:max_bytes(150000):strip_icc():format(webp)/jens-kreuter-85328-c5ada5fb87224444a49aaa4ad1e16897.jpg)
Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever

Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever
How to Make a Slideshow GIF?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
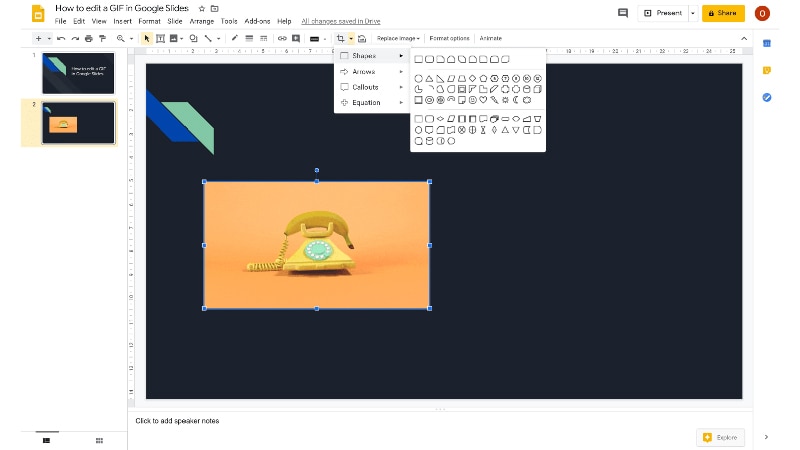
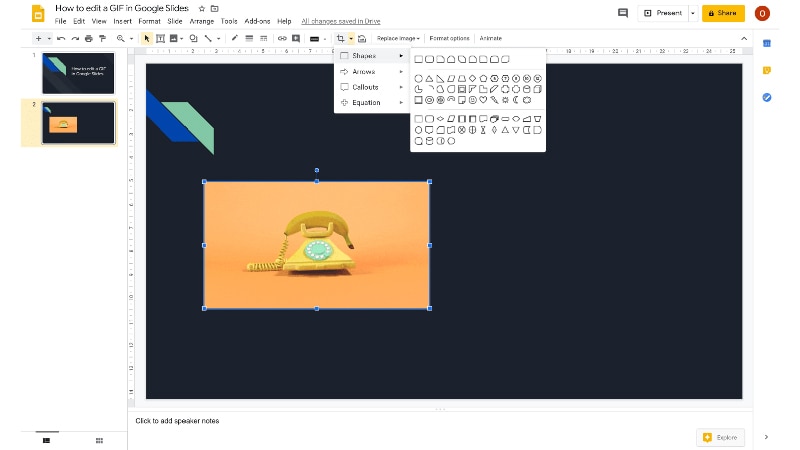
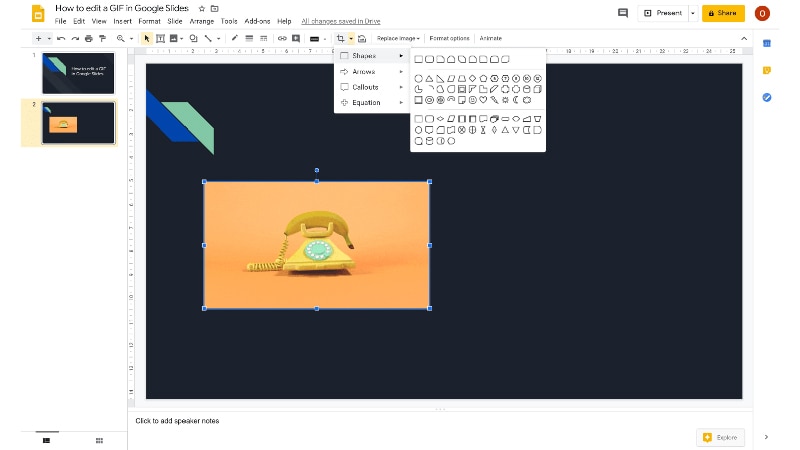
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
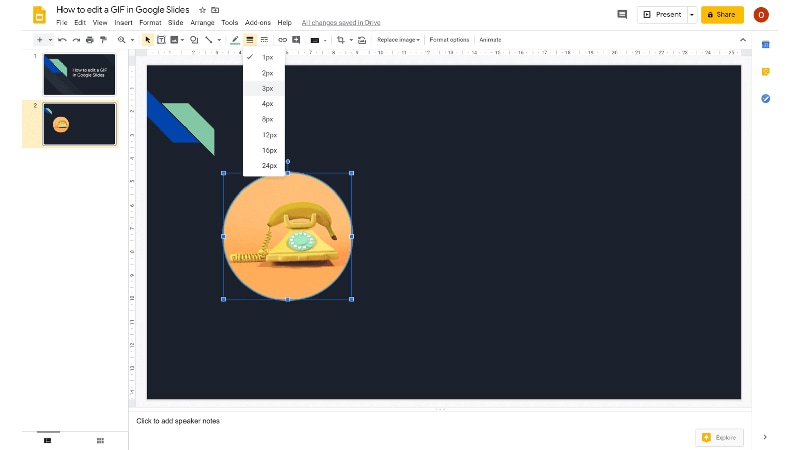
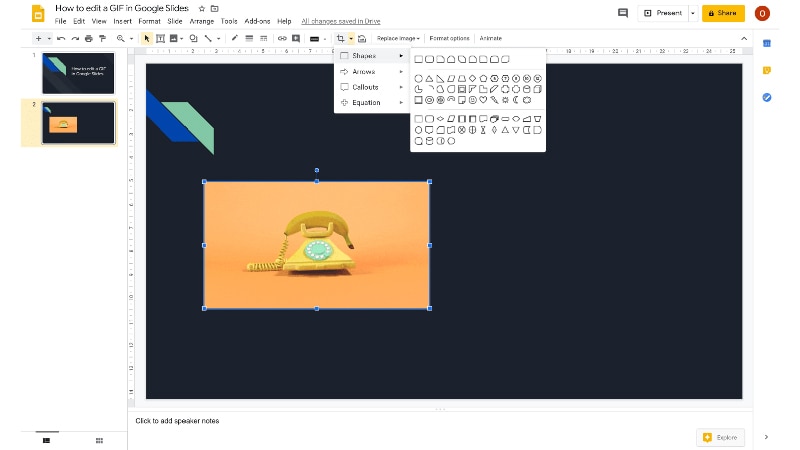
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

