:max_bytes(150000):strip_icc():format(webp)/how-to-change-your-tiktok-username-and-profile-picture-048cd3c3b4854846ab46f920e862332f.jpg)
New 10 Creative AR Teaching Examples to Tell You What Is AR in Teaching for 2024

10 Creative AR Teaching Examples to Tell You What Is AR in Teaching
10 Innovative AR Teaching Examples to Tell You What Is AR in Teaching
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the recent few years, Augmented Reality (AR) has evolved from a sci-fi concept to one of the most prominent technologies in the world. Due to its vast applications, AR has already seeped into many industries and the education world is one of them. Augmented Reality in classrooms can do wonders for the kids and enhance the overall learning experience. Not to mention, by combining AR with other intuitive technologies like Virtual Reality (VR) and Mixed Reality (MR), teachers can uplift the entire learning experience for students and make boring topics slightly more intriguing.
The truth is that conventional teaching methods are now becoming obsolete and many educational institutes and universities are incorporating AR to make teaching more fun. Keeping that in mind, we are going to share a detailed insight into how AR integration can help the entire edtech world. We’ll also share some of the real-world examples of Augmented Reality (AR) in teaching so that you can understand its benefits in the education sector.
In this article
01 [What Is AR in Teaching?](#Part 1)
02 [5 Benefits of Augmented Reality in Education](#Part 2)
03 [10 Creative AR Teaching Examples](#Part 3)
Part 1 What Is AR in Teaching?
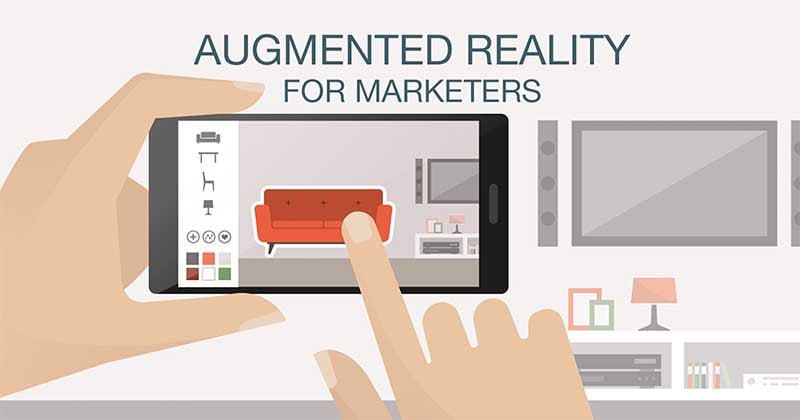
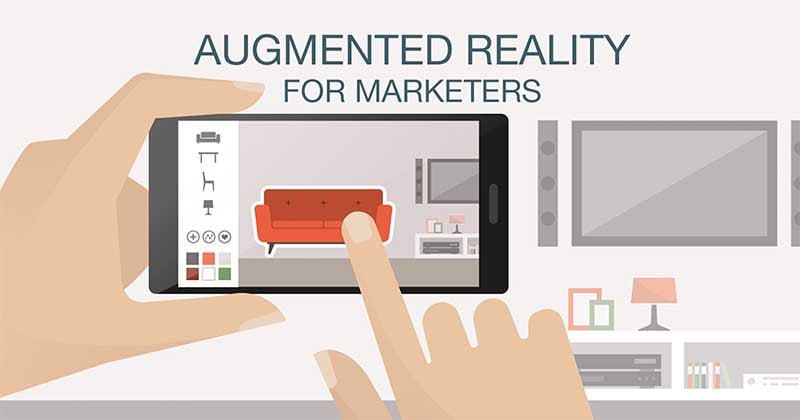
For readers who are not familiar with Augmented Reality, here’s what you need to know. Augmented Reality is an immersive technology that combines various virtual elements with the real world. Unlike Virtual Reality (VR), AR doesn’t completely take users away from the real world. Instead, it overlays a few virtual elements onto the physical world to make things more immersive. Let’s understand this with the help of an example.

If you download IKEA’s phone app, it has a feature that allows you to virtually place different pieces of furniture in your home/office. So, before buying something from the IKEA store, you can evaluate if it would look good at your place or not. Like IKEA, there are several other examples of Augmented Reality that prove its benefits in today’s tech-savvy society. So, let’s explore some of the advantages of incorporating Augmented Reality in classrooms and the education sector.
Part 2 Benefits of Augmented Reality in Education
01No Special Equipment Required
One of the biggest advantages of Augmented Reality over other immersive technologies is that it doesn’t require any special equipment. Users can access an AR-based application directly on their smartphones and get access to the entire course material right away. Moreover, teachers can also access AR-based platforms on their laptops and make teaching more interactive for everyone.
02Better Student Engagement
Speaking of interaction, AR has the potential to make learning more engaging for the students. Even the most boring topics can be brought to life by bringing technology like AR into the picture. One of the ways to do this is to gamify the technology and turn conventional training into something more intuitive. This way all the students will sit through the entire lesson and stay engaged till the end.
03Practical Learning
Another major advantage of Augmented Reality in teaching is its ability to boast practical learning. For example, different training institutes can help trainees get familiar with the inner elements of a machine without having to go near the physical machine itself. This also reduces security threats in the workplace and protects training institutes from compromising million-dollar equipment.
04Combined Learning
Our education sector is at a stage where it’s not possible to directly transition from textbooks to complete tech-based learning. However, we can still benefit by combining technologies like AR with conventional teaching methods to achieve an all-around success. With Augmented Reality in schools, students will have the liberty to learn the practical implementation of all the theoretical knowledge they’ve acquired during the lectures.
05Affordable
Finally, the biggest reason why universities, colleges, and training institutes must consider integrating AR into the entire curriculum is its affordability. Since colleges don’t actually need any expensive equipment to access an AR-based tech platform, they won’t have to spend thousands of dollars in the beginning. And, due to its affordable nature, it’s also easier to make AR readily available to all the students.
Part 3 10 Creative AR Teaching Examples
Now, even though it may seem a bit hard to digest, AR classrooms have already become a reality. The technology has managed to garner immense popularity in the education sector and many institutes are relishing its benefits while making learning more fun and interactive for the students. So, as promised in the beginning of the article, here are some of the real-world examples of Augmented Reality in classrooms.
01Exploring the Universe With Skyview
Skyview is a smartphone application that lets users get familiar with the cosmos. To be more precise, students can use the app to know details about different stars they see during the night from their rooftop. To do this, all they have to do is point the camera towards the night sky and the app automatically overlays information regarding the most popular stars on the screen. In fact, they can even use the app to identify the location of planets and nearby satellites. Sounds fun, right?

