:max_bytes(150000):strip_icc():format(webp)/GettyImages-1353420724-65161751b9924195880d3273e327cb54.jpg)
You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It

You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It
You may want to create your video tutorial and share your knowledge with others. Fortunately, you can easily create a professionally edited tutorial video with Filmora . Keep reading this article since we will show you how to do it.
Part 1. Recording your footage
The first step of any video is to record your footage for some tutorials like arts and cooking. You can use a camera to get the footage you need. However, sometimes you’ll need to record your computer screen, and you can do that easily in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
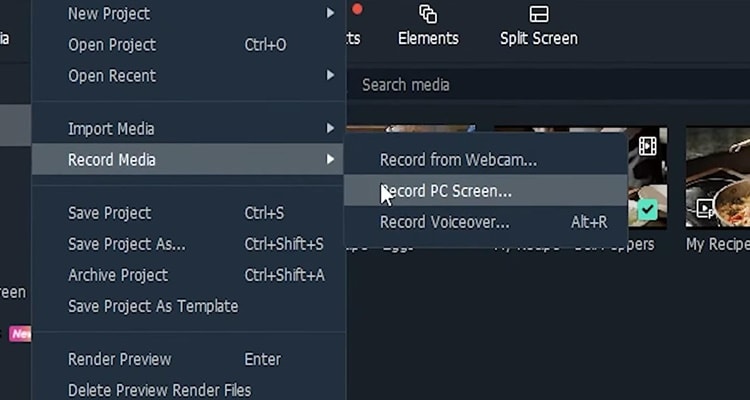
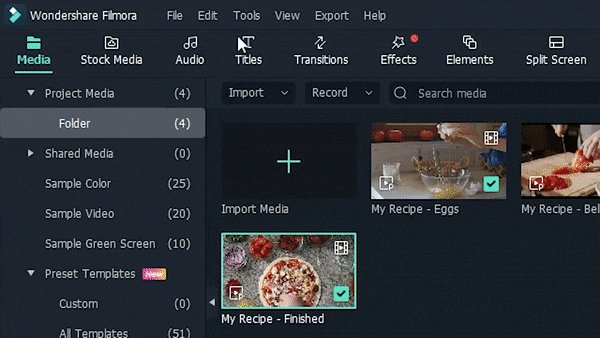
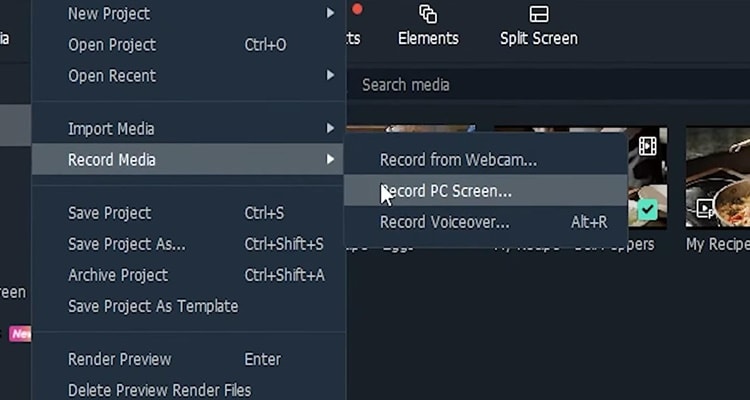
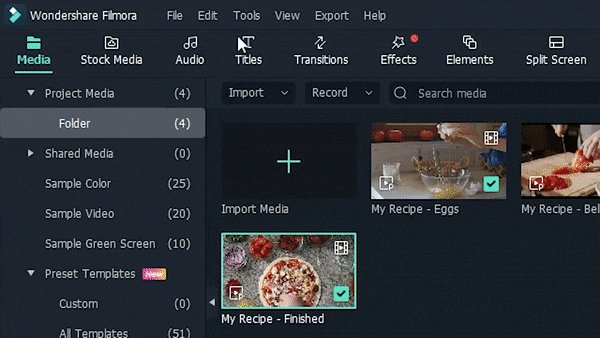
Step1 Firstly, open Filmora on your computer. If you haven’t already downloaded it you can get it at filmora.wondershare.com. Once you open Filmora, click “File” and “Record screen.” Here you can adjust various options like recording your computer’s audio or including your webcam.

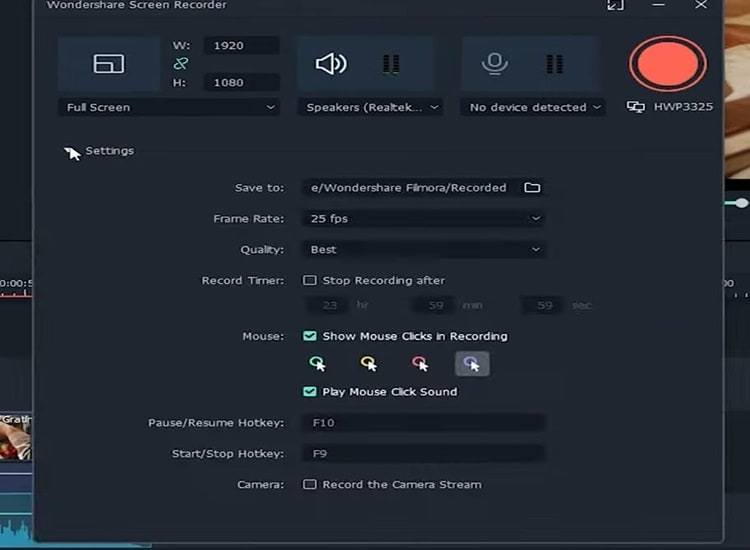
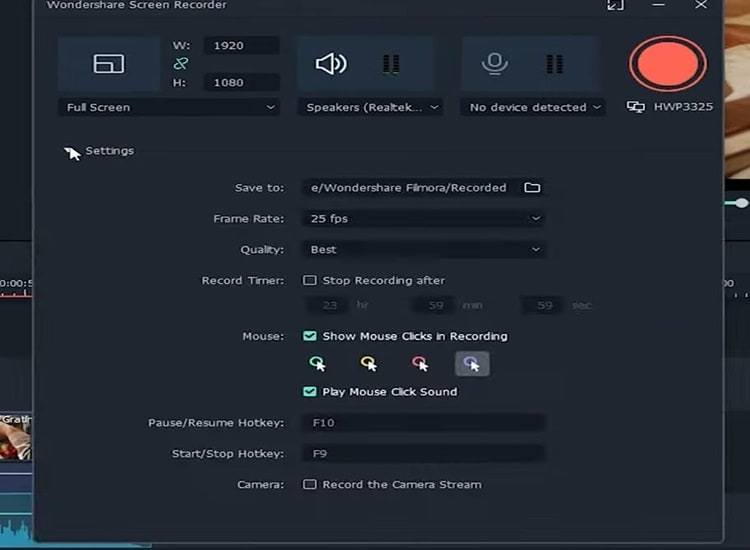
Step2 Click settings to unlock even more options. Recording at the highest quality setting is recommended in case you need to zoom in later. Also, make sure to enable the show mouse if you want your viewer to follow along with your cursor.

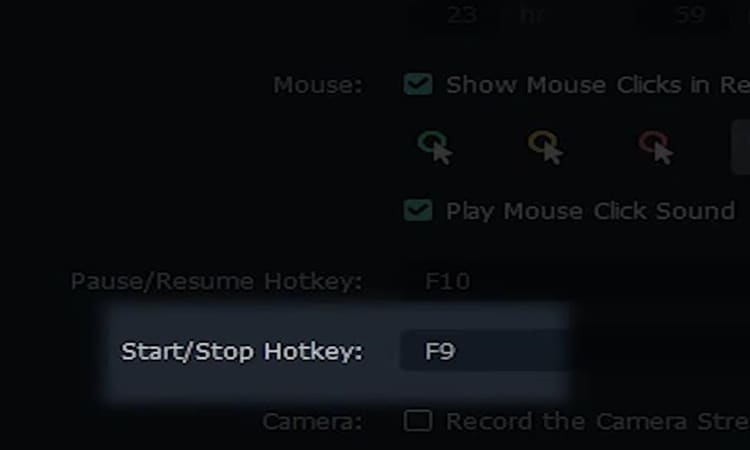
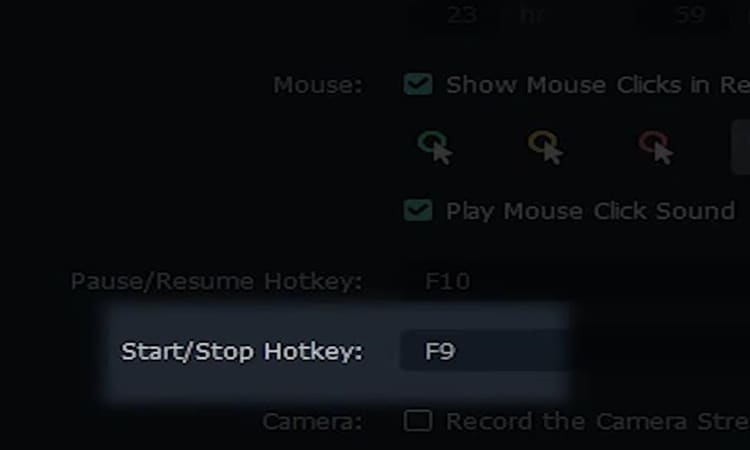
Step3 When you’re ready press these buttons to begin recording your tutorial and hit them again to finish your recording.

Part 2. Keep your intro short
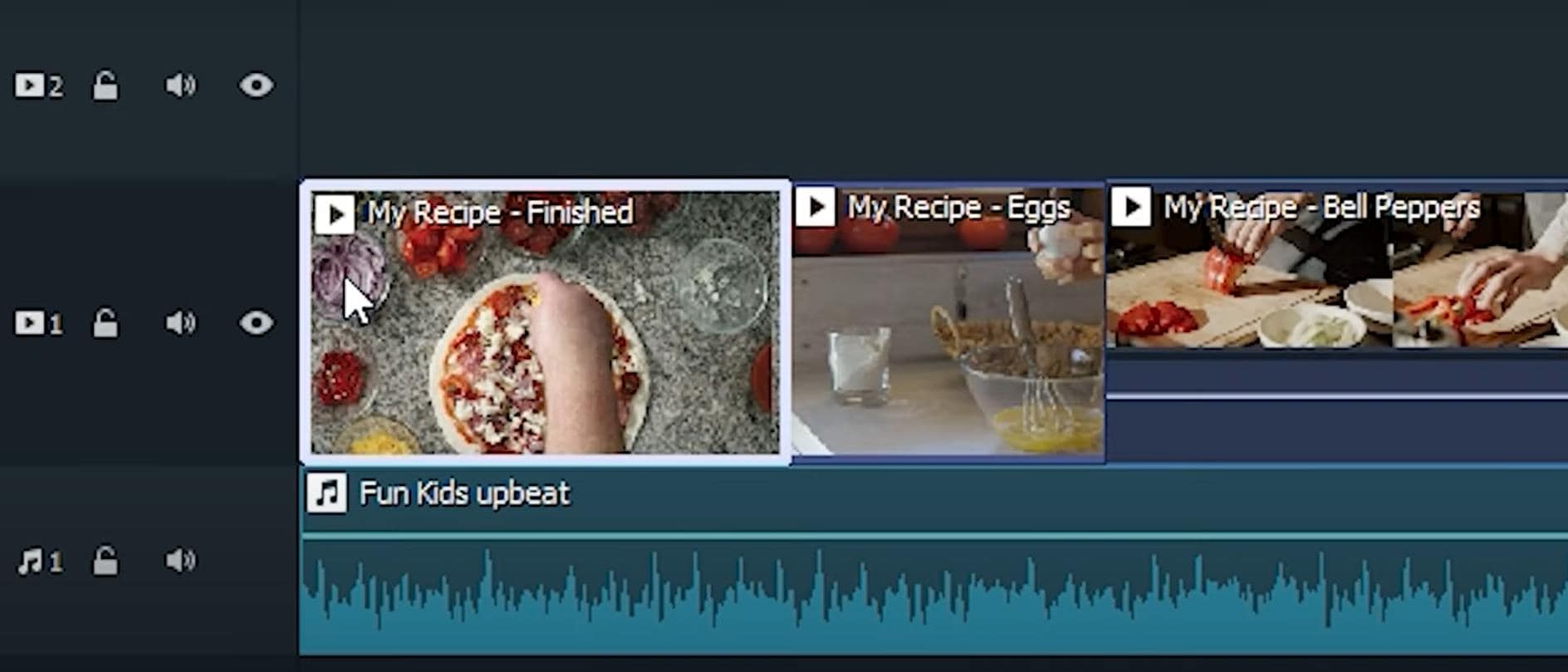
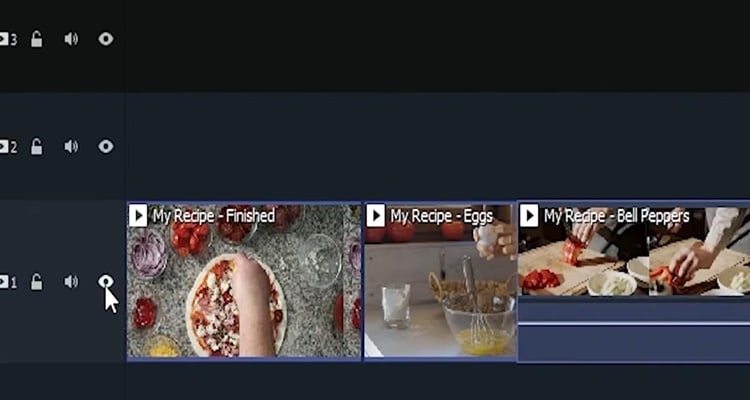
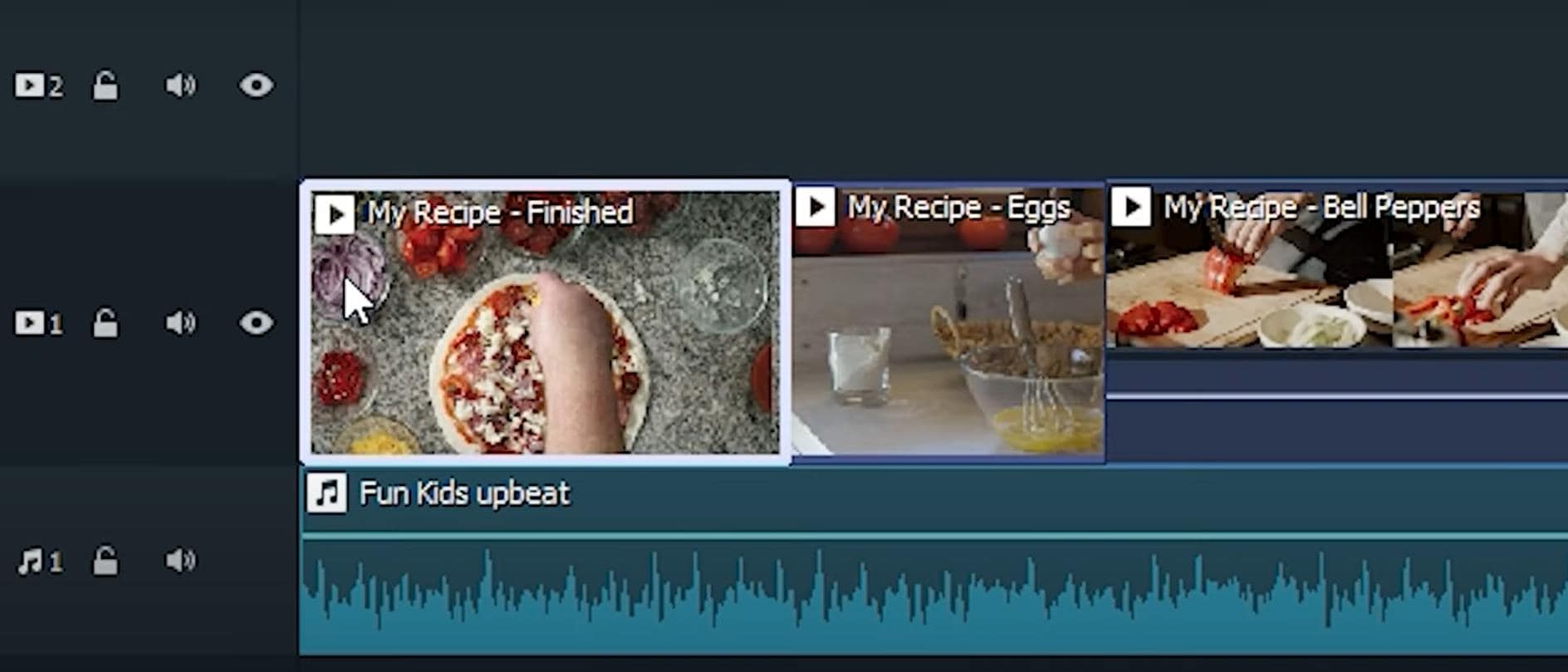
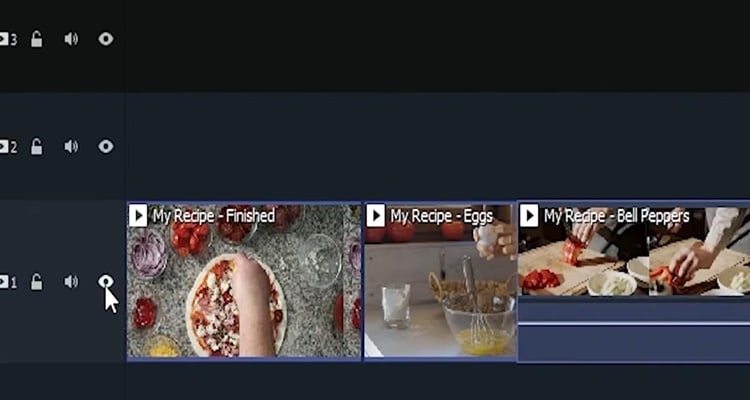
Avoid adding any long intro monologues or skits to your tutorial. First, your goal is to be informative and entertaining. Second, it’s always best to lead with a peek at what the final result of your tutorial will look like whether it’s a video effect arts and crafts or a recipe video.

