:max_bytes(150000):strip_icc():format(webp)/the-17-best-graphic-design-software-2024-1dd6c15b34124b25b65e4b096e4e6ba4.jpg)
Updated In 2024, How to Create a Video Slideshow in iMovie

How to Create a Video Slideshow in iMovie
How to Make a Video Slideshow in iMovie
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
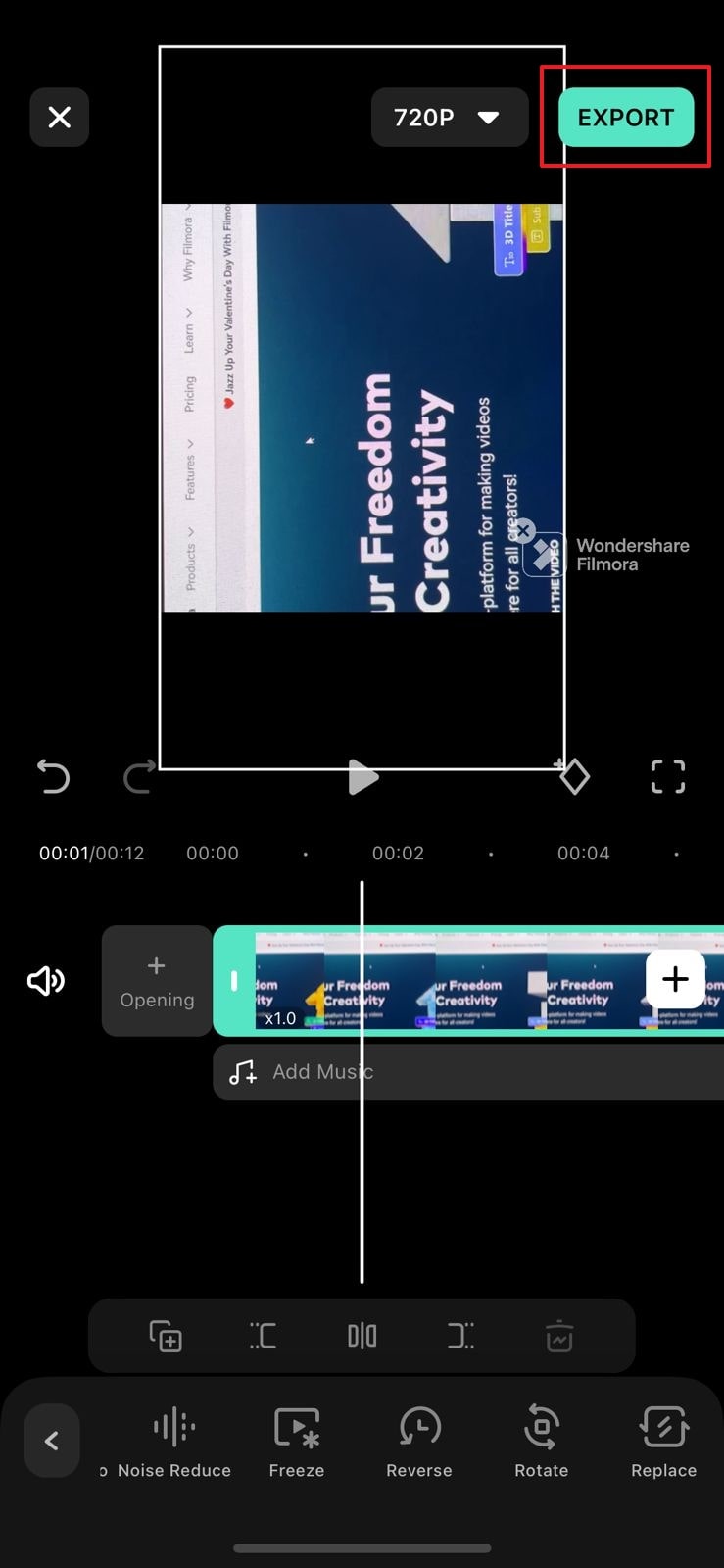
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Do You Want to Edit a TikTok After Posting? This Article Will Provide Multiple Methods Through Which You Can Do It in No Time
If you are planning to start your own business but have limited marketing resources, use TikTok. Your marketing expense will be minimized, and you will reach a large audience quickly. You can easily create the product video on TikTok and save it in a draft for later use. Many thinks adding TikTok back to the feed from the draft is complicated, but it is not.
Additionally, you can make as many videos on TikTok as you want and share them across the globe. It is also possible to make changes in the posted TikTok videos to enhance engagement. This article will help you learn how to edit a TikTok video after posting.

Part 1: Editing Your TikTok Posted Video
Sometimes you want to make changes to the uploaded TikTok videos because they are not gaining more likes. You don’t have to make it again from scratch because it is possible to edit TikTok videos even after uploading. You can then follow the underneath steps to learn how to edit a TikTok video after posting:
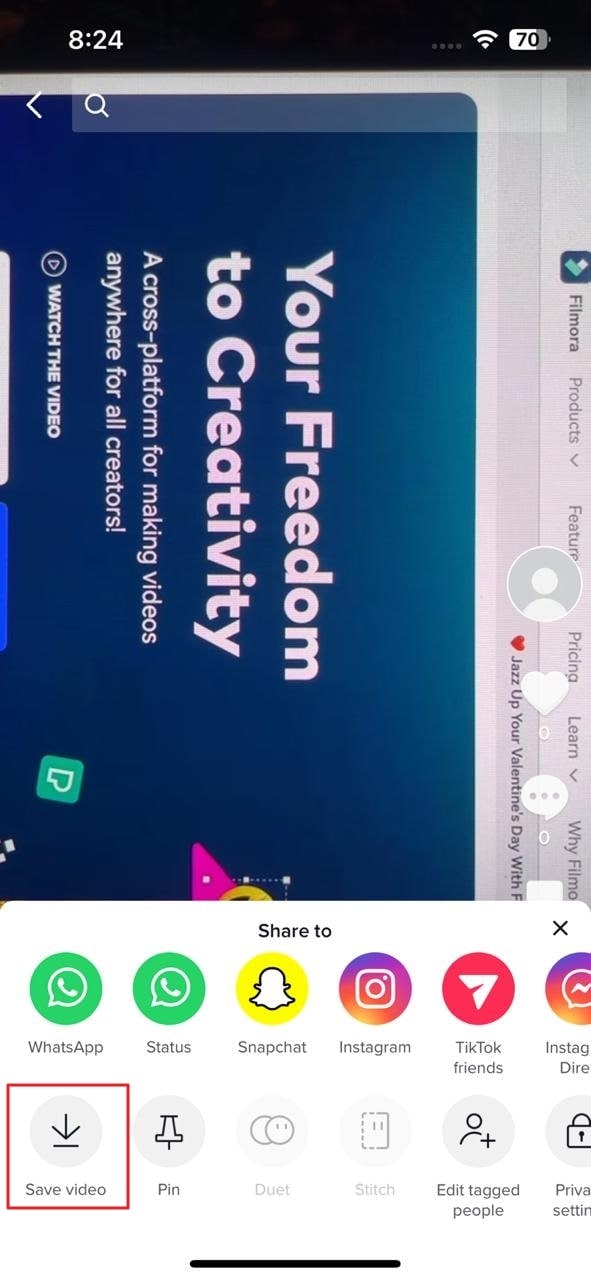
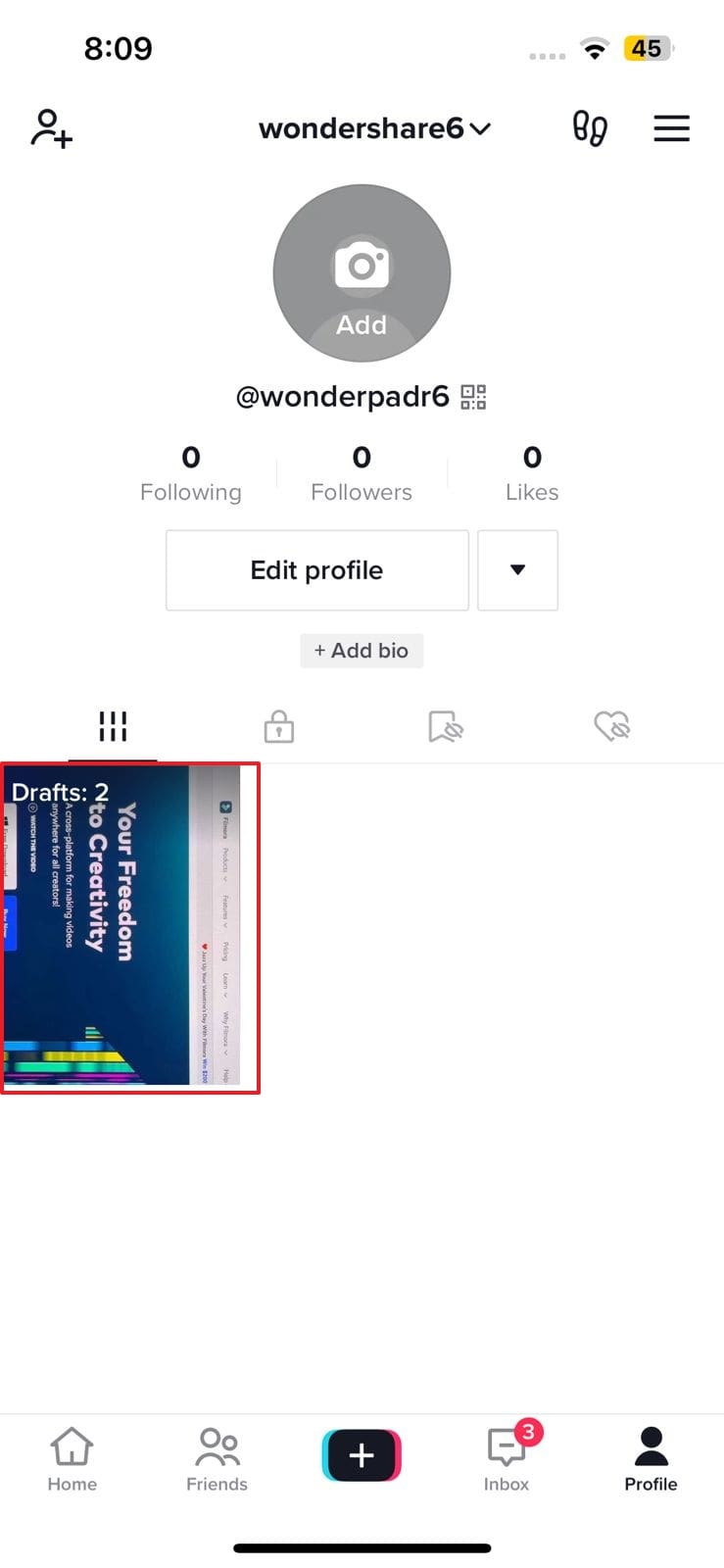
Step 1: Open your TikTok profile and select the video you want to edit. Tap the “Three Dots” icon present in the right panel. Press the “Save Video” icon. After successfully saving the video, locate and select the “Delete” option to remove the video from your profile.

