
Updated Try These 10 Music Video Templates To Make Your Work Easy

Try These 10 Music Video Templates To Make Your Work Easy
Music is essentially the food to the soul. A good song could pull you out of a bad mood or cheer you up when you feel low. You could also use music to motivate you to do tedious tasks, like tackling a mountain of dishes at the sink. In addition to having a catchy beat and rhythm, a good song should accompany a well-executed music video.
If you are a novice and new to the music industry, you might wonder how to make your video look stunning and polished to excite your fans. This article will discuss the ten best templates on Filmstock and how to incorporate them into your music video.

- Retro Music Visualization Background Video Template
- Audio Visualization Intro Template for Your Music Video
- Visualizer Overlays Pack Templates for Music Videos
- Audio Visualization Music Video Template
- Audio Spectrum Template for Music Video
- Music Playlist Video Title Pack Template Free for Download
- Lyrics for Music Video Templates
- Music Event Templates Pack for Your Video
- VJ Looping Backgrounds Templates for Music Videos
- EDM Logo Templates for Music Videos
- How To Edit Your Next Music Video With Templates Using Filmora for Desktop
- How To Use Music Video Templates With Filmora for Mobile
- Tips for Editing Your Music Videos
10 Best Music Video Templates
Without dilly-dallying too much, let’s look at some amazing templates from Filmstock you can use to edit your music videos.
1. Retro Music Visualization Background Video Template
The looping background in our first music video template removes the tedium from editing. Once you ensure your soundtrack is flawless, the template takes it to a whole new level, almost like giving it a facelift. The bright neon and pastel colors are sure to keep your audience glued to their screens, unable to look away from the masterpiece before their eyes.
2. Audio Visualization Intro Template for Your Music Video
This audio visualization intro template is beautifully designed and easy to use for even the least experienced editor. All you need to do is pair it with your favorite soundtrack; the template will match it to the audio animation. This intro template is compatible with Filmora 9.6 and above and comes with 12 titles and 12 effects. Sadly, there are no transitions here.
3. Visualizer Overlays Pack Templates for Music Videos
Perhaps your music videos are a bit bland, or your audience has grown used to a particular editing style. This music template video is a sure way to refresh your videos and introduce your audience to a whole new side of you. Even though it contains plenty of bright colors similar to other templates on our list, we guarantee it shines bright uniquely.
4. Audio Visualization Music Video Template
Podcasts are a new type of content where the viewers can plug in their headphones and listen to you rant while they complete their chores. You could take your podcast videos to the next level using this audio visualization template, which is easy to use and contains deep, rich colors that are easy on the eyes.
5. Audio Spectrum Template for Music Video
There is no shortage of templates with beautiful bold colors on our list. This audio spectrum template is definitely one of them. It also contains geometric shapes and futuristic designs to wow your audience.
6. Music Playlist Video Title Pack Template Free for Download
Some viewers prefer to watch one long video with their favorite artist’s songs bundled up in one place. This template for music video can provide the perfect background for your viewers as they enjoy their beloved songs.
7. Lyrics for Music Video Templates
This fun template takes the boredom out of any music video and allows your audience to enjoy both the auditory and visual experience simultaneously. The lyrics for music video templates are suitable for Filmora 9.6 and above and come with a whopping 16 titles, 17 elements, and four transitions.
8. Music Event Templates Pack for Your Video
The eighth music video template on our list is inspired by concerts and dance clubs, even though it is not as loud or chaotic. This template is compatible with Filmora 9.6 and above and comes with 14 titles, ten elements, four effects, and two transitions. Since you will be adding your own audio track, it’s not such a bummer that it doesn’t come with music.
9. VJ Looping Backgrounds Templates for Music Videos
The modern and futuristic look in the VJ looping background template makes it a great choice for concert-type videos or anything related to sci-fi. The bright colors are hard to miss and will wow your audience.
The VJ looping background template is easy to incorporate into any project, and within a few simple clicks, your video is ready for viewing. You can use this template with Filmora 9.6 and above. However, it only comes with 36 elements. There are no titles, transitions, or effects.
10. EDM Logo Templates for Music Videos
Last but not least, this EDM logo template is compatible with Filmora 9.6 or above and comes with six titles, eight elements, and two effects. Unfortunately, the package doesn’t include any transitions. This electronic video template is perfect for concerts and festival-related music videos that are anything but laid-back.
How To Edit Your Next Music Video With Templates Using Filmora for Desktop
Having seen the beautiful templates for your music video discussed above, you might wonder how you could use them in your next music video to increase traffic to your channel. Wondershare Filmora is an excellent editing tool that can help you achieve exactly that. The desktop version is free to download, not to mention its feature-rich interface and templates you can’t possibly exhaust.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Below is a step-by-step guide on how to edit your video with a music video template**.**
Step1 Launch Filmora for desktop on your device and click on the logo to import media from your internal storage. Alternatively, you could drag and drop the files in the designated region as shown.