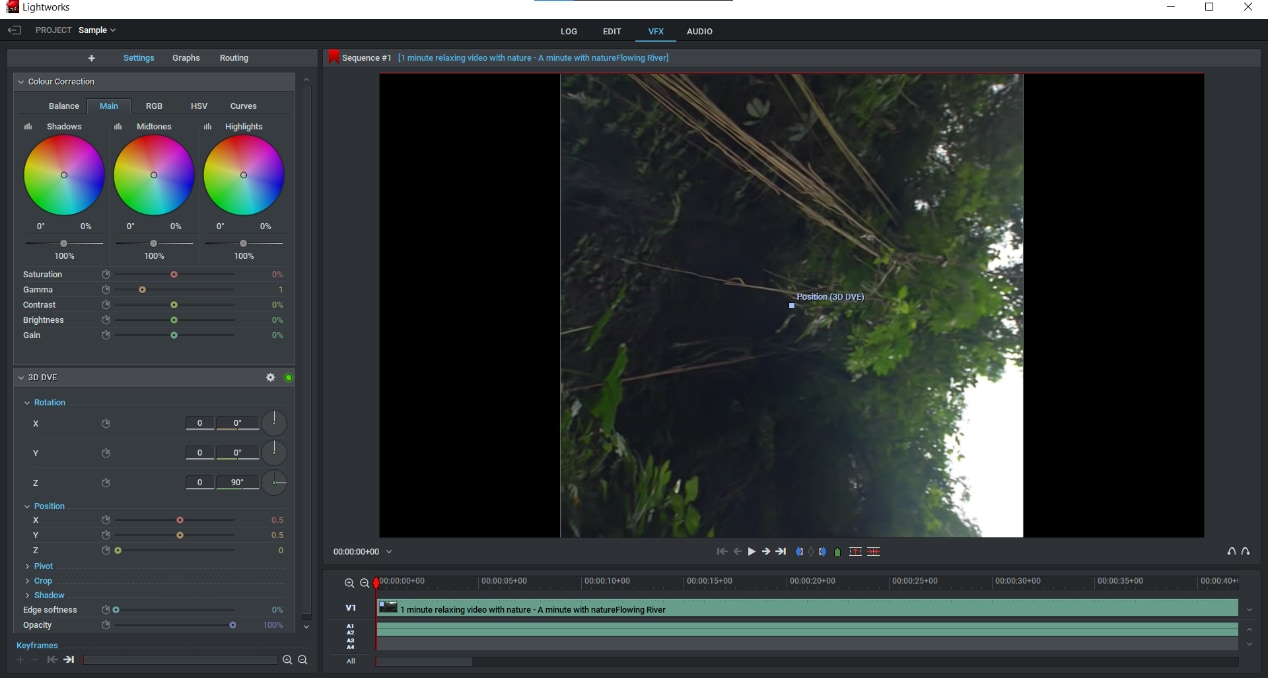
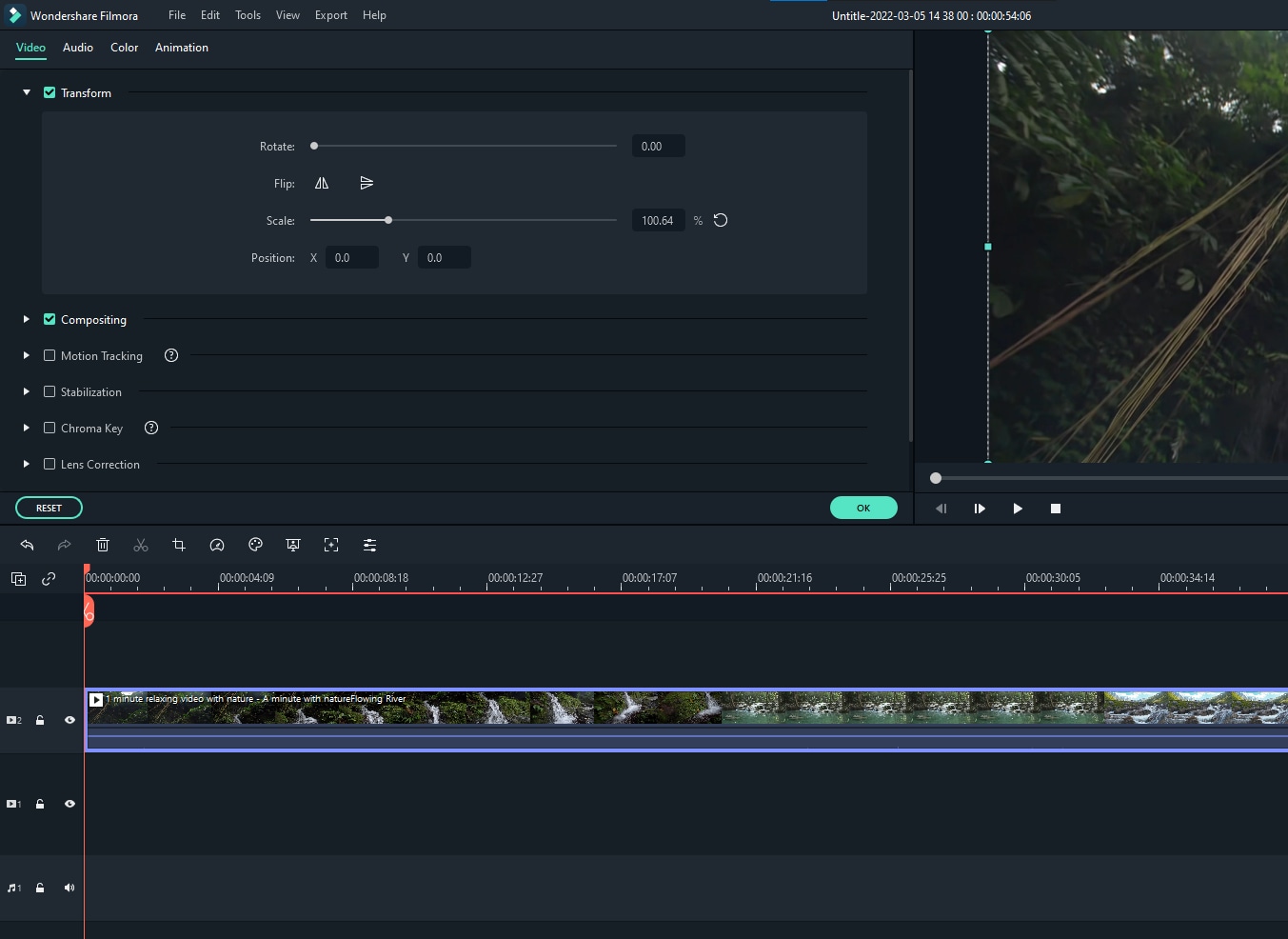
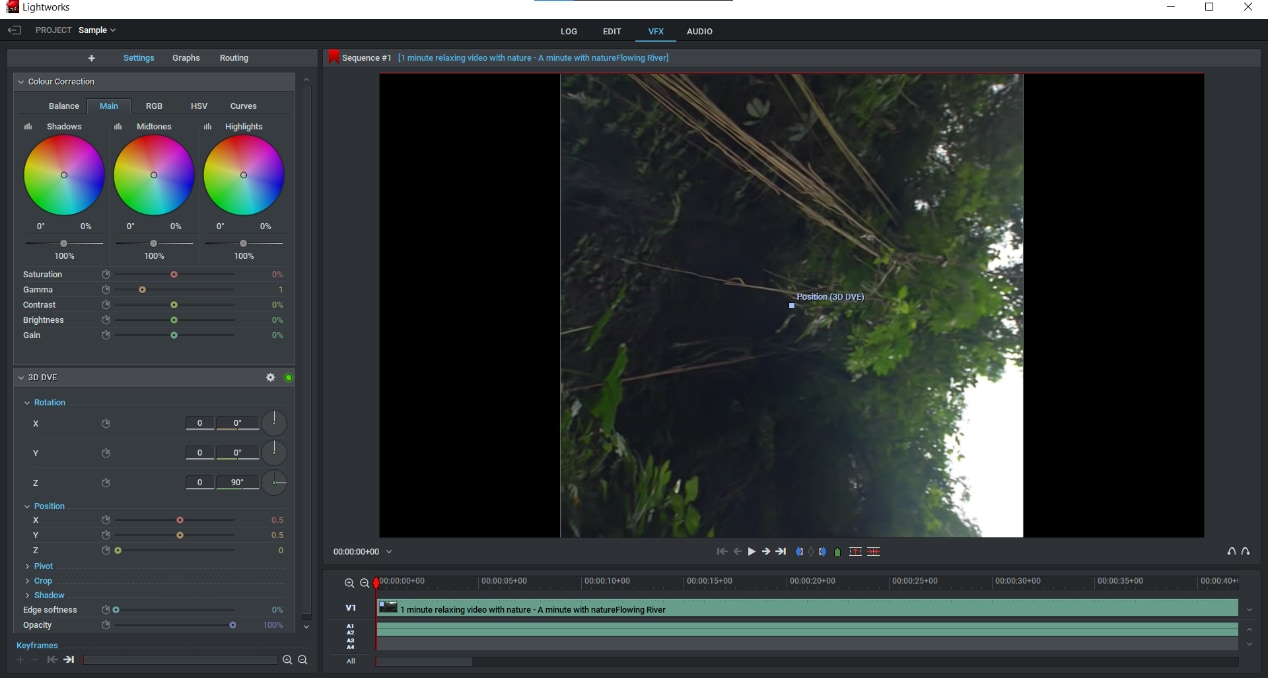
02Video Editing With Wondershare Filmora Video Editor
In the 21st century, video editing has become one of the most sought-after careers in the world. In fact, there are thousands of kids who want to step into this creative industry and share their stories with the world.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
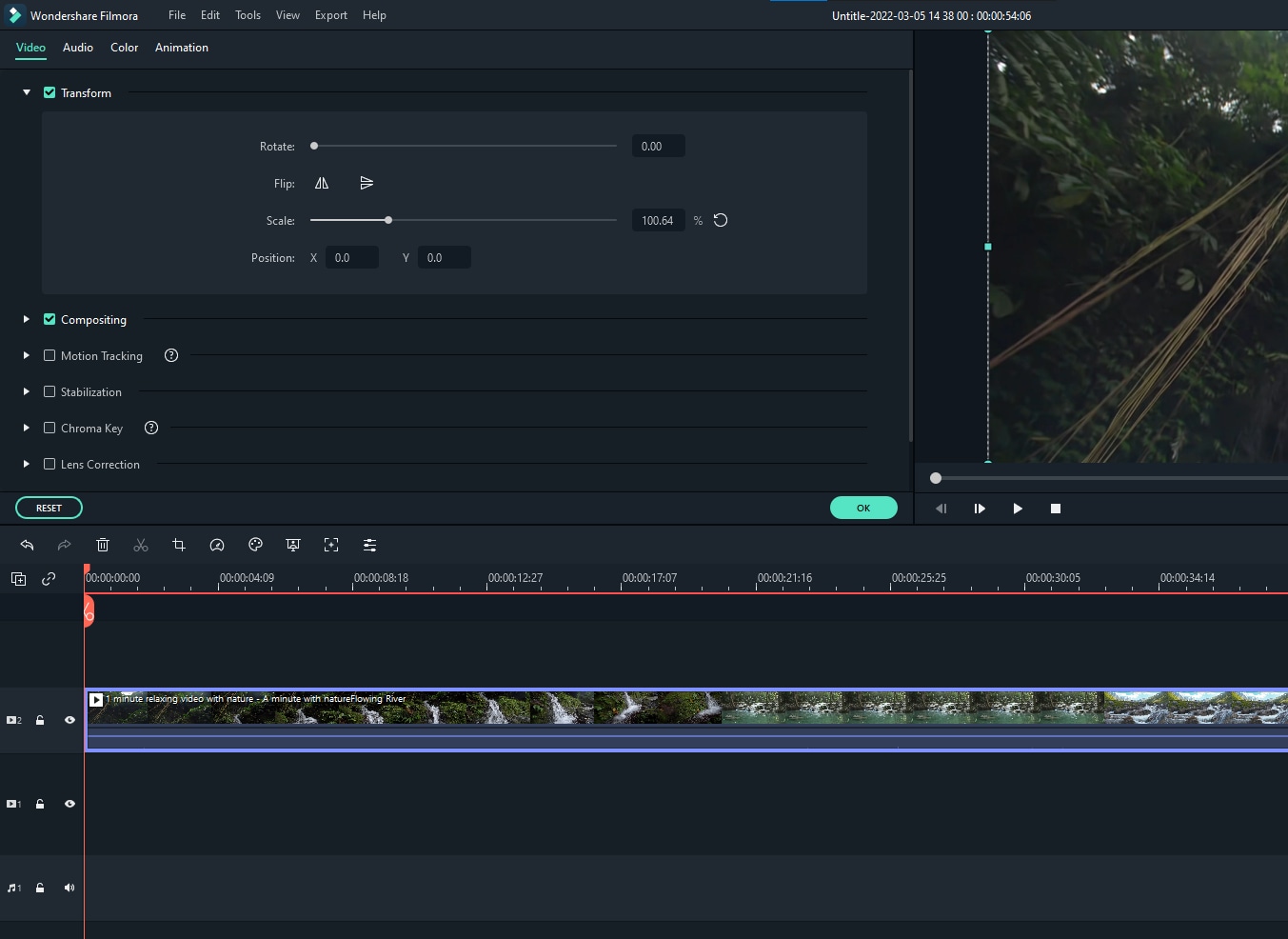
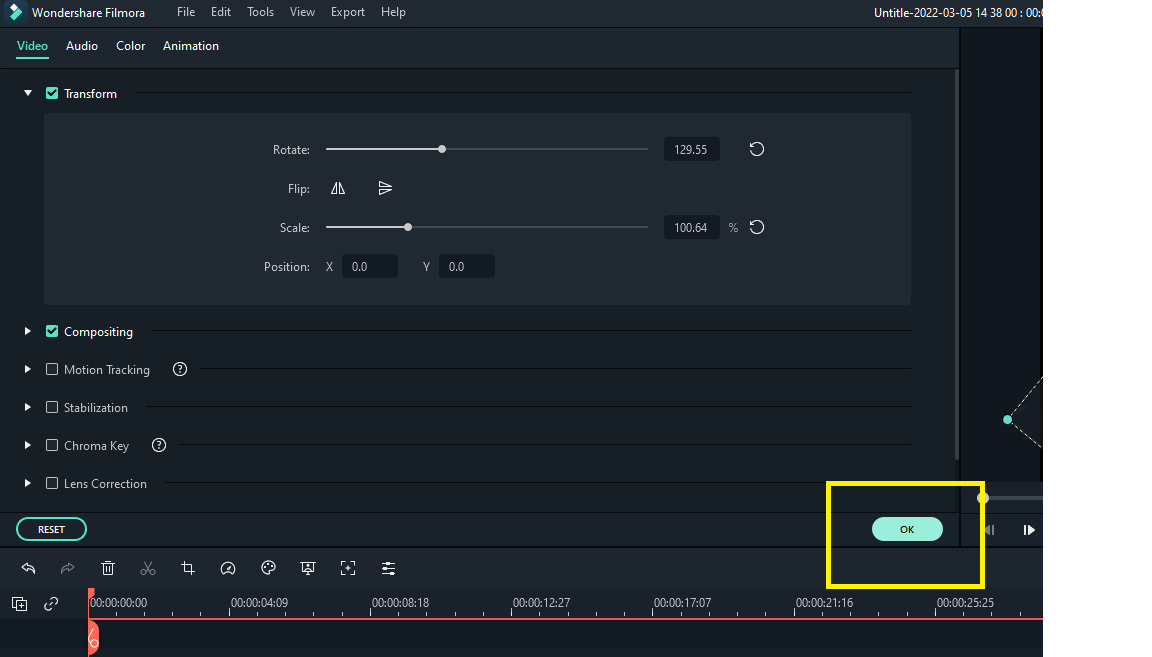
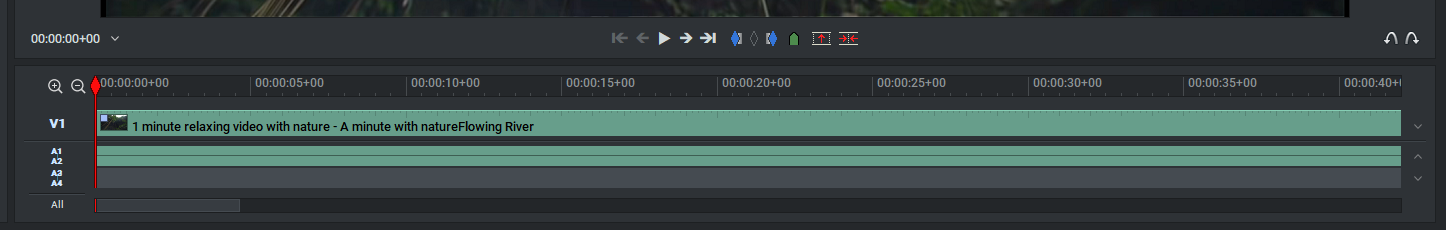
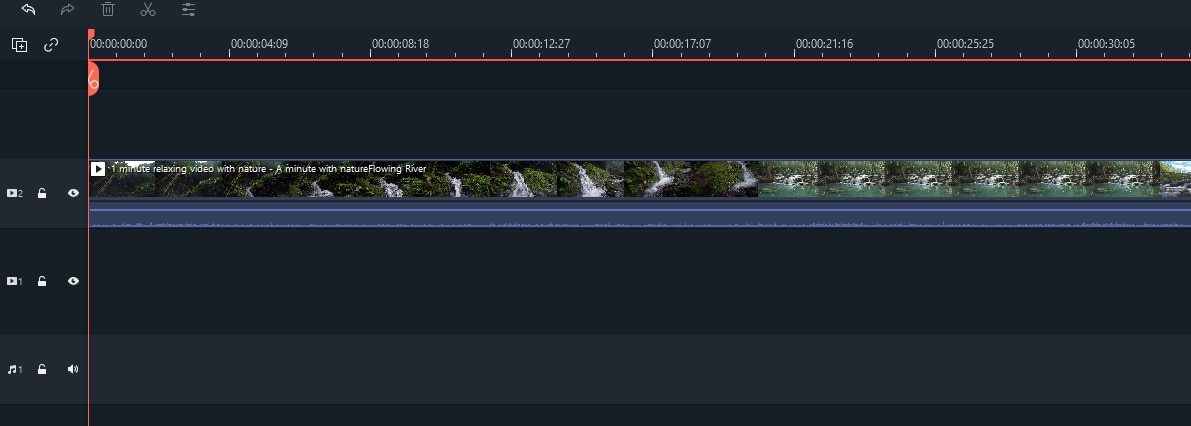
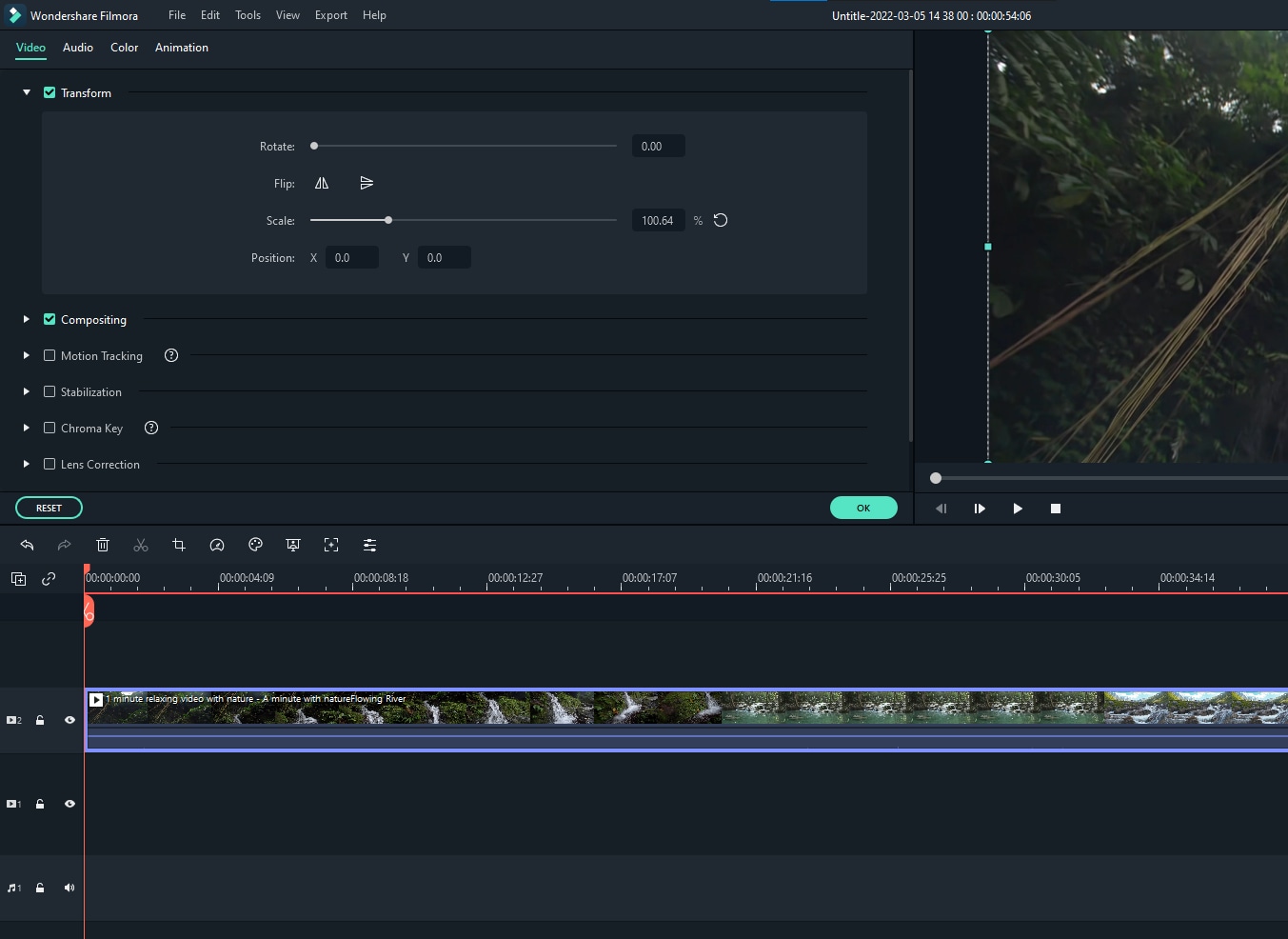
Now, to get started with video editing, tools like Wondershare Filmora provide kids and (even adults) the ability to edit AR-based videos in an easy-to-navigate editing panel. This way anyone planning to get started in the video editing world can start sailing in the right direction. Filmora also has a built-in store where users can find an array of AR-based stickers and video effects. All these elements could be integrated into the videos within a few clicks and help users learn different dynamics of upscaling the overall production quality.
For Win 7 or later (64-bit)
For macOS 10.12 or later
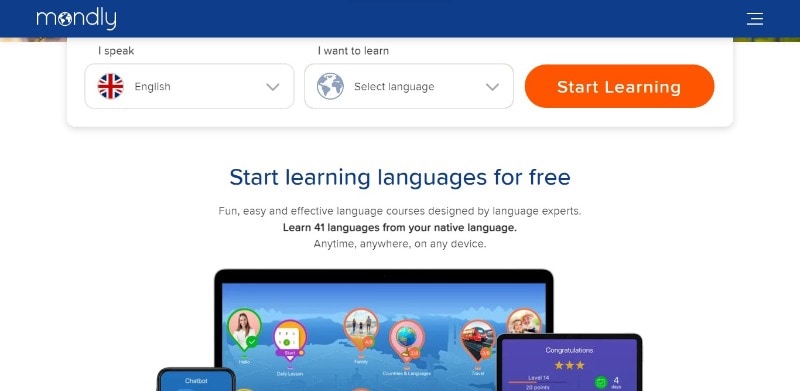
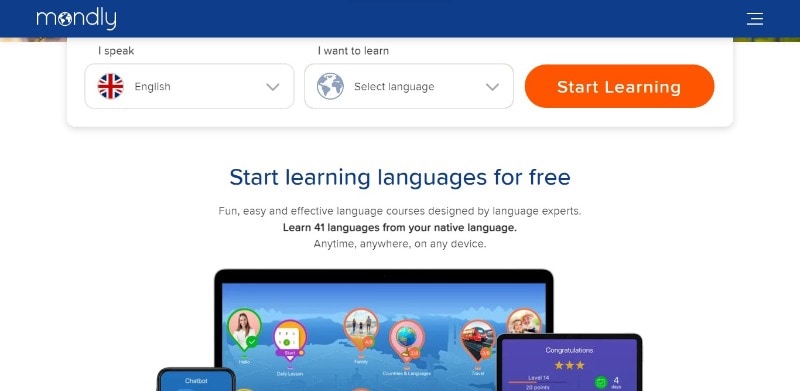
03Distance Learning With Mondly
Mondly is a language learning platform that’s designed to help students learn different languages in an interactive manner. With the platform, users get a dedicated virtual assistant that helps them work on their skills more effectively. The app replicates real-life settings in many ways and users can get a strong grasp on the desired language.