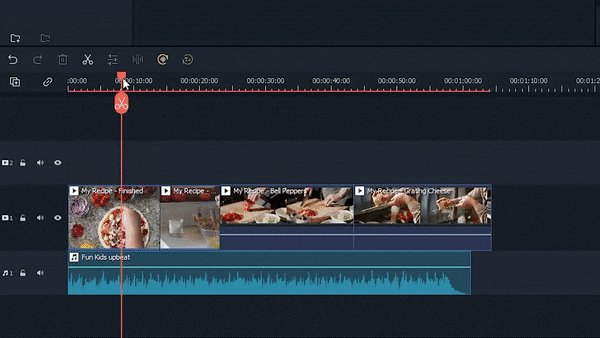
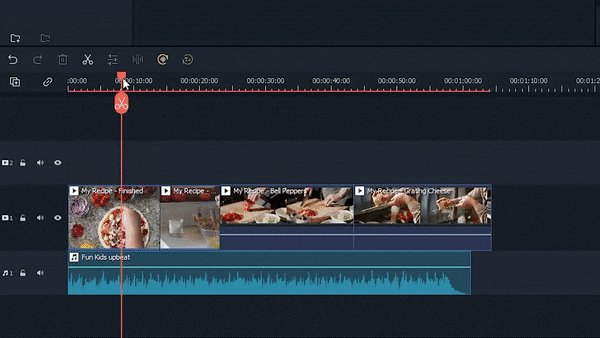
Part 3. Break down your tutorial into steps
No matter what your tutorial is about, breaking down your process into steps makes your tutorial a lot easier to understand with Filmora. You can do this in just a few minutes.
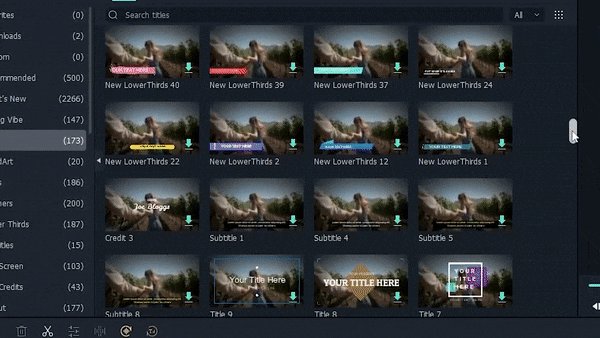
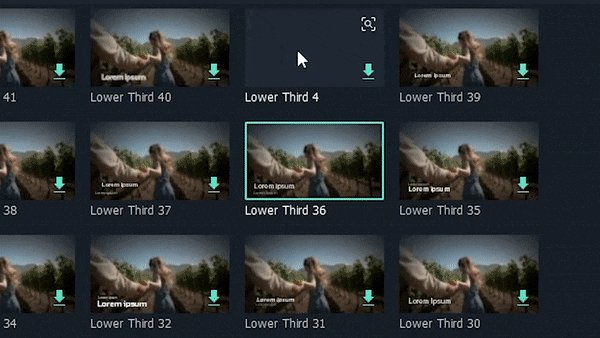
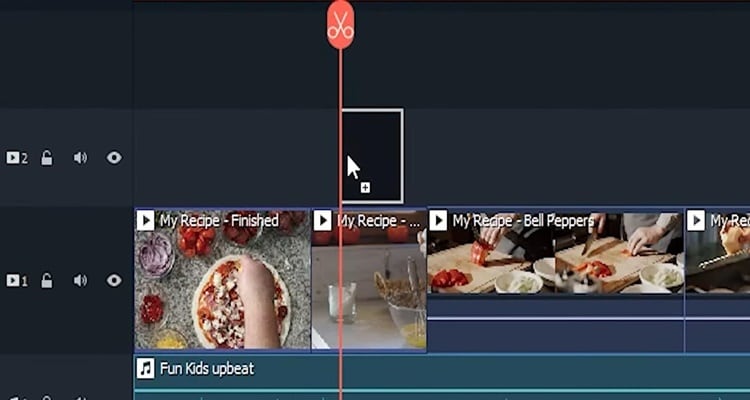
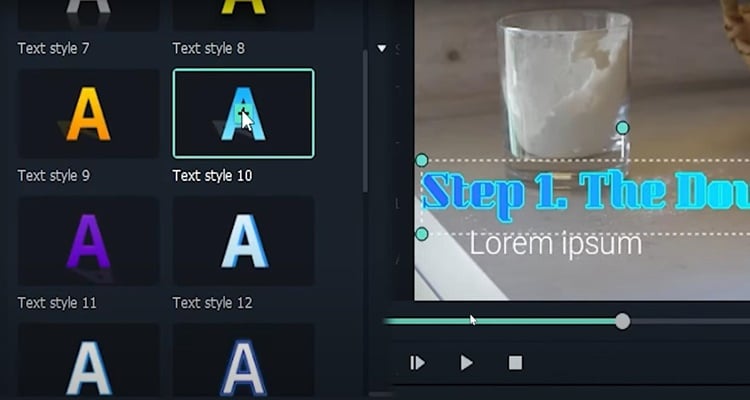
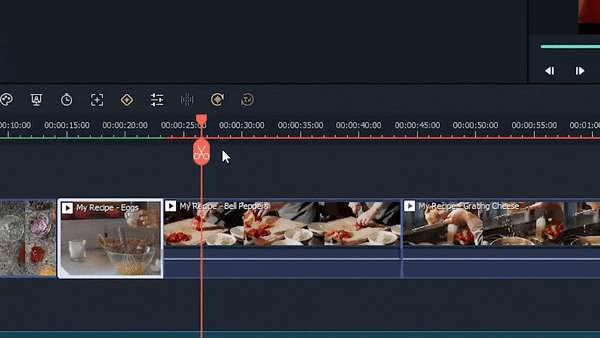
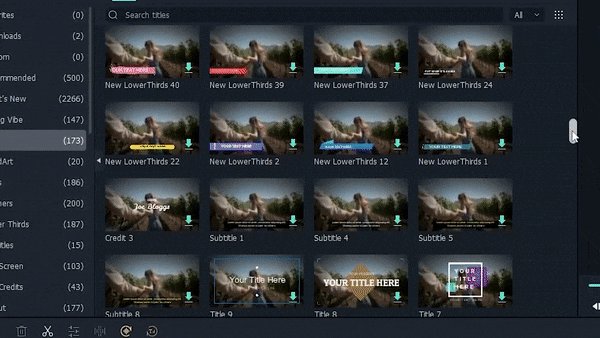
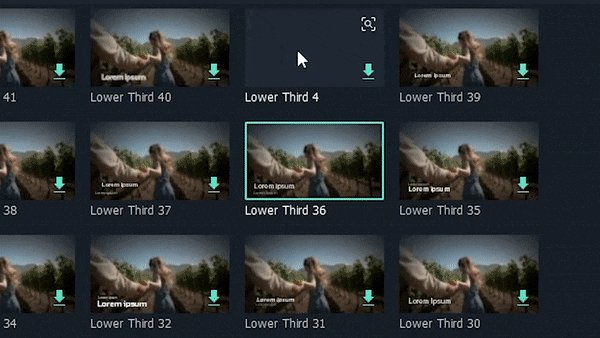
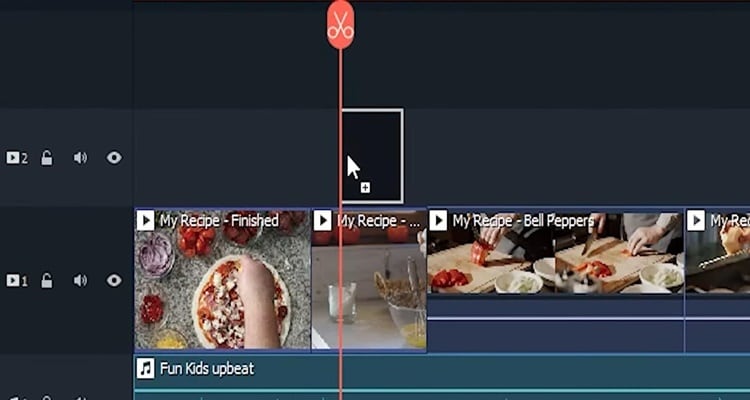
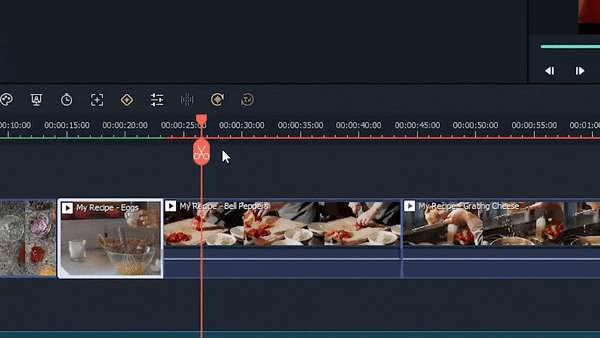
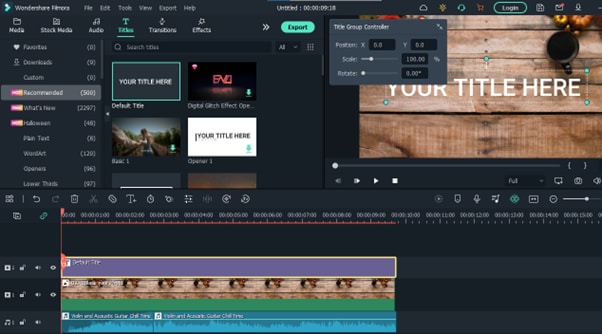
Step1 Move the playhead to where you want your first section to begin. Next, click the “Tittles” and pick a style that appeals to you.

Step2 Click and drag your title on a track above your footage.

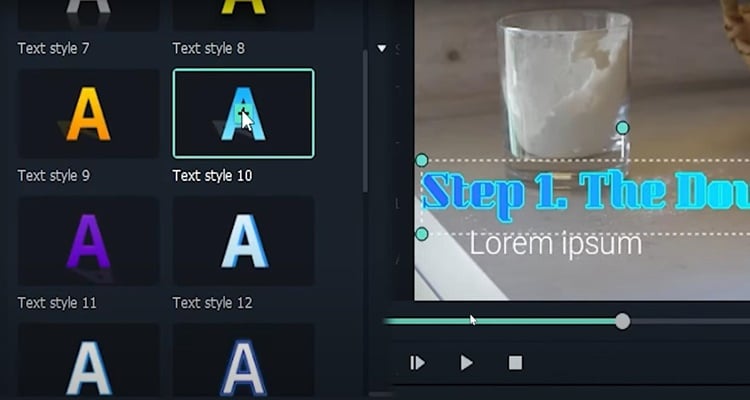
Step3 Double-click your new title and type in your section title. You can even adjust the style of the text to your liking. Repeat the process for as many steps as you’d like for your tutorial

Part 4. Narrate your video
Narration is a crucial part of making an effective tutorial video. Indeed, with Filmora adding narration to your video couldn’t be easier.
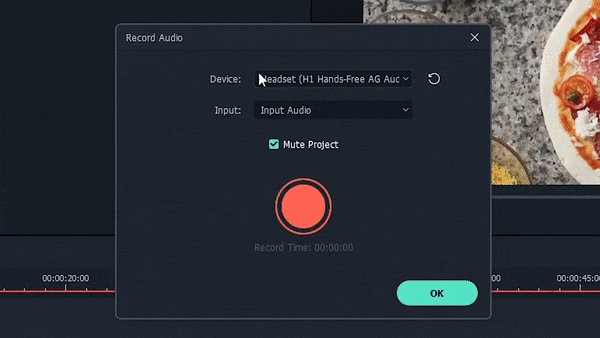
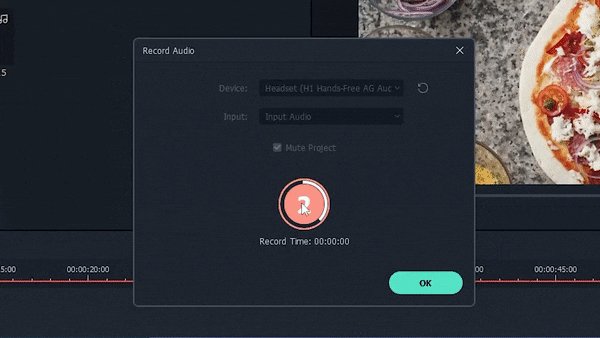
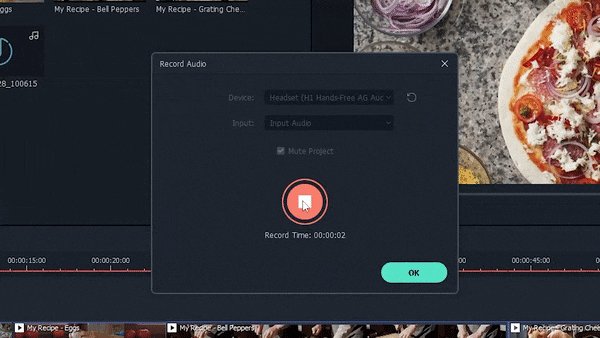
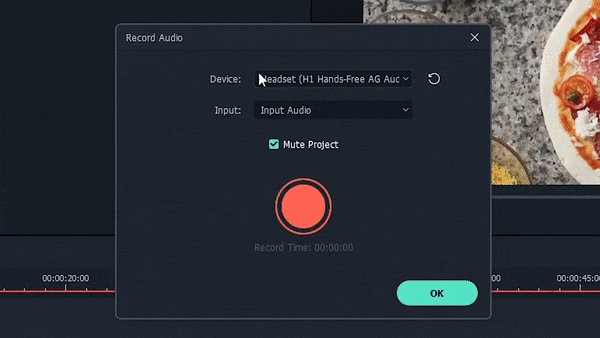
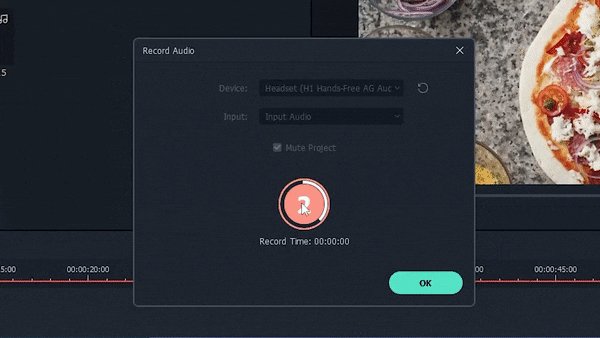
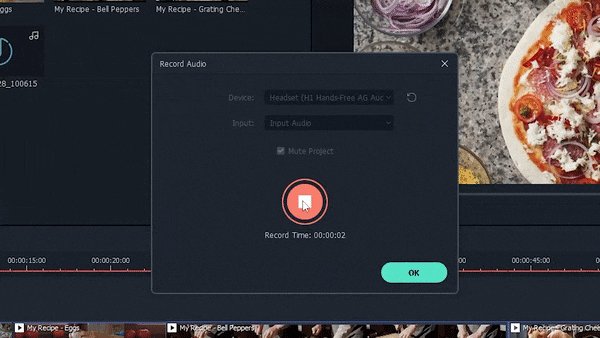
Step1 Moving your playhead to the beginning of your video. Then go to file record media and record voiceover and select your microphone. The drop-down menu and click the red button, then simply narrate your video as it plays out. Your voice will automatically be recorded and placed into the project. Additionally, make sure to speak, reduce background noise, and use simple language

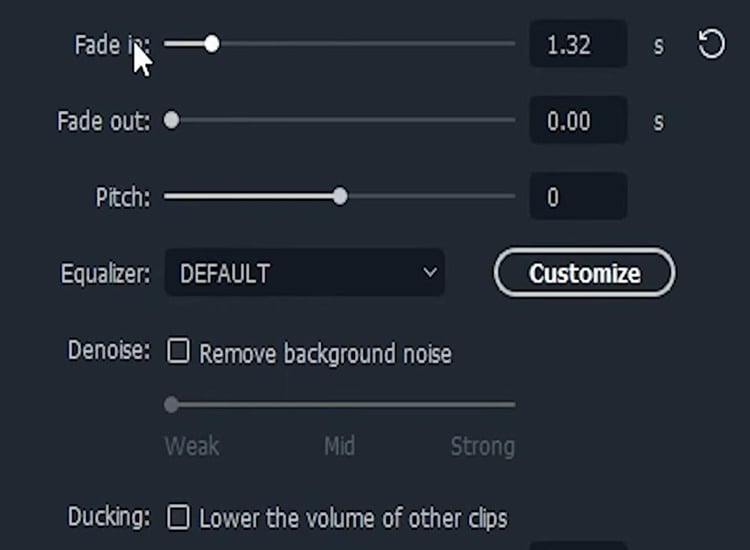
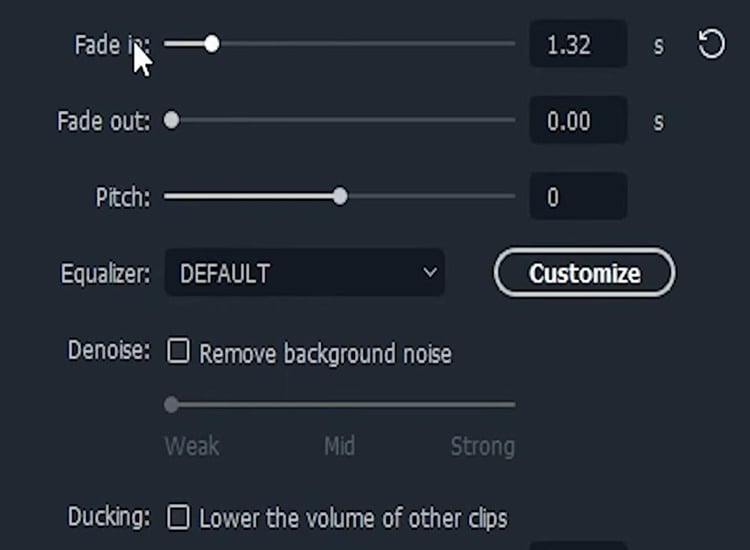
Step2 Once you’re done recording, you can adjust the volume and further edit the voiceover by double-clicking the new audio file on your timeline.