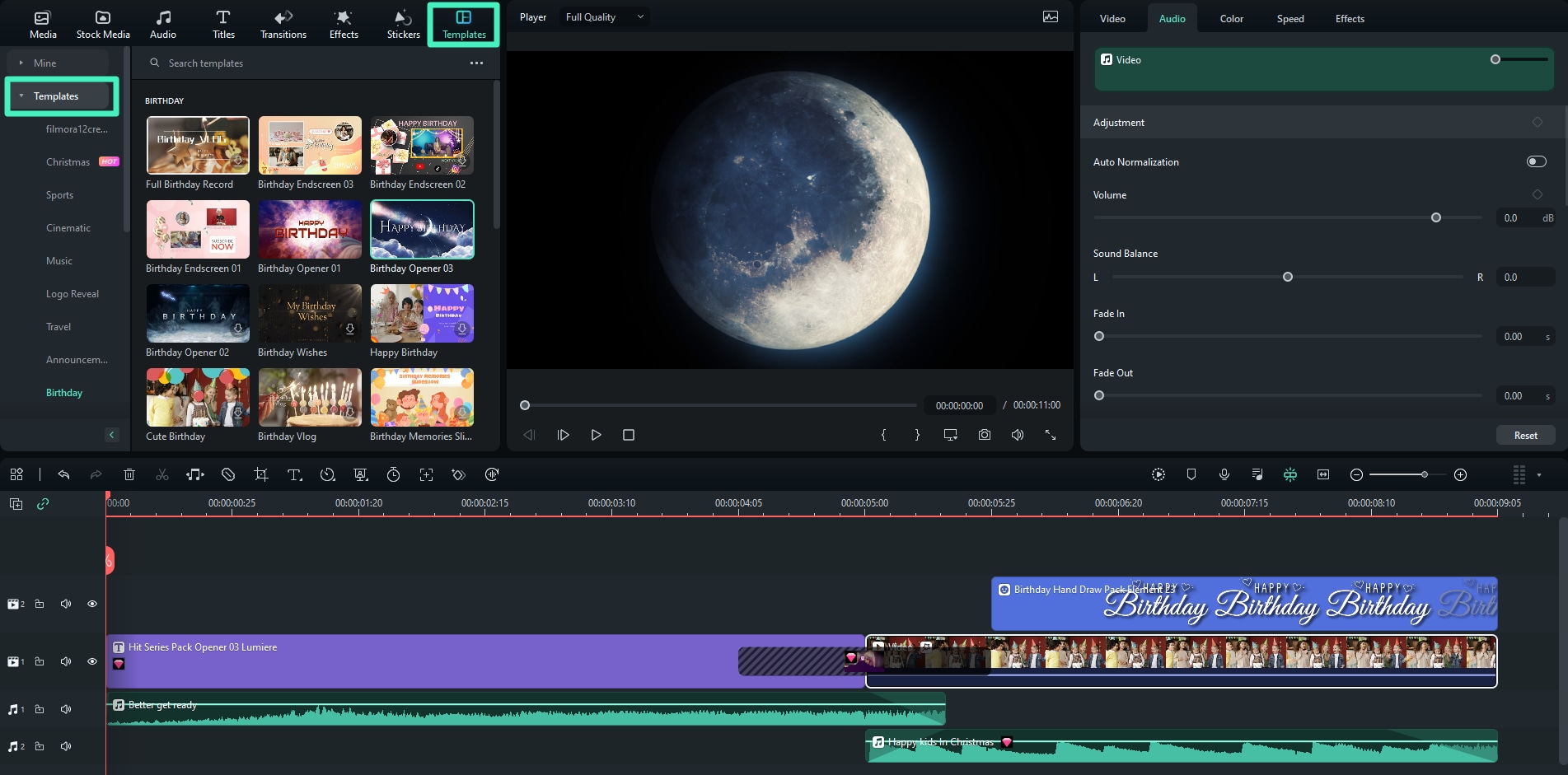
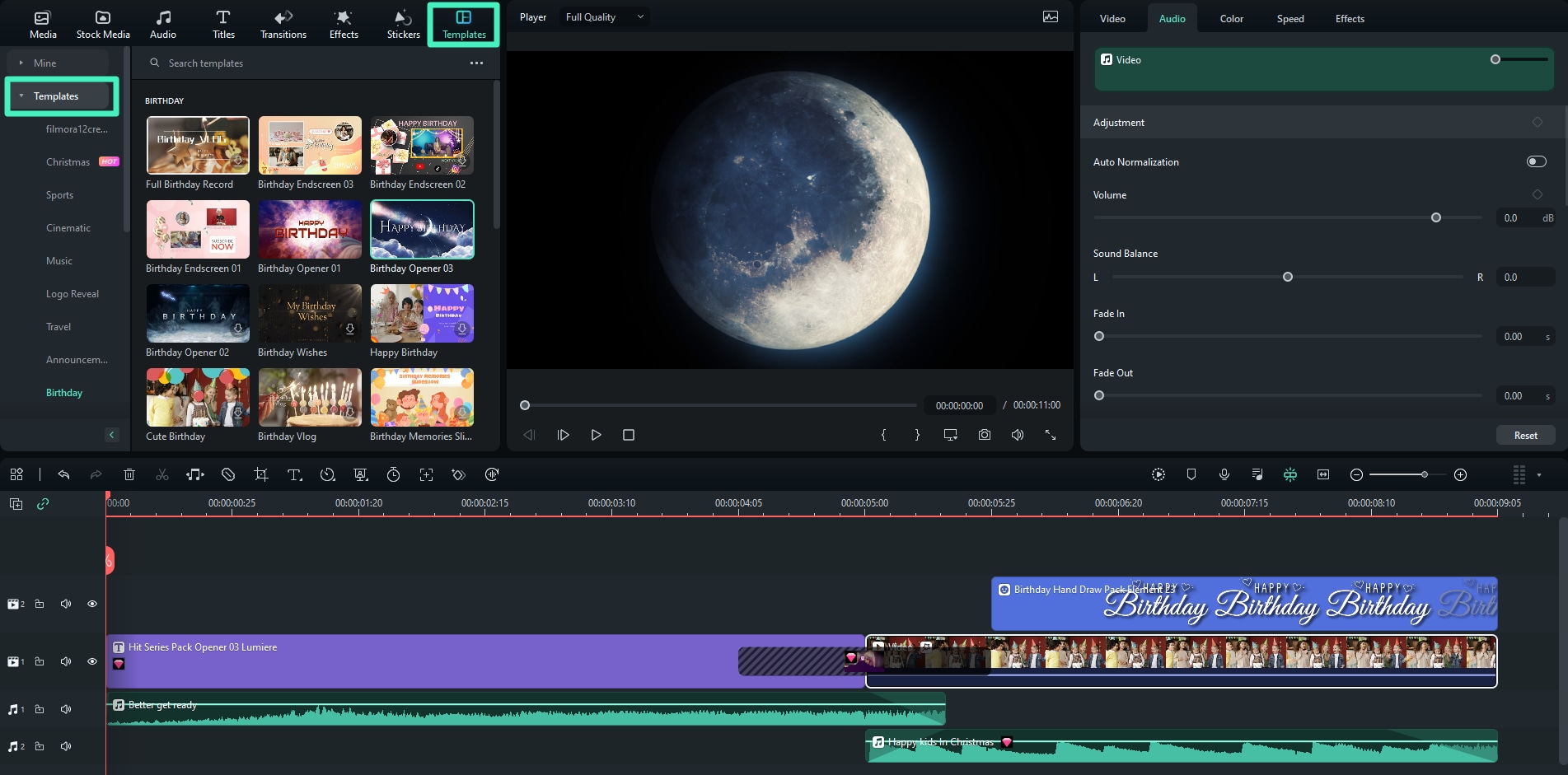
Step2 Navigate to the “Template” tab and wait for a drop-down menu to appear on the left side of the screen. Select the “Music” tab and wait a few seconds for the platform to download all the available music templates. Click the template that tickles your fancy and drag it to the timeline as shown below.

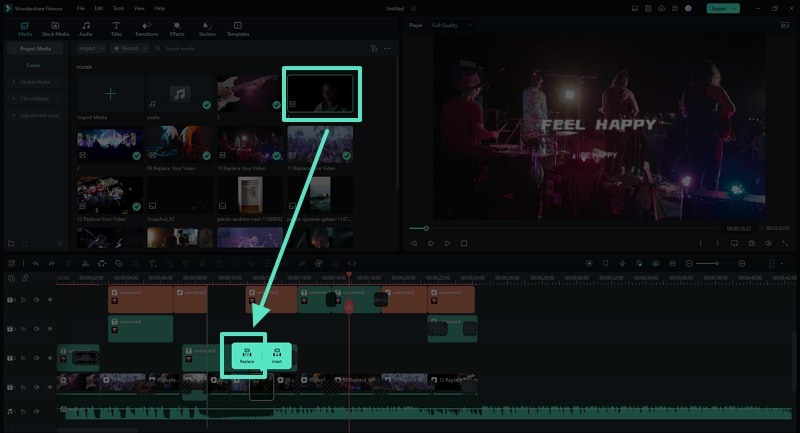
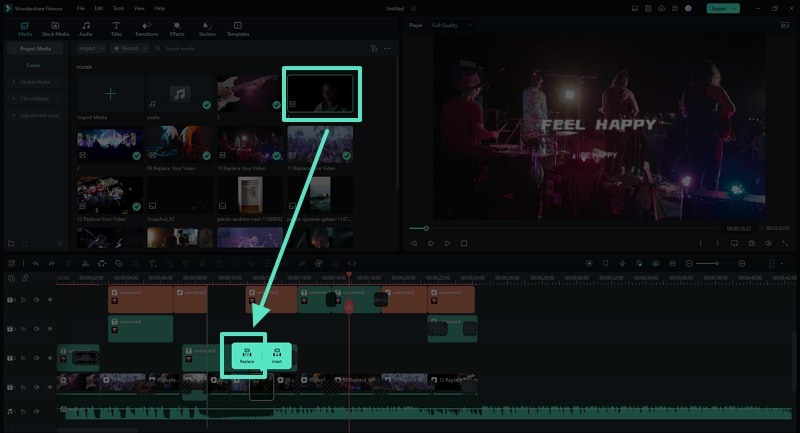
Step3 Select the “Media” tab at the top of the page. Drag your soundtrack and music video to the timeline and click “Replace” to remove the sample footage that comes with the template.

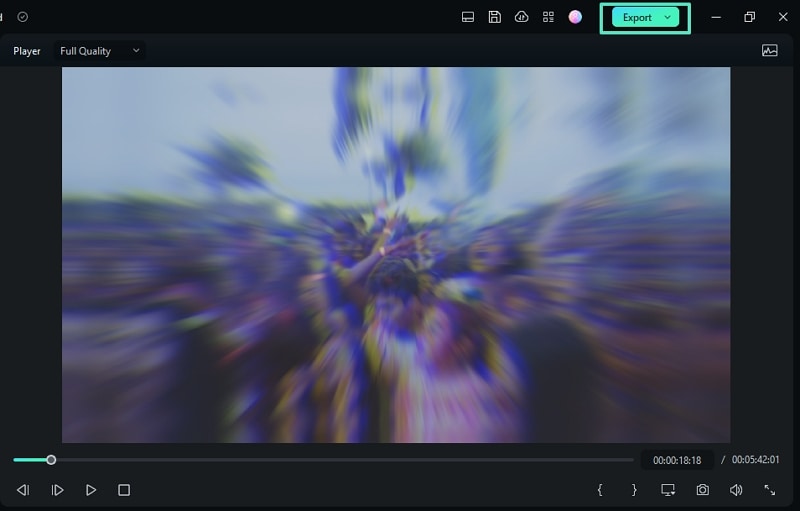
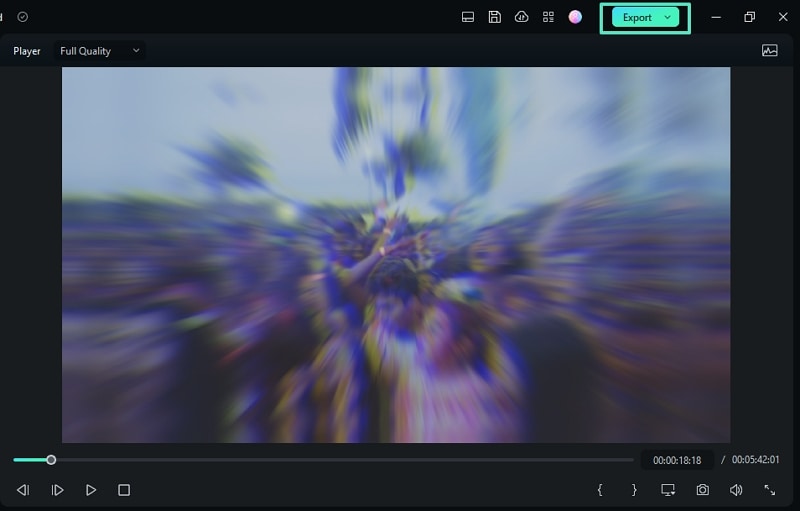
Step4 Customize your video by adding effects, transitions, and stickers as you see fit. View the changes you have made in the Player window of the platform. Once you are happy with the outcome, click “Export” to save a copy of the final video to your device.