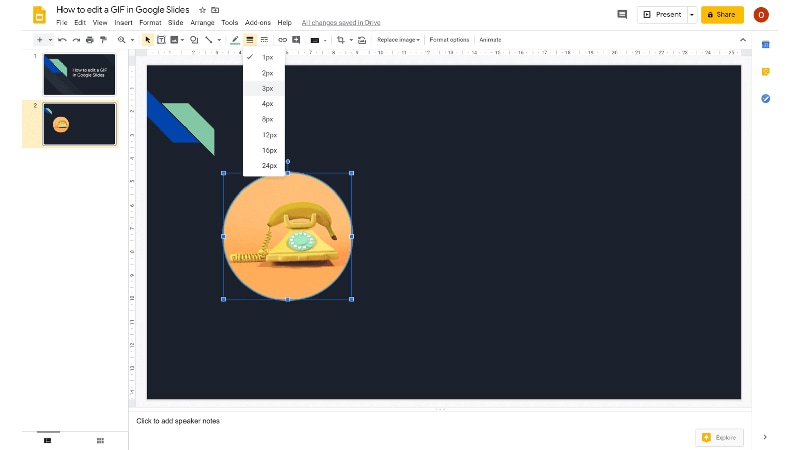
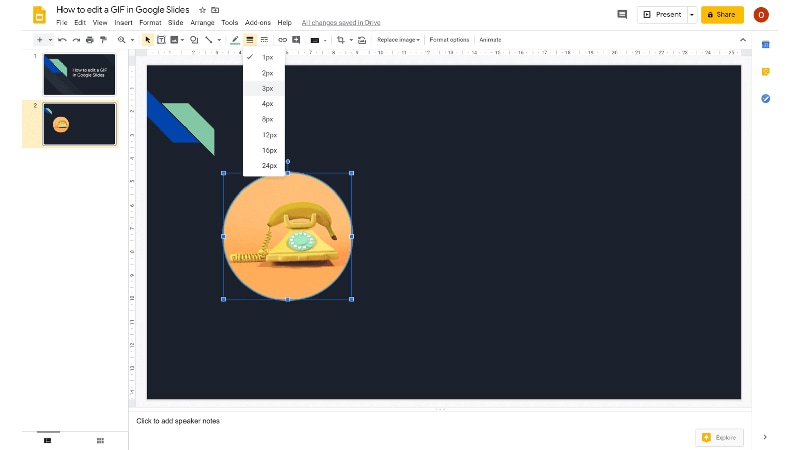
03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
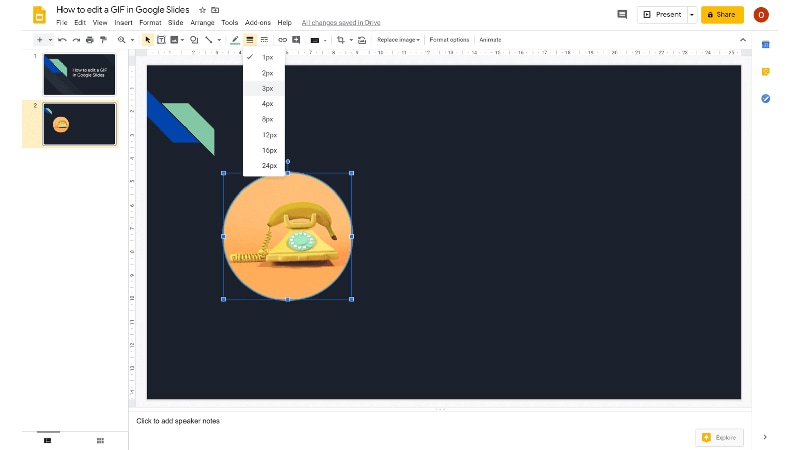
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
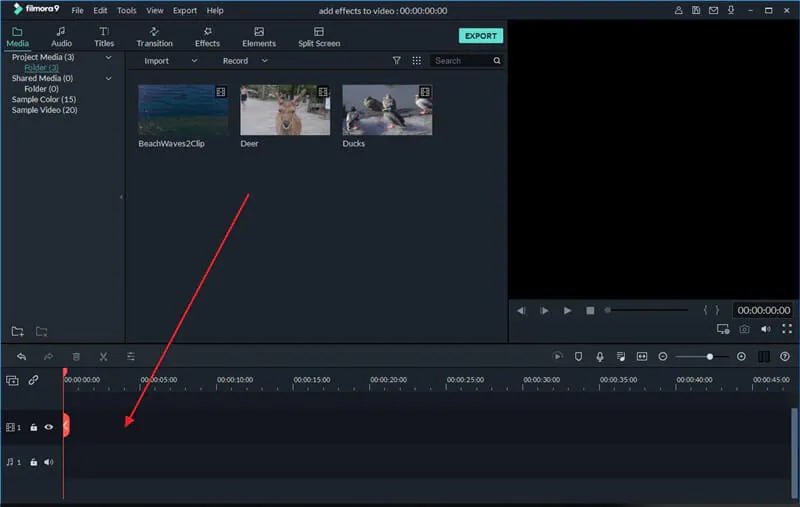
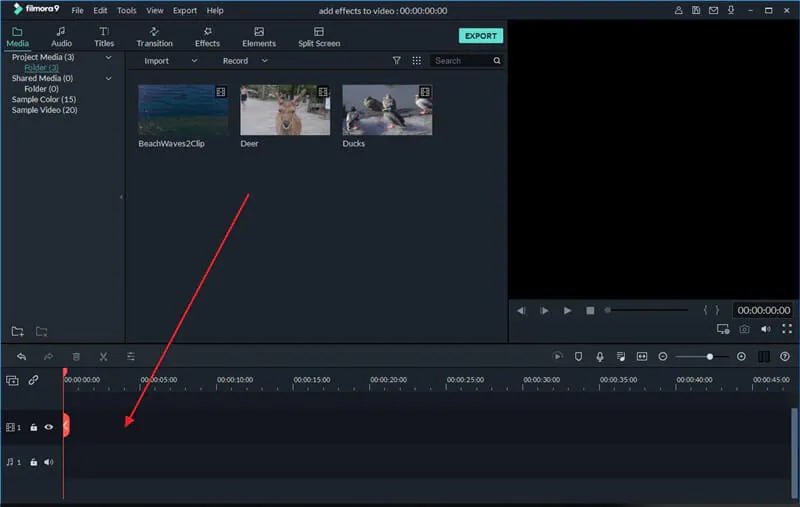
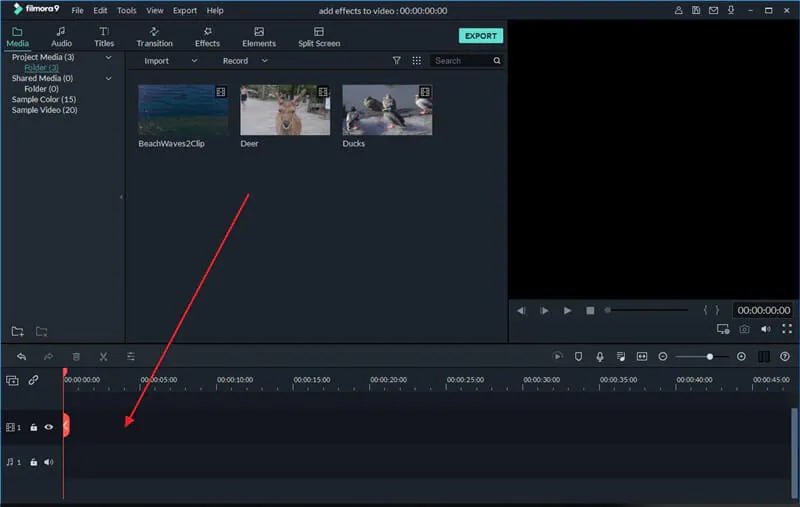
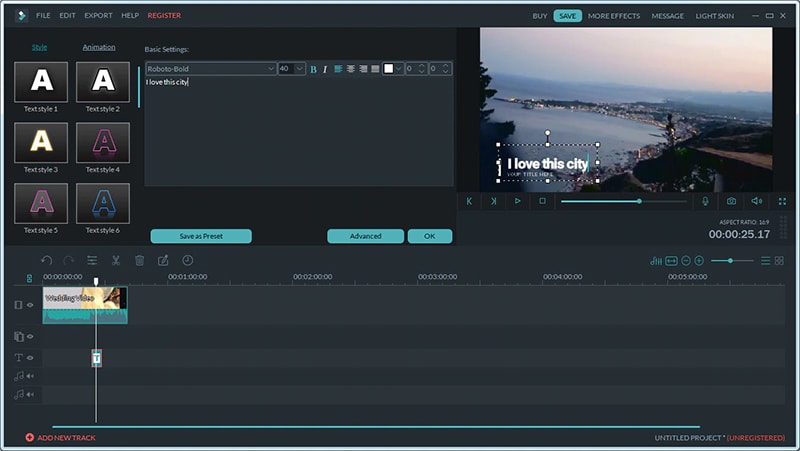
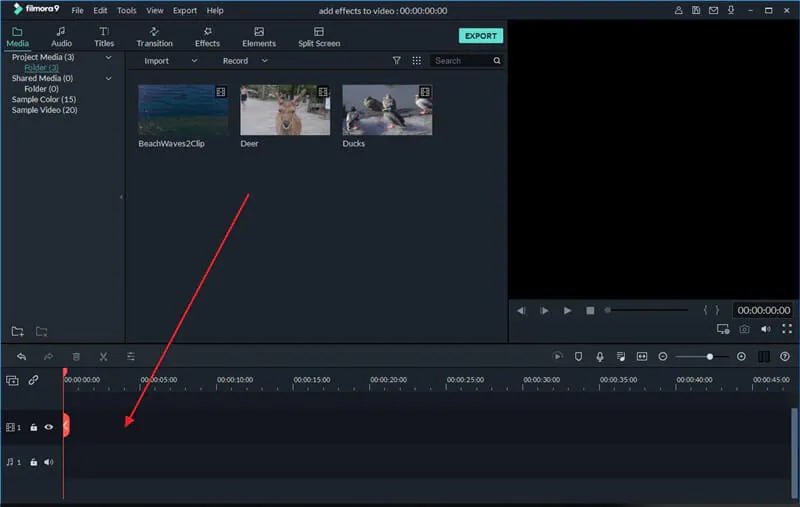