04Froggipedia
This is where things get interesting. Froggipedia is a great example of Augmented Reality in teaching. It’s basically a smartphone app that lets users explore the internal organs of a frog in a virtual environment. It means students would no longer have to get involved in the mess that dissecting an actual frog creates in the classroom and still get familiar with each organ easily.

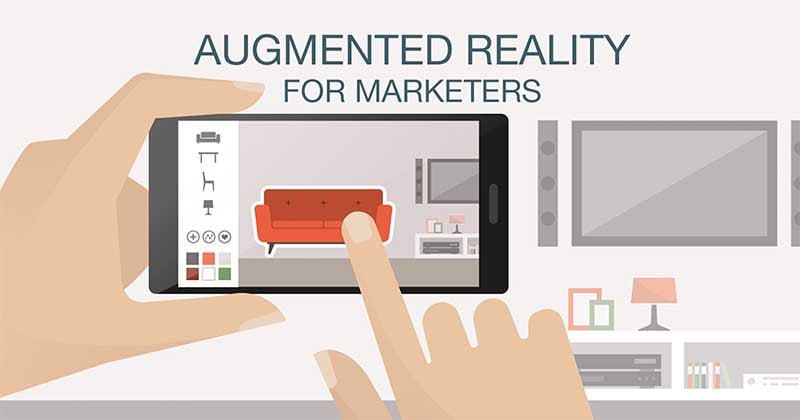
05Effective Marketing
Another example of Augmented Reality in the teaching world has nothing to do with learning, but the marketing aspect of the industry. With AR-based platforms, universities and colleges can market their brands among the target consumers and get a higher number of applications in return. They can launch digital publications and AR-powered videos to maximize engagement and achieve the desired results through their marketing campaigns.

06Virtual Classrooms
The COVID-19 pandemic has propelled the growth of virtual classrooms as many schools still haven’t resumed physical classes to restrict the virus’s spread. In VR classrooms, mixed reality - a combination of VR and AR - can help students stay engaged, even if they are sitting apart from each other. Virtual Classrooms will eliminate boredom from remote learning and keep the engagement level high for students.

07Secure Training
As we mentioned earlier, AR integration makes training more effective and risk-free. For example, with Microsoft Holo-lens, medical students understand the inner anatomy of the human body and understand complex procedures without having to risk a patient’s life. Once they are confident and know about each organ, they can move towards the next procedure and gain expertise in the particular domain more effectively.
08Google Expeditions
For a student, exploring the world is a great way to familiarize himself with different cultures. But, it’s not always possible for young kids to go on trips alone. Well, not anymore! Thanks to virtual tour platforms like Google Expeditions, teachers can take their students on virtual trips to different corners of the world, be it Mount Everest Base Camp or the Eiffel Tower in Paris.

09Augmented Reality in Museums
The younger generation craves interactivity. They don’t have the time to read brochures in a Museum. That’s the reason why many Museums have started to launch AR-powered tech to keep the visitors engaged and let them learn various historical facts more precisely. For instance, in a nature-themed museum, visitors can experience digital animals and their position in history.
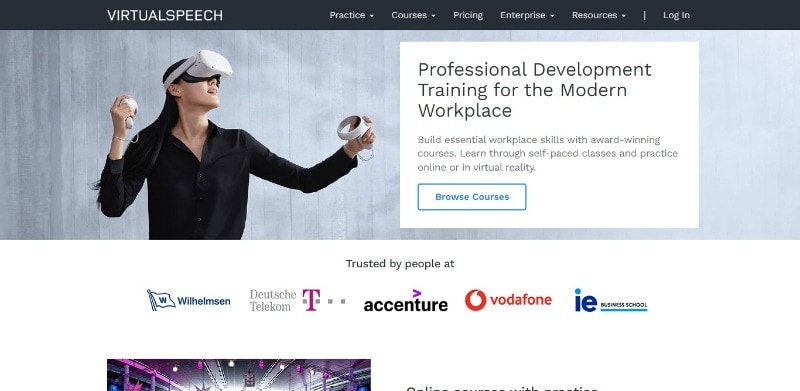
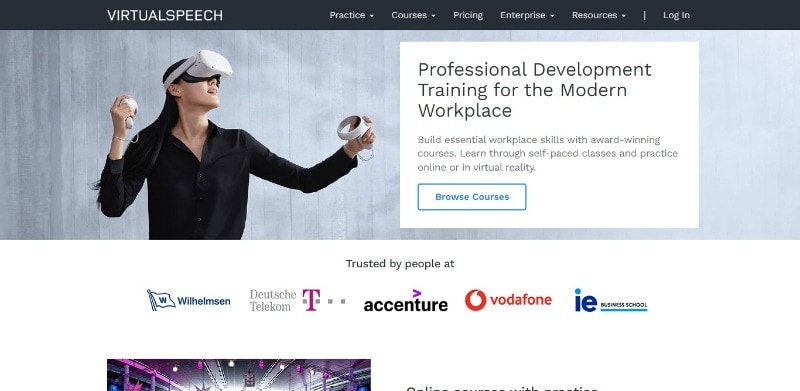
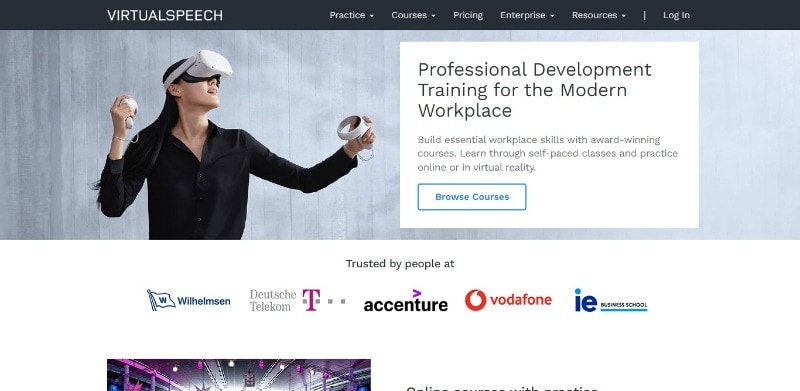
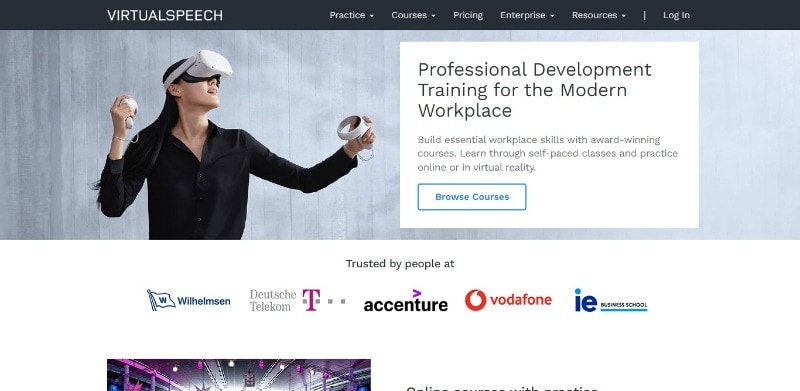
10Virtual Speech
Not particularly an Augmented Reality (AR) example, Virtual Speech is a combination of AR and VR that lets users virtually practice their public speaking skills without going on a real stage. This is a great tool to fight stage fear and speak with confidence in front of an actual crowd.

● Ending Thoughts →
● Augmented Reality (AR) is no longer a thing of the past. It has become an emerging technology that has seeped into different industries including the education world.
● There are many advantages of integrating AR into the education world. For example, AR integration makes learning more interactive and fun for the students.
● There are dozens of real-life examples of Augmented Reality in education that are a clear indication of how AR can transform the entire education industry.
In the recent few years, Augmented Reality (AR) has evolved from a sci-fi concept to one of the most prominent technologies in the world. Due to its vast applications, AR has already seeped into many industries and the education world is one of them. Augmented Reality in classrooms can do wonders for the kids and enhance the overall learning experience. Not to mention, by combining AR with other intuitive technologies like Virtual Reality (VR) and Mixed Reality (MR), teachers can uplift the entire learning experience for students and make boring topics slightly more intriguing.
The truth is that conventional teaching methods are now becoming obsolete and many educational institutes and universities are incorporating AR to make teaching more fun. Keeping that in mind, we are going to share a detailed insight into how AR integration can help the entire edtech world. We’ll also share some of the real-world examples of Augmented Reality (AR) in teaching so that you can understand its benefits in the education sector.
In this article
01 [What Is AR in Teaching?](#Part 1)
02 [5 Benefits of Augmented Reality in Education](#Part 2)
03 [10 Creative AR Teaching Examples](#Part 3)
Part 1 What Is AR in Teaching?
For readers who are not familiar with Augmented Reality, here’s what you need to know. Augmented Reality is an immersive technology that combines various virtual elements with the real world. Unlike Virtual Reality (VR), AR doesn’t completely take users away from the real world. Instead, it overlays a few virtual elements onto the physical world to make things more immersive. Let’s understand this with the help of an example.

If you download IKEA’s phone app, it has a feature that allows you to virtually place different pieces of furniture in your home/office. So, before buying something from the IKEA store, you can evaluate if it would look good at your place or not. Like IKEA, there are several other examples of Augmented Reality that prove its benefits in today’s tech-savvy society. So, let’s explore some of the advantages of incorporating Augmented Reality in classrooms and the education sector.
Part 2 Benefits of Augmented Reality in Education
01No Special Equipment Required
One of the biggest advantages of Augmented Reality over other immersive technologies is that it doesn’t require any special equipment. Users can access an AR-based application directly on their smartphones and get access to the entire course material right away. Moreover, teachers can also access AR-based platforms on their laptops and make teaching more interactive for everyone.
02Better Student Engagement
Speaking of interaction, AR has the potential to make learning more engaging for the students. Even the most boring topics can be brought to life by bringing technology like AR into the picture. One of the ways to do this is to gamify the technology and turn conventional training into something more intuitive. This way all the students will sit through the entire lesson and stay engaged till the end.
03Practical Learning
Another major advantage of Augmented Reality in teaching is its ability to boast practical learning. For example, different training institutes can help trainees get familiar with the inner elements of a machine without having to go near the physical machine itself. This also reduces security threats in the workplace and protects training institutes from compromising million-dollar equipment.
04Combined Learning
Our education sector is at a stage where it’s not possible to directly transition from textbooks to complete tech-based learning. However, we can still benefit by combining technologies like AR with conventional teaching methods to achieve an all-around success. With Augmented Reality in schools, students will have the liberty to learn the practical implementation of all the theoretical knowledge they’ve acquired during the lectures.
05Affordable
Finally, the biggest reason why universities, colleges, and training institutes must consider integrating AR into the entire curriculum is its affordability. Since colleges don’t actually need any expensive equipment to access an AR-based tech platform, they won’t have to spend thousands of dollars in the beginning. And, due to its affordable nature, it’s also easier to make AR readily available to all the students.
Part 3 10 Creative AR Teaching Examples
Now, even though it may seem a bit hard to digest, AR classrooms have already become a reality. The technology has managed to garner immense popularity in the education sector and many institutes are relishing its benefits while making learning more fun and interactive for the students. So, as promised in the beginning of the article, here are some of the real-world examples of Augmented Reality in classrooms.
01Exploring the Universe With Skyview
Skyview is a smartphone application that lets users get familiar with the cosmos. To be more precise, students can use the app to know details about different stars they see during the night from their rooftop. To do this, all they have to do is point the camera towards the night sky and the app automatically overlays information regarding the most popular stars on the screen. In fact, they can even use the app to identify the location of planets and nearby satellites. Sounds fun, right?

02Video Editing With Wondershare Filmora Video Editor
In the 21st century, video editing has become one of the most sought-after careers in the world. In fact, there are thousands of kids who want to step into this creative industry and share their stories with the world.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
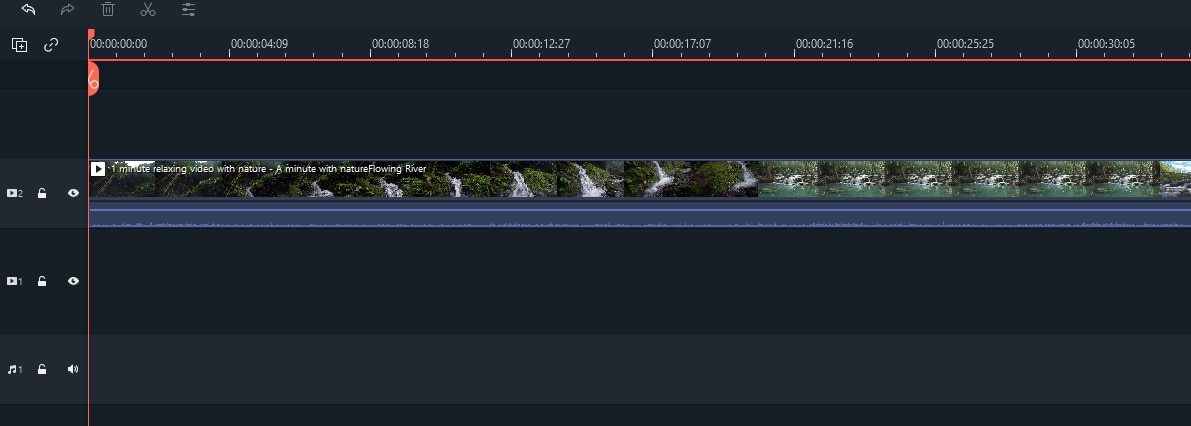
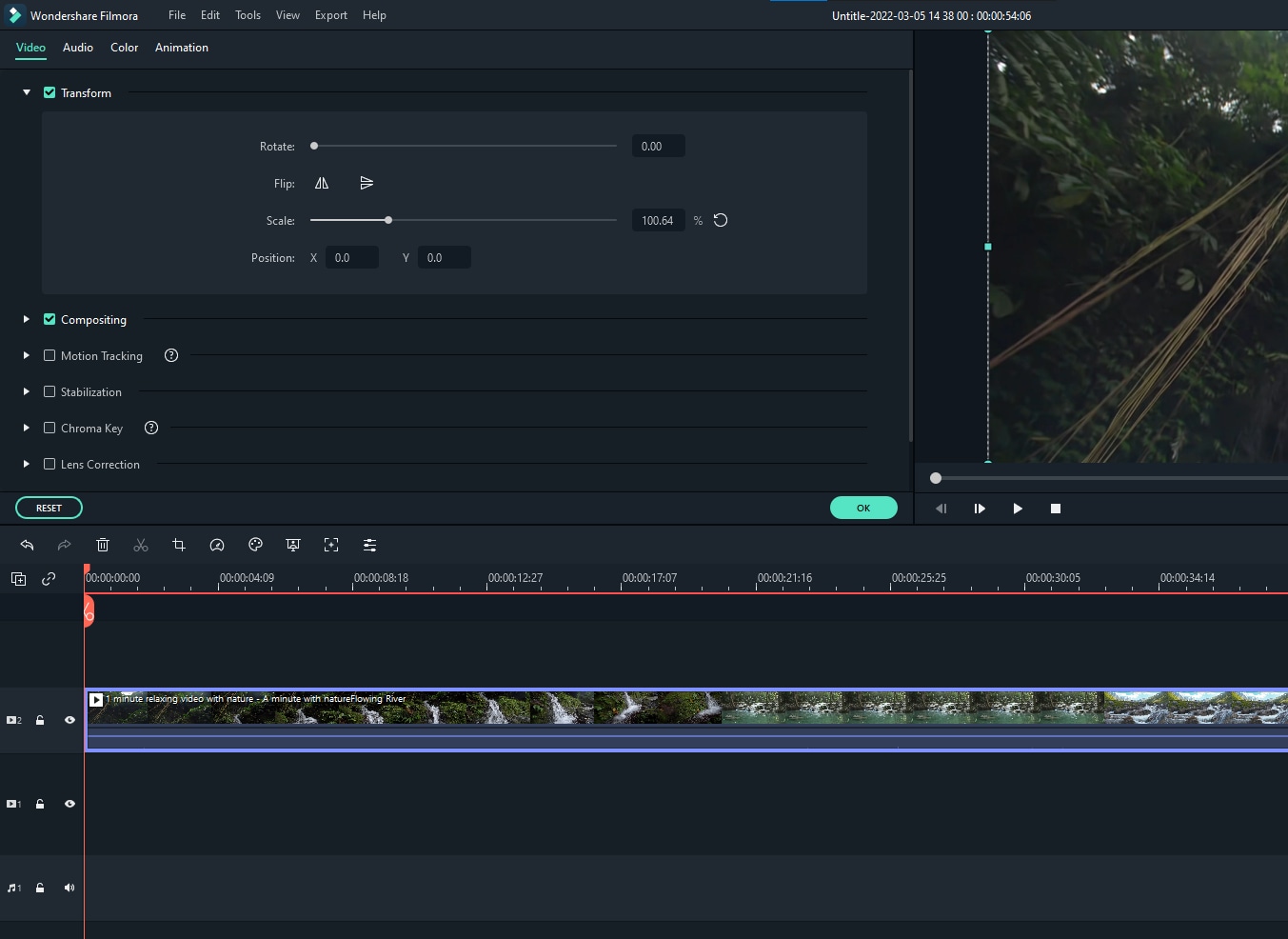
Now, to get started with video editing, tools like Wondershare Filmora provide kids and (even adults) the ability to edit AR-based videos in an easy-to-navigate editing panel. This way anyone planning to get started in the video editing world can start sailing in the right direction. Filmora also has a built-in store where users can find an array of AR-based stickers and video effects. All these elements could be integrated into the videos within a few clicks and help users learn different dynamics of upscaling the overall production quality.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Distance Learning With Mondly
Mondly is a language learning platform that’s designed to help students learn different languages in an interactive manner. With the platform, users get a dedicated virtual assistant that helps them work on their skills more effectively. The app replicates real-life settings in many ways and users can get a strong grasp on the desired language.