If you want to add more custom designs to your music video, watch the video below to learn more:
How To Use Music Video Templates With Filmora for Mobile
Suppose you want to use your mobile phone to edit a short video clip. Filmora has a mobile app, which is no different from the desktop app, except that it is optimized for smartphones and tablets. The installation is pretty easy, and the interface is very user-friendly.
Stick around to learn how to use Filmora for mobile to edit your video with a free music video template.
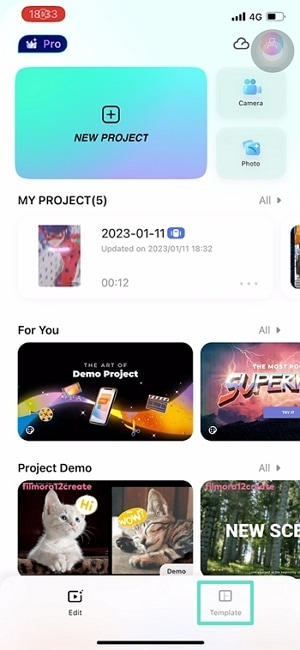
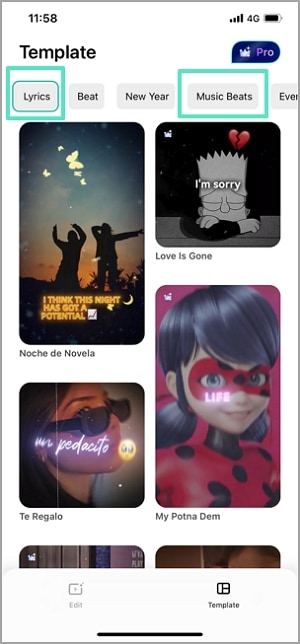
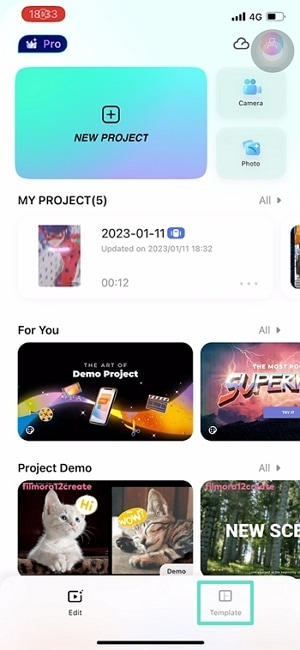
Step1 Launch the app on your mobile phone and select the “Template” tab.

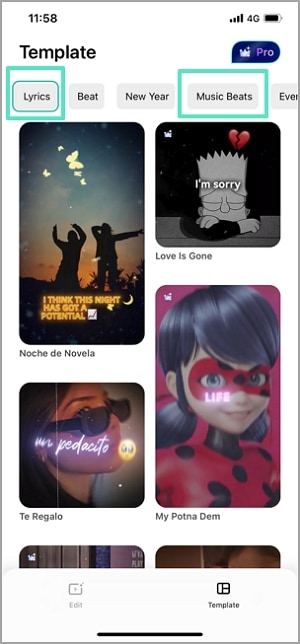
Step2 Navigate to the “Lyrics” or “Music Beats” tab to start perusing music video templates on the app.

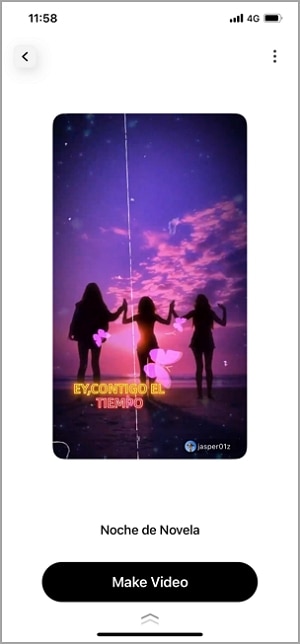
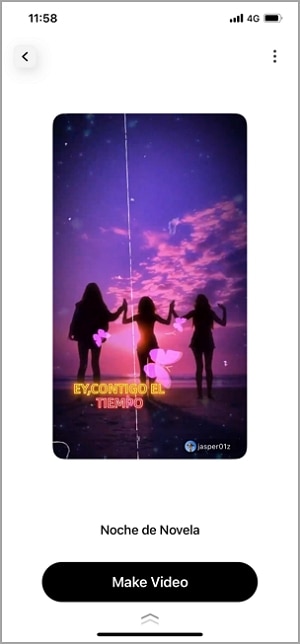
Step3 Choose a template you like and tap on the “Make Video” button.

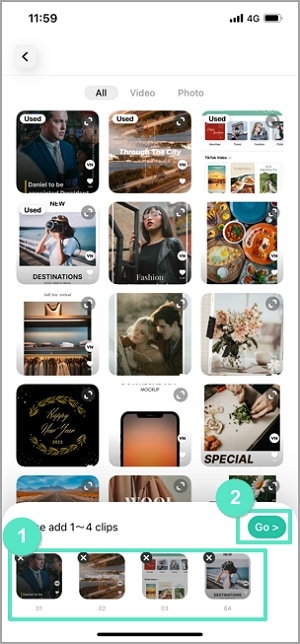
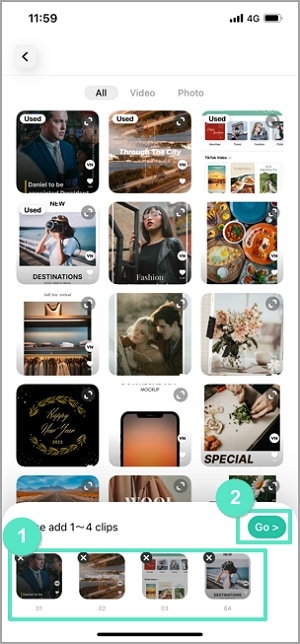
Step4 import your music video or photos from your internal storage. Select “Go >” to apply the changes.

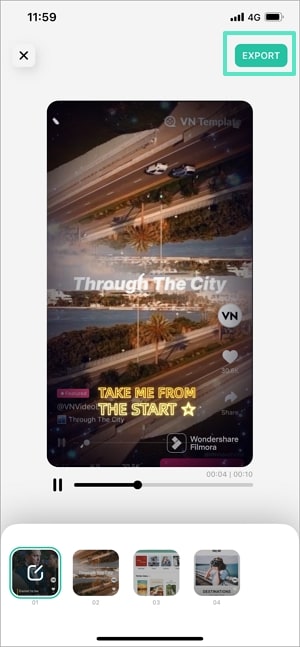
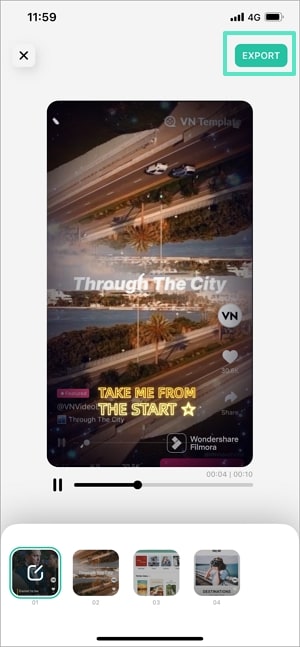
Step5 Preview the resulting footage and click “Export” once you are happy with the outcome.

