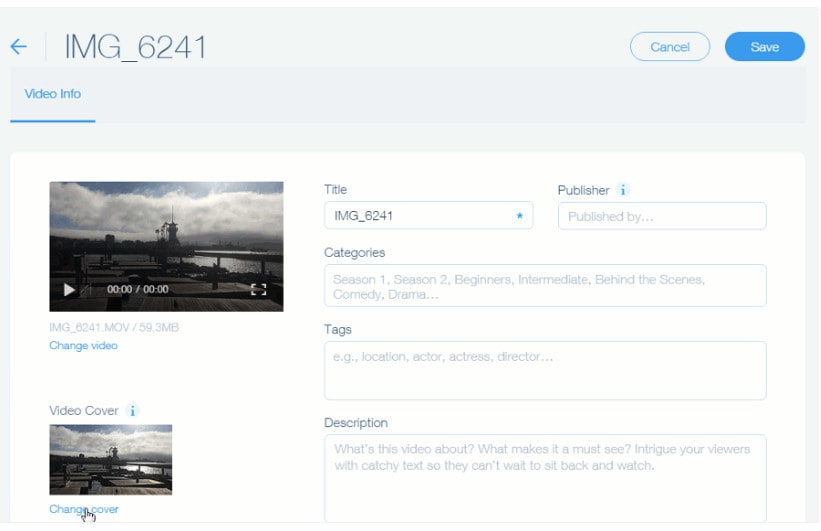
You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
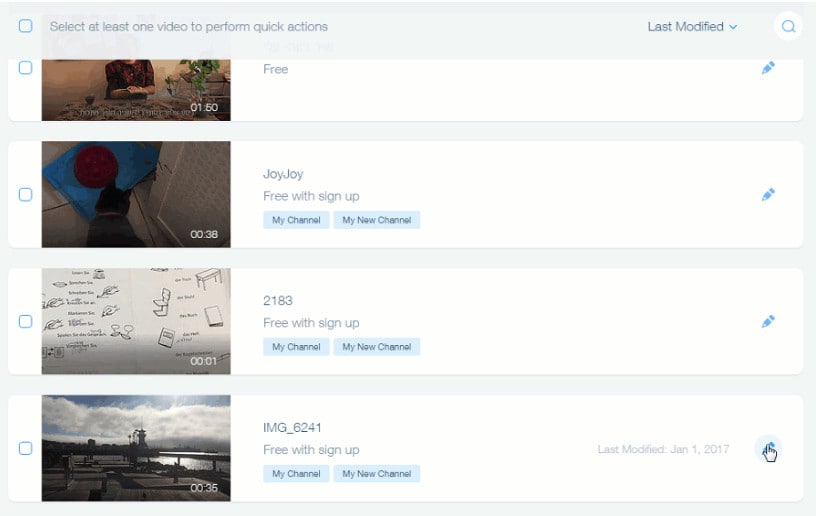
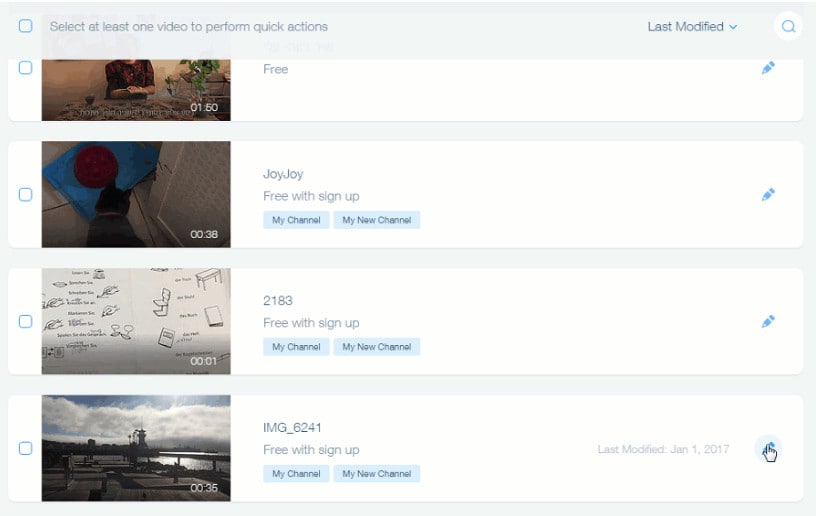
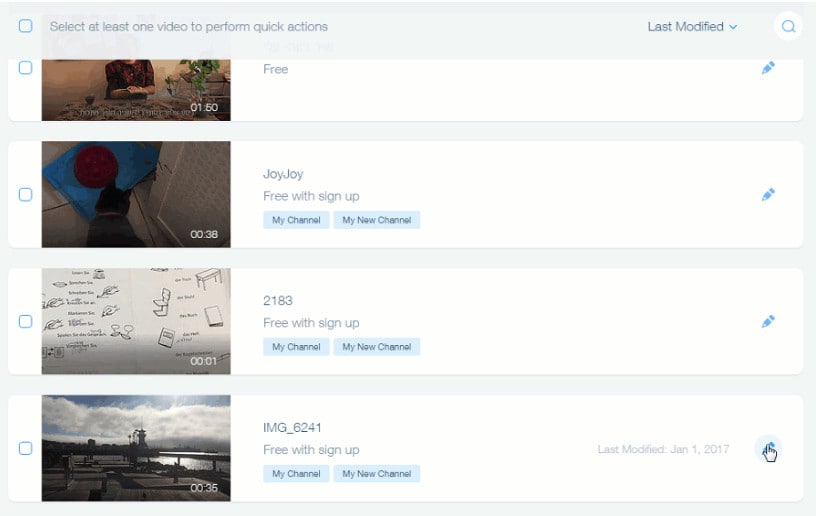
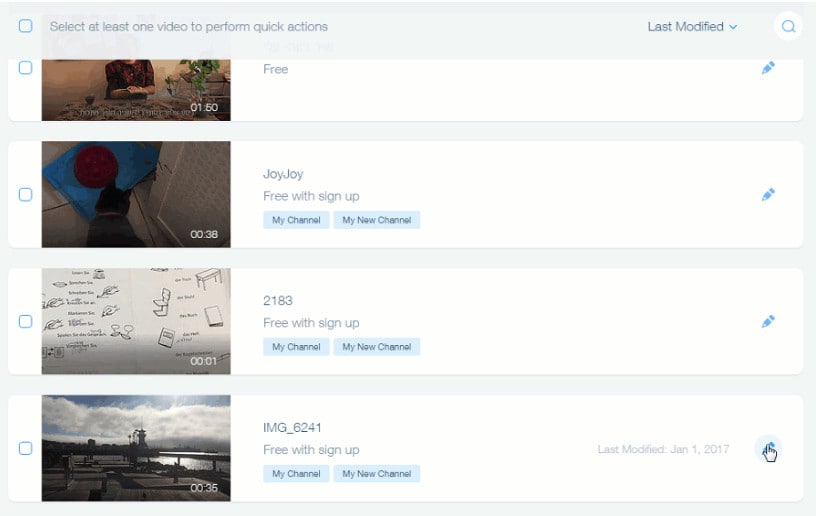
- Select a video from your video library.
- Hit the Edit icon at the video