04Froggipedia
This is where things get interesting. Froggipedia is a great example of Augmented Reality in teaching. It’s basically a smartphone app that lets users explore the internal organs of a frog in a virtual environment. It means students would no longer have to get involved in the mess that dissecting an actual frog creates in the classroom and still get familiar with each organ easily.

05Effective Marketing
Another example of Augmented Reality in the teaching world has nothing to do with learning, but the marketing aspect of the industry. With AR-based platforms, universities and colleges can market their brands among the target consumers and get a higher number of applications in return. They can launch digital publications and AR-powered videos to maximize engagement and achieve the desired results through their marketing campaigns.

06Virtual Classrooms
The COVID-19 pandemic has propelled the growth of virtual classrooms as many schools still haven’t resumed physical classes to restrict the virus’s spread. In VR classrooms, mixed reality - a combination of VR and AR - can help students stay engaged, even if they are sitting apart from each other. Virtual Classrooms will eliminate boredom from remote learning and keep the engagement level high for students.

07Secure Training
As we mentioned earlier, AR integration makes training more effective and risk-free. For example, with Microsoft Holo-lens, medical students understand the inner anatomy of the human body and understand complex procedures without having to risk a patient’s life. Once they are confident and know about each organ, they can move towards the next procedure and gain expertise in the particular domain more effectively.
08Google Expeditions
For a student, exploring the world is a great way to familiarize himself with different cultures. But, it’s not always possible for young kids to go on trips alone. Well, not anymore! Thanks to virtual tour platforms like Google Expeditions, teachers can take their students on virtual trips to different corners of the world, be it Mount Everest Base Camp or the Eiffel Tower in Paris.

09Augmented Reality in Museums
The younger generation craves interactivity. They don’t have the time to read brochures in a Museum. That’s the reason why many Museums have started to launch AR-powered tech to keep the visitors engaged and let them learn various historical facts more precisely. For instance, in a nature-themed museum, visitors can experience digital animals and their position in history.
10Virtual Speech
Not particularly an Augmented Reality (AR) example, Virtual Speech is a combination of AR and VR that lets users virtually practice their public speaking skills without going on a real stage. This is a great tool to fight stage fear and speak with confidence in front of an actual crowd.

● Ending Thoughts →
● Augmented Reality (AR) is no longer a thing of the past. It has become an emerging technology that has seeped into different industries including the education world.
● There are many advantages of integrating AR into the education world. For example, AR integration makes learning more interactive and fun for the students.
● There are dozens of real-life examples of Augmented Reality in education that are a clear indication of how AR can transform the entire education industry.
In the recent few years, Augmented Reality (AR) has evolved from a sci-fi concept to one of the most prominent technologies in the world. Due to its vast applications, AR has already seeped into many industries and the education world is one of them. Augmented Reality in classrooms can do wonders for the kids and enhance the overall learning experience. Not to mention, by combining AR with other intuitive technologies like Virtual Reality (VR) and Mixed Reality (MR), teachers can uplift the entire learning experience for students and make boring topics slightly more intriguing.
The truth is that conventional teaching methods are now becoming obsolete and many educational institutes and universities are incorporating AR to make teaching more fun. Keeping that in mind, we are going to share a detailed insight into how AR integration can help the entire edtech world. We’ll also share some of the real-world examples of Augmented Reality (AR) in teaching so that you can understand its benefits in the education sector.
In this article
01 [What Is AR in Teaching?](#Part 1)
02 [5 Benefits of Augmented Reality in Education](#Part 2)
03 [10 Creative AR Teaching Examples](#Part 3)
Part 1 What Is AR in Teaching?
For readers who are not familiar with Augmented Reality, here’s what you need to know. Augmented Reality is an immersive technology that combines various virtual elements with the real world. Unlike Virtual Reality (VR), AR doesn’t completely take users away from the real world. Instead, it overlays a few virtual elements onto the physical world to make things more immersive. Let’s understand this with the help of an example.

If you download IKEA’s phone app, it has a feature that allows you to virtually place different pieces of furniture in your home/office. So, before buying something from the IKEA store, you can evaluate if it would look good at your place or not. Like IKEA, there are several other examples of Augmented Reality that prove its benefits in today’s tech-savvy society. So, let’s explore some of the advantages of incorporating Augmented Reality in classrooms and the education sector.
Part 2 Benefits of Augmented Reality in Education
01No Special Equipment Required
One of the biggest advantages of Augmented Reality over other immersive technologies is that it doesn’t require any special equipment. Users can access an AR-based application directly on their smartphones and get access to the entire course material right away. Moreover, teachers can also access AR-based platforms on their laptops and make teaching more interactive for everyone.
02Better Student Engagement
Speaking of interaction, AR has the potential to make learning more engaging for the students. Even the most boring topics can be brought to life by bringing technology like AR into the picture. One of the ways to do this is to gamify the technology and turn conventional training into something more intuitive. This way all the students will sit through the entire lesson and stay engaged till the end.
03Practical Learning
Another major advantage of Augmented Reality in teaching is its ability to boast practical learning. For example, different training institutes can help trainees get familiar with the inner elements of a machine without having to go near the physical machine itself. This also reduces security threats in the workplace and protects training institutes from compromising million-dollar equipment.
04Combined Learning
Our education sector is at a stage where it’s not possible to directly transition from textbooks to complete tech-based learning. However, we can still benefit by combining technologies like AR with conventional teaching methods to achieve an all-around success. With Augmented Reality in schools, students will have the liberty to learn the practical implementation of all the theoretical knowledge they’ve acquired during the lectures.
05Affordable
Finally, the biggest reason why universities, colleges, and training institutes must consider integrating AR into the entire curriculum is its affordability. Since colleges don’t actually need any expensive equipment to access an AR-based tech platform, they won’t have to spend thousands of dollars in the beginning. And, due to its affordable nature, it’s also easier to make AR readily available to all the students.
Part 3 10 Creative AR Teaching Examples
Now, even though it may seem a bit hard to digest, AR classrooms have already become a reality. The technology has managed to garner immense popularity in the education sector and many institutes are relishing its benefits while making learning more fun and interactive for the students. So, as promised in the beginning of the article, here are some of the real-world examples of Augmented Reality in classrooms.
01Exploring the Universe With Skyview
Skyview is a smartphone application that lets users get familiar with the cosmos. To be more precise, students can use the app to know details about different stars they see during the night from their rooftop. To do this, all they have to do is point the camera towards the night sky and the app automatically overlays information regarding the most popular stars on the screen. In fact, they can even use the app to identify the location of planets and nearby satellites. Sounds fun, right?

02Video Editing With Wondershare Filmora Video Editor
In the 21st century, video editing has become one of the most sought-after careers in the world. In fact, there are thousands of kids who want to step into this creative industry and share their stories with the world.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Now, to get started with video editing, tools like Wondershare Filmora provide kids and (even adults) the ability to edit AR-based videos in an easy-to-navigate editing panel. This way anyone planning to get started in the video editing world can start sailing in the right direction. Filmora also has a built-in store where users can find an array of AR-based stickers and video effects. All these elements could be integrated into the videos within a few clicks and help users learn different dynamics of upscaling the overall production quality.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Distance Learning With Mondly
Mondly is a language learning platform that’s designed to help students learn different languages in an interactive manner. With the platform, users get a dedicated virtual assistant that helps them work on their skills more effectively. The app replicates real-life settings in many ways and users can get a strong grasp on the desired language.

04Froggipedia
This is where things get interesting. Froggipedia is a great example of Augmented Reality in teaching. It’s basically a smartphone app that lets users explore the internal organs of a frog in a virtual environment. It means students would no longer have to get involved in the mess that dissecting an actual frog creates in the classroom and still get familiar with each organ easily.

05Effective Marketing
Another example of Augmented Reality in the teaching world has nothing to do with learning, but the marketing aspect of the industry. With AR-based platforms, universities and colleges can market their brands among the target consumers and get a higher number of applications in return. They can launch digital publications and AR-powered videos to maximize engagement and achieve the desired results through their marketing campaigns.

06Virtual Classrooms
The COVID-19 pandemic has propelled the growth of virtual classrooms as many schools still haven’t resumed physical classes to restrict the virus’s spread. In VR classrooms, mixed reality - a combination of VR and AR - can help students stay engaged, even if they are sitting apart from each other. Virtual Classrooms will eliminate boredom from remote learning and keep the engagement level high for students.

07Secure Training
As we mentioned earlier, AR integration makes training more effective and risk-free. For example, with Microsoft Holo-lens, medical students understand the inner anatomy of the human body and understand complex procedures without having to risk a patient’s life. Once they are confident and know about each organ, they can move towards the next procedure and gain expertise in the particular domain more effectively.
08Google Expeditions
For a student, exploring the world is a great way to familiarize himself with different cultures. But, it’s not always possible for young kids to go on trips alone. Well, not anymore! Thanks to virtual tour platforms like Google Expeditions, teachers can take their students on virtual trips to different corners of the world, be it Mount Everest Base Camp or the Eiffel Tower in Paris.

09Augmented Reality in Museums
The younger generation craves interactivity. They don’t have the time to read brochures in a Museum. That’s the reason why many Museums have started to launch AR-powered tech to keep the visitors engaged and let them learn various historical facts more precisely. For instance, in a nature-themed museum, visitors can experience digital animals and their position in history.
10Virtual Speech
Not particularly an Augmented Reality (AR) example, Virtual Speech is a combination of AR and VR that lets users virtually practice their public speaking skills without going on a real stage. This is a great tool to fight stage fear and speak with confidence in front of an actual crowd.

● Ending Thoughts →
● Augmented Reality (AR) is no longer a thing of the past. It has become an emerging technology that has seeped into different industries including the education world.
● There are many advantages of integrating AR into the education world. For example, AR integration makes learning more interactive and fun for the students.
● There are dozens of real-life examples of Augmented Reality in education that are a clear indication of how AR can transform the entire education industry.
In the recent few years, Augmented Reality (AR) has evolved from a sci-fi concept to one of the most prominent technologies in the world. Due to its vast applications, AR has already seeped into many industries and the education world is one of them. Augmented Reality in classrooms can do wonders for the kids and enhance the overall learning experience. Not to mention, by combining AR with other intuitive technologies like Virtual Reality (VR) and Mixed Reality (MR), teachers can uplift the entire learning experience for students and make boring topics slightly more intriguing.
The truth is that conventional teaching methods are now becoming obsolete and many educational institutes and universities are incorporating AR to make teaching more fun. Keeping that in mind, we are going to share a detailed insight into how AR integration can help the entire edtech world. We’ll also share some of the real-world examples of Augmented Reality (AR) in teaching so that you can understand its benefits in the education sector.
In this article
01 [What Is AR in Teaching?](#Part 1)
02 [5 Benefits of Augmented Reality in Education](#Part 2)
03 [10 Creative AR Teaching Examples](#Part 3)
Part 1 What Is AR in Teaching?
For readers who are not familiar with Augmented Reality, here’s what you need to know. Augmented Reality is an immersive technology that combines various virtual elements with the real world. Unlike Virtual Reality (VR), AR doesn’t completely take users away from the real world. Instead, it overlays a few virtual elements onto the physical world to make things more immersive. Let’s understand this with the help of an example.

If you download IKEA’s phone app, it has a feature that allows you to virtually place different pieces of furniture in your home/office. So, before buying something from the IKEA store, you can evaluate if it would look good at your place or not. Like IKEA, there are several other examples of Augmented Reality that prove its benefits in today’s tech-savvy society. So, let’s explore some of the advantages of incorporating Augmented Reality in classrooms and the education sector.
Part 2 Benefits of Augmented Reality in Education
01No Special Equipment Required
One of the biggest advantages of Augmented Reality over other immersive technologies is that it doesn’t require any special equipment. Users can access an AR-based application directly on their smartphones and get access to the entire course material right away. Moreover, teachers can also access AR-based platforms on their laptops and make teaching more interactive for everyone.
02Better Student Engagement
Speaking of interaction, AR has the potential to make learning more engaging for the students. Even the most boring topics can be brought to life by bringing technology like AR into the picture. One of the ways to do this is to gamify the technology and turn conventional training into something more intuitive. This way all the students will sit through the entire lesson and stay engaged till the end.
03Practical Learning
Another major advantage of Augmented Reality in teaching is its ability to boast practical learning. For example, different training institutes can help trainees get familiar with the inner elements of a machine without having to go near the physical machine itself. This also reduces security threats in the workplace and protects training institutes from compromising million-dollar equipment.
04Combined Learning
Our education sector is at a stage where it’s not possible to directly transition from textbooks to complete tech-based learning. However, we can still benefit by combining technologies like AR with conventional teaching methods to achieve an all-around success. With Augmented Reality in schools, students will have the liberty to learn the practical implementation of all the theoretical knowledge they’ve acquired during the lectures.
05Affordable
Finally, the biggest reason why universities, colleges, and training institutes must consider integrating AR into the entire curriculum is its affordability. Since colleges don’t actually need any expensive equipment to access an AR-based tech platform, they won’t have to spend thousands of dollars in the beginning. And, due to its affordable nature, it’s also easier to make AR readily available to all the students.
Part 3 10 Creative AR Teaching Examples
Now, even though it may seem a bit hard to digest, AR classrooms have already become a reality. The technology has managed to garner immense popularity in the education sector and many institutes are relishing its benefits while making learning more fun and interactive for the students. So, as promised in the beginning of the article, here are some of the real-world examples of Augmented Reality in classrooms.
01Exploring the Universe With Skyview
Skyview is a smartphone application that lets users get familiar with the cosmos. To be more precise, students can use the app to know details about different stars they see during the night from their rooftop. To do this, all they have to do is point the camera towards the night sky and the app automatically overlays information regarding the most popular stars on the screen. In fact, they can even use the app to identify the location of planets and nearby satellites. Sounds fun, right?