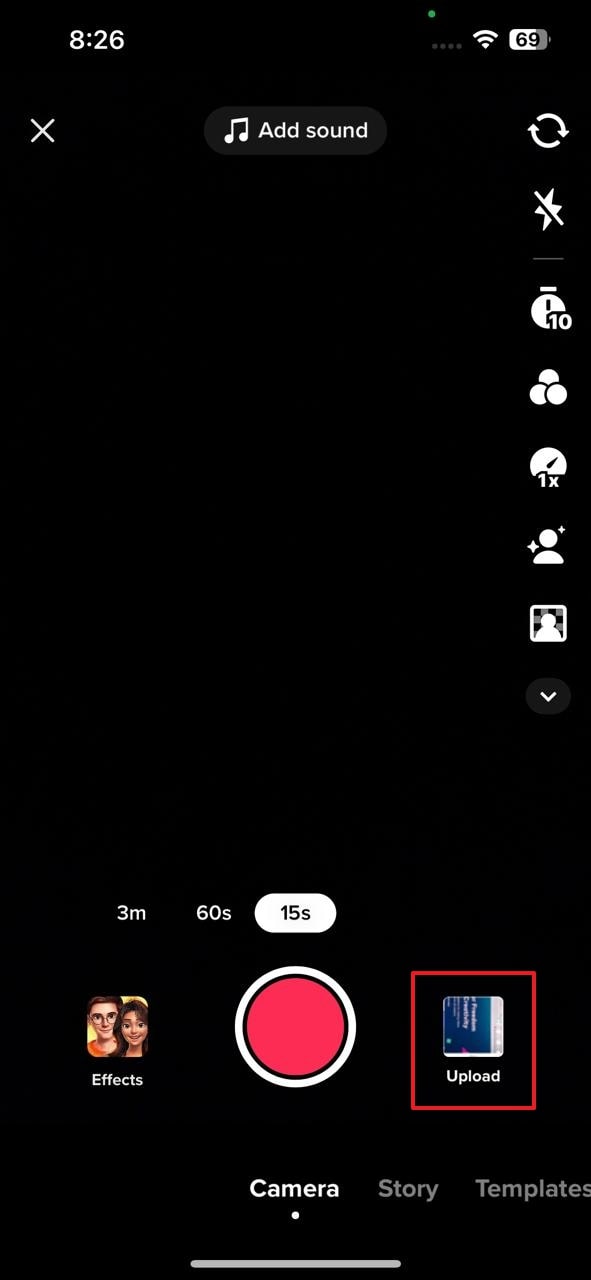
Step 2: Now tap on the “Plus” sign and select the “Upload” option. Choose the video which you have recently saved and then click the “Next” button.

