:max_bytes(150000):strip_icc():format(webp)/tiktok-smart-tv-12dcac76114b4747b9b3db8bb3551ddc.jpg)
Want to Make Professional-Looking Videos? Keep Reading to Give Your Videos a Cinematic Feel with the Audio Mixer of Filmora for 2024

Want to Make Professional-Looking Videos? Keep Reading to Give Your Videos a Cinematic Feel with the Audio Mixer of Filmora
Have you seen those classic and outstanding videos of professional YouTubers? Yeah, they feel different from the videos we usually make. The reason mainly lies within the outclass audio quality of those videos.
And now, you might think it’s impossible to mess with the audio control without the support of a professional. But believe me; it’s much simpler than you think. In this brief guide, we’ll show you how to use the audio mixer of Filmora to fine-tune all of your videos skillfully.
But let’s first see what an audio mixer is.
Part 1: What is an audio mixer?
An audio mixer is a tool that gives you control over the audio quality of your videos. Using the audio mixer, you can easily give your video a cinematic feel by controlling different modes and levels.
And that’s not where it ends!!! This mixing console also allows you to mix, combine and balance audio from different sources. So control your audio and give your video that extra bit of depth.
To your surprise, you can access this excellent tool without cost using the world’s leading video editor, Filmora . Let’s see a brief intro of Wondershare Filmora, and then we’ll show you how to use the audio mixer of Filmora in a stepwise manner.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: An easy-to-use audio mixer - Wondershare Filmora

Wondershare Filmora is one of the world’s leading video-editor and is no less than a blessing for all creators. Its stunning editing features like split screen, motion tracking, speed ramping, and many others allow you to take your video to the next level. Moreover, the massive arsenal of video effects and AI portraits gives you various choices.
What’s more, you can tweak the audio using auto synchronization, audio duckling, an audio visualizer, and even an audio mixer. Isn’t it fantastic? Now let’s move forward and see how we can sharpen our video with the audio mixer of Filmora in detail steps.
Part 3: Steps to effectively use the audio mixer in Filmora
Here are the steps you need to follow to use the audio mixer of Filmora effectively.
Step1Download & install
First, you must have a suitable version of Filmora installed on your device. Here are the steps to install the free version.
- Go to the official website of Filmora and hit the “Free Download” button. Filmora is available for Windows 11 and all the previous versions, as well as for macOS 10.14 to macOS 13
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- When the download finishes, follow the guidelines of the installation wizard to install Filmora on your computer.
Now let’s see how to prepare our video.
Step2Prepare your video
After you have installed the latest version of Filmora, you need to prepare your video for editing.
For this,
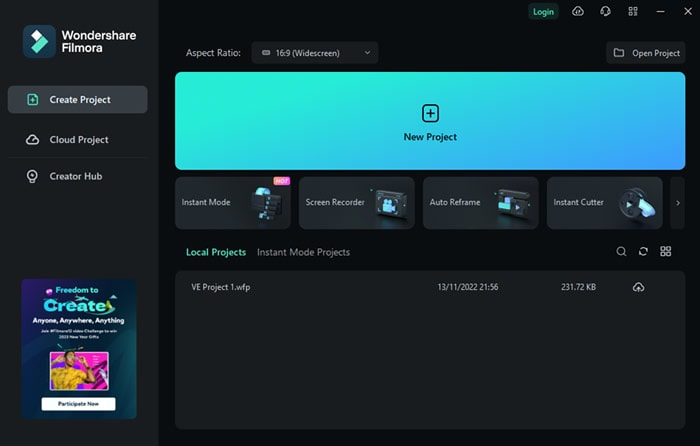
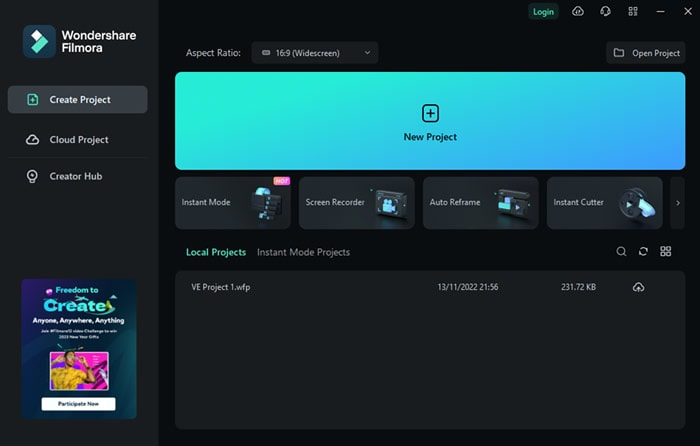
- Launch the Filmora on your computer and click the “New Project” button from the starting interface.