02Video Editing With Wondershare Filmora Video Editor
In the 21st century, video editing has become one of the most sought-after careers in the world. In fact, there are thousands of kids who want to step into this creative industry and share their stories with the world.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Now, to get started with video editing, tools like Wondershare Filmora provide kids and (even adults) the ability to edit AR-based videos in an easy-to-navigate editing panel. This way anyone planning to get started in the video editing world can start sailing in the right direction. Filmora also has a built-in store where users can find an array of AR-based stickers and video effects. All these elements could be integrated into the videos within a few clicks and help users learn different dynamics of upscaling the overall production quality.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Distance Learning With Mondly
Mondly is a language learning platform that’s designed to help students learn different languages in an interactive manner. With the platform, users get a dedicated virtual assistant that helps them work on their skills more effectively. The app replicates real-life settings in many ways and users can get a strong grasp on the desired language.

04Froggipedia
This is where things get interesting. Froggipedia is a great example of Augmented Reality in teaching. It’s basically a smartphone app that lets users explore the internal organs of a frog in a virtual environment. It means students would no longer have to get involved in the mess that dissecting an actual frog creates in the classroom and still get familiar with each organ easily.

05Effective Marketing
Another example of Augmented Reality in the teaching world has nothing to do with learning, but the marketing aspect of the industry. With AR-based platforms, universities and colleges can market their brands among the target consumers and get a higher number of applications in return. They can launch digital publications and AR-powered videos to maximize engagement and achieve the desired results through their marketing campaigns.

06Virtual Classrooms
The COVID-19 pandemic has propelled the growth of virtual classrooms as many schools still haven’t resumed physical classes to restrict the virus’s spread. In VR classrooms, mixed reality - a combination of VR and AR - can help students stay engaged, even if they are sitting apart from each other. Virtual Classrooms will eliminate boredom from remote learning and keep the engagement level high for students.

07Secure Training
As we mentioned earlier, AR integration makes training more effective and risk-free. For example, with Microsoft Holo-lens, medical students understand the inner anatomy of the human body and understand complex procedures without having to risk a patient’s life. Once they are confident and know about each organ, they can move towards the next procedure and gain expertise in the particular domain more effectively.
08Google Expeditions
For a student, exploring the world is a great way to familiarize himself with different cultures. But, it’s not always possible for young kids to go on trips alone. Well, not anymore! Thanks to virtual tour platforms like Google Expeditions, teachers can take their students on virtual trips to different corners of the world, be it Mount Everest Base Camp or the Eiffel Tower in Paris.

09Augmented Reality in Museums
The younger generation craves interactivity. They don’t have the time to read brochures in a Museum. That’s the reason why many Museums have started to launch AR-powered tech to keep the visitors engaged and let them learn various historical facts more precisely. For instance, in a nature-themed museum, visitors can experience digital animals and their position in history.
10Virtual Speech
Not particularly an Augmented Reality (AR) example, Virtual Speech is a combination of AR and VR that lets users virtually practice their public speaking skills without going on a real stage. This is a great tool to fight stage fear and speak with confidence in front of an actual crowd.

● Ending Thoughts →
● Augmented Reality (AR) is no longer a thing of the past. It has become an emerging technology that has seeped into different industries including the education world.
● There are many advantages of integrating AR into the education world. For example, AR integration makes learning more interactive and fun for the students.
● There are dozens of real-life examples of Augmented Reality in education that are a clear indication of how AR can transform the entire education industry.
Benefits of Live Streaming on YouTube
Maybe you already heard of the word live streaming people use in different social media platforms. Whether it is about something that you want your audiences to participate in, or whether you want to sell something, to discuss something or even to showcase something to the virtual world. If you’re a YouTuber like me, you can definitely go on live streaming on your YouTube Channel. But before we go ahead and broadcast ourselves on YouTube, let’s first discuss what is live streaming for you to have an idea beforehand.
Live streaming is a streaming media simultaneously recorded and broadcast in real-time over the internet. It is often referred to simply as streaming. Non-live media such as video-on-demand, vlogs and YouTube videos are technically are streamed, but not live streamed. Live stream services encompass a wide variety of topics, from social media to video games (e.g., overwatch) to professional sports. Platform such as YouTube, Facebook, Twitch, and Instagram can be one of your biggest choices to showcase any of your talent.
How to go on Live on YouTube?
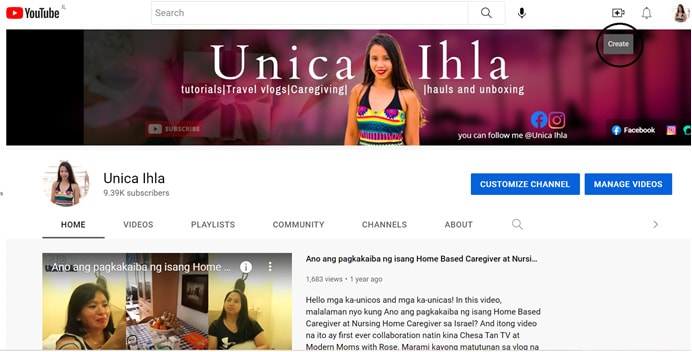
- Go to your YouTube Channel.
- On the upper left corner of your Channel, click the video icon and you’ll see the word “Create”. Click it.

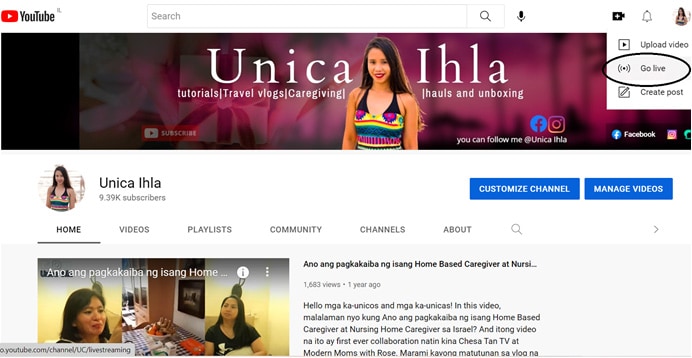
- Next is you’ll see a drop-down box, choose Go Live.

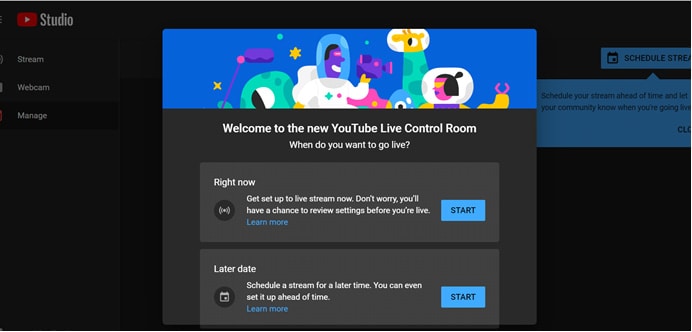
- And since I’m not using the live streaming a very long time ago, I was amazed that it has now options that you can choose from. Whether you want to go on live right away, or you can pick up the time where you’re most comfortable with.

- I chose the second one since we’re not going on live at this very moment. As you can see in the image below. There you have options to choose from. Whether to use the built-in webcam of your laptop or the computer you’re using or you can use a personal computer screen recorder like OBS Studio (Open Broadcaster Software). I already break down the whereabouts of this particular screen recorder on my previous article. But, let me just discuss you a little bit, maybe it’ll be helpful if you want to go on live with a more powerful and engaging live streaming.

What is OBS Studio?
Open Broadcaster Software or OBS Studio is s free, open-source and cross-platform screencasting and streaming app. It is available for windows, macOS, Linux distributions, and BSD. OBS Studio provides real-time capture, encoding and broadcasting for YouTube, Twitch, Facebook, Instagram and many other social media platforms. You can download the application itself for FREE.

- If you’re a rookie and you want to go on live for the very first time, YouTube provides the step-by-step process. But if you’re already a pro when it comes to live streaming, then you can always choose the use of a screen recorder software because it has many useful tools for you to offer. You just need to learn it firsthand.
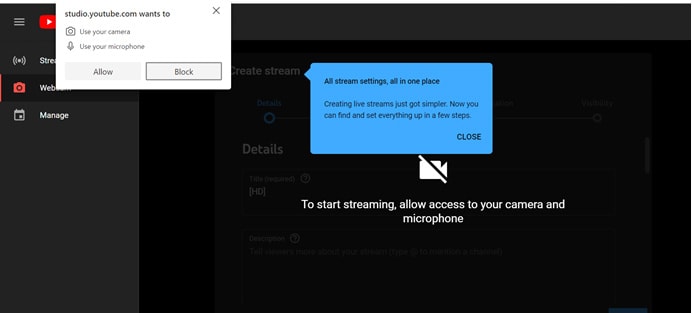
Next step, you just need to click the “Allow” button and you’re ready to the next step.

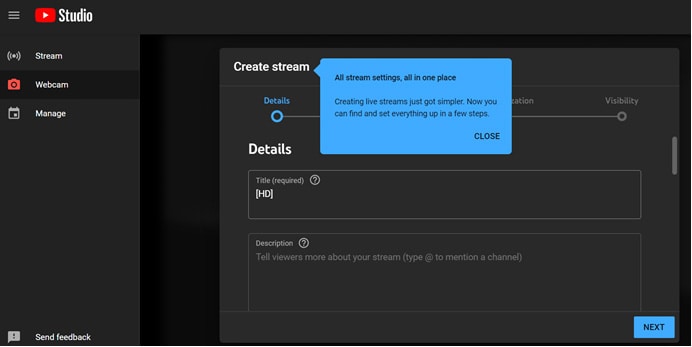
- You just need to simplify what is your live stream all about. Make a catchy title so that your audiences will be curious and will wait for you to be on live. Be specific with your description and find a topic that will be helpful to others. You know, everyone’s time is gold. We need to make the most out of it.

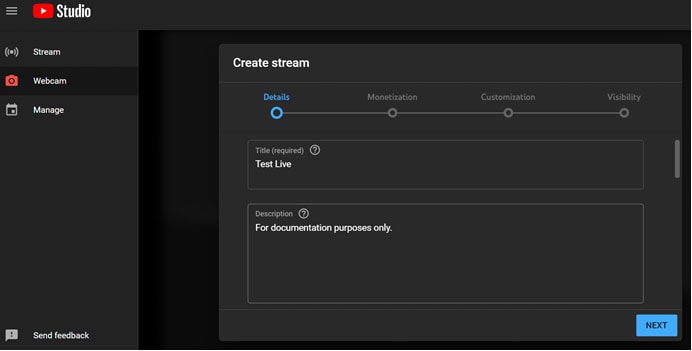
- I changed the Title and the Description as an example and the thumbnail as well. You can edit it when you continue to scroll down. You’ll choose what kind of category it fits in. If you want, you can also add it to your Playlist and you’ll choose your audience, if it’s suitable for kids or not.

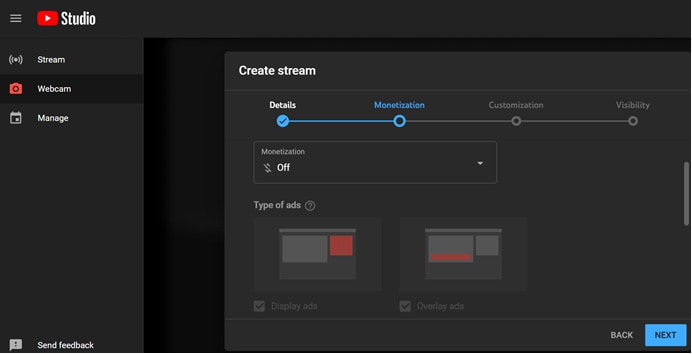
- And since my YouTube Channel was already monetized, I have the options to monetize the live streaming too.

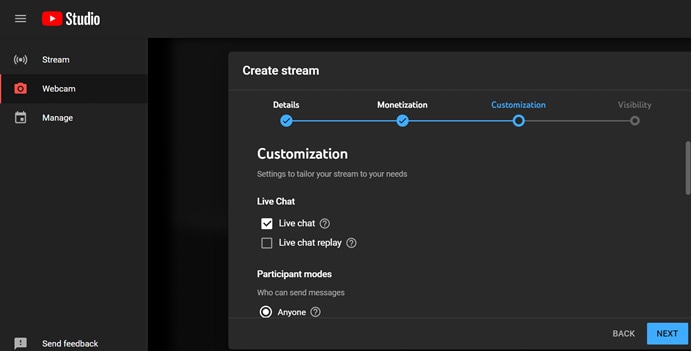
- As what it says, you need to customize the live stream according to your preference.

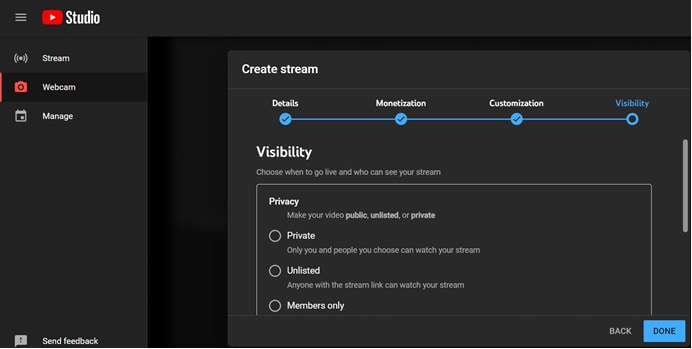
- And the final step before you can actually go on live, you will choose the visibility of your live broadcast. Usually, most of the people choose Public located at the bottom area of the options listed in the image below.

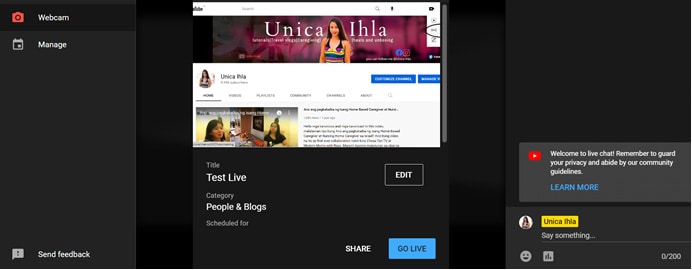
- The image below shows how it looks like after you click the “DONE” button. And the only thing that you need is to click the “GO LIVE” button and everyone can participate on your live streaming.

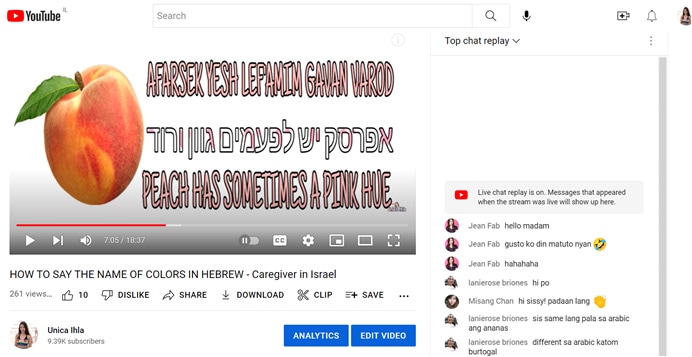
And here’s an actual example of a Live streaming that I’ve already done before on my YouTube Channel. I used OBS Studio in presenting the information that I needed, to convey the message to the audiences that are interested in learning Hebrew language to be exact.

