:max_bytes(150000):strip_icc():format(webp)/GettyImages-184415451-9f59b82b64ac421cad0f28540a515b5f.jpg)
In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own

10 Catchy Pixel Art Wallpapers and How to Custom Your Own
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Slow Down Videos on Instagram With Perfection: A Guide
Do you wish to see your followers on Instagram growing? As an influencer, you can make your content engaging through slow-motion Instagram reels. Slow-motion videos are visually pleasing as they highlight the details. People can easily observe the little movements in slow-motion Instagram videos. Moreover, such videos can showcase your creative skills to the audience.
This guide will explore how to generate professional slow-motion Instagram videos. By following the instructions, you can produce captivating results. Also, it will increase the chances of getting more followers on your Instagram feed.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Can Slow Motion Videos Be Used in Social Media Content?
Slow-motion videos can be a great addition to your social media platforms. It will insert a cinematic impression into your content. To learn more details, jump to the below part explaining the use of slow motion videos in social media:
1. Displaying Products
Do you want to promote your product? Slow-motion videos can highlight the details of your product in a professional manner. You can display the main features of the product at a slow speed. Moreover, viewers would absorb the information with great ease.
2. Demos and Tutorials
Slow-motion videos can assist you in providing clear demonstrations. Slow-motion tutorials on your social media platform can make your audience understand better. Hence, while producing cooking or DIY videos, slow-motion effects would be valuable.
3. Adds Dramatic Effect
Slow-motion Instagram videos evoke emotions in people. In an action sequence, you can add dramatic effect through slow motion. Furthermore, it can help with the storytelling of your video. This will also help in generating an immersive experience for the audience.
Part 2: Composite Ways To Perform Slow Mo on Instagram
On Instagram, there are different approaches to creating slow-mo videos. Within a few taps, you can reduce the speed of the video on Instagram. This section will highlight the two ways to generate slow-motion Instagram reels.
Way 1: Before Recording the Reel
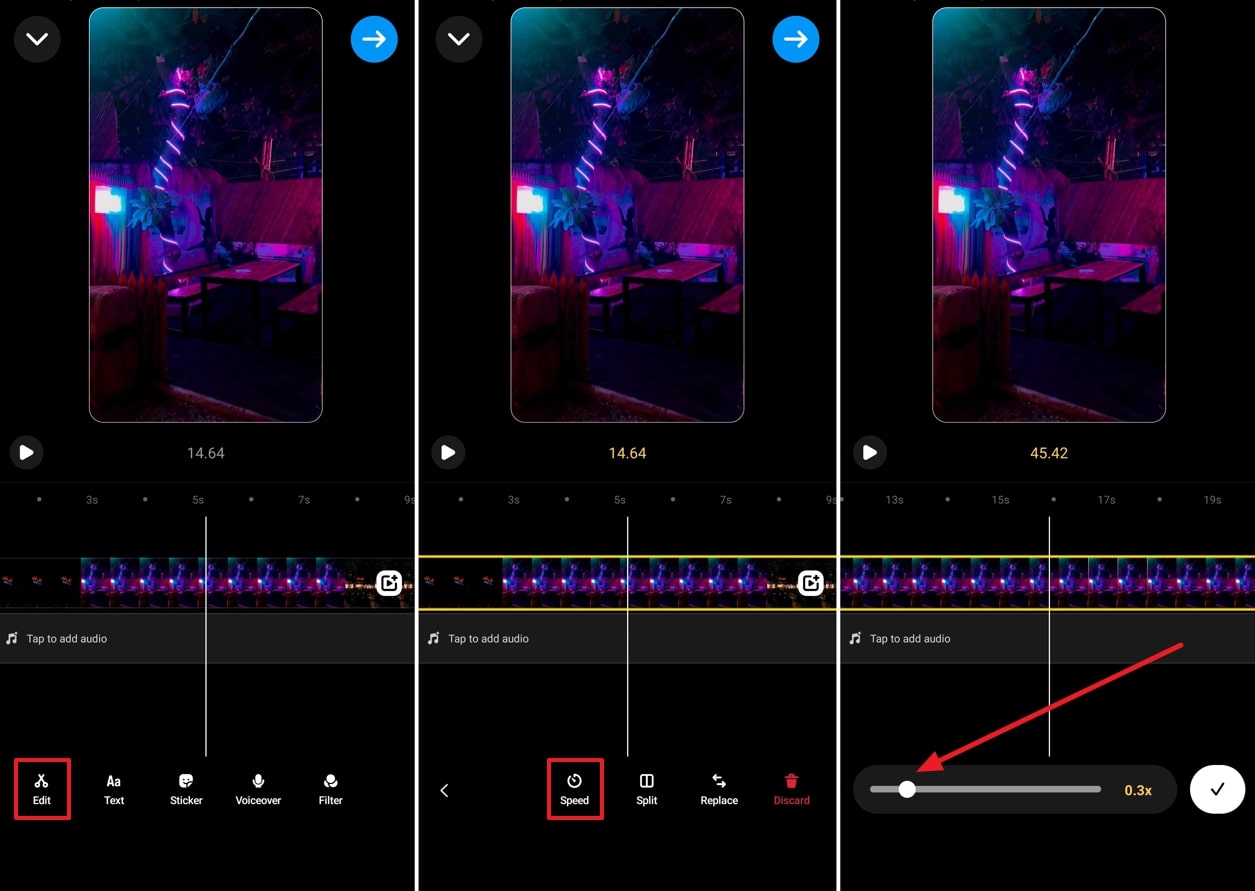
To create a slow-motion video, you can reduce the speed before recording. To do so, you will need to check the following steps in detail:
Step 1
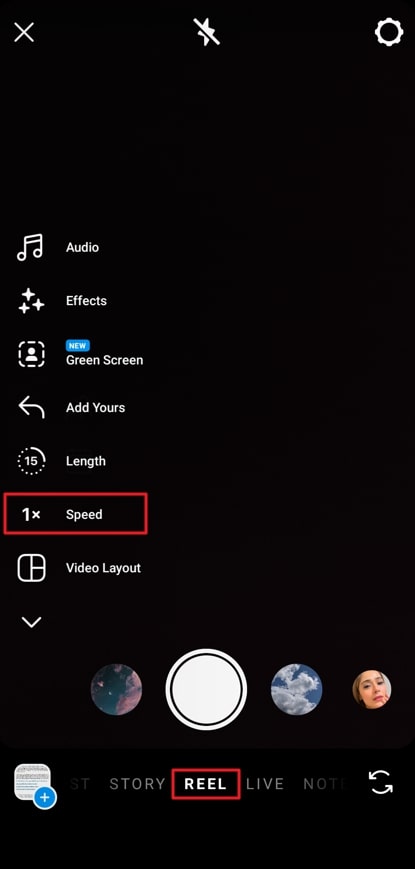
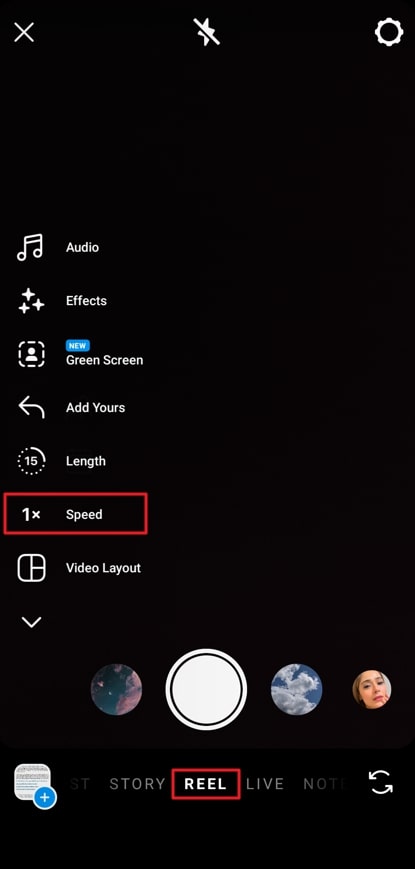
Open your Instagram and swipe from left to right. Select “Reel” from the below options for recording. On the left panel, you can see the options for settings. From there, tap “Speed” to display the further options.

Step 2
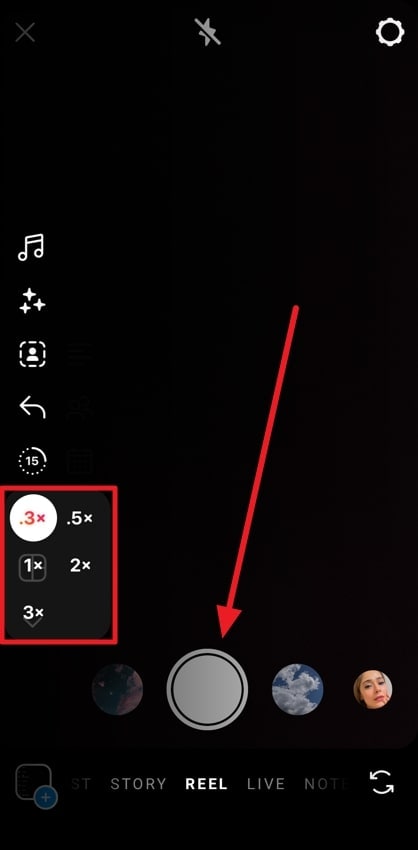
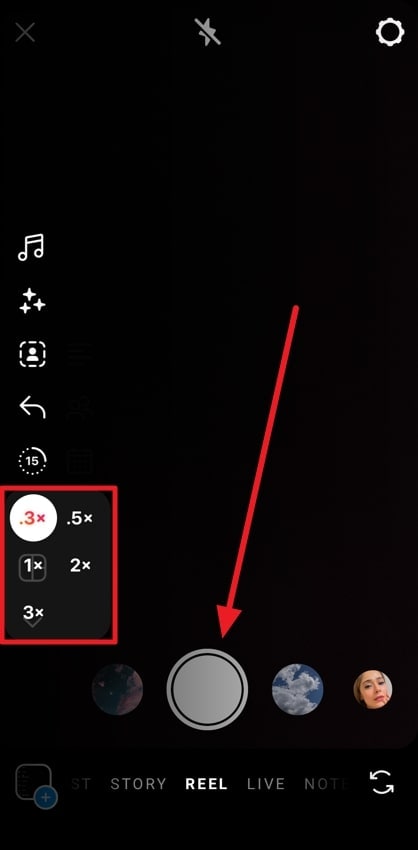
Here, you can choose the lowest speed for slow-mo, which is “0.3x.” Then, tap on the desired speed from the given option. Afterward, press and hold the recording button to capture the video.

Way 2: During Editing Video
Instagram lets you modify the speed of a pre-recorded video. Thus, after recording the video, users can still reduce the speed. Mentioned below are the steps to help you with this process:
Step 1
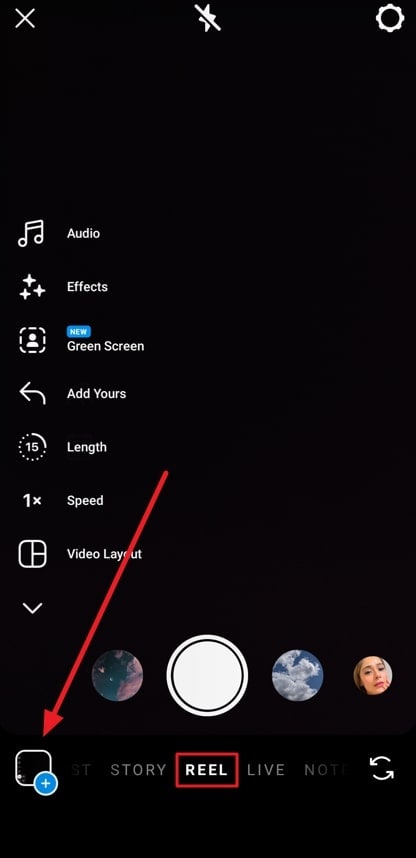
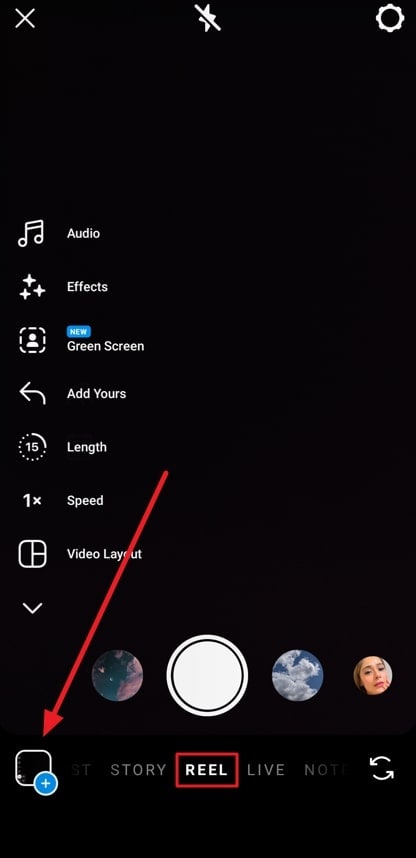
Open your Instagram profile and swipe from left to right. Choose “Reel” from the bottom and select the “Plus” icon given in the bottom-left corner.

Step 2
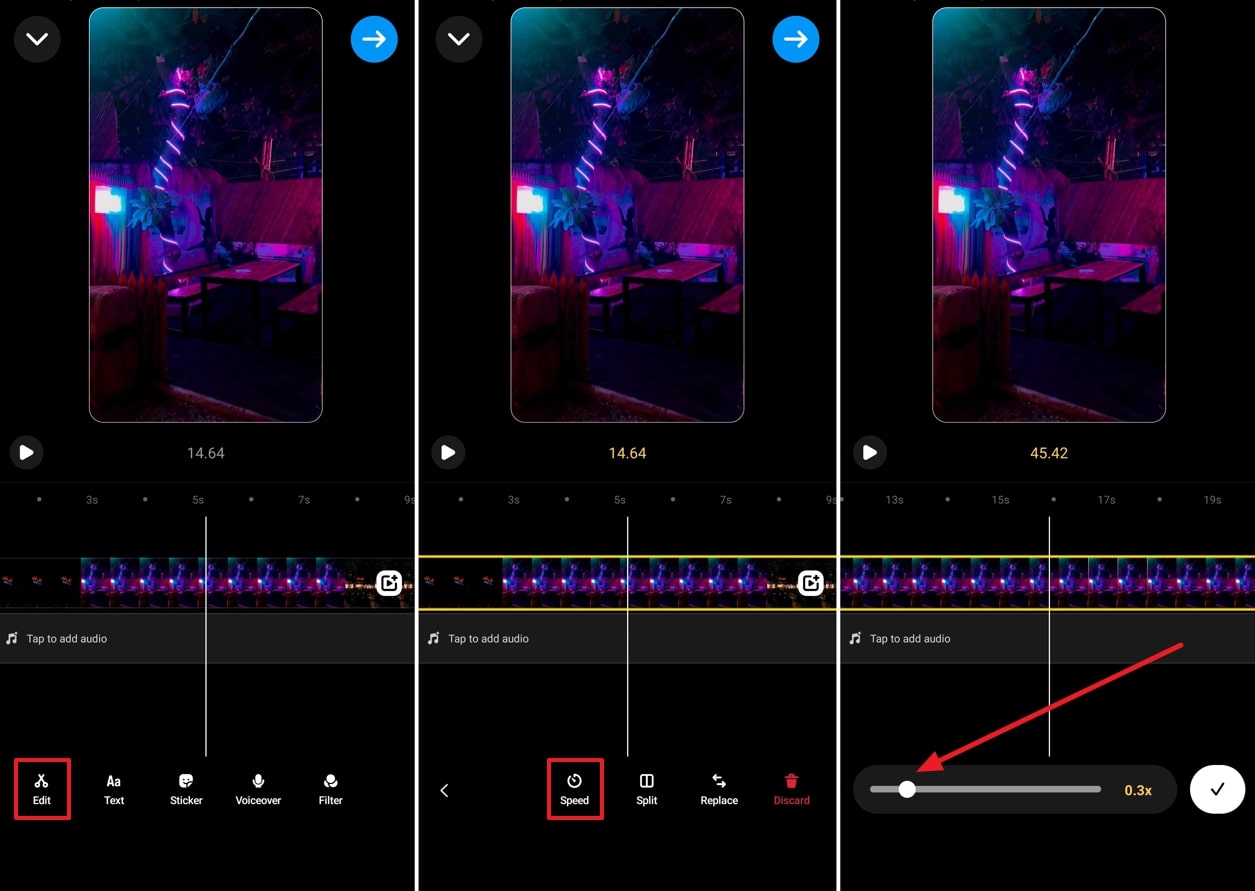
Now, you can select and upload the desired video from your phone to Instagram. Afterward, click the “Edit” option at bottom left side to access further options. Here, select the “Speed” option and then move the slider to reduce the speed and make the video slow mo.

