:max_bytes(150000):strip_icc():format(webp)/laptop-2443739-5b55bc7c46e0fb00378df55b.jpg)
In 2024, Add Selective Color Effect to Your Videos Using Filmora

Add Selective Color Effect to Your Videos Using Filmora
Selective color is an effect that lets you desaturate all the colors in a photo or video while preserving one or more colors of your choice. It is done by isolating a specific color of your choice in the frame while all other colors turn into black and white, just like this.

By using this effect, we can draw viewers’ attention to a specific point in the clip. If you want your video do the same, Filmora can be a good helper. Alright, we’ll be creating selective color effects in two examples. Let’s get started.
Tutorial 1 on making color isolation by selective color effect
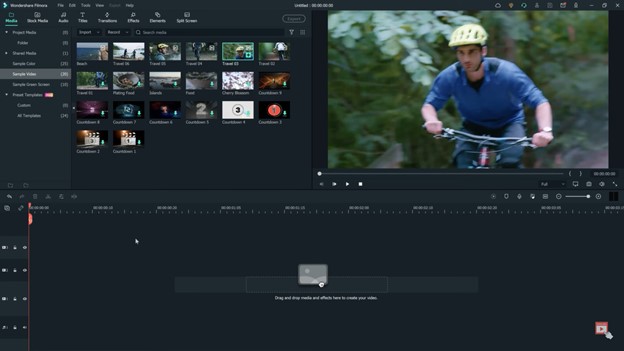
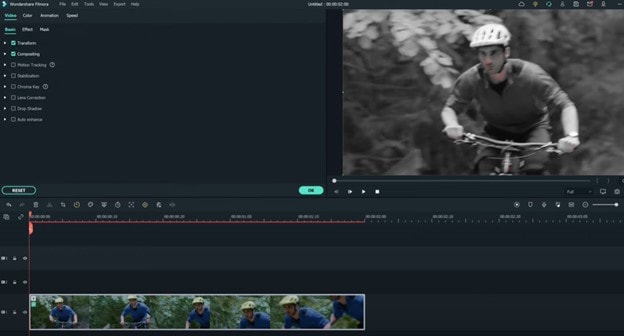
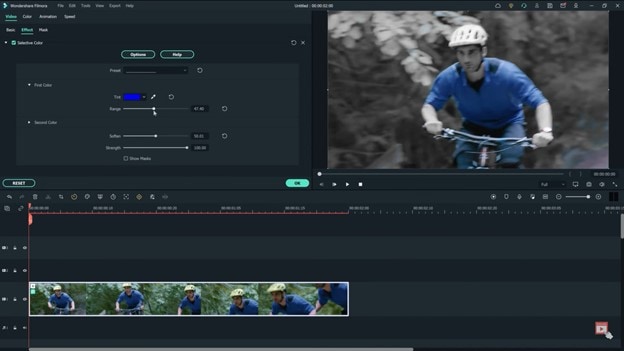
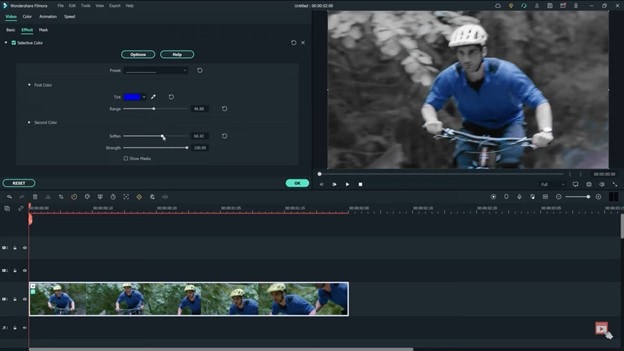
In this first example, we are going to use stock footage showing a subject on a bike.
To add a selective color effect, download Wondershare Filmora on your PC or Mac. Now follow the steps as explained below to add this effect and isolate the color of your choice.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
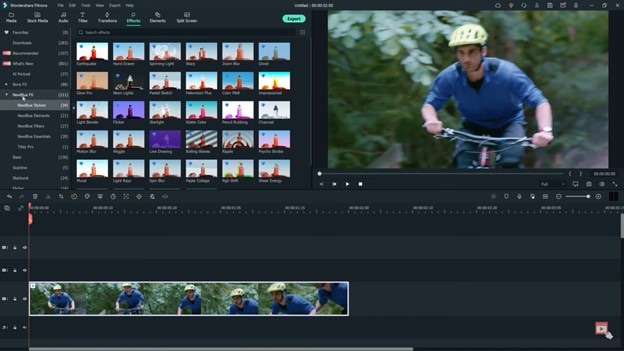
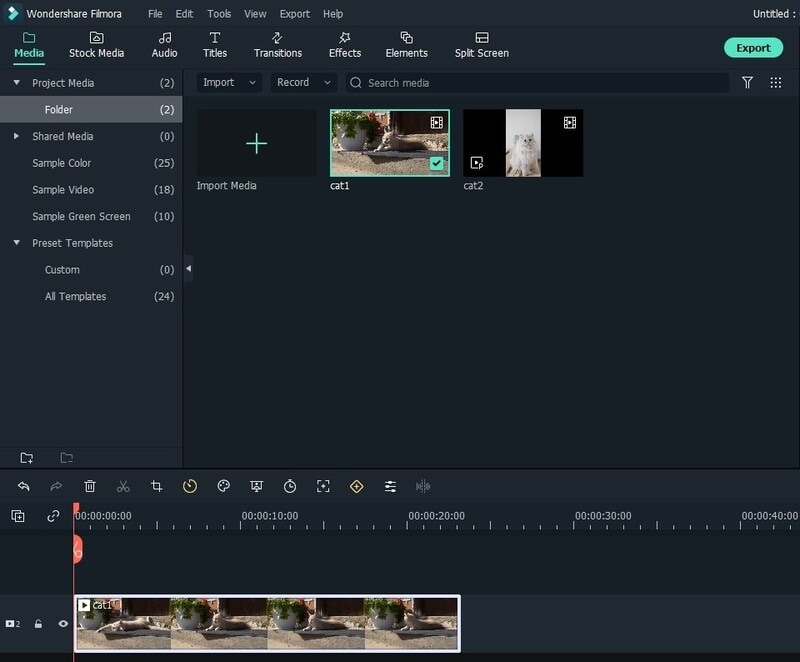
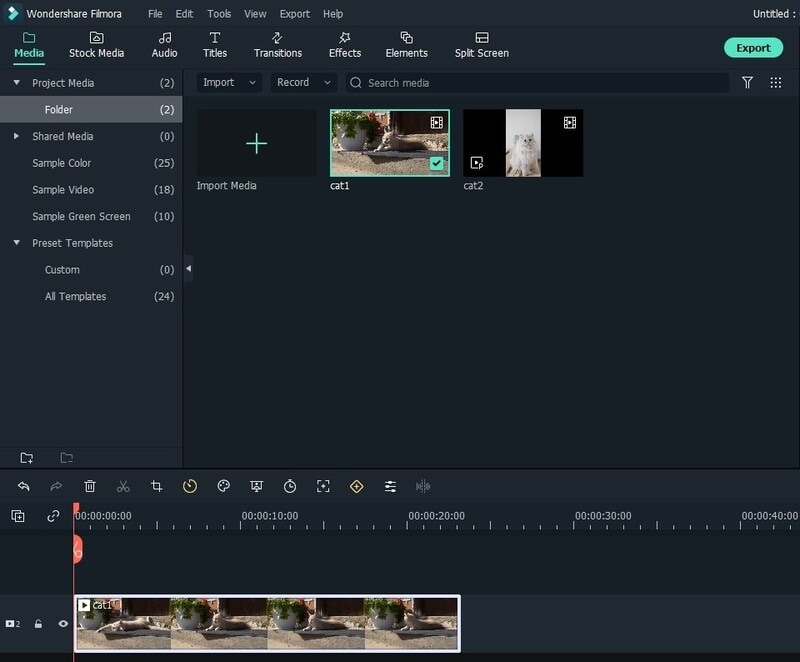
Step1 Launch Wondershare Filmora and drag and drop your clip to the timeline.

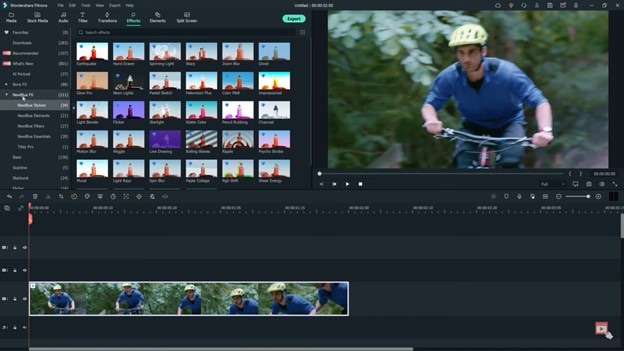
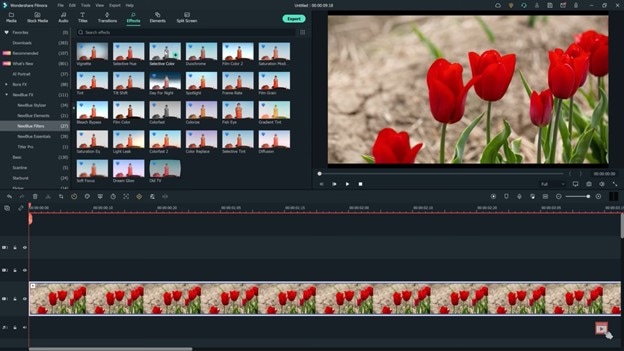
Step2 Go to effects and then click “NewBlue FX” option and select Newblue filters.