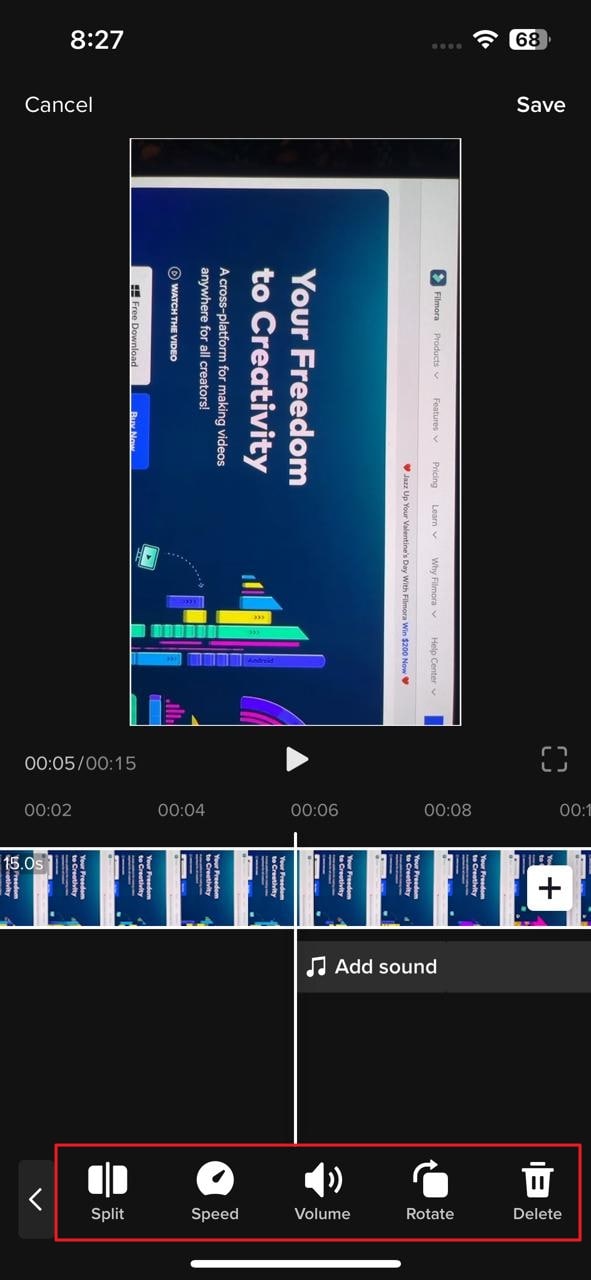
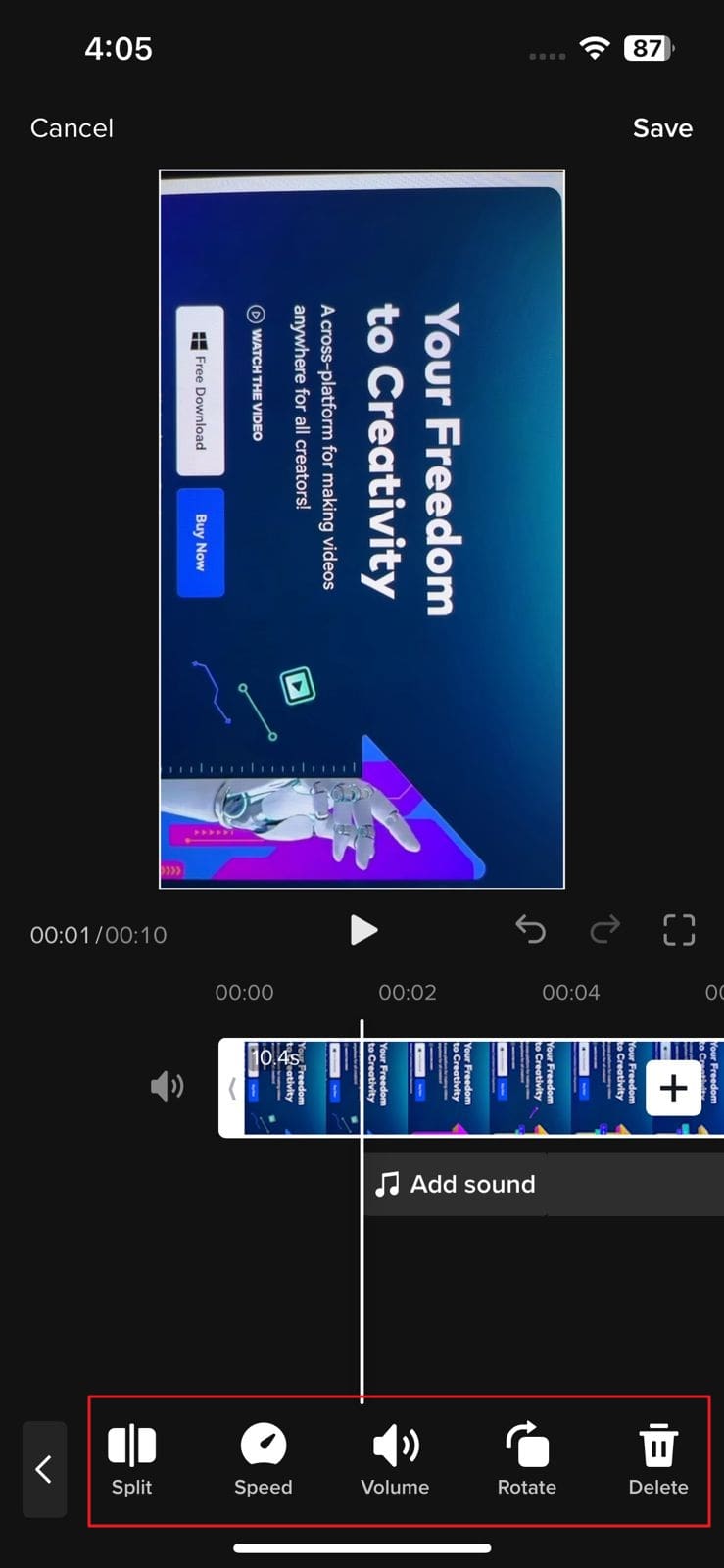
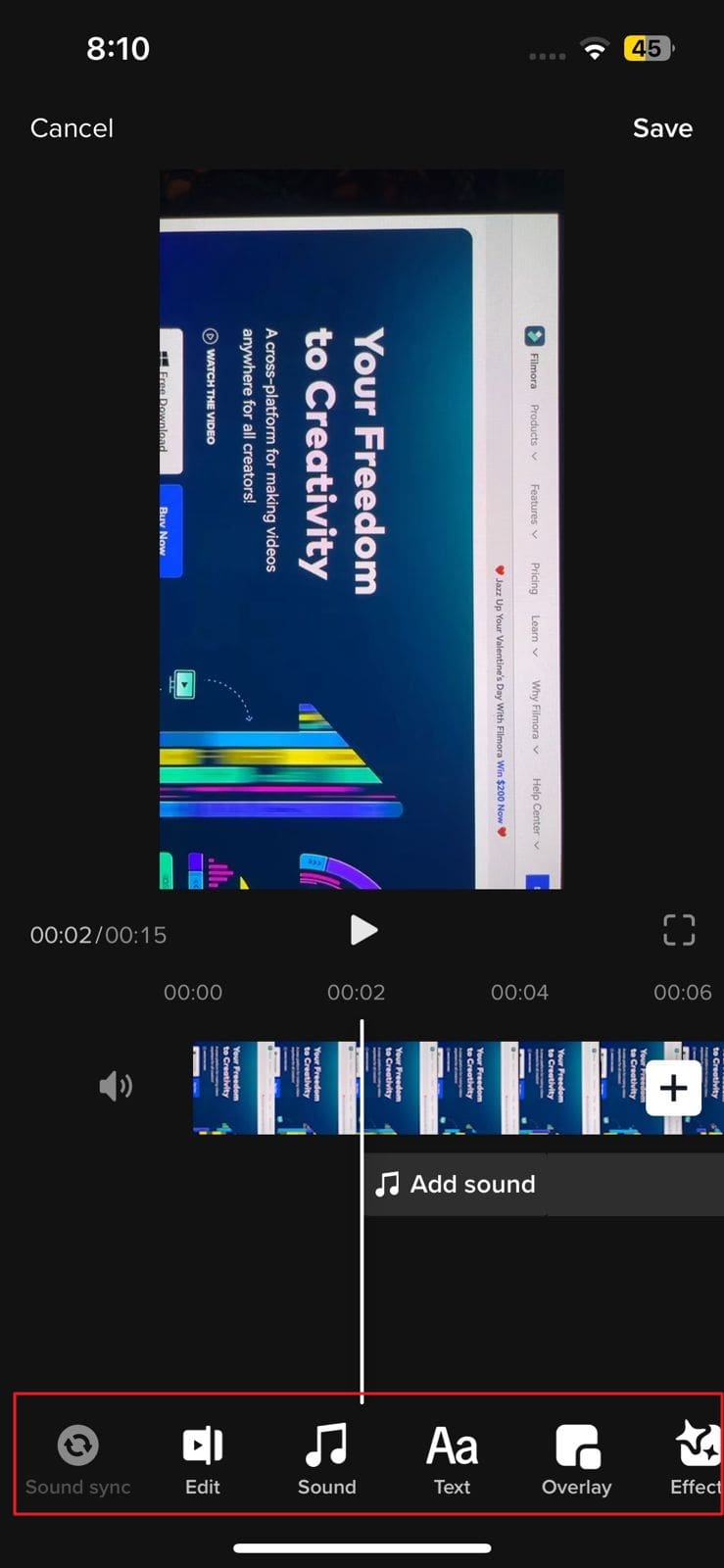
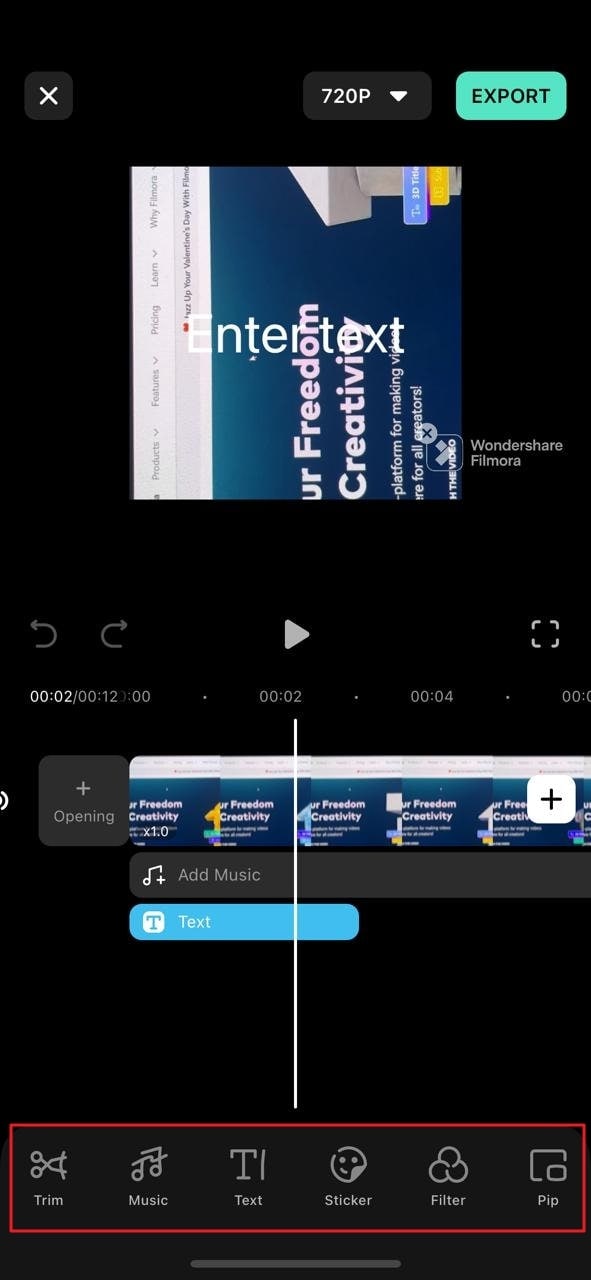
Step 3: Select the “Edit” icon in the right panel to start editing. Tap on the timeline video to enable editing options like split, speed, volume, rotate and delete. More editing options, such as sound, text, overlay, and effect, will appear when you unselect the timeline video.