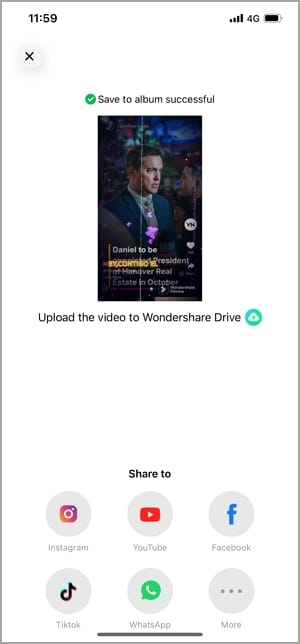
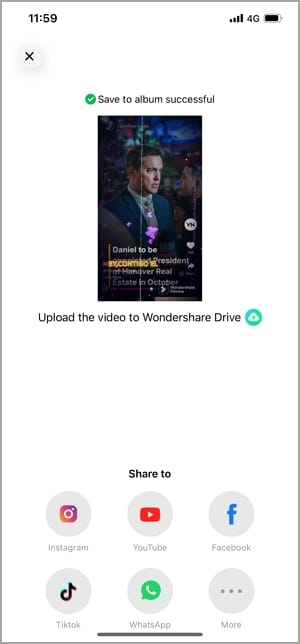
Step6 You can share the video directly on any of your social media platforms. Alternatively, if you want to download the edited video to your device, select “More.”

Tips for Editing Your Music Videos
Now that you have the ideal editing tool to take your videos from drab to fab, here are a few tips to help you along the way.
- Ensure you set the output file to the appropriate resolution to avoid lowering the quality of the video you edit.
- Resist the temptation to insert the artsy shots before you lay a basic framework. It would be wise to focus on the musician’s performance before you insert shots of the beautiful scenery.
- As you edit, it would help to create a storyline that matches the lyrics. You could create a simple story or a complex one.
- Since your computer might struggle to process numerous 4k videos, it would help to create proxy files as early as possible so you can save your progress along the way.
- During filming, create and collect your favorite b-roll shots. These clips provide extra information or context to anyone watching your music video.
- Ensure you match the video to the beat and look out for areas where the performer sings along. We guarantee your fans will notice the slightest delay between the song and the performer in the video.
- Once the music video looks polished and synchronized, you can adjust brightness, contrast, and exposure and change the white balance.
- Lastly, you could begin or end the video with the artists’ credits, such as their names or logo. Since it is a relevant piece of information, ensure this segment of the video grabs the viewers’ attention.
Conclusion
If you want your song to go viral, you ought to put in the work and make the video as good as the soundtrack. Nothing is as bad as a good song with a poorly executed video. Your fans will definitely criticize you for it, making the ratings go down.
Fortunately, the guidelines in this article will set you on the right path and help you make a polished-looking music video in no time.
10 Best Music Video Templates
Without dilly-dallying too much, let’s look at some amazing templates from Filmstock you can use to edit your music videos.
1. Retro Music Visualization Background Video Template
The looping background in our first music video template removes the tedium from editing. Once you ensure your soundtrack is flawless, the template takes it to a whole new level, almost like giving it a facelift. The bright neon and pastel colors are sure to keep your audience glued to their screens, unable to look away from the masterpiece before their eyes.
2. Audio Visualization Intro Template for Your Music Video
This audio visualization intro template is beautifully designed and easy to use for even the least experienced editor. All you need to do is pair it with your favorite soundtrack; the template will match it to the audio animation. This intro template is compatible with Filmora 9.6 and above and comes with 12 titles and 12 effects. Sadly, there are no transitions here.
3. Visualizer Overlays Pack Templates for Music Videos
Perhaps your music videos are a bit bland, or your audience has grown used to a particular editing style. This music template video is a sure way to refresh your videos and introduce your audience to a whole new side of you. Even though it contains plenty of bright colors similar to other templates on our list, we guarantee it shines bright uniquely.
4. Audio Visualization Music Video Template
Podcasts are a new type of content where the viewers can plug in their headphones and listen to you rant while they complete their chores. You could take your podcast videos to the next level using this audio visualization template, which is easy to use and contains deep, rich colors that are easy on the eyes.
5. Audio Spectrum Template for Music Video
There is no shortage of templates with beautiful bold colors on our list. This audio spectrum template is definitely one of them. It also contains geometric shapes and futuristic designs to wow your audience.
6. Music Playlist Video Title Pack Template Free for Download
Some viewers prefer to watch one long video with their favorite artist’s songs bundled up in one place. This template for music video can provide the perfect background for your viewers as they enjoy their beloved songs.
7. Lyrics for Music Video Templates
This fun template takes the boredom out of any music video and allows your audience to enjoy both the auditory and visual experience simultaneously. The lyrics for music video templates are suitable for Filmora 9.6 and above and come with a whopping 16 titles, 17 elements, and four transitions.
8. Music Event Templates Pack for Your Video
The eighth music video template on our list is inspired by concerts and dance clubs, even though it is not as loud or chaotic. This template is compatible with Filmora 9.6 and above and comes with 14 titles, ten elements, four effects, and two transitions. Since you will be adding your own audio track, it’s not such a bummer that it doesn’t come with music.
9. VJ Looping Backgrounds Templates for Music Videos
The modern and futuristic look in the VJ looping background template makes it a great choice for concert-type videos or anything related to sci-fi. The bright colors are hard to miss and will wow your audience.
The VJ looping background template is easy to incorporate into any project, and within a few simple clicks, your video is ready for viewing. You can use this template with Filmora 9.6 and above. However, it only comes with 36 elements. There are no titles, transitions, or effects.
10. EDM Logo Templates for Music Videos
Last but not least, this EDM logo template is compatible with Filmora 9.6 or above and comes with six titles, eight elements, and two effects. Unfortunately, the package doesn’t include any transitions. This electronic video template is perfect for concerts and festival-related music videos that are anything but laid-back.
How To Edit Your Next Music Video With Templates Using Filmora for Desktop
Having seen the beautiful templates for your music video discussed above, you might wonder how you could use them in your next music video to increase traffic to your channel. Wondershare Filmora is an excellent editing tool that can help you achieve exactly that. The desktop version is free to download, not to mention its feature-rich interface and templates you can’t possibly exhaust.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Below is a step-by-step guide on how to edit your video with a music video template**.**
Step1 Launch Filmora for desktop on your device and click on the logo to import media from your internal storage. Alternatively, you could drag and drop the files in the designated region as shown.

Step2 Navigate to the “Template” tab and wait for a drop-down menu to appear on the left side of the screen. Select the “Music” tab and wait a few seconds for the platform to download all the available music templates. Click the template that tickles your fancy and drag it to the timeline as shown below.

Step3 Select the “Media” tab at the top of the page. Drag your soundtrack and music video to the timeline and click “Replace” to remove the sample footage that comes with the template.

Step4 Customize your video by adding effects, transitions, and stickers as you see fit. View the changes you have made in the Player window of the platform. Once you are happy with the outcome, click “Export” to save a copy of the final video to your device.

If you want to add more custom designs to your music video, watch the video below to learn more:
How To Use Music Video Templates With Filmora for Mobile
Suppose you want to use your mobile phone to edit a short video clip. Filmora has a mobile app, which is no different from the desktop app, except that it is optimized for smartphones and tablets. The installation is pretty easy, and the interface is very user-friendly.
Stick around to learn how to use Filmora for mobile to edit your video with a free music video template.
Step1 Launch the app on your mobile phone and select the “Template” tab.

Step2 Navigate to the “Lyrics” or “Music Beats” tab to start perusing music video templates on the app.

Step3 Choose a template you like and tap on the “Make Video” button.

Step4 import your music video or photos from your internal storage. Select “Go >” to apply the changes.

Step5 Preview the resulting footage and click “Export” once you are happy with the outcome.

Step6 You can share the video directly on any of your social media platforms. Alternatively, if you want to download the edited video to your device, select “More.”