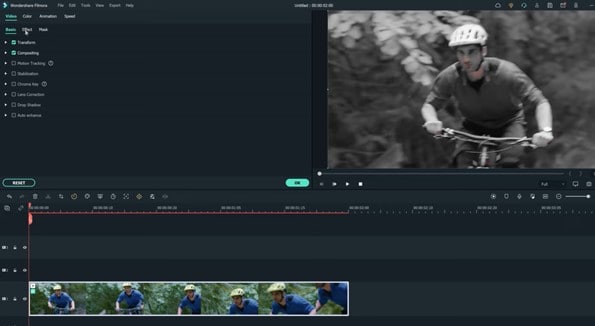
Step3 Find the Selective Color Effect and drag it onto the clip. The effect will be instantly applied.

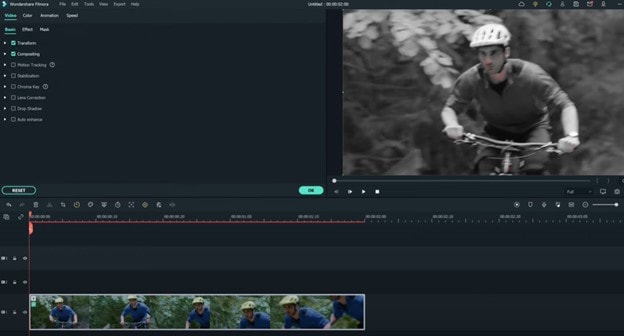
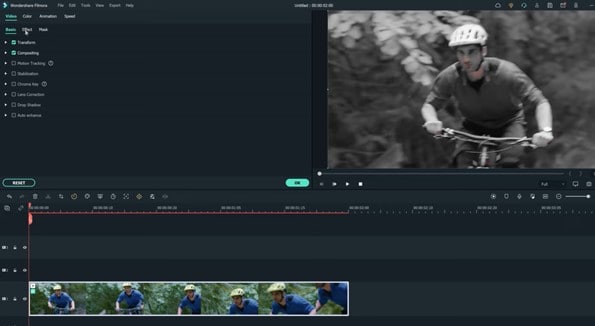
Step4 Next, double-click on the clip and check out the effects menu at the top of the screen.

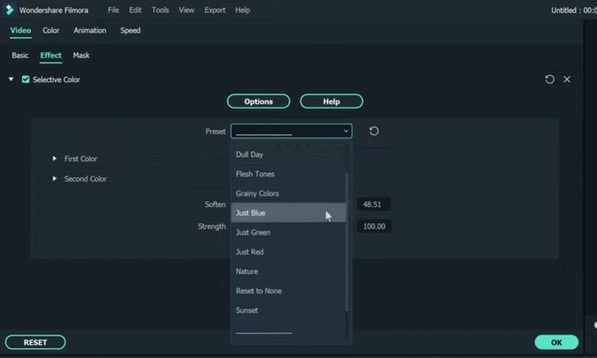
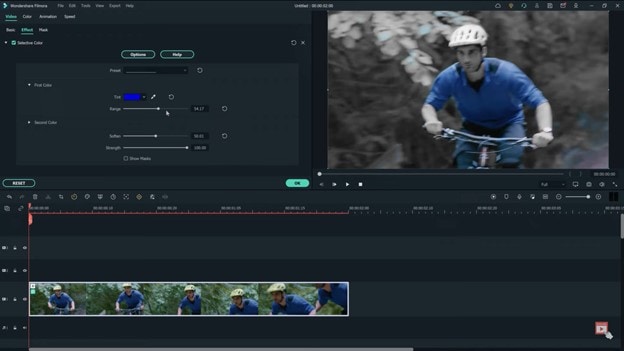
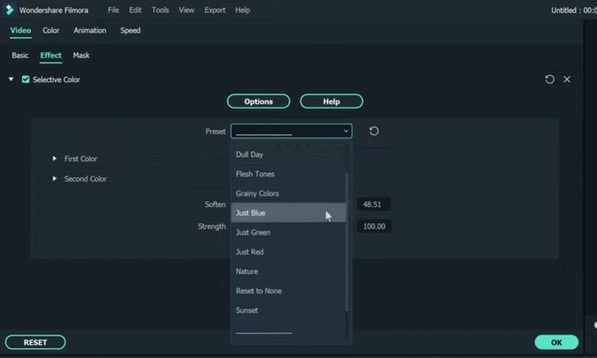
Step5 Open the preset drop-down menu. There will be a lot of presets with different colors. Select the preset you want to use. In this scenario, let us select Just Blue.

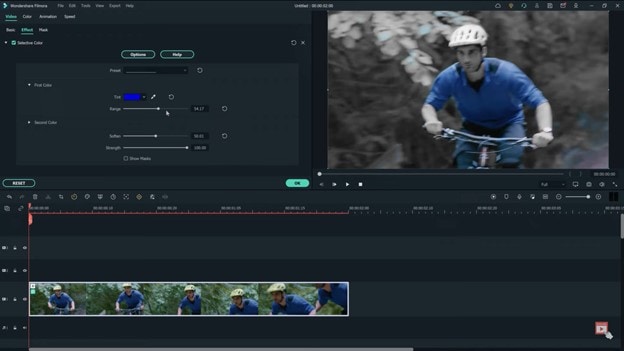
Step6 If you see a blue tint at a place or object which you want to be white and black, click on the first color.

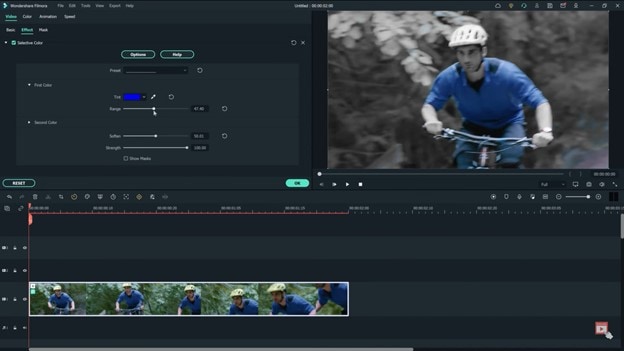
Step7 Now adjust the range slider to decrease the number of unwanted tints.

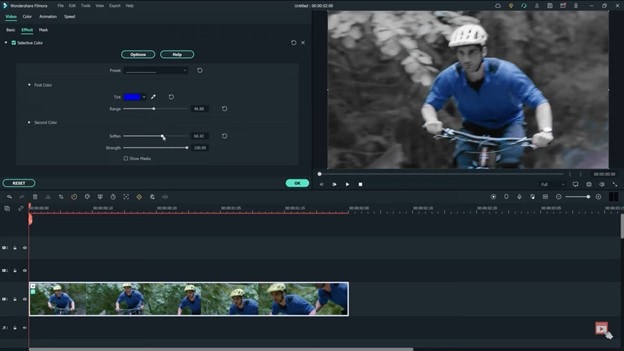
Step8 To blur the edges of the effects, turn up the softened slider and remove any unwanted tint previously remaining.

In this way, you can add a selective color effect to your video clips and isolate the color of your choice.
Tutorial 2 on make color isolation using eyedropper tool
You might ask how do we use the eyedropper tool here. It can sample colors from anywhere in a video or an image and add them to your swatch panel. The steps to use the eyedropper tool to add a selective color to your video are below.
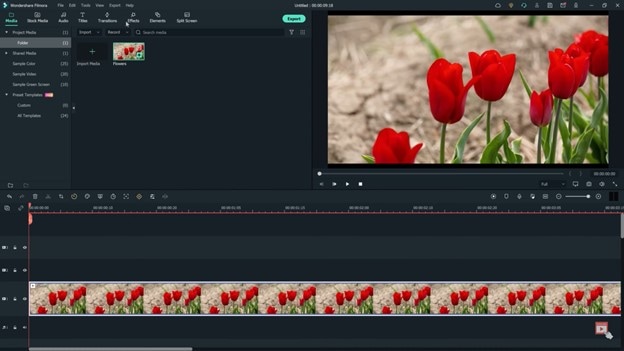
Step1 As same as the first one, launching Wondershare Filmora is the first priority. And drag your clip to the timeline.