During the live streaming, you can see people interacting with you on live and that’s totally awesome!
Live streaming is essential for your YouTube Channel success for two main reasons:
- You can minimize the part of editing a raw vlog and that is time consuming, you can just click the “Go Live” button and follow all the required steps and you can share all your ideas through everyone who will watch your live streaming. You can exchange thoughts, interact with them right away. You can also enhance your speaking skills in front of the camera. A very much needed ability if you want to be a YouTuber like us.
- If you’re a newbie in vlogging, YouTube set its requirements for you to be their YouTube Partner; which includes 1000 subscribers and 4000 watch hours (240,000 minutes). So, if you want to get pass above it as fast as you could, YouTube livestreaming could be the best key to achieve it. Imagine you’re going to be on live for about 3 hours in a row, so that’s 180 minutes already.
To sum it up, if you’re someone who wants to share your ability to the virtual world out there; then YouTube platform can be one of your go-to-stage. You can also choose Facebook if you want to target large audiences. Although YouTube is the second largest search engine next to Google, I think Facebook are a way ahead when it comes to reaching potential viewers or audiences because Facebook statistics show that more than two billion users have an account, 65 million businesses have Facebook pages and advertisers are crazy about it. Most of our friends and relatives are on Facebook. And that’s freaking insane. So, what are you waiting for, choose your social platform and GO ON LIVE!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
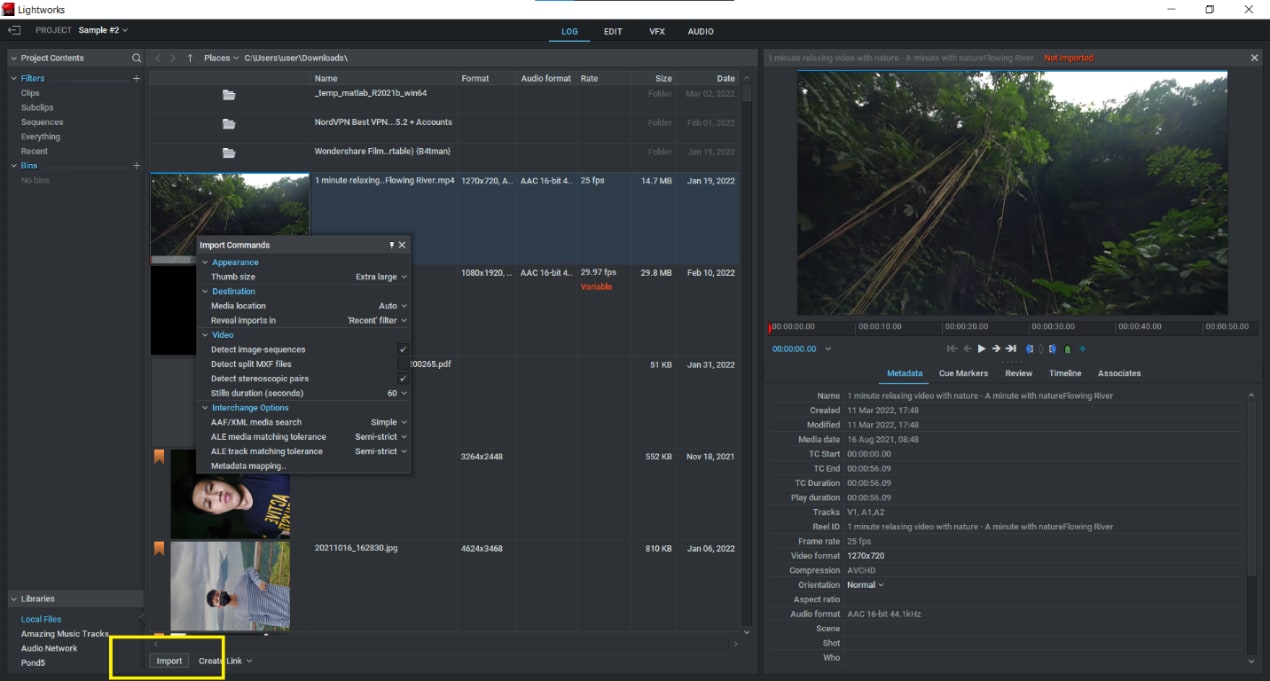