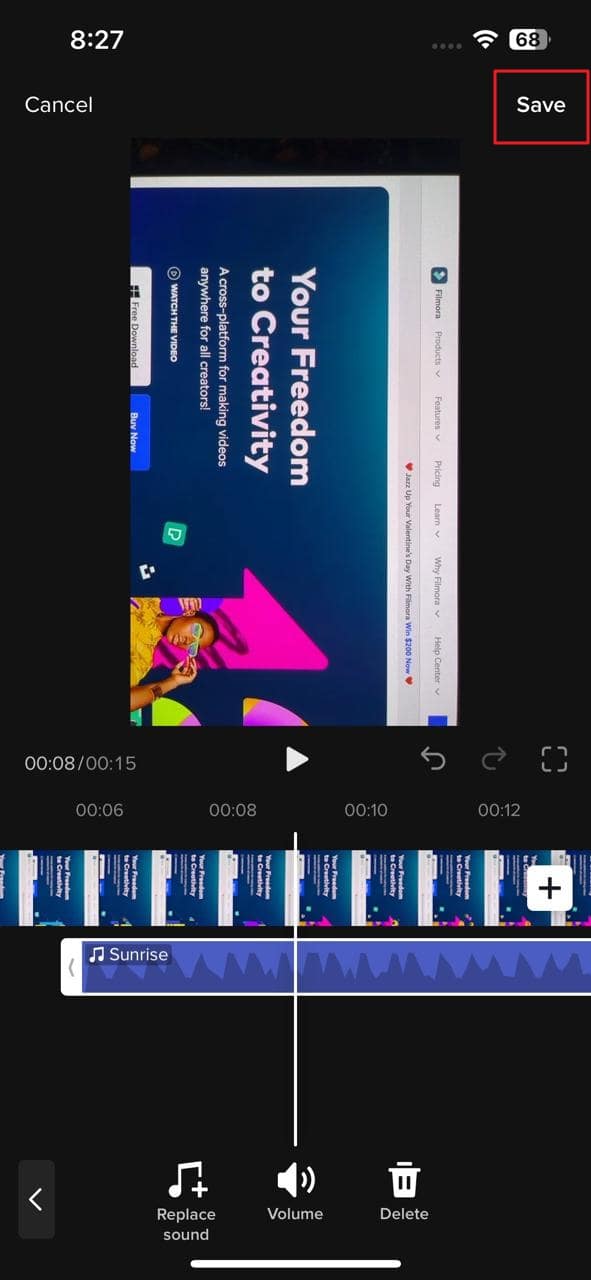
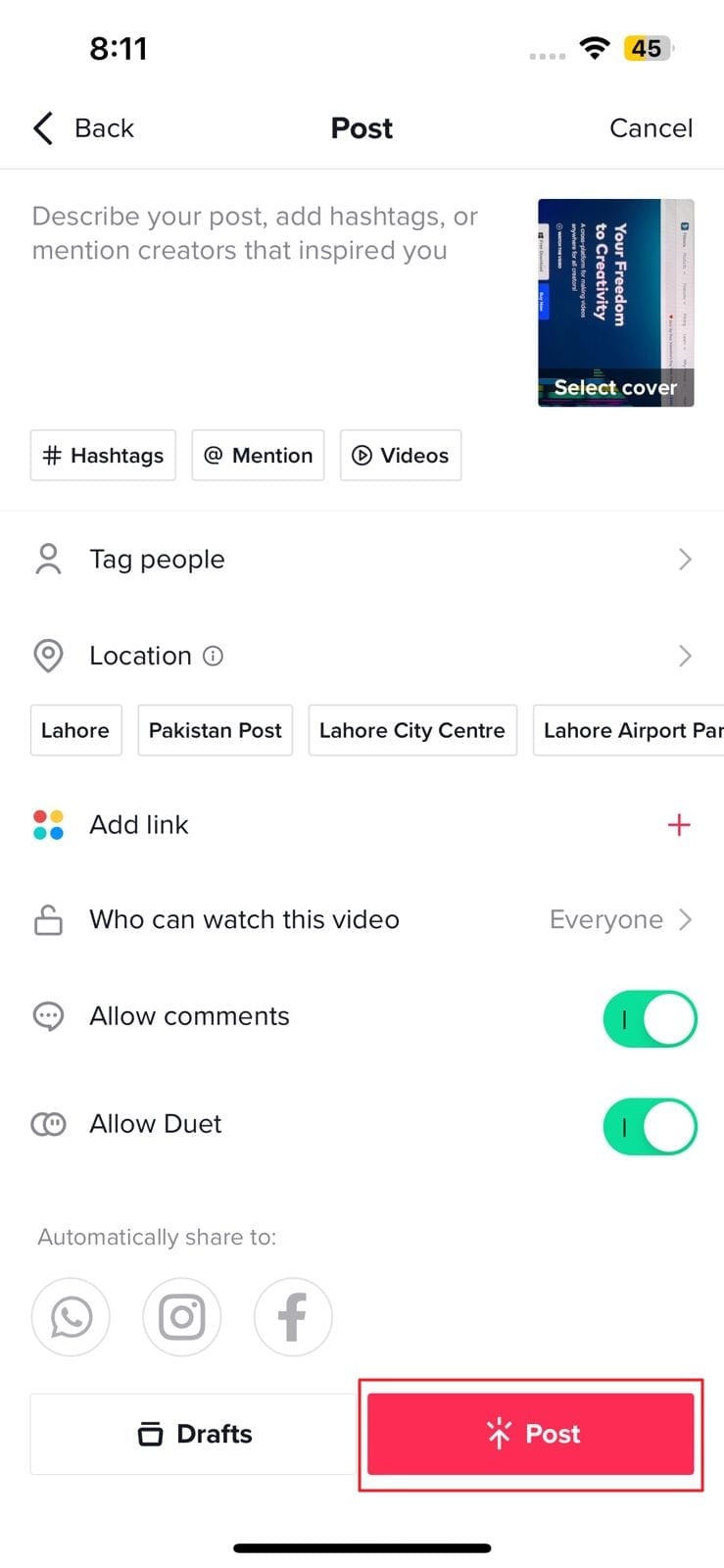
Step 4: After editing the video, save the changes using the “Save” option present at the top. Now hit the “Next” button to add desired hashtags and use the “Post” button to publish your video.