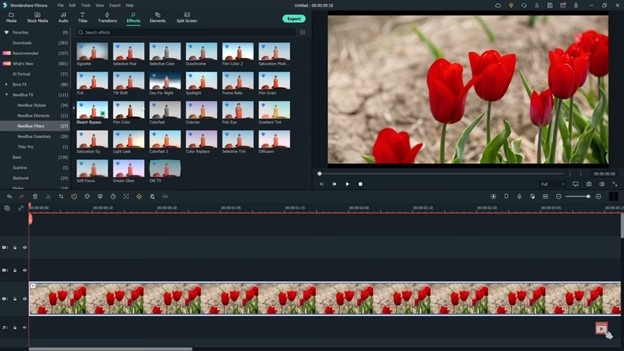
Step2 Go to effects at the top, and find Newblue effects, and click on the Newblue filters.

Step3 Find the selective color effect and drag it to the clip.

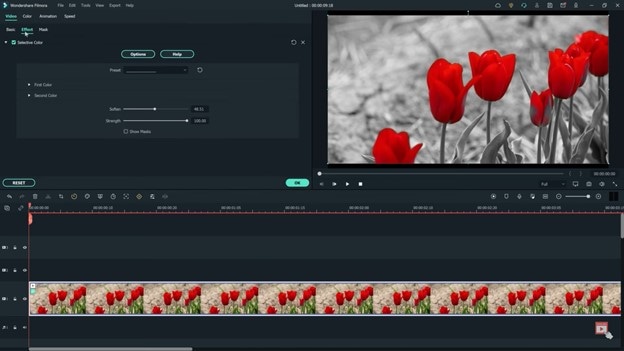
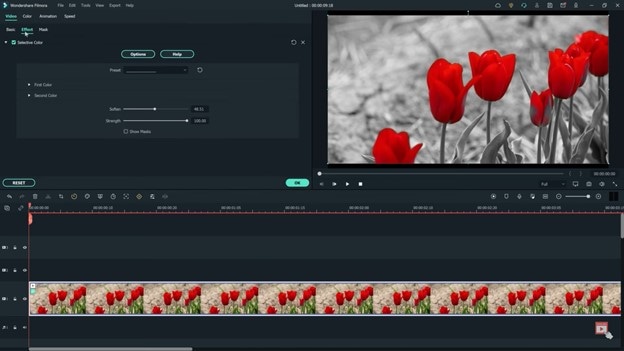
Step4 Double-click on the clip and visit the effects menu at the top of the screen.

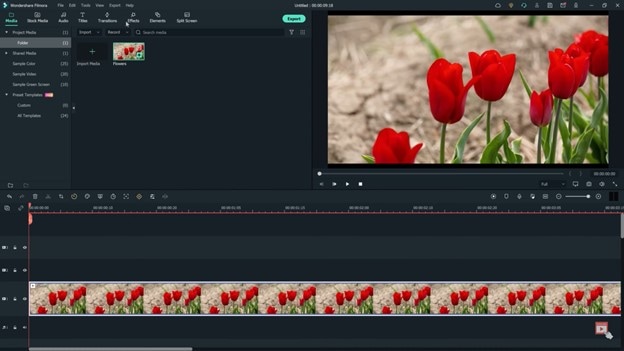
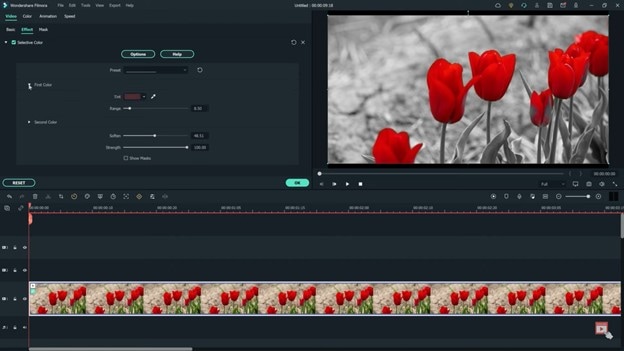
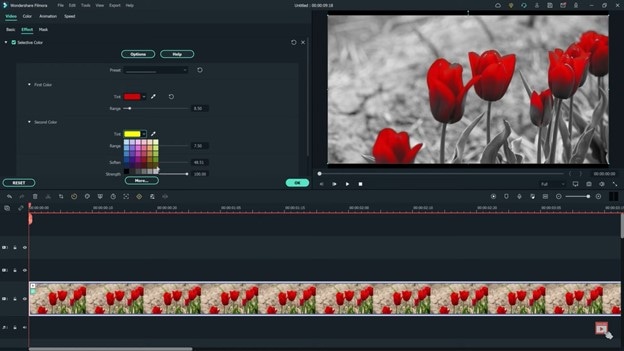
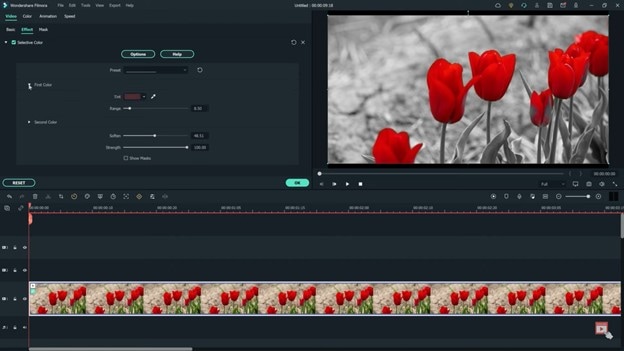
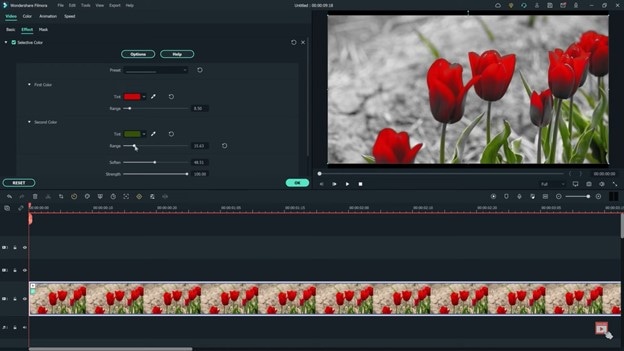
Step5 Click on the ‘first color’ and select the eye dropper tool. This will allow us to select the red flower in the preview window. You can also click different parts of the image to get the color that we want.

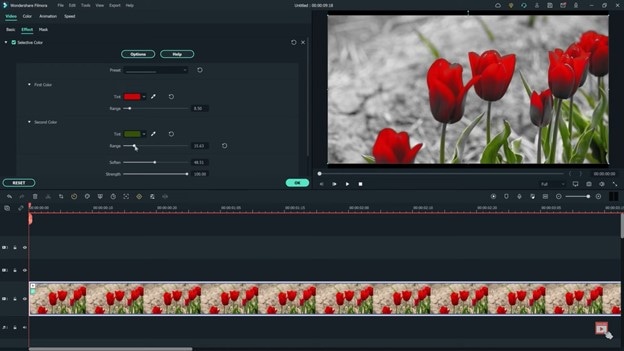
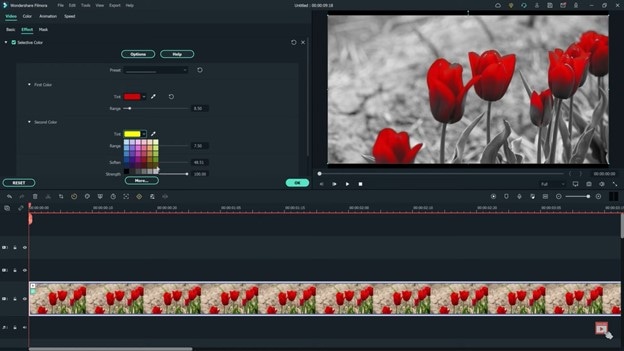
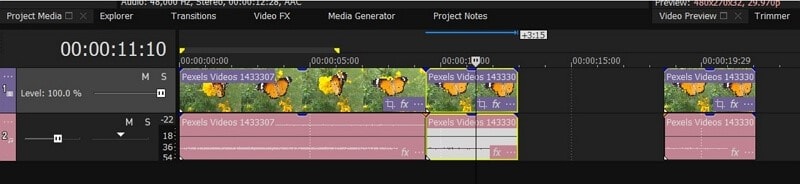
Step6 Next, try selecting a second color to isolate within our shot. In this example, we are going to make the stems on the flowers stand out as well. Select second color and go to the tint section. And find a color that is close to the second color, which will be green in this case.

Step7 Pick the eyedropper tool and click it on the green part of the clip. Then adjust the range slider as needed.

Alright, let’s watch back the video to see how both colors are now isolated.

Follow all the steps in the correct order. This is how you can use NewBlue effects for color isolation using Wondershare Filmora. The color isolation using the selective color effect defines the point of interest in the clip for the viewers.
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora and drag and drop your clip to the timeline.

Step2 Go to effects and then click “NewBlue FX” option and select Newblue filters.

Step3 Find the Selective Color Effect and drag it onto the clip. The effect will be instantly applied.

Step4 Next, double-click on the clip and check out the effects menu at the top of the screen.

Step5 Open the preset drop-down menu. There will be a lot of presets with different colors. Select the preset you want to use. In this scenario, let us select Just Blue.

Step6 If you see a blue tint at a place or object which you want to be white and black, click on the first color.