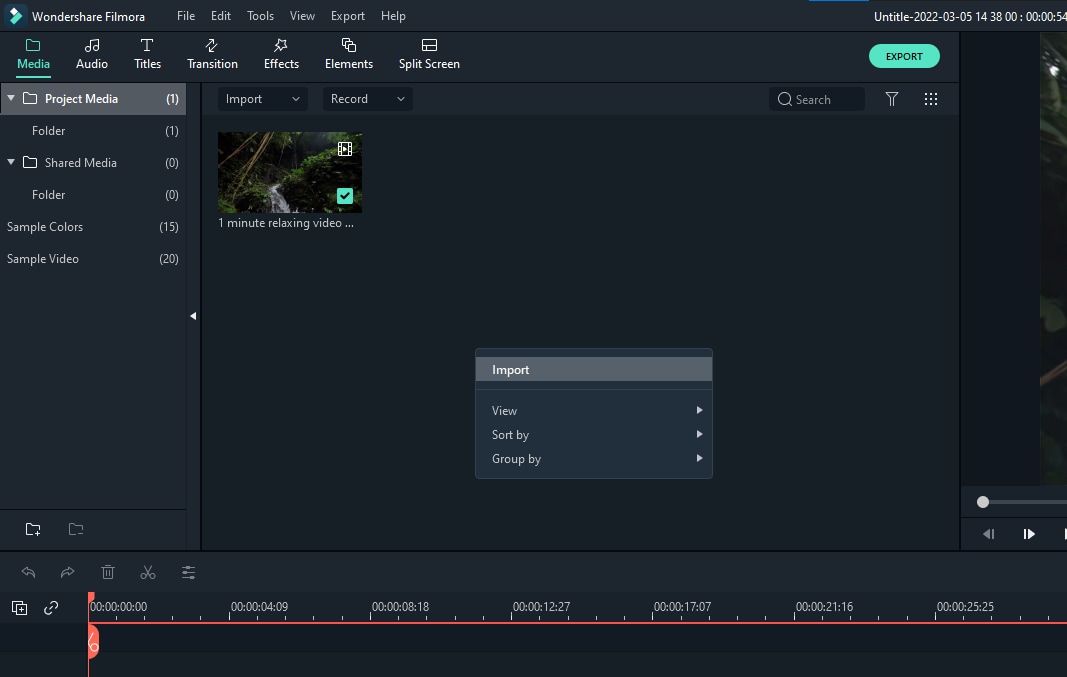
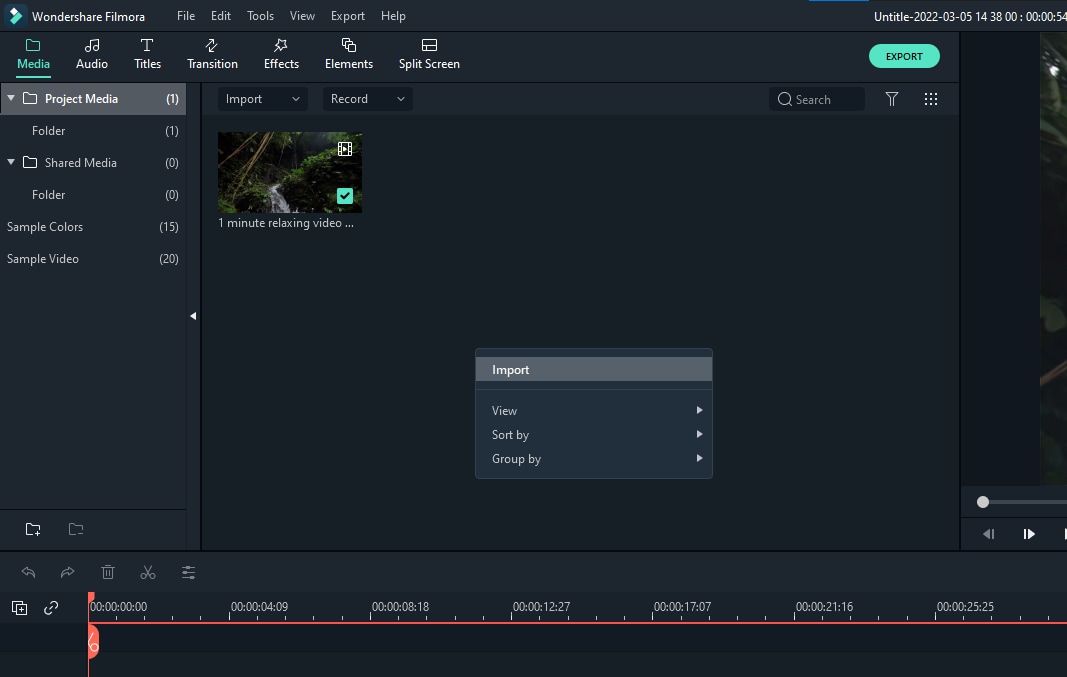
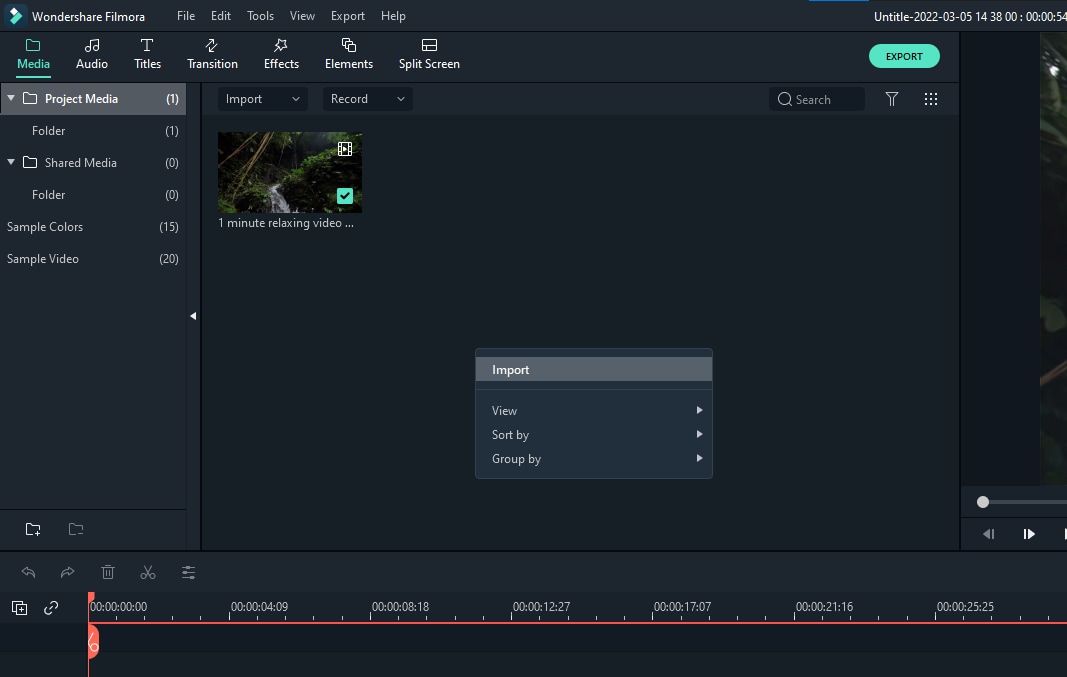
Step 2: Import Media File
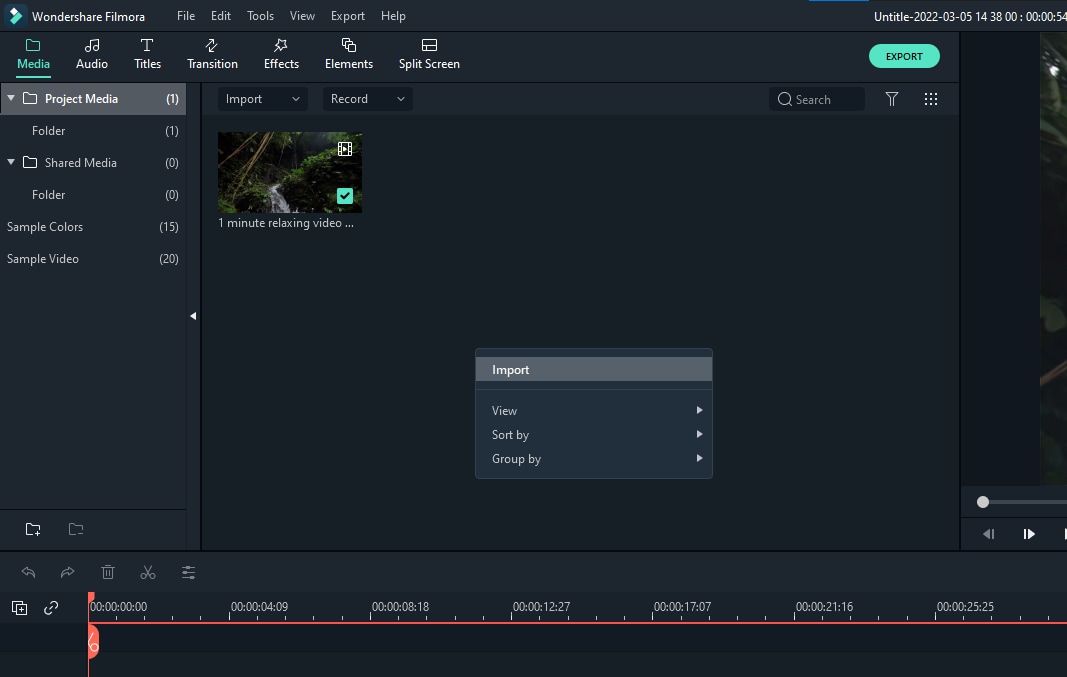
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
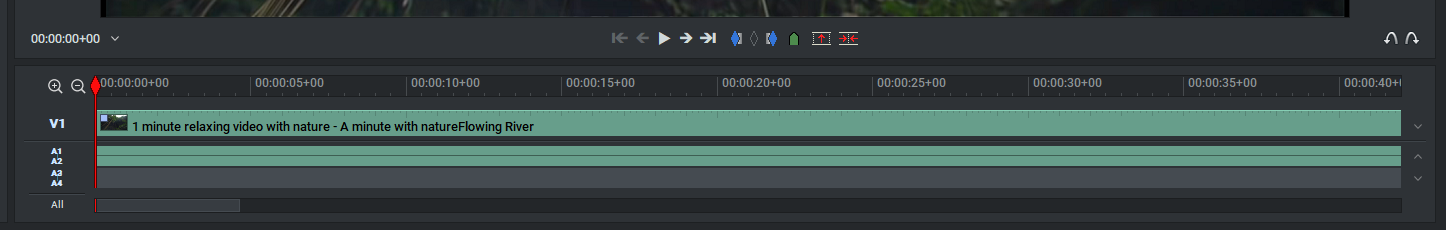
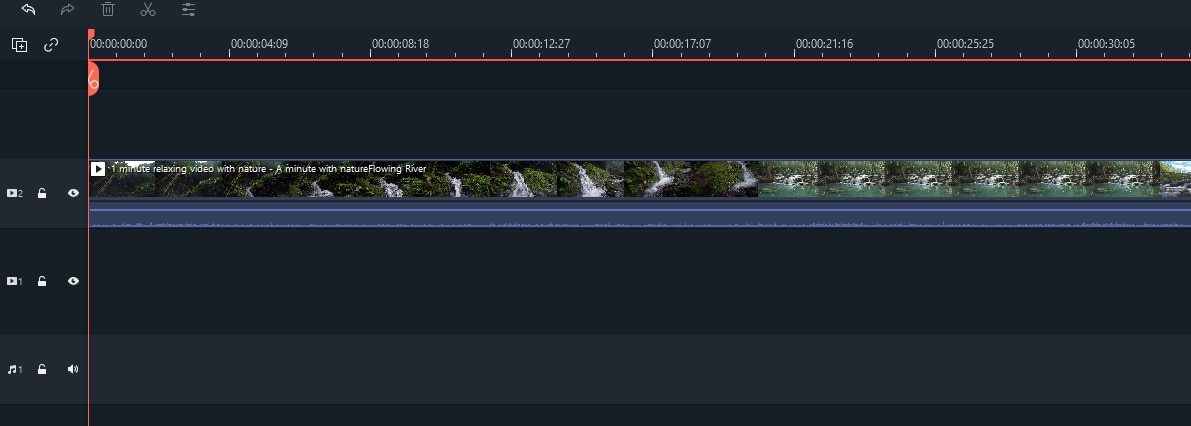
Step 2: Timeline Dragging
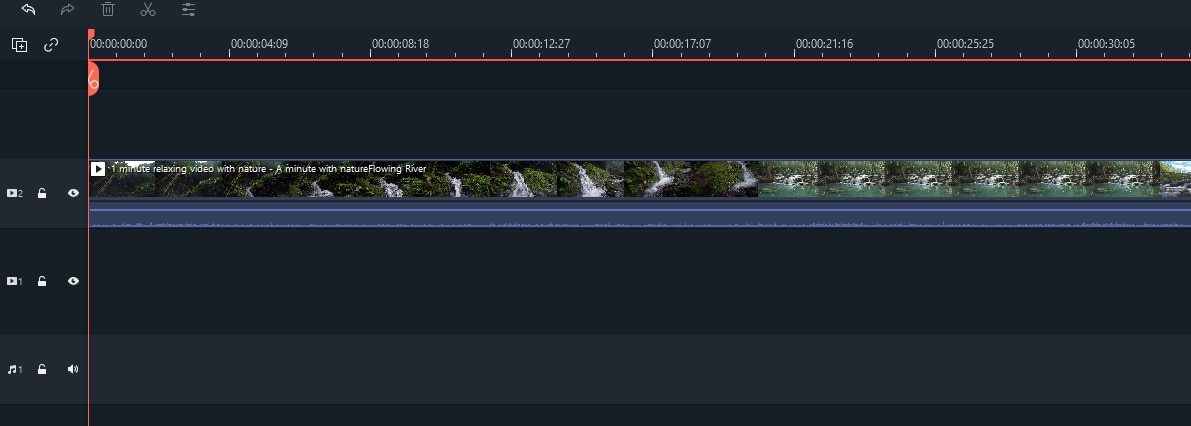
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
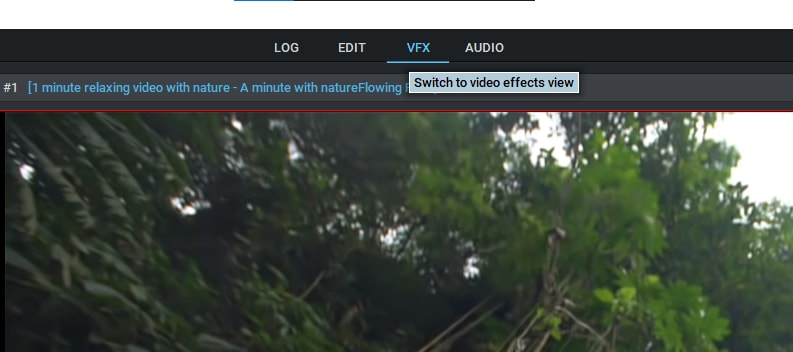
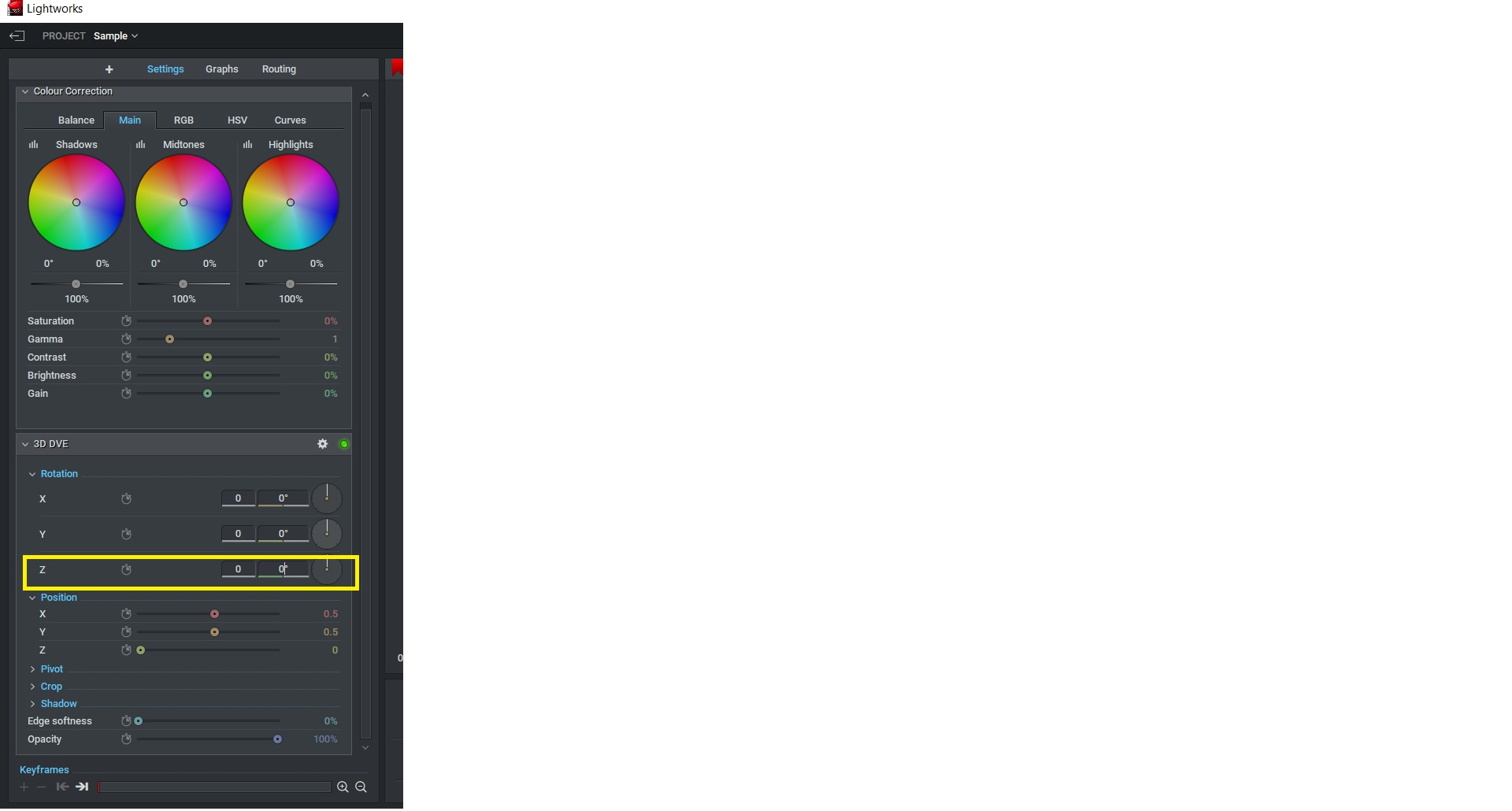
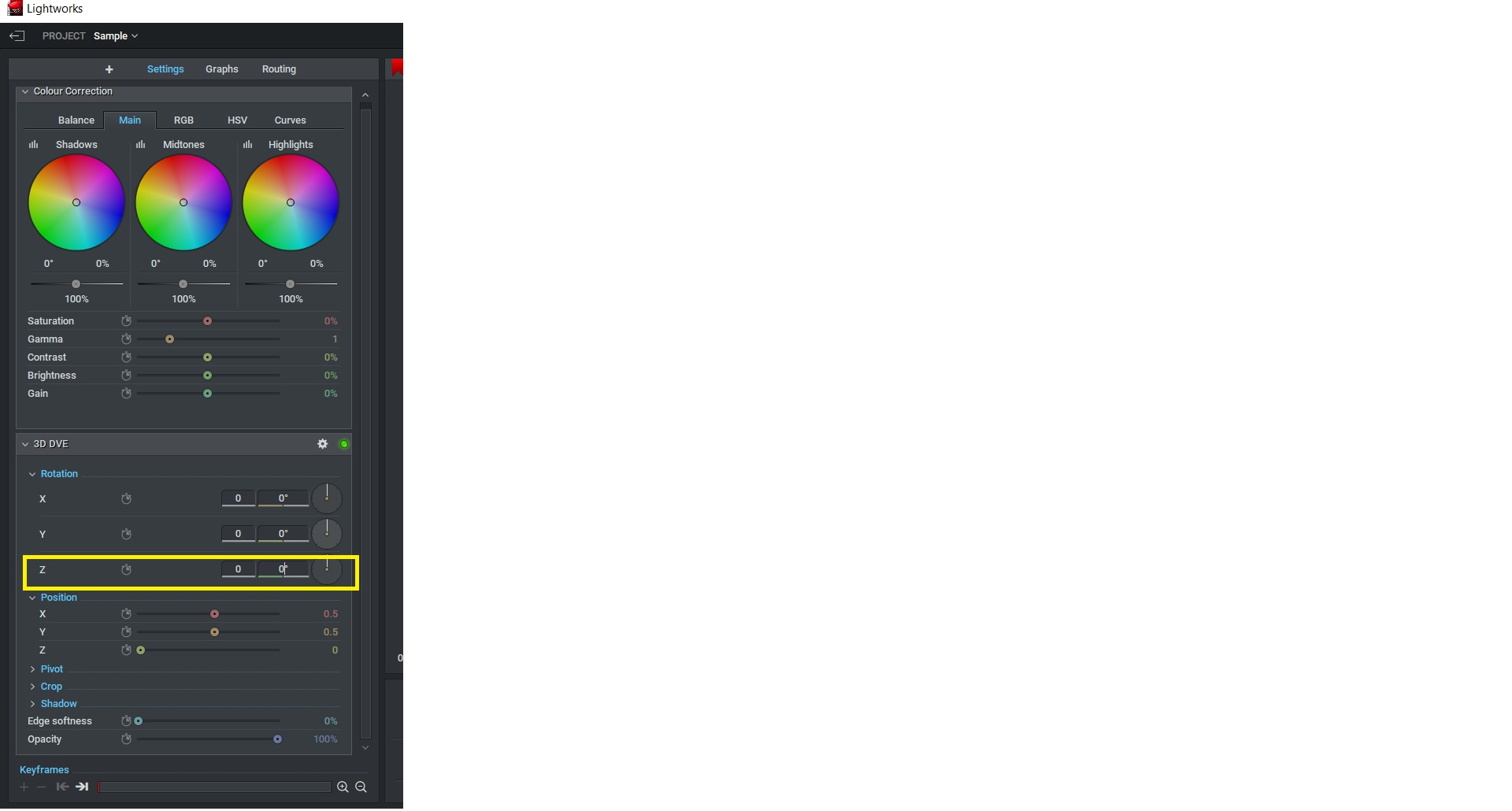
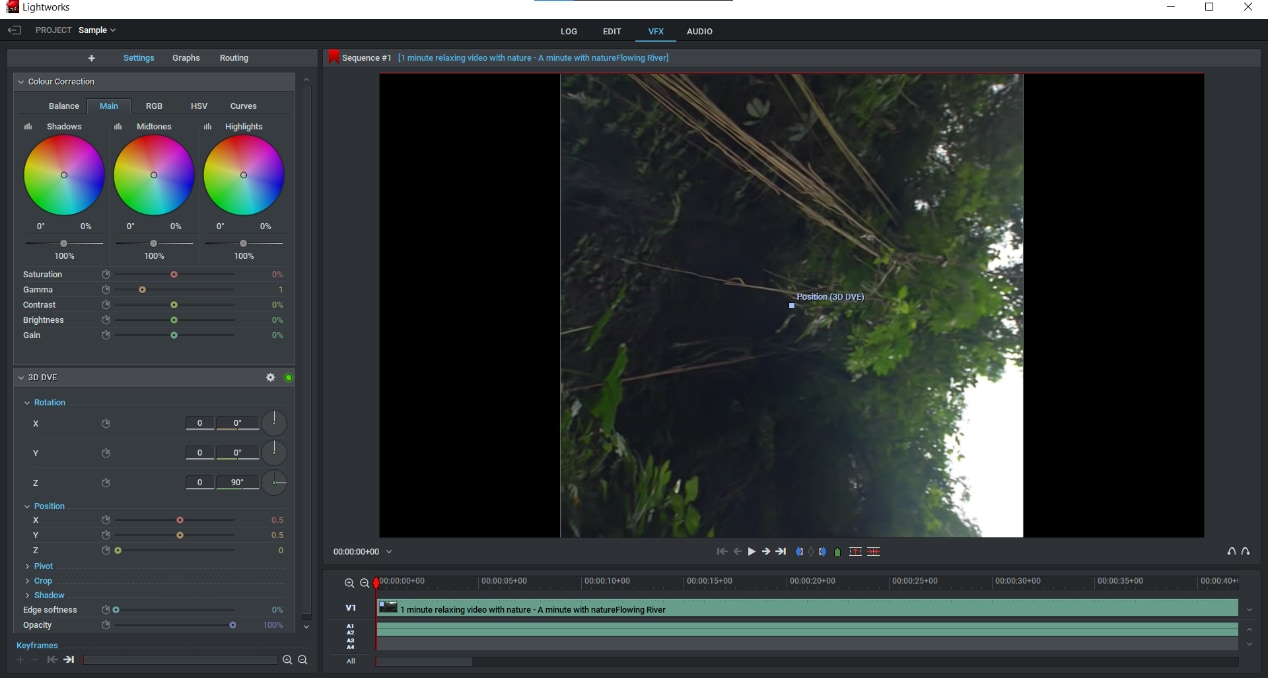
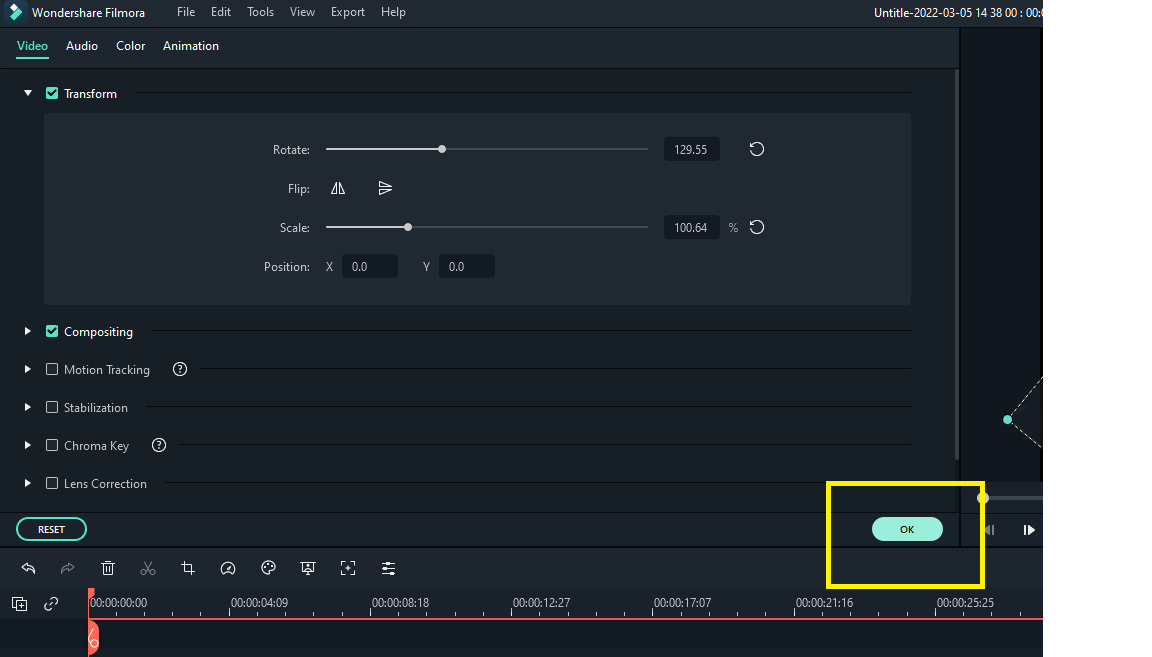
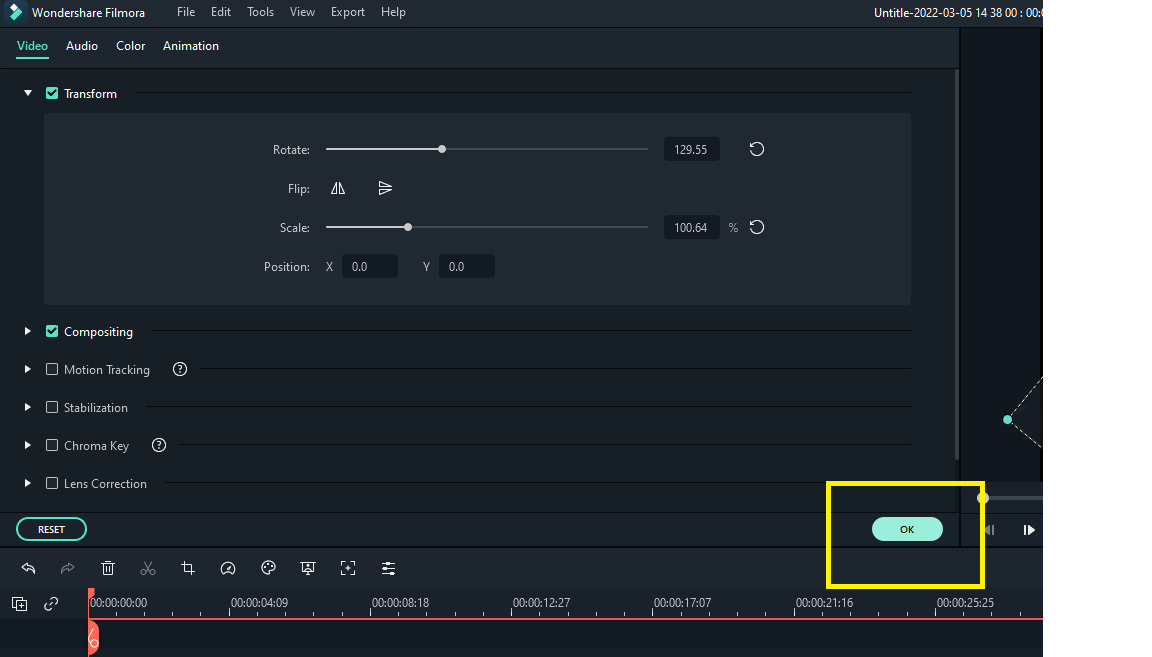
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Steps to Rotate Videos in Lightworks
Lightworks is a professional non-linear video editing software application developed by EditShare. It supports Windows and Linux, and macOS.
Lightworks has a very simple and intuitive user interface. The basic workflow is: import your media files into the project, then edit them using the various tools available. When you’re finished, export your project as a video file.
Lightworks can be used for a variety of purposes, including creating videos for social media, corporate videos, documentaries, and more. It’s also been used to edit some major Hollywood films, such as The Wolf of Wall Street and The King’s Speech.
In this article, we will discuss how to rotate videos in the Lightworks application. Below is a way to rotate videos in Lightworks manually, here, we will use the Z-axis rotation.
Step-by-step on how to rotate videos in Lightworks
How to Manually Rotate a Video in Lightworks
To manually rotate a video in Lightworks, follow these steps:
Step 1: Import your video into the project.