Tips for Editing Your Music Videos
Now that you have the ideal editing tool to take your videos from drab to fab, here are a few tips to help you along the way.
- Ensure you set the output file to the appropriate resolution to avoid lowering the quality of the video you edit.
- Resist the temptation to insert the artsy shots before you lay a basic framework. It would be wise to focus on the musician’s performance before you insert shots of the beautiful scenery.
- As you edit, it would help to create a storyline that matches the lyrics. You could create a simple story or a complex one.
- Since your computer might struggle to process numerous 4k videos, it would help to create proxy files as early as possible so you can save your progress along the way.
- During filming, create and collect your favorite b-roll shots. These clips provide extra information or context to anyone watching your music video.
- Ensure you match the video to the beat and look out for areas where the performer sings along. We guarantee your fans will notice the slightest delay between the song and the performer in the video.
- Once the music video looks polished and synchronized, you can adjust brightness, contrast, and exposure and change the white balance.
- Lastly, you could begin or end the video with the artists’ credits, such as their names or logo. Since it is a relevant piece of information, ensure this segment of the video grabs the viewers’ attention.
Conclusion
If you want your song to go viral, you ought to put in the work and make the video as good as the soundtrack. Nothing is as bad as a good song with a poorly executed video. Your fans will definitely criticize you for it, making the ratings go down.
Fortunately, the guidelines in this article will set you on the right path and help you make a polished-looking music video in no time.
Top 10 Picks for Flawless Slow Motion Video Generation
Slowing down videos might seem like a simple technique, but it is all about precision. This process has been made accessible via slow-motion video online makers. This software requires no hard disk storage and an internet connection. The best part about creating a slow-mo video online is that you can access it at any time.
These video-to-slow-motion online creators slow down playback speed or enhance fps. In addition to functioning properly, some of these tools offer AI integration. This article revolves around the concept of online tools to create slow-motion videos. Along the way, you can find insights into the top 9 tools that create this effect. In addition, the 10th tool will be the top of its desktop alternative to these online tools.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects 

Part 1: Top-Rated Online Slow-Down Video Tools to Use
Video to slow motion online tools are taking over the market since the demand for slo-mos has increased. It is because this effect makes everything aesthetic and detailed. Moreover, it goes with almost every song, making slo-mo an important editing part. Explore some of the top online tools to create a slow-motion effect:
1. Kapwing
Are you seeking a smooth, slow-motion video online editor with multidevice support? Kapwing is an innovative tool with diverse speed editing options. Creating a slow motion is as easy as uploading a file. After import, the application shows multiple speed options from 1.0x to 0.25x. You can add this effect to a specific video part, as Kapwing has a timeline editing bar.

Key Features
- You can select a preferred ratio for your video from its portrait and landscape ratio options.
- This online video slow-motion maker collaborates with Google Drive and Photos to import media.
- The editing interface is basic and minimal, with an organized arrangement of diverse features.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $16/month |
| Business | $50/month |
| Enterprise | Contact Sales |
2. Ezgif
Want to slow down a video but on a budget? Use this free slow-mo video editor online with multiple speed features. The tool also speeds up a video; hence, you can do both for creative effect. The standard playback speed is 1.0x; lower values slow down a video and vice versa. In addition, the tool offers resize, audio, and cut settings with speed manipulation.

Key Features
- The tool supports all video formats for speed change, including MP4, WebM, and more.
- The file size limit for this slow-motion video player online is 100MB.
- To slow down the speed of an online video, you can just paste its URL and edit further.
Pricing
Free
3. Media.io
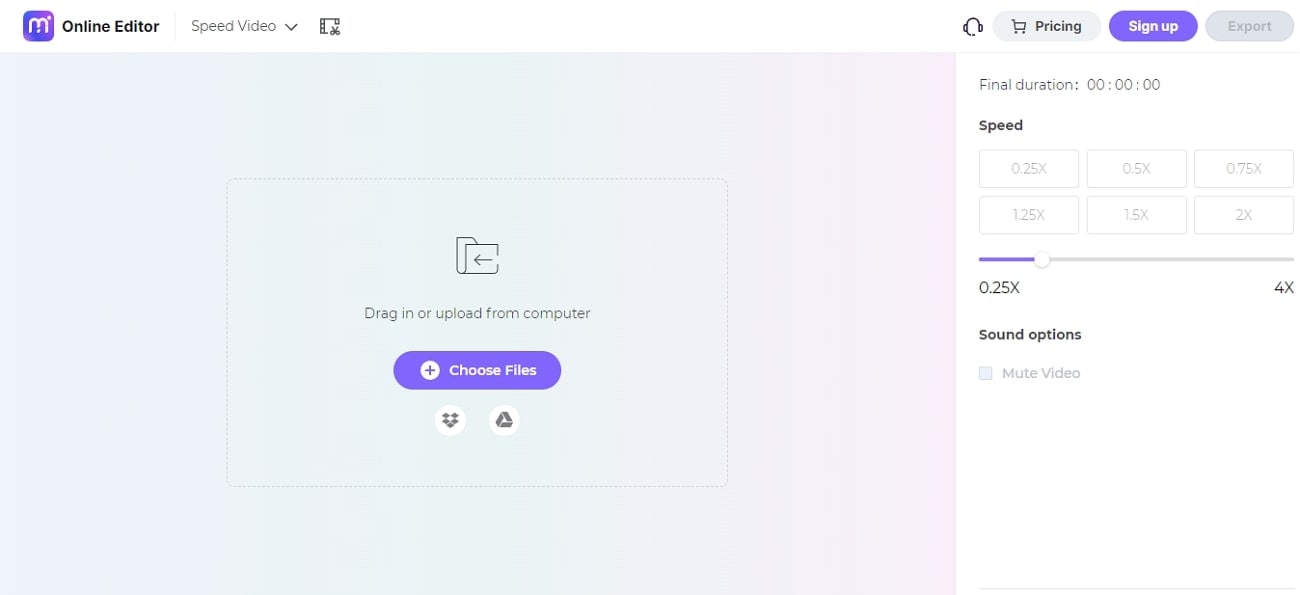
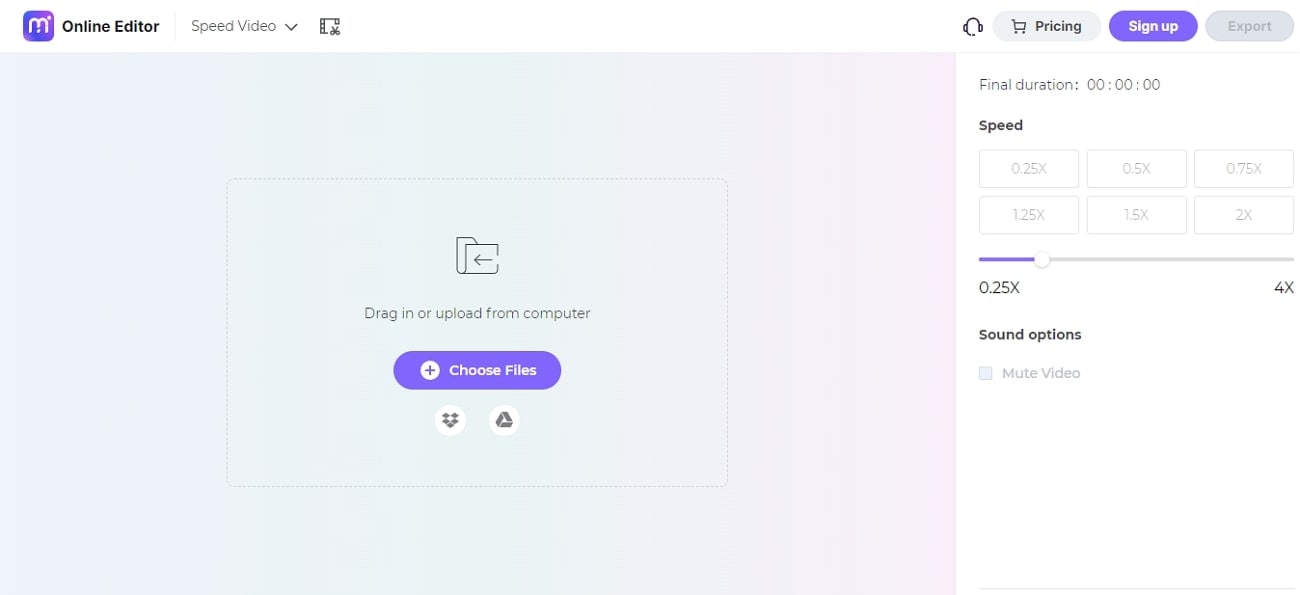
Can’t you find a suitable editor for slow-motion video online in different formats? Media.io offers seamless support with abundant video formats like MP3, MOV, and more. It is capable of reducing your video speed to 0.25x and is simple to employ. The slow speed alteration can be carried out by dragging the slider towards the left. You can also mute the video sound during speed change to save its quality.

Key Features
- You can slow down a video tutorial by simply pasting its URL.
- Along with slow-motion online, it also allows you to incorporate high-motion effects.
- There are numerous video, image, or audio-enhancing tools to improve the quality of a video.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Yearly Plan | $86.99 |
| Monthly Plan | $19.99 |
4. Flixier
Flixier is a reliable video editor with slo-mo online services for MP4, AVI, and MKV formats. Accessibility is its strong pursuit, and it offers two options for speed modification. You can use the slider or the buttons to slow down video speed. With its cloud collaboration, it makes a slow-mo in a brief period.

