:max_bytes(150000):strip_icc():format(webp)/Apple-Watch-Ultra-2-23e8ec3e4ee04c6e98c9d654a35f59ec.jpg)
Updated How to Use LUTs in Lumafusion & Free LUTs Resource for 2024

How to Use LUTs in Lumafusion & Free LUTs Resource
LumaFusion is one of the most complex iPad and iPhone video editing apps. Many of its customers adore it, and it has some incredible capabilities that you’d find incompetent editing software. They’ve effectively opened up the realm of LUTs to iPhone and iPad users.
LumaFusion LUTs are individual files that act as containers in LumaFusion. This container file includes standard LUT data as well as LumaFusion-specific color preset data. A LumaFusion LUT Preset file is similar to a Super LUT. LumaFusion can only employ one standard LUT at a time; however, LumaFusion LUT presets enable simultaneous Color Grading and Color Corrections.
How will LUTs help with color correction in Lumafusion
Colors in today’s cameras are vibrant, but they may continuously be improved. Color correction corrects the color that’s already there, whether it’s boosting the exposure to brighten a darker photo or increasing the saturation to make the colors pop. Color correction in other NLEs can be difficult, but not in LumaFusion.
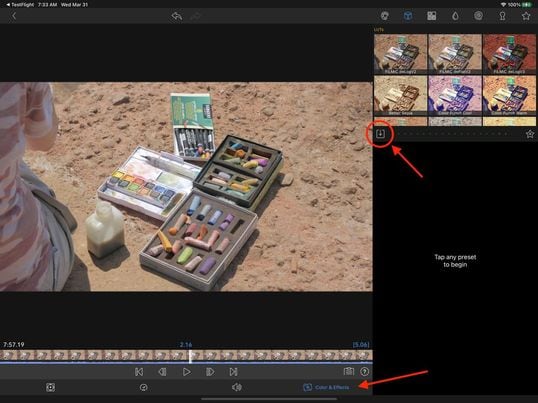
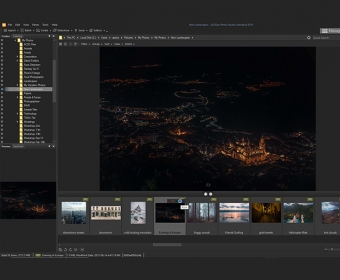
The Color Presets tab in the Color & Effects section is where you begin color correcting footage. There are various presets from which to pick. I wouldn’t use these settings on my videos because they’re too stylized, but they’re there. You may alter any of the presets to your taste, so some of the more dramatic ones can be toned down. By picking the original setting, purists can color-fix their raw footage without using LumaFusion. Moving the sliders till the color seems perfect is all that’s required from there.
Exposure, contrast, highlights, shadows, mid-tones, and saturation and hue are all controlled by sliders. The color sliders can be used for a more forceful approach. But proceed with caution. The sliders are delicate, and it’s easy to overdo them. Play around with the sliders until you get the look you want. If you don’t like it, toss it in the trashcan and start over.
Color grading and color correction are not interchangeable terms. Color correction is a technical requirement, but color grading is primarily creative. You’ll have no command over the color grading process if you’re working with film material where primary colors aren’t even visible. Before diving into the creative LUTs, make sure you complete adequate color correcting.
Color grading, unlike color correction, adjusts the shot’s color to modify the atmosphere or feel. The only way to do that in LumaFusion is to play around with the color sliders under the Color Presets tab, but that’s not ideal. As previously stated, the three sliders are sensitive and limited. LumaFusion isn’t designed for color grading, which is OK. Thankfully, LumaFusion allows you to use LUTs.
Always color correct your footage before utilizing any LUTS, which entails changing the White-balance, Highlights, Contrast, and Shadows. Do not apply the LUTS to your footage directly.
How to use LUTs in Lumafusion?
Videographers, colorists, and editors use LUTs because they are efficient. Rather than starting from zero every time you work on a video editing project, you may speed up the color grading process using a LUT with predefined color profiles. It’s elementary to import LUTs. Simply import the preset files into LumaFusion and add the preset to your footage like an Instagram filter.
The Import button in the Color & Effects editor is the easiest way to load LUTs.
- Double click on any video/photo clip on the timeline to access the Clip Editors.
- At the bottom of the Clip Editor UI, select the Color & Effects tab.
- The import button is located directly below the effect preset library.

How to use LUTs in Lumafuison
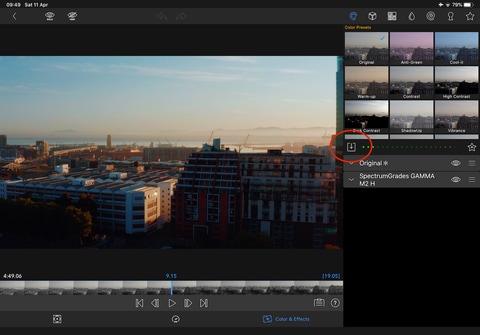
LUTs must be loaded via the LumaFX clip editor at the moment. Follow the steps below to accomplish this:
- To access the LumaFX UI, double-tap any video/photo clip in the timeline.
- At the bottom of the LumaFX UI, select the ‘Color & Effects’ tool.
- In the upper right panel, press the cube icon.
- The import button is located directly below the effect preset library.

Load LumaFX LUTs
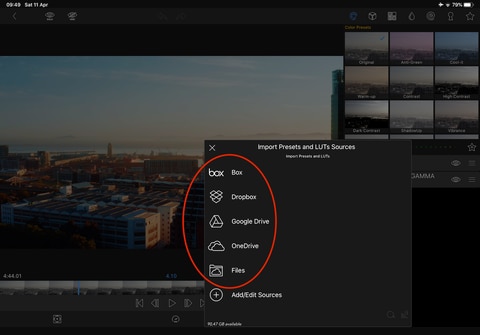
- Once hit, it will display your transfer site options; select your desired transfer site and navigate to the folder where your LUTs are stored.
- Select and import all of the LUTs in the folder.

Import LUTs
Free LUTs Resource for Lumafusion
Choosing the appropriate LUT pack will boost your photography and videography immediately. With our quick guide to the top free LUTs available, you can find the appropriate one for you.
1. Jaun Melara free LUTs
LUTs aren’t simply for stylizing video. They’re frequently employed as a color correction tool to ensure that your colors are shown correctly in various formats. Juan Melara has provided a free LUT set to assist you in color correcting your footage for printing on film stock. These free LUTs will provide modest stylization to your footage if you don’t want to send it to print.
Melara developed this video to demonstrate his free LUTs in action. The colors are more subdued than in the other LUTs on this list. This free LUT pack is ideal if you’re looking to produce a modern-style cinematic color grade. Melara also has a great article about using LUTs to create a lovely color grade. DaVinci PowerGrades are available for several of these LUTs. They color correct your film in the same way as LUTs do, but you’ll have more flexibility over individual PowerGrade components.

Jaun Melara free LUTs
2. Small Hd free LUTs
SmallHD, a company that makes small, full HD on-camera monitors, is giving away a free set of color grades that reproduce the appearance of seven classic movies. The company is also releasing a series of video lessons that show how to get the most out of these effects throughout production and post-production. Everything is completely free. The color grades are provided as a.zip file and are in the form of 3D LUT files created in DaVinci Resolve. If you’re unfamiliar with SmallHD, the company offers free LUTs for on-set monitoring in real-time. This free set of Movie Look LUTs is inspired by seven recent films, including Apocalypse Now’s warmth and The Matrix’s green overtones. Take use of SmallHD’s free LUT set if you want to give your footage a dramatic and cinematic vibe.

Small Hd free LUTs
3. Color Grading Central free LUTs
Color Grading Central is essential knowledge for any aspiring colorist or video editor who takes color seriously. CGC is a company that specializes in color grading. Their website has a wide range of outstanding color-related products, from grain to LUTs. They also provide their email members with a wealth of free color grading information. Free trials of some LUTs are also available, so you may try them out before you buy. They’re giving away an array of color presets, grains, and burns exclusively to their email list and the seven free color LUTs. We strongly recommend them if you want to give your footage a shot-on-film look.