Part 3: Make Video Editing in Slow Mo Easy With Wondershare Filmora
Creating slow-mo reels on Instagram won’t add uniformity to the results. Thus, you should use a third-party tool like Filmora to produce convincing results. With the latest release of Volume 13, this tool has upgraded itself to a massive scale. It includes many AI features that can transform your editing experience. The AI features can finish tasks with great accuracy within a few minutes.
This desktop tool can also generate slow-motion videos with natural results. It does not degrade the frame rate of the video after slow-mo. In fact, it increases the video quality through rendering. Along with slow motion, this tool can add many visual effects. Hence, it’s an all-rounder tool to confront all the requirements for video editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Create Slow Motion Instagram Reels with Filmora
On Filmora, there are many ways to create slow-motion Instagram reels. To discover them, jump to the below section:
Method 1: Using Optical Flow in Speed Ramping
Heading to our first method, we will use optical flow to smoothen the video’s slow motion. Let’s get started with the below-mentioned steps:
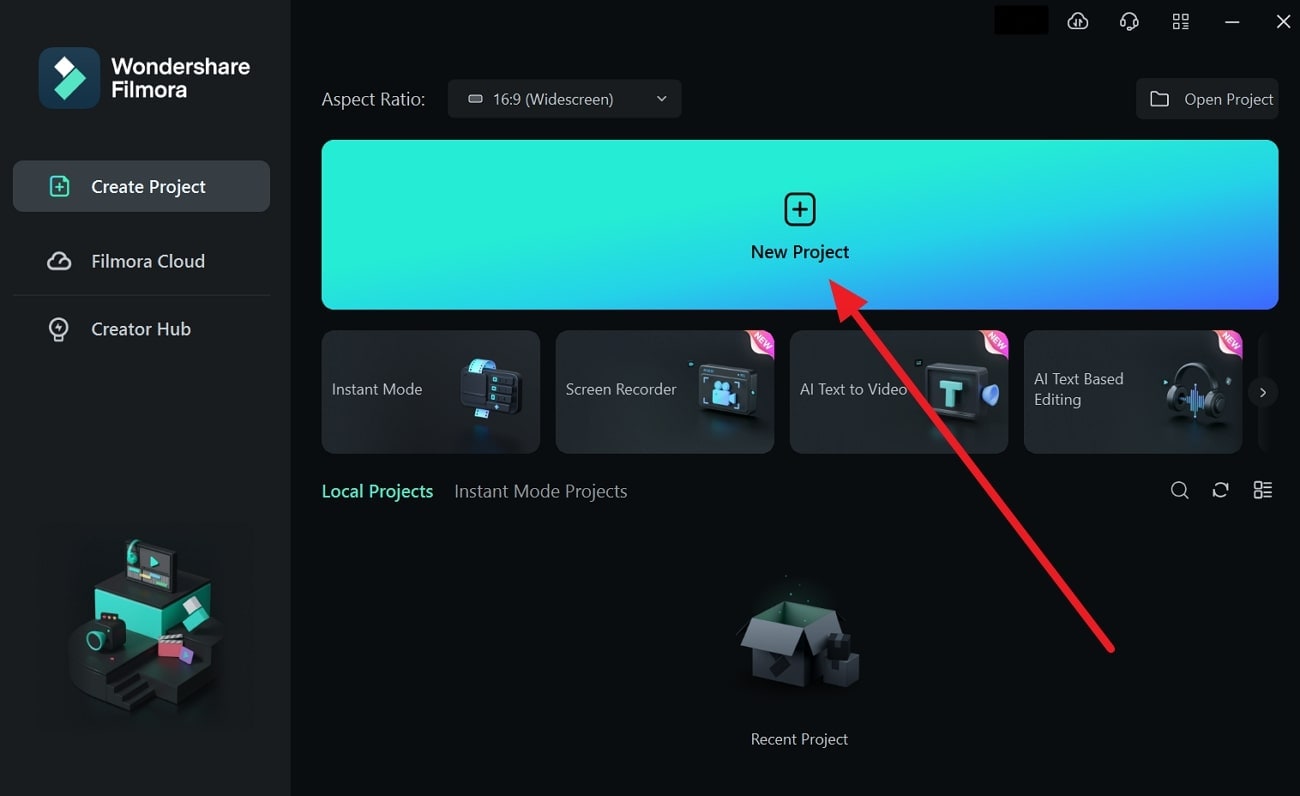
Step 1Sign in to Create a New Project
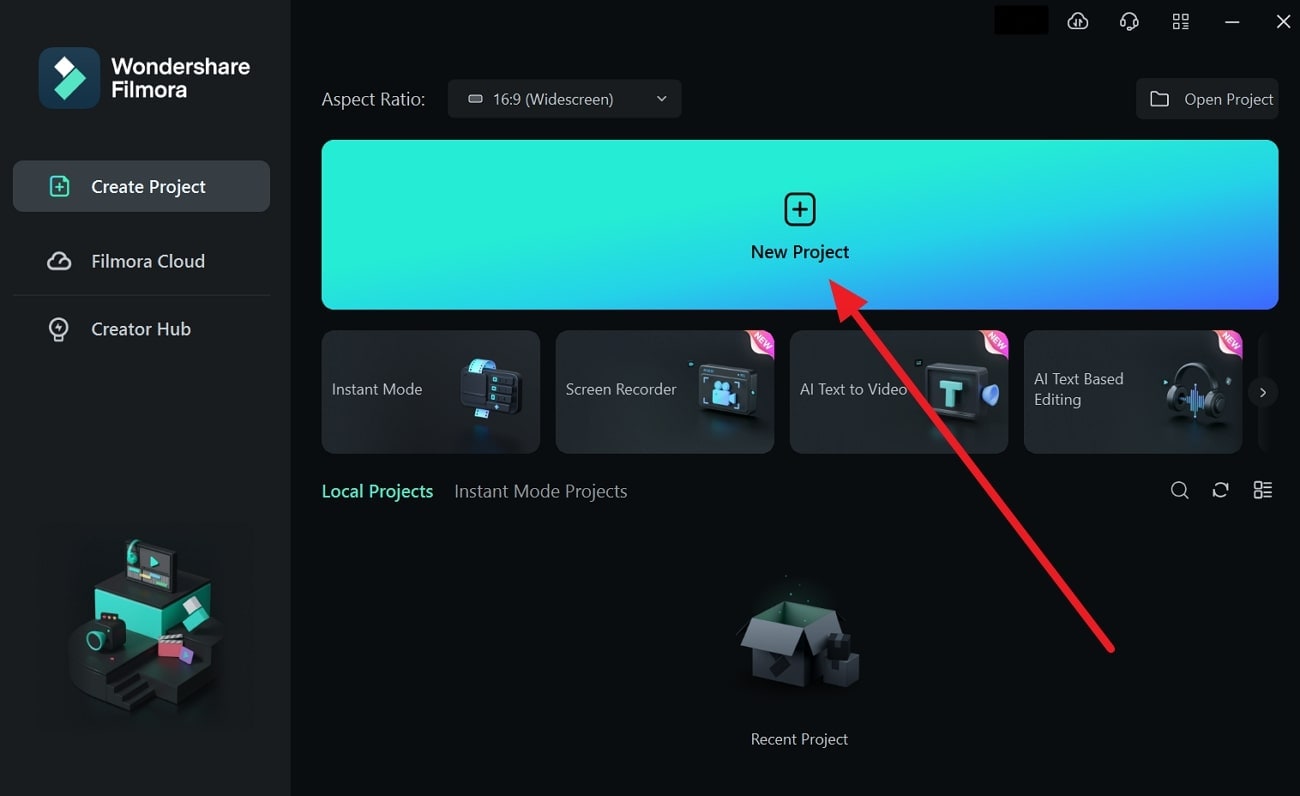
Start by following the on-screen instructions to sign into Filmora. Once logged into this tool, hit the “New Project” option. It will open the main interface of this tool on your screen.

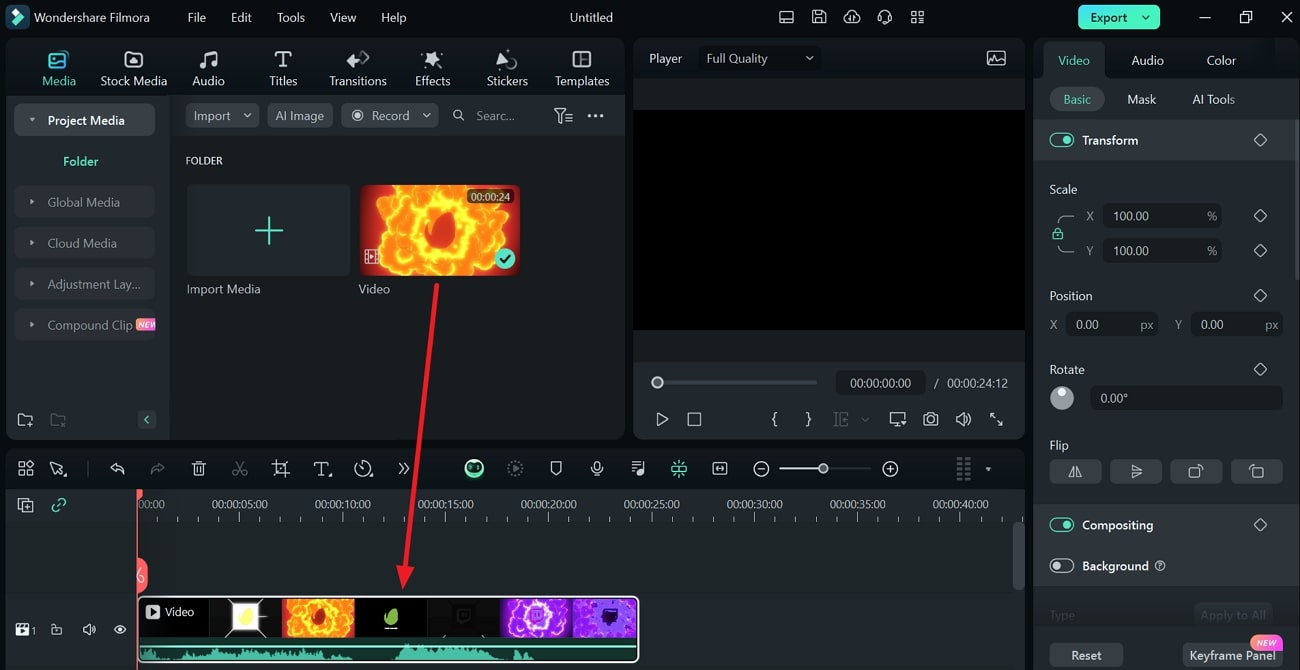
Step 2Import Video to the Timeline
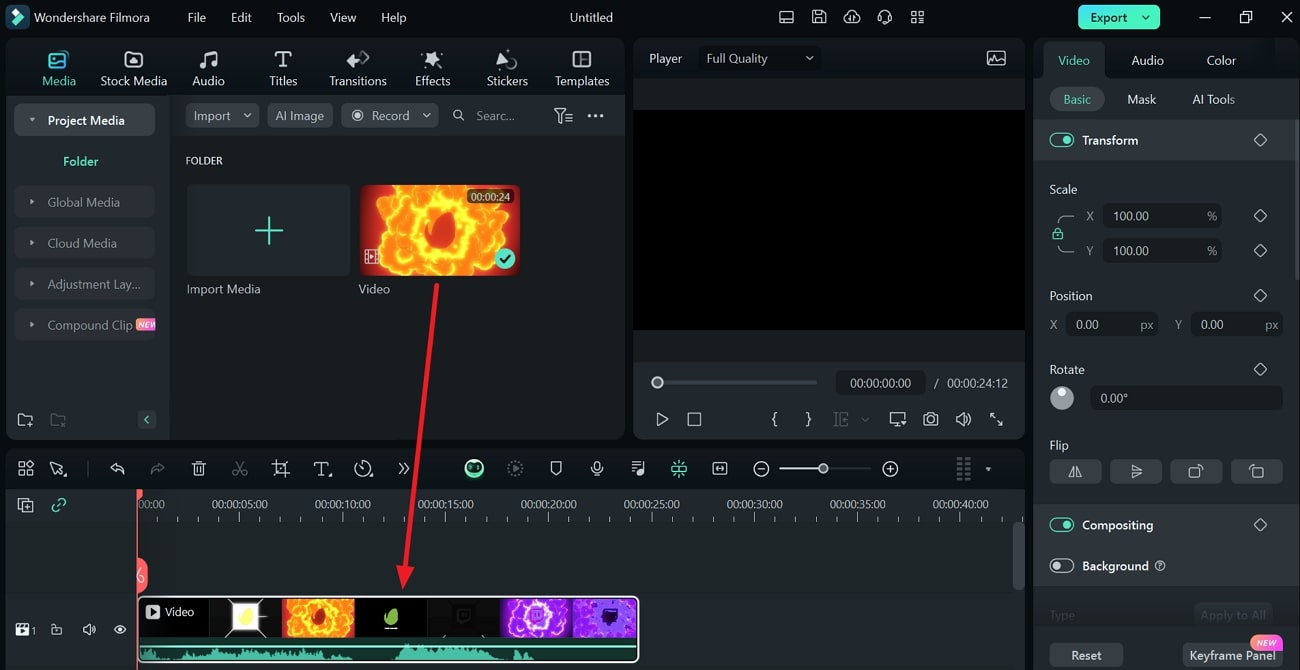
To import the preferred video, press “Ctrl+I”. With this, your video will be uploaded within a time of few minutes. Afterward, drag and drop it to the timeline below.