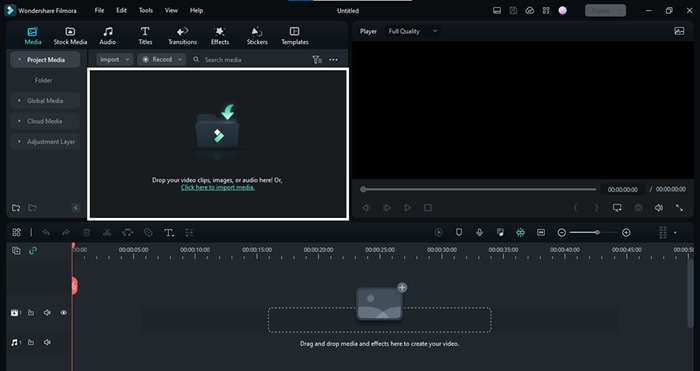
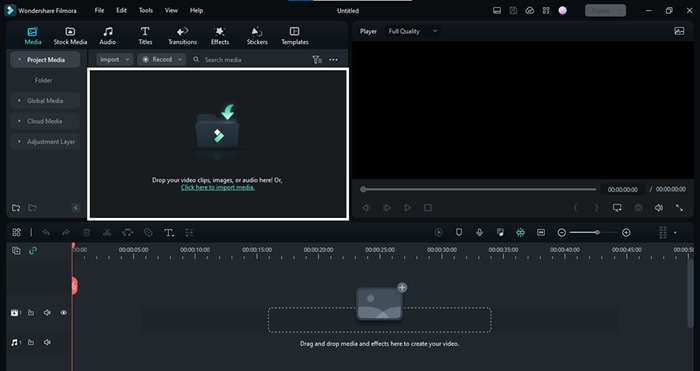
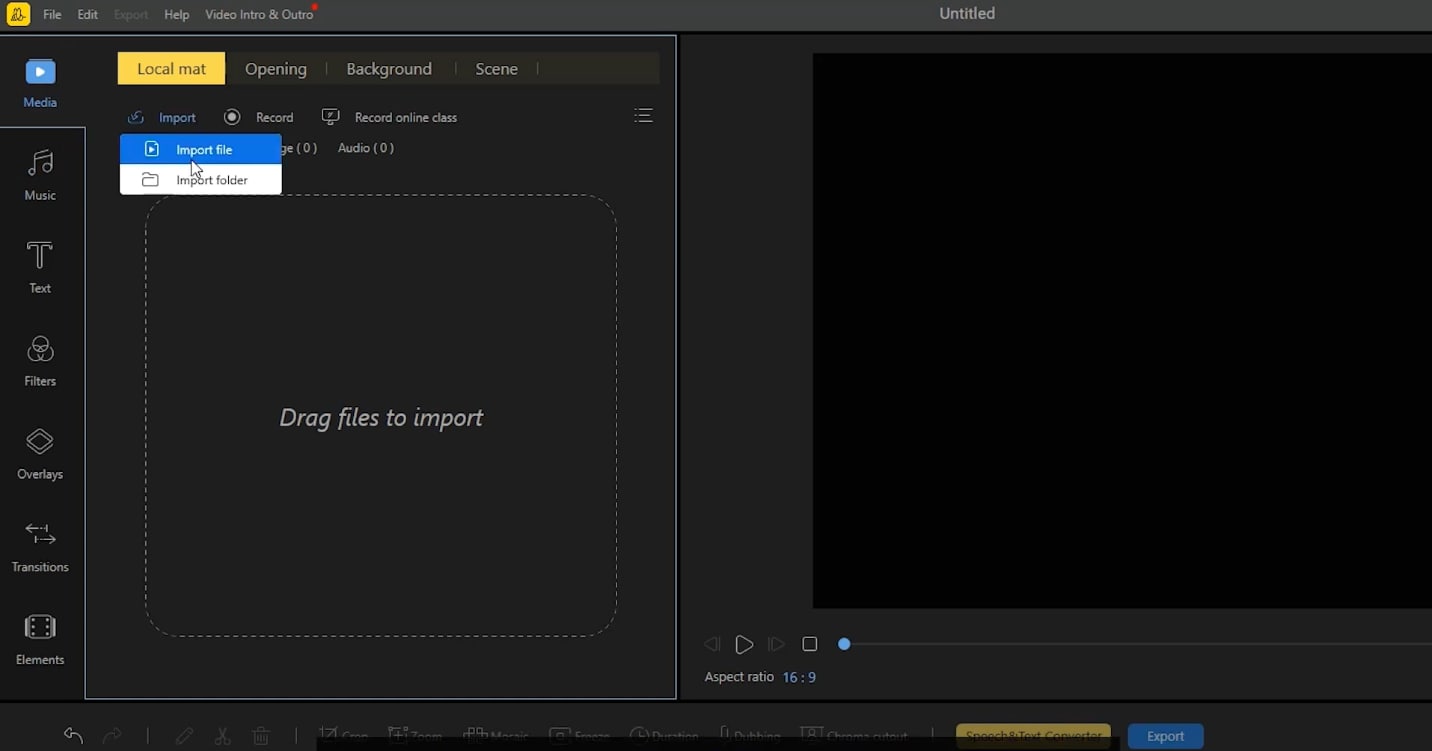
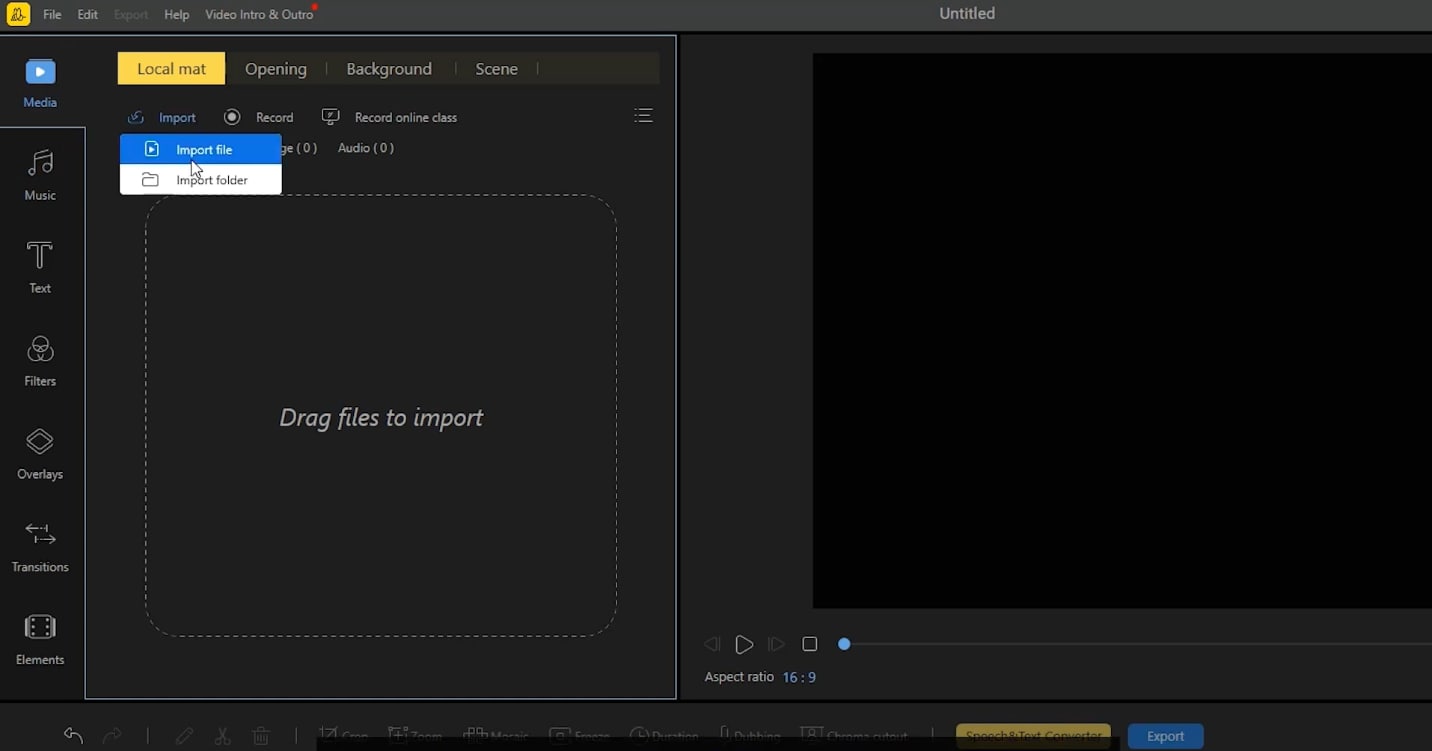
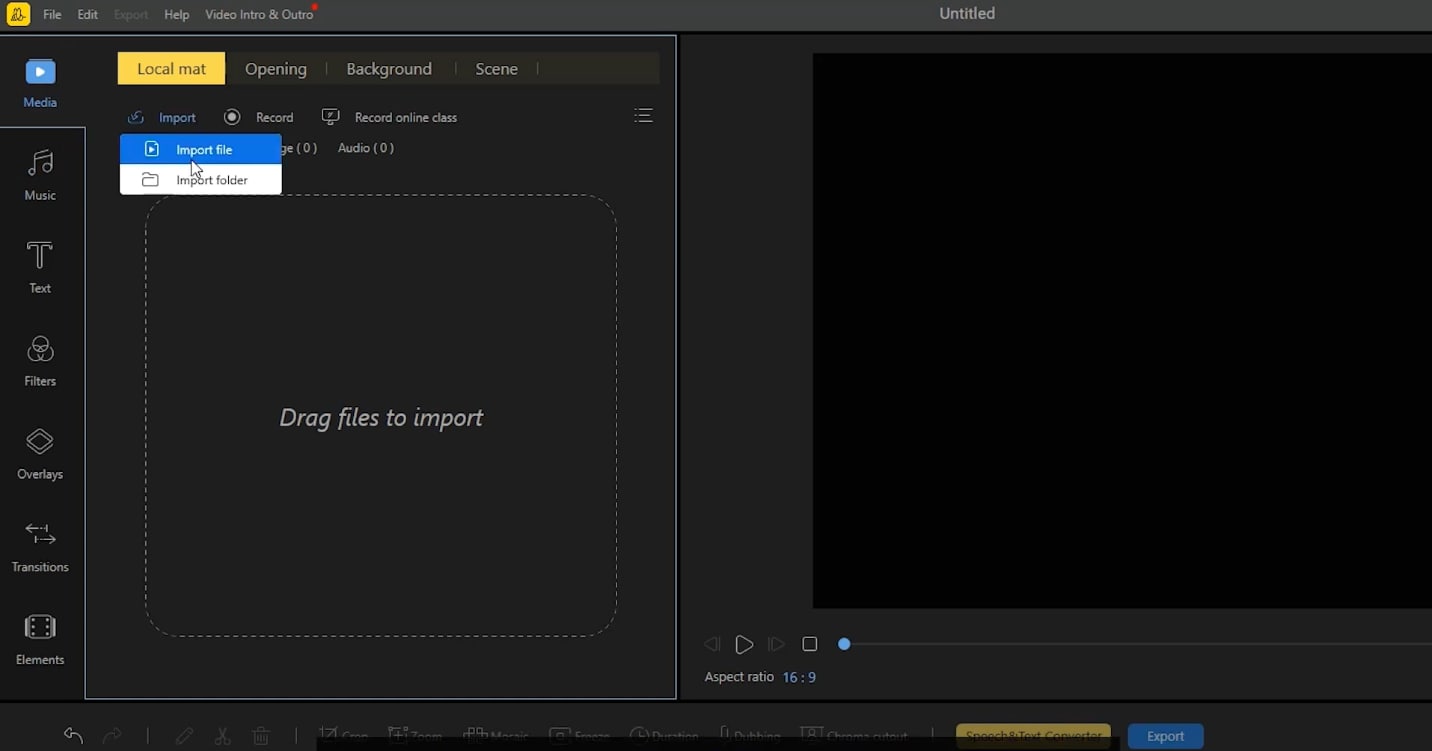
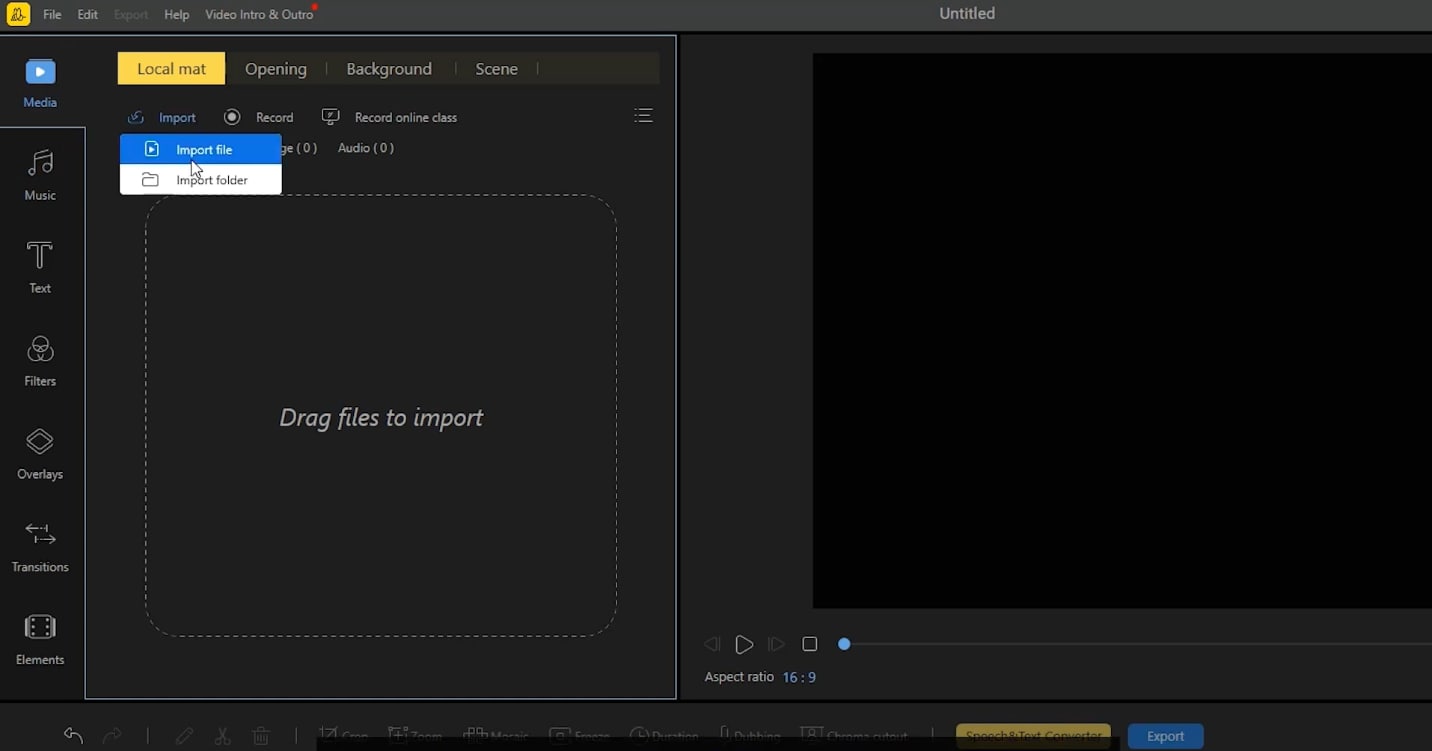
- Now let’s import our video. Click on the “Import Media” section or drag and drop your video/audio file here to import it.