Color Grading Central free LUTs
4. PremiumBeat Free LUTs
PremiumBeat has freely given countless LUT packs as well as other assets to any video editor or filmmaker over the years. Todd Blankenship has designed a fresh new set of FREE LUTs for Shutterstock, which is their latest addition. Todd chose distinct looks from films and pictures that inspire his daily work to create this bundle with attention and love. There are many options, and these looks will offer you a great place to start when it comes to grading your footage. They recently published an in-depth evaluation of Photon.io, a new color grading tool. Todd Blankenship, who ended up utilizing the tool to create these LUTs, wrote the initial review. The pack has been fine-tuned to replicate some clean, cinematic looks that you may use as a jumping-off point for your video.

PremiumBeat Free LUTs
5. Frank Glencairn free LUT
Despite having access to the most advanced filming gear, there’s something about a vintage film aesthetic that looks fantastic. Frank Glencairn has made a nice K-Tone LUT that is meant to look like vintage Kodachrome film. This film grade, which was formerly popular among photographers and filmmakers, has fallen out of favor due to the rise of digital cameras. With this free LUT, you can get the appearance of retro-looking reds, blues, and yellows.

Frank Glencairn free LUT
6. Reverse Tree Media free LUTs
Reverse Tree Media is releasing a new LUTS bundle that is absolutely free. In addition to LUTS, this LUTS collection includes utility LUTS, film grains, and a Black-Bar layer. For the color-grading procedure, this is critical. This bundle contains 56 free LUTS for various scenarios like weddings, television commercials, travel films, landscapes, Rec.709, and so on. It also has several useful LUTS and film grain overlays for 8mm, 16mm, and 35mm video, as well as a cinematic black bar PNG file with a ratio of 2.35:1 to assist you in achieving a more cinematic appearance quickly and save time. Check out the link to learn more about LUTS and to obtain their previous cinematic LUTS bundle, which is also free.

Reverse Tree
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Closing Thoughts:
LUTs are most typically used to build and store color profiles that can be utilized in other film projects. By using contrast and design, you can bring logs and flat materials to life. Everything you need to know is right here. You can now rush to your desk and fix your video.
Free Download Free Download Learn More