Key Features
- Along with video speed change, you can also change the speed of an audio track.
- Create time-lapse videos for those precious moments you spend using its high-speed effects.
- Publish your videos on social platforms like Facebook, Instagram, and TikTok.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $6/month |
| Business | $12/month |
| Enterprise | $55/month |
5. OnlineConverter.com
Everyone’s favorite is a tool that offers precise editing options, as you can personalize a video. This slow-motion video maker online offers speed modification at different durations. It has two options for a slow-mo; one is 50% of the original speed, and the other is 20% slower. In addition, you can set the duration to apply the effect at any time. Add a “Start Time” and “To the End” time, and the effect will apply.

Key Features
- The tool claims to support 16+ video formats, including popular and commonly used ones.
- The file size limit to make slow-motion videos online is 200 MB.
- Adjust the audio speed according to the video’s speed alteration.
Pricing
Free
6. InVideo AI
Do you want to change the speed of a larger file of 2GB file size online? While other editors support small file sizes, this slow-motion video editor online can do better. Creating a slow motion in it can occur in 3 simple steps. Just upload a video and set a speed among options like 0.75x, 0.5x, and more.

Key Features
- Within speed editing, you can use the cut, trim, and crop tools to enhance a video.
- The tool is a hub for generative AIs like Art, Avatar, Script, and Video generation.
- Offers diverse templates for seamless video editing in diverse contexts.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Business | $15/month |
| Unlimited | $30/month |
7. Neural Love
Do you want to start simply by making slow-motion video online? Slow down your video by 2 to 8 times more than its original speed. The results will amaze you as if you have used a professional camera. MOV and MP4 are popular video formats, and this tool supports both. The tool has a strict security policy as it understands the significance of data privacy.

Key Features
- Video speed change occurs in percentage; below 50% means a slow-motion video.
- You can manipulate and insert additional video frames up to 60fps for smooth results.
- Enable colorization and facial restoration features before starting the speed change.
Pricing
| Pricing Plan | Pricing Per 100 Credits |
|---|---|
| Subscription | $10/month |
| Pay As You Go | $19/month |
8. Abraia
What is better than finding an all-in-one slow-mo video online maker? With Abraia, experience slow-motion effect creation amongst other editing options. The process of changing video speed is as simple as dragging a slider. Whilst decreasing the video speed, use the cut tool to make sections and apply it to them.

Key Features
- Offers a Bulk Mode in which you can edit multiple files simultaneously to increase productivity.
- This slow-motion maker online features 16 screen ratios suitable for social site sharing.
- It also offers text, graphics, and visual adjustment features to complete editing.
Pricing
| Credits | Pricing |
|---|---|
| 2500 | $9 |
| 5000 | $12 |
| 10,000 | $18 |
9. Wave.video
Who doesn’t love creating slow-motion when it is a matter of a few clicks? Use this slow video speed online to change the playback speed with a click. It allows 3 video playback options: 0.75x, 0.5x, and 0.25x for right editing. It possesses a simple user interface and offers audio modification along with speed. Create a cinematic expression in your videos or add the time-lapse effect to enhance visuals.

Key Features
- This online slow-motion maker offers a range of template categories for editing.
- You can integrate unlimited video clips, audio tracks, and images from its stock library.
- The tool also offers creative assets like graphics or visual effects for advanced editing.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Streamer | $16/month |
| Creator | $24/month |
| Business | $48/month |
Part 2: Offline Alternative: Making Slow Motion Videos Quickly Using Filmora
All the mentioned slow-motion video online makers are remarkable in their field. However, they have certain drawbacks like internet connection requirements and more. Wondershare Filmora is a well-suited alternative to these leading online tools. It is because the platform doesn’t need an online connection to create a slow-mo. In addition, the software offers all the features in one place, so you don’t have to switch.
Creating a slow motion in this slow motion video online alternative is uncomplicated. Compared to its competitors, it has a simple method to make a slow-mo. The “Uniform Speed” option uses a slider to change the speed percentage. In addition, it has AI integration in the form of the “Optical Flow” feature. This allows the seamless creation of slow-motion video by enhancing the number of frames.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Creating a Slow Motion Video in Filmora
Once you know about Filmora and its advantages, you cannot stop using it. The accessible editing interface is what this generation opts for. It is because many of us start as freelance content creators, making on our own. To facilitate such creators, here is a detailed guide to creating slow motion in Filmora:
Step 1File Import and Speed Alteration
Launch Filmora to create a new project and import media with the “Ctrl + I” shortcut. After bringing this media to the timeline, use the playhead to mark a specific area. Further, go to the “Speed” > “Uniform Speed” tab in the settings panel. Change the speed of the video by dragging the slider and adjusting it accordingly.

Step 2Opt for AI Frame Interpolation
Navigate towards the bottom of the “Uniform Speed” tab and access “AI Frame Interpolation.” Further, expand the option using the navigation arrow and select the “Optical Flow” option.

Step 3Render Preview of the Video
To analyze the results, navigate toward the timeline toolbar and select the “Render Preview” option. After reviewing the final results, click on the “Export” button to save the video on the device.

Conclusion
This article has provided detailed insights on slow-motion video online tools for your access. Those who prefer to work online can benefit from these online editors. However, if you want to unlock the new secrets of slow motion, use Filmora. The software has AI-backed algorithms for maintaining slow motion. It has multiple benefits over the other 9 tools, which makes it our 10th yet top recommendation.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Top-Rated Online Slow-Down Video Tools to Use
Video to slow motion online tools are taking over the market since the demand for slo-mos has increased. It is because this effect makes everything aesthetic and detailed. Moreover, it goes with almost every song, making slo-mo an important editing part. Explore some of the top online tools to create a slow-motion effect:
1. Kapwing
Are you seeking a smooth, slow-motion video online editor with multidevice support? Kapwing is an innovative tool with diverse speed editing options. Creating a slow motion is as easy as uploading a file. After import, the application shows multiple speed options from 1.0x to 0.25x. You can add this effect to a specific video part, as Kapwing has a timeline editing bar.

Key Features
- You can select a preferred ratio for your video from its portrait and landscape ratio options.
- This online video slow-motion maker collaborates with Google Drive and Photos to import media.
- The editing interface is basic and minimal, with an organized arrangement of diverse features.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $16/month |
| Business | $50/month |
| Enterprise | Contact Sales |
2. Ezgif
Want to slow down a video but on a budget? Use this free slow-mo video editor online with multiple speed features. The tool also speeds up a video; hence, you can do both for creative effect. The standard playback speed is 1.0x; lower values slow down a video and vice versa. In addition, the tool offers resize, audio, and cut settings with speed manipulation.

Key Features
- The tool supports all video formats for speed change, including MP4, WebM, and more.
- The file size limit for this slow-motion video player online is 100MB.
- To slow down the speed of an online video, you can just paste its URL and edit further.
Pricing
Free
3. Media.io
Can’t you find a suitable editor for slow-motion video online in different formats? Media.io offers seamless support with abundant video formats like MP3, MOV, and more. It is capable of reducing your video speed to 0.25x and is simple to employ. The slow speed alteration can be carried out by dragging the slider towards the left. You can also mute the video sound during speed change to save its quality.

Key Features
- You can slow down a video tutorial by simply pasting its URL.
- Along with slow-motion online, it also allows you to incorporate high-motion effects.
- There are numerous video, image, or audio-enhancing tools to improve the quality of a video.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Yearly Plan | $86.99 |
| Monthly Plan | $19.99 |
4. Flixier
Flixier is a reliable video editor with slo-mo online services for MP4, AVI, and MKV formats. Accessibility is its strong pursuit, and it offers two options for speed modification. You can use the slider or the buttons to slow down video speed. With its cloud collaboration, it makes a slow-mo in a brief period.

Key Features
- Along with video speed change, you can also change the speed of an audio track.
- Create time-lapse videos for those precious moments you spend using its high-speed effects.
- Publish your videos on social platforms like Facebook, Instagram, and TikTok.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $6/month |
| Business | $12/month |
| Enterprise | $55/month |
5. OnlineConverter.com
Everyone’s favorite is a tool that offers precise editing options, as you can personalize a video. This slow-motion video maker online offers speed modification at different durations. It has two options for a slow-mo; one is 50% of the original speed, and the other is 20% slower. In addition, you can set the duration to apply the effect at any time. Add a “Start Time” and “To the End” time, and the effect will apply.