Step7 Now adjust the range slider to decrease the number of unwanted tints.

Step8 To blur the edges of the effects, turn up the softened slider and remove any unwanted tint previously remaining.

In this way, you can add a selective color effect to your video clips and isolate the color of your choice.
Tutorial 2 on make color isolation using eyedropper tool
You might ask how do we use the eyedropper tool here. It can sample colors from anywhere in a video or an image and add them to your swatch panel. The steps to use the eyedropper tool to add a selective color to your video are below.
Step1 As same as the first one, launching Wondershare Filmora is the first priority. And drag your clip to the timeline.

Step2 Go to effects at the top, and find Newblue effects, and click on the Newblue filters.

Step3 Find the selective color effect and drag it to the clip.

Step4 Double-click on the clip and visit the effects menu at the top of the screen.

Step5 Click on the ‘first color’ and select the eye dropper tool. This will allow us to select the red flower in the preview window. You can also click different parts of the image to get the color that we want.

Step6 Next, try selecting a second color to isolate within our shot. In this example, we are going to make the stems on the flowers stand out as well. Select second color and go to the tint section. And find a color that is close to the second color, which will be green in this case.

Step7 Pick the eyedropper tool and click it on the green part of the clip. Then adjust the range slider as needed.

Alright, let’s watch back the video to see how both colors are now isolated.