Closing Thoughts:
LUTs are most typically used to build and store color profiles that can be utilized in other film projects. By using contrast and design, you can bring logs and flat materials to life. Everything you need to know is right here. You can now rush to your desk and fix your video.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
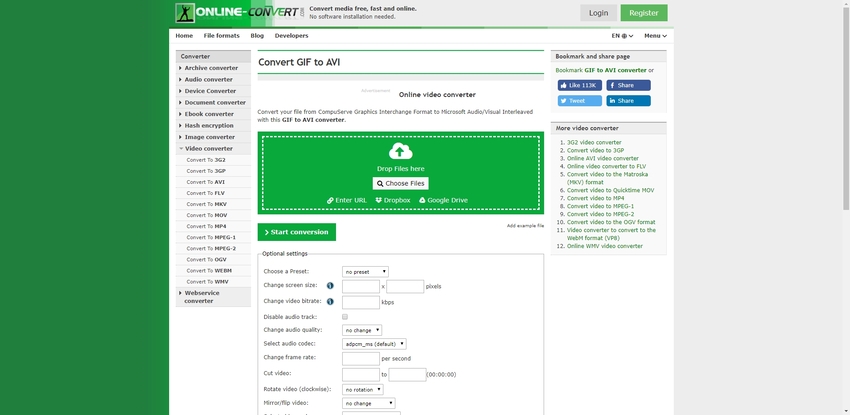
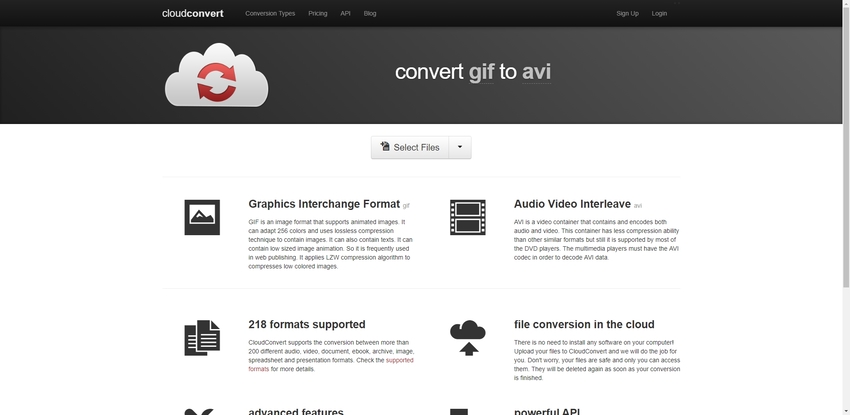
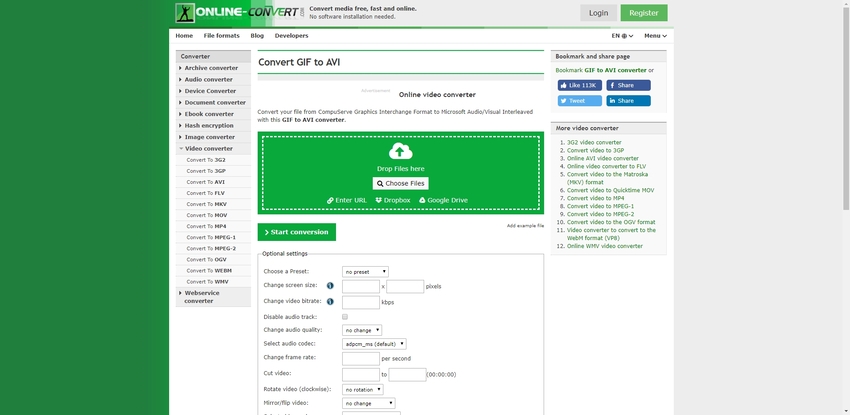
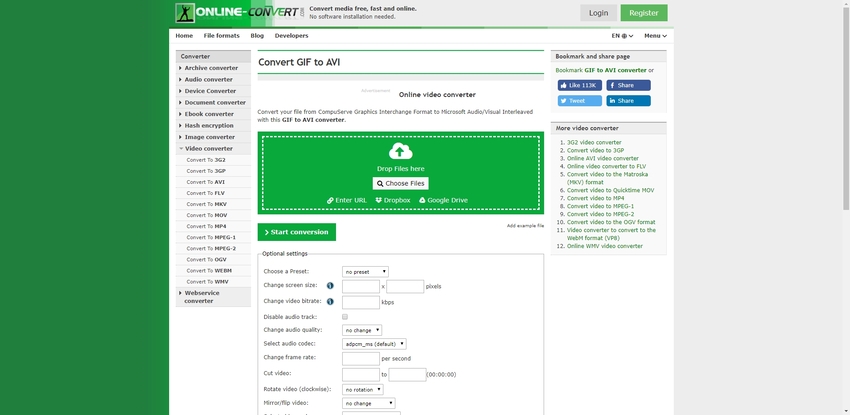
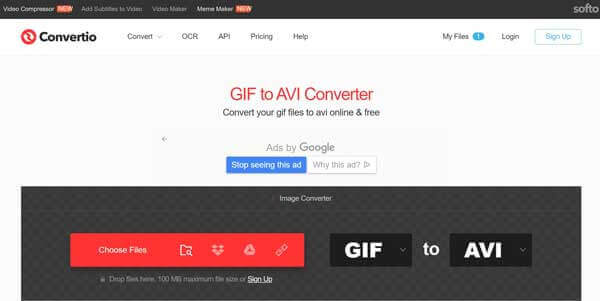
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
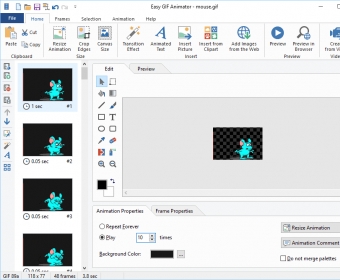
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
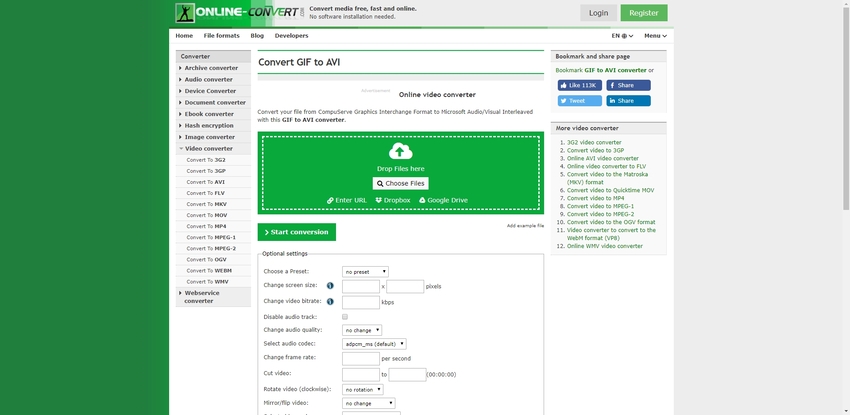
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
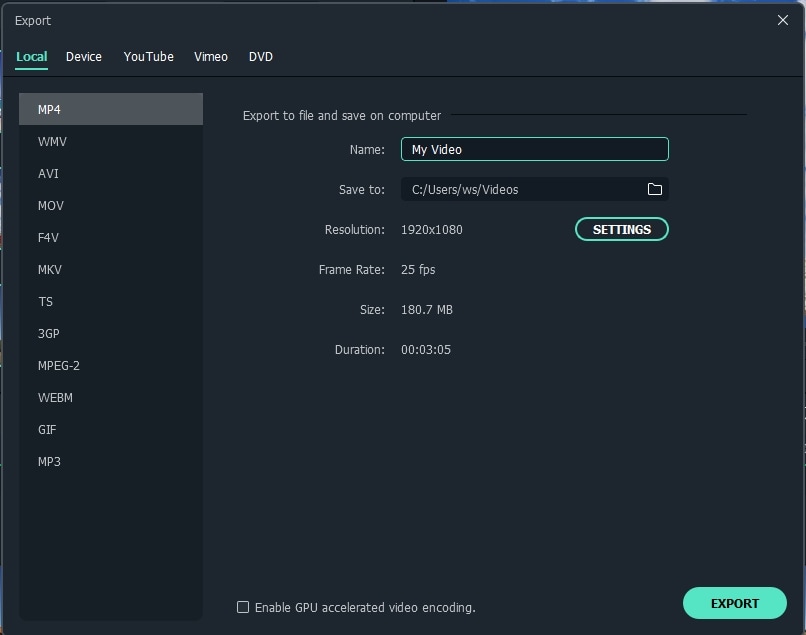
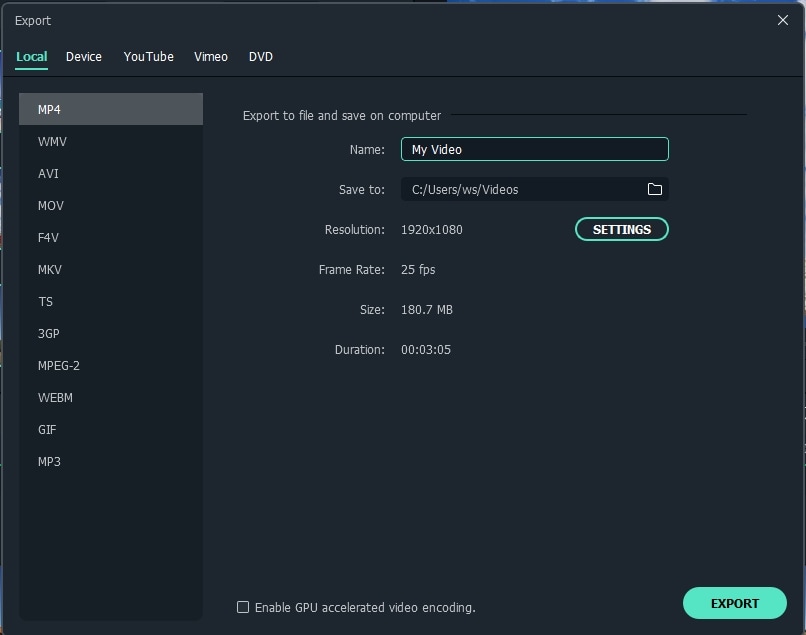
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
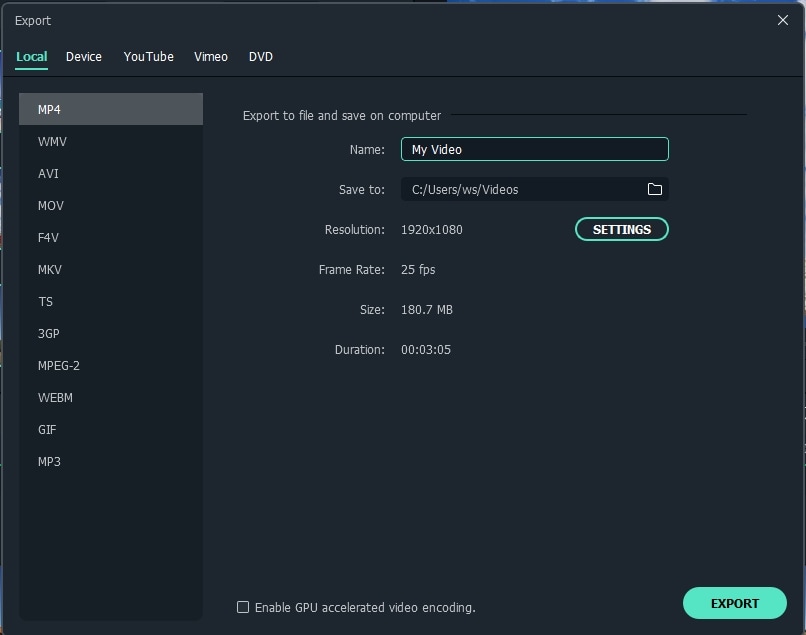
Step 5: Save and Export
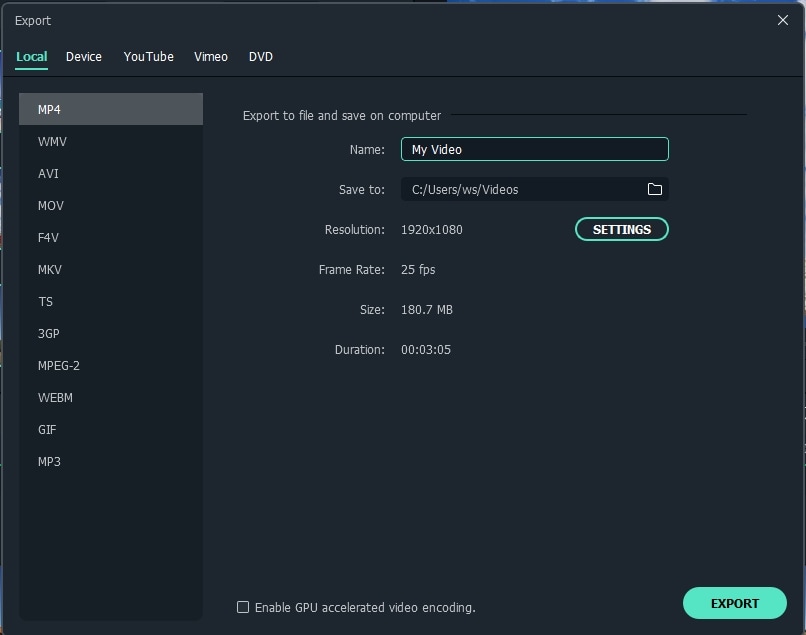
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Easy Way to Create a DIY Green Screen Video Effect
No matter how big the budget of a Hollywood movie is, at the end of the day, it has to rely on the humble green screens for special video effects. The stunning studios from where your favorite YouTubers and gamers stream their videos are graphical video effects created through green screens. Even the studios that you see on TV channels are a graphical creation of green screens. You must be wondering how they could achieve such awesome graphics with a simple green screen.
All you need is a good-quality green fabric, a professional video editing software, and a camera. You may not believe it, but that is all you need for creating DIY green screen video effect. You do not have to be a professional video editor to edit the green screen on your videos and add any special video effect. In this article, you will learn how to create your own DIY green backdrop.
What Is Green Screen Technique?
A green screen is nothing but a green fabric. In a video, a green screen is placed in the background behind the subject. In the editing phase of the video, the green screen is replaced with any background image or video effect that stays intact in the video as long as possible. In short, the green screen technique involves superimposing photos and videos on the green screen in a video.
Starting from the video game industry, movie industry to video streaming and TV channels, the green screen technique is used everywhere. The stunning graphical component of these industries is totally dependent on the green screen technique. In fact, DIY green screen for zoom meetings and video conferencing is widely used. Along with that, YouTubers and Twitch streamers use DIY green screen for streaming live.
Technically speaking, instead of a green screen, you can use any other color of screen. However, green screens are widely used, and it has become a norm. The main point to remember when using a green screen is that nothing else should have green color such as the dresses the subject is wearing. Therefore, in technical terms, the green screen is referred to as Chroma Key, and you will find Chroma Key option instead of green screen in most video editors.
Why Use Green Screen Technique?
The main reason why the green screen technique is used in movie and video making is that the video editor can replace the entire background at once instead of replacing the background frame by frame. Once you replace a green screen with an image or video effect, it stays the same throughout the video as long as required.
Therefore, the video editor can save a lot of time in editing and the editing stays uniform throughout which gives a realistic effect. If the green screen technique is not used and editing is done frame by frame of a video, there could be a manual error, inconsistent, and graphical glitches.
You can replace green screens with anything you want. It could be a still image of a beautiful studio with 3D effect like you see in case of YouTubers and gamers. It could be a moving, real-life landscape on any place in the world instead of a beautiful background picture. Similarly, it could be replaced by video effects such as explosions, stadiums full of people, battlefields, and likewise. At times, it could be live animations as you see on TV channels.
How To Create DIY Green Screen Stand Setup and Add Green Screen Effect?
If you want to have a green screen setup for your video, you need to have the following things ready.
- A green cloth that is large enough to cover the entire background.
- A video editing software to replace green screen in your video with anything.
- External light for more video clarity and a good camera with mic.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Best GIF to AVI Converters (Online + Software Solutions)
Great Video Converter - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials provided by the official channel
Introduction
It will be much fun if you get to assort most of your GIF files and turn them into full-length streaming videos. However, many conversion websites and software on the internet offer you the facility to convert GIF to AVI file format with ease of use. With these online tools, you also get the opportunity to upload the converted file on various social media channels. Unlike real video, these files have less memory and are easy to save on your device or hard disk.
Although both AVI and GIF are two commonly used file formats, they are different. First of all, GIF stands for Graphical Interchange Format, and it is an image format that can store several consequent or dis-consequent pictures into an animated file. In contrast, AVI is a lossless video file format. This guide focuses on turning GIF animated images into AVI videos and gives a list of the best GIF to AVI converters you can choose from.
In this article
Part 1: Best 4 Online GIFs to AVI Converters
Part 2: Best 4 GIFs to AVI Software
Part 3: How to Convert GIF to AVI?