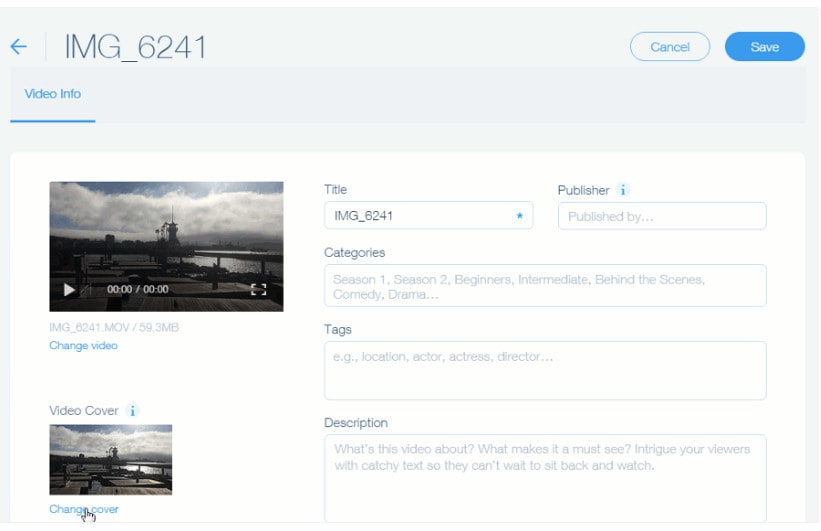
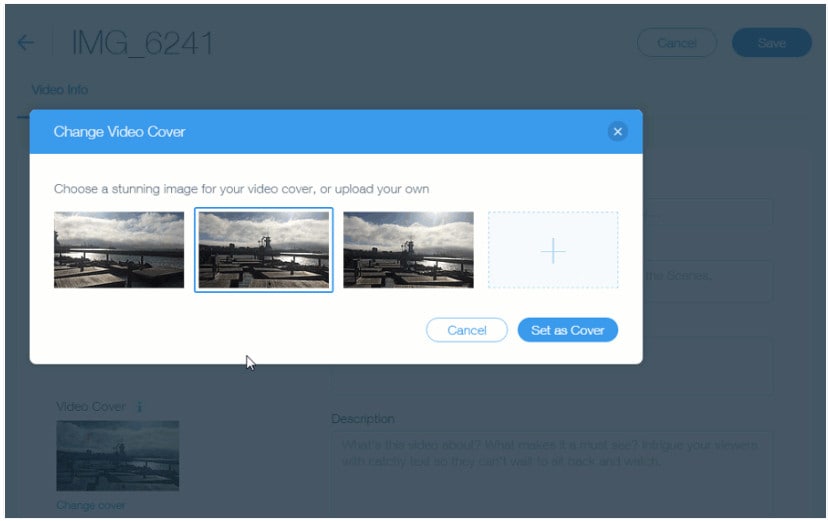
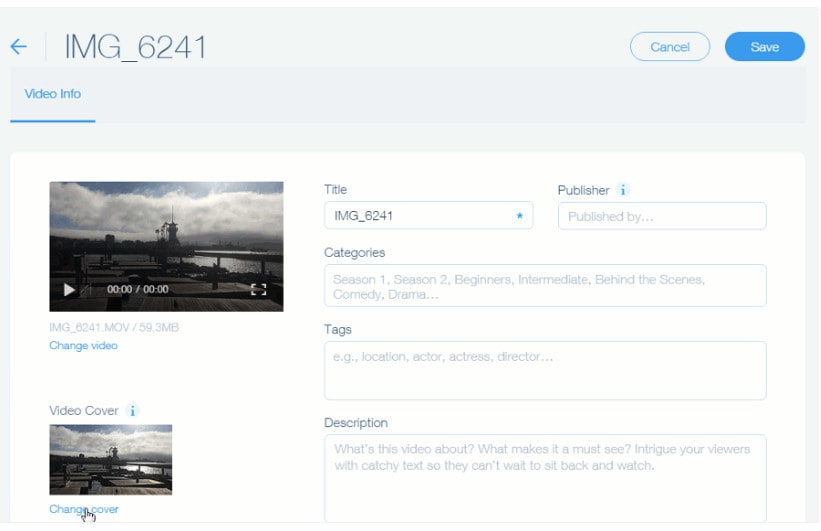
- Click on change cover under the cover image.