Follow all the steps in the correct order. This is how you can use NewBlue effects for color isolation using Wondershare Filmora. The color isolation using the selective color effect defines the point of interest in the clip for the viewers.
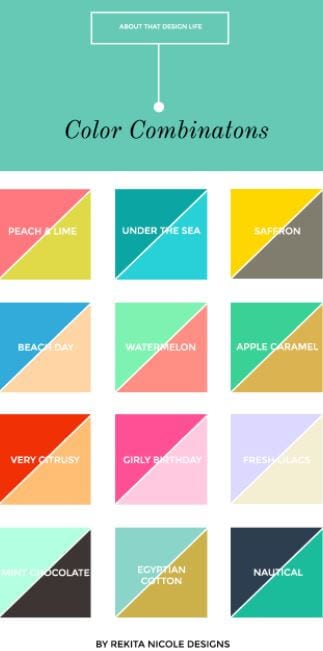
10 Matching Color Combination That Works Together Greatly
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
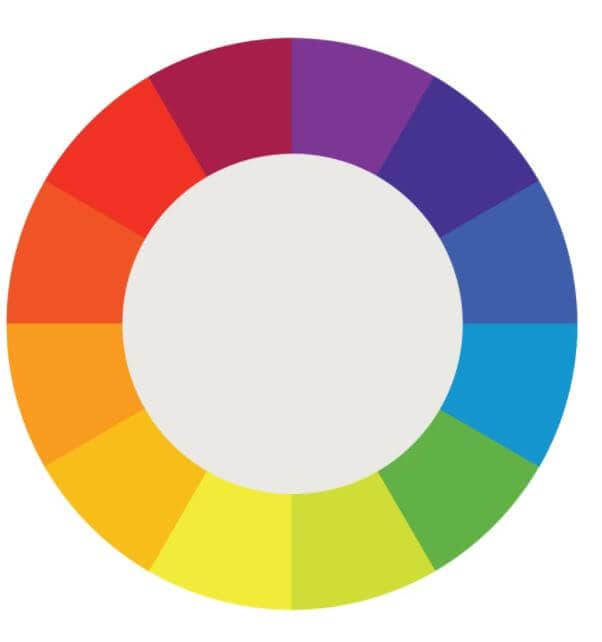
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
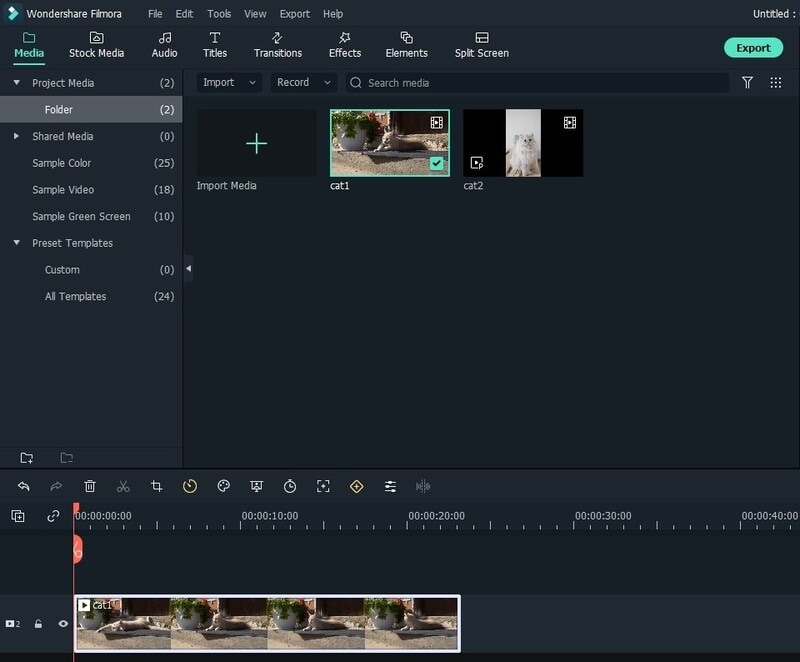
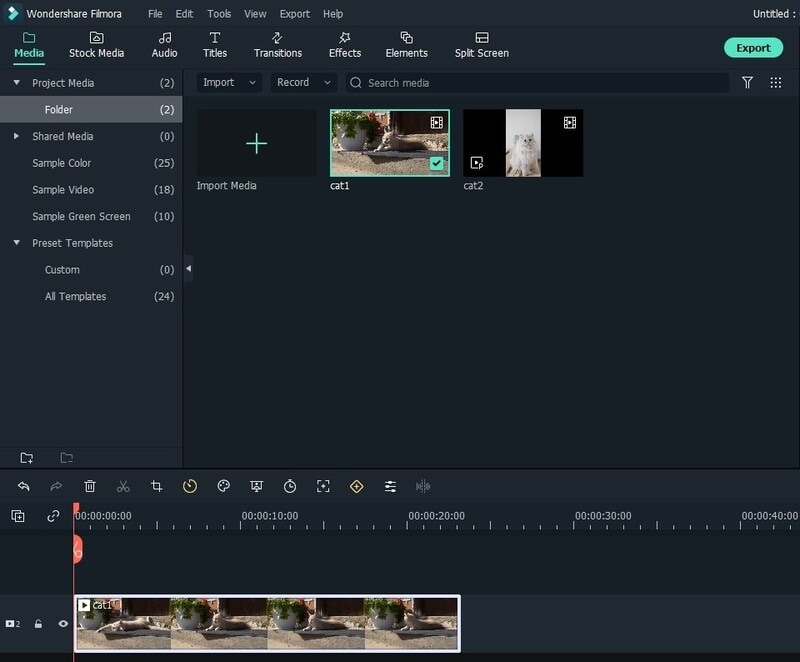
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
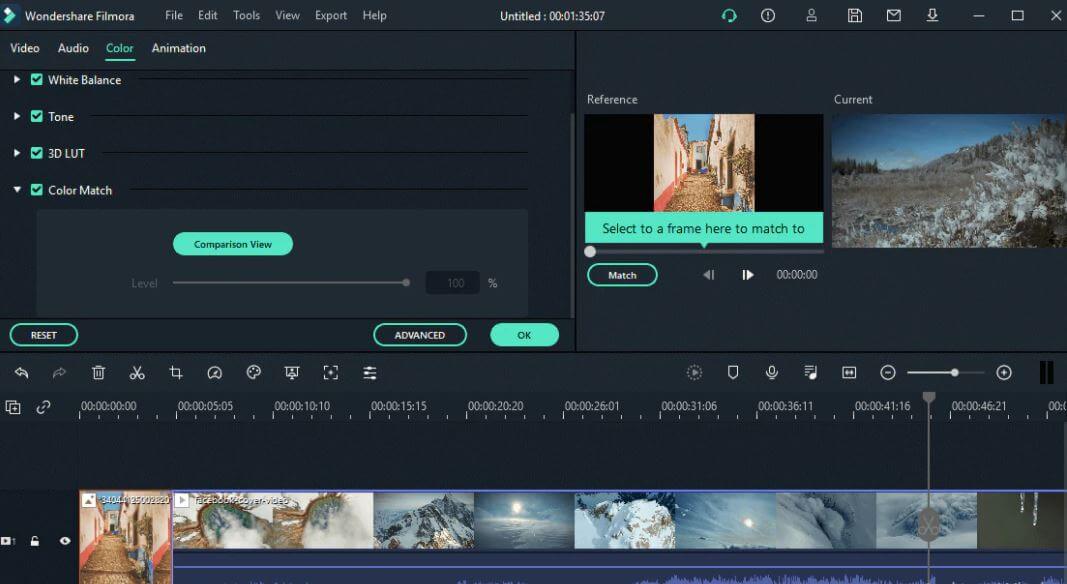
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
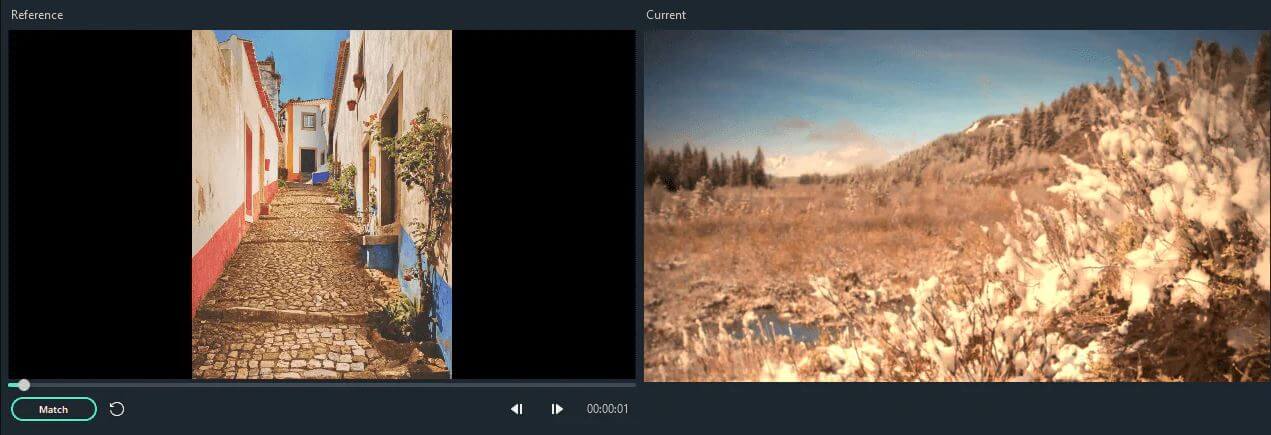
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
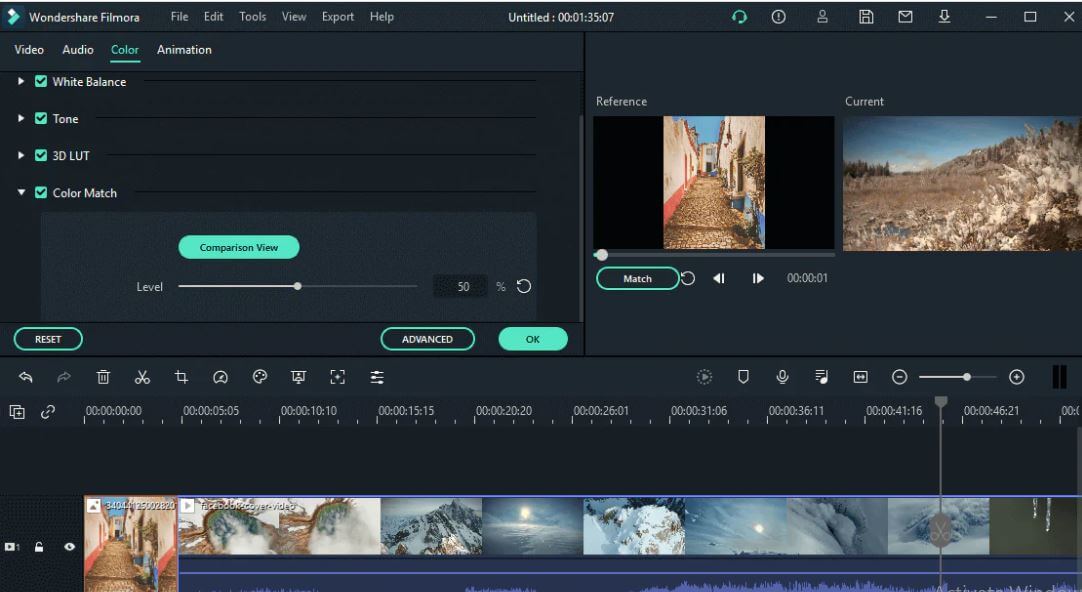
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
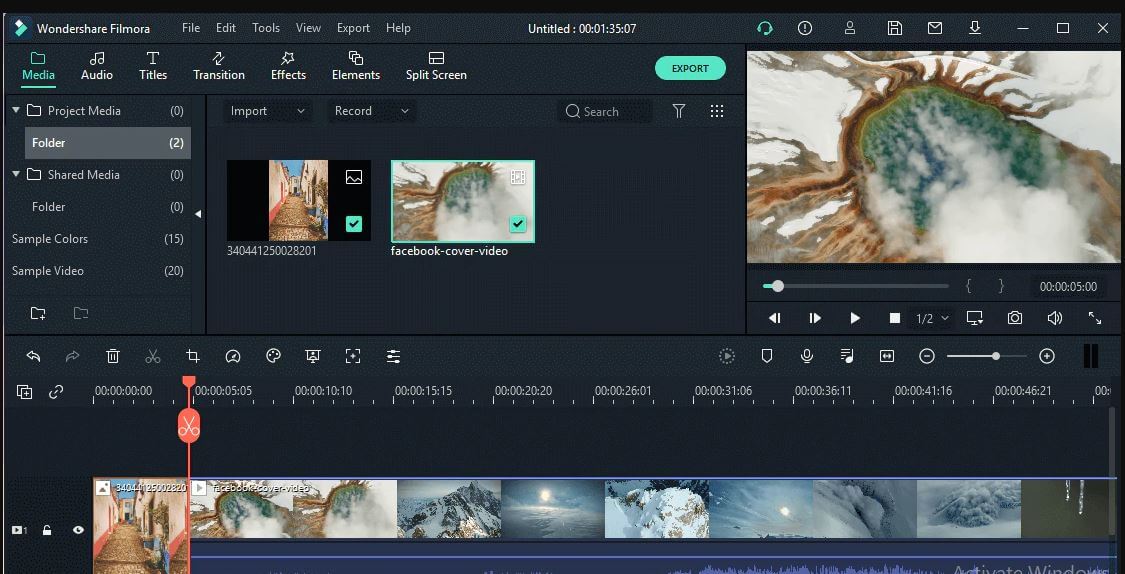
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
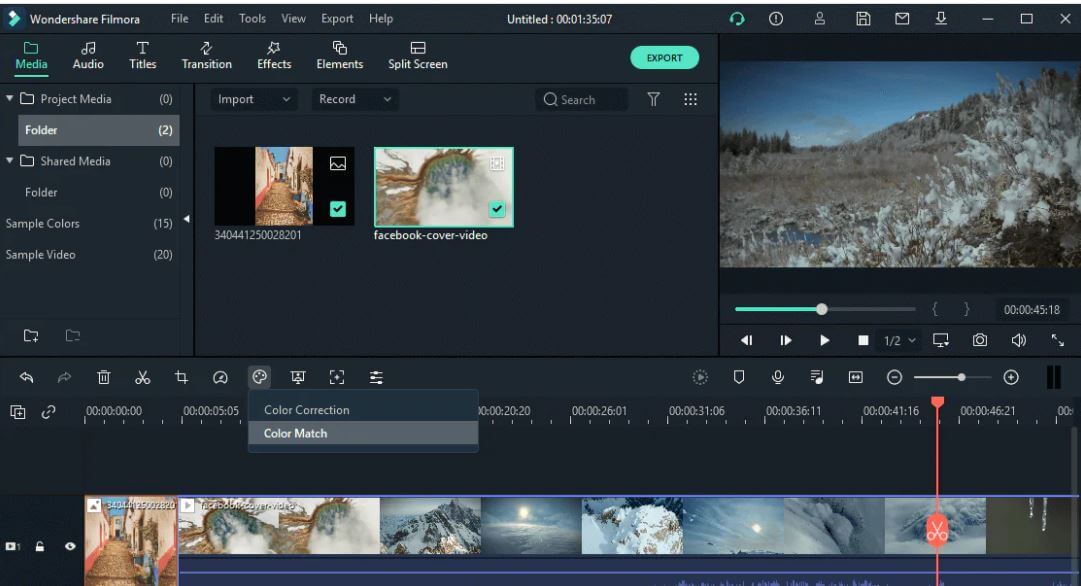
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
How to Make a Video Slideshow in iMovie
How to Make a Video Slideshow in iMovie
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
How to Make Sony Vegas Freeze Frame
How to Make Sony Vegas Freeze Frame
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The simplest of tools is Freeze-Frame. It’s a one-minute technique that allows for a significant perception shift. It produces a definitive, sincere transformation in how we view a circumstance, an individual, or ourselves, and it is more than positive thinking.
Freezing a picture in a video with Sony Vegas is a simple editing method that you can accomplish with the help of simple tools and a basic understanding of the software. The terms “freezing an image” and “freezing a frame” is often helpful to describe interchangeably.
For informational purposes, Sony Vegas is non-linear video editing software widely recognized to be of good quality by many people throughout the world. Sony Vegas is recommendable for professionals and amateurs for excellent video editing results. Allowing publishers to use the Sony Vegas pause frame is one of the thousands of possibilities supplied by Sony Vegas; there are many tools in this application, but this task is achievable with only a few of them.
In this article
01 [Step-by-Step Guide on Adding Freeze Frame in Sony Vegas](#Part 1)
02 [How to Add Freeze Frame in Filmora](#Part 2)
Part 1 Step-by-Step Guide on Adding Freeze Frame in Sony Vegas
The Freeze-Frame effect freezes a portion of your video for a few seconds, allowing you to manipulate it. Stay with us; we’ll show you how to freeze a frame in Sony Vegas in a few simple steps.
Filmmakers, YouTubers, and professional videographers use Sony Vegas, a professional video editing software.
Here is a guide on how to freeze-frame in Sony Vegas
Step 1: Download and Import File
Install the app on your device after downloading it. To import your file, open the software, create a new project, then select the Import Media button towards the top left portion of the screen.