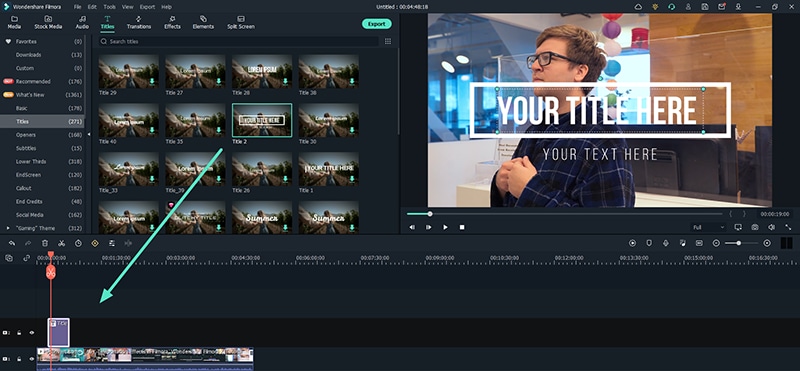
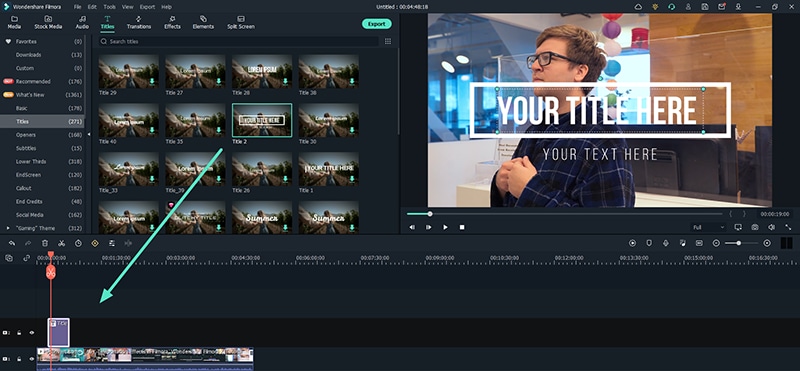
Step 1: import the media files that you want
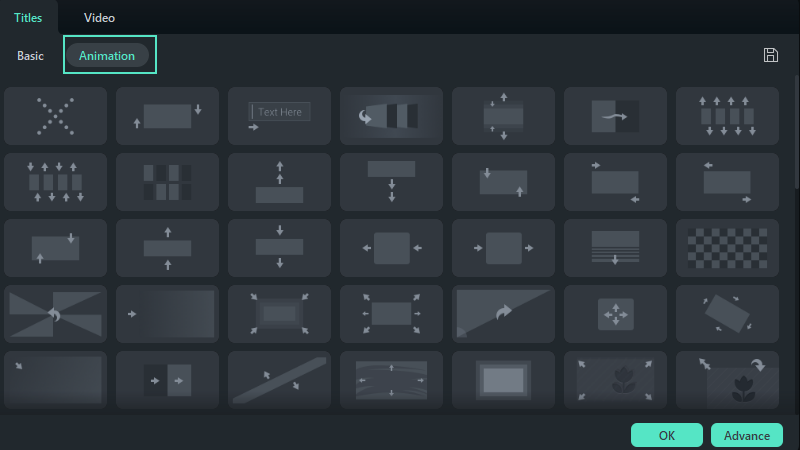
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
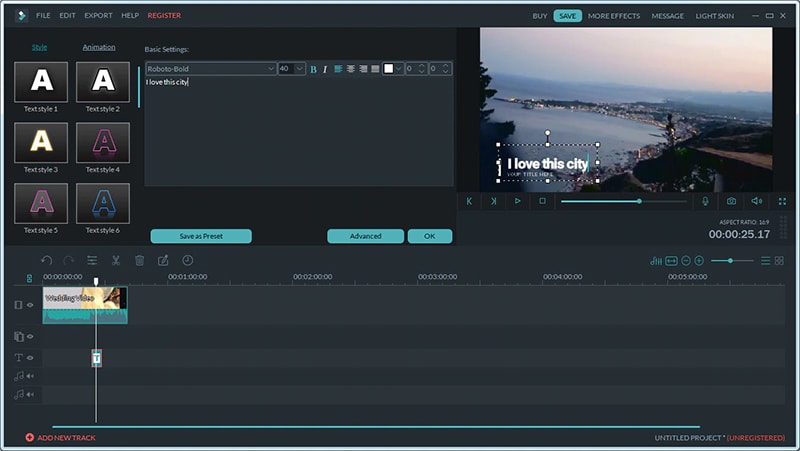
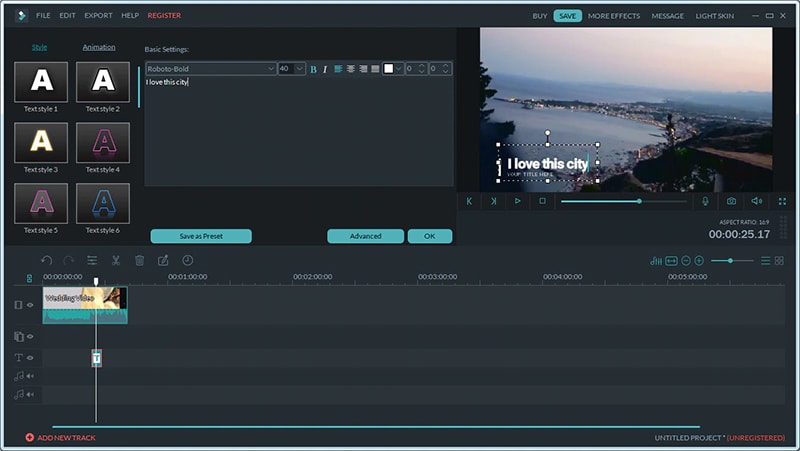
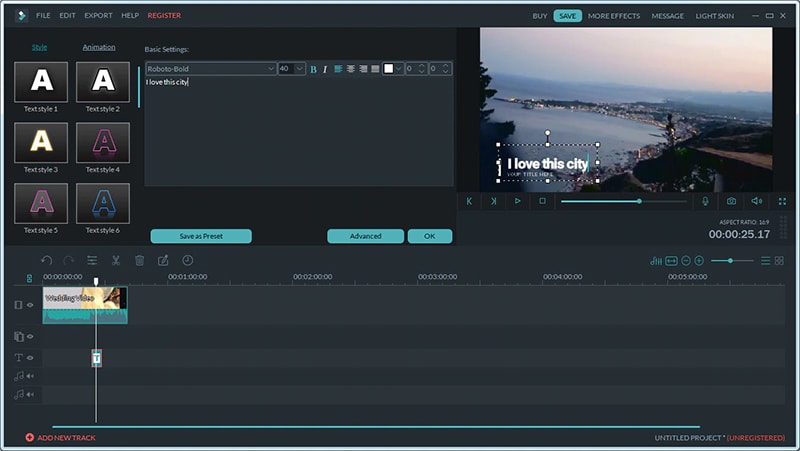
Step 4: You can integrate some texts into it if you want.