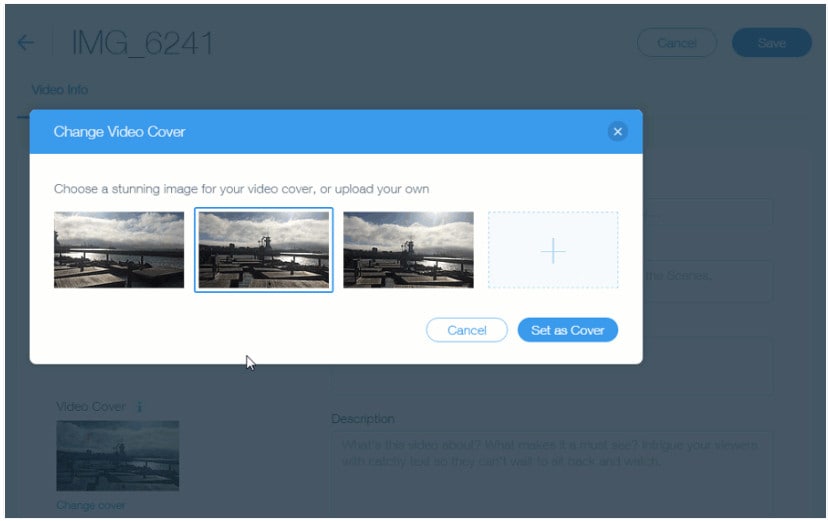
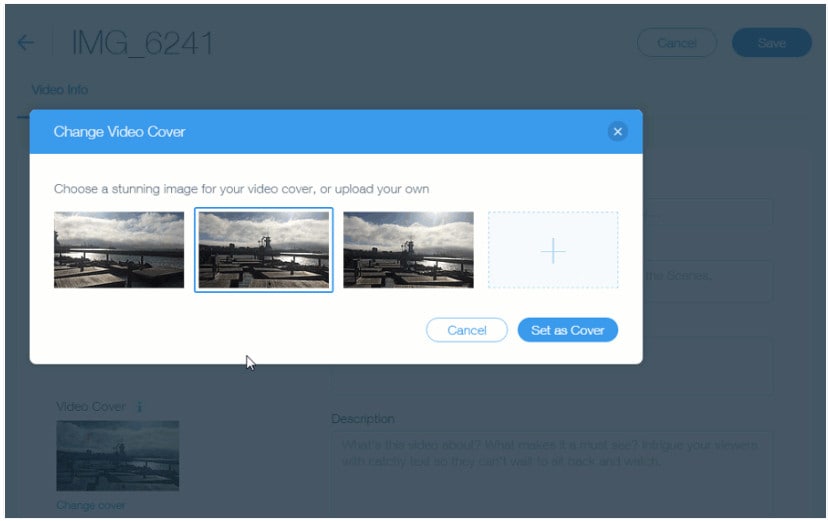
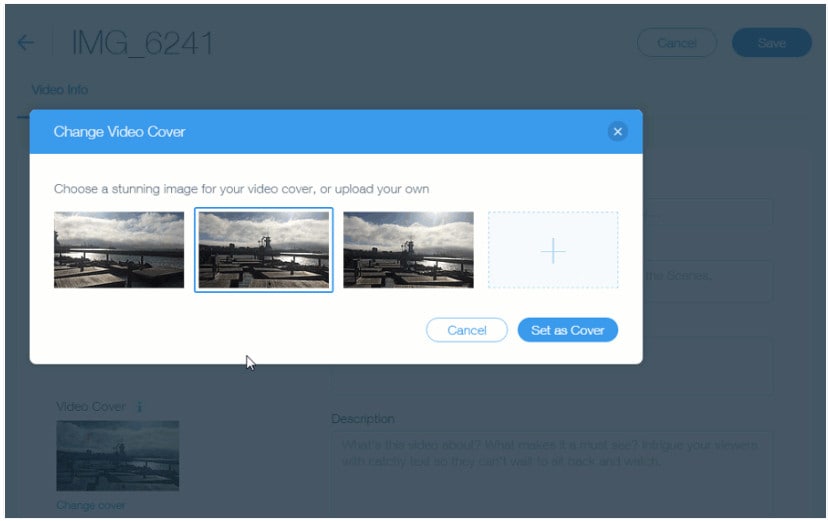
- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
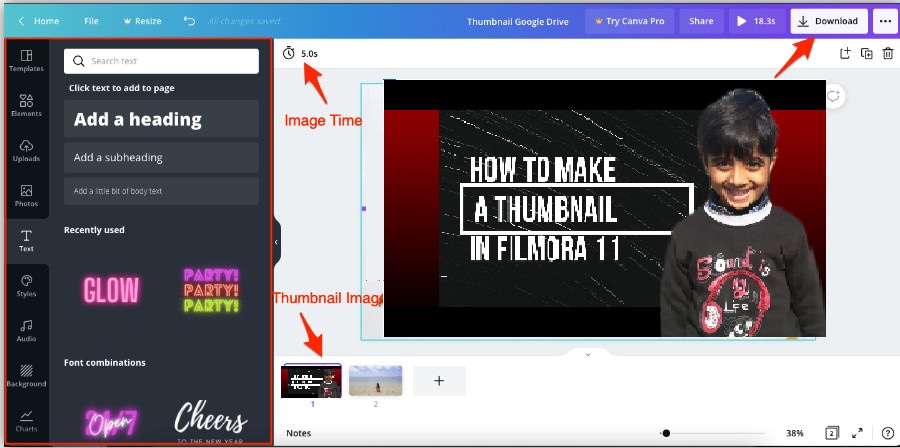
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
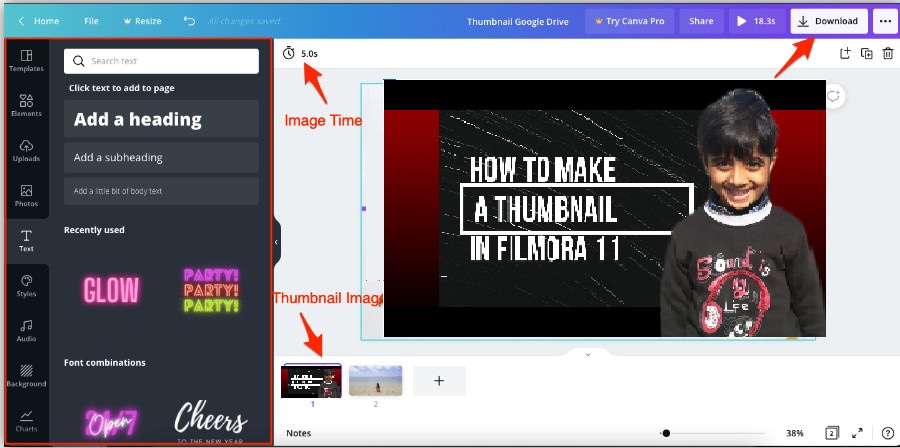
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
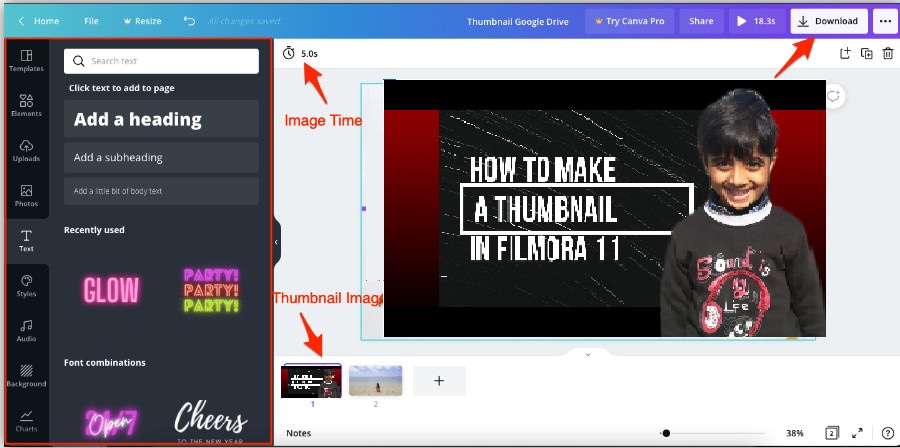
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
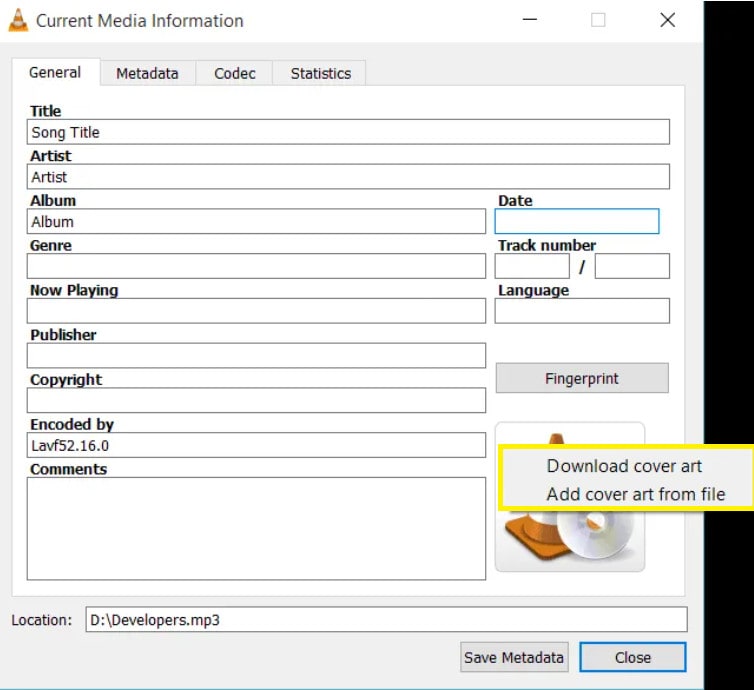
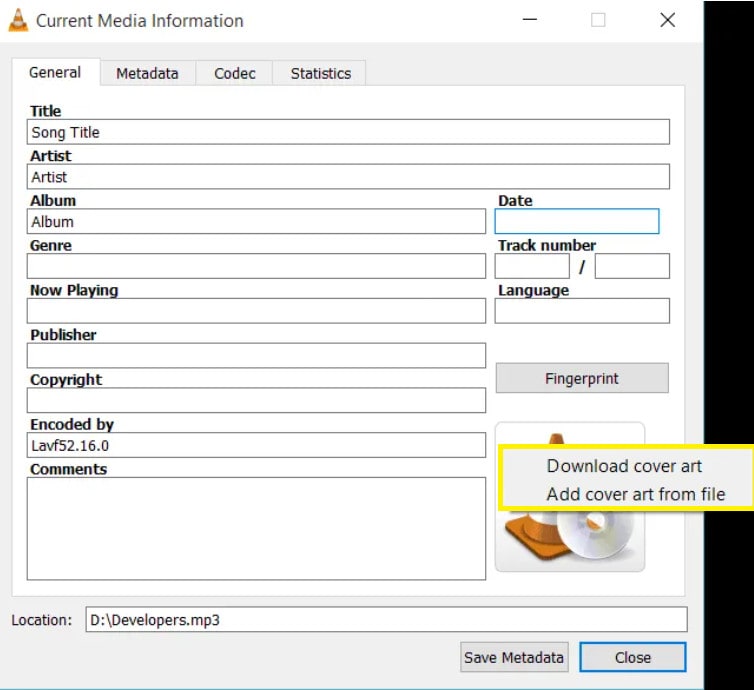
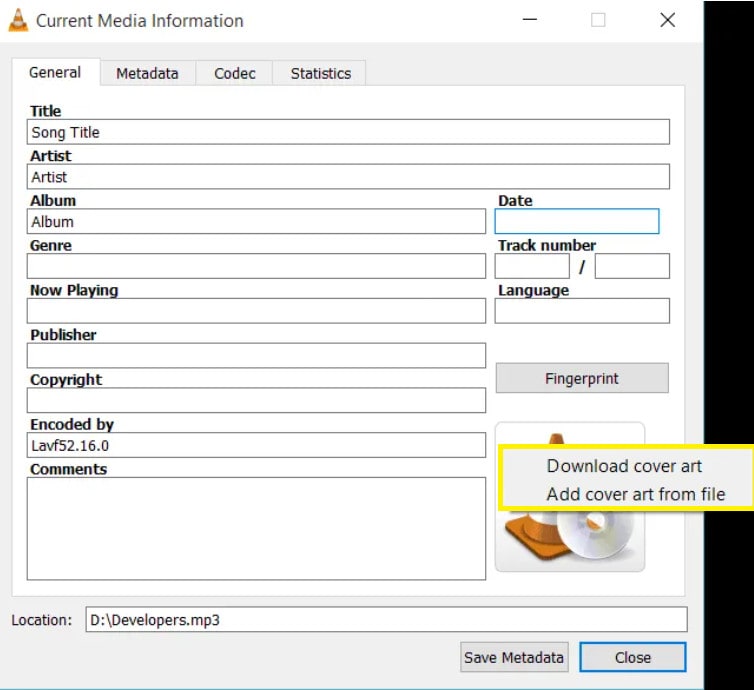
- Go to the tools and select information from the drop-down list.
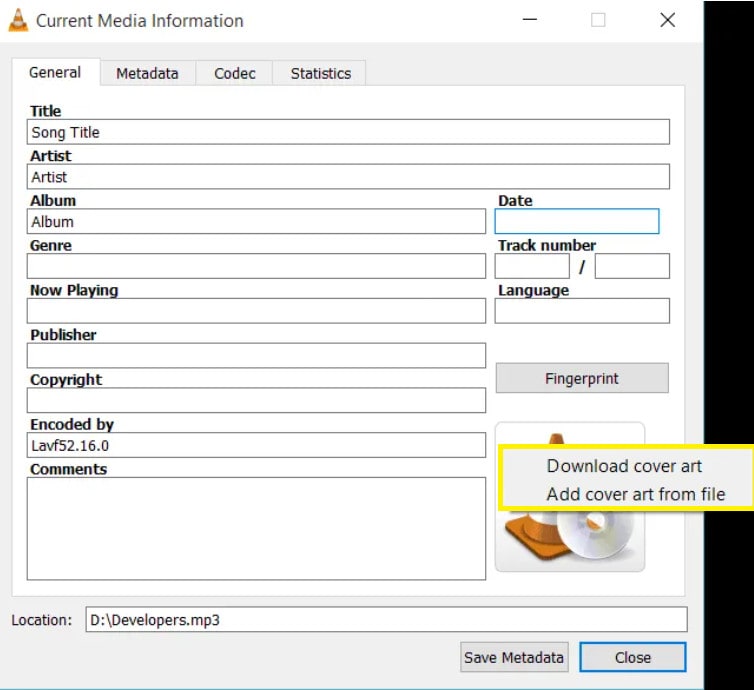
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
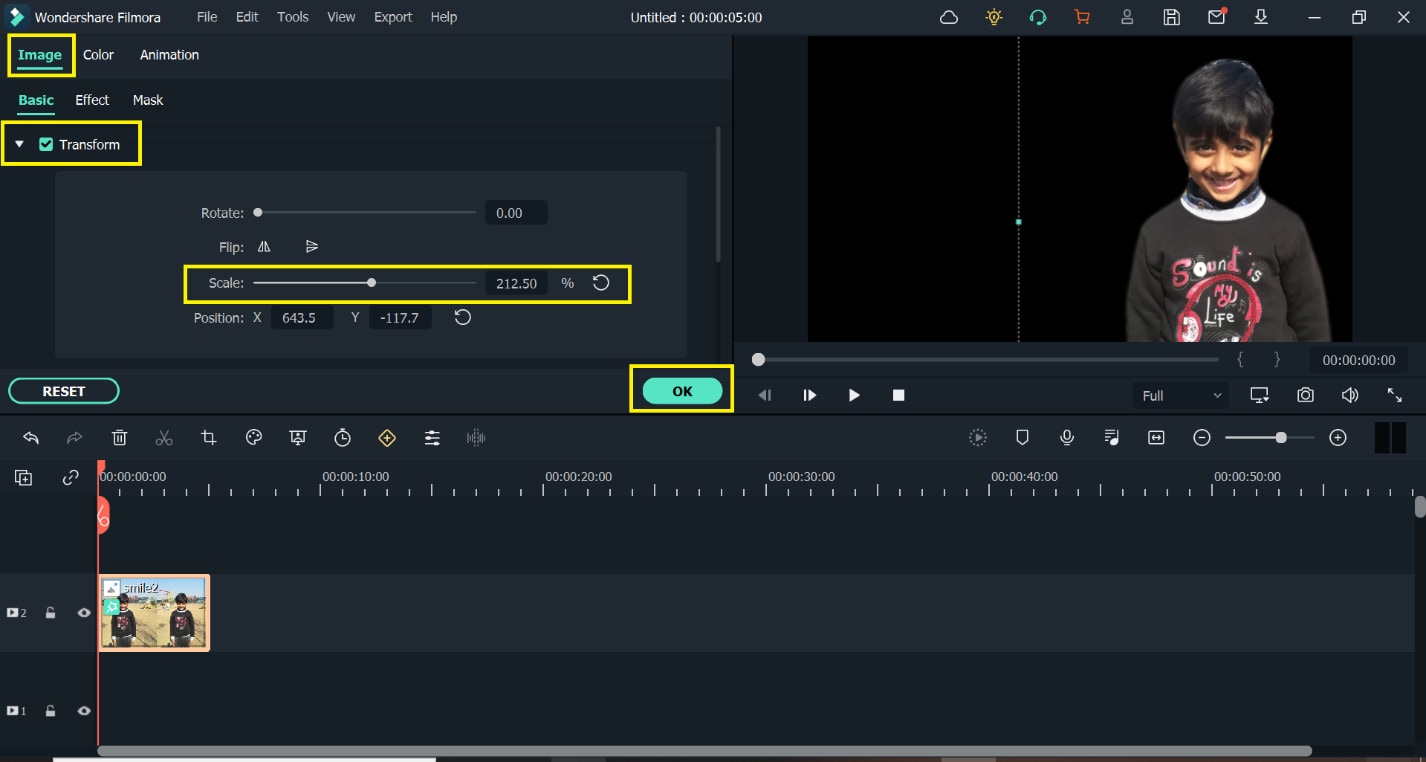
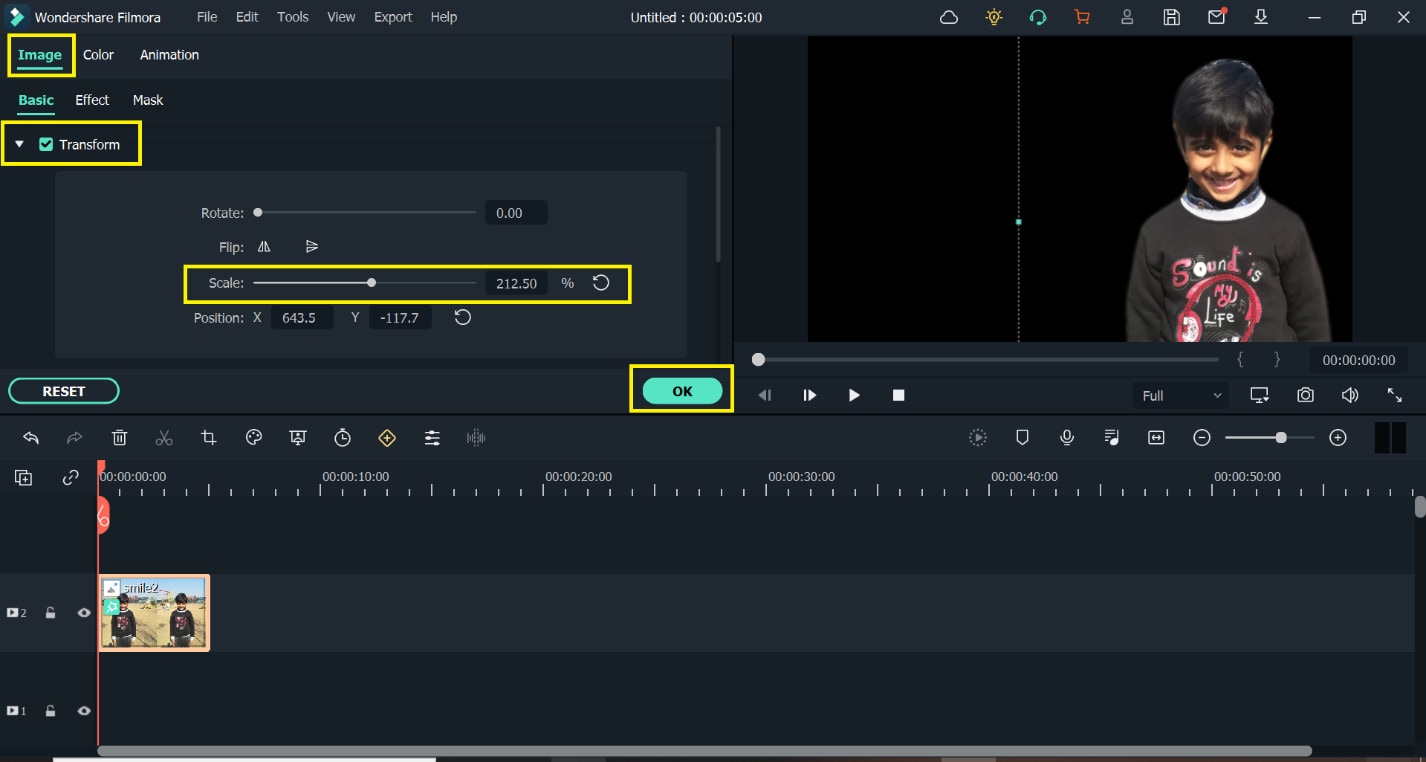
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
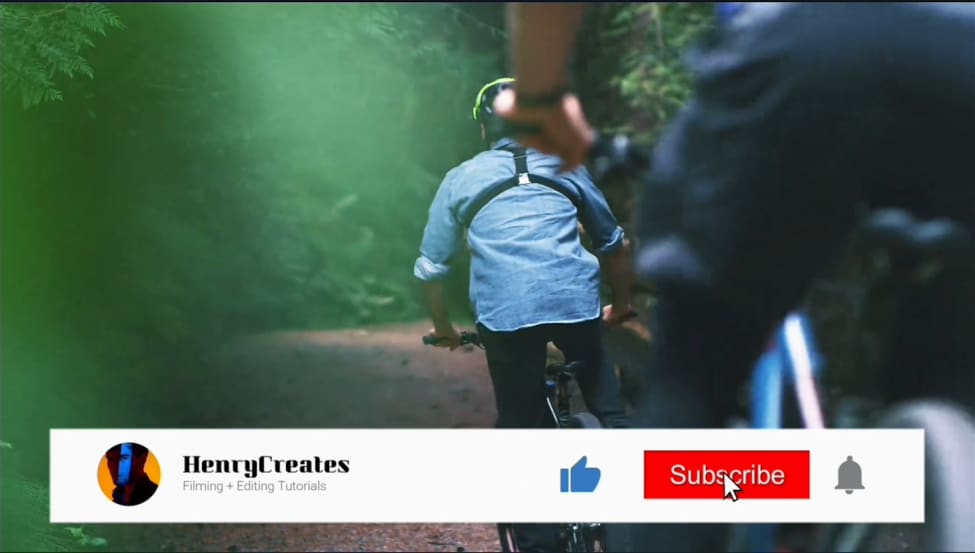
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
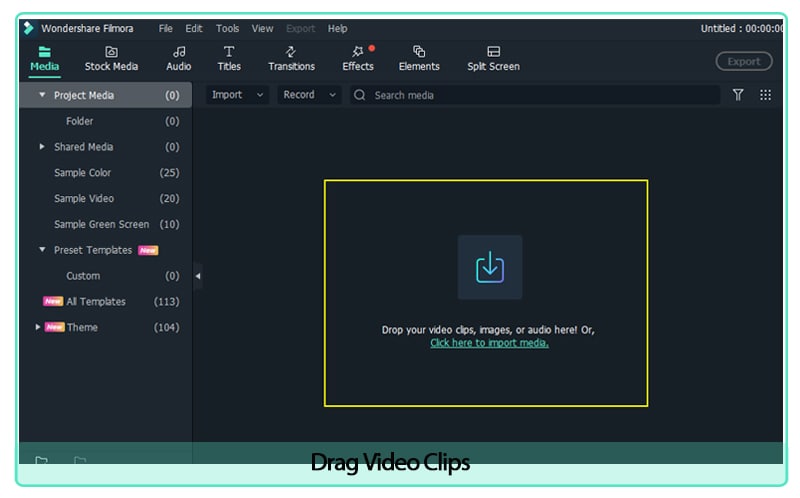
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
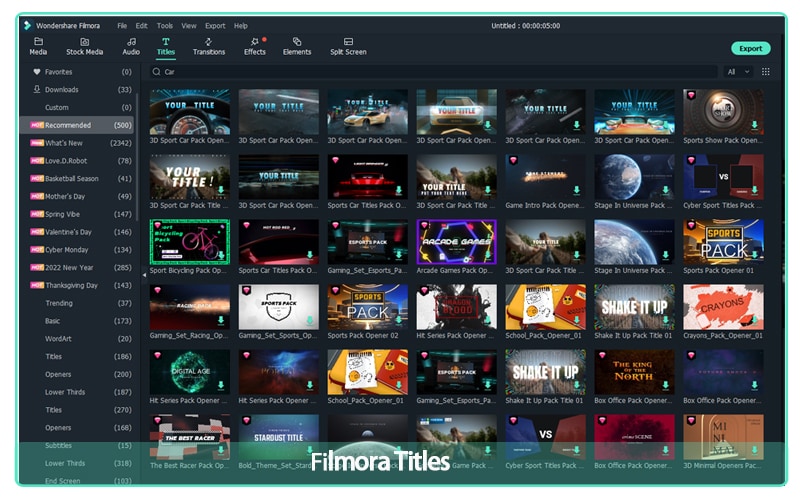
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Add Stylish Text to Videos
Create your style. Let it be unique for yourself and yet identifiable for others – Anna Wintour. Adding Stylish Text to your video helps to communicate the clarity of the story’s message, tone, and sentiment. But how much text on video is enough? This article will teach you how and when to add stylish text to your video and its importance.
What is Stylish Text
In general, Stylish text is preset animations that you can use to the text in your video with just one click, adding an efficient plan to grab your viewers’ attentiveness. From bold to essential, stylish text can help give your video a clear look while also increasing the accessibility of your videos. Text styles offer a monochrome highlight on your text and added movement to make your videos more engaging to the audience.
Most of the video editing software released offers different text style presets that you can use to accomplish the look you’re aiming. In Wondershare Filmora 11 , browsing the Title menu, there are a lot of Text categories available that you can use depending on the type of video you are working with, whether it’s all about events like Mother’s Day, Valentine’s day, or gaming text style, travel, sports, everything in one total package.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to use Stylish Text
As mentioned, Styles help you add dynamic effects that make your videos exceptional, whether you use a template or start from scratch.
For this example, we’ll walk you through using text styles on the Short video clip that I made using Wondershare Filmora 11 .
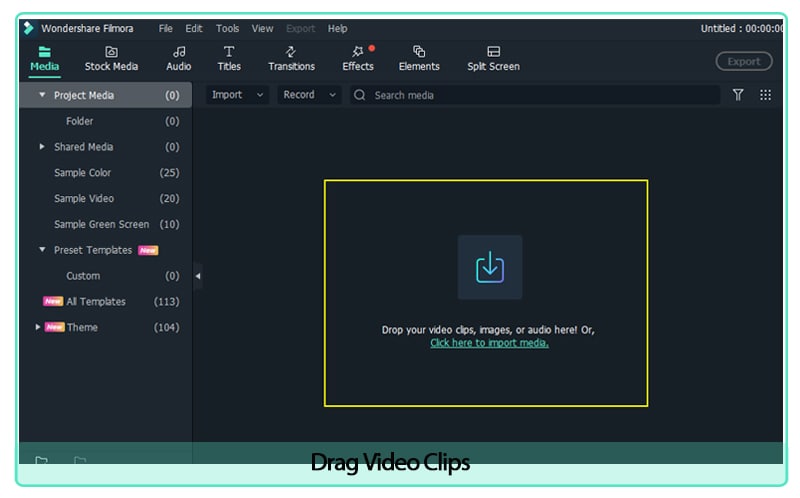
Step1 Open your Wondershare Filmora 11 Video editing software
- Launch Wondershare Filmora 11 from your system and select New Project.
- Import the selected videos and open them in the program to enhance the speed and duration of the video. The video can also be dragged and dropped to the interface.