Step 2: Paste and Copy Video Parts
Drag/drop the imported file on the timeline, where you can stretch or zoom it. Now you can either play the video or move and stop the timeline marker where you wish to freeze the frame. After placing the marker, press S on the keyboard to split the video into two pieces. Then, copy and paste.

Step 3: Reduce the Velocity to 0%.
Right-click on the pasted video segment and choose Insert/Remove Envelope>Velocity from the context menu. It will draw a light green border around the pasted video segment. Set to 0 percent Velocity by right-clicking on that green box. It will freeze the extra part, making it look like a frozen frame.

Step 4: Disconnect the audio
You may also detach audio with Sony Vegas. Select the frozen frame and press U on the keyboard to cut the background audio of the frozen area. Remove the audio segment from the timeline by clicking on it and deleting it. You can pick Delete from the right-click drop-down menu or use the Delete key on your keyboard.
After that, attach the second part.

Step 6: Make any necessary changes and save your work.
Finally, choose the frozen frame and customize it with text, effects, and other options. You may also modify the time duration by dragging the edges of the frozen frame. Finally, save the final file to the specified location on your device.
Apart from using the Sony Vegas Freeze frame, you can also look at another fantastic video editor like Wondershare Filmora to get the job all done.
Part 2 How to Add Freeze Frame in Wondershare Filmora Video Editor
Freezing a video to emphasize an action or adding captions is relatively simple if you have the correct technology.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The editing duties have become more flexible and more straightforward, thanks to Freeze Frame. It allows individuals to make a video more concentrated by extending the duration of any single moment in the film. It adds to the video’s attractiveness and intrigue. Filmora also allows you to apply Freeze Frame to your videos to make them more attractive.
Wondershare Filmora is shared with you right here. It allows you to quickly produce a still image with your preferred zoom in and out effect.
Features
● Create a video effortlessly with Filmora Instant mode.
● Built-in preset templates are available.
● Quickly help match footage with music.
● Easily screen record activities.
● Resize videos in no time.
● Video editor suitable for amateurs.
How to Use Filmora to Freeze Video
This is a simple step guide on how to make a freeze-frame in Sony Vegas using filmora
Step 1 Import media files
To browse your file folder, click “Import,” or drag and drop all files into the main window. WMV, MOV, MP4, AVI, MKV, MTS, DV, TS, 3GP, M4V, and other media formats are supported by this tool.
They’ll appear in the Media Library as thumbnails when you’ve loaded all of them. Drag them over to the Video Timeline now.

Step 2 Easily freeze video
Now, play the video clip you want to freeze and pause when it reaches the desired position. Underneath the Viewer panel, click the “Snapshot” icon. A photo will get added to the media library right away. Set the duration of the still picture by dragging it to the PIP track over the main video track.

Step 3 Save your work
Click “Export” to save your work when you’re happy with everything. Choose from a choice of format options to save to your computer in the display pop-up box. Alternatively, you may share it with your friends and family by uploading it to YouTube, Facebook, or Twitter.

To make the still image more meaningful, you might wish to add subtitles. With the help of Wondershare Filmora, this is a reasonably simple task. Go to the toolbar’s “Text/Credit” tab and select your favorite template to personalize it further. You can customize all:
● the time of the animation,
● the size of the image, and
● the zoom in/out effect.
● Ending Thoughts →
● how to freeze-frame in Sony Vegas, you can now see that it is a straightforward process only if you follow the simple steps listed in the article.
● You can also know that you can easily use the Sony Vegas pause frame on videos using different tools. Still, we shall again recommend using the fantastic Filmora software to get this done as desired.
The simplest of tools is Freeze-Frame. It’s a one-minute technique that allows for a significant perception shift. It produces a definitive, sincere transformation in how we view a circumstance, an individual, or ourselves, and it is more than positive thinking.
Freezing a picture in a video with Sony Vegas is a simple editing method that you can accomplish with the help of simple tools and a basic understanding of the software. The terms “freezing an image” and “freezing a frame” is often helpful to describe interchangeably.
For informational purposes, Sony Vegas is non-linear video editing software widely recognized to be of good quality by many people throughout the world. Sony Vegas is recommendable for professionals and amateurs for excellent video editing results. Allowing publishers to use the Sony Vegas pause frame is one of the thousands of possibilities supplied by Sony Vegas; there are many tools in this application, but this task is achievable with only a few of them.
In this article
01 [Step-by-Step Guide on Adding Freeze Frame in Sony Vegas](#Part 1)
02 [How to Add Freeze Frame in Filmora](#Part 2)
Part 1 Step-by-Step Guide on Adding Freeze Frame in Sony Vegas
The Freeze-Frame effect freezes a portion of your video for a few seconds, allowing you to manipulate it. Stay with us; we’ll show you how to freeze a frame in Sony Vegas in a few simple steps.
Filmmakers, YouTubers, and professional videographers use Sony Vegas, a professional video editing software.
Here is a guide on how to freeze-frame in Sony Vegas
Step 1: Download and Import File
Install the app on your device after downloading it. To import your file, open the software, create a new project, then select the Import Media button towards the top left portion of the screen.

Step 2: Paste and Copy Video Parts
Drag/drop the imported file on the timeline, where you can stretch or zoom it. Now you can either play the video or move and stop the timeline marker where you wish to freeze the frame. After placing the marker, press S on the keyboard to split the video into two pieces. Then, copy and paste.

Step 3: Reduce the Velocity to 0%.
Right-click on the pasted video segment and choose Insert/Remove Envelope>Velocity from the context menu. It will draw a light green border around the pasted video segment. Set to 0 percent Velocity by right-clicking on that green box. It will freeze the extra part, making it look like a frozen frame.

Step 4: Disconnect the audio
You may also detach audio with Sony Vegas. Select the frozen frame and press U on the keyboard to cut the background audio of the frozen area. Remove the audio segment from the timeline by clicking on it and deleting it. You can pick Delete from the right-click drop-down menu or use the Delete key on your keyboard.
After that, attach the second part.

Step 6: Make any necessary changes and save your work.
Finally, choose the frozen frame and customize it with text, effects, and other options. You may also modify the time duration by dragging the edges of the frozen frame. Finally, save the final file to the specified location on your device.
Apart from using the Sony Vegas Freeze frame, you can also look at another fantastic video editor like Wondershare Filmora to get the job all done.
Part 2 How to Add Freeze Frame in Wondershare Filmora Video Editor
Freezing a video to emphasize an action or adding captions is relatively simple if you have the correct technology.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The editing duties have become more flexible and more straightforward, thanks to Freeze Frame. It allows individuals to make a video more concentrated by extending the duration of any single moment in the film. It adds to the video’s attractiveness and intrigue. Filmora also allows you to apply Freeze Frame to your videos to make them more attractive.
Wondershare Filmora is shared with you right here. It allows you to quickly produce a still image with your preferred zoom in and out effect.
Features
● Create a video effortlessly with Filmora Instant mode.
● Built-in preset templates are available.
● Quickly help match footage with music.
● Easily screen record activities.
● Resize videos in no time.
● Video editor suitable for amateurs.
How to Use Filmora to Freeze Video
This is a simple step guide on how to make a freeze-frame in Sony Vegas using filmora
Step 1 Import media files
To browse your file folder, click “Import,” or drag and drop all files into the main window. WMV, MOV, MP4, AVI, MKV, MTS, DV, TS, 3GP, M4V, and other media formats are supported by this tool.
They’ll appear in the Media Library as thumbnails when you’ve loaded all of them. Drag them over to the Video Timeline now.

Step 2 Easily freeze video
Now, play the video clip you want to freeze and pause when it reaches the desired position. Underneath the Viewer panel, click the “Snapshot” icon. A photo will get added to the media library right away. Set the duration of the still picture by dragging it to the PIP track over the main video track.

Step 3 Save your work
Click “Export” to save your work when you’re happy with everything. Choose from a choice of format options to save to your computer in the display pop-up box. Alternatively, you may share it with your friends and family by uploading it to YouTube, Facebook, or Twitter.