Part 5. Emphasize important steps
Since you are working in a visual medium, emphasizing critical steps visually is very important. Here are some of the easiest and most effective ways to do that in Filmora
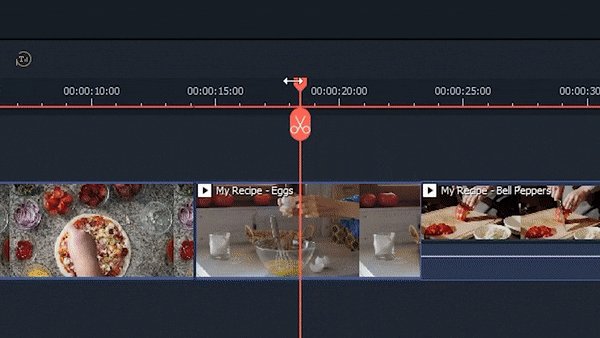
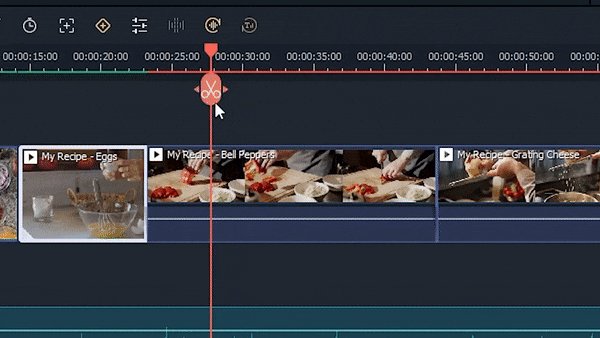
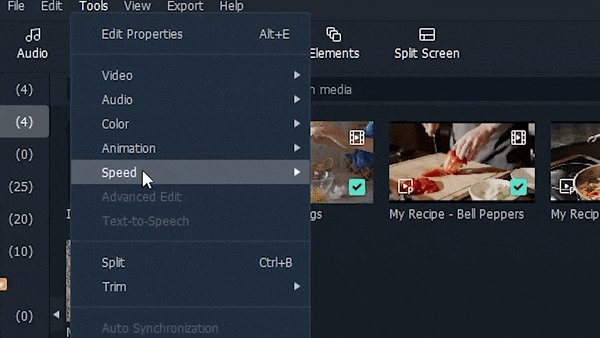
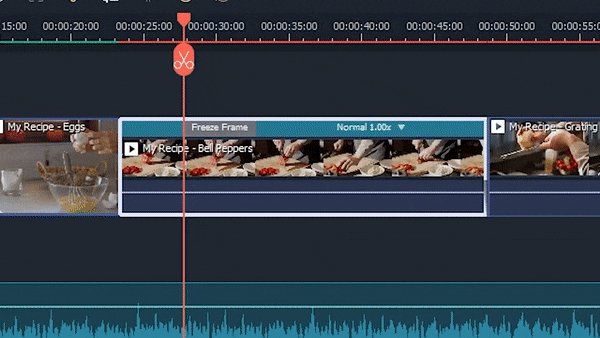
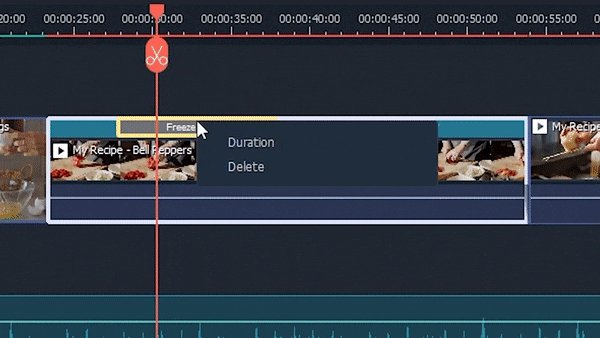
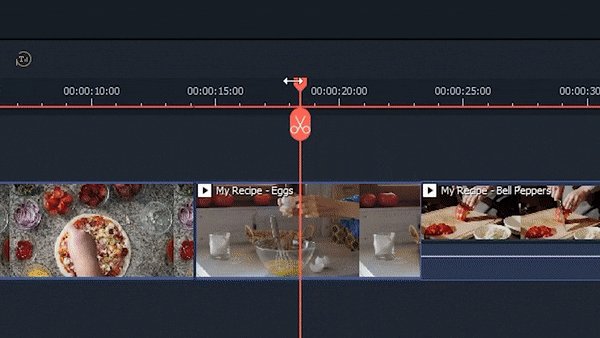
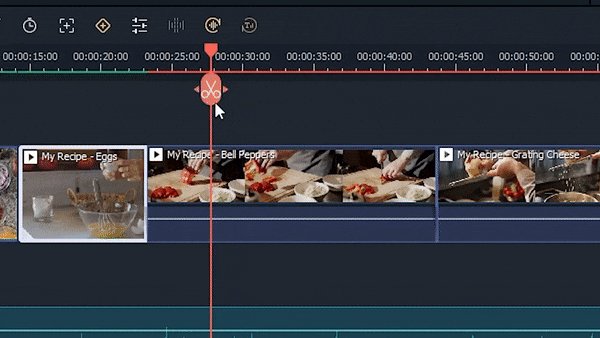
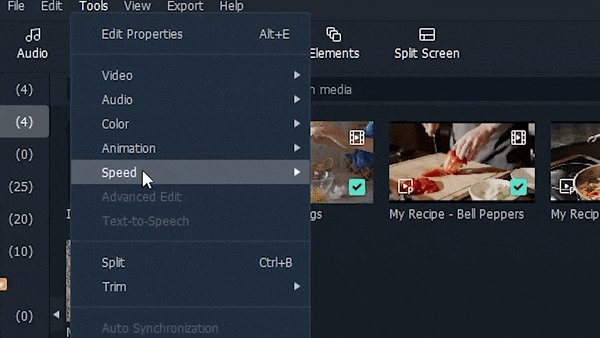
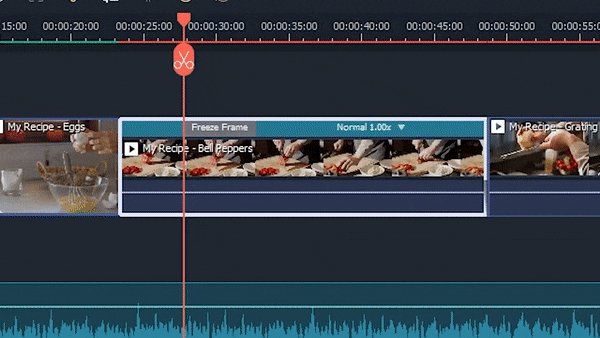
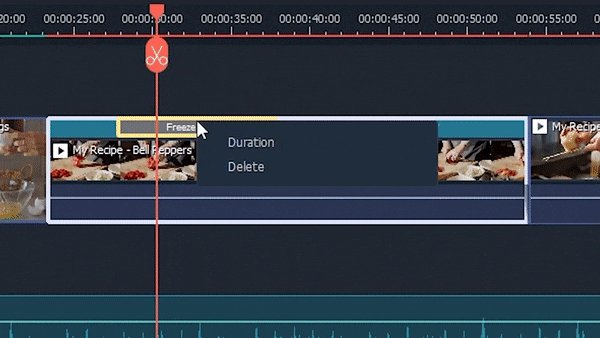
Step1 firstly, the freeze frame. Move your playhead to the frame you want to freeze, select your clip, go to tools speed, and click add freeze frame.

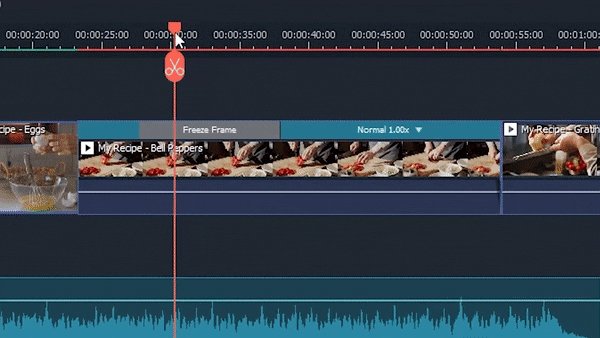
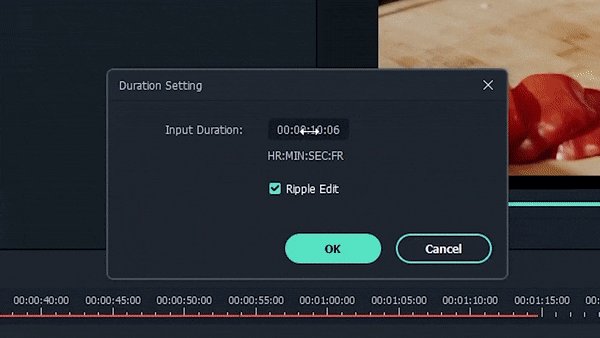
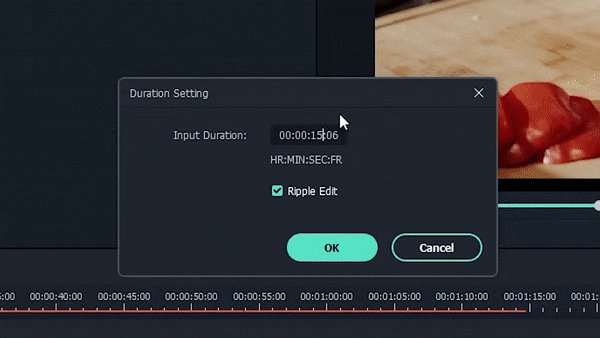
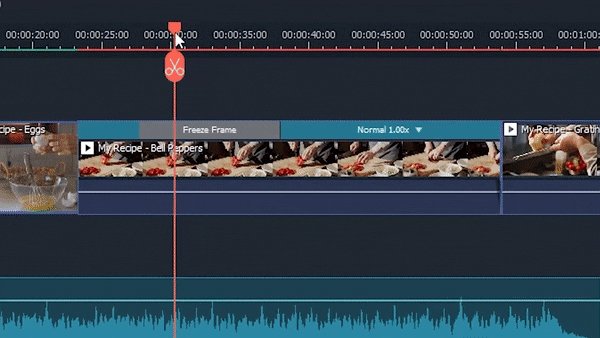
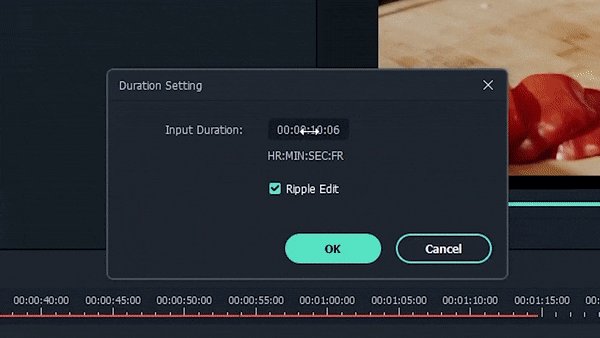
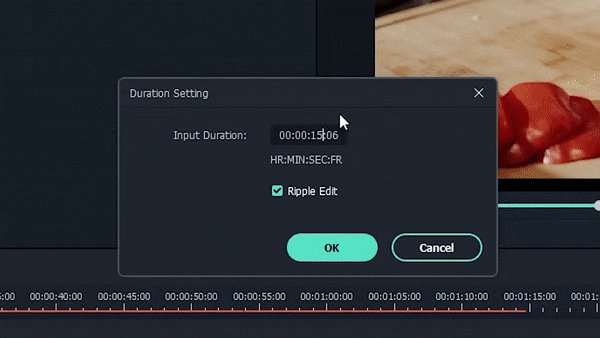
Step2 To adjust the length of your freeze, click “freeze frame.” and enter any duration you want.