Key Features
- The tool claims to support 16+ video formats, including popular and commonly used ones.
- The file size limit to make slow-motion videos online is 200 MB.
- Adjust the audio speed according to the video’s speed alteration.
Pricing
Free
6. InVideo AI
Do you want to change the speed of a larger file of 2GB file size online? While other editors support small file sizes, this slow-motion video editor online can do better. Creating a slow motion in it can occur in 3 simple steps. Just upload a video and set a speed among options like 0.75x, 0.5x, and more.

Key Features
- Within speed editing, you can use the cut, trim, and crop tools to enhance a video.
- The tool is a hub for generative AIs like Art, Avatar, Script, and Video generation.
- Offers diverse templates for seamless video editing in diverse contexts.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Business | $15/month |
| Unlimited | $30/month |
7. Neural Love
Do you want to start simply by making slow-motion video online? Slow down your video by 2 to 8 times more than its original speed. The results will amaze you as if you have used a professional camera. MOV and MP4 are popular video formats, and this tool supports both. The tool has a strict security policy as it understands the significance of data privacy.

Key Features
- Video speed change occurs in percentage; below 50% means a slow-motion video.
- You can manipulate and insert additional video frames up to 60fps for smooth results.
- Enable colorization and facial restoration features before starting the speed change.
Pricing
| Pricing Plan | Pricing Per 100 Credits |
|---|---|
| Subscription | $10/month |
| Pay As You Go | $19/month |
8. Abraia
What is better than finding an all-in-one slow-mo video online maker? With Abraia, experience slow-motion effect creation amongst other editing options. The process of changing video speed is as simple as dragging a slider. Whilst decreasing the video speed, use the cut tool to make sections and apply it to them.

Key Features
- Offers a Bulk Mode in which you can edit multiple files simultaneously to increase productivity.
- This slow-motion maker online features 16 screen ratios suitable for social site sharing.
- It also offers text, graphics, and visual adjustment features to complete editing.
Pricing
| Credits | Pricing |
|---|---|
| 2500 | $9 |
| 5000 | $12 |
| 10,000 | $18 |
9. Wave.video
Who doesn’t love creating slow-motion when it is a matter of a few clicks? Use this slow video speed online to change the playback speed with a click. It allows 3 video playback options: 0.75x, 0.5x, and 0.25x for right editing. It possesses a simple user interface and offers audio modification along with speed. Create a cinematic expression in your videos or add the time-lapse effect to enhance visuals.

Key Features
- This online slow-motion maker offers a range of template categories for editing.
- You can integrate unlimited video clips, audio tracks, and images from its stock library.
- The tool also offers creative assets like graphics or visual effects for advanced editing.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Streamer | $16/month |
| Creator | $24/month |
| Business | $48/month |
Part 2: Offline Alternative: Making Slow Motion Videos Quickly Using Filmora
All the mentioned slow-motion video online makers are remarkable in their field. However, they have certain drawbacks like internet connection requirements and more. Wondershare Filmora is a well-suited alternative to these leading online tools. It is because the platform doesn’t need an online connection to create a slow-mo. In addition, the software offers all the features in one place, so you don’t have to switch.
Creating a slow motion in this slow motion video online alternative is uncomplicated. Compared to its competitors, it has a simple method to make a slow-mo. The “Uniform Speed” option uses a slider to change the speed percentage. In addition, it has AI integration in the form of the “Optical Flow” feature. This allows the seamless creation of slow-motion video by enhancing the number of frames.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Creating a Slow Motion Video in Filmora
Once you know about Filmora and its advantages, you cannot stop using it. The accessible editing interface is what this generation opts for. It is because many of us start as freelance content creators, making on our own. To facilitate such creators, here is a detailed guide to creating slow motion in Filmora:
Step 1File Import and Speed Alteration
Launch Filmora to create a new project and import media with the “Ctrl + I” shortcut. After bringing this media to the timeline, use the playhead to mark a specific area. Further, go to the “Speed” > “Uniform Speed” tab in the settings panel. Change the speed of the video by dragging the slider and adjusting it accordingly.

Step 2Opt for AI Frame Interpolation
Navigate towards the bottom of the “Uniform Speed” tab and access “AI Frame Interpolation.” Further, expand the option using the navigation arrow and select the “Optical Flow” option.

Step 3Render Preview of the Video
To analyze the results, navigate toward the timeline toolbar and select the “Render Preview” option. After reviewing the final results, click on the “Export” button to save the video on the device.

Conclusion
This article has provided detailed insights on slow-motion video online tools for your access. Those who prefer to work online can benefit from these online editors. However, if you want to unlock the new secrets of slow motion, use Filmora. The software has AI-backed algorithms for maintaining slow motion. It has multiple benefits over the other 9 tools, which makes it our 10th yet top recommendation.
Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions
Many people may not understand what the Keyframe Interval stands for. However, it is a simple concept for video editors where the encoding settings determine the frequency at which the whole picture is transmitted.
The Keyframe Interval is responsible for how often a keyframe is generated within the video. A keyframe, also known as an i-frame, is a single frame that contains all of the necessary information for displaying a video. If the Keyframe Interval is set too high, it could lead to visible compression without compromising the quality of a video.
Keyframe Interval is essential in video streaming and recording, but it can be confusing. In this guide, we’ll help you understand this concept to enable you to create better animations.
Part 1. What Is Keyframe Interval
Keyframe Intervals, also known as “Keyframe Frequency” in Adobe Flash Media Live Encoder (FMLE) and vMix or “GOP size” by some encoders, is the frequency at which keyframes are generated in an animated sequence. This is an important parameter to consider when creating animations, as it can impact the animation’s file size, quality, and smoothness.
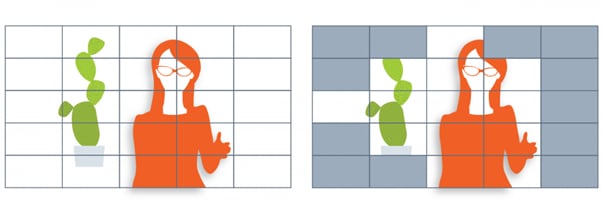
Keyframe Intervals are the distance in time between two keyframes. For example, if an animation is set to every 2 seconds interval and the frame rate is 30 per second, it means that every 60 frames, a keyframe is created.

Part 2. How Does Keyframe Interval Work?
Keyframes are important in video and animation because they mark specific points in time that can be used to create a smooth and consistent transition between different states or images. The Keyframe Interval is the amount of time that passes between two keyframes.
In order to create a smooth and consistent transition, the Keyframe Interval must be carefully calculated. In a 60-frame-per-second video, a keyframe is recorded every 5 or 300 frames. Delta frames are “difference” frames that provide an incremental change from the previous frame.
Keyframes are different from delta frames in that a higher keyframe value results in a clearer video with fewer transmission artifacts and vice versa.
The Keyframe Interval can be adjusted to create a faster or slower transition between two keyframes. A shorter Keyframe Interval will create a faster transition, while a longer one will create a slower transition.
For example, if you want your transition to look smoother, use a longer interval, like two seconds. Conversely, a zoom effect over a 0.2-second interval will be quicker.
Part 3. A concept closely connected to Keyframe Interval - Bitrates
The relationship between keyframes and bitrates is important to understand when creating video content. Keyframes are the frames in a video that are used to define the start and end points of an encoding process. The bitrate measures how much information is being transferred in a given time from one place to another.
When encoding video, keyframes are used to establish a consistent quality throughout the video. The bitrate is then used to determine how much information can be transferred without affecting the quality of the video. Thus, the higher the video’s bitrate, the better the quality.
Your mileage may vary regarding this explanation, as different encoders manage bitrates and keyframes in different ways.
For example, if you’re using an encoder like Wirecast, you might notice that broadcasting in a still background with someone talking results in a higher quality video as compared to a moving background. This can be reproduced using the same average bitrate and Keyframe Interval between them.
This happens because the delta frames have to share a lot more information to share in each frame in the video with a moving background. When you have an encoder like Wirecast, it’s working to keep your stream at an average bitrate. This can result in reduced quality if there is a lot of extra information in the delta frames.
Part 4. What You Need To Know To Set A Right Keyframe Interval
After understanding the important concepts in video editing, let’s see how to set the keyframe level in our videos appropriately.
Most streaming services will automatically set it for you based on your stream’s frame rate and bitrate. However, if you want to set the keyframe gap manually, there are a few things you need to keep in mind.
- Set the frame interval at 2 seconds. Do not increase it from 4 seconds.
- Disable the “auto” keyframe feature.
- To allow for b-frames, use an encoding profile higher than baseline and use IDR-based keyframes.
Part 5. How To Change The Keyframe Interval On OBS Studio
Above is the basic knowledge of the keyframe interval. Then, how to apply it to your real video-editing work? In this part, we will choose OBS to show you the application process.
OBS Studio is a powerful yet free and open-source screen recorder and live streaming tool for Windows, macOS, and Linux. One of the most useful features of OBS Studio is its ability to change the keyframe interval on the fly without having to restart your recording or stream.
The process for changing the it in OBS Studio has been made more efficient since the classic version. However, some users may have trouble locating the new setting.
Here’s how to change the it on OBS Studio:
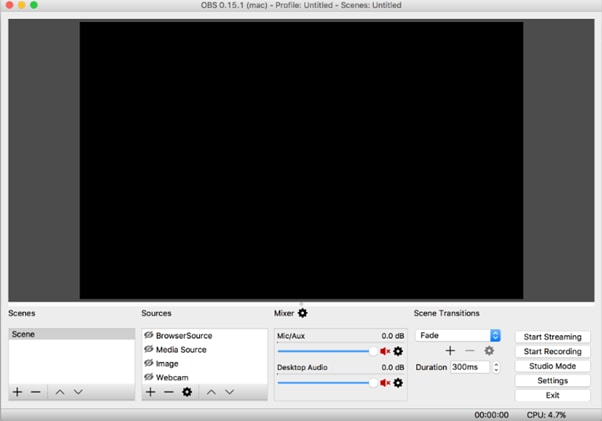
Step1 Launch the OBS Studio on your PC or laptop.