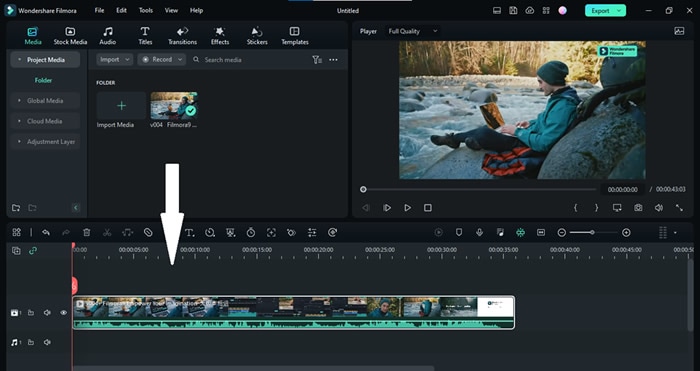
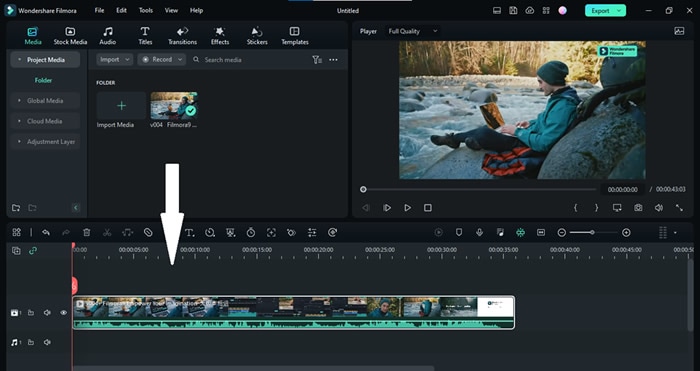
- Once the media file has been imported, add it to the editing panel below with the drag-and-drop method. This is important to create a workspace for your video.

- Now it’s time to edit the video. Make all the editing you want with graphics and visuals to finalize your video before using the audio mixer. And once it’s done, we can move to the first-class audio mixer of Filmora.
Bonus Tip: Before using the audio mixer, ensure you have a headphone to see the changes you are making instead of relying on your desktop speaker.
Step3Start the audio mixer
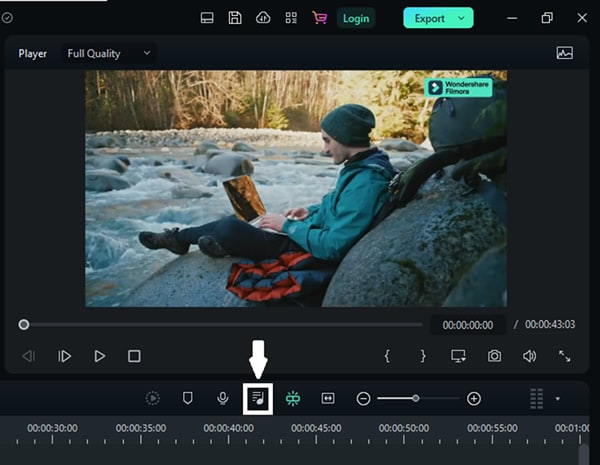
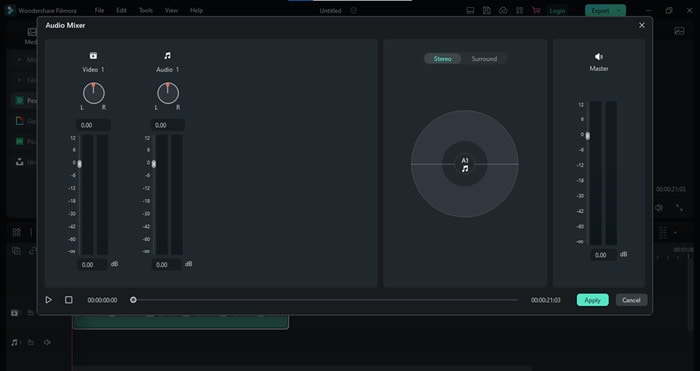
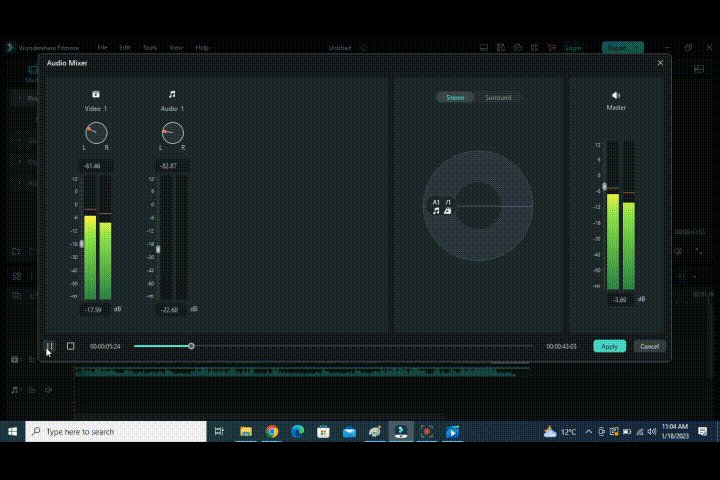
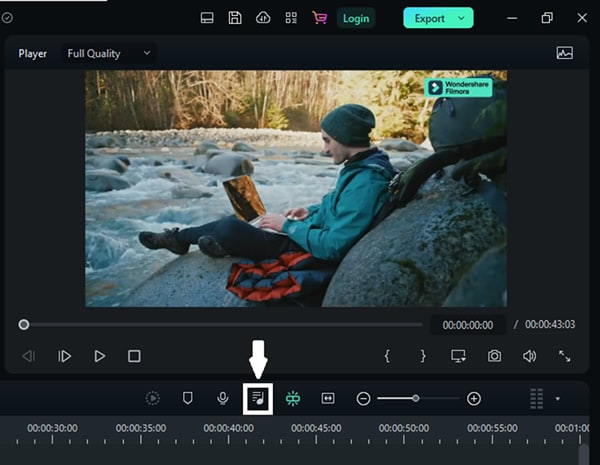
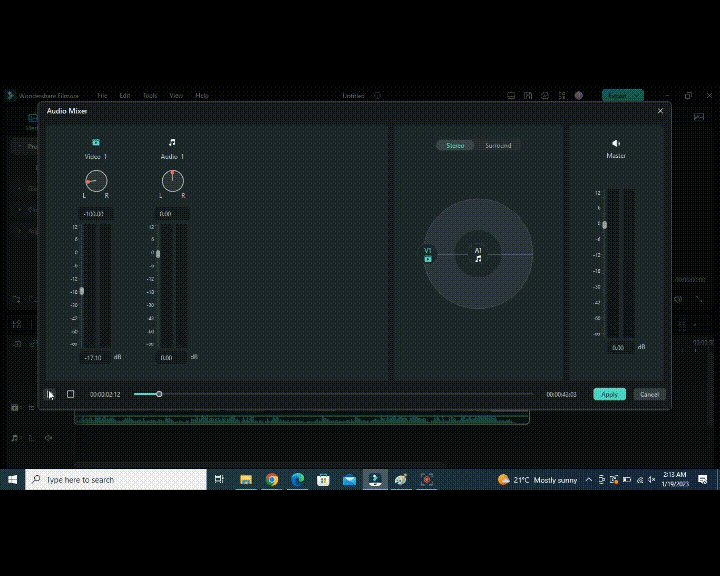
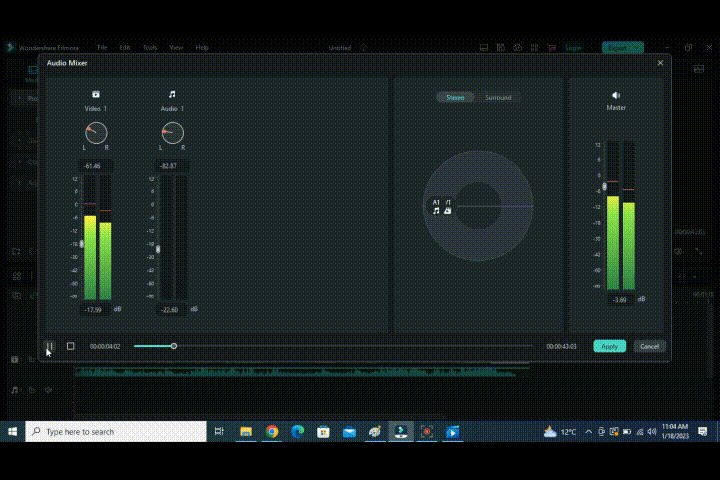
To open up the audio mixer, click on the “audio mixer” icon on the toolbar below the preview window.

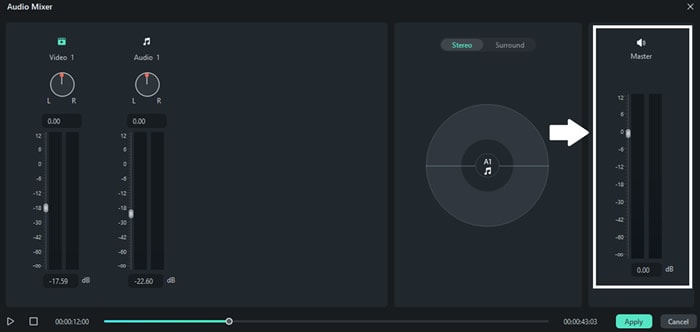
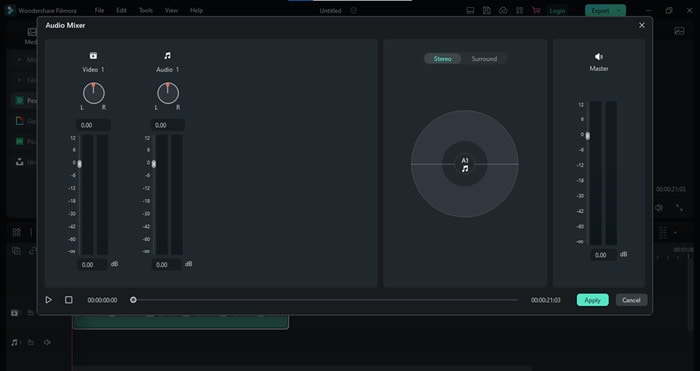
This is what your audio mixer will look like at the start.