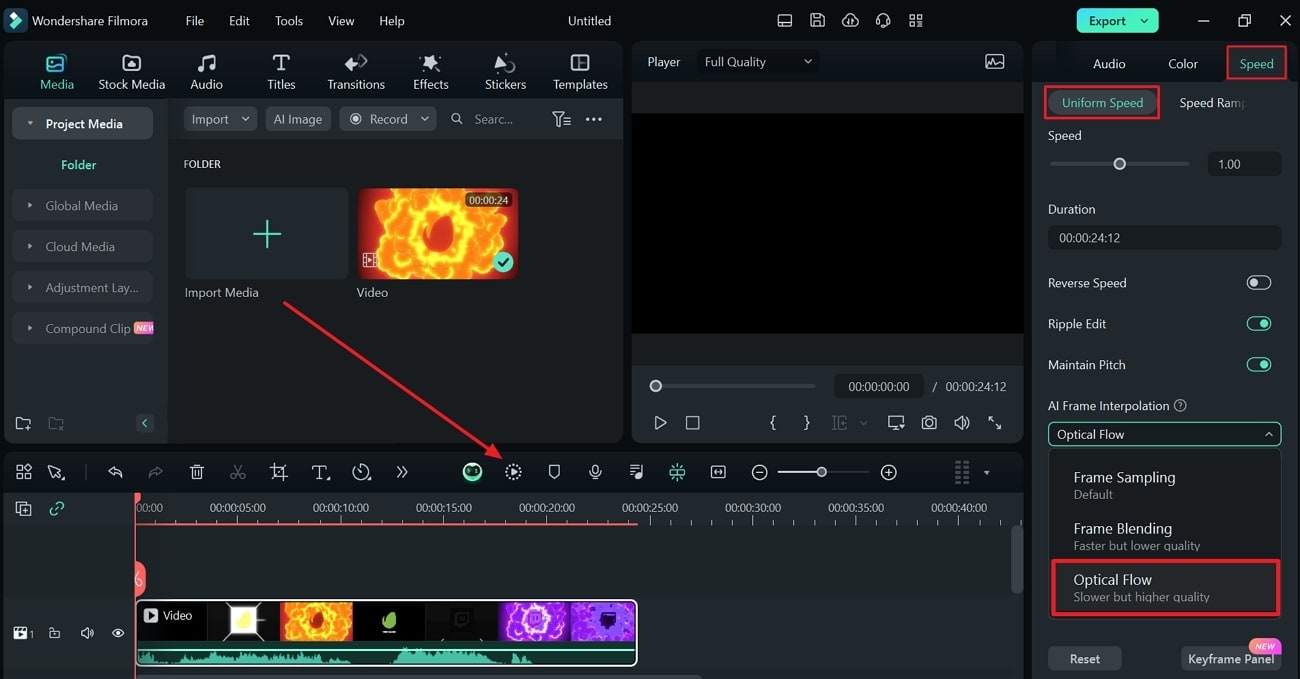
Step 3Select Uniform Speed
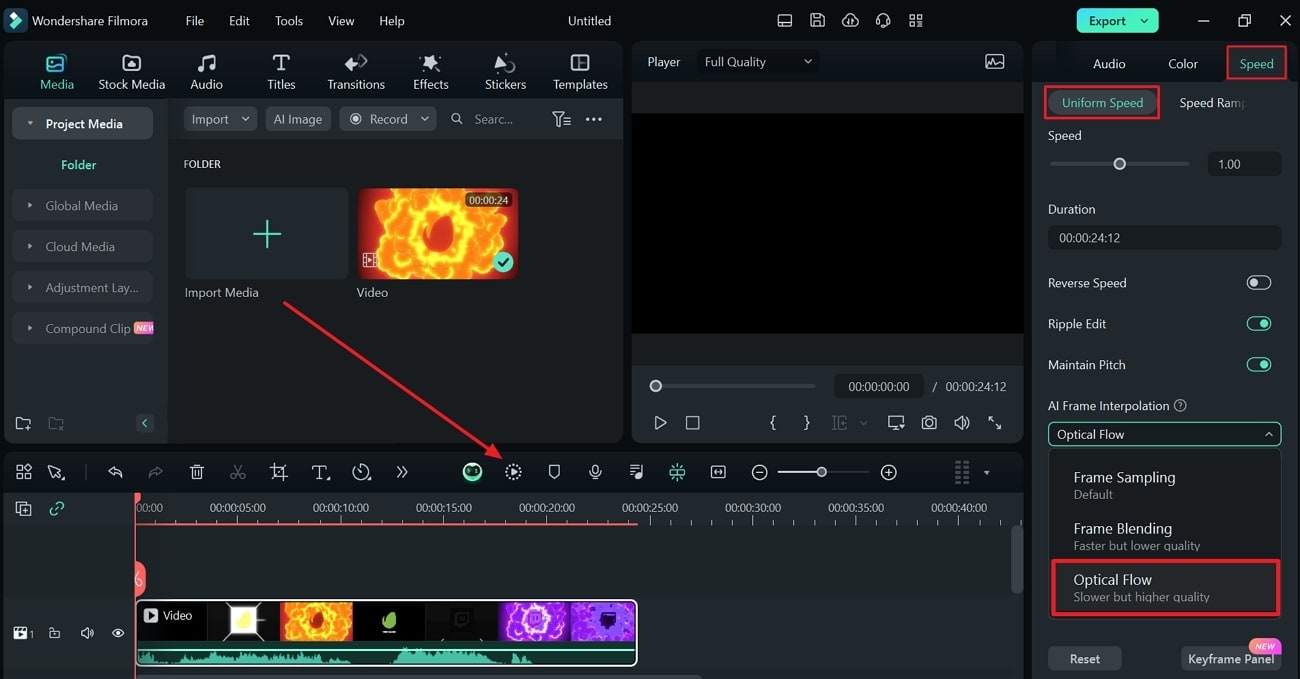
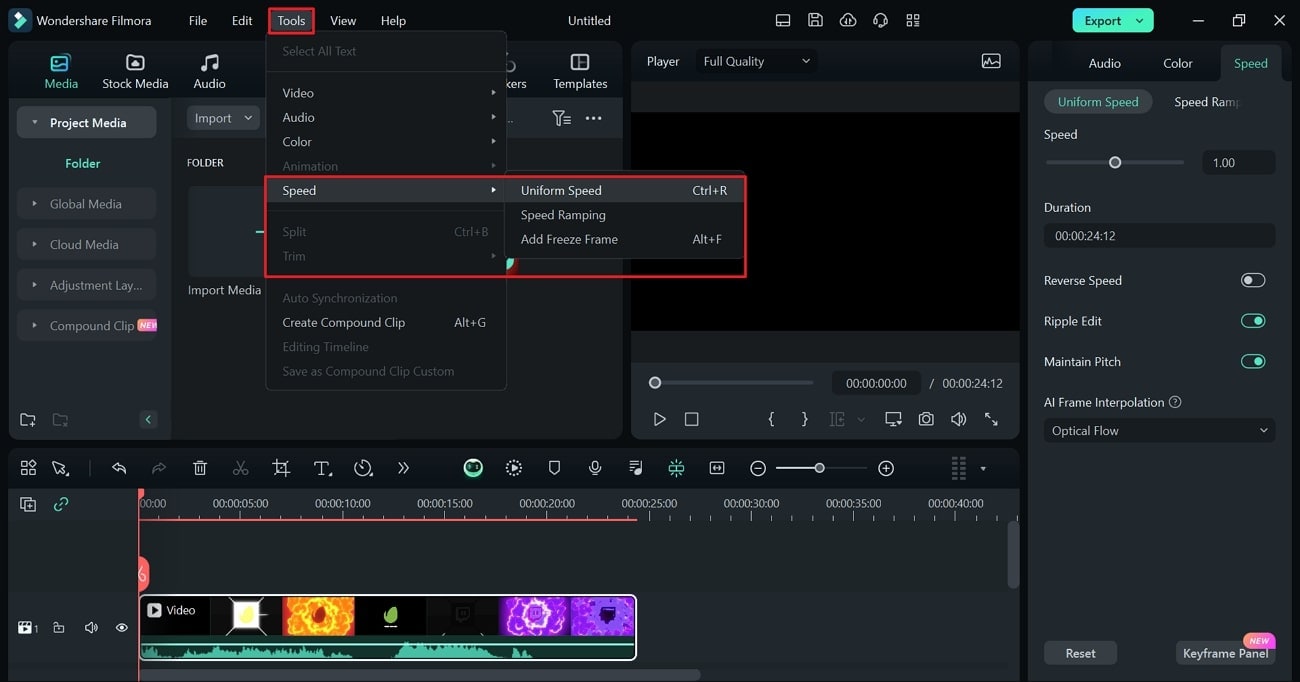
After dropping the video into the timeline, select it with your cursor. Go to the settings given on the right side and choose “Speed”. Select “Uniform Speed” and proceed to extend the settings for “AI Frame Interpolation.” Once done, select the “Optical Flow” option. To generate the final results, choose “Render Preview” from the toolbar of the timeline.

Method 2: Using Uniform Speed
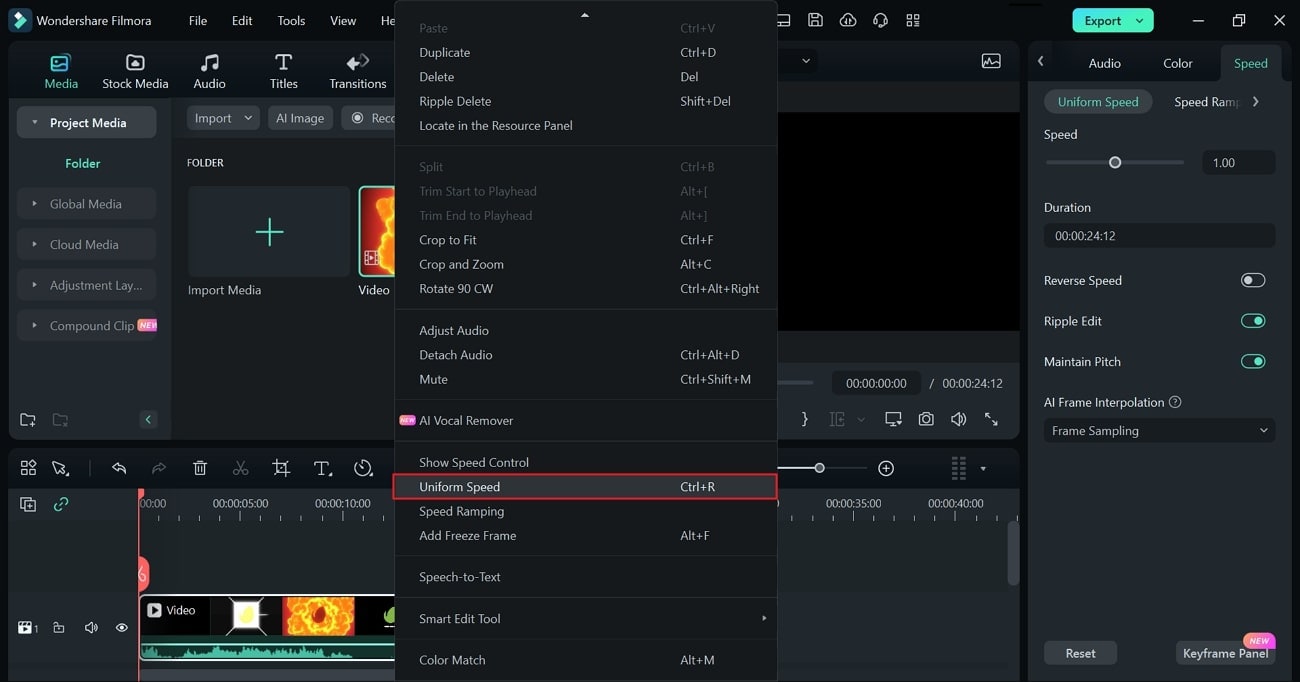
After dragging the video on the timeline, right-click on it. From the pop-up options, select the option called “Uniform Speed”. Once done, follow the instructions given above to conclude the process.

Method 3: Using Toolbar
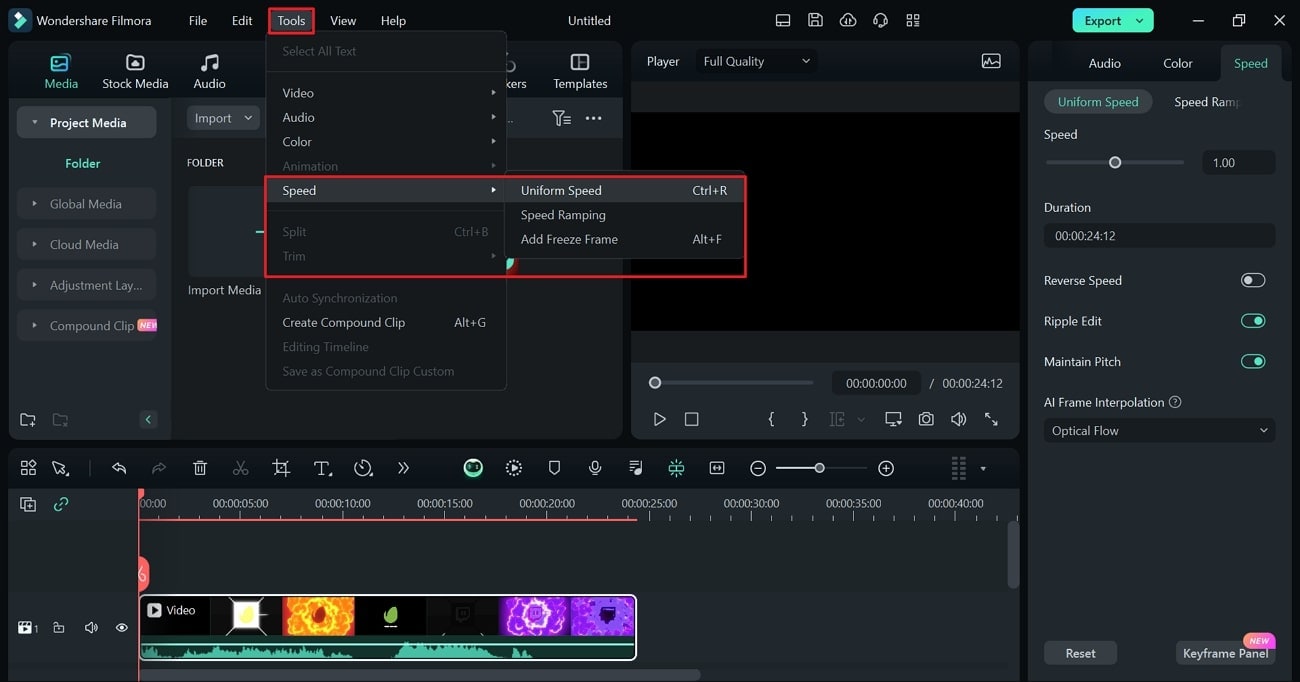
Start by selecting the video clip on the timeline. Once done, head to the “Toolbar” given above and click “Tools”. Now, expand “Speed” and then select “Uniform Speed”. Now, you can follow the steps given above to continue with the process.