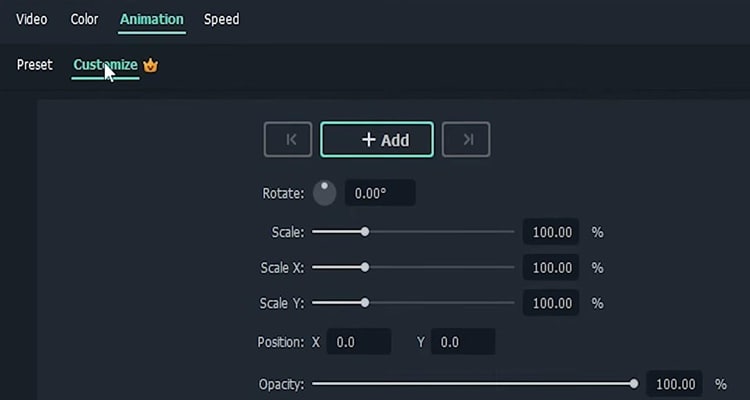
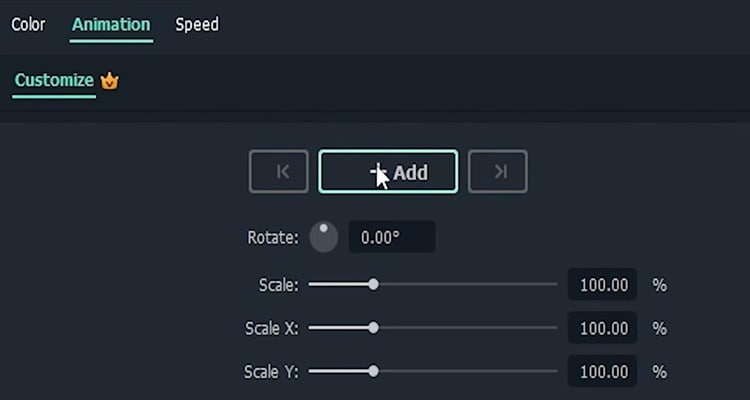
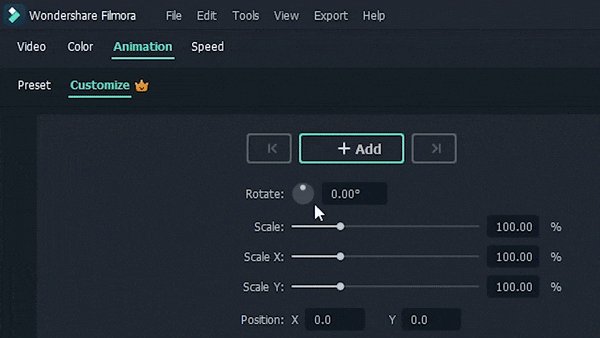
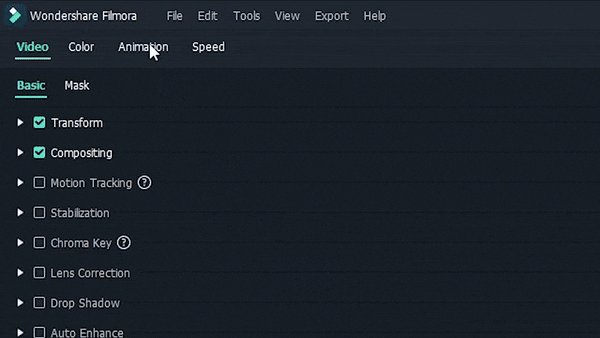
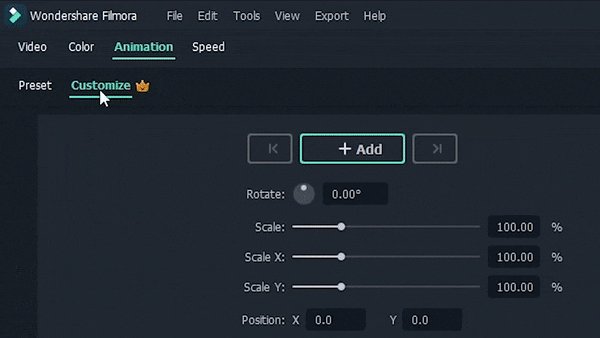
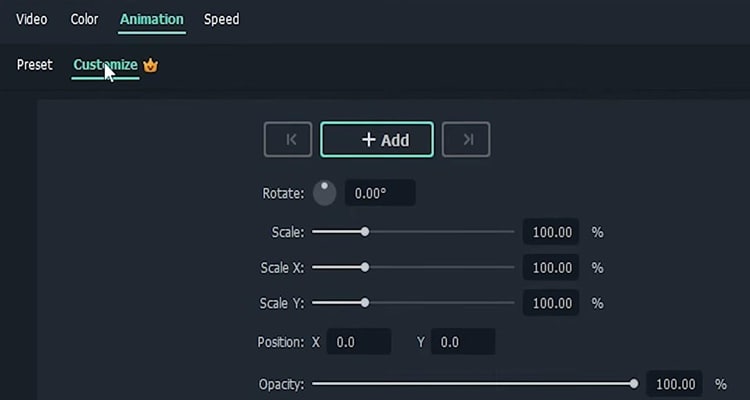
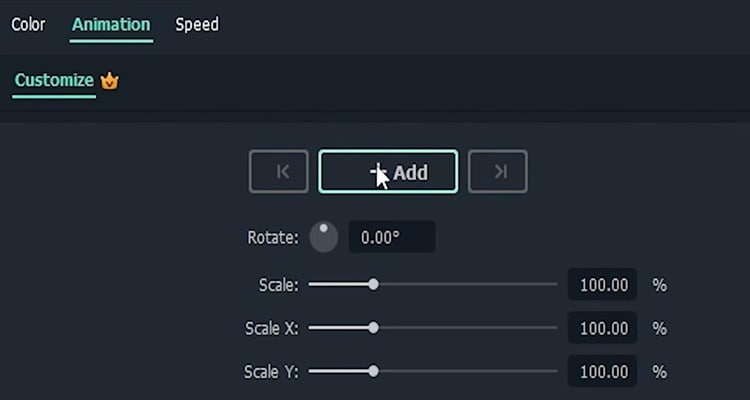
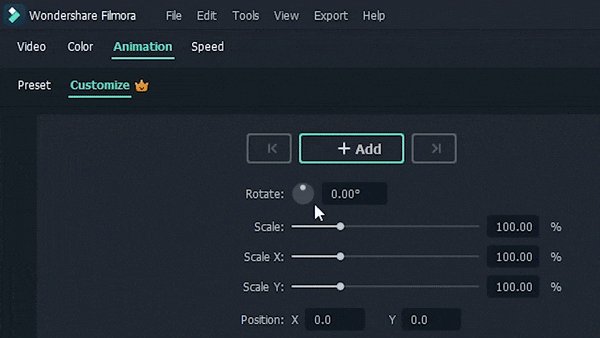
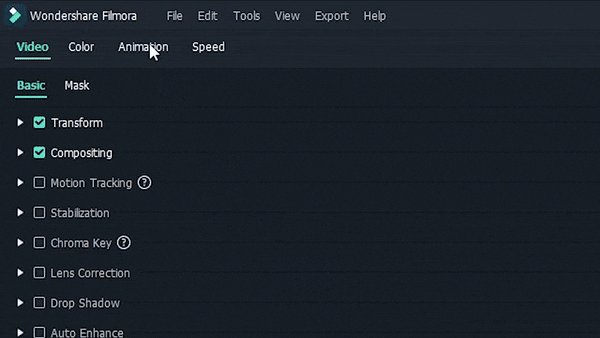
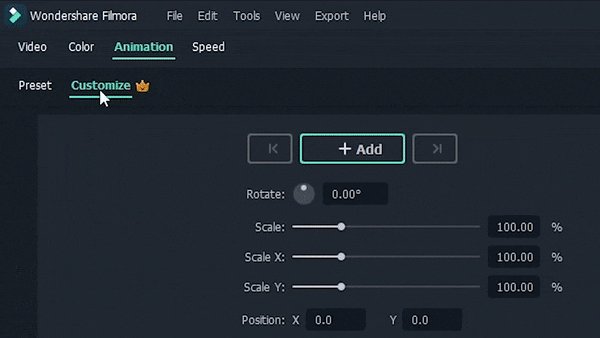
Step3 Next is about to zoom the video. Double-click your clip and click on “Animation” and then “customize.”

Step4 Move your playhead to where you want the zoom to begin and click “Add” to add a keyframe. Then move your playhead where you want your zoom to finish and click “Add” again.

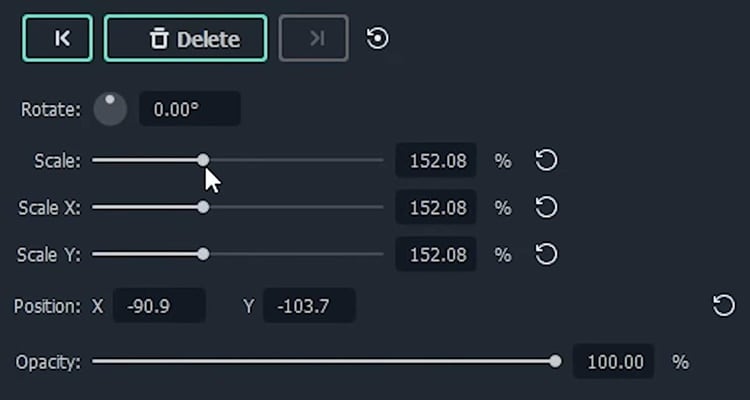
Step5 Now, you have to double-click the clip in the preview window and move and resize it to your liking.

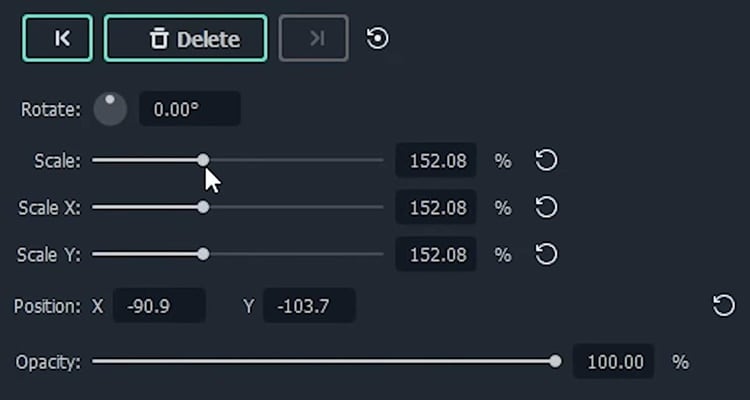
Step6 You can also use the sliders in the animation tab to do this if you want.

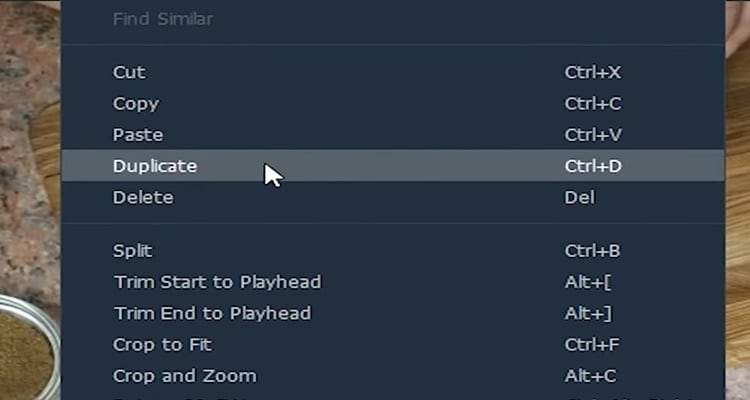
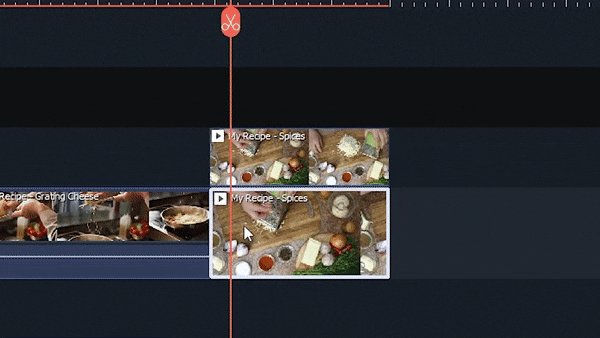
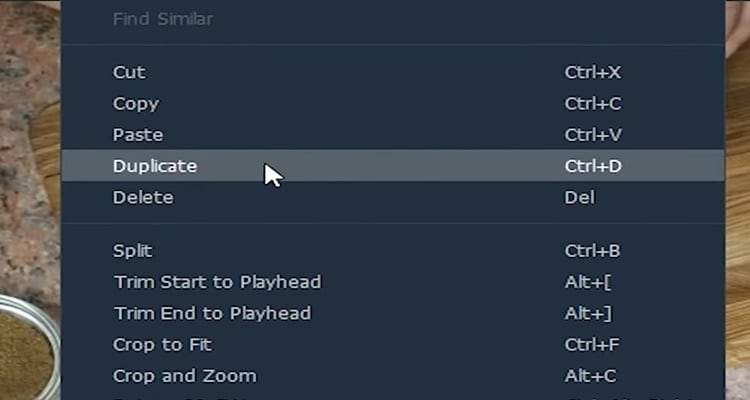
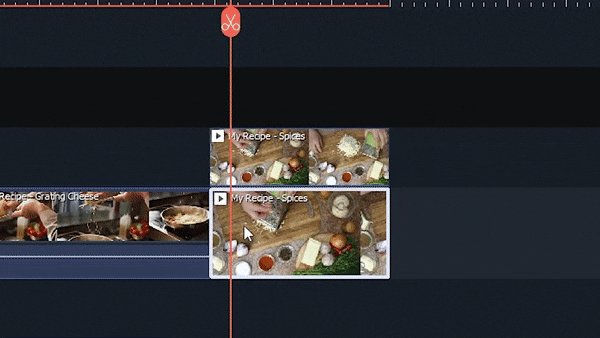
Step7 Lastly, the mask highlight. To achieve this effect, you need to duplicate your desired clip by right-clicking and clicking “Duplicate.”

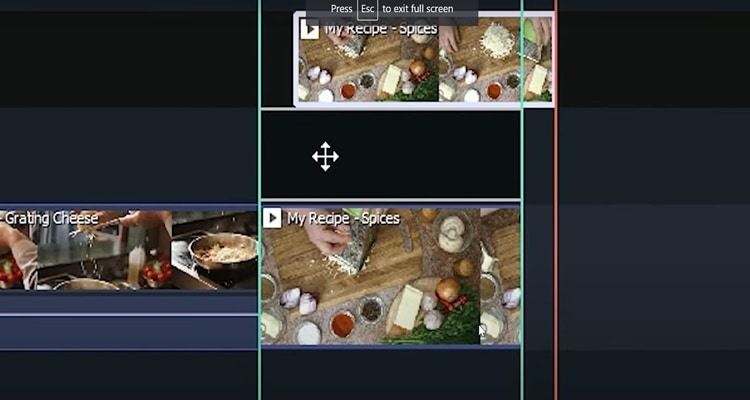
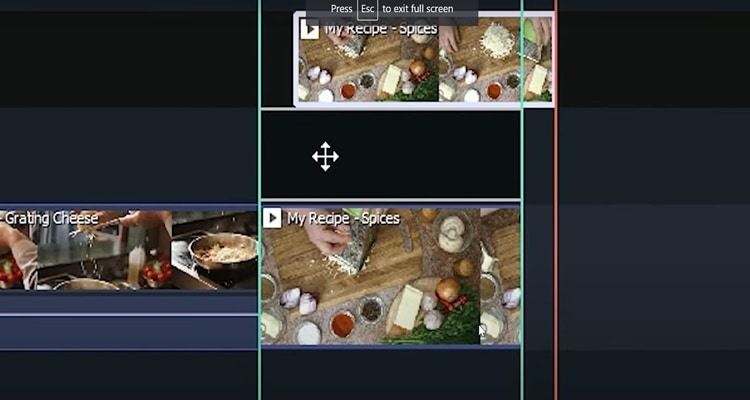
Step8 Drag the new clip to any layer above the original and make sure they’re lined up.

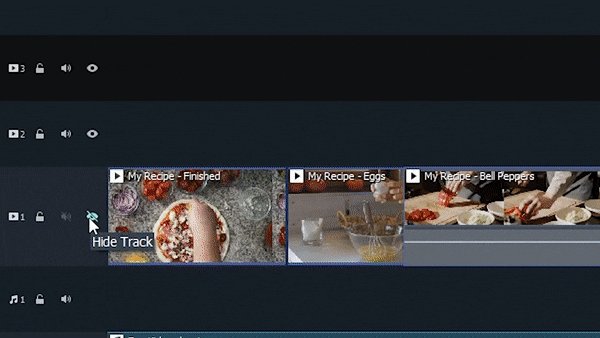
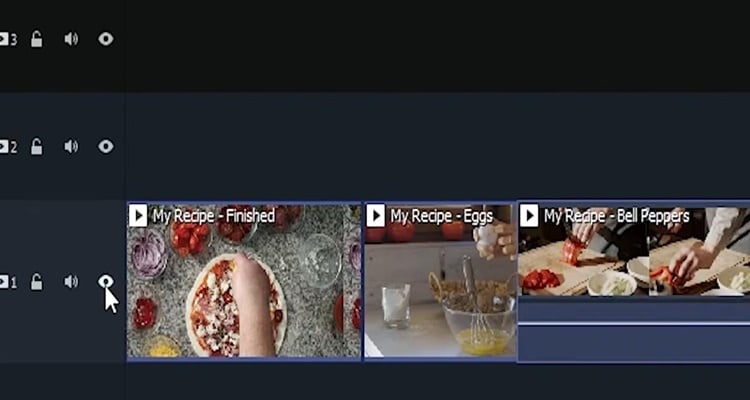
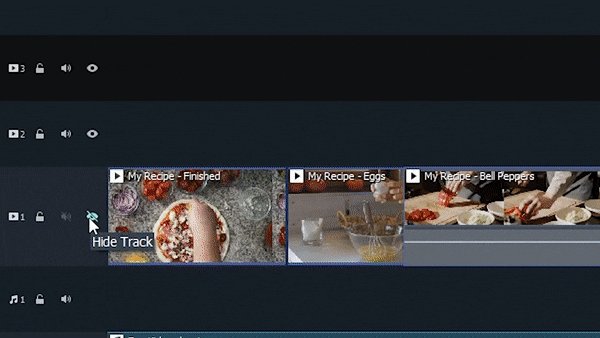
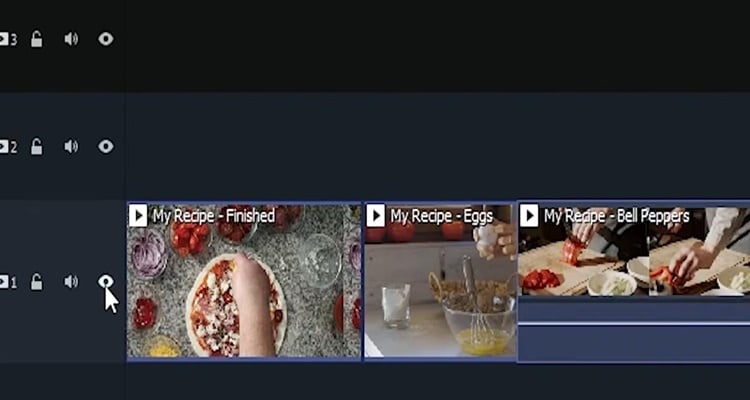
Step9 To make things easier, turn off the bottom track by clicking the eye icon.