Now we can start adjusting the audio settings. Let’s go with the audio levels first.
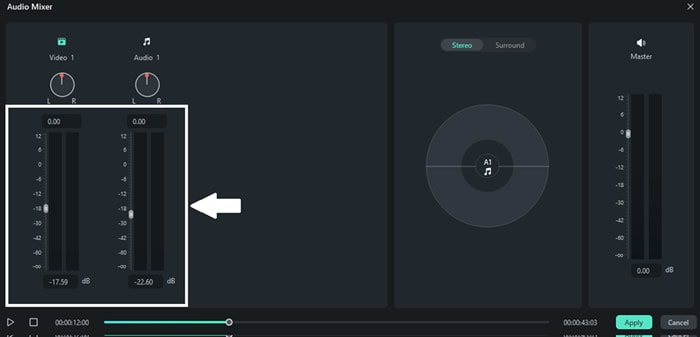
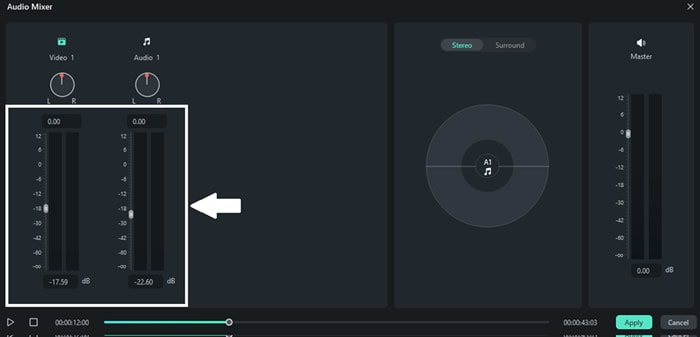
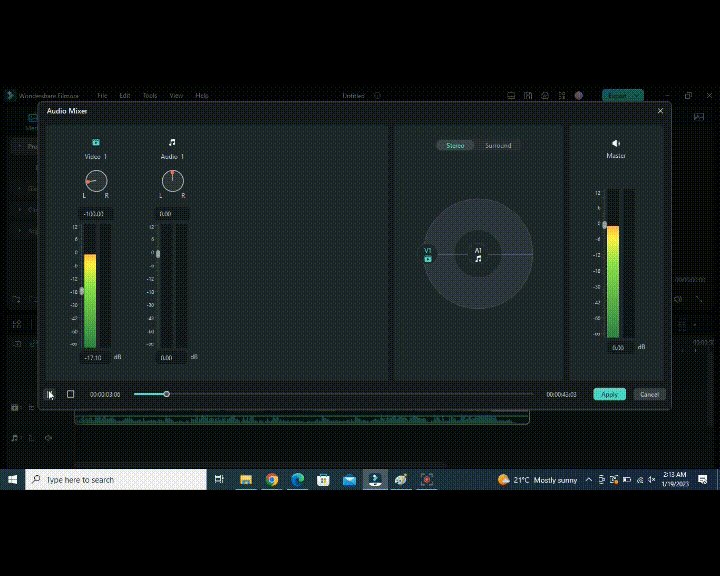
Step4Adjust the audio levels
To adjust the audio levels, look at the left side of the audio mixer. Here you’ll see two vertical bars, which are;
- The audio levels for the video clip.
- The audio levels for the sound and music in the music track.
You can adjust the icon up or down to make these channels louder or softer.

After the audio levels, let’s see how we can change the audio channels.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
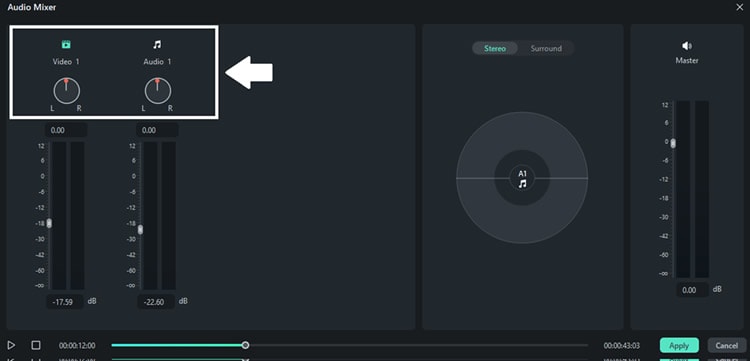
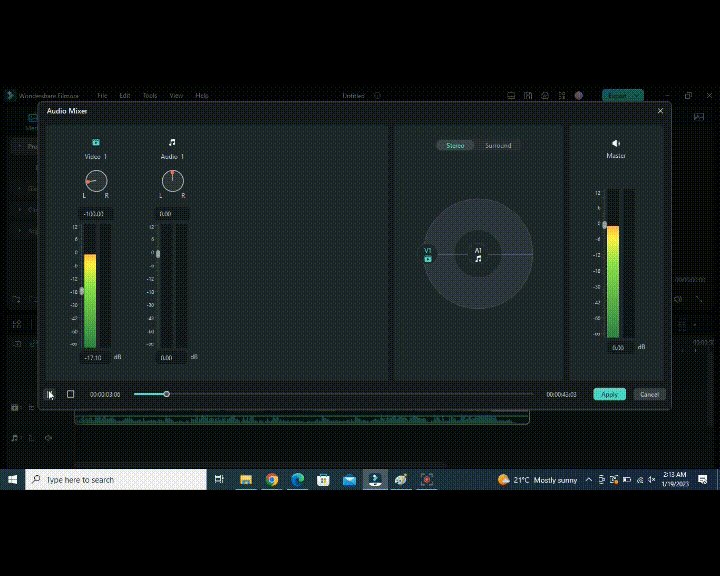
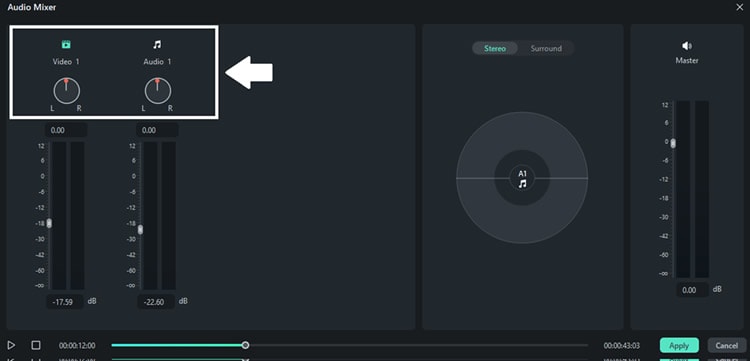
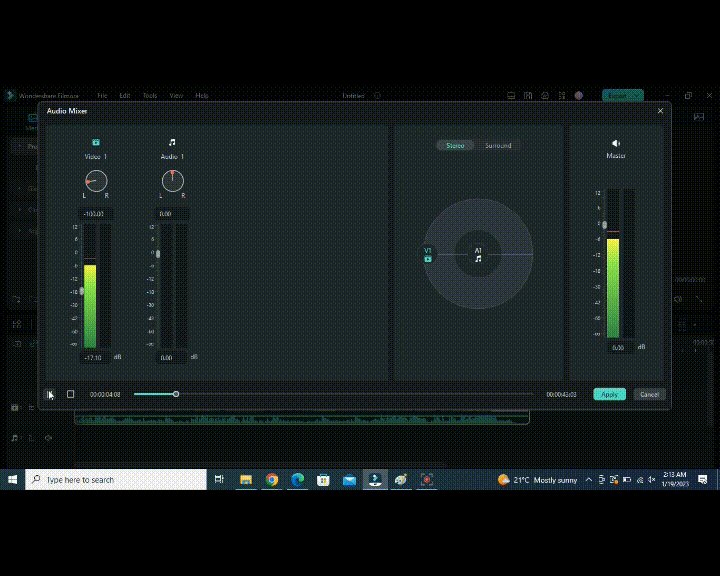
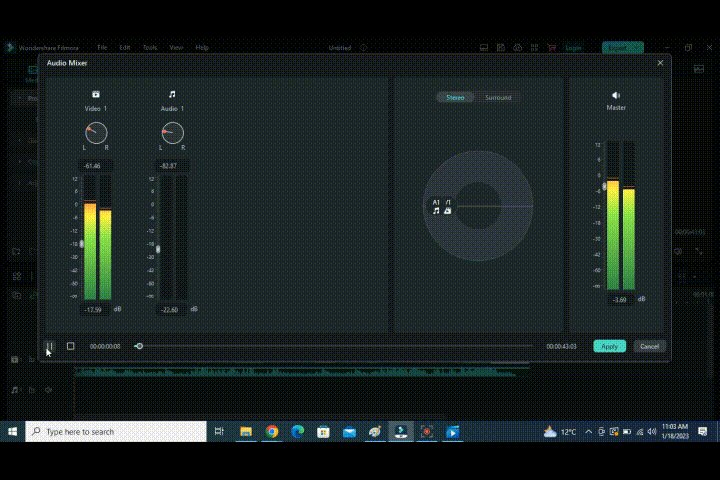
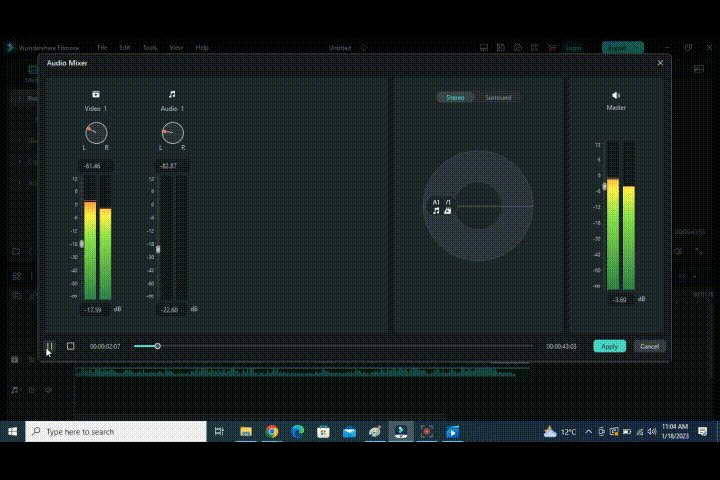
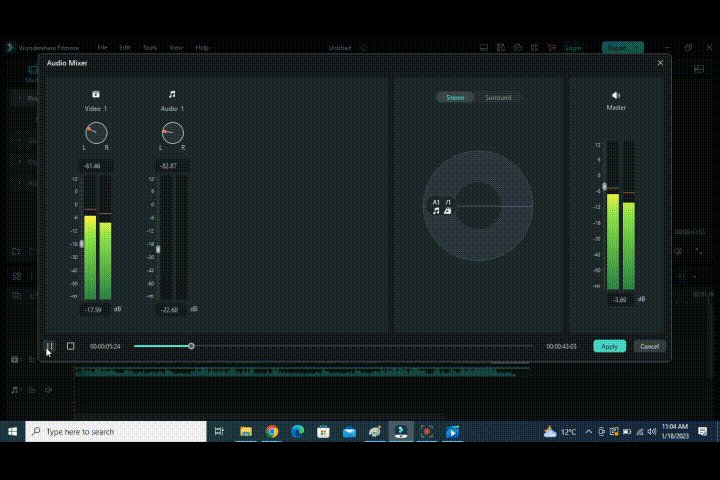
Step5Adjust the audio channels
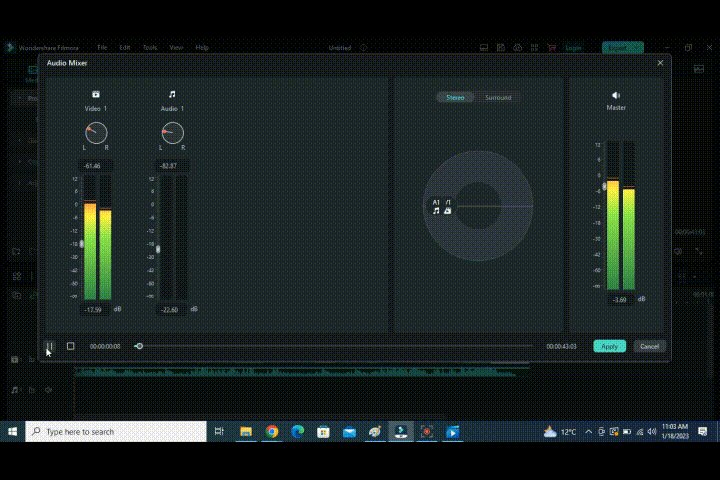
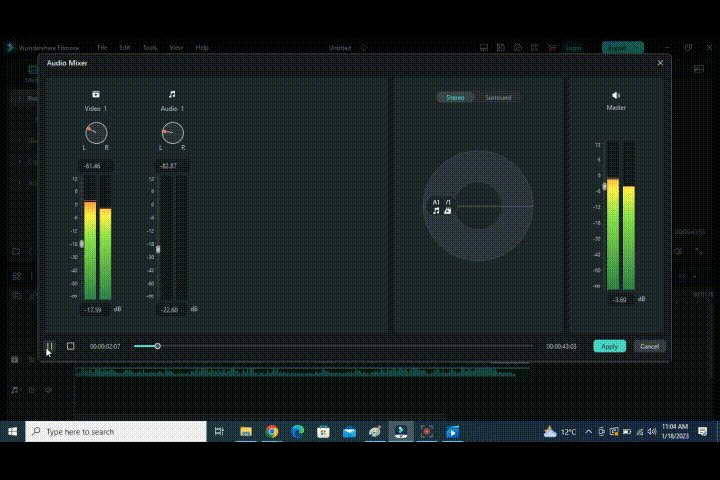
See those circles above the audio levels? These are for adjusting the audio channels.
- Rotate the knob-like icon in these circles to adjust the Audio channels’ pan/bounce control. This switches the sound between the left and right channels.
- On top of that, you can see these changes on the channel control panel.