Part 1: Best 4 Online GIFs to AVI Converters
· Cloudconvert
One prominent feature of this tool is the interface of this GIF to AVI converter is straightforward to follow. However, you don’t have to download any plug-ins or software during the file conversion process with this online tool. This online website is SSL protected; thus, you will not need to deal with worms or viruses when downloading your converted file. In addition, you can also choose from more than 200 different file formats. Moreso, you get a chance to contact webmasters through email channels.
Main Features:
- There is an API function that you can use the site on several of your laptops, mobile devices, etc.
- It offers users various platforms to upload files for conversion through URL, PC, DropBox, Google Drive, etc.

· Video.online-convert
Using this GIF to AVI online converter, you do not have to deal with many advertisements; furthermore, the conversion speed is very high. Thus, with this converter, you can work on lengthy projects efficiently. In addition, the website also offers a lot of options that you can choose from while converting a file. This software also allows you to crop, change the bitrate of the video, change the rate of the frame, etc. The uploaded files will be secure and safe as the website follows strict confidentiality norms.
Main Features:
- This converter website offers a drag-drop feature that allows users to upload a file quickly.
- The facility to solve your queries is available through various frequently asked questions.

· Convertio
Using Convertio will have to follow a few initial steps to change GIF to AVI file extension. However, to convert GIF files to AVI online, you are not required to download any external software, saving your computer memory and time. It is effortless to download converted files on your system, as the website also provides API services. The website also gives an effective option to store and save data over cloud services through DropBox, Google Drive, etc.
Main Features:
- The site provides excellent options for video cutting, rotating, clipping, filtering, etc.
- Choose from different languages; thus, converting a file would be more comfortable and practical.

· File-conversion
The website has excellent UI and UX features. Allows users to convert GIF to AVI file format within a short time. Once you can convert GIF to AVI with this software, you will be able to download the file straight into your PC. The website also grants the opportunity to delete the data once it gets converted, and you can then download the file.
Main Features:
- This converter web portal gives you the chance to make several changes to the file you plan to convert.
- There are no unnecessary advertisements, which speeds up the conversion process.

Part 2: Best 4 GIFs to AVI Software
· Filmora.
Wondershare Filmora is editing and creating software specially designed for Windows and Mac PCs that is also an excellent GIF to AVI converter. In addition, it is highly compatible with a variety of media formats and gives you access to a variety of editing options. It also provides you with high-quality output files and uses various effects, transitions, overlays, graphics, and titles to create videos.
This software also supports numerous formats: MPEG, MP4, AVI, WebM, etc. It extracts the audio or converts them into MP3 format. In addition, it outputs high-quality videos, which include ones in 4K resolution.
Pros
It is compatible with various media formats
It comes with a built-in video editing tool
Receive high-quality output files
Grant users with access to multiple video editing options
Cons
Sometimes it takes extra time to generate the output files
Some of the sample files require a download

· ACDSee
This GIF to AVI converter software can share, manage, and edit photographs. In addition, its interface is, however, similar to those of other similar products, so if you have previous experience in using any editing software, this is no different. This software is also highly improbable. Thus, you will not have any difficulty using ACDSee. Its working area is usually divided into three sections:
- a left panel where you can browse folders
- a right panel with the properties
- the prominent viewing area in the middle.
Pros
It is elementary to use
It has a very lovely user-interface
An extensive collection of tools
Quick browsing through photos is allowed
Uploading photographs to the cloud through photos is supported
Cons
There are not as many features as other video editing tools
Its corrections are not always effective

· Free Video Editor
If you need a GIF to AVI converter that works free of charge, you need to try this software. This software program allows you to slice your video files and convert them into popular video formats. It also enables users to perform some basic edits and supports AVI, GIF, MKV, and MP4 for the output. It also gives users the possibility of extracting the audio stream of your video files and saving it as an MP3 file. In addition, users can load any MPG, MKV, AVI, WEBM, MP$, or WMV files split easily into as many clips as possible.
Pros
Has an accurate cutting point
It has useful features that can help to maximize the cutting process
Capabilities for rotation
Tag editor
Allows the conversion to some of the most well-known video formats
Cons
Some complex editing features are lacking
Unable to customize output profiles