Step 2: Choose the portion of the video you want to rotate; if you want to rotate the entire movie, simply choose the entire video instead of a specific portion.

Step 3: Click on the “VFX” tab and go to the “3D DVE” section.

Step 4: Choose the Z axis and rotate the video to the desired degree. You can also modify the orientation of the video by entering a value in the box provided in front of the Z-axis.

Step 5: Click on the Enter in the keyboard button.

Your video will now be rotated by the selected number of degrees.
How to Rotate Videos in Filmora
On the other hand, Lightworks has an alternative video editing tool which is Filmora Video Editor . If you are looking for a lightweight video editor with an easy-to-use interface, then Filmora is the best option for you. It offers powerful features such as motion graphics, text editing, and audio editing, while still being very easy to use.
You can try it for free by downloading the trial version from the Filmora website. Filmora also offers a wide range of export options, so you can easily share your videos with others. You can export your video as an MP4 or MOV file, or upload it directly to YouTube or Facebook.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos in Filmora
How to Manually Rotate a Video in Filmora
To rotate videos in Filmora manually…
Step 1: Import your video into the project.

Step 2: Click the video clip you want to rotate.

Step 3: Click on the “Edit” tool above the timeline and go to the “Transform” section. Then, select the “Rotate” option.


Step 4: Select the desired rotation option.

Step 5: Click on the “Ok” button.

Your video will now be rotated by the selected number of degrees.
In conclusion, Lightworks is a powerful video editing application that offers a lot of features and options. If you’re looking for something with all the features you need, then it’s a great choice. However, if you’re on a tight budget, there are other applications available that may be more suitable for your needs.
Filmora is a lightweight video editor that is easy to use and offers powerful features such as motion graphics, text editing, and audio editing. You can try it for free by downloading the trial version from the Filmora website.
Step 2: Choose the portion of the video you want to rotate; if you want to rotate the entire movie, simply choose the entire video instead of a specific portion.

Step 3: Click on the “VFX” tab and go to the “3D DVE” section.

Step 4: Choose the Z axis and rotate the video to the desired degree. You can also modify the orientation of the video by entering a value in the box provided in front of the Z-axis.

Step 5: Click on the Enter in the keyboard button.

Your video will now be rotated by the selected number of degrees.
How to Rotate Videos in Filmora
On the other hand, Lightworks has an alternative video editing tool which is Filmora Video Editor . If you are looking for a lightweight video editor with an easy-to-use interface, then Filmora is the best option for you. It offers powerful features such as motion graphics, text editing, and audio editing, while still being very easy to use.
You can try it for free by downloading the trial version from the Filmora website. Filmora also offers a wide range of export options, so you can easily share your videos with others. You can export your video as an MP4 or MOV file, or upload it directly to YouTube or Facebook.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos in Filmora
How to Manually Rotate a Video in Filmora
To rotate videos in Filmora manually…
Step 1: Import your video into the project.

Step 2: Click the video clip you want to rotate.

Step 3: Click on the “Edit” tool above the timeline and go to the “Transform” section. Then, select the “Rotate” option.


Step 4: Select the desired rotation option.

Step 5: Click on the “Ok” button.

Your video will now be rotated by the selected number of degrees.
In conclusion, Lightworks is a powerful video editing application that offers a lot of features and options. If you’re looking for something with all the features you need, then it’s a great choice. However, if you’re on a tight budget, there are other applications available that may be more suitable for your needs.
Filmora is a lightweight video editor that is easy to use and offers powerful features such as motion graphics, text editing, and audio editing. You can try it for free by downloading the trial version from the Filmora website.
Step 2: Choose the portion of the video you want to rotate; if you want to rotate the entire movie, simply choose the entire video instead of a specific portion.

Step 3: Click on the “VFX” tab and go to the “3D DVE” section.

Step 4: Choose the Z axis and rotate the video to the desired degree. You can also modify the orientation of the video by entering a value in the box provided in front of the Z-axis.

Step 5: Click on the Enter in the keyboard button.

Your video will now be rotated by the selected number of degrees.
How to Rotate Videos in Filmora
On the other hand, Lightworks has an alternative video editing tool which is Filmora Video Editor . If you are looking for a lightweight video editor with an easy-to-use interface, then Filmora is the best option for you. It offers powerful features such as motion graphics, text editing, and audio editing, while still being very easy to use.
You can try it for free by downloading the trial version from the Filmora website. Filmora also offers a wide range of export options, so you can easily share your videos with others. You can export your video as an MP4 or MOV file, or upload it directly to YouTube or Facebook.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos in Filmora
How to Manually Rotate a Video in Filmora
To rotate videos in Filmora manually…
Step 1: Import your video into the project.

Step 2: Click the video clip you want to rotate.

Step 3: Click on the “Edit” tool above the timeline and go to the “Transform” section. Then, select the “Rotate” option.


Step 4: Select the desired rotation option.

Step 5: Click on the “Ok” button.

Your video will now be rotated by the selected number of degrees.
In conclusion, Lightworks is a powerful video editing application that offers a lot of features and options. If you’re looking for something with all the features you need, then it’s a great choice. However, if you’re on a tight budget, there are other applications available that may be more suitable for your needs.
Filmora is a lightweight video editor that is easy to use and offers powerful features such as motion graphics, text editing, and audio editing. You can try it for free by downloading the trial version from the Filmora website.
Step 2: Choose the portion of the video you want to rotate; if you want to rotate the entire movie, simply choose the entire video instead of a specific portion.

Step 3: Click on the “VFX” tab and go to the “3D DVE” section.

Step 4: Choose the Z axis and rotate the video to the desired degree. You can also modify the orientation of the video by entering a value in the box provided in front of the Z-axis.

Step 5: Click on the Enter in the keyboard button.

Your video will now be rotated by the selected number of degrees.
How to Rotate Videos in Filmora
On the other hand, Lightworks has an alternative video editing tool which is Filmora Video Editor . If you are looking for a lightweight video editor with an easy-to-use interface, then Filmora is the best option for you. It offers powerful features such as motion graphics, text editing, and audio editing, while still being very easy to use.
You can try it for free by downloading the trial version from the Filmora website. Filmora also offers a wide range of export options, so you can easily share your videos with others. You can export your video as an MP4 or MOV file, or upload it directly to YouTube or Facebook.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos in Filmora
How to Manually Rotate a Video in Filmora
To rotate videos in Filmora manually…
Step 1: Import your video into the project.

Step 2: Click the video clip you want to rotate.

Step 3: Click on the “Edit” tool above the timeline and go to the “Transform” section. Then, select the “Rotate” option.


Step 4: Select the desired rotation option.

Step 5: Click on the “Ok” button.

Your video will now be rotated by the selected number of degrees.
In conclusion, Lightworks is a powerful video editing application that offers a lot of features and options. If you’re looking for something with all the features you need, then it’s a great choice. However, if you’re on a tight budget, there are other applications available that may be more suitable for your needs.
Filmora is a lightweight video editor that is easy to use and offers powerful features such as motion graphics, text editing, and audio editing. You can try it for free by downloading the trial version from the Filmora website.
Also read:
- New In 2024, How to Make A Jaw-Dropping Time Lapse Video?
- New Perfect Moody LUTs for VN Editor An Overview for 2024
- 2024 Approved End Screen Makers
- Unlock Your Video Editing Potential With Filmora From Wondershare
- You Can Match Paint Colors From Pictures for Your Wall, as Well as for Your Videos. And to Know How to Do Both, We Have Laid Down the Following Discussion
- Making Slow Motion Videos in Premiere Pro A Review on The Best Method for 2024
- New In 2024, How to Create Custom Lower Thirds in Filmora
- New Ways to Learn Discord Game Bots – Even if Youre Just Starting Out
- 2024 Approved Some Facts That Few People Know on How to Make Transparent Background in Canva
- Updated 2024 Approved Top 8 Augmented Reality Video Games
- New Guide Add LUTs in Premiere Pro with Ease
- In 2024, Are You in Search for a Step-by-Step Guide to How to Add Effects in TikTok? Here It Is. To Add some Flavor to Your TikTok Videos. Use These How to Add Effect to TikTok Recommendations
- In 2024, Having GoPro Accessories Is Easy, but Editing on GoPro Quik Is Challenging. Read This Guide and, Stepwise, Learn to Use GoPro Slow-Motion for Perfect Shots
- Updated Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions
- 2024 Approved SBV to SRT How to Convert YouTube SBV Subtitle to SRT Format
- New Have You Ever Used the Path Blur Effect in Your Photos? This Article Will Address How to Use Path Blur in Photoshop to Generate Appealing Results Accurately
- Updated How to Make Discord Logo GIF for 2024
- New Find Out the Best Animated Text Video Tools and Learn How to Animate Text in a Video in Simple Steps. Discover the Best Fonts to Animate Text Along with the Text Animation Templates
- New 2024 Approved How to Create a Slideshow with Movavi Slideshow Maker
- In 2024, Top 10 iPad Slideshow Apps to Create a Slideshow
- 2024 Approved Ways to Learn Discord Game Bots – Even if Youre Just Starting Out 20
- New Deleting White Background in Photoshop Is Hard? No for 2024
- Updated 2024 Approved Finding The Finest Way To Add Subtitles to Videos | Filmora
- New Have You Ever Tried DaVinci Resolve for Creating a Motion Blur Effect? Read This Article to Discover How to Use DaVinci Resolve Motion Blur with the Help of Detailed Instructions
- 2024 Approved How to Use LUTs in VN Editor – Complete Guide and Best LUTs Download
- Updated Convert MP4 to 60 FPS GIF A Step-by-Step Guide for 2024
- Hard Resetting an Realme C67 5G Device Made Easy | Dr.fone
- Calls on Itel P40 Go Straight to Voicemail? 12 Fixes | Dr.fone
- Fixing Foneazy MockGo Not Working On Nokia XR21 | Dr.fone
- How to Sign .ott file document with Electronic Digital Signature - (Tutorial)
- In 2024, 4 Most-Known Ways to Find Someone on Tinder For Vivo V29e by Name | Dr.fone
- In 2024, Top 7 Phone Number Locators To Track Lava Blaze Curve 5G Location | Dr.fone
- How To Transfer Data From Apple iPhone 12 mini To Android/iOS? | Dr.fone
- Easily Unlock Your Vivo Device SIM
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Vivo X Fold 2 | Dr.fone
- In 2024, Ways to Create an Animated Sticky Navbar
- How to Fix the Apple iPhone 13 Pro GPS not Working Issue | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 11 Pro Max to others devices? | Dr.fone
- Guide to Mirror Your Samsung Galaxy A14 4G to Other Android devices | Dr.fone
- In 2024, Guide on How To Change Your Apple ID Email Address On iPhone 12 mini | Dr.fone
- How Can We Bypass Samsung Galaxy A15 5G FRP?
- Does Life360 Notify When You Log Out On Oppo Reno 11 Pro 5G? | Dr.fone
- In 2024, Detailed guide of ispoofer for pogo installation On Google Pixel 8 | Dr.fone
- In 2024, Unlocking Made Easy The Best 10 Apps for Unlocking Your Vivo Y02T Device
- Best Pokemons for PVP Matches in Pokemon Go For Tecno Pop 8 | Dr.fone
- Why Does My Xiaomi Redmi Note 12 4G Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- How To Unlock a Itel P55 5G Easily?
- In 2024, A Working Guide For Pachirisu Pokemon Go Map On Samsung Galaxy A25 5G | Dr.fone
- In 2024, How to Transfer Data from Oppo Find N3 Flip to BlackBerry | Dr.fone
- Title: New 10 Creative AR Teaching Examples to Tell You What Is AR in Teaching for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:26
- Updated at : 2024-04-25 07:08:26
- Link: https://ai-editing-video.techidaily.com/new-10-creative-ar-teaching-examples-to-tell-you-what-is-ar-in-teaching-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