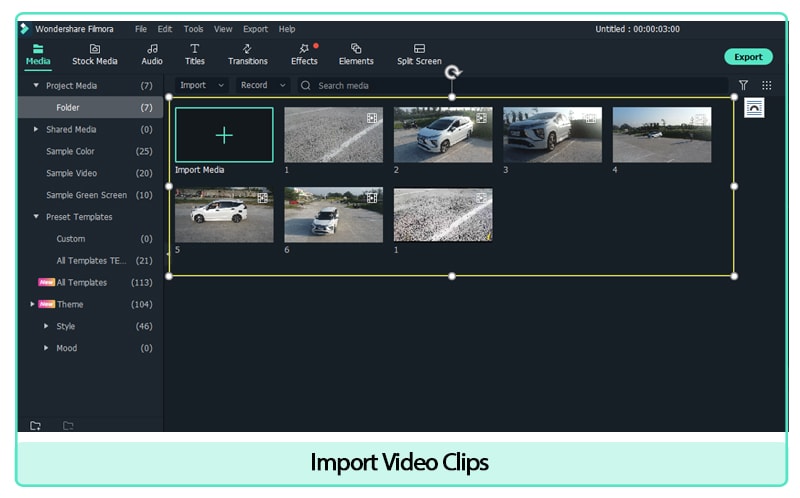
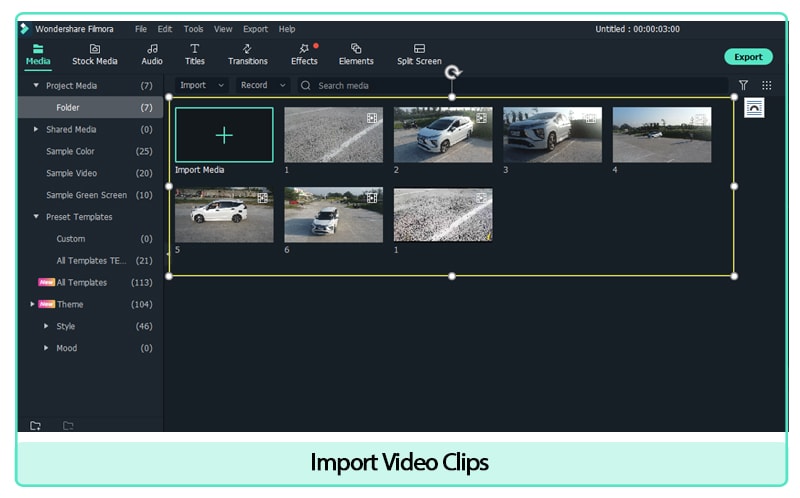
Step2 Imported Video Clips