· Easy GIF Animator
The main intention of this software is to create animations for your web pages. In addition, this software has a modern interface, in the style of Microsoft Office’s latest versions. However, some wizards can help to guide users of this software.
Pros
Helpful in creating graphical banners for advertising
Perfect for animation frame by frame
Convert video to GIF animations
Ideal for converting GIF to AVI
Add effects to your animations
Cons
Key-framing animation unsupported
Layers are not supported

Part 3: How to Convert GIF to AVI?
Convert GIF to AVI Using Online Converters
Convertio is an online file format converting tool compatible with a wide range of input and output formats, including GIF to AVI.
Here is a step-by-step guide of this GIF to AVI converter:

Step 1: Visit Convertio in your browser and select and upload a GIF file from your channel, like URL, computer, Dropbox, and Google Drive.
Step 2: Select AVI from the dropdown format option and click the Convert button to begin converting GIF to AVI.
Step 3: When completed, download the AVI files to your computer or send them to the cloud service
Save GIF as AVI through GIF to AVI Software
One of the primary reasons we recommend Wondershare Filmora is that online GIF converters can be unreliable. This implies that there must be a stable internet connection and power supply. In addition, Filmora software is safe and secure, which is a common concern with online tools.
Follow the steps below to turn GIF into AVI:
Step 1: Install Filmora on Mac or Windows
Download and Install Filmora software on your PC. Double click the .dmg file and follow all the instructions to install this software.
Step 2: Begin New Project
Click on the Filmora icon to start a new project and when it is open, click “New Project,” and make sure you select the “Project Settings” from the dropdown options (desired video aspect ratio, resolution and frame rate based on the sharing platform)

Step 3: Import Files to Convert
Start a new project by importing the GIF you want to convert to the timeline. A prompt project setting will pop up if the media aspect ratio and resolution do not match. Make sure you click on “DON’T CHANGE” to maintain your earlier setting

Step 4: Finish the Process and Export
Click on export to convert the video and select the AVI file format to save your file

Finally, save your GIF to AVI video on your preferred location
Conclusion
Thus, we learned:
- The process of converting GIF files to AVI using online tools
- How to use downloaded software to turn GIF to AVI
- It also provided a list of the top best software and online tool you can choose from to convert your GIF to AVIvery quickly.
- Lastly, it recommended Filmora as the top-most GIF to AVI converterdue to its reliability and safety commitment.
Introduction
It will be much fun if you get to assort most of your GIF files and turn them into full-length streaming videos. However, many conversion websites and software on the internet offer you the facility to convert GIF to AVI file format with ease of use. With these online tools, you also get the opportunity to upload the converted file on various social media channels. Unlike real video, these files have less memory and are easy to save on your device or hard disk.
Although both AVI and GIF are two commonly used file formats, they are different. First of all, GIF stands for Graphical Interchange Format, and it is an image format that can store several consequent or dis-consequent pictures into an animated file. In contrast, AVI is a lossless video file format. This guide focuses on turning GIF animated images into AVI videos and gives a list of the best GIF to AVI converters you can choose from.
In this article
Part 1: Best 4 Online GIFs to AVI Converters
Part 2: Best 4 GIFs to AVI Software
Part 3: How to Convert GIF to AVI?

Part 1: Best 4 Online GIFs to AVI Converters
· Cloudconvert
One prominent feature of this tool is the interface of this GIF to AVI converter is straightforward to follow. However, you don’t have to download any plug-ins or software during the file conversion process with this online tool. This online website is SSL protected; thus, you will not need to deal with worms or viruses when downloading your converted file. In addition, you can also choose from more than 200 different file formats. Moreso, you get a chance to contact webmasters through email channels.
Main Features:
- There is an API function that you can use the site on several of your laptops, mobile devices, etc.
- It offers users various platforms to upload files for conversion through URL, PC, DropBox, Google Drive, etc.

· Video.online-convert
Using this GIF to AVI online converter, you do not have to deal with many advertisements; furthermore, the conversion speed is very high. Thus, with this converter, you can work on lengthy projects efficiently. In addition, the website also offers a lot of options that you can choose from while converting a file. This software also allows you to crop, change the bitrate of the video, change the rate of the frame, etc. The uploaded files will be secure and safe as the website follows strict confidentiality norms.
Main Features:
- This converter website offers a drag-drop feature that allows users to upload a file quickly.
- The facility to solve your queries is available through various frequently asked questions.

· Convertio
Using Convertio will have to follow a few initial steps to change GIF to AVI file extension. However, to convert GIF files to AVI online, you are not required to download any external software, saving your computer memory and time. It is effortless to download converted files on your system, as the website also provides API services. The website also gives an effective option to store and save data over cloud services through DropBox, Google Drive, etc.
Main Features:
- The site provides excellent options for video cutting, rotating, clipping, filtering, etc.
- Choose from different languages; thus, converting a file would be more comfortable and practical.

· File-conversion
The website has excellent UI and UX features. Allows users to convert GIF to AVI file format within a short time. Once you can convert GIF to AVI with this software, you will be able to download the file straight into your PC. The website also grants the opportunity to delete the data once it gets converted, and you can then download the file.
Main Features:
- This converter web portal gives you the chance to make several changes to the file you plan to convert.
- There are no unnecessary advertisements, which speeds up the conversion process.

Part 2: Best 4 GIFs to AVI Software
· Filmora.
Wondershare Filmora is editing and creating software specially designed for Windows and Mac PCs that is also an excellent GIF to AVI converter. In addition, it is highly compatible with a variety of media formats and gives you access to a variety of editing options. It also provides you with high-quality output files and uses various effects, transitions, overlays, graphics, and titles to create videos.
This software also supports numerous formats: MPEG, MP4, AVI, WebM, etc. It extracts the audio or converts them into MP3 format. In addition, it outputs high-quality videos, which include ones in 4K resolution.
Pros
It is compatible with various media formats
It comes with a built-in video editing tool
Receive high-quality output files
Grant users with access to multiple video editing options
Cons
Sometimes it takes extra time to generate the output files
Some of the sample files require a download

· ACDSee
This GIF to AVI converter software can share, manage, and edit photographs. In addition, its interface is, however, similar to those of other similar products, so if you have previous experience in using any editing software, this is no different. This software is also highly improbable. Thus, you will not have any difficulty using ACDSee. Its working area is usually divided into three sections:
- a left panel where you can browse folders
- a right panel with the properties
- the prominent viewing area in the middle.
Pros
It is elementary to use
It has a very lovely user-interface
An extensive collection of tools
Quick browsing through photos is allowed
Uploading photographs to the cloud through photos is supported
Cons
There are not as many features as other video editing tools
Its corrections are not always effective

· Free Video Editor
If you need a GIF to AVI converter that works free of charge, you need to try this software. This software program allows you to slice your video files and convert them into popular video formats. It also enables users to perform some basic edits and supports AVI, GIF, MKV, and MP4 for the output. It also gives users the possibility of extracting the audio stream of your video files and saving it as an MP3 file. In addition, users can load any MPG, MKV, AVI, WEBM, MP$, or WMV files split easily into as many clips as possible.
Pros
Has an accurate cutting point
It has useful features that can help to maximize the cutting process
Capabilities for rotation
Tag editor
Allows the conversion to some of the most well-known video formats
Cons
Some complex editing features are lacking
Unable to customize output profiles

· Easy GIF Animator
The main intention of this software is to create animations for your web pages. In addition, this software has a modern interface, in the style of Microsoft Office’s latest versions. However, some wizards can help to guide users of this software.
Pros
Helpful in creating graphical banners for advertising
Perfect for animation frame by frame
Convert video to GIF animations
Ideal for converting GIF to AVI
Add effects to your animations
Cons
Key-framing animation unsupported
Layers are not supported