Part 2: Editing a Draft
From the above part, it is clear how you can edit videos in different ways by using the TikTok app. If you don’t want to publicize your video, it is possible to store the video as a draft. TikTok doesn’t require you to make your videos public. Moreover, it is possible to edit videos stored in the TikTok drafts.
You don’t have to worry about how to put a TikTok back from the draft because it is a simple procedure, and anyone can perform it in no time. We have provided simple steps for editing a draft using the TikTok app:
Step 1: Launch TikTok mobile app on your smartphone and open your “Profile.” Afterward, select the draft you want to edit from the “Drafts” menu.

Step 2: Press the “Edit” icon to edit the draft. Different editing options will appear when you select the draft video present in the timeline. Adjust the speed, volume, and orientation of the draft video through the features available in the bottom toolbar.

Step 3: Now tap again to unselect the draft. A wide range of options will appear that can be used for adding sound, text, and effects to the video. Use them according to your requirement.

Step 4: After making changes to the draft, tap the “Save” option and hit the “Next” button. Write a description of the post if you want and press the “Post” button.

Part 3: Using a Third-Party Video Editor to Make a New Video or Edit an Old One
Although TikTok provides the option of editing, however, they are very few tools to make the required changes to the video. You can go for the Wondershare Filmora mobile app, as it gives more advanced editing options.
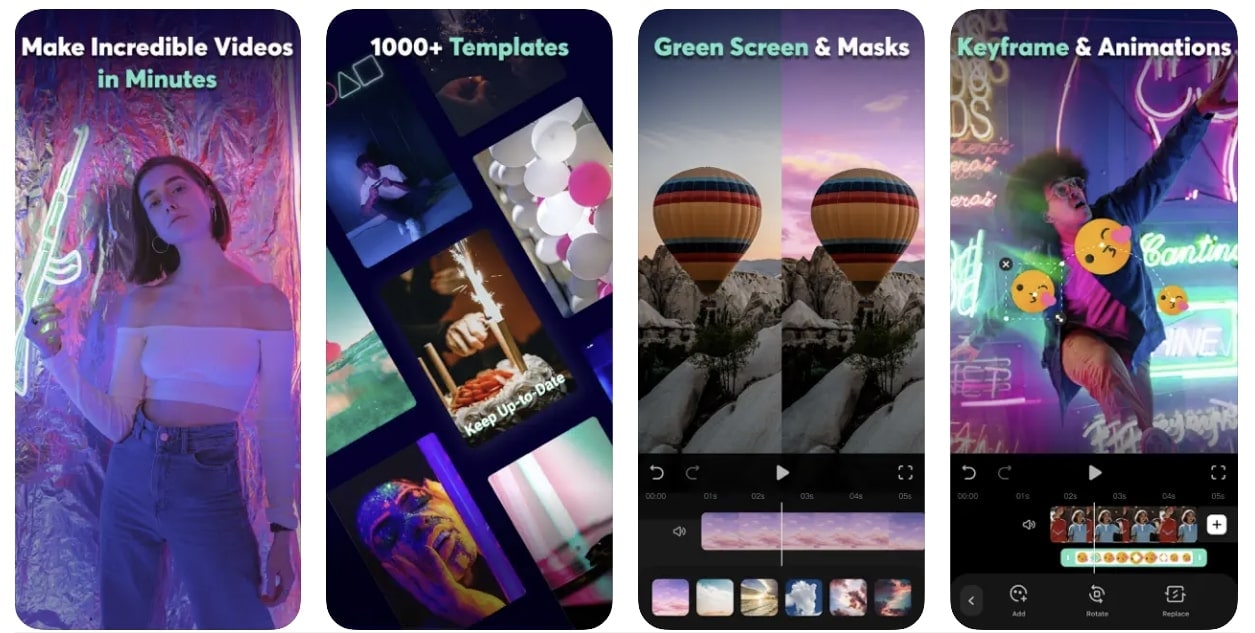
Filmora is a powerful application used by more than 100 million users for making trending videos for social media accounts. This award-winner video editor can make surprising changes in your clips through its filters, effects, and transitions.
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Amazing Features of Filmora
If you are confused about why you should use Filmora to edit a TikTok after posting, read these fantastic features of Filmora that are discussed below:
1. Speed Ramping
TikTok videos can be made more cinematic by adjusting their speed. Filmora presents speed ramping options such as Bullet, Montage, or Jump Cut to professionally adjust the speed of the video. You can also create your speed ramping effect and save it for later use. Don’t worry about the audio pitch during speed ramping because Filmora automatically adjusts the pitch of video sound.
2. Title Editing
You can add up to the mark titles to your TikTok videos to convey your main theme. These titles can be added in the form of text or animations, each having different colors and styles. Its title feature is loaded with varying styles of text that can be used to catch viewers’ attention.
3. Stickers and Effects
Multiple effects options are available on the Filmora video editor to give the video an exclusive look. These effects help you to enhance your video beauty and make you more confident on TikTok. You can also use the stickers option to beautify your TikTok video. Those people who make TikTok can engage children by adding GIFs or emojis in videos with this app.
4. Music Library
Filmora also allows its users to add music to the video. You can use its royal-free music library or add your voice. The volume of the soundtrack can easily be adjusted through its volume adjustment feature. You can also extract the music from a video and split the audio to eliminate the unnecessary part. Moreover, its beat detection feature is highly advanced and adjusts the beat according to the video.
Steps to Use Filmora Mobile App to Edit TikTok Videos
Are you interested in making further edits to your TikTok video? Simply follow the underneath steps to avail the editing features of this app to edit a TikTok after posting:
Step 1: Download Wondershare Filmora
Download Wondershare Filmora and launch it on your smartphone. While doing so, make sure you have a strong internet connection.