In using the Title or the Stylish Text, you can add your video clip on Timeline Panel, or you can first add the Title text.
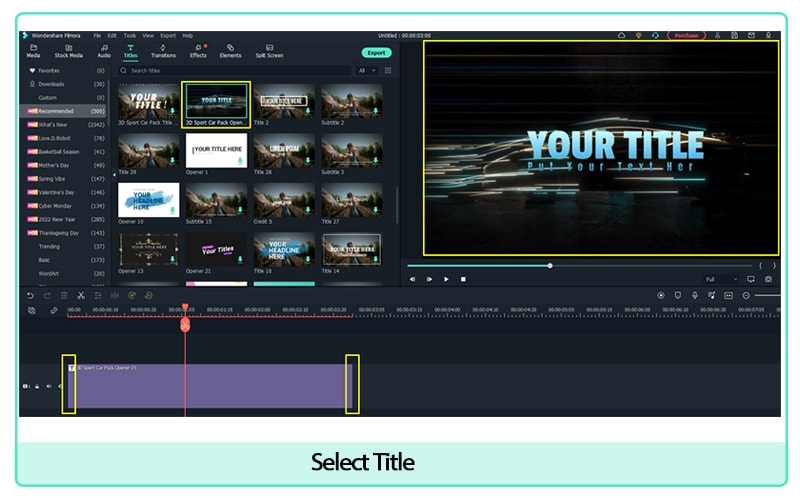
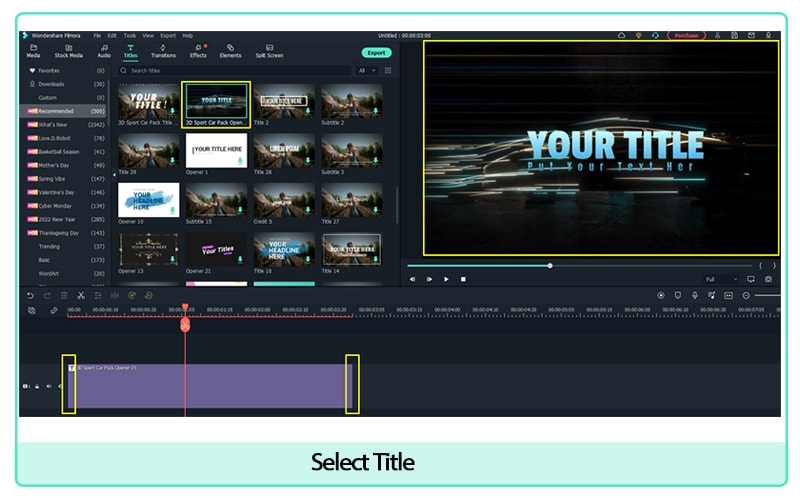
Step3 Add Stylish Text
Let’s first add our selected Stylish text/title, or you can search in the Search box above for any related text you want.
- Go to Title Menu above, click the Title category that you want, and drag it to the Timeline Panel below. Once added, you can check if this will fit the story of your video.