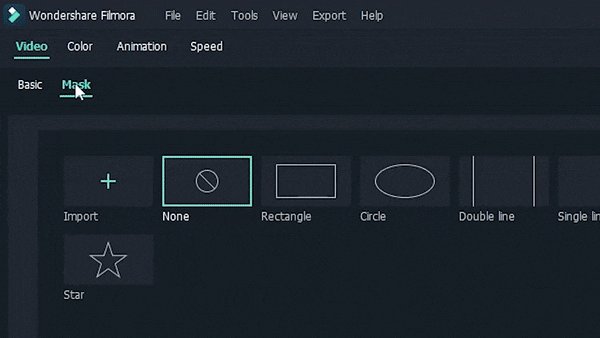
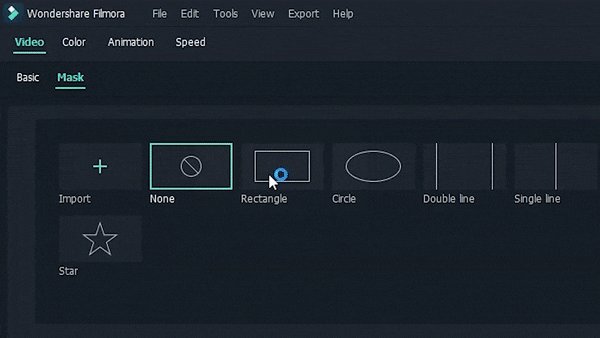
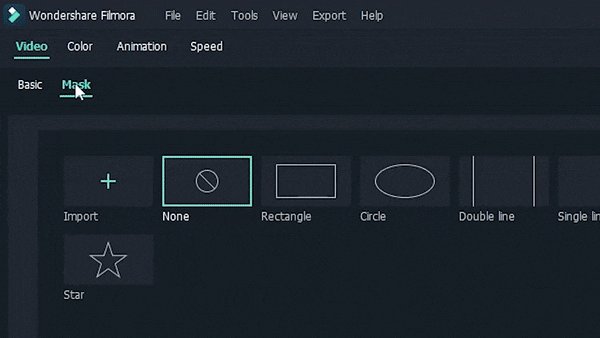
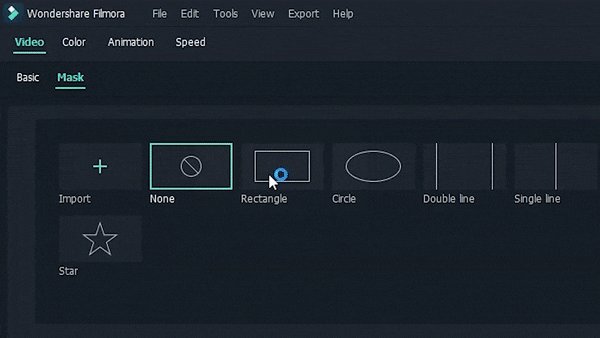
Step10 Double-click the clip on top and go to “Video > “Mask” and .click the button to turn it on. In this tutorial, we’re going to use a “Rectangle” mask but the choice is yours.

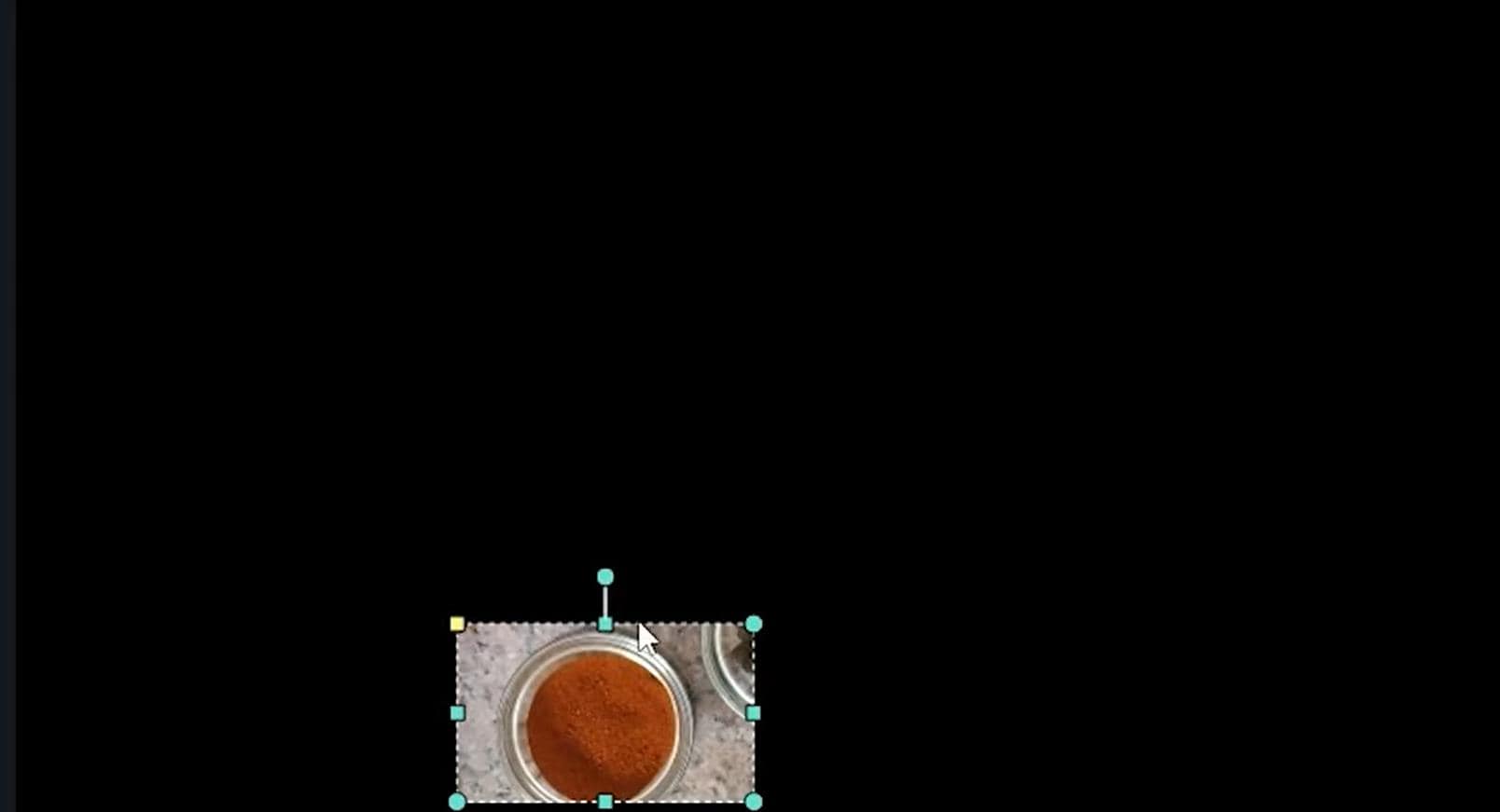
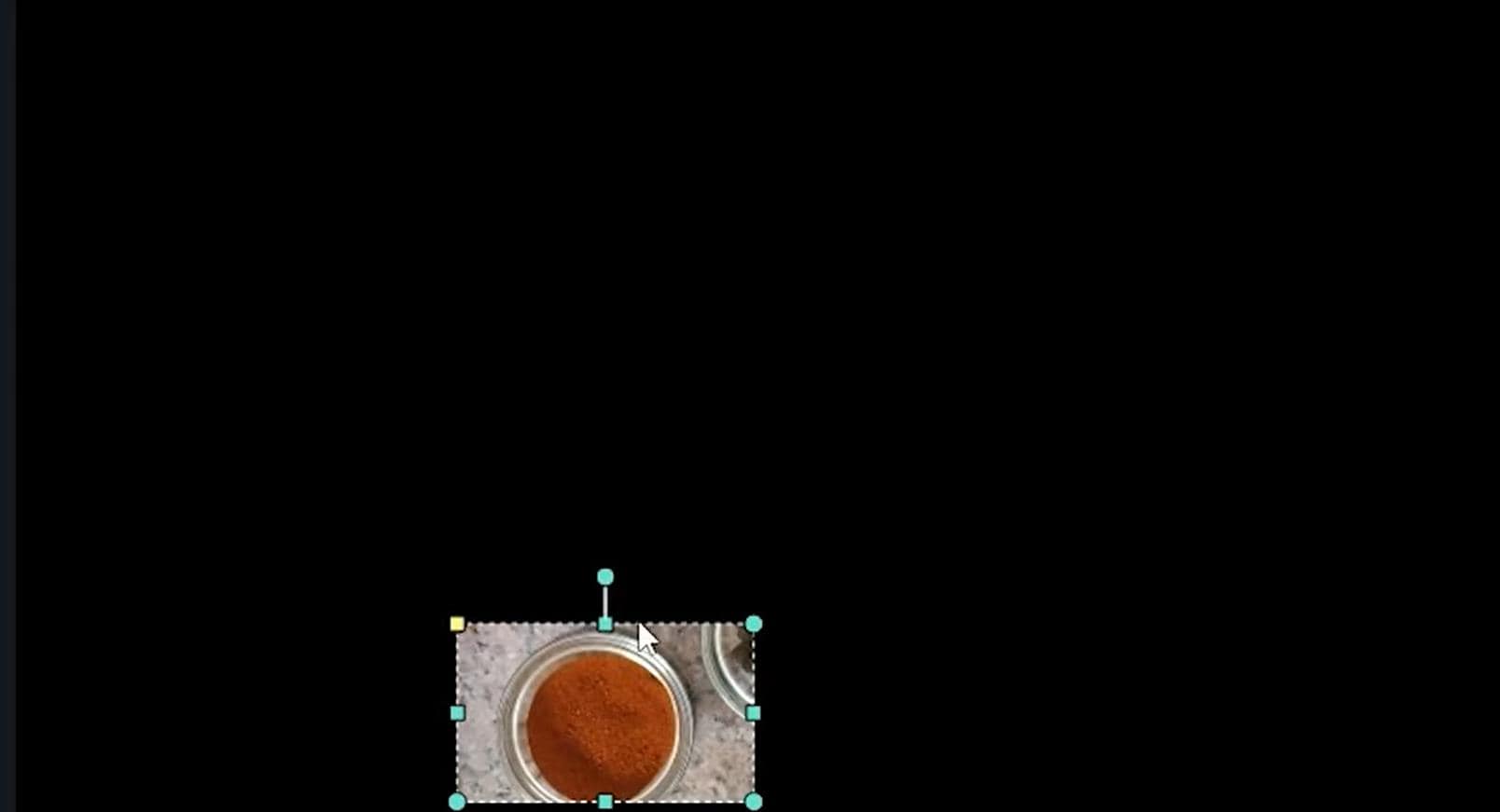
Step11 Adjust the mask size and position in the preview window to the area you want to highlight.

Step12 Once you’re happy with the mask’s position with the top clip, turn the bottom trackback on by clicking the eye icon.

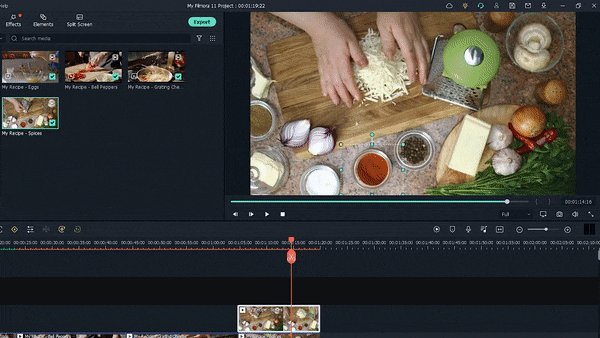
Step13 here’s where it all comes together. Double-click the bottom clip, click on “Anmation,” and “Customize.”

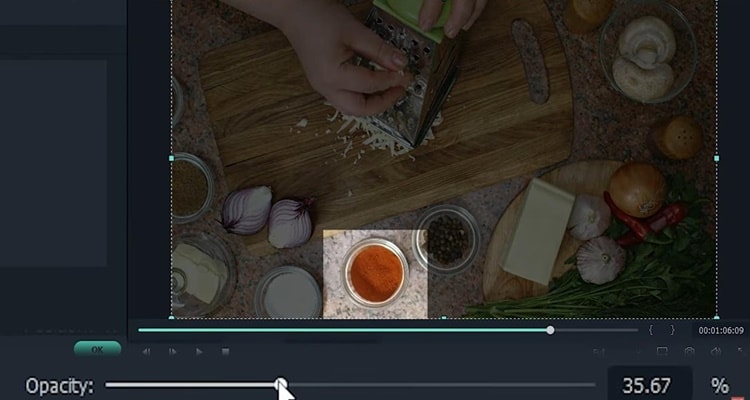
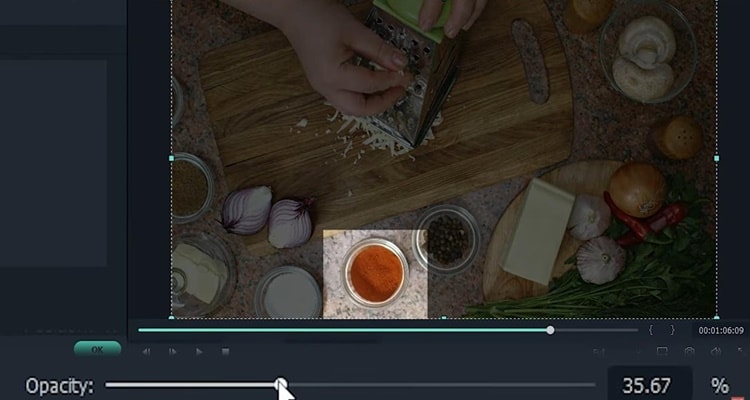
Step14 Drag the opacity slider until you’re happy with the contrast. Finally, you have a nifty mask highlight for your tutorial.

Summary
That’s how you create a tutorial video with Wondershare Filmora. Ensure you follow all the steps below to get perfect results.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step1 Firstly, open Filmora on your computer. If you haven’t already downloaded it you can get it at filmora.wondershare.com. Once you open Filmora, click “File” and “Record screen.” Here you can adjust various options like recording your computer’s audio or including your webcam.

Step2 Click settings to unlock even more options. Recording at the highest quality setting is recommended in case you need to zoom in later. Also, make sure to enable the show mouse if you want your viewer to follow along with your cursor.

Step3 When you’re ready press these buttons to begin recording your tutorial and hit them again to finish your recording.

Part 2. Keep your intro short
Avoid adding any long intro monologues or skits to your tutorial. First, your goal is to be informative and entertaining. Second, it’s always best to lead with a peek at what the final result of your tutorial will look like whether it’s a video effect arts and crafts or a recipe video.

Part 3. Break down your tutorial into steps
No matter what your tutorial is about, breaking down your process into steps makes your tutorial a lot easier to understand with Filmora. You can do this in just a few minutes.
Step1 Move the playhead to where you want your first section to begin. Next, click the “Tittles” and pick a style that appeals to you.

Step2 Click and drag your title on a track above your footage.

Step3 Double-click your new title and type in your section title. You can even adjust the style of the text to your liking. Repeat the process for as many steps as you’d like for your tutorial

Part 4. Narrate your video
Narration is a crucial part of making an effective tutorial video. Indeed, with Filmora adding narration to your video couldn’t be easier.
Step1 Moving your playhead to the beginning of your video. Then go to file record media and record voiceover and select your microphone. The drop-down menu and click the red button, then simply narrate your video as it plays out. Your voice will automatically be recorded and placed into the project. Additionally, make sure to speak, reduce background noise, and use simple language

Step2 Once you’re done recording, you can adjust the volume and further edit the voiceover by double-clicking the new audio file on your timeline.

Part 5. Emphasize important steps
Since you are working in a visual medium, emphasizing critical steps visually is very important. Here are some of the easiest and most effective ways to do that in Filmora
Step1 firstly, the freeze frame. Move your playhead to the frame you want to freeze, select your clip, go to tools speed, and click add freeze frame.

Step2 To adjust the length of your freeze, click “freeze frame.” and enter any duration you want.

Step3 Next is about to zoom the video. Double-click your clip and click on “Animation” and then “customize.”

Step4 Move your playhead to where you want the zoom to begin and click “Add” to add a keyframe. Then move your playhead where you want your zoom to finish and click “Add” again.

Step5 Now, you have to double-click the clip in the preview window and move and resize it to your liking.

Step6 You can also use the sliders in the animation tab to do this if you want.

Step7 Lastly, the mask highlight. To achieve this effect, you need to duplicate your desired clip by right-clicking and clicking “Duplicate.”

Step8 Drag the new clip to any layer above the original and make sure they’re lined up.

Step9 To make things easier, turn off the bottom track by clicking the eye icon.

Step10 Double-click the clip on top and go to “Video > “Mask” and .click the button to turn it on. In this tutorial, we’re going to use a “Rectangle” mask but the choice is yours.

Step11 Adjust the mask size and position in the preview window to the area you want to highlight.

Step12 Once you’re happy with the mask’s position with the top clip, turn the bottom trackback on by clicking the eye icon.

Step13 here’s where it all comes together. Double-click the bottom clip, click on “Anmation,” and “Customize.”

Step14 Drag the opacity slider until you’re happy with the contrast. Finally, you have a nifty mask highlight for your tutorial.

Summary
That’s how you create a tutorial video with Wondershare Filmora. Ensure you follow all the steps below to get perfect results.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How To Create Quiz Videos: Detailed Guide
Quiz videos are becoming popular on YouTube but creating good content takes work. You’ll have to spend time on it, find the right questions and spend resources on powerful video editing software. In this guide, we’ll show you what a quiz video is, its advantages, and how you can use Filmora to make interactive video quizzes.
So, what are you waiting for? Read on to learn how to create quiz videos for Youtube!
Part 1. What Is A Quiz Video?
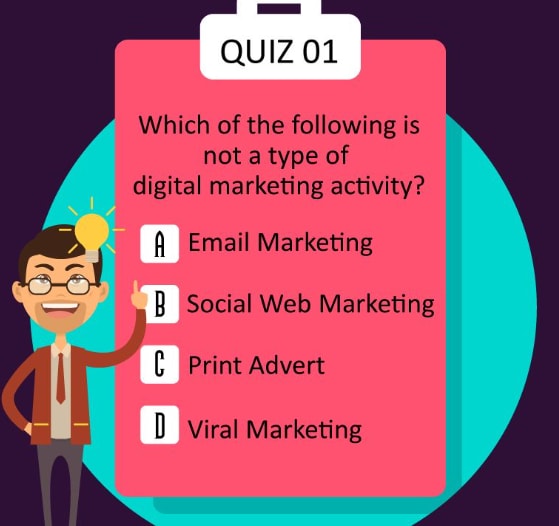
A quiz video is a type of content that provides viewers with a series of questions that are typically about a particular topic or subject matter and may also provide additional information about the topic. You can use the video for various purposes, including educational, entertainment, and marketing.