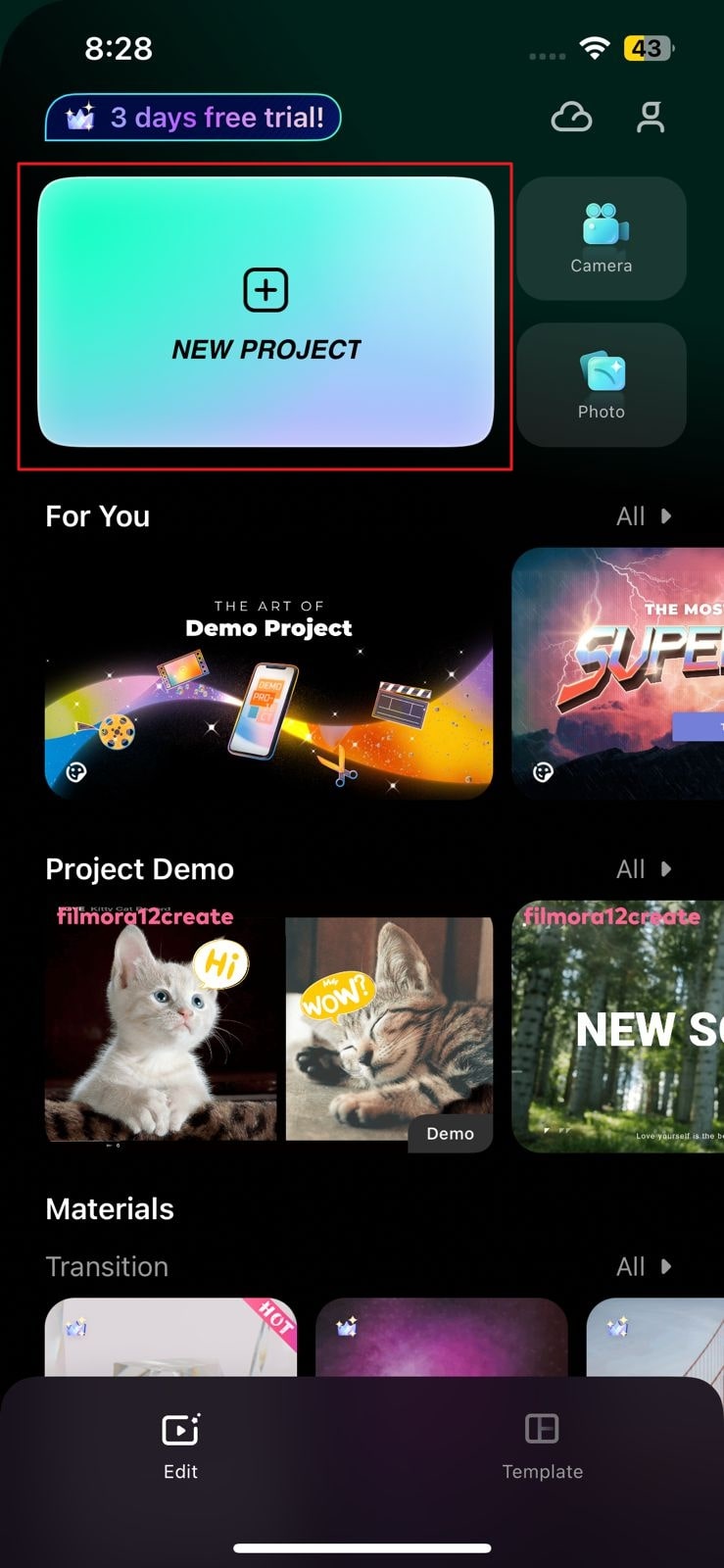
Step 2: Import the Video
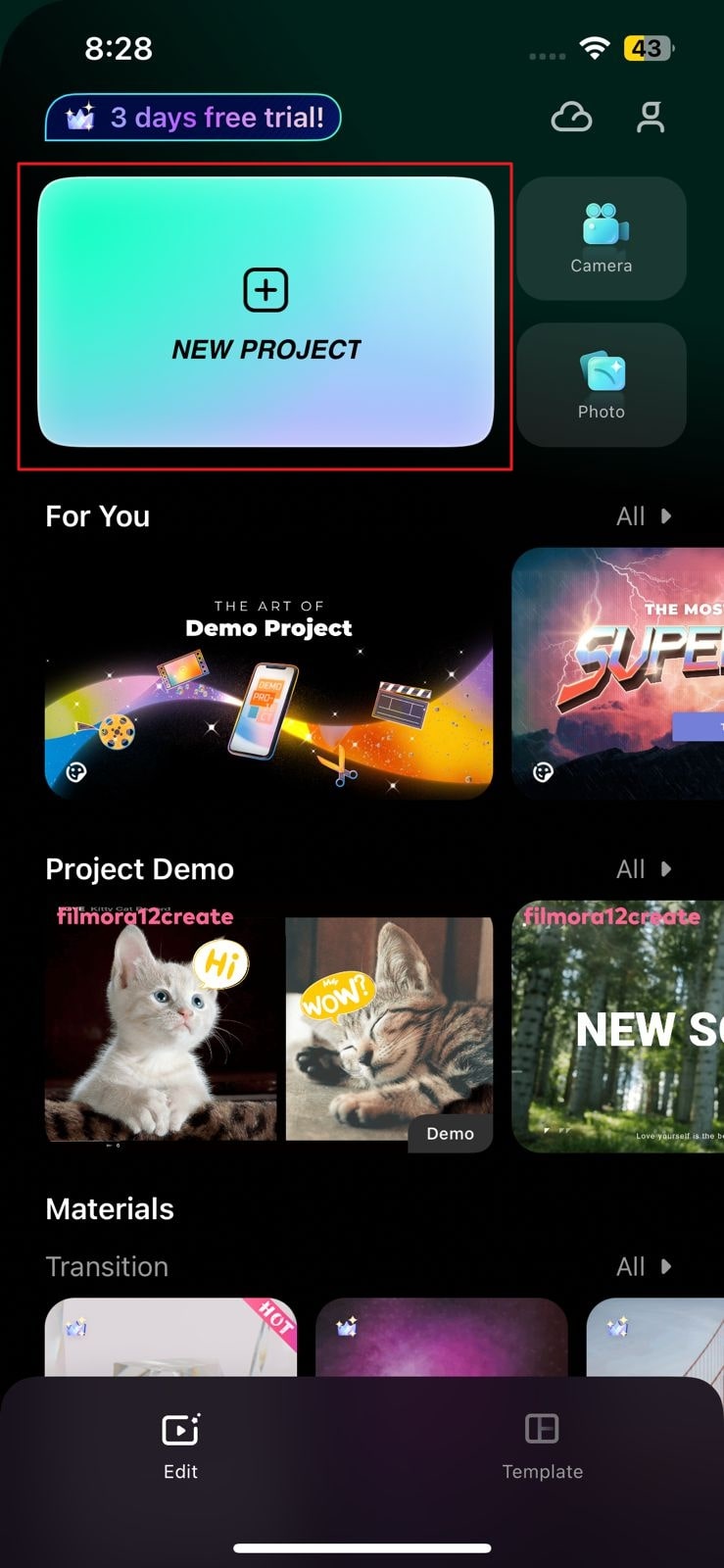
Go to the “New Project” tab present at the top and then select the “Video” button. All the videos on your device will appear; just choose the one you want to edit for TikTok. Following this, press the “Import” button.

Step 3: Edit the TikTok Video
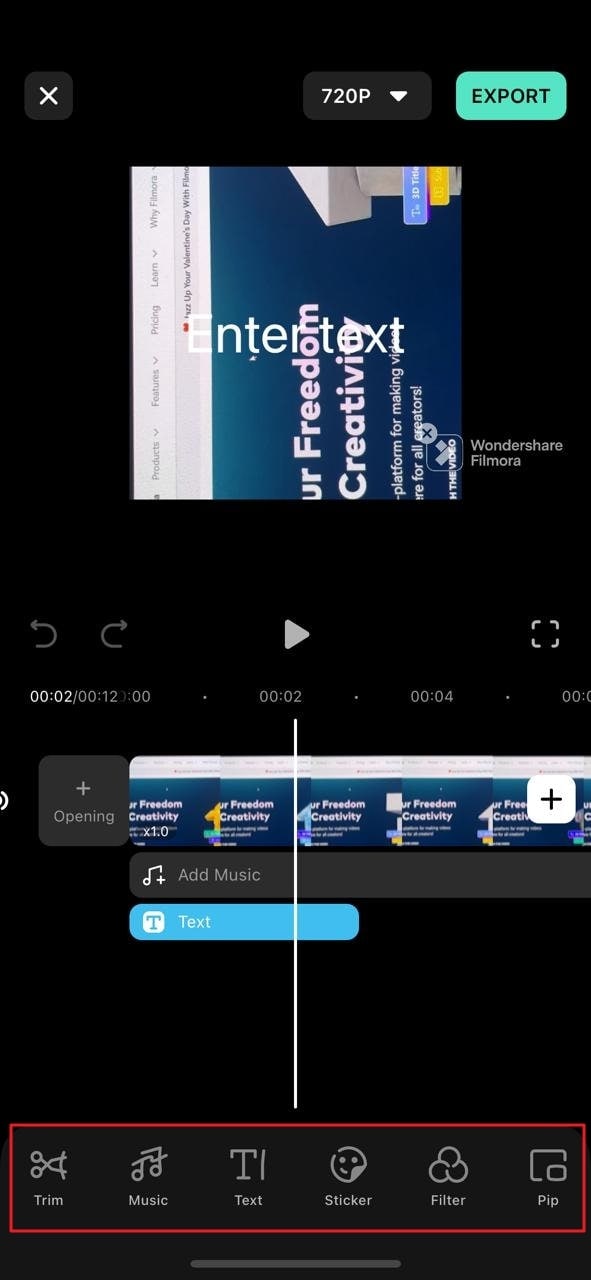
After importing process completes, multiple options for editing will appear. You can add music, text, or stickers to the video. Different filters and effects can also be used to make the video more trending.