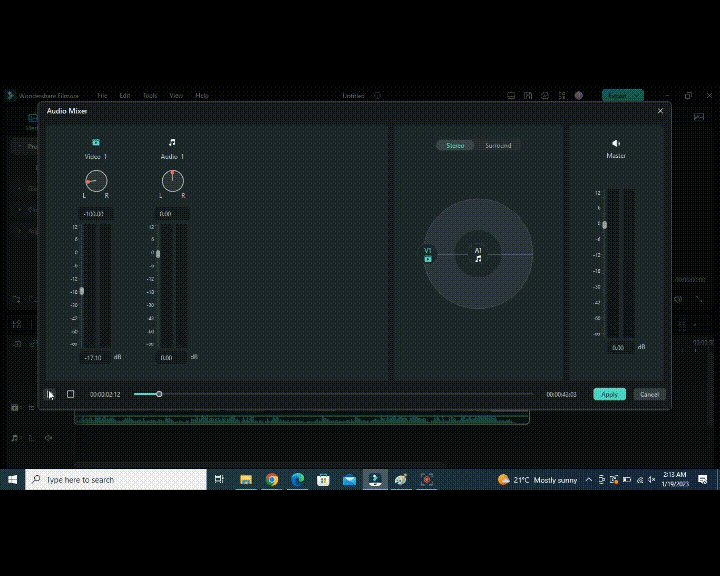
To check the effect, let’s rotate the knob to the left. And to see the result hit the “Play” button on the bottom left corner of the audio mixer interface. Here’s how it looks.

Now it’s time to select the audio mode.
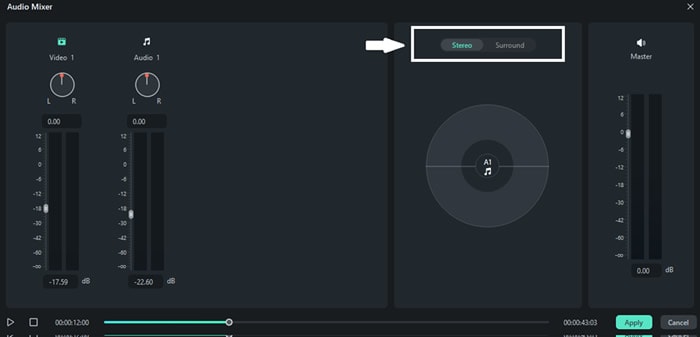
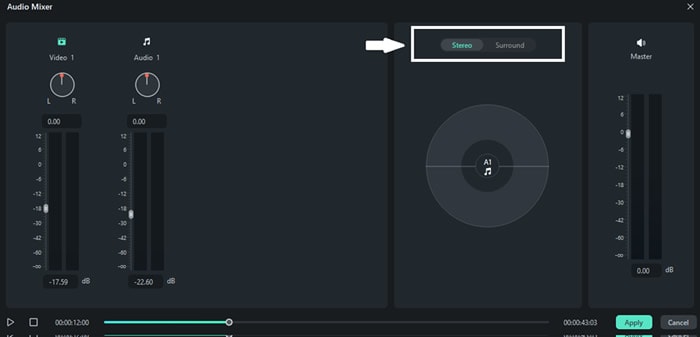
Step6Select the audio mode
The audio mixer of Filmora provides you with two audio mode options. These are;
● Stereo Mode
In the Stereo mode, you can pan from left to right and control your audio just like the knob of the audio channel.
● Surround Mode
You can pan from left to right and front to back in this mode by rotating the video or music icons. This provides you with complete control over the audio positions. But remember that this mode works best if your video is played with the surround sound system.

Once you have changed the audio mode, let’s look at the master levels.
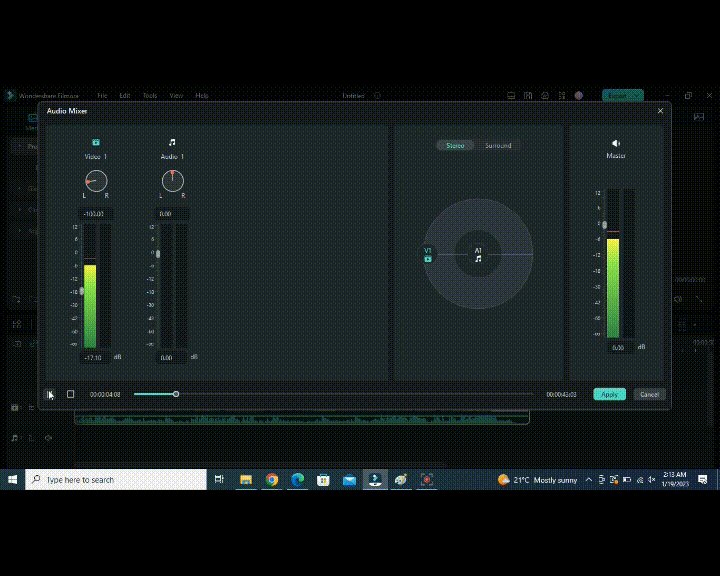
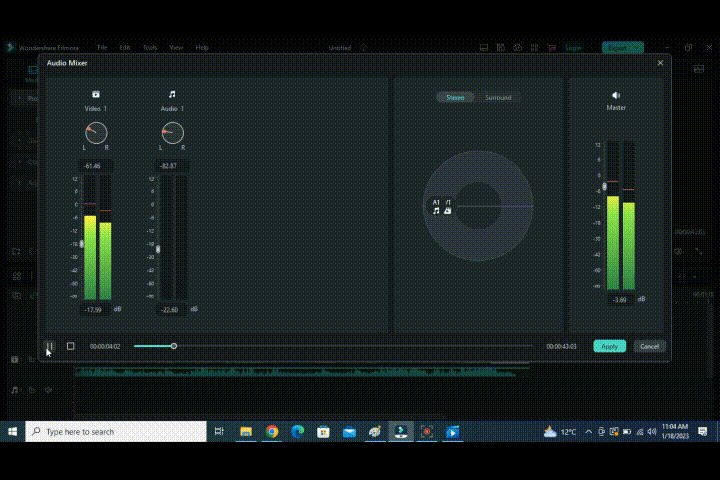
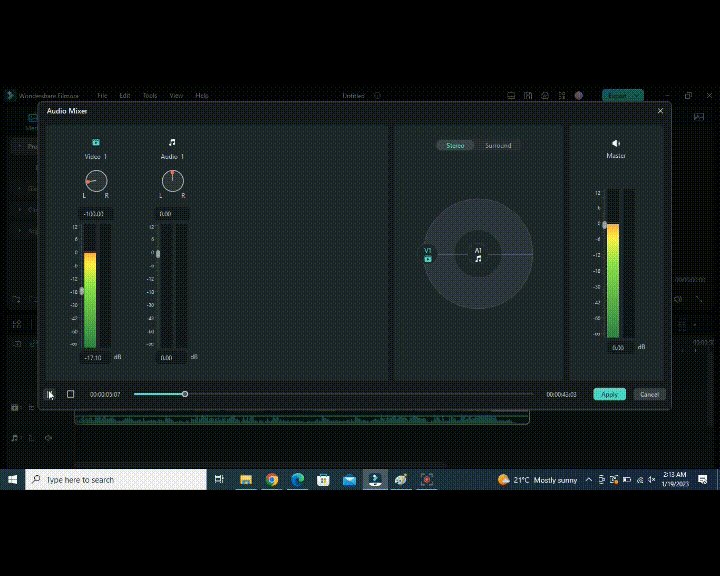
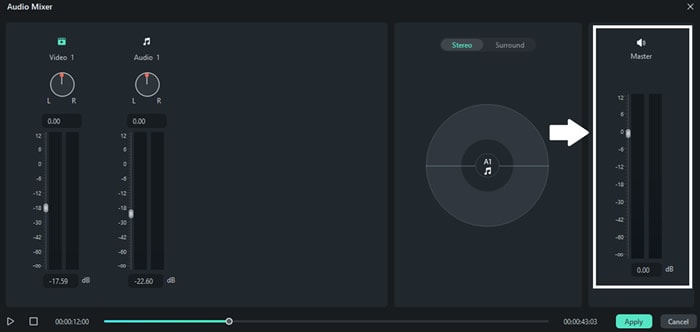
Step7Adjust the master levels
On the very left of the window, you’ll find the Master levels.
This is where you can adjust the master section or all your audio files on your timeline.
- Just drag the master level slider upward and downwards, and you’ll notice the changes right away.