To make the still image more meaningful, you might wish to add subtitles. With the help of Wondershare Filmora, this is a reasonably simple task. Go to the toolbar’s “Text/Credit” tab and select your favorite template to personalize it further. You can customize all:
● the time of the animation,
● the size of the image, and
● the zoom in/out effect.
● Ending Thoughts →
● how to freeze-frame in Sony Vegas, you can now see that it is a straightforward process only if you follow the simple steps listed in the article.
● You can also know that you can easily use the Sony Vegas pause frame on videos using different tools. Still, we shall again recommend using the fantastic Filmora software to get this done as desired.
The simplest of tools is Freeze-Frame. It’s a one-minute technique that allows for a significant perception shift. It produces a definitive, sincere transformation in how we view a circumstance, an individual, or ourselves, and it is more than positive thinking.
Freezing a picture in a video with Sony Vegas is a simple editing method that you can accomplish with the help of simple tools and a basic understanding of the software. The terms “freezing an image” and “freezing a frame” is often helpful to describe interchangeably.
For informational purposes, Sony Vegas is non-linear video editing software widely recognized to be of good quality by many people throughout the world. Sony Vegas is recommendable for professionals and amateurs for excellent video editing results. Allowing publishers to use the Sony Vegas pause frame is one of the thousands of possibilities supplied by Sony Vegas; there are many tools in this application, but this task is achievable with only a few of them.
In this article
01 [Step-by-Step Guide on Adding Freeze Frame in Sony Vegas](#Part 1)
02 [How to Add Freeze Frame in Filmora](#Part 2)
Part 1 Step-by-Step Guide on Adding Freeze Frame in Sony Vegas
The Freeze-Frame effect freezes a portion of your video for a few seconds, allowing you to manipulate it. Stay with us; we’ll show you how to freeze a frame in Sony Vegas in a few simple steps.
Filmmakers, YouTubers, and professional videographers use Sony Vegas, a professional video editing software.
Here is a guide on how to freeze-frame in Sony Vegas
Step 1: Download and Import File
Install the app on your device after downloading it. To import your file, open the software, create a new project, then select the Import Media button towards the top left portion of the screen.

Step 2: Paste and Copy Video Parts
Drag/drop the imported file on the timeline, where you can stretch or zoom it. Now you can either play the video or move and stop the timeline marker where you wish to freeze the frame. After placing the marker, press S on the keyboard to split the video into two pieces. Then, copy and paste.

Step 3: Reduce the Velocity to 0%.
Right-click on the pasted video segment and choose Insert/Remove Envelope>Velocity from the context menu. It will draw a light green border around the pasted video segment. Set to 0 percent Velocity by right-clicking on that green box. It will freeze the extra part, making it look like a frozen frame.

Step 4: Disconnect the audio
You may also detach audio with Sony Vegas. Select the frozen frame and press U on the keyboard to cut the background audio of the frozen area. Remove the audio segment from the timeline by clicking on it and deleting it. You can pick Delete from the right-click drop-down menu or use the Delete key on your keyboard.
After that, attach the second part.

Step 6: Make any necessary changes and save your work.
Finally, choose the frozen frame and customize it with text, effects, and other options. You may also modify the time duration by dragging the edges of the frozen frame. Finally, save the final file to the specified location on your device.
Apart from using the Sony Vegas Freeze frame, you can also look at another fantastic video editor like Wondershare Filmora to get the job all done.
Part 2 How to Add Freeze Frame in Wondershare Filmora Video Editor
Freezing a video to emphasize an action or adding captions is relatively simple if you have the correct technology.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The editing duties have become more flexible and more straightforward, thanks to Freeze Frame. It allows individuals to make a video more concentrated by extending the duration of any single moment in the film. It adds to the video’s attractiveness and intrigue. Filmora also allows you to apply Freeze Frame to your videos to make them more attractive.
Wondershare Filmora is shared with you right here. It allows you to quickly produce a still image with your preferred zoom in and out effect.
Features
● Create a video effortlessly with Filmora Instant mode.
● Built-in preset templates are available.
● Quickly help match footage with music.
● Easily screen record activities.
● Resize videos in no time.
● Video editor suitable for amateurs.
How to Use Filmora to Freeze Video
This is a simple step guide on how to make a freeze-frame in Sony Vegas using filmora
Step 1 Import media files
To browse your file folder, click “Import,” or drag and drop all files into the main window. WMV, MOV, MP4, AVI, MKV, MTS, DV, TS, 3GP, M4V, and other media formats are supported by this tool.
They’ll appear in the Media Library as thumbnails when you’ve loaded all of them. Drag them over to the Video Timeline now.

Step 2 Easily freeze video
Now, play the video clip you want to freeze and pause when it reaches the desired position. Underneath the Viewer panel, click the “Snapshot” icon. A photo will get added to the media library right away. Set the duration of the still picture by dragging it to the PIP track over the main video track.

Step 3 Save your work
Click “Export” to save your work when you’re happy with everything. Choose from a choice of format options to save to your computer in the display pop-up box. Alternatively, you may share it with your friends and family by uploading it to YouTube, Facebook, or Twitter.

To make the still image more meaningful, you might wish to add subtitles. With the help of Wondershare Filmora, this is a reasonably simple task. Go to the toolbar’s “Text/Credit” tab and select your favorite template to personalize it further. You can customize all:
● the time of the animation,
● the size of the image, and
● the zoom in/out effect.
● Ending Thoughts →
● how to freeze-frame in Sony Vegas, you can now see that it is a straightforward process only if you follow the simple steps listed in the article.
● You can also know that you can easily use the Sony Vegas pause frame on videos using different tools. Still, we shall again recommend using the fantastic Filmora software to get this done as desired.
The simplest of tools is Freeze-Frame. It’s a one-minute technique that allows for a significant perception shift. It produces a definitive, sincere transformation in how we view a circumstance, an individual, or ourselves, and it is more than positive thinking.
Freezing a picture in a video with Sony Vegas is a simple editing method that you can accomplish with the help of simple tools and a basic understanding of the software. The terms “freezing an image” and “freezing a frame” is often helpful to describe interchangeably.
For informational purposes, Sony Vegas is non-linear video editing software widely recognized to be of good quality by many people throughout the world. Sony Vegas is recommendable for professionals and amateurs for excellent video editing results. Allowing publishers to use the Sony Vegas pause frame is one of the thousands of possibilities supplied by Sony Vegas; there are many tools in this application, but this task is achievable with only a few of them.
In this article
01 [Step-by-Step Guide on Adding Freeze Frame in Sony Vegas](#Part 1)
02 [How to Add Freeze Frame in Filmora](#Part 2)
Part 1 Step-by-Step Guide on Adding Freeze Frame in Sony Vegas
The Freeze-Frame effect freezes a portion of your video for a few seconds, allowing you to manipulate it. Stay with us; we’ll show you how to freeze a frame in Sony Vegas in a few simple steps.
Filmmakers, YouTubers, and professional videographers use Sony Vegas, a professional video editing software.
Here is a guide on how to freeze-frame in Sony Vegas
Step 1: Download and Import File
Install the app on your device after downloading it. To import your file, open the software, create a new project, then select the Import Media button towards the top left portion of the screen.

Step 2: Paste and Copy Video Parts
Drag/drop the imported file on the timeline, where you can stretch or zoom it. Now you can either play the video or move and stop the timeline marker where you wish to freeze the frame. After placing the marker, press S on the keyboard to split the video into two pieces. Then, copy and paste.

Step 3: Reduce the Velocity to 0%.
Right-click on the pasted video segment and choose Insert/Remove Envelope>Velocity from the context menu. It will draw a light green border around the pasted video segment. Set to 0 percent Velocity by right-clicking on that green box. It will freeze the extra part, making it look like a frozen frame.

Step 4: Disconnect the audio
You may also detach audio with Sony Vegas. Select the frozen frame and press U on the keyboard to cut the background audio of the frozen area. Remove the audio segment from the timeline by clicking on it and deleting it. You can pick Delete from the right-click drop-down menu or use the Delete key on your keyboard.
After that, attach the second part.

Step 6: Make any necessary changes and save your work.
Finally, choose the frozen frame and customize it with text, effects, and other options. You may also modify the time duration by dragging the edges of the frozen frame. Finally, save the final file to the specified location on your device.
Apart from using the Sony Vegas Freeze frame, you can also look at another fantastic video editor like Wondershare Filmora to get the job all done.
Part 2 How to Add Freeze Frame in Wondershare Filmora Video Editor
Freezing a video to emphasize an action or adding captions is relatively simple if you have the correct technology.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The editing duties have become more flexible and more straightforward, thanks to Freeze Frame. It allows individuals to make a video more concentrated by extending the duration of any single moment in the film. It adds to the video’s attractiveness and intrigue. Filmora also allows you to apply Freeze Frame to your videos to make them more attractive.
Wondershare Filmora is shared with you right here. It allows you to quickly produce a still image with your preferred zoom in and out effect.
Features
● Create a video effortlessly with Filmora Instant mode.
● Built-in preset templates are available.
● Quickly help match footage with music.
● Easily screen record activities.
● Resize videos in no time.
● Video editor suitable for amateurs.
How to Use Filmora to Freeze Video
This is a simple step guide on how to make a freeze-frame in Sony Vegas using filmora
Step 1 Import media files
To browse your file folder, click “Import,” or drag and drop all files into the main window. WMV, MOV, MP4, AVI, MKV, MTS, DV, TS, 3GP, M4V, and other media formats are supported by this tool.
They’ll appear in the Media Library as thumbnails when you’ve loaded all of them. Drag them over to the Video Timeline now.