To make an appealing video quiz, you have to look at it from various angles, such as its purpose, type, and relevancy.
Moreover, a well-made quiz video will demand the viewer’s attention and encourage them to take action without being intrusive or annoying. One of the best ways is to provide visual captions that can explain the point being made in an engaging, fast-paced, and entertaining way.
Part 2. What Are The Advantages Of A Quiz And How To Use It?
Quizzing is a great way to engage your audience and encourage them to interact with your content. They can be used to create thought-provoking content, impart knowledge, and improve learning outcomes.
When used correctly, a quiz can be a powerful learning tool. But how do you use it effectively? And what are some of the advantages?
To answer these questions, we’ve provided some advantages of creating video quizzes and some scenarios where you can use them.
Advantages
Here are some advantages of video quizzes:
Draw Attention
A quiz can draw the viewer’s attention to the topic under discussion. Specifically, if you are a teacher, you can use GK question videos in your classroom to emphasize the content you are teaching and can better assess your students’ knowledge.
Increase Interactivity
Quizzes are a great way to increase engagement and interaction with your audience. By incorporating video into your questions, you can add an element of excitement and increase the likelihood that people will want to participate.

A Good Way To Introduce A Topic
Quizzes are an excellent way to introduce a new topic or subject matter. They can help you provide context and background information to help people understand the concepts you’re trying to teach or introduce.
Increase One’s Impressions Of Your Content
By adding a quiz, you can increase the time that someone spends on your page or channel as they work to answer the questions. This is valuable because it allows you to introduce a new topic in a fun and interactive way, along with getting more impressions on your content.
Scene
Here are some scenes where you can use the quizzes:
Educational
You can use quizzes in any educational setting, such as a classroom, online course, or YouTube video, to provide knowledge to others and assess their understanding.
Speech
Quizzes can also be used in speeches to add interest and engagement. For instance, a motivational speaker can play a quiz during their talks to the audience to help them understand his point better and get their response.
Presentation
Adding a fun quiz to your presentation can help to break the monotony and keep your audience engaged throughout the session.
Social media
Quizzes can aid in generating engagement on your social media page. For example, you can use them to drive traffic to your website or blog or simply to get people talking about your brand.
Part 3. How To Make An Interactive Quiz Video In Filmora?
Suppose the above advantages have compelled you to create an interactive quiz video to engage your audience and get them involved in your content. In that case, you can use Filmora software which makes it easy to make quiz videos with its built-in interactive video editing tools.
Here’s how you can make an interactive quiz video using Filmora :
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Upload Your Materials
In the first step, it is essential that you complete in-depth research and find reliable information for your quiz video. Afterward, go to the Filmora website and download the software that is compatible with your system. Install the program on your PC/laptop and launch it.
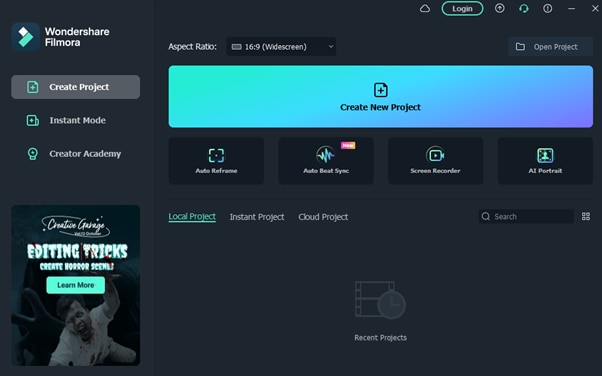
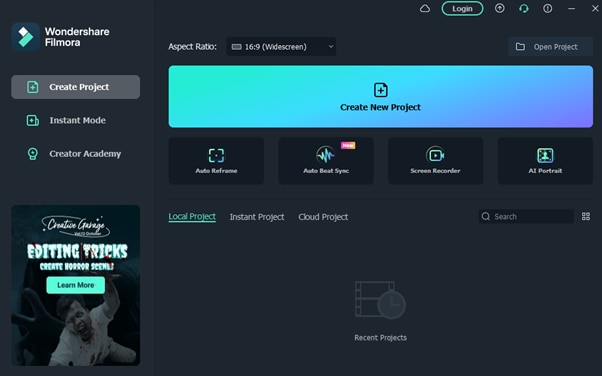
On the homepage, select the “Create New Project” option, and choose “Click here to upload a media file” to upload your video. Alternatively, you can drag and drop the background video from your system to the Filmora interface.
Finally, drag and drop the background video into the timeline.

Step2 Make An Intro
Now, start by creating an introduction. You can do this by opening the “Media” tab, selecting a template, and dropping it in the timeline once it is downloaded.
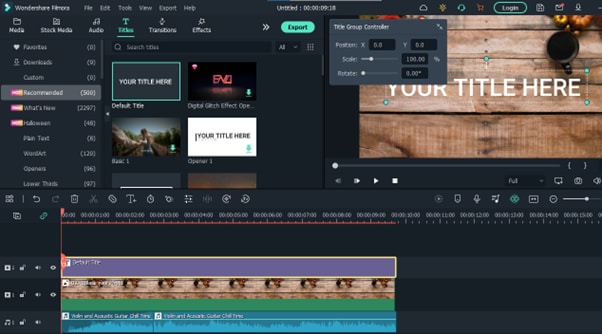
Then, go to the “Titles” tab, choose a text style you like, and drop it in the timeline. Finally, align both the template and your video file.
To add text to your intro, click on the text track in the timeline. Enter the intro text, ideally the quiz topic, then customize the text color and style as desired. The Advanced option also lets you animate your text. Save the changes by clicking “OK.”
Step3 Add A Quiz To The Timeline
Next, add the GK questions and answers to your video using the “Titles” tab. You should adjust the display time and text on the timeline as needed.

Step4 Increase Interactivity In Your Quiz Video
To make your video more engaging, go to the “Transition” tab and add an interesting transition effect. You can also add effects or countdown elements between questions or reveal the answer.
Step5 Repeat The Process And Export Your Final Video
After completing the previous steps, you can now create the entire quiz video by repeating the above steps.
Once you are done, click the “Play” icon to preview your work, and select the “Export” icon to either save the clip to your device or upload it directly to your YouTube channel.
Conclusion
In this detailed guide, we’ve explored what a video quiz is, its advantages, and scenes where you can use them. We’ve also walked you through the step-by-step process of making an interactive video quiz using the Wondershare Filmora software.
Hopefully, you’ve enjoyed reading this article and can now create quiz videos for your presentation, classroom, or YouTube videos.
Free Download For macOS 10.14 or later
Step1 Upload Your Materials
In the first step, it is essential that you complete in-depth research and find reliable information for your quiz video. Afterward, go to the Filmora website and download the software that is compatible with your system. Install the program on your PC/laptop and launch it.
On the homepage, select the “Create New Project” option, and choose “Click here to upload a media file” to upload your video. Alternatively, you can drag and drop the background video from your system to the Filmora interface.
Finally, drag and drop the background video into the timeline.

Step2 Make An Intro
Now, start by creating an introduction. You can do this by opening the “Media” tab, selecting a template, and dropping it in the timeline once it is downloaded.
Then, go to the “Titles” tab, choose a text style you like, and drop it in the timeline. Finally, align both the template and your video file.
To add text to your intro, click on the text track in the timeline. Enter the intro text, ideally the quiz topic, then customize the text color and style as desired. The Advanced option also lets you animate your text. Save the changes by clicking “OK.”
Step3 Add A Quiz To The Timeline
Next, add the GK questions and answers to your video using the “Titles” tab. You should adjust the display time and text on the timeline as needed.

Step4 Increase Interactivity In Your Quiz Video
To make your video more engaging, go to the “Transition” tab and add an interesting transition effect. You can also add effects or countdown elements between questions or reveal the answer.
Step5 Repeat The Process And Export Your Final Video
After completing the previous steps, you can now create the entire quiz video by repeating the above steps.
Once you are done, click the “Play” icon to preview your work, and select the “Export” icon to either save the clip to your device or upload it directly to your YouTube channel.
Conclusion
In this detailed guide, we’ve explored what a video quiz is, its advantages, and scenes where you can use them. We’ve also walked you through the step-by-step process of making an interactive video quiz using the Wondershare Filmora software.
Hopefully, you’ve enjoyed reading this article and can now create quiz videos for your presentation, classroom, or YouTube videos.
Simple Step by Step Tutorial on Creating a Lightroom Collage
Easy Step by Step Tutorial on Creating a Lightroom Collage
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you love photography and taking pictures? The best way to make sure that your photos don’t end up on the hard drive is to hang them up in an artful, stylish photo lightroom collage.
Lightroom Collages are a great way to display a collection of your best photos in one place. They can also be an effective way of putting together a datebook or keeping track as you go through your full-time year.
In this article
01 [What’s Lightroom Used for?](#Part 1)
02 [The Value of a Lightroom Collage](#Part 2)
03 [Core Considerations for a Lightroom Collage](#Part 3)
04 [How to Create a Lightroom Collage](#Part 4)
Part 1 What’s Lightroom Used for?
Adobe Lightroom is one of the favorite non-linear editing tools for photographers. It offers a plenty of features for image manipulation and more. Get all the photography essentials with this software.
You can easily create beautiful photo collages in Lightroom and share them with your friends and loved ones. Moreover, it can be used for the storage and organization of photos after uploading them to the database.
Explore some amazing ways to bring out the best in your photographs, whether you’re perfecting one image or organizing thousands in Lightroom.
Part 2 The Value of a Lightroom Collage
In a single picture, you can only see part of a story, but collage lightroom tells you more about that. It helps by refreshing all the memories of a trip, function, and more in a single frame.
They have gained huge popularity in the last few years as the digital space has grown. You may have already seen social media users posting their photo collages on their timelines. Instagram is far ahead of the competition in this regard. It has played a crucial role in establishing the photo collage as a normal trend.
For the photographer
With a photo collage, a photographer can best showcase his talent. It shows that you can do a lot more than your capabilities, like representing stories by blending colors and elements perfectly. This will help you attract your prospects and convert them into your paying customers.
How do photo collages provide value to the clients?
A photo collage provides visual value to the clients by enhancing the creative process. It can have a profound effect on the way they perceive your art of photography. In fact, your clients will love to see all their memories collected in an attractive photo collage. There are a lot of people that even love to present collages to their loved ones.
Part 3 Core Considerations for a Lightroom Collage
The secret to designing an eye-catching lightroom collage is to know how to blend all the elements together properly. Professional Lightroom users concentrate on a few key graphic design considerations to keep their photo collage looking its best.In other words, every element should be in the right proportion, such as dimension, alignment, proximity, and theme.
Balance
Balance refers to the arrangement of all elements. It includes the division of pictures into equal or different dimensions according to the collage size. Maintaining balance enhances the overall appearance of a photo collage in lightroom. Some lightroom experts prefer symmetrical balance, but you can get better quality collages through asymmetrical balance.
Alignment
Don’t underestimate the importance of alignment in Lightroom collage. How your pictures are aligned can have a drastic effect on their overall look. It provides a definitive structure and delivers a well-finished product to the client.
In graphic design, two kinds of elements exist: edge and centre alignment. These are applied to visual design and text as well.
Proximity
Proximity signifies the relationship between various elements on the basis of the distance between them. It follows two basic principles:
● Realistic pictures should be put together.
● Unrelatable images should be separated.
Moreover, the border width needs to be consistent throughout, irrespective of the number of pictures.
Theme
The theme, also known as tone or style, matters when it comes to collage design. Each image must have a similar style, as this idea can personify all the captured memories. It will completely beautify your artistic perspective, but it’s not as measurable as others.
Part 4 How to Create a Lightroom Collage
Before introducing you to the ways of creating a lightroom collage, let’s meet Wondershare Filmora Video Editor . You can use it as an alternative to Lightroom for creating video collages. Recently, Wondershare has brought the latest update of Filmora to give some retouching to your videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Now, you can narrate your story with incredible text and title templates in this full-featured video editor. It now features an animated split-screen effect that converts multiple videos into a single compelling collage. You only have to import the clips that you want in the split-screen preview window to make the video collage. But, for photo collages, the best tool ever is Adobe Lightroom.
You get two options for creating photo collages in Lightroom: using a pre-designed template or creating a new one. It will be a time-consuming process to make an original template, but we will still focus on both. If you want to create a lightroom collage of pictures, follow the steps given below.
Create a Photo Collage with a New Template
For a beginner, designing their own template can be a complex and hectic process. But, it’s worth it in the end because the final collage will be the result of all your hard work. In addition, you can show your own creative style by designing a new layout template. This way, you can also deliver a unique creation to your client. Maybe they will end up paying you more as a reward. If you are up for it, then go read the steps to do so.
Step 1: Import and Edit Photographs
Your first step should be to import the photos into your lightroom before proceeding further. Next, to get a perfect collage, your pictures deserve a final touch, which you can do conveniently with the batch editing feature.