Part 3: How to Convert GIF to AVI?
Convert GIF to AVI Using Online Converters
Convertio is an online file format converting tool compatible with a wide range of input and output formats, including GIF to AVI.
Here is a step-by-step guide of this GIF to AVI converter:

Step 1: Visit Convertio in your browser and select and upload a GIF file from your channel, like URL, computer, Dropbox, and Google Drive.
Step 2: Select AVI from the dropdown format option and click the Convert button to begin converting GIF to AVI.
Step 3: When completed, download the AVI files to your computer or send them to the cloud service
Save GIF as AVI through GIF to AVI Software
One of the primary reasons we recommend Wondershare Filmora is that online GIF converters can be unreliable. This implies that there must be a stable internet connection and power supply. In addition, Filmora software is safe and secure, which is a common concern with online tools.
Follow the steps below to turn GIF into AVI:
Step 1: Install Filmora on Mac or Windows
Download and Install Filmora software on your PC. Double click the .dmg file and follow all the instructions to install this software.
Step 2: Begin New Project
Click on the Filmora icon to start a new project and when it is open, click “New Project,” and make sure you select the “Project Settings” from the dropdown options (desired video aspect ratio, resolution and frame rate based on the sharing platform)

Step 3: Import Files to Convert
Start a new project by importing the GIF you want to convert to the timeline. A prompt project setting will pop up if the media aspect ratio and resolution do not match. Make sure you click on “DON’T CHANGE” to maintain your earlier setting

Step 4: Finish the Process and Export
Click on export to convert the video and select the AVI file format to save your file

Finally, save your GIF to AVI video on your preferred location
Conclusion
Thus, we learned:
- The process of converting GIF files to AVI using online tools
- How to use downloaded software to turn GIF to AVI
- It also provided a list of the top best software and online tool you can choose from to convert your GIF to AVIvery quickly.
- Lastly, it recommended Filmora as the top-most GIF to AVI converterdue to its reliability and safety commitment.
Introduction
It will be much fun if you get to assort most of your GIF files and turn them into full-length streaming videos. However, many conversion websites and software on the internet offer you the facility to convert GIF to AVI file format with ease of use. With these online tools, you also get the opportunity to upload the converted file on various social media channels. Unlike real video, these files have less memory and are easy to save on your device or hard disk.
Although both AVI and GIF are two commonly used file formats, they are different. First of all, GIF stands for Graphical Interchange Format, and it is an image format that can store several consequent or dis-consequent pictures into an animated file. In contrast, AVI is a lossless video file format. This guide focuses on turning GIF animated images into AVI videos and gives a list of the best GIF to AVI converters you can choose from.
In this article
Part 1: Best 4 Online GIFs to AVI Converters
Part 2: Best 4 GIFs to AVI Software
Part 3: How to Convert GIF to AVI?

Part 1: Best 4 Online GIFs to AVI Converters
· Cloudconvert
One prominent feature of this tool is the interface of this GIF to AVI converter is straightforward to follow. However, you don’t have to download any plug-ins or software during the file conversion process with this online tool. This online website is SSL protected; thus, you will not need to deal with worms or viruses when downloading your converted file. In addition, you can also choose from more than 200 different file formats. Moreso, you get a chance to contact webmasters through email channels.
Main Features:
- There is an API function that you can use the site on several of your laptops, mobile devices, etc.
- It offers users various platforms to upload files for conversion through URL, PC, DropBox, Google Drive, etc.

· Video.online-convert
Using this GIF to AVI online converter, you do not have to deal with many advertisements; furthermore, the conversion speed is very high. Thus, with this converter, you can work on lengthy projects efficiently. In addition, the website also offers a lot of options that you can choose from while converting a file. This software also allows you to crop, change the bitrate of the video, change the rate of the frame, etc. The uploaded files will be secure and safe as the website follows strict confidentiality norms.
Main Features:
- This converter website offers a drag-drop feature that allows users to upload a file quickly.
- The facility to solve your queries is available through various frequently asked questions.

· Convertio
Using Convertio will have to follow a few initial steps to change GIF to AVI file extension. However, to convert GIF files to AVI online, you are not required to download any external software, saving your computer memory and time. It is effortless to download converted files on your system, as the website also provides API services. The website also gives an effective option to store and save data over cloud services through DropBox, Google Drive, etc.
Main Features:
- The site provides excellent options for video cutting, rotating, clipping, filtering, etc.
- Choose from different languages; thus, converting a file would be more comfortable and practical.

· File-conversion
The website has excellent UI and UX features. Allows users to convert GIF to AVI file format within a short time. Once you can convert GIF to AVI with this software, you will be able to download the file straight into your PC. The website also grants the opportunity to delete the data once it gets converted, and you can then download the file.
Main Features:
- This converter web portal gives you the chance to make several changes to the file you plan to convert.
- There are no unnecessary advertisements, which speeds up the conversion process.

Part 2: Best 4 GIFs to AVI Software
· Filmora.
Wondershare Filmora is editing and creating software specially designed for Windows and Mac PCs that is also an excellent GIF to AVI converter. In addition, it is highly compatible with a variety of media formats and gives you access to a variety of editing options. It also provides you with high-quality output files and uses various effects, transitions, overlays, graphics, and titles to create videos.
This software also supports numerous formats: MPEG, MP4, AVI, WebM, etc. It extracts the audio or converts them into MP3 format. In addition, it outputs high-quality videos, which include ones in 4K resolution.
Pros
It is compatible with various media formats
It comes with a built-in video editing tool
Receive high-quality output files
Grant users with access to multiple video editing options
Cons
Sometimes it takes extra time to generate the output files
Some of the sample files require a download

· ACDSee
This GIF to AVI converter software can share, manage, and edit photographs. In addition, its interface is, however, similar to those of other similar products, so if you have previous experience in using any editing software, this is no different. This software is also highly improbable. Thus, you will not have any difficulty using ACDSee. Its working area is usually divided into three sections:
- a left panel where you can browse folders
- a right panel with the properties
- the prominent viewing area in the middle.
Pros
It is elementary to use
It has a very lovely user-interface
An extensive collection of tools
Quick browsing through photos is allowed
Uploading photographs to the cloud through photos is supported
Cons
There are not as many features as other video editing tools
Its corrections are not always effective

· Free Video Editor
If you need a GIF to AVI converter that works free of charge, you need to try this software. This software program allows you to slice your video files and convert them into popular video formats. It also enables users to perform some basic edits and supports AVI, GIF, MKV, and MP4 for the output. It also gives users the possibility of extracting the audio stream of your video files and saving it as an MP3 file. In addition, users can load any MPG, MKV, AVI, WEBM, MP$, or WMV files split easily into as many clips as possible.
Pros
Has an accurate cutting point
It has useful features that can help to maximize the cutting process
Capabilities for rotation
Tag editor
Allows the conversion to some of the most well-known video formats
Cons
Some complex editing features are lacking
Unable to customize output profiles

· Easy GIF Animator
The main intention of this software is to create animations for your web pages. In addition, this software has a modern interface, in the style of Microsoft Office’s latest versions. However, some wizards can help to guide users of this software.
Pros
Helpful in creating graphical banners for advertising
Perfect for animation frame by frame
Convert video to GIF animations
Ideal for converting GIF to AVI
Add effects to your animations
Cons
Key-framing animation unsupported
Layers are not supported

Part 3: How to Convert GIF to AVI?
Convert GIF to AVI Using Online Converters
Convertio is an online file format converting tool compatible with a wide range of input and output formats, including GIF to AVI.
Here is a step-by-step guide of this GIF to AVI converter:

Step 1: Visit Convertio in your browser and select and upload a GIF file from your channel, like URL, computer, Dropbox, and Google Drive.
Step 2: Select AVI from the dropdown format option and click the Convert button to begin converting GIF to AVI.
Step 3: When completed, download the AVI files to your computer or send them to the cloud service
Save GIF as AVI through GIF to AVI Software
One of the primary reasons we recommend Wondershare Filmora is that online GIF converters can be unreliable. This implies that there must be a stable internet connection and power supply. In addition, Filmora software is safe and secure, which is a common concern with online tools.
Follow the steps below to turn GIF into AVI:
Step 1: Install Filmora on Mac or Windows
Download and Install Filmora software on your PC. Double click the .dmg file and follow all the instructions to install this software.
Step 2: Begin New Project
Click on the Filmora icon to start a new project and when it is open, click “New Project,” and make sure you select the “Project Settings” from the dropdown options (desired video aspect ratio, resolution and frame rate based on the sharing platform)

Step 3: Import Files to Convert
Start a new project by importing the GIF you want to convert to the timeline. A prompt project setting will pop up if the media aspect ratio and resolution do not match. Make sure you click on “DON’T CHANGE” to maintain your earlier setting

Step 4: Finish the Process and Export
Click on export to convert the video and select the AVI file format to save your file

Finally, save your GIF to AVI video on your preferred location
Conclusion
Thus, we learned:
- The process of converting GIF files to AVI using online tools
- How to use downloaded software to turn GIF to AVI
- It also provided a list of the top best software and online tool you can choose from to convert your GIF to AVIvery quickly.
- Lastly, it recommended Filmora as the top-most GIF to AVI converterdue to its reliability and safety commitment.
Introduction
It will be much fun if you get to assort most of your GIF files and turn them into full-length streaming videos. However, many conversion websites and software on the internet offer you the facility to convert GIF to AVI file format with ease of use. With these online tools, you also get the opportunity to upload the converted file on various social media channels. Unlike real video, these files have less memory and are easy to save on your device or hard disk.
Although both AVI and GIF are two commonly used file formats, they are different. First of all, GIF stands for Graphical Interchange Format, and it is an image format that can store several consequent or dis-consequent pictures into an animated file. In contrast, AVI is a lossless video file format. This guide focuses on turning GIF animated images into AVI videos and gives a list of the best GIF to AVI converters you can choose from.
In this article
Part 1: Best 4 Online GIFs to AVI Converters
Part 2: Best 4 GIFs to AVI Software
Part 3: How to Convert GIF to AVI?

Part 1: Best 4 Online GIFs to AVI Converters
· Cloudconvert
One prominent feature of this tool is the interface of this GIF to AVI converter is straightforward to follow. However, you don’t have to download any plug-ins or software during the file conversion process with this online tool. This online website is SSL protected; thus, you will not need to deal with worms or viruses when downloading your converted file. In addition, you can also choose from more than 200 different file formats. Moreso, you get a chance to contact webmasters through email channels.
Main Features:
- There is an API function that you can use the site on several of your laptops, mobile devices, etc.
- It offers users various platforms to upload files for conversion through URL, PC, DropBox, Google Drive, etc.

· Video.online-convert
Using this GIF to AVI online converter, you do not have to deal with many advertisements; furthermore, the conversion speed is very high. Thus, with this converter, you can work on lengthy projects efficiently. In addition, the website also offers a lot of options that you can choose from while converting a file. This software also allows you to crop, change the bitrate of the video, change the rate of the frame, etc. The uploaded files will be secure and safe as the website follows strict confidentiality norms.
Main Features:
- This converter website offers a drag-drop feature that allows users to upload a file quickly.
- The facility to solve your queries is available through various frequently asked questions.

· Convertio
Using Convertio will have to follow a few initial steps to change GIF to AVI file extension. However, to convert GIF files to AVI online, you are not required to download any external software, saving your computer memory and time. It is effortless to download converted files on your system, as the website also provides API services. The website also gives an effective option to store and save data over cloud services through DropBox, Google Drive, etc.
Main Features:
- The site provides excellent options for video cutting, rotating, clipping, filtering, etc.
- Choose from different languages; thus, converting a file would be more comfortable and practical.

· File-conversion
The website has excellent UI and UX features. Allows users to convert GIF to AVI file format within a short time. Once you can convert GIF to AVI with this software, you will be able to download the file straight into your PC. The website also grants the opportunity to delete the data once it gets converted, and you can then download the file.
Main Features:
- This converter web portal gives you the chance to make several changes to the file you plan to convert.
- There are no unnecessary advertisements, which speeds up the conversion process.

Part 2: Best 4 GIFs to AVI Software
· Filmora.
Wondershare Filmora is editing and creating software specially designed for Windows and Mac PCs that is also an excellent GIF to AVI converter. In addition, it is highly compatible with a variety of media formats and gives you access to a variety of editing options. It also provides you with high-quality output files and uses various effects, transitions, overlays, graphics, and titles to create videos.
This software also supports numerous formats: MPEG, MP4, AVI, WebM, etc. It extracts the audio or converts them into MP3 format. In addition, it outputs high-quality videos, which include ones in 4K resolution.
Pros
It is compatible with various media formats
It comes with a built-in video editing tool
Receive high-quality output files
Grant users with access to multiple video editing options
Cons
Sometimes it takes extra time to generate the output files
Some of the sample files require a download

· ACDSee
This GIF to AVI converter software can share, manage, and edit photographs. In addition, its interface is, however, similar to those of other similar products, so if you have previous experience in using any editing software, this is no different. This software is also highly improbable. Thus, you will not have any difficulty using ACDSee. Its working area is usually divided into three sections:
- a left panel where you can browse folders
- a right panel with the properties
- the prominent viewing area in the middle.
Pros
It is elementary to use
It has a very lovely user-interface
An extensive collection of tools
Quick browsing through photos is allowed
Uploading photographs to the cloud through photos is supported
Cons
There are not as many features as other video editing tools
Its corrections are not always effective

· Free Video Editor
If you need a GIF to AVI converter that works free of charge, you need to try this software. This software program allows you to slice your video files and convert them into popular video formats. It also enables users to perform some basic edits and supports AVI, GIF, MKV, and MP4 for the output. It also gives users the possibility of extracting the audio stream of your video files and saving it as an MP3 file. In addition, users can load any MPG, MKV, AVI, WEBM, MP$, or WMV files split easily into as many clips as possible.
Pros
Has an accurate cutting point
It has useful features that can help to maximize the cutting process
Capabilities for rotation
Tag editor
Allows the conversion to some of the most well-known video formats
Cons
Some complex editing features are lacking
Unable to customize output profiles

· Easy GIF Animator
The main intention of this software is to create animations for your web pages. In addition, this software has a modern interface, in the style of Microsoft Office’s latest versions. However, some wizards can help to guide users of this software.
Pros
Helpful in creating graphical banners for advertising
Perfect for animation frame by frame
Convert video to GIF animations
Ideal for converting GIF to AVI
Add effects to your animations
Cons
Key-framing animation unsupported
Layers are not supported

Part 3: How to Convert GIF to AVI?
Convert GIF to AVI Using Online Converters
Convertio is an online file format converting tool compatible with a wide range of input and output formats, including GIF to AVI.
Here is a step-by-step guide of this GIF to AVI converter:

Step 1: Visit Convertio in your browser and select and upload a GIF file from your channel, like URL, computer, Dropbox, and Google Drive.
Step 2: Select AVI from the dropdown format option and click the Convert button to begin converting GIF to AVI.
Step 3: When completed, download the AVI files to your computer or send them to the cloud service
Save GIF as AVI through GIF to AVI Software
One of the primary reasons we recommend Wondershare Filmora is that online GIF converters can be unreliable. This implies that there must be a stable internet connection and power supply. In addition, Filmora software is safe and secure, which is a common concern with online tools.
Follow the steps below to turn GIF into AVI:
Step 1: Install Filmora on Mac or Windows
Download and Install Filmora software on your PC. Double click the .dmg file and follow all the instructions to install this software.
Step 2: Begin New Project
Click on the Filmora icon to start a new project and when it is open, click “New Project,” and make sure you select the “Project Settings” from the dropdown options (desired video aspect ratio, resolution and frame rate based on the sharing platform)