Step 2 Easily freeze video
Now, play the video clip you want to freeze and pause when it reaches the desired position. Underneath the Viewer panel, click the “Snapshot” icon. A photo will get added to the media library right away. Set the duration of the still picture by dragging it to the PIP track over the main video track.

Step 3 Save your work
Click “Export” to save your work when you’re happy with everything. Choose from a choice of format options to save to your computer in the display pop-up box. Alternatively, you may share it with your friends and family by uploading it to YouTube, Facebook, or Twitter.

To make the still image more meaningful, you might wish to add subtitles. With the help of Wondershare Filmora, this is a reasonably simple task. Go to the toolbar’s “Text/Credit” tab and select your favorite template to personalize it further. You can customize all:
● the time of the animation,
● the size of the image, and
● the zoom in/out effect.
● Ending Thoughts →
● how to freeze-frame in Sony Vegas, you can now see that it is a straightforward process only if you follow the simple steps listed in the article.
● You can also know that you can easily use the Sony Vegas pause frame on videos using different tools. Still, we shall again recommend using the fantastic Filmora software to get this done as desired.
Also read:
- New In 2024, Best Cinematic LUTs For Premiere Pro You Can Come Across
- What Is the Best Filmora Slideshow Templates? Experts Choice for 2024
- Updated Every Compositor Should Know The Tips of Color Match in After Effects for 2024
- Updated In 2024, Best Practical Tips to Improve Your Lighting in the Sun
- Updated 2024 Approved How to Add Selective Color Effect to Your Videos
- New In 2024, Everything About Adding Effects In Kinemaster
- How To Film a Slow Motion Video
- Updated How I Got Free After Effects Templates Slideshow with Simple Trick for 2024
- Which Is the Best Video Slideshow Maker Available Online, In 2024 Methods to Prepare Custom Slideshows for Google Presentation. How to Make a Slide Show Video?
- 2024 Approved You Are at the Right Post if You Are Surfing for a GIF to MP4 Conversion Tool. This Article Will Provide You with the Top Best Converters that Can Help You Convert GIF to MP4 Videos Quickly and Easily
- Updated How to Create Datamoshing Effect to Your Footage in After Effects, In 2024
- Updated Everything About Adding Effects In Kinemaster for 2024
- Updated In 2024, Methods on How to Speed Up Video on Splice
- Updated In 2024, Want to Immediately Know All About Discord GIF?
- Updated 2024 Approved How to Animate Designs With Canva GIF
- New 2024 Approved Detailed Steps to Rotate Videos in Davinci Resolve
- Top 10 Video Editing Online Makers Is Worth Your Attention
- In 2024, Everything You Need to Know About Color Grading in Photography
- New How to Create Sports Intro and Outro for YouTube Video?
- New 10 Best Free Spanish Text To Speech Converter Software Windows, Mac, Android, iPhone, & Online
- Updated Step by Step Guide on Make Gimp Transparent Background PNG for 2024
- Updated In 2024, Beginners Guide to Green Screen Keying
- New In 2024, Working Through the Details of iMovie Slow Motion Video Making 100 Effective
- Updated AI Features of Wondershare Filmora - Silence Detection in Videos for 2024
- How to Create Simple Slideshow Word for 2024
- In 2024, Minecraft Pixel Art Is a Trending Subject, and They Simply Consist of In-Game Pixel Artworks, Besides the Minecraft Houses, Farms, or Cities. Lets Explore the Fantastic World of Minecraft Pixel Art
- New Create a Movie with Windows Movie Maker for 2024
- Updated How Can You Deny These Top 10 Free Speech to Text Software for 2024
- In 2024, Learn How to Create Inspiring Motivational Videos Using AI. Explore Tools Like Midjourney, Runway Gen2, Chat-GPT, and Filmora AI for Seamless Content Creation. Start Your Journey
- In 2024, How to Use Adjustment Layer in Final Cut Pro
- New In 2024, How to Perfectly Use Canva Color Match?
- Updated 10 Best Free Spanish Text To Speech Converter Websites for 2024
- New How to Create a Glitch Text Effect for 2024
- 2024 Approved Best Animated Text Generator
- New Detailed Tutorial to Rotate a Video in Cyberlink PowerDirector
- In 2024, Do You Want to Make TikTok Videos More Elemental by Using Countdown but Dont Know How to Do This? Here We Will Thoroughly Guide You About This
- Updated Converting an SRT File to VTT Is Extremely Easy. The Article Enlists Various Methods You Can Use to Convert an SRT File to VTT, Introducing You to Filmora, Which Allows You to Edit Your SRT Files
- Updated Any Video May Be Enhanced Using Adobe Premiere Transitions. If You Are Looking to Learn How to Add Fade to Black in Premiere Pro? Then, Check Out This Fade to Black Transition Premiere Pro Guide to Learn the Trick
- New Ways to Merge Videos in HandBrake? Expectation Vs. Reality
- Updated Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects
- How to Loop a Video with iMovie on Mac and iPhone for 2024
- 2024 Approved If Youre Looking to Create a Brand Video that Makes Your Business Pop Out, We Have Put Together some Video Editing Tips and Tricks that Work
- New 2024 Approved Free Drone LUTs For Perfect Drone Footage
- New The Easiest Way to Make Time-Lapse Videos. Yes, You Can Make a Time-Lapse Video with Your Phone. It Powers a Very Simple and Easy Way to Make Time-Lapse Videos
- In 2024, How to Use Filmora Slideshow Maker for Making Slideshow? What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- Updated Top 10 Mp3 Visualizers Windows, Mac, Android, iPhone & Online
- 2024 Approved Best Practical Tips to Improve Your Lighting in the Sun
- In 2024, 5 Ways to Move Contacts From Samsung Galaxy F34 5G to iPhone (13/14/15) | Dr.fone
- In 2024, Hacks to do pokemon go trainer battles For Nokia C12 | Dr.fone
- Want to Uninstall Google Play Service from Motorola Razr 40? Here is How | Dr.fone
- Quick Fixes for Why Is My OnePlus Nord CE 3 Lite 5G Black and White | Dr.fone
- In 2024, 3 Facts You Need to Know about Screen Mirroring Itel P55 5G | Dr.fone
- Solved How To Transfer From Apple iPhone 6s Plus to iPhone 15 | Dr.fone
- How to use iSpoofer on Realme 12+ 5G? | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Oppo F23 5G Phones with/without a PC
- In 2024, Ultimate Guide from OnePlus FRP Bypass
- Which is the Best Fake GPS Joystick App On Samsung Galaxy S24 Ultra? | Dr.fone
- In 2024, Set Your Preferred Job Location on LinkedIn App of your OnePlus Ace 2 | Dr.fone
- Is pgsharp legal when you are playing pokemon On Poco X6 Pro? | Dr.fone
- Video Fixer Software for all Corrupt Videos of Oppo Reno 10 Pro 5G
- Forgot Your Apple ID Password and Email From iPhone 6? Heres the Best Fixes
- Top 10 Vivo V27e Android SIM Unlock APK
- Recover iPhone 14 Data From iCloud | Dr.fone
- Fix App Not Available in Your Country Play Store Problem on Honor 80 Pro Straight Screen Edition | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On OnePlus Ace 3? | Dr.fone
- In 2024, How can I get more stardust in pokemon go On Samsung Galaxy A14 5G? | Dr.fone
- How To Remove or Bypass Knox Enrollment Service On Realme 11X 5G
- In 2024, Easy Tutorial for Activating iCloud on iPhone 12 Pro Safe and Legal
- In 2024, Unlock Your Samsung Galaxy S23 Tactical Edition Phone with Ease The 3 Best Lock Screen Removal Tools
- How to Bypass FRP from Lava Agni 2 5G?
- Top 10 Fingerprint Lock Apps to Lock Your Samsung Galaxy M34 Phone
- In 2024, Complete Guide For iPhone 15 Plus Lock Screen
- In 2024, How To Use Special Features - Virtual Location On Oppo A56s 5G? | Dr.fone
- iCloud Separation How To Disconnect iPhone 8 and iPad
- Bypass iCloud Activation Lock with IMEI Code On your Apple iPhone 13 mini
- Top 10 Fixes for Phone Keep Disconnecting from Wi-Fi On Nokia XR21 | Dr.fone
- Reset iTunes Backup Password Of Apple iPhone 8 Plus Prevention & Solution
- In 2024, 5 Ways to Move Contacts From ZTE Nubia Z60 Ultra to iPhone (13/14/15) | Dr.fone
- Title: In 2024, Add Selective Color Effect to Your Videos Using Filmora
- Author: Chloe
- Created at : 2024-05-20 03:37:48
- Updated at : 2024-05-21 03:37:48
- Link: https://ai-editing-video.techidaily.com/in-2024-add-selective-color-effect-to-your-videos-using-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.