So done with the changes? Let’s preview them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
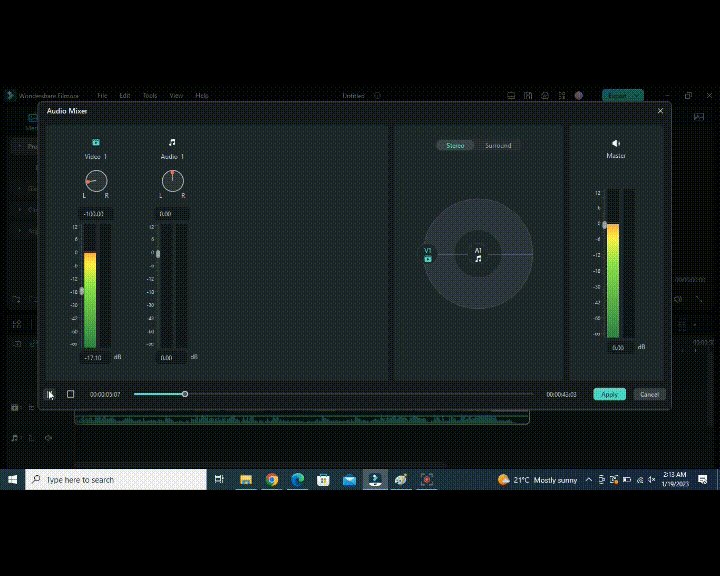
Step8Preview your changes
After carefully making all the changes to your audio, preview it for the last time before going with them. The “Play” button is still there in the bottom left corner.
Perfect!!! No? Make the changes again until you are satisfied and then hit the “Apply” button on the bottom right corner to adjust these changes.

And here we are, done!!! Now you can easily surprise your friends with your master-like audio handling. Before we wind up our guide, we’ll answer some of the frequently asked questions about the audio mixer of Filmora. So let’s dive right into it.
Part 4: Hot FAQs about the audio mixer of Filmora
1.How important is an audio mixer in video editing?
An audio mixer is necessary if you want to create impressive videos. This master volume control allows you to deepen the audio effect and merge two audio sources to get the maximum out of them. This is why most content creators give grave importance to audio mixers during video editing.
2.Where can we find the audio mixer in Filmora?
Like other highly advanced editing tools, you can also find the audio mixer in Filmora. After you’ve placed your media file on the editing panel, the “audio mixer” icon appears on the toolbar under the preview channel.
3.Is the audio mixer of Filmora available for free?
Yes, you can freely use the audio mixer of Filmora as much as you want without any cost. And unlike many other free sound control tools, you get all the latest and advanced features like the preview tool with the audio mixer of Filmora.
Conclusion
Every top-ranked video contains the best-suited audio tracks with it. And the audio mixer of Filmora comes in handy whenever you want to tweak the audio settings of a video.
In this article, we’ve covered everything you need to know about using the audio mixer in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Part 2: An easy-to-use audio mixer - Wondershare Filmora

Wondershare Filmora is one of the world’s leading video-editor and is no less than a blessing for all creators. Its stunning editing features like split screen, motion tracking, speed ramping, and many others allow you to take your video to the next level. Moreover, the massive arsenal of video effects and AI portraits gives you various choices.
What’s more, you can tweak the audio using auto synchronization, audio duckling, an audio visualizer, and even an audio mixer. Isn’t it fantastic? Now let’s move forward and see how we can sharpen our video with the audio mixer of Filmora in detail steps.
Part 3: Steps to effectively use the audio mixer in Filmora
Here are the steps you need to follow to use the audio mixer of Filmora effectively.
Step1Download & install
First, you must have a suitable version of Filmora installed on your device. Here are the steps to install the free version.
- Go to the official website of Filmora and hit the “Free Download” button. Filmora is available for Windows 11 and all the previous versions, as well as for macOS 10.14 to macOS 13
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- When the download finishes, follow the guidelines of the installation wizard to install Filmora on your computer.
Now let’s see how to prepare our video.
Step2Prepare your video
After you have installed the latest version of Filmora, you need to prepare your video for editing.
For this,
- Launch the Filmora on your computer and click the “New Project” button from the starting interface.

- Now let’s import our video. Click on the “Import Media” section or drag and drop your video/audio file here to import it.

- Once the media file has been imported, add it to the editing panel below with the drag-and-drop method. This is important to create a workspace for your video.

- Now it’s time to edit the video. Make all the editing you want with graphics and visuals to finalize your video before using the audio mixer. And once it’s done, we can move to the first-class audio mixer of Filmora.
Bonus Tip: Before using the audio mixer, ensure you have a headphone to see the changes you are making instead of relying on your desktop speaker.
Step3Start the audio mixer
To open up the audio mixer, click on the “audio mixer” icon on the toolbar below the preview window.

This is what your audio mixer will look like at the start.

Now we can start adjusting the audio settings. Let’s go with the audio levels first.
Step4Adjust the audio levels
To adjust the audio levels, look at the left side of the audio mixer. Here you’ll see two vertical bars, which are;
- The audio levels for the video clip.
- The audio levels for the sound and music in the music track.
You can adjust the icon up or down to make these channels louder or softer.

After the audio levels, let’s see how we can change the audio channels.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step5Adjust the audio channels
See those circles above the audio levels? These are for adjusting the audio channels.
- Rotate the knob-like icon in these circles to adjust the Audio channels’ pan/bounce control. This switches the sound between the left and right channels.
- On top of that, you can see these changes on the channel control panel.

To check the effect, let’s rotate the knob to the left. And to see the result hit the “Play” button on the bottom left corner of the audio mixer interface. Here’s how it looks.

Now it’s time to select the audio mode.
Step6Select the audio mode
The audio mixer of Filmora provides you with two audio mode options. These are;
● Stereo Mode
In the Stereo mode, you can pan from left to right and control your audio just like the knob of the audio channel.
● Surround Mode
You can pan from left to right and front to back in this mode by rotating the video or music icons. This provides you with complete control over the audio positions. But remember that this mode works best if your video is played with the surround sound system.

Once you have changed the audio mode, let’s look at the master levels.
Step7Adjust the master levels
On the very left of the window, you’ll find the Master levels.
This is where you can adjust the master section or all your audio files on your timeline.
- Just drag the master level slider upward and downwards, and you’ll notice the changes right away.

So done with the changes? Let’s preview them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step8Preview your changes
After carefully making all the changes to your audio, preview it for the last time before going with them. The “Play” button is still there in the bottom left corner.
Perfect!!! No? Make the changes again until you are satisfied and then hit the “Apply” button on the bottom right corner to adjust these changes.