Key Features of Wondershare Filmora
AI Thumbnail Creator: This tool observes the three best shots in your video for a thumbnail. Moreover, it contains 58 templates to produce engaging thumbnails for the videos. It also lets you customize the results with text and image editing.
Auto Reframe: Every social media platform has requirements for aspect ratio. With the auto-reframe feature, you can adjust the aspect ratios in an automated way. With this feature, you can convert videos for YouTube shorts, TikTok, and Instagram.
Background Remover: You can replace backgrounds from your video without needing a green screen. By doing so, the tool can make transparent or virtual backgrounds for you. Also, it cuts out images and objects from the background with accuracy.
Color Correction: Do you need to enhance the colors of your video? This tool provides many color correction techniques for videos. It contains over 40 color presets that you can apply to your videos. Also, it allows you to adjust the color gradings and properties with ease.
Conclusion
Slow-motion Instagram videos have higher chances of getting maximum views. Viewers can catch the unique details in such videos efficiently. Moreover, it will help you promote your brand by emphasizing its features. However, Filmora gives the best results in producing slow-motion videos. It uses advanced algorithms to create slow-mo videos without distorting the original quality.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Can Slow Motion Videos Be Used in Social Media Content?
Slow-motion videos can be a great addition to your social media platforms. It will insert a cinematic impression into your content. To learn more details, jump to the below part explaining the use of slow motion videos in social media:
1. Displaying Products
Do you want to promote your product? Slow-motion videos can highlight the details of your product in a professional manner. You can display the main features of the product at a slow speed. Moreover, viewers would absorb the information with great ease.
2. Demos and Tutorials
Slow-motion videos can assist you in providing clear demonstrations. Slow-motion tutorials on your social media platform can make your audience understand better. Hence, while producing cooking or DIY videos, slow-motion effects would be valuable.
3. Adds Dramatic Effect
Slow-motion Instagram videos evoke emotions in people. In an action sequence, you can add dramatic effect through slow motion. Furthermore, it can help with the storytelling of your video. This will also help in generating an immersive experience for the audience.
Part 2: Composite Ways To Perform Slow Mo on Instagram
On Instagram, there are different approaches to creating slow-mo videos. Within a few taps, you can reduce the speed of the video on Instagram. This section will highlight the two ways to generate slow-motion Instagram reels.
Way 1: Before Recording the Reel
To create a slow-motion video, you can reduce the speed before recording. To do so, you will need to check the following steps in detail:
Step 1
Open your Instagram and swipe from left to right. Select “Reel” from the below options for recording. On the left panel, you can see the options for settings. From there, tap “Speed” to display the further options.

Step 2
Here, you can choose the lowest speed for slow-mo, which is “0.3x.” Then, tap on the desired speed from the given option. Afterward, press and hold the recording button to capture the video.

Way 2: During Editing Video
Instagram lets you modify the speed of a pre-recorded video. Thus, after recording the video, users can still reduce the speed. Mentioned below are the steps to help you with this process:
Step 1
Open your Instagram profile and swipe from left to right. Choose “Reel” from the bottom and select the “Plus” icon given in the bottom-left corner.

Step 2
Now, you can select and upload the desired video from your phone to Instagram. Afterward, click the “Edit” option at bottom left side to access further options. Here, select the “Speed” option and then move the slider to reduce the speed and make the video slow mo.

Part 3: Make Video Editing in Slow Mo Easy With Wondershare Filmora
Creating slow-mo reels on Instagram won’t add uniformity to the results. Thus, you should use a third-party tool like Filmora to produce convincing results. With the latest release of Volume 13, this tool has upgraded itself to a massive scale. It includes many AI features that can transform your editing experience. The AI features can finish tasks with great accuracy within a few minutes.
This desktop tool can also generate slow-motion videos with natural results. It does not degrade the frame rate of the video after slow-mo. In fact, it increases the video quality through rendering. Along with slow motion, this tool can add many visual effects. Hence, it’s an all-rounder tool to confront all the requirements for video editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Create Slow Motion Instagram Reels with Filmora
On Filmora, there are many ways to create slow-motion Instagram reels. To discover them, jump to the below section:
Method 1: Using Optical Flow in Speed Ramping
Heading to our first method, we will use optical flow to smoothen the video’s slow motion. Let’s get started with the below-mentioned steps:
Step 1Sign in to Create a New Project
Start by following the on-screen instructions to sign into Filmora. Once logged into this tool, hit the “New Project” option. It will open the main interface of this tool on your screen.

Step 2Import Video to the Timeline
To import the preferred video, press “Ctrl+I”. With this, your video will be uploaded within a time of few minutes. Afterward, drag and drop it to the timeline below.

Step 3Select Uniform Speed
After dropping the video into the timeline, select it with your cursor. Go to the settings given on the right side and choose “Speed”. Select “Uniform Speed” and proceed to extend the settings for “AI Frame Interpolation.” Once done, select the “Optical Flow” option. To generate the final results, choose “Render Preview” from the toolbar of the timeline.

Method 2: Using Uniform Speed
After dragging the video on the timeline, right-click on it. From the pop-up options, select the option called “Uniform Speed”. Once done, follow the instructions given above to conclude the process.

Method 3: Using Toolbar
Start by selecting the video clip on the timeline. Once done, head to the “Toolbar” given above and click “Tools”. Now, expand “Speed” and then select “Uniform Speed”. Now, you can follow the steps given above to continue with the process.

Key Features of Wondershare Filmora
AI Thumbnail Creator: This tool observes the three best shots in your video for a thumbnail. Moreover, it contains 58 templates to produce engaging thumbnails for the videos. It also lets you customize the results with text and image editing.
Auto Reframe: Every social media platform has requirements for aspect ratio. With the auto-reframe feature, you can adjust the aspect ratios in an automated way. With this feature, you can convert videos for YouTube shorts, TikTok, and Instagram.
Background Remover: You can replace backgrounds from your video without needing a green screen. By doing so, the tool can make transparent or virtual backgrounds for you. Also, it cuts out images and objects from the background with accuracy.
Color Correction: Do you need to enhance the colors of your video? This tool provides many color correction techniques for videos. It contains over 40 color presets that you can apply to your videos. Also, it allows you to adjust the color gradings and properties with ease.
Conclusion
Slow-motion Instagram videos have higher chances of getting maximum views. Viewers can catch the unique details in such videos efficiently. Moreover, it will help you promote your brand by emphasizing its features. However, Filmora gives the best results in producing slow-motion videos. It uses advanced algorithms to create slow-mo videos without distorting the original quality.
Unlocking the Power of DaVinci Resolve Scopes: Enhance Your Color Grad
How do you set up DaVinci scopes? The internal color scopes in Resolve are flexible and customizable but can be confusing. The built-in DaVinci Resolve scope used to be limited only a few possibilities. However, the new 9-scope view offers a wider range of choice, making them a powerful tool for video editing. In this article, we will explore how to set up DaVinci scopes to achieve better color results.
Color Correction Editor An easy-to-use video editor helps you make color correction and color grading experience for videos!
Free Download Use Vectorscope in Filmora Try Color Correction

Part 1. Unlocking Color Precision: Exploring the Improved Scopes in DaVinci Resolve
The Blackmagic Design continues to improve the Resolve to make it better with every iteration. The new features improve colorist workflow in less powerful ways. The major improvements include a major facelift to the scope, allowing professions to do more with DaVinci resolve. Let’s have a look at some of these changes:
1. CIE 1931 Color Space
The inclusion of the CIE chromaticity diagram is perhaps the biggest change to DaVinci scopes. It displays the gamut of the project as set in the Color Management preferences. This makes it a useful alternate way of looking at the trace of an image to judge when the values are out of legal range. It also functions as an educational tool for learning about the range of color spaces.
2. Low Pass Filter
The wavefront and parade scopes now have a low pass filter, which reduces noise in the trace. This visually sharpens the display of the scopes, allowing easier detection of elements in the frame.
The image above shows the major improvements. The second set of waveforms has more defined lines. These have the low-pass filter activated, which makes the scopes easier to read.
3. High, Mid, and Low Views in Vectorscope
The vectorscope has been added to the ability to toggle the mid-tones, shadows, and highlights of the image independently. You can set the ranges with greater visualization control.
As seen in the picture above, the vectorscope controls allow you to select the low, mid, or high range of the image. You can also set the low and high ranges as desired.
4. Histograms Over Curves
Another great DaVinci scope is the histogram, which now appears outside of the scope panel. The new improvements have embedded the histogram inside the Curves tab on the bottom Palette. Click on the three dots in the Custom Curves tab. The pulldown menu that appears includes the Input or Output of the histogram. With these settings, you can find the element in the frame that helps you make adjustments quickly.
5. Scope Quality
The GPU-accelerated scopes engine allows the scopes to respond quickly. Users have the option to set the quality to high, medium, or low and the scopes will respond to a range of hardware systems. Depending on whether you are working on a stationary short or looking to see how the scopes react in real-time, you will be able to toggle the modes quickly and easily.

6. YRGB View in Histogram and Parade
The histogram and parade now come with the ability to view luminance together with the red, green, and blue channels. Users also have the option for YCbCr mode in the Parade.

7. Extents
These are weak elements in the signore, which are of lesser importance compared to the stronger elements. However, Danvici now allows them to be revealed for a full illustration of the information that lies in the image. Consequently, extents can be used to determine whether the data is being clipped beyond legal limits.

Part 2. Mastering Scopes in DaVinci Resolve: A Brief Guide
DaVinci scopes help you to analyze images as a basis for color correction. When used properly, scopes help in fixing white balance issues and checking saturation. They also allow you to get the correct exposure and check details like skin tone. To use scopes in DaVinci Resolve, go to the color page in the bottom right corner. You can also click on the small graph icon to view the scope. Here is how to use them:
1. Waveform
The Waveform represents the brightness or luminance of your image. In this video scope, the brightest parts are at the top while the darkest are at the bottom. The pixels are represented from left to right.
The Waveform scope on DaVinci Resolve is helpful when you are checking for clipping. This simply means finding out whether the image is too bright or too dark. The waveform also ensures that the image is properly exposed. The colorize feature of the waveform shows the colors of the image while the extent shows the darkest or lightest parts of the image.
2. Parade (RGB)
The RGB Parade comprises 3 waveforms that represent the luminance of red, green, and blue channels. The approach for reading the parade video scope is similar to that of the waveform. However, you now look at the balance between the colors correct the white balance, and check for a color cast.
The Parade works almost in a similar manner as the waveform. It displays the red, green, and blue channels of the image as separate waveforms. This way, you can easily identify and correct color casts while ensuring the colors in the image are balanced. The video scope provides useful information to decide which parts of the image need to be corrected or tweaked further.
3. Vectorscope
Vectorscope in DaVinci Resolve shows hue and saturation on a circular graph. Hues (the colors) are indicated outside of the color wheel for easier color correction. Saturation is indicated by how far the graph extends from the center.
By displaying the hue and saturation of the image as a vector, this video scope helps check skin tones. The scope specifically checks whether skin tones are shifted toward colors such as yellow, magenta, or green. It allows you to make sure that the colors in your subject skin tones are not too saturated or desaturated.
4. Histogram
Histogram is a video scope in DaVinci Resolve that displays the brightness or luminance of an image from left to right for the RGB channel. The video scope is based on the number of pixels that the colors red, blue, and green have in an image.
Using the histogram video scope on DaVinci Resolve allows you to check for overexposure or underexposure in your image. You can also ensure that the image has a good overall brightness range. The scope provides a graphical representation of tonal distribution in each channel. This way, you can evaluate the tone in detail for more accurate brightness and contrast adjustments.
Part 3: Edit Like a Pro: Mastering Video Scopes in Filmora
When working on video projects, Wondershare Filmora is a great editing software. It comes with unique features to color-correct your videos on the go as you edit it. From AI-powered features to royalty-free music, there is so much more you can do with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use Video Scopes on Filmora
Using video scopes on Filmora is easy. The software offers four video scope options, allowing you to color-correct and grade your visual images properly. They include parade RGB, waveform, vectorscope, and histogram. When editing videos on Filmora, the video scopes can be accessed by clicking on the video scopes icon. The icon is found on the top right corner of the media player.
Filmora has made it easy for users to manage video scopes, and color-correct videos quickly. Users can change the layout options of the video scopes to match the editing needs of their project. You can also expand the button to show the name of the scope. As you manage the scopes, you can start with the Parade to make the necessary adjustments. Then move on to waveform, vectorscope, and histogram.
The uses of the video scope on Filmora are as follows:
- Parade – Cahnge the color channel from RBG to YRGB or YCbCr
- Vectorscope – Identify skin tone
- Waveform – Adjust color channels in a different way
- Histogram – Display the multiple color adjustments in a graphical way
Conclusion
Scopes are indeed valuable to video editors and colorists. While viewing images on a monitor can be subjective, scopes allow you to analyze and define them objectively. This gives you the power to color grade and correct to ensure that viewers look at the image with a clear representation. When working on or editing your videos, we recommend Wondershare Filmora. The video editing software comes with a wide range of features and video scopes that allow you to do everything on the same platform.
Free Download Use Vectorscope in Filmora Try Color Correction

Part 1. Unlocking Color Precision: Exploring the Improved Scopes in DaVinci Resolve
The Blackmagic Design continues to improve the Resolve to make it better with every iteration. The new features improve colorist workflow in less powerful ways. The major improvements include a major facelift to the scope, allowing professions to do more with DaVinci resolve. Let’s have a look at some of these changes:
1. CIE 1931 Color Space
The inclusion of the CIE chromaticity diagram is perhaps the biggest change to DaVinci scopes. It displays the gamut of the project as set in the Color Management preferences. This makes it a useful alternate way of looking at the trace of an image to judge when the values are out of legal range. It also functions as an educational tool for learning about the range of color spaces.
2. Low Pass Filter
The wavefront and parade scopes now have a low pass filter, which reduces noise in the trace. This visually sharpens the display of the scopes, allowing easier detection of elements in the frame.
The image above shows the major improvements. The second set of waveforms has more defined lines. These have the low-pass filter activated, which makes the scopes easier to read.
3. High, Mid, and Low Views in Vectorscope
The vectorscope has been added to the ability to toggle the mid-tones, shadows, and highlights of the image independently. You can set the ranges with greater visualization control.
As seen in the picture above, the vectorscope controls allow you to select the low, mid, or high range of the image. You can also set the low and high ranges as desired.
4. Histograms Over Curves
Another great DaVinci scope is the histogram, which now appears outside of the scope panel. The new improvements have embedded the histogram inside the Curves tab on the bottom Palette. Click on the three dots in the Custom Curves tab. The pulldown menu that appears includes the Input or Output of the histogram. With these settings, you can find the element in the frame that helps you make adjustments quickly.
5. Scope Quality
The GPU-accelerated scopes engine allows the scopes to respond quickly. Users have the option to set the quality to high, medium, or low and the scopes will respond to a range of hardware systems. Depending on whether you are working on a stationary short or looking to see how the scopes react in real-time, you will be able to toggle the modes quickly and easily.

6. YRGB View in Histogram and Parade
The histogram and parade now come with the ability to view luminance together with the red, green, and blue channels. Users also have the option for YCbCr mode in the Parade.

7. Extents
These are weak elements in the signore, which are of lesser importance compared to the stronger elements. However, Danvici now allows them to be revealed for a full illustration of the information that lies in the image. Consequently, extents can be used to determine whether the data is being clipped beyond legal limits.