Step 2: Establishing the Workspace
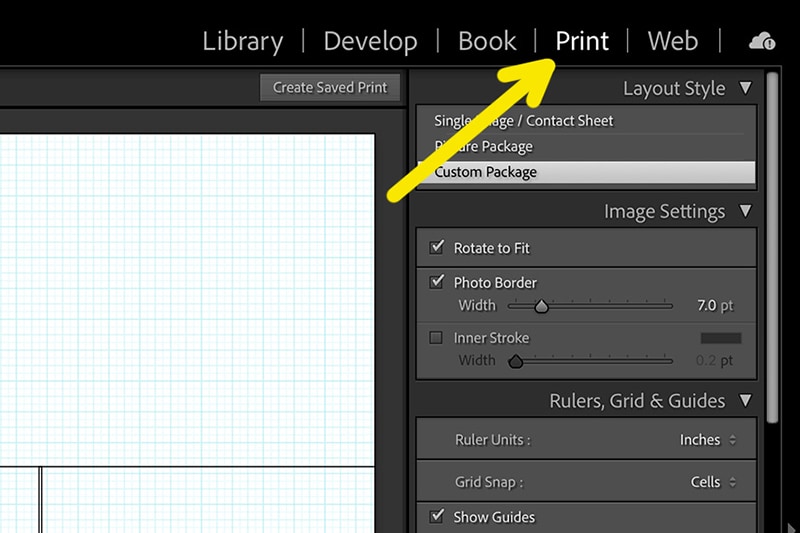
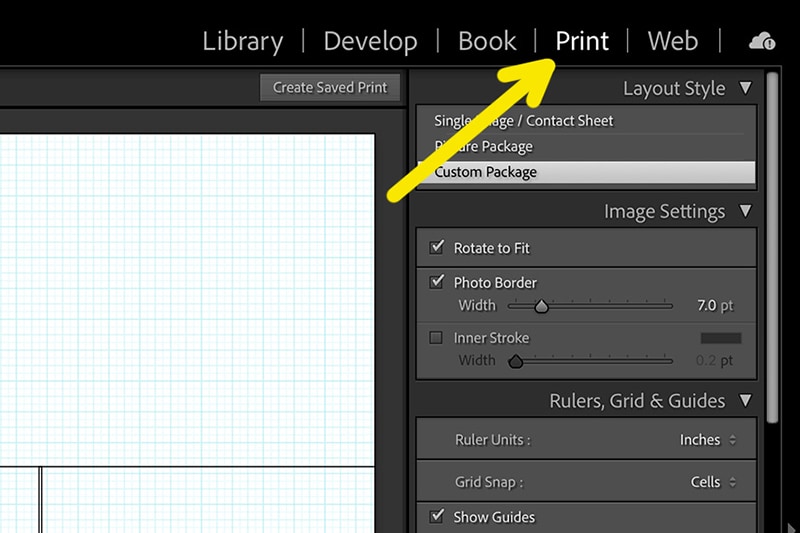
After importing and editing the photos, it’s time to create a workspace. Go to the “Print” panel and then to the “Print Job” menu. At this point, you can adjust the dimension of your collage. Make sure to provide ample space for the photos and borders.
Step 3: Create a Photo Layout
As you have photos in hand and space for distributing them, start forming individual spaces to place them. Try using individual boxes as per the required size or your choice with the “Add to Package” section. You can find it under the Cell of Print menu. Feel free to experiment with the size, placement, and more.
Step 4: Add Photos to the Layout
If you are satisfied with the collage template, now bring all your photos to the layout. It’s pretty easy to do because you just have to click on the photo and drag it to where you want. At the end, rearrange as you want until the final design doesn’t seem pleasing to your eyes.
Create a Photo Collage with a Pre-designed Template
Want to save some time without compromising on the final quality of the collage? Make a collage in Lightroom using a pre-designed template. But remember, you won’t get enough freedom to customize the template. If you are up for creating a collage in Lightroom using a pre-designed template, go through the following points.
Step 1: Import the photos into the program
Here also, you can’t create the collage without adding your photos to Lightroom. Simply click on “File” > “Add Photos” and choose the file location.
Step 2: Download the collage layout
Adobe Lightroom offers free as well as paid templates to make a photo collage in Lightroom. You are free to download any one that appeals to you.
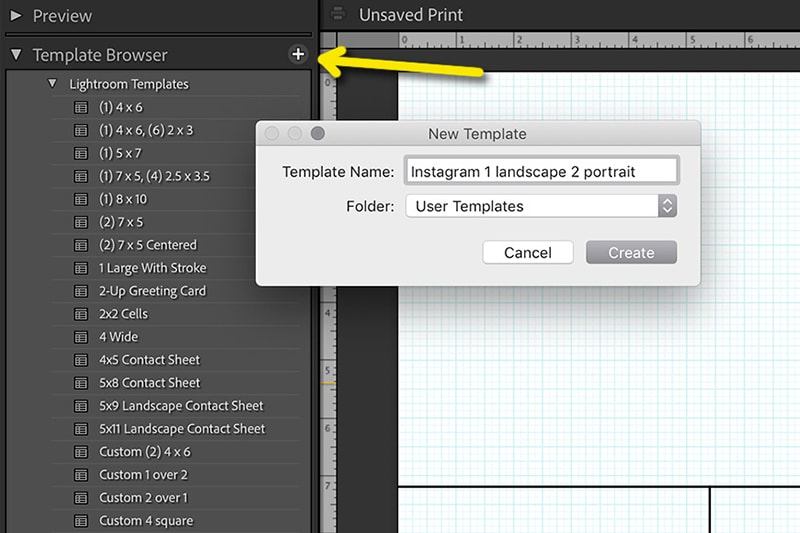
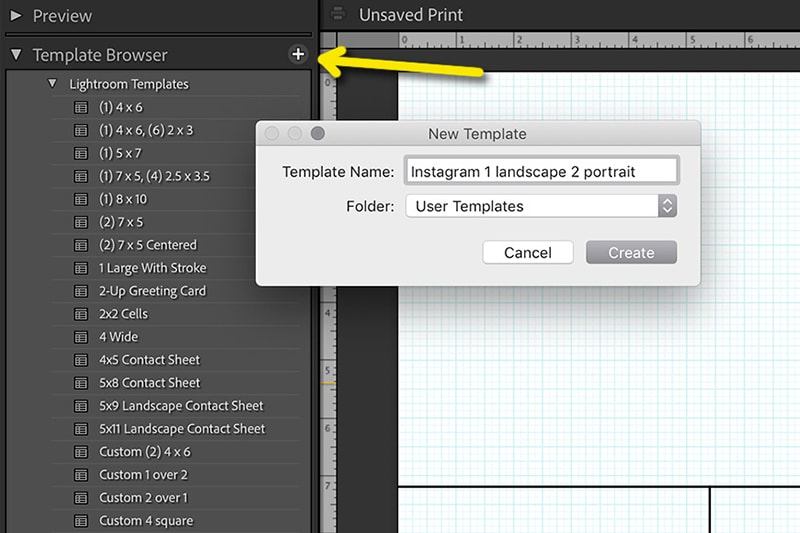
Step 3: Bring in the Template
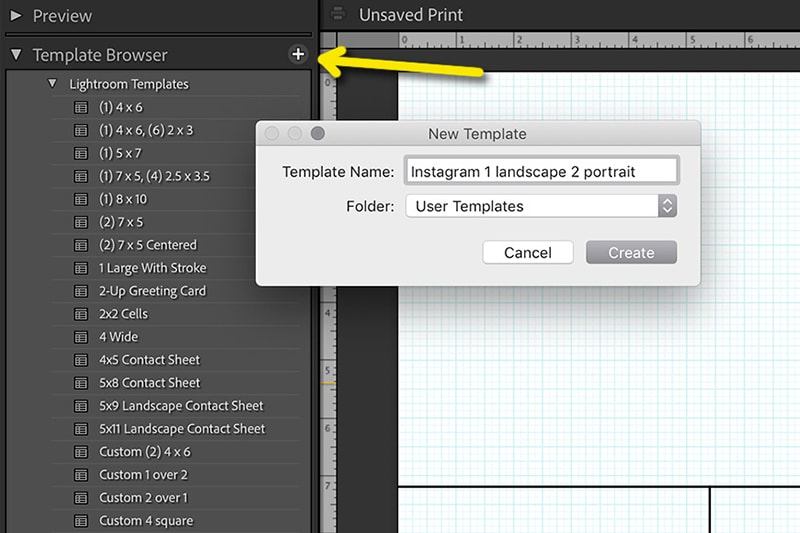
Click on the “Print” module > “Template Browser” > “Lightroom Templates” menu. Now, import the extracted Lightroom collage template using the “Import” button.

Step 4: Insert Photos
After finishing up the import of the template, start adding the photos to them. You can reposition them in whatever way you want. And now, you are done. Export the collage if you are satisfied with the position, color, and everything else.
● Key Takeaways from This Episode →
●Formatting the pictures is the easy part. The real struggle is in creating the collage. That takes a bit more time, but it’s worth it in the end.
●You can follow any of the above steps to get your desired photo collage. So now, you can reduce your burden with Adobe Lightroom or Wondershare Filmora .
●We hope you followed along with this tutorial and have enjoyed reading it. Thanks for your efforts and time.
Do you love photography and taking pictures? The best way to make sure that your photos don’t end up on the hard drive is to hang them up in an artful, stylish photo lightroom collage.
Lightroom Collages are a great way to display a collection of your best photos in one place. They can also be an effective way of putting together a datebook or keeping track as you go through your full-time year.
In this article
01 [What’s Lightroom Used for?](#Part 1)
02 [The Value of a Lightroom Collage](#Part 2)
03 [Core Considerations for a Lightroom Collage](#Part 3)
04 [How to Create a Lightroom Collage](#Part 4)
Part 1 What’s Lightroom Used for?
Adobe Lightroom is one of the favorite non-linear editing tools for photographers. It offers a plenty of features for image manipulation and more. Get all the photography essentials with this software.
You can easily create beautiful photo collages in Lightroom and share them with your friends and loved ones. Moreover, it can be used for the storage and organization of photos after uploading them to the database.
Explore some amazing ways to bring out the best in your photographs, whether you’re perfecting one image or organizing thousands in Lightroom.
Part 2 The Value of a Lightroom Collage
In a single picture, you can only see part of a story, but collage lightroom tells you more about that. It helps by refreshing all the memories of a trip, function, and more in a single frame.
They have gained huge popularity in the last few years as the digital space has grown. You may have already seen social media users posting their photo collages on their timelines. Instagram is far ahead of the competition in this regard. It has played a crucial role in establishing the photo collage as a normal trend.
For the photographer
With a photo collage, a photographer can best showcase his talent. It shows that you can do a lot more than your capabilities, like representing stories by blending colors and elements perfectly. This will help you attract your prospects and convert them into your paying customers.
How do photo collages provide value to the clients?
A photo collage provides visual value to the clients by enhancing the creative process. It can have a profound effect on the way they perceive your art of photography. In fact, your clients will love to see all their memories collected in an attractive photo collage. There are a lot of people that even love to present collages to their loved ones.
Part 3 Core Considerations for a Lightroom Collage
The secret to designing an eye-catching lightroom collage is to know how to blend all the elements together properly. Professional Lightroom users concentrate on a few key graphic design considerations to keep their photo collage looking its best.In other words, every element should be in the right proportion, such as dimension, alignment, proximity, and theme.
Balance
Balance refers to the arrangement of all elements. It includes the division of pictures into equal or different dimensions according to the collage size. Maintaining balance enhances the overall appearance of a photo collage in lightroom. Some lightroom experts prefer symmetrical balance, but you can get better quality collages through asymmetrical balance.
Alignment
Don’t underestimate the importance of alignment in Lightroom collage. How your pictures are aligned can have a drastic effect on their overall look. It provides a definitive structure and delivers a well-finished product to the client.
In graphic design, two kinds of elements exist: edge and centre alignment. These are applied to visual design and text as well.
Proximity
Proximity signifies the relationship between various elements on the basis of the distance between them. It follows two basic principles:
● Realistic pictures should be put together.
● Unrelatable images should be separated.
Moreover, the border width needs to be consistent throughout, irrespective of the number of pictures.
Theme
The theme, also known as tone or style, matters when it comes to collage design. Each image must have a similar style, as this idea can personify all the captured memories. It will completely beautify your artistic perspective, but it’s not as measurable as others.
Part 4 How to Create a Lightroom Collage
Before introducing you to the ways of creating a lightroom collage, let’s meet Wondershare Filmora Video Editor . You can use it as an alternative to Lightroom for creating video collages. Recently, Wondershare has brought the latest update of Filmora to give some retouching to your videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Now, you can narrate your story with incredible text and title templates in this full-featured video editor. It now features an animated split-screen effect that converts multiple videos into a single compelling collage. You only have to import the clips that you want in the split-screen preview window to make the video collage. But, for photo collages, the best tool ever is Adobe Lightroom.
You get two options for creating photo collages in Lightroom: using a pre-designed template or creating a new one. It will be a time-consuming process to make an original template, but we will still focus on both. If you want to create a lightroom collage of pictures, follow the steps given below.
Create a Photo Collage with a New Template
For a beginner, designing their own template can be a complex and hectic process. But, it’s worth it in the end because the final collage will be the result of all your hard work. In addition, you can show your own creative style by designing a new layout template. This way, you can also deliver a unique creation to your client. Maybe they will end up paying you more as a reward. If you are up for it, then go read the steps to do so.
Step 1: Import and Edit Photographs
Your first step should be to import the photos into your lightroom before proceeding further. Next, to get a perfect collage, your pictures deserve a final touch, which you can do conveniently with the batch editing feature.

Step 2: Establishing the Workspace
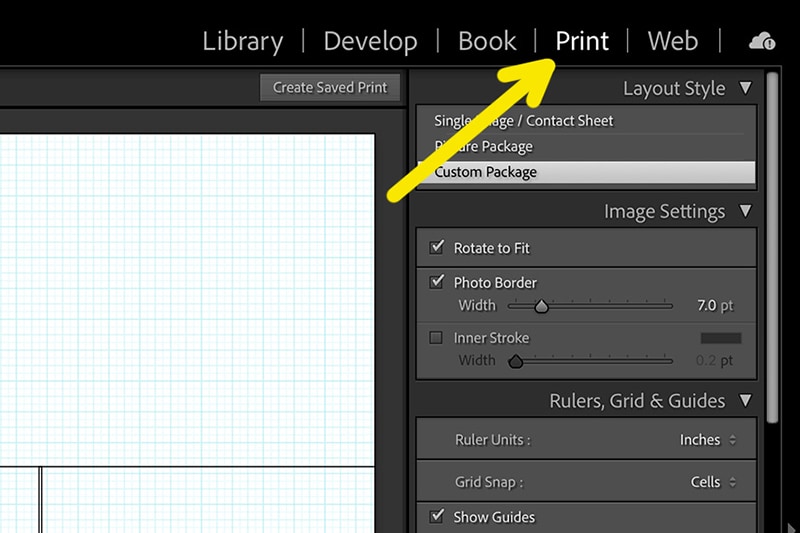
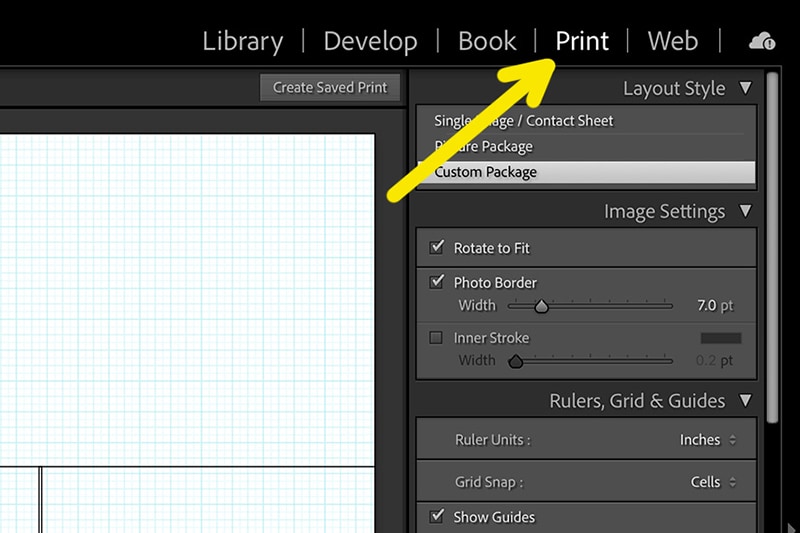
After importing and editing the photos, it’s time to create a workspace. Go to the “Print” panel and then to the “Print Job” menu. At this point, you can adjust the dimension of your collage. Make sure to provide ample space for the photos and borders.
Step 3: Create a Photo Layout
As you have photos in hand and space for distributing them, start forming individual spaces to place them. Try using individual boxes as per the required size or your choice with the “Add to Package” section. You can find it under the Cell of Print menu. Feel free to experiment with the size, placement, and more.
Step 4: Add Photos to the Layout
If you are satisfied with the collage template, now bring all your photos to the layout. It’s pretty easy to do because you just have to click on the photo and drag it to where you want. At the end, rearrange as you want until the final design doesn’t seem pleasing to your eyes.
Create a Photo Collage with a Pre-designed Template
Want to save some time without compromising on the final quality of the collage? Make a collage in Lightroom using a pre-designed template. But remember, you won’t get enough freedom to customize the template. If you are up for creating a collage in Lightroom using a pre-designed template, go through the following points.
Step 1: Import the photos into the program
Here also, you can’t create the collage without adding your photos to Lightroom. Simply click on “File” > “Add Photos” and choose the file location.
Step 2: Download the collage layout
Adobe Lightroom offers free as well as paid templates to make a photo collage in Lightroom. You are free to download any one that appeals to you.
Step 3: Bring in the Template
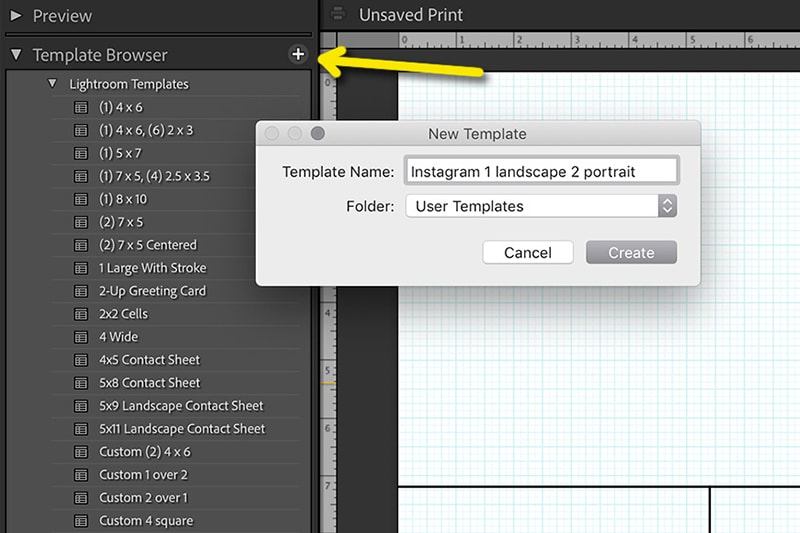
Click on the “Print” module > “Template Browser” > “Lightroom Templates” menu. Now, import the extracted Lightroom collage template using the “Import” button.