And here we are, done!!! Now you can easily surprise your friends with your master-like audio handling. Before we wind up our guide, we’ll answer some of the frequently asked questions about the audio mixer of Filmora. So let’s dive right into it.
Part 4: Hot FAQs about the audio mixer of Filmora
1.How important is an audio mixer in video editing?
An audio mixer is necessary if you want to create impressive videos. This master volume control allows you to deepen the audio effect and merge two audio sources to get the maximum out of them. This is why most content creators give grave importance to audio mixers during video editing.
2.Where can we find the audio mixer in Filmora?
Like other highly advanced editing tools, you can also find the audio mixer in Filmora. After you’ve placed your media file on the editing panel, the “audio mixer” icon appears on the toolbar under the preview channel.
3.Is the audio mixer of Filmora available for free?
Yes, you can freely use the audio mixer of Filmora as much as you want without any cost. And unlike many other free sound control tools, you get all the latest and advanced features like the preview tool with the audio mixer of Filmora.
Conclusion
Every top-ranked video contains the best-suited audio tracks with it. And the audio mixer of Filmora comes in handy whenever you want to tweak the audio settings of a video.
In this article, we’ve covered everything you need to know about using the audio mixer in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use GIMP GREEN SCREEN
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
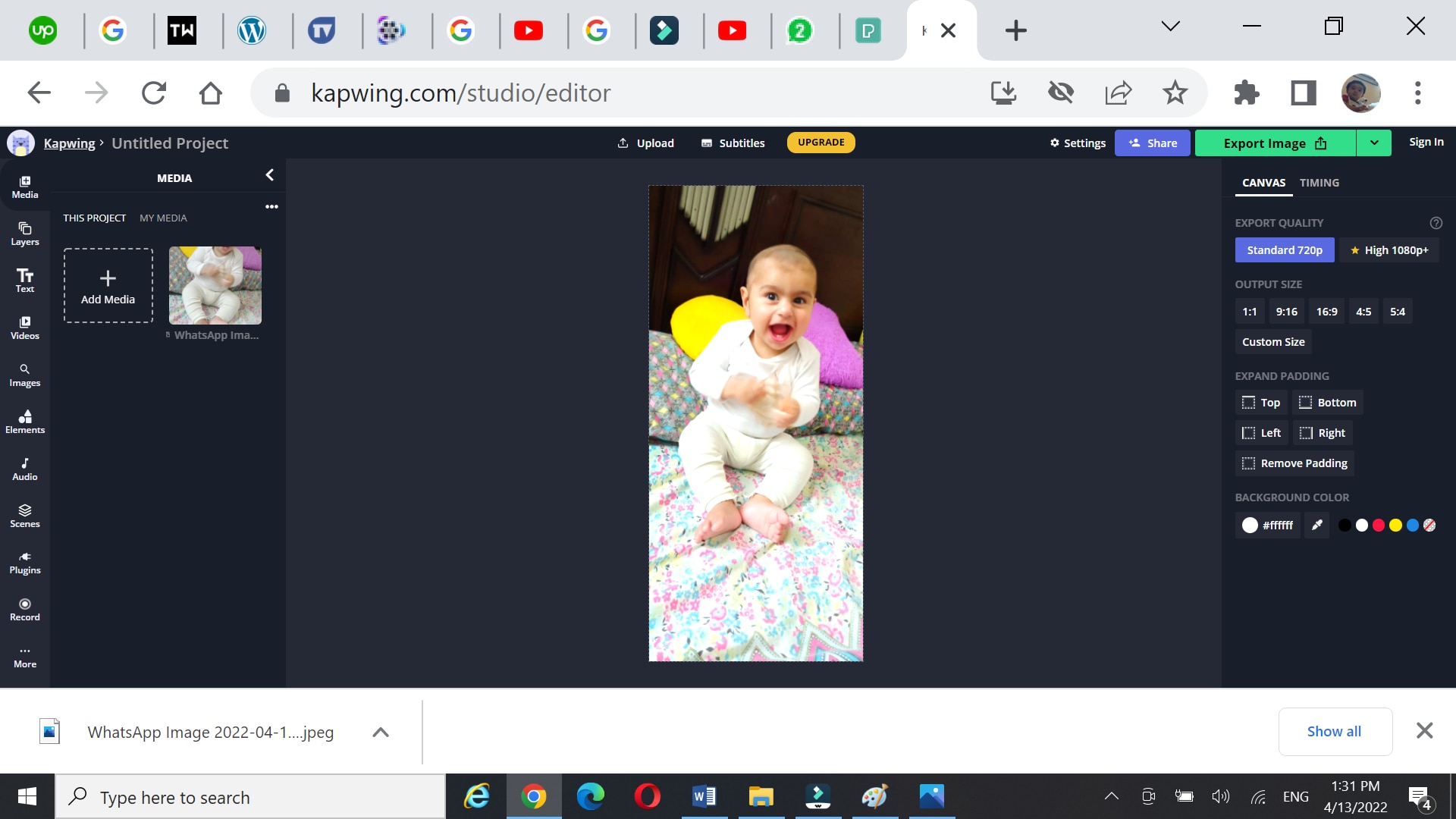
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
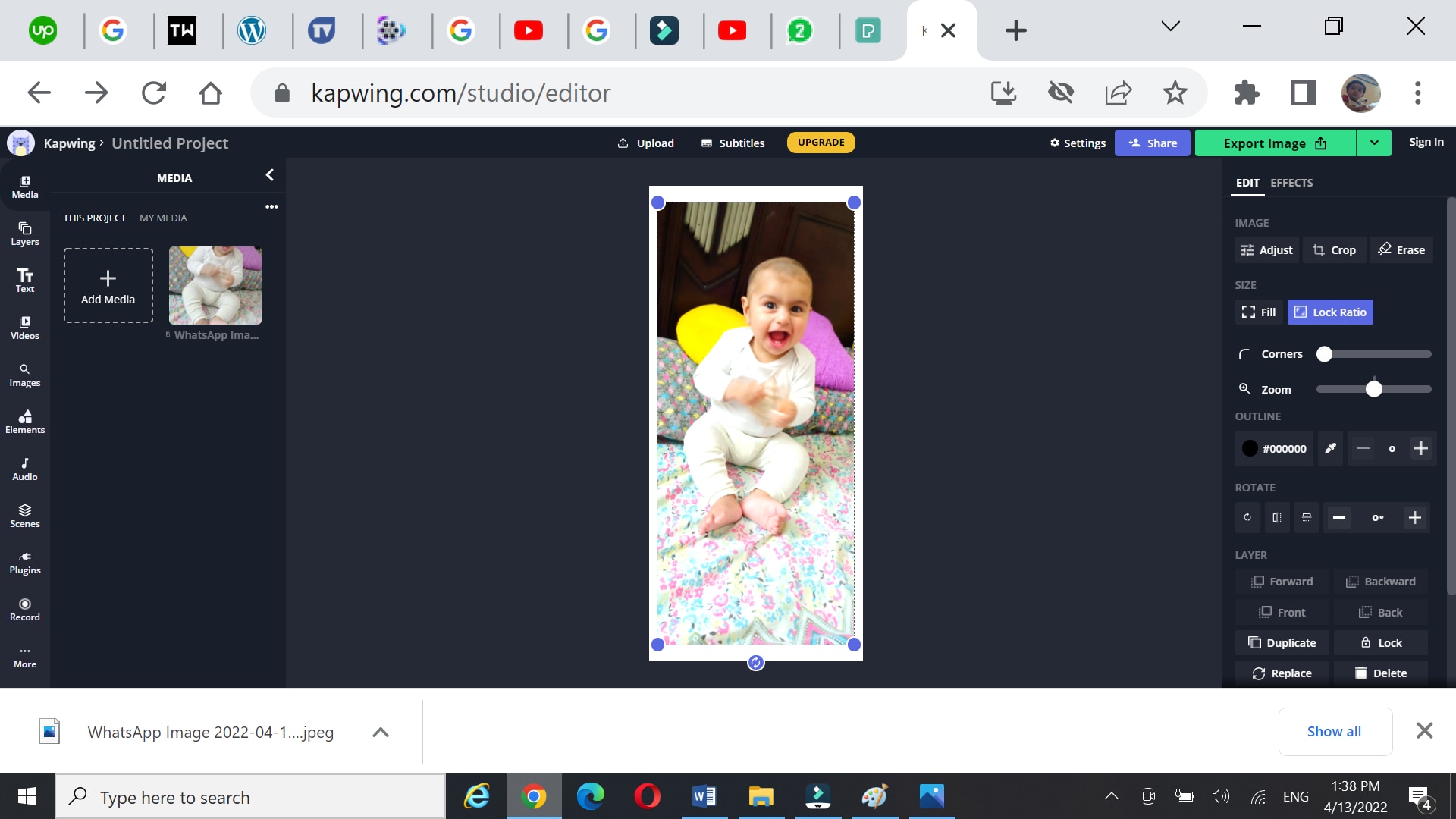
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
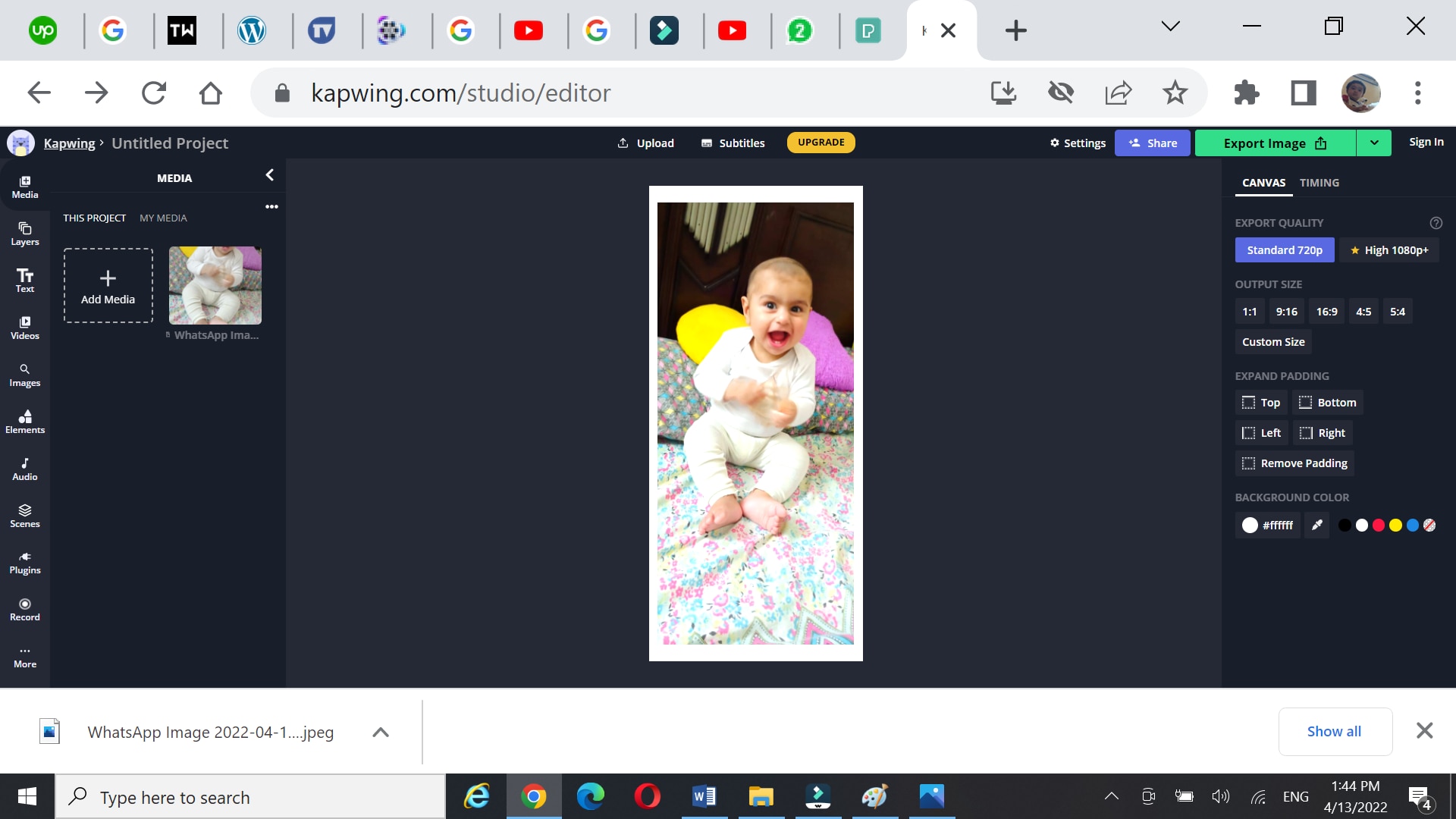
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
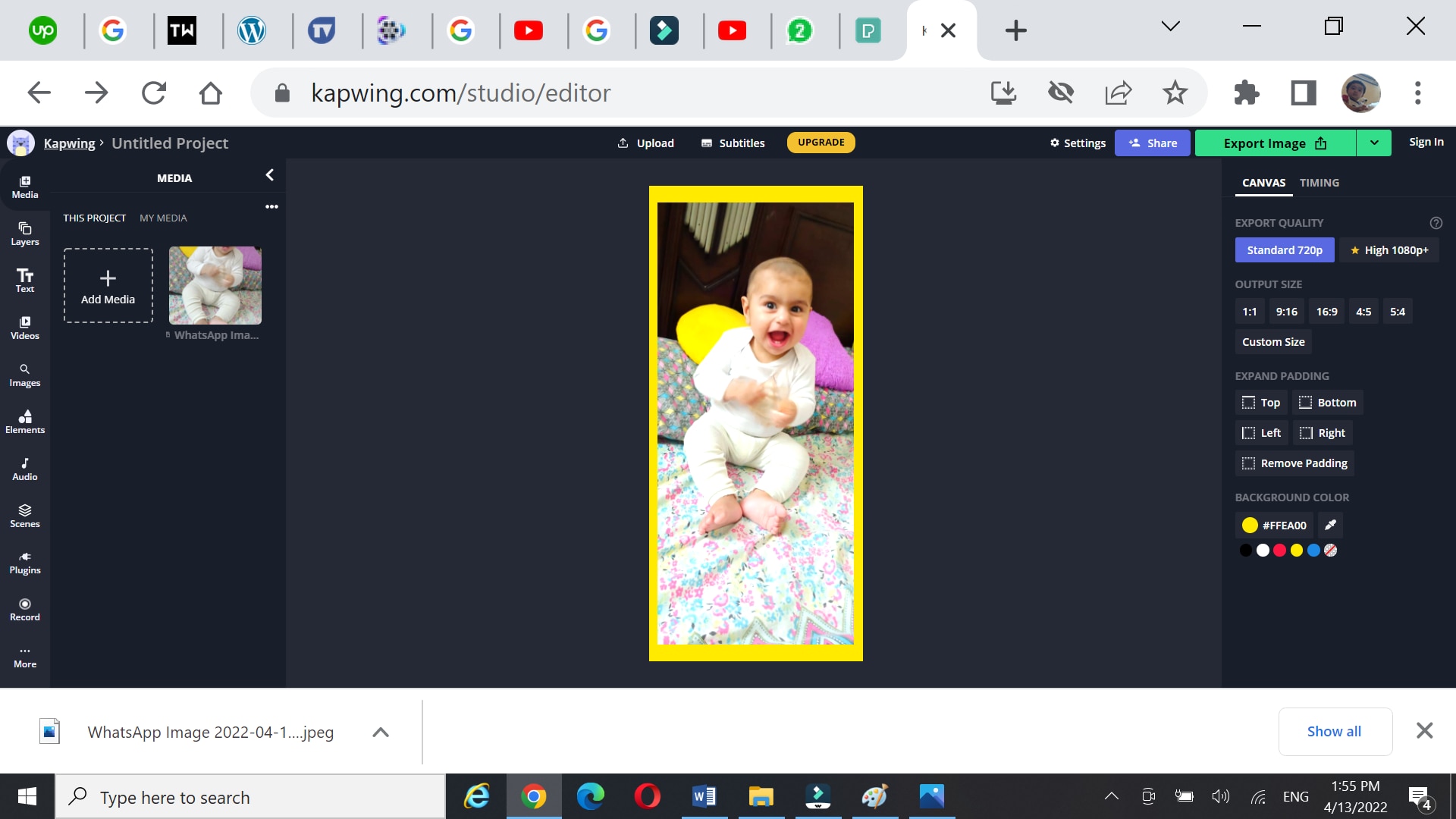
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Want to Imbibe Your Graphic Expertise with Designing Classic iMovie Presentations? Be Here to Work Through the Process Within the Quickest Possible Time Span
How to Make a Video Slideshow in iMovie
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
4 Ways to Add White Borders on Mobile and Desktop
Would you like to add white borders to your videos?
Are you looking to put white backgrounds to your videos without cutting them?
You have seen many videos with attractive borders on different social media platforms (Instagram, YouTube, Facebook, LinkedIn, etc.) Adding borders allows you to create an evocative effect and also adjust the cropping issues. It plays a good role in redesigning a video. It should be noted that a border can change the entire style of the video.
There are hundreds of video editing software that allow adding borders to the videos for mobile and desktop. In this article, we shall discuss different ways to add white borders in movies used on different social media platforms.