Part 2. Mastering Scopes in DaVinci Resolve: A Brief Guide
DaVinci scopes help you to analyze images as a basis for color correction. When used properly, scopes help in fixing white balance issues and checking saturation. They also allow you to get the correct exposure and check details like skin tone. To use scopes in DaVinci Resolve, go to the color page in the bottom right corner. You can also click on the small graph icon to view the scope. Here is how to use them:
1. Waveform
The Waveform represents the brightness or luminance of your image. In this video scope, the brightest parts are at the top while the darkest are at the bottom. The pixels are represented from left to right.
The Waveform scope on DaVinci Resolve is helpful when you are checking for clipping. This simply means finding out whether the image is too bright or too dark. The waveform also ensures that the image is properly exposed. The colorize feature of the waveform shows the colors of the image while the extent shows the darkest or lightest parts of the image.
2. Parade (RGB)
The RGB Parade comprises 3 waveforms that represent the luminance of red, green, and blue channels. The approach for reading the parade video scope is similar to that of the waveform. However, you now look at the balance between the colors correct the white balance, and check for a color cast.
The Parade works almost in a similar manner as the waveform. It displays the red, green, and blue channels of the image as separate waveforms. This way, you can easily identify and correct color casts while ensuring the colors in the image are balanced. The video scope provides useful information to decide which parts of the image need to be corrected or tweaked further.
3. Vectorscope
Vectorscope in DaVinci Resolve shows hue and saturation on a circular graph. Hues (the colors) are indicated outside of the color wheel for easier color correction. Saturation is indicated by how far the graph extends from the center.
By displaying the hue and saturation of the image as a vector, this video scope helps check skin tones. The scope specifically checks whether skin tones are shifted toward colors such as yellow, magenta, or green. It allows you to make sure that the colors in your subject skin tones are not too saturated or desaturated.
4. Histogram
Histogram is a video scope in DaVinci Resolve that displays the brightness or luminance of an image from left to right for the RGB channel. The video scope is based on the number of pixels that the colors red, blue, and green have in an image.
Using the histogram video scope on DaVinci Resolve allows you to check for overexposure or underexposure in your image. You can also ensure that the image has a good overall brightness range. The scope provides a graphical representation of tonal distribution in each channel. This way, you can evaluate the tone in detail for more accurate brightness and contrast adjustments.
Part 3: Edit Like a Pro: Mastering Video Scopes in Filmora
When working on video projects, Wondershare Filmora is a great editing software. It comes with unique features to color-correct your videos on the go as you edit it. From AI-powered features to royalty-free music, there is so much more you can do with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use Video Scopes on Filmora
Using video scopes on Filmora is easy. The software offers four video scope options, allowing you to color-correct and grade your visual images properly. They include parade RGB, waveform, vectorscope, and histogram. When editing videos on Filmora, the video scopes can be accessed by clicking on the video scopes icon. The icon is found on the top right corner of the media player.
Filmora has made it easy for users to manage video scopes, and color-correct videos quickly. Users can change the layout options of the video scopes to match the editing needs of their project. You can also expand the button to show the name of the scope. As you manage the scopes, you can start with the Parade to make the necessary adjustments. Then move on to waveform, vectorscope, and histogram.
The uses of the video scope on Filmora are as follows:
- Parade – Cahnge the color channel from RBG to YRGB or YCbCr
- Vectorscope – Identify skin tone
- Waveform – Adjust color channels in a different way
- Histogram – Display the multiple color adjustments in a graphical way
Conclusion
Scopes are indeed valuable to video editors and colorists. While viewing images on a monitor can be subjective, scopes allow you to analyze and define them objectively. This gives you the power to color grade and correct to ensure that viewers look at the image with a clear representation. When working on or editing your videos, we recommend Wondershare Filmora. The video editing software comes with a wide range of features and video scopes that allow you to do everything on the same platform.
How To Use Speed Ramping to Create an Intense Action Footage
Are you tired of using the same old way to edit your montages? Or do you want to learn to be more professional in your creativity? Don’t worry. We got you.
Here you will learn how to take your videos to the next level using speed ramping with a professional video editor- Wondershare Filmora. Moreover, you will get to know two ways to add the effect.
- Using speed ramping effect and glitch effects.
- Using the standard speed settings.
These effects can work well for any action sports or dance video. Let’s check out about speed ramping effect and ways to add it.
Part 1. What is speed ramping?
You’ve probably seen speed ramping used in suspenseful moments of a basketball video before, like a ball bouncing on the rim or a long buzzer-beating shot.

With speed ramping, we can slow down our most exciting moments to show our audience. And then speed it up again to keep pace with the music or action. So it will give you a smooth transition effect.
Part 2. How to enhance action videos with the speed ramping effect?
For example, we’ll create an intense basketball video with speed ramping and glitch effects in Filmora . Then, to show you how to show off your filming, editing, and basketball skills.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Shot the footage
To edit a montage, you must first capture it correctly. For our example footage, we want to ensure we have set our camera to a higher frame rate for filming this type of video since we’re going to use slow motion.

How to capture the best footage?
You can shoot handheld with a camera or a mobile phone because it allows you to move around your talent and catch some movements and action while giving a shaky camera effect for added suspense. To make evenly balanced videos, you can use a gimbal stabilizer. Here are some tips to get better shots.
- Change camera angles. Try getting shots low to the ground as well as at higher angles. That will give you more options to cut between when you edit the video.
- Get various shots. You can get shots of dribbling, shooting, and just running with the ball to work with.
- Try shooting on a longer lens. It is because you may not be able to get close to the action.
- Record footage in slow mode on your camera or phone. It will allow you to capture more frames: the more frames, the smoother the slow-motion effect.
Best capturing will make your video more cinematic and visually pleasing after preparing the footage. Finally, we will dive into edit tutorials on speed ramping and glitch effects separately for better understanding.
Step2 Edit the speed of footage in Filmora
There are two ways to achieve the speed ramping effect. One is to use the speed ramping feature to adjust the video speed—the other way to achieve a similar effect is by using the standard speed settings.
Edit with speed ramping feature in Filmora
The speed ramping feature is included in Filmora standard license. So let’s start by opening Filmora.
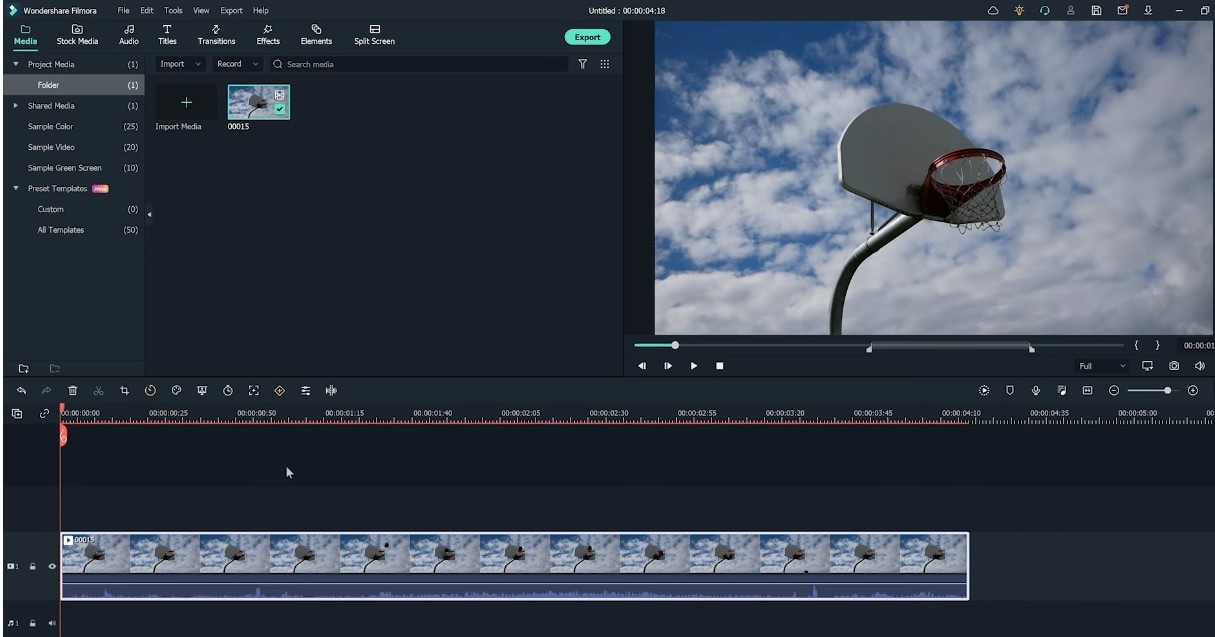
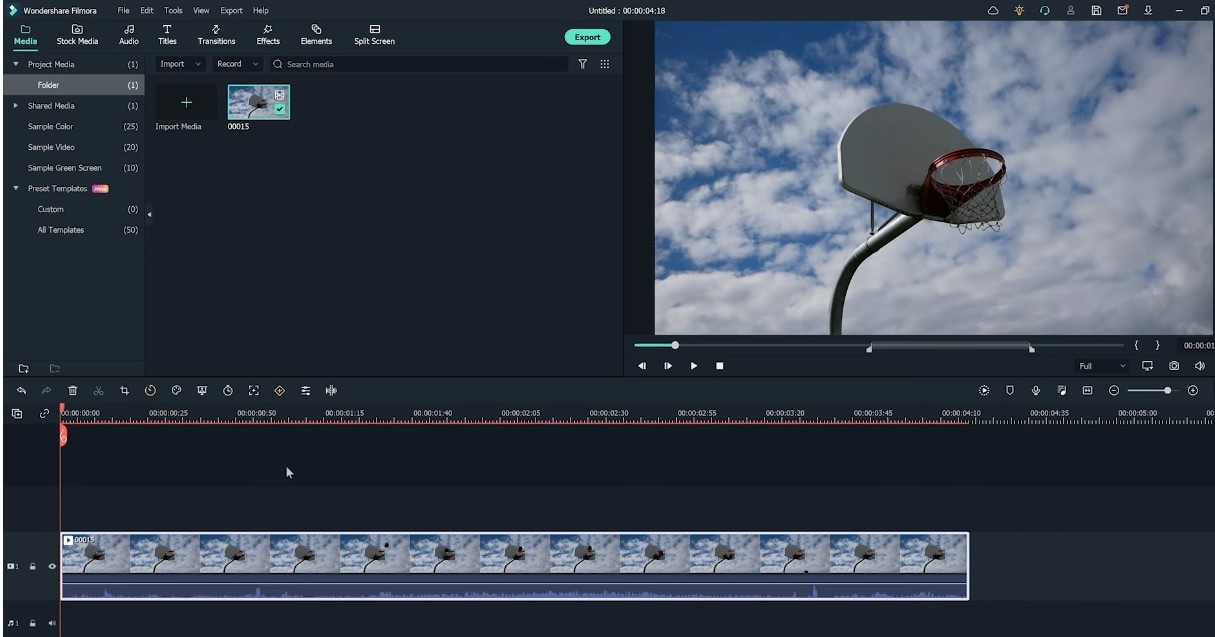
1. Import media
First, import a video from your media library in the Wondershare Filmora. And drag the clip down on the timeline to start editing.