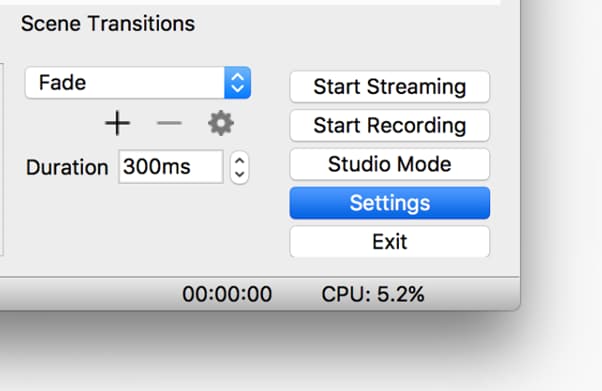
Step2 From the bottom right of the screen, open the “Settings” menu.

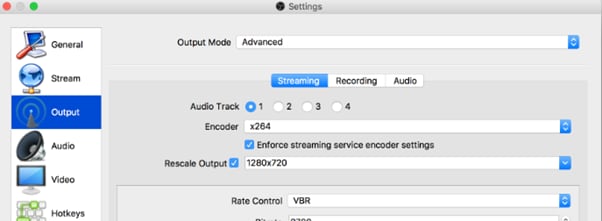
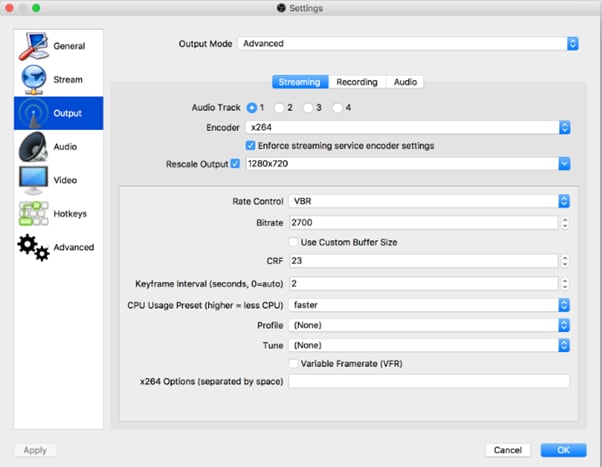
Step3 On the Settings Window, click “Output” and configure the output mode to “Advanced.”

Step4 Finally, edit the Keyframe Interval, set it to 2 seconds, and click “OK” to save your changes.

Part 6. Will Keyframe Interval Affect Your Video’s Quality?
When you try to set the keyframe gap by yourself, you may feel confused about the difference a higher or lower interval make to your video. Then, wil-l or how it affects your video’s performance?
In a stream, it determines the balance between smoothness and picture quality. A keyframe is a point that determines how often the entire frame is sent, as opposed to just the differences from the previous frame.
Therefore, if you set the Keyframe Interval higher, your video will be more stable with fewer artifacts but requires more bandwidth and processing power. Conversely, a lower Keyframe Interval value causes more artifacts but is less resource intensive.
A lower Keyframe Interval value will result in lower video quality, while a higher keyframe value will result in higher video quality. However, the optimal Keyframe Interval value can vary depending on the specific case.
For instance, you don’t need a higher Keyframe Interval for streaming a live video, but you have to use a higher Key Interval value for recording.
Video- What is the Maximum Bitrate & Keyframe Interval for OBS
The Bottom Line
In this article, we’ve explored Keyframe Interval, how it works, and the relationship between keyframes and bitrates. We also provided guidance on setting the Keyframe Interval correctly and changing it on OBS Studio.
Hopefully, the information provided in this guide was helpful, and you now have a better understanding of Keyframe Intervals.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Bottom Line
In this article, we’ve explored Keyframe Interval, how it works, and the relationship between keyframes and bitrates. We also provided guidance on setting the Keyframe Interval correctly and changing it on OBS Studio.
Hopefully, the information provided in this guide was helpful, and you now have a better understanding of Keyframe Intervals.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- 2024 Approved Best Video Editors to Add Text to a Video
- In 2024, 8 Tips to Apply Cinematic Color Grading to Your Video
- 2024 Approved Minecraft Pixel Art A Complete Guide for Die-Hard Fans
- In 2024, How To Add Motion Blur In Davinci Resolve?
- Updated Do You Know About some Efficient Slow-Motion Video Editors? Read This Article to Find Out the Best Slow-Motion Video Editing Tools that You Can Try
- Updated Best 5 Tips to Freeze-Frame in After Effects for 2024
- New 2024 Approved Best Tips on How to Design Travel Slideshow
- Updated How To Quick Guide for Making Google Slideshows for 2024
- New Camtasia Vs Captivate - Which to Choose for 2024
- Updated Change Video Speed with FFmpeg
- Updated 2024 Approved Create Your Face Zoom TikTok Now
- New 2024 Approved Discover the Art of Masking in After Effects A Comprehensive Guide
- Updated Have You Ever Tried Using the Premiere Pro Motion Blur Plugin? Read This Article to Learn How to Efficiently Use the ReelSmart Motion Blur Plugin in Premiere Pro
- What Is a Memoji and How to Make a Memoji? You Can Learn Top 8 Memoji Makers for PC, Android, or iOS, and the Steps to Make a Memoji
- New How to Speed up a Video on Splice for 2024
- Why is iPogo not working On Oppo Find X6? Fixed | Dr.fone
- 4 Ways to Unlock iPhone 8 Plus to Use USB Accessories Without Passcode | Dr.fone
- In 2024, How to Remove Activation Lock On the Apple iPhone 11 Pro Without Previous Owner?
- Three Ways to Sim Unlock Vivo Y100t
- In 2024, 2 Ways to Transfer Text Messages from Vivo Y200e 5G to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- In 2024, Full Guide on Mirroring Your Xiaomi Civi 3 Disney 100th Anniversary Edition to Your PC/Mac | Dr.fone
- How To Use Allshare Cast To Turn On Screen Mirroring On Samsung Galaxy S24+ | Dr.fone
- 3 Easy Solutions to Hard Reset Honor X7b | Dr.fone
- In 2024, Planning to Use a Pokemon Go Joystick on Realme GT 5? | Dr.fone
- 8 Solutions to Fix Find My Friends Location Not Available On Honor Magic 5 Lite | Dr.fone
- How to get back lost contacts from Itel P55+.
- Reliable User Guide to Fix Xiaomi 13 Ultra Running Slow and Freezing | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Honor X9b | Dr.fone
- Title: Updated Try These 10 Music Video Templates To Make Your Work Easy
- Author: Chloe
- Created at : 2024-06-26 06:23:49
- Updated at : 2024-06-27 06:23:49
- Link: https://ai-editing-video.techidaily.com/updated-try-these-10-music-video-templates-to-make-your-work-easy/
- License: This work is licensed under CC BY-NC-SA 4.0.