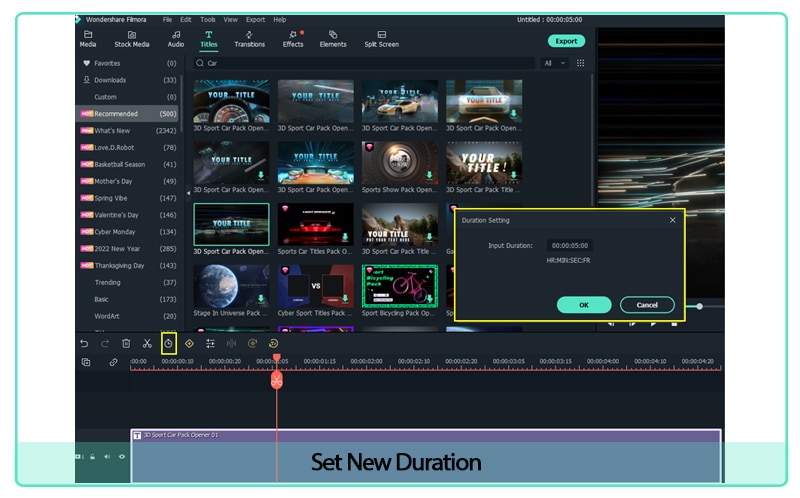
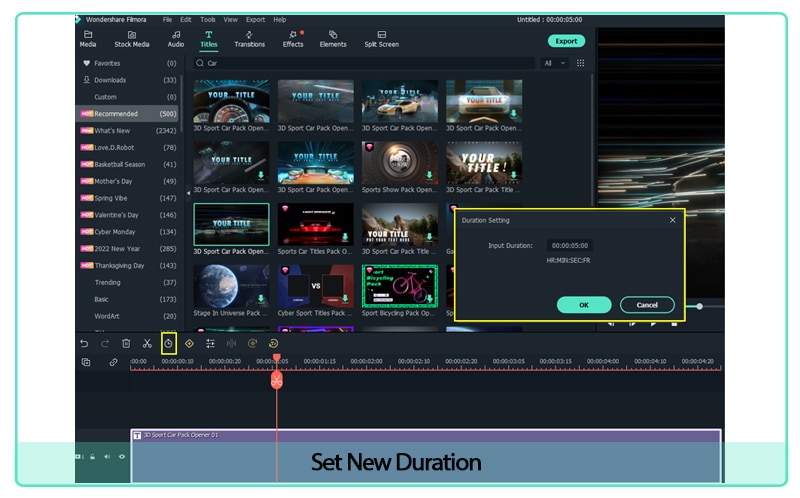
Step4 Change Stylish Text Duration and Effects
You can also modify or change the Duration of the Title you’ve added in the Timeline panel. The default length of a text effect is 5 seconds. There are two ways to change the course of a text effect.
- Drag the text on the timeline directly and adjust the duration either on the left or right side.
- Or you can select the text in the timeline panel and click the duration icon to set a new duration. The duration setting will pop out then you can input your desired period.