2. Apply the speed ramping feature
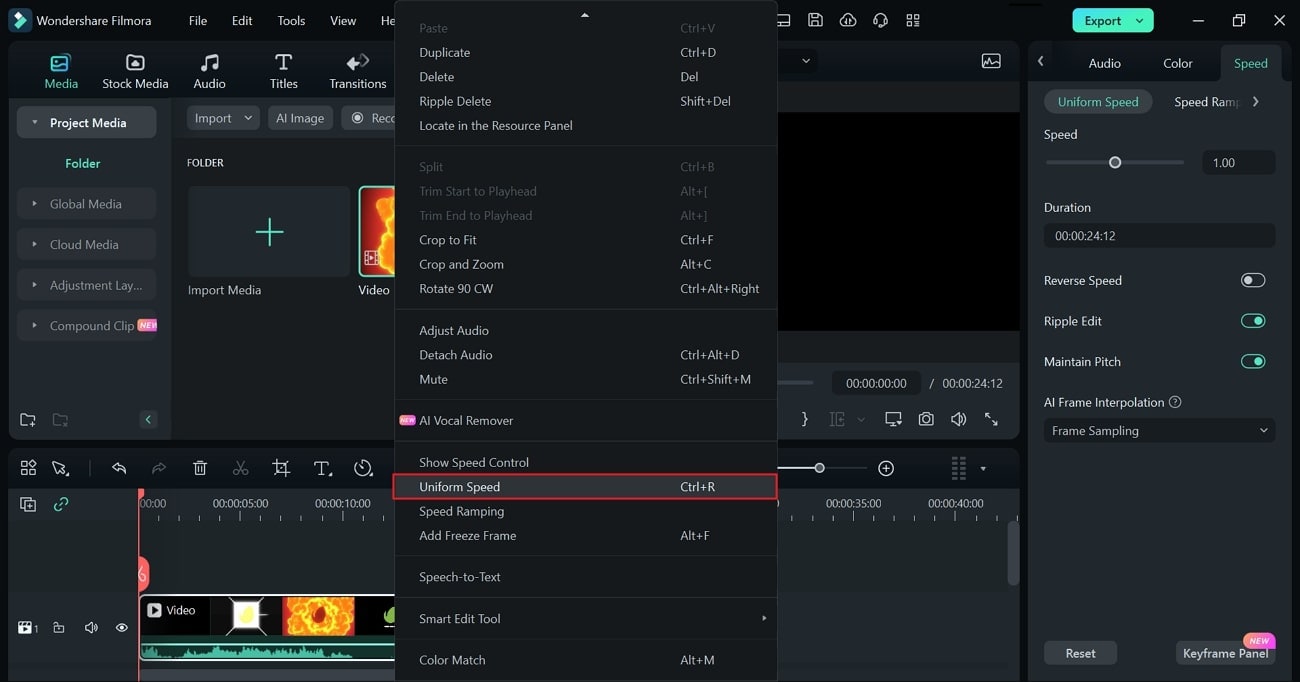
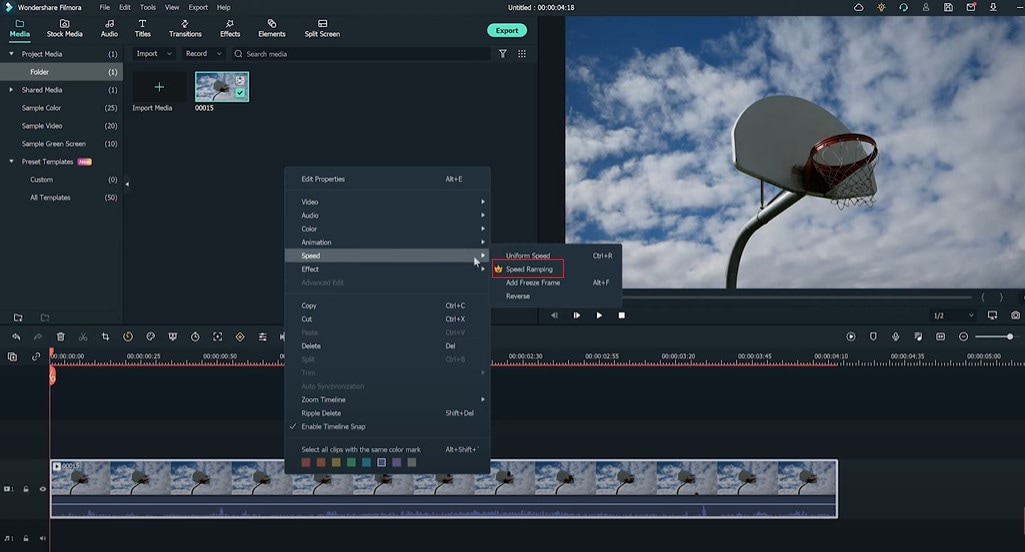
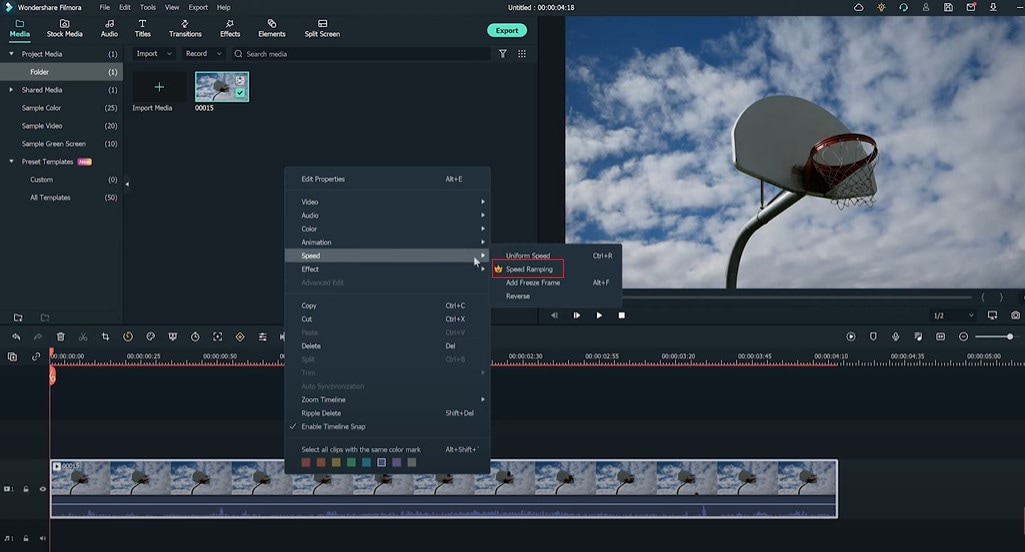
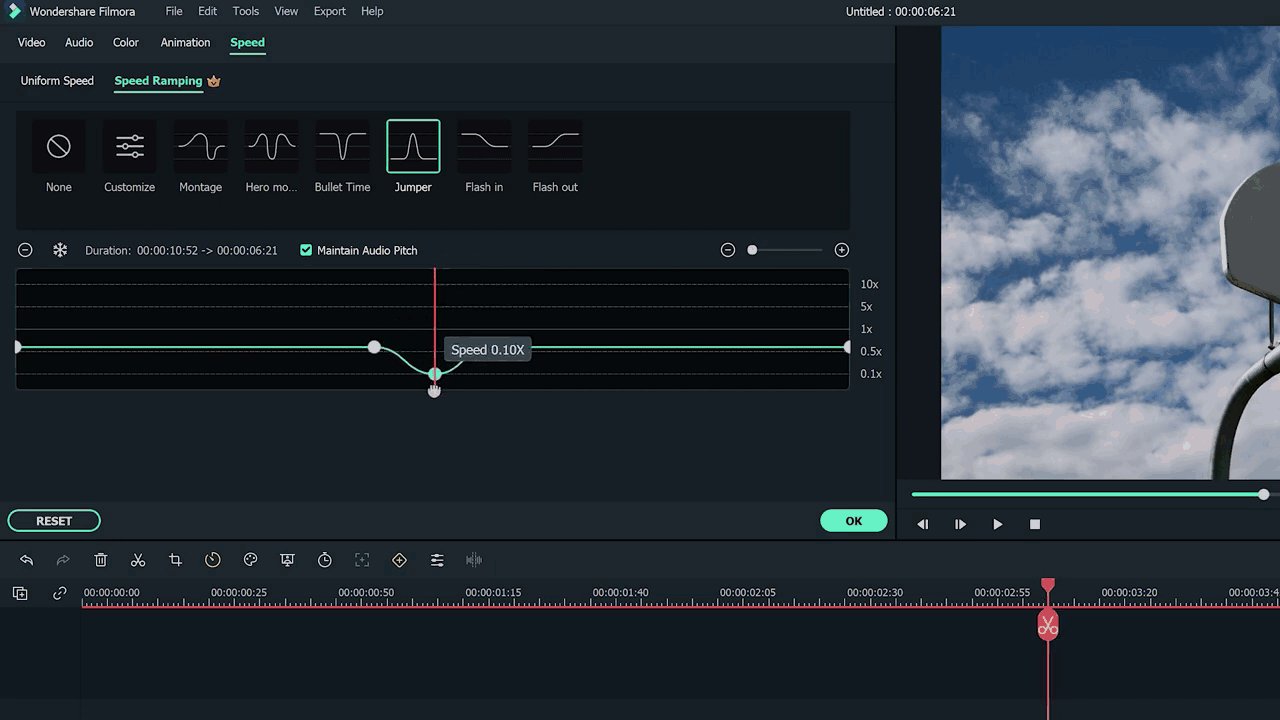
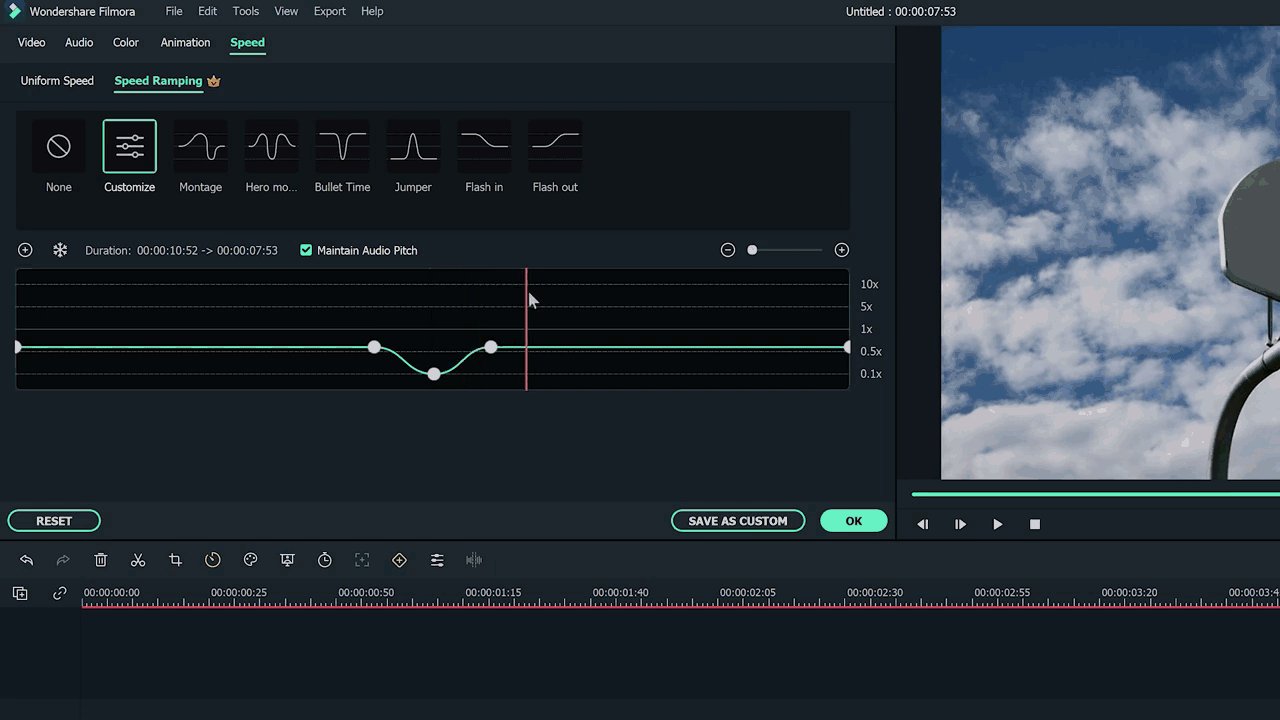
To apply the speed ramping feature, right-click on the clip on the timeline. And click speed in the menu and choose speed ramping to open the settings window.

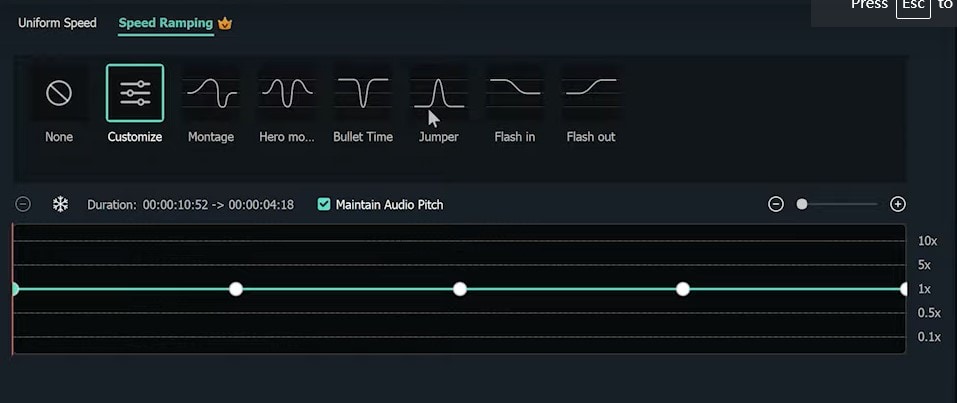
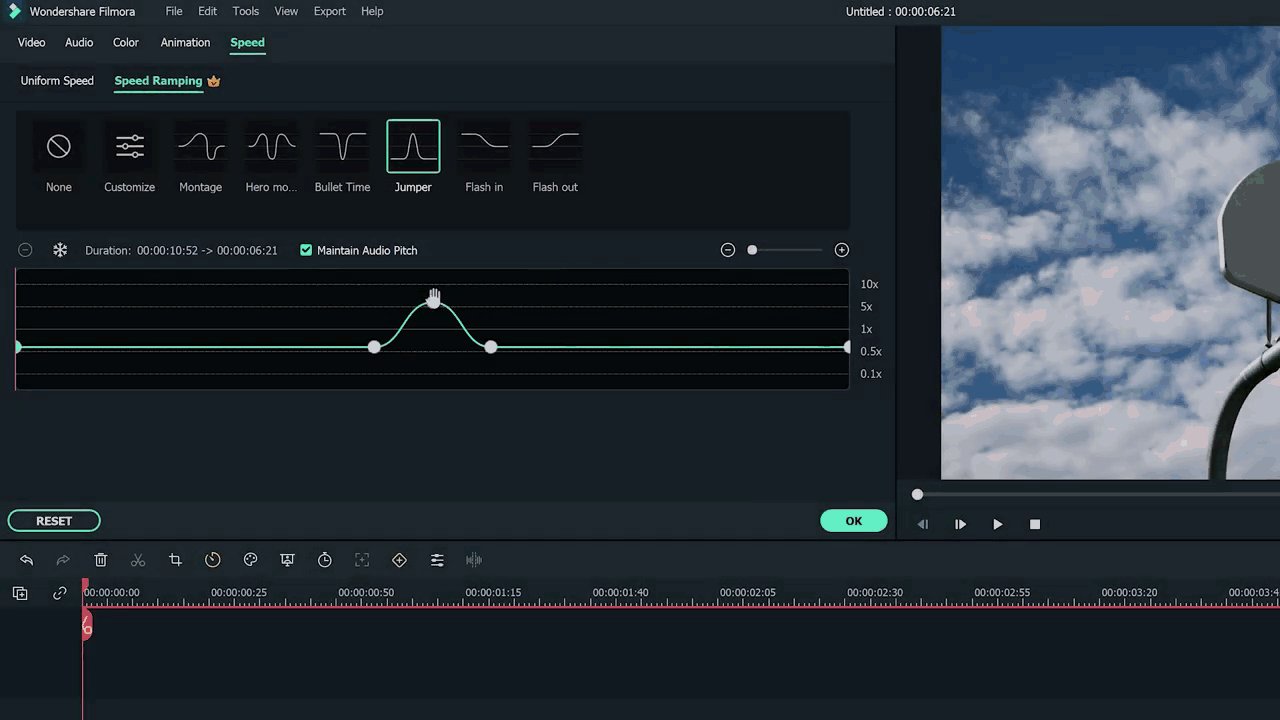
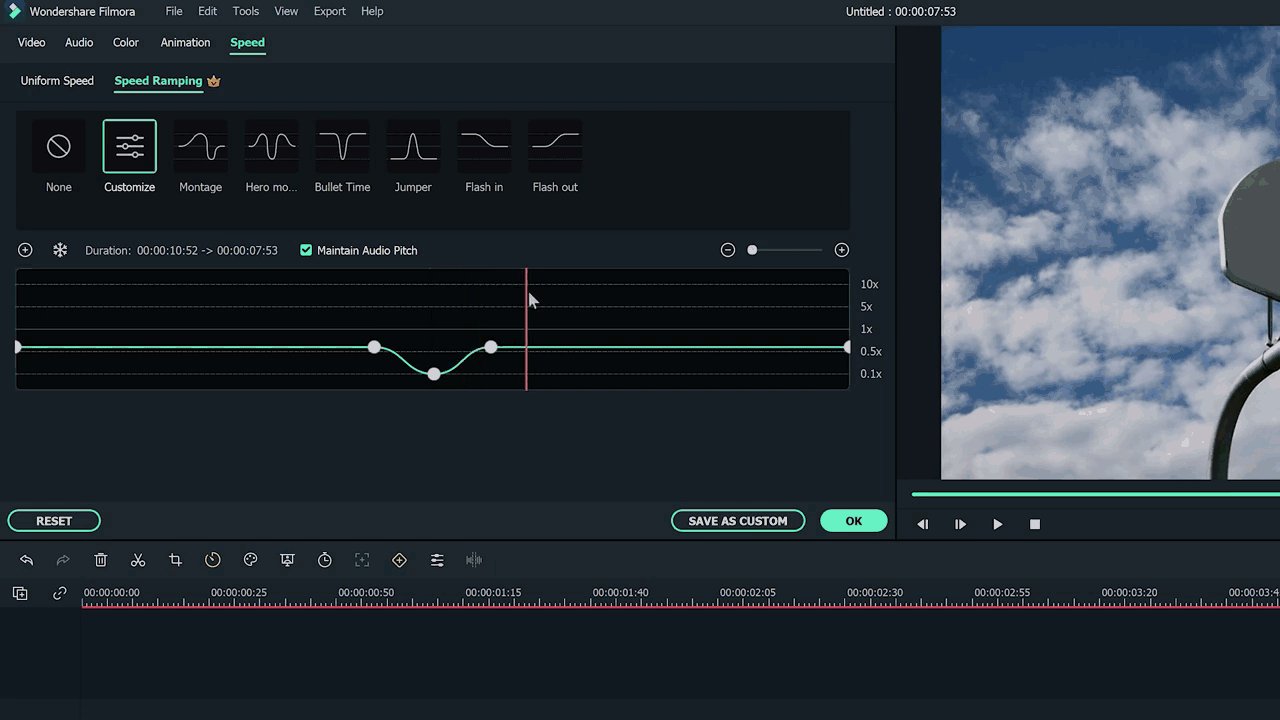
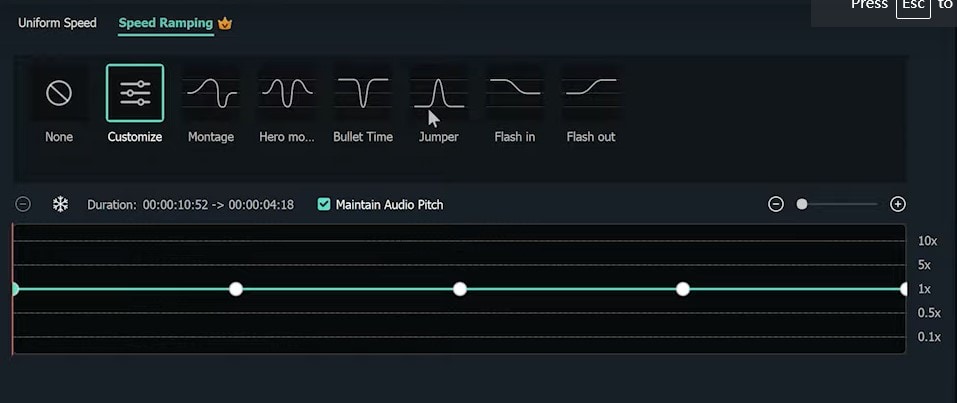
You can choose different speed templates in the setting window. Or, on the left corner, click on the customize option to adjust the keyframes and create the speed you want for the video.