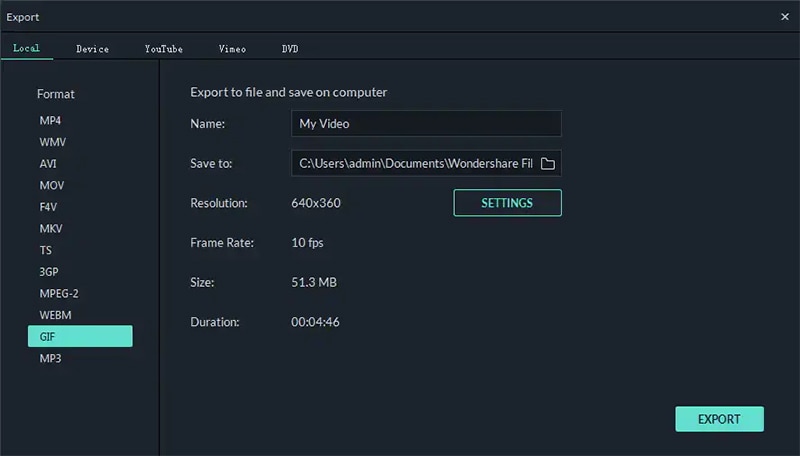
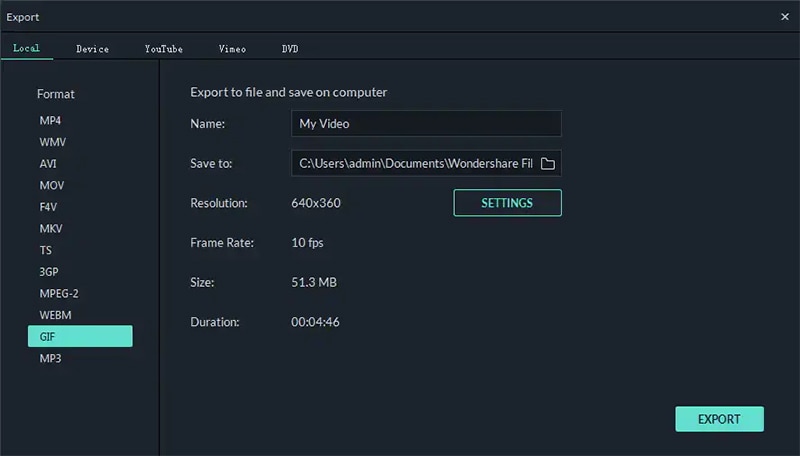
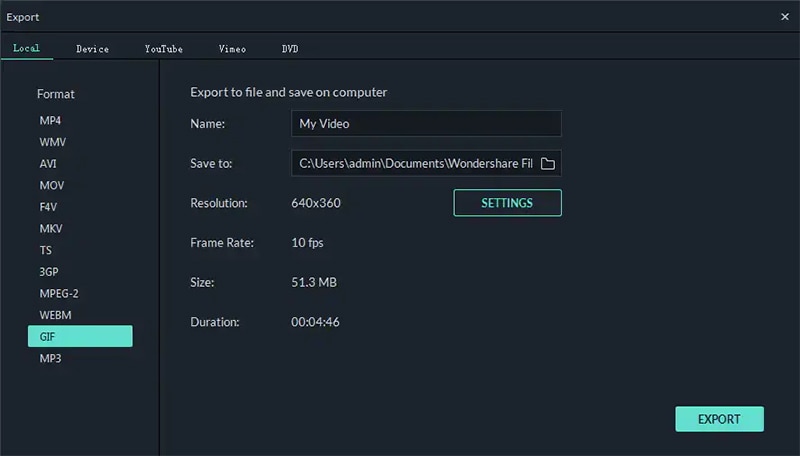
Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
10 Matching Color Combination That Works Together Greatly
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
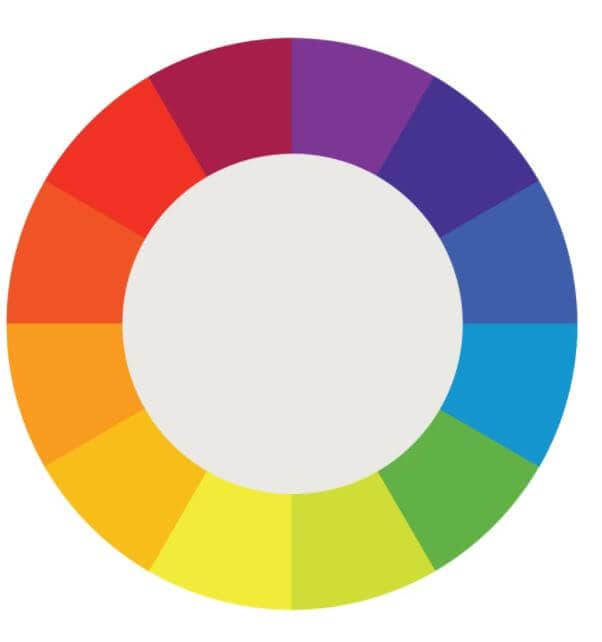
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
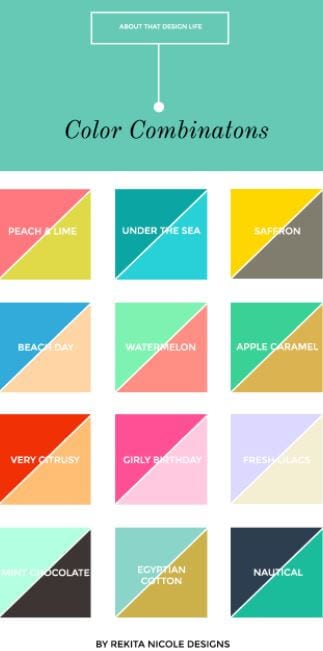
● 10 Matching Color Combination That Works Together
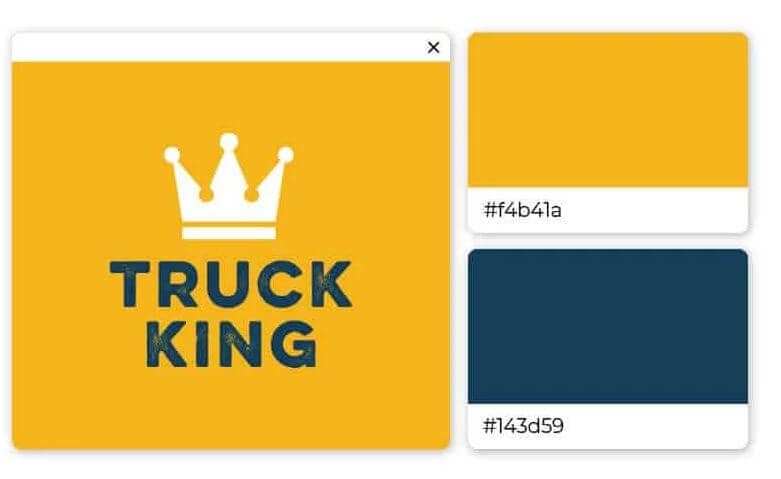
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
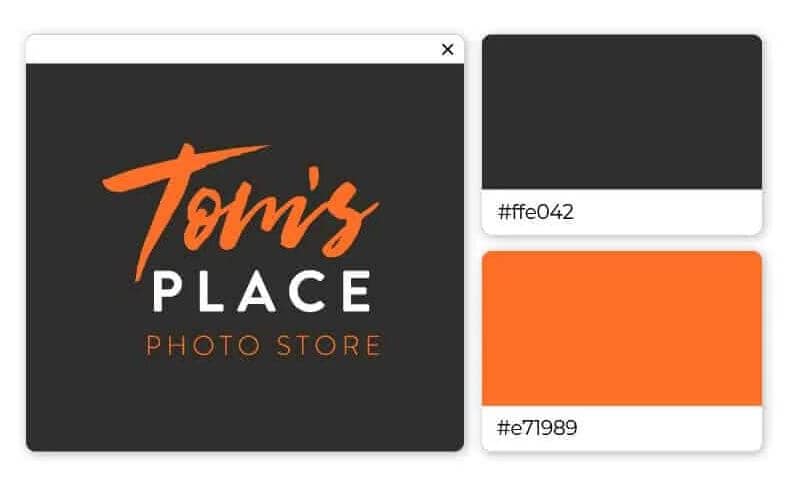
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
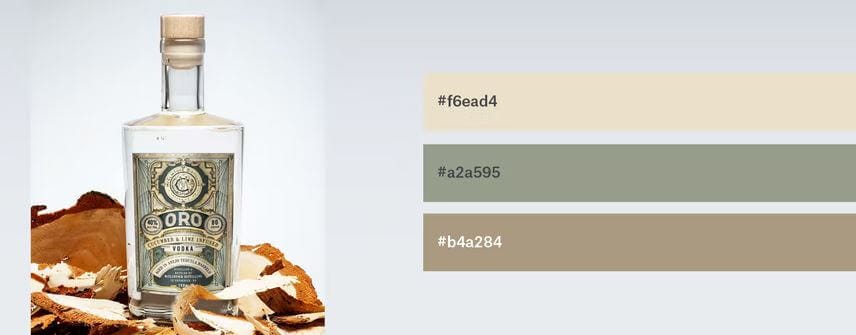
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
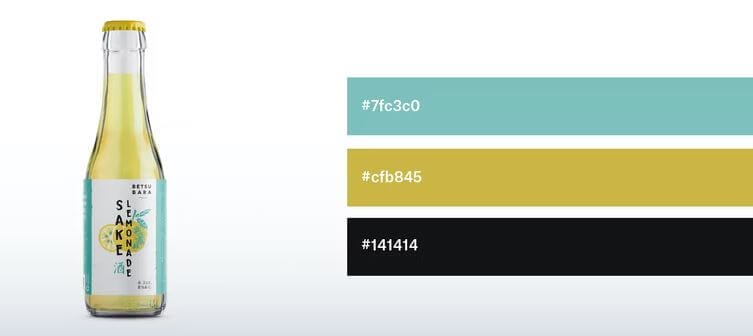
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
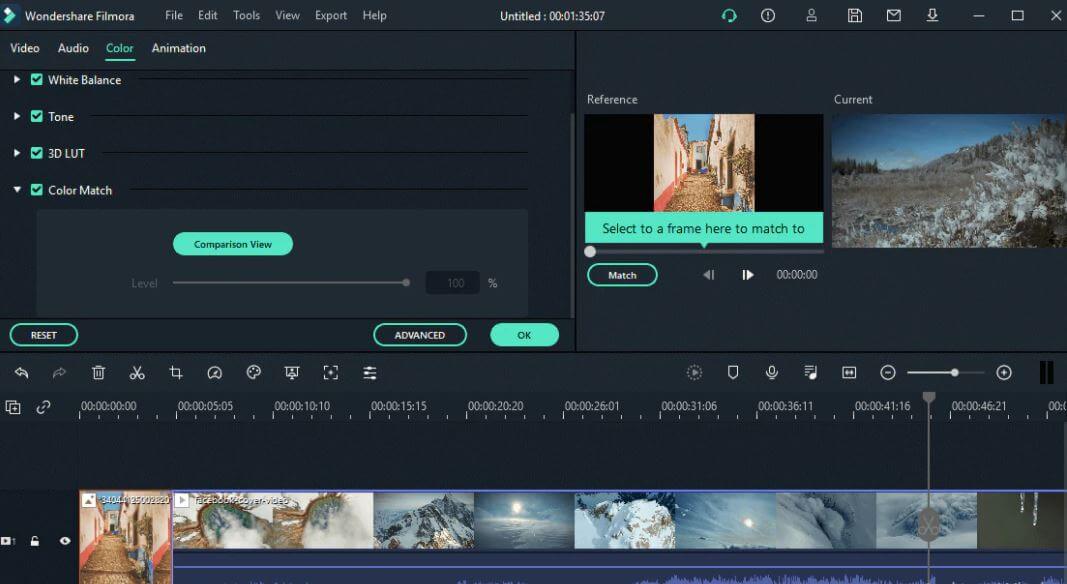
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
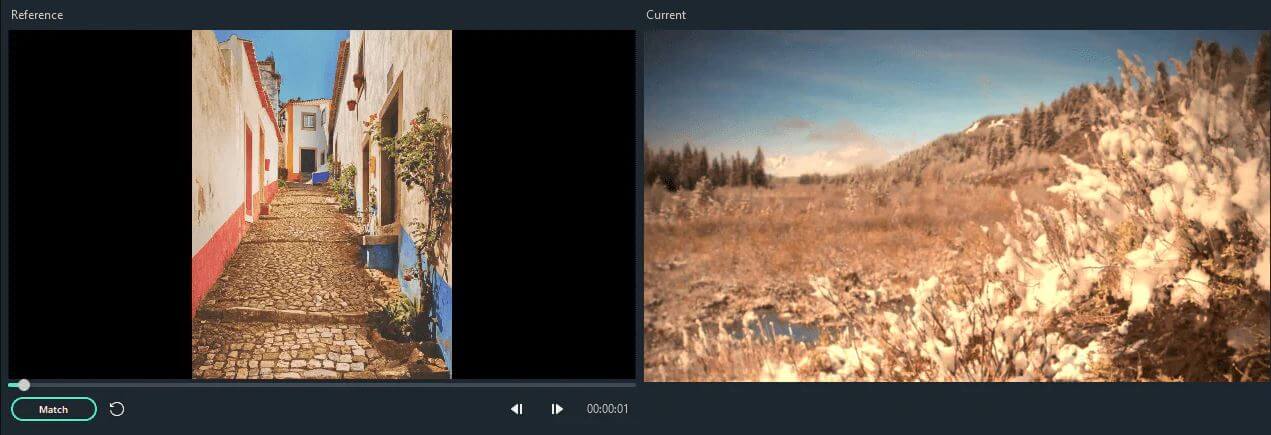
This is what you will watch after tapping the ‘Match’ option.
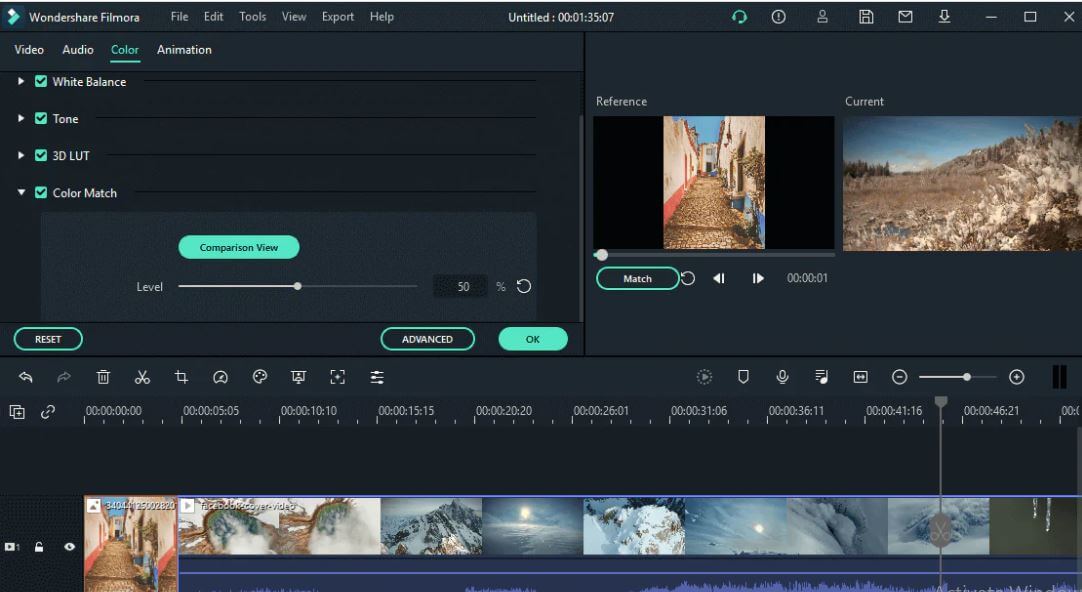
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
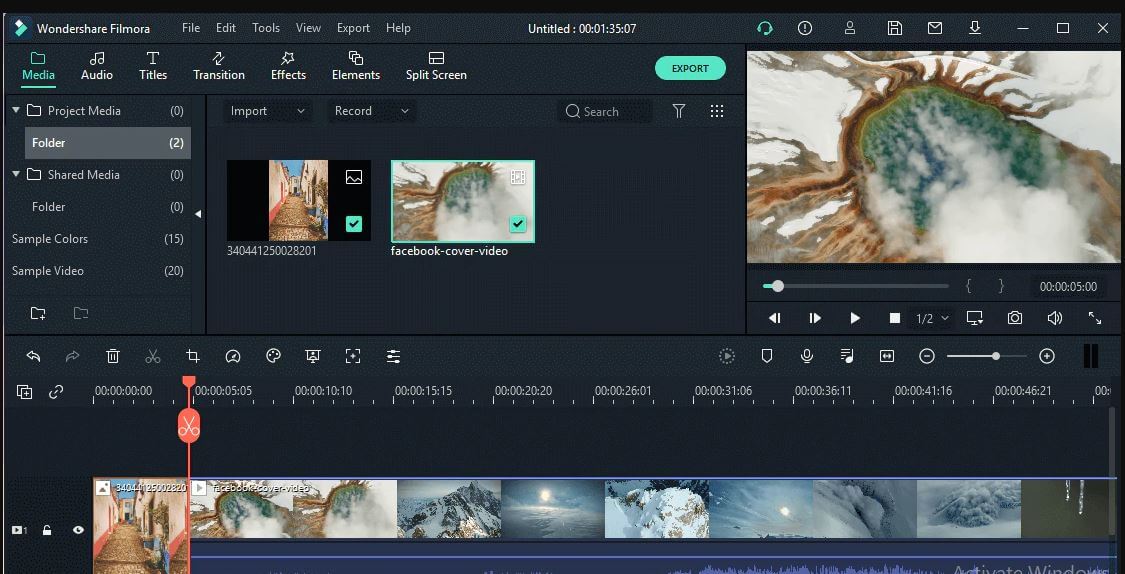
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
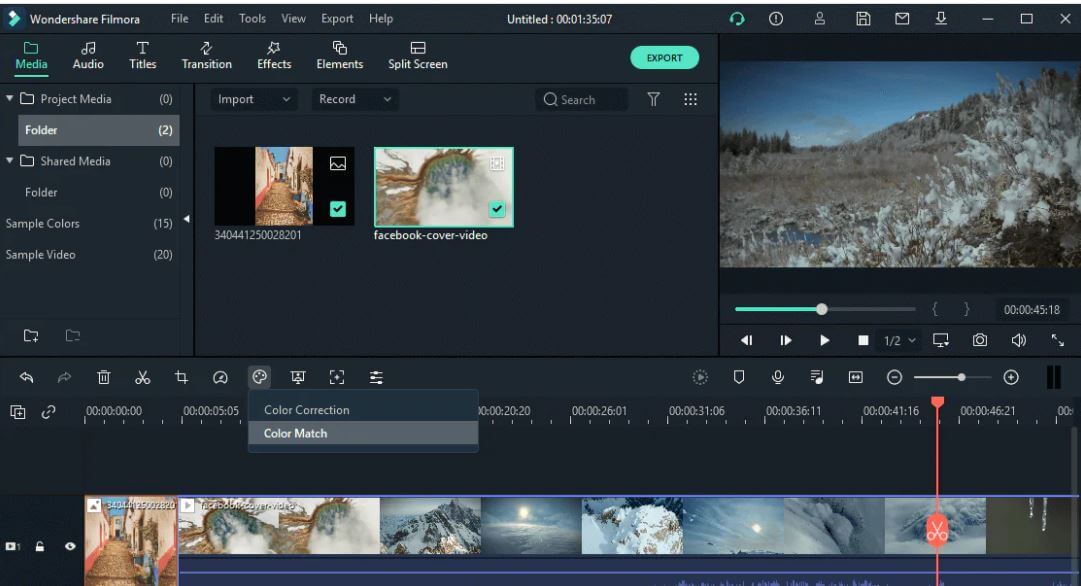
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Want to Create a Stunning Intro Video on Your Smartphone? Legend Intro Maker Is a Popular Choice. Learn the Steps to Design Intro Video Legend Intro Maker
What makes the viewers get hooked to a video? Experts say the intro is the decider. That is why video creators focus on creating stunning intro videos. The intro of your video creates the first impression for the viewers. How do you make an intro video stand out? You need a great intro maker and your creativity skill.