Step 3: Import Files to Convert
Start a new project by importing the GIF you want to convert to the timeline. A prompt project setting will pop up if the media aspect ratio and resolution do not match. Make sure you click on “DON’T CHANGE” to maintain your earlier setting

Step 4: Finish the Process and Export
Click on export to convert the video and select the AVI file format to save your file

Finally, save your GIF to AVI video on your preferred location
Conclusion
Thus, we learned:
- The process of converting GIF files to AVI using online tools
- How to use downloaded software to turn GIF to AVI
- It also provided a list of the top best software and online tool you can choose from to convert your GIF to AVIvery quickly.
- Lastly, it recommended Filmora as the top-most GIF to AVI converterdue to its reliability and safety commitment.
Also read:
- 2024 Approved This Article Will Address Your Questions About the Easiest Way to Turn a Blog Into a Podcast. Lets Begin with the Reasons Why You Should Do a Podcast
- How to Make Fortnite Thumbnail with Motion Blur for 2024
- How to Use Canva Color Match
- Updated In 2024, 3 Actionable Ways to Create Countdown Animation for Videos
- Have You Ever Created a Slow Motion Video on Your Phonr or Camera? This Article Will Show You some Knowledge About Slow Motion Photography for 2024
- 2024 Approved Overview of FPS for YouTube Videos
- New In 2024, How to Put Emoji on Mac That Take Less Than 10 Mins
- Are You Curious About Finding a Good iPhone Slow-Motion App? Discover the Top-Rated Applications in the Market that Will Help You Create the Perfect Video for 2024
- New 10 Best Free Spanish Text To Speech Converter Software Windows, Mac, Android, iPhone, & Online for 2024
- Are You Looking for Cool Ideas to Use Green Screen and How Setting up Your Green Screen? Keep Reading Since We Have the Answer for You
- Updated Tutorial How To Add Motion Blur in Blender?
- New In 2024, Using the Best Templates to Create Slow Motion Videos on CapCut
- Ideas That Help You Out in Making Transparent Image
- Updated 2024 Approved How to Add Text Effects in Adobe Premiere Pro?
- New Top 20 Slideshow Makers for Win/Mac/Online Review for 2024
- Updated Learning How to Create LUTs with LUTs Generator
- Updated Fun & Easy Masking Tricks Wondershare Filmora Tutorial
- Updated In 2024, How to Add Text Effects in Adobe Premiere Pro?
- 2024 Approved Add Flesh to Your Video Content Before Posting Them for Your Audience to See Using Meme Texts. Use the Tutorial Guide Shared in This Post
- New In 2024, Create a Brand Video to Make Your Business Shine
- New How to Choose A Nice GoPro for Vlogging, In 2024
- Updated How to to Mimic Professional Filming Gears for 2024
- 2024 Approved How to Record Super Slow Motion Videos on Your Huawei/Samsung/iPhone?
- Record Slow Motion Videos With Phantom Slow-Mo Camera for 2024
- New Looking For a Cheap Camera to Make Slow Motion Video? Get It Now
- In 2024, The Best Way to Remove Audio From Your Videos
- New What If YouTube Zoom to Fill Not Working?
- New 2024 Approved Create Glitch Text Effect
- Updated In 2024, Easy Steps to Make Glitch Effect with Filmora
- Updated List of Supported iPhone Video Formats and Best iPhone Video Editor
- Creative Ways to Add Green Screen Effects In Photoshop
- Make Time-Lapse Video on MacBook Complete Guide
- New How to Add VHS Effects to Videos for Free 2024
- New Best AR Video Apps for 2024
- Updated In 2024, Guide to Make Timelapse Video with iMovie
- In 2024, Gifs Can Convey Your Emotions in a Way that Words Cannot, so They Are Becoming a Popular Way to Express Yourself, and You Must Know How to Make a Gif and You Wont Believe that Its Not Difficult to Do
- New In 2024, How to Make Text Reveal Effect Easily
- New How Can You Deny These Best 10 Free Speech to Text Software
- New 2024 Approved The Best 10 AI Video Analytics Companies at a Glance
- Updated Discover the Top Slow Motion Camera App to Use for 2024
- Android Unlock Code Sim Unlock Your Itel A05s Phone and Remove Locked Screen
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Vivo Y78+ | Dr.fone
- In 2024, A Perfect Guide To Remove or Disable Google Smart Lock On Infinix Note 30i
- How to Mirror Your Lenovo ThinkPhone Screen to PC with Chromecast | Dr.fone
- In 2024, How Can We Bypass Oppo Reno 9A FRP?
- 4 Feasible Ways to Fake Location on Facebook For your Honor 90 Lite | Dr.fone
- How to solve MKV lagging problem in Galaxy S23+?
- A Complete Guide To OEM Unlocking on Nokia 130 Music
- How To Deal With the Samsung Galaxy S23 Ultra Screen Black But Still Works? | Dr.fone
- In 2024, How to Reset your Vivo S17e Lock Screen Password
- Apple ID Unlock On iPhone 13 Pro Max? How to Fix it?
- A Perfect Guide To Remove or Disable Google Smart Lock On Honor X9a
- In 2024, How to Transfer Contacts from Poco M6 Pro 4G To Phone | Dr.fone
- Fixed Freeze Panes not Working in Excel 2023 | Stellar
- The Magnificent Art of Pokemon Go Streaming On HTC U23? | Dr.fone
- Translate Videos and Subtitles with Veed.io
- Forgotten The Voicemail Password Of Tecno Spark 20C? Try These Fixes
- Video File Repair - How to Fix Corrupted video files of Xperia 1 V on Mac?
- How to Track Nokia C12 Pro by Phone Number | Dr.fone
- In 2024, 9 Best Phone Monitoring Apps for Vivo Y27s | Dr.fone
- 4 solution to get rid of pokemon fail to detect location On Vivo Y56 5G | Dr.fone
- In 2024, How to Turn Off Google Location to Stop Tracking You on Apple iPhone 6s Plus | Dr.fone
- 7 Solutions to Fix Error Code 963 on Google Play Of OnePlus Nord 3 5G | Dr.fone
- How to Change Google Play Location On Oppo Find N3 | Dr.fone
- In 2024, Why is iPogo not working On Xiaomi Redmi Note 12 4G? Fixed | Dr.fone
- How To Delete iCloud Account Remove Your Apple ID Permanently On iPhone 12 mini
- How do I reset my Honor 90 Phone without technical knowledge? | Dr.fone
- How To Transfer From Apple iPhone 11 Pro to Samsung Simplified Guide | Dr.fone
- In 2024, How To Enable USB Debugging on a Locked Itel A60 Phone
- Simple Solutions to Fix Android SystemUI Has Stopped Error For Motorola Edge 2023 | Dr.fone
- Pokemon Go Error 12 Failed to Detect Location On Samsung Galaxy F54 5G? | Dr.fone
- How To Activate and Use Life360 Ghost Mode On Motorola Moto G24 | Dr.fone
- In 2024, Which Pokémon can Evolve with a Moon Stone For Tecno Phantom V Fold? | Dr.fone
- Identify malfunctioning your drivers with Windows Device Manager in Windows 11/10
- How to Unlock Infinix Hot 40 PIN Code/Pattern Lock/Password
- In 2024, How to Remove and Reset Face ID on Apple iPhone SE (2022)
- In 2024, How to Turn Off Find My iPhone 15 Pro when Phone is Broken?
- In 2024, Remove the Lock Screen Fingerprint Of Your Xiaomi Redmi A2
- In 2024, 4 Ways to Unlock Apple iPhone 6s Plus to Use USB Accessories Without Passcode
- Title: Updated How to Use LUTs in Lumafusion & Free LUTs Resource for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:37
- Updated at : 2024-04-25 07:08:37
- Link: https://ai-editing-video.techidaily.com/updated-how-to-use-luts-in-lumafusion-and-free-luts-resource-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.