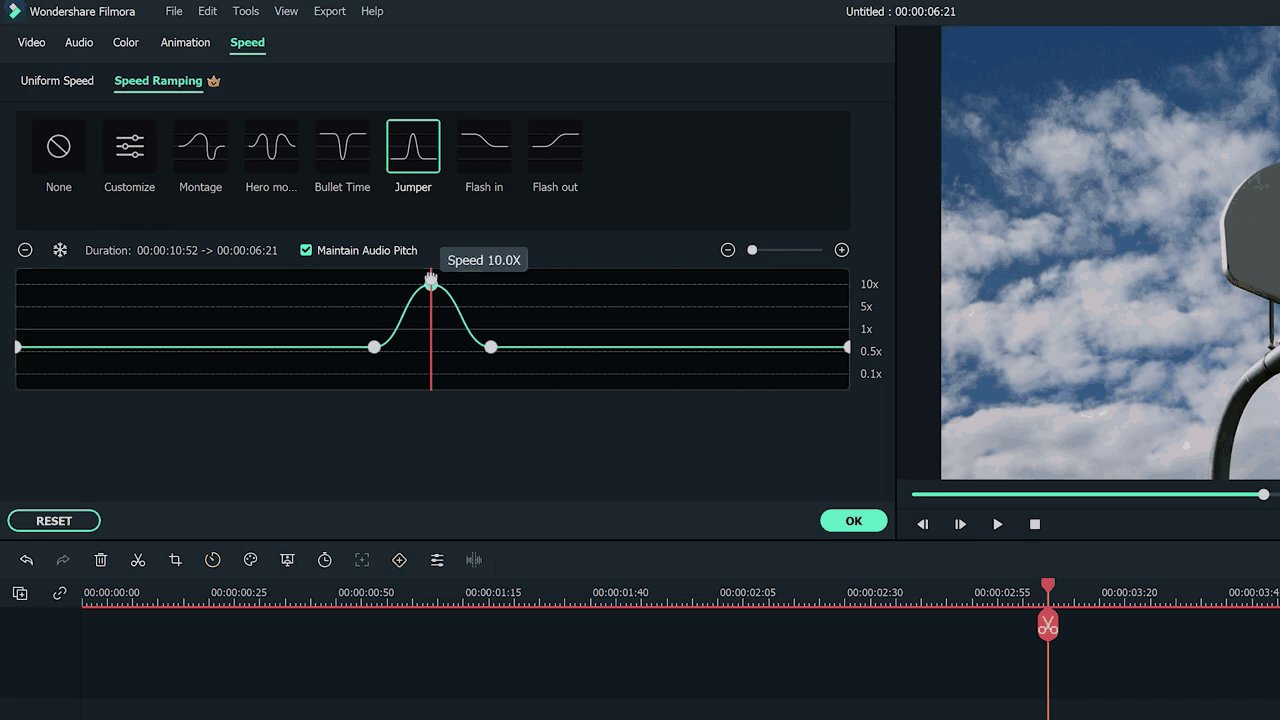
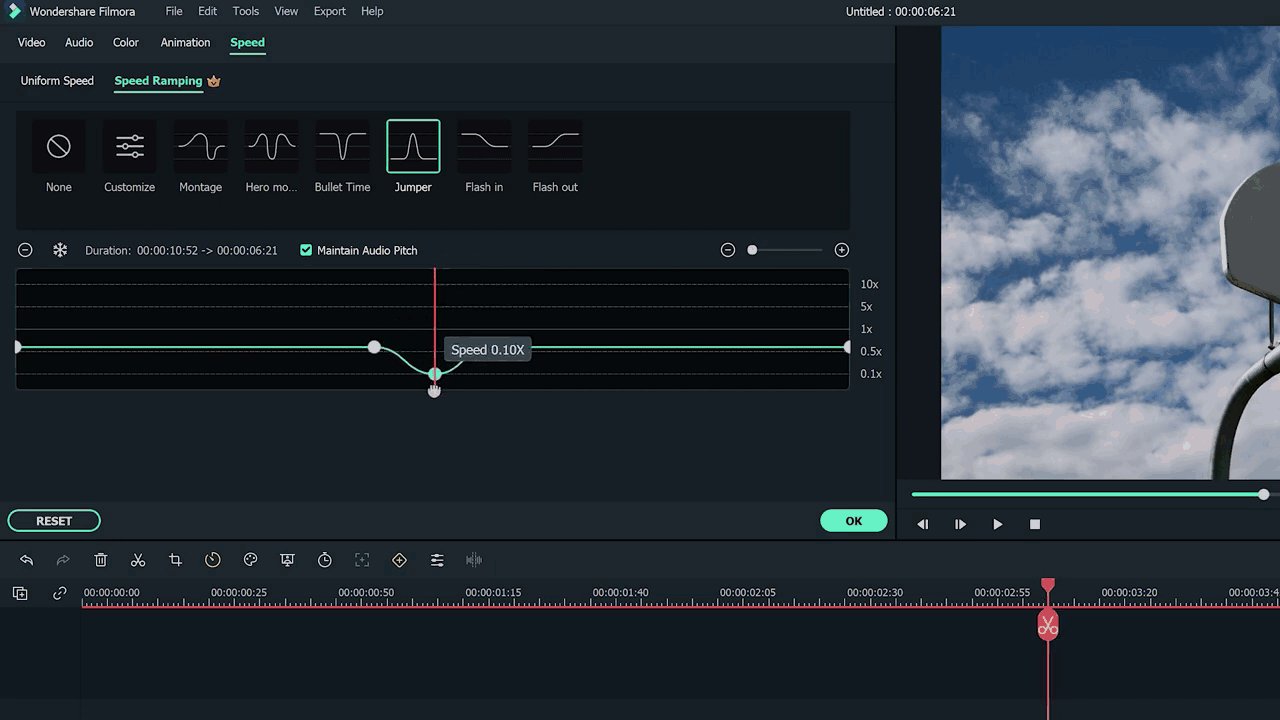
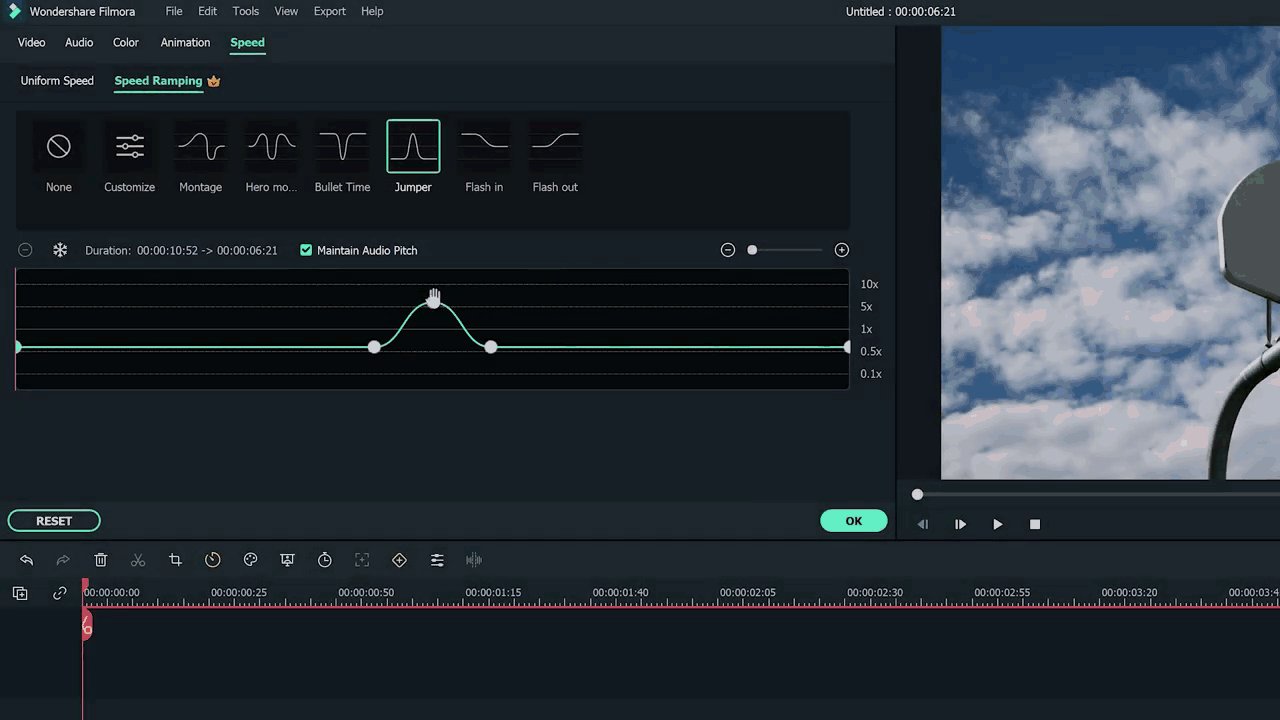
The lower keyframe is when the video is slowest, and the peak is when the video is fastest. The middle parts between the keyframes are when it speeds up or slows down to reach the specific speed you set on each keyframe.

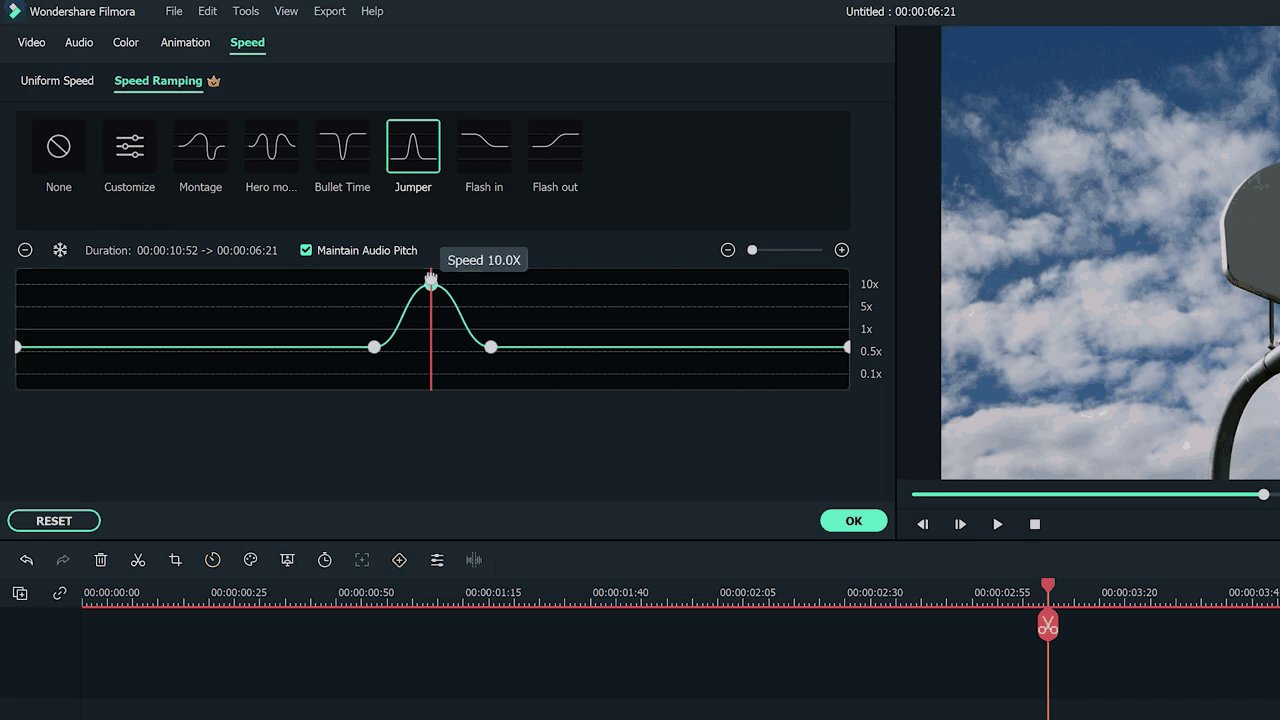
Grab the keyframes and move them up to increase the speed or down to slow down the rate. You can also add more keyframes by moving the playhead to the spot where you want to change speed and clicking the plus button.
After adjusting our keyframes, we can play it back to see if we like the result.
Edit with standard speed settings in Filmora
Since speed ramping can only be used for paid users, we also provide you with an alternative way to give an exact transition effect, like speed ramping. Check out the following steps to add it.
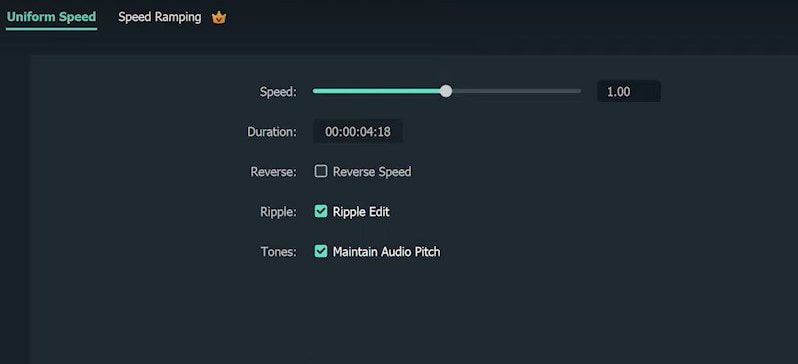
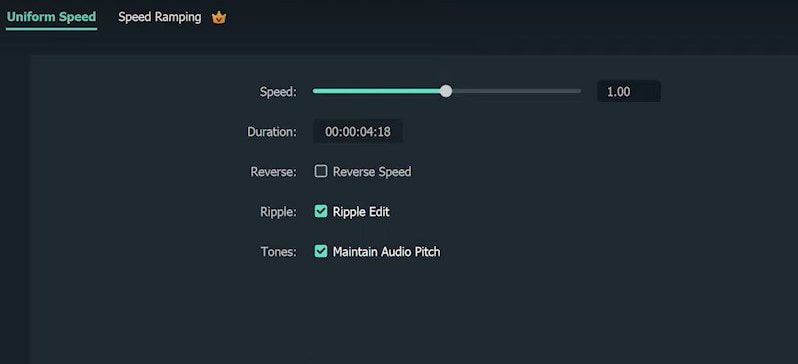
1. You can drag the video from your library to the timeline. While in the timeline, double-click to open the speed menu. Then choose the starting speed you want your video to be with the speed slider.