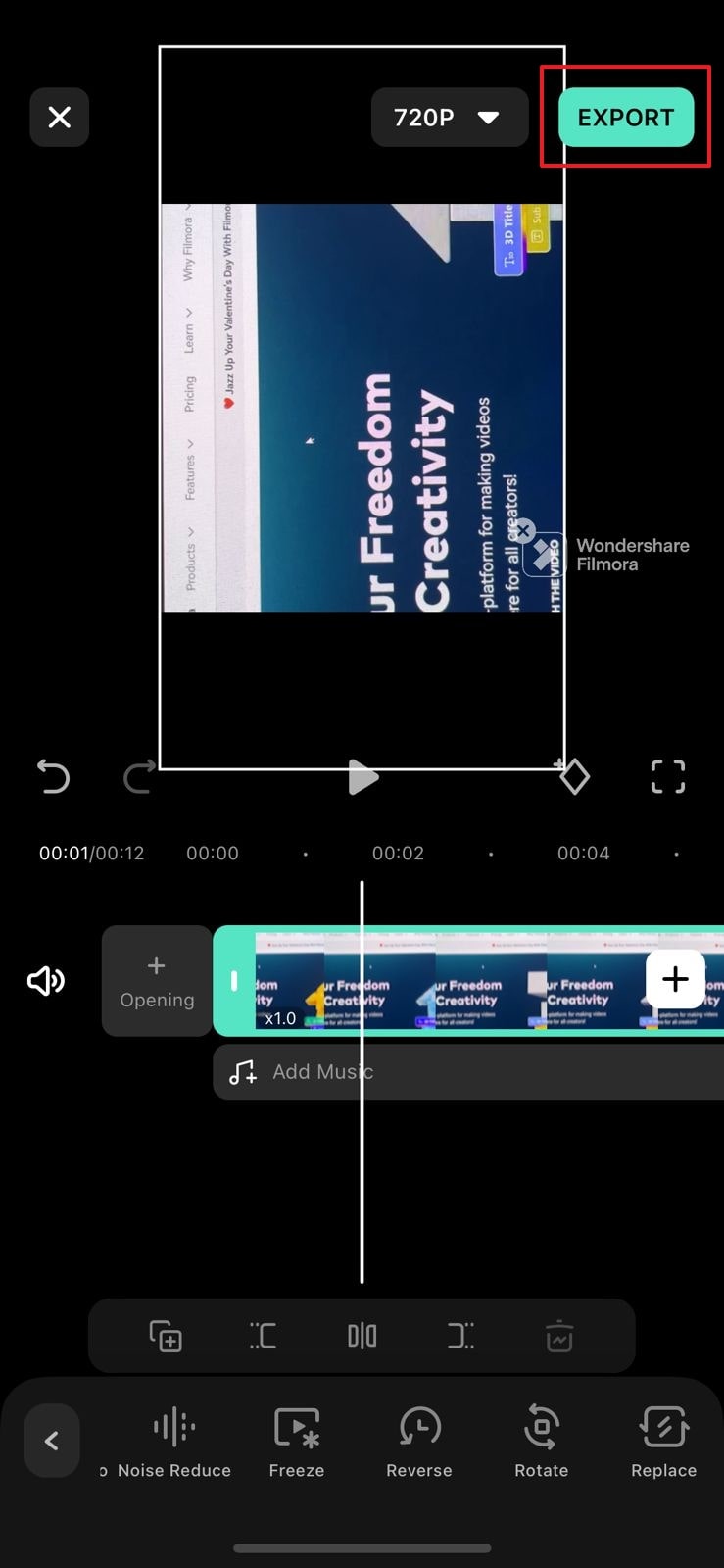
Step 4: Use More Editing Options
Now, select the video clip from the timeline to find more editing options like crop, precut, mask, adjust, and many more. The tool also provides fade-in and fade-out options to give an artistic touch to the video. Once all the changes have been made, select the video resolution and export the TikTok video.

Conclusion
This article has answered all the queries related to “can you edit a posted TikTok.” To cut a long story short, Filmora is the best video editing tool that can be used for making amazing videos for TikTok. Anyone can create breathtaking video clips from this innovative video editing mobile app in no time. So, folks, increase your TikTok following by editing videos through Filmora.

Amazing Features of Filmora
If you are confused about why you should use Filmora to edit a TikTok after posting, read these fantastic features of Filmora that are discussed below:
1. Speed Ramping
TikTok videos can be made more cinematic by adjusting their speed. Filmora presents speed ramping options such as Bullet, Montage, or Jump Cut to professionally adjust the speed of the video. You can also create your speed ramping effect and save it for later use. Don’t worry about the audio pitch during speed ramping because Filmora automatically adjusts the pitch of video sound.
2. Title Editing
You can add up to the mark titles to your TikTok videos to convey your main theme. These titles can be added in the form of text or animations, each having different colors and styles. Its title feature is loaded with varying styles of text that can be used to catch viewers’ attention.
3. Stickers and Effects
Multiple effects options are available on the Filmora video editor to give the video an exclusive look. These effects help you to enhance your video beauty and make you more confident on TikTok. You can also use the stickers option to beautify your TikTok video. Those people who make TikTok can engage children by adding GIFs or emojis in videos with this app.
4. Music Library
Filmora also allows its users to add music to the video. You can use its royal-free music library or add your voice. The volume of the soundtrack can easily be adjusted through its volume adjustment feature. You can also extract the music from a video and split the audio to eliminate the unnecessary part. Moreover, its beat detection feature is highly advanced and adjusts the beat according to the video.
Steps to Use Filmora Mobile App to Edit TikTok Videos
Are you interested in making further edits to your TikTok video? Simply follow the underneath steps to avail the editing features of this app to edit a TikTok after posting:
Step 1: Download Wondershare Filmora
Download Wondershare Filmora and launch it on your smartphone. While doing so, make sure you have a strong internet connection.

Step 2: Import the Video
Go to the “New Project” tab present at the top and then select the “Video” button. All the videos on your device will appear; just choose the one you want to edit for TikTok. Following this, press the “Import” button.

Step 3: Edit the TikTok Video
After importing process completes, multiple options for editing will appear. You can add music, text, or stickers to the video. Different filters and effects can also be used to make the video more trending.

Step 4: Use More Editing Options
Now, select the video clip from the timeline to find more editing options like crop, precut, mask, adjust, and many more. The tool also provides fade-in and fade-out options to give an artistic touch to the video. Once all the changes have been made, select the video resolution and export the TikTok video.