Step 4: Insert Photos
After finishing up the import of the template, start adding the photos to them. You can reposition them in whatever way you want. And now, you are done. Export the collage if you are satisfied with the position, color, and everything else.
● Key Takeaways from This Episode →
●Formatting the pictures is the easy part. The real struggle is in creating the collage. That takes a bit more time, but it’s worth it in the end.
●You can follow any of the above steps to get your desired photo collage. So now, you can reduce your burden with Adobe Lightroom or Wondershare Filmora .
●We hope you followed along with this tutorial and have enjoyed reading it. Thanks for your efforts and time.
Do you love photography and taking pictures? The best way to make sure that your photos don’t end up on the hard drive is to hang them up in an artful, stylish photo lightroom collage.
Lightroom Collages are a great way to display a collection of your best photos in one place. They can also be an effective way of putting together a datebook or keeping track as you go through your full-time year.
In this article
01 [What’s Lightroom Used for?](#Part 1)
02 [The Value of a Lightroom Collage](#Part 2)
03 [Core Considerations for a Lightroom Collage](#Part 3)
04 [How to Create a Lightroom Collage](#Part 4)
Part 1 What’s Lightroom Used for?
Adobe Lightroom is one of the favorite non-linear editing tools for photographers. It offers a plenty of features for image manipulation and more. Get all the photography essentials with this software.
You can easily create beautiful photo collages in Lightroom and share them with your friends and loved ones. Moreover, it can be used for the storage and organization of photos after uploading them to the database.
Explore some amazing ways to bring out the best in your photographs, whether you’re perfecting one image or organizing thousands in Lightroom.
Part 2 The Value of a Lightroom Collage
In a single picture, you can only see part of a story, but collage lightroom tells you more about that. It helps by refreshing all the memories of a trip, function, and more in a single frame.
They have gained huge popularity in the last few years as the digital space has grown. You may have already seen social media users posting their photo collages on their timelines. Instagram is far ahead of the competition in this regard. It has played a crucial role in establishing the photo collage as a normal trend.
For the photographer
With a photo collage, a photographer can best showcase his talent. It shows that you can do a lot more than your capabilities, like representing stories by blending colors and elements perfectly. This will help you attract your prospects and convert them into your paying customers.
How do photo collages provide value to the clients?
A photo collage provides visual value to the clients by enhancing the creative process. It can have a profound effect on the way they perceive your art of photography. In fact, your clients will love to see all their memories collected in an attractive photo collage. There are a lot of people that even love to present collages to their loved ones.
Part 3 Core Considerations for a Lightroom Collage
The secret to designing an eye-catching lightroom collage is to know how to blend all the elements together properly. Professional Lightroom users concentrate on a few key graphic design considerations to keep their photo collage looking its best.In other words, every element should be in the right proportion, such as dimension, alignment, proximity, and theme.
Balance
Balance refers to the arrangement of all elements. It includes the division of pictures into equal or different dimensions according to the collage size. Maintaining balance enhances the overall appearance of a photo collage in lightroom. Some lightroom experts prefer symmetrical balance, but you can get better quality collages through asymmetrical balance.
Alignment
Don’t underestimate the importance of alignment in Lightroom collage. How your pictures are aligned can have a drastic effect on their overall look. It provides a definitive structure and delivers a well-finished product to the client.
In graphic design, two kinds of elements exist: edge and centre alignment. These are applied to visual design and text as well.
Proximity
Proximity signifies the relationship between various elements on the basis of the distance between them. It follows two basic principles:
● Realistic pictures should be put together.
● Unrelatable images should be separated.
Moreover, the border width needs to be consistent throughout, irrespective of the number of pictures.
Theme
The theme, also known as tone or style, matters when it comes to collage design. Each image must have a similar style, as this idea can personify all the captured memories. It will completely beautify your artistic perspective, but it’s not as measurable as others.
Part 4 How to Create a Lightroom Collage
Before introducing you to the ways of creating a lightroom collage, let’s meet Wondershare Filmora Video Editor . You can use it as an alternative to Lightroom for creating video collages. Recently, Wondershare has brought the latest update of Filmora to give some retouching to your videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Now, you can narrate your story with incredible text and title templates in this full-featured video editor. It now features an animated split-screen effect that converts multiple videos into a single compelling collage. You only have to import the clips that you want in the split-screen preview window to make the video collage. But, for photo collages, the best tool ever is Adobe Lightroom.
You get two options for creating photo collages in Lightroom: using a pre-designed template or creating a new one. It will be a time-consuming process to make an original template, but we will still focus on both. If you want to create a lightroom collage of pictures, follow the steps given below.
Create a Photo Collage with a New Template
For a beginner, designing their own template can be a complex and hectic process. But, it’s worth it in the end because the final collage will be the result of all your hard work. In addition, you can show your own creative style by designing a new layout template. This way, you can also deliver a unique creation to your client. Maybe they will end up paying you more as a reward. If you are up for it, then go read the steps to do so.
Step 1: Import and Edit Photographs
Your first step should be to import the photos into your lightroom before proceeding further. Next, to get a perfect collage, your pictures deserve a final touch, which you can do conveniently with the batch editing feature.

Step 2: Establishing the Workspace
After importing and editing the photos, it’s time to create a workspace. Go to the “Print” panel and then to the “Print Job” menu. At this point, you can adjust the dimension of your collage. Make sure to provide ample space for the photos and borders.
Step 3: Create a Photo Layout
As you have photos in hand and space for distributing them, start forming individual spaces to place them. Try using individual boxes as per the required size or your choice with the “Add to Package” section. You can find it under the Cell of Print menu. Feel free to experiment with the size, placement, and more.
Step 4: Add Photos to the Layout
If you are satisfied with the collage template, now bring all your photos to the layout. It’s pretty easy to do because you just have to click on the photo and drag it to where you want. At the end, rearrange as you want until the final design doesn’t seem pleasing to your eyes.
Create a Photo Collage with a Pre-designed Template
Want to save some time without compromising on the final quality of the collage? Make a collage in Lightroom using a pre-designed template. But remember, you won’t get enough freedom to customize the template. If you are up for creating a collage in Lightroom using a pre-designed template, go through the following points.
Step 1: Import the photos into the program
Here also, you can’t create the collage without adding your photos to Lightroom. Simply click on “File” > “Add Photos” and choose the file location.
Step 2: Download the collage layout
Adobe Lightroom offers free as well as paid templates to make a photo collage in Lightroom. You are free to download any one that appeals to you.
Step 3: Bring in the Template
Click on the “Print” module > “Template Browser” > “Lightroom Templates” menu. Now, import the extracted Lightroom collage template using the “Import” button.

Step 4: Insert Photos
After finishing up the import of the template, start adding the photos to them. You can reposition them in whatever way you want. And now, you are done. Export the collage if you are satisfied with the position, color, and everything else.
● Key Takeaways from This Episode →
●Formatting the pictures is the easy part. The real struggle is in creating the collage. That takes a bit more time, but it’s worth it in the end.
●You can follow any of the above steps to get your desired photo collage. So now, you can reduce your burden with Adobe Lightroom or Wondershare Filmora .
●We hope you followed along with this tutorial and have enjoyed reading it. Thanks for your efforts and time.
Do you love photography and taking pictures? The best way to make sure that your photos don’t end up on the hard drive is to hang them up in an artful, stylish photo lightroom collage.
Lightroom Collages are a great way to display a collection of your best photos in one place. They can also be an effective way of putting together a datebook or keeping track as you go through your full-time year.
In this article
01 [What’s Lightroom Used for?](#Part 1)
02 [The Value of a Lightroom Collage](#Part 2)
03 [Core Considerations for a Lightroom Collage](#Part 3)
04 [How to Create a Lightroom Collage](#Part 4)
Part 1 What’s Lightroom Used for?
Adobe Lightroom is one of the favorite non-linear editing tools for photographers. It offers a plenty of features for image manipulation and more. Get all the photography essentials with this software.
You can easily create beautiful photo collages in Lightroom and share them with your friends and loved ones. Moreover, it can be used for the storage and organization of photos after uploading them to the database.
Explore some amazing ways to bring out the best in your photographs, whether you’re perfecting one image or organizing thousands in Lightroom.
Part 2 The Value of a Lightroom Collage
In a single picture, you can only see part of a story, but collage lightroom tells you more about that. It helps by refreshing all the memories of a trip, function, and more in a single frame.
They have gained huge popularity in the last few years as the digital space has grown. You may have already seen social media users posting their photo collages on their timelines. Instagram is far ahead of the competition in this regard. It has played a crucial role in establishing the photo collage as a normal trend.
For the photographer
With a photo collage, a photographer can best showcase his talent. It shows that you can do a lot more than your capabilities, like representing stories by blending colors and elements perfectly. This will help you attract your prospects and convert them into your paying customers.
How do photo collages provide value to the clients?
A photo collage provides visual value to the clients by enhancing the creative process. It can have a profound effect on the way they perceive your art of photography. In fact, your clients will love to see all their memories collected in an attractive photo collage. There are a lot of people that even love to present collages to their loved ones.
Part 3 Core Considerations for a Lightroom Collage
The secret to designing an eye-catching lightroom collage is to know how to blend all the elements together properly. Professional Lightroom users concentrate on a few key graphic design considerations to keep their photo collage looking its best.In other words, every element should be in the right proportion, such as dimension, alignment, proximity, and theme.
Balance
Balance refers to the arrangement of all elements. It includes the division of pictures into equal or different dimensions according to the collage size. Maintaining balance enhances the overall appearance of a photo collage in lightroom. Some lightroom experts prefer symmetrical balance, but you can get better quality collages through asymmetrical balance.
Alignment
Don’t underestimate the importance of alignment in Lightroom collage. How your pictures are aligned can have a drastic effect on their overall look. It provides a definitive structure and delivers a well-finished product to the client.
In graphic design, two kinds of elements exist: edge and centre alignment. These are applied to visual design and text as well.
Proximity
Proximity signifies the relationship between various elements on the basis of the distance between them. It follows two basic principles:
● Realistic pictures should be put together.
● Unrelatable images should be separated.
Moreover, the border width needs to be consistent throughout, irrespective of the number of pictures.
Theme
The theme, also known as tone or style, matters when it comes to collage design. Each image must have a similar style, as this idea can personify all the captured memories. It will completely beautify your artistic perspective, but it’s not as measurable as others.
Part 4 How to Create a Lightroom Collage
Before introducing you to the ways of creating a lightroom collage, let’s meet Wondershare Filmora Video Editor . You can use it as an alternative to Lightroom for creating video collages. Recently, Wondershare has brought the latest update of Filmora to give some retouching to your videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Now, you can narrate your story with incredible text and title templates in this full-featured video editor. It now features an animated split-screen effect that converts multiple videos into a single compelling collage. You only have to import the clips that you want in the split-screen preview window to make the video collage. But, for photo collages, the best tool ever is Adobe Lightroom.
You get two options for creating photo collages in Lightroom: using a pre-designed template or creating a new one. It will be a time-consuming process to make an original template, but we will still focus on both. If you want to create a lightroom collage of pictures, follow the steps given below.
Create a Photo Collage with a New Template
For a beginner, designing their own template can be a complex and hectic process. But, it’s worth it in the end because the final collage will be the result of all your hard work. In addition, you can show your own creative style by designing a new layout template. This way, you can also deliver a unique creation to your client. Maybe they will end up paying you more as a reward. If you are up for it, then go read the steps to do so.
Step 1: Import and Edit Photographs
Your first step should be to import the photos into your lightroom before proceeding further. Next, to get a perfect collage, your pictures deserve a final touch, which you can do conveniently with the batch editing feature.

Step 2: Establishing the Workspace
After importing and editing the photos, it’s time to create a workspace. Go to the “Print” panel and then to the “Print Job” menu. At this point, you can adjust the dimension of your collage. Make sure to provide ample space for the photos and borders.
Step 3: Create a Photo Layout
As you have photos in hand and space for distributing them, start forming individual spaces to place them. Try using individual boxes as per the required size or your choice with the “Add to Package” section. You can find it under the Cell of Print menu. Feel free to experiment with the size, placement, and more.
Step 4: Add Photos to the Layout
If you are satisfied with the collage template, now bring all your photos to the layout. It’s pretty easy to do because you just have to click on the photo and drag it to where you want. At the end, rearrange as you want until the final design doesn’t seem pleasing to your eyes.
Create a Photo Collage with a Pre-designed Template
Want to save some time without compromising on the final quality of the collage? Make a collage in Lightroom using a pre-designed template. But remember, you won’t get enough freedom to customize the template. If you are up for creating a collage in Lightroom using a pre-designed template, go through the following points.
Step 1: Import the photos into the program
Here also, you can’t create the collage without adding your photos to Lightroom. Simply click on “File” > “Add Photos” and choose the file location.
Step 2: Download the collage layout
Adobe Lightroom offers free as well as paid templates to make a photo collage in Lightroom. You are free to download any one that appeals to you.
Step 3: Bring in the Template
Click on the “Print” module > “Template Browser” > “Lightroom Templates” menu. Now, import the extracted Lightroom collage template using the “Import” button.

Step 4: Insert Photos
After finishing up the import of the template, start adding the photos to them. You can reposition them in whatever way you want. And now, you are done. Export the collage if you are satisfied with the position, color, and everything else.
● Key Takeaways from This Episode →
●Formatting the pictures is the easy part. The real struggle is in creating the collage. That takes a bit more time, but it’s worth it in the end.
●You can follow any of the above steps to get your desired photo collage. So now, you can reduce your burden with Adobe Lightroom or Wondershare Filmora .
●We hope you followed along with this tutorial and have enjoyed reading it. Thanks for your efforts and time.
How to Use GIMP GREEN SCREEN
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Also read:
- Learn About Splice Video Online and Its Advantages. Also, Check Out the Best Online Apps for Splice Editing
- Updated 2024 Approved Finding The Finest Way To Add Subtitles to Videos | Filmora
- Step by Step to Rotate Videos in Davinci Resolve
- Updated Best 5 Solutions on How to Add Emojis to iPhone for 2024
- New 4 Ways to Loop a Video on Vimeo for 2024
- Easy Ways to Create Procreate GIFs for 2024
- In 2024, Top 18 Video Editors for PC and Mac
- New In 2024, How to Become a Youtuber
- Updated How to Customize Your Loading Text Effect for 2024
- Updated Easy Guide to Overlay Videos in Premiere Pro
- Updated Boost Your Spirit Creating Motivational Status Videos for 2024
- New Detailed Guide to Crop Videos in Sony Vegas Pro
- 2024 Approved This Easy Hack Using Wondershare Filmora New Masking Feature Will Be a Great Addition to Your Next Horror Video Content
- 2024 Approved Color Finale Is a Color Grading Plugin for Final Cur Pro. It Allows Users to Make Cinematic Looking Video Scenes by Adjusting the Color. Here Well Share You some Basic Information About This Plugin
- Top 10 Sony LUT for Different Purposes for 2024
- New 8 Best Video Editor with Useful Masking for 2024
- New 3GP Video Format What Is 3GP Format And How To Play It, In 2024
- New Add Green Screen Video on TikTok for 2024
- New In 2024, Best 8 Augmented Reality Video Games
- Updated 2024 Approved How to Create Discord Logo GIF
- Updated Want to Find a Good Camera for YouTube? This Article Brings You some of the Best Options of Different Varieties for Your Channel
- In 2024, Having Issues Trying to View SRT Files when You Add Subtitle Files for VLC? Learn the Right Ways to Do so and the Best Alternative Solution
- Updated Final Cut Pro for iPad for 2024
- 2024 Approved Confused About Which GoPro Should You Use? This Article Introduces and Provides a Detailed Overview of the Best GoPro for YouTubers You Can Find in the Market for Vlogging
- Updated 2024 Approved Shotcut Video Editor Review
- Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn
- Are You a Teacher? Are You Looking for Educational Background Music? This Article Has Everything You Will Need to Know for Creating Outstanding Educational Teaching Videos
- Updated In 2024, How to Create an Aesthetic Slideshow Presentation
- In 2024, Switch Cards Between Apple iPhone 12 Pro and other iPhones Will Move All Phone Services? | Dr.fone
- In 2024, How To Change Your Apple ID on Apple iPhone SE With or Without Password | Dr.fone
- How to Unlock Oppo A2 Phone Password Without Factory Reset?
- 4 Most-Known Ways to Find Someone on Tinder For Google Pixel 8 by Name | Dr.fone
- How to Fix Unfortunately, Contacts Has Stopped Error on Motorola G24 Power | Dr.fone
- Guide on How To Erase Apple iPhone 11 Data Completely | Dr.fone
- In 2024, Bypass Activation Lock On Apple iPhone 6s - 4 Easy Ways
- Unlock Your Boost Mobile iPhone SE (2020) Before the Plan Expires
- In 2024, How can I get more stardust in pokemon go On Oppo A56s 5G? | Dr.fone
- In 2024, Resolve Your iPhone 7 Plus Keeps Asking for Outlook Password
- How To Stream Anything From Xiaomi Redmi Note 12 5G to Apple TV | Dr.fone
- Unlocking iPhone 14 Lock Screen 3 Foolproof Methods that Actually Work | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Vivo Y100i Power 5G | Dr.fone
- iSpoofer is not working On Honor X9a? Fixed | Dr.fone
- 8 Best Apps for Screen Mirroring Xiaomi Civi 3 PC | Dr.fone
- Universal Unlock Pattern for Samsung Galaxy M14 5G
- In 2024, 7 Ways to Unlock a Locked Realme 11 5G Phone
- How to remove Tecno Phantom V Fold PIN
- In 2024, How to Hide/Fake Snapchat Location on Your Realme GT 3 | Dr.fone
- The Best iSpoofer Alternative to Try On Honor Magic5 Ultimate | Dr.fone
- New What Is an AI Video Maker? | Wondershare Virbo Glossary for 2024
- How to Bypass iCloud Lock on Apple iPhone 13 mini
- Reasons for Xiaomi Redmi Note 13 Pro+ 5G Stuck on Startup Screen and Ways To Fix Them | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For ZTE Nubia Flip 5G | Dr.fone
- Title: You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It
- Author: Chloe
- Created at : 2024-05-20 03:37:38
- Updated at : 2024-05-21 03:37:38
- Link: https://ai-editing-video.techidaily.com/you-may-want-to-create-your-video-tutorial-and-share-your-knowledge-with-others-fortunately-you-can-easily-create-a-professionally-edited-tutorial-video-wit/
- License: This work is licensed under CC BY-NC-SA 4.0.