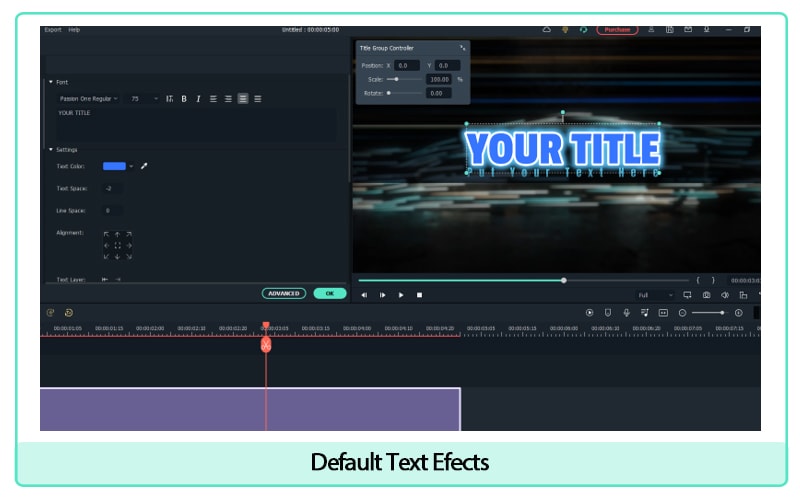
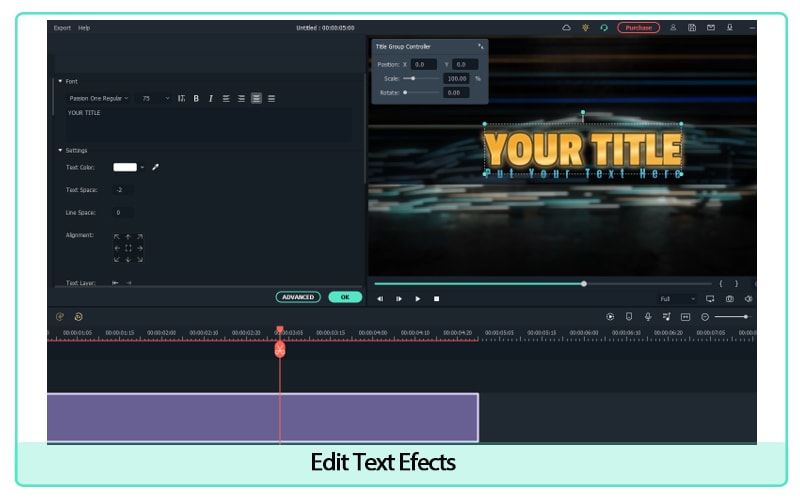
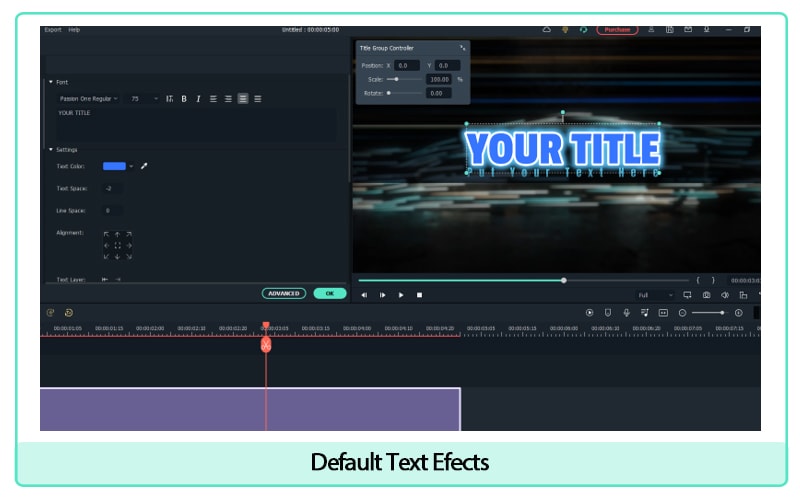
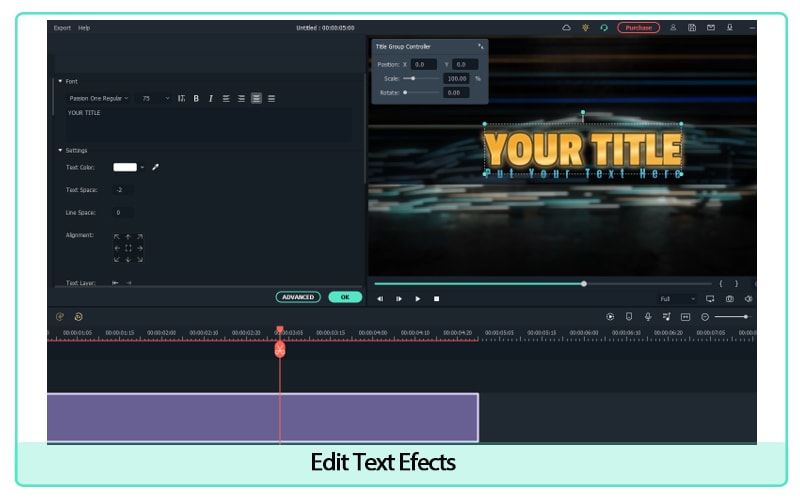
Step5 Edit Text Effects
- In Editing the Added Stylish Text, you can double click on it in the timeline to open the Text editing panel. From here, you can change the style (color, font, size, alignment, transform, and compositing) and choose the Word Art type and animation of your text.
Before (Default)

After

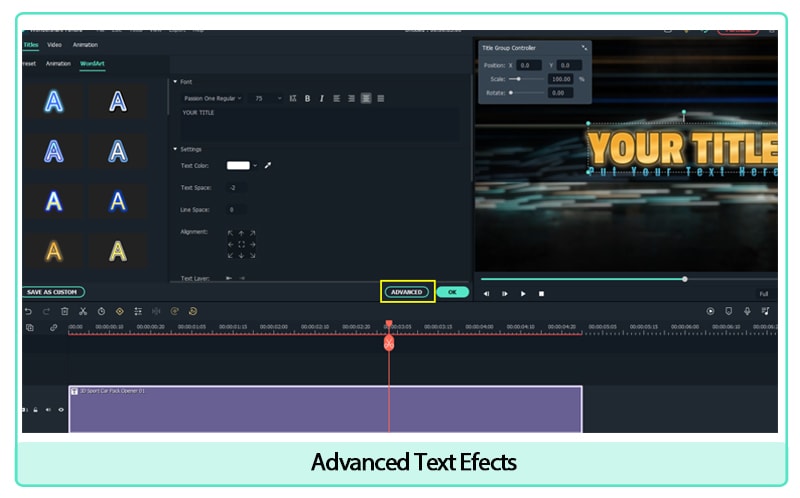
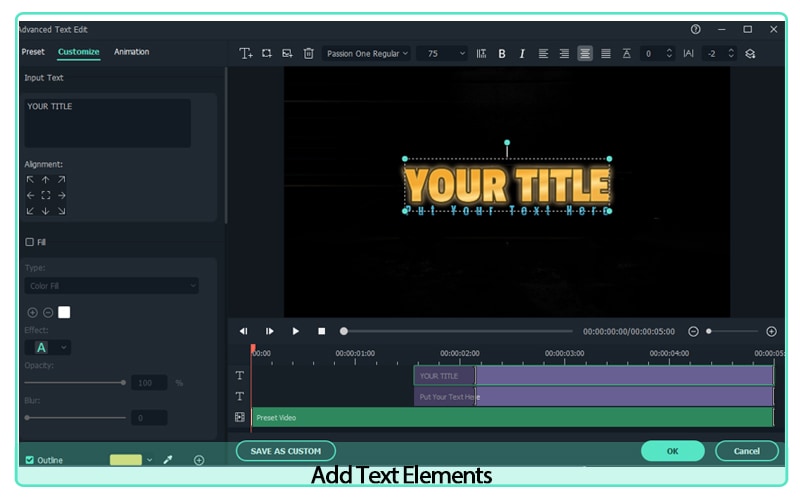
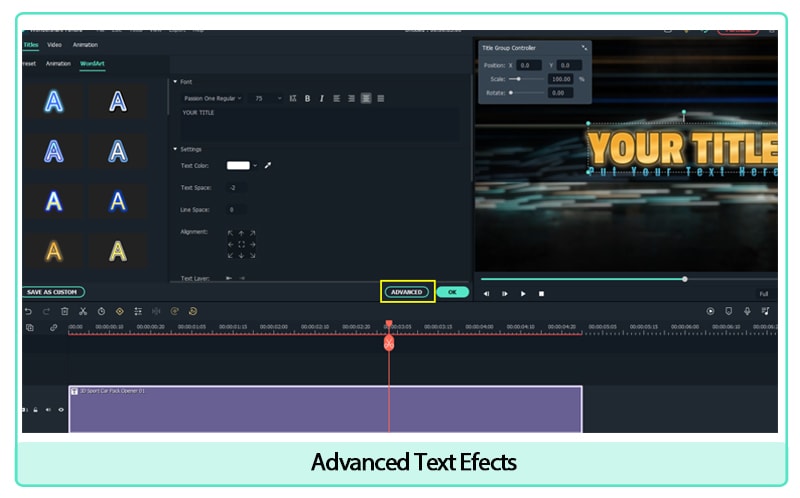
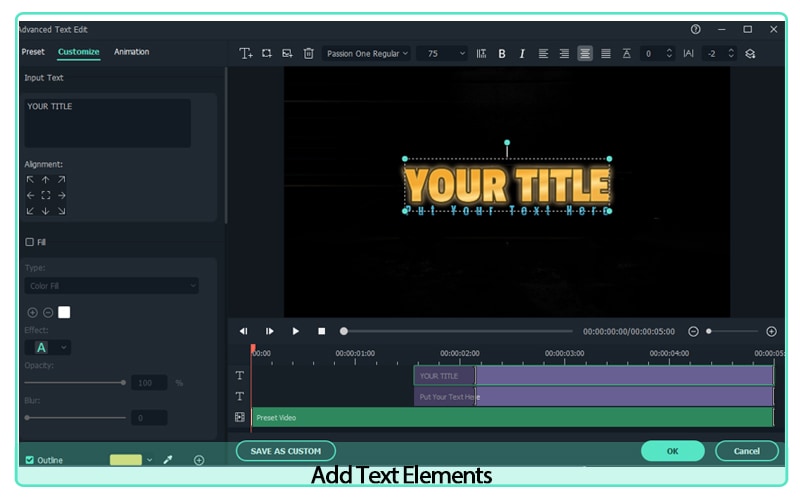
Step6 Advanced Text Editing
To edit your text in more ways, click the Advanced button to enter the Advanced Text Edit panel.