Legend Intro Maker is a popular choice among Android smartphone users. You will come across loads of intro maker apps. But Legend Intro Maker clearly stands out. That is why it is highly rated on Play Stores. You can create a high-quality intro and outro video in simple steps. We will illustrate how to create intro videos with mobile legends intro maker.
Part 1. Basic Info of Legend Intro Maker
Legend Intro Maker is an Android app available on Play Stores. You can create cool intro and outro videos. There are stunning intro video templates available. You can select and customize them to create an intro video on the go. Besides, you can design amazing animated text videos. The app is useful for creating videos from your photos.
Here are the top features of Legend Intro Maker.
- Choose from intro maker animation templates.
- Over hundred text animation presets.
- Add background photos and videos.
- Amazing text font styles and effects.
- Export videos in HD and full-HD videos.
- Super intuitive user interface.
- Easy to share on social media apps.
Here are the technical specifications of Legend Intro Maker.
App Version: 1.4
Released Date: 26-09-2018
Last Updated: 28-10-2021
Download Size: 18 MB
OS Compatibility: Android 4.4 and above
Download link: https://play.google.com/store/apps/details?id=com.textonvideo.animated.animatedtext&hl=en\_US&gl=US
Part 2. How to Create Intro with Legend Intro Maker
Legend Video Maker is a versatile intro video maker app. You can create text intro videos with cool effects and animations. The app comes with loads of intro video templates. You have to choose one to get started. Thereafter, you can customize the template as per your requirements. You can also start from scratch and add background and text. Thereafter, you can animate texts and objects easily. Here are the steps to create an intro with the Legend video intro maker app.
Step1 Go for Legend gaming intro download from Play Stores. You can also download Legend intro maker mod apk file. Thereafter, you can install the apk file on your phone.