Conclusion
This article has answered all the queries related to “can you edit a posted TikTok.” To cut a long story short, Filmora is the best video editing tool that can be used for making amazing videos for TikTok. Anyone can create breathtaking video clips from this innovative video editing mobile app in no time. So, folks, increase your TikTok following by editing videos through Filmora.
Phone Aspect Ratio Vertical Definition, Types and Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Also read:
- What Is MOV Format and How To Edit MOV Video Creatively?
- Updated 2024 Approved 7 Solutions to Edit GoPro Video on Mac
- How to Remove Echo with Premiere Pro? Full Guide Here for 2024
- In 2024, Here Are a Number of Tools Used in the Market to Resize the Videos. We Are Going to Teach How to Resize the Video in Davinci Resolve and Fimora Wondershare. Once You Have Mastered How to Resize a Video, It Would Be as Simple as the Click
- 2024 Approved Kinetic Typography Text Effect 【EASY&FAST】
- In 2024, Adobe Premiere Pro Guide to Slow-Down Video
- Updated 2024 Approved Art of Time Manipulation A Guide to After Effects Slow Motion Mastery
- 2024 Approved Beginners Guide About WMV Format and Best WMV Video Editor
- Live Stream on YouTube Using Zoom
- New In 2024, How to Loop QuickTime Video
- Updated 2024 Approved How to Make Glitch Effect with Filmora
- 2024 Approved How to Use 3D Camera Tracking Effects in After Effects
- New 2024 Approved Working Out All Important Details of Slowing Down Video in After Effects
- Updated In 2024, 6 Best MP4 Mergers to Join Videos Easily
- New Some Facts About GIF Background You Didnt Know
- In 2024, Something That You Should Know About MP4 Video Format
- New Steps to Rotate Videos Using Handbrake
- New Blender - A Video Editor for Every Professional for 2024
- How to Make Eye Zoom Transition Effect with Filmora for 2024
- In 2024, Want to Make a Funny Vlog on TikTok? Trying to Find the Right Topic for It? This Article Presents some Impressive Options for Making a Funny Vlog for TikTok
- 2024 Approved Do You Want to Know About Phone Aspect Ratio Vertical? Trying to Learn About iPhone Vertical Video Dimensions? Read This Article to Get All Your Answers on Vertical Phone Aspect Ratio Definition, Types and Tips
- Video Editors Use the Loading Text Effect to Create Impressive and Descriptive Videos. Let Us Understand the Detailed Steps to Customize the Loading Text Effect in Wondershare Filmora
- Updated 2024 Approved Where To Find The Best Free Canon LUTs? Learn More
- 2024 Approved Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions
- 2024 Approved How to Use Color Grading in Final Cut Pro
- Updated 2024 Approved Ultimate Guide on Magic Effects Video Making
- In 2024, Here We Will Investigate AI-Based Video Interview, How It Is Being Used, and How to Master an Artificial Intelligence Video Interview Act
- Are You a Vlogger Looking for Good Color Correction and Video Grading Presets? Here Youll Find Different Vlog LUTs that You Can Use for Your Videos for 2024
- New 2024 Approved How to Denoise in Final Cut Pro – Reduce Video and Audio Noise
- New Change Aspect Ratio of Video
- Efficient Ways to Change Slow Motion Video to Normal on iPhone for 2024
- Updated 2024 Approved Best Image (JPG/PNG) to GIF Converters
- Updated Easy Steps to Slow Down a Video on iPhone and Android
- Know How to Create OBS Slideshow. Creating OBS Slideshow in Simple Steps; Application for Creating OBS Slideshow. Make OBS Slideshow Online
- How Does the YouTube AI Algorithm Work
- New 5 Tried-And-True Ways to GIF Making
- New How Does the YouTube AI Algorithm Work - AI EXPLAINED for 2024
- New 2024 Approved Reviewing Efectum App For Smartphone Users Create Slow Motion Videos
- In 2024, How to Make an Instant Slideshow on Mac
- Updated This Article Talks in Detail About How to Edit Videos with Windows Movie Maker 10, How to Download or Install It, and so On. It Further Involves the Use of an Alternative to This Tool. Check Out Now
- Updated How to Make Cool COD Warzone Thumbnail
- 2024 Approved 3 Best Effects to Appear on Camera Made with Filmora
- What Is the Selective Color Effect, and How Can You Add This Effect to Your Videos Using Wondershare Filmora? A Complete Guide for Beginners
- New 10 Best Text to Robot Voice Generators Windows, Mac, Android, iPhone & Online for 2024
- New How-To Tutorials of Kapwing Collage Maker for 2024
- New How to Make a Neon Dance Effect With Filmora for 2024
- Updated Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly
- Updated Easily Combine Videos and Audios with 5 Simple Online Tools
- New Best Online GIF to Image (PNG/JPG) Converters
- Updated Working Through the Details of iMovie Slow Motion Video Making 100 Effective
- In 2024, Fixing Foneazy MockGo Not Working On Samsung Galaxy F15 5G | Dr.fone
- In 2024, Why does the pokemon go battle league not available On Google Pixel Fold | Dr.fone
- 7 Solutions to Fix Error Code 963 on Google Play Of Lava Agni 2 5G | Dr.fone
- Ultimate Guide on Samsung Galaxy S24 FRP Bypass
- How do I reset my Nubia Z50 Ultra Phone without technical knowledge? | Dr.fone
- How to Stop Google Chrome from Tracking Your Location On Vivo Y27 5G? | Dr.fone
- New 10 Best Romance Anime Movies You Need to Watch for 2024
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Realme 12 5G | Dr.fone
- New In 2024, Best 5 AI Voice Generators Online (Supports All Browsers)
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Realme 12 Pro+ 5G Device
- Updated 2024 Approved Top 5 Best Websites to Add Emojis to Photo Online
- New 10 Options for Your Need on Animation Makers for 2024
- Pattern Locks Are Unsafe Secure Your Samsung Galaxy S24+ Phone Now with These Tips
- 7 Solutions to Fix Error Code 963 on Google Play Of Xiaomi Redmi Note 13 Pro+ 5G | Dr.fone
- Why Apple Account Disabled From your Apple iPhone 8 Plus? How to Fix
- In 2024, How To Delete iCloud Account Remove Your Apple ID Permanently On Apple iPhone 15
- In 2024, Why Your WhatsApp Location is Not Updating and How to Fix On Apple iPhone 15 | Dr.fone
- In 2024, How To Unlock iPhone SE (2022) Official Method to Unlock Your iPhone SE (2022)
- New How To Convert Video Voice to Text Online for Free for 2024
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On Vivo Y78+ | Dr.fone
- Disabled Apple iPhone SE How to Unlock a Disabled Apple iPhone SE?
- Best Methods for Samsung Galaxy S23+ Wont Turn On | Dr.fone
- In 2024, Can Life360 Track You When Your Samsung Galaxy A23 5G is off? | Dr.fone
- In 2024, How To Activate and Use Life360 Ghost Mode On Realme C51 | Dr.fone
- How to recover old music from your Galaxy S24+
- Remove FRP Lock on Motorola G24 Power
- How to Come up With the Best Pokemon Team On Asus ROG Phone 8? | Dr.fone
- Full Guide to Fix iToolab AnyGO Not Working On Vivo V29e | Dr.fone
- Top 9 Xiaomi Redmi 12 5G Monitoring Apps for Parental Controls | Dr.fone
- Full Guide to Hard Reset Your Tecno Camon 30 Pro 5G | Dr.fone
- In 2024, 8 Ways to Transfer Photos from Oppo A79 5G to iPhone Easily | Dr.fone
- How to Change Google Play Location On Lava Blaze 2 | Dr.fone
- How Realme 11 Pro Mirror Screen to PC? | Dr.fone
- Title: Updated In 2024, How to Create a Video Slideshow in iMovie
- Author: Chloe
- Created at : 2024-04-24 07:08:43
- Updated at : 2024-04-25 07:08:43
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-how-to-create-a-video-slideshow-in-imovie/
- License: This work is licensed under CC BY-NC-SA 4.0.