In the Advanced Text Edit panel, you can edit and add more elements to the selected title effects, such as text boxes, shapes, or images.
You can modify your text effects in the Advanced Text Edit panel in the following ways: color, font, animation, fill, border, and many more.

You can explore each Title properties/setting to modify your text.
![]()
Note: Remove Title/Texts
There are two ways to remove Title/ Texts from your video: (In Wondershare Filmora )
Just select the text you want to remove in your Timeline Panel and hit Delete on your keyboard.
Right-click on the text in the timeline and select DELETE from the menu.
What is the importance of Adding Stylish Text?
As a Youtuber, creating thumbnails is one of the essential aspects of getting the attention of your audience. A thumbnail is a small image inserted into a video that exemplifies larger content inside the video or article. Millions of videos are produced and uploaded on the Internet every single day, so it’s essential for yours to stand out. Text on videos has several different added benefits as well. In this video, we’ll give four reasons why you should start adding text to your videos.
1. Content becomes easy to remember
Viewer Retention (sometimes referred to as “Audience Retention”) is the average percentage of a video that people watch. Videos with high Viewer Retention scores tend to sell more. Adding some Text/Title in your video is one of the critical factors to remember because the viewers get multiple cue points (example: audio and text on video) to confirm their understanding and retain the essence of the messaging.
2. Make sense even without sound
A lot of people watch videos on mute mode. A recent study indicates that 85% of Facebook videos are watched without sound. A lot of us consume videos while in transit and sometimes at work as well :).
Text is very expository for most of these videos since it’d help in building the proper context for the viewer.
3. It Helps Summarize Key Points
Some audiences are looking for a summary of the video in an instant to save more time. As Youtuber, it is very helpful if you will add Text/Titles as caption perse in a video. For example, one needs to remember 2-3 tips for driving. If the captions or text show up on the video when the driver talks about this and that, that’s better!
4. Aesthetics
Some people don’t care much about the graphics; they just go through the textual content. This is because texts are the major sources of information. Adding Styling Text/Titles can make a video engaging and attractive. The audience wants to see some color and action in the videos to grasp the storyboard easily.
Free Download For macOS 10.14 or later
How to use Stylish Text
As mentioned, Styles help you add dynamic effects that make your videos exceptional, whether you use a template or start from scratch.
For this example, we’ll walk you through using text styles on the Short video clip that I made using Wondershare Filmora 11 .
Step1 Open your Wondershare Filmora 11 Video editing software
- Launch Wondershare Filmora 11 from your system and select New Project.
- Import the selected videos and open them in the program to enhance the speed and duration of the video. The video can also be dragged and dropped to the interface.

Step2 Imported Video Clips

In using the Title or the Stylish Text, you can add your video clip on Timeline Panel, or you can first add the Title text.
Step3 Add Stylish Text
Let’s first add our selected Stylish text/title, or you can search in the Search box above for any related text you want.
- Go to Title Menu above, click the Title category that you want, and drag it to the Timeline Panel below. Once added, you can check if this will fit the story of your video.

Step4 Change Stylish Text Duration and Effects
You can also modify or change the Duration of the Title you’ve added in the Timeline panel. The default length of a text effect is 5 seconds. There are two ways to change the course of a text effect.
- Drag the text on the timeline directly and adjust the duration either on the left or right side.
- Or you can select the text in the timeline panel and click the duration icon to set a new duration. The duration setting will pop out then you can input your desired period.

Step5 Edit Text Effects
- In Editing the Added Stylish Text, you can double click on it in the timeline to open the Text editing panel. From here, you can change the style (color, font, size, alignment, transform, and compositing) and choose the Word Art type and animation of your text.
Before (Default)

After

Step6 Advanced Text Editing
To edit your text in more ways, click the Advanced button to enter the Advanced Text Edit panel.

In the Advanced Text Edit panel, you can edit and add more elements to the selected title effects, such as text boxes, shapes, or images.
You can modify your text effects in the Advanced Text Edit panel in the following ways: color, font, animation, fill, border, and many more.

You can explore each Title properties/setting to modify your text.
![]()
Note: Remove Title/Texts
There are two ways to remove Title/ Texts from your video: (In Wondershare Filmora )
Just select the text you want to remove in your Timeline Panel and hit Delete on your keyboard.
Right-click on the text in the timeline and select DELETE from the menu.
What is the importance of Adding Stylish Text?
As a Youtuber, creating thumbnails is one of the essential aspects of getting the attention of your audience. A thumbnail is a small image inserted into a video that exemplifies larger content inside the video or article. Millions of videos are produced and uploaded on the Internet every single day, so it’s essential for yours to stand out. Text on videos has several different added benefits as well. In this video, we’ll give four reasons why you should start adding text to your videos.
1. Content becomes easy to remember
Viewer Retention (sometimes referred to as “Audience Retention”) is the average percentage of a video that people watch. Videos with high Viewer Retention scores tend to sell more. Adding some Text/Title in your video is one of the critical factors to remember because the viewers get multiple cue points (example: audio and text on video) to confirm their understanding and retain the essence of the messaging.
2. Make sense even without sound
A lot of people watch videos on mute mode. A recent study indicates that 85% of Facebook videos are watched without sound. A lot of us consume videos while in transit and sometimes at work as well :).
Text is very expository for most of these videos since it’d help in building the proper context for the viewer.
3. It Helps Summarize Key Points
Some audiences are looking for a summary of the video in an instant to save more time. As Youtuber, it is very helpful if you will add Text/Titles as caption perse in a video. For example, one needs to remember 2-3 tips for driving. If the captions or text show up on the video when the driver talks about this and that, that’s better!
4. Aesthetics
Some people don’t care much about the graphics; they just go through the textual content. This is because texts are the major sources of information. Adding Styling Text/Titles can make a video engaging and attractive. The audience wants to see some color and action in the videos to grasp the storyboard easily.
Also read:
- Create Slide Masking Effect Intro【Filmora】 for 2024
- This Article Discusses What Is Hitfilm Express, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- New 2024 Approved How To Use Speed Ramping to Create an Intense Action Footage
- How to Do Motion Graphics in Filmora
- Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One for 2024
- In 2024, Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- New Create Glitch Text Effect for 2024
- Updated How to Add Transitions in Adobe Premiere Pro
- New How to Trim Video in QuickTime Player on Your Mac
- Top 10 Picks for Flawless Slow Motion Video Generation for 2024
- 2024 Approved Looking for the Best Websites for 3D Text PNG? Weve Covered You with Our Top 8 Picks for Your Upcoming Work
- New Looking for Free Tools to Create Radial Blur Images Online? Read Our Full Guide to Learn About the 6 Best Programs to Add This Effect to Your Pictures
- Updated 2024 Approved How to Use Lumetri Color in Adobe After Effects
- SBV to SRT How to Convert YouTube SBV Subtitle to SRT Format for 2024
- In 2024, Do You Want to Know How to Edit a Time Lapse Video on iPhone, Interesting Ideas, and some Tips and Pointers for Shooting a Professional Time Lapse Video? Find Out Everything in This Guide
- 9 Best Phone Monitoring Apps for Itel A05s | Dr.fone
- The Best iSpoofer Alternative to Try On Apple iPhone 15 Pro Max | Dr.fone
- In 2024, How to Use Google Assistant on Your Lock Screen Of Nubia Z50S Pro Phone
- How To Leave a Life360 Group On Vivo S17 Pro Without Anyone Knowing? | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Vivo Y200
- In 2024, Where Is the Best Place to Catch Dratini On Poco X6 Pro | Dr.fone
- How to Fix Life360 Shows Wrong Location On Infinix Hot 40 Pro? | Dr.fone
- In 2024, How to Track Oppo Find N3 Location by Number | Dr.fone
- In 2024, How to enter the iSpoofer discord server On Apple iPhone 12 Pro | Dr.fone
- Full Guide to Unlock Your Realme GT 3
- How To Easily Unlock Xiaomi Screen?
- In 2024, How To Unlock a Vivo X Flip Easily?
- Super Easy Ways To Deal with Google Pixel 8 Pro Unresponsive Screen | Dr.fone
- How to use Device Manager to update hardware drivers in Windows 11 & 10 & 7
- Title: Updated TikTok Velocity Dance Tutorial| Filmora
- Author: Chloe
- Created at : 2024-04-24 07:08:15
- Updated at : 2024-04-25 07:08:15
- Link: https://ai-editing-video.techidaily.com/updated-tiktok-velocity-dance-tutorial-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.