Step2 Launch the Legend app and choose an intro video template. You will see different categories of templates. You can choose any to get started.

Step3 When you choose a template, it gets downloaded immediately. Tap on the Edit Animation button to customize the template.

Step4 Tap on the Intro option located at the bottom. Select a suitable intro video template as per your video content niche.

Step5 Go to the Text option at the bottom and edit the texts and titles. You can go to the Font option to change the text font.

Step6 Finally, check the preview and tap on the Export button. Select the video resolution as per your preference. The intro video will get saved in the Phone gallery.

Part 3. Legend Intro Maker PC Alternative
If you want to create intro videos on your PC, you need a Legend Intro Maker PC alternative. We recommend Wondershare Filmora as the best alternative to mobile Legends Intro Maker. Filmora is a popular premium video editor. Filmora comes with a wide range of intro video templates. There are loads of text effects and animations present.
You can customize all the templates and presets. The video editor allows you to make creative intro videos in simple steps. Filmora happens to be the most popular intro video maker among YouTubers. You can export intro videos in 4K resolution. Filmora is available for Windows and macOS users. Here are the steps to create intro videos with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora on your computer. Launch Filmora and click on Create New Project from the welcome screen. Otherwise, go to File> New Project and select an aspect ratio to get started.

Step2 Click on the Titles option from the top bar. Go to the Openers option from the left panel. Select any intro video template as per your preference. Drag and drop it onto the timeline.

Step3 Double-click on the intro video layer. Edit the default text and type in your titles. From the left panel, select any text style as per your preference.

Step4 You can go to the Animation tab and select any animation from the left panel. Double-click on the selected animation to apply. Thereafter, you can move around the texts on the Program window to place them properly. Finally, click on Ok button.
Conclusion
If you are looking for an intro video maker app, Legend video intro maker is a superb choice. You can create stunning intro videos in simple step by step method. If you are a computer user, you cannot use Legend app. We recommend Wondershare Filmora as the best alternative to Legend video intro maker. You can create stunning intro videos with Filmora with simple steps.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora on your computer. Launch Filmora and click on Create New Project from the welcome screen. Otherwise, go to File> New Project and select an aspect ratio to get started.

Step2 Click on the Titles option from the top bar. Go to the Openers option from the left panel. Select any intro video template as per your preference. Drag and drop it onto the timeline.

Step3 Double-click on the intro video layer. Edit the default text and type in your titles. From the left panel, select any text style as per your preference.