2. Next, move your playhead to the point of the video you want to slow down the speed. Here we will cut and then double-click that clip to open the speed menu again. Change the pace with the speed slider again

Following the above steps, a speed ramping style effect can be created without using the premium feature. Stealthy, isn’t it?
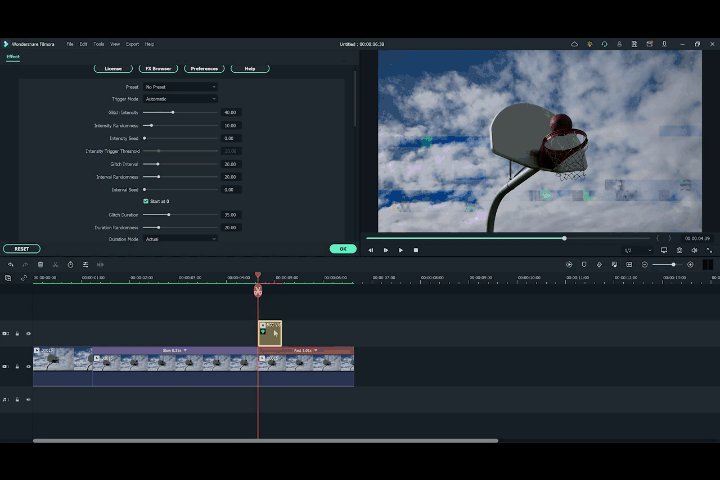
Step3 Add some intensity to shots with the BCC glitch effect
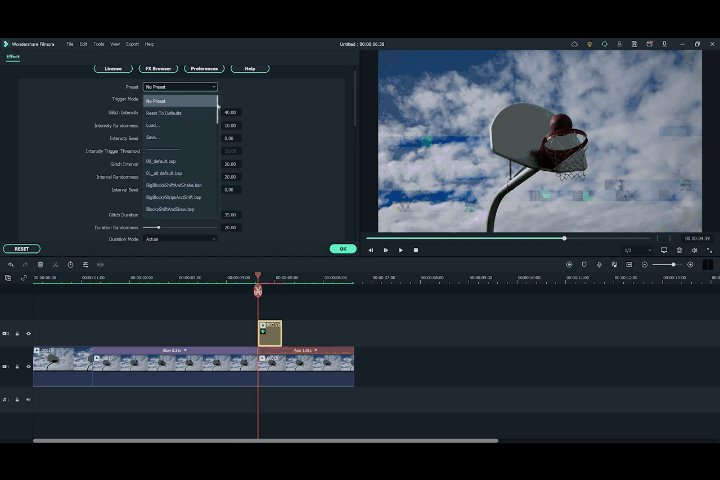
We will use Boris FX BCC glitch to add some intensity to our video. It is a plug-in built-in Filmora and gives a feeling of chaos to match the action in the video. To apply the BCC glitch effect to the video.
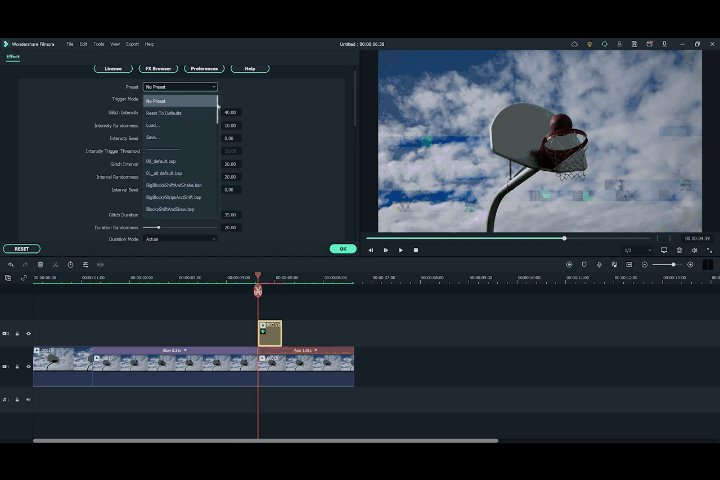
- Click on the effects options in the top bar. For example, a window on the left side showing you the option Boris FX will have a sub-option BCC stylize. Click on it.
- Drag the effect above the place you want it in the timeline.
- Double-click the effect to open its settings.
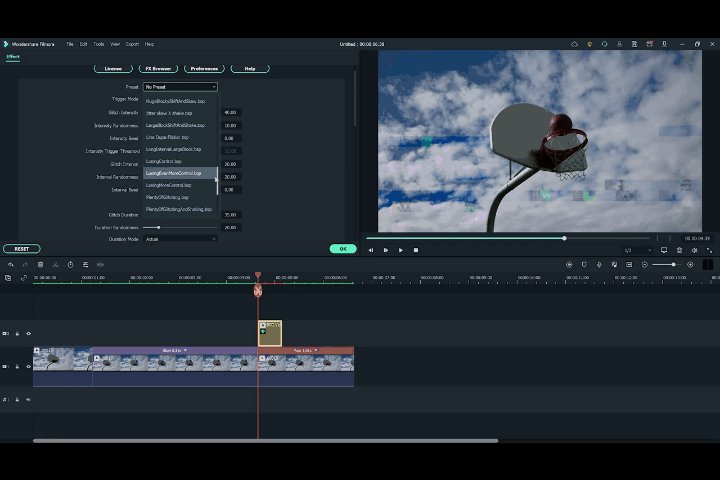
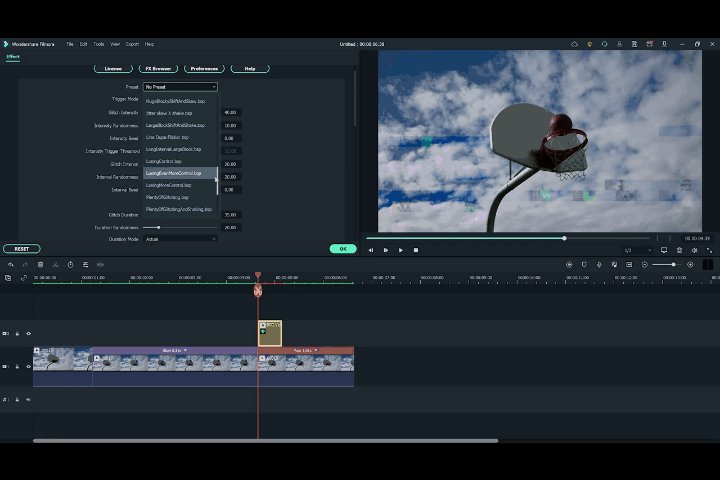
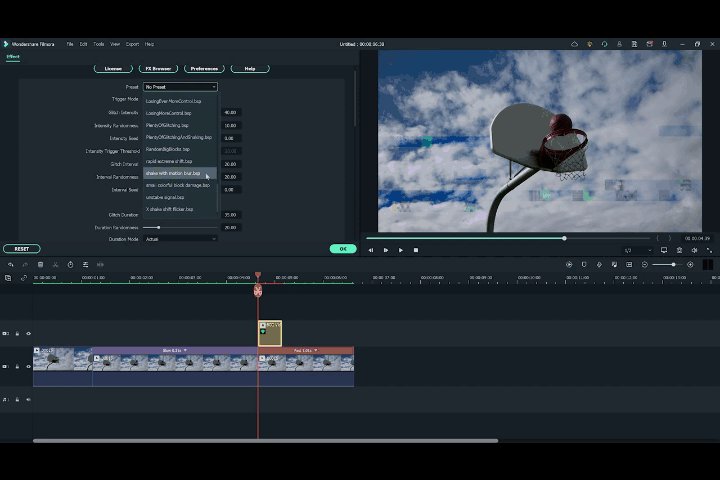
- A drop-down menu at the top of the screen has tons of glitch presets to try out.
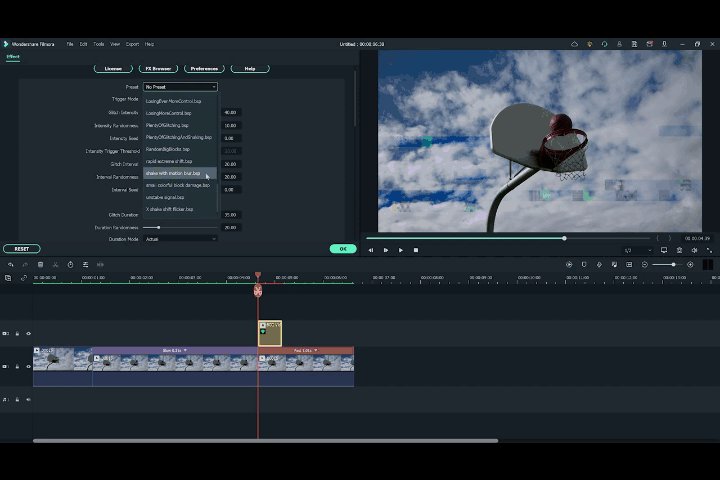
- We are going to scroll down and select shake with motion blur. This preset will use the exact look we want for our basketball video to make the speed ramping more intense.

- You can change the settings around after choosing a preset. For example, let’s turn up the glitch intensity to have our glitch a little more extreme. Moving further, we can change the glitch duration to our specific needs.
Now we can watch our video to see our glitch with the motion blur effect. Isn’t it crazy to make a cinematic video by yourself? The speed ramping feature and glitch effects can bring any sports video to the next level.
Free Download For macOS 10.14 or later
Step1 Shot the footage
To edit a montage, you must first capture it correctly. For our example footage, we want to ensure we have set our camera to a higher frame rate for filming this type of video since we’re going to use slow motion.

How to capture the best footage?
You can shoot handheld with a camera or a mobile phone because it allows you to move around your talent and catch some movements and action while giving a shaky camera effect for added suspense. To make evenly balanced videos, you can use a gimbal stabilizer. Here are some tips to get better shots.
- Change camera angles. Try getting shots low to the ground as well as at higher angles. That will give you more options to cut between when you edit the video.
- Get various shots. You can get shots of dribbling, shooting, and just running with the ball to work with.
- Try shooting on a longer lens. It is because you may not be able to get close to the action.
- Record footage in slow mode on your camera or phone. It will allow you to capture more frames: the more frames, the smoother the slow-motion effect.
Best capturing will make your video more cinematic and visually pleasing after preparing the footage. Finally, we will dive into edit tutorials on speed ramping and glitch effects separately for better understanding.
Step2 Edit the speed of footage in Filmora
There are two ways to achieve the speed ramping effect. One is to use the speed ramping feature to adjust the video speed—the other way to achieve a similar effect is by using the standard speed settings.
Edit with speed ramping feature in Filmora
The speed ramping feature is included in Filmora standard license. So let’s start by opening Filmora.
1. Import media
First, import a video from your media library in the Wondershare Filmora. And drag the clip down on the timeline to start editing.

2. Apply the speed ramping feature
To apply the speed ramping feature, right-click on the clip on the timeline. And click speed in the menu and choose speed ramping to open the settings window.

You can choose different speed templates in the setting window. Or, on the left corner, click on the customize option to adjust the keyframes and create the speed you want for the video.

The lower keyframe is when the video is slowest, and the peak is when the video is fastest. The middle parts between the keyframes are when it speeds up or slows down to reach the specific speed you set on each keyframe.

Grab the keyframes and move them up to increase the speed or down to slow down the rate. You can also add more keyframes by moving the playhead to the spot where you want to change speed and clicking the plus button.
After adjusting our keyframes, we can play it back to see if we like the result.
Edit with standard speed settings in Filmora
Since speed ramping can only be used for paid users, we also provide you with an alternative way to give an exact transition effect, like speed ramping. Check out the following steps to add it.
1. You can drag the video from your library to the timeline. While in the timeline, double-click to open the speed menu. Then choose the starting speed you want your video to be with the speed slider.

2. Next, move your playhead to the point of the video you want to slow down the speed. Here we will cut and then double-click that clip to open the speed menu again. Change the pace with the speed slider again

Following the above steps, a speed ramping style effect can be created without using the premium feature. Stealthy, isn’t it?
Step3 Add some intensity to shots with the BCC glitch effect
We will use Boris FX BCC glitch to add some intensity to our video. It is a plug-in built-in Filmora and gives a feeling of chaos to match the action in the video. To apply the BCC glitch effect to the video.
- Click on the effects options in the top bar. For example, a window on the left side showing you the option Boris FX will have a sub-option BCC stylize. Click on it.
- Drag the effect above the place you want it in the timeline.
- Double-click the effect to open its settings.
- A drop-down menu at the top of the screen has tons of glitch presets to try out.
- We are going to scroll down and select shake with motion blur. This preset will use the exact look we want for our basketball video to make the speed ramping more intense.

- You can change the settings around after choosing a preset. For example, let’s turn up the glitch intensity to have our glitch a little more extreme. Moving further, we can change the glitch duration to our specific needs.
Now we can watch our video to see our glitch with the motion blur effect. Isn’t it crazy to make a cinematic video by yourself? The speed ramping feature and glitch effects can bring any sports video to the next level.
Also read:
- New How to Rotate Video in iMovie with Alternative for 2024
- New Guide Adopting Lumetri Color Presets in Effective Color Grading
- Best GIF to MOV Converters for 2024
- Updated 2024 Approved Creative Ways to Add Green Screen Effects In Photoshop
- Updated In 2024, Hitfilm Express Video Editor Review
- Updated In 2024, How to Use LUTs in Lumafusion & Free LUTs Resource
- In 2024, Best Tips on How to Design Travel Slideshow
- Updated 2024 Approved Edit FLV Video Files with FLV Editor Windows, Mac,Android, iPhone
- Blender Tips - How to Make Blender Render Transparent Background
- In 2024, Top Tricks for Learning Photo Slideshow
- In 2024, Kdenlive Is a Free, Open-Source Video Editing Software Application. Kdenlive Is a Powerful Video Editor that Can Be Used to Create Professional-Quality Videos
- New Best 5 AI Music Video Examples and Makers to Make Them for 2024
- New How to Stabilize Videos for Free with Google Photos App for 2024
- In 2024, How to Make a Smooth Speed Ramping in Premiere Pro?
- New How to Loop a Video on Vimeo for 2024
- 2024 Approved How to Merge FLV Files Windows, Mac,Android, iPhone & Online
- In 2024, Top 10 Old Film Overlays to Make Your Videos Look Vintage
- New Some Leading AI Tools to Replace Sky Backgrounds for 2024
- Updated 2024 Approved Overview About Supported iPhone Video Formats and Best iPhone Video Editor & Converter
- Find Out About MAGIX Vegas Pro Pricing Plan and Features to See How the Software Can Help You with Your Video Editing Tasks for 2024
- Top 10 Solutions for Movie Subtitle Translation Making Things Perfect
- Fixing Foneazy MockGo Not Working On Samsung Galaxy S23 FE | Dr.fone
- In 2024, How to Bypass Google FRP Lock on OnePlus Nord 3 5G Devices
- Updated 2024 Approved What Is an AI Video Editor? | Wondershare Virbo Glossary
- How to Bypass FRP from Samsung Galaxy M14 5G?
- In 2024, How does the stardust trade cost In pokemon go On Vivo Y78+ (T1) Edition? | Dr.fone
- A Comprehensive Guide to iCloud Unlock On iPhone 8 Online
- How to Restore Deleted Lava Yuva 3 Pro Pictures An Easy Method Explained.
- Bricked Your Xiaomi Civi 3? Heres A Full Solution | Dr.fone
- In 2024, The Complete Guide to Tecno Spark Go (2024) FRP Bypass Everything You Need to Know
- How to Transfer Music from Infinix Hot 30i to iPod | Dr.fone
- How to recover data from dead iPhone 14 Pro | Stellar
- Top 5 Tracking Apps to Track Vivo V27 Pro without Them Knowing | Dr.fone
- Forgotten The Voicemail Password Of Samsung Galaxy Z Fold 5? Try These Fixes
- How to Factory Reset Itel A60 without Losing Data | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Vivo S18 Pro
- Can Life360 Track You When Your Honor Magic V2 is off? | Dr.fone
- In 2024, Xiaomi Redmi 12 5G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- In 2024, How to Mirror Vivo Y56 5G to Mac? | Dr.fone
- In 2024, Mastering Lock Screen Settings How to Enable and Disable on Vivo Y78t
- Title: In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own
- Author: Chloe
- Created at : 2024-05-20 03:37:39
- Updated at : 2024-05-21 03:37:39
- Link: https://ai-editing-video.techidaily.com/in-2024-10-catchy-pixel-art-wallpapers-and-how-to-custom-your-own/
- License: This work is licensed under CC BY-NC-SA 4.0.