4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
Also read:
- Updated In 2024, How Can You Deny These Top 10 Free Speech to Text Software
- New How to Create Cinematic Style Videos?
- New 2024 Approved Step by Step to Cut Videos in Lightworks
- 2024 Approved Where To Find The Best Free Canon LUTs? Learn More
- New How to Create a Slideshow on iPhone for 2024
- 2024 Approved 8 Frame Rate Video Converters for a Professional Finish
- New 2024 Approved A Complete Guideline To Better Use QuickTime Player
- Top 20 Best Text To Speech Software Windows, Mac, Android, iPhone & Online
- In 2024, How to Create and Use Adjustment Layers in After Effects
- New 2024 Approved Tips That Show Anybody How To Make Youtube Slideshow – Guaranteed
- New How-To Tutorials of Kapwing Collage Maker for 2024
- How to Create Sports Intro and Outro for YouTube Video, In 2024
- New Top-Search The Best Game Screen Recording Tools for PC
- New Have You Ever Wondered How Those PowerPoint, Looping Slideshows You See in Conferences and Reception Areas Display and Move to the Next Slide Automatically without Clicking a Mouse? You Dont Have to Be Amazed at This
- Updated 2024 Approved Vintage Film Effect 1990S - How to Make
- 2024 Approved The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog
- Detailed Tutorial to Rotate Videos in Cyberlink PowerDirector
- In 2024, Add Camera Shake to Video in Adobe After Effects
- New Guide to Create an Intro Video with Filmora
- In 2024, This Article Provides Helpful Tips for Creating Better Film Footage in Public Places. Learn How to Choose the Right Angle and Re-Record the Audio with Filmora
- 2024 Approved How To Make a Photo Collage in Microsoft Word
- Updated How to Convert a GIF to a Video for Instagram
- New 2024 Approved 2 Effective Ways to Add Text Behind Objects
- 2024 Approved Best Shortcut Towards Timeline Template
- In 2024, Color Match Game Tips for You
- Updated How to Splice Videos Together on iPhone for 2024
- Updated Find The Best LUTs for Lightroom for 2024
- Updated In 2024, VSDC Free Video Editor Review
- Updated Zoom In and Out on Snapchat for 2024
- 3 Ways for Android Pokemon Go Spoofing On Itel S23+ | Dr.fone
- Best Android Data Recovery - Undelete Lost Music from Realme C33 2023
- How to Intercept Text Messages on Nokia C12 Pro | Dr.fone
- In 2024, Ultimate guide to get the meltan box pokemon go For Oppo A1 5G | Dr.fone
- A Detailed Pokemon Go PvP Tier List to Make you a Pro Trainer For Apple iPhone 6 | Dr.fone
- The Best Android Unlock Software For Motorola Defy 2 Device Top 5 Picks to Remove Android Locks
- Full Guide to Fix iToolab AnyGO Not Working On Samsung Galaxy M14 4G | Dr.fone
- Updated Best 10 Anime Websites to Watch Dubbed Anime Free
- 5 Best Apps for Voice Translation From English to Bangla
- In 2024, How To Use Special Features - Virtual Location On Apple iPhone 6s Plus? | Dr.fone
- How To Revive Your Bricked Lava Yuva 3 Pro in Minutes | Dr.fone
- How to Fix Android.Process.Media Has Stopped on Samsung Galaxy A54 5G | Dr.fone
- In 2024, A How-To Guide on Bypassing the iPhone 15 Plus iCloud Lock
- In 2024, How to Transfer Contacts from Itel P40 to iPhone XS/11 | Dr.fone
- Ways to stop parent tracking your Realme GT 3 | Dr.fone
- How to Unlock Apple iPhone 12 Passcode without iTunes without Knowing Passcode?
- How to Undo Git Pull
- New In 2024, 10 Best Romance Anime Movies You Need to Watch
- Tecno Spark 10 4G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Is GSM Flasher ADB Legit? Full Review To Bypass Your ZTE Axon 40 Lite Phone FRP Lock
- How to Screen Mirroring Vivo Y78+ (T1) Edition to PC? | Dr.fone
- How to Transfer Music from Poco M6 Pro 4G to iPod | Dr.fone
- Title: Want to Make Professional-Looking Videos? Keep Reading to Give Your Videos a Cinematic Feel with the Audio Mixer of Filmora for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:24
- Updated at : 2024-04-25 07:08:24
- Link: https://ai-editing-video.techidaily.com/want-to-make-professional-looking-videos-keep-reading-to-give-your-videos-a-cinematic-feel-with-the-audio-mixer-of-filmora-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.