Step4 You can go to the Animation tab and select any animation from the left panel. Double-click on the selected animation to apply. Thereafter, you can move around the texts on the Program window to place them properly. Finally, click on Ok button.
Conclusion
If you are looking for an intro video maker app, Legend video intro maker is a superb choice. You can create stunning intro videos in simple step by step method. If you are a computer user, you cannot use Legend app. We recommend Wondershare Filmora as the best alternative to Legend video intro maker. You can create stunning intro videos with Filmora with simple steps.
Learning The Details Of How To Replace Sky in Lightroom
People look for sky replacements in their images to improve their appearance. Sometimes, we need to do this because of overexposed images in sunlight. Replacing the surroundings of images is a common post-processing technique in photography. For this purpose, advanced editing tools like Lightroom and Adobe Photoshop are required.
Lightroom Sky replacement requires certain editing skills to effectively edit the media. This article will help you to learn how to do sky replacement in Lightroom. Before delving into the steps, read the first part to know the reason for changing the surroundings in Lightroom to replace the sky system.
Sky Replacement A cross-platform works like magic for background removal or sky replacement photos!
Free Download Free Download Learn More

Part 1: Why Do Creators Look Forward to Changing the Environment Across Their Recorded or Captured Media?
Humans love to show creativity and express themselves from different perspectives. Creative works provide entertainment and prove therapeutic in some way. That’s why creators and artists try to change the surroundings of recorded media. Such changes make the captured media virtually stunning and creative. Let’s explore more reasons that push creators towards sky replacement in Lightroom:
- Artistic Storytelling: A creative art piece shows a story of a thousand words. Thus, artists look for visual elements to convey particular moods and messages in their media.
- Symbolism: In many art competitions, creators are asked to show symbolic media. For this purpose, they might replace Sky in Lightroom to symbolize rebirth and growth.
- World-Building: The science fiction and fantasy genre needs such changes to build another world. Creators turn the media into imaginative settings to inspire the audience.
- Entertainment: Another aim of the creator is to provide new and exciting content to the audience. It allows them to temporarily escape their world and enjoy it.
- Discovery: You might have seen virtual landscapes in video games that uncover hidden secrets. Such backgrounds are designed to facilitate adventure through media.
Part 2: A Guide to Replace Sky in Lightroom: Step-by-Step
As discussed earlier, changing the sky in Lightroom proves fruitful for many reasons. Altering media scenes can also create a powerful emotional impact. Likewise, shifting from a green meadow to a messy landscape can turn a calm mood into chaos. If you intend to replace your current media background, then let us help you. Here are the steps below to change the environment in Lightroom:
Step 1: Lightroom can enhance your surroundings by using certain effects. To replace the sky, right-click on your image and select the “Edit in Photoshop” option. Before that, ensure that you have Adobe Photoshop installed on your system.

Step 2: Now, go to the top toolbar and press the “Edit” option next to “File.” From the drop-down list, access the “Sky Replacement” option. Head to the “Sky Replacement” panel and click the downward icon next to the sky preview. Scroll to pick one sky of your choice and hit the “OK” button.

Step 3: To import more skies, press the “Settings” icon on the Sky Replacement panel. Select the first option of “Get More Skies” and click on “Import Images.” You can explore skies from the Blue Skies, Spectacular, and Sunsets folders from that panel.

Step 4: Bring this picture back to the Lightroom and go to its right-side panel. There, use the Exposure, Contrast, and Highlights sliders below the “Light” downward icon. After enhancing your image, right-click on it and look for the “Export” option to save the file.

Part 3: Make Background Changing Easy with Wondershare Filmora
Sky Replacement in Lightroom and Photoshop requires some basic editing skills. Not everyone has such skills, so they have to acquire skills from video tutorials. It wastes a lot of time and effort just to learn editing from scratch. As an easier solution, they should try Wondershare Filmora to change image surroundings.
Notably, it’s a better solution that accommodates all users from beginner professionals. You can use Filmora for video editing to effortlessly expand your creativity. This tool is available online for Desktop, macOS, mobile, and online with the latest AI features.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features Marking Filmora’s Importance
Instantly remove or change your videos and image backgrounds with Filmora. Reimagine your world by knowing the given key features of Filmora in changing backgrounds:
1. Chroma Key (Green Screen)
Applying green-screen in effect in video and images will generate professional content. With AI support, you can remove a certain color from overlay images and videos. It can make your chosen colors transparent in the imported media. To fine-tune the media, you can use Tolerance, Edge Thickness, and Feather sliders.

2. AI Portrait
If you want to focus on the portrait while ignoring the background, use this feature. It can remove the background with accuracy by recognizing the main object. Filmora detects humans with AI and allows manual adjustments after removing the background. You can change the Edge Thickness and Edge Feature to the required extent.

3. Basic Background
While editing any media, you might require a blur option to hide distortion in the background. Filmora offers background blur options with different types and styles in them. You can opt for a Pattern, Color, and blur option from blur types. Then, it allows you to choose from blur styles like Grainy, Direction, and Radial. Afterward, users can select the level of blur as per their choice.

4. AI Image Stylizer
Aside from changing background, you can unleash your creativity with an AI Image stylizer. It’s the latest feature of Filmora that can turn your image into a devil, clown, or zombie. If you want to follow certain social media trends of making anime, explore this feature. You can find 19 styles that also include soft image looks like Flower and Angel image styles.

Steps to Change Background with Different Ways Using Filmora
Instead of lightroom sky replacement, Filmora offers the simplest way to edit images and videos. Let’s explore the quickest ways to change backgrounds using Filmora.
- Method 1: Using Chroma Key
- Method 2: Accessing AI Portrait
- Method 3: Change the Background through Masking
Method 1: Using Chroma Key
Step 1: Get the Latest Version of Filmora in Your system
Successfully launch the latest version of Filmora in your system. Double-tap on it to enter the home screen. Click on “New Project” and access the editing screen of Filmora.

Step 2: Use the Chroma Key and Change the Background
From the media panel, use “Import” and bring your media to the Timeline section. Place the background video first and then bring the Main Clip below it. Head to the right-side panel and press the “AI Tools” option from the top. Now enable the “Chroma Key” option, and the background will be replaced. You can adjust the edges through “Edge Thickness” and “Edge Feather” sliders.

Step 3: Continue Editing or Export Media at Desired Location
When you have finished the editing, move to the “Export” option at the top right. Using the “Export” window, define parameters and export the file wherever you want.

Method 2: Accessing AI Portrait
Step 1: Set the Videos at the Correct Place in the Timeline
Import your Background video and main clips in the media panel. Drag the main video in the second track and the background video in the first track, respectively.

Step 2: Explore and Utilize AI Portrait for Changing Background
Head to the right-side panel and access the AI tools option for choosing “AI Portrait.” Toggle this option and get the background automatically changed. To further enhance, you can use “Edge Thickness” and “Edge Feather” sliders.

Method 3: Change the Background through Masking
Step 1: Get Stock Media and Place it in the Timeline
Drag your main video in the timeline. Then, tap the “Stock Media” icon from the toolbar of the media panel. Browse one background clip and bring it to the timeline at the second track.

Step 2: Draw a Mask to Replace the Background with Stock Media
Look for the “Mask” option before the “AI tools” option on the right-side panel. Pick the “Draw Mask” icon and try to draw the lines around the main figure. When you finish drawing, the background will be replaced. You can use the “Blur Strength” slider to give a natural look.

Conclusion
In short, sky replacement is a feature of Adobe Photoshop that turns clear skies into sunsets. To do so, you can follow the steps highlighted in this article. Changing sky in the Lightroom needs some editing skills in Photoshop, and not everyone has it. Thus, you should use Wondershare Filmora as the top-notch solution. It can change your media’s background with AI and other manual changing options.
Free Download Free Download Learn More

Part 1: Why Do Creators Look Forward to Changing the Environment Across Their Recorded or Captured Media?
Humans love to show creativity and express themselves from different perspectives. Creative works provide entertainment and prove therapeutic in some way. That’s why creators and artists try to change the surroundings of recorded media. Such changes make the captured media virtually stunning and creative. Let’s explore more reasons that push creators towards sky replacement in Lightroom:
- Artistic Storytelling: A creative art piece shows a story of a thousand words. Thus, artists look for visual elements to convey particular moods and messages in their media.
- Symbolism: In many art competitions, creators are asked to show symbolic media. For this purpose, they might replace Sky in Lightroom to symbolize rebirth and growth.
- World-Building: The science fiction and fantasy genre needs such changes to build another world. Creators turn the media into imaginative settings to inspire the audience.
- Entertainment: Another aim of the creator is to provide new and exciting content to the audience. It allows them to temporarily escape their world and enjoy it.
- Discovery: You might have seen virtual landscapes in video games that uncover hidden secrets. Such backgrounds are designed to facilitate adventure through media.
Part 2: A Guide to Replace Sky in Lightroom: Step-by-Step
As discussed earlier, changing the sky in Lightroom proves fruitful for many reasons. Altering media scenes can also create a powerful emotional impact. Likewise, shifting from a green meadow to a messy landscape can turn a calm mood into chaos. If you intend to replace your current media background, then let us help you. Here are the steps below to change the environment in Lightroom:
Step 1: Lightroom can enhance your surroundings by using certain effects. To replace the sky, right-click on your image and select the “Edit in Photoshop” option. Before that, ensure that you have Adobe Photoshop installed on your system.

Step 2: Now, go to the top toolbar and press the “Edit” option next to “File.” From the drop-down list, access the “Sky Replacement” option. Head to the “Sky Replacement” panel and click the downward icon next to the sky preview. Scroll to pick one sky of your choice and hit the “OK” button.

Step 3: To import more skies, press the “Settings” icon on the Sky Replacement panel. Select the first option of “Get More Skies” and click on “Import Images.” You can explore skies from the Blue Skies, Spectacular, and Sunsets folders from that panel.

Step 4: Bring this picture back to the Lightroom and go to its right-side panel. There, use the Exposure, Contrast, and Highlights sliders below the “Light” downward icon. After enhancing your image, right-click on it and look for the “Export” option to save the file.

Part 3: Make Background Changing Easy with Wondershare Filmora
Sky Replacement in Lightroom and Photoshop requires some basic editing skills. Not everyone has such skills, so they have to acquire skills from video tutorials. It wastes a lot of time and effort just to learn editing from scratch. As an easier solution, they should try Wondershare Filmora to change image surroundings.
Notably, it’s a better solution that accommodates all users from beginner professionals. You can use Filmora for video editing to effortlessly expand your creativity. This tool is available online for Desktop, macOS, mobile, and online with the latest AI features.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features Marking Filmora’s Importance
Instantly remove or change your videos and image backgrounds with Filmora. Reimagine your world by knowing the given key features of Filmora in changing backgrounds:
1. Chroma Key (Green Screen)
Applying green-screen in effect in video and images will generate professional content. With AI support, you can remove a certain color from overlay images and videos. It can make your chosen colors transparent in the imported media. To fine-tune the media, you can use Tolerance, Edge Thickness, and Feather sliders.

2. AI Portrait
If you want to focus on the portrait while ignoring the background, use this feature. It can remove the background with accuracy by recognizing the main object. Filmora detects humans with AI and allows manual adjustments after removing the background. You can change the Edge Thickness and Edge Feature to the required extent.

3. Basic Background
While editing any media, you might require a blur option to hide distortion in the background. Filmora offers background blur options with different types and styles in them. You can opt for a Pattern, Color, and blur option from blur types. Then, it allows you to choose from blur styles like Grainy, Direction, and Radial. Afterward, users can select the level of blur as per their choice.

4. AI Image Stylizer
Aside from changing background, you can unleash your creativity with an AI Image stylizer. It’s the latest feature of Filmora that can turn your image into a devil, clown, or zombie. If you want to follow certain social media trends of making anime, explore this feature. You can find 19 styles that also include soft image looks like Flower and Angel image styles.

Steps to Change Background with Different Ways Using Filmora
Instead of lightroom sky replacement, Filmora offers the simplest way to edit images and videos. Let’s explore the quickest ways to change backgrounds using Filmora.
- Method 1: Using Chroma Key
- Method 2: Accessing AI Portrait
- Method 3: Change the Background through Masking
Method 1: Using Chroma Key
Step 1: Get the Latest Version of Filmora in Your system
Successfully launch the latest version of Filmora in your system. Double-tap on it to enter the home screen. Click on “New Project” and access the editing screen of Filmora.

Step 2: Use the Chroma Key and Change the Background
From the media panel, use “Import” and bring your media to the Timeline section. Place the background video first and then bring the Main Clip below it. Head to the right-side panel and press the “AI Tools” option from the top. Now enable the “Chroma Key” option, and the background will be replaced. You can adjust the edges through “Edge Thickness” and “Edge Feather” sliders.

Step 3: Continue Editing or Export Media at Desired Location
When you have finished the editing, move to the “Export” option at the top right. Using the “Export” window, define parameters and export the file wherever you want.

Method 2: Accessing AI Portrait
Step 1: Set the Videos at the Correct Place in the Timeline
Import your Background video and main clips in the media panel. Drag the main video in the second track and the background video in the first track, respectively.

Step 2: Explore and Utilize AI Portrait for Changing Background
Head to the right-side panel and access the AI tools option for choosing “AI Portrait.” Toggle this option and get the background automatically changed. To further enhance, you can use “Edge Thickness” and “Edge Feather” sliders.

Method 3: Change the Background through Masking
Step 1: Get Stock Media and Place it in the Timeline
Drag your main video in the timeline. Then, tap the “Stock Media” icon from the toolbar of the media panel. Browse one background clip and bring it to the timeline at the second track.

Step 2: Draw a Mask to Replace the Background with Stock Media
Look for the “Mask” option before the “AI tools” option on the right-side panel. Pick the “Draw Mask” icon and try to draw the lines around the main figure. When you finish drawing, the background will be replaced. You can use the “Blur Strength” slider to give a natural look.

Conclusion
In short, sky replacement is a feature of Adobe Photoshop that turns clear skies into sunsets. To do so, you can follow the steps highlighted in this article. Changing sky in the Lightroom needs some editing skills in Photoshop, and not everyone has it. Thus, you should use Wondershare Filmora as the top-notch solution. It can change your media’s background with AI and other manual changing options.
Also read:
- Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease for 2024
- In 2024, The Frames per Second Can Enhance or Hamper Your Ability to Enjoy Watching a Video on YouTube. This Article Will Define Frame Rates and Help You Choose the Best FPS
- New Before & After Editing Trick | Wondershare Filmora Tutorial for 2024
- Updated In 2024, Why Your Transparent GIF Is Hard to Remove and How to Do With It
- Updated 2024 Approved Best Love Video Maker with Music
- In 2024, Top 5 Best Video to PPT Converters
- New This Article Discusses What Is Adobe Premiere Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- In 2024, Splice App for Android - Guide to Download & Use
- Do You Want to Know About Phone Aspect Ratio Vertical? Trying to Learn About iPhone Vertical Video Dimensions? Read This Article to Get All Your Answers on Vertical Phone Aspect Ratio Definition, Types and Tips
- New Funny Content Ideas for YouTube Videos and Funny Music Background for 2024
- New How to Add Adjustment Layer in Premiere Pro for 2024
- Unleash the Power of Video Slow Motion with Wondershare Filmora. Find Out How to Create Slow Motion Video with the Effective Speed Ramping Feature on Filmora
- New Overview of FPS for YouTube Videos
- Updated Overview of FPS for YouTube Videos
- Updated 2024 Approved 10 Best Innovative AR Video Effects to Check Out
- How to Add Motion Titles for 2024
- New How to Brighten Video in Premiere Pro for 2024
- App Wont Open on Your Nokia C32? Here Are All Fixes | Dr.fone
- How to use iSpoofer on Vivo V30 Lite 5G? | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Tecno Pop 7 Pro? | Dr.fone
- Google Play Services Wont Update? 12 Fixes are Here on Tecno Pova 6 Pro 5G | Dr.fone
- Hacks to do pokemon go trainer battles For Realme GT Neo 5 SE | Dr.fone
- Rootjunky APK To Bypass Google FRP Lock For Xiaomi Mix Fold 3
- In 2024, 3 Ways of How to Get Someones Apple ID Off Apple iPhone XS without Password
- New Top 10 Free Emoji Websites to Download Emojis Online
- In 2024, How To Remove or Bypass Knox Enrollment Service On Xiaomi 13T
- In 2024, Reset iTunes Backup Password Of Apple iPhone SE Prevention & Solution | Dr.fone
- Proven Ways in How To Hide Location on Life360 For Realme 12+ 5G | Dr.fone
- How To Activate and Use Life360 Ghost Mode On Motorola Razr 40 Ultra | Dr.fone
- How Can I Catch the Regional Pokémon without Traveling On Motorola Moto E13 | Dr.fone
- F23 5G Video Recovery - Recover Deleted Videos from F23 5G
- Bypass/Reset Note 30 VIP Phone Screen Passcode/Pattern/Pin
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Vivo Y78+ (T1) Edition? | Dr.fone
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Honor X8b | Dr.fone
- Title: Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever
- Author: Chloe
- Created at : 2024-05-20 03:37:37
- Updated at : 2024-05-21 03:37:37
- Link: https://ai-editing-video.techidaily.com/want-to-make-your-slideshows-more-fun-and-exciting-follow-the-given-discussion-to-know-how-to-make-a-slideshow-gif-thereby-making-your-slideshow-more-enjoya/
- License: This work is licensed under CC BY-NC-SA 4.0